Как установить свою тему в Одноклассниках
Среди всех возможностей, которые предоставляет своим пользователям сайт Одноклассники, присутствует и функция персонализации, то есть изменения внешнего вида своего профиля. В статье рассмотрим, как украсить страницу с помощью специальных тем оформления.
Избавляемся от стандартной темы оформления
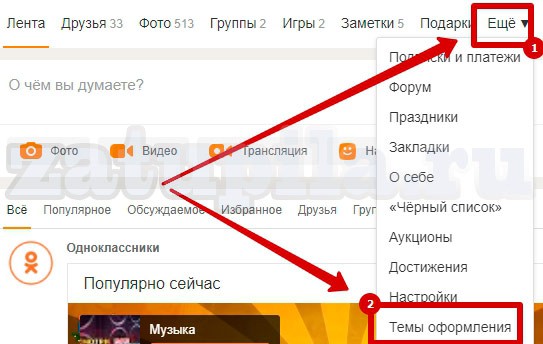
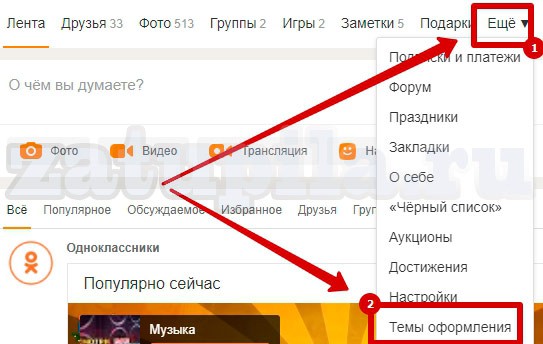
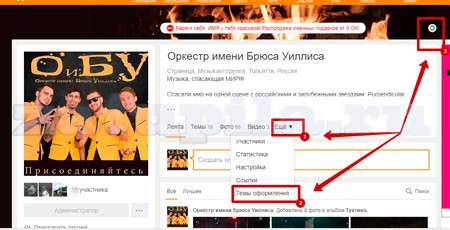
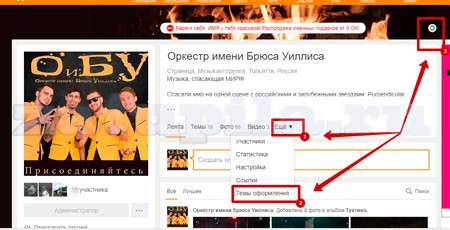
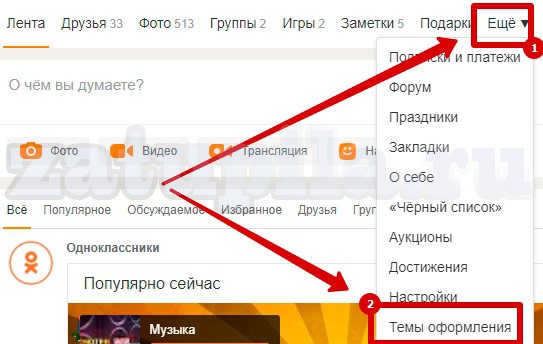
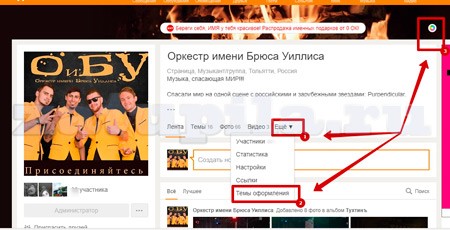
Свой профиль в Одноклассниках можно сделать более интересным и запоминающимся, заменив стандартный фон на другой. Для этого заходим в меню с названием «Еще». Затем кликаем по надписи: «Темы оформления» в выпадающем списке.
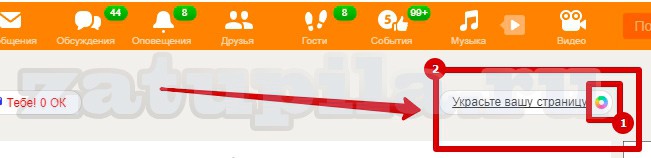
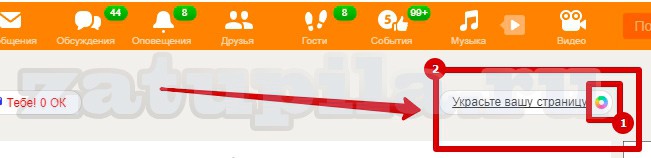
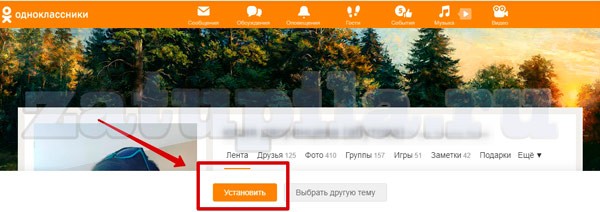
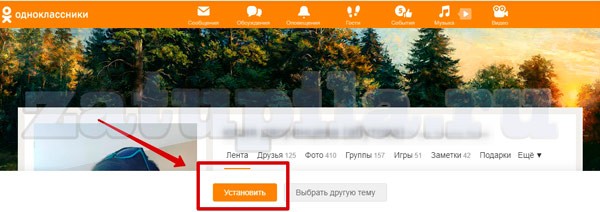
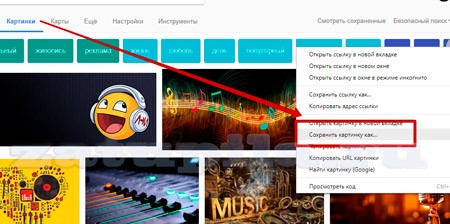
Также к списку оформлений можно перейти, нажав на круг с палитрой и ссылкой «Украсьте вашу страницу», расположенный над списком друзей. Выбираем понравившийся дизайн из предложенных и смотрим, как изменится внешний вид профиля. Подтверждаем выбор оформления, кликнув «Установить» или выбираем иное оформление.
как поставить фон в группе
Как сделать свою тему в Одноклассниках: как поставить фоновую картинку в группе
Каждый владелец группы желает сделать свое сообщество уникальным, непохожим на другие. Одноклассники предоставляют своим пользователям возможность изменить фоновое изображение с помощью тем оформления. Стандартных тем не так и много и для групп со специфической тематикой они могут не подойти. Поэтому некоторые владельцы групп могут создать и установить свою собственную тему оформления группы в Одноклассниках.
Ниже в статье напишу о том, как установить свою тему, но так же опишу процесс установки стандартной темы, вдруг кто не знает, как это сделать.
Доступно такое удовольствие далеко не всем, лишь официальные группы и сообщества, набравшие более 10000 (10 тыс.) участников могут украсить страницу своей группы в Одноклассниках с помощью темы оформления.
Стоит отметить, что установка своей темы оформления доступна только для групп, а для страниц — нет
Как создать свою тему в Одноклассниках
Если Вы попадаете в категорию тех людей, которым доступна функция изменения фона группы, то можно приступать к созданию картинки для фона.
Есть ряд правил, которые следует соблюдать:
- Высота картинки сверху — 140 пикселей. Все что больше указанного размера не будет видно, так как изображение «уедет» под страницу группы.

- Изображение нужно правильно продумать, чтобы оно плавно перетекало в фон страницы, иначе будет виден стык, что определенно не очень красиво выглядит.
Прежде всего, прежде чем приступить к работе и создать свою первую тему в Одноклассниках нужно найти исходный материал – картинку (фото, текстуру и т.д.).
Есть огромное множество различных стоковых фотохранилищ. Но лучше всего искать в поисковиках:
https://yandex.ru/images/search?text=фон
Конечно же та картинка, которая вам понравилась (вы же уже ее нашли?) не подойдет. Она просто будет иметь не те размеры, которые нужны. И исправить ее поможет графический онлайн редактор. Например, этот:
https://pixlr.com/editor/
Этот редактор очень похож по своему функционалу с Фотошопом. Так что у тех, кто работал с Фотошопом проблем возникнуть не должно. А кто не работал – дуйте смотреть видеоуроки в Ютуб:
Как установить свою тему в Одноклассниках
Ну что же, картинку нашли? В редакторе довели до ума? Пора поставить сделанную тему в группу в Одноклассниках.
Как это сделать:
- В сообществе перейти по ссылке «Украсьте страницу группы»;
- Нажать: «Загрузить тему для группы»;
- Ознакомиться с подсказками;
- После загрузки тема будет отправлена на рассмотрение модераторам. Это может занять до 3-х дней.
- Как только проверка будет пройдена, вы получите оповещение и сможете установить ее в «Темах оформления».
Как установить стандартную тему оформления группы в Одноклассниках
Остался завершающий этап – нужно поставить созданную тему. Чтобы поменять фоновое изображение группы нужно:
- Перейти в свою группу в ОК;
- Нажать на вкладку «Еще»;
- В появившемся меню выбрать «Темы оформления»;

- Найти свою тему и установить ее.
Стоит отметить, что вы можете добавить другую тему или удалить текущую в любой момент.
Надеюсь, статья «Как создать / сделать свою тему в Одноклассниках: как поставить фон в группе» была вам полезна.
Темы для Одноклассников
— —Если вы желаете сделать вашу персональную страницу на Одноклассниках более привлекательной, придав ей интересный, необычный вид, то на помощь придут темы оформления сайта. Никаких профессиональных навыков дизайнера не требуется. С задачей под силу справиться любому пользователю, желающему изменить внешний вид своей страницы.
Установка тем для Одноклассников
Зайдите на свой профиль, вверху страницы вы найдете красочную кнопку в виде кружочка (1), при наведении на нее появляется надпись: «Украсьте вашу страницу» (2). Нажав кнопку, происходит переход в раздел «Темы оформления».


Другой способ перехода к данной странице – выбор категории «Еще» (1), расположенной справа от раздела «Подарки». В списке категории «Еще» предпоследним пунктом идет необходимый раздел (2).


Социальная сеть предлагает самые разнообразные темы для Одноклассников. Здесь находятся не только простые изображения природы, животных, растений, но и анимированные картинки с движущимися предметами. Каждый пользователь подберет вариант по своему вкусу без скачивания из сети.
Для просмотра темы, нажмите на изображение, чтобы увидеть, как изменится страница, приобретая новый фон. Определившись с выбором подходящего рисунка, нажмите кнопку «Установить».


Новые необычные обои появятся на главной странице вашего профиля и не исчезнут при переходе к другим разделам или просмотре сайта. Выбранную тему всегда можно поменять.
Если захотите отменить выбранное оформление, вернувшись к стандартному виду профиля, выберите рисунок «Стандартная тема». В ней отсутствуют дополнительные изображения, вид сайта остается классическим.


ВАЖНО! Раздел тем включает варианты, которые можно установить абсолютно бесплатно. В отличие от них подразделы «VIP-темы оформления» и «Живые темы оформления» являются платными. Выбирая изображения данных категорий, вместо кнопки «Установить» пользователи видят кнопку «Купить».
Как поставить свою тему в профиле
Помимо функционала, действующего на сайте Одноклассники, поменять оформление внешнего вида сайта возможно, используя популярные приложения интернет браузера. Для привлечения новых подписчиков в профиль, темы – как раз нужный вариант. Одно из самых популярных приложений по установке тем – Ok Tools. В первую очередь, необходимо скачать Ok Tools бесплатно и установить в своем интернет браузере.
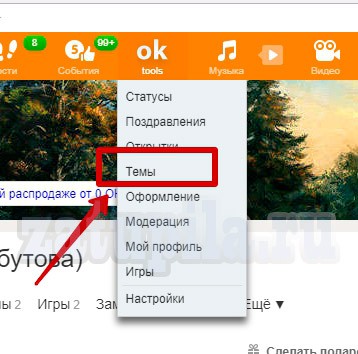
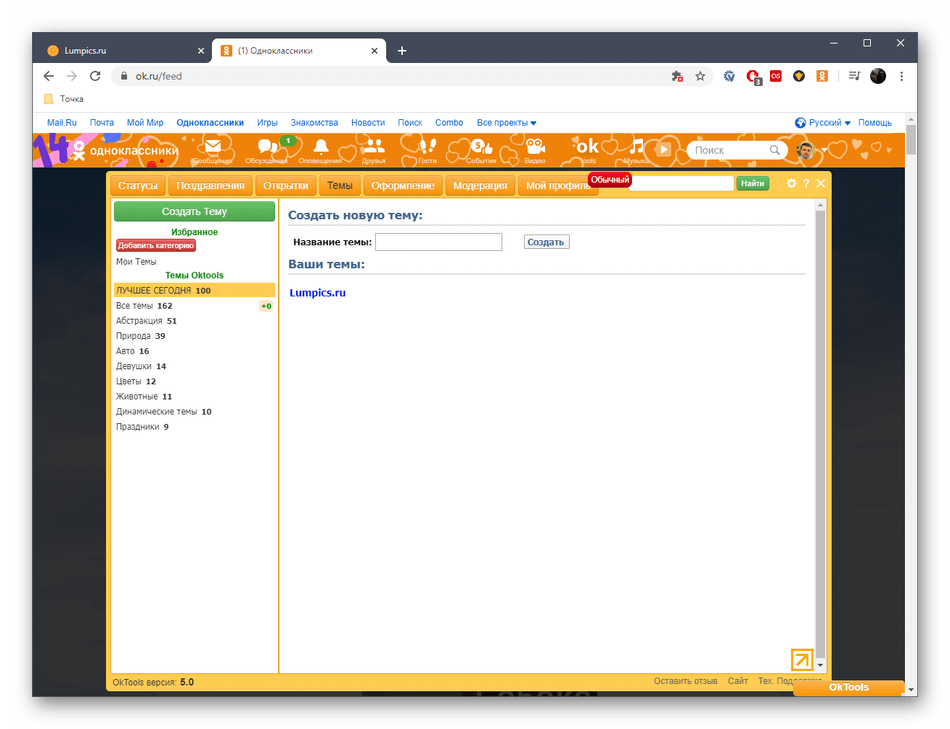
После установки приложения и обновления профиля на Одноклассниках в строке главного меню сайта добавится раздел Ok Tools.


