Как создать визитку самостоятельно — AppTractor
Маркетинг и монетизация
Сегодня, с помощью интернета, можно отправить письмо, заключить контакт с партнером из-за границы, участвовать во встречах и учится в университете. Визитная карточка является одним из наиболее эффективных инструментов прямого маркетинга.
Маркетинг электронной почтой, оптимизация в поисковых системах и платная реклама дают хороший эффект по привлечению потенциальных клиентов и партнеров, но они по-прежнему не так эффективны, как личная встреча, завершенная рукопожатием и обмен визитками. Надеемся, что те советы, которые мы для вас подготовили, помогут вам создать удобную и запоминающуюся визитную карточку.
Полезные советы по созданию визитки- Чтобы смотря на вашу визитку у клиентов не возникало вопросов: “Откуда эта визитка и зачем она мне?” – используйте элементы фирменного стиля: логотип, корпоративные цвета и шрифты. Так вы создадите единый образ, который будет ассоциироваться с вашим брендом.

- Поскольку, мозг человека воспринимает лучше визуальную информацию, чем просто текст – вы можете прикрепить свое фото на визитку. Таким образом, вашим клиентам будет легче найти вас среди ваших коллег.
- Создавая визитную карточку, оставляйте 2-4 миллиметра по краях. Дело в том, что полиграфическую продукцию печатают на больших листах, которые потом разрезаются на готовые изделия. Отклонение от линии разреза может составлять до 1,5 миллиметра.
- Наиболее экономичный материал для печати визитных карточек – картон. Если вы хотите выделиться среди конкурентов, то можете использовать дерево, кожу, пластик и другие материалы.
- Техническое требование к разрешению в полиграфии это – 300 DPI.
 Что такое DPI? DPI (от англ. dots per inch) – это количество точек (или пикселей) на дюйм. Разрешение определяет насколько качественным будет изображение при печати. При меньшем разрешении качество визитной карточки будет, соответственно, ниже.
Что такое DPI? DPI (от англ. dots per inch) – это количество точек (или пикселей) на дюйм. Разрешение определяет насколько качественным будет изображение при печати. При меньшем разрешении качество визитной карточки будет, соответственно, ниже. - Чтобы цвета на печатных материалах правильно отображались – используйте цвета CMYK. CMYK расшифровывается как: С – голубой, М – пурпурный, Y– желтый и K – черный. Это основные цвета, с помощью которых создаются все печатные оттенки. Детальную информацию о требованиях к файлам для печати вы сможете получить в типографии, где планируете печатать визитки.
- Размер визитки 90 х 50 мм. считается стандартным для стран СНГ. Если Ваша компания работает на европейском рынке, то там принят формат 85 х 55 мм., возможно, будет уместно придерживаться данного формата.
- Сохраните файл в нужном для печати формате: SVG, PSD, PDF или EPS.
Если вы делаете визитную карточку впервые, то онлайн-сервисы для создания визиток значительно упростят задачу и сэкономят время. На примере, онлайн-редактора Logaster мы покажем как всего за несколько шагов создать визитную карточку.
На примере, онлайн-редактора Logaster мы покажем как всего за несколько шагов создать визитную карточку.
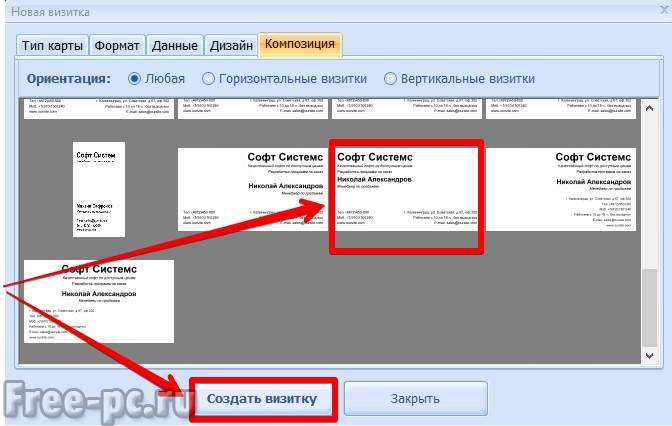
1. Посетите сайт Logaster и нажмите кнопку “Создать визитку”
2. Если вы еще не создали свой логотип, то кликните кнопку “Создать логотип”, введите название компании и сферу деятельности для того, чтобы система смогла подобрать логотипы, которые максимально подойдут для вашего бизнеса. Выберите понравившийся и сохраните, или скачайте.
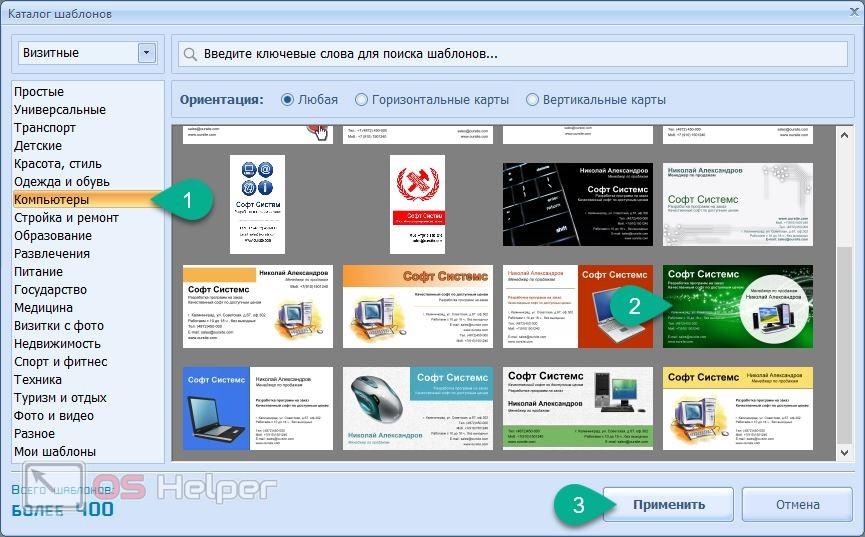
3. После создания логотипа, Logaster предложит множество вариантов визитных карт. Здесь не придется долго думать над тем, какие цвета и шрифты использовать, поскольку система сгенерирует предложения, которые будут хорошо сочетаться с вашим логотипом.
4. На следующем шаге вы сможете легко добавить ваши личные данные, или данные вашего сотрудника на визитку. Кликайте кнопку “Сохранить”.
5. Скачайте вашу визитку в форматах .png и .pdf. Также, визитка автоматически сохранится в личном кабинете и вы сможете загрузить ее позже.
Теперь, когда вы уже умеете делать визитки самостоятельно – пришло время вывести ваш бизнес на новый уровень! Делитесь работами в комментариях.
Если вы нашли опечатку — выделите ее и нажмите Ctrl + Enter! Для связи с нами вы можете использовать info@apptractor.ru.
