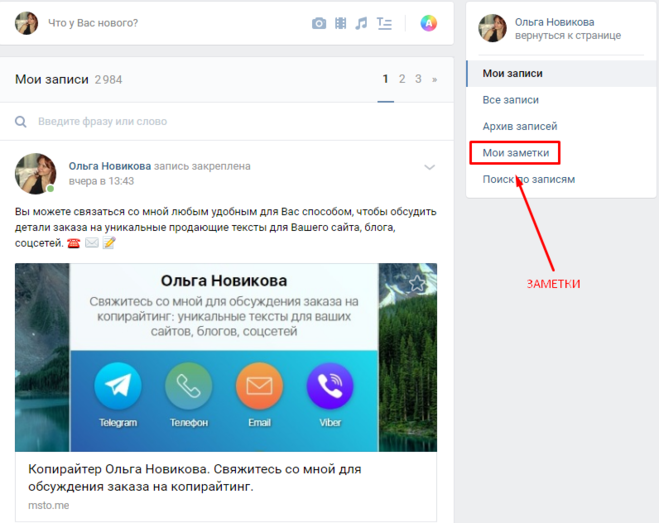
Заметки
Вы можете создать свою заметку. Заметка может быть приватной или опубликована для всех. Опубликованные заметки могут входить в документацию сайта. Опубликовав свои заметки вы принимаете пользовательское соглашение.
Flutter 3.7: что нового?
Обновление Material 3, улучшенная производительность на iOS и многое другое! 2023 год начался с релиза новой версии Flutter 3.7: сообщество продолжает улучшать фреймворк, добавляя такие функции как возможность создания кастомизированных строк меню, каск…Курсы Flutter разработчика: ТОП-5 лучших бесплатных и платных онлайн-курсов
На практике очень часто возникает необходимость разработать приложение, которое поддерживается обеими популярными операционными системами для смартфонов: Android и iOS. Создавать программу под каждую ОС — не очень удачная идея, ведь вам придется нанимат…
Создавать программу под каждую ОС — не очень удачная идея, ведь вам придется нанимат…Flutter 3.3 — что нового?
Обновленная обработка текста, улучшение производительности и многое другое. Всего три месяца назад был объявлен релиз третьей версии Flutter, ключевым моментом которой стала стабильная поддержка всех платформ, а уже 30 августа разработчики выпустили Flu…Создание игры «Косынка» (Kondike)
Косынка — популярный карточный пасьянс. В этом туториале мы будем следовать пошаговой инструкции для кодирования этой игры при помощи движка Flame. Туториал подразумевает, что вы хотя бы немного знакомы с общими понятиями программирования и языком Dart….Создание каркаса игры при помощи Flame
Перевод туториала https://docs.flame-engine.org/1.3.0/tutorials/bare_flame_game.html Создание каркаса игры при помощи FlameСоздание игры «Косынка» (Kondike) Этот туториал подразумевает, что вы уже знакомы с использованием командной строки, а на вашем …
Flutter 3: стабильная версия для macOS и Linux, улучшение производительности и многое другое!
Пришло время для нового стабильного релиза Flutter — всего три месяца назад была анонсирована поддержка Flutter для Windows, а уже сегодня мы готовы объявить о стабильной поддержке для macOS и Linux. И благодаря труду разработчиков, мы влили 5248 пул-ре…Релиз Flutter 2.10
Что нового: поддержка Windows, улучшение производительности, обновление Material 3 и многое другое! Перевод статьи What’s New in Flutter 2. 10 Сложно поверить, что уже пришло время для нового релиза стабильной версии Flutter — прошло менее двух месяцев с…
10 Сложно поверить, что уже пришло время для нового релиза стабильной версии Flutter — прошло менее двух месяцев с…Flutter для Windows
Для создания качественных приложений Windows, работающих также и на мобильных платформах и для WEB. Перевод статьи Announcing Flutter for Windows С самого запуска Flutter, одной из наших основных задач стало предоставление кросс-платформенного решения д…Flutter 2.2: что нового?
