Использование флажков «Прозрачность» и «Подложка» в Photoshop Elements
Руководство пользователя Отмена
Поиск
- Photoshop Elements User Guide
- Introduction to Photoshop Elements
- What’s new in Photoshop Elements
- System requirements | Photoshop Elements
- Workspace basics
- Guided mode
- Making photo projects
- Workspace and environment
- Get to know the Home screen
- Workspace basics
- Tools
- Panels and bins
- Open files
- Rulers, grids, and guides
- Enhanced Quick Mode
- File information
- Presets and libraries
- Multitouch support
- Scratch disks, plug‑ins, and application updates
- Undo, redo, and cancel actions
- Viewing images
- Fixing and enhancing photos
- Resize images
- Cropping
- Process camera raw image files
- Add blur, replace colors, and clone image areas
- Adjust shadows and light
- Retouch and correct photos
- Sharpen photos
- Transforming
- Auto Smart Tone
- Recomposing
- Using actions to process photos
- Photomerge Compose
- Create a panorama
- Moving Overlays
- Moving Elements
- Adding shapes and text
- Add text
- Edit text
- Create shapes
- Editing shapes
- Painting overview
- Painting tools
- Set up brushes
- Patterns
- Fills and strokes
- Gradients
- Work with Asian type
- Guided edits, effects, and filters
- Guided mode
- Filters
- Guided mode Photomerge edits
- Guided mode Basic edits
- Adjustment filters
- Effects
- Guided mode Fun edits
- Guided mode Special edits
- Artistic filters
- Guided mode Color edits
- Guided mode Black & White edits
- Blur filters
- Brush Stroke filters
- Distort filters
- Other filters
- Noise filters
- Render filters
- Sketch filters
- Stylize filters
- Texture filters
- Working with colors
- Understanding color
- Set up color management
- Color and tonal correction basics
- Choose colors
- Adjust color, saturation, and hue
- Fix color casts
- Using image modes and color tables
- Color and camera raw
- Working with selections
- Make selections in Photoshop Elements
- Saving selections
- Modifying selections
- Move and copy selections
- Edit and refine selections
- Smooth selection edges with anti-aliasing and feathering
- Working with layers
- Create layers
- Edit layers
- Copy and arrange layers
- Adjustment and fill layers
- Clipping masks
- Layer masks
- Layer styles
- Opacity and blending modes
- Creating photo projects
- Project basics
- Making photo projects
- Editing photo projects
- Saving, printing, and sharing photos
- Save images
- Printing photos
- Share photos online
- Optimizing images
- Optimizing images for the JPEG format
- Dithering in web images
- Guided Edits — Share panel
- Previewing web images
- Use transparency and mattes
- Optimizing images for the GIF or PNG-8 format
- Optimizing images for the PNG-24 format
- Keyboard shortcuts
- Keys for selecting tools
- Keys for selecting and moving objects
- Keys for the Layers panel
- Keys for showing or hiding panels (expert mode)
- Keys for painting and brushes
- Keys for using text
- Keys for the Liquify filter
- Keys for transforming selections
- Keys for the Color Swatches panel
- Keys for the Camera Raw dialog box
- Keys for the Filter Gallery
- Keys for using blending modes
- Keys for viewing images (expertmode)
Прозрачность позволяет создавать изображения разнообразной формы для веб-страниц. Прозрачность фона, поддерживаемая GIF и PNG сохраняет прозрачные пиксели в изображении позволяет фону веб-страницы проглядывать сквозь прозрачные области изображения. (Несмотря на то, что JPEG не поддерживает прозрачность, поэтому прозрачные пиксели оригинала, если они есть, можно заполнить цветом подложки, имитирующей прозрачность оригинала.)
Прозрачность фона, поддерживаемая GIF и PNG сохраняет прозрачные пиксели в изображении позволяет фону веб-страницы проглядывать сквозь прозрачные области изображения. (Несмотря на то, что JPEG не поддерживает прозрачность, поэтому прозрачные пиксели оригинала, если они есть, можно заполнить цветом подложки, имитирующей прозрачность оригинала.)
Заполнение фоновых областей цветом подложки, поддерживаемое GIF, PNG, и JPEG имитирует прозрачность путем смешения прозрачных пикселей с цветом подложки, идентичным фону веб-страницы. Заполнение фоновых областей цветом подложки дает блестящие результаты, если фон заполнен сплошным цветом, координаты которого вы знаете.
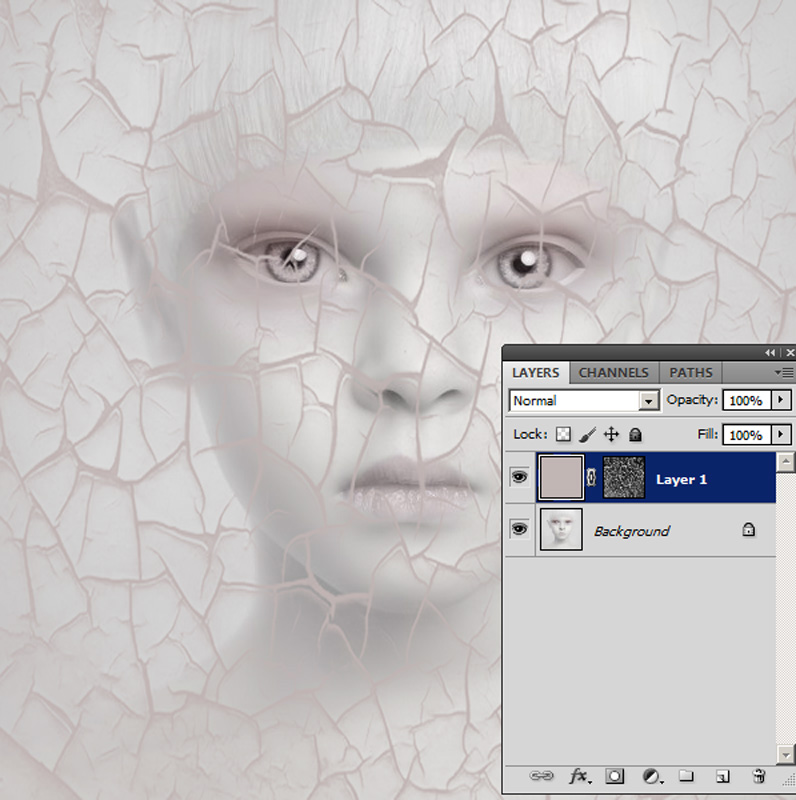
Чтобы создать прозрачность фона или заполнить его цветом подложки в оптимизированном изображении, изображение должно содержать прозрачные области. Прозрачность можно создать при создании нового слоя или применении инструментов «Фоновый ластик» или «Волшебный ластик».
При работе с файлами в формате GIF или PNG-8 можно создать области с высокой прозрачностью на краях: все пиксели, прозрачность которых в оригинальном изображении выше 50% становятся полностью прозрачными в оптимизированном изображении, в все пиксели, непрозрачность которых в оригинальном изображении выше 50% становятся полностью непрозрачными в оптимизированном изображении. Применяйте высокую прозрачность на краях в случае, когда вам неизвестен цвет фона веб-страницы или он представляет собой текстурную или узорную заливку. Однако помните о том, что высокая прозрачность на краях может привести к зубчатые границам в изображении.
GIF без высокой прозрачности на краях (слева) и с высокой прозрачностью на краях (справа)Формат GIF и PNG-8 поддерживают один уровень прозрачности — пиксели могут быть либо полностью прозрачными, либо полностью непрозрачными. Частичная прозрачность не допускается. (И наоборот, формат PNG-24 поддерживает многоуровневую прозрачность, т. е. пиксели в изображении могут иметь до 256 уровней непрозрачности, начиная с полной прозрачности и заканчивая полной непрозрачностью.)
е. пиксели в изображении могут иметь до 256 уровней непрозрачности, начиная с полной прозрачности и заканчивая полной непрозрачностью.)
Откройте или создайте изображение, которое содержит прозрачные области, и выполните команду «Файл» > «Сохранить для Web».
В диалоговом окне «Сохранить для Web» выберите «GIF», «PNG-8» или «PNG-24» в качестве формата оптимизации.
Установите флажок «Прозрачность».
Для форматов GIF и PNG-8 можно указать, как должны себя вести частично прозрачные пиксели в оригинальном изображении. Такие пиксели можно смешивать с цветом подложки или создавать высокую прозрачность на краях.
Для создания незаметного перехода кромки изображения к фоновому цвету веб-страницы заполните фоновые области цветом подложки, если фон веб-страницы заполнен сплошным цветом, координаты которого вы знаете.
Откройте или создайте изображение, которое содержит прозрачные области, и выполните команду «Файл» > «Сохранить для Web».

В диалоговом окне «Сохранить для Web» выберите «GIF», «PNG-8» или «PNG-24» в качестве формата оптимизации.
В окне сохранения в формате «GIF» и «PNG-8» выполните одно из следующих действий.
Чтобы полностью прозрачные пиксели оставались прозрачными, а частично прозрачные пиксели смешивались с цветом подложки, установите флажок «Прозрачность». Этот параметр предотвращает возникновение ореола, который часто имеет место пир размещении изображения со сглаживанием на фон веб-страницы, отличающийся от фона изображения. Этот флажок также предотвращает зазубренность краев областей с высокой прозрачностью.
Чтобы полностью прозрачные пиксели заполнялись цветом подложки, а частично прозрачные пиксели смешивались с цветом подложки, снимите флажок «Прозрачность».
Выберите один из вариантов заполнения фона:
«Без фона», «Цвет, выбранный пипеткой» (для использования пипетки для выбора цвета),
«Белый», «Черный» и «Произвольный» (для выбора цвета на палитре «Выбор цвета»).

Применяйте высокую прозрачность на краях в случае, когда вам неизвестен цвет фона веб-страницы или он представляет собой текстурную или узорную заливку. Однако помните о том, что высокая прозрачность на краях может привести к зубчатые границам в изображении.
Откройте или создайте изображение, которое содержит прозрачные области, и выполните команду «Файл» > «Сохранить для Web».
В диалоговом окне «Сохранить для Web» выберите «GIF» или «PNG-8» в качестве формата оптимизации.
Установите флажок «Прозрачность».
Выберите из списка вариантов заполнения фона параметр «Без фона» для отмены использования цвета подложки для заполнения фона.
Несмотря на то, что JPEG не поддерживает прозрачность, прозрачные пиксели оригинала, если они есть, можно заполнить цветом подложки, имитирующей прозрачность оригинала. Цвет подложки заполняет полностью прозрачные пиксели и смешивается с частично прозрачными пикселями.
Откройте или создайте изображение, которое содержит прозрачные области, и выполните команду «Файл» > «Сохранить для Web».
В диалоговом окне «Сохранить для Web» выберите «JPEG» в качестве формата оптимизации.
Выберите один из вариантов заполнения фона: «Без фона», «Цвет, выбранный пипеткой» (для использования пипетки для выбора цвета), «Белый», «Черный» и «Произвольный» ( для выбора цвета на палитре «Выбор цвета»).
При выборе команды «Без фона» в качестве цвета подложки используется белый цвет.
