Способы создания web-страниц
Главная » База знаний » Разработка сайтов (Дизайн, Юзабилити, CMS, Конструкторы сайтов) » Способы создания web-страниц
Существует несколько способов, с помощью которых можно создать web-страницу.
Первый способ — с помощью онлайн редактора. Онлайн редакторы — это сайты, которые создаются в интернете на хостинге (Хостинг — место, где размещается сайт в сети интернет). Также в сети Интернет можно без труда найти бесплатные шаблоны, с помощью которых можно сделать себе сайт.
Второй способ — оффлайн редакторы — программы, которые устанавливаются на компьютер. В отличие от онлайн редакторов, оффлайн редакторы привязаны к одному компьютеру, который даже может быть не привязан к интернету, что в случае с первым способом невозможно. Основной плюс таких редакторов в том, что они гораздо мощнее, на них можно создавать очень сложные и универсальные проекты, не имея подключения к интернету.
Существуют и более легкие удобные редакторы
 С их помощью можно быстро создавать HTML страницы, даже не зная языка программирования.
С их помощью можно быстро создавать HTML страницы, даже не зная языка программирования.1) Все созданные страницы можно легко отличить по обычному и примитивному исполнению.
2) Очень большой вес страниц
Использование визуальных редакторов существенно облегчает работу как опытному дизайнеру, так и начинающему. Приведем несколько примеров таких редакторов:
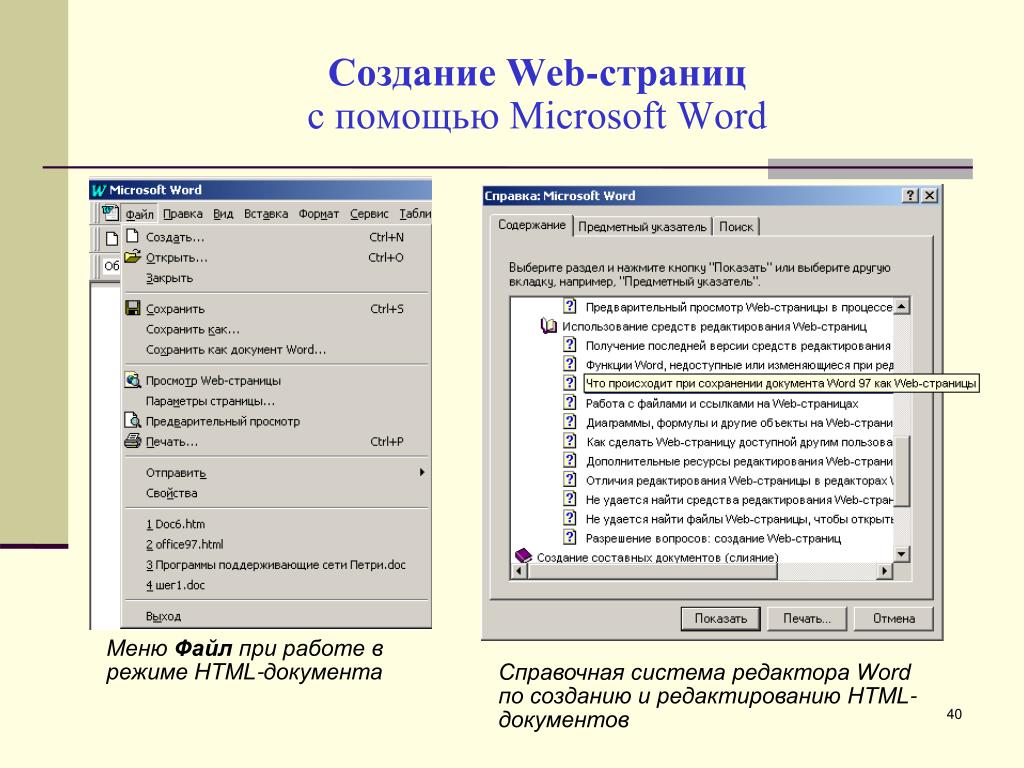
- Microsoft FrontPage — это программа, с которой могут быть знакомы многие, благодаря курсам Федерации Интернет образования. Раньше эта программа была в расширенном пакете Microsoft Office, но с недавнего времени выпускается как отдельная программа.
- Microsoft Publisher — еще один проект Microsoft. Эта программа использовалась в Microsoft Office 2003, в ней можно разрабатывать не только страницы, но документы большого размера.
- Macromedia Dreamweaver — с помощью этой программы можно создавать страницы высокого качества. Как правило, они используются продвинутыми дизайнерами.

Комментарии
Еще по теме:
Графика — как эффективный элемент сайта 18-01-2017
Улучшаем сниппет с помощью микроразметки 08-01-2017
Навигация по типу «хлебные крошки» 01-01-2017
Последние новости:
04-09-2018 Как не сесть за Репост?
21-08-2018 Как получить внешние ссылки из социальных сетей?
21-08-2018 Что такое биржа ссылок? Как купить временные и вечные ссылки?
07-08-2018 Как получить внешние ссылки с сайтов с отзывами?
27-07-2018 Как получить внешние ссылки с тематических сайтов?
20-07-2018 Как получить внешние ссылки на тематических форумах?
15-07-2018 Как получить внешние ссылки? Каталоги. Карты. Справочники. Порталы.
05-07-2018 Что такое внешние ссылки?
02-07-2018 Что такое скрытый текст?
28-06-2018 Как найти дубли?
как создать собственную веб-страничку OTUS
Python – популярный язык программирования общего назначения. Он позволяет создавать контент разного направления. Используется и для веб-разработки. Активно применяется при написании собственных веб-страничек.