Advertisement
Создание сайта-визитки в конструкторе – инструкция. Шаблоны и примеры
Сайт нужен любому бизнесу – это способ заявить о себе, рассказать о продукте и привлечь новых клиентов. На страницу компании в интернете приводят трафик от рекламы. Также сайты используют для сбора обратной связи от целевой аудитории.
Создавать и развивать масштабный корпоративный портал не всегда целесообразно. Для малого бизнеса со скромными оборотами это может оказаться слишком затратно. Поэтому небольшие компании из сферы услуг и торговли, малые производства, частные специалисты ограничиваются сайтами-визитками.
Сократите бюджет таргетированной и контекстной рекламы с click. ru
ru
Click.ru вернёт до 15% от рекламных расходов.
- Перенесите рекламные кабинеты в click.ru.
- Чем больше вы тратите на рекламу, тем больший процент от расходов мы вернём.
- Это настоящие деньги. И click.ru выплатит их на карту, на электронные кошельки, или вы можете реинвестировать их в рекламу.
Сократить бюджет >> Реклама
В этой статье расскажем, как выглядит и из каких разделов состоит сайт-визитка. Какую информацию на нем размещать. Покажем, как сделать такую страницу самостоятельно в популярном онлайн-конструкторе.
Читайте также: 10 лучших курсов по созданию сайтов
Что такое сайт-визитка и как он выглядит
Сайт-визитка – это небольшой сайт из нескольких страниц. Компании размещают на таких ресурсах основную информацию о себе, своих товарах и услугах.
Визитки используют как бюджетный вариант корпоративного сайта. Или когда бизнес небольшой, и многостраничный ресурс объективно не нужен.
Или когда бизнес небольшой, и многостраничный ресурс объективно не нужен.
Для чего создают сайт-визитку:
- Презентация компании. Здесь можно показать фото товаров, разместить уникальное торговое предложение (УТП), сформулировать конкурентные преимущества. Хороший сайт-визитка демонстрирует клиентам выгоду от приобретения продуктов компании и является вспомогательным инструментом продаж. Для специалиста фрилансера такой сайт может выполнять функции портфолио.
- Мини-каталог. Сайт-визитка – идеальный вариант для представления своих товаров и услуг. Клиенты могут оставлять заказы на сайте. Если привязать ресурс к CRM-системе компании, обработку заявок можно автоматизировать.
- Запуск рекламы в интернете. Трафик с контекстной и таргетированной рекламы нужно направлять на страницу компании. Простой сайт-визитка с минимальным набором информации и формой обратной связи справится с задачей сбора лидов.

Структура сайта-визитки
Универсальной структуры сайта-визитки нет. Главное правило – ресурс должен быть понятным, удобным и полезным для клиентов.
Основные страницы сайта-визитки: главная, товары и услуги, контакты и форма обратной связи, отзывы, новости и полезные ссылки.
Главная страница: здесь размещают информацию о компании и логотип, УТП или основной оффер, преимущества. Также на главную страницу можно вынести контакты и форму обратной связи.
Пример оформления главной страницы: логотип, оффер, контакты и кнопка перехода к форме обратной связиТовары и услуги: раздел содержит фотографии, текстовые описания и цены продуктов. Если при оформление услуг на сайте цена не указана, желательно объяснить почему. Возможно, стоимость рассчитывается индивидуально или зависит от объема закупки.
На страницах такого типа кнопки расчета стоимости ведут на форму обратной связиКонтакты и форма обратной связи: на этой странице размещают все доступные способы связи (адрес, кликабельный телефон, мессенджеры, соцсети), карту проезда и форму заявки. Пример лаконичного оформления контактов на сайте:
Пример лаконичного оформления контактов на сайте:
Отзывы: важная, но не обязательная страница. Это «социальное доказательство» пользы продуктов или услуг. Если она есть, легче завоевывать доверие новых клиентов. Отзывы можно оформить текстом, видео или скриншотами переписки с заказчиками.
Видео от клиентов как вариант оформления страницы отзывовНовости и полезные ссылки: если ваша компания ведет блог или публикует интересные материалы в интернете, поделитесь ими с клиентами. Это поможет повысить узнаваемость бренда.
Ссылки на статьи в блогеПрежде чем приступать к разработке сайта, нужно изучить целевую аудиторию и страницы конкурентов. Информация на вашем ресурсе должна «закрывать» распространенные возражения клиентов и отстраивать предложение от подобных на рынке.
Сделать сайт-визитку можно тремя способами: написать код на чистом html, создать с помощью CMS (систем управления контентом) или собрать в онлайн-конструкторе.
Первый способ – для профессиональных веб-разработчиков, владеющих html-кодом. Но даже они предпочитают готовые решения — конструктор или CMS.
Разобраться с CMS новичку тоже будет сложно. Одна из самых популярных систем – WordPress. Преимущества ее в том, что она бесплатная и имеет библиотеку готовых шаблонов визиток. При необходимости код страниц можно редактировать. Если делаете сайт на WordPress, домен и хостинг нужно приобретать отдельно.
Конструктор сайтов – самый простой и доступный непрофессионалам способ создания своего ресурса. В таких сервисах есть встроенный визуальный редактор, где пользователь собирает страницы из готовых элементов и наполняет контентом. Большинство конструкторов предлагают готовые шаблоны сайтов для разных сфер деятельности. К готовой странице можно подключать сервисы статистики, интегрировать с платежными системами, CRM, службами доставки. Правда, в бесплатный пакет услуг эти функции, как правило, не входят. Еще один плюс: возможность приобрести домен и хостинг вместе с доступом к конструктору.
Как сделать сайт-визитку в конструкторе: пошаговая инструкция
Разберем, как сделать сайт-визитку в конструкторе на примере конструктора Nethouse.
Шаг 1. Зарегистрируйтесь на портале. При регистрации укажите промокод POSTIUM, чтобы получить тариф «Магазин» на месяц в подарок!
Шаг 2. Придумайте или подберите адрес сайта.
Сервис бесплатно предоставляет домен третьего уровня — name.nethouse.ru. Домены вида name.ru или name.com можно приобрести за дополнительную плату. Для этого воспользуйтесь функцией «Подбор доменов». Введите доменное имя и отметьте нужные зоны.
Сервис определит, свободно ли имя в выбранных зонах. Если название занято, предложит подобные варианты.
Шаг 3. Войдите в личный профиль, в разделе «Мои сайты» выберите «Создать», в открывшейся форме введите доменное имя и нажмите «Создать сайт».
Шаг 4. Откройте редактор и выберите шаблон сайта. Обратите внимание на значок в правом верхнем углу – некоторые шаблоны автоматически адаптируются под мобильную версию.
Обратите внимание на значок в правом верхнем углу – некоторые шаблоны автоматически адаптируются под мобильную версию.