Справки по другим продуктам
- Добавление слоев
- Оптимизированные форматы файлов для веб-страниц
- Формат GIF
- Формат PNG-24
- Формат JPEG
Вход в учетную запись
Войти
Управление учетной записью
Как в Фотошопе сделать прозрачный фон картинки
Нередко при работе с изображениями в фотошопе перед пользователем встает задача по удалению фона картинки, или необходимость переноса одного объекта с фотографии на другую.![]() К примеру, при создании разнообразных коллажей и прочих композиций.
К примеру, при создании разнообразных коллажей и прочих композиций.
В этом, очередном, уроке по работе в Photoshop мы подробно разберем 3 способа, с помощью которых можно сделать фон картинки прозрачным. Приступим:
Содержание
- Способ №1: Волшебная палочка
- Способ №2: Быстрое выделение
- Способ №3
- Лассо
- Магнитное лассо
- Прямолинейное лассо
- Перо
Способ №1: Волшебная палочка
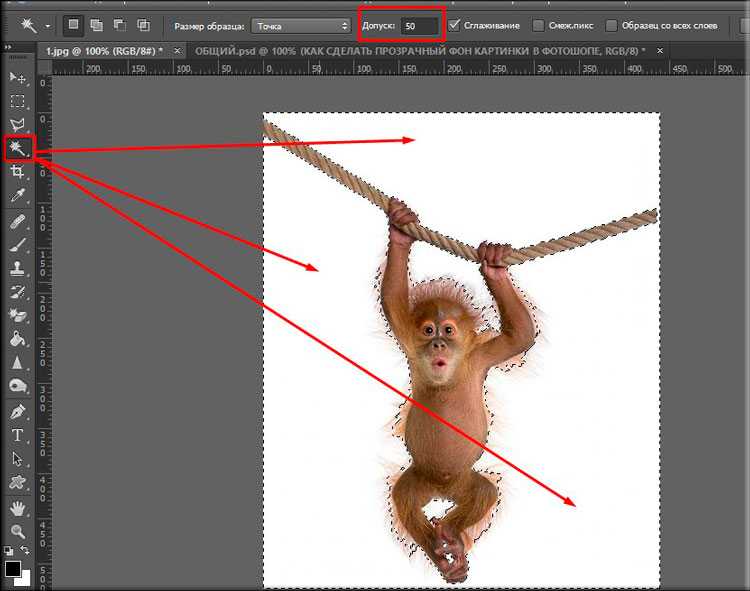
Данная методика подойдет для изображений, имеющих однотонный фон, например, белый. Для работы вам понадобится инструмент Фотошопа (Photoshop), называемый “Волшебная палочка”.
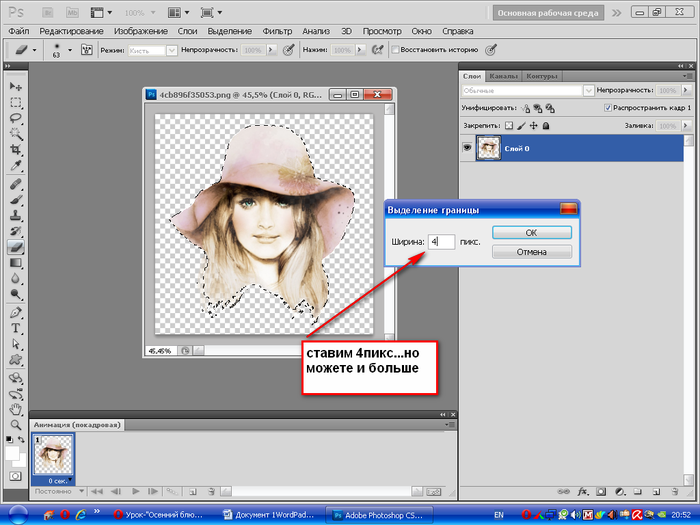
Загружаем в программу нужно изображение. Обычно, когда изображение не имеет прозрачного фона, то слой на котором он находится “Фон” находится в заблокированном режиме, и его нельзя отредактировать.
Чтобы избавиться от блокировки, кликаем дважды на слой и далее нажимаем “ОК”.
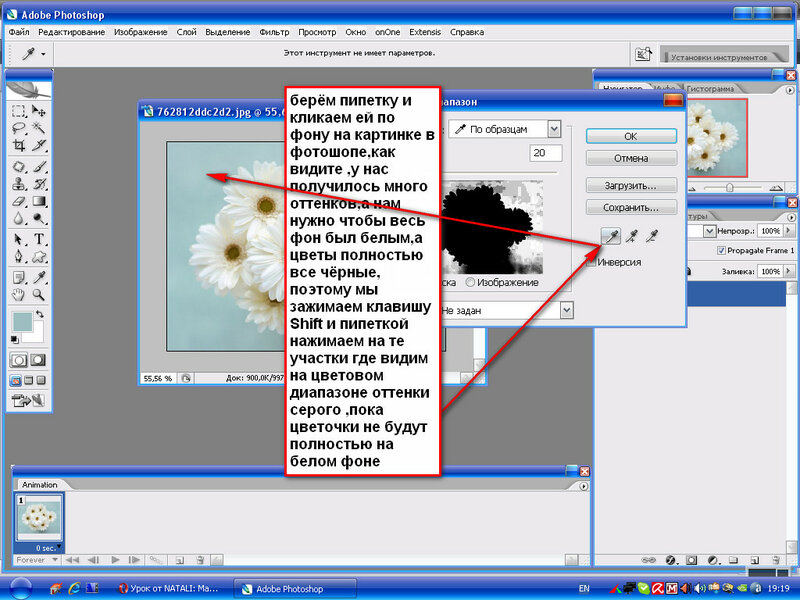
Затем, берем вышеупомянутую «волшебную палочку» и кликаем в любом месте фона (напоминаем, фон должен быть однотонным).
После этих действий появится область выделения (двигающейся пунктир вокруг объекта).
Если все выделено верно, воспользуйтесь клавишей DEL для удаления фона с изображения. Должно получиться, как на скриншоте ниже:
Способ №2: Быстрое выделение
Подойдет для изображений, где объект имеет один цвет (тон), а фон другой. При этом цвет объекта не должен сливаться с фоном ни в одной точке (соприкасаться одинаковыми цветами, или оттенками). Для удаления фона этим методом, вам понадобится инструмент «Быстрое выделение».
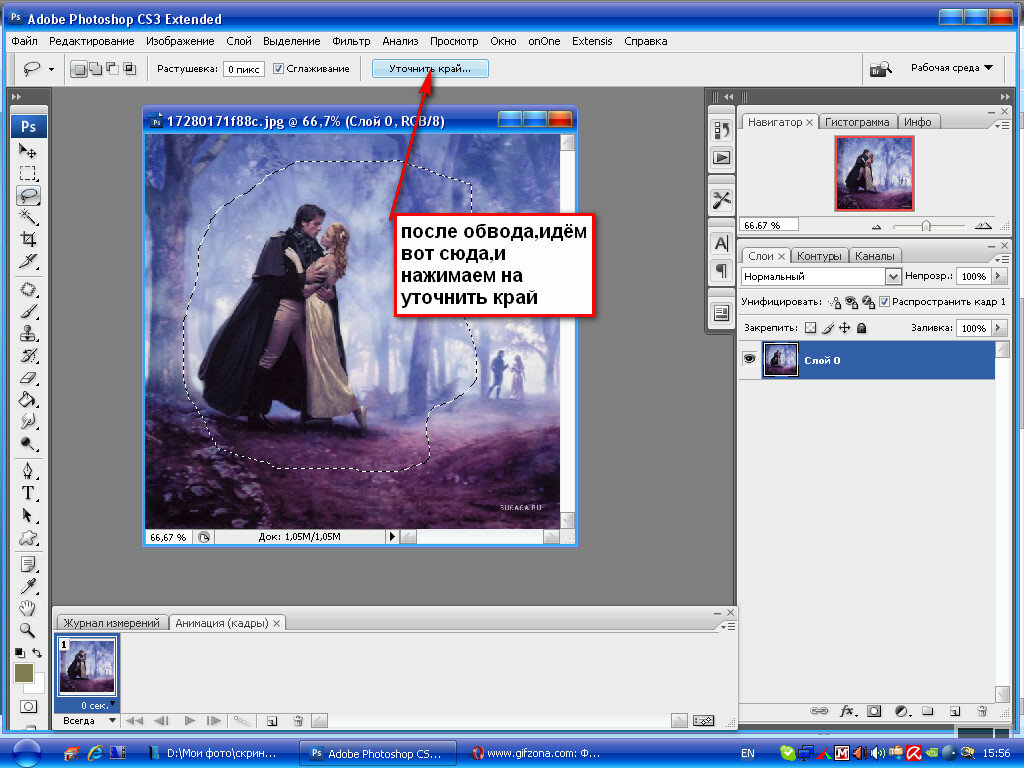
При помощи этого инструмента выделяем контур нужного объекта на картинке.
После чего нужно инвертировать полученное выделение. Для этого одновременно нажмите SHIFT+CTRL +I, а затем DEL.
Способ №3.
В отличие от первых двух методов, выполнение этого способа довольно сложное. Пользоваться этой методикой необходимо при работе со сложными картинками. При неоднородности фона и если он сливается с объектом в некоторых местах, эффективно работать получится только при помощи ручного выделения.
При неоднородности фона и если он сливается с объектом в некоторых местах, эффективно работать получится только при помощи ручного выделения.
Для ручного выделения в фотошопе существует ряд инструментов. Которые подойдут для различных ситуаций и задач.
- Лассо. Работа с ним, требует определенной тренировки и твердости руки. Проще всего работать с ним на графическом планшете. Не все смогут работать с этим инструментом, это невероятно сложно.
- Магнитное лассо. Будет полезным только на тех картинках, где объект или фон однотонные. Если цвет фона и оттенки области, которую необходимо выделить, где-то совпадут, края выделения получатся рваными.
- Прямолинейное лассо. Узкоспециализированный инструмент, подойдет не для каждого изображения. Будет актуальным, если выделяемая область имеет четкие и прямые края.
- Перо. Инструмент весьма многогранный и наиболее удобный в использование. Подойдет как для выделения прямых линий, так и для любой другой формы объекта.

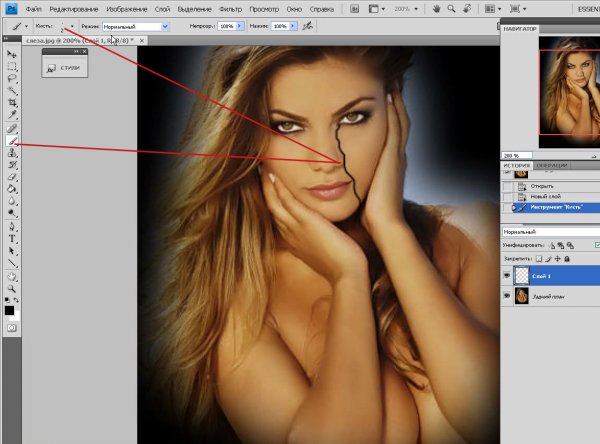
Давайте попробуем выделить нужный объект при помощи этого инструмента. Выбирайте в панели инструментов «Перо» и обведите им контур объекта.
Для этого как можно ближе к границе объекта и фона нужно поставить свою первую опорную точку. Затем отметьте аналогичным образом вторую точку. Не отпуская зажатой кнопки мыши, выставите нужный радиус. Для этого нужно действовать осторожными движениями мыши, как показано на скриншоте (в нашем случае). У вас может быть по-другому.