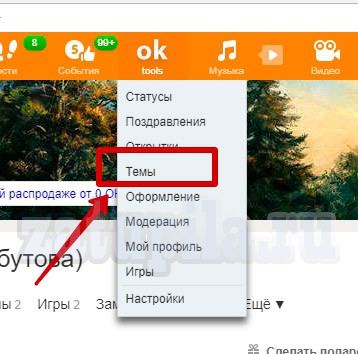
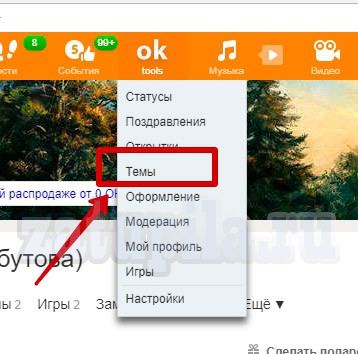
В нем есть несколько подразделов, один из которых носит название «Темы».


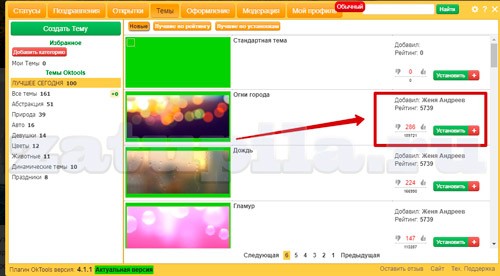
Перейдя к этому пункту, перед вами откроется широкий выбор готовых изображений различной тематики.


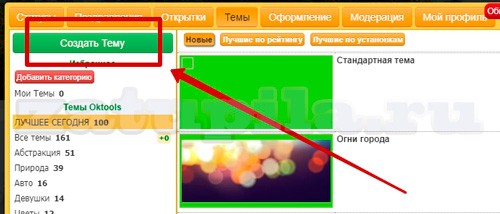
При желании установить определенную тему, отсутствующую в приложении, просто загрузите фотографию необходимого размера, нажав кнопку «Создать тему».


Если у вас имеется своя группа в социальной сети, ее оформление тоже можно изменить по своему усмотрению.
Ориентируясь на тематику сообщества, подберите соответствующее изображение в сети интернет, сохранив его на компьютере для последующей загрузки на сайт.


На главной странице группы выберите пункт «Еще» (1), затем переключитесь к подразделу настройки тем (2). Нажав красочный значок «Украсьте вашу страницу» (3) появляется кнопка «Создать тему». Загрузите понравившееся изображение с компьютера или подберите тему из уже имеющихся на сайте или в разделе Ok Tools.


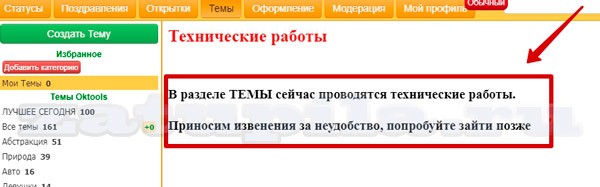
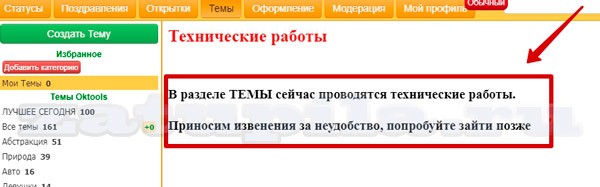
Тему группы также можно изменить в любое время. При проведении технических работ на сайте могут возникнуть некоторые трудности с изменением темы.


Для этого нужно подождать определенное время до окончания работ, а затем продолжить действия по украшению вашей страницы красочными изображениями.
Теперь вы знаете не только о том, как поменять тему личного профиля на Одноклассниках, но и как создать собственные обои, отличающие вашу индивидуальную страницу или группу от всех остальных. Устанавливая необычные темы, привлекайте больше подписчиков в профиль или специализированную группу. Экспериментируйте, меняя изображения, создавая собственное яркое настроение на вашей страничке социальной сети!
Похожие записи
Если вы желаете сделать вашу персональную страницу на Одноклассниках более привлекательной, придав ей интересный, необычный вид, то на помощь придут темы оформления сайта. Никаких профессиональных навыков дизайнера не требуется. С задачей под силу справиться любому пользователю, желающему изменить внешний вид .
Установка тем для Одноклассников
Зайдите на свой профиль, вверху страницы вы найдете красочную кнопку в виде кружочка (1), при наведении на нее появляется надпись: «Украсьте вашу страницу» (2). Нажав кнопку, происходит переход в раздел «Темы оформления».
Другой способ перехода к данной странице – выбор категории «Еще» (1), расположенной справа от раздела «Подарки». В списке категории «Еще» предпоследним пунктом идет необходимый раздел (2).

Социальная сеть предлагает самые разнообразные темы для Одноклассников. Здесь находятся не только простые изображения природы, животных, растений, но и анимированные картинки с движущимися предметами. Каждый пользователь подберет вариант по своему вкусу без скачивания из сети.
Для просмотра темы, нажмите на изображение, чтобы увидеть, как изменится страница, приобретая новый фон. Определившись с выбором подходящего рисунка, нажмите кнопку «Установить».

Новые необычные обои появятся на главной странице вашего профиля и не исчезнут при переходе к другим разделам или просмотре сайта. Выбранную тему всегда можно поменять.
Если захотите отменить выбранное оформление, вернувшись к стандартному виду профиля, выберите рисунок «Стандартная тема». В ней отсутствуют дополнительные изображения, вид сайта остается классическим.

ВАЖНО! Раздел тем включает варианты, которые можно установить абсолютно бесплатно. В отличие от них подразделы «VIP-темы оформления» и «Живые темы оформления» являются платными. Выбирая изображения данных категорий, вместо кнопки «Установить» пользователи видят кнопку «Купить».
Как поставить свою тему в профиле
Помимо функционала, действующего на сайте Одноклассники, поменять оформление внешнего вида сайта возможно, используя популярные приложения интернет браузера. Для в профиль, темы – как раз нужный вариант. Одно из самых популярных приложений по установке тем – Ok Tools. В первую очередь, необходимо бесплатно и установить в своем интернет браузере.
После установки приложения и обновления профиля на Одноклассниках в строке главного меню сайта добавится раздел Ok Tools.

В нем есть несколько подразделов, один из которых носит название «Темы».

Перейдя к этому пункту, перед вами откроется широкий выбор готовых изображений различной тематики.

При желании установить определенную тему, отсутствующую в приложении, просто загрузите фотографию необходимого размера, нажав кнопку «Создать тему».

Если у вас имеется своя группа в социальной сети, ее оформление тоже можно изменить по своему усмотрению.
Ориентируясь на тематику сообщества, подберите соответствующее изображение в сети интернет, сохранив его на компьютере для последующей загрузки на сайт.

На главной странице выберите пункт «Еще» (1), затем переключитесь к подразделу настройки тем (2). Нажав красочный значок «Украсьте вашу страницу» (3) появляется кнопка «Создать тему». Загрузите понравившееся изображение с компьютера или подберите тему из уже имеющихся на сайте или в разделе Ok Tools.

Тему группы также можно изменить в любое время. При проведении технических работ на сайте могут возникнуть некоторые трудности с изменением темы.
Темы оформления для Одноклассников
Желаете из скучного профиля превратить свою страничку в оригинальную и привлекательную композицию? Сделать это вам помогут темы оформления Одноклассников.

Чтобы ваша страничка выделялась среди прочих, была запоминаема и красива, Одноклассники предлагают вам подобрать красивые темы прямо на своем ресурсе. Для выбора подходящего оформления нужно коснуться категории «Еще», которая располагается рядом с областью Подарки. Далее:
- Раскройте этот подраздел.
- В самом конце выберите подкатегорию «Темы»
- Из большого разнообразия, которое появиться перед вами, кликните на то изображение, которое вам нравится. Здесь возможно выбрать массу красивых изображений, в зависимости от того, что вы предпочитаете делать и какое у вас настроение.
Для девушек подойдут оригинальные темы с изображением цветов и лесной чащи, а парни могут выбрать вид космоса или мегаполиса.
Как в Одноклассниках сделать свою тему оформления
Сделать свою тему оформления в Одноклассниках поможет специальное приложение ОК Тулс. Для начала отыщите его и установите на свой браузер. Это специальное расширение поможет вам в 2 клика придумать оригинальную тему для своего профиля. После, как запустите расширение, кликните на кнопку обновления странички в Одноклассниках.

При успешной установке перед вами появится уведомление о том, что расширение готово к работе. При этом на оранжевой панели должен загореться значок ОК. Для создания совей темы коснитесь данного значка.

- Выберите пункт «Темы»
- В области, которая откроется перед вами, коснитесь зеленой кнопки создать тему.
- В удобном интерфейсе вы можете загрузить заранее подобранные для темы изображения. Например, размер картинки для фона должен быть 1280/720 px. Кликните на клавишу применить и обновите свою страничку. Тема оформления изменится.
Благодаря кнопкам, которые располагаются ниже, вы можете выбрать дополнительные параметры для своей темы и так же просто загрузить их на сайт. Помимо красивой темы подберите правильные настройки в Одноклассниках. Создавать изображения лучше всего в фотошопе, а выбирать картинки для тем на сайтах стоках. Также для выбора оригинальных и самое главное качественных картинок идеально подойдет сайт https://ru.pinterest.com Здесь есть масса разнообразных пинов и свежих идей, которые подойдут также для вашего сообщества в ОК или для интересных постов. Чтобы не теряться в изобилие предлагаемых вариантов, заранее отметьте темы, которые вам интересны. Информация о новых и оригинальных изображениях будет периодически поступать к вам на почту. Вы сможете закачивать их к себе и получать классы за лучшие картинки.
Как в Одноклассниках поставить свою тему оформления
Поставить тему для оформления в Одноклассниках возможно также в заранее созданной группе. Особенно привлекательно это для тех, кто постоянно набирает людей на мероприятия, концерты, ведет насыщенную жизнь и желает поделиться творчеством с друзьями. Для начала подберите подходящие картинки и аккуратно обрежьте их в редакторе. На страничке своего сообщества откройте пункт Еще.

Перейдите в подраздел по оформлению темы. В правом углу вы увидите значок радужного цвета. Наведите на него и кликните по надписи «Украсить свою страничку». Кликните на кнопку создать тему. Далее, загрузите заготовленные ранее изображения. Если вы видите, что на сайте ведутся технические работы, подождите некоторое время. Снова вернитесь к оформлению. Также, в группе важно указать всю информацию о себе. Выкладывать качественный и уникальный контент. Так вы сможете повысить ее узнаваемость и быстрее ее раскрутить.
Как поменять тему в Одноклассниках