Шаг 5. В этом примере выберем шаблон с адаптивным дизайном.
Шаг 6. Ненужные страницы, присутствующие в шаблоне по умолчанию, удалите. Для этого нажмите «Скрыть» в правом верхнем углу. Недостающие нужные страницы вставьте из меню в конце шаблона. Новые страницы автоматически добавляются в меню на главной.
Добавлять страницы можно также через меню на главной. Нажмите «Редактировать», выберите тип страницы и напишите название, сохраните.
Шаг 7. Постройте структуру сайта исходя из особенностей вашего продукта. В примере сделаем сайт-визитку кондитерской, поэтому здесь будут страницы: главная, о компании, товары, форма обратной связи, соцсети, контакты.
Шаг 8. Наполните шаблон контентом. Для этого редактируйте элементы внутри страниц: меняйте текст, вставляйте изображения, добавляйте кнопки.
Шаг 9. Чтобы менять порядок страниц, нажимайте стрелку «Переместить вниз», «Переместить вверх».
Шаг 10. Оформите главную страницу.
Добавьте фоновое изображение: откройте настройки шаблона и загрузите картинку.
Поменяйте шапку: нажмите «Редактировать» и добавьте ссылки на форму обратной связи.
Загрузите логотип.
Добавьте основной оффер или слоган компании. Встроенный текстовый редактор позволяет управлять шрифтами.
Шаг 11. Отредактируйте страницу «О компании». Нажмите «Редактировать» и выберите элементы из открывшегося меню. Вставьте картинки, заполните текстовый блок, добавьте кнопки, опишите преимущества компании.
Дизайн кнопок можно менять через настройки элемента.
Шаг 12. Добавьте товары. Задайте общие настройки каталога и отредактируйте карточки: добавляйте фото, описание и кнопки заказа.
Процесс публикации товара:
Шаг 13. Настройте форму обратной связи. В редакторе меняйте текст и содержание полей.
Настройте форму обратной связи. В редакторе меняйте текст и содержание полей.
Шаг 14. Заполните контактные данные и отметьте компанию на картах.
Шаг 15. Добавьте ссылки на соцсети.
Шаг 16. Чтобы перейти в режим предварительного просмотра, нажмите значок на верхней панели.
Шаг 17. Чтобы опубликовать сайт, нажмите значок на верхней панели и подтвердите действие.
Шаг 18. В дальнейшем, чтобы редактировать страницу, войдите в личный профиль и выберите «Мои сайты», нажмите «Редактировать». Таким образом можно проводить А/Б тестирования разных версий сайта-визитки: менять наполнение и отслеживать, какой вариант приносит больше заказов.
Шаг 19. Теперь сайт опубликован, но пока не индексируется поисковыми системами. Чтобы открыть ресурс для поисковиков, перейдите во вкладку «Подключить тариф» и нажмите «Узнать больше». Следуйте инструкциям.
Следуйте инструкциям.
Шаг 20. Сервисом можно пользоваться бесплатно неограниченное количество времени или подключить платный тариф.
На платных тарифах доступно подключение к сайту платежных сервисов, интеграция со службами доставки, CRM-системами. Также можно подключить свой домен и SSL-сертификат.
Создание сайтов-визиток для событий и мероприятий
В отдельный сервис Nethouse выделяет создание сайтов-визиток для событий. Этот ресурс пригодится, если вы проводите мастер-классы, организуете конференции или продаете обучающие курсы. Шаблонов здесь всего пять, но дизайн разнообразный. Возможностей достаточно, чтобы разместить на странице всю нужную клиентам информацию.
После регистрации войдите в профиль и выберите «Мои события».
Выберите шаблон и нажмите «Продолжить».
Выберите тип события, придумайте название и отметьте категорию.
Выберите формат. Если событие в офлайн-формате, введите адрес проведения. Если в онлайн, добавьте ссылку на страницу вебинара. Укажите дату и время мероприятия. Введите информацию об организаторе.
Если событие в офлайн-формате, введите адрес проведения. Если в онлайн, добавьте ссылку на страницу вебинара. Укажите дату и время мероприятия. Введите информацию об организаторе.
В открывшемся редакторе нажимайте на значки справа от страниц и меняйте содержимое.
Чтобы добавить или убрать страницы, нажмите «Блоки» на верхней панели, включайте или отключайте видимость блоков.
Войдите в меню «Настройки» на верхней панели, чтобы отредактировать форму регистрации и порядок продажи билетов. Если ваше событие бесплатное, пользоваться сервисом также можно бесплатно. С продажи билетов предусмотрена комиссия.
Когда сайт будет готов, нажмите кнопку «Опубликовать» на верхней панели.
Один пользователь может создавать в онлайн-конструкторе Nethouse неограниченное количество сайтов или событий.
Заключение
Сайт-визитка подойдет малому бизнесу, специалистам фрилансерам и тем компаниям, которые хотят сэкономить на разработке многостраничного портала.
Основные разделы сайта-визитки: главная страница с информацией о компании, карточки товаров и услуг, контакты и форма обратной связи, кнопки призыва к действию. Структуру можно и нужно адаптировать под особенности вашей деятельности. Главное правило: сайт должен работать на продажи, а клиентам должно быть удобно пользоваться ресурсом.
Сделать визитку можно самому с помощью онлайн-конструкторов. В таких сервисах пользователь создает страницы из блоков и элементов в редакторе или на основе готовых шаблонов.
Полезные ссылки:
- Как самому сделать лендинг
- 10 лучших конструкторов лендингов
- С чего начать SEO-продвижение сайта
- Как составить техническое задание на сайт
Создайте свои собственные визитные карточки с помощью MS Publisher
Вам нужны визитные карточки? Есть много мест в Интернете, которые предлагают вам возможность создать дисконтную карту. Недостатком этих веб-сайтов является то, что вы не можете многое сделать для настройки.
В Publisher вы можете выбрать один из множества дизайнов или даже создать свой собственный с нуля. Когда вы открываете приложение Publisher, нажмите «Встроенные» шаблоны. Это будет в разделе «Новое» слева, а затем на две строки ниже окна поиска. Вы увидите «Избранные» и «Встроенные». После того, как вы выбрали «Встроенный», вы можете нажать на категорию «Визитные карточки». См. рис. 1.
Рисунок 1
Прокрутите шаблоны вниз до раздела «Пустой размер». См. рис. 2.
Рис. 2
Щелкните дизайн карты «Североамериканский размер 3,5 x 2». Этот дизайн позволит вам отформатировать одну карту вместо того, чтобы дублировать и форматировать 10 карт на листе, как в случае с другими дизайнами.
После выбора размера карты вы можете настроить карту на правой панели. См. рис. 3.