Он позволяет создавать контент разного направления. Используется и для веб-разработки. Активно применяется при написании собственных веб-страничек.
В данной статье будет рассказано о том, как написать элементарный сайт на Python. Это небольшой туториал, помогающий новичкам освоиться в выбранном направлении. Также предстоит узнать, какие популярные проекты уже были написаны на Питоне. Соответствующие данные помогут понять, насколько на самом деле язык программирования является востребованным и перспективным в 21 веке.
Питон и веб
В Google полно информации о том, как можно сделать собственный сайт. И не только на Питоне, а совершенно на любом языке. Соответствующие сведения позволяют с нуля писать как элементарные, так и весьма сложные странички.
При использовании Python в web development, нужно учитывать следующие особенности:
- инструменты применяются преимущественно для бэкенда и маршрутизации;
- в качестве конкурентов Питона выделяют Ruby и PHP;
- для того, чтобы сделать сайт или веб-утилиту на выбранном ЯП, предстоит выучить CSS и HTML.

Функциональную часть фронтенда можно создать, согласно данным из Google, на JavaScript. Но можно через специальные средства заняться фулл-стек разработкой на Python.
Full Stack Development на Питоне
Для того, чтобы полноценно использовать Питон при написании собственной веб-странички, придется изучить некоторые фреймворки. Они носят название Full Stack Frameworks. Самым распространенным вариантом является Django. С ним всего за 5 минут удастся создать элементарный сайт.
Джанго выделяется:
- простотой изучения;
- наличием шаблонов для специальных HTML-документов;
- возможностью вставки получившегося кода в Python для взаимодействия с информацией из backend.
Фулл-стек позволяет работать с HTTP-запросами, хранилищами БД, а также готовыми шаблонами веб-страниц, запросами маршрутизации. На помощь иногда приходят микрофреймворки, но они применяются более опытными разработчиками. Обладают меньшей гибкостью, из-за чего программный код в конечном итоге усложняется.
Ключевые фреймворки
Если делает website, нужно тщательно составлять запросы для Google. С их помощью удастся найти ответ на любой вопрос, связанный с разработкой программного обеспечения. Но в Google и других поисковых системах легко запутаться. Они редко выдают на первых страницах поэтапные уроки для новичков. Поэтому инструкции, приведенные ниже, подойдут «чайникам» и еще не слишком уверенным в себе пользователям.
Создание новой страницы в интернете на Python лучше проводить при помощи фреймворков. В Google наиболее распространенными «библиотеками» для рассматриваемого направления выступают следующие варианты:
- Django. Самый распространенный фреймворк для веб-разработки. Google указывает на то, что он предусматривает множество встроенных модулей, которые прекрасно совмещаются друг с другом. Сначала нужно вникнуть в алгоритмы создания веб-софта и внутренние структуры Джанго. После этого сделать собственный контент «для интернета» не составит никакого труда.
 Django отлично масштабируется. Google указывает на то, что поддержка ПО, написанного с этим фреймворком, не отнимет много времени и сил.
Django отлично масштабируется. Google указывает на то, что поддержка ПО, написанного с этим фреймворком, не отнимет много времени и сил. - Flask. Второй framework, который поможет при написании веб-страничек. Это, если верить Google, противоположность Django. Понятен новичкам. При разработке предоставляет лишь «базовый функционал». Крупные и оригинальные проекты на Flask сделать никак не получится.
- Pyramid. Что-то среднее между предыдущими двумя фреймворками. Он не такой функциональный, как Джанго, но и не «упрям», как Flask. Google ссылается на то, что Pyramid можно задействовать для большинства веб-софта.
Окончательный выбор фреймворка зависит от того, какой результат хотим получить на выходе. Далее создаем страничку на Python при помощи Django. Это – самое быстрое и рациональное решение.
Написание веб-страницы
Теперь создаем страницу на Python при помощи Django. Такое решение подойдет тем, кто уже знаком в общих чертах с выбранным языком программирования. Он не потребует особых навыков и знаний.
Он не потребует особых навыков и знаний.
Для того, чтобы сделать веб-проект, предстоит использовать виртуальную машину и Убунту Сервер 18.04. А еще нужно обеспечить на устройстве веб-сервер под названием Apache.
Инициализация компонентов
Делаем всю процедуру поэтапно. Сначала нужно установить необходимые компоненты:
- Инициализировать пакетный менеджер под названием pip.
- Подключить пакет виртуального окружения.
- Перейти в домашнюю директорию. Там делаем виртуальное окружение. Оно будет находиться в ~/venv/.
- Установить Apache. Этот шаг пропускается, если соответствующее ПО уже стоит на задействованном устройстве.
- Активировать виртуальное окружение при помощи source ~/venv/bin/activate.
- Установить на устройство Джанго. Сделать это нужно в Virtual Environment.
Далее предстоит создать проект с сайтом. Для этого лучше сделать отдельную папку. Перейдя туда, остается обеспечить наличие Джанго-проекта. Сделать это помогает команда Django-admin startproject MySite.
Работа в проекте
Теперь создаем основной функционал. Для этого потребуется:
- Перейти в полученный проект.
- Добавить приложение, которое будет называться app. Оно предусматривает основную логику сайта.
- Разрешить все адреса для хостов.
- Запустить получившийся проект. В папке с ним должен появиться управляющий файл manage.py.
- Запустить команду отладочного сервера: python3 manage.py runserver. Сервер заработает. Сайт – тоже. Он обнаружен по адресу 127.0.0.1 на порте 8000.
- В файле models нужно указать классы моделей, которые будут сущностями в базе данных. В Views – прописать концепции MVC в Джанго.
