Как открыть вкладку слои в фотошопе
Панель слоев (в более ранних версиях Photoshop называлась палитра слоев) – это неотъемлемая часть программы Photoshop, где мы можем совершить со слоями разные действия, связанные с добавлением и удалением слоев, переименованием, группировкой и многое другое. Так как это одна из наиболее часто используемых панелей, производители данной программы настроили систему таким образом, что панель слоев каждый раз автоматически открывается для пользователей при запуске программы.
По умолчанию эта панель расположена в нижнем правом углу программы. Для создания этого урока я использовал Photoshop CS5, но независимо от того, какую версию используете вы, панель слоев располагается на том же месте.
Если, по каким-либо причинам эта панель не отображается у вас на экране, вы можете нажать клавишу F7 или открыть ее самостоятельно, зайдя в меню Window > Layers (Окно – Слои). Наличие галочки слева от названия панели означает, что в настоящее время она отображается на экране.
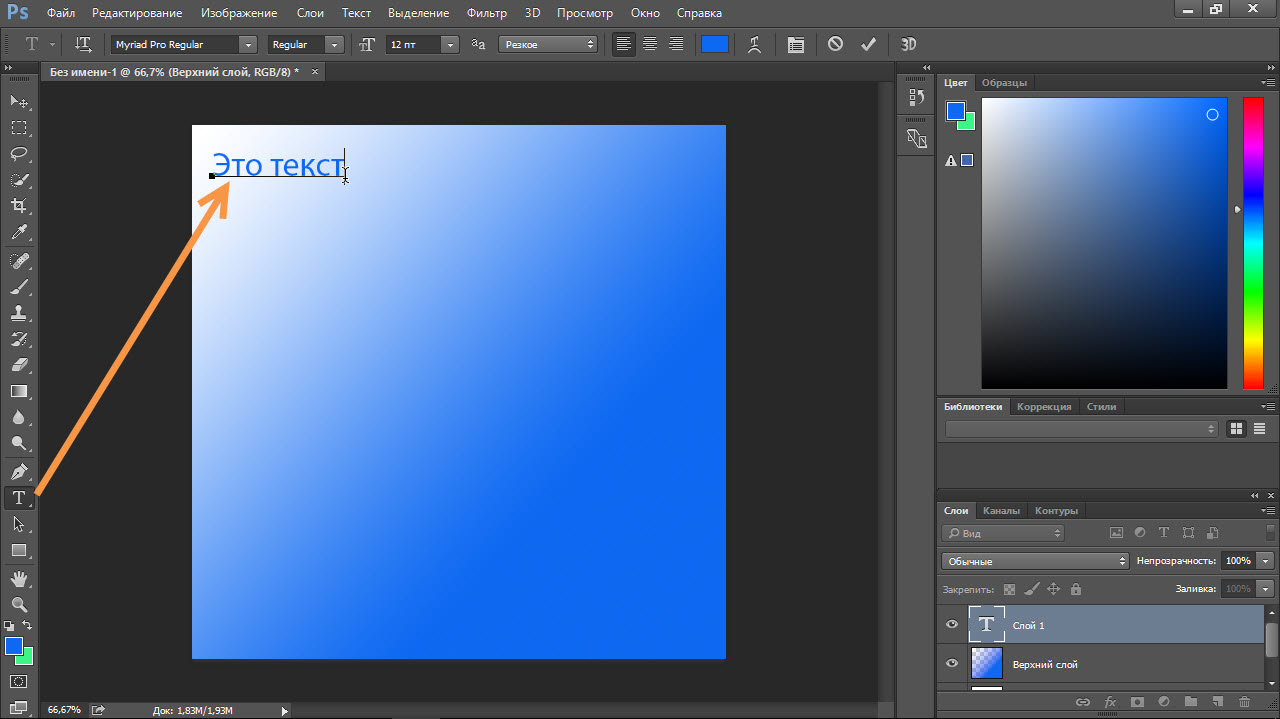
Откройте это яркое изображение с бабочкой в Photoshop. По желанию вы можете выбрать свое.
Заметьте, что до сих пор я не производил никаких действий с изображением, кроме его открытия, а панель слоев уже дает нам некоторую информацию. Давайте подробнее рассмотрим, что мы видим.
Вкладка Layers
В верхней части панели слоев имеется отдельная вкладка Layers (Слои). По ней-то мы и определяем, что данная панель именно для слоев.
Вы, наверно, заметили, что рядом имеются две другие вкладки Channels (Каналы) и Paths (Контуры), они отображаются серым цветом.
Эти две панели сгруппированы с панелью Layers (Слои). На самом деле панелей в Photoshop очень много и, если их все отобразить на экране, то они просто закроют всю рабочую область и работать в такой обстановке будет не комфортно. Именно поэтому производители Adobe Photoshop решили оставить только небольшую группу из нескольких панелей для экономии места.
Чтобы переключиться на другую панель в этой группе, нужно просто нажать на нужную вкладку. Но, несмотря на то, что все вкладки находятся в одной группе, панели Channels (Каналы) и Paths (Контуры) не имеют никакого отношения к панели Layers (Слои). Кроме одного факта, что они так же широко используются в Photoshop. Так, что пока мы конкретно рассматриваем панель слоев, другие вкладки мы можем игнорировать.
Строки слоев
Каждый раз, когда вы открываете новые изображения в программе Photoshop, они открываются каждый в своем документе и помещаются на свой слой. В Photoshop слои размещаются в панели слоев в виде строк, причем каждый слой получает свой ряд. Каждая строка дает нам различные биты информации о данном слое. На данный момент в моем документе имеется только один слой и панель слоев отображает одну строку, но если мы добавим больше слоев, то появятся дополнительные строки.
Название слоев
Photoshop автоматически помещает новое изображение на слой под названием Background (Фон). Он так назван, потому что служит фоном для нашего документа. Название каждого слоя отображается в своем ряду. Фоновый слой – это специальный тип слоя в Photoshop.
Он так назван, потому что служит фоном для нашего документа. Название каждого слоя отображается в своем ряду. Фоновый слой – это специальный тип слоя в Photoshop.
Миниатюры слоя
Слева от названия каждого слоя находится миниатюра слоя, она является как предварительный просмотр изображения. Так как она предварительно показывает нам, что находится на конкретном слое. В данном случае миниатюра фонового слоя показывает, что она содержит изображение с бабочкой, которое выбрал я.
Добавление нового слоя
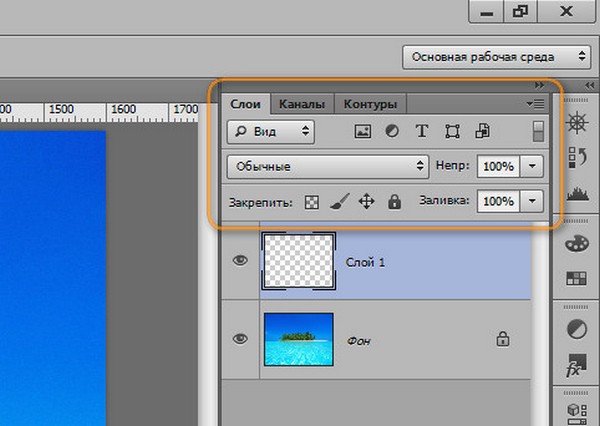
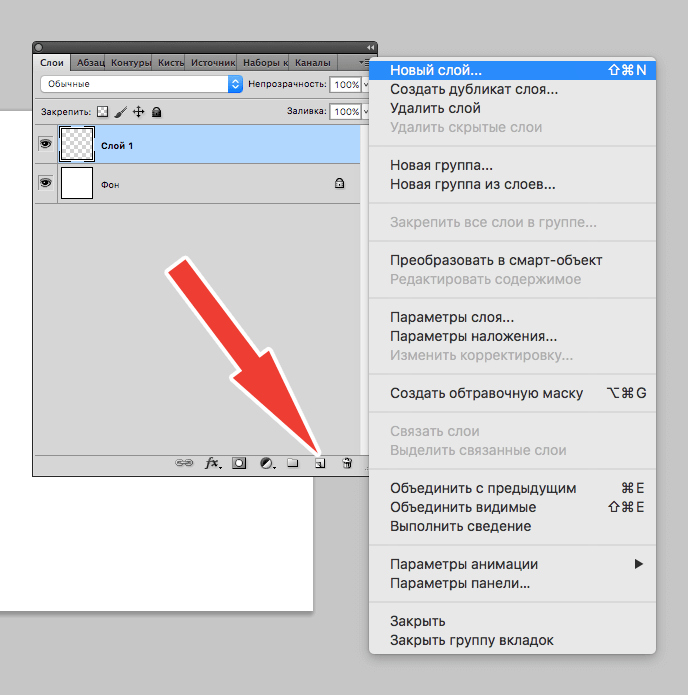
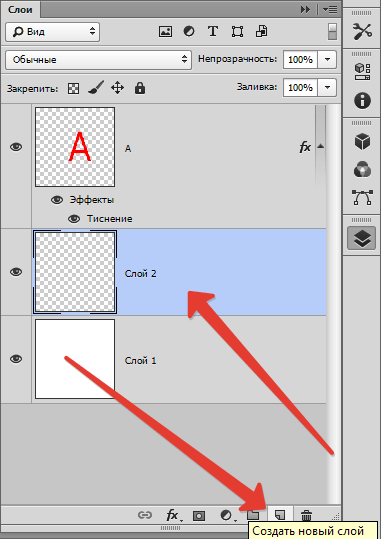
Чтобы добавить в документ новый слой, нажмите на значок в нижней части панели слоев, указанный на изображении красным кружком.
Новый слой появляется на панели слоев прямо над фоновым слоем. Photoshop автоматически присваивает название слою. Ниже на изображении видно, что новому слою присвоено название Layer 1 (Слой 1). Обратите внимание, что у нас теперь имеется две строки в панели слоев, каждая из которых представляет отдельный слой.
Если вы посмотрите на миниатюру нового слоя, то увидите шахматный узор и отсутствие каких-либо элементов. Это говорит о том, что данный слой прозрачный и пустой.
Это говорит о том, что данный слой прозрачный и пустой.
Создайте еще один слой, нажав на значок, указанный на изображении ниже.
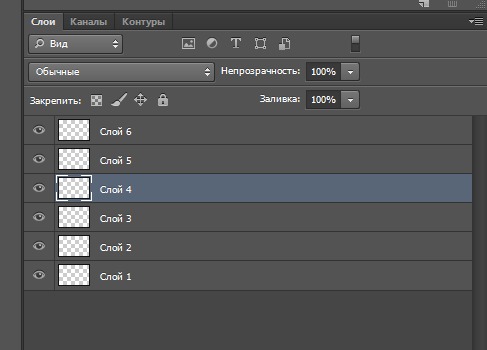
Photoshop автоматически присвоил ему название Layer 2 (Слой 2). Теперь у нас получилось три строки, каждая из которых представляет один отдельный слой в документе.
Перемещение слоев
В панели слоев мы можем перемещать слои выше или ниже относительно друг друга, просто перетаскивая их. Посмотрите на панель слоев, и вы видите, что слой Layer 2 (Слой 2) расположен выше слоя Layer 1 (Слой 1). Поменяйте их местами. Для этого выберите слой Layer 2 (Слой 2) и переместите его между фоновым слоем и Layer 1 (Слой 1).
После перемещения панель слоев должна выглядеть так:
Единственный слой, который мы не сможем переместить – это слой Background (Фон). Так же мы не можем передвинуть другие слои ниже фонового. Все остальные слои могут быть перемещены как угодно по мере необходимости.
Активный слой
Вы, наверно, заметили, что когда у нас был только один фоновый слой, он был выделен синим цветом в палитре слоев. Далее, когда мы добавили слой Layer 1 (Слой 1), он выделился и так далее. Когда слой выделяется, он в настоящее время считается активным. Все, что вы будете делать на рабочем документе, будет относиться к выделенному слою.
Далее, когда мы добавили слой Layer 1 (Слой 1), он выделился и так далее. Когда слой выделяется, он в настоящее время считается активным. Все, что вы будете делать на рабочем документе, будет относиться к выделенному слою.
Каждый раз, когда вы добавляете слой, Photoshop автоматически делает его активным, но по необходимости вы можете изменить активность слоя, для этого просто сделайте клик на нужном нам слое. На изображении ниже, я сделал активным слой Layer 1 (Слой 1), сделав по нему клик левой кнопкой мыши. В результате вы увидите, что он выделился синим цветом.
Удаление слоя
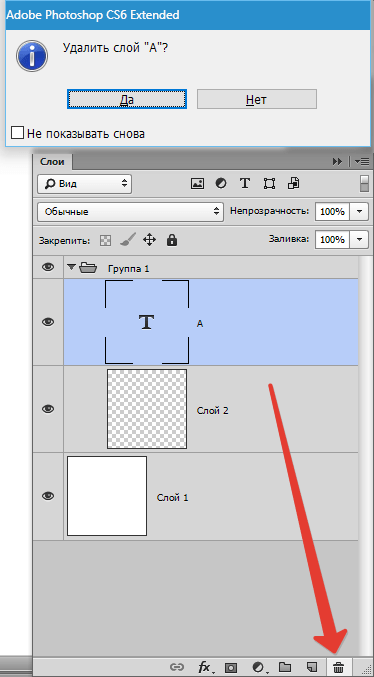
Чтобы удалить слой, достаточно кликнуть по нему левой кнопкой мыши и, удерживая, перетащите его вниз на значок, указанный на изображении ниже, и отпустите кнопку мыши, когда вы окажитесь над значком. В данном случае я удаляю слой Layer 1 (Слой 1).
Теперь удалите и второй слой, сделав клик на слое Layer 2 (Слой 2), и перетащите его на значок с урной.
На панели слоев остался только один фоновый слой.
Копирование слоя
Вы уже знаете, как добавить новый слой, сейчас я вам покажу, как сделать копию уже существующего слоя. Для этого сделайте клик на нужном нам слое и перетащите его вниз на значок, указанный ниже. Я сделаю копию фонового слоя.
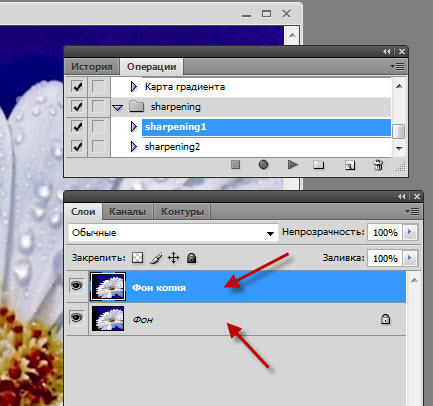
Находясь над значком, отпустите кнопку мыши. Копия слоя появится над оригиналом. В результате Photoshop сделал копию фонового слоя и присвоил ему название Background Copy (Фон копия). Обратите внимание, что новый слой стал активным.
Теперь я хочу применить пару фильтров для размытия слоя Background Copy (Фон копия). Вот, что получилось после применения нескольких фильтров.
Посмотрите на изображение вам покажется, что все изображение размыто, но это не так. Размытие было применено только к слою Background Copy (Фон копия), так как он был активный (был выделен синим цветом). А теперь посмотрите на миниатюры двух слоев, вы увидите, что слой оригинал не был затронут.
Значок видимости слоя
Если вам хочется увидеть не размытое, а первоначальное изображение, то можно убрать видимость размытого изображения, нажав на значок (глаза) видимости слоя.
Размытый слой скрылся, появилось первоначальное изображение. Но скрытый слой не удалился, мы просто не можем на данный момент его увидеть.
Чтобы снова сделать видимым слой с размытым изображением, просто кликните на пустом квадратике, чтобы появился значок глаза (видимость слоя).
Оригинальное изображение скрылось за размытым.
Переименование слоя
Нам известно, что при создании нового слоя Photoshop автоматически присваивает ему название. Это удобно, когда мы работаем с парой, тройкой слоев. А когда их 10, 20 или 100, то это совсем неудобно, для большого количества слоев требуются более осмысленные названия.
К счастью программа Photoshop позволяет легко переименовать нужный слой. Для этого нужно просто сделать двойной клик по названию слоя в палитре слоев, затем ввести новое название. Измените название слоя копии на Blur, после этого нажмите Enter (Ввод), чтобы принять изменения.
Добавляем слой-маску
В Photoshop слой-маска имеет важное значение для большей части работы. Я не буду вдаваться в конкретные подробности. Перед тем как добавить к слою маску, убедитесь, что выбран нужный слой. А затем нажмите на значок, расположенный в нижней части панели слоев Layer Mask (Добавить слой-маску).
Я не буду вдаваться в конкретные подробности. Перед тем как добавить к слою маску, убедитесь, что выбран нужный слой. А затем нажмите на значок, расположенный в нижней части панели слоев Layer Mask (Добавить слой-маску).
Справа от миниатюры слоя появится миниатюра слой-маски, именно она дает нам понять, что к этому слою добавлена маска.
Добавив слой-маску, выберите кисть черного цвета и покрасьте ею, чтобы открыть часть исходного изображения.
Создание нового корректирующего слоя
В нижней части панели слоев справа от значка Layer Mask (Добавить слой-маску) находится черно-белый кружок Create new fill or adjustment layer (Создать новый корректирующий слой или слой-заливку).
Нажав на этот значок, должен открыться список. Выберите из него Hue/Saturation (Цветовой тон/Насыщенность).
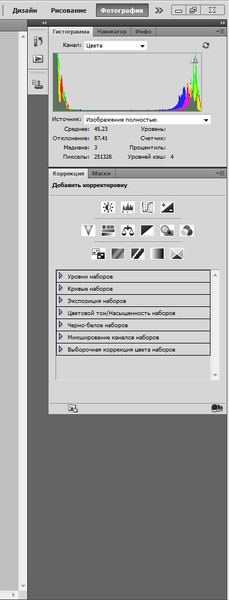
Этот корректирующий слой позволяет легко менять цвета изображений. В Photoshop CS4 и CS5, элементы для корректирующих слоев появляются в панели настроек. А в CS3 и более ранних версиях они открываются в отдельном диалоговом окне. Активируйте опцию Colorize (Тонирование) и вы увидите, как поменяется цвет на изображении. Далее измените следующие значения Hue (Цветовой тон) 195 и изображение окрасилось в синие тона, Saturation (Насыщенность) 60, изображение приобрело более насыщенный синий цвет. Я не вдаюсь в конкретные подробности, поэтому, если что-то не понятно, то ориентируйтесь по рисунку ниже.
А в CS3 и более ранних версиях они открываются в отдельном диалоговом окне. Активируйте опцию Colorize (Тонирование) и вы увидите, как поменяется цвет на изображении. Далее измените следующие значения Hue (Цветовой тон) 195 и изображение окрасилось в синие тона, Saturation (Насыщенность) 60, изображение приобрело более насыщенный синий цвет. Я не вдаюсь в конкретные подробности, поэтому, если что-то не понятно, то ориентируйтесь по рисунку ниже.
Вот результат после создания корректирующего слоя.
Корректирующие слои – это еще одна отдельная тема, которая выходит за рамки этого урока. Я не рассказываю о них подробно, я хочу, чтобы вы увидели, что при создании любого корректирующего слоя в панели слоев он появится как обычный слой. В нашем случае корректирующий слой расположен выше всех слоев.
Изменение режима смешивания
В панели слоев для каждого слоя отдельно мы можем изменить режим. Опция Blend mode (Режим наложения) расположена в верхнем левом углу в панели слоев прямо под вкладками. По умолчанию там установлен режим Normal (Обычные).
По умолчанию там установлен режим Normal (Обычные).
Измените режим наложения для корректирующего слоя Hue/Saturation (Цветовой тон/Насыщенность) на Color (Цветность). Посмотрите на изображение, оно стало немного ярче.
Непрозрачность и заливка
У каждого слоя мы можем контролировать уровень прозрачности. Данная опция находится напротив опции режима наложения. Значение Opacity (Непрозрачность) 100% установлено по умолчанию, и оно означает, что мы не можем видеть сквозь данный слой. Измените Opacity (Непрозрачность) для корректирующего слоя на 70%.
Хоть значение непрозрачности снижено незначительно, а первоначальные цвета уже начинают проявляться.
Чуть ниже расположена опция Fill (Заливка), которая так же контролирует значение непрозрачности слоя. В большинстве случаев в работе эти два параметра (Opacity (Непрозрачность) и Fill (Заливка)) дают одинаковый результат, кроме случаев, когда речь пойдет о применении стилей слоя.
Группировка слоев
Ранее мы узнали, что для удобства в работе с большим количеством слоев можно давать осмысленные названия каждому слою. Другой путь заключается в группировке слоев. В нижней части панели слоев есть значок папка Create a New Group (Создать новую группу). Но имеются и другие способы создания группы.
При нажатии на этот значок в панели слоев появится группа в виде слоя, но она будет пустая. Нам потребуется перетащить нужные слои в эту папку. Опять повторюсь, что если вы работаете с большим количеством слоев, то это неудобно и отнимет много времени. Конечно, это не страшно, но существует более удобный способ. Допустим, я хочу поместить в эту группу размытый и корректирующий слои, для этого нужно их выделить, удерживая клавишу Shift.
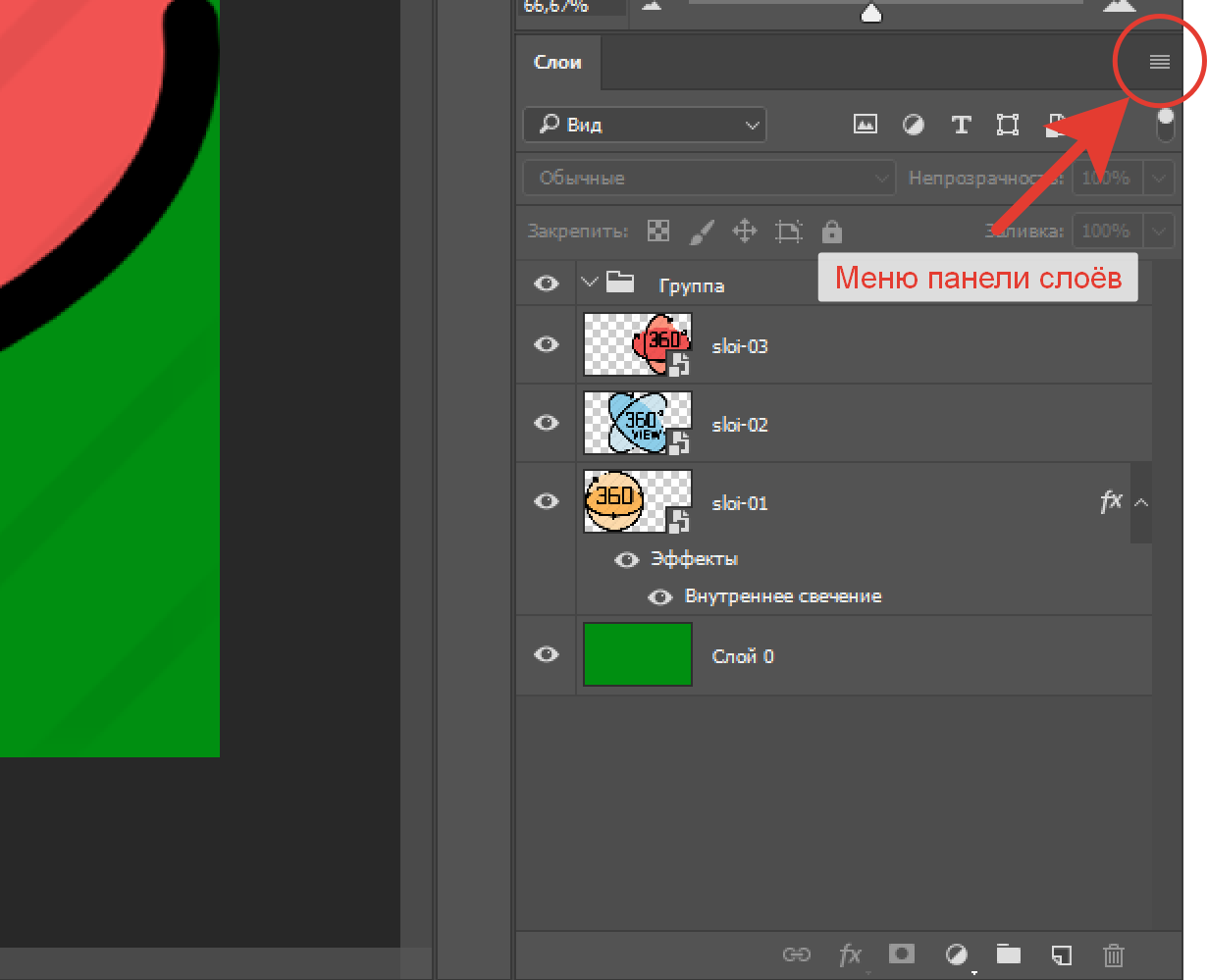
После того, как вы выбрали, какие слои будете группировать, нажмите на значок меню в верхнем правом углу панели слоев (в более ранних версиях Photoshop значок меню выглядит как маленькая стрелочка). В открывшемся меню слоев выберите New Group from Layers (Новая группа из слоев).
После этого на экране появится диалоговое окно New Group from Layers (Новая группа из слоев), в котором вы можете изменить название группы, а также некоторые другие параметры. Затем нажмите на кнопку ОК, чтобы принять настройки по умолчанию или какие-либо изменения, если вы что-то изменили.
Photoshop создает новую группу, дает ей название по умолчанию Group 1 (Группа 1) и перемещает два выбранных слоя в эту группу. Вы можете открыть папку и посмотреть, что находится внутри и снова закрыть, чтобы панель слоев была удобной для работы. Чтобы открыть папку нужно нажать на маленький треугольник слева от значка папки.
Чтобы снова закрыть группу, так же нажмите на значок маленького треугольника.
Очень много интересных и полезных вещей можно проделать с помощью группы слоев в Photoshop. Но в этом уроке я не буду вдаваться в подробности.
Стили слоя
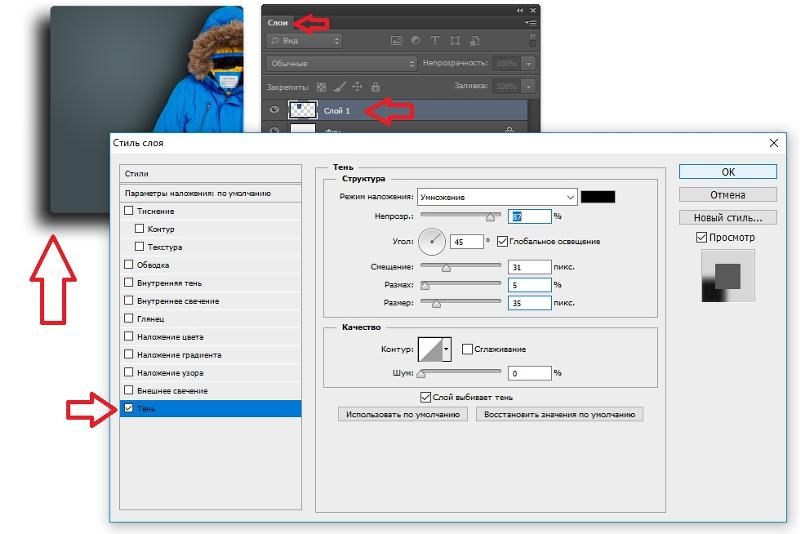
Наряду с уже ранее перечисленными значками в нижней части панели слоев есть значок Add a Layer Style (Добавить стиль слоя).
Стили слоя придают слоям различные эффекты, это и тень, обводка, внутреннее и внешнее свечения и много разных и интересных эффектов. Кликнув по данному значку, откроется список стилей на выбор. А дальше уже все зависит от вашей фантазии.
Блокировка слоев
В панели слоев имеется несколько различных способов блокировки слоев. Например, если часть слоя прозрачная, то мы можем заблокировать прозрачные пиксели. В результате вы можете работать только с пикселями изображения. Мы можем заблокировать пиксели изображения, так же можно заблокировать положение слоя, чтобы случайно его не переместить.
В панели слоев чуть ниже опции Blend mode (Режим наложения) расположено четыре значка блокировки. Слева направо: Lock Transparent Pixels (Сохраняет прозрачность пикселов), Lock Image Pixels (Сохраняет цвета пикселов), Lock Position (Закрепляет положение) и Lock All (Сохраняет все). Если вы выберите один из вариантов блокировки, то на выбранном слое справа появится значок замка.
На изображении ниже видно, что на фоновом слое есть значок замка, он блокируется по умолчанию.
Изменение размера миниатюр
Одной из последней особенностей панели слоев, которая используется нередко, это изменение размера миниатюры изображения. Очень удобно для работы, когда в панели слоев миниатюры большого размера, но они занимают много места. Если вы работаете с большим количеством слоев, то удобнее будет уменьшить размеры миниатюр. Это можно сделать, нажав на значок меню в верхнем правом углу панели слоев, а затем выбрать Panel Options (Параметры панели).
После выбора откроется диалоговое окно с размерами миниатюр в трех вариантах, а так же имеется возможность вообще выключить эту опцию. Но я не советую выбирать последний вариант (вообще выключить) и выберу самый меньший из трех размеров.
После выбора нажмите ОК, чтобы закрыть диалоговое окно. Теперь посмотрите на панель слоев, она стала более компактной. Вы в любое время можете вернуться назад и изменить размер миниатюр на ваше усмотрение.
На этой странице
Слои Photoshop
Слои в Photoshop напоминают стопку прозрачных листов. Через прозрачные области вышележащих слоев можно видеть содержимое нижних слоев. Можно перемещать слой для изменения положения изображения подобно перемещению прозрачного листа в стопке. Также можно изменять уровень непрозрачности слоя, чтобы сделать содержимое частично прозрачным.
Слои применяются для выполнения таких задач, как совмещение нескольких изображений, добавление текста или векторных фигур на изображение. Можно применить стиль слоя для добавления специальных эффектов, таких как отбрасывание тени или свечение.
Общие сведения о слоях
Упорядочивание слоев Photoshop
Новое изображение содержит один слой. Количество дополнительных слоев, слоевых эффектов и наборов слоев, которые можно добавить к изображению, ограничено только объемом памяти компьютера.
Работа со слоями выполняется с помощью панели «Слои». Группы слоев помогают упорядочить слои и управлять ими. Группы помогают расположить слои по логическим группам и упорядочить панель «Слои». Можно создавать группы внутри других групп. Группы можно использовать для применения атрибутов и масок к нескольким слоям одновременно.
Группы слоев помогают упорядочить слои и управлять ими. Группы помогают расположить слои по логическим группам и упорядочить панель «Слои». Можно создавать группы внутри других групп. Группы можно использовать для применения атрибутов и масок к нескольким слоям одновременно.
Несколько отличных советов по работе со слоями см. в видеопособии Упорядочение слоев и групп слоев.
Слои для обратимого редактирования
Иногда слои не содержат видимого изображения. Например, корректирующий слой хранит тональные и цветовые настройки, которые влияют на слои, расположенные ниже. Вместо непосредственного изменения изображения можно редактировать корректирующий слой, оставляя нетронутыми пикселы нижележащего слоя.
Специальный тип слоя, называемый смарт-объект, содержит один слой содержимого или более. Можно трансформировать (масштабировать, наклонить или перерисовывать) смарт-объект, не изменяя напрямую пикселы изображения. Кроме того, можно редактировать смарт-объект как отдельное изображение даже после вставки его в изображение Photoshop. Смарт-объекты также могут содержать эффекты смарт-фильтров, которые позволяют применять фильтры к изображениям, не нарушая их. Это позволяет в дальнейшем изменить интенсивность фильтра или удалить его. См. раздел Обратимое редактирование и Работа со смарт-объектами.
Смарт-объекты также могут содержать эффекты смарт-фильтров, которые позволяют применять фильтры к изображениям, не нарушая их. Это позволяет в дальнейшем изменить интенсивность фильтра или удалить его. См. раздел Обратимое редактирование и Работа со смарт-объектами.
Для добавления видео к изображению можно использовать слои видео. После импорта видеоклипа в изображение как слоя видео можно применять к нему маску слоя, трансформировать его, применять слоевые эффекты или растрировать отдельный кадр и преобразовывать его в стандартный слой. С помощью панели временной шкалы можно воспроизвести видео или получить доступ к отдельным кадрам. См. раздел Сведения о поддерживаемых форматах видео и последовательностей изображений.