Рис. 3
Выберите желаемую цветовую схему и схему шрифта. В разделе «Бизнес-информация» выберите «Создать новый». Вы попадете в окно «Создать новый набор бизнес-информации», где вы должны ввести свою контактную информацию. Здесь даже можно выбрать логотип. Когда вы закончите, вы можете назвать набор бизнес-информации в нижнем поле этого окна. Нажмите кнопку Сохранить. См. Рисунок 4.
Рисунок 4
Теперь вы готовы нажать «Создать», чтобы перейти к структурированию карты. На этом этапе вы можете создать свою карту с нуля, вставив логотип/изображение и текстовые поля для добавления текста. Если вы предпочитаете использовать другой дизайн, щелкните вкладку «Дизайн страницы», а затем кнопку «Изменить шаблон» слева. См. рис. 5.
Рисунок 5
В окне «Изменить шаблон» вы увидите доступные шаблоны. Выберите стиль, который вы хотели бы. Для этого примера я выбрал шаблон «Парча». См. Рисунок 6.
Выберите стиль, который вы хотели бы. Для этого примера я выбрал шаблон «Парча». См. Рисунок 6.
Рисунок 6
Все контактные данные, адрес электронной почты, слоган и логотип были введены автоматически. Это произошло из набора бизнес-информации, который я ввел ранее. Если вы используете несколько наборов бизнес-информации, вы можете добавить еще один, перейдя на вкладку «Вставка» и нажав кнопку «Бизнес-информация». См. рис. 7.
Рисунок 7
В раскрывающемся меню кнопки выберите «Редактировать бизнес-информацию». В появившемся диалоговом окне вы увидите текущую информацию. Вы можете нажать кнопку «Создать», чтобы добавить другой набор информации. Не забудьте присвоить второму бизнес-набору имя, отличное от вашего текущего. Здесь вы также сможете редактировать любой набор бизнес-информации, если что-то изменится. См. рис. 8.
Рис. 8
Если вы создали другой набор информации, выберите набор, который хотите использовать, из раскрывающегося списка слева и нажмите «Обновить публикацию». В противном случае можно нажать «Закрыть». См. рис. 9, где показан дизайн карты после обновления до шаблона Brocade.
В противном случае можно нажать «Закрыть». См. рис. 9, где показан дизайн карты после обновления до шаблона Brocade.
Рисунок 9
Когда вы заполнили свою визитную карточку, вы готовы к печати. Несмотря на то, что вы создаете только одну карточку, при печати будут выбраны стандартные 10 карточек на страницу. См. рис. 10 для предварительного просмотра.
Рисунок 10
Если вам нужно перейти на карту другого размера или настроить другую предварительно вырезанную этикетку, которую вы приобрели, начните с перехода на вкладку Дизайн страницы. Под кнопкой «Размер» выберите «Дополнительные предустановленные размеры страниц». Вы перейдете к «Выберите размер страницы» и сможете один раз щелкнуть папку «Визитные карточки». См. рис. 11.
Рис. 11
В разделе «Производители» один раз щелкните папку с нарезанными этикетками. См. рисунок 12. В каждой папке вы можете щелкнуть по номеру или имени метки.
Рисунок 12
Наслаждайтесь новыми визитными карточками!
Анжела Нино — Верситас Editor
Techniques and Details — Smashing Magazine
- 21 мин чтения
- Business, Вдохновение, Дизайн, Визитные карточки, Распечатать, CMYK
- Поделиться в Twitter, LinkedIn
Об авторе
Помимо итальянского, русского и голландского, Лиза свободно говорит в области рекламы и дизайна и с удовольствием переведет любые концепции и термины на простой английский язык. Лиза … Больше о Лиза ↬
Я никогда не устаю повторять это всем, кто будет слушать. Не основывайте свой дизайн визитной карточки на том факте, что у вашего принтера есть специальное ограниченное по времени предложение на закругленные углы или металлические чернила. Подумайте о том, что дизайн добавит к вашему сообщению. Испытываете искушение использовать закругленные углы только потому, что так делают крутые ребята? Возможно, с помощью этой техники ваша карта будет лучше выделяться на 90 118, а не на 90 119.
Доступно множество креативных витрин для визитных карточек. Многие из них красиво сделаны и хорошо продуманы, и они служат источником вдохновения для тех, кто хотел бы, чтобы их визитная карточка была чем-то большим, чем стандартный прямоугольный лист бумаги. Тем не менее, эти примеры сопровождаются небольшим объяснением, и выяснение того, как воплотить вашу идею в жизнь, может быть, мягко говоря, ошеломляющим. Это руководство предназначено для того, чтобы помочь вам решить, какой метод подходит именно вам, как правильно подготовить файлы и на что обращать внимание при выборе принтера.
Дополнительная литература на SmashingMag:
- Основы дизайна визитных карточек
- Стартовый набор для дизайна визитных карточек: демонстрация, учебные пособия, шаблоны
- Дизайн визитных карточек: лучше, чем обычная визитная карточка учебных пособий по полиграфическому дизайну
Общие рекомендации
Содержание идет первым
Я никогда не устаю повторять это всем, кто готов слушать. Не основывайте свой дизайн визитной карточки на том факте, что у вашего принтера есть специальное ограниченное по времени предложение на закругленные углы или металлические чернила.
Не основывайте свой дизайн визитной карточки на том факте, что у вашего принтера есть специальное ограниченное по времени предложение на закругленные углы или металлические чернила.
Еще после прыжка! Продолжить чтение ниже ↓
Подумайте, что дизайн добавит вашему сообщению. Испытываете искушение использовать закругленные углы только потому, что так делают крутые ребята? Возможно, с помощью этой техники ваша карта будет лучше выделяться на 90 118, а не на 90 119.
Почему вам нужны металлические чернила? Как вы думаете, ваше имя действительно будет выделено золотым, даже если ваше сообщение полностью о технологиях и последних разработках кода? Возможно, вы захотите переосмыслить это. Или вы продаете украшения ручной работы и хотите, чтобы дизайн отражал ваше последнее серебряное творение? Тогда серебряные чернила могут стать для вас идеальным решением.
Оборотную сторону визитной карточки часто игнорируют, но она может быть отличным местом для дополнительных материалов, которые сделают вашу визитку еще более запоминающейся. Сделайте его релевантным тому, что вы делаете, и сделайте его полезным, если сможете. Вы можете включить советы или краткое руководство, относящееся к вашему продукту, предложить бесплатную консультацию, добавить напоминание о дате, когда вы будете предлагать скидки, или пригласить постоянных клиентов получать марки каждый раз, когда они покупают у вас. Подумайте о чем-то, что заставит их захотеть повесить вашу визитную карточку, и часто сверяйтесь с ней. Если вы считаете, что задняя часть должна быть зарезервирована для заметок, почему бы не отметить несколько пунктирных линий под названием «Заметки», а не оставить ее пустой?