После вернитесь ко второй точке – зажав маркер, за который тянули и кнопку ALT. Этот шаг необходим для предотвращения изломов в контуре выделения при дальнейшей работе.
Опорные точки при необходимости можно передвигать, зажав правый CTRL. Также вы можете удалить неудачную опорную точку, для этого в меню есть соответствующий пункт.
При помощи инструмента «Перо» можно выделить на картинке не один объект, а сколько угодно.
Когда закончили обводить контур объекта, замкните последнюю опорную точку с первой. Кликните правой кнопкой мыши внутри контура и нажмите «Образовать выделенную область».
Затем появляется окошко “образовать выделенную область”. Просто кликаем “ОК”.
Вот и все, нажимаем DEL и фон будет удален. Если вместо фона удалился выделенный вами объект не стоит паниковать. Поможет комбинация клавиш CTRL+Z. Вернув все как было, нажимаем CTRL+SHIFT+I и снова DEL.
Мы рассказали вам о самых популярных методах удаления фона с изображения. Конечно, существуют и другие способы, но они все менее эффективны и удобны.
Как в фотошопе фигуру сделать прозрачной
Главная » Разное » Как в фотошопе фигуру сделать прозрачной
Как сделать прозрачность картинки в Фотошопе
Пожалуй, одной из самых интересных и необычных функций в Photoshop является “непрозрачность”. Благодаря ней, прозрачными можно сделать не только главные объекты, но и заливку, чтобы оставить видимыми только стили слоя.
В этом уроке мы детально ознакомимся с тем, как работать с непрозрачностью в Фотошопе и в каких случаях его можно эффективно применять. Также вы узнаете, как благодаря этой функции задать определенной картинке прозрачность.
Основная непрозрачность слоя
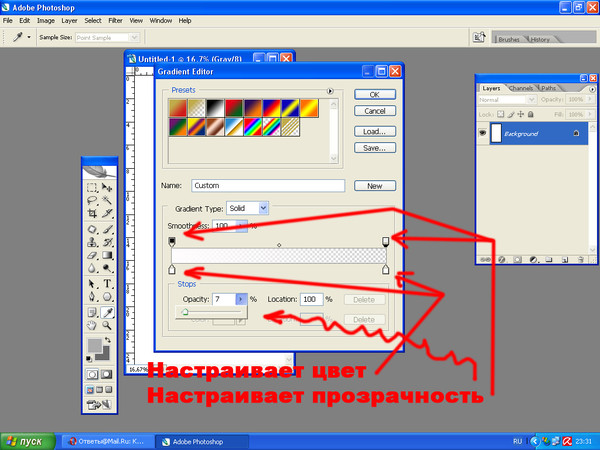
Главные показатели и настройки непрозрачности находятся на самом верху палитры слоев и измеряются с помощью %. Изменять показатель можно как ползунком, так и вводом значения.
На скриншоте выше установлен показатель прозрачности 0,5 и через него виден нижний слой. Т.к. наш нижний слой это просто белый цвет с рамкой, то наш основной логотип стал бледным. Но для демонстрации самой функции этого достаточно.
Непрозрачность заливки
Если основная непрозрачность может действовать в отношении всего слоя, то такая функция как «Заливка» не трогает стили слоя.
Допустим, мы зашли в “параметры наложения” и применили к слою стиль «Тиснение».
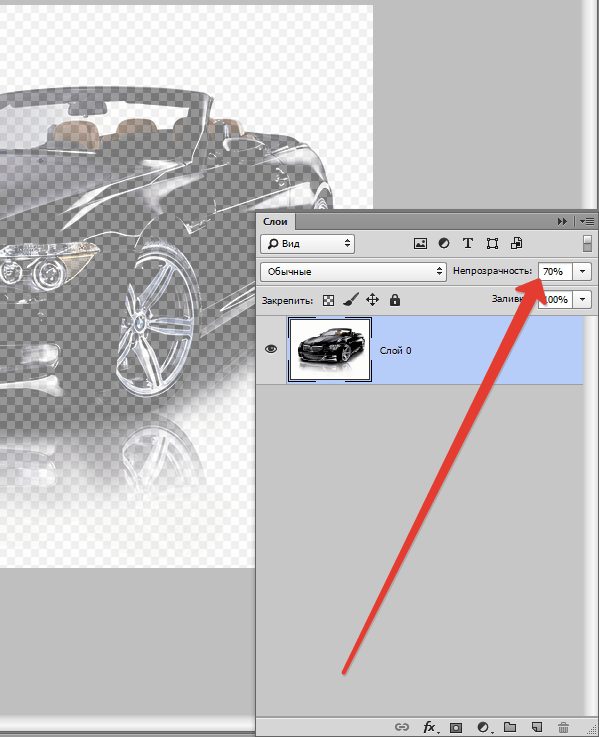
После того, как стили применены, устанавливаем показатели «Заливки» на 0%.
При такой настройке исчезнет все, кроме стиля. Мы, кстати, наложили еще и узор, чтобы выглядело получше.
Благодаря такой функции можно создать прозрачные объекты, например, водяные знаки.
Непрозрачность и отдельный объект
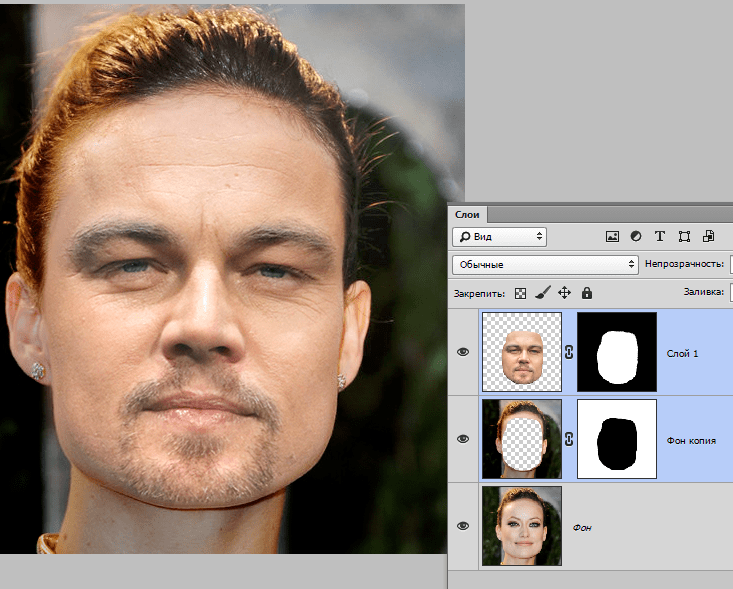
Чтобы сделать прозрачным только один объект на слое, необходимо применить маску слоя, например, с помощью волшебной палочки.
Затем надо нажать на кнопку ALT и кликнуть по маске внизу панели слоев.
Результатом станет исчезнувший объект, на месте которого появится черная область такой же формы. Следующим шагом будет нажатие клавиши CTRL и клик по миниатюре в панели слоев.
После этого на холсте появится выделение:
Теперь его необходимо инвертировать с помощью комбинации горячих клавиш CTRL+SHIFT+I.
Теперь область выделения нужно залить любым оттенком серого цвета, так как черный полностью закроет область, а белый наоборот. Нажимаем клавиши SHIFT+F5 и выбираем цвет.
Нажимаем клавиши SHIFT+F5 и выбираем цвет.
Затем нажимаем ОК и получаем выбранную непрозрачность, исходя из выбранного цвета.
Чтобы убрать выделение, нажимаем CTRL+D.
Непрозрачность градиента
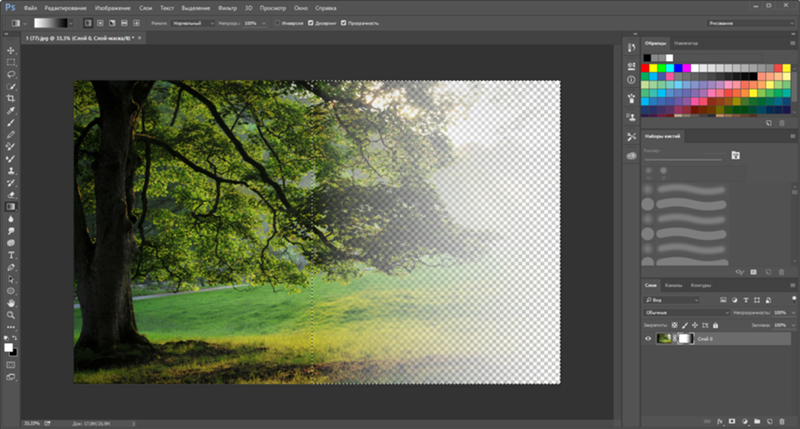
Неравномерную градиентную непрозрачность можно также получить с помощью маски. Для этого достаточно создать белую маску с помощью специальной кнопки.
Следом нужно выбрать инструмент «Градиент», оттенок которого может быть белым, черным или серым, т.к. только эти цвета распознает маска.
Затем, находясь на маске, зажимаем левую кнопку мыши и тянем градиент. Делать это можно в любую сторону, а если не получится, то можно повторить.
Это все, что пока можно делать с непрозрачностью. Надеемся, что этот урок помог вам. До “встречи”!
Рисование фигур с помощью инструментов формы в Photoshop
Сплошной цвет: Заливает или обводит слой-фигуру текущим цветом переднего плана. Используйте палитру цветов или предустановки цвета, чтобы выбрать другой цвет.
Используйте палитру цветов или предустановки цвета, чтобы выбрать другой цвет.
Градиент: Выберите предустановку градиента или щелкните градиент, чтобы открыть диалоговое окно «Редактор градиента». Установить дополнительные параметры градиента:
- Угол определяет угол, под которым применяется градиент.
- Reverse — переворачивает ориентацию цветов градиента.
- Стиль определяет форму градиента.
- Scale изменяет размер градиента.
- «Выровнять по слою» использует ограничивающую рамку слоя для вычисления градиентной заливки. Вы можете перетащить в окно изображения, чтобы переместить центр градиента.
Узор: Начиная с Photoshop 21.2, вы также можете установить угол, чтобы повернуть заливку и узор обводки фигуры и легко изменить ее ориентацию. Выберите узор во всплывающем меню и установите дополнительные параметры узора:
- Угол определяет угол, под которым применяется узор.
 Установите переключатель угла в определенное положение или вручную введите значение угла, чтобы повернуть рисунок на нужный угол.
Установите переключатель угла в определенное положение или вручную введите значение угла, чтобы повернуть рисунок на нужный угол. - Масштаб изменяет размер рисунка. Введите значение или перетащите ползунок.
.
Как сделать фон прозрачным в Photoshop
Узнайте, как сделать фон прозрачным в Photoshop, и откройте для себя более быструю альтернативу в редакторе Shutterstock.
Есть много способов вырезать объект или удалить фон из изображения. Многие начинают с фотошопа. Два популярных метода маскирования в Photoshop используют инструменты выделения, такие как Magic Wand, Lasso, а также режим Select и Mask. Между тем, режим быстрой маски использует кисть для рисования фона.
Эти методы можно использовать для более сложного удаления фона, но иногда требуется быстрый и простой вариант для удаления фона. Если вы ищете бесплатную и простую альтернативу Photoshop, мы покажем вам, как Shutterstock Editor может помочь вам сделать фон прозрачным за несколько простых шагов.