Обзор панели «Слои» программы Photoshop
Панель «Слои» в Photoshop предоставляет сведения обо всех слоях и группах слоев изображения, а также о слоевых эффектах. Средствами панели «Слои» можно включать и отключать отображение слоев, создавать новые слои, а также работать с группами слоев. В меню панели «Слои» можно получить доступ к дополнительным командам и параметрам.
В меню панели «Слои» можно получить доступ к дополнительным командам и параметрам.
Отображение панели «Слои» в Photoshop
Выберите меню «Окно» > «Слои».
Выбор команды из меню панели «Слои» в Photoshop
Щелкните треугольник в правом верхнем углу панели.
Изменение размера миниатюр слоев в Photoshop
В меню панели «Слои» выберите пункт «Параметры панели», затем выберите размер миниатюр.
Изменение содержимого миниатюры
Чтобы миниатюра отображала содержимое всего документа, выберите в меню панели «Слои» пункт «Параметры панели», затем пункт «Весь документ». Чтобы в миниатюре отображался лишь фрагмент слоя, занятый пикселами объекта, выберите пункт «Границы слоев».
Для повышения быстродействия и экономии пространства экрана можно отключить отображение миниатюр.
Развертывание и свертывание групп
Щелкните треугольник слева от папки группы. См. раздел Просмотр слоев группы и вложенных групп.
Фильтрация слоев Photoshop
Параметры фильтрации, доступные в верхней части панели «Слои», помогают быстро находить основные слои в сложных документах. Можно вывести на экран подмножество слоев на основе имени, типа, эффекта, режима, атрибута или метки цвета.
Выберите тип фильтра во всплывающем меню.
Выберите или укажите условия фильтрации.
Щелкните переключатель, чтобы включить фильтрацию слоя или выключить ее.
Преобразование фона и слоев Photoshop
При создании нового изображения на белом или цветном фоне нижний слой панели «Слои» называется Фон. Изображение может иметь только один фон. Порядок следования, режим наложения, а также степень непрозрачности фона не могут быть изменены. Однако данные атрибуты фона могут быть изменены после его преобразования в обычный слой.
При создании нового прозрачного изображения фон не создается. В этом случае нижний слой не рассматривается как фоновый, поэтому можно изменить на панели «Слои» его местоположение, режим наложения и степень непрозрачности.
Преобразование фона в обычный слой Photoshop
На панели «Слои» дважды щелкните фон или выберите меню «Слой» > «Новый» > «Из фона».
Укажите параметры слоя. (См. раздел Создание слоев и групп.)
Нажмите кнопку ОК.
Преобразование слоя Photoshop в фон
Выберите слой Photoshop на панели «Слои».
В меню «Слой» выберите команду «Новый» > «Преобразовать в фон».
Всем прозрачным пикселам слоя присваивается цвет фона, а слой перемещается в конец списка слоев.
Фон не может быть образован из обычного слоя путем присвоения ему имени «Фон». Для этой цели необходимо использовать команду «Преобразовать в фон».
Видеопособие | Преобразование фонового слоя в обычный слой
Дублирование слоев Photoshop
Дубликат слоя может быть создан в текущем изображении либо в другом новом или существующем изображении.
Создание дубликата слоя Photoshop или группы в текущем изображении
Выберите слой или группу на панели «Слои».
Выполните одно из следующих действий.
Перетащите слой или группу на кнопку «Создать новый слой» .
В меню «Слой» или в меню панели «Слои» выберите пункт «Создать дубликат слоя» или «Создать дубликат группы». Введите имя слоя или группы и нажмите кнопку ОК.
Создание дубликата слоя Photoshop или группы в другом изображении
Откройте исходное и целевое изображения.
На панели «Слои» исходного изображения выберите один или несколько слоев либо группу.
Выполните одно из следующих действий.
Перетащите слой или группу из панели «Слои» в целевое изображение.
Выберите инструмент «Перемещение» и перетащите слой из исходного изображения в целевое. Дубликат слоя или группы помещается на панель «Слои» целевого изображения над активным слоем. Чтобы перемещаемый фрагмент изображения располагался в целевом изображении в той же позиции, что и в исходном (когда оба изображения имеют одинаковые размеры в пикселах) или по центру целевого изображения (размеры изображений не совпадают), удерживайте при перетаскивании клавишу «Shift».
В меню «Слой» или в меню панели «Слои» выберите пункт «Создать дубликат слоя» или «Создать дубликат группы». В раскрывающемся меню «Документ» выберите целевой документ и нажмите кнопку ОК.
Выделите все пикселы слоя, выбрав меню «Выделение» > «Все», а затем «Редактирование» > «Скопировать». Затем выберите меню «Редактирование» > «Скопировать» в целевом изображении. (Этот метод копирует только пикселы, исключая свойства слоя, такие как режим наложения.)
В предыдущем материале мы вкратце рассмотрели, что такое слои и как они облегчают работу в Photoshop. Но прежде чем мы сможем приступить к их полноценному использованию, мы должны получить некоторые необходимые навыки по работе в «управляющем центре» слоёв – Панели слоёв (Layers panel).
В Панели слоёв (в более ранних версиях Фотошоп называемая палитрой, Layers palette) мы храним и выполняем все задачи, связанные со слоями, добавляем и удаляем слои, добавляем к простым слоям слой-маски и корректирующие слои, изменяем режимы наложения, включаем и отключаем видимость в документе, переименовываем, группируем, и делаем множество других операций, связанных со слоями.
Так как это одна из наиболее часто используемых панелей во всех Photoshop, Adobe настроила систему так, что эта панель автоматически открывается каждый раз при запуске программы.
По умолчанию, эта панель находится в правой нижней части экрана. Здесь я использую Photoshop CS6, но, независимо от того, какую версию программы вы используете, вы сможете найти панель слоёв на том же месте:
Если, по какой-то причине, после запуска программы панель слоёв не появилась на экране, вы можете включить её, пройдя по вкладке главного меню Окно –> Слои ( Window –> Layers) или воспользоваться горячей клавишей F7.
Итак, открываем изображение в Фотошопе. Даже если я не сделал никаких действий с изображением, а только открыл его, панель слоёв уже дает нам некоторую информацию. Давайте внимательнее посмотрим на неё (справа я привожу вид панели в версиях CS5 и ниже):
Имя панели
Прежде всего, информацию о том, что у нас открыта именно панель слоёв, а не какая-либо другая, нам даёт название вкладки в верхней части панели:
Вы, возможно, заметили, что рядом с Панелью слоёв имеются две другие вкладки – Каналы (Channels) и Контуры (Paths) – они сейчас не активные и отображены чёрным (в ранних версиях – серым) цветом.
Это две другие панели, которые сгруппированы с Панелью слоёв . В Photoshop так много панелей, что невозможно одновременно разместить их все в окне программы так, чтобы ещё оставалось место для работы с изображением, так что Adobe решила сгруппировать некоторые панели вместе для экономии места. Чтобы переключиться на другую панель в группе, просто нажмите на название вкладки в панели.
Не позволяйте тому обстоятельству, что Панель слоёв сгруппирована с этими двумя другими, сбить вас с толку. Каналы (Channels) и Контуры (Paths) не имеют ничего общего с Панелью слоёв!
Отображение слоёв в Панели
Каждый раз, когда мы открываем новое изображение в Photoshop, изображение открывается в собственном документе и помещается на один слой.
Photoshop отображает слои документа в Панели слоёв в виде строк, причем каждый слой имеет свою строку. В строке содержится информация о слое. Сейчас у меня только один слой в документе, поэтому в панели отображается только одна строка, но с добавлением дополнительных слоёв появятся и другие строки:
Имя слоя
Photoshop помещает новое изображение на слой с именем «Фон» (Background). Он так называется, потому что служит фоном для всего документа. Имя каждого слоя отображается в своей строке. Фоновый слой является специальным типом слоя в Photoshop, подробнее его мы рассмотрим в следующем материале.
Он так называется, потому что служит фоном для всего документа. Имя каждого слоя отображается в своей строке. Фоновый слой является специальным типом слоя в Photoshop, подробнее его мы рассмотрим в следующем материале.
Миниатюра слоя (миниатюра предпосмотра)
Слева от названия слоя находится миниатюрное изображение слоя, называемое «миниатюрой слоя» (Layer Thumbnail), т.к. она показывает небольшое превью того, что в данный момент находится на этом конкретном слое. В моем случае, миниатюра показывает мне, что фоновый слой содержит полное изображение.
Размер миниатюр можно менять, либо попросту отключить, но для этого требуется создать ещё один слой, кроме фонового, либо изменить фоновый слой на обычный.
Для изменения или отключения миниатюр кликните в поле миниатюры правой клавишей мыши и выберите соответствующую строку, на рис. обведены красным (в англ. интерфейсе это строки No Thumbnails, Small Thumbnails, Medium Thumbnails, Large Thumbnails соответственно):
Добавление нового слоя
Чтобы добавить новый слой в документ, нажмите на значок «Создать новый слой» (Create a New Layer), расположенный внизу палитры слоёв:
Новый слой появляется в панели прямо над фоновым слоем. Photoshop автоматически именует новые слои. В этом случае, он назвал слой «Слой 1» (Layer 1). Обратите внимание, что у теперь нас в панели слоёв находятся две строки, каждая из которых представляет свой отдельный слой:
Photoshop автоматически именует новые слои. В этом случае, он назвал слой «Слой 1» (Layer 1). Обратите внимание, что у теперь нас в панели слоёв находятся две строки, каждая из которых представляет свой отдельный слой:
Если я снова нажму на значок «Создать новый слой», Photoshop добавит ещё один новый слой в документе, на этот раз назвав его «Слой 2» (Layer 2), и теперь мы имеем три строки, каждая из которых содержит один из трех слоёв в документе:
Также, слои можно создавать с помощью комбинаций горячих клавиш.
Перемещение слоёв
Мы можем переместить слои выше и ниже относительно друг друга, просто перетаскивая их помощью зажатой левой клавиши мыши. Сейчас «Слой 2» находится выше «Слой 1», но я могу переместить его ниже «Слоя 1», нажав и удерживая левую клавишу мыши на строке со «Слой 2», потяну слой вниз до тех пор, пока горизонтальная черта между слоями не подсветится. Обратите внимание, подсвеченную черту я обвёл жёлтым, а неподсвеченная (в обычном состоянии) обведена зелёным:
Когда разделительная полоса подсветится, отпустите клавишу мыши, и слой займёт новую позицию:
Единственное, что не можем перемещать панели слоёв, это фоновый слой. Мы также не можем помещать другие слои ниже фонового слоя. Все остальные слои могут быть перемещены выше или ниже по мере необходимости.
Мы также не можем помещать другие слои ниже фонового слоя. Все остальные слои могут быть перемещены выше или ниже по мере необходимости.
Активный слой
Вы, возможно, заметили, что, когда в моем документе был только один фоновый слой, он был выделен фиолетовым (в версях ниже CS6 – синим) цветом в панелие слоёв. Потом, когда я добавил «Слой 1, выделенным стал именно он. А с данный момент «Слой 2» является выделенным. Когда слой выделен, это означает, что в настоящее время он является активным. Все действия, которые мы производим в документе, осуществляются на активном слое. Каждый раз, когда мы добавляем новый слой, Photoshop автоматически делает его активным, но мы можем изменить вручную то, какой слой является активным, просто кликнув по нужному. Здесь я сделаю «Слой 1» активный, нажав на него, и мы видим, что он выделился цветом. На всякий случай, на рисунке справа я привожу вид панели в версиях Photoshop CS5 и ниже:
Удаление слоя
Чтобы удалить слой, просто нажмите на него левой клавишей мыши и, удерживая клавишу нажатой, перетащите его вниз на значок Корзины в нижней правой части панели. Отпустите кнопку мыши, когда вы наведёте курсор на значок. На рисунке я удаляю «Слой 1»:
Отпустите кнопку мыши, когда вы наведёте курсор на значок. На рисунке я удаляю «Слой 1»:
Есть и другой способ удаления отдельных слоёв. Выделите нужный слой и нажмите клавишу Delete на клавиатуре. Таким образом я удалю «Слой 2».
Теперь в документе остался только один слой, фоновый:
Копирование слоя
Чтобы скопировать слой, щелкните на нем и, удерживая клавишу мыши нажатой, перетащите его вниз на значок «Создать новый слой». На рисунке я делаю копию фоновый слоя:
Когда вы наведёте курсор на значок и затем отпустите кнопку мыши, копия слоя появится над оригиналом. В моем случае, Photoshop сделал копию моего фонового слоя и назвал его «Фон копия» (Background copy). Обратите внимание на то, что после данных действий этот новый слой стал активным:
Сейчас я применю пару фильтров размытия в при активном «Фон копия», просто для того, чтобы изменить вид изображения. Вот как стало выглядеть изображение в моём рабочем документе после применения фильтров:
Можно подумать, что я размыл все изображение, но если мы посмотрим на Панель слоёв, то увидим, что это не так. Так как, когда я применял фильтры размытия, был активным слой «Фон копия», то изменения коснулись только этого слоя. Мы видим, что размытое изображение размыто только на слое «Фон копия», а «Фон» затронут не был:
Так как, когда я применял фильтры размытия, был активным слой «Фон копия», то изменения коснулись только этого слоя. Мы видим, что размытое изображение размыто только на слое «Фон копия», а «Фон» затронут не был:
Иконка видимости слоя
Если я хочу снова в документе увидеть оригинальную фотографию, я могу просто отключить слой с размытием, нажав на значок видимости слоя. Когда в окне отображается иконка глаза, это означает, что слой в документе является видимым. Если нажать на иконку, то она скроется, а вместе с ней скроется и слой, вместо иконки будет пустой квадрат. Для включения слоя достаточно кликнуть по этому пустому квадрату:
Переименование слоя
Как мы уже видели, Photoshop при создании или копировании автоматически именует слои, но имена он дает им довольно общие и ничего не значащие, такие, как «Слой 1» и «Фон копия», такие имена не могут быть полезны для пользователя. Когда у нас есть всего несколько слоёв в документе, названия не очень важны, но, когда мы работаем с 10-ю, 20-ю, сотней и более слоёв, гораздо проще, чтобы слои имели осмысленные имена.
К счастью, Photoshop, позволяет легко переименовать слой. Просто дважды щелкните непосредственно на имени слоя в палитре, затем введите новое имя. Я изменю имя «Фон копия» на «Blur». Когда вы закончите вводить имя, щёлкните мышкой в любом месте палитры или нажмите клавишу клавиатуры Enter, чтобы принять изменённое имя:
О добавлении масок, корректирующих слоёв и т.п. мы поговорим во второй части этого материала.
Понравился сайт? Уроки оказались полезными? Вы можете поддержать проект, просто если скачаете и установите приложение «Фонарик» для Андроид. Приложение написал автор сайта и рассчитывает в дальнейшем публиковать свои приложения. Фонарик управляет светодиодом вспышки фотокамеры телефона, а также включает подсветку экраном на полной яркости.
Преимущества: гибкие настройки. Вы можете задать в настройках, чтобы фонарик сразу включался при запуске приложения и автоматическое включение таймера при запуске приложения. Настройки позволяют отключить блокировку экрана и блокировку фонарика кнопкой включения телефона. Также вы можете самостоятельно установить время таймера.
Также вы можете самостоятельно установить время таймера.
Если приложение наберёт популярность, это даст стимул автору на создание новых приложений с учётом пожеланий посетителей сайта.
Заранее благодарен, Дмитрий.
QR-код для установки:
Если Вам понравился материал, скажите свое «спасибо», поделитесь ссылками с друзьями в социальных сетях! Спасибо!
|
|
Редактор для работы с растровой графикой Photoshop позволяет удобно работать со слоями и фоном. Инструменты для работы со слоями дают возможность профессиональным фотографам, дизайнерам и веб-дизайнерам обрабатывать изображения. Используя функции фоторедактора, можно легко изменить фон на фотографии, добавить несколько слоев для цветокоррекции изображения.
Пользователям, только начинающим работу с программой, будет полезно узнать в данном обзоре, каким образом можно добавить изображение на уже созданный фон. |
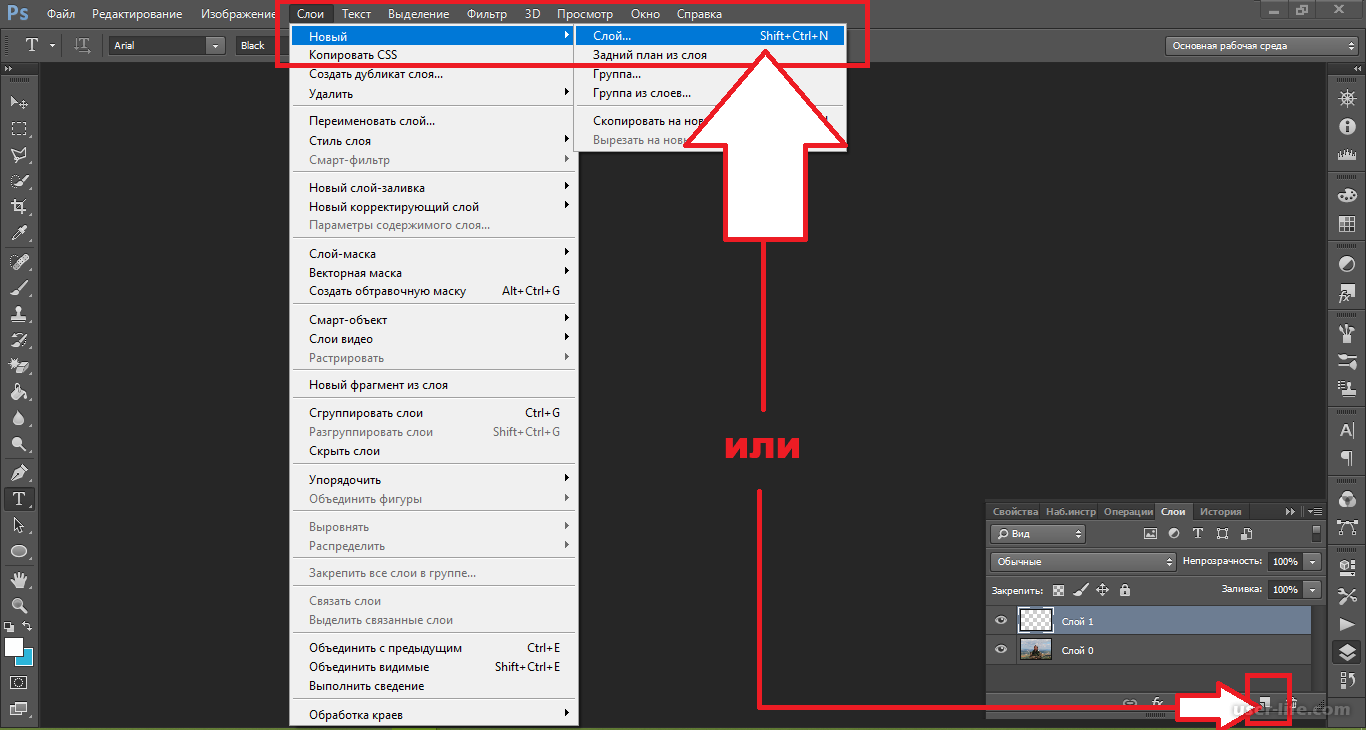
Как создать слой в ФотошопеУмение работать со слоями может значительно облегчить ретуширование изображений, их цветокоррекцию. Также удаление и добавление слоев основная составляющая при создании анимации, видео и других картинок. Создать слой можно несколькими способами:
|
|
Как поменять фон в Фотошопе
Замена фона очень актуальна, когда нужно улучшить задний план или подобрать фон для созданного объекта в программе. Если вы не знаете, как выделить в Фотошопе, ознакомьтесь с нашим обзором об основных функциях приложения. Для выделения изображения в программе предусмотрено несколько инструментов. Вы можете воспользоваться: Магнитным Лассо, Пером или Волшебной палочкой для обрисовки контура на контрастном фоне. Если контуры объекта сложные, можно попробовать тоновую коррекцию по одному из каналов. Если фон сложный, также рекомендуется работа с каналами и разделение изображения на несколько участков. |
|
Как сделать прозрачный фон в Фотошопе
Для того, чтобы сделать фон прозрачным необходимо удалить нынешний фон. Если вы работаете с объектами для верстки сайтов, то лучшим решением будет использование картинок в формате PNG. Изображения в данном формате уже идут с прозрачным фоном, что дает возможность широко использовать их для размещения на сайтах. Чтобы создать прозрачный фон на изображении, воспользуйтесь Фоновым ластиком. Данный инструмент позволит быстро убрать лишние детали с заднего плана. Однако, такой способ эффективен, если фон контрастный и однотонный по отношению к объекту. Удобно применять Волшебную палочку, чтобы быстро выделить объект. При работе с этим инструментом нужно регулировать размер допуска, от которого зависит точность выделения всех фоновых участков. |
|
|
|
Как сделать белый фон в ФотошопеДля создания белого фона в программе существует несколько способов. Например, можно создать новое изображение. Для этого перейдите во вкладку «Файл», выберите «Создать». Для того, чтобы сделать фон изображения белым выберите инструмент «Заливка» и укажите белый цвет на палитре.
Если вам необходимо создать белый фон на уже существующем изображении заменить его вместо другого, нужно применить инструменты выделения. |
Как размыть фон в ФотошопеЧтобы размыть фон в Фотошопе, необходимо работать со слоями. Есть несколько способов размыть фон в программе.
|
|
|
|
Как вырезать фон в ФотошопеЧтобы вырезать фон в фоторедакторе воспользуйтесь инструментами выделения, чтобы аккуратно выделить объект, расположенный на переднем плане. Перед началом выделения создайте слой-копию или убедитесь, что слой, с который вы работаете разблокирован. Вы можете применять несколько видов инструментов: Магнитное Лассо, Волшебная Палочка, Перо, Быстрое Выделение. Если вы довольны результатом на вкладке «Выделение» выберите пункт «Инверсия».
Когда вся картинка по контуру будет выделена пунктирной линией, нажмите «Delete» или во вкладке «Редактирование» укажите удалить. |
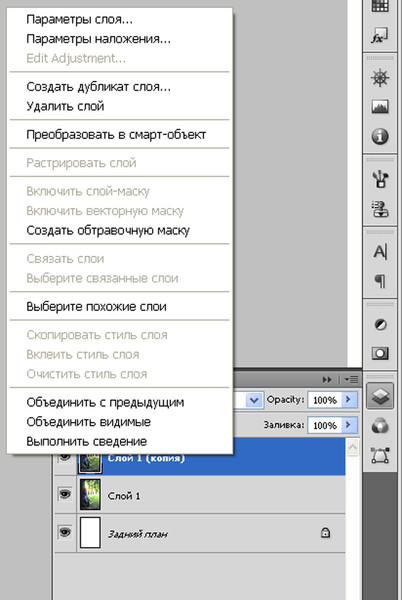
Как объединить слои в ФотошопеПри ретушировании изображении, работе с фоном и кадрированием объектов часто возникает необходимость создавать новые слои, или удалять их. Например, создавая коллаж, мы одновременно работаем с несколькими слоями. Отредактировав каждый из них, для сохранения документа и экономии места на диске, лучше объединить все слои в один.
На рабочей панели слоев кликните по одному из слоев правой кнопкой мыши. В открывшемся контекстном меню выберите один из способов: Объединить видимые, Объединить слои и Выполнить сведение. Если вам не нужно сохранять какой-либо из слоев для дальнейшей ретуши просто укажите «Выполнить сведение». В таком случае все слои, видимые и невидимые, будут сведены в один. |
|
Как вставить изображение в фон в ФотошопеДля создания коллажей или работы с веб-страницами актуально перемещение объектов с одного фона на другой. Чтобы вырезать фигуру с изображения необходимо выделить ее одним, из наиболее подходящих инструментов. Выберите Лассо, Перо, Волшебную Палочку или Быстрое Выделение на панели инструментов. Выделите объект и при помощи инструмента «Перемещение» поместите его на фоновый рисунок.
При перемещении программа предложит обрезать изображение. Нажмите «Кадрировать». Для удобства работы с обоими изображениями не забудьте убрать в настройках редактора «Открыть документы во вкладках». Перенеся объект на другой фон, отретушируйте контуры, чтобы сгладить резкие края. Для этого используйте инструмент «Палец». Чем большую вы укажете интенсивность, тем более размытыми можно сделать края. |
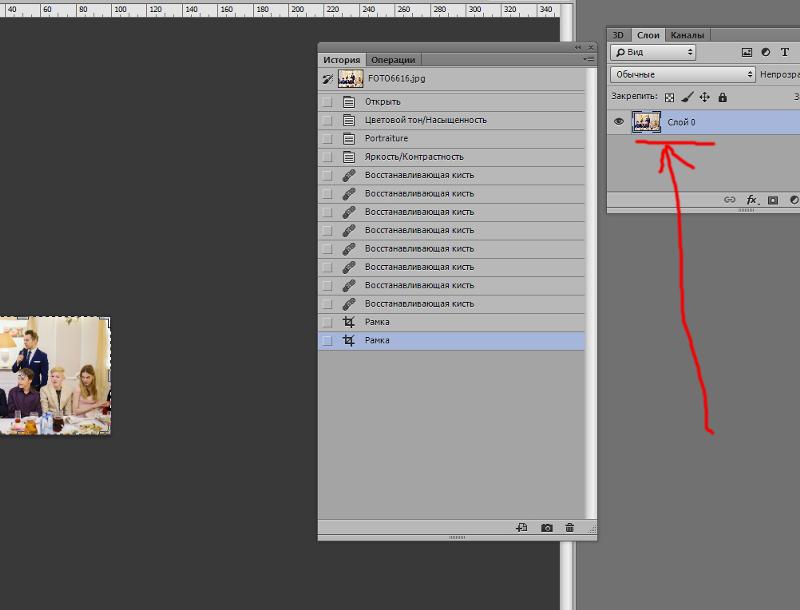
Как вернуть слои на панель в фотошопе. Как восстановить стертое ластиком в фотошопе Как в фотошопе вернуть слои вкладку
Восстановление операций слоев программе “Adobe Photoshop” происходит так же, как и восстановление файла от проделанных изменений, однако, сделать это не всегда возможно, поскольку память программы хранит ограниченное число операций.
Вам понадобится
- — программа Adobe Photoshop.
Инструкция

 Это делается в настройках памяти в меню «Редактирование». Вы можете изменить количество запоминаемых программой шагов до 1000, однако при этом учтите, что при Photoshop будет задействовать большее количество системных ресурсов.
Это делается в настройках памяти в меню «Редактирование». Вы можете изменить количество запоминаемых программой шагов до 1000, однако при этом учтите, что при Photoshop будет задействовать большее количество системных ресурсов.Как восстановить панель в фотошопе?
Ответ мастера:
Иногда оптимизация рабочего пространства на компьютере может сыграть с вами злую шутку. Например, если вы случайно нажали на какую-то определенную клавишу, после чего спряталась нужная панель либо окно меню. Adobe Photoshop не является исключением, ведь в нем присутствует большое количество возможностей для работы с растровыми изображениями, которые он предоставляет.
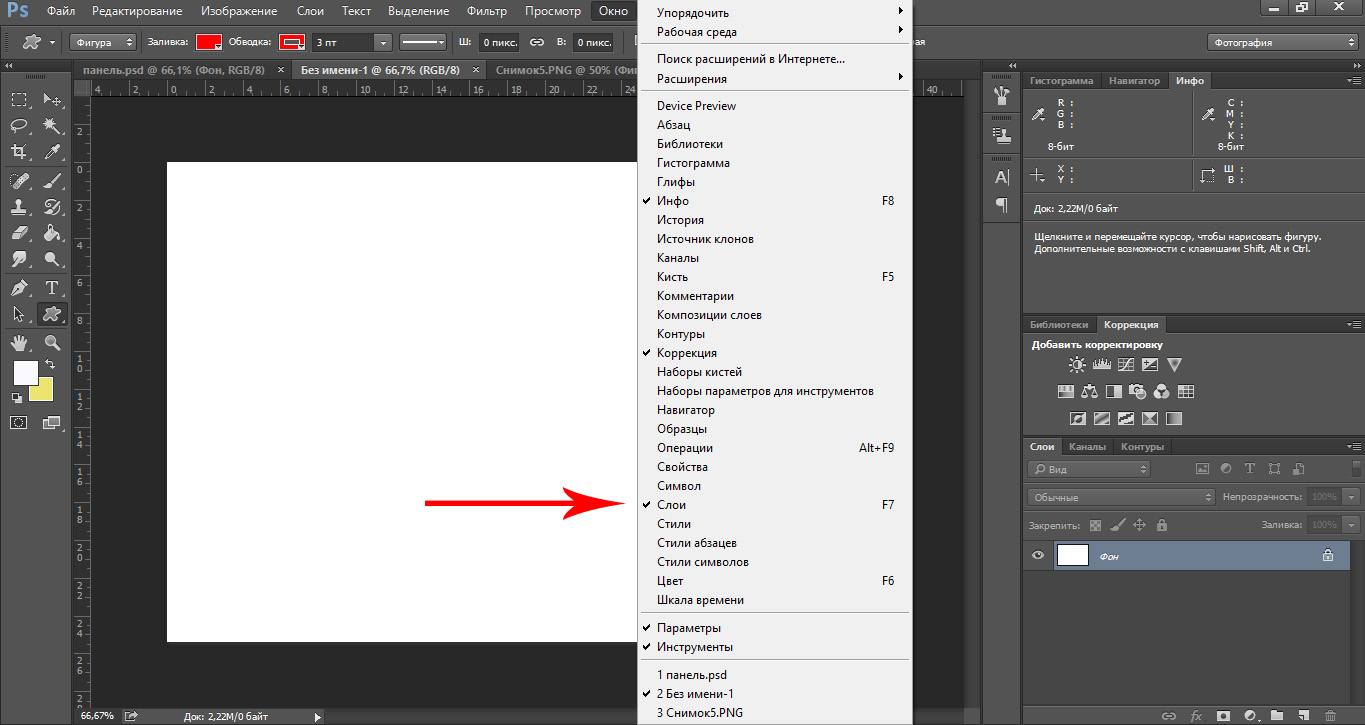
Сначала запустите Adobe Photoshop, а потом откройте в меню пункт Window. Здесь присутствуют пункты, которые включают или выключают панели программы. Все активные панели будут отмечены галочками. Если вы хотите включить какую-то панель, либо выключить ее, то просто нажмите на нее левой кнопкой мыши. Еще вы можете использовать горячие клавиши. Например, если вы хотите убрать либо восстановить панель слоев, то надо просто нажать F7.
Например, если вы хотите убрать либо восстановить панель слоев, то надо просто нажать F7.
Нажмите Tab. Такая горячая клавиша помогает установить или спрятать строку состояния, все палитры и панель инструментов все вместе. Если в данном положении нажать комбинацию Shift+Tab, то после этого появятся палитры. Если вы нажмете комбинацию Shift+Tab, когда в приложении отображается панель инструментов, палитра и строка состояния, то все палитры исчезнут. Если вы повторно нажмете Shift+Tab, то комбинация клавиш вернет панель с палитрами на место.
Вы также можете сами настроить горячие клавиши для того, чтобы включать и выключать желаемые панели. Для этого следует нажать пункт Window>Workspace>Keyboard Shortcuts & Menus, а в новом окне откройте Keyboard Shortcuts. Потом посмотрите, чтобы в новом выпадающем меню Shortcutsfor был активирован пункт Application menus. Затем раскройте вкладку Window. Далее нажимайте на пункт, для которого вы хотите установить требуемую горячую клавишу. Справа от пункта вы увидите поле для ввода.
Справа от пункта вы увидите поле для ввода.
Помните, что в качестве горячих клавиш можно использовать лишь функциональные клавиши — F1-F12, а еще комбинации Ctrl и иных кнопок. Если вы нечаянно укажите клавишу, которая уже используется, то приложение сообщит об этом при помощи надписи внизу окна – is already in use and will be removed from(далее будет указан пункт, именно для которого уже назначена данная клавиша). Под надписью вы увидите две кнопки Accept and go to conflict и Undo Changes. Если вы нажмете на первую надпись, то подтвердите замену горячей клавиши либо клавиш, а если вторую, то отмените смену кнопок.
Восстановление операций слоев программе “Adobe Photoshop” происходит так же, как и восстановление файла от проделанных изменений, однако, сделать это не всегда возможно, поскольку память программы хранит ограниченное число операций.
Вам понадобится
- — программа Adobe Photoshop.
Инструкция
 Для того чтобы восстановить слои, верните проделанную над файлом работу на нужный уровень, при котором все слои были на месте.