Сделайте его релевантным тому, что вы делаете, и сделайте его полезным, если сможете. Вы можете включить советы или краткое руководство, относящееся к вашему продукту, предложить бесплатную консультацию, добавить напоминание о дате, когда вы будете предлагать скидки, или пригласить постоянных клиентов получать марки каждый раз, когда они покупают у вас. Подумайте о чем-то, что заставит их захотеть повесить вашу визитную карточку, и часто сверяйтесь с ней. Если вы считаете, что задняя часть должна быть зарезервирована для заметок, почему бы не отметить несколько пунктирных линий под названием «Заметки», а не оставить ее пустой?
Поговорите со своим принтером
Никто не знает больше о доступных методах и материалах, а новые появляются постоянно. Как правило, типографии более чем рады предоставить вам все новости отрасли и проконсультировать вас по методам и материалам. (Если у вас нет, возможно, вы захотите поискать новый принтер.) Если вы немного узнаете о том, как они работают, они оценят это и с еще большей готовностью помогут.
Размер
Хотя в этой статье основное внимание уделяется нестандартным формам и размерам, не забывайте также и о стандартных размерах. Визитницы сделаны под карты стандартного размера, и я часто слышал комментарии вроде: «Если визитка не помещается в моем кошельке, мне все равно, насколько она красива, она отправляется в мусорку».
Стандартные размеры: 3,5 x 2 дюйма в США и Канаде, 85 x 55 мм в Европейском Союзе и 90 x 55 мм в Австралии, Новой Зеландии и Скандинавии. Или вы можете использовать стандартную кредитную карту в качестве эталона размером около 85 x 54 мм или 3,34 x 2,25 дюйма.
Если вы не планируете использовать свои карточки в других целях (например, карточка книжного магазина, которая служит закладкой), вам следует придерживаться этих размеров. Меньше — это нормально, но что-то слишком большое не поместится в большинстве карманов, поэтому рассмотрите возможность увеличения, только если у вас есть основания полагать, что ваши карты не будут храниться в кошельках или держателях.
У вас есть идеальная идея, но вы не знаете, что с ней делать? Может быть, вы слышали о высечке, лаках, металлизированных красках, высокой печати и специальных материалах, но не уверены, что это такое или какой из них вам подходит? Давайте перейдем к различным техникам!
Высечка
Любая карта (или любой печатный материал в этом отношении), которая не является стандартным прямоугольником или имеет отверстия, создается с помощью техники, известной как высечка. Подготавливается металлический шаблон, по которому вырезают бумагу заданной формы. Самый простой способ подумать об этом — изобразите гигантский дырокол , за исключением того, что отверстия не обязательно круглые, а имеют любую форму, которую вы хотите.
Это означает, что в дополнение к обложке вам нужно будет предоставить принтеру нестандартную форму для «штамповки» ваших карточек.
Результатом может быть как простое круглое отверстие в центре карты, так и сложное трехмерное всплывающее окно.
В этом простом и эффективном дизайне используются круглые отверстия с обеих сторон карты.
Эта карта повторяет форму продукта. Мгновенное признание!
Подготовка файла
В качестве примера я буду использовать высечку, но большинство этих рекомендаций применимы и к другим видам отделки . Основные различия указаны в соответствующих разделах ниже, и я предоставлю ссылки, которые помогут вам более подробно ознакомиться с методами. Приведенные ниже рекомендации должны стать хорошей отправной точкой.
Лучшими приложениями для подготовки файлов для любой специальной отделки печати являются стандартные отраслевые программы Adobe Illustrator и InDesign. Фотошоп не подходит, потому что он не обладает необходимой точностью для такого рода проектов.
Как и в случае с любым другим документом для печати, настройте свой файл в соответствии с размерами печати (т. е. любого размера, который вы хотите, чтобы ваша карта была прямоугольной или нестандартного размера), с разрешением 300 PPI, используя CMYK в качестве цветового пространства для печати. все элементы произведения.
все элементы произведения.
Кажется, есть небольшая путаница в отношении DPI, PPI, CMYK и RGB. Подготовить файл для печати в Illustrator или InDesign на самом деле очень просто.
В Illustrator при создании нового документа нажмите на вкладку «Дополнительно» параметров (в некоторых версиях это уже видно). Это вызывает параметры как для разрешения, так и для цветового пространства. Установите разрешение 300 PPI и цветовой режим CMYK.
Обратите внимание, что PPI, или количество пикселей на дюйм, часто путают с DPI, или количеством точек на дюйм. Последнее относится исключительно к оборудованию принтера и его способности воспроизводить точки на бумаге. При подготовке файлов к печати не стоит слишком беспокоиться о DPI. 300 PPI — магическое число. Помните об этом, и вы будете золотыми. Если вы хотите узнать больше о DPI и PPI, перейдите по ссылке в конце на статью, в которой это объясняется более подробно.
Документы InDesign автоматически создаются с разрешением 300 PPI. Единственное, в чем нужно убедиться, это в том, что элементы, которые вы вставляете в документ (например, фотографии), также имеют разрешение 300 PPI и используют CMYK. Проверьте это, выбрав свое изображение и открыв информационное окно (нажмите F8).
Единственное, в чем нужно убедиться, это в том, что элементы, которые вы вставляете в документ (например, фотографии), также имеют разрешение 300 PPI и используют CMYK. Проверьте это, выбрав свое изображение и открыв информационное окно (нажмите F8).
Например, на изображении ниже используется цветовое пространство RGB; его следует изменить на CMYK:
Даже если вы можете использовать изображения RGB, это не значит, что вы должны это делать. Да, и InDesign, и Illustrator прекрасно способны преобразовывать выходные данные в CMYK при экспорте файла в формате PDF, но если вам когда-нибудь понадобится отправить исходные файлы кому-то или использовать изображения для чего-то еще, этот дополнительный шаг может избавить вас от хлопот. .
И, пожалуйста, еще раз проверьте разрешение. Распечатайте карту, чтобы проверить пикселизацию. Я знаю, что это звучит как легкая задача, но многие люди забывают проверить распечатанный результат. То, что вы видите на экране, — это не то, что вы увидите на бумаге.
Еще нужно проверить черный текст и штриховую графику, если вы конвертируете что-либо из них из RGB. Они должны быть 100% K в цветовом режиме CMYK, чтобы избежать эффекта мутности и цветовых ореолов.
Когда ваша работа будет готова, создайте новый слой поверх работы. Назовите слой как-нибудь, например, «dieline». Вы могли бы быть еще более конкретным и назвать его «Dieline — НЕ ПЕЧАТЬ», что было бы особенно полезно, если вы не можете поговорить с принтером перед отправкой файла (скажем, если вы используете веб-форму заказа или ваш клиент является контактным лицом для принтера.)