Метод 1. Инструменты и маски выделения
Шаг 1. Использование инструмента Magic Wand Tool
Выберите инструмент Magic Wand Tool в окне «Инструменты».Начните с Допуск 20% в меню Опции .
Измените допуск по мере необходимости, чтобы добавить новые области к выделению.
Вы можете добавить к выделению с помощью Magic Wand, удерживая Shift и щелкая в другой области. Вы можете вычесть из выделенного, удерживая Option и щелкнув область, которую вы не хотите включать.
Шаг 2. Используйте инструмент «Лассо» для точной настройки выделения
Когда у вас есть грубый выбор объекта или фона, используйте инструмент Lasso для точной настройки краев.Удерживайте Shift и перетащите, чтобы добавить к выделению.
Существует три варианта инструмента «Лассо». Вы найдете их, нажав и удерживая лассо в меню «Инструменты»:
- Лассо — Щелкните и перетащите курсор, чтобы нарисовать выделение от руки.

- Polygonal Lasso — Создание многоугольной области выделения путем добавления точек к форме выделения.
- Магнитное лассо — Автоматическое добавление к выделению путем обводки области.
Обратите внимание на изображение выше, как выделение переходит в сумку. Я использовал Лассо, держал Shift и нарисовал небольшую область, чтобы заново выделить этот край. Чтобы зафиксировать выделение, убегающее от мешка, я удерживаю Option и делаю то же самое, чтобы удалить эту область выделения.
Шаг 3. Используйте панель «Выделение и маска» для уточнения выделения
Когда вы будете удовлетворены грубым выбором, нажмите кнопку Select and Mask в меню Options в верхней части экрана.Или нажмите Command + Option + R , чтобы открыть окно.
Поэкспериментируйте с настройками Global Refinement, чтобы получить более плавный выбор.
В разделе Global Refinements начните со следующих настроек для большого изображения с высоким разрешением:
- Smooth : 3
- Feather : .
 3px
3px - Shift Edge : -20
Это сделает выделение более плавным, смягчит края и слегка сузится, чтобы уменьшить любое отражение фона.Вот что я имею в виду:
Если вы застряли, лучше всего нажать Отмена и исправить выбор вручную с помощью Magic Wand или Lasso, а затем вернуться в окно Select and Mask.
Шаг 4. Создайте маску слоя для удаления фона
В Output Settings внизу окна Select and Mask выберите Layer Mask из списка. Окно закроется, а слой с вашим объектом будет иметь маску, скрывающую фон.Затем вы можете активировать или деактивировать маску, щелкнув правой кнопкой мыши значок маски слоя в окне «Слои».
Когда активирована маска слоя, фон становится прозрачным.
Метод 2: Быстрая маска
В этом методе используется инструмент Quick Mask в Photoshop. Это способ быстро создать маску с помощью кисти. Подобно рисованию на маске слоя, вы будете переключать цвета переднего плана, чтобы добавить или удалить из маски.
Активируйте быструю маску с помощью кнопки в нижней части окна «Инструменты».
Включите / выключите режим быстрой маски в нижней части панели инструментов или просто нажмите Q.
Затем активируйте инструмент кисти (B) . В режиме быстрой маски на палитре отображаются только два цвета: черный, используемый для скрытия содержимого, и белый, используемый для отображения содержимого. Идея состоит в том, чтобы закрасить фон — ту часть, которую вы хотите удалить — черным цветом. Область, которую вы закрашиваете, станет красной.
В режиме быстрой маски области, которые вы закрашиваете, станут красными, показывая вам выделение.
Совет: Чтобы сделать большие выделения быстрее, используйте кисть большого размера и щелкните один раз в качестве отправной точки в области, которую нужно исключить. Затем, удерживая Shift, щелкните следующую точку. Это заполнит пространство между ними по прямой линии.
Чтобы сделать маску более детальной, просто увеличьте масштаб и уменьшите размер кисти, чтобы закрасить или округлить меньшие углы и кривые.
Теперь вы можете переключаться между режимом быстрой маски и стандартным режимом редактирования, нажимая Q на клавиатуре.Это покажет вам живой выбор.
Если вы хотите продолжить работу, просто нажмите Q, чтобы вернуться в режим быстрой маски и продолжить работу.
Когда вы довольны выбором, нажмите кнопку «Добавить маску слоя» в нижней части окна «Слои», чтобы замаскировать фон.
Альтернативы удалению фона в Photoshop
Если вам нужно выполнить только базовые задачи дизайна, например удаление фона, Photoshop может не подойти.Это дорого и сложно научиться. Вот несколько простых в использовании альтернатив:
- Powerpoint имеет инструмент под названием Remove Background , который начинает с выбора объекта переднего плана, замаскированного от фона.
 У вас также есть возможность добавлять или удалять определенные части.
У вас также есть возможность добавлять или удалять определенные части. - Бесплатные веб-сайты — Существует множество бесплатных приложений и веб-сайтов, которые позволяют пользователям вручную удалять фон. Хотя они могут быть просты в использовании, к минусам относятся проблемы с надежностью и точностью, а также отсутствие безопасности системы.
- Shutterstock Editor — Средство удаления фона в Editor позволяет легко вырезать формы и элементы из изображения. Со всеми другими инструментами дизайна в приложении вы можете создать профессиональный дизайн за половину шагов и с гораздо меньшими хлопотами.
Как удалить фон в редакторе
Shutterstock Editor — отличная альтернатива всему вышеперечисленному — мощный бесплатный инструмент для редактирования с новой функцией удаления фона. У вас есть не только прямой доступ ко всей библиотеке изображений Shutterstock и тщательно подобранным коллекциям, вы также можете настроить лицензионное изображение перед загрузкой.
Если вы следовали описанному выше методу быстрой маски, это будет несложно. Если вы сочли его слишком техническим, вы будете счастливы, что этот инструмент так же прост, как перетаскивание курсора. С помощью трех простых шагов вы быстро удалите фон с любого изображения:
- Найдите и выберите изображение
- Используйте инструмент «Удалить фон»
- Загрузите лицензионный образ
Чтобы начать работу, откройте редактор в своем браузере. Найдите и выберите изображение, затем нажмите Удалить фон под Инструменты изображения в правой части окна.
Хорошее маленькое изображение собачки через Пола Стивена
Просто нажмите на кнопку — Удалить и закрасьте фон. Это уберет фон. Чтобы настроить выделение, нажмите + Добавить и закрасьте объект, который хотите сохранить. Уменьшите размер кисти с помощью ползунка Размер кисти , чтобы получить более подробную информацию, или увеличьте его, чтобы блокировать большие участки за раз.
В желтой области отображается предварительный просмотр того, что будет удалено.
Между каждым шагом программа будет настраиваться и показывать вам результаты. Часть, которую нужно удалить, будет выделена желтым цветом. Когда вас устраивает предварительный просмотр, просто нажмите Применить .
Теперь вы можете загрузить свое полностью лицензированное изображение с удаленным фоном и использовать его где угодно. Убедитесь, что вы сохранили его как PNG, чтобы сохранить прозрачность.
Для получения дополнительных уроков и техник продолжайте читать:
Обложка фонового изображения через FabrikaSimf , изображение кошелька через Creative Lab
.
Как сделать фон прозрачным в Photoshop
В этом практическом руководстве мы рассказали, как сделать фон прозрачным в Photoshop, чтобы вы могли изолировать любой объект и использовать его более гибко.
Как сделать фон прозрачным в Photoshop
Часто растровые иллюстрации или логотипы имеют неприглядный белый фон, что бесполезно, если вы хотите разместить объект на веб-сайте или в брошюре.
Для устранения фона (т.е.е. сделайте его прозрачным), сначала перейдите на панель Layers и скопируйте слой изображения. Просто перетащите свой слой на значок «Новый слой» (он выглядит как белый квадрат со загнутым углом) в нижней части панели.
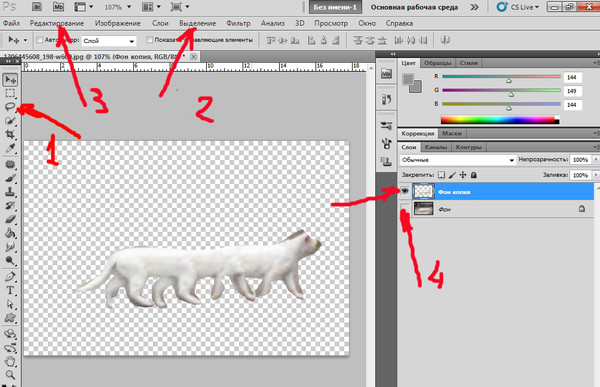
Затем перейдите на панель инструментов и выберите Magic Wand (или нажмите клавишу W). Щелкните фон, и вы увидите пунктирные линии вокруг объекта и краев изображения. Теперь вернитесь к исходному фоновому слою на панели «Слои» и щелкните значок в форме глаза, чтобы сделать слой невидимым.Мы рекомендуем сохранить этот исходный слой в проекте на случай, если вы захотите вернуться к нему позже.
Не снимая выделения с скопированного слоя, просто нажмите клавишу Delete, и фон будет удален. Теперь вы должны увидеть серо-белую шахматную доску вместо фона, что означает, что фон прозрачный.
Чтобы отменить выбор объекта, нажмите Ctrl + D (или Command + D на Mac), и пунктирные линии также исчезнут. Теперь вы можете использовать объект как отдельную графику, не беспокоясь о фоне.
Как изолировать сложный логотип от фона
После выполнения ранее упомянутых шагов вы можете обнаружить, что сложный логотип все еще имеет оставшиеся фоновые области, которые необходимо удалить. Например, Photoshop может упускать из виду белые промежутки между буквами или крошечные формы, поэтому вам нужно позаботиться о них вручную.
Сначала создайте новый фоновый слой, выбрав инструмент «Прямоугольник» и нарисовав фигуру, охватывающую размеры вашего проекта.Выберите цвет фона, который контрастирует с предыдущим фоном, чтобы вы могли четко видеть оставшиеся области. Убедитесь, что ваш новый фон указан под слоем логотипа на панели «Слои».
Выделив слой с логотипом, щелкните инструмент «Масштаб» и увеличьте масштаб оставшихся областей фона, чтобы они были более заметными на экране. Затем снова выберите Волшебную палочку, щелкните оставшиеся области и удалите их одну за другой.
Затем снова выберите Волшебную палочку, щелкните оставшиеся области и удалите их одну за другой.
Если вам нужно быстрое решение и у вас нет доступа к Photoshop, вы также можете удалить фон в своем изображении в редакторе Shutterstock.
.
Как сделать часть изображения прозрачной в Photoshop
Свяжитесь с нами
Хотите узнать, как сделать часть изображения прозрачной в Photoshop? Приземлился в нужном месте.
Если нам нужно сделать изображение частично прозрачным, это может дать вам бесконечные возможности для улучшения вашего материала.
Сделав это, вы можете комбинировать изображения, чтобы создать что-то новое для своих клиентов, или добавить прозрачное изображение к продукту в целях брендинга.
Вы можете иметь свой продукт с прозрачным фоном, чтобы поместить этот продукт в любое изображение, которое вам нужно.
Это означает, что если вы научитесь делать часть изображения прозрачной в Photoshop, то это даст вам бесконечные способы редактирования этого изображения.