- Создать каталог, в котором хранятся html-странички. В папке проекта нужно сделать папку templates.
- Сделать в каталоге с шаблонами файл index.html.
- Отредактировать файл контроллера. Приведенный пример передает данные на сайт Python. Пусть созданная функция отображает на страничке «Hello, World!».
- Задать адресацию.
 Для этого нужно перейти в urls и написать желаемый маршрут, по которому отображается страничка.
Для этого нужно перейти в urls и написать желаемый маршрут, по которому отображается страничка. - Скопировать файл urls в директорию с получившимся приложением.
Google говорит о том, что теперь остается запустить сайт через сервер Apache. Здесь можно посмотреть итоговый исходный код. А тут без помощи Google удастся обнаружить краткий видео обзор относительно программирования страничек на Python.
Статус Wix
Все системы работают
Об этом сайте
Изучите страницу статуса, чтобы увидеть доступность всех продуктов Wix в режиме реального времени.
Некоторые проблемы, затрагивающие небольшое количество пользователей, могут не отображаться здесь. Если вы столкнулись с проблемой, которая не указана ниже, посетите Справочный центр: https://support.wix.com.
Загрузка сайта Оперативный
90 дней назад
99,97 % времени безотказной работы
Сегодня
Загрузка сайта Оперативный90 дней назад
99,97 % времени безотказной работы
Сегодня
Редактирование сайта Оперативный
90 дней назад
100,0 % времени безотказной работы
Сегодня
Войти Оперативный
90 дней назад
100. 0 % времени безотказной работы
0 % времени безотказной работы
Сегодня
Редактор Wix Оперативный
90 дней назад
100,0 % времени безотказной работы
Сегодня
Редактор АДИ Оперативный
90 дней назад
100,0 % времени безотказной работы
Сегодня
Редактор X Оперативный
90 дней назад
100.0 % времени безотказной работы
Сегодня
Информационная панель сайта Рабочий
Мои сайты Рабочий
Боковое меню Рабочий
Уведомления Оперативный
Услуги премиум-класса Рабочий
Купить Премиум-план Рабочий
Подключить домен Рабочий
Подключить почтовый ящик Оперативный
Платежи Рабочий
Платежи Wix Операционный
Сторонние поставщики платежей Оперативный
Магазины Оперативный
Управление магазином Оперативный
Витрина Оперативный
Касса Эксплуатационный
Доставка Рабочий
Торговая точка Оперативный
Сторонняя логистика Оперативный
Бронирование Эксплуатация
Управление и настройки Оперативный
Сделать заказ Оперативный
Календарь Оперативный
События Рабочий
Создать событие Оперативный
Регистрация Оперативный
Рестораны Рабочий
Управление меню Оперативный
Онлайн-заказы Оперативный
Бронирование столов Оперативный
Блог Оперативный
Ведение блога В рабочем состоянии
Посмотреть сообщение Оперативный
Форум Оперативный
Управление форумом В рабочем состоянии
Посмотреть сообщение Оперативный
Гостиницы Оперативный
Управление и настройки Оперативный
Забронировать номер Оперативный
Магазин приложений Оперативный
Рынок Оперативный
Инструменты разработчика Рабочий
Velo от Wix Оперативный
Серверная часть Оперативный
Внешний интерфейс Рабочий
IDE Операционные
API Рабочий
Контент-менеджер Оперативный
Пользовательские формы Оперативный
Привязка данных Оперативный
Динамические страницы Рабочий
Приложение владельца Рабочий
Логин Рабочий
Открыть приложение Эксплуатация
Приборная панель Оперативный
Создать место Оперативный
Push-уведомления Действующий
Spaces by Wix Рабочий
Логин Рабочий
Открыть приложение Рабочий
Присоединиться к месту Оперативный
Представление участника Рабочий
Многоязычный Эксплуатация
Управление языками сайта Рабочий
Служба Google Translate Оперативный
Фотография В рабочем состоянии
Pro Галерея Оперативный
Фотоальбомы Действующий
Художественный магазин Оперативный
Медиа Оперативный
Скачать Оперативный
Загрузить Рабочий
Просмотр\Предварительный просмотр Оперативный
Музыка Оперативный
Игрок Эксплуатация
Управление приложениями Рабочий
Приложение BandsInTown Рабочий
Приложение Soundcloud Оперативный
Видео Оперативный
Игрок Рабочий
Встроенное видео Оперативный
Библиотека Оперативный
Сторонние интеграции Оперативный
Роли и разрешения Оперативный
Авторы Рабочий
Участники сайта Оперативный
Члены команды Оперативный
Аналитика Эксплуатация
Приборная панель Оперативный
Отчеты Оперативный
Инструменты управления клиентами Оперативный
Автоматика Оперативный
Рабочий номер телефона Оперативный
Контакты Оперативный
Управление формами Рабочий
Представление формы Оперативный
Счета-фактуры Оперативный
Ценовые котировки Рабочий
Регистрация абонента Оперативный
Рабочие процессы Оперативный
Чат Оперативный
Маркетинговые инструменты Оперативный
Маркетинг по электронной почте Оперативный
Реклама в Facebook и Instagram от Wix Оперативный
SEO Рабочий
Конфиденциальность Оперативный
Файлы cookie Рабочий
Запрос данных пользователя Оперативный
Тарифные планы Оперативный
Управление и настройки Оперативный
Приобретение плана Рабочий
Wix Site Search Оперативный
Создатель логотипа Рабочий
Крупный сбой
Частичное отключение
В этот день простоев не зарегистрировано.