Персонализация внешнего вида в Одноклассниках — одна из настроек, в изменении которой заинтересованы многие пользователи, ведь со временем надоедает смотреть на скучное оформление личной страницы. Поменять тему в данной социальной сети можно как в полной версии сайта, так и в мобильном приложении. Однако у каждого из этих вариантов имеются свои особенности, о которых и пойдет речь далее.
Полная версия сайта
Прежде чем перейти к инструкции, уточним, что разработчики вырезали встроенные опции, позволяющие менять темы оформления, а страница, где все они располагались, сейчас недоступна. Теперь не получится сделать так, чтобы задний фон видели и другие посетители страницы, а для персонализации придется устанавливать браузерное расширение.
Скачать OkTools
- OkTools — пока единственное расширение, имеющее собственный набор тем и позволяющее быстро их применять, наслаждаясь измененным фоном в социальной сети. Для начала придется инсталлировать само дополнение: перейдите по ссылке выше, ознакомьтесь с описанием и откройте его страницу в официальном магазине Chrome. Оказавшись на ней, нажмите по кнопке «Установить».
- Подтвердите инсталляцию расширения.
- Вы будете уведомлены об успешном завершении данной операции, а вверху появится значок, при помощи которого осуществляется управление инструментами OkTools.
- Теперь можно переместиться на страницу в Одноклассниках, открыть меню управления дополнением и убедиться, что пункт «Темы OkTools» находится в активном состоянии.
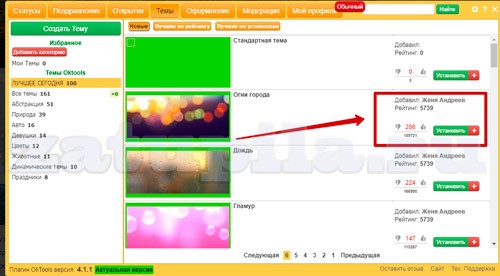
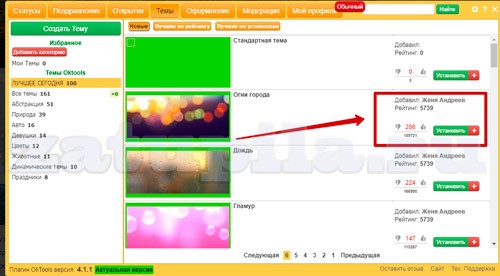
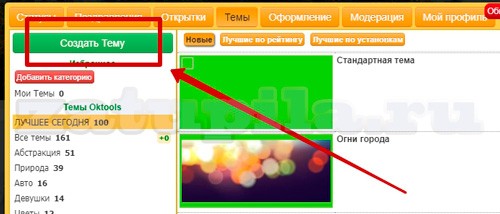
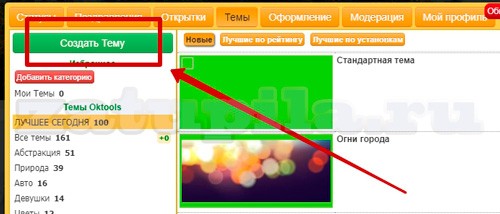
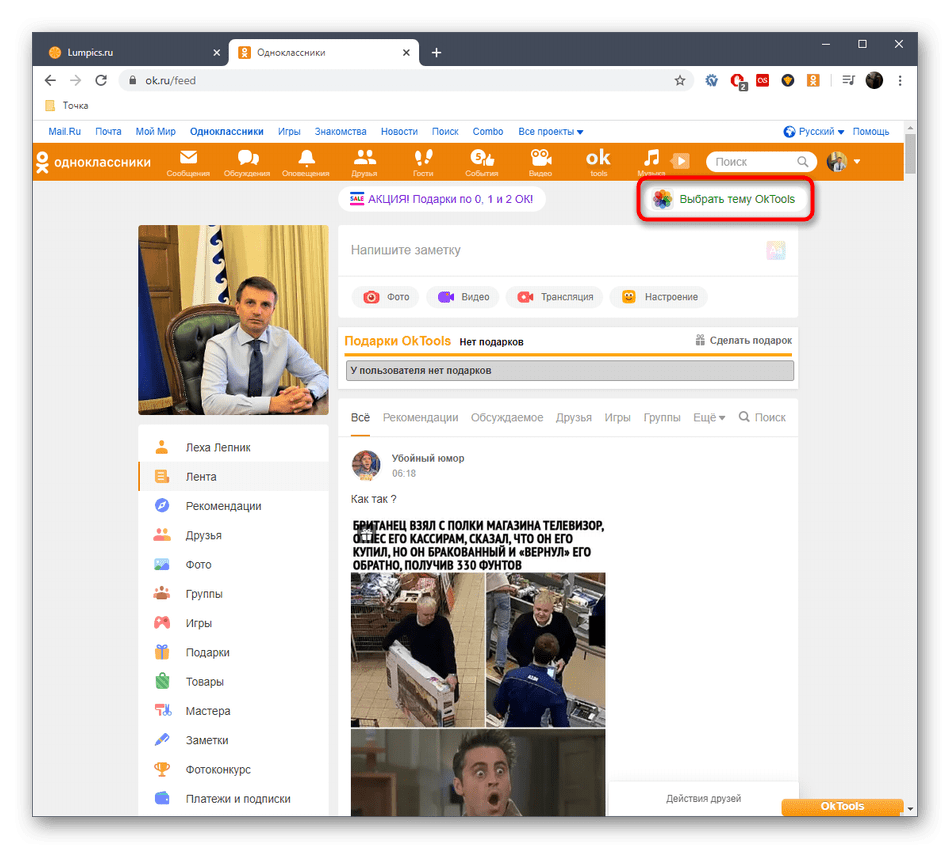
- При необходимости обновите страницу и отыщите вверху кнопку «Выбрать тему OkTools».
- После нажатия на нее открывается отдельное меню со списком доступных фонов. Используйте фильтр по категориям, чтобы быстро отыскать подходящий вариант.
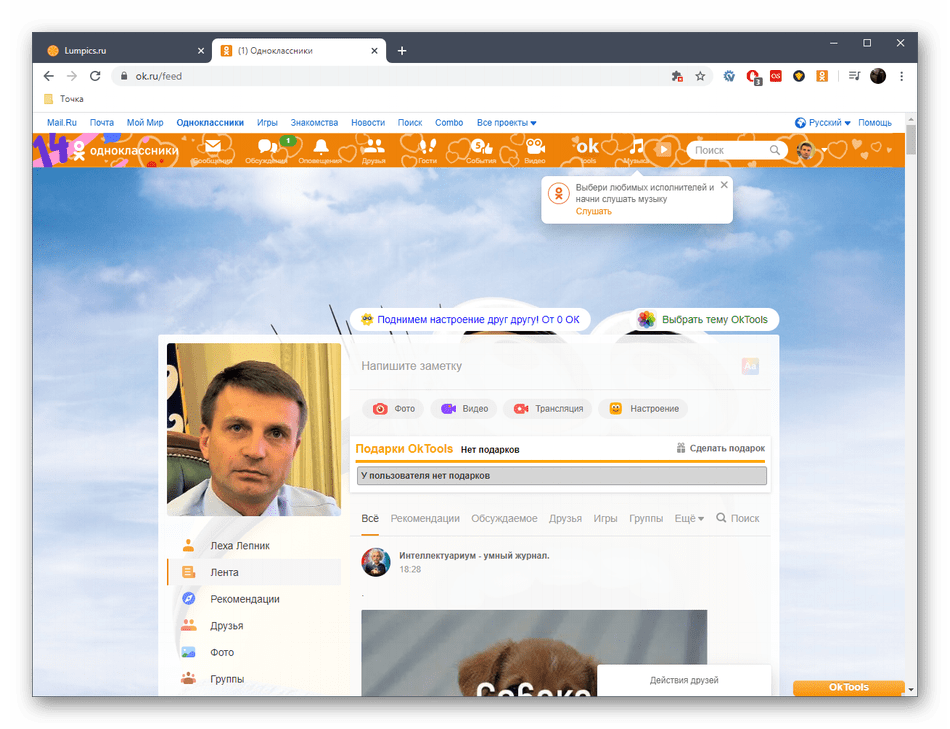
- Выберите понравившееся оформление и нажмите по кнопке «Установить», которая находится справа от картинки.
- Тема сразу же будет применена и вы сможете просмотреть, как именно она преображает личный профиль.
- Сейчас на технической доработке находится раздел «Мои темы». Позже разработчики снова позволят загружать любые изображения и устанавливать их в качестве фона для учетной записи.









Отметим, что при удалении OkTools пропадет и активная тема, поэтому мы советуем отключить остальные функции расширения, если они вам не нужны и только мешают во время взаимодействия с социальной сетью.
Мобильное приложение
К сожалению, для мобильного приложения отсутствует подобный инструмент, с помощью которого бы можно было изменить тему оформления, однако чаще всего пользователям смартфонов это и не нужно. Для них существует два альтернативных варианта, о которых мы расскажем далее.
Способ 1: Установка темной темы
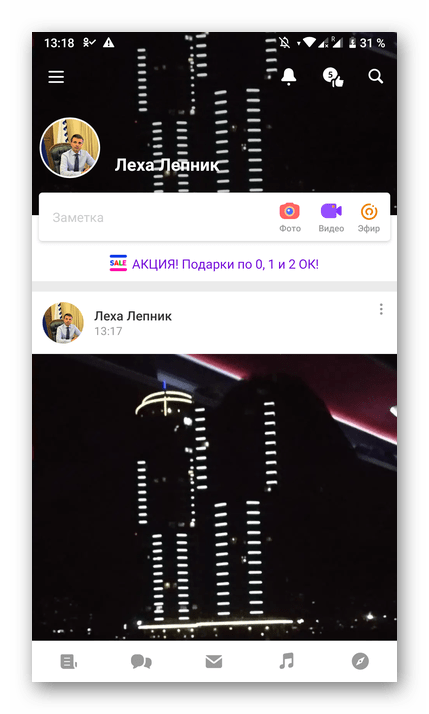
Темная тема Одноклассников в мобильном приложении заменяет многие светлые элементы темными и делает общее восприятие картинки более приятным глазу, что особенно заметно при использовании телефона вечером и ночью. Активировать или отключить ее можно буквально в несколько нажатий.
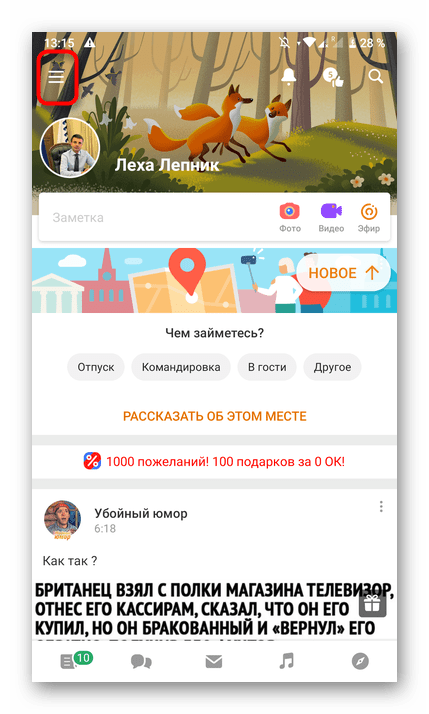
- Запустите мобильное приложение и тапните по значку в виде трех горизонтальных линий, чтобы открыть глобальное меню.
- Через него переместитесь в раздел «Настройки».
- Поставьте галочку возле пункта «Темная тема».
- Изменения сразу же вступят в силу и вы увидите, как именно преобразился внешний вид программы.




Ничего не помешает в любой момент снова перейти в это меню, чтобы отключить темную тему, если она больше вам не нужна.
Способ 2: Установка обложки
Единственный элемент оформления, который можно изменить самостоятельно в мобильном приложении ОК — обложка, отображаемая в главном разделе личной страницы. В качестве таковой устанавливается любая картинка, находящаяся на телефоне, поэтому вам придется заранее ее загрузить.
- После этого откройте главную страницу, где тапните по существующей стандартной обложке.
- Нажмите по появившейся надписи «Установить свою обложку».
- Разрешите доступ к фото и медиа, чтобы перейти к поиску.
- Осталось только найти в галерее нужное изображение и выбрать его.
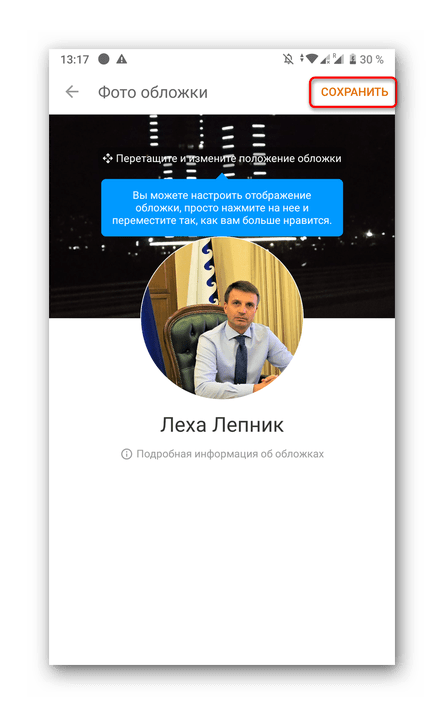
- Осуществите предварительную настройку, передвинув обложку в оптимальное положение, а затем тапните «Сохранить».
- Ознакомьтесь с полученным результатом.