Новички в графическом дизайне спрашивают, как мы можем это сделать, и ответ — Photoshop.
С помощью Photoshop вы можете сделать любую часть изображения прозрачной, даже если вы хотите удалить фон изображения.
Photoshop — это популярный инструмент для обработки изображений, который позволяет добавлять прозрачность к вашим фотографиям различными способами.
Связанный: Хотите удалить раздражающие объекты или что-нибудь с картинки? Нажмите здесь, чтобы увидеть простые и легкие шаги для этого!
Сегодня мы рассмотрим три разных способа сделать часть изображения прозрачной в фотошопе.
Давайте действовать.
Содержание
Метод № 1: Сделать прозрачными слоиПанель слоев — один из лучших инструментов, которые мы можем использовать. Мы можем использовать его для создания новых слоев, их удаления, применения к ним масок и т. д.
Но теперь, если мы хотим сделать что-то прозрачным, мы должны убедиться, что если у нас есть какой-либо сплошной цвет или другой фоновый слой под нашим объектом на панели слоев, мы должны либо удалить их, либо просто уменьшить их непрозрачность до 0 %, чтобы добиться этой прозрачности.
Дело в том, что если у нас есть документ, открытый в Photoshop, и мы должны сделать что-то прозрачным в этом документе.
Затем он должен быть в отдельном слое, чтобы мы могли просто выбрать тот слой, который мы хотим сделать прозрачным, и изменить его непрозрачность на 0%.
Здесь у меня открыт образец документа в Photoshop, который имеет разные слои.
Если мне нужно сделать стакан сока прозрачным, я просто выбираю его на панели слоев.
Теперь убедитесь, что этот слой выделен, и перейдите к ползунку Opacity и установите значение 0, чтобы сделать этот объект прозрачным.
Метод №2: Сделать прозрачными с помощью выделенияТеперь мы узнали, как сделать прозрачными разные объекты, если они находятся в разных слоях.
Но у нас есть вопрос, что если у нас есть только один слой, содержащий все объекты.
Теперь здесь все будет интереснее.
Это точка, где происходит выделение внутри поля, у нас есть один слой, и мы должны сделать что-то прозрачным из изображения.
Для этого мы должны выбрать этот объект, используя различные инструменты выделения.
Шаг 1: Выбор требуемой деталиЗдесь у меня есть документ Photoshop, в котором я должен удалить свой фон или сделать его прозрачным.
Итак, у меня есть разные типы инструментов выделения в Photoshop, и некоторые из них также используют ИИ для завершения выделения.
- Прямоугольное выделение: С помощью этого инструмента можно выделить прямоугольные части изображения.
- Лассо: Этот инструмент выделения позволяет вам нарисовать произвольный контур того, что вы хотите выделить. Это лучше всего работает для тех областей, которые не квалифицируются как формы.
- Быстрый выбор: Этот инструмент используется так же, как инструмент лассо, за исключением того, что он лучше всего работает в области с четко определенными краями. Вы перетаскиваете мышь, и контур «привязывается» к краям.
Вы можете использовать инструменты быстрого выбора, чтобы сделать выбор, и если вы хотите быть абсолютно точным в выборе, вы можете использовать Pen Tool для этого.
Но то, как делать выборки, не является учебником, поэтому мы не должны тратить время на изучение того, как выбирать объекты.
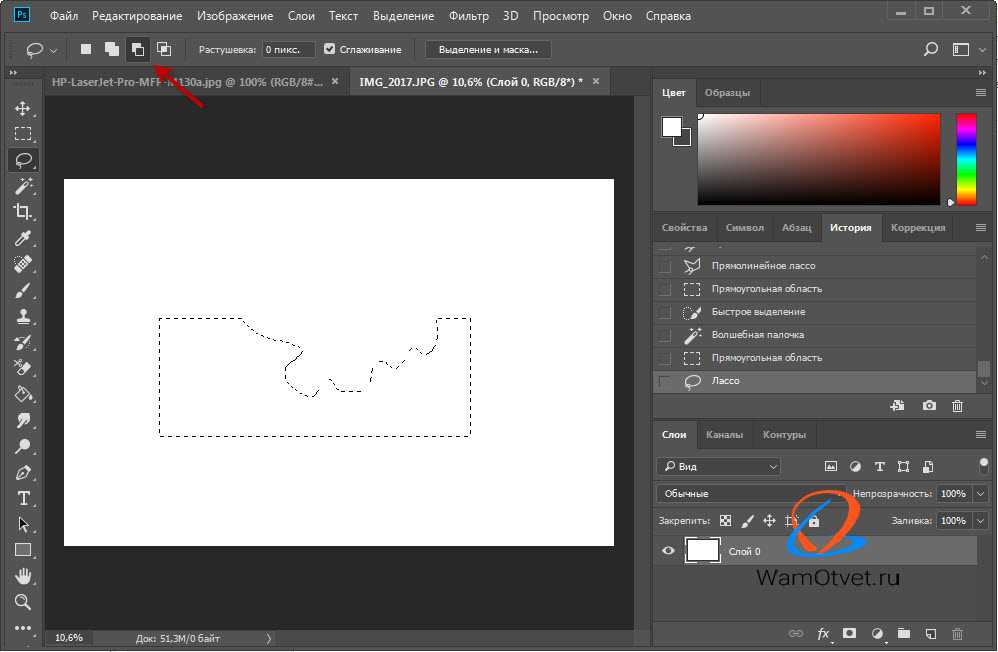
Итак, я выбрал фон, отличный от мужчины на этом изображении, так как именно эту часть я хочу сделать прозрачной.
Теперь, выбрав свою часть, вы можете просто удалить ее с изображения, просто нажав Кнопка Удалить .
Но если мы хотим сделать резервную копию вещей и хотим сделать что-то неразрушающим.
Windows:
Мы должны вырезать эту часть из этого слоя, нажав Control + X, а затем вставить ее на новый слой, просто нажав Control + V.
Mac:
Мы должны вырезать это часть этого слоя, нажав Command + X, а затем вставьте ее в новый слой, просто нажав Command + V.
Это автоматически вставит эту часть изображения в новый слой.
Шаг 3: Установите непрозрачность на 0% Теперь нам просто нужно повторить метод № 1, поскольку у нас есть вещи в разных слоях, мы можем установить непрозрачность этой части на 0%, и у нас также есть этот слой для резервного копирования если мы захотим его в будущем, мы можем использовать его, изменив непрозрачность на 100%.
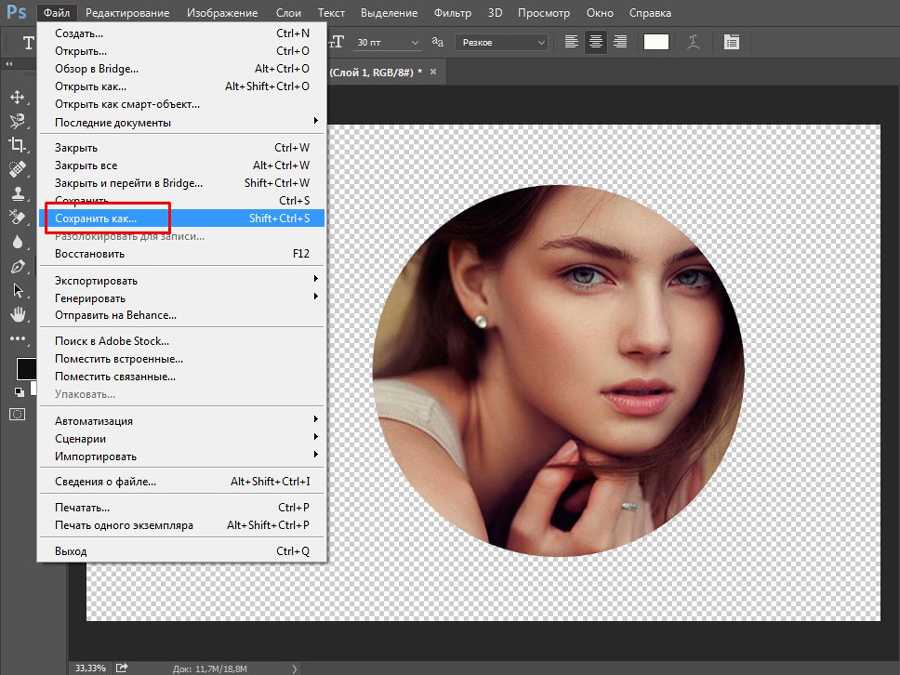
При сохранении новой прозрачной фотографии щелкните раскрывающееся меню «Формат» и выберите параметр PNG.
Выберите место, где вы сможете легко найти свое изображение, и нажмите кнопку «Сохранить».
Если вы не видите вариант файла PNG в своих документах Photoshop, возможно, вы редактируете свое изображение в формате CMYK, а это означает, что вам нужно преобразовать его в режим RGB, чтобы вы могли сохранить его как PNG-файл.
Не сохраняйте в формате JPG, так как это сведет на нет всю вашу тяжелую работу по обеспечению прозрачности.
Вывод:Из этого урока мы пришли к выводу, что для того, чтобы сделать любую часть прозрачной в Photoshop, нам просто нужно выбрать эту часть, а затем есть два способа: либо мы можем напрямую удалить эту часть, либо сделать ее непрозрачность равной 0%. .
Посмотрите это видео для получения дополнительной информации:
youtube.com/embed/9GXYNbphCD4?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»>Абдул-Мутакабир Аяз
Я графический дизайнер с более чем 5-летним опытом работы. Специализируется на Adobe Photoshop.
Получите информацию о любом редактировании в Photoshop, манипуляциях с Photoshop, дизайне логотипов, флаерах, визитных карточках, мультипликационных портретах и любых видах работ, связанных с графическим дизайном и редактированием в Photoshop.
Свяжитесь с нами
Удаление частей изображения в Adobe Photoshop
Руководство пользователя Отменить
Поиск
Последнее обновление 20 августа 2021 г. 14:58:14 по Гринвичу
- Руководство пользователя Photoshop
- Знакомство с Photoshop
- Мечтай. Сделай это.