На этот день данных нет.
был крупный сбой.
произошло частичное отключение.
Прошлые инциденты
Powered by Atlassian Statuspage
Как создать собственный веб-сайт в 2022 году
Как создать собственный веб-сайт в 2022 году | Полное руководство для начинающих Почему вам понравится этот урокОчевидно, вы попали сюда, потому что хотите узнать
как создать веб-сайт с нуля и этот простой учебник поможет вам. Вот 3 основные причины, по которым вам понравится этот урок:
Super Easy
Идеально подходит для начинающих, не имеющих предварительных знаний в области веб-дизайна и технических навыков.
Современный дизайн
Ваш сайт будет выглядеть великолепно и модно без особых усилий.
Полностью бесплатно
Подписок и пробных версий нет. Не платите за создание бесплатного веб-сайта и зарабатывайте деньги.
Не платите за создание бесплатного веб-сайта и зарабатывайте деньги.
Вот всего 3 простых и понятных шага по созданию собственного веб-сайта для вашего бизнеса
1. Выберите шаблон
2. Настройте свой проект
3. Публикуйте свой веб-сайт
Что такое Mobirise?
Mobirise — это
программное обеспечение для веб-дизайна , созданное специально для пользователей, которым не хватает навыков программирования и которые хотят знать, как создать свой собственный веб-сайт. Если вы владелец малого бизнеса и у вас нет времени на создание целевой страницы или вы просто не хотите тратить время на найм веб-дизайнеров для выполнения этой работы за вас, тогда Mobirise — это лучший инструмент для вас в этом случае.СКАЧАТЬ БЕСПЛАТНО
Как вы уже догадались, Mobirise — это автономное программное обеспечение для веб-дизайна , которое иногда более выгодно для пользователей, чем использование онлайн-инструментов веб-дизайна.
Чтобы узнать о Mobirise и о том, как создать с его помощью собственный веб-сайт, нам нужно выполнить несколько простых шагов.
- Прежде всего, скачайте Mobirise с официального сайта. Не бойтесь делать это - Mobirise полностью безопасен и бесплатен .
- Получив ZIP-файл Mobirise, распакуйте его и запустите установку. Это будет длиться не более одной минуты - так быстро что вы даже не заметите.
- Запустите приложение, и первое, что вам будет предложено, это зарегистрироваться. Таким образом вы создадите свою учетную запись, чтобы управлять своими проектами, темами и расширениями. Зарегистрируйтесь всего за пару кликов (используйте свои учетные записи Facebook или Google или адрес электронной почты).
Как сделать свой сайт в Mobirise
Mobirise имеет много преимуществ, которые вы обязательно поймете, работая с ним. Чтобы вам было проще, мы перечислили все основные моменты, которые достаточно убедительны, чтобы вы решили начать работу над своим первым проектом на основе Mobirise:
- Последние фреймворки — Mobirise изначально основан на Bootstrap 3, а затем изменен на Bootstrap 4.
 После этого Mobirise начал поддерживать страницы Google AMP. Фреймворк Bootstrap сегодня является мощной основой для большинства веб-сайтов. Благодаря этому веб-страницы могут корректно изменяться в соответствии с размером экрана любого устройства. Страницы AMP — это недавняя тенденция от Google. Это позволяет веб-страницам загружаться как можно быстрее, что позволяет посетителям сайта сосредоточиться на содержании вашего сайта.
После этого Mobirise начал поддерживать страницы Google AMP. Фреймворк Bootstrap сегодня является мощной основой для большинства веб-сайтов. Благодаря этому веб-страницы могут корректно изменяться в соответствии с размером экрана любого устройства. Страницы AMP — это недавняя тенденция от Google. Это позволяет веб-страницам загружаться как можно быстрее, что позволяет посетителям сайта сосредоточиться на содержании вашего сайта. - Неограниченное количество веб-сайтов — Как только вы станете пользователем Mobirise, вы получите свободу создавать столько веб-сайтов, сколько захотите. В этом отделе нет ограничений.
- Бесплатно — Действительно, вы можете создать свою страницу бесплатно. Mobirise предлагает как бесплатные, так и платные решения. Но бесплатные шаблоны позволяют создавать веб-сайты, которые выглядят так же красиво и профессионально, как и премиальные.
- Без кода — Нет необходимости писать даже одну строку кода.
 Mobirise сделал все, чтобы вы могли напрямую управлять своими проектами, играя с параметрами и редактируя страницы.
Mobirise сделал все, чтобы вы могли напрямую управлять своими проектами, играя с параметрами и редактируя страницы. - Удобный интерфейс приложения - Создатели Mobirise очень старались сделать свое приложение максимально удобным для клиентов: одна панель для управления аккаунтом и настройками приложения расположена слева, другая панель с разделами сайта — справа , сверху находятся переключатели раскладки, кнопки публикации и предварительного просмотра — все это выглядит просто и понятно.
Создание веб-сайта с Mobirise
- Оптимизация для SEO - Веб-страницы, созданные с помощью Mobirise, занимают более высокие позиции в результатах поиска Google. Это зависит от всех технологий, описанных выше, и уникальных дизайнов, которые вы можете легко настроить.
- Адаптивный дизайн - Веб-сайты Mobirise автоматически подстраиваются под экран любого устройства, поэтому ваш сайт будет выглядеть идеально независимо от того, какой инструмент вы используете: настольный компьютер, ноутбук, смартфон или планшет.

- Быстрая загрузка веб-сайтов - Благодаря AMP страницы на основе Mobirise загружаются быстрее, чем обычные HTML-страницы. Это экономит время аудитории вашего сайта, что выгодно для обеих сторон.