Теперь вы знаете обо всех доступных методах изменения темы оформления в социальной сети Одноклассники. Как видно, сейчас существует не так много альтернатив известным ранее фирменным элементам персонализации, однако есть вероятность того, что в будущем разработчики вернут их в стандартную функциональность сайта.
 Мы рады, что смогли помочь Вам в решении проблемы.
Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.Помогла ли вам эта статья?
ДА НЕТТри способа создать собственную тему WordPress
Пользователи WordPress обычно выбирают готовую тему. Но вы также можете создать собственную тему. В этой статье рассматриваются различные способы сделать это.
Опции варьируются от внесения изменений в существующую тему до создания собственной темы WordPress с нуля. Между этими крайностями находятся различные другие опции, которые включают дублирование и изменение тем, а также использование ряда инструментов, которые помогут вам создать собственную тему.
Темы WordPress состоят из набора файлов, содержащихся в одной папке, которая находится в папке / themes / : wp-content / themes / .
Вариант 1: изменить существующую тему
Изменение существующей темы, пожалуй, самый простой вариант. Вы можете просто сделать небольшие изменения, такие как цвета, размеры шрифта или простые изменения макета.
В этом случае ваш лучший вариант — создать дочернюю тему. Дочерняя тема ссылается на существующую тему, просто изменяя биты, которые вы хотите изменить.Преимущество использования дочерней темы заключается в том, что если родительская тема обновляется при обновлении WordPress, ваши изменения не будут стерты.
Чтобы создать дочернюю тему, создайте новую папку в папке / themes / . Удобный совет — использовать имя родительской темы с добавлением -child , поскольку это проясняет, что является дочерней темой. Итак, если вы создаете дочернюю тему для темы «Двадцать семнадцать», папка вашей дочерней темы может называться / двадцатьseventeen-child / .
В этой дочерней папке вам нужно как минимум файл style.css и файл functions.php . В этих файлах вам нужно добавить определенный код, чтобы сообщить WordPress, которая является родительской темой, где находятся таблицы стилей, и любые другие новые функции, которые вы хотите использовать в своей дочерней теме.
Последний шаг для запуска вашей дочерней темы — это войти в админ-панель WordPress и перейти к Внешний вид> Темы , чтобы активировать вашу дочернюю тему.
Чтобы получить полное руководство по этому процессу, посетите Кодекс WordPress. Для помощи в настройке дочерней темы вы также можете использовать утилиту WordPress Child Theme Configurator.
Вариант 2: адаптировать существующую тему
Если вы хотите еще немного покопаться в коде WordPress, вы можете продублировать существующую тему и согнуть ее по своему желанию.
Это может включать такие вещи, как удаление всех текущих стилей и создание собственных. Вы также можете копаться в других файлах темы, удалять ненужные элементы и добавлять другие.Например, вы можете изменить структуру HTML темы. Для этого вам нужно открыть различные файлы, такие как header.php , index.php и footer.php и обновить части HTML с помощью собственных элементов шаблона.
Попутно вы можете решить, что в скопированной теме есть множество функций, которые вам больше не нужны, например, комментарии к комментариям и различные элементы боковой панели, такие как категории и закладки. Вы найдете фрагменты PHP для этих элементов в различных файлах темы, и вы можете просто удалить их или переместить их в другие места.
Может потребоваться небольшой поиск, чтобы определить, какие файлы содержат элементы, которые вы хотите удалить или переместить, но это хороший способ познакомиться с вашей темой WordPress, чтобы покопаться в таких файлах, как этот.
Другой вариант, а не дублирование существующей темы, — начать с «начальной темы», которую мы рассмотрим ниже.
Вариант 3: создать тему с нуля
Более сложный вариант — но еще и веселее! — это создать собственную тему полностью с нуля.На самом деле это проще, чем кажется, потому что как минимум вам нужны только два файла — style.css и index.php .
Это, однако, привело бы к довольно ограниченной теме! Как минимум, вам, вероятно, понадобится файл functions.php для пользовательских функций и, возможно, несколько других файлов шаблонов для различных разделов сайта, например, файл шаблона 404.php для отображения 404 страниц.
В этом примере мы создали папку в нашем каталоге тем с именем / scratch-theme / .(Вы, конечно, захотите выбрать более точное имя, чем это.) Файл style.css будет служить основной таблицей стилей нашей темы WordPress. В этом CSS-файле нам сначала нужно добавить текст заголовка. Это базовый пример:
/ *
Название темы: My Scratch Theme
URI темы: https://sitepoint.com
Автор: Суфьян бин Узайр
URI автора: http://sufyanism.com
Описание: Просто модная стартовая тема для SitePoint
Версия: 1
Лицензия: GNU General Public License v2 или новее
URI лицензии: http: // www.gnu.org/licenses/gpl-2.0.html
Метки: чистый, стартер
* /
Теперь вы можете перейти в раздел WordPress admin Themes , где мы увидим нашу текущую тему в списке.
На данный момент он не предлагает никаких пользовательских стилей и макетов, но, тем не менее, его можно активировать и использовать. (Вы можете добавить уменьшенное изображение для темы, загрузив файл изображения с именем «screenshot» в корневую папку темы, предпочтительно 880 x 660px.)
Более подробное руководство по разработке темы WordPress см. В руководстве по разработке темы WordPress Codex.
Довольно просто создать базовую тему WordPress с нуля, но выйти за пределы этого более сложно. Прежде чем решить, что это немного за пределами вашей рулевой рубки, давайте рассмотрим некоторые инструменты, которые помогут вам в этом.
Использование темы для начинающих
Начальная тема — это пустая или пустая тема WordPress, которая включает в себя только базовый минимум структурного кода. Это означает, что начальная тема WordPress имеет некоторые базовые функциональные возможности, но не предлагает никаких настроек или настроек.Это очень удобная отправная точка для создания вашей уникальной темы.
Существует несколько вариантов выбора начальной темы для разработки, наиболее популярной из которых является Underscores. Он поддерживается Automattic, создателем WordPress, и является основой для последних тем по умолчанию, выпущенных WordPress.
Другие опции включают FoundationPress, поддерживаемый ZURB.
Bones — это еще одна простая и понятная тема Barebone WordPress, которая может послужить хорошей отправной точкой для разработки тем.
HTML5 Blank — это еще один вариант, который обеспечивает надежную и хорошо документированную базу кода для разработки тем.
Использование подчеркивания в разработке темы
Чтобы начать работу с Underscores, введите сведения о своей теме на домашней странице Underscores.
Вы также можете включить шаблон WooCommerce — полезно, если целевая тема, скорее всего, будет иметь поддержку WooCommerce, например настраиваемые макеты для страниц Корзина и Оформление заказа и т. Д. Нажмите Создать , и на этом все! Наша тема будет создана и доступна для скачивания.В полученном ZIP-файле мы можем найти каталог нашей темы.
Тема WordPress, созданная Underscores, имеет довольно много шаблонов, а также отдельные разделы для пользовательских макетов и элементов JavaScript. Это означает, что наша структура темы готова для нас, как и файлы шаблонов, которые поставляются с минимальным кодом в виде тегов PHP и комментариев. Мы можем сразу начать, изменив все, что нам нужно, и исключив все, что нам не нужно.
Это, очевидно, отличная экономия времени, поскольку нам не нужно создавать каждый файл шаблона вручную.
Использование WordPress Theme Framework
Подобно фреймворкам для CSS, JavaScript и PHP, фреймворк тем предоставляет стандартизированный набор инструментов, которые вы, как разработчик, можете использовать при создании своих собственных тем. Тематические рамки поставляются с заранее определенными соглашениями, которые могут помочь в разработке тем, экономя время и усилия, которые в противном случае были бы потрачены на кодирование и построение этих самых соглашений.
В настоящее время многие фреймворки для WordPress имеют такие функции, как:
- нестандартные крючки и фильтры
- пользовательских функций для использования в теме
- пользовательских колбэков
- интеграция или совместимость для пользовательских библиотек, таких как jQuery и т. Д.
Эти фреймворки тем WordPress также имеют несколько дополнительных преимуществ. Очевидно, они делают задачу создания темы WordPress быстрее и проще. Некоторые также предлагают специальные функции и нормы кодирования, которые могут позволить новым разработчикам быстрее кодировать и более эффективно изучать веревки. Конечно, это также означает, что вы имеете меньший контроль, чем при создании темы с нуля, но в зависимости от ваших требований и уровня знаний, удобная для начинающих тема может оказаться полезной.
Выбор Темы WordPress Framework
Существует множество платформ тем WordPress на выбор. Одним из популярных вариантов является Genesis Framework от StudioPress. Genesis по цене $ 59,95 поставляется с такими функциями, как пользовательские шаблоны страниц, несколько настраиваемых параметров макета, а также полная поддержка Гутенберга, готовящегося к выпуску редактора WordPress.
Другой достойный премиум-вариант — тема Divi от Elegant Themes. Divi поставляется с элементами дизайна в реальном времени, настраиваемыми макетами и шаблонами страниц, перетаскиваемыми и визуально редактируемыми активами и т. Д.Другими словами, Divi — это конструктор страниц, замаскированный под фреймворк тем, который позволяет вам экспортировать настройки разработки и быстро собирать веб-сайты.
Если вы ищете что-то бесплатное, Gantry стоит посмотреть. Этот удобный и надежный фреймворк для тем предназначен не только для использования с WordPress. Созданный RocketTheme, Gantry — это скорее конгломерат пользовательских расширений и методологий шаблонов, принятых на основе Joomla, WordPress и GravCMS.
Gantry позволяет кодировщикам создавать мощные темы и шаблоны внешнего интерфейса.Он также имеет множество пользовательских готовых шаблонов и скинов, а также визуально редактируемый интерфейс, чтобы облегчить жизнь не-кодировщикам.
В этой области есть много других достойных претендентов, как вы найдете в любом онлайн-поиске «конструкторов тем WordPress» или аналогичных.
Заключение
Эта статья была кратким обзором вариантов изменения или создания собственной темы WordPress. Мы начали с самого простого варианта создания дочерней темы, которая содержит только несколько файлов, которые изменяют аспекты существующей темы.
Затем мы посмотрели на копание немного глубже путем дублирования и изменения существующей темы. Это увлекательный способ погрузиться в тему WordPress, узнать, как она работает, и адаптировать ее к вашим точным требованиям, без необходимости изобретать велосипед и начинать с нуля.
Более амбициозный вариант — написать всю тему с нуля. Мы только затронули это здесь, но мы подготовили серию статей, чтобы показать, как это сделать в глубине.
Чтобы ускорить создание темы с нуля, мы рассмотрели начальные темы, такие как Underscores, и фреймворки тем, такие как Genesis.В некотором смысле, это дает нам полный круг, так как некоторые из них предлагают инструменты перетаскивания / отбрасывания / WYSIWYG, которые не требуют больших технических знаний и могут быть наиболее удобным вариантом, если вы не хотите копаться в код.
Надеюсь, что это краткое введение дало вам лучшее представление о том, как начать создавать тему WordPress, которая соответствует вашим требованиям.
,Хотите создать сайт членства? Долгое время владельцы веб-сайтов полагались исключительно на рекламу и партнерские доходы для монетизации своего контента.
Сайт членства позволяет вам зарабатывать деньги в Интернете, позволяя пользователям платить за премиум-контент, функции и доступ к сообществу.
Вам понадобится платформа, которая имеет функции для управления пользователями, членством, платежами и т. Д. К счастью, есть несколько действительно хороших плагинов для WordPress, которые делают его очень простым.
В этом пошаговом руководстве мы покажем вам, как легко создать сайт участника WordPress без каких-либо знаний в области кодирования.

Что нужно для запуска сайта членства в WordPress?
В отличие от 10 лет назад, в наши дни сделать сайт довольно просто. Из всех платформ и конструкторов веб-сайтов WordPress позволяет каждому создать свой собственный веб-сайт и начать продавать практически без технических навыков.
Для начала вам понадобятся следующие три вещи:
- Доменное имя.Это будет адрес вашего сайта (пример, wpbeginner.com).
- Учетная запись веб-хостинга. Здесь хранятся файлы вашего сайта.
- аддон членства (он превратит ваш обычный сайт в платформу членства).
Вы можете настроить полнофункциональный веб-сайт для участников WordPress менее чем за 30 минут, и мы проведем вас через каждый шаг процесса.
Ниже приведены шаги, которые мы рассмотрим, чтобы помочь вам создать мощный членский веб-сайт с WordPress.
- Начало работы с сайтом членства
- Выбор подключаемого модуля WordPress
- Настройка вашего сайта членства
- Добавление способов оплаты
- Добавление уровней членства
- Ограничение доступа на основе планов членства
- Создание только для участников контента
- Создание страницы с ценами
- Добавление формы регистрации и входа
- Настройка почтовых шаблонов
- Просмотр отчетов для расширения вашего сайта
- Расширение вашего членства на сайте
Готов? Давайте начнем.
Шаг 1. Начало работы с сайтом WordPress
Чтобы создать сайт членства, вы должны убедиться, что используете правильную платформу WordPress. Да, есть два типа WordPress.
Мы рекомендуем использовать самодостаточную версию WordPress.org, поскольку она дает вам неограниченный доступ ко всем необходимым функциям и инструментам (см. Полное сравнение WordPress.com с WordPress.org).
Для самостоятельного размещения сайта WordPress вам потребуется учетная запись хостинга WordPress, доменное имя и сертификат SSL.
Как правило, доменное имя стоит около 14,99 долларов в год, веб-хостинг — около 7,99 долларов в месяц, а SSL-сертификат стоит около 69,99 долларов в год.
Если вы только начинаете, тогда эти начальные затраты могут быстро возрасти.
К счастью, у нас есть способ это исправить.
Bluehost, официальный рекомендованный хостинг-провайдер WordPress, согласился предложить нашим пользователям бесплатное доменное имя, бесплатный SSL-сертификат и скидку на веб-хостинг.
Вы можете получить все вышеперечисленное за 2 доллара.75 в месяц.
→ Нажмите здесь, чтобы получить это эксклюзивное предложение Bluehost ←
Примечание: В WPBeginner мы верим в полную прозрачность. Если вы зарегистрируетесь в Bluehost по нашей реферальной ссылке, мы получим небольшую комиссию без дополнительной оплаты (фактически вы сэкономите деньги и получите бесплатный домен + сертификат SSL). Мы получили бы эту комиссию за то, что порекомендовали практически любой хостинг WordPress, но мы рекомендуем только те продукты, которые мы используем лично, и считаем, что они принесут пользу нашим читателям.
После того, как вы зарегистрировались на хостинге, следующим шагом будет установка WordPress. Следуйте инструкциям в нашем пошаговом руководстве о том, как запустить блог на WordPress, и вы сразу же приступите к работе.
Поскольку Bluehost уже поставляется с предустановленной версией WordPress, вы можете перейти к настройке сайта членства в WordPress.
Шаг 2. Выбор подключаемого модуля WordPress
Существует множество бесплатных и платных плагинов для участников WordPress, которые вы можете использовать.Однако у каждого из них есть свои плюсы и минусы. У нас есть полное сравнение лучших плагинов членства WordPress.
Чтобы выбрать правильный плагин членства в WordPress, вам нужно решить, какой тип сайта членства вы хотите создать и какие функции вам понадобятся?
Если вы просто хотите разрешить регистрацию пользователей на своем сайте WordPress, тогда вы можете использовать WPForms. Это плагин WordPress для создания форм, который позволяет легко создавать формы для входа и регистрации пользователя.Вы даже можете разрешить пользователям отправлять статьи без доступа к административной области WordPress.
С другой стороны, если вы хотите продавать подписки, платный контент или цифровые загрузки, вам потребуется более надежный плагин для членства в WordPress, например MemberPress.
MemberPress поставляется с расширенными функциями членства, которые позволяют принимать платежи, создавать уровни членства, ограничивать доступ на основе уровней и многое другое.
Продажа онлайн-курсов может быть другим возможным сценарием.В этом случае вам понадобится LearnDash, полный плагин WordPress LMS со всеми функциями управления обучением.
Вы также можете интегрировать LearnDash в MemberPress для создания мощного веб-сайта с онлайн-курсами, а также подпиской на членство.
При этом давайте приступим к настройке вашего сайта членства в WordPress.
Шаг 3. Настройка вашего сайта членства в WordPress
Мы выбираем MemberPress в качестве нашего подключаемого модуля, поскольку он обладает всеми функциями, которые мы упомянули выше, и отлично работает со сторонними плагинами, необходимыми для роста вашего бизнеса.
Первое, что вам нужно сделать, это установить и активировать плагин MemberPress. Для получения более подробной информации, смотрите наше пошаговое руководство по установке плагина WordPress.
После активации вам необходимо зайти на страницу MemberPress »Опции , чтобы настроить параметры плагина.