Для того чтобы восстановить слои, верните проделанную над файлом работу на нужный уровень, при котором все слои были на месте.Чтобы наиболее понятно объяснить для чего нужна панель инструментов, мы проведём некую аналогию с бытовой жизнью. Представим, что вам нужно собрать небольшой шкаф для вещей. Все полки и двери разобраны, но у вас имеется куча винтиков, саморезов для его установки. Однако, у вас нет ни одной отвёртки либо другого конструктивного прибора. Естественно никаких действий вы не сможете выполнить со своим будущим шкафом. Так и в программе Adobe Photoshop: изображение будет представителем мебели, саморезы, шпунтики и винтики представляют собой встроенные функции Фотошопа, а область инструментов (расположена, кстати, слева) для работы с фотографиями будет отвёрткой. Без неё вы никаким образом не сможете обработать фотографию так, как надо.
Без неё вы никаким образом не сможете обработать фотографию так, как надо.
Вернуть инструментальную панель очень просто
Конечно, отсутствие такой функции на рабочей области не значит, что не сможете пользоваться пунктами этой панели. Для каждого из них назначена горячая клавиша. Это значит, что при нажатии определённых кнопок будет открываться соответствующий прибор. Но выучить их все достаточно сложно, да и выбор этих параметров невелик. Ведь каждый пункт панели инструментов имеет подпункты, которые горячими клавишами не выберешь. Например, «Ластик», при нажатии на него правой кнопкой мыши, даёт пользователю выбор (каким именно ластиком вы хотите воспользоваться). Надеемся, что теперь вы понимаете, насколько важно расположить в рабочей области эту замечательную функциональную полку.
Стандартное расположение элементов интерфейса
Как в Фотошопе вернуть панель инструментов?
Предположим, что она у вас исчезла. Не важно каким образом, главное, что её больше нет. Не стоит разочаровываться, ведь у вас получится вернуть их в Фотошопе всего в два шага! Не будем тянуть резину, а сразу приступим к этим действиям:
Не стоит разочаровываться, ведь у вас получится вернуть их в Фотошопе всего в два шага! Не будем тянуть резину, а сразу приступим к этим действиям:
- На верхней области меню выбираем «Окно».
- Внизу появившегося окна поставьте галочку возле слова «Инструменты».
Вот и всё, теперь область функций снова будет верно вам служить и помогать в обработке фотографий и других изображений.
Включить и выключить панель можно в меню «Окно»
Как убрать инструменты?
Как бы парадоксально ни звучало, но вам может понадобится не как вернуть панель в Фотошопе, а как её убрать. Это делается тоже легко, тем более потом у вас получится её вернуть согласно предыдущей инструкции из двух шагов. Что же делать?
- Зайдите в пункт «Окно» из верхнего основного меню Adobe Photoshop.
- Уберите галочку с пункта «Инструменты».
- Если этот способ вам не по душе, то вы можете левой кнопкой мыши передвинуть существующую панель инструментов от края экрана в любое положение, а затем нажать на появившийся крестик в правом верхнем углу панели приборов для редактирования.

Инструкция
Откройте в программе Adobe Photoshop панель инструментов, которая содержит информацию о проделанных вами операциях. Для этого откройте меню «Окна» в верхней панели графического редактора и отметьте галочкой пункт «История». После этого в правом нижнем углу у вас должно появиться новое дополнительное окно с двумя вкладками – «История» и «Операции» (History/Actions в английской версии Adobe Photoshop).
Выберите первую и просмотрите историю изменений с текущим файлом. Для того чтобы восстановить слои , верните проделанную над файлом работу на нужный уровень, при котором все слои были на месте.
Воспользуйтесь также альтернативным методом отката изменений для возврата слоев в программе Adobe Photoshop. Для этого, находясь в меню редактирования текущего изображения, нажмите сочетание клавиш Shift+Ctrl+Z или Alt+Ctrl+Z для перехода к возврату или повторению того или иного совершенного над изображением действия.
Также вы можете это сделать из главного меню документа, воспользовавшись пунктом « » и «Повторить действие» в «Редактировании» на панели программы сверху. Этот способ не такой удобный, как первый, поскольку вам недоступен просмотр всей истории изменений, по которой намного легче сориентироваться и вернуть редактирование рисунка на нужную позицию.
Этот способ не такой удобный, как первый, поскольку вам недоступен просмотр всей истории изменений, по которой намного легче сориентироваться и вернуть редактирование рисунка на нужную позицию.
Установите в памяти программы Adobe Photoshop максимальное количество хранимых в памяти операций, это вам поможет в том случае, если вы часто выполняете много действий над изображениями, и их последовательность содержит слишком много пунктов для хранения в памяти при настройках по умолчанию. Это делается в настройках памяти в меню «Редактирование». Вы можете изменить количество запоминаемых программой шагов до 1000, однако при этом учтите, что при Photoshop будет задействовать большее количество системных ресурсов.
Обратите внимание
При повторном открытии изображения после его сохранения слои восстановить невозможно.
Иногда оптимизация рабочего пространства оборачивается для пользователя злобным монстром. Например, когда случайное нажатие на определенную клавишу прячет от глаз какую-то нужную панель или окошко меню. Adobe Photoshop не исключение, если принять во внимание количество возможностей для работы с растровыми изображениями, которые он может предоставить.
Adobe Photoshop не исключение, если принять во внимание количество возможностей для работы с растровыми изображениями, которые он может предоставить.
Инструкция
Запустите Adobe Photoshop и откройте пункт меню Window. Здесь находятся пункты для включения/выключения панелей программы. Активированные панели отмечены галочками. Так, чтобы включить или выключить какую-либо из панелей, просто кликните по ней левой кнопкой мыши. Также вы можете воспользоваться горячими клавишами, чтобы включать/выключать панели, к примеру, чтобы убрать или восстановить панель слоев, просто нажмите F7.
Нажмите Tab. Эта горячая клавиша позволяет спрятать или установить разом строку состояния, панель инструментов и все палитры. Если в таком положении нажать Shift+Tab, то появятся палитры. Если нажать Shift+Tab когда в программе отображается и панель инструментов, и строка состояния, и палитры, то палитры исчезнут. Повторное нажатие Shift+Tab вернет панель с палитрами.
Кроме того, вы можете самостоятельно настроить горячие клавиши для включения/выключения тех или иных панелей. Для этого нажмите пункт меню Window > Workspace > Keyboard Shortcuts & Menus и в появившемся окне откройте вкладку Keyboard Shortcuts. Убедитесь, что в выпадающем меню Shortcuts for активирован пункт Application menus и раскройте пункт Window. Кликните по пункту, горячую клавишу для которого вы хотите установить, справа от него появится поле для ввода.
Инструкция
Панель слоев во включенном состоянии может иметь два варианта отображения. Чтобы ее развернуть, достаточно щелкнуть мышкой по иконке «Слои» на панели, которая обычно размещается у правого края окна. А сворачивается любая панель кликом по двойной стрелке у правого края ее заголовка.
Раскройте в меню Photoshop раздел «Окно» и поставьте отметку напротив пункта «Слои», если отображение этой панели выключено. Это можно сделать, не только щелкая нужные надписи указателем мыши, но и с помощью клавиатуры. Для раскрытия раздела меню нажмите сначала клавишу Alt (левую или правую — не важно), а затем клавишу с литерой «О» на русской раскладке клавиатуры. Для перемещения по пунктам раздела используйте кнопки навигации. Так как нужная строка ближе к концу списка, то быстрее можно добраться до нее с помощью стрелки вверх. Ну а щелчок левой кнопкой мыши по выбранному пункту заменяет нажатие клавиши Enter.
Для раскрытия раздела меню нажмите сначала клавишу Alt (левую или правую — не важно), а затем клавишу с литерой «О» на русской раскладке клавиатуры. Для перемещения по пунктам раздела используйте кнопки навигации. Так как нужная строка ближе к концу списка, то быстрее можно добраться до нее с помощью стрелки вверх. Ну а щелчок левой кнопкой мыши по выбранному пункту заменяет нажатие клавиши Enter.
Можно обойтись без меню редактора, так как команде включения/выключения панели слоев назначена «горячая клавиша», нажатие которой при выключенной панели приводит к ее появлению, а при включенной оказывает обратное действие. Эта клавиша — F7, используйте ее для быстрого отображения или сокрытия этого элемента интерфейса.
Большинство составных частей рабочей среды Photoshop могут свободно перемещаться пользователем. Это удобно, но иногда неосторожным движением можно задвинуть какую-нибудь из них так, что становится совершенно непонятно, как ее вернуть на доступное для обычной настройки пространство. Такое случается и с панелью слоев: найти ее на экране невозможно, хотя в меню графического редактора напротив соответствующего пункта отметка выставлена. В таком случае воспользуйтесь «аварийным» способом — загрузите другой вариант рабочей среды. Для этого откройте в меню раздел «Окно», перейдите в раздел «Рабочая среда» и выберите один из предустановленных вариантов (например, «Рисование» или «Основная рабочая среда»).
Такое случается и с панелью слоев: найти ее на экране невозможно, хотя в меню графического редактора напротив соответствующего пункта отметка выставлена. В таком случае воспользуйтесь «аварийным» способом — загрузите другой вариант рабочей среды. Для этого откройте в меню раздел «Окно», перейдите в раздел «Рабочая среда» и выберите один из предустановленных вариантов (например, «Рисование» или «Основная рабочая среда»).
Довольно часто для уменьшения веса изображения фотографы отключают слои . Подобный шаг позволяет значительно сократить объем картинки, что особенно важно при закачке файла с интернета для экономии трафика.
Вам понадобится
- — персональный компьютер;
- — установленное программное обеспечение — «Фотошоп», любая версия;
- — снимок, в котором нужно отключить слои.
Инструкция
Как правило, файлы изображений, содержащие большое количество слоев (особенно это касается разнообразных и шаблонов), довольно объемные по весу. Для некоторого их облегчения многие фотодизайнеры отключают слои , которые очень легко восстановить в любой версии «Фотошопа». Особенно это востребовано при загрузке изображений в интернет.
Для некоторого их облегчения многие фотодизайнеры отключают слои , которые очень легко восстановить в любой версии «Фотошопа». Особенно это востребовано при загрузке изображений в интернет.
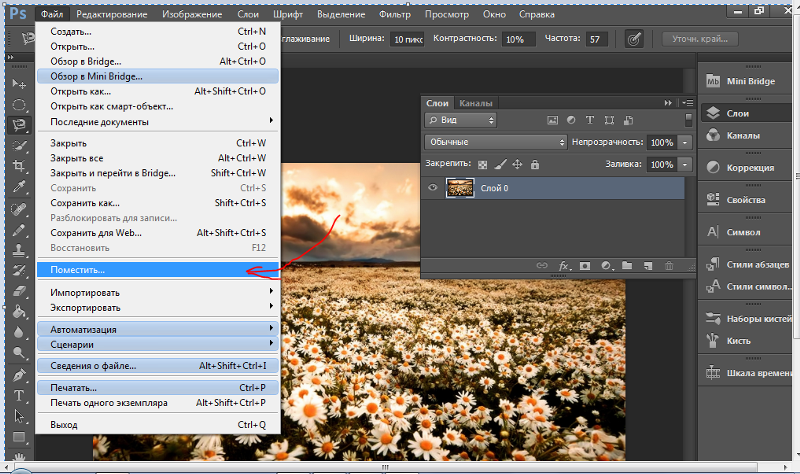
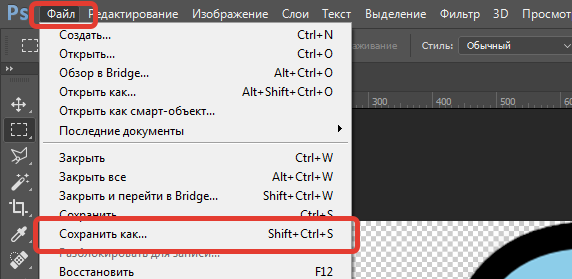
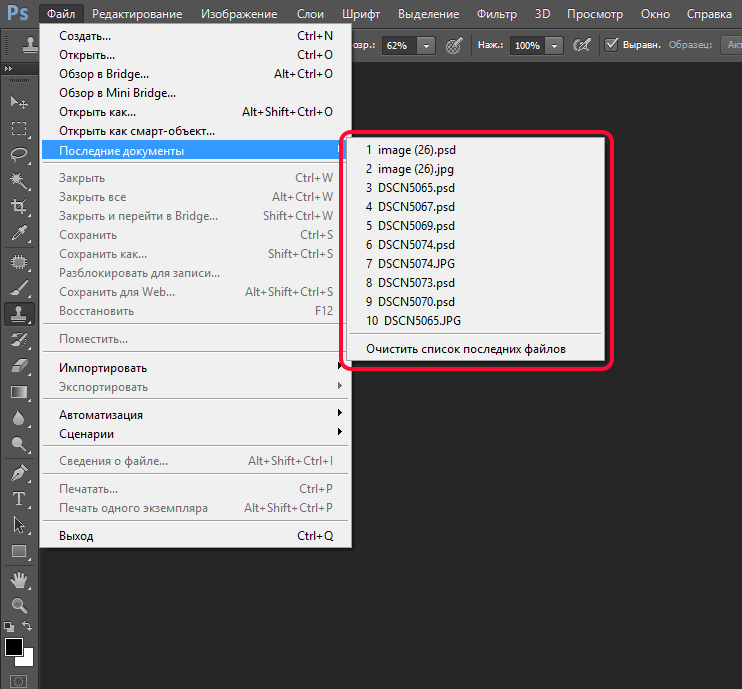
В рабочем окне на верхней панели меню найдите пункт «Файл». Он располагается с левой стороны. Кликните на эту кнопку и из списка опций выберите «Сохранить как». После чего в открывшемся окне укажите место расположения изображения, которое необходимо обработать.
Для удобства просмотра фотографий на свободном месте рабочего пространства кликните правой кнопкой мыши и выберите вид «Эскизы страниц». В нижней строке укажите формат используемого изображения. Для работы со слоями наиболее предпочтительны PNG и PSD.
Когда необходимая фотография появится в рабочем окне, приступайте к обработке слоев. Открыть экран, в котором они все «высветятся», можно, нажав на клавиатуре «горячую» клавишу F7 или выбрав в панели меню раздел «Окно». Если вы решили воспользоваться вторым вариантом, следующим вашим шагом будет выбор опции «Слои».
После этого в дополнительном окне появится перечень всех имеющихся в фотографии слоев. Для их включения / отключения достаточно в левом столбике открывшегося экрана кликнуть левой кнопкой мыши в соответствующих квадратах. «Увидеть» слой поможет проставленный знак «глаз». Если отключить данную пиктограмму, слой автоматически скроется с изображения.
Таким способом вы можете спрятать или открыть на фотографии часть слоев или все сразу.
Структура слоев в программе Adobe Photoshop – часть основного инструментария, дающего возможность дизайнеру работать с плоским цифровым изображением, как с системой независимых графических объектов, накладываемых друг на друга, и составляющих единую композицию. Создание каждого нового слоя увеличивает гибкость обработки изображения, делает возможным осуществление многих операций по ретуши, цветокоррекции, наложению эффектов и т.д.
Инструкция
Система слоев программы представляет собой подобие взятой из реальной жизни стопки плоских изображений, как если бы вы составляли коллаж из вырезанных откуда-то бумажных иллюстраций и кусочков разноцветной бумаги, раскладывали их на столе одну поверх другой – некоторые перекрывали бы друг друга, какие-то были видны частично, какие-то торчали бы за пределы рабочей поверхности. Если материал иллюстраций был бы полупрозрачным, сквозь него виделось бы лежащее снизу и т.п. Работа программы Adobe Photoshop реализована подобным же образом, только изображения и вырезанные фигуры – цифровые.
Если материал иллюстраций был бы полупрозрачным, сквозь него виделось бы лежащее снизу и т.п. Работа программы Adobe Photoshop реализована подобным же образом, только изображения и вырезанные фигуры – цифровые.
Слои программы фотошоп могут быть нескольких типов.
Во-первых, это могут быть, собственно, цифровые растровые изображения – фрагменты, рисунков и т.п.
Во-вторых, это могут быть слои, сгенерированные программой – однотонные и разноцветные геометрические фигуры, примитивы, линии, буквы и т.п.
В-третьих, это могут быть слои, не имеющие собственного изображения, но выполняющие служебные функции – как правило это слои, корректирующие цвет, яркость и др. параметры находящейся под ними ниже картинки.
В списке слоев, как правило, есть один особенный слой – он обозначен именем Background или Фон, – обладающий значительными ограничениями, по сравнению с прочими слоями: он имеет размер жестко привязанный к рабочему размеру композиции, он не может быть сдвинут со своего места, и не обладает прозрачностью/ Находясь при этом, на самой последней строчке в списке слоев, по умолчанию он является основой всей композиции, все прочие слои располагаются выше этого фонового слоя. Когда вы в первый раз открываете любое изображение в программе фотошоп, оно представляет собой минимальную композицию – то есть состоит из единственного слоя, имеющего тип Background.
Когда вы в первый раз открываете любое изображение в программе фотошоп, оно представляет собой минимальную композицию – то есть состоит из единственного слоя, имеющего тип Background.
Все прочие слои, создаваемые во время работы могут иметь более свободные параметры и использоваться более гибко.
— прежде всего, они могут иметь любые габариты – их высота и ширина может быть как меньше рабочего поля вашей композиции, так и больше него, в последнем случае, разумеется, края этих слоев будут скрываться за рамками картинки.
— во вторых, каждый слой может иметь один из свободно выбираемых режимов наложения – то есть, вы можете указать, каким образом он будет взаимодействовать с лежащим под ним изображением. Это в первую очередь общая степень его прозрачности, управляемая отдельным параметром. А также тот математический, по которому будет определяться взаимодействие – он может затемнять или высветлять подлежащее изображение, влиять на его теневые области или быть видимым только на светлых участках, оказывать воздействие на цвет, насыщенность, и т. п.
п.
— в третьих, каждый слой может иметь маску прозрачности. Маска – это растровая карта, имеющая такие же геометрические размеры, как и слой, к которому она относится. Цвет каждого ее пикселя может находиться в диапазоне от черного до белого, что, соответственно, делает изображение информационного слоя на этом участке видимым, невидимым или полупрозрачным. То есть, например, у вас есть прямоугольная, а вам нужно, чтобы был виден лишь ее участок в форме овала, за пределами которого слой должен быть невидимым. Чтобы добиться этого вы можете в нужном месте на маске слоя изобразить белый овал, тогда края слоя станут прозрачными, а картинка внутри овала будет видна.
Так как слой типа Background, как уже говорилось выше, не может менять ни своей прозрачности, ни своих геометрических размеров, то чаще всего, самая необходимая операция – это избавление от этих ограничений, т.е. создание из слоя Background полноценного слоя.
Для этого, открываем в программе Adobe Photoshop . Делаем видимым панель со списком слоев (F7 или пункт меню Window>Layers). Видим, что в списке есть лишь один слой Background (Фон), наводим на него мышь и в контекстном меню (в системе Windows – это левая кнопка мыши) находим пункт Layer from Background (Слой из фона). Также эту команду можно найти в меню Layer>New> Layer from Background.
Видим, что в списке есть лишь один слой Background (Фон), наводим на него мышь и в контекстном меню (в системе Windows – это левая кнопка мыши) находим пункт Layer from Background (Слой из фона). Также эту команду можно найти в меню Layer>New> Layer from Background.
Теперь полученный слой можно передвигать, растягивать – увеличивать и уменьшать в размерах, относительно поля композиции, – стирать, удалять или маскировать в нем ненужные участки и т.п.
Вы можете продублировать слой, иногда это нужно для операций редактирования, когда некоторые участки необходимо модифицировать, но исходное изображение на всякий случай должно остаться нетронутым. Тогда, выбрав в списке слоев нужный слой, находим в главном меню команду Layer>New> Layer via Copy (Слой путем копирования). В панели слоев это можно сделать, просто перетащив мышкой строчку с нужным слоем на с иконкой «чистого листа» внизу панели.
На отдельный слой можно сдублировать не весь исходный слой, а какой-то его участок. Для этого можно сначала сделать на нем выделение – инструментами из комплекта Lasso, Marquee, Quick Selection и т.п. В этом случае, при выборе команды Layer via Copy на новый слой будет скопирован лишь фрагмент исходного.
Для этого можно сначала сделать на нем выделение – инструментами из комплекта Lasso, Marquee, Quick Selection и т.п. В этом случае, при выборе команды Layer via Copy на новый слой будет скопирован лишь фрагмент исходного.
Для любого изображения, вставленного в композицию через буфера обмена, будет автоматически создан свой новый уникальный слой.
При создании геометрических примитивов или надписи инструментами фотошопа, для каждого созданного объекта также будет автоматически генерироваться собственный слой.
Корректирующие слои, с помощью которых осуществляются операции цветокоррекции, можно создать как через меню Layer>New Adjustment Layer, или найдя внизу панели слоев значок с разделенным надвое черно-белым кружком. Далее у вас появляется возможность выбрать один из типов корректирующего слоя. Такой слои и будет создан. Напомним, что если перед началом операции по созданию нового слоя на изображении есть выделение – а об этом говорит наличие мерцающих пунктирных линий по контурам выделения, – то создаваемый слой будет наследовать это выделение в качестве маски. Таким образом, например, операция цветокоррекции с помощью нового слоя будет произведена не над всем изображением, а только над выделенной частью, то есть там, где маска слоя позволит ему быть непрозрачным.
Таким образом, например, операция цветокоррекции с помощью нового слоя будет произведена не над всем изображением, а только над выделенной частью, то есть там, где маска слоя позволит ему быть непрозрачным.
Обратите внимание
По ходу работы с композицией, в списке слоев может накопиться достаточно много строк. Чтобы упорядочить большое количество слоев, их можно сгруппировывать по папкам, можно объединять в один слой, слив друг с другом. При этом всегда необходимо помнить, что как создание нового слоя увеличивает гибкость редактирования и расширяет возможности в обработке картинки, так и уничтожение его – слияние с другими – лишает, порой безвозвратно, вас доступа к информации об изображении и возможности в редактирования того или иного объекта или фрагмента. Нужно всегда отдавать себе отчет в том, действительно ли модификация изображения на этом отдельном слое окончена и он вам никогда больше не понадобится.
При возникновении сбоев в работе операционной системы, необязательно в Windows, функциональность некоторых программ резко идет на спад. К примеру, иногда в браузере Firefox пропадают несколько панелей, таким образом, трудно перейти на интернет-страницу даже с использованием поисковых систем.
К примеру, иногда в браузере Firefox пропадают несколько панелей, таким образом, трудно перейти на интернет-страницу даже с использованием поисковых систем.
Вам понадобится
Инструкция
При запуске браузера вы можете обнаружить, что среди отображаемых панелей не осталось панели навигации, адресной строки и т.д. Бывают случаи, когда по «счастливому» стечению обстоятельств пропадают абсолютно все панели. В таких случаях не стоит паниковать, заново переустанавливать ваш интернет-браузер или, куда хуже, обновлять версию операционной системы.
Практически все предустановки программ можно изменить через меню настроек, но как быть, если и это меню не отображается. В последних релизах браузера эта недоработка была исправлена, и при нажатии на клавишу Alt верхняя строчка меню появляется. Стоит отпустить клавишу и меню снова исчезнет.
Следовательно, вам необходимо зажать клавишу Alt, нажать меню «Вид» и выбрать элемент «Панели инструментов». В открывшемся списке необходимо пометить флажками отсутствующие панели в верхней части браузера. Также расположение панелей и отдельных значков можно изменить после выбора пункта «Настроить» элемента меню «Панели инструментов».
В открывшемся окне вам будут доступны не только панели, но и другие значки (команды), которые по умолчанию не добавляются в браузер с целью сэкономить пространство для отображения интернет-страниц. К примеру, если вы используете информацию со страниц для цитирования в форумах, интернет-пейджерах или других средствах общения, можно вывести элементы работы с текстом (команды «вставить», «вырезать» и «копировать»).
Если вы точно не помните, какая панель и где была расположена, достаточно нажать кнопку «Восстановить» в открытом окне и все панели примут прежнее расположение. Также вы можете изменить отображение действующих значков, добавив к ним подписи либо убрав значки, оставив лишь текст (выпадающий список «Показывать»). Для завершения работы с настройками панелей инструментов нажмите кнопку «Закрыть», перезагрузка браузера не требуется.
Панели в Фотошопе — важная составляющая программы. На них располагается основная информация и инструменты для работы. Трудиться без панелей не представляется возможным, если по какой-либо причине они исчезли из поля зрения, их необходимо восстановить.
Если при работе ластиком в фотошопе вы стерли лишнее, это можно легко восстановить.
Как это сделать?
Когда вы выбираете инструмент Ластик , вверху рабочего окна появляется его панель. Там есть вкладка Восстановить историю . Поставьте в этом чекбоксе (окошке) галку. И теперь, ластик будет не стирать, а восстанавливать ранее удаленное. Все очень просто.
Восстановите, то, что не нужно было удалять, снимите галку в окошке Восстановить историю . И далее ластик будет как обычно стирать фон картинки.
Не забудьте убрать галочку, иначе вы продолжите восстанавливать ранее стертое!!!
Правда, здесь есть одно но… Эта функция будет работать, если предварительно включена функция . Обычно она включена по умолчанию.
Проверить или включить ее при необходимости нужно так:
Открываем вкладку Окно. В нем выбираем История — в открывшемся окошке в правом верхнем углу щелкаем по пиктограмме с треугольником.
В выпадающем меню выбираем Параметры палитры истории .
В параметрах палитры истории должна стоять галочка в чекбоксе Автоматически создавать первый снимок . Если ее нет, то поставить.
Все. Теперь при необходимости можно всегда восстановить ошибочно стертое ластиком.
Как вернуть последнюю закрытую вкладку.Иногда случается, что по непонятным причинам, то ли ввиду глюка компьютерной мыши, то ли мозг посылает искаженный импульс руке, и мы нечаянно закрываем вкладку браузера, которая нам еще нужна. Но ведь мы не до конца ознакомились с содержанием страницы. Что делать? Как же вернуть, открыть заново случайно закрытую вкладку ?
Открываем случайно закрытую вкладку
Можно конечно залезть в историю браузера, но ведь это так долго и нудно.
Проблема эта очень легко решаема другим методом. Дело в том, что в каждом браузере (более-менее новой версии) есть горячие клавиши .
Раньше у меня стояла Opera 12. И методом «тыка» я обнаружил что комбинация Ctrl+Z возвращает последнюю закрытую вкладку .
Позже я перешел на Opera 23 и Google Chrome . Оба эти браузера имеют одинаковый движок на базе Chronium. Какого же было мое разочарование, когда после нажатия на клавиши Ctrl+Z не принесло никакого результата. Первой мыслью было «удалить совсем ». Но разум взял вверх. Зашел в инструкцию и нашел, что и для этих браузеров есть функция «открыть последнюю закрытую вкладку ». Чтобы осуществить ее необходимо использовать комбинацию Ctrl+Shift+T .
Да, первое время было очень неудобно, не раз думал вернуться к Opera 12, которая мне значительно больше нравилась. И не только благодаря причине, описанной в этой статье. Она во многом удобнее своих более поздних версий.
Но, прошло время, и я привык. Сейчас я уже на автомате использую эти горячие клавиши, когда случайно закрываю нужную вкладку браузера. Полагаю что для других браузеров Mozilla Firefox и т.д. данная схема так же подойдет.
Кстати, так же можно зайти в настройки любого браузера и найти там «Недавно закрытые сайты «.
Полезные настройки панели слоев в Photoshop / Creativo.one
В этом уроке мы рассмотрим несколько простых, но, возможно, незнакомых вам способов настройки панели слоев таким образом, чтобы освободить ее от лишних, нежелательных элементов и сделать максимально удобной для вашего использования.
В данном уроке я буду работать в версии программы Photoshop CC, но мои советы подойдут и для более поздних версий программы.
Ниже представлено изображение, открытое у меня на экране в данный момент (портрет девушки с венком на волосах, взятый из фотобанка Shutterstock):
Изображение, открытое в программе Photoshop CC.
Изменение размера миниатюры предварительного просмотра
Если мы посмотрим на панель слоев, то увидим исходное изображение, размещенное на слое заднего фона (Background). Мы понимаем, что оно размещается на слое заднего фона, поскольку программа отображает содержимое слоя с помощью миниатюры предварительного просмотра:
Миниатюра предварительного просмотра слоя на панели слоев
Мы можем изменить размер миниатюры предварительного просмотра в зависимости от того, что нам нужно. На больших миниатюрах нам легче просматривать содержимое каждого слоя, в то время как маленькие миниатюры не загромождают панель слоев так сильно. Один из способов изменения миниатюры предварительного просмотра слоя связан с меню панели слоев. Нажмите на маленький значок меню, расположенный в правом верхнем углу панели слоев:
Нажимаем на значок меню
Затем из появившегося списка выберите пункт «Параметры панели» (Panel Options):
Выбираем пункт «Параметры панели»
Это действие приведет к открытию диалогового окна «Параметры панели», где в самом верху вы увидите раздел с выбором размера миниатюр. Мы можем выбрать маленький, средний или большой размер миниатюр, представленный тремя различными иконками с изображением, или можем выбрать слово «Снять выделение» (None), если вообще не хотим видеть на экране миниатюры предварительного просмотра. Что касается меня, я предпочитаю видеть на экране большие миниатюры с содержимым слоя, поэтому выберу большой размер миниатюр, нажав на самую большую из трех иконок:
Выбираем большой размер миниатюр предварительного просмотра
Далее я нажму ОК для выхода из диалогового окна «Параметры панели», и теперь панель слоев отображает нам самый большой размер миниатюр предварительного просмотра слоя из возможных:
На больших миниатюрах нам легче просматривать содержимое слоя, но они занимают слишком много места
Еще один способ изменить размер миниатюр – просто кликнуть правой кнопкой мыши по пустой области под самым нижним слоем на панели слоев и из появившегося меню выбрать необходимый параметр – «Маленькие миниатюры» (Small), «Средние миниатюры» (Medium), Большие миниатюры» (Large) или «Без миниатюр» (No Thumbnails). Обратите внимание, что хотя этот метод и быстрее, у вас может не оказаться пустого места под нижним слоем из-за большого количества слоев на панели. В таком случае, для изменения размера миниатюр вам нужно использовать первый метод (выбрать пункт «Параметры панели» из основного меню панели слоев):
Кликните правой кнопкой мыши на панели слоев ниже слоя заднего фона, чтобы изменить размер миниатюр
Отключение добавления слой-масок программой по умолчанию
В то время как большие миниатюры предварительного просмотра нагляднее отображают содержимое наших слоев, миниатюры слой-масок часто попросту загромождают панель слоев, особенно это касается корректирующих слоев и слоев заливки. По умолчанию, каждый раз как мы добавляем новый корректирующий слой или слой-заливку, программа в свою очередь добавляет к нему слой-маску в случае, если нам потребуется поработать только с определенной областью изображения. Например, нам нужно добавить корректирующий слой для придания яркости чьим-то глазам или белизны зубам, и в таком случае применение слой-маски поможет нам сконцентрировать наши усилия на определенной области изображения.