Этот релиз сосредоточен на оптимизации и совершенствовании функци, включая улучшение работы на iOS, отложенные компоненты Android (deferred components), обновленный сервис-воркер для Flutter web и многое другое! Перевод статьи What’s new in Flutter 2.2 …Представляем Dart 2.13
Новые функции псевдонимов (алиасов) типов, улучшенный Dart FFI. Перевод статьи Announcing Dart 2.13 Автор оригинальной статьи: Michael Thomsen Представляем обновление Dart 2.13 — версия, в которой появились псевдонимы (алиасы) типов — одна из наиболее з…Создание адаптивного пользовательского интерфейса
Автор оригинального текста Aloïs Deniel перевод статьи https://aloisdeniel.com/#/posts/adaptative-ui Недавно я представил доклад на конференции FlutterVikings, в котором подробно объяснил, о чем вам следует думать в первую очередь при создании пользова…Создание бит-машины во Flutter
Эта статья о том, как построить бит-машину с секвенсором в Dart/Flutter. Автор оригинального текста Ken Reilly. Оригинальная статья тут. Пример приложения Вступление С первого релиза Flutter в 2018 году прошло не так много времени, однако он уже набрал …
Пример приложения Вступление С первого релиза Flutter в 2018 году прошло не так много времени, однако он уже набрал …Анонс Dart 2.12
Согласованные нулевые типы (Sound null safety) и Dart FFI в стабильной версии! Мы с радостью представляем вам Dart 2.12, обладающий стабильными версиями согласованных нулевых типов и Dart FFI. Null safety — наша последняя основная функция для повышения …Повтор знаменитой игры с тираннозавром при помощи Flutter и Flame
Автор оригинальной статьи — Renan C. Araujo Если вы еще не знакомы с Flutter, то у меня хорошие новости: вам предстоит познакомиться с одним из самых удобных и гибких способов создания пользовательского интерфейса. Так что не теряйте зря времени и узна…Представляем Flutter 2.
 0Flutter нового поколения, созданный для WEB, мобильных устройств и настольных компьютеров
0Flutter нового поколения, созданный для WEB, мобильных устройств и настольных компьютеровСегодня мы с гордостью представляем Flutter 2: большое обновление для Flutter, дающее разработчикам возможность создавать интересные, быстрые и портируемые приложе…
Context — как это работает во Flutter
Перевод статьи Flutter in Context автора Greg Perry Детальный разбор класса BuidContext(Эта статья является частью серии Decode Flutter Series) Вы уже знакомы с контекстными объектами? Я имею в виду объекты класса BuildContext с именем context, которы…
Анонс Flutter 1.22
Перевод статьи Announcing Flutter 1.22 Поддержка iOS 14 и Android 11, i18n и l10n, готовые плагины Google Maps и WebView, новый инструмент App Size и многое другое! Мы с радостью представляем вам свежую версию Flutter с обширной поддержкой iOS 14 и Andr. ..
..Views (экраны) и диалоговые окна — пошаговая инструкцию с Flame и Flutter (часть 3 из 5)
Перевод урока Views and Dialog Boxes Tutorial – Step by Step with Flame and Flutter (Part 3 of 5) Когда только начинаешь изучать разработку игр, думаешь, что самое тяжелое — это начать, продумать логику геймплея, найти и создать графику. Но это не так. …Анимация и графика в играх: пошаговое обучение с Flame и Flutter (часть 2 из 5)
Перевод урока Game Graphics and Animation Tutorial – Step by Step with Flame and Flutter (Part 2 of 5) В этой части обучения мы сфокусируемся на добавлении графики и анимации в нашу игру. Мы продолжим с того места, на котором остановились в предыдущей ч…Создание казуальной 2D игры.