Теперь создайте направляющие для вырезания карты. Убедитесь, что в контуре высечки используется пользовательский плашечный цвет, а не CMYK; это позволяет принтеру извлекать шаблон высечки при печати цветоделений. Чтобы создать собственный цвет, щелкните маленькую стрелку в палитре образцов и щелкните, чтобы создать новый образец. В появившемся диалоговом окне выберите любой цвет, который будет выделяться на вашем изображении, а затем выберите «Плашечный цвет» в раскрывающемся меню рядом с «Тип цвета». Цвет может быть каким угодно. 100% пурпурный довольно популярен, потому что он обычно выделяется, но важно сохранить его в качестве плашечного цвета.
Цвет может быть каким угодно. 100% пурпурный довольно популярен, потому что он обычно выделяется, но важно сохранить его в качестве плашечного цвета.
Кроме того, не забудьте установить обводку (если это нестандартная форма кадрирования) и/или заливку (если вы вырезаете отверстия) на «Наложение», чтобы не сбить рисунок ниже. Вы можете вызвать параметры наложения в InDesign, перейдя в Окно → Атрибуты , или в Illustrator, нажав F11, чтобы открыть окно «Атрибуты».
Допустим, ваш логотип представляет собой облако, и вы хотите, чтобы карта была вырезана в форме облака (не очень творческий пример, но легко объяснимый). Ваш файл в Illustrator будет выглядеть примерно так:
Ваша готовая открытка будет выглядеть так:
Если вы хотите вырезать форму облака, это будет выглядеть так:
Готовая открытка будет выглядеть так:
Обратите внимание, как логотип переместился из слоя графического изображения в слой линии штампа и теперь также заполнен пользовательским плашечным цветом.
Убедитесь, что на вашем изображении достаточно выхода за обрез (т. е. оно выходит далеко за край документа, если форма имеет правильную форму, или выходит за пределы направляющих для высечки, если оно нестандартное). Обычно достаточно 0,125 дюйма или около 3 мм, но я обычно добавляю больше, чтобы быть в безопасности. И InDesign, и Illustrator позволяют добавлять выпуск за обрез в параметрах «Настройка документа».
Я не буду вдаваться в подробности, потому что кровотечение — довольно сложная тема, которая заслуживает отдельного руководства. Для тех из вас, кто хочет узнать больше, в конце этой статьи есть пара ссылок, которые объясняют это более подробно.
В то же время не располагайте важные элементы (например, логотип или текст) слишком близко к краю. Оставьте буферное поле (опять же, около 0,125 дюйма или 3 мм) вокруг линии штампа или документа, чтобы избежать риска обрезания чего-либо.
Обычно в качестве конечного файла для печати принимается исходный файл (AI, INDD, EPS) или PDF с высоким разрешением. ( Всегда сверяйтесь с принтером перед подготовкой окончательного файла. ) Если вы готовите PDF, убедитесь, что ваш пользовательский пятый цвет сохранен в качестве плашечного цвета и не преобразован в CMYK . Вы можете проверить его в окне «Диспетчер чернил» ( Экспорт в формате PDF → Вывод → Диспетчер чернил ):
( Всегда сверяйтесь с принтером перед подготовкой окончательного файла. ) Если вы готовите PDF, убедитесь, что ваш пользовательский пятый цвет сохранен в качестве плашечного цвета и не преобразован в CMYK . Вы можете проверить его в окне «Диспетчер чернил» ( Экспорт в формате PDF → Вывод → Диспетчер чернил ):
Вы можете дважды проверить, что он отображается в списке диспетчера чернил в самом PDF (Acrobat Pro) с помощью нажав Advanced → Print Production → Ink Manager :
Printing It
В большинстве крупных типографий есть оборудование для высечки. Сначала проверьте, печатаете ли вы локально. Лучший способ убедиться, что все идет по плану, — задавать вопросы, объяснять свои требования и лично просматривать доказательства. Небольшие типографии отдают заказы на высечку на аутсорсинг. Если вам нужен больший контроль, ищите того, кто делает это самостоятельно.
Если вы не можете печатать локально (например, из-за того, что ваш клиент удален), у вас есть два варианта. Один из них — найти принтер, локальный для вашего клиента. Обычно у клиента уже есть один готовый принтер, но я настоятельно рекомендую вам связаться с этим принтером самостоятельно, а не просто передавать файлы клиенту и позволять им обрабатывать их. Задавайте вопросы, присылайте макеты, получайте оттиски — делайте все возможное, чтобы задание печаталось должным образом.
Один из них — найти принтер, локальный для вашего клиента. Обычно у клиента уже есть один готовый принтер, но я настоятельно рекомендую вам связаться с этим принтером самостоятельно, а не просто передавать файлы клиенту и позволять им обрабатывать их. Задавайте вопросы, присылайте макеты, получайте оттиски — делайте все возможное, чтобы задание печаталось должным образом.
В качестве альтернативы вы можете найти интернет-магазин, предлагающий высечку. Опять же, свяжитесь с ними лично, а не просто отправьте файл через онлайн-форму, и убедитесь, что все ваши вопросы и проблемы решены.
Контрольный список принтеров
Нужна помощь в выборе типографии и общении с ней? Вот некоторые вещи, о которых следует помнить.
- Прежде чем делать что-либо еще, получите их номер телефона или адрес электронной почты и свяжитесь с . Расскажите им о своем проекте и спросите о технических характеристиках и любых других вопросах, которые могут у вас возникнуть.
 (Это также хорошее время, чтобы запросить смету расходов.) Если у вас есть более одного кандидата, промойте и повторите.
(Это также хорошее время, чтобы запросить смету расходов.) Если у вас есть более одного кандидата, промойте и повторите. - Попросите показать образцов подобных изделий, которые они напечатали. Изучите их. Это может привести к большему количеству вопросов или вдохновению, чтобы сделать ваш проект еще лучше.
- Основным критерием, который я использую при выборе принтера, является его отзывчивость и осведомленность. Вам нужен кто-то, кто действительно проверит ваш файл и свяжется с вами, если возникнут какие-либо проблемы или вопросы; потому что независимо от того, насколько выгодную сделку вы найдете, если в вашем файле есть ошибка, это деньги, выброшенные на ветер.
- Чтобы сэкономить деньги , вы часто можете сделать это, обратившись за советом к печатнику. Позволит ли небольшое уменьшение макета файла разместить больше карточек на одном листе? Не могли бы вы изменить форму так, чтобы бумаги было меньше? Как насчет использования меньшего количества цветов? Ваш принтер должен знать параметры; Просто спроси!
- По моему опыту, PDF — один из самых безопасных вариантов допечатной подготовки.
 Собственные файлы Illustrator также работают хорошо, но обязательно проверьте, какие версии Illustrator поддерживает ваш принтер. Всегда проверяйте, какие версии любого программного обеспечения Adobe используются вашим принтером при отправке исходных файлов.