В других случаях, довольно часто, мы хотим, чтобы корректирующий слой или слой-заливка применялись ко всему изображению. Это означает, что слой-маска нам не нужна, и ее миниатюра на панели слоев только займет лишнее место. В моем случае, я добавил корректирующий слой «Уровни» (Levels), чтобы привести в соответствие яркость и контраст изображения в целом. Мне не требуется слой-маска для корректирующего слоя, но программа Photoshop все равно ее добавила, из-за чего панель слоев выглядит загроможденной. Я даже не могу увидеть название моего корректирующего слоя, поскольку миниатюра маски закрывает его из вида:
Большие миниатюры предварительного просмотра слоев полезны, а вот миниатюры масок – не всегда
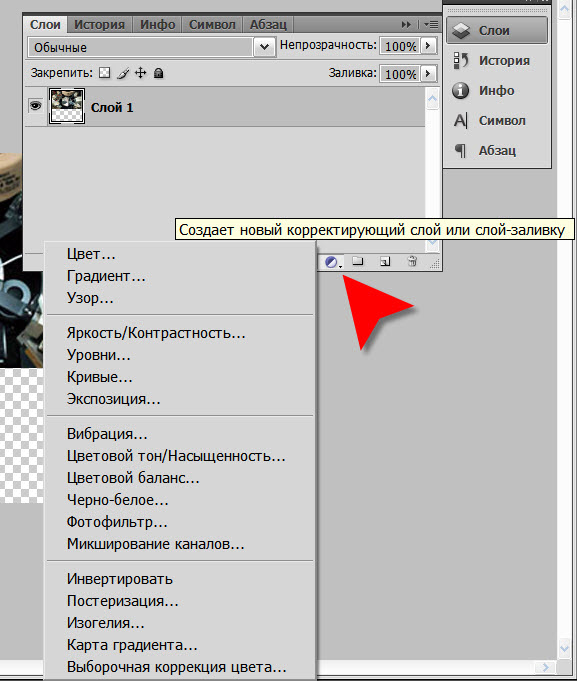
Многие пользователи предпочитают отключать добавление слой-масок по умолчанию и для корректирующего слоя, и для слоя-заливки, и добавляют слой-маску вручную, когда это требуется. Если вы не знаете, в чем разница между корректирующим слоем и слоем-заливкой, давайте кликнем по значку «Создать новый корректирующий слой или слой-заливку» (New Fill or Adjustment Layer) в нижней части панели слоев:
Нажимаем на значок «Создать новый корректирующий слой или слой-заливку»
Первые три слоя в списке – это слои заливки: Цвет (Solid Color), Градиент (Gradient), Узор (Pattern). Все, что расположено ниже, – это корректирующие слои:
Слои заливки: Цвет, Градиент и Узор
Для того чтобы отключить добавление слой-масок по умолчанию для трех слоев заливки, еще раз нажмите на значок меню в правом верхнем углу панели слоев и выберите из списка пункт «Параметры панели», как мы делали до этого. Затем, в нижней части диалогового окна «Параметры панели» уберите галочку с параметра «Использовать маски по умолчанию для слоев заливки» (Use Default Masks on Fill Layers):
Убираем галочку с параметра «Использовать маски по умолчанию для слоев заливки»
Для того чтобы отключить добавление слой-масок для корректирующих слоев, нам нужно переключиться с панели слоев на панель «Коррекция» (Adjustments panel). Нажмите на значок меню в правом верхнем углу панели «Коррекция»:
Нажимаем на значок меню панели «Коррекция»
В появившемся на экране меню мы можем увидеть параметр «Добавить маску по умолчанию» (Add Mask by Default). Галочка около названия параметра свидетельствует о том, что в данный момент параметр нам доступен. Кликните по параметру, чтобы его отключить:
Кликните по параметру «Добавить маску по умолчанию» для его отключения
И теперь, в следующий раз после добавления корректирующего слоя или слоя-заливки, слой-маска появляться не будет, и что еще более важно — на панели слоев не будет появляться нежелательных миниатюр слой-маски, занимающих чересчур много свободного места на панели слоев:
Добавляем еще один корректирующий слой «Уровни», на этот раз без слой-маски
Мы можем с легкостью добавлять слой-маску для корректирующего слоя по мере необходимости вручную, нажимая на значок «Добавить слой-маску» (Add Layer Mask), расположенный в нижней части панели слоев:
Добавляем к корректирующему слою «Уровни» слой-маску вручную
Конечно, появившаяся при этом миниатюра слоя-маски будет занимать место на панели, но в данном случае это наш осознанный выбор, а не автоматическое действие программы:
Миниатюра слой-маски появилась, но это наш осознанный выбор, а не автоматическое действие программы
Отключение автоматического добавления слова «Копия» к названию скопированного слоя
Последнее преимущество при настройке панели слоев заключается в том, что мы можем указать программе Photoshop не добавлять слово «копия» к названию дубликатов слоя. По умолчанию, всякий раз как мы копируем слой, программа добавляет слово «копия» ( copy) в конец его названия. Ситуация ухудшается еще больше, когда мы начинаем делать копии уже скопированных слоев, так как названия получаются слишком запутанными и не информативными: «Слой 1 копия 2» (Layer 1 copy 2), «Слой 1 копия 3» (Layer 1 copy 3″) и т.д.
Разве многочисленный повтор слова «копия» действительно полезен для нас? Возможно, нет.
Для того чтобы отключить автоматическое добавление слова «копия», кликните по значку меню панели слоев еще раз и из появившегося списка выберите пункт «Параметры панели». Далее, в нижней части диалогового окна ««Параметры панели» уберите галочку с параметра «Добавить слово «копия» к скопированным слоям и группам» (Add «copy» to Copied Layers and Groups):
Убираем галочку с параметра «Добавить слово «копия» к скопированным слоям и группам»
После отключения данного параметра, в следующий раз при создании дубликата слоя слово «копия» в названии слоя появляться не будет:
Изменить название слоев все равно желательно, но, по крайней мере, теперь панель слоев не выглядит такой загроможденной
И вот мы закончили! Мы кратко рассмотрели несколько простых способов настройки панели слоев таким образом, чтобы освободить ее от лишних элементов и сделать максимально удобной для нашей работы! Для изучения других уроков по работе со слоями и другими элементами программы Photoshop посетите наш раздел «Основы программы Photoshop»! Или перейдите к последующим урокам, которые могут вас заинтересовать!
Автор: Steve Patterson
Перевод: Ксения Руденко
Источник: photoshopessentials.com
Как работать со слоями в Photoshop
Photoshop – графический редактор и программа для рисования. За много лет существования и усовершенствования функций Photoshop превратился в незаменимый инструмент для:
- дизайнеров;
- художников;
- фотографов;
- блогеров, которые сами оформляют свои аккаунты.
Чтобы с легкостью исправить ошибки на любом этапе работы, лучше каждый новый элемент размещать на отдельном слое. Новичков такая система немного дезориентирует, поэтому мы решили подробно рассказать, как работать со слоями в программе Photoshop.
Добавить
Для начала давайте добавим фото или создадим новый документ. Начнём с первого:
- Нажмите «Файл» — «Открыть».
- Выберите картинку.
- Она откроется в окне.
Если вы сами собираетесь что-то рисовать в пустом документе:
- Нажмите «Файл» — «Создать».
- В настройках укажите размеры поля (чем они больше, тем выше качество изображения), цвет фона и цветовую схему (RGB для рисунка, который будет размещён в интернете, и CMYK – для печатной продукции).
- Нажмите «ОК».
Посмотрите вправо на поле Layers. В списке появился первый базовый слой с замочком.
Как разблокировать слой в фотошопе
Упомянутый замочек неспроста отмечает первый слой: на образце лучше ничего не менять, и по умолчанию вы не сможете применить к нему эффекты или рисовать поверх. Но всё-таки давайте рассмотрим, как его разблокировать:
- Зажмите «замочек» левой кнопкой мыши и утащите в корзиночку, которая размещается чуть ниже него.
- Или щёлкните по значку дважды и подтвердите разблокировку.
Как добавить слой
Теперь давайте попробуем создать новый слой:
- Внимательно посмотрите на окошко Layers: внизу вы увидите маленький значок файлика.
- Кликните по нему, и новый слой появится в самом верху общего списка.
- Нажмите комбинацию Ctrl+Shift+N.
Также можно открыть новую картинку, выделить на ней необходимую область, а потом переключиться на основной документ и нажать Ctrl+V – фрагмент вставится на отдельный слой автоматически.
Если вы не можете начать работу со слоями, потому что панель с ними скрыта, давайте рассмотрим, как её включить:
- В самом верху найдите вкладку Window.
- Выберите из списка Layers и поставьте напротив галочку.
Переименование слоя или группы слоев
Когда проект трудоёмкий, слоёв получается много и, чтобы не запутаться, их объединяют в группы (можно создать, кликнув по значку папочки, а потом перетащить в неё слои левой кнопкой). По умолчанию названия нумеруются, но лучше написать что-то конкретное, соответствующее содержанию.
Для переименования просто кликните дважды по старому имени и вбейте свой вариант.
Присвоение цвета слою или группе слоев
Если получилось много слоев, их можно выделить цветом – название будет обведено по контуру, и вы не запутаетесь. К примеру, у вас нарисован домик и мишка: попробуйте все элементы первого подсветить жёлтым, а второго – розовым, и вам станет намного комфортнее работать. По умолчанию никаких оттенков не присваивается. Как изменить цвет:
- Щёлкните по слою ПКМ и выберите любой.
- Старайтесь при этом не попасть курсором на миниатюру или буквы, найдите свободное пространство.
Если продублировать оригинальное изображение (клик по слою, Layer — Duplicate layer) и поработать с копией, её можно изменить без ущерба для основной картинки. Давайте рассмотрим некоторые манипуляции:
- Как отразить слой: откройте вверху вкладку Edit – Transform – Flip Horizontal (или Flip Vertical) – так вы сможете отзеркалить объект.
- Как залить слой: найдите наверху закладку Layer — New Fill Layer – Color. Подберите подходящий оттенок в палитре. Поменять цвет таким же путём.
- Как сделать слой прозрачным: в рабочем окне Layers есть пункт Opacity – если уменьшить процент, можно добиться нужной прозрачности.
Как изменить размер слоя в Photoshop
Теперь давайте разберём масштабирование:
- Для начала нажмите комбинацию Ctrl+T.
- Как повернуть слой: для этого в Photoshop появляется рамка со стрелочками – наведите курсор на углы и вращайте в нужном направлении.
- Потяните за них, чтобы уменьшить размер или увеличить размер объекта. К сожалению, трансформация происходит с искажениями. Зажмите Shift — это поможет как уменьшить, так и увеличить элемент без потери пропорций.
Можно также заблокировать слой, чтобы случайно не применить к нему каких-то действий. Выделите нужный и нажмите значок замочка вверху. Иногда необходимо закрепить не весь слой, а только прозрачные участки вокруг цветной фигуры: нажмите иконку с шахматным рисунком в строке Layers – Lock. Это поможет вам раскрасить объект, не выходя за его границы – очень удобно при рисовании.
Растрирование слоев
Если слой содержит векторные объекты (например, вы перенесли файл из Adobe Illustrator), то с ним трудно работать: он не воспринимает различные эффекты. Тогда следует применить растрирование:
- Выделите слой.
- Откройте сверху вкладку Layers – Rasterize.
- Укажите, с каким видом элементов программа имеет дело: текст, слой-заливка, векторная маска и т. п.
Удаление слоя или группы
Удалить любой слой очень легко:
- Выделите его.
- Утащите вниз, в корзину.
Таким же путём можно избавиться и от группы.
Экспорт слоев
Слои можно экспортировать в отдельные файлы с заданным расширением.
- Для этого откройте вкладку File.
- Нажмите Scripts — Export layers to files.
Заодно рассмотрим, как скопировать нужный слой в Photoshop:
- Кликните ПКМ и выберите Duplicate layer, чтобы получить два одинаковых слоя.
- Взять любой инструмент выделения и отметить всю монтажную область либо фрагмент, какой требуется скопировать, нажать Ctrl+C, чтобы данные остались в буфере обмена.
Объединение слоев
Для собственного удобства и уменьшения итогового веса файла применяется объединение нескольких слоёв (в Photoshop этот процесс необратим), также их можно слить или связать.
Как объединить некоторые слои в Photoshop:
- Для объединения двух слоев или групп, нужно сначала включить значок глазика напротив них.
- Затем выделить эти два слоя.
- Откройте вверху вкладку Layers — Merge layers.
При объединении все эффекты наложатся друг на друга в порядке расположения, прозрачность не пострадает.
Склеивание нескольких слоев или связанных слоев также является формой их соединения, при котором образуется ещё один, совмещающий в себе признаки каждого составляющего.
Как склеить несколько слоёв в Photoshop:
- Включите «глазик» напротив всех миниатюр.
- Используйте горячие клавиши: Shift + Ctrl + Alt.
Объединение слоёв внутри обтравочной маски:
- Открепите «глазик» от всех слоёв, кроме тех, которые вам нужны.
- Отметьте основной слой, входящий в ареал обтравочной маски (он не должен быть векторным или прикреплённым «замочком»).
- Откройте закладку Layers — Combine clipping masks.
Объединение всех видимых слоев и групп изображения:
- Включите «глазик» напротив всех миниатюр.
- В верхней вкладке выберите Layers — Merge visible.
Сведение всех слоёв:
- Проверьте, чтобы рядом с миниатюрами стоял «глазик».
- Нажмите Layers — Perform blending.
Таким образом, вам удастся не только сгруппировать слои, но и автоматически избавиться от всех отключенных. Лучше прибегать к этому в самом конце, приняв окончательное решение о внешнем виде картинки.
Теперь вам известны все основные операции со слоями. Расскажите в комментариях о своём опыте работы с ними и поделитесь полезными лайфхаками.
Управление панелями в Photoshop CC
Рабочая область Essentials по умолчанию
Прежде чем мы начнем, давайте сначала убедимся, что панели, которые я вижу на моем экране, совпадают с панелями, которые вы видите на своем экране. Для этого мы быстро сбросим рабочее пространство Photoshop по умолчанию . Рабочая область определяет, какие панели Photoshop отображаются на вашем экране, и как эти панели расположены. Photoshop включает в себя несколько встроенных рабочих пространств, из которых мы можем выбирать, и мы даже можем сохранить свои собственные.
Рабочая область Photoshop по умолчанию называется рабочей областью Essentials . Если вы новичок в Photoshop, вам захочется придерживаться рабочей области Essentials. Рабочая область Essentials — это рабочая область общего назначения, подходящая для множества различных задач. Это также рабочее пространство, которое мы используем в наших уроках. Прежде чем мы рассмотрим панели Photoshop, давайте удостоверимся, что мы оба используем рабочее пространство Essentials. И мы позаботимся о том, чтобы само рабочее пространство было настроено на макет по умолчанию.
Выбор рабочей области Essentials
Сначала мы выберем рабочее пространство Essentials. Если вы посмотрите в верхнем правом углу интерфейса Photoshop CC, вы увидите две иконки. Значок увеличительного стекла слева предназначен для открытия новой панели поиска в Photoshop . Я рассмотрел панель поиска в руководстве « Знакомство с интерфейсом Photoshop», поэтому здесь мы не будем его рассматривать. Вместо этого мы хотим, чтобы прямоугольный значок был прямо рядом с ним. Это значок выбора рабочего пространства Photoshop :
Нажав на значок выбора рабочей области.
Чтобы увидеть, какая из рабочих областей Photoshop активна в настоящее время, или выбрать другую рабочую область, щелкните значок. В верхней части меню появится список рабочих пространств, которые вы можете выбрать. В настоящее время активное рабочее пространство имеет галочку рядом с его именем. По умолчанию Essentials должен быть активным. Если это не так, щелкните по нему вверху списка, чтобы выбрать его:
Меню выбора рабочего пространства. Основы должны быть выбраны в верхней части.
Сброс рабочей области Essentials
Выбрав рабочее пространство Essentials, давайте удостоверимся, что все панели настроены на макет по умолчанию. Мы делаем это путем сброса рабочего пространства. Чтобы сбросить рабочее пространство Essentials, выберите « Сбросить Essentials» в меню:
Сброс рабочего пространства Essentials.
Работа с панелями Photoshop
Площадь панели
Выбрав и сбросив рабочее пространство Essentials, давайте посмотрим на панели Photoshop. Панели отображаются в виде столбцов в области панели справа от интерфейса. В Photoshop CC по умолчанию есть три столбца панели. Новая панель «Библиотеки» имеет собственный столбец справа. Столбец главной панели, где мы находим панели, которые мы используем чаще всего, находится посередине. А слева — узкая, вторичная колонна панелей. Я затемнил остальную часть интерфейса на скриншоте, чтобы выделить область панели справа:
Область панели фотошопа.
Колонка главной панели
Панели, которые мы обычно использовали в Photoshop, находятся в главном столбце посередине. По умолчанию Photoshop открывает для нас три панели. В верхней части основного столбца находится панель « Цвет» . Под панелью «Цвет» находится панель « Свойства» . А внизу у нас есть панель Layers . Откуда мы знаем, что мы смотрим конкретно на панели «Цвет», «Свойства» и «Слои»? Мы знаем, потому что название каждой панели отображается на вкладке в верхней части панели:
В Photoshop по умолчанию отображаются панели «Цвет», «Свойства» и «Слои».
Панельные группы
Обратите внимание, что наряду с панелями «Цвет», «Свойства» и «Слои» в столбце есть и другие панели. Например, панель «Цвет» в верхней части имеет вкладку « Образцы » справа от нее. Панель «Свойства» имеет вкладку « Коррекция » рядом с ней. Справа от панели «Слои» внизу находятся две другие вкладки — « Каналы» и « Пути» . Так как в Photoshop было так много панелей, Adobe нуждалась в способе предотвратить их загромождение на экране. Решением было объединить связанные панели в группы . Группа панелей может содержать две или более отдельных панелей. Это позволяет нескольким панелям уместиться в пространстве одной панели.
Как работают группы панелей? Давайте посмотрим на панель Цвет. Мы знаем, что это панель «Цвет», потому что на вкладке вверху написано «Цвет». Но рядом с вкладкой «Цвет» есть еще одна вкладка с надписью «Образцы». Эта другая вкладка предназначена для другой панели, сгруппированной с панелью «Цвет». Photoshop может отображать только одну панель в группе одновременно. Таким образом, пока одна панель открыта, другие панели в группе остаются скрытыми за ней. Панель, которая в данный момент открыта в группе, называется активной панелью . Мы можем сказать, какая панель в группе активна, потому что название активной панели выглядит ярче, чем остальные.
Переключение между панелями в группе
Для переключения между панелями в группе, нажмите на вкладки, Например, слева мы видим, что панель «Цвет» открыта, а панель «Образцы» скрыта на заднем плане. Справа я нажал на вкладку «Образцы». Откроется панель «Образцы» и панель «Цвет» переместится на задний план. Чтобы вернуться к панели «Цвет», все, что мне нужно сделать, это нажать на вкладку «Цвет»:
Переключение между панелями «Цвет» и «Образцы» осуществляется с помощью вкладок.
Я сделаю то же самое с панелью свойств, которая в настоящее время активна в отдельной группе. Из вкладок видно, что панель «Коррекция» расположена рядом с ней. Чтобы переключиться на панель настроек, я нажму на ее вкладку. Это делает панель «Коррекция» активной и скрывает панель «Свойства»:
При нажатии на вкладки можно переключаться между панелями «Свойства» (слева) и «Корректировки» (справа) в группе.
Изменение порядка панелей в группе
Давайте узнаем, как изменить порядок групп в группе. Обратите внимание, что панель «Свойства» указана первой в группе, а панель «Корректировки» — второй. Это макет по умолчанию, но мы можем легко изменить его. Чтобы изменить порядок групп в группе, щелкните вкладку панели. Затем, удерживая нажатой кнопку мыши, перетащите вкладку влево или вправо. Отпустите кнопку мыши, чтобы опустить панель на место.
Здесь я щелкнул вкладку «Свойства», чтобы выбрать ее, и, не поднимая кнопку мыши, перетаскиваю панель вправо. Я перетащу его на другую сторону вкладки «Корректировки»:
Чтобы изменить порядок панелей, нажмите и перетащите вкладки влево или вправо.
Как только вы перетащите вкладку туда, куда вы хотите, отпустите кнопку мыши. Фотошоп опускает вкладку на новую позицию в группе. Здесь моя панель «Корректировки» теперь указана первой в группе, а панель «Свойства» — второй:
Порядок вкладок был изменен.
Перемещение панелей между группами
Далее давайте узнаем, как перемещать панели между группами. Что если вместо простого изменения порядка панелей в группе я хочу переместить панель в другую группу? Скажем, например, что я хочу переместить панель «Корректировки» в ту же группу, которая содержит панели «Цвет» и «Образцы». Чтобы переместить панель из одной группы в другую, щелкните вкладку панели. Затем, удерживая нажатой кнопку мыши, перетащите вкладку в новую группу. Синяя изюминка окно будет появляться вокруг группы. Синяя рамка говорит вам, где Photoshop уронит панель, когда вы отпустите кнопку мыши. Здесь я перетаскиваю свою панель «Корректировки» в группу палитр «Цвет и образцы»:
Вокруг группы, в которую я хочу переместить панель, появляется синее поле выделения.
Я отпущу кнопку мыши, после чего Photoshop поместит панель «Коррекция» в ту же группу, что и панель «Цвет и образцы». Обратите внимание, что панель «Свойства» теперь сама по себе находится в своей собственной группе:
Панели могут быть легко перемещены из одной группы в другую.
Создание новых групп панелей
Наряду с перемещением панелей из одной группы в другую, мы также можем создавать новые группы панелей в Photoshop. Как мы только что увидели, переместив мою панель «Коррекция» в другую группу, я оставил свою панель «Свойства» как отдельную группу. Но на самом деле мы можем создать новую группу из любой панели. Чтобы создать новую группу панелей, нажмите и удерживайте вкладку панели в существующей группе. Затем перетащите панель из группы и поместите ее в новое место за пределами любой другой группы.
Допустим, я хочу изолировать свою панель Color и поместить ее в свою группу. И я хочу, чтобы новая группа появилась прямо над панелью свойств. Для этого я нажму на вкладку «Цвет». Затем, удерживая кнопку мыши нажатой, я начну перетаскивать вкладку в сторону панели «Свойства», пока между двумя существующими панелями не появится синяя полоса выделения . Важно отметить, что на этот раз мы ищем полосу выделения , а не границу:
Перетаскивание панели «Цвет» между двумя группами панелей.
Когда появится строка подсветки, я отпущу кнопку мыши. Photoshop помещает панель «Цвет» в свою группу между двумя другими группами:
Создана новая группа для панели «Цвет».
Свертывание и расширение групп панелей
Далее давайте узнаем, как максимизировать пространство в области панели путем свертывания и расширения групп панелей. Мы можем временно свернуть группу панелей, чтобы отображались только вкладки в верхней части группы. Это освобождает больше места для панелей в других группах. Чтобы свернуть группу панелей, дважды щелкните любую вкладку в группе. Это приведет к сворачиванию всех панелей в группе независимо от того, на какой вкладке вы щелкнули. Здесь я дважды щелкнул на вкладке «Образцы». При этом сворачивается как сама панель «Образцы», так и панель «Коррекция» рядом с ней, так что видны только их вкладки. Обратите внимание, что панель Color под ними выросла, чтобы заполнить дополнительное пространство:
Чтобы свернуть все панели в группе, дважды щелкните любую из вкладок.
Чтобы развернуть группу, которую вы свернули, чтобы сделать панели видимыми, щелкните один раз на любой вкладке в группе. Здесь я щелкнул один раз на панели «Образцы», и теперь панель снова видна. Панель «Цвет» под группой вернулась к своему первоначальному меньшему размеру. Итак, просто для быстрого подведения итогов, дважды щелкните вкладку, чтобы свернуть группу панелей. Нажмите один раз на вкладку, чтобы развернуть ее:
Чтобы развернуть свернутую группу панелей, щелкните один раз на вкладке.
Закрытие одной панели
Помимо свертывания и расширения панелей в Photoshop, мы также можем закрывать панели, которые мы не используем. Чтобы закрыть одну панель в группе, сначала нажмите на вкладку панели, чтобы выбрать ее. Затем щелкните значок меню в правом верхнем углу панели и выберите « Закрыть» в меню. Я нажму на свою панель «Образцы», чтобы сделать ее активной. Затем я нажму на значок меню:
Чтобы закрыть панель, нажмите на ее вкладку, затем нажмите значок меню.
Чтобы закрыть панель, я выберу Закрыть :
Выбор команды «Закрыть» в меню панели «Цвет».
Это закрывает одну конкретную панель, не закрывая другие панели в группе. В этом случае моя панель «Корректировки» остается открытой, хотя я закрыл панель «Образцы»:
Панель «Коррекция» остается открытой после закрытия панели «Образцы».
Закрытие группы панелей
Чтобы закрыть всю группу панелей , а не только одну панель внутри группы, нажмите на тот же значок меню в верхнем правом углу:
Чтобы закрыть группу панелей, щелкните значок меню.
Затем выберите Close Tab Group из меню:
Выбор команды Close Tab Group.
И теперь вся группа (панель «Образцы» и панель «Настройки») исчезла. Моя цветная панель, которая была ниже группы, еще раз выросла, чтобы заполнить пространство:
Закрытие верхней панели группы создало больше места для группы под ней.
Закрытие панели или группы на вкладке
Другой способ закрыть панель или группу панелей в Photoshop — щелкнуть правой кнопкой мыши (Win) или удерживать нажатой клавишу « Control» (Mac) непосредственно на вкладке панели . Чтобы закрыть только саму панель, выберите « Закрыть» в меню. Чтобы закрыть всю группу панелей, выберите « Закрыть группу вкладок» . Здесь я щелкнул правой кнопкой мыши (Win) / Control-click (Mac) на вкладке Библиотеки . В этом случае, поскольку панель «Библиотеки» является единственной панелью в группе, выбор «Закрыть» или «Закрыть группу вкладок» приведет к закрытию всей группы:
Закрытие панели «Библиотеки» на самой вкладке.
Открытие панелей из меню окна
Все панели Photoshop доступны из меню « Окно» в строке меню в верхней части экрана. Чтобы повторно открыть панель после ее закрытия или открыть любую из других панелей Photoshop, щелкните меню « Окно» :
Нажав на меню «Окно» в строке меню.
Это открывает меню, среди прочего, полный список всех панелей, доступных для нас в Photoshop. Галочка рядом с именем панели означает , что панель в настоящее время открыта и активна на экране:
Меню Window, в котором перечислены все 29 панелей Photoshop.
Чтобы открыть панель, которая еще не открыта (без галочки рядом с ней), нажмите на ее имя в списке. Я снова открою панель настроек, выбрав ее:
Выбор панели «Цвет» в меню «Окно».
Липкие Панели фотошопа
Панель «Корректировки» снова появляется в верхней части столбца главной панели, именно там, где она была до того, как я ее закрыл. И обратите внимание, что моя панель «Образцы» также появилась рядом с ней в той же группе, хотя я и не выбрал панель «Образцы» из списка. Это потому, что Photoshop помнит наш макет панели. В этом случае он помнил, что мои панели Adjustments и Swatches были сгруппированы вместе. И он вспомнил, что их группа сидела над моей панелью «Цвет». Элементы интерфейса Photoshop, включая панели и группы, являются липкими . Они остаются на том же месте, если или пока мы не переместим их:
Повторное открытие панели также повторно открывает другие панели, которые были сгруппированы с ней.
Открыть против активных панелей
Мы узнали, что галочка рядом с именем панели в меню «Окно» означает, что панель в данный момент открыта. Но галочка также означает, что панель в настоящее время является активной панелью в группе. Другие панели в группе также могут быть открыты. Но только активная панель в группе будет иметь галочку.
Например, давайте посмотрим на панель « Слои» . Панель «Слои» имеет две другие панели, « Каналы» и « Пути» , сгруппированные с ней. Но панель Layers в настоящее время является активной группой в группе:
Группа Слои, Каналы и Пути. Панель «Слои» активна.
Если мы посмотрим на мой список панелей в меню «Окно», то увидим, что на панели «Слои» рядом с ее именем стоит галочка. Хотя панели «Каналы» и «Пути» также открыты на экране, ни у одной из них нет галочки:
Только панель «Слои» (активная панель в группе) получает галочку.
Я нажму на вкладку «Каналы», чтобы сделать ее активной группой в группе. Это отправляет панель Layers на фон с панелью Paths:
Переключение на панель каналов.
И теперь, если мы снова посмотрим на мой список панелей в меню «Окно», мы увидим, что панель «Каналы» получает галочку. Панель «Слои» по-прежнему открыта, но, поскольку она больше не является активной панелью в группе, она больше не имеет галочки. И, конечно же, панель Paths тоже не работает. Вы можете увидеть, как это может сбить с толку. Галочка означает, что панель открыта и активна . Отсутствие галочки означает, что панель может быть закрыта (нигде не отображаться на экране) или может быть просто вложена в другую активную панель в своей группе:
Галочка переместилась с панели «Слои» на вновь активную панель «Каналы».
Колонка вторичной панели
До сих пор мы фокусировали наше внимание на колонке главной панели. Но есть также вторичный столбец слева от него. Этот второй столбец может сначала показаться немного запутанным, поскольку по умолчанию панели в этом столбце отображаются только в виде значков :
Второй столбец панели отображается слева от основного столбца.
В Photoshop CC, две панели , которые изначально появляются во втором столбце являются История панели сверху и устройство предварительного просмотра панели ниже его. Это может заставить вас спросить: «Как, черт возьми, мы должны знать, какие панели они просто смотрят на эти странные значки?» Ну, во-первых, если в настройках Photoshop включена функция « Показывать подсказки » (она включена по умолчанию), имена панелей будут отображаться, когда вы наводите курсор мыши на каждый значок.
Однако лучший способ заключается в том, что, если вы наведете курсор мыши на левый край столбца, он превратится в двунаправленную стрелку направления. Нажмите на край столбца и, удерживая нажатой кнопку мыши, перетащите его влево, чтобы изменить размер столбца. При перетаскивании вы увидите реальные названия панелей рядом с иконками, что гораздо полезнее. Отпустите кнопку мыши, как только вы добавите достаточно места для имен:
Изменение ширины второго столбца для отображения названий панелей и значков.
Расширяющиеся и разрушающиеся вторичные панели
Хорошее использование для этого вторичного столбца — удерживать панели, которые мы используем, но их не нужно постоянно открывать. В режиме просмотра значков эти панели доступны, и они не занимают ценное место на экране. Чтобы развернуть панель до полного размера, щелкните либо ее значок, либо имя. Здесь я расширяю панель «История», нажимая на нее:
Нажав на имя / значок на панели «История», можно развернуть изображение до полного размера.
Чтобы свернуть панель обратно в режим просмотра значков, либо снова щелкните ее значок или имя, либо щелкните значок двойной двойной стрелки в правом верхнем углу панели:
Нажмите на значок двойной стрелки, чтобы свернуть панель.
Свертывание и расширение столбца вторичной панели
Чтобы развернуть все панели во втором столбце одновременно, щелкните значок с двойной стрелкой в правом верхнем углу второй панели:
Нажмите на значок двойной стрелки, чтобы развернуть всю вторую панель.
Чтобы свернуть все панели во втором столбце одновременно, снова нажмите на тот же значок:
Нажав на тот же значок двойной стрелки, чтобы свернуть вторую панель.
Свертывание и расширение столбца главной панели
Чтобы освободить еще больше места на экране, вы также можете свернуть столбец главной панели. Чтобы свернуть основной столбец, щелкните значок с двойной стрелкой в правом верхнем углу:
Свернуть столбец главной панели.
Это первоначально свернет панели так, что будут видны только их имя и значок:
Основная колонна после первоначального разрушения панелей.
Чтобы свернуть основные панели только в их значки, наведите курсор мыши на разделительную линию между основным и вторым столбцами. Когда ваш курсор превратится в двунаправленную стрелку, нажмите на разделительную линию и тяните ее вправо, пока не будут видны только значки:
Оба столбца панелей теперь отображаются в режиме просмотра значков.
Чтобы мгновенно развернуть основной столбец до полного размера, снова щелкните значок двойной стрелки в правом верхнем углу:
Нажмите двойную стрелку, чтобы развернуть основной столбец до полного размера.
И теперь мы вернулись к режиму просмотра столбца по умолчанию, который я обычно оставляю:
Основной столбец теперь вернулся в полный размер.
Перемещение групп панелей между столбцами
Мы можем перемещать панели в Photoshop из одного столбца в другой так же легко, как мы можем перемещать их между группами. Чтобы переместить панель между столбцами, нажмите и удерживайте вкладку панели и перетащите панель в другой столбец. Синее поле или полоса выделения подскажет вам, куда будет упадена панель, когда вы отпустите кнопку мыши.
Допустим, я хочу переместить панель «Свойства» из основного столбца в дополнительный столбец. И я хочу, чтобы он появился в своей собственной независимой группе во втором столбце. Для этого я нажму и удерживаю на вкладке Свойства. Затем я перетащу его во второй столбец, чтобы синяя полоса появилась прямо под панелью предварительного просмотра устройства:
Перетаскивание панели «Свойства» из основного столбца в дополнительный столбец.
Я отпущу кнопку мыши, и теперь моя панель «Свойства» появится в отдельной группе под «Предварительным просмотром устройства»:
Панель «Свойства» теперь находится во вторичном столбце.