- Современный внешний вид - Ваш веб-сайт будет выглядеть современным, потому что Mobirise использует все новые технологии и тенденции, которые сегодня распространены и модны, в своих шаблонах страниц.
- Дополнительные функции — Знаете ли вы, что вы все еще можете программировать с помощью Mobirise? Или включить социальную ленту или поля для комментариев на своем веб-сайте? Или сделать его совместимым с GDPR? Все это и многое другое возможно с помощью расширений Mobirise. С ними вы поднимете свой сайт на более высокий уровень.
- Множество шаблонов - Теперь Mobirise предоставляет более 30 многоцелевых шаблонов. Каждый шаблон имеет уникальный дизайн. Более того, большинство из них взаимозаменяемы - это означает, что вы можете использовать части одного шаблона в другом что еще вам нужно, чтобы ваша веб-страница выглядела еще более уникальной?
 Выберите шаблон
Выберите шаблон Как упоминалось выше, Mobirise предоставляет вам множество различных современных шаблонов веб-сайтов, и вы обязательно найдете подходящий для вашего бизнеса.
Mobirise поддерживает вас стандартными темами, доступными для любого пользователя, которые могут показать вам, как сделать свой собственный веб-сайт бесплатно. Это:
Mobirise 3
Он основан на Bootstrap 3. Он поражает красотой и простотой шрифтов, кнопок, цветов и других элементов веб-сайта. Это позволяет вам создавать сверхпростые страницы в кратчайшие сроки.
Попробуйте бесплатно
Mobirise 4
Одна из самых часто используемых тем. Он построен на последней версии 4 Bootstrap, предоставляя почти все функции, достаточные для создания полнофункционального веб-сайта.
Попробуйте бесплатно
Mobirise AMP
Эта тема сочетает в себе простоту и отзывчивость, не теряя эффективности и красоты. Быстрое время загрузки и сосредоточенность на контенте — основные преимущества использования этой темы.
Быстрое время загрузки и сосредоточенность на контенте — основные преимущества использования этой темы.
Попробуйте бесплатно
Темы Mobirise
Существует большое количество тематических тем и шаблонов, которые Mobirise предоставляет своим клиентам. Все эти темы были разработаны для реализации ключевых функций, присущих определенным рабочим областям и сферам бизнеса. Ниже вы найдете новейшие шаблоны, которые помогут вам научиться быстро создавать собственный веб-сайт.
ВЫБЕРИТЕ ШАБЛОН
Чтобы выбрать тему, откройте приложение и перейдите на правую панель инструментов, где вы найдете вкладку «Сайты». Нажмите на него, чтобы развернуть окно проектов сайта, а затем нажмите на большую кнопку плюса с надписью «Создать новый сайт». Здесь вы видите все темы, которые у вас есть в данный момент. Дополнительные шаблоны доступны на вкладке «Расширения» вышеупомянутой панели инструментов.
Выбор темы Mobirise
Чтобы начать свой новый проект, введите его название в поле, выберите понравившуюся тему и нажмите OK.
Как только вы начнете свой новый проект, появится пустая пустая страница и стрелка, указывающая на красную круглую кнопку. Когда вы нажмете на нее, появится левая панель. Это отдельные разделы или блоки сайта. Количество и оформление блоков может варьироваться в зависимости от выбранной вами темы.
Блоки Mobirise
Если вы присмотритесь, то увидите, что все блоки разделены на категории. Они могут присутствовать в каждом шаблоне Mobirise, а также появляться только в некоторых определенных темах.
Дополнительные блоки
Почти каждая тема имеет следующие блоки:
- Адаптивные меню – Меню – это стандартные разделы, которыми пользуются все. Mobirise собрал популярные типы меню, которые вы найдете в различных темах. Меню Mobirise отзывчивы: они превращаются в кнопку «гамбургер», которая позволяет элементам меню выпадать при нажатии на нее.

- Заголовки - Блоки с заголовками страниц и кнопками призыва к действию, которые вы обычно размещаете в самом верху страницы. У вас могут быть цвета, изображения и видео с эффектом наложения цвета на фоне вашего заголовка.
- Галереи и карусели - Обычно это простые и легкие блоки с коробочными и полноэкранными изображениями и видео, размещенными в сетке каменной кладки. Вы можете щелкнуть элемент галереи, чтобы открыть удивительный слайдер с красивыми переходами.
- Особенности - Блоки, состоящие из карточек Bootstrap: несколько блоков подряд с изображениями или значками, заголовками, описаниями и кнопками. Отличный способ выделить некоторые ключевые моменты или перечислить что-то.
- Контактные формы . Используйте их, чтобы получать отзывы от ваших клиентов, которые могут писать вам прямо с вашей веб-страницы. Настроить контактную форму Mobirise очень просто: вам нужно только ввести свой адрес электронной почты, чтобы начать получать сообщения.

- Нижние колонтитулы - Блок внизу вашей страницы с вашей компанией и контактной информацией.
Чтобы разместить блок на своей странице, вы можете просто щелкнуть по нему или перетащить прямо туда, где вы планируете его разместить. Наполняйте свою веб-страницу различными блоками столько, сколько хотите, ограничений нет.
Работа с блоками Mobirise
После того, как все необходимые вам блоки будут размещены на вашей странице, вы можете изменить их порядок, нажав кнопку «Перетащить блок» в правом верхнем углу блоков и перетащив их вверх и вниз по странице, чтобы разместить их там, где вы хотите.