Собственные файлы Illustrator также работают хорошо, но обязательно проверьте, какие версии Illustrator поддерживает ваш принтер. Всегда проверяйте, какие версии любого программного обеспечения Adobe используются вашим принтером при отправке исходных файлов. - Спросите у типографии, есть ли у них .joboptions файлы . Эти файлы можно импортировать в приложения Adobe, и они предоставят вам пресеты для экспорта в PDF или EPS. Это самый простой способ убедиться, что ваши окончательные файлы будут именно такими, какими они нужны вашему принтеру. Если у них нет этих файлов, в InDesign и Illustrator есть пресеты для сохранения в формате PDF. Просто внесите необходимые коррективы; например, вам придется добавить обрез к этим пресетам вручную (см. ссылки в конце для получения пошаговых инструкций).
- Если вы не можете связаться с принтером, добавьте сообщение электронной почты или файл с инструкциями. Не забудьте указать свою контактную информацию , чтобы они могли позвонить или отправить вам электронное письмо, если у них возникнут вопросы!
Вы, наверное, заметили, что в большинстве этих советов подчеркивается важность связи с вашим принтером. Я не могу не подчеркнуть: каждый проект уникален, и общение — это ключ к получению наилучшего возможного результата.
Я не могу не подчеркнуть: каждый проект уникален, и общение — это ключ к получению наилучшего возможного результата.
Сколько это будет стоить?
Хотя цена зависит от многих факторов, при использовании высечки или другой специальной техники отделки обычно взимается плата за установку . (Помните гигантский дырокол, упомянутый выше? Они должны сделать один такой специально для вас.)
Плата будет одинаковой, независимо от того, печатаете ли вы 50 или 500 000 карт, поэтому печать больших тиражей намного более рентабельна.
Это может быть не так для некоторых популярных форматов (например, визитных карточек со скругленными углами), поскольку принтер будет повторно использовать один и тот же шаблон для нескольких заданий, отсюда и специальные предложения.
Специальная отделка
Я посвятил большую часть этой статьи высечке, поскольку описанный здесь процесс подготовки файла и печати аналогичен многим другим методам. Но давайте посмотрим на некоторые из них.
Точечное УФ-лакирование
Эта особая отделка достигается путем нанесения прозрачного лака на указанную вами область карты. Эффект представляет собой слегка приподнятый элемент дизайна с глянцевой, матовой или сатиновой отделкой. В приведенном ниже примере показано глянцевое покрытие:
Подготовка файла выполняется так же, как и для высечки, но вместо указания штриха вы указываете форму или область для нанесения лака. Это по-прежнему делается путем заполнения его плашечным цветом и, в данном случае, установки заливки на печать.
Высокая печать
Высокая печать выполняется путем окрашивания выпуклой поверхности и последующего вдавливания ее в бумагу, что придает рисунку цвет и глубину. Этот метод подходит для векторных изображений и текста с использованием сплошных чернил Pantone. Статья, ссылка на которую находится в конце этой статьи, содержит более подробную техническую информацию. Вот пример визитной карточки, выполненной с помощью этой техники:
Тиснение
Подобно высечке, штамп используется для прижатия бумаги, создавая эффект трехмерного рельефа.
Тиснение фольгой
С помощью этой техники на указанную область карты наносится слой тонкой фольги.
Подготовка напильника для специальной отделки
Подготовка напильника для всех этих эффектов аналогична высечке: вы должны определить область для покрытия, тиснения или любого другого эффекта. Но вам может потребоваться отправить два файла: один с изображением, а другой с областью, к которой нужно применить эффект.
Убедитесь, что эти два файла идеально совпадают. Самый простой способ сделать это — использовать файл с отдельными слоями: один или несколько для рисунка, а другой — для специальной отделки (как описано выше для подготовки файла для высечки). Затем просто сохраните их как отдельные файлы, сначала скрыв один слой, а затем другой.
При использовании фотографий для специальной отделки создайте обтравочный контур в Photoshop, прежде чем помещать фотографию в Illustrator или InDesign. Затем вы можете использовать этот же обтравочный контур в качестве маски для своего эффекта, либо выбрав экспорт обтравочных контуров в Illustrator, либо щелкнув правой кнопкой мыши (ПК) или удерживая клавишу Control (Mac) на обтравочном контуре в InDesign и преобразовав его в рамку. . (Возможно, вы захотите сначала проверить параметры, если они не отображаются, перейдя к Объект → Обтравочные контуры → Параметры .)
. (Возможно, вы захотите сначала проверить параметры, если они не отображаются, перейдя к Объект → Обтравочные контуры → Параметры .)
Например, вы можете использовать разные маски с этим изображением:
Эта маска применит эффект ко всей фотографии:
В то время как эта маска применит его только к самому переднему яблоку:
Специальные чернила
Можно использовать дополнительные чернила, чтобы сделать вашу открытку еще более заметной. Металлизированные, перламутровые и флуоресцентные краски могут создавать интересные эффекты. (Чтобы лучше сохранить металлические чернила, рассмотрите возможность нанесения сверху лака.) Еще более распространенные цвета Pantone дают другой и более твердый эффект, чем их технологические эквиваленты, потому что они непрозрачны.
Это просто: просто найдите собственный цвет, который вам нравится, просмотрев образцы Pantone, и добавьте его в свой документ. Подготовьте иллюстрацию, как обычно, но убедитесь, что выходные данные не преобразуются в CMYK, если вы готовите PDF (как описано выше).
Примечание: самый простой способ подготовить фотографии с помощью специальных чернил — преобразовать изображение в Photoshop сначала в оттенки серого, а затем в двухцветный. Выберите чернила из библиотеки Pantone и при необходимости настройте параметры. (Работа с цветовыми каналами — сложный способ получить больший контроль над результатом, но я не рекомендую это новичкам в Photoshop, а эксперты Photoshop, вероятно, уже знают, как это делать.)
Дуплекс и триплекс
Этот метод заключается в использовании двух или более листов бумаги, склеенных вместе. Достигаемый эффект обычно называют прокрашиванием краев или обрезанием краев, потому что лист бумаги разного цвета, который вставляется между двумя основными, создает цветные края «внутри» карты (триплексирование), как показано здесь:
Использование только двух листов (двусторонняя печать) дает двухцветную кромку — одну на лицевой и одну на оборотной стороне:
Добавляет нотку элегантности и делает вашу открытку толще стандартной. Сочетание этой техники с высечкой — если позволяет бюджет — дает еще более интересный результат.
Сочетание этой техники с высечкой — если позволяет бюджет — дает еще более интересный результат.
Ароматические чернила
Вы не найдете много примеров этой техники в Интернете, потому что ее нельзя точно перевести как фотографию. Тем не менее, это интересный способ заставить вашу визитную карточку выделяться.
Доступные ароматы варьируются от шоколада до плесени. Если этого недостаточно (и деньги не проблема), вы можете создать собственный аромат за дополнительную плату.