Затем я хочу переместить панель «Корректировки» в ту же группу, что и панель «Свойства». Я нажму и удерживаю вкладку «Корректировки» в главном столбце. Затем я перетащу его во второй столбец и поверх вкладки панели «Свойства», чтобы вокруг самой вкладки появилось синее поле выделения:
Группировка панели «Корректировки» с панелью «Свойства» во втором столбце.
Я отпущу свою кнопку мыши, и теперь обе панели совместно используют одну и ту же группу во втором столбце:
Обе панели были перемещены из одного столбца в другой.
Перемещение групп панелей между столбцами
Мы также можем перемещать всю группу панелей между столбцами. Чтобы выбрать группу панелей в главном столбце, нажмите и удерживайте пустое место рядом с вкладками в верхней части. В дополнительном столбце нажмите и удерживайте панель в верхней части группы. Затем перетащите группу из одного столбца в другой.
Допустим, я хочу переместить мою группу «Свойства и настройки» обратно в основной столбец. Чтобы захватить всю группу сразу, я нажму и удерживаю маленькую панель в верхней части группы:
Нажмите на панель, чтобы выбрать группу панелей.
Затем я перетащу группу в основной столбец, чтобы между панелями «Образцы» и «Цвет» появилась синяя полоса:
Нажмите на панель, чтобы выбрать группу панелей.
Когда я отпускаю кнопку мыши, Photoshop помещает группу между этими двумя панелями. И теперь обе панели вернулись в основной столбец:
Вся группа панелей была перемещена одновременно.
Как сбросить панели обратно к макету по умолчанию
Теперь, когда мы знаем, как перемещать панели внутри Photoshop, давайте вернем их обратно к макету по умолчанию. Чтобы сбросить панели Photoshop, щелкните значок выбора рабочей области чуть выше области панели:
Нажав на значок выбора рабочей области.
Затем выберите Reset Essentials из меню. Это сбрасывает рабочее пространство Essentials и возвращает ваши панели обратно к макету по умолчанию:
Выбор «Сбросить основы».
Для получения дополнительных глав и для наших последних учебников, посетите наш раздел Основы Photoshop !
Будьте первым, кто узнает, когда будут добавлены новые учебники!
Как открыть стили в фотошопе. Стили слоя (Layer Style) в Photoshop. Диалоговое окно Layer Style
Этот урок поможет вам установить новые стили для версии программы Photoshop.
Примечание: скриншоты операционной системы Windows10, Photoshop CC 2017. Для других версий Photoshop алгоритм действий будет тот же.
Открываем Управление наборами
Для начала скачайте из Интернета файл с новыми стилями и распакуйте его, если он заархивирован.
Кнопка под цифрой 1 (в виде маленькой стрелки) позволяет вам выбрать вид дополнения, который вы хотите установить — кисти, текстуры, фигуры, стили и т.д.
Кнопка под цифрой 2 (в виде шестерёнки) показывает разновидности дополнения.
Добавляем выбранный стиль в Photoshop
Кликаем по маленькой черной стрелке и из появившегося списка, путем нажатия левой кнопки мышки, выбираем вид дополнения — Стили (Styles):
Появляется новое окошко. Здесь вы указываете адрес скаченного файла со стилями. Этот файл находится у вас на рабочем столе или помещен в специальную папку для скачанных дополнений. В моем случае, файл находится в папке «Стили» на рабочем столе:
Снова нажимаем Загрузить (Load).
Теперь, в диалоговом окне «Управление наборами» вы сможете увидеть в конце набора стилей новые, только что загруженные нами стили:
Примечание: если стилей много, опустите полосу прокрутки вниз, и в конце списка будут видны новые стили.
Вот и все, программа Photoshop скопировала указанный файл со стилями в свой набор. Можете пользоваться!
Я вместе с вами установила себе новые стили! Посмотрим, что получилось!
Если в исходнике только обычные слои с применёнными стилями.
Пользуемся таким стилем так:
Вариант 1
Откройте PSD исходник со стилями, выделите текст с готовым стилем слоя, введите свой текст.
Получаем готовую надпись с применённым стилем.
Вариант 2
Откройте PSD исходник со стилями. Создайте свой документ, напишите нужный текст. Сделайте столько копий текста, сколько их создано в PSD исходнике со стилями в оригинале.
В PSD исходнике со стилями выделите слой, нажмите правую кнопку мыши и выберите пункт Скопировать стиль слоя. Перейдите в свой документ, выделите слой с текстом, нажмите правой кнопкой мыши и выберите пункт Вклеить стиль слоя.
Если в исходнике для применения эффекта смарт объект.
Откройте смарт объект двойным нажатием на его миниатюре. Далее измените слой с текстом на свой вариант надписи. Закройте смарт объект, подтвердив сохранение.
Автор Ирина Сподаренко. Ссылка на статью и автора обязательна.
Что такое стили?
Стили в фотошопе – это набор эффектов слоя. Из сочетаний этих эффектов и получаются стили. Как правило, этот набор имитирует какой-то материал или эффект, какое-то состояние вещества. Например, сверкающее золото, искрящийся лед, цветное стекло, мозаика и т.п.
Создавая какую-то композицию, вы просто рисуете нужный элемент и применяете к нему подходящий стиль. Чаще всего стили применяют для быстрого создания текстовых эффектов.
Некоторое количество стилей есть в фотошопе по умолчанию.
Посмотреть существующие стили можно открыв окно Styles (Стили).
Для этого выполните команду меню Window (Окнo)> Styles (Стили).
Как применить стиль
Создайте какое-то изображение или надпись в отдельном слое, затем выберите в палитре Styles (Стили) какой-нибудь стиль и посмотрите на результат. Если вы хотите рисовать инструментом рисования (карандашом или кистью) сразу же в стиле, то сначала выберите стиль, а затем рисуйте.
Если в коллекции вы не нашли нужного вам стиля, его следует скачать на нашем сайте или в другом месте. Файл стиля должен быть с расширением ASL (файл может быть в архиве rar или zip, нужно распаковать)
Как добавить стили
Файл стилей с разрешением ASL нужно разместить в папке, где хранятся стили и они станут доступными в фотошопе. Если вы установили программу Photoshop на диске C:, то, скорее всего она у вас будет в папке \Program Files\. Возможно, стили находятся в папке C:\Program Files\Adobe\Photoshop CS\Presets\Styles. Но не обязательно, это зависит от версии фотошопа.
Если папка со стилями не нашлась, то нужно знать, что стили совершенно не обязательно хранить в этой папке. Их можно разместить где угодно.
Но тогда они сами не появятся, и их следует загрузить.
Как загрузить стили
Откройте фотошоп. В правом верхнем углу панели Styles (Стили) есть небольшая кнопка с треугольником.
Нажмите ее и откройте меню, в котором перечислены действия, которые вы можете проделать со стилями. Чтобы загрузить новый набор, нажмите Load Styles (Загрузить стиль), выберите файл с расширением ASL, нажмите ОК.
Или другой способ: Команда меню Edit (Редактирование)>Preset Manager (Менеджер настроек), нажать кнопку Load (Загрузить).
Как изменить стиль
Иногда стиль вам нравится, но не совсем устраивает, например, слишком широкая кайма или цвет должен быть чуть темнее. Тогда нужно его подправить — отредактировать.
Обратите внимание – в панели Layers (Слои) на изображении слоя, в котором вы применили стиль, появились символы f x и под слоем появился перечень эффектов, из которых скомпонован стиль (Если не видите перечня эффектов, нажмите треугольную кнопку рядом с символами).
Щелкните два раза на этом слое в панели Layers (Слои) и откройте диалоговое окно с настройками Layer style.Сверху справа есть команда Styles открывающая окно, в котором можно выбрать или сменить стиль
Поэкспериментируйте с эффектами и получите новый стиль.
Как сохранить стиль в программе фотошоп
Если эксперимент прошел удачно и стиль вам нравится, то следует сохранить изменения с помощью кнопки New Style (Новый стиль), расположенной в правом верхнем углу панели Layer style, сразу под OK и Cancel. Нажмите на нее, и в панели Styles появится новый стиль.
Как сохранить стиль в отдельном файле
Стили можно сохранить только в виде набора в одном файле. Если хотите создать набор новых стилей, то лучше сначала очистить панель слоев от ненужных стилей, потом создать новые и сохранить их отдельно. Для сохранения нажмите на круглую кнопку с треугольником и из списка выберите Save Styles (Сохранить стили).
Нужно помнить, что
Стиль действует на все детали изображения, которые находятся в одном слое. Если вы хотите создать изображение с применением различных стилей, то создайте картинку из разных слоев и примените эффекты для каждого слоя отдельно.
Если стиль при применении отображается не совсем адекватно, то измените разрешение у файла, с которым работаете. Меню Image (Изображение)>Image Size (размер изображения), в окне с параметрами обратите внимание на строку Resolution (Разрешение). Некоторые стили не корректно работают при разрешении 300 dpi, а если изменить значение на 72 dpi, то все будет нормально.
При изменении размера изображения, масштабируются и элементы стиля.
Чтобы избежать этого, есть простой способ: добавьте новый прозрачный слой и объедините слой со стилем с этим новым прозрачным слоем (Команда контекстного меню Merge (Объединить)). После этого трансформируйте, как хотите.
Вернемся к работе со слоями. Речь пойдет о диалоговом окне Стиль слоя и тех эффектах и настройках, которые предлагает это окно.
Стили слоя обратимы и остаются доступными для редактирования до тех пор, пока вы сохраняете документ как файл PSD. По мере изменения содержимого слоя, стили также изменяются.
Стили слоя великолепны для добавления к рисунку завершающих штрихов, и они действительно могут заставить текст и графические элементы буквально «выстреливать» со страницы! В этой статье мы разберем что такое стили слоя , где они находятся и как применять .
Для начала познакомимся с этим окном. Создадим/откроем любое изображение. Теперь обратим свой взор на палитру слоев. Дважды щелкните по слою, к которому вы намерены применить специальный эффект. Откроется диалоговое окно Стиль слоя .
Примечание
Параметры наложения
Сразу перейдем к самому интересному и «вкусному»…
Готовые специальные эффекты фотошопа
Забегая вперед, отмечу, что в настройках всех параметров, кроме тиснения, есть такие параметры как Наложение и Непрозрачность. Таким образом, можно настроить эти два параметра как ко всему объекту в целом (смотри пункт выше), так и отдельные его элементы, регулируя цветопередачу.
Photoshop CS5 предлагает к использованию такие эффекты:
ТеньК слою применяется внешняя тень. Можно отредактировать размер, размах и смещение, угол падения тени и выбрать ее цвет. Можно изменить ее качество, увеличив процент шума или изменив ее контур. Кстати, из последнего, путем эксперимента, можно добиться очень интересных эффектов, так как тень будет сильно деформироваться, иногда становясь совсем не похожей на себя.
В этом случае, тень будет падать по направлению от краев в центр объекта. Тем самым создавая эффект глубины. Настройки ничем не отличаются от обыкновенной тени.
Название говорит само за себя. Объект, как будто светится. Можно настроить, чтобы свечение было не одним цветом, а градиентом от одного к другому. Настраивается размер, размах свечения, а также его качество.
Аналогично, как с внутренней тенью. В настройках есть только одно отличие: можно указать источник свечения (Из центра или На краях)
Тиснение (Контур, Текстура)Заслуженно считается самым мощным и адаптируемым стилем слоя в фотошоп. Традиционное использование — преобразование плоского объекта в объёмный, трёхмерный, но это только малая часть возможностей этого стиля. Кроме этого, с помощью «Тиснения» можно создавать металлические эффекты, хромовые и золотые поверхности, имитацию отражения, стекло и многое другое. Более .
Один из самых непонятных стилей. Все по разному его применяют. в моем примере получились как будто бы стеклянные края у лапы.
Целиком меняет цвет у выбранного слоя. Получается своего рода заливка. Настроек, практически, нет.
Один из самых популярных специальных эффектов в фотошопе. Полезно, когда нужно применить градиент к определенному объекту на изображении.
Еще ни разу не пользовался таким эффектом. Мне он кажется бестолковым. Смысл в том, что он заливает изображение не цветом, как уже было, а каким то узором. Может быть, для веб-графики его и сделали, других способов применения не вижу.
Обводит по контуру все изображение. Редактируется цвет и положение (Снаружи, Внутри, Из центра). Полезный параметр — тип ободки, где есть градиент. Вообще градиенты всегда только украшают изображение.
Есть еще один способ вывести рассмотренное диалоговое окно, но с уже с заранее открытыми настройками нужного эффекта. Для этого кликните на кнопку fx в нижней части палитры слоев. Появится небольшое меню, где нужно только выбрать эффект. После этого сразу откроется окно с настройками.
В завершении урока, посмотрим как в итоге выглядит слой со специальными эффектами:
Как видите, под слоем появился список эффектов, которые к нему применены. У каждого из них есть значок видимости, нажав на который можно отключить эффект, например, Наложение градиента. Справа от миниатюры надпись fx — указывает что к слою применены эффекты. Нажмите на стрелочку, чтобы их свернуть.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
Фотошоп позволяет не только корректировать изображения, осуществлять ретушь фотографий , но и одновременно с этим создавать красивые тексты. Чтобы не просиживать часами над проектом, во время выполнения которого требуется создать оригинальный текст, опытные дизайнеры не рекомендуют применять эффекты, а ориентируют воспользоваться готовыми стилями. В этом случае удастся создать красивый текст, затратив на это всего лишь пару минут.
Расскажем и покажем общие принципы
Стили также можно рассматривать в качестве стилистических эффектов, которые чаще всего направлены на изменение текста. Однако аналогично стилистические эффекты могут распространяться и на фигуры, расположенные на отдельных слоях. Собственно говоря, все содержимое слоя подвергается выбранному эффекту .
Изучив рекомендации, как использовать стили в Фотошопе, для начинающего графического дизайнера расширяется простор для творческой фантазии. Он может экспериментировать, накладывая стилистические эффекты на разные слои, применять их и к тексту, и к остальному содержимому.
Как применить выбранный стиль
Запустив графический редактор, следует открыть в нём любое изображение, которое следует подкорректировать. Далее, воспользовавшись инструментом «Текст», необходимо написать любое поздравление, призыв, лозунг, прочее.
Теперь, прежде чем продолжить творческую работу, начинающему дизайнеру очень важно выяснить, где находятся стили в Фотошопе cs6. В этом случае опять-таки полезна информация, которой делятся настоящие профессионалы, в совершенстве владеющие навыками работы с Фотошопом.
С правой стороны от основного экрана Adobe Photoshop cs6 должна быть расположена палитра стилистических эффектов. Если её нет, значит, следует её отобразить. Проделать это совершенно несложно, достаточно в верхней панели кликнуть по параметру «Окно», а затем установить возле пункта «Стили» галочку. После этого палитра стилистических эффектов отобразиться с правой стороны основного окна.
В приложении уже есть предустановленные наборы
Теперь слой, на котором находится текст, остаётся сделать активным, после чего выбрать желаемый стилистический эффект. Сразу же можно визуально оценить результат. Если выбранный эффект не впечатляет, можно использовать другую разновидность. Тот, кто экспериментирует, перебирает множественные варианты, не только получает лучший результат, но и успешнее осваивает графический редактор.
Фотошоп позволяет не только применять стилевые эффекты, но и по сути их «копировать». В частности, подобрав интересный вариант, применив его к слою, на котором расположен текст, можно, кликнуть правой клавишей мыши «Скопировать стиль слоя», после чего открыть другой слой и вызвать параметр «Вклеить стиль слоя». В результате таких проделанных действий, удастся распространить стилистические эффекты на несколько слоёв одновременно.
Можно обмениваться стилями между слоями либо полностью удалять
Установка новых стилистических разновидностей
Графический дизайнер инсталлирует Adobe Photoshop cs6 единожды, когда только начинает работать в этой программе. Однако с течением времени появляются обновления, важные дополнения, а также создаются новые наборы инструментов, при помощи которых эффективность работы повышается в несколько раз. Может случиться так, что пользователь захочет применить такой стилистический вариант, которого нет в наличии в установленном графическом редакторе. По этой причине следует знать, как установить стили в Фотошоп, если их предварительно загрузить и сохранить на компьютере.
Правила установки закачанных наборов
Обнаружив в интернете интересное предложение опытных дизайнеров относительно оригинальных стилей, пользователь должен первоначально их загрузить. Если закачанные файлы помещены в архив, предварительно их следует из архива извлечь, распаковать.
Теперь, когда все готово к процессу установки стилей, следует запустить Adobe Photoshop, ознакомиться с дальнейшими рекомендациями, как установить стили в Фотошоп.
Впрочем, все последующие действия не сопровождаются сложностями, поэтому даже новичку несложно будет разобраться, как добавить стили в Фотошоп cs6.
Первоначально следует найти в верхней части параметр «Редактирование», кликнуть по нему, а затем перейти в пункт «Наборы», а затем в подпункт «Управление наборами».
Выбираем скачанный ранее файл с набором
В открывшемся окне легко обнаружить небольшое окно для выбора типа набора. В раскрывающемся списке дизайнер обязан выбрать пункт «Стили». С правой стороны имеется кнопка «Загрузить», кликнув по которой откроется дополнительное окно, в котором предлагают указать путь, где расположен заранее закачанный файл.
Согласившись с процессом закачивания, удаётся совершенно быстро и без единых проблем загрузить новый набор стилей, которые тут же сразу можно использовать для создания проекта.
В примере использованы стили в виде морской воды
Фотошоп имеет массу невероятных возможностей, овладев которыми, каждый дизайнер будет иметь возможность создавать удивительные изображения , способные вызывать неподдельное восхищение.
Итак, владея информацией, как загрузить стили в Фотошоп, начинающий пользователь должен усовершенствовать свои теоретические навыки, сопровождая их практической частью. Совсем несложно добавить новый стиль, который тут же применить к тексту. Если встретится более интересное предложение в интернете, его можно будет вновь закачать, добавить в Adobe Photoshop, начать пользоваться в практической деятельности.
Посвященных Стилям в Фотошопе. Что такое стили? Зачем они нужны? Что с ними можно сделать? Какие стили существуют и как их применять? На все эти вопросы можно будет найти ответы в этом цикле статей. Я так же пройдусь по каждому из эффектов стилей и разберу все основные настройки.
Что такое стили?
Стили, в целом, созданы исключительно для веб. Этакий аналог символов, только в Фотошопе. Появились стили как ответ на стили в другой, некогда конкурирующей программе Macromedia Fireworks , которая заточена исключительно под веб графику. Затем Adobe купила Macromedia и конкуренция закончилась. А стили остались.
Самое лучшее в стилях то, что они не применяются намертво, как Фильтры. Они «натягиваются» в виде своего рода «кожи» на графические элементы. Стили представляют собой живые эффекты, в которые всегда можно зайти и подкрутить настройки. Стили можно сохранять. Их даже нужно сохранять, в этом их основной смысл: создание стиля, сохранение и последущее применение ко всем однотипным объектам.
Получается аналог Appearance в Иллюстраторе, кроме того, что Styles в Фотошопе появились на лет 10-15 раньше.
Где находятся стили в Фотошопе?
Стили находятся во множестве мест, меню и панелях. Чтобы применить к слою стиль, достаточно зайти в меню Layer > Layer Style и выбрать нужный стиль. В этом же меню находятся и другие настройки стилей о которых я расскажу позже.
Другой и самый частый способ применения стилей — панель слоев Layers , которую можно открыть через Windows > Layers . Как пользоваться? Можно сделать двойной клик средней части слоя, или открыть выпадающее меню на дне панели — иконка с надписью fx. Это ещё один способ воспользоваться стилем.
Воспользоваться стилями можно и из панели стилей Style . Открыть её можно через Windows > Styles . Эта панель содержит все загруженные на данный момент стили Фотошопа. Так же через неё можно создавать новые стили. А старые удалять. Если вы никогда не работали со стилями, то у вас скорее всего в ней содержатся дефолтные стили. Эти коллекции находятся в Фотошопе по умолчанию. Дефолтные стили можно смело удалять, при необходимости вернуть их можно одним кликом из выпадающего меню в этой же панели Стилей.
Ещё один способ управлять стилями — Preset Manager . Это диалоговое окно является менеджером настроек. Не сложно догадаться что оно управляет сохраненными настройками. Например стилями. А так же кистями, фигурами, кривыми и большей частью того, что в Фотошопе можно сохранить как шаблонную настройку. Preset Manager — достаточно древнее диалоговое окно. Его преимущество перед той же панелью стилей Styles в том, что через Preset Manager можно совершать групповые операции. Например выделить группу стилей и сохранить их как единую коллекцию.
Стили содержатся во всех панелях настроек всех векторных примитивов . Например в настройках инструмента Rectangle Tool или Custom Shape Tool . Дело в том что Стили как раз и задуманы для использования вместе с этими инструментами. Поэтому они и находятся в их панелях настроек. Можно выбрать инструмент Rectangle Tool и сразу прицепить к нему стиль. Затем начать рисовать кнопочки для сайта. Для этого стили и создавались.
Как пользоваться стилями?
Стиль можно применить к чему угодно и как угодно. К векторному объекту, к растровому объекту, к шрифту, к смарт слою или к полноценной фотографии, хотя в последнем нет никакого смысла. Стили решают несколько иные задачи. В общем, стиль можно применить к совершенно любому слою, даже к слоям заливки и слоям цветокоррекции, однако к ним его можно применить только в совокупности с маской. Почему?
Слой цветокоррекции и слой заливки представляют из себя бесконечное полотно, расширяющееся во все стороны. Когда мы применяем к этим слоям маску, слой получают форму. А вместе с формой мы получаем возможность видеть стили. Аналогия — пустой слой. К нему тоже можно прицепить стили, но эффект будет виден только когда на слое появятся хоть какие-то пиксели.
Самый простой способ воспользоваться стилями: выберите инструмент Type Tool и напечатайте любой текст. Откройте Стили слоев любым из вышеописанных способов. Например из панели слоя — иконка fx. или двойной клик по слою или в меню — Layer > Layer Style . Появится диалоговое окно Стилей слоя Layer Style .
В диалоговом окне 3 области:
- Меню стилей — левая узкая область. Здесь находится список всех стилей для слоя, а так же настройки наложения слоя и окно стилей.
- Настройки стилей — средняя крупная область. Здесь находятся настройки для конкретного выбранного стиля.
- Кнопки — правая узкая область. Здесь можно утвердить слой, сохранить его в стили или отменить результат настроек, а так же небольшое превью окошко, в котором виден итоговый стиль.
Выберите любой стиль, например Drop Shadow — тень, поставьте галочку в левом меню, покрутите настройки, нажмите ОК . И ваш первый стиль готов.
Панель стилей Styles
Поговорим о панели стилей Styles . Возможностей у этой панели, мягко говоря, не много. Она, по сути, красиво отображает загруженные стили, позволяя выбирать и «надевать» нужные на слои в Фотошопе. В дефолтной раскладке панель содержит стандартные стили, и белую перечеркнутую иконку — очищение от стиля Clear Style .
Дело вот в чем. Стиль надевается на слой и отображается на панели слоев. Но даже отключив все эффекты стиля, стиль не пропадает. Он просто невидим. Настройки остались, стиль остался, просто он не активен. Длинные прикрепленные списки эффектов стиля к тем слоям где стиль не нужен порой раздражают. Но очистить слой от стиля можно только выбрав из меню Clear Layer Style . Или кликнув по белой иконке с красной чертой.
В нижней части панели знакомые функции:
- Clear Layer Style — очищает слой от всех стилей.
- Create New Style — иконка с листиком создает новый стиль с нуля. Так же стиль можно создать просто кликнув по пустой части панели Стилей.
- Delete Style — чтобы удалить стиль, по нему нужно щелкнуть и перетянуть на иконку с мусорным ведром.
В верхнем правом углу панели находится иконка выпадающего меню, в котором до кучи разного и полезного. Меню разделено на подгруппы по смыслу.
В первой группе единственная опция — Create New Style , она же создает новый стиль.
Во второй группе способ отображения стилей на панели. Списком, иконками, маленькими или большими.
Третья Preset Manager , которая вызывает менеджер настроек , о котором шла речь выше.
В следующей группе операции, управляющие стилями.
- Reset Styles — возвращает стили к дефолтному состоянию
- Save Styles — сохраняет стили панели стилей в спец фаил. Этот же фаил можно загрузить назад.
- Load Styles — загружает стили из спец фаила. Делается это для того чтобы не перегружать стилями панель, а напротив сохранять все однотипное по фаилам.
В пятой группе находится список шаблонных стилей для фотошопа. Загрузить их в панель стилей можно просто выбрав любой из списка. Далее нажать кнопочку OK , это заменит стили панели на новые. Или Apprend — это добавит стили к имеющимся.
Последняя группа закрывает панель стилей Styles .
Как использовать панель Стилей?
Чтобы воспользоваться сохраненными стилями нужно создать любой слой — изображение или надпись. Слой нужно выделить, а на панели стилей кликнуть по нужному стилю.
Стили в диалоговом окне Layer Styles
Мало кто знает, но стили можно выбрать и из диалогового окна Стилей слоев. Находятся они в верхней части меню. Их легко не заметить, так как вкладка похожа на название списка, а не на один из его разделов. По сути это та же панель стилей, только встроенная в диалоговое окно Layer Styles . Ведет она себя точно так же как и панель стилей. Идентичное все, даже выпадающее меню.
Как добавить стили в Фотошоп
Загрузить готовые стили в Фотошоп очень просто. Во первых, весь инет наполнен подобными коллекциями стилей на все случаи жизни. Во вторых, можно создать собственные стили и сохранить их подобный фаил. Сохраняются стили в формат ASL . Чтобы загрузить стили, откройте панель стилей Style и в верхнем правом углу нажмите иконку выпадающего меню. Из меню выберите Load Styles , чтобы загрузить стили в панель. При нажатии OK стили из панели будут заменены на новые. При нажатии Apprend новые стили будут добавлены к старым.
Второй способ загрузить стили — диалоговое окно стилей слоя Layer Style в вкладке Styles . Этот раздел представляет из себя ту же панель стилей, но встроенную в это диалоговое окно. Load Styles надо опять же выбрать из выпадающего меню.
Третий способ добавить стили через панели настроек векторных инструментов. В настройках любого векторного примитива рисования есть вкладка стилей. Представляет она из себя все ту же панель стилей Styles . На этот раз она встроена в настройки векторных инструментов. Способ тот же. В верхнем правом углу кнопочка выпадающего меню в котором нужно выбрать Load Styles .
И на этом я завершу первый обобщенный разбор стилей в Фотошопе. В следующих статьях я буду описывать работу и настройки каждого стиля отдельно.
Основы панели слоев Photoshop
Панель слоев в Photoshop
По умолчанию панель «Слои» находится в правом нижнем углу экрана. Как я уже упоминал, я использую Photoshop CS6, но независимо от того, какую версию вы используете, вы найдете панель «Слои» в одном и том же месте:
Панель «Слои» выделена в правом нижнем углу.
Если панель «Слои» не отображается на вашем экране, вы можете получить к ней доступ (вместе с любой из других панелей Photoshop), перейдя в меню Window в строке меню в верхней части экрана и выбрав Layers .Галочка слева от названия панели означает, что панель в данный момент открыта где-то на экране:
Все панели Photoshop можно включить или выключить в меню «Окно» в строке меню.
Я только что открыл изображение в Photoshop, которое я скачал из Adobe Stock. Вы можете легко продолжить, открыв любое собственное изображение:
Недавно открытое изображение в Photoshop.
Хотя я пока ничего не сделал с изображением, кроме его открытия, панель «Слои» уже дает нам некоторую информацию.Давайте внимательнее посмотрим на то, что мы видим:
Панель слоев Photoshop.
Вкладка имени
Прежде всего, как мы узнаем, что на самом деле мы смотрим на панель «Слои»? Мы знаем, потому что так написано на вкладке имени в верхней части панели:
Вкладка имени говорит нам, что мы смотрим на панель «Слои».
Вы могли заметить, что есть две другие вкладки справа от вкладки Layers — Channels и Paths , обе из которых выглядят немного тусклее, чем вкладка панели Layers:
Вкладки «Каналы» и «Пути» отображаются справа от вкладки «Слои».
Это две другие панели, сгруппированные вместе с панелью «Слои». В Photoshop так много панелей, что разместить их все на экране, оставив при этом место для работы, может быть непросто, поэтому Adobe решила сгруппировать несколько панелей в группы панелей для экономии места.
Чтобы переключиться на другую панель в группе, просто щелкните вкладку панели. Вкладка панели, которая в данный момент открыта в группе, будет выделена. Однако пусть вас не смущает тот факт, что панель «Слои» сгруппирована с этими двумя другими панелями.Панели «Каналы» и «Пути» не имеют ничего общего с панелью «Слои», за исключением того факта, что обе они также обычно используются в Photoshop, поэтому мы можем спокойно игнорировать их, пока мы специально рассматриваем панель «Слои».
Ряд слоев
Каждый раз, когда мы открываем новое изображение в Photoshop, оно открывается в отдельном документе и помещается на слой. Photoshop представляет слои в документе в виде строк на панели «Слои», причем каждому слою соответствует отдельная строка. Каждая строка дает нам различную информацию о слое.В настоящий момент у меня в документе только один слой, поэтому на панели «Слои» отображается одна строка. Но когда мы добавим больше слоев, появятся дополнительные строки:
На панели «Слои» слои отображаются в виде строк информации.
Имя слоя
Photoshop помещает новое изображение на слой с именем Background . Он называется Background, потому что он служит фоном для нашего документа. Мы можем видеть название каждого слоя, отображаемое в его строке. Фоновый слой на самом деле представляет собой особый тип слоя в Photoshop, о котором я подробно рассказываю в нашем уроке по фоновому слою:
На панели «Слои» отображается имя каждого слоя.
Миниатюра предварительного просмотра
Слева от имени слоя находится миниатюра, известная как миниатюра предварительного просмотра слоя , потому что она показывает нам небольшой предварительный просмотр того, что находится на этом конкретном слое. В моем случае эскиз предварительного просмотра показывает мне, что фоновый слой содержит мое изображение. Я, наверное, мог догадаться об этом сам, так как в моем документе только один слой, но приятно знать, что Photoshop поддерживает меня:
Миниатюра предварительного просмотра показывает нам, что находится на каждом слое.
Добавление нового слоя
Чтобы добавить новый слой в документ, щелкните значок New Layer в нижней части панели «Слои»:
Щелкните значок «Новый слой».
Новый слой появится на панели «Слои» непосредственно над фоновым слоем. Photoshop автоматически присваивает нам имена новым слоям. В данном случае он назвал слой «Слой 1». Обратите внимание, что теперь у нас есть две строки слоев на панели «Слои», каждая из которых представляет отдельный слой:
На панели «Слои» появится новый слой с именем «Слой 1».
Если мы посмотрим на миниатюру предварительного просмотра нового слоя, мы увидим узор шахматной доски . Шаблон в виде шахматной доски — это способ изображения прозрачности в Photoshop. Поскольку в миниатюре предварительного просмотра больше ничего не отображается, это говорит нам о том, что на данный момент новый слой пуст:
Когда мы добавляем в документ новый слой, он начинает жизнь как чистый лист.
Если я еще раз щелкну значок нового слоя:
Повторное нажатие на значок «Новый слой».
Photoshop добавляет в мой документ еще один новый слой, на этот раз назвав его «Слой 2». Теперь у нас есть три ряда слоев, каждая из которых представляет один из трех слоев документа:
Три слоя, каждый в своем ряду на панели «Слои».
Подвижные слои
Мы можем перемещать слои друг над другом на панели «Слои», просто перетаскивая их. Прямо сейчас слой 2 находится над слоем 1, но я могу переместить слой 2 ниже слоя 1, щелкнув слой 2 и, удерживая кнопку мыши нажатой, перетаскивая слой вниз, пока не появится полоса выделения между слоем 1 и Фоновый слой.Это место, где будет размещен слой:
Чтобы переместить слой, щелкните и перетащите его выше или ниже другого слоя.
Отпустите кнопку мыши, когда появится полоса выделения. Photoshop помещает слой в новое положение:
.Слой 2 теперь находится между слоем 1 и фоновым слоем.
Единственный слой, который мы не можем переместить на панели «Слои», — это фоновый слой. Мы также не можем перемещать другие слои ниже фонового слоя. Все остальные слои можно при необходимости перетащить выше или ниже других слоев.Опять же, в следующем уроке мы рассмотрим фоновый слой более подробно.
Активный слой
Возможно, вы заметили, что когда у меня был только один фоновый слой в моем документе, он был выделен синим цветом на панели «Слои». Затем, когда я добавил слой 1, слой 1 стал выделенным слоем. И теперь слой 2 — это выделенный слой. Что с основными моментами?