- Что нового в Photoshop
- Отредактируйте свою первую фотографию
- Создание документов
- Фотошоп | Общие вопросы
- Системные требования Photoshop
- Перенос предустановок, действий и настроек
- Знакомство с Photoshop
- Photoshop и другие продукты и услуги Adobe
- Работа с иллюстрациями Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Используйте встроенное расширение Capture в Photoshop
- Библиотеки Creative Cloud
- Библиотеки Creative Cloud в Photoshop
- Использование панели Touch Bar с Photoshop
- Сетка и направляющие
- Создание действий
- Отмена и история
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочим пространством
- Системные требования | Фотошоп на iPad
- Создание, открытие и экспорт документов
- Добавить фото
- Работа со слоями
- Рисовать и раскрашивать кистями
- Сделайте выделение и добавьте маски
- Ретушь ваших композитов
- Работа с корректирующими слоями
- Отрегулируйте тональность композиции с помощью кривых
- Применение операций преобразования
- Обрезка и поворот композитов
- Поворот, панорамирование, масштабирование и сброс холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получить отсутствующие шрифты в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление настройками приложения
- Сенсорные клавиши и жесты
- Сочетания клавиш
- Измените размер изображения
- Прямая трансляция во время создания в Photoshop на iPad
- Исправление недостатков с помощью Восстанавливающей кисти
- Создайте кисти в Capture и используйте их в Photoshop
- Работа с файлами Camera Raw
- Создание смарт-объектов и работа с ними
- Отрегулируйте экспозицию ваших изображений с помощью Dodge and Burn
- Photoshop в Интернете, бета-версия
- Общие вопросы | Photoshop в Интернете, бета-версия
- Введение в рабочее пространство
- Системные требования | Photoshop в Интернете, бета-версия
- Сочетания клавиш | Photoshop в Интернете, бета-версия
- Поддерживаемые типы файлов | Photoshop в Интернете, бета-версия
- Открытие и работа с облачными документами
- Сотрудничать с заинтересованными сторонами
- Применение ограниченных правок к облачным документам
- Облачные документы
- Облачные документы Photoshop | Общие вопросы
- Облачные документы Photoshop | Вопросы рабочего процесса
- Управление и работа с облачными документами в Photoshop
- Обновление облачного хранилища для Photoshop
- Невозможно создать или сохранить облачный документ
- Устранение ошибок облачного документа Photoshop
- Сбор журналов синхронизации облачных документов
- Делитесь доступом и редактируйте свои облачные документы
- Делитесь файлами и комментируйте в приложении
- Рабочее пространство
- Основы рабочего пространства
- Настройки
- Учитесь быстрее с помощью Photoshop Discover Panel
- Создание документов
- Поместить файлы
- Сочетания клавиш по умолчанию
- Настройка сочетаний клавиш
- Инструментальные галереи
- Параметры производительности
- Использовать инструменты
- Предустановки
- Сетка и направляющие
- Сенсорные жесты
- Использование панели Touch Bar с Photoshop
- Сенсорные возможности и настраиваемые рабочие области
- Превью технологий
- Метаданные и примечания
- Сенсорные возможности и настраиваемые рабочие области
- Поместите изображения Photoshop в другие приложения
- Линейки
- Показать или скрыть непечатаемые дополнения
- Укажите столбцы для изображения
- Отмена и история
- Панели и меню
- Позиционные элементы с привязкой
- Положение с помощью инструмента «Линейка»
- Дизайн веб-сайтов, экранов и приложений
- Photoshop для дизайна
- Монтажные области
- Предварительный просмотр устройства
- Копировать CSS из слоев
- Разделение веб-страниц
- Параметры HTML для фрагментов
- Изменить расположение фрагментов
- Работа с веб-графикой
- Создание фотогалерей в Интернете
- Основы изображения и цвета
- Как изменить размер изображения
- Работа с растровыми и векторными изображениями
- Размер изображения и разрешение
- Получение изображений с камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Недопустимая ошибка маркера JPEG | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов
- Изображения с высоким динамическим диапазоном
- Сопоставьте цвета на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стереть части изображения
- Режимы наложения
- Выберите цвет
- Настройка индексированных таблиц цветов
- Информация об изображении
- Фильтры искажения недоступны
- О цвете
- Цветовые и монохромные настройки с использованием каналов
- Выберите цвета на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим или Режим изображения
- Цветной оттенок
- Добавить условное изменение режима к действию
- Добавить образцы из HTML CSS и SVG
- Битовая глубина и настройки
- Слои
- Основы слоев
- Неразрушающий монтаж
- Создание и управление слоями и группами
- Выберите, сгруппируйте и свяжите слои
- Поместите изображения в рамки
- Непрозрачность слоя и смешивание
- Слои маски
- Применение смарт-фильтров
- Композиции слоев
- Переместить, сложить и заблокировать слои
- Слои маски с векторными масками
- Управление слоями и группами
- Эффекты слоя и стили
- Редактировать маски слоя
- Извлечение активов
- Отображение слоев с помощью обтравочных масок
- Создание ресурсов изображения из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких изображений в групповой портрет
- Объединение изображений с помощью Auto-Blend Layers
- Выравнивание и распределение слоев
- Копировать CSS из слоев
- Загрузить выделение из границ слоя или маски слоя
- Нокаут для отображения содержимого других слоев
- Слой
- Сплющивание
- Композит
- Фон
- Выборки
- Рабочая область выбора и маски
- Сделать быстрый выбор
- Начало работы с выборками
- Выберите с помощью инструментов выделения
- Выберите с помощью инструментов лассо
- Выберите диапазон цветов в изображении
- Настройка выбора пикселей
- Преобразование между путями и границами выделения
- Основы канала
- Перемещение, копирование и удаление выбранных пикселей
- Создать временную быструю маску
- Сохранить выделение и маски альфа-канала
- Выберите области изображения в фокусе
- Дублировать, разделять и объединять каналы
- Вычисления каналов
- Выбор
- Ограничительная рамка
- Настройки изображения
- Деформация перспективы
- Уменьшить размытие изображения при дрожании камеры
- Примеры лечебных кистей
- Экспорт таблиц поиска цветов
- Настройка резкости и размытия изображения
- Понимание настроек цвета
- Применение регулировки яркости/контрастности
- Настройка деталей теней и светлых участков
- Регулировка уровней
- Настройка оттенка и насыщенности
- Настройка вибрации
- Настройка насыщенности цвета в областях изображения
- Быстрая корректировка тона
- Применение специальных цветовых эффектов к изображениям
- Улучшите изображение с помощью настройки цветового баланса
- Изображения с высоким динамическим диапазоном
- Просмотр гистограмм и значений пикселей
- Сопоставьте цвета на изображении
- Как обрезать и выпрямить фотографии
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Настройка кривых
- Режимы наложения
- Целевые изображения для прессы
- Настройка цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Настройка экспозиции и тонирования HDR
- Фильтр
- Размытие
- Осветление или затемнение областей изображения
- Выборочная настройка цвета
- Заменить цвета объектов
- Adobe Camera Raw
- Системные требования Camera Raw
- Что нового в Camera Raw
- Знакомство с Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Эффекты виньетирования, зернистости и удаления дымки в Camera Raw
- Сочетания клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Как сделать неразрушающее редактирование в Camera Raw
- Радиальный фильтр в Camera Raw
- Управление настройками Camera Raw
- Открытие, обработка и сохранение изображений в Camera Raw
- Исправление изображений с помощью инструмента Enhanced Spot Removal Tool в Camera Raw
- Поворот, обрезка и настройка изображений
- Настройка цветопередачи в Camera Raw
- Обзор функций | Adobe Camera Raw | 2018 выпусков
- Обзор новых функций
- Версии процесса в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью Content-Aware Fill
- Исправление и перемещение с учетом содержимого
- Ретушь и исправление фотографий
- Исправление искажения изображения и шума
- Основные действия по устранению неполадок для устранения большинства проблем
- Преобразование изображений
- Преобразование объектов
- Настройка кадрирования, поворота и размера холста
- Как обрезать и выровнять фотографии
- Создание и редактирование панорамных изображений
- Деформация изображений, форм и путей
- Точка схода
- Используйте фильтр «Пластика»
- Масштабирование с учетом содержимого
- Преобразование изображений, форм и контуров
- Деформация
- Преобразование
- Панорама
- Рисование и раскрашивание
- Рисование симметричных узоров
- Рисование прямоугольников и изменение параметров обводки
- О чертеже
- Рисование и редактирование фигур
- Инструменты для рисования
- Создание и изменение кистей
- Режимы наложения
- Добавить цвет к путям
- Редактировать пути
- Краска с помощью кисти-миксера
- Наборы кистей
- Градиенты
- Интерполяция градиента
- Выбор заливки и обводки, слоев и контуров
- Рисование с помощью инструментов «Перо»
- Создание шаблонов
- Создание рисунка с помощью Pattern Maker
- Управление путями
- Управление библиотеками шаблонов и пресетами
- Рисуйте или раскрашивайте на графическом планшете
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Нарисуйте стилизованные мазки с помощью Art History Brush
- Краска с рисунком
- Синхронизация пресетов на нескольких устройствах
- Текст
- Добавить и отредактировать текст
- Единый текстовый движок
- Работа со шрифтами OpenType SVG
- Символы формата
- Формат абзацев
- Как создавать текстовые эффекты
- Редактировать текст
- Интервал между строками и символами
- Арабский и еврейский шрифт
- Шрифты
- Устранение неполадок со шрифтами
- Азиатский тип
- Создать тип
- Ошибка Text Engine при использовании инструмента «Текст» в Photoshop | Windows 8
- Добавить и отредактировать текст
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактировать слои видео и анимации
- Обзор видео и анимации
- Предварительный просмотр видео и анимации
- Красить кадры в слоях видео
- Импорт видеофайлов и последовательностей изображений
- Создать анимацию кадра
- Creative Cloud 3D-анимация (предварительная версия)
- Создание анимации временной шкалы
- Создание изображений для видео
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Используйте галерею размытия
- Основы фильтра
- Ссылка на эффекты фильтра
- Добавить световые эффекты
- Используйте адаптивный широкоугольный фильтр
- Используйте фильтр масляной краски
- Эффекты слоя и стили
- Применить определенные фильтры
- Размазывание областей изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранение файлов в графических форматах
- Перемещение дизайнов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Сохранение файлов в Photoshop
- Печать
- Печать 3D-объектов
- Печать из фотошопа
- Печать с управлением цветом
- Контактные листы и презентации в формате PDF
- Печать фотографий в макете пакета изображений
- Плашечные цвета для печати
- Дуотоны
- Печать изображений на коммерческой типографии
- Улучшение цветных отпечатков из Photoshop
- Устранение проблем с печатью | Фотошоп
- Автоматизация
- Создание действий
- Создание графики, управляемой данными
- Сценарий
- Обработка пакета файлов
- Воспроизведение и управление действиями
- Добавить условные действия
- О действиях и панели действий
- Инструменты записи в действиях
- Добавить условное изменение режима к действию
- Набор инструментов пользовательского интерфейса Photoshop для подключаемых модулей и сценариев
- Управление цветом
- Понимание управления цветом
- Поддержание согласованности цветов
- Настройки цвета
- Работа с цветовыми профилями
- Документы с управлением цветом для онлайн-просмотра
- Управление цветом документов при печати
- Импортированные изображения с управлением цветом
- Пробные цвета
- Подлинность контента
- Узнайте об учетных данных контента
- Идентичность и происхождение для NFT
- Подключить учетные записи для атрибуции креативов
- 3D и техническое изображение
- Photoshop 3D | Распространенные вопросы о снятых с производства 3D-функциях
- Creative Cloud 3D-анимация (предварительная версия)
- Печать 3D-объектов
- 3D живопись
- Усовершенствования 3D-панели | Фотошоп
- Основные концепции и инструменты 3D
- 3D-рендеринг и сохранение
- Создание 3D-объектов и анимации
- Стопки изображений
- Рабочий процесс 3D
- Измерение
- DICOM-файлы
- Photoshop и MATLAB
- Подсчет объектов на изображении
- Объединение и преобразование 3D-объектов
- Редактирование 3D-текстур
- Настройка экспозиции и тонирования HDR
- Настройки панели 3D
Инструмент «Ластик» изменяет пиксели либо на цвет фона, либо на
прозрачный. Если вы работаете с фоном или слоем с
прозрачность заблокирована, пиксели меняют цвет фона;
в противном случае пиксели стираются до прозрачности.