Шаг 4. Добавить способ оплаты
Страница параметров разделена на разные вкладки. Первое, что вам нужно настроить, — это платежный шлюз, поскольку он позволяет вам принимать платежи на вашем сайте.
Это можно сделать, перейдя на вкладку «Платежи» и выбрав свой платежный шлюз.

MemberPress поддерживает PayPal (Standard, Express и Pro), Stripe и Authorize.net из коробки. Вам необходимо выбрать способ оплаты, который вы хотите настроить, и предоставить необходимые учетные данные.
Вы также можете добавить несколько способов оплаты, нажав кнопку «Добавить», чтобы добавить другой способ оплаты.
Обычно мы используем два варианта: Stripe для кредитных карт и PayPal в качестве вторичного варианта, потому что некоторые пользователи предпочитают PayPal вместо предоставления данных кредитной карты.
Не забудьте нажать кнопку «Обновить параметры» в нижней части страницы, чтобы сохранить настройки.
Шаг 5. Создание уровней членства
Следующим шагом является создание уровней членства, которые могут приобрести ваши пользователи. Каждый уровень членства может иметь различные тарифные планы, льготы и доступ. Вы даже можете иметь бесплатный план членства.
Чтобы создать уровень членства, вам нужно перейти на страницу MemberPress »Memberships и нажать кнопку« Добавить новый »вверху.

На следующей странице введите название для этого конкретного плана членства и затем предоставьте детали плана в редакторе сообщений.
Вам нужно будет установить цену и срок действия для этого плана в разделе условий членства.

В приведенном выше примере мы создали годовой план членства.
После этого вам нужно прокрутить вниз до мета-поля параметров членства под редактором сообщений. Здесь вы можете настроить разрешения и параметры членства для этого конкретного плана.

Как только вы будете удовлетворены планом членства, вы можете нажать на кнопку «Опубликовать», чтобы сделать его доступным.
Продолжайте и повторите этот процесс, чтобы создать столько планов членства, сколько вам нужно.
Шаг 6. Ограничить доступ к планам членства
Следующий шаг — выбрать, какой контент будет доступен для разных тарифных планов на вашем сайте. MemberPress позволяет очень легко контролировать доступ с помощью «Правил».
Вы можете настроить правила, посетив страницу MemberPress »Rules и нажав кнопку« Добавить новый »вверху.

Страница редактирования правила позволяет выбирать различные условия и связывать их с планом членства.
Например, вы можете выбрать весь контент, соответствующий определенному тегу или категории, который будет доступен только для участников с планом серебряной подписки.

Вы также можете создавать более конкретные правила. Например, один пост или страница, дочерние страницы или определенный URL.
Под редактором правил вы увидите параметры содержимого и истечения срока действия.
Контент Dripпозволяет постепенно предоставлять контент пользователям, а не отдавать их сразу. Параметр истечения срока действия делает содержимое недоступным по истечении определенного периода времени.
Если вы не уверены, то вы должны оставить их без проверки.
Как только вы будете удовлетворены, нажмите кнопку «Сохранить правило», чтобы сохранить настройки правила.
Повторите процесс, чтобы создать дополнительные правила, необходимые для вашего сайта.
Шаг 7. Добавление контента только для участников
MemberPress упрощает создание контента только для членов с использованием правил.
В приведенном выше примере мы создали правило, ограничивающее весь контент, помеченный как платный, для ограничения. Теперь все, что нам нужно сделать, это создать наш платный контент и добавить к нему платный тег.

MemberPress также добавляет метаблок «MemberPress Несанкционированный доступ» под редактором сообщений. Это позволяет вам выбрать то, что увидят зарегистрированные пользователи (не являющиеся участниками), когда они достигнут этого контента.

Вы можете использовать глобальные настройки по умолчанию, или вы можете показать выдержки, форму входа или пользовательское сообщение.
После того, как вы добавили контент только для членов, вы можете его опубликовать. Когда страница перезагрузится, вы увидите сообщение об успехе, что этот контент защищен.

Шаг 8. Создание страницы с ценами
Это страница, которую увидят ваши пользователи, когда захотят подписаться на план членства. На этой странице пользователи смогут выбрать тарифный план и перейти на страницу оплаты.
Пользователи, которые пытаются получить доступ к ограниченным или платным областям вашего сайта, также будут перенаправлены на эту страницу.
Это можно настроить, перейдя на страницу MemberPress »Группы и нажав кнопку« Добавить новый »вверху.

Сначала введите заголовок для страницы плана группы. Это также будет заголовок страницы планов, которую увидят пользователи.
Затем перейдите в метабокс «Параметры группы» и добавьте членство, которое вы хотите отобразить на странице.

Вы также можете выбрать тему для таблицы цен. MemberPress поставляется с несколькими готовыми шаблонами для этого.
После завершения нажмите кнопку «Опубликовать», чтобы сделать ваш план общедоступным.
Чтобы просмотреть страницу с ценами, нажмите ссылку «Просмотреть группу» после публикации.

Перенаправить пользователей на страницу с ценами
Теперь, когда у нас есть готовая страница с ценами, следующим шагом будет перенаправление неавторизованных пользователей на страницу с ценами.
Для этого сначала нужно посетить страницу MemberPress »Groups и скопировать URL-адрес рядом с группой, созданной на предыдущем шаге.

После этого перейдите на страницу MemberPress »Опции и прокрутите вниз до раздела« Несанкционированный доступ ».
Вам необходимо установить флажок «Перенаправлять неавторизованных посетителей на определенный URL», а затем вставить групповой URL, который вы скопировали ранее.

Нажмите кнопку «Обновить параметры», чтобы сохранить настройки.
Теперь неавторизованные пользователи будут перенаправлены на страницу тарифных планов, когда они попытаются получить доступ к области только для членов.
Шаг 9. Добавить формы регистрации и входа пользователя
Теперь, когда у вас все настроено, настало время, чтобы ваши пользователи могли легко ориентироваться на вашем сайте.
Во-первых, вам нужно добавить форму входа пользователя, чтобы участники могли войти в свои учетные записи.
Перейдите на Внешний вид »Виджеты и добавьте виджет« Вход пользователя MemberPress »на боковую панель.

Далее мы добавим ссылку на страницу с ценами в меню навигации, чтобы новые пользователи могли выбрать план и зарегистрироваться.
Вы можете сделать это, посетив страницу Внешний вид »Меню в админке WordPress. В левой колонке вам нужно нажать на вкладку Группы, чтобы развернуть ее. Он покажет группу тарифного плана, которую вы создали ранее.

Установите флажок рядом с вашей ценовой страницей, а затем нажмите кнопку «Добавить в меню».
Страница тарифного плана теперь появится в правом столбце. Вы можете перетащить, чтобы изменить его положение в меню. Вы также можете отредактировать его и изменить текст ссылки.

Не забудьте нажать кнопку «Сохранить», чтобы сохранить изменения.
Теперь вы можете выйти из области администрирования WordPress и посетить свой веб-сайт, чтобы увидеть все в действии.

Шаг 10. Настройка почтовых шаблонов участников
Ваш плагин членства WordPress будет отправлять несколько уведомлений по электронной почте участникам. MemberPress позволяет вам легко редактировать эти электронные письма и вносить изменения, включая ваш собственный бренд.
Просто перейдите на страницу MemberPress »Опции и перейдите на вкладку« Электронная почта ».Отсюда вы можете управлять почтовыми уведомлениями, отправленными MemberPress.

Вы увидите все уведомления по электронной почте, отправленные MemberPress членам, а также администраторам. Вы можете нажать на кнопку редактирования, чтобы настроить любое из этих уведомлений.

Вы можете использовать простой текстовый редактор для редактирования сообщения электронной почты с базовыми параметрами форматирования и смарт-тегами для вставки динамических элементов, таких как имена, имя пользователя, уровень членства и многое другое.
Убедитесь, что вы нажали кнопку «Отправить тест», чтобы отправить себе пару тестовых уведомлений.Это гарантирует, что MemberPress может отправлять уведомления по электронной почте.
Если у вас возникли проблемы с получением уведомлений по электронной почте, ознакомьтесь с нашим руководством о том, как исправить WordPress, не отправляя проблему с электронной почтой.
Шаг 11. Просмотр отчетов для расширения вашего членства на сайте
Чтобы развивать любой бизнес, вам нужны данные для принятия обоснованных решений. MemberPress поставляется со встроенными отчетами, чтобы увидеть, как работает ваш сайт.
Просто перейдите на страницу MemberPress »Отчеты .Отсюда вы можете сортировать отчеты по месяцам, годам или за все время.

Показывает количество активных, неактивных, бесплатных, платных и всего участников. Он также покажет вам среднее значение времени жизни элемента и другие данные. Вы можете прокрутить ниже, чтобы увидеть больше графиков и нажмите на дату, чтобы просмотреть транзакции.
Тем не менее, наиболее важной метрикой оценки успешности веб-сайта членства является участие пользователей.
Здесь вам понадобится Google Analytics.Это позволяет вам видеть, откуда приходят ваши пользователи и что они делают, когда находятся на вашем сайте.
MonsterInsights, самый популярный плагин Google Analytics для WordPress, предлагает полную интеграцию MemberPress, которая упрощает включение расширенного отслеживания электронной торговли для MemberPress.
Подробные инструкции см. В нашем руководстве о том, как отслеживать вовлечение пользователей с помощью Google Analytics в WordPress.
перевод вашего сайта на новый уровень
MemberPress — это мощный плагин для WordPress.Это позволяет вам легко расширять свой членский сайт.
Прекрасно работает с LearnDash, что позволяет вам легко создавать курсы и оставлять часть продаж для MemberPress.
Вы также можете использовать его вместе с BuddyPress и bbPress.
Вот некоторые другие полезные ресурсы, которые помогут вам расширить свой членский сайт WordPress.
Вот и все, мы надеемся, что эта статья помогла вам настроить ваш веб-сайт членства в WordPress. Вы также можете увидеть наше пошаговое руководство по WordPress SEO для начинающих.
Если вам понравилась эта статья, подпишитесь на наш видео-учебник YouTube для WordPress. Вы также можете найти нас в Twitter и Facebook.
,Как создать веб-сайт Comcomic: пошаговое руководство
 Домашняя страница загрузки исполнителя
TipsComics
Раскрытие: Этот пост может содержать партнерские ссылки. Это означает, что если вы покупаете что-то, мы получаем небольшую комиссию без дополнительных затрат для вас (узнайте больше)
Домашняя страница загрузки исполнителя
TipsComics
Раскрытие: Этот пост может содержать партнерские ссылки. Это означает, что если вы покупаете что-то, мы получаем небольшую комиссию без дополнительных затрат для вас (узнайте больше)Если вы запускаете комикс, первое, что вам нужно, это веб-сайт. У всех лучших комиксов есть свои сайты для продвижения комиксов и серии артистов.
Любой новичок в комиксах может предпочесть начать с бесплатного сайта, такого как Tumblr. Но вам будет нелегко сделать свой комикс и придумать название для своего сериала. Вот почему самодостаточность — лучший путь, но может быть сложно, если вы никогда не делали этого раньше.
В этом руководстве я научу вас, как создать собственный веб-сайт комиксов на WordPress. Это дает гораздо больше контроля, и вы можете настроить сайт так, как вы хотите.
Поначалу это может показаться пугающим, но если вы хотите попробовать, вы можете сделать это самостоятельно.Следуя этому руководству, вы получите всю необходимую помощь.
Почему WordPress?
Существуют десятки бесплатных хостингов комиксов. Пара примеров — это ComicFury и Tapastic, которые можно использовать бесплатно.
Так почему же WordPress лучший выбор?
Есть много причин:
- Вы можете создать свой собственный сайт
- WordPress предлагает больше возможностей для настройки
- Все ваши комиксы размещены локально на вашем сервере
- Ваш комикс выглядит более профессионально в пользовательском домене
- Вы можете добавить ссылки для пожертвований или настроить веб-магазин для Merch
Думайте о своем веб-комиксе как о бренде.Возможно, он не поднимется до уровня Дилберта или Гарфилда, но ваш комикс должен стоять сам по себе как узнаваемое имя.
Лучший способ выделиться — это потрясающий веб-сайт с простым дизайном, логотипом бренда и собственным доменным именем. WordPress бесплатен и невероятно прост в освоении, поэтому это идеальный способ начать свой собственный комический сайт без каких-либо хлопот.
Этот путь также является лучшим долгосрочным решением, потому что вы можете запускать свой сайт на WordPress неограниченное время. Подумайте о том, как долго xkcd был в сети с тем же дизайном.

Никого не волнует, красивый ли ваш сайт комикса или красок. Людям просто небезразличны комиксы и где их найти.
Так что, если вы выберете отличный домен, вы можете работать с WordPress годами, и вам никогда не придется много настраивать на своем сайте.
Самое сложное начинается, но я проведу вас через весь процесс.
Регистрация вашего сайта
Самый первый шаг — придумать собственное доменное имя. Это будет адрес, который люди используют для доступа к вашему сайту, чаще всего с.суффикс com.
Хорошая идея — заранее спланировать свои идеи и убедиться, что вы довольны выбранным доменом. Однако это можно изменить позже, поэтому не беспокойтесь слишком сильно.
Обычно вам приходится регистрировать домен отдельно от хостинга, но с BlueHost вы фактически получаете бесплатный домен вместе со своей учетной записью хостинга.
Это отличное предложение для начинающих художников, которые просто хотят погрузиться в мир веб-комиксов. Цены очень доступны, в том числе бесплатный домен + хостинг, хотя вы должны платить за год вперед.
Но все это сводится к цене кофе в месяц, так что это скромные инвестиции для новых художников комиксов.
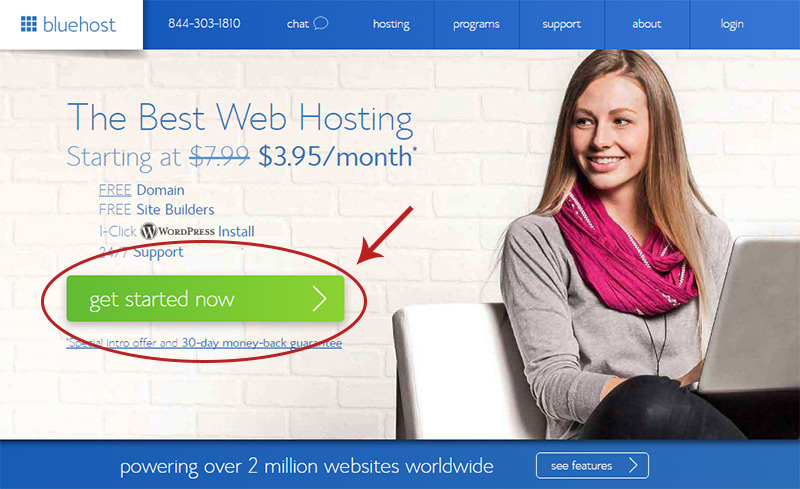
Для начала посетите домашнюю страницу BlueHost и нажмите кнопку «Начать».

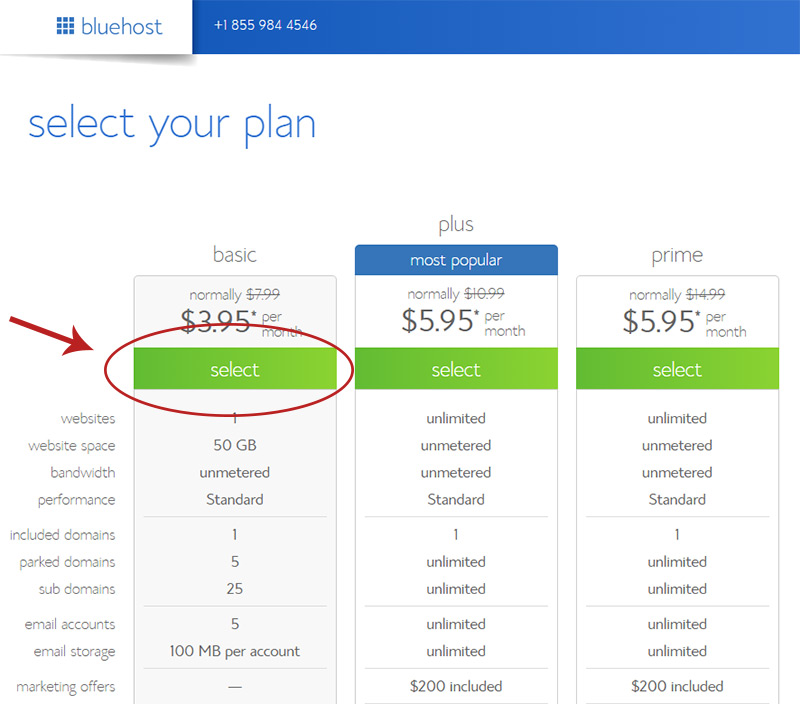
На этой странице выберите базовый план в крайнем левом углу.
Это бесплатное доменное имя, неограниченный трафик и 5 бесплатных адресов электронной почты. Таким образом, вы можете отправить электронное письмо, например, [email protected] , и это бесплатно для вашей учетной записи.

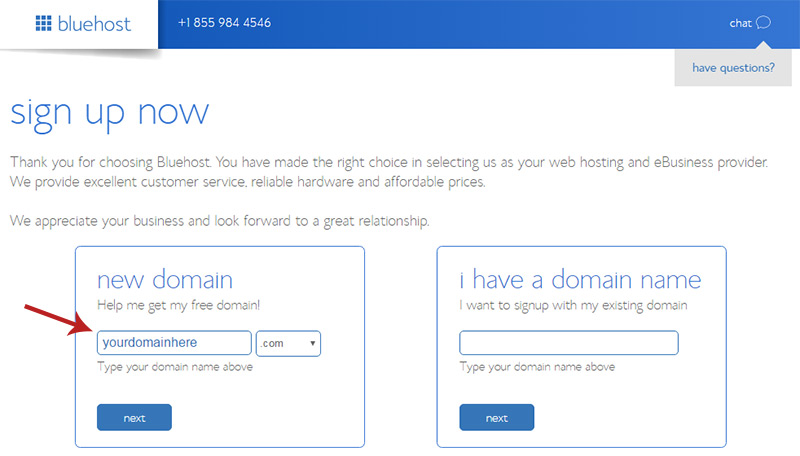
После того, как вы выберете план, вам нужно будет ввести свое доменное имя.
Убедитесь, что вы ввели его в левом поле с надписью «новый домен», потому что так вы получите его бесплатно.
Если ваш домен уже занят, вы можете попробовать перейти на .net или что-то подобное. Но лично я рекомендую придерживаться .com, поэтому попробуйте несколько разных идей, пока не найдете домен, который доступен.

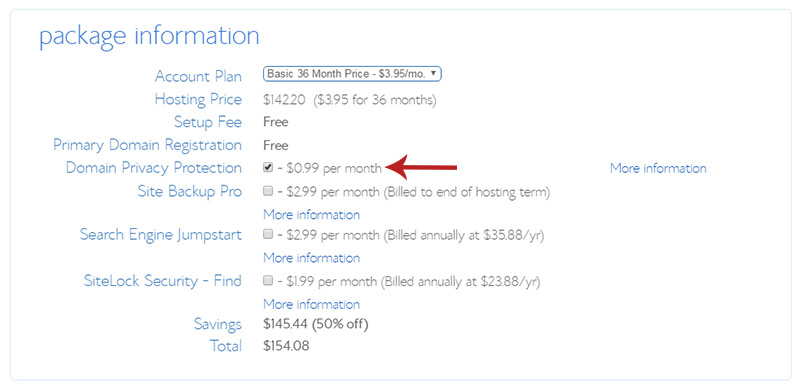
На этой последней странице вы добавляете все мелкие детали, такие как контакт и информация об оплате.
Но есть пара вещей, которые вы хотите сделать, прежде чем разместить заказ. Вы должны снять все флажки , кроме , помеченные «Защита конфиденциальности домена». Благодаря этому ваша личная информация будет отделена от домена, поэтому, если кто-нибудь выполнит поиск в WHOIS, он не увидит ваше имя.

Все остальное можно не проверять, потому что ничего из этого не нужно.
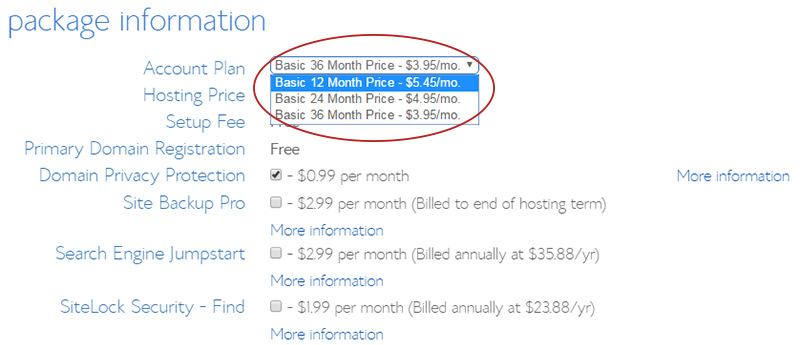
Вы также можете обновить срок с 36 до 12 месяцев. Это будет намного дешевле по первоначальной цене, и вы не будете платить три года.

После того, как вы введете все свои данные и зарегистрируетесь, ваша учетная запись должна быть готова к отправке.
Теперь у вас есть отличный домен и учетная запись хостинга. Congrats!
Теперь вам просто нужно установить WordPress и настроить его, чтобы опубликовать свой комикс. Обычно требуется немного технических знаний для установки WordPress с нуля. Но BlueHost поставляется с мгновенным установщиком, что является одной из причин, по которой я рекомендую их для новых художников.
Установка WordPress
После ввода платежа вы получите электронное письмо с подтверждением от BlueHost со ссылкой для входа.Вы можете щелкнуть эту ссылку в электронном письме или просто щелкнуть ссылку «Далее» на новой странице, которую вы видите после оплаты.
Эта новая страница обычно является перепроданной страницей, но если вы пропустите ее, вы сразу перейдете на страницу создания пароля.

Нажмите кнопку «создать свой пароль» и введите что-нибудь безопасное. Обратите внимание, что это пароль к вашей учетной записи BlueHost , поэтому он понадобится вам для входа в систему, внесения изменений, корректировки счетов и т. Д. Храните его в надежном месте на случай, если вы забудете его.
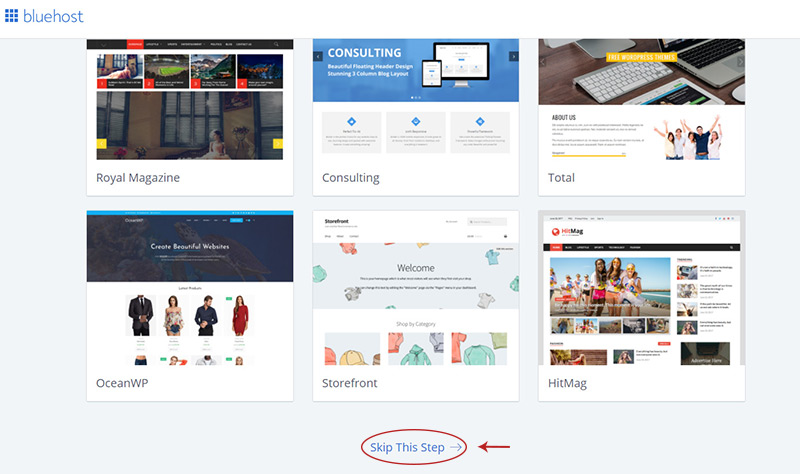
После создания пароля вы будете перенаправлены на страницу выбора темы.
Я расскажу вам, как настроить тему позже в этом руководстве, поэтому пока прокрутите вниз и нажмите «пропустить этот шаг».

После этого все готово! BlueHost автоматически установил ваш новый сайт WordPress одним щелчком мыши, чтобы вы могли сразу получить к нему доступ, нажав синюю кнопку.
В качестве альтернативы вы можете посетить страницу панели управления учетной записью BlueHost, хотя это в основном для редактирования ваших личных данных, поэтому в этом сейчас нет необходимости.

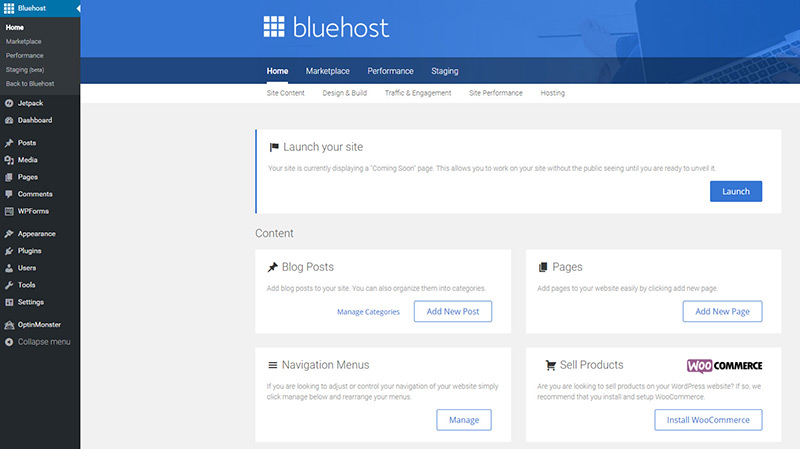
По умолчанию вас встретят с мастером настройки, но вам не нужно следовать этому, поскольку я научу вас всему здесь. Просто нажмите «Мне не нужна помощь» под синими кнопками настройки, чтобы перейти на панель управления.

На вашем новом сайте WP есть две панели: основная панель WP и панель Mojo / BlueHost. Вам действительно не нужен BlueHost, но он поставляется с удобной функцией, которая держит ваш сайт в автономном режиме, пока вы не решите запустить.
Вы увидите это в поле «Запустить свой сайт» вверху.Эта дополнительная панель также позволяет вам просматривать рынок плагинов, управлять эффективностью вашего сайта и проверять другие соответствующие статистические данные.
Лично я чувствую, что это лишний раздув, но тебе может понравиться! Полностью зависит от вас, хотите ли вы сохранить его или нет.

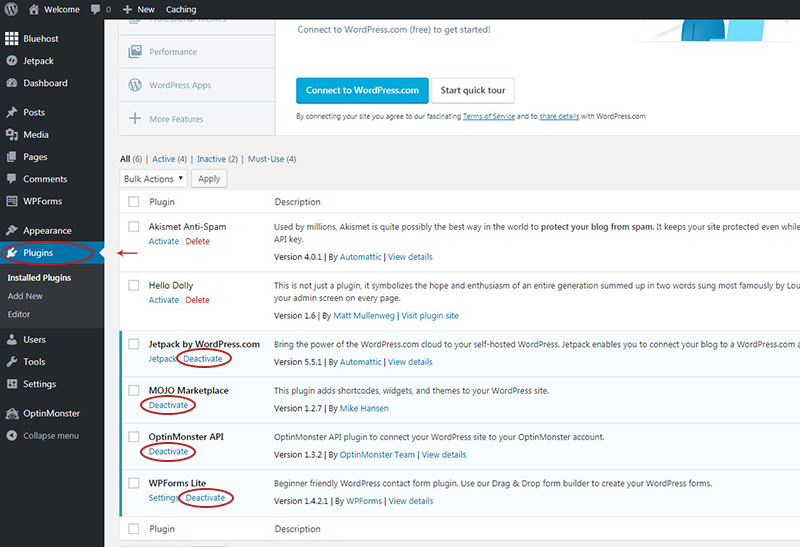
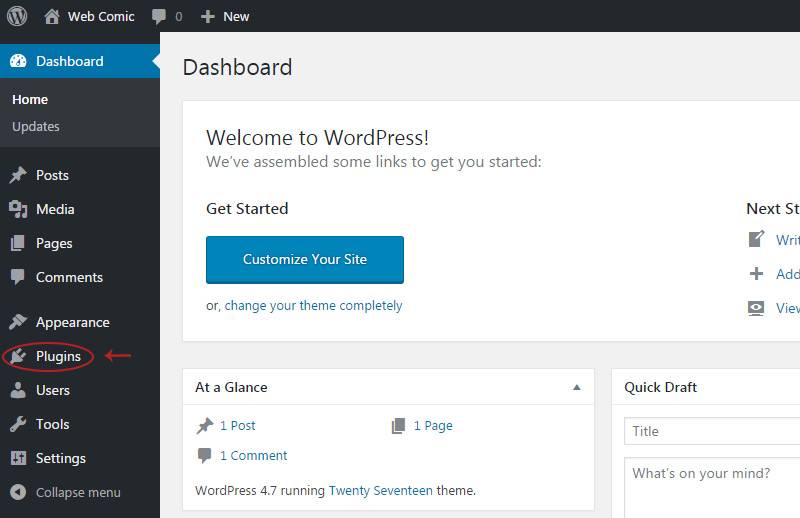
Даже если вы хотите сохранить эту панель управления BlueHost, все равно будет хорошей идеей отключить другие плагины по умолчанию. Для этого просто нажмите ссылку «плагины» в боковом меню.
На этой странице вы увидите кучу коробок для перепродажи в верхней части.Прокрутите вниз пути, и вы найдете список плагинов. В настоящий момент активны те, у кого светло-синий фон, остальные с белым фоном установлены, но деактивированы.

Я лично рекомендую деактивировать все синие плагины , чтобы снять загромождение с вашей приборной панели.
Однако если вы хотите, чтобы панель BlueHost находилась сверху, отключите все , кроме , MOJO Marketplace. Этот плагин MOJO управляет ссылкой на панель инструментов BlueHost и позволяет поддерживать сайт в автономном режиме до тех пор, пока вы не будете готовы к запуску.
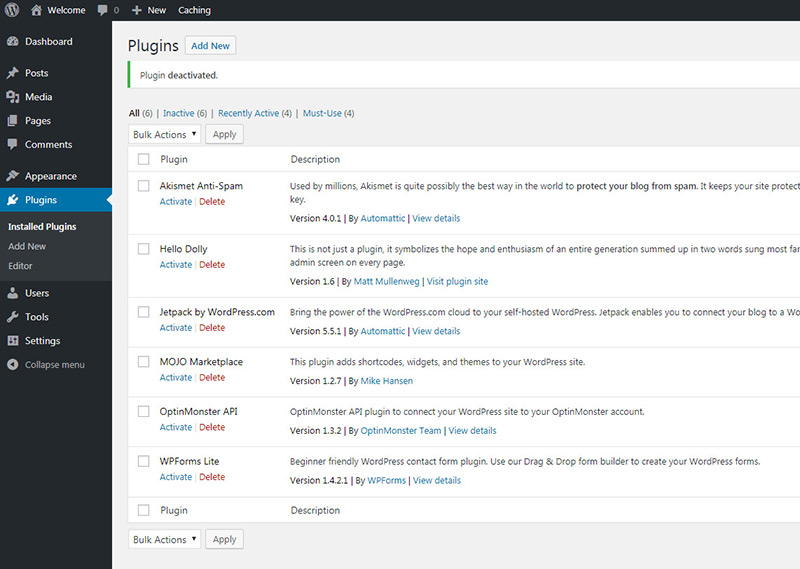
Если вы решили очистить все, вот как это будет выглядеть потом:

Теперь это должно выглядеть немного чище и проще в использовании! Отсюда давайте обновим несколько настроек по умолчанию на сайте, чтобы он выглядел лучше.
Краткое примечание : Вы всегда можете получить доступ к этой панели администратора, добавив / wp-admin / в конец URL вашего сайта. Поэтому, если ваш сайт mywebcomic.com , вы можете получить доступ к панели инструментов, набрав mywebcomic.com / wp-admin / в ваш веб-браузер.
Давайте начнем с изменения нескольких настроек по умолчанию в главной панели администратора.
Их нужно изменить только один раз, и все они довольно просты, но я проведу вас через весь процесс.
Настройка параметров
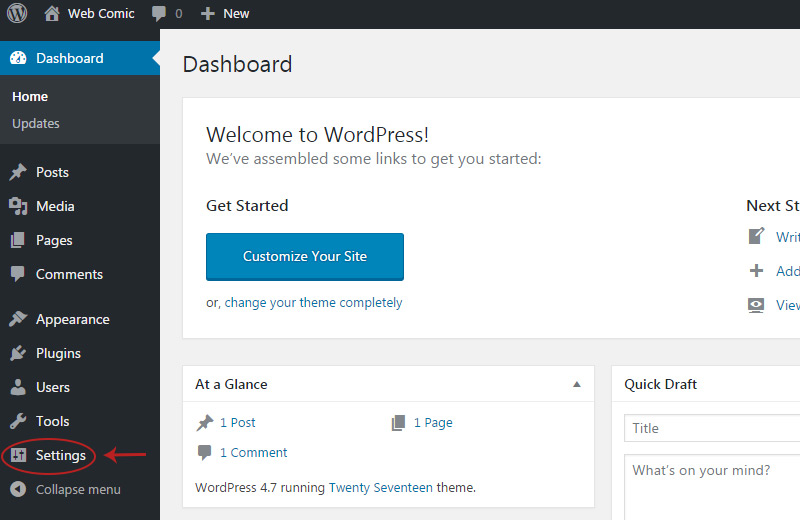
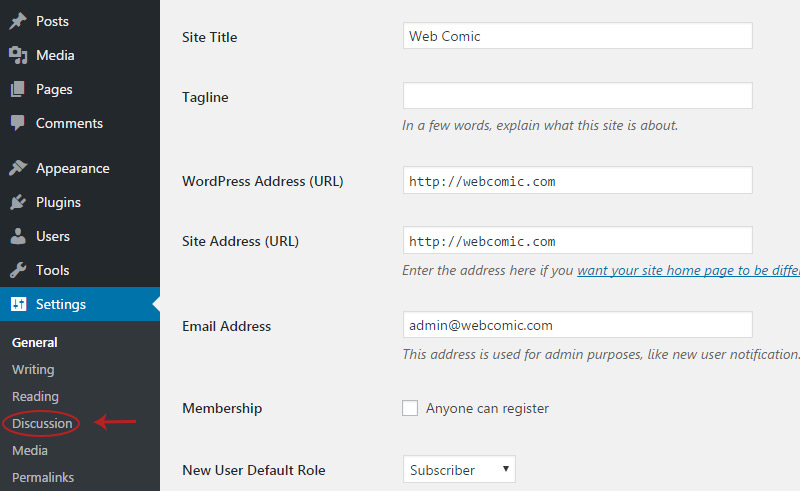
Существует множество незначительных настроек, которые вы должны изменить в новой установке WordPress, и довольно много, которые действительно должны быть обновлены сразу после создания вашего сайта. Вы можете изменить эти настройки, щелкнув ссылку «Настройки» в левом меню администратора WordPress.

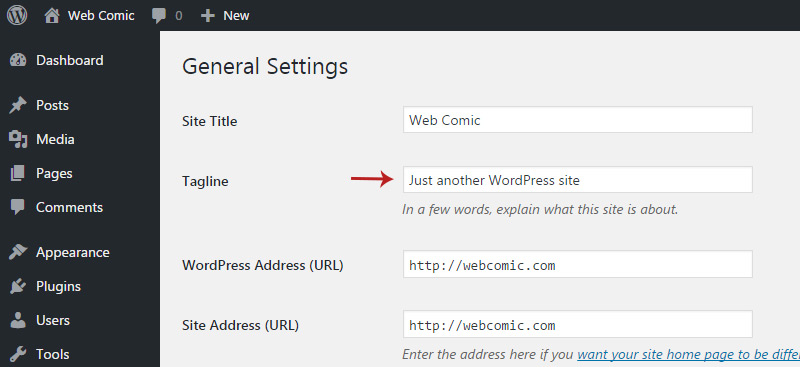
На странице Общие вы можете изменить название своего сайта и слоган. Для веб-сайта комиксов вам, вероятно, не понадобится слоган, поэтому вы можете просто удалить его и оставить его пустым.

Также убедитесь, что флажок «Членство» снят. Нет причин позволять людям регистрироваться на вашем сайте, поскольку у вас не будет других блоггеров или художников, публикующих свои работы.
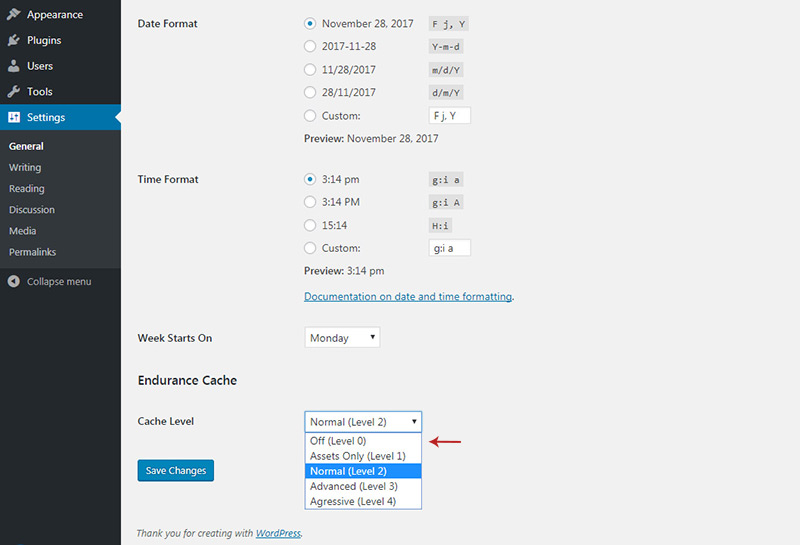
Также перед сохранением этой страницы прокрутите до самого дна, где написано «Endurance Cache», и измените его на уровень 0.Я покажу вам, как установить пользовательский плагин кэширования, так что пока вам это не понадобится.

Теперь сохраните изменения и нажмите ссылку «Обсуждение» в меню настроек.

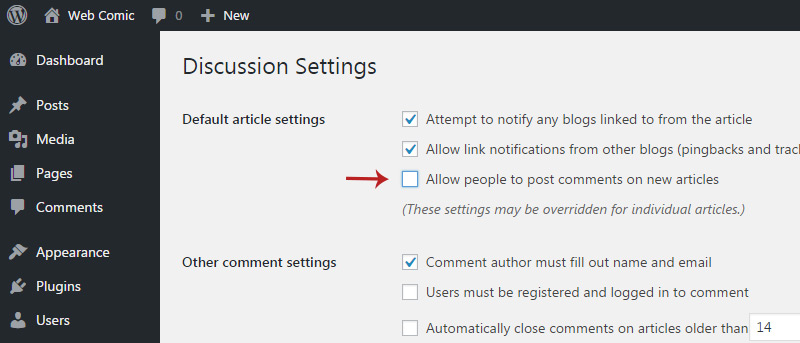
Здесь вы можете изменить настройки комментариев пользователей. По умолчанию комментарии включены, и любой может оставить комментарий.
Если вы хотите полностью отключить комментарии, вы можете снять флажок на следующем скриншоте.

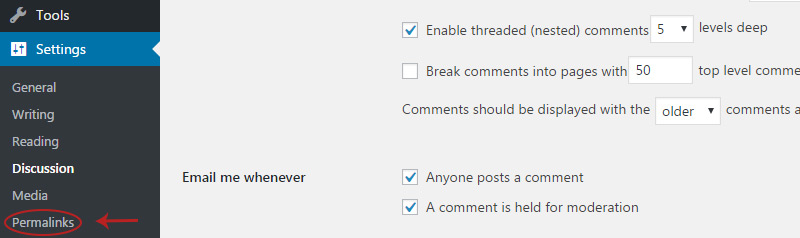
Следующим шагом является изменение структуры постоянных ссылок вашего сайта.
Это определяет, как выглядят URL вашей страницы. Вы можете изменить это в меню постоянных ссылок под ссылкой «Обсуждения».

Я предпочитаю использовать настройку «post name», потому что она короткая и приятная. Но многие веб-комиксы используют настройку месяца или дня, потому что это делает ваш сайт больше похожим на архив.
У всех ваших комических URL-адресов может быть год / месяц и, возможно, день.
Но каждый комический URL-адрес также имеет уникальное имя, поэтому вы можете публиковать несколько комиксов в одном месяце без каких-либо проблем.

Неважно, какой стиль постоянных ссылок вы выберете, если это не «простой» стиль.
Plain использует числовой идентификатор, и это чертовски ужасно. В Google это выглядит не очень хорошо, и пользователи, которые делятся ссылками с вашего сайта, не поймут, что означают цифры.
Я рекомендую постоянную ссылку на месяц или день для веб-сайта комиксов.
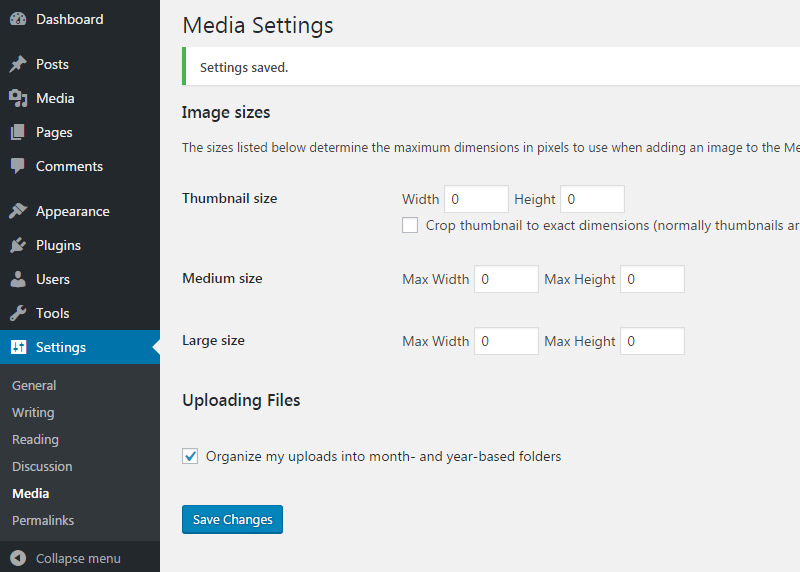
Наконец, нажмите на ссылку «Медиа», чтобы изменить способ хранения ваших комиксов.
Каждый раз, когда вы загружаете медиафайл в WordPress, он может быть автоматически обрезан для меньших размеров.Это не имеет смысла для веб-комиксов, поэтому я рекомендую изменить все значения на 0 и снять флажок «обрезать миниатюру».

Основной причиной сохранения этих размеров будет блог в стиле журнала, где вы разместили изображения, прикрепленные к каждому сообщению.
Если вы хотите оставить это в покое, пока не выберете тему, которая тоже в порядке. Но если вы знаете, что вам не нужны показанные изображения, просто очистите эти значения.
Но убедитесь, что установлен самый нижний флажок.Это позволит загружать все ваши изображения в папки по месяцам и годам, поэтому у вас будет более упорядоченная папка с изображениями.
Это все основные настройки, которые вы должны изменить, но не стесняйтесь погружаться во все меню и играть в игрушки. Вы всегда можете изменить эти значения позже, чтобы ничего не было постоянным.
Теперь давайте перейдем к настройке дизайна вашего сайта.
Theming Your Website
После того, как вы установили WordPress, у вас будет чистый стиль для вашего веб-комикса.
Для полностью настроенного сайта есть две вещи. Первый — это получить тему, а второй — установить несколько удобных плагинов.
Давайте начнем с темы.
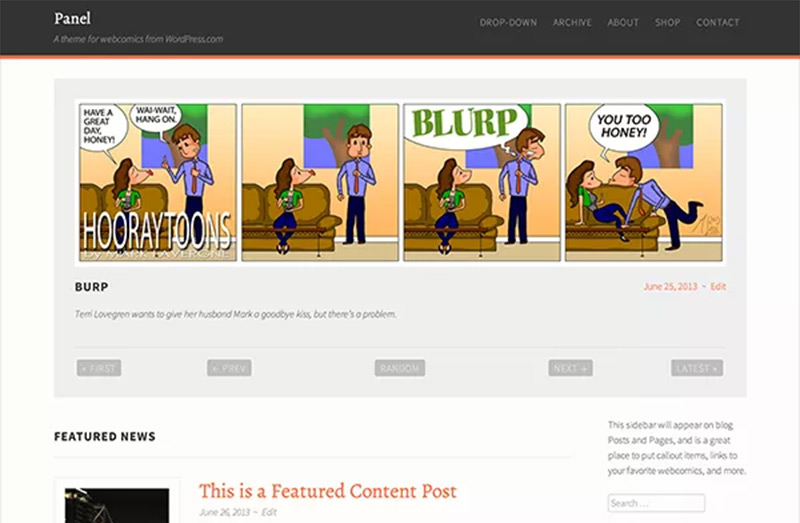
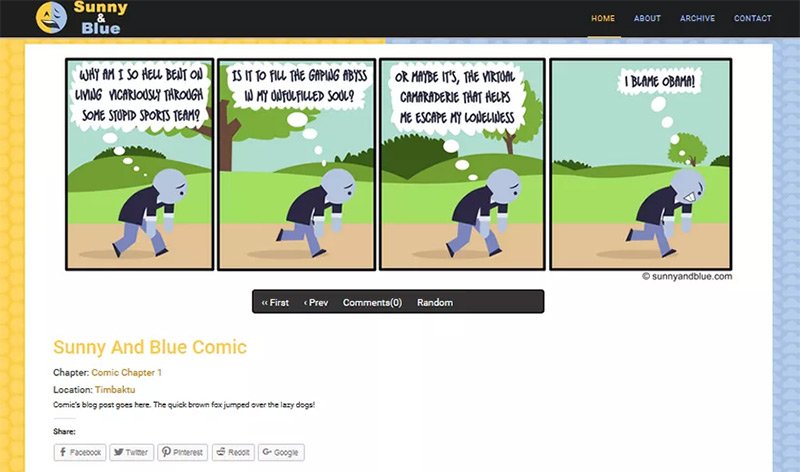
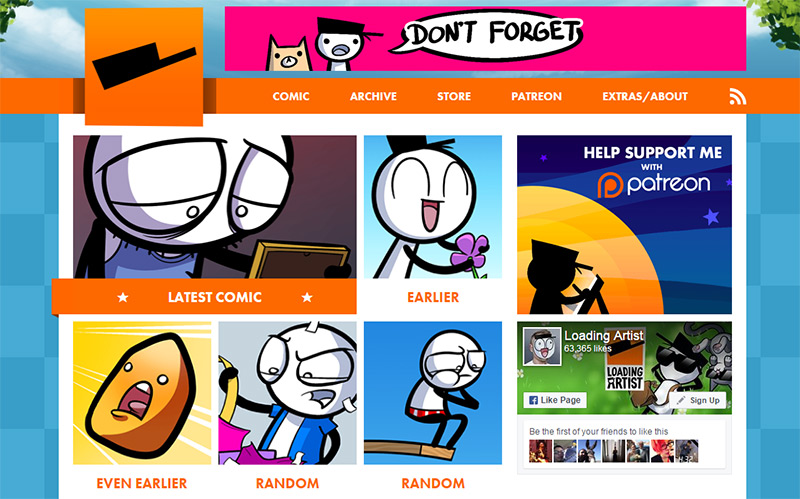
Есть три популярных веб-комиксов темы, которые вы можете получить бесплатно. Это ComicPress, Panel и уникальный Sunny and Blue.

Все они освещают комические посты и отлично подходят для нового веб-сайта комиксов.
Если вы хотите что-то другое, попробуйте поискать все бесплатные темы на сайте WordPress.Вы можете искать по ключевым словам, таким как «минимализм», чтобы найти простые дизайны, которые сосредоточат внимание на ваших комиксах.
Вы также можете установить бесплатные темы прямо с панели управления WordPress, не загружая ничего.
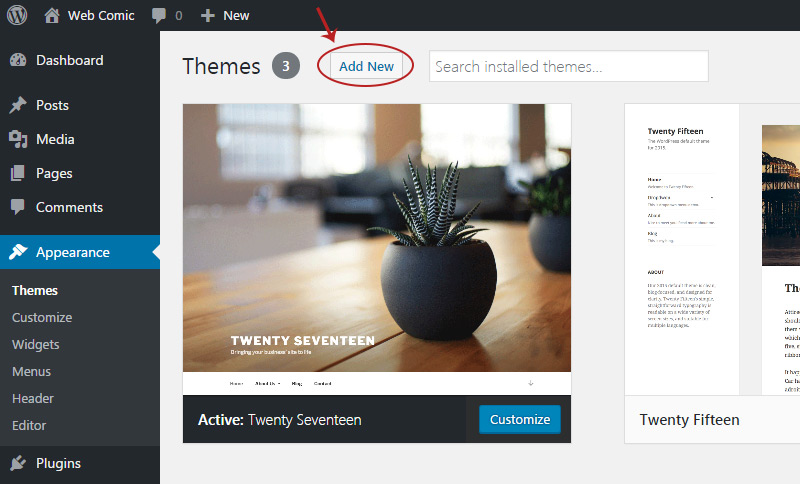
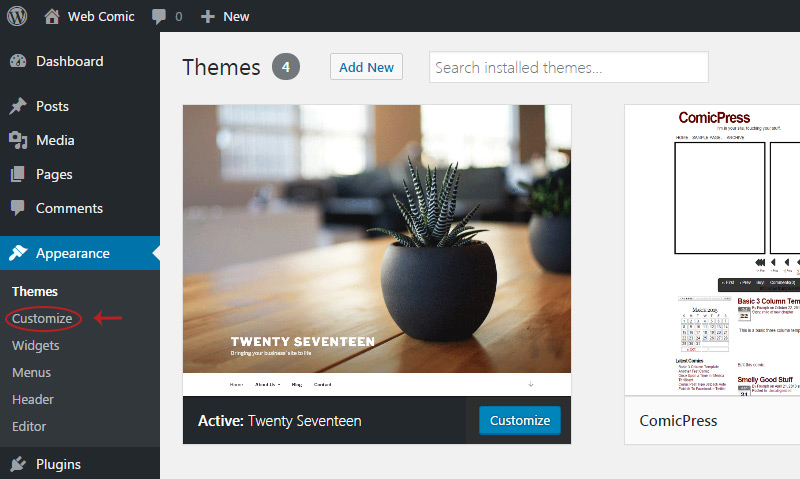
С панели инструментов перейдите в Внешний вид -> Темы.

На этой странице нажмите кнопку «Добавить новый» в самом верху.

Вы получите список всех рекомендуемых тем в каталоге тем WordPress.
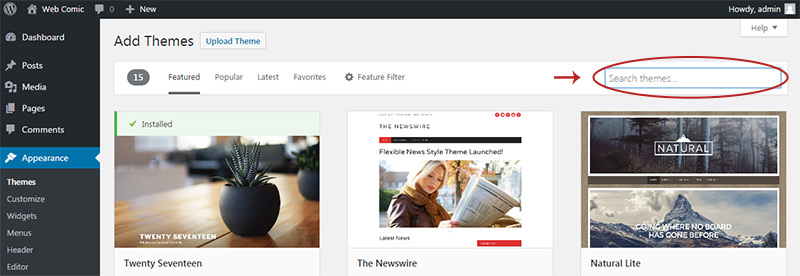
Вы можете просмотреть любую из этих тем, если они попадутся вам на глаза.Но вы также можете искать нужную тему, используя панель поиска в верхнем правом углу.

Допустим, вы хотите ComicPress. В этом случае вы введете «comicpress» (без кавычек), и тема должна появиться.
Теперь просто наведите курсор на тему, вы должны увидеть синюю кнопку «Установить». Нажмите и дайте установить.

После этого вы можете нажать «Активировать», чтобы сделать его активной темой.
Каждая новая тема требует некоторого редактирования, которое вы можете сделать в меню «Настройка».

Но эта бесплатная тема на самом деле идеально подходит для нового комического сайта, потому что она голая и не требует много работы.
И помните, что вы можете попробовать кучу разных тем, чтобы увидеть, что вам нравится больше всего.
После того, как вы выбрали тему, пришло время перейти к некоторым плагинам, которые вы должны установить.
обязательных плагинов WP
Чтобы получить доступ к списку плагинов, просто нажмите на ссылку «плагины» в меню под внешним видом.

Вы можете заметить, что BlueHost автоматически устанавливает несколько дополнительных плагинов, которые вам действительно не нужны.
Я бы предложил удалить каждый плагин по умолчанию, за исключением, возможно, Akismet. Это бесплатный плагин фильтра спама для комментариев, созданный WordPress, и он полезен, если вы хотите разрешить комментарии пользователей на вашем сайте.
Но все остальное в принципе бессмысленно, и если вы отключите комментарии, вы также можете удалить Akismet.
Тема ComicPress на самом деле поставляется с менеджером комиксов, который позволяет легко публиковать новые комиксы. Но если вы выберете другую тему, вам нужно установить плагин для веб-комиксов.
Есть три отличных варианта на выбор (все бесплатно):
В этом руководстве я покажу вам, как работать с плагином Webcomic, потому что это наиболее распространенный выбор.
Создатель сделал огромное руководство, которое охватывает все, что вам нужно знать о плагине. Он работает для любой темы, поэтому вы даже можете использовать стандартную тему WordPress для публикации комиксов.