Дизайн вашего веб-сайта Mobirise предоставляет настройки дизайна для каждого блока на вашей странице. Например, вы можете изменить цвет своего меню, количество ваших карточек, фоновые изображения, непрозрачность наложения, отступы сверху и снизу и многое другое. Вы также можете добавлять или удалять элементы со своей страницы, такие как кнопки, заголовки, подписи и т. д.
Вы также можете добавлять или удалять элементы со своей страницы, такие как кнопки, заголовки, подписи и т. д.
Кроме того, есть панель стилей сайта с такими параметрами, как глобальные цвета кнопок, эффект закругления кнопок и анимация прокрутки. Чтобы найти эту панель, перейдите на Сайты и нажмите синюю кнопку «Кисть» в правом верхнем углу вашего проекта.
Панель стилей сайта
Редактировать содержимоеС Mobirise у вас есть больше вариантов дизайна, чем просто настройки: вы можете редактировать текст и элементы своей страницы прямо в приложении.
Как редактировать содержимое
Напишите свой текст вместо образцов темы, сделайте его полужирным или курсивом, измените размер шрифта и введите текст в вышеупомянутой панели «Стили сайта» без каких-либо усилий.
Добавляйте свои изображения и видео на фон блоков, заменяйте картинки в галереях и слайдерах.
Mobirise позволяет вам бесплатно реализовать некоторые функции, жизненно важные для современных веб-сайтов. Они работают как расширения Mobirise и могут использоваться, чтобы сделать ваш сайт более динамичным.
Расширение ленты Instagram
Расширения Mobirise
Это Google Analytics, дополнительные значки, корзина покупок PayPal, интеграция с SoundCloud, социальная лента и комментарии, оповещение о файлах cookie и настройки SEO.
Эти расширения позволяют добавить больше трафика из социальных сетей на ваш веб-сайт, повысить его удобство для SE , включить некоторые функции электронной коммерции и многое другое.
СОЗДАТЬ САЙТ
Загляните под капотЕсли вам нужен более уникальный
дизайн для вашего веб-сайта и вы имеете навыки кодирования, вы можете отредактировать код своих страниц. Для этого вам понадобится расширение Code Editor. Это позволит вам редактировать фрагменты кода блоков, которые есть на вашем веб-сайте, а также включать дополнительный код в разделы и разделы. Эти функции будут расширить свои возможности в отношении функциональности и дизайна вашего веб-сайта.
Для этого вам понадобится расширение Code Editor. Это позволит вам редактировать фрагменты кода блоков, которые есть на вашем веб-сайте, а также включать дополнительный код в разделы и разделы. Эти функции будут расширить свои возможности в отношении функциональности и дизайна вашего веб-сайта.Получить редактор кода
Управление страницамиMobirise позволяет добавлять столько страниц, сколько вы хотите. Просто зайдите в Pages и нажмите «Создать новую страницу». Более того, вы можете клонировать существующую страницу, чтобы не создавать заново похожую страницу с нуля. То же самое работает и с проектами: например, вы можете скопировать весь веб-сайт, чтобы сделать его версию на другом языке.
Управление страницами
В настройках страницы вы можете удобно написать заголовок и описание страницы, а также изменить URL-адрес страницы.
3. Опубликовать свой сайтПоследняя важная вещь, о которой вы заботитесь, — это разместить свой веб-сайт в Интернете.
 Узнайте здесь, как опубликовать свой веб-сайт. Mobirise предлагает вам 4 варианта в этом отделе.
Узнайте здесь, как опубликовать свой веб-сайт. Mobirise предлагает вам 4 варианта в этом отделе.- Бесплатный хостинг
- Локальная папка
- FTP
- Страницы Github
- Бесплатный хостинг - Опубликуйте свой веб-сайт на встроенном субдомене .mobirisesite.com, который вы придумали сами. Вы оживите свою веб-страницу всего за несколько секунд. Ваш сайт автоматически получит SSL-сертификат. Вы можете опубликовать 3 поддомена из своей учетной записи Mobirise, а количество страниц, пространство и пропускная способность не ограничены.
- Локальная папка - Это способ публикации, который вы используете, когда вам просто нужно загрузить файлы вашего сайта на сервер хостинга именно так, как вы хотите. Этот вариант дает вам свободу использовать любое удобное и экономичное решение для хостинга.
- FTP - Mobirise позволяет публиковать веб-страницы через FTP-соединение.
 Просто укажите свои учетные данные FTP-сервера и нажмите «Опубликовать», и ваш сайт будет запущен.
Просто укажите свои учетные данные FTP-сервера и нажмите «Опубликовать», и ваш сайт будет запущен. - Github Pages - Последний вариант предназначен для тех, кто хочет использовать лучшее из бесплатного хостинга Github Pages. Создайте свою учетную запись Github и поместите свой веб-сайт в поддомен Github.io как можно проще.
СКАЧАТЬ MOBIRISE
Скачайте Mobirise и бесплатно узнайте, как создать собственный сайт без программирования.
СКАЧАТЬ БЕСПЛАТНО
ВИДЕО ОБУЧЕНИЕ
Посмотрите это руководство, чтобы узнать, как сделать свой собственный веб-сайт более удобным способом.
Комментарии Пользователь:
После настройки веб-сайта и программирования FTP после загрузки в Интернет форматирование полностью отключается. Я отправляю вам копию веб-страницы в том виде, в каком она должна быть в копии веб-страницы в том виде, в каком она появляется в Интернете. Я связался с веб-мастером, и они заверили меня, что все, мне нужно знать, как решить эту проблему? Если вы можете связаться обратно как можно скорее?