Если вы работаете с фоном или слоем с
прозрачность заблокирована, пиксели меняют цвет фона;
в противном случае пиксели стираются до прозрачности.
Вы можете также используйте ластик, чтобы вернуть затронутую область в выбранное состояние на панели История.
Выберите инструмент «Ластик».
Установите цвет фона, который вы хотите применить, если вы стирание в фоновом режиме или слой с заблокированной прозрачностью.
На панели параметров выберите параметр «Режим». Кисть и Карандаш заставил ластик действовать как эти инструменты. Блок бескомпромиссный, квадрат фиксированного размера без возможности изменения непрозрачности или потока.
Для режимов «Кисть» и «Карандаш» выберите предустановку кисти и установите Непрозрачность и Поток на панели параметров.
Непрозрачность 100% полностью стирает пиксели. Более низкая непрозрачность частично стирает пиксели.
 См. Краска
опции инструмента.
См. Краска
опции инструмента.Чтобы стереть до сохраненного состояния или снимка изображения, нажмите левый столбец состояния или моментального снимка на панели «История» и затем выберите «Стереть в историю» на панели параметров.
Чтобы временно использовать инструмент «Ластик» в режиме «Стереть в историю», удерживайте нажатой клавишу «Alt» (Windows) или «Option» (Mac OS) при перетаскивании изображения.
Проведите пальцем по области, которую хотите стереть.
Photoshop выполняет интеллектуальное сглаживание мазков кисти. Просто введите значение (0–100) для параметра «Сглаживание» на панели параметров при работе с одним из следующих инструментов: «Кисть», «Карандаш», «Микс-кисть» или «Ластик». Значение 0 соответствует устаревшему сглаживанию в более ранних версиях Photoshop. Чем выше значение, тем больше степень интеллектуального сглаживания применяется к вашим штрихам.
Сглаживание штрихов работает в нескольких режимах. Щелкните значок шестеренки (), чтобы включить один или несколько из следующих режимов:
Щелкните значок шестеренки (), чтобы включить один или несколько из следующих режимов:
Режим вытянутой струны
Рисует только тогда, когда струна натянута. Движения курсора в радиусе сглаживания не оставляют следов.
Наверстать инсульт
Позволяет краске продолжать догонять курсор, пока вы приостановили обводку. Отключение этого режима останавливает нанесение краски, как только прекращается движение курсора.
Наверстать упущенное в конце инсульта
Завершает штрих от последней позиции рисования до точки, в которой вы отпустили управление мышью/стилусом.
Отрегулировать масштаб
Предотвращает дрожание движений за счет регулировки сглаживания. Уменьшает сглаживание при увеличении документа; увеличивает сглаживание при уменьшении масштаба.
При нажатии на слой с помощью Magic
Инструмент «Ластик» делает все похожие пиксели прозрачными. Если вы работаете со слоем с заблокированной прозрачностью, пиксели
изменить цвет фона. Если щелкнуть в фоновом режиме,
он преобразуется в слой, и все похожие пиксели становятся прозрачными.
Если вы работаете со слоем с заблокированной прозрачностью, пиксели
изменить цвет фона. Если щелкнуть в фоновом режиме,
он преобразуется в слой, и все похожие пиксели становятся прозрачными.
Вы можно стирать только смежные пиксели или все похожие пиксели на текущем слое.
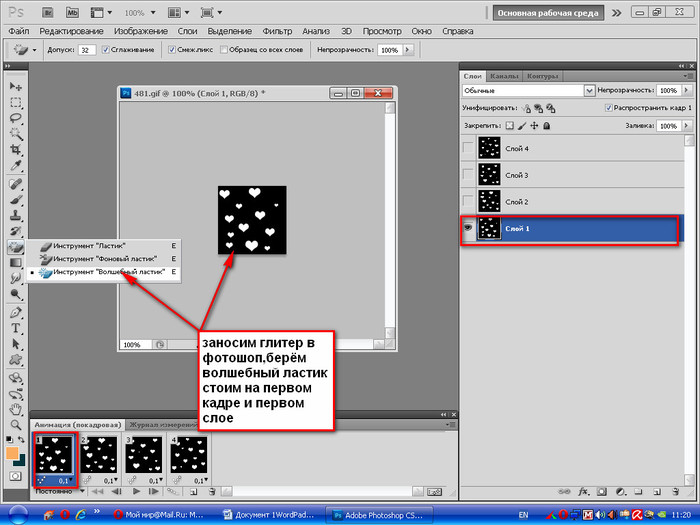
Пример стирания похожих пикселейВыберите инструмент «Волшебный ластик» .
Выполните следующие действия на панели параметров:
- Введите значение допуска, чтобы определить диапазон цветов, которые можно стереть. Низкий допуск стирает пиксели внутри диапазон значений цвета, очень похожий на пиксель, по которому вы щелкаете. Высота допуска расширяет диапазон цветов, которые будут стерты.
- Выберите «Сглаживание», чтобы сгладить края области. ты стираешь.
- Выбрать
Смежные, чтобы стереть только пиксели, смежные с тем, который вы щелкнули,
или снимите флажок, чтобы стереть все похожие пиксели на изображении.

- Выберите «Образец всех слоев», чтобы сэмплировать стертый цвет. используя объединенные данные со всех видимых слоев.
- Укажите непрозрачность, чтобы определить силу стирание. Непрозрачность 100% полностью стирает пиксели. Более низкая непрозрачность частично стирает пиксели.
Щелкните часть слоя, который вы хотите стереть.
Инструмент «Фоновый ластик» стирает пиксели на слое до прозрачности при перетаскивании. Вы можете стереть фон, сохранив при этом края объекта на переднем плане. Указав различные параметры выборки и допусков, вы можете управлять диапазоном прозрачности и резкостью границ.
Если вы хотите стереть фон объекта со сложными или тонкими краями используйте QuickSelect.
Ластик для фона выбирает цвет в центре кисти, также называемом горячей точкой, и удаляет этот цвет везде, где он появляется внутри кисти. Он также выполняет извлечение цвета на краях любых объектов переднего плана, чтобы цветовые ореолы не были видны, если объект переднего плана позже будет вставлен в другое изображение.
Ластик фона переопределяет прозрачность блокировки настройка слоя.
В на панели «Слои» выберите слой, содержащий области, которые вы хотите стереть.
Выберите инструмент «Ластик для фона» . (Если инструмент не виден, нажмите и удерживайте инструмент «Ластик» и выберите Фоновый ластик во всплывающем меню.)
Щелкните образец кисти на панели параметров и установите кисть. параметры на всплывающей панели:
- Выберите настройки диаметра, твердости, Параметры «Интервал», «Угол» и «Округлость» (см. варианты формы наконечника).
- Если вы используете чувствительный к давлению оцифровщик
планшете выберите параметры в меню «Размер» и «Допуск», чтобы изменить
размер и допуск фонового ластика в течение курса
инсульта. Выберите «Нажим пера», чтобы основать вариацию на основе пера.
давление. Выберите Stylus Wheel, чтобы основать вариацию на положении
колесико пера.
 Выберите «Выкл.», если вы не хотите изменять размер
или толерантность.
Выберите «Выкл.», если вы не хотите изменять размер
или толерантность.
На панели параметров выполните следующие действия:
- Выберите режим ограничения для стирания: Discontigious стереть выбранный цвет везде, где он встречается под кистью; Смежный для стирания областей, содержащих выбранный цвет и соединенных для другого; и «Найти края», чтобы стереть связанные области, содержащие выбранный цвет при лучшем сохранении четкости формы края.
- В поле Допуск введите значение или перетащите ползунок. Низкий допуск ограничивает стирание областями, которые очень похожи на выбранный цвет. Высокий допуск стирает более широкий диапазон цветов.
- Выбрать Защитите цвет переднего плана, чтобы предотвратить стирание областей, которые соответствуют цвету переднего плана на панели инструментов.
- Выберите вариант выборки: Непрерывная выборка цветов
непрерывно по мере перетаскивания; Один раз, чтобы стереть только области, содержащие
цвет, который вы нажимаете первым; и Образец фона, чтобы стереть только области
содержащий текущий цвет фона.

Перетащите через область, которую вы хотите стереть. Фон Указатель инструмента «Ластик» выглядит как кисть с перекрестием, указывающим горячая точка инструмента .
Параметр «Автостирание» для инструмента «Карандаш» позволяет закрашивать фон. цвет над областями, содержащими цвет переднего плана.
Укажите цвета переднего плана и фона.
Выберите инструмент «Карандаш».
Выберите «Автоматическое стирание» на панели параметров.
Перетащите изображение.
Если центр курсора находится над основным цветом когда вы начинаете перетаскивать, область стирается до цвета фона. Если центр курсора находится над областью, не содержащей цвет переднего плана, когда вы начинаете перетаскивать, область окрашивается с цветом переднего плана.
Подробнее, как этот
- Инструменты для рисования
- Стандартные варианты формы наконечника щетки
- Варианты формы наконечника щетины
- Создание узоров
- Визуально облегчите или изменяйте твердость картины
Buy . Пробная версия.
Пробная версия.
Войдите в свою учетную запись
Войти
Управление учетной записью
Как сделать изображение прозрачным в Photoshop
Когда дело доходит до работы с прозрачностью в Photoshop, возможности безграничны. Хотите ли вы сделать прозрачным один слой, создать прозрачное выделение или изолировать объект на прозрачном фоне, Photoshop позволяет вам сделать все это.
Редактирование аспектов изображения путем изменения их прозрачности на самом деле может быть применено ко многим дизайнерским ситуациям.
Некоторые из упомянутых здесь навыков можно использовать, например, для наложения изображений друг на друга. Может быть, вам нужно добавить логотип на несколько изображений? Создание файла PNG позволяет вам сделать это за считанные секунды.
Короче говоря, вы хотите изолировать объект (то, что вы хотите сохранить на изображении) от остальных, выбрав его и скопировав на новый слой. Затем вы удаляете или скрываете слои, которые хотите сделать прозрачными. Не забудьте сохранить свою работу в формате PNG, jpeg заменит прозрачность чистым белым цветом.
Затем вы удаляете или скрываете слои, которые хотите сделать прозрачными. Не забудьте сохранить свою работу в формате PNG, jpeg заменит прозрачность чистым белым цветом.
Теперь вы готовы узнать больше о том, как сделать изображение прозрачным в Photoshop? Тогда читайте дальше!