Когда слой выделен, это означает, что в настоящее время это активный слой . Все, что мы делаем в документе, делается с содержимым активного слоя.Каждый раз, когда мы добавляем новый слой, Photoshop автоматически делает его активным, но мы можем вручную изменить, какой слой является активным, просто щелкнув нужный нам слой. Здесь я сделаю слой 1 активным, щелкнув по нему, и мы увидим, что он становится выделенным:
Слой 1 теперь является активным слоем в документе.
Удаление слоя
Чтобы удалить слой, просто щелкните по нему и, не отпуская кнопку мыши, перетащите его вниз на значок Корзина для мусора в нижней части панели «Слои».Отпустите кнопку мыши, когда окажетесь над значком. Здесь я удаляю слой 1:
Удалите слои, щелкнув и перетащив их в корзину.
Я также удалю слой 2, щелкнув и перетащив его в корзину:
Перетащите слой 2 в корзину, чтобы удалить его.
И теперь я вернулся к одному слою, фоновому слою, в моем документе:
Два пустых слоя удалены.
Копирование слоя
Мы видели, как добавить новый пустой слой в документ, но мы также можем сделать копию существующего слоя с помощью панели «Слои».Чтобы скопировать слой, щелкните его и, удерживая кнопку мыши, перетащите его на значок New Layer . Я сделаю копию фонового слоя:
.Перетащите фоновый слой на значок нового слоя, чтобы сделать его копию.
Отпустите кнопку мыши, когда вы окажетесь над значком «Новый слой». Копия слоя появится над оригиналом. В моем случае Photoshop сделал копию моего фонового слоя и назвал его «Фоновая копия». Обратите внимание, что он также сделал этот новый слой активным (он выделен синим):
Копия слоя размещается над оригиналом.
Я собираюсь быстро применить пару фильтров размытия Photoshop к моему фоновому слою копии, чтобы у нас было что-то свое на каждом слое. Поскольку фильтры Photoshop выходят за рамки этого урока, я проделаю эти шаги довольно быстро.
Сначала я применю фильтр «Размытие в движении», перейдя в меню Фильтр в верхней части экрана, выбрав Размытие , а затем выбрав Размытие в движении :
Идем в Фильтр> Размытие> Размытие в движении.
Откроется диалоговое окно «Размытие в движении». Я установил Угол размытия в движении на -45 ° , чтобы движение шло по диагонали от верхнего левого угла к нижнему правому. Затем, поскольку я работаю над большим изображением с высоким разрешением, я увеличиваю значение Distance примерно до 600 пикселей . Если вы используете изображение меньшего размера, вы можете использовать меньшее значение:
.Диалоговое окно фильтра «Размытие в движении».
Я нажму OK, чтобы закрыть диалоговое окно Motion Blur, и вот результат:
Эффект после применения фильтра «Размытие в движении».
Чтобы немного смягчить эффект, я применю фильтр Photoshop Gaussian Blur, вернувшись в меню Filter , вернувшись к Blur , и на этот раз выбрав Gaussian Blur :
Идем в Фильтр> Размытие> Размытие по Гауссу.
Я установлю значение Radius в нижней части диалогового окна Gaussian Blur примерно на 20 пикселей , просто чтобы смягчить резкие диагональные линии. Опять же, если вы используете меньшее изображение, меньшее значение может работать лучше:
Диалоговое окно фильтра размытия по Гауссу.
Я нажимаю ОК, чтобы закрыть диалоговое окно, и вот окончательный результат:
Эффект после применения фильтра «Размытие по Гауссу».
Может показаться, что выглядит так, как будто я размыл все изображение, но если мы посмотрим на панель «Слои», мы увидим, что это не так. Поскольку слой фоновой копии был активным, когда я применил фильтры размытия, затронул только слой фоновой копии.
Мы можем видеть размытое изображение на миниатюре предварительного просмотра фоновой копии.Исходное изображение на нижнем слое не изменилось. Его миниатюра предварительного просмотра по-прежнему показывает исходное нетронутое изображение:
Миниатюры предварительного просмотра теперь показывают очень разные изображения на каждом слое.
Значок видимости слоя
Если я хочу снова увидеть исходную фотографию в документе, я могу просто отключить размытый слой, щелкнув его значок видимости слоя слева от эскиза предварительного просмотра. Когда маленькое глазное яблоко видно, это означает, что слой видим в документе.Щелчок по значку скроет глазное яблоко и скроет слой:
Щелкните значок видимости слоя, чтобы отключить слой в документе.
Когда размытый слой скрыт, исходная фотография снова появляется в документе. Размытый слой все еще на месте; мы просто не видим его сейчас:
Исходное изображение снова появляется в документе.
Чтобы снова включить размытый слой, мне просто нужно щелкнуть пустое поле, где раньше было глазное яблоко:
Значок видимости слоя становится пустым, когда слой выключен.
Это возвращает размытый слой к документу, снова скрывая исходную фотографию от просмотра:
Эффект размытия появляется снова.
Переименование слоя
Как мы видели, Photoshop автоматически присваивает имена слоям, когда мы их добавляем, но имена, которые он дает им, например «Слой 1» и «Фоновая копия», довольно общие и не очень полезны. Когда у нас есть только пара слоев в документе, имена могут показаться не очень важными, но когда мы обнаруживаем, что работаем с 10, 20 или даже 100 или более слоями, намного легче поддерживать их организованность, если у них есть значащие имена.
К счастью, Photoshop позволяет легко переименовать слой. Просто дважды щелкните прямо на имени слоя на панели «Слои», чтобы выделить его:
Переименование слоя «Фоновая копия».
Затем введите новое имя. Я изменю имя слоя с фоновой копией на «Размытие». Когда вы закончите, нажмите Введите (Win) / Верните (Mac) на клавиатуре, чтобы принять изменение имени:
Слой «Фоновая копия» теперь является слоем «Размытие».
Добавление маски слоя
Маски слоя необходимы для большей части нашей работы в Photoshop. Мы не будем вдаваться в подробности их здесь, но чтобы добавить маску слоя на слой, сначала убедитесь, что слой, к которому вы хотите добавить его, выбран. Затем щелкните значок Layer Mask в нижней части панели слоев (прямоугольник с кругом посередине):
Добавьте маску слоя, щелкнув значок «Маска слоя».
Миниатюра маски слоя появится справа от миниатюры предварительного просмотра слоя, сообщая, что маска была добавлена.Обратите внимание, что эскиз заполнен белым цветом . На маске слоя белый цвет представляет области слоя, которые остаются видимыми в документе, а черный представляют области, которые будут скрытыми . По умолчанию Photoshop полностью заполняет маски нового слоя белым цветом.
Обратите также внимание на то, что миниатюра маски слоя показывает вокруг себя белую рамку . Это говорит нам о том, что в настоящий момент выбрана и активна маска, а не сам слой:
Появится эскиз маски слоя.
Добавив маску слоя, мы можем закрасить ее кистью, чтобы показать часть исходного изображения под слоем «Размытие». Для этого я быстро выберу Photoshop Brush Tool на панели инструментов :
.Выбор инструмента «Кисть».
Чтобы скрыть части слоя Blur, мне нужно закрасить маску слоя черным . Photoshop использует текущий цвет переднего плана в качестве цвета кисти, поэтому перед тем, как я начну рисовать, я должен убедиться, что мой цвет переднего плана установлен на черный.
Мы можем видеть текущие цвета переднего плана и фона в цветовых образцах в нижней части панели инструментов. По умолчанию, когда у нас выбрана маска слоя, Photoshop устанавливает цвет переднего плана на белый, а цвет фона на черный. Чтобы поменять местами их и установить черный цвет переднего плана, все, что нам нужно сделать, это нажать на клавиатуре букву X :
Образцы цвета переднего плана (вверху слева) и фона (внизу справа).
Установив черный цвет переднего плана, я закрашу маску слоя, чтобы скрыть эти части слоя «Размытие» и показать исходное изображение на фоновом слое под ним.Вы можете настроить размер кисти с клавиатуры. Нажмите клавишу левой скобки ( [) несколько раз, чтобы сделать щетку на меньше или клавишу правой скобки (] ), чтобы сделать ее на больше . Чтобы сделать края кисти более мягкими , нажмите и удерживайте клавишу Shift и несколько раз нажмите левую скобку ( [). Чтобы сделать края более жесткими , зажмите Shift и нажмите клавишу правой скобки (] ):
.Рисование черным цветом на маске слоя, чтобы скрыть области слоя «Размытие».
Если мы снова посмотрим на миниатюру маски слоя, мы увидим, что она больше не залита сплошным белым цветом. Некоторые области все еще залиты белым, но мы также можем видеть области, которые мы закрасили черным. Опять же, белый цвет на маске представляет области слоя, которые остаются видимыми в документе, в то время как черные области скрыты от просмотра:
Миниатюра маски слоя после рисования с помощью инструмента «Кисть».
Если все, что мы только что сделали, было для вас в новинку, не волнуйтесь.Маски слоя — это совсем другая тема, и я объясняю их гораздо более подробно в нашем руководстве «Понимание масок слоев в Photoshop».
Добавление заливки или корректирующих слоев
Справа от значка «Маска слоя» в нижней части панели «Слои» находится значок «Новая заливка или корректирующий слой ». Это значок, который выглядит как круг, разделенный по диагонали между черным и белым:
Значок новой заливки или корректирующего слоя.
Щелчок по нему открывает список слоев заливки и коррекции, из которых мы можем выбирать.В качестве примера я выберу корректирующий слой Hue / Saturation из списка:
Выбор корректирующего слоя оттенка / насыщенности.
Слой регулировки оттенка / насыщенности позволяет легко изменять цвета изображения. В Photoshop CS6 и CC элементы управления для корректирующих слоев отображаются на панели «Свойства » . В CS4 и CS5 они появляются на панели настроек . Я быстро раскрашиваю свое изображение, выбирая опцию Colorize , затем устанавливаю значение Hue на 195 для синего цвета и увеличиваю значение Saturation до 60 .Опять же, не волнуйтесь, если что-то, что я делаю здесь, выходит за рамки вашего текущего уровня навыков. Я быстро прохожу через некоторые вещи, чтобы мы могли получить общую картину того, что мы можем сделать на панели слоев:
Панель свойств (CS6 и CC).
Вот мое изображение после раскрашивания:
Изображение после раскрашивания с помощью корректирующего слоя «Цветовой тон / Насыщенность».
Корректирующие слои — еще одна тема, которая выходит за рамки этого руководства, но причина, по которой я пошел дальше и все равно добавил один, заключалась в том, чтобы мы могли видеть, что любые корректирующие слои, которые мы добавляем в документ, отображаются на панели слоев так же, как и обычные слои. .Здесь мой корректирующий слой Hue / Saturation находится над слоем Blur. Я перетащил панель «Слои» немного шире, чтобы название корректирующего слоя («Оттенок / Насыщенность 1») соответствовало:
На панели «Слои» отображаются все слои заливки или корректирующие слои, которые мы добавили в документ.
Вы можете узнать больше о корректирующих слоях Photoshop в нашем руководстве по неразрушающему редактированию фотографий с помощью корректирующих слоев и в нашем руководстве по уменьшению размеров файлов с помощью корректирующих слоев, оба из которых находятся в нашем разделе редактирования фотографий.
Изменение режима наложения слоя
На панели «Слои» мы также можем изменить режим наложения слоя , который изменяет способ смешивания слоя со слоем (ами) под ним. Параметр «Режим наложения» находится в верхнем левом углу панели «Слои» прямо под вкладкой имени. На самом деле он нигде не говорит «Режим наложения», но по умолчанию в нем указано «Нормальный».
Чтобы выбрать другой режим наложения, щелкните слово «Нормальный» (или любой другой режим наложения, который был выбран в то время), затем выберите другой режим наложения из появившегося списка.Я выберу режим наложения Color из списка:
Изменение режима наложения активного слоя.
При изменении режима наложения корректирующего слоя «Цветовой тон / насыщенность» с «Нормальный» на «Цветной» корректирующий слой теперь влияет только на сами цвета изображения. Значения яркости (светлые, темные и все промежуточные оттенки) не изменяются. Мы видим, что мое изображение теперь выглядит немного ярче, чем было мгновение назад:
Теперь меняются только цвета изображения.На значения яркости это не повлияет.
Чтобы узнать больше о режимах наложения слоев в Photoshop, включая режим наложения цветов, обязательно прочтите наше руководство «Пять основных режимов наложения для редактирования фотографий».
Параметры прозрачности и заливки
Мы можем контролировать уровень слоя , прозрачность с панели Layers, используя опцию Opacity прямо напротив опции Blend Mode. Значение непрозрачности 100% (значение по умолчанию) означает, что мы вообще не можем видеть сквозь слой, но чем больше мы уменьшаем значение непрозрачности, тем больше просвечивает слой (слои) под ним.Я собираюсь снизить непрозрачность моего корректирующего слоя Hue / Saturation до 70%:
Параметр «Непрозрачность» управляет уровнем прозрачности слоя.
При небольшом снижении непрозрачности исходные цвета изображения начинают просвечивать:
Исходные цвета теперь частично видны через корректирующий слой.
Непосредственно под параметром «Непрозрачность» находится параметр Заливка . Как и «Непрозрачность», «Заливка» также контролирует уровень прозрачности слоя. В большинстве случаев эти два параметра (Непрозрачность и Заливка) ведут себя точно так же, но между ними есть одно важное различие, которое связано со стилями слоя .Опять же, мы не будем вдаваться в подробности здесь, но чтобы узнать разницу между непрозрачностью и заливкой, ознакомьтесь с нашим учебным пособием «Непрозрачность слоя и заливка».
Слои группировки
Ранее мы узнали, что один из способов улучшить организацию слоев на панели «Слои» — это переименовать их во что-то более значимое. Другой способ — сгруппировать связанные слои в группу слоев . Мы можем создать новую группу слоев, щелкнув значок New Group в нижней части панели слоев.Это значок, который выглядит как папка (что, по сути, и есть группа слоев). Однако я не собираюсь щелкать по нему, потому что есть лучший способ создать группу слоев:
Значок «Новая группа».
Проблема (на самом деле, это скорее неудобство) с щелчком значка «Новая группа» заключается в том, что при этом создается новая, но пустая группа, что требует от нас вручную перетаскивать слои в группу. Это не имеет большого значения, но есть способ получше. Я хочу поместить свой слой размытия и корректирующий слой в новую группу, поэтому первое, что я сделаю, это выделю их оба сразу.У меня уже выбран корректирующий слой, поэтому, чтобы выбрать слой Blur, мне просто нужно удерживать клавишу Shift , когда я нажимаю на слой Blur, и теперь оба слоя выбраны одновременно:
Выбор сразу обоих слоев.
Теперь, когда выбраны оба слоя, я нажимаю на значок меню в правом верхнем углу панели «Слои»:
Щелкните значок меню панели «Слои».
Откроется меню панели «Слои». Я выберу New Group из Layers из вариантов меню:
Выберите «Новая группа из слоев» в меню панели «Слои».
Перед созданием новой группы Photoshop откроет диалоговое окно «Новая группа из слоев», что даст нам возможность назвать группу и установить некоторые другие параметры. Я нажимаю ОК, чтобы принять имя и настройки по умолчанию:
Диалоговое окно «Новая группа из слоев».
Photoshop создает новую группу, дает ей имя по умолчанию «Группа 1» и добавляет два моих выбранных слоя в группу. Группы слоев очень похожи на папки в картотеке. Мы можем открыть папку, чтобы посмотреть, что внутри, и закрыть папку, чтобы все было в порядке.По умолчанию группы слоев закрыты на панели «Слои». Чтобы открыть их и просмотреть слои внутри, щелкните маленький треугольник слева от значка папки:
Два выбранных слоя теперь скрыты внутри группы. Щелкните треугольник, чтобы открыть его.
Это раскручивает группу, и теперь мы можем видеть и получать доступ к слоям внутри нее. Чтобы снова закрыть группу, еще раз щелкните значок треугольника:
Группы слоев отлично подходят для организации вещей.
Чтобы удалить группу, еще раз щелкните значок меню в правом верхнем углу панели «Слои». Затем выберите Удалить группу из меню:
Выбор опции «Удалить группу».
Photoshop спросит, что вы хотите удалить. Если вы хотите удалить и группу , и слоев внутри группы, выберите Group and Contents . В моем случае я хочу удалить группу, но оставить слои внутри нее, поэтому я выберу Group Only :
Выберите «Только группа», чтобы удалить группу, но оставить все слои внутри нее.
После удаления группы мы вернулись к трем отдельным слоям:
Группа ушла, но слои остались.
С группами слоев в Photoshop можно многое сделать. Чтобы узнать больше, ознакомьтесь с нашим руководством по группам слоев.
Стили слоя
Также в нижней части панели «Слои» находится значок Стили слоя . Стили слоя также называются эффектами слоя, поэтому на значке написано «fx»:
Значок «Стили слоя».
Стили слоя позволяют легко добавлять к слоям множество различных эффектов, включая тени, штрихи, свечение и т. Д. Щелчок по значку «Стили слоя» открывает список эффектов на выбор. Стили слоев — это совершенно другая тема, выходящая за рамки того, что мы можем здесь осветить, поэтому у нас будет полное руководство по стилям слоев, которое скоро появится:
Меню стилей слоя.
Слои блокировки
Панель «Слои» также дает нам несколько различных способов заблокировать определенные аспекты слоя.Например, если часть слоя прозрачна, мы можем заблокировать прозрачные пиксели, чтобы мы влияли только на фактическое содержимое слоя, а не на прозрачные области. Или мы можем заблокировать все пиксели, независимо от того, прозрачны они или нет, чтобы мы вообще не могли вносить какие-либо изменения в слой. Мы также можем заблокировать положение слоя, чтобы случайно не переместить его внутри документа.
Есть четыре варианта блокировки на выбор, каждый из которых представлен маленьким значком, и они расположены чуть ниже параметра режима наложения.Слева направо у нас есть Lock Transparent Pixels , Lock Image Pixels (который блокирует все пиксели на слое, включая прозрачные), Lock Position и Lock All . Чтобы выбрать любой из параметров блокировки, щелкните его значок, чтобы включить его. Повторный щелчок по той же опции блокировки отключит ее. Обратите внимание, что вам нужно выбрать фактический слой пикселей (например, наш слой размытия), чтобы все параметры блокировки стали доступны:
Четыре варианта блокировки уровня.
Если выбран любой из этих параметров или все они, вы увидите маленький значок замка , появившийся в дальнем правом углу заблокированного слоя, как мы можем видеть на фоновом слое, который заблокирован по умолчанию:
Маленький значок замка указывает на то, что один или несколько аспектов слоя заблокированы.
Панель поиска слоя
Новой функцией, которая была впервые добавлена на панель «Слои» в Photoshop CS6, является панель поиска , которую вы найдете в самом верху (чуть ниже вкладки имени):
Функция поиска была добавлена на панель «Слои» в Photoshop CS6.
Панель поиска позволяет нам быстро фильтровать слои в многослойном документе, чтобы найти определенный слой, просмотреть только определенные типы слоев или просмотреть только слои, соответствующие определенным критериям. Чтобы использовать панель поиска, выберите тип фильтра в раскрывающемся списке слева. По умолчанию тип фильтра установлен на Kind , что означает, что мы просим Photoshop показать нам только определенный тип слоя.
В зависимости от того, какой тип фильтра вы выбрали, вы увидите различные параметры справа от поля типа фильтра.Если выбран параметр «Вид», вы увидите ряд значков, каждый из которых представляет определенный тип слоя. Слева направо у нас есть слоев пикселей , корректирующих слоев , слоев типов , слоев фигур и смарт-объектов . Щелчок по одному из этих значков отфильтрует слои в документе и покажет вам только слои этого конкретного типа. Вы можете просматривать два или более типов слоев одновременно, щелкая несколько значков. Щелкните значок еще раз, чтобы отменить его выбор и удалить из поиска.
Например, в настоящее время в нашем документе есть два пиксельных слоя и один корректирующий слой. Если бы мы хотели просматривать только слои пикселей, мы могли бы выбрать значок слоев пикселей. Это скроет наш корректирующий слой и оставит только два слоя пикселей, видимых на панели слоев:
Фильтрация панели «Слои» для отображения только слоев пикселей.
Однако имейте в виду, что фильтрация слоев на панели «Слои» не , а отключает другие слои в документе.Он просто скрывает их от просмотра на самой панели «Слои». Если мы посмотрим на наше изображение, мы все еще сможем увидеть эффекты корректирующего слоя Hue / Saturation, даже если корректирующий слой в настоящее время не отображается на панели Layers:
Фильтры слоев на панели «Слои» не влияют на их видимость в документе.
Если бы я хотел просмотреть только корректирующий слой на панели «Слои», я бы снова щелкнул значок слоев пикселей , чтобы отменить его выбор, а затем щелкнул бы значок корректирующих слоев рядом с ним:
Фильтрация панели «Слои» для отображения только корректирующих слоев.
Если щелкнуть поле «Тип фильтра», отобразится список всех способов фильтрации слоев, в том числе по имени, эффекту слоя, режиму наложения и т. Д. Как я упоминал ранее, здесь я использую Photoshop CS6, но если вы используете Photoshop CC, вы найдете несколько дополнительных параметров фильтрации внизу (смарт-объект, выделенное и монтажная область):
Щелкните поле «Тип фильтра», чтобы просмотреть все способы фильтрации наших слоев.
Мы не будем вдаваться в подробности здесь, тем более что в нашем документе всего три слоя.Но в качестве еще одного быстрого примера я изменю свой тип фильтрации с Kind на Name , что позволяет нам искать определенный слой на основе имени, которое мы ему дали. Это отличный пример того, почему так важно называть наши слои самими, а не придерживаться общих имен Photoshop, таких как «Слой 1» и «Слой 2».
Выбрав имя для типа фильтра, я введу имя «Размытие» в поле поиска, и здесь мы увидим, что остается видимым только мой слой размытия:
Параметр «Имя» позволяет нам быстро найти слой, выполнив поиск по его имени.
Чтобы отключить параметры фильтрации, снова установите тип фильтра «Вид», затем убедитесь, что ни один из значков не выбран. Или щелкните выключатель света справа от панели поиска, чтобы включить или выключить параметры фильтра:
Щелкните выключатель света, чтобы включить или отключить панель поиска.
Изменение размера миниатюрного изображения
Последняя функция панели «Слои», которая часто бывает полезна, — это возможность изменять размер эскизов предварительного просмотра.Большие миниатюры упрощают предварительный просмотр содержимого каждого слоя, но они также занимают больше места, ограничивая количество слоев, которые мы можем видеть одновременно на панели «Слои» без необходимости начинать прокрутку. Большие миниатюры также могут привести к тому, что имена ваших слоев будут обрезаны, поскольку они не могут полностью уместиться в строке слоя.
Чтобы одновременно разместить больше слоев на панели «Слои», мы можем сделать миниатюры предварительного просмотра меньше, и мы можем сделать это, снова щелкнув значок меню панели «Слои» и выбрав Параметры панели :
Выбор «Параметры панели» в меню панели «Слои».
Откроется диалоговое окно «Параметры панели слоев». В верхней части диалогового окна находится параметр Thumbnail Size с тремя размерами на выбор, а также возможность полностью отключить предварительный просмотр эскизов (Нет). Я бы не рекомендовал выбирать «Нет», но выберу самый маленький из трех размеров:
.Выберите один из трех различных размеров эскизов предварительного просмотра.
После того, как вы выбрали размер, нажмите OK, чтобы закрыть диалоговое окно. На моей панели «Слои» мы видим, что теперь, когда эскизы превью стали намного меньше, все подходит намного лучше.Вы можете вернуться и изменить размер эскиза в любое время:
Меньшие эскизы изображений оставляют больше места для большего количества слоев.
Куда идти дальше …
И вот оно! В следующем уроке нашего Руководства по обучению слоям мы рассмотрим некоторые важные настройки панели «Слои», которые помогут нам настроить панель «Слои» и избавить ее от беспорядка, чтобы мы могли работать в Photoshop более эффективно! Или просмотрите наш раздел Основы Photoshop, чтобы получить больше уроков!
Управление панелями в Photoshop CC
Рабочее пространство Essentials по умолчанию
Прежде чем мы начнем, давайте сначала убедимся, что панели, которые я вижу на своем экране, совпадают с тем, что вы видите на своем экране.Для этого мы быстро сбросим рабочее пространство Photoshop по умолчанию . Рабочее пространство определяет, какие панели Photoshop будут отображаться на вашем экране и как эти панели расположены. Photoshop включает в себя несколько встроенных рабочих пространств, из которых мы можем выбирать, и мы даже можем сохранить свои собственные.
Рабочее пространствоPhotoshop по умолчанию известно как рабочее пространство Essentials . Если вы новичок в Photoshop, вам нужно пока придерживаться рабочего пространства Essentials. Рабочее пространство Essentials — это рабочее пространство общего назначения, подходящее для множества различных задач.Это также рабочее пространство, которое мы используем в наших уроках. Прежде чем мы рассмотрим панели Photoshop, давайте убедимся, что мы оба используем рабочее пространство Essentials. И мы убедимся, что для самой рабочей области задан макет по умолчанию.
Выбор рабочего пространства Essentials
Сначала мы выберем рабочую область Essentials. Если вы посмотрите в верхнем правом углу интерфейса Photoshop CC, вы найдете два значка. Значок увеличительного стекла слева предназначен для открытия новой панели поиска Photoshop .Я рассмотрел панель поиска в учебнике «Знакомство с интерфейсом Photoshop», поэтому здесь мы не будем его рассматривать. Вместо этого нам нужен прямоугольный значок прямо рядом с ним. Это выбор рабочего пространства Photoshop . Значок :
.Щелкните значок выбора рабочего пространства.
Чтобы увидеть, какое из рабочих пространств Photoshop в настоящее время активно или выбрать другое рабочее пространство, щелкните значок. В верхней части появившегося меню находится список рабочих пространств, из которых вы можете выбрать. Рядом с названием активной в данный момент рабочей области отображается галочка.По умолчанию Essentials должен быть активен. Если это не так, щелкните по нему вверху списка, чтобы выбрать его:
Меню выбора рабочего пространства. Основное должно быть выбрано вверху.
Сброс Essentials Workspace
Выбрав рабочее пространство Essentials, давайте убедимся, что для всех панелей задан макет по умолчанию. Мы делаем это, сбрасывая рабочее пространство. Чтобы сбросить рабочее пространство Essentials, выберите в меню Reset Essentials :
Сброс рабочего пространства Essentials.
Работа с панелями Photoshop
Площадь панели
Выбрав и сбросив рабочее пространство Essentials, давайте посмотрим на панели Photoshop. Панели отображаются в столбцах в области панелей справа от интерфейса. В Photoshop CC по умолчанию имеется три столбца панели. На новой панели «Библиотеки» справа есть отдельный столбец. Столбец основной панели, в котором мы находим наиболее часто используемые панели, находится посередине. А слева — узкая второстепенная колонна панелей.Я затемнил остальную часть интерфейса на скриншоте, чтобы выделить область панели справа:
Область панели Photoshop.
Колонна главной панели
Панели, которые мы обычно чаще всего использовали в Photoshop, находятся в основном столбце посередине. По умолчанию Photoshop открывает нам три панели. Вверху основного столбца находится панель Color . Под панелью «Цвет» находится панель « Properties ». А внизу у нас есть панель Layers .Как мы узнаем, что смотрим именно на панели «Цвет», «Свойства» и «Слои»? Мы знаем, потому что каждая панель имеет свое имя, отображаемое на вкладке в верхней части панели:
Photoshop по умолчанию отображает панели «Цвет», «Свойства» и «Слои».
Группы панелей
Обратите внимание, что помимо панелей «Цвет», «Свойства» и «Слои» в столбце есть и другие панели. Например, на панели «Цвет» вверху справа от нее находится вкладка Swatches .Рядом с панелью «Свойства» находится вкладка Adjustments . Справа от панели слоев внизу находятся , две другие вкладки , каналов и путей . Имея так много панелей, с которыми можно было работать в Photoshop, Adobe требовался способ предотвратить их загромождение экрана. Решением было сгруппировать связанные панели в групп панелей . Группа панелей может содержать две или более отдельных панелей. Это позволяет нескольким панелям поместиться в пространстве одной панели.
Как работают группы панелей? Посмотрим на панель Color. Мы знаем, что это панель «Цвет», потому что на вкладке вверху написано «Цвет». Тем не менее, рядом с вкладкой «Цвет» есть еще одна вкладка с надписью «Образцы». Эта другая вкладка предназначена для другой панели, которая сгруппирована с панелью «Цвет». Photoshop может отображать только одну панель в группе за раз. Таким образом, пока одна панель открыта, другие панели в группе остаются скрытыми за ней. Панель, которая в настоящее время открыта в группе, называется активной панелью .Мы можем сказать, какая панель в группе активна, потому что название активной панели отображается ярче других.
Переключение между панелями в группе
Для переключения между панелями в группе щелкните вкладки . Например, слева мы видим, что панель «Цвет» открыта, а панель «Образцы» скрывается на заднем плане. Справа я щелкнул вкладку «Образцы». Это открывает панель «Образцы» и отправляет панель «Цвет» на задний план. Чтобы вернуться к панели Color, все, что мне нужно сделать, это щелкнуть вкладку панели Color:
Переключение между панелями «Цвет» и «Образцы» путем нажатия вкладок.
Я сделаю то же самое с панелью «Свойства», которая сейчас активна в отдельной группе. По вкладкам я вижу, что панель «Коррекция» вложена рядом с ней. Чтобы переключиться на панель настроек, я нажимаю на ее вкладку. Это делает панель Adjustments активной и скрывает панель Properties:
Щелкая вкладки для переключения между панелями «Свойства» (слева) и «Регулировка» (справа) в группе.
Изменение порядка панелей в группе
Давайте узнаем, как изменить порядок панелей в группе.Обратите внимание, что панель «Свойства» отображается первой в группе, а панель «Коррекция» — второй. Это макет по умолчанию, но мы можем легко его изменить. Чтобы переупорядочить панели в группе, щелкните вкладку панели. Затем, все еще удерживая кнопку мыши нажатой, перетащите вкладку влево или вправо. Отпустите кнопку мыши, чтобы панель встала на место.
Здесь я щелкнул вкладку «Свойства», чтобы выбрать ее, и, не отрывая кнопки мыши, перетаскивал панель вправо. Я перетащу его на другую сторону вкладки Adjustments:
Чтобы изменить порядок панелей, щелкните и перетащите вкладки влево или вправо.
Перетащив вкладку в нужное место, отпустите кнопку мыши. Photoshop помещает вкладку на новое место в группе. Здесь моя панель Adjustments теперь отображается первой в группе, а панель Properties — второй:
Порядок вкладок изменен.
Перемещение панелей между группами
Далее давайте узнаем, как перемещать панели между группами. Что, если вместо простого изменения порядка панелей в группе я захочу переместить панель в другую группу ? Скажем, например, что я хочу переместить панель «Коррекция» в ту же группу, которая содержит панели «Цвет» и «Образцы».Чтобы переместить панель из одной группы в другую, щелкните вкладку панели. Затем, удерживая кнопку мыши нажатой, перетащите вкладку в новую группу. Вокруг группы появится синяя рамка выделения . Синее поле указывает, куда Photoshop поместит панель, когда вы отпустите кнопку мыши. Здесь я перетаскиваю свою панель Adjustments вверх в группу панелей Color and Swatches:
Вокруг группы, в которую я хочу переместить панель, появляется синяя рамка выделения.
Я отпускаю кнопку мыши, и в этот момент Photoshop помещает панель «Коррекция» в ту же группу, что и панель «Цвет и образцы».Обратите внимание, что панель «Свойства» теперь находится в отдельной группе:
.Панели можно легко перемещать из одной группы в другую.
Создание новых групп панелей
Наряду с перемещением панелей из одной группы в другую мы также можем создавать новые группы панелей в Photoshop. Как мы только что видели, переместив свою панель «Коррекция» в другую группу, я оставил свою панель «Свойства» в отдельной группе. Но мы действительно можем создать новую группу из любой панели. Чтобы создать новую группу панелей, щелкните и удерживайте вкладку панели в существующей группе.Затем перетащите панель из группы в новое место за пределами любой другой группы.