Особый материал
Это обширная тема, потому что варианты бесчисленны. Мы коснемся только этой темы. Чтобы увидеть и почувствовать различные виды доступных материалов, посетите свой типограф!
Бумага и картон
Существует так много разновидностей, что я удивляюсь, почему большинство людей до сих пор используют один и тот же белый или почти белый картон для своих визитных карточек. От мягкой как ткань отделки до текстурированной бумаги холодного отжима — вариантов достаточно для всех. Варианты довольно сложно описать; Я рекомендую вам отправиться в типографию (и дать себе час или около того, чтобы обдумать выбор)
Варианты довольно сложно описать; Я рекомендую вам отправиться в типографию (и дать себе час или около того, чтобы обдумать выбор)
Подготовка файла ничем не отличается; за исключением цветной бумаги, имейте в виду, что цвета не будут отображаться в вашем программном обеспечении таким же образом. Чтобы имитировать эффект, используйте слой аналогичного цвета под иллюстрацией и установите для слоя иллюстрации режим Умножение; или примерно до 70% непрозрачности для более темных цветных материалов.
Пластик
Прозрачный, матовый, эластичный — существует множество вариантов пластикового инвентаря.
Пластик обычно печатается другим способом, например трафаретной печатью. Узнайте у своего принтера, какие цвета вы можете использовать. Специальные процессы печати обычно требуют использования чернил Pantone. Не забудьте учесть любые специальные эффекты, такие как прозрачность и растяжение. Дать общий совет по этому поводу сложно, потому что у каждого материала свои требования.
Металл
Если ваша услуга или продукт связаны с металлом, вы можете рассмотреть возможность использования металла в качестве материала. Вы можете имитировать кредитную карту или компьютер. Держите дизайн минимальным для более яркого эффекта.
Опять же, прежде чем подготавливать изображение, проконсультируйтесь с типографом, какой процесс они используют для печати на металле и какие цвета можно безопасно использовать.
Другой материал
Другие варианты: дерево, оргстекло, ткань. Вы можете комбинировать их и использовать специальную отделку. Надеюсь, эта статья натолкнула вас на некоторые идеи, и вы будете знать, как начать исследование: поговорив со своим принтером.
Персонализация вручную
Иногда печать персонализированной карты просто не стоит того, особенно если вам нужно небольшое количество. Означает ли это, что вы должны отказаться от своей творческой идеи и придерживаться стандартного решения? Не обязательно.
Все, что вам нужно, это немного воображения и много терпения. Аппетит к рукоделию или наличие умелых друзей или родственников также может быть большим плюсом.
Вы можете распечатать стандартную карточку в качестве основы для своей идеи, а затем настроить небольшое количество вручную. Я рекомендую делать это с менее чем 500 картами, иначе вы будете перегружены. Если у вас есть хитрые друзья или родственники, готовые помочь, вы можете взяться за большее.
Опять же, следите за тем, чтобы это соответствовало содержанию. Например, красочная ручная вышивка, подчеркивающая ключевую фразу, или «вышивание» вашего дизайна будет интересна для текстильного или модного бизнеса:
Приклеивание элемента подойдет для магазинов товаров для рукоделия. Или вы можете приклеить кусок ткани или что-то еще, что характеризует вашу услугу:
Включение чего-то, относящегося к тому, что вы продаете, — отличная идея, и есть много способов сделать это. Вот отличный пример:
Скрепка подойдет для магазина товаров для бизнеса или даже для бизнес-консультанта, а сушеный или пластиковый цветок подойдет для цветочного или сувенирного магазина. Почти любой вид бизнеса может найти что-то актуальное для добавления.
Почти любой вид бизнеса может найти что-то актуальное для добавления.
Вы даже можете предложить получателю настроить карту самостоятельно; например, добавляя линии разреза и сгиба, которые придают вашей открытке уникальную форму. Простые примеры — бумажная кукла для детского магазина или оригами для магазина канцтоваров. Просто убедитесь, что это актуально и интересно, иначе вашим получателям вряд ли придется вырезать и складывать открытку.
Надеемся, что эта статья содержит достаточно информации и вдохновения для вас, чтобы сделать визитные карточки настолько креативными, насколько позволяет ваше воображение, и с любым бюджетом.
Хотите узнать больше?
Вот несколько статей, в которых более подробно рассматриваются некоторые темы:
- Жизнь в мире высечки Подробная статья о высечке от GoMediaZine.
- Дисплей, печать, DPI и PPI Если вам действительно интересно узнать о различиях между DPI и PPI, эта статья от Photo.Net для вас.
- Brand Spanking Новые цвета: создание пользовательских плашечных цветов в Illustrator Пошаговое руководство со скриншотами.

- Page Bleed: что это такое, сколько нужно и как это исправить Простое для понимания объяснение того, зачем нужно кровотечение и сколько вам нужно.
- Советы по Adobe InDesign Советы по настройке выпуска под обрез и экспорту в PDF в InDesign.
- Советы по Illustrator Советы Советы по настройке выхода за обрез и экспорту в PDF в Illustrator.
- TheStandard: Prepress Очень подробное руководство от TheStandard по подготовке иллюстраций к печати.
- Основы PDF: формат файла и его использование в допечатной подготовке. Все, что вам нужно знать о подготовке PDF-файлов к допечатной подготовке.
- Как выбрать печатника или специалиста по допечатной подготовке Отличные советы от самих печатников, собранные BoDo.
- Новое использование старых обтравочных контуров Подробное объяснение от Adobe об использовании обтравочных контуров в качестве фреймов в InDesign.
- Сочетание красок металлик с цветом Полезные советы по использованию красок металлик.



 Что такое DPI? DPI (от англ. dots per inch) – это количество точек (или пикселей) на дюйм. Разрешение определяет насколько качественным будет изображение при печати. При меньшем разрешении качество визитной карточки будет, соответственно, ниже.
Что такое DPI? DPI (от англ. dots per inch) – это количество точек (или пикселей) на дюйм. Разрешение определяет насколько качественным будет изображение при печати. При меньшем разрешении качество визитной карточки будет, соответственно, ниже.
 (Это также хорошее время, чтобы запросить смету расходов.) Если у вас есть более одного кандидата, промойте и повторите.
(Это также хорошее время, чтобы запросить смету расходов.) Если у вас есть более одного кандидата, промойте и повторите. Собственные файлы Illustrator также работают хорошо, но обязательно проверьте, какие версии Illustrator поддерживает ваш принтер. Всегда проверяйте, какие версии любого программного обеспечения Adobe используются вашим принтером при отправке исходных файлов.
Собственные файлы Illustrator также работают хорошо, но обязательно проверьте, какие версии Illustrator поддерживает ваш принтер. Всегда проверяйте, какие версии любого программного обеспечения Adobe используются вашим принтером при отправке исходных файлов.