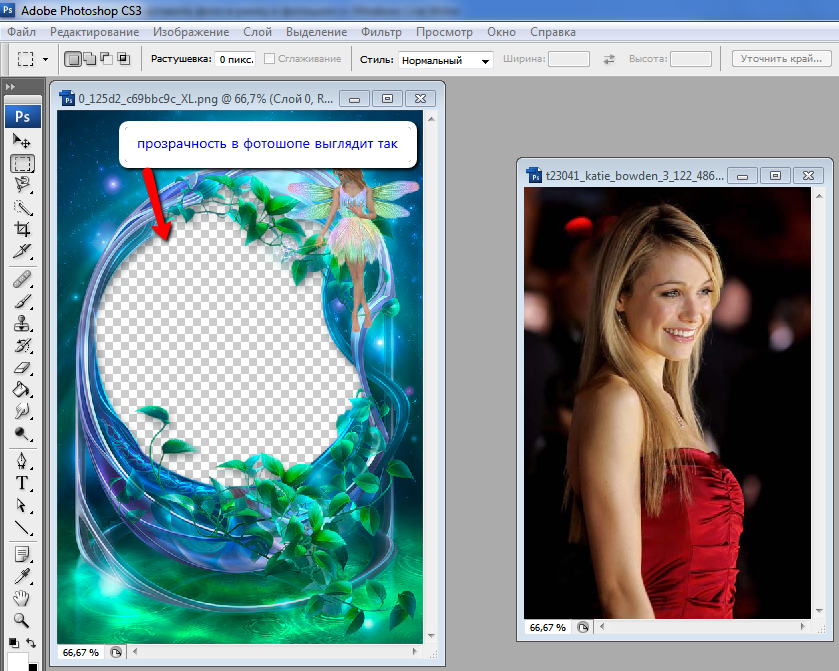
Итак, давайте начнем с открытия фотографии в Photoshop. Для целей этого урока мы будем использовать портрет для отображения процесса. В этом случае наиболее подходящим будет изображение, на котором четко очерчены очертания предмета.
Так же и для любого изображения, будь то натюрморт, пейзаж или портрет, важен высокий контраст между цветами и тонами соседних участков.
Допустим, я хотел выбрать только тему. Это будет намного проще сделать с этим изображением к 9 0021 khalifa waleed из Pexels (или аналогичного), потому что благодаря высокому контрасту Photoshop сможет уловить разницу в цвете между объектом и фоном, таким образом делая более четкий выбор. Это всегда можно сделать, даже если у вас нет большого контраста между фоном и объектом, но вам придется потратить больше времени, чтобы сделать это вручную.
Это всегда можно сделать, даже если у вас нет большого контраста между фоном и объектом, но вам придется потратить больше времени, чтобы сделать это вручную.
После того, как вы решили, какое изображение будет идеальным, откройте его в Photoshop, выбрав File > New.
Используйте инструмент выделения Photoshop, чтобы выбрать объектТеперь, когда вы открыли свою фотографию, пришло время решить, как вы хотите использовать прозрачность в этом фрагменте.
В этой статье мы рассмотрим три различных варианта, в каждом из которых будут обсуждаться различные способы потенциальной работы с прозрачностью.
Примечание: наиболее важной частью этого руководства является процесс выбора. Действительно, чем лучше будет ваш выбор, тем лучше будет конечный результат.
Вариант 1: Сделать слой прозрачным
Чтобы иметь возможность изменять прозрачность слоя, сначала нужно убедиться, что он назван Слоем, а не Фоном.
Если это фон, а не слой, то преобразуйте его в слой, просто нажав на значок замка рядом с именем слоя (указан ниже).
Теперь, когда мы уверены, что работаем с редактируемым слоем, мы можем изменить его прозрачность, отрегулировав непрозрачность . Для этого выберите раскрывающееся меню под названием «Непрозрачность» в верхней части панели слоев и отрегулируйте непрозрачность до желаемого уровня. уровень — 0% делает слой невидимым и 100% делает его полностью видимым (в том же состоянии, в котором он был изначально импортирован).
Здесь я установил непрозрачность, например, до 84%. Уменьшив непрозрачность, вы сможете увидеть маленькие белые и серые квадраты за изображением. Это указывает на то, что за слоем нет фона, и поэтому теперь у нас есть полупрозрачное изображение.
Теперь сохраните изображение как файл .PNG, чтобы сохранить его прозрачность. (Для этого выберите Файл > Сохранить как, затем измените тип файла на .PNG.
(Для этого выберите Файл > Сохранить как, затем измените тип файла на .PNG.
Вариант 2: создание прозрачных выделений
Итак, давайте представим, что вы хотите, чтобы объект изображения был полностью видимым, но вы хотели бы сделать фон слегка прозрачным
Если ваше изображение имеет четкие, простые очертания, вы, вероятно, сможете сделать это с помощью инструмент быстрого выбора .
Наоборот, если у вас есть трудности с выбором объекта, вы захотите использовать другие техники. Например, у вас есть инструмент выбора объекта из Photoshop, который отлично справляется с задачей, или вы также можете использовать каналы для выделения и выбора объекта.
Помните, что очень важно иметь хороший выбор, чтобы правильно изолировать объект. Поэтому есть разные видеоуроки, которые вы можете посмотреть:
Вы также можете использовать Альфа-каналы для точного выделения. Проверьте эту статью, которую мы сделали по этому вопросу здесь.
Проверьте эту статью, которую мы сделали по этому вопросу здесь.
Чтобы сделать выбор, например, объекта, просто выберите инструмент быстрого выбора и используйте его, щелкнув и перетащив мышью область, которую вы хотите выделить.
Выбранная область обведена движущейся белой пунктирной линией.
При использовании инструмента быстрого выбора 9В верхней части экрана появится панель 0021 , которая позволяет изменять свойства инструмента, например размер кисти.
Если вы хотите что-то добавить к выделенному, щелкните средний значок со знаком плюс и используйте его, чтобы щелкнуть и перетащить от исходного выделения к периметру области, которую вы хотите добавить к выбор.
Аналогично, если хотите вычесть из выделения, то нажмите на иконку справа , со знаком вычитания, и щелкните и перетащите, пока выделение не станет таким, каким вы хотели бы его видеть.
Чтобы инвертировать выделение, щелкните правой кнопкой мыши выделение > выберите инвертировать .
Это полезно, если, например, вы хотите выбрать фон для портрета. Как показано здесь, проще выделить объект, затем щелкнуть правой кнопкой мыши и выбрать инверсию.
Далее, мы собираемся снова щелкнуть правой кнопкой мыши по выделению > слой через разрез. Это эффективно разделяет две разные области изображения, в данном случае объект и фон, на два разных слоя.
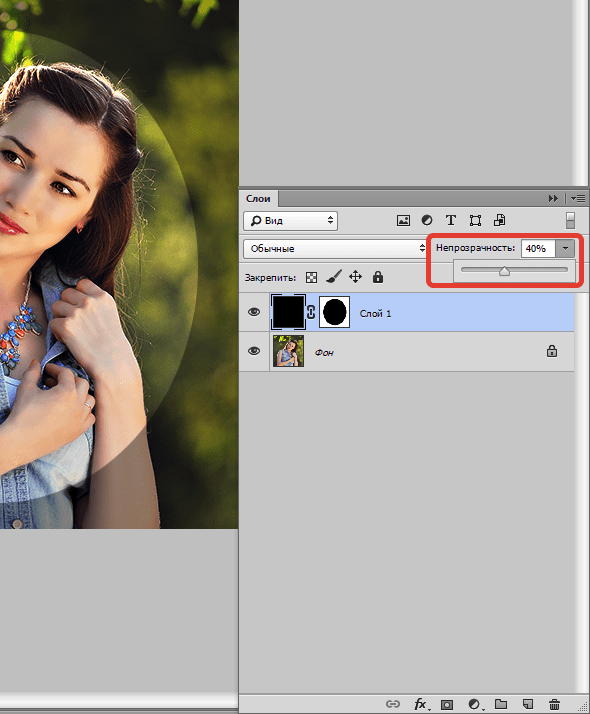
Теперь, когда объект и фон изолированы друг от друга, мы можем изменить свойства каждого слоя по отдельности. Щелкните слой, содержащий фон изображения, и используйте раскрывающийся список непрозрачности в верхней части окна слоев, чтобы отредактировать прозрачность содержимого слоя.
Как вы можете видеть ниже, объект по-прежнему будет полностью виден, в то время как фоновое содержимое изображения частично прозрачно.
Наконец, сохраните файл в формате . PNG, чтобы сохранить его прозрачность.
PNG, чтобы сохранить его прозрачность.
Вариант 3: Создание прозрачного фона
Для этого применяются те же принципы, что и для предыдущего варианта, с точки зрения выбора одной области изображения и использования слоя с вырезом для разделения двух элементов — фон и предмет — на разных слоях. См. выше вариант для деталей этого процесса.
Теперь единственное различие между этим и процессом для варианта 2 (создание прозрачного выделения) заключается в том, что если у вас есть фон и объект на отдельных слоях, мы полностью уменьшим непрозрачность фонового слоя или, альтернативно, удалим слой ( щелкните правой кнопкой мыши слой в окне слоев > удалить слой).
Теперь мы можем видеть, что объект полностью изолирован и лежит на прозрачном фоне.
В завершение сохраните файл в формате .PNG, чтобы сохранить прозрачность изображения.
Использование этих прозрачных файлов на практикеИтак, теперь вы создали PNG-файлы этих прозрачных изображений, как вы используете их на практике?
Вот пример того, как можно перенести объект с прозрачного фона (созданного с помощью процесса «Вариант 3») на другой фон.
Для простоты в этом уроке мы просто покажем вам, как вы можете поместить объект на однотонный фон, но вы можете применить тот же процесс в любой ситуации, чтобы поместить ваш объект в любую сцену, например, или логотип на изображение.
Здесь вам нужно будет открыть две вещи в Photoshop: ваш PNG-файл объекта (например, человека или логотипа) и фоновое изображение (например, простой цвет или пейзаж). Чтобы открыть их, перейдите на Файл > Открыть.
Теперь откройте файл PNG и щелкните правой кнопкой мыши слой в окне слоев > дублировать слой.
Это окно должно открыться. Там, где указано пункт назначения , выберите правильный пункт назначения из раскрывающегося меню документа (пунктом назначения будет изображение, на которое вы хотите поместить свой объект).
Если вы сейчас перейдете к целевому файлу, то есть к фону, на который вы планируете поместить объект, вы увидите, что слой объекта продублировался на фоновом документе (в этом примере просто оранжевый фон).
Если слой импортирует себя как слишком большой или маленький размер, вы можете изменить размер слоя, нажав Ctrl + T [Win] или Cmd + T [Mac] и преобразовав размер объекта оттуда.
Вот и все! Прозрачное изображение, которое вы можете добавить практически к любому другому изображению, которое вы хотите. Самое важное, что нужно помнить о работе с прозрачностью в Photoshop, это всегда сохранять файл в формате PNG, чтобы сохранить прозрачность .
Если у вас возникли проблемы с сохранением файла в формате PNG, возможно, вам придется преобразовать файл из цветового режима CMYK в режим RGB. Для этого отправляйтесь в верхняя панель и щелкните Изображение > Режим > Цвет RGB.
Если вы хотите получить дополнительный доход или даже стать графическим дизайнером на полную ставку, мы рекомендуем вам прочитать эту статью: 7 проверенных способов заработать деньги с помощью Photoshop.
Если вы хотите узнать больше о создании прозрачных областей в Photoshop, посмотрите это видео от VerticDesigns о том, как удалить фон с фотографии: https://youtu.





 Установите переключатель угла в определенное положение или вручную введите значение угла, чтобы повернуть рисунок на нужный угол.
Установите переключатель угла в определенное положение или вручную введите значение угла, чтобы повернуть рисунок на нужный угол.
 3px
3px У вас также есть возможность добавлять или удалять определенные части.
У вас также есть возможность добавлять или удалять определенные части. См. Краска
опции инструмента.
См. Краска
опции инструмента.
 Выберите «Выкл.», если вы не хотите изменять размер
или толерантность.
Выберите «Выкл.», если вы не хотите изменять размер
или толерантность.