Допустим, я хочу изолировать свою панель «Цвет» и поместить ее в отдельную группу. И я хочу, чтобы новая группа появилась прямо над панелью «Свойства». Для этого я нажимаю на вкладку панели «Цвет». Затем, все еще удерживая кнопку мыши нажатой, я начинаю перетаскивать вкладку вниз к панели «Свойства», пока между двумя существующими панелями не появится синяя полоса выделения . Важно отметить, что на этот раз мы ищем выделенную полосу , а не границу:
.Перетаскивание панели «Цвет» между двумя группами панелей.
Когда появится полоса выделения, я отпущу кнопку мыши. Photoshop помещает панель «Цвет» в отдельную группу между двумя другими группами:
.Создана новая группа для панели «Цвет».
Сворачивание и раскрытие групп панелей
Далее давайте узнаем, как максимально увеличить пространство в области панели, сворачивая и разворачивая группы панелей. Мы можем временно свернуть группу панелей, чтобы отображались только вкладки в верхней части группы.Это освобождает больше места для панелей в других группах. Чтобы свернуть группу панелей, дважды щелкните на любой вкладке в группе. Это свернет все панели в группе, независимо от того, на какой вкладке вы щелкнули. Здесь я дважды щелкнул вкладку «Образцы». Это сворачивает и саму панель «Образцы», и расположенную рядом с ней панель «Коррекция», так что видны только их вкладки. Обратите внимание, что панель «Цвет» под ними стала выше, чтобы заполнить дополнительное пространство:
Чтобы свернуть все панели в группе, дважды щелкните любую из вкладок.
Чтобы развернуть группу, которую вы свернули, чтобы сделать панели видимыми, щелкните один раз на любой вкладке в группе. Здесь я щелкнул один раз на панели Swatches, и теперь панель снова отображается. Панель «Цвет» под группой вернулась к своему первоначальному меньшему размеру. Итак, чтобы быстро подвести итоги, дважды щелкните вкладку, чтобы свернуть группу панелей. Щелкните вкладку одним щелчком, чтобы развернуть ее:
Чтобы развернуть свернутую группу панелей, щелкните вкладку одним щелчком.
Закрытие одной панели
Помимо сворачивания и разворачивания панелей в Photoshop, мы также можем закрывать неиспользуемые панели. Чтобы закрыть отдельную панель в группе, сначала щелкните вкладку панели, чтобы выбрать ее. Затем щелкните значок меню в правом верхнем углу панели и выберите в меню Закрыть . Я нажимаю на свою панель Swatches, чтобы сделать ее активной. Затем я нажимаю на значок меню:
Чтобы закрыть панель, щелкните ее вкладку, затем щелкните значок меню.
Чтобы закрыть панель, я выберу Закрыть :
Выбор команды «Закрыть» в меню панели «Цвет».
Это закрывает эту одну конкретную панель, не закрывая другие панели в группе. В этом случае моя панель Adjustments остается открытой, хотя я закрыл панель Swatches:
Панель «Коррекция» остается открытой после закрытия панели «Образцы».
Закрытие группы панелей
Чтобы закрыть всю группу панелей , а не только одну панель в группе, щелкните тот же значок меню в правом верхнем углу:
Чтобы закрыть группу панелей, щелкните значок меню.
Затем выберите Close Tab Group из меню:
Выбор команды «Закрыть группу вкладок».
И теперь вся группа (панель Swatches и панель Adjustments) исчезла. Моя цветная панель, которая минуту назад находилась под группой, снова стала выше, чтобы заполнить пространство:
Закрытие группы верхней панели создало больше места для группы под ней.
Закрытие панели или группы из вкладки
Другой способ закрыть панель или группу панелей в Photoshop — щелкнуть правой кнопкой мыши (Win) / Щелкните (Mac), удерживая клавишу Control, непосредственно на вкладке панели.Чтобы закрыть только саму панель, выберите в меню Закрыть . Чтобы закрыть всю группу панелей, выберите Закрыть группу вкладок . Здесь я щелкнул правой кнопкой мыши (Win) / щелкнул с нажатой клавишей Control (Mac) на вкладке Libraries . В этом случае, поскольку панель «Библиотеки» является единственной панелью в группе, выбор «Закрыть» или «Закрыть группу вкладок» приведет к закрытию всей группы:
Закрытие панели «Библиотеки» из самой вкладки.
Плагин шорткодов, действий и фильтров: ошибка в шорткоде [ ads-basics-middle ]
Открытие панелей из окна Меню
Все панели Photoshop доступны из меню Window в строке меню в верхней части экрана.Чтобы повторно открыть панель после того, как вы ее закрыли, или чтобы открыть любую из других панелей Photoshop, щелкните меню Window :
Щелчок по меню «Окно» в строке меню.
Это открывает меню, среди прочего, с полным списком всех панелей, доступных нам в Photoshop. Галочка рядом с названием панели означает, что панель в данный момент открыта и активна на экране:
Меню «Окно», в котором перечислены все 29 панелей Photoshop.
Чтобы открыть еще не открытую панель (рядом с ней нет галочки), щелкните ее имя в списке.Я снова открою свою панель настроек, выбрав ее:
Выбор панели «Цвет» в меню «Окно».
Липкие панели Photoshop
Панель Adjustments снова появляется в верхней части столбца основной панели, точно там, где она была до того, как я ее закрыл. И обратите внимание, что моя панель «Образцы» также снова появилась рядом с ней в той же группе, хотя я не выбрал панель «Образцы» из списка. Это потому, что Photoshop запоминает наш макет панели. В этом случае он вспомнил, что мои панели Adjustments и Swatches были сгруппированы вместе.И он вспомнил, что их группа панелей находилась над моей панелью «Цвет». Элементы интерфейса Photoshop, включая панели и группы, — липких . Они остаются на том же месте до тех пор, пока мы их не переместим:
При повторном открытии панели также повторно открываются другие сгруппированные с ней панели.
Открытые и активные панели
Мы узнали, что галочка рядом с названием панели в меню «Окно» означает, что панель в данный момент открыта. Но галочка также означает, что панель в настоящее время является активной панелью в группе.Другие панели в группе также могут быть открыты. Но только активная панель в группе будет отмечена галочкой.
Например, давайте посмотрим на панель Layers . На панели «Слои» сгруппированы две другие панели: каналов и путей . Но панель «Слои» в настоящее время является активной панелью в группе:
.Группа «Слои, каналы и пути». Панель «Слои» активна.
Если мы посмотрим на мой список панелей в меню «Окно», то увидим, что рядом с названием панели «Слои» есть галочка.Тем не менее, хотя панели каналов и путей также открыты на экране, ни на одной из них нет галочки:
Галочка получает только панель «Слои» (активная панель в группе).
Я нажимаю на вкладку «Каналы», чтобы сделать ее активной панелью в группе. Это отправит панель Layers на задний план с панелью Paths:
Переход на панель каналов.
А теперь, если мы снова посмотрим на мой список панелей в меню «Окно», мы увидим, что панель «Каналы» помечена галочкой.Панель «Слои» все еще открыта, но поскольку она больше не является активной панелью в группе, галочка на ней больше не отображается. И, конечно же, панель «Пути» тоже. Вы можете видеть, как это может сбить с толку. Галочка означает, что панель открыта и активна . Отсутствие галочки означает, что панель может быть закрыта (нигде на экране не отображается) или она может быть просто вложена за другой активной панелью в своей группе:
Флажок переместился с панели «Слои» на вновь активную панель «Каналы».
Колонна вторичной панели
До сих пор мы сосредоточили наше внимание на колонке главной панели. Но слева от него также находится вторичный столбец . Этот второй столбец сначала может показаться немного запутанным, потому что по умолчанию панели в этом столбце отображаются только как значков :
Второй столбец панели появляется слева от основного столбца.
В Photoshop CC две панели, которые изначально появляются во втором столбце, — это панель History вверху и панель Device Preview под ней.Это может вызвать у вас вопрос: «Какого черта мы должны узнать, какие это панели, просто взглянув на эти странные значки?» Ну, один из способов заключается в том, что если у вас есть Show Tool Tips , включенный в настройках Photoshop (он включен по умолчанию), имена панелей будут отображаться при наведении курсора мыши на каждый значок.
Однако лучший способ заключается в том, что если вы наведете курсор мыши на левый край столбца, он превратится в двунаправленную стрелку направления.Щелкните край столбца и, удерживая кнопку мыши, перетащите его влево, чтобы изменить размер столбца. При перетаскивании вы увидите фактические названия панелей, появляющиеся рядом со значками, что гораздо полезнее. Отпустите кнопку мыши, когда добавите достаточно места для размещения имен:
Изменение ширины второго столбца для отображения названий панелей вместе со значками.
Расширение и сворачивание дополнительных панелей
Эту вторичную колонну можно использовать для хранения панелей, которые мы используем, но не должны постоянно открываться.Вид значков Режим сохраняет эти панели доступными, не занимая ценного места на экране. Чтобы развернуть панель до полного размера, щелкните либо ее значок, либо ее имя. Здесь я раскрываю панель истории, щелкая по ней:
Щелкните имя / значок панели «История», чтобы развернуть ее до полного размера.
Отдо сверните панель обратно в режим просмотра значков, либо щелкните еще раз на ее значке или имени, либо щелкните маленькую иконку с двойной стрелкой в правом верхнем углу панели:
Щелкните значок двойной стрелки, чтобы свернуть панель.
Свертывание и раскрытие колонны вторичной панели
Чтобы развернуть сразу все панели во втором столбце, щелкните значок с двойной стрелкой в правом верхнем углу второй панели:
Щелкните значок двойной стрелки, чтобы развернуть всю вторую панель.
Чтобы свернуть сразу все панели во втором столбце, еще раз щелкните тот же значок:
Щелкните тот же значок с двойной стрелкой, чтобы свернуть вторую панель.
Сворачивание и раскрытие колонки главной панели
Чтобы освободить еще больше места на экране, вы также можете свернуть столбец главной панели.Чтобы свернуть основной столбец, щелкните значок с двойной стрелкой в правом верхнем углу:
Сворачивание столбца главной панели.
Изначально панели будут свернуты, и будут видны только их имя и значок:
Главный столбец после первоначального сворачивания панелей.
Чтобы свернуть основные панели только на их значки, наведите курсор мыши на разделительную линию между основным и вторым столбцами. Когда ваш курсор изменится на двунаправленную стрелку направления, щелкните разделительную линию и перетащите ее вправо, пока не будут видны только значки:
Оба столбца панелей теперь отображаются в режиме просмотра значков.
Чтобы мгновенно развернуть основной столбец до полного размера, снова щелкните значок двойной стрелки в правом верхнем углу:
Щелкните двойную стрелку, чтобы развернуть основной столбец до полного размера.
И теперь мы вернулись к режиму просмотра столбца по умолчанию, который я обычно оставляю:
Основная колонка теперь вернулась в полный размер.
Перемещение групп панелей между колоннами
Мы можем перемещать панели в Photoshop из одного столбца в другой так же легко, как мы можем перемещать их между группами.Чтобы переместить панель между столбцами, нажмите и удерживайте вкладку панели и перетащите панель в другой столбец. Синее поле выделения или полоса указывает, где панель будет сброшена, когда вы отпустите кнопку мыши.
Допустим, я хочу переместить панель «Свойства» из основного столбца во второй столбец. И я хочу, чтобы он появился в отдельной независимой группе во втором столбце. Для этого я нажимаю и удерживаю вкладку «Свойства». Затем я перетащу его во второй столбец, чтобы синяя полоса появилась прямо под панелью предварительного просмотра устройства:
Перетаскивание панели «Свойства» из основного столбца во второй столбец.
Я отпущу кнопку мыши, и теперь моя панель свойств появится в отдельной группе под предварительным просмотром устройства:
Панель «Свойства» теперь находится во второстепенном столбце.
Затем я хочу переместить свою панель «Коррекция» в ту же группу, что и панель «Свойства». Я нажимаю и удерживаю вкладку «Корректировки» в главном столбце. Затем я перетащу его во второй столбец и поверх вкладки панели «Свойства», чтобы вокруг самой вкладки появилось синее поле выделения:
Сгруппируйте панель Adjustments с панелью Properties во втором столбце.
Я отпущу кнопку мыши, и теперь обе панели имеют одну и ту же группу во втором столбце:
Обе панели перемещены из одного столбца в другой.
Перемещение групп панелей между колоннами
Мы также можем перемещать целую группу панелей между столбцами. Чтобы выбрать группу панелей в основном столбце, щелкните и удерживайте пустое место рядом с вкладками вверху. В дополнительном столбце нажмите и удерживайте панель в верхней части группы. Затем перетащите группу из одного столбца в другой.
Допустим, я хочу переместить группу «Свойства и настройки» обратно в основной столбец. Чтобы захватить всю группу сразу, я нажимаю и удерживаю маленькую полоску в верхней части группы:
Щелкните панель, чтобы выбрать группу панелей.
Затем я перетащу группу в основной столбец, чтобы между панелями Swatches и Color появилась синяя полоса:
Щелкните панель, чтобы выбрать группу панелей.
Когда я отпускаю кнопку мыши, Photoshop помещает группу между этими двумя панелями.И теперь обе панели вернулись в основную колонку:
.Вся группа панелей была перемещена сразу.
Как вернуть панели к макету по умолчанию
Теперь, когда мы знаем, как перемещать панели внутри Photoshop, давайте вернем их к макету по умолчанию. Чтобы сбросить настройки панелей Photoshop, щелкните значок выбора рабочего пространства чуть выше области панели:
Щелкните значок выбора рабочего пространства.
Затем выберите в меню Reset Essentials .Это сбрасывает рабочее пространство Essentials и возвращает ваши панели к макету по умолчанию:
Выбор «Reset Essentials».
Отсутствует панель в Photoshop — Спросите Тима Грея
Сегодняшний вопрос: Находясь в Photoshop, я изучал панели в правой части экрана, уделяя внимание вкладке «Слои». Я решил щелкнуть вкладку и перетащить ее в область изображения, и это было нормально. Единственное, что я щелкнул по маленькому «x» в верхнем левом углу этой плавающей панели, думая, что это заставит ее вернуться на свое место в правом нижнем углу экрана.Это исчезло! У меня был поиск в разделе справки приложения, но до сих пор он оказался пустым. Не могли бы вы посоветовать мне это?
Быстрый ответ Тима: Вы можете вернуть любые «отсутствующие» панели в Photoshop, выбрав панель по имени в меню «Окно». В этом случае вы можете выбрать в меню «Окно»> «Слои», чтобы открыть панель «Слои».
Подробнее: Все различные панели, доступные в Photoshop, можно найти в меню «Окно».Панели можно закрепить сбоку от главного окна Photoshop, оставить плавающими в интерфейсе или свести к минимуму с помощью пиктограммы, которую вы можете щелкнуть, чтобы просмотреть всю панель.
Как отмечено в вопросе, если вы перетаскиваете вкладку для закрепленной панели, вы можете «перетащить» ее в другое место интерфейса, чтобы сделать ее плавающей панелью. Щелчок «X» в верхнем левом углу плавающей панели закроет панель. Но вы можете вернуть любую панель в режим просмотра, выбрав ее на панели «Окно». Обратите внимание, что галочка слева от имени панели в меню «Окно» указывает на то, что панель уже видна в Photoshop.
Чтобы сохранить предпочтительную компоновку интерфейса в Photoshop, вы можете сохранить настраиваемое рабочее пространство. Начните с настройки панелей в Photoshop так, как вы хотите. Затем выберите в меню «Окно»> «Рабочая область»> «Новая рабочая область». В диалоговом окне «Новая рабочая область» вы можете ввести имя для рабочей области, возможно, используя свое собственное имя или характер задач, которые вы будете выполнять с этой конфигурацией рабочей области.
После сохранения рабочего пространства в любое время, когда вы вносите изменения в макет панели, вы можете вернуться к сохраненной конфигурации, выбрав «Окно»> «Рабочая область»> «Сброс».Обратите внимание, что эта команда «Сброс» в меню также будет включать имя сохраненного рабочего пространства, которое вы в настоящее время используете.
Объяснение слоев Adobe Photoshop
Вот вам ускоренный курс по слоям. Слои были введены в Photoshop 3.0. Это полностью произвело революцию в Photoshop. Впервые вы можете легко создавать сложные композиции, не будучи гуру каналов. Я помню, что до создания слоев, если клиент хотел внести изменения в композицию или даже шрифт, у вас были большие проблемы.В этой статье вы узнаете, что такое слои и что делают все части панели «Слои».
Есть много слоев, и потребуется время, чтобы освоить их. Но они не так уж и сложны, если понять, как они работают. В этом уроке я объясню концепцию слоев, опишу функции и проведу вас через простой урок. Попутно я подброшу несколько интересных советов, которые помогут вам работать быстрее и проще.
Основы работы с слоями Photoshop
У нас есть учебные пособия, которые помогут вам запачкать руки, узнать, как совмещать и коллажировать в Photoshop Layers
Часть 1.Что такое слой?
Слой — это просто одно изображение, наложенное поверх другого. Представьте, что у меня есть лист бумаги, и я раскрашиваю его в красный цвет. Затем я беру кусочек прозрачного целофаина, рисую желтый круг и кладу его на бумагу. Теперь я беру еще кусок целлофана, нарисую его синим цветом и кладу его поверх желтого круга. Теперь у меня есть фон (красный) и 2 слоя (желтый и синий), как на картинке ниже.
Фон с 2 слоями.
Вот как ваше изображение будет выглядеть на экране или при печати.
Разделены на части, чтобы вы могли видеть, как работают слои
Каждый слой складывается поверх предыдущего.
Вот и все! Концепция слоев настолько проста. Photoshop использует палитру слоев, чтобы вы могли делать это с вашими изображениями. Композицией называется более одного слоя.
Панель слоев
Панель слоев Photoshop — это мощный инструмент, который позволяет вам делать много особенных вещей с вашими наложенными композициями. Далее мы посмотрим на палитру слоев Photoshop.
Вы когда-нибудь задумывались, что делают все части панели слоев? Вот скриншот панели слоев. Я объясню, что все части здесь.
Фильтр слоев: Это позволяет скрывать слои на основе разных вещей. Облегчает поиск слоев, с которыми вы хотите работать.
Непрозрачность: 0 = прозрачный 100 = полностью непрозрачный. нажмите цифровые клавиши на клавиатуре, чтобы мгновенно установить значение, кратное 10, или отрегулируйте ползунок для получения точной степени прозрачности на каждом слое.
Режимы наложения: Измените их, чтобы изменить способ смешивания выбранного слоя со слоями под ним. Отлично подходит для композитинга и спецэффектов. (При выбранном инструменте перемещения нажмите Shift + или Shift- , чтобы переключаться между режимами наложения.
Непрозрачность заливки: Регулирует степень непрозрачности только пикселей, но стили слоя не затрагиваются и остаются непрозрачными на 100%.
видимость: Если глаз показывает, этот слой виден.Нажмите на глаз, и слой останется там, но невидимым, пока вы снова не нажмете на глаз.
Заблокировано: Замок означает, что что-то заблокировано в слое. (Также щелкните 4 значка в «замке» рядом с прозрачностью заливки, чтобы некоторые элементы можно было редактировать или заблокировать). Вот разные вещи, которые можно заблокировать / разблокировать.
Заблокировать все: Если этот флажок установлен, слой полностью защищен от редактирования.
Lock Position: Вы можете вносить любые изменения, кроме перемещения изображения.
Заблокировать пиксели изображения: Если флажок установлен, на этом слое нельзя рисовать.
Прозрачный замок: Вы можете рисовать на этом слое, но не там, где он прозрачен.
Полезные инструменты внизу панели
Ссылка: Позволяет связывать слои. Все они будут двигаться вместе, если не будут отсоединены.
Эффекты слоя (стили): Специальные эффекты, применяемые к слою изображения. Отмечено маленьким f. Будет указан каждый эффект. одновременно можно использовать несколько эффектов.
Добавить маску слоя: Это кнопка, которую нужно нажать, чтобы добавить маску слоя к текущему выбранному слою. Позволяет закрашивать части слоя, не повреждая исходное изображение.
Добавить корректирующий слой: Лучший способ применить настройки изображения. Там можно изменить цвет или тон изображения. Все слои под корректирующим слоем затрагиваются (если не обрезаны). Это хороший вариант для использования «Изображение»> «Коррекция», поскольку корректирующие слои не разрушают и редактируются.
Группы слоев: Хороший организационный инструмент. Это помещает слои в папку. Вы можете выбрать несколько слоев и нажать Cmd / Ctrl + G, чтобы поместить их в группу, или создать группу, щелкнув этот значок. Слои можно перетаскивать в группы или из них на панели «Слои».
Создать новый слой: Нажмите этот значок, чтобы создать новый слой. Перетащите существующий слой на этот значок, чтобы создать дубликат этого слоя,
Удалить слой: Перетащите слой на этот значок, чтобы удалить его.Или выберите слой и нажмите этот значок, чтобы получить тот же результат.
Параметры панели: Откроется раскрывающееся меню с рядом параметров, многие из которых больше нигде не указаны.
Типы слоев
В Photoshop есть несколько различных типов слоев. Обычно они обозначаются значками, вот что они все делают.
Миниатюра: Небольшое изображение содержимого слоев.
Группа слоев: Слои помещаются в папку.Слои можно перетаскивать в группы или из них на панели «Слои».
Типовой слой: То же, что и слой изображения, за исключением того, что этот слой содержит текст, который можно редактировать; (Измените символ, цвет, шрифт или размер)
Корректирующий слой: Корректирующий слой изменяет цвет или тон всех слоев под ним. Чтобы воздействовать только на слой непосредственно под ним (игнорировать другие нижележащие слои): переместите указатель на линию между корректирующим слоем и слоем непосредственно под ним, удерживая нажатой клавишу Alt / Option.Вы увидите появившийся символ. Щелкните, чтобы ограничить настройку. (обрезать по слою) сделайте то же самое еще раз, чтобы выключить эту опцию.
Стиль слоя: Эффект применен. Щелкните глаз, чтобы включить или выключить его. Дважды щелкните «эффекты», чтобы открыть параметры стилей слоя.
Маска слоя: Позволяет рисовать на маске, чтобы показать и раскрыть части изображения.
Смарт-объект: Особый тип слоя, который на самом деле является контейнером, который может содержать; несколько (или 1) слоев, векторы для иллюстратора, необработанные файлы, видео, 3D или многие другие типы объектов.Чтобы подробнее узнать о смарт-объектах, посмотрите это видео,
Art Layer: обычный слой
Фон: Всегда заблокирован, его нельзя перемещать или применять к нему эффекты слоя. Маленький значок замка справа означает, что он заблокирован. Можно превратить в обычный слой, просто дважды щелкнув по миниатюре.
Специальные типы слоев
В новой версии Photoshop появились два разных типа слоев. Раньше они были только в Photoshop Extended.В Photoshop CC больше нет отдельной расширенной версии, все функции теперь включены в каждую копию Photoshop.
Уровень видео: Это означает, что на этом слое есть видео. Photoshop теперь можно использовать в качестве видеоредактора для работы с видео, анимированными слайд-шоу и анимированной графикой. См. Раздел «Видео в Photoshop», если вы хотите узнать о редактировании видео в Photoshop.
3D-слой: Photoshop может импортировать и работать с 3D-объектами.Он также может выполнять 3D-печать.
Советы по слоям:
Вот несколько полезных советов по работе со слоями Photoshop:
Щелкните, чтобы выбрать слой
Cmd / Ctrl + щелкните, чтобы выбрать несколько слоев
Проведите курсором по глазам, чтобы включить видимость или выключить на нескольких слоях
Cmd / Ctrl + J, чтобы скопировать слой
Cmd / Ctrl + J, чтобы скопировать выделение на новый слой
Cmd / Ctrl + Shift + J, чтобы переместить выделение на новый слой
Щелкните значок значок замка на фоне, чтобы преобразовать его в обычный слой
Нажмите Cmd / Ctrl + G, чтобы переместить все выбранные слои в новую группу
Cmd + Option + Shift + E (Ctrl + Alt + Shift + E windows), чтобы создать новый объединенный слой поверх всех остальных слоев
Удерживайте Option / Alt при добавлении маски для создания перевернутой маски слоя
Вы можете перетаскивать элементы из панели слоев в другие документы
Удерживая нажатой Option / Alt, щелкните панель между двумя слоями, чтобы обрезать содержимое верхнего слоя в прозрачность слоя под ним
Выберите инструмент перемещения «Клавиша V». Нажмите Shift + «+», чтобы просмотреть все режимы наложения.Shift + «-» для обратного цикла.
Я посмотрю, успею ли я пополнить этот список. Если вам нравятся такие советы, подпишитесь на нашу рассылку, чтобы узнать больше.
Здесь вы познакомились с концепцией слоев.
Вы готовы начать использовать слои? Хорошо пойдем!
Также ознакомьтесь с нашим полным руководством по режимам наложения слоев в Photoshop. Объяснение всех режимов наложения и практических идей по их использованию, руководств, объяснений и видеообзоров.
Режимы наложения слоев.Бесплатная электронная книга Колина Смита (Да, действительно бесплатно)Возьмите бесплатную электронную книгу в формате PDF прямо сейчас. Мы собирались продать это за 9,99 доллара, но решили, что отдадим его вместо этого и посмотрим, что произойдет 🙂
Посмотрите видео-тренинг, который включает в себя слои, каналы и маски, Route CS6
Photoshop Учебное пособие по слоям: руководство для начинающих
Бекки Килимник
Понимание того, как использовать слои в Photoshop, необходимо для оптимизации процесса редактирования фотографий и обеспечения максимально возможного качества изображений.
Но если вы только начинаете пользоваться слоями в Photoshop или заново осваиваете программу через некоторое время, это может сбить с толку.
Вот почему мы создали это руководство по слоям Photoshop для начинающих, чтобы помочь вам начать работу.
В этом руководстве по слоям:
Что такое слои в Photoshop?
Использование слоев в Photoshop позволяет добавлять новые элементы к изображению, не изменяя исходное изображение. С помощью слоев вы можете помещать в документ Photoshop текст, дополнительные изображения, фигуры и даже векторную графику, сохраняя при этом возможность перемещать, удалять или настраивать эти элементы по отдельности, не влияя друг на друга.
Использование слоев — хорошая политика, когда вам нужно изменить существующее изображение; работая в слоях, вы можете сохранить целостность исходного изображения, пока не будете удовлетворены внесенными изменениями.
Многие творческие профессионалы хранят многослойную версию своего изображения Photoshop, к которой они могут вернуться и отредактировать позже, а также плоскую версию измененного изображения для использования на сайтах электронной коммерции.
Как слои работают в Photoshop?
Слои действуют как листы прозрачной пленки, наложенные друг на друга.Объекты на верхнем слое появятся поверх объектов на нижних слоях. Если вы примените сплошной цвет к слою, этот цвет будет блокировать любые объекты на слоях под ним.
Доступ кслоям, изменение, создание и удаление осуществляется через панель «Слои» в Photoshop.
В этом уроке Photoshop Layers мы рассмотрим следующее:
Панель слоев
В рабочем пространстве по умолчанию панель «Слои» находится в правой части окна Photoshop. Щелкните слово Layers , чтобы получить к нему доступ.
Если вы не можете найти панель «Слои» при открытии Photoshop, вы можете легко получить к ней доступ, щелкнув раскрывающееся меню «Окно» в верхней части окна приложения и выбрав Layers . Когда установлен флажок Layers , на экране появится всплывающая панель.
Добавление нового слоя
Есть несколько способов создать новый слой в Photoshop. Самый быстрый способ — нажать SHIFT + CTRL + N (SHIFT + COMMAND + N на Mac), чтобы автоматически создать новый слой поверх любых существующих слоев в документе.
Вы также можете создать новый слой, щелкнув меню панели «Слои» (которое выглядит как четыре горизонтальные линии в правой части панели) и выбрав Новый слой .
Появится диалоговое окно с параметрами для нового слоя, который вы собираетесь создать. Впоследствии вы можете изменить каждый из этих параметров, поэтому можно оставить все как есть и нажать OK .
Создав новый слой, вы можете добавить к нему объект или нарисовать на нем, не затрагивая фон.
Попробуйте использовать эти альтернативы на белом фоне для увеличения продаж в Интернете.
Выбор слоев
Слой выбран, когда этот слой выделен на панели «Слои». Чтобы выбрать слой, щелкните его мышью на панели. На изображении ниже выбран слой 1, а фоновый слой — нет.
Вставка фотографии в новый слой
Когда вы копируете и вставляете изображение из одного документа в другой, изображение автоматически появляется в новом слое.
Чтобы вставить одно изображение в другое, войдите в документ с изображением, которое вы хотите скопировать, и убедитесь, что выбран слой, содержащий изображение (если есть только один слой, это будет фоновый слой). Щелкните Select> All или нажмите CTRL + A (COMMAND + A на Mac), чтобы выделить все изображение.
Скопируйте изображение, перейдя в Файл> Копировать или набрав CTRL + C (COMMAND + C на Mac).
Перейдите во второй файл, куда вы хотите вставить изображение, и нажмите Правка> Вставить или введите CTRL + V (COMMAND + V на Mac).
Изображение автоматически появится как новый слой в вашем документе Photoshop.
Вы также можете вставить часть изображения в новый слой. Для этого используйте один из инструментов выделения (Marquee Tools, Magic Wand Tool или Lasso Tools), чтобы выделить часть вашего изображения.
Изучите другие инструменты Photoshop
Убедитесь, что фоновый слой (или слой, содержащий ваше изображение) выбран на панели «Слои».Затем щелкните правой кнопкой мыши свое изображение (CTRL + щелкните мышью на Mac). В появившемся меню выберите Layer Via Copy .
Ваш выбор появится в документе как новый слой. Отсюда вы можете перемещать или изменять скопированную часть изображения, не затрагивая фон.
Удаление слоя в Photoshop
Чтобы удалить слой в Photoshop, нажмите и удерживайте слой на панели «Слой» и перетащите его на значок корзины в правом нижнем углу панели.
Вы также можете удалить слой, выбрав его на панели слоев, а затем выбрав Удалить слой в меню панели.
Появится диалоговое окно с вопросом, действительно ли вы хотите удалить слой. Щелкните ОК для подтверждения.
Узнайте, как удалить или заменить фон изображения с помощью инструмента Magic Wand Tool
Дублирование слоя
Выберите слой, который нужно продублировать, а затем щелкните меню панели «Слои».Выберите Duplicate Layer .
Появится диалоговое окно с просьбой дать имя новому слою. По умолчанию он автоматически заполняет его именем исходного слоя, за которым следует слово «копия».
Вы также можете скопировать слой в другой открытый в данный момент документ или в новый документ Photoshop, выбрав его в раскрывающемся списке рядом с «Документом» (в разделе Destination ).
Отображение и скрытие слоев
Включите и выключите видимость слоя, щелкнув значок глаза рядом с именем слоя на панели «Слои».Если вы видите значок глаза, слой виден. Нажмите на глаз, чтобы он исчез, и слой станет невидимым.
Слои блокировки и разблокировки
По умолчанию все новые слои при создании разблокируются, а фоновый слой блокируется.
Чтобы разблокировать фоновый слой, дважды щелкните его на панели «Слои». Появится окно New Layer, на этот раз с именем Layer, установленным на Layer 0. Нажмите OK .
Фоновый слой теперь будет отображаться как разблокированный слой, переименованный в Layer 0.
Чтобы заблокировать разблокированный слой, выберите слой, который вы хотите заблокировать, на панели «Слои». Затем щелкните значок замка прямо над списком слоев на панели.
Чтобы разблокировать слой, щелкните значок замка еще раз.
Использование слоев в Photoshop: советы по организации
Как только вы начнете по-настоящему использовать слои в Photoshop, вам понадобятся некоторые приемы, чтобы упорядочить их и редактировать вместе (или по отдельности).
В этом уроке Photoshop Layers мы рассмотрим:
Именование слоев
Чтобы присвоить слою индивидуальное имя, выберите слой, который нужно переименовать, на панели «Слои».Затем выберите Rename Layer из раскрывающегося меню Layers в верхней части окна приложения.
Вы также можете щелкнуть существующее имя слоя на панели «Слои», пока текст не станет доступным для редактирования.
Замените существующее имя слоя, введя новое имя слоя.
Изменение порядка слоев
Чтобы изменить порядок слоев, выберите слой, который вы хотите переместить, на панели «Слои», щелкнув и перетащив слой в новое место назначения.Появится небольшое синее поле, указывающее, где теперь будет расположен слой. Отпустите кнопку мыши, чтобы завершить изменение порядка слоев.