Я отправляю вам копию веб-страницы в том виде, в каком она должна быть в копии веб-страницы в том виде, в каком она появляется в Интернете. Я связался с веб-мастером, и они заверили меня, что все, мне нужно знать, как решить эту проблему? Если вы можете связаться обратно как можно скорее?
Mobirise:
Попробуйте перезалить свой сайт на хостинг и убедитесь, что вы не пропустили некоторые файлы сайта в процессе загрузки. Пожалуйста, прочитайте это простое руководство по созданию веб-сайтов.
Пользователь:
Создайте веб-сайт и во время публикации я выбрал вариант ПАПКА ЛОКАЛЬНОГО МОДУЛЯ. Вы сохраняете папку, которая добавляется в HTML, но не сохраняется. Я не знаю, если это что-то не мой компьютер. Я понимаю, что мой компьютер блокирует файлы HTML.
Mobirise:
Предоставьте дополнительную информацию и соответствующие снимки экрана, чтобы мы могли помочь вам решить вашу проблему.
Есть ли у вас сообщения об ошибках? Кроме того, опишите пошагово, как вы публикуете?
Пользователь:
Я испытываю искажение данных между созданием дизайна и его публикацией при использовании Mobirise. Цвета, которые я выбрал в приложении, не отображаются в Интернете после публикации страницы. Может ли техническая поддержка что-нибудь сделать, чтобы устранить постоянство этой проблемы.
Mobirise:
Попробуйте почистить кеш браузера.
Если это не поможет, значит, некоторые из ваших скриптов/таблиц стилей не были загружены (вы можете проверить это в консоли браузера).
Попробуйте перезалить свой сайт на хостинг и убедитесь, что вы не пропустили некоторые файлы сайта в процессе загрузки.
Пользователь:
Я пишу, потому что я использовал Mobirise для создания веб-сайта для моего университетского клуба. Теперь я передаю обязанности по веб-сайту другому студенту, однако, когда они используют мою регистрационную информацию на своем компьютере, созданный мной веб-сайт не отображается в моей учетной записи. Можно ли управлять сайтом и редактировать его с разных компьютеров, используя одно и то же имя пользователя/пароль?
Можно ли управлять сайтом и редактировать его с разных компьютеров, используя одно и то же имя пользователя/пароль?
Mobirise:
Это невозможно, поскольку все проекты хранятся локально.
Используйте функции экспорта-импорта для переноса проектов с одного ПК на другой
Пользователь:
Просто хотел узнать процесс размещения веб-сайта, созданного mobirise через домен godaddy. Я купил домен у go daddy и хотел бы знать, как опубликовать веб-сайт через filezilla с доменным именем godaddy.
Пользователь:
Прежде всего, спасибо, что рассказали нам, как сделать свой собственный веб-сайт таким простым способом. Цвет моего шрифта не обновляется, когда я публикую сайт. Он должен быть черным, и черный выбран на платформе, но этот заголовок публикуется желтым. Как это исправить? Когда вы наводите курсор на мою подачу на панели выбора вверху, она автоматически переходит на эту страницу, и пользователь не инициирует щелчок. Спасибо за вашу помощь.
Спасибо за вашу помощь.
Mobirise:
Попробуйте почистить кэш браузера. Если это не поможет, то, похоже, некоторые из ваших скриптов/таблиц стилей не были загружены (вы можете проверить это в консоли браузера). Попробуйте перезалить свой сайт на хостинг и убедитесь, что вы не пропустили некоторые файлы сайта в процессе загрузки.
Пользователь:
Можно ли будет добавить виджет переводчика Google на каждую страницу и как мы это сделаем?
Я был бы очень признателен за вашу помощь.
Mobirise:
Такая функция не поддерживается.
Вы можете попробовать реализовать это через расширение редактора кода или вручную отредактировать код локально опубликованных файлов сайта, но мы не можем гарантировать, что это сработает.
Извините, но мы не предоставляем поддержку по пользовательскому кодированию.
Загляните на наш форум — наши пользователи часто делятся полезными и интересными решениями для разных задач.
Пользователь:
Привет и спасибо за информацию выше о том, как сделать свой собственный сайт. Я использовал ваше программное обеспечение для создания своего собственного веб-сайта, но я хотел бы создать что-то вроде блога… Что-то, что не было бы параллаксом и только одной страницей…
Может ли программа сделать что-то подобное?
Mobirise:
Mobirise не предлагает функции ведения блога, но вы можете использовать внешний интерфейс Mobirise для своего
блог.
Пользователь:
Я разработал свой веб-сайт с помощью вашей программы, но каждый раз, когда я пытаюсь сохранить или опубликовать его, я получаю сообщение об ошибке. Всякий раз, когда я пытаюсь сохранить свой сайт, я уведомляю, что некоторые файлы (изображения) отсутствуют. Я не знаю, что с этим делать, потому что каждый раз, когда я смотрю в библиотеку изображений, я вижу все изображения, используемые для моего сайта. Всякий раз, когда я пытаюсь опубликовать свой сайт, он говорит мне: ошибка: разрешение отклонено. Это может быть потому, что я не связал его с корневой папкой, но я пробовал разные корневые папки, и ни одна из них не сработала. Пару недель назад я изменил расположение файлов веб-сайта на рабочий стол своего компьютера. Я не уверен, конечно, но я боюсь, что сделал ошибку, сделав это. Может быть, это так? Знаете ли вы способ убедиться, что все мои файлы находятся в нужном месте (где я должен сохранять свои файлы) без потери всего моего веб-сайта? Я надеюсь, что вы знаете, в чем может быть проблема, и я с нетерпением жду ответа от вас.