 Пошаговая инструкция при помощи Flame и Flutter (часть 1 из 5)Перевод урока 2D Casual Mobile Game Tutorial – Step by Step with Flame and Flutter (Part 1 of 5) Вы когда-нибудь задумывались о разработке видеоигр? Если да, то вы пришли по адресу! Эта статья расскажет и покажет, как создать свою собственную 2D мобильн…
Пошаговая инструкция при помощи Flame и Flutter (часть 1 из 5)Перевод урока 2D Casual Mobile Game Tutorial – Step by Step with Flame and Flutter (Part 1 of 5) Вы когда-нибудь задумывались о разработке видеоигр? Если да, то вы пришли по адресу! Эта статья расскажет и покажет, как создать свою собственную 2D мобильн…создать особенный имидж, который узнают — Juliya Lomova на vc.ru
464 просмотров
Зачем салону красоты разрабатывать дизайн для страницы в ВК? Что привлекает аудиторию и вызывает желание оформить запись?
Расскажем в этом кейсе.
Визуальный образ — это то, что создает первое впечатление и двигает на какое-то действие: познакомиться поближе или пройти дальше.
Ключевые элементы интересного образа создают ассоциации, которые будто якоря задерживают внимание аудитории в социальных сетях.
Давайте разберем, что входит в полное визуальное оформление сообщества в ВК:
- Обложка (баннер в верхней части страницы)
- Аватар (его пользователи видят, когда листают рекомендации или профили по запросу в поиске)
- Стилистика разделов «Меню», «Виджеты»
- Карточки для раздела «Товары»
Это базовый образ, который потом будет дополняться контентом: посты тоже должны поддерживать общую дизайнерскую концепцию.
Вообще, одно из главных условий цепляющего образа — это гармония и целостность. Хаос не запоминается, не создает четких ассоциаций — в нем человек теряется и не может понять, о чем этот продукт и что ему предлагают.
Итак, чтобы создать «говорящий» и узнаваемый образ, нужно продумать концепцию: что вы хотите донести и какие ассоциации вызвать?
На примере: натуральные природные цвета, элементы зелени, капли воды будут считываться как экологичность, безопасность, естественность. В таком концепте можно экспериментировать для салона красоты, бренда косметики — он крепко держится в трендах и вызывает доверие.
Если философия бренда хорошо считывается по визуальным сигналам, она будет эффективно притягивать целевую аудиторию — люди будут видеть «свое».
Разберем несколько образов для аккаунтов салонов красоты в ВК — на примере работ дизайнера команды INSTFORMATION.
1. Салон красоты All in, Москва
Философия
«Это место, где есть все необходимое для создания вашего лучшего образа. В ALL IN мы подаем свежеприготовленный кофе от профессиональных бариста, слушаем хорошую музыку и ставим фильмы, которые вы захотите досмотреть дома».
В ALL IN мы подаем свежеприготовленный кофе от профессиональных бариста, слушаем хорошую музыку и ставим фильмы, которые вы захотите досмотреть дома».
Задача дизайнера
Разработать обложку для главного экрана для ПК и мобильной версии, 4 обложки для меню, аватар, сертификат.
Пожелания заказчика
Использовать в оформлении кирпич, лофт, коричневое дерево, придерживаться направления эко/органика, выбирать древесные текстуры, а не просто коричневые оттенки.
Процесс работы
Так как чаще всего клиент приходит без четкого видения того, что он хочет, дизайнер формирует минимум два варианта дизайна на выбор.
Это помогает увидеть один и тот же бред с разных сторон и понять, что больше откликается.
Вариант 1
Вариант 2
В итоге клиент захотел повторить в дизайне интерьер салона — кирпичную стену. Такой элемент связал онлайн-образ с реальным.
Готовый дизайн сообщества во ВКонтакте
Готовый дизайн карточки товара
2. Салон красоты «Амазонка»
Философия
Само название «Амазонка» направляет нас на что-то природное, экзотическое, свободное.
Плюс в интерьере и оформлении салона используются листья.
Задача дизайнера
Разработать обложку для главного экрана для ПК и мобильной версии, 3 обложки виджета.
Пожелания заказчика
Свобода творчества для дизайнера.
Процесс работы
Если клиент выбирает подход «на ваш вкус», дизайнер работает по такой схеме:
- изучает всю информацию о клиенте: его соцсети, сайт, дизайн салона, логотип
- после анализа понимает, какие цвета, шрифт, элементы дизайна можно использовать
Для имиджа ВК-аккаунта салона красоты «Амазонка» выбрали тропический стиль, который гармонирует с философией и оформлением пространства салона.
Готовый дизайн
3. Julia’s
Философия:
«Студия красоты, где о вас заботятся».
Задача дизайнера
Разработать обложку для главного экрана для ПК и мобильной версии, 3 обложки виджета.
Пожелания заказчика
Свобода творчества для дизайнера.
В данном случае кроме логотипа у дизайнера не было никаких данных, поэтому за основу взяли цветовую гамму логотипа.
Бывает такое, что клиент не дает совсем никакой информации: что ему нравится, а что нет. В этом проекте дизайнер разработал два варианта оформления:
- Акцентный в журнальном стиле
- Более классический и спокойный
Процесс работы
Но заказчику эти наработки оказались не по вкусу, поэтому очень важно еще на первом этапе обсуждения озвучивать идеи и просить заказчика их согласовать.
Так процесс работы всегда протекает быстрее и качественнее.
Вторая палитра с которой я стала работать.
В итоге совместно выбрали пастельные оттенки.
Готовый вариант дизайна
4. Салон красоты «Карамель»
Философия:
«Творческая студия для развития и раскрытия вашей красоты.
Для нас не существует мелочей — каждую процедуру осуществляют дипломированные специалисты с внушительным опытом работы».
Задача дизайнера
Разработать обложку для главного экрана для ПК и мобильной версии, 4 обложки для меню, аватар, сертификат.
Пожелания заказчика
Свобода творчества для дизайнера.
Процесс работы
Название салона ассоциируется с чем-то красочным, поэтому в оформлении захотелось поиграть с цветом.
Получилось два абсолютно разных варианта.
- Акцент на палитре логотипа, яркие пятна
- Креатив с авторскими снимками, которые предоставил заказчик, — получился стильный журнальный вариант.

Клиенту больше понравился второй вариант.
Берите на заметку: если у вас есть несколько идей и вы не можете точно определиться, лучше создать пробные версии каждой и оценить уже в готовом виде.
Готовый вариант
5. Салон красоты в г. Оренбург
Философия
Бывает, что у клиента нет сформулированной концепции и приходится ориентироваться на такие детали, как, например, оформление пространства.
Задача дизайнера
Разработать обложку для главного экрана для ПК и мобильной версии, 3 обложки для виджетов.
Пожелания заказчика
Свобода творчества для дизайнера.
Процесс работы
Готовый дизайн
6. Mon cher
Философия:
«Пространство вне времени.
Mon Cher — это территория комфорта, уюта, отдыха, расслабленности и перезагрузки.
Моложе… Красивее… Счастливее… С новыми силами…»
Задача дизайнера
Разработать обложку для мобильной версии в стилистике главной обложки сообщества, 3 виджета.
Пожелания заказчика
Использовать в оформлении цвета логотипа: салатовый, фиолетовый, бежевый и белый.
Процесс работы
Варианты оформления были созданы с опорой на стиль главной обложки сообщества.
Так как салон использует яркие и смелые цвета, дизайнер продолжил эту линию.
Акцент дизайнер решил сделать на типографике и скругленных краях.
Вариант дизайна
Но клиент предпочел строгие прямые формы. Поэтому мы вернулись к классике: прямые углы и шрифт гротеск.
Готовый вариант
Визуальное оформление в социальных сетях — это не только про красоту.
С помощью дизайнерской концепции можно передать ценности и преимущества салона красоты аудитории ВК.
На примере наших проектов видно, какие ассоциации создают элементы оформления, какие эмоции могут вызвать — а ведь это и есть магниты для ваших клиентов.
У вас ещё не оформлено сообщество ВК?
Оставляйте заявку на консультации тут
Мы свяжемся с вами и поможем создать стильный аккаунт для привлечения клиентов
Команда
Дизайнер: Елена Жовтяк
Менеджер проекта: Виктория Курникова
Примечание Facebook | Sprout Social
Facebook Note — одна из старейших функций Facebook, которая выдержала испытание временем. Заметки — это место, где люди и бренды делятся слишком длинным контентом или не подходят для простого обновления статуса.
Компании используют Facebook Notes по-разному. Например, заметка может суммировать содержание вашего последнего поста в блоге. С помощью ссылки на ваш веб-сайт вы вернете трафик к исходному материалу. Некоторые организации используют заметки, чтобы предоставлять обновления или дополнительные сведения о своем бренде, не перегружая раздел «биография».
Как использовать Facebook Notes
Если вы не видите функцию Facebook Notes в своей учетной записи, вам может потребоваться активировать ее.
Войдите в свой профиль Facebook и перейдите на вкладку Еще , которая отображается под вашей фотографией в шапке. Нажмите на опцию Управление разделами , чтобы увидеть список вкладок или компонентов, которые можно добавить на свою страницу Facebook. Здесь вы должны увидеть Notes . Включите эту функцию, чтобы создавать, управлять и делиться своими заметками.
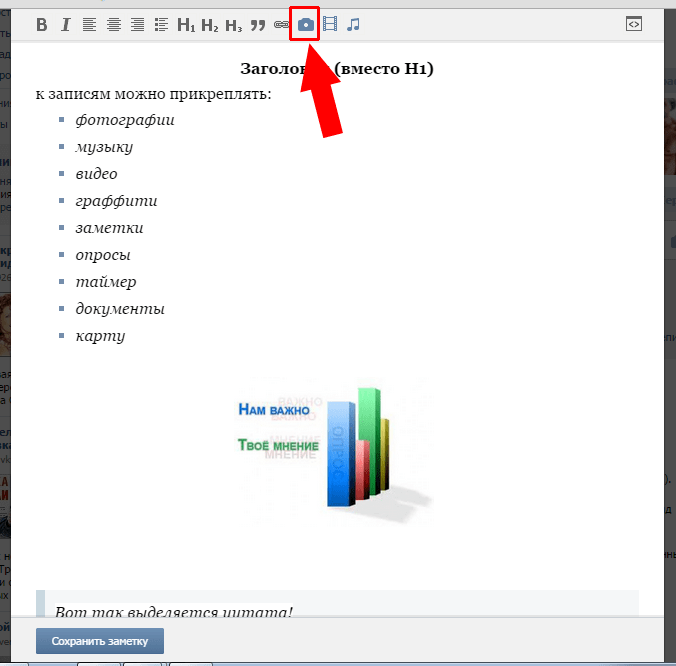
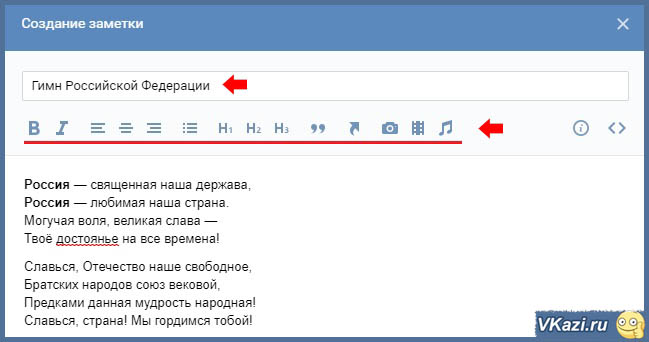
Создать новую заметку Facebook очень просто. Нажмите + Добавить заметку , и появится редактор слов, который вы используете для написания своего контента. Также есть возможность выбрать большую фотографию заголовка для заметки, похожую на графику, которую вы использовали бы для рекламы на Facebook . Визуальные эффекты помогут привлечь внимание к вашим заметкам.
Передовой опыт для Facebook Notes
Как и многие функции Facebook, бренды часто используют Facebook Notes для общения с потенциальными клиентами и привлечения их к участию. В ваших заметках может содержаться дополнительная информация о вашем бизнесе, продукте или услуге, а также ссылки на соответствующие страницы вашего веб-сайта. Кроме того, вы можете использовать их, чтобы поделиться примерами из жизни довольных клиентов.
В ваших заметках может содержаться дополнительная информация о вашем бизнесе, продукте или услуге, а также ссылки на соответствующие страницы вашего веб-сайта. Кроме того, вы можете использовать их, чтобы поделиться примерами из жизни довольных клиентов.
Не забудьте:
- Отрегулируйте форматирование заметки Facebook, наведя указатель мыши на значок списка. Выбирайте между простым текстом, числами, маркерами, заголовками и многим другим.
- Отметьте друзей, введя имена своих подписчиков в поле Теги . Facebook может автоматически дополнять имена по мере их ввода.
- Выберите, кто увидит вашу заметку Facebook, используя меню Конфиденциальность . Если вы хотите, чтобы все зрители видели то, чем вы делитесь, вам нужно установить конфиденциальность на 9.0011 Общедоступный .
- Используйте Предварительный просмотр , чтобы увидеть, как будет выглядеть ваша заметка перед публикацией. Сохраните контент как черновик, если вы еще не готовы поделиться им.

Доступ, управление и удаление ваших заметок на вкладке Дополнительно . Пока у вас включен раздел заметок Facebook, вы можете настроить свой контент.
Как просматривать заметки других людей на Facebook
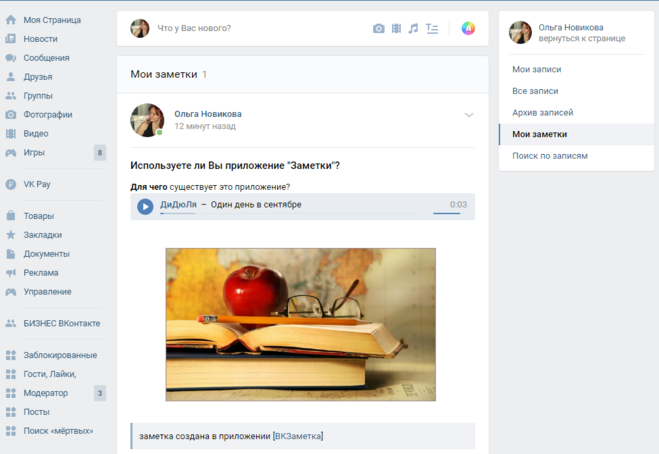
Новые заметки, опубликованные вашими подписчиками или партнерами на Facebook, автоматически появятся в вашей ленте новостей. Посетите facebook.com/Notes, чтобы увидеть версию вашей ленты, в которой отображается только содержимое заметок. Вы также сможете видеть заметки, которыми поделились другие люди, в которых есть название вашей компании. Переключитесь на Заметки о [Вашем бизнесе] Вкладка для сортировки этого материала.
Чтобы просмотреть сообщения, которыми поделился определенный пользователь, перейдите в профиль этого человека и щелкните вкладку Еще . Прокрутите вниз до Notes , чтобы просмотреть коллекцию их содержимого.
Для чего нужны заметки Facebook? | Малый бизнес
Джей Леон
Facebook предоставляет пользователям инструменты и приложения для совместного использования и общения. Одним из них является функция «Заметки», простой текстовый редактор, который вы можете использовать для ввода документов или записей в блогах на Facebook. Если вы когда-либо хотели интегрировать ведение блога в свой профиль в социальной сети, приложение Notes может быть именно тем, что вам нужно.
Одним из них является функция «Заметки», простой текстовый редактор, который вы можете использовать для ввода документов или записей в блогах на Facebook. Если вы когда-либо хотели интегрировать ведение блога в свой профиль в социальной сети, приложение Notes может быть именно тем, что вам нужно.
Описание
Facebook Notes — это простая функция обработки текста для пользователей Facebook. В то время как обновления статуса, которые вы публикуете на своей стене, имеют ограниченную длину символов и не поддерживают HTML, Notes позволяет вам писать полноразмерные сообщения с форматированием, тегами и изображениями. Используйте Заметки для публикации контента, который слишком длинный для публикации на стене или требует форматирования. Ссылка на функцию Notes отображается под изображением вашего профиля в левой части домашней страницы.
Интерфейс
Когда вы открываете редактор заметок, нажав «Написать заметку» в верхней части любой страницы заметки, вы видите поле заголовка, панель инструментов форматирования, большое текстовое поле, в которое вы вводите свое содержимое, поле тега, ссылку для добавления фотографий и кнопку конфиденциальности.
 В нижней части редактора находятся кнопки, позволяющие опубликовать, сохранить, просмотреть или удалить заметку.
В нижней части редактора находятся кнопки, позволяющие опубликовать, сохранить, просмотреть или удалить заметку.
Функции
Функция Notes не имеет наворотов полноценной программы для ведения блога. Тем не менее, того, что есть в текстовом редакторе, достаточно для создания простых, профессионально выглядящих постов. Используя основные инструменты Notes, вы можете выделять текст полужирным шрифтом, курсивом или подчеркиванием, а также создавать нумерованные или ненумерованные списки, определять кавычки и вставлять изображения. Facebook разрешает простую HTML-разметку. Как и в случае с большинством других сообщений, которыми вы делитесь на сайте, вы можете контролировать, кто видит ваши заметки, с помощью элементов управления конфиденциальностью.
Инструкции
Чтобы получить доступ к Notes, щелкните ссылку Notes в левой части домашней страницы. Если вы его не видите, нажмите «Еще». Выберите «Мои заметки», а затем нажмите «Написать заметку».
 Введите название документа или записи в блоге. Напишите и отформатируйте содержимое с помощью панели инструментов. Чтобы добавить изображения, нажмите «Добавить фото» и нажмите «Обзор», чтобы найти и загрузить изображение. Нажмите «Предварительный просмотр», чтобы увидеть, как это выглядит. Если вы хотите начать сначала, нажмите «Отменить». Чтобы приостановить и возобновить работу позже, нажмите «Сохранить черновик». Не забудьте установить уровень конфиденциальности перед публикацией сообщения.
Введите название документа или записи в блоге. Напишите и отформатируйте содержимое с помощью панели инструментов. Чтобы добавить изображения, нажмите «Добавить фото» и нажмите «Обзор», чтобы найти и загрузить изображение. Нажмите «Предварительный просмотр», чтобы увидеть, как это выглядит. Если вы хотите начать сначала, нажмите «Отменить». Чтобы приостановить и возобновить работу позже, нажмите «Сохранить черновик». Не забудьте установить уровень конфиденциальности перед публикацией сообщения.
Импорт и экспорт
Если вы хотите интегрировать принадлежащий вам внешний блог в свою учетную запись Facebook, импортируйте записи из блога в Notes. Перейдите на страницу импорта блога Facebook. Введите веб-адрес своего блога в поле «URL-адрес веб-сайта». Установите флажок «Условия использования», чтобы принять условия, и нажмите «Начать импорт». Facebook импортирует все предыдущие сообщения из вашего блога в виде заметок и автоматически импортирует новые в будущем.





 В нижней части редактора находятся кнопки, позволяющие опубликовать, сохранить, просмотреть или удалить заметку.
В нижней части редактора находятся кнопки, позволяющие опубликовать, сохранить, просмотреть или удалить заметку. Введите название документа или записи в блоге. Напишите и отформатируйте содержимое с помощью панели инструментов. Чтобы добавить изображения, нажмите «Добавить фото» и нажмите «Обзор», чтобы найти и загрузить изображение. Нажмите «Предварительный просмотр», чтобы увидеть, как это выглядит. Если вы хотите начать сначала, нажмите «Отменить». Чтобы приостановить и возобновить работу позже, нажмите «Сохранить черновик». Не забудьте установить уровень конфиденциальности перед публикацией сообщения.
Введите название документа или записи в блоге. Напишите и отформатируйте содержимое с помощью панели инструментов. Чтобы добавить изображения, нажмите «Добавить фото» и нажмите «Обзор», чтобы найти и загрузить изображение. Нажмите «Предварительный просмотр», чтобы увидеть, как это выглядит. Если вы хотите начать сначала, нажмите «Отменить». Чтобы приостановить и возобновить работу позже, нажмите «Сохранить черновик». Не забудьте установить уровень конфиденциальности перед публикацией сообщения.