Кодирование слоев с цветом
Если у вас есть документ с большим количеством слоев, вы можете добавить цветовые коды к определенным слоям, чтобы они выделялись среди других слоев.
Чтобы применить цветовой код к слою, выберите слой, который вы хотите пометить, и щелкните правой кнопкой мыши (CTRL + щелчок на Mac). Появится раскрывающееся меню с выбором цвета внизу.Щелкните цветовой код, который хотите применить к слою.
Обратите внимание, что добавление цвета к слою таким способом фактически не изменяет его содержимое. Другими словами, все цвета на вашем изображении останутся прежними. Добавление цветового кода слоя добавляет цвет только к квадрату рядом со значком слоя на панели «Слои».
Связывание слоев
По умолчанию слои не влияют друг на друга. Но вы можете связать слои вместе, чтобы при перемещении или преобразовании элементов в одном слое элементы в связанных слоях перемещались или трансформировались одинаково.
Например, если изображение продукта и его тень находятся в двух разных слоях, вы можете связать эти слои вместе, чтобы убедиться, что тень перемещается вместе с продуктом, когда вы перемещаете или масштабируете его в документе.
Чтобы связать слои, выберите все слои, которые нужно связать вместе. Если слои находятся рядом друг с другом на панели «Слои», удерживайте нажатой клавишу SHIFT, чтобы выбрать несколько слоев одновременно. Если слои, которые вы хотите связать, не расположены рядом друг с другом, выберите первый слой, а затем CTRL + щелкните (COMMAND + щелкните на Mac) по другим слоям, которые вы хотите выбрать.
Выбрав слои, щелкните значок ссылки в нижней части панели «Слои».
После того, как ваши слои связаны, значок ссылки появится рядом с именем слоя, когда будет выбран один из связанных слоев.
Теперь, если вы переместите или трансформируете один из связанных слоев, другие связанные слои изменятся таким же образом.
Чтобы разорвать связь связанных слоев, выберите один из связанных слоев и щелкните значок ссылки в нижней части панели.
Создание групп слоев
Группы слоев подобны папкам с файлами для ваших слоев; они помогают вам организовать и распределить по категориям множество слоев вместе.
Управление цифровыми активами 101: как организовать файлы фотографий продукта
Как и слои, группы слоев можно заблокировать, связать или сделать невидимыми, влияя на все слои внутри.
Чтобы создать новую группу, щелкните меню панели «Слои» с правой стороны и выберите Новая группа ….
Появится диалоговое окно, подобное диалоговому окну «Новый слой». Здесь вы можете назвать свою новую группу или оставить настройки по умолчанию. Щелкните ОК .
Чтобы добавить существующие слои в новую группу, выберите слои, которые вы хотите добавить, и перетащите их в новую группу с помощью мыши.
Вы узнаете, что они перемещаются правильно, когда увидите синюю рамку вокруг группы, в которую вы пытаетесь переместить слои.
Вы можете щелкнуть значок стрелки рядом с названием группы, чтобы свернуть или развернуть группу.
Чтобы автоматически создать группу и одновременно разместить в ней слои, выберите слои, которые нужно сгруппировать вместе. Затем в меню панели «Слои» справа выберите New Group from Layers… Появится такое же диалоговое окно New Group . Нажмите OK , и выбранные вами слоев будут автоматически помещены в вашу новую группу.
Сплющивание слоев
Сглаживание слоев означает, что вы конвертируете все свои отдельные слои в один, удаляя все индивидуальные возможности, которые у вас были с каждым слоем.
Чтобы сделать слои более плоскими, выберите « Flatten Image » в меню панели «Слои».
Отдельные слои исчезнут с панели «Слои» и заменены одним слоем с именем «Фон».
Объединение слоев
Объединение слоев объединяет только указанные вами слои в один слой, оставляя остальные слои нетронутыми. Чтобы объединить несколько слоев в один, выберите слои, которые вы хотите объединить. Используйте SHIFT + щелчок, чтобы выбрать слои рядом друг с другом, или CTRL + щелчок (COMMAND + щелчок на Mac), чтобы выбрать слои, которые не находятся рядом друг с другом.
В меню панели «Слои» выберите «Объединить слои » или введите CTRL + E (COMMAND + E на Mac).
В этом меню вы также можете выбрать Merge Visible , который объединяет все видимые слои вместе (независимо от выбранных вами слоев) и оставляет невидимые слои нетронутыми.
Слои для штамповки
Stamping Layers позволяет создавать копии выбранных слоев, объединенные в один слой. Исходные выбранные слои останутся нетронутыми.
Сначала выберите слои, на которые нужно нанести печать, и введите CTRL + A + E (COMMAND + OPTION + E на Mac).
Новый слой с комбинированным содержимым появится над выбранными вами слоями. Это ваш новый слой со штампом.
Вы также можете создать слой со штампом из всех видимых слоев. Для этого убедитесь, что все слои, на которые вы хотите нанести отметку, видны. Затем введите SHIFT + CTRL + A + E (SHIFT + КОМАНДА + OPTION + E на Mac). Появится новый отмеченный слой со всем вашим видимым содержимым.
Как настроить прозрачность и стиль слоя в Photoshop?
Регулировка непрозрачности слоя
Вы можете настроить степень прозрачности содержимого слоя, изменив значение непрозрачности в верхнем правом углу панели «Слои». Это может быть полезно, если вы хотите смягчить задний фон и сосредоточить больше внимания на объекте (продукте, модели и т. Д.) Изображения.
Выберите слой, который нужно настроить, и введите значение рядом с Непрозрачность или используйте раскрывающееся меню рядом с Непрозрачность , чтобы выбрать предустановленное значение.
Вы также можете настроить непрозрачность для всей группы, выбрав группу на панели «Слои» и изменив значение непрозрачности.
Менее Непрозрачность на панели «Слои» позволяет настроить «Заливка слоя ». Заливка немного отличается от непрозрачности тем, что влияет на прозрачность содержимого слоя, не влияя на непрозрачность стилей слоя. Регулировка заливки слоя будет иметь тот же эффект, что и регулировка непрозрачности слоя, если вы не применили какие-либо стили слоя.
Изменение режимов наложения слоев
Режимы наложения слоев влияют на способ взаимодействия слоя со слоями под ним. Режим наложения слоев по умолчанию — Нормальный; однако есть 26 дополнительных режимов наложения, которые вы можете применить к своему слою.
Чтобы изменить режим наложения слоя, при выбранном слое щелкните раскрывающееся меню слева от Непрозрачность .
Применение стиля слоя
Стиль слоя означает эффект слоя или группу эффектов слоя, добавленных к слою или группе слоев.Вы можете получить доступ к параметрам стиля слоя на панели «Слои».
Внизу панели, слева от значка ссылки, находится значок fx . При нажатии на этот значок отображаются параметры эффекта слоя.
(Это раскрывающееся меню также позволяет настроить различные режимы наложения слоя с помощью параметров наложения.)
Когда вы выбираете эффект слоя в раскрывающемся меню, появляется диалоговое окно, в котором вы можете настроить стиль слоя перед его применением.
В этом диалоговом окне вы также можете применить другие эффекты или изменить параметры наложения. Не снимайте флажок « Preview », чтобы видеть изменения в слое в реальном времени, прежде чем применять их.
Нажмите OK , когда будете готовы применить стиль.
Вы также можете настроить эффекты слоя после их применения, дважды щелкнув имя эффекта слоя под именем слоя на панели «Слои».
Снова появится то же диалоговое окно «Стиль слоя».Внесите изменения, добавьте или удалите дополнительные эффекты и нажмите «ОК».
Дальнейшее изучение: различные типы слоев в Photoshop
Когда вы освоитесь со слоями, вы сможете начать изучать различные типы слоев, доступные в Photoshop.
Ниже, в этом руководстве по слоям, мы быстро рассмотрим:
Корректирующие слои
Adjustment Layers позволяет вам создавать настройки изображения, такие как Hue / Saturation или Exposure, и применять их к слоям без фактического изменения самого слоя.
На приведенном ниже снимке экрана показано то же изображение с корректирующим слоем оттенка / насыщенности, вставленным над первым слоем.
Чтобы создать корректирующий слой , перейдите в раскрывающееся меню «Слои» в верхней части окна приложения и выберите «Новый корректирующий слой». Затем выберите эффект, который хотите применить.
Маски слоя
Маски слояпозволяют выборочно удалять видимость части слоя без постоянного стирания какой-либо части слоя.
На изображении ниже были стерты части второго слоя внутри маски слоя.
Чтобы создать маску слоя, с выбранным слоем, щелкните значок маски рядом со значком fx в нижней части панели слоев.
Слои заливки
Слой заливки добавляет новый слой на панель «Слои», заполненный сплошным цветом, градиентом или заранее запрограммированным узором. Как и корректирующие слои, слои заливки не изменяют навсегда содержимое существующих слоев.Вы также можете настроить их после того, как создали их, дважды щелкнув их значок на панели «Слои».
Чтобы создать слой заливки, щелкните раскрывающееся меню «Слои» в верхней части окна приложения и выберите Новый слой заливки , а затем выберите тип слоя, который вы хотите создать.
Просмотрите другие уроки Photoshop, чтобы узнать больше о методах, которые сделают ваши фотографии в электронной коммерции популярными.
Бекки Килимник
Bio: Имея более чем 18-летний опыт работы в качестве графического дизайнера, Бекки с энтузиазмом помогает людям улучшать их контент, осваивая программное обеспечение для обработки изображений.Бекки работала с различными издательствами в сфере образования в США и Великобритании и преподавала дизайн в шести университетах.
Блог Джулианны Кост | Советы и методы работы с панелью «Основные слои»
Фоновый слой
- Щелчок по значку замка рядом со слоем Background на панели «Слои» преобразует фон в слой, обеспечивающий прозрачность, изменение положения в области изображения и изменение порядка наложения.
- Дважды щелкните слой Фон , чтобы открыть диалоговое окно «Новый слой» для дополнительных параметров (переименование, цветовое кодирование и т. Д.).
Переименование слоев
- Чтобы переименовать отдельный слой, дважды щелкните имя слоя на панели «Слои».
- Чтобы переименовать несколько слоев, переименуйте один, а затем, не нажимая клавишу ввода, чтобы применить новое имя, нажмите клавишу TAB, чтобы перейти к следующему слою. Shift + Tab перемещает на слой (вверху).
Добавление новых слоев в документ в Photoshop
- Command + Shift + N (Mac) | Control + Shift + N (Win) добавит новый слой и отобразит диалоговое окно New Layer для дополнительных параметров (имя слоя, режим наложения и т. Д.)).
- Command + Option + Shift + N (Mac) | Control + Alt + Shift + N (Win) добавляет новый слой в обход диалога New Layer.
- По умолчанию новые слои добавляются над текущим выбранным слоем. Command-щелчок (Mac) | Control-щелкните (Win) значок «Новый слой» (на панели «Слои»), чтобы создать новый слой под текущим выбранным слоем. Этот ярлык полезен, например, при добавлении слоя, который вы не хотите включать в группу отсечения.
Удаление слоев
- Чтобы удалить слой (слои), выберите его на панели «Слои» и нажмите кнопку удаления.
- Чтобы удалить скрытые слои с панели «Слои», используйте раскрывающееся меню и выберите «Удалить скрытые слои».
Дублирующие слои
- Выбрав инструмент «Перемещение», выберите Option -drag (Mac) | Alt-перетащите (Win) слой в области изображения, чтобы продублировать (скопировать) выбранный слой (слои).
- Чтобы дублировать слой с помощью панели «Слои», выберите слой (и) и нажмите Option -drag (Mac) | Alt-перетащите (Win) слой, пока не появится сплошная линия между слоями, и отпустите.
- Command + J (Mac) | Control + J (Победа) дублирует выбранный слой (и). Примечание: этот ярлык также работает для групп слоев.
- Чтобы Photoshop не добавлял «копию» и порядковый номер к дублированному имени файла, используйте раскрывающееся меню панели «Слои», чтобы выбрать «Параметры панели» и снимите флажок «Добавить копию» к скопированным слоям и группам.
Перетаскивание между открытыми документами
- Чтобы скопировать слои из одного документа в другой, выберите слои на панели «Слои» и перетащите их из одного окна документа в другое.Когда «целевой» документ станет выделенным, отпустите, чтобы «отбросить» слои.
- Удерживание клавиши Shift при перетаскивании слоя (слоев) между двумя документами поместит «перетащенные» слои в центр целевого документа. Если в целевом документе есть выделение, удерживание клавиши Shift при перетаскивании изображения приведет к его опусканию в центр выделения.
- При работе с документами с вкладками используйте инструмент «Перемещение», чтобы перетащить слои из области изображения или с панели «Слои» поверх вкладки «целевого» документа.Когда «целевой» документ выдвинется вперед, поместите курсор над областью изображения и отпустите, чтобы «сбросить» слои.
Изменение режима наложения слоя
- Чтобы быстро переключаться между режимами наложения, выберите инструмент «Перемещение» (или любой другой инструмент, не имеющий параметров режима наложения), удерживайте клавишу Shift и нажимайте «+» (плюс) или «-» (минус), чтобы двигаться вперед или назад по списку.
- Кроме того, каждый режим наложения имеет уникальное сочетание клавиш.Все они начинаются с Option + Shift (Mac) | Alt + Shift (Win), затем одна буква.
- Обычный + N
- Растворение + I
- Сзади + Q
- Прозрачный + R
- Темнее + K
- Умножить + M
- Затемнение цвета + B
- Линейный прожиг + A,
- Светлее + G
- Экран + S
- Цвет Dodge + D
- Линейный Dodge + W
- Накладка + O
- Мягкий свет + F
- Жесткий свет + H
- Яркий свет + V
- Линейный свет + J
- Контактный светильник + Z
- Hard Mix + L
- Разница + E
- Исключение + X
- Оттенок + U
- Насыщенность + T
- Цвет + C,
- Яркость + Y
Изменение непрозрачности слоя (слоев)
- Чтобы изменить непрозрачность слоя (слоев), выберите инструмент «Перемещение» (или любой инструмент, не имеющий параметров непрозрачности) и нажмите цифровую клавишу, чтобы добавить процент от нажатого числа.(1 = 10%, 2 = 20% и т. Д. И 0 = 100%).
- Быстрое нажатие двух цифр даст вам точную сумму (5 + 4 = 54%).
- Нажатие 00 (ноль-ноль) снижает непрозрачность до 0%.
- Добавление клавиши Shift изменит величину заполнения.
Переключение видимости слоя в Photoshop
- Щелкните значок глаза рядом с любым слоем на панели «Слои», чтобы скрыть / отобразить этот слой.
- Option — щелкните (Mac) | Alt-щелкните (Win) значок глаза на панели «Слои», чтобы переключить видимость всех остальных слоев.
- Command + «,» (запятая) (Mac) | Control + «,» (запятая) (Win) переключает видимость текущего выбранного слоя (слоев).
- Command + Option + «,» (запятая) (Mac) | Control + Alt + «,» (запятая) (Win) показывает все слои (независимо от того, какие слои выбраны).
- Ctrl-щелчок (Mac) | Щелкните правой кнопкой мыши (Win) значок глаза и выберите «Показать / скрыть все другие слои», чтобы сделать все слои видимыми (независимо от того, какие слои были ранее видны).
Увеличить до содержимого слоя
- Чтобы максимально использовать холст и упростить редактирование, Option-щелкните (Mac) | Alt-щелчок (Win) на слое приведет к увеличению содержимого слоя на экране.Вариант-щелкните (Mac) | Alt-щелкните (Win) на группе слоев, чтобы увеличить масштаб, чтобы соответствовать содержимому группы слоев на экране. Примечание: если выбрано несколько слоев, Option-щелкните (Mac) | Alt-щелчок (Win) на слое сначала отменяет выбор других слоев. Вариант-щелкните (Mac) | Alt-щелкните (Win) второй раз, чтобы приблизить содержимое этого слоя.
Объединение слоев
- Command + E (Mac) | Control + E (Win) объединит выбранные слои.
Три выбранных слоя объединяются в один слой.
- Command + Shift + E (Mac) | Control + Shift + E (Win) объединит все видимые слои (скрытые слои останутся нетронутыми).
Два верхних слоя не объединяются, потому что они скрыты.
- Command + Option + E (Mac) | Control + Alt + E (Win) создает новый слой и вставляет на него «сплющенную» версию выбранных слоев (ключ к этому сочетанию клавиш в том, что вам нужно выбрать несколько слоев)!
Сглаженная копия двух выбранных слоев объединяется в новый слой.
- Command + Option + Shift + E (Mac) | Control + Alt + Shift + E (Победа) выполняет одно из двух действий:
- Если самый верхний слой на панели «Слои» является пустым (пустым) слоем, Photoshop создаст плоскую копию всех видимых слоев и поместит объединенную / сведенную информацию на верхний слой.
- Если верхний слой на панели «Слои» имеет содержимое (не является пустым / пустым), Photoshop создаст новый слой и объединит копии всех видимых слоев во вновь созданный слой.
Сглаженная копия всех видимых слоев объединяется в новый слой (независимо от того, какие слои выбраны).
- При объединении слоев, если какой-либо из слоев, которые собираются объединить, был переименован вручную (т. Е. Вы переименовали их), Photoshop сохранит это имя настраиваемого слоя и будет использовать его в качестве имени нового объединенного слоя. Если вы создали собственные имена для нескольких слоев, которые все объединяются вместе, Photoshop возьмет самый верхний пользовательский именованный слой.
Копирование объединенных слоев (и групп)
- Command + Shift + C (Mac) | Control + Shift + C (Win) с активным выделением на изображении копирует объединенный вид всех видимых слоев в буфер обмена.
- Option + Command + Shift + E (Mac) | Alt + Control + Shift + E (Win) вставляет объединенную копию всех видимых слоев на (единственный) новый слой над самым верхним текущим выбранным слоем.
Слои цветового кодирования
- Ctrl-щелчок (Mac) | Щелкните правой кнопкой мыши (Win) на выбранном слое (-ах) и выберите цвет выделения из контекстного меню.Примечание. Фон необходимо преобразовать в слой с цветовым кодом.
Параметры предварительного просмотра эскизов слоя
- Чтобы изменить размер эскиза слоя, во всплывающем меню панели «Слои» выберите «Параметры панели». Выберите большой размер, чтобы легче было видеть содержимое слоя. Выберите маленький размер, чтобы увидеть больше слоев в сложном документе. Примечание: если ваше изображение шире, чем высокое, при выборе меньшего размера эскиза может отображаться общий значок для корректирующих слоев).
- Изменить содержимое эскиза — выберите «Границы слоя», чтобы отобразить предварительное изображение только той области в слое, которая содержит содержимое — этот параметр обычно обеспечивает более крупный предварительный просмотр слоев, содержащих минимальное содержимое. Выберите «Весь документ», чтобы отобразить содержимое слоя в отношение ко всему документу (этот параметр обычно обеспечивает меньший предварительный просмотр слоев, содержащих значительные области содержимого.
Содержимое эскиза — весь документ.
Для содержимого эскиза заданы границы слоя.
Уровни блокировки и разблокировки
- Можно заблокировать несколько атрибутов слоя, включая прозрачные пиксели, пиксели изображения и / или положение
- Блокировка прозрачности позволяет редактировать информацию об изображении, но не прозрачные области.
- Блокировка пикселей изображения запрещает любое редактирование пикселей (рисование и т. Д.).
- Положение блокировки предотвращает перемещение слоя.
- Command + / (Mac) | Control + / (Win) переключает между блокировкой и разблокировкой всех выбранных слоев.
- Command + Option + / (Mac) | Control + Alt + / (Win) разблокирует все слои (кроме фонового слоя), независимо от того, какие слои выбраны.
- Если слой имеет заблокированные атрибуты, нажатие клавиши «/» переключит блокировку для этих атрибутов (вместо переключения блокировки для всех атрибутов). Если слой изначально был разблокирован, все атрибуты будут заблокированы.
Связывание слоев
- Когда слои связаны вместе, команды, применяемые к одному слою, также будут применяться к связанным слоям (когда это возможно).Связывание может быть полезно при работе со сложными документами, поскольку избавляет от необходимости повторно выбирать слои снова и снова, когда для нескольких слоев требуются идентичные изменения.
- Чтобы связать два или более слоев, выберите их на панели «Слой» и щелкните значок «Связать».
- Для повышения эффективности назначьте настраиваемое сочетание клавиш для «Связывание / отсоединение слоев» (выберите «Правка»> «Сочетания клавиш». В «Комбинации клавиш для» выберите «Панели», «Меню». Затем в разделе «Слои» прокрутите вниз до «Связать / отсоединить слои».)
- Удерживая нажатой клавишу «Shift», щелкните значок ссылки, чтобы временно отключить привязку данного слоя.
- Правила связывания слоев немного сложны, потому что слои могут принадлежать только одному набору ссылок за раз. Вот они:
- При выборе связанного слоя значок ссылки будет отображаться на всех других слоях, с которыми он связан.
- Чтобы отменить связь одного слоя с набором ссылок, просто выберите слой и щелкните значок ссылки. Если были другие связанные слои, они остаются связанными.
- Если ни один из выбранных слоев не содержит связанных, и вы щелкаете значок ссылки, все слои становятся связанными, создавая новый набор ссылок.
- Если выбранные слои содержат только связанные слои, независимо от того, находятся ли они все в одном наборе ссылок, щелчок по значку ссылки отменяет все выделенное.
- Если выбранные слои содержат по крайней мере несколько связанных слоев в пределах выбора, а также любое количество несвязанных слоев, щелчок по значку ссылки расширяет набор ссылок, чтобы включить несвязанные слои в выборку.
- Если выбранные слои содержат связанные слои из двух или более наборов ссылок плюс по крайней мере один несвязанный слой, все в выделенном фрагменте помещается в «новый» связанный набор.
Количество слоев
- Чтобы быстро просмотреть количество слоев в документе, щелкните шеврон справа от поля состояния (внизу области предварительного просмотра изображения) и выберите «Количество слоев».
Чтобы отобразить счетчик слоев на информационной панели, используйте всплывающее меню, чтобы включить счетчик слоев.
Основы Photoshop: понимание слоев
Урок 7: Понимание слоев
/ ru / photoshopbasics / save-images / content /
Введение
Вы когда-нибудь задумывались, как люди достигают таких великолепных результатов с помощью Photoshop? Хотя существует множество техник редактирования изображений, профессионалы Photoshop используют один инструмент практически в каждом проекте: слоев . Наверное, самое важное, что вы можете сделать, чтобы улучшить свои навыки работы с Photoshop, — это научиться использовать слои.В этом уроке мы рассмотрим , как работают слои , различных типов, слоев и основы создания и использования слоев .
Если вы хотите продолжить урок, вы можете загрузить наш файл с примером. Мы планируем отправить этот файл в виде вложения электронной почты и опубликовать его в Интернете.
Что такое слои?
Вы можете думать о слоях как о прозрачных стеклянных панелях , уложенных друг на друга, что позволяет видеть различные части каждого слоя.В Photoshop есть несколько типов слоев, которые можно разделить на две основные категории:
- Слои содержимого : Эти слои содержат различные типы содержимого, например фотографий , текст и форм .
- Корректирующие слои : эти слои позволяют применять корректировки к слоям под ними, например насыщенности или яркости . Корректирующие слои — это разновидность неразрушающего редактирования , поскольку они фактически ничего не меняют в исходном изображении.
При использовании слоев может быть полезно включать и выключать отдельные слои, чтобы увидеть, как они влияют на изображение. Вы можете сделать это, щелкнув значок глаза рядом с именем каждого слоя.
Щелкайте по значкам глаз в интерактивном меню ниже, чтобы попрактиковаться в включении и выключении различных слоев. Обратите внимание, как скрытие слоев содержимого, таких как слой Background , имеет более заметный эффект, чем скрытие корректирующих слоев, таких как слой Adjust Levels .
Зачем нужны слои?
На этом этапе у вас может возникнуть вопрос, зачем вам вообще нужно использовать слои.Разве не было бы проще работать со всем сразу на вашем изображении? По правде говоря, слои дают вам потрясающую гибкость и контроль, потому что вы можете редактировать каждый слой независимо, от остального изображения. Когда вы освоитесь со слоями, вы будете использовать их постоянно.
Основы слоев
Вы можете просматривать, создавать и редактировать слои с помощью панели Layers . Обычно это находится в правом нижнем углу экрана, хотя вы всегда можете перейти в Окно > Слои , чтобы убедиться, что он включен.
Для создания корректирующего слоя:
Если вы никогда не использовали слои, мы рекомендуем сначала попробовать корректирующие слои. Помните, что корректирующий слой не содержит содержимого; он просто позволяет вам применять корректировки к слоям под ним.
- На панели Layers выберите слой ниже, на котором должен отображаться корректирующий слой. В нашем примере мы выберем слой Cake .
- Нажмите кнопку Adjustment в нижней части панели Layers , затем выберите нужную настройку.
- Появится корректирующий слой, и вы сможете настроить настройку на панели Properties . Любые внесенные вами изменения повлияют на каждый слой ниже корректирующего слоя. Мы поговорим больше об использовании панели Properties для различных настроек на протяжении всего урока.
Вы также можете использовать кнопки на панели Adjustments , чтобы создать корректирующий слой.
Попробуй!
В примере файла выберите слой Cake, затем создайте корректирующий слой Hue / Saturation .Попробуйте использовать ползунки на панели Properties , чтобы увидеть эффект.
Для создания пустого слоя:
Может быть, вам понадобится создать новый пустой слой . Например, если вы хотите нарисовать изображение с помощью инструмента «Кисть», вы можете создать новый слой, а затем рисовать на нем.
Чтобы создать новый слой, нажмите кнопку New Layer в правом нижнем углу панели Layers . Новый слой появится на панели «Слои».
Для дублирования слоя:
Также будут моменты, когда вам нужно дублировать и существующий слой . Это простой способ попробовать различные варианты редактирования, не изменяя исходный слой.
- Щелкните слой правой кнопкой мыши, затем выберите Дублировать слой …
- Появится диалоговое окно. Щелкните ОК . Появится дублирующий слой.
Чтобы удалить слой:
Если вы обнаружите, что вам больше не нужен слой, вы можете удалить это .Для этого просто выберите слой и нажмите клавишу Delete на клавиатуре. Вы также можете щелкнуть и перетащить слой в корзину Trash Can в правом нижнем углу панели Layers .
Работа со слоями
Есть много способов работы со слоями в вашем файле. Например, вы можете показать и скрыть различных слоев или изменить порядок наложения .
Отображение и скрытие слоев
Чтобы скрыть слой, просто щелкните значок глаза рядом с нужным слоем.Щелкните его еще раз, чтобы отобразить слой. На изображении ниже вы можете видеть, что мы отключили слой Text , поэтому текст больше не отображается в окне документа:
Изменение порядка слоев
Порядок наложения слоев определяет внешний вид документа. Могут быть случаи, когда вам нужно изменить порядок укладки . Чтобы изменить порядок слоя, просто щелкните и перетащите слой в желаемое положение на панели Layers . На изображении ниже вы можете видеть, что мы переместили слой Cake на самый верх, который полностью закрывает слои под ним.
Если вы хотите изменить порядок фонового слоя изображения, вам нужно будет щелкнуть его правой кнопкой мыши и выбрать Layer from Background . Это преобразует фон в обычный слой, который можно переупорядочить.
Попробуй!
Попробуйте переупорядочить слоев, чтобы увидеть эффект. Обратите внимание, как перемещение слоя Cake на самый верх полностью закроет другие слои, а перемещение слоя Text или Rings вверх — нет.
Отображение слоев через
В приведенном выше примере перемещение слоя Cake наверх полностью закрывает слои под ним. Напротив, перемещение слоя Text или Rings наверх по-прежнему позволит просвечивать части нижележащих слоев. Это потому, что эти слои содержат прозрачных областей , тогда как слой Cake их нет.
Что, если бы мы хотели просвечивать слои под слоем «Торт»? Есть много способов сделать это, в том числе изменить непрозрачность слоя и добавить маску слоя .Мы рассмотрим эти варианты в нашем уроке, посвященном дополнительным возможностям со слоями.
Редактирование слоев
Основным преимуществом слоев является то, что можно редактировать или настраивать каждый слой по отдельности. Не затрагивая остальную часть файла. Как мы упоминали ранее, вы можете использовать несколько типов слоев, а также множество инструментов редактирования . Однако важно отметить, что не все инструменты редактирования будут работать со всеми типами слоев. Это станет легче понять по мере того, как вы приобретете больше опыта работы с Photoshop.
Использование инструментов редактирования
Для редактирования слоев можно использовать инструменты из панели Инструменты и меню Фильтр . Например, вы можете использовать инструмент Move для перемещения различных слоев в вашем файле. На изображении ниже мы используем его, чтобы переместить слой Rings к нижней части изображения.
Выбор слоев перед редактированием
Для многих типов редактирования желаемый слой должен быть выбран перед редактированием ; в противном случае неправильный слой может быть отредактирован по ошибке.Например, если вы используете инструмент Eraser , он повлияет только на выбранный вами слой. Полезно выработать привычку часто проверять панель «Слои», чтобы убедиться, что выбран правильный слой.
Редактирование текстовых слоев
Если вы хотите отредактировать текстовый слой, дважды щелкните значок слоя на панели Layers . Затем вы можете изменить текст, выбрать другой шрифт или изменить размер и цвет текста.
Попробуй!
- В файле примера выберите слой Rings , затем используйте инструмент Move для перемещения слоя по документу.
- Дважды щелкните значок слоя Text , затем попробуйте отредактировать текст. Например, вы можете изменить дату с 21 июня на 15 июня .
Хотя мы рассмотрели основную информацию о слоях, важно понимать, что существует множество различных способов их использования в Photoshop. Мы будем более подробно рассматривать слои на протяжении всего урока, чтобы вы могли развить навыки, полученные в этом уроке.
Вызов!
Если вы хотите продолжить, вы можете загрузить наш файл с примером.
- Откройте файл примера в Photoshop.
- Попробуйте выключить разные слои на и на , чтобы увидеть эффект.
- Добавьте корректирующий слой Яркость / Контраст , затем используйте ползунки на панели «Свойства» для настройки яркости и контрастности.
- Попробуйте переупорядочить слоев , чтобы увидеть эффект.
- Сохраните изображение как файл PSD , чтобы сохранить изменения. Это сохранит все слои, так что вы сможете отредактировать их позже, если потребуется.
- Используйте функцию Сохранить для Интернета , чтобы экспортировать изображение в формате JPEG. Обязательно настройте качество, чтобы найти баланс между размером файла и качеством изображения.


 Чтобы научиться использовать все преимущества Фотошопа, предлагаем начать работать в Photoshop CS6, купить который можно у нас.
Чтобы научиться использовать все преимущества Фотошопа, предлагаем начать работать в Photoshop CS6, купить который можно у нас.

 Воспользуйтесь Лассо, Волшебной палочкой или Пером для аккуратного выделения контура. После инвертирования объекта удалите ненужный фон, нажав «Delete». После этого создайте копию слоя перед слоем с объектом и залейте его белым цветом.
Воспользуйтесь Лассо, Волшебной палочкой или Пером для аккуратного выделения контура. После инвертирования объекта удалите ненужный фон, нажав «Delete». После этого создайте копию слоя перед слоем с объектом и залейте его белым цветом.
 Выбрав размытый слой, на панели слоев укажите «Добавить слой-маску». На копии слоя должен появиться белый прямоугольник. Выберите кисть, и указав черный цвет (#000000) и жесткость, начинайте проявлять объект на размытом фоне. Если вам необходимо поправить контур, добавить к нему размытость, вместо черного цвета укажите белый.
Выбрав размытый слой, на панели слоев укажите «Добавить слой-маску». На копии слоя должен появиться белый прямоугольник. Выберите кисть, и указав черный цвет (#000000) и жесткость, начинайте проявлять объект на размытом фоне. Если вам необходимо поправить контур, добавить к нему размытость, вместо черного цвета укажите белый. Таким образом, слой на котором находился фон, будет удален. Чтобы оставить объект на прозрачном фоне, необходимо сохранить его в формате PNG. Если сохранить его в формате jpeg, он будет располагаться на белом фоне.
Таким образом, слой на котором находился фон, будет удален. Чтобы оставить объект на прозрачном фоне, необходимо сохранить его в формате PNG. Если сохранить его в формате jpeg, он будет располагаться на белом фоне.