Всякий раз, когда я пытаюсь опубликовать свой сайт, он говорит мне: ошибка: разрешение отклонено. Это может быть потому, что я не связал его с корневой папкой, но я пробовал разные корневые папки, и ни одна из них не сработала. Пару недель назад я изменил расположение файлов веб-сайта на рабочий стол своего компьютера. Я не уверен, конечно, но я боюсь, что сделал ошибку, сделав это. Может быть, это так? Знаете ли вы способ убедиться, что все мои файлы находятся в нужном месте (где я должен сохранять свои файлы) без потери всего моего веб-сайта? Я надеюсь, что вы знаете, в чем может быть проблема, и я с нетерпением жду ответа от вас.
Mobirise:
Пожалуйста, проверьте ваши данные FTP, также вы можете попробовать опубликовать свой сайт с неотмеченной опцией Публиковать только изменения. Попробуйте опубликовать свой сайт в локальную папку и загрузить его на свой хостинг, проверьте, есть ли у вас проблемы с ним. Не могли бы вы убедиться, что Mobirise может подключаться к Интернету напрямую. Ваш прокси/антивирус/брандмауэр может помешать этому. Также попробуйте выйти и снова войти в приложение Mobirise (откройте вкладку «Учетная запись», чтобы найти кнопку «Выход»).
Ваш прокси/антивирус/брандмауэр может помешать этому. Также попробуйте выйти и снова войти в приложение Mobirise (откройте вкладку «Учетная запись», чтобы найти кнопку «Выход»).
Пользователь:
Прежде всего, я хотел бы сказать «Большое спасибо» за создание этой веб-платформы для всего мира и предоставление людям этой возможности научиться создавать свой собственный веб-сайт. Это очень просто для нетехнических пользователей.
Кстати, я хотел бы знать, как сделать многоязычный веб-сайт и иметь значок для переключения между языками.
Mobirise:
Извините, но функция многоязычного сайта не поддерживается.
Вам придется сделать отдельные версии вашего сайта.
Клонируйте свой сайт с помощью функции клонирования и измените его содержимое на нужный язык.
Пользователь:
Я использую ваш инструмент уже несколько недель, он работает очень хорошо, и интересно узнать, как сделать с его помощью свой собственный веб-сайт. Одно маленькое предложение. Было бы очень полезно, если бы вы могли искать в блоках, которые можно добавить. Если я ищу введение или функциональный блок, мне всегда приходится прокручивать весь список, что сейчас занимает больше всего времени. Во-вторых, просмотр мультимедиа очень медленный, если я хочу добавить изображение на страницу, это занимает от полминуты до минуты, пока не отобразится список фотографий.
Спасибо за полезный инструмент. Я сам разработчик, но всегда слишком ленив, чтобы поднимать страницы для своих продуктов, так как они занимают такой огромный объем работы. этот инструмент помогает мне исправить это.
Одно маленькое предложение. Было бы очень полезно, если бы вы могли искать в блоках, которые можно добавить. Если я ищу введение или функциональный блок, мне всегда приходится прокручивать весь список, что сейчас занимает больше всего времени. Во-вторых, просмотр мультимедиа очень медленный, если я хочу добавить изображение на страницу, это занимает от полминуты до минуты, пока не отобразится список фотографий.
Спасибо за полезный инструмент. Я сам разработчик, но всегда слишком ленив, чтобы поднимать страницы для своих продуктов, так как они занимают такой огромный объем работы. этот инструмент помогает мне исправить это.
Mobirise:
Мы передадим ваше предложение нашим разработчикам.
Спасибо за ваш отзыв!
Пользователь:
Спасибо за этот супер учебник о том, как сделать свой собственный сайт. Мне было интересно, будет ли у вас тема, содержащая следующие функции:
— блок с настраиваемыми ВКЛАДКАМИ, который будет менять не только текст, но и изображение, связанное с каждой вкладкой.




 Django отлично масштабируется. Google указывает на то, что поддержка ПО, написанного с этим фреймворком, не отнимет много времени и сил.
Django отлично масштабируется. Google указывает на то, что поддержка ПО, написанного с этим фреймворком, не отнимет много времени и сил. Для этого нужно перейти в urls и написать желаемый маршрут, по которому отображается страничка.
Для этого нужно перейти в urls и написать желаемый маршрут, по которому отображается страничка. После этого Mobirise начал поддерживать страницы Google AMP. Фреймворк Bootstrap сегодня является мощной основой для большинства веб-сайтов. Благодаря этому веб-страницы могут корректно изменяться в соответствии с размером экрана любого устройства. Страницы AMP — это недавняя тенденция от Google. Это позволяет веб-страницам загружаться как можно быстрее, что позволяет посетителям сайта сосредоточиться на содержании вашего сайта.
После этого Mobirise начал поддерживать страницы Google AMP. Фреймворк Bootstrap сегодня является мощной основой для большинства веб-сайтов. Благодаря этому веб-страницы могут корректно изменяться в соответствии с размером экрана любого устройства. Страницы AMP — это недавняя тенденция от Google. Это позволяет веб-страницам загружаться как можно быстрее, что позволяет посетителям сайта сосредоточиться на содержании вашего сайта. Mobirise сделал все, чтобы вы могли напрямую управлять своими проектами, играя с параметрами и редактируя страницы.
Mobirise сделал все, чтобы вы могли напрямую управлять своими проектами, играя с параметрами и редактируя страницы.


 Просто укажите свои учетные данные FTP-сервера и нажмите «Опубликовать», и ваш сайт будет запущен.
Просто укажите свои учетные данные FTP-сервера и нажмите «Опубликовать», и ваш сайт будет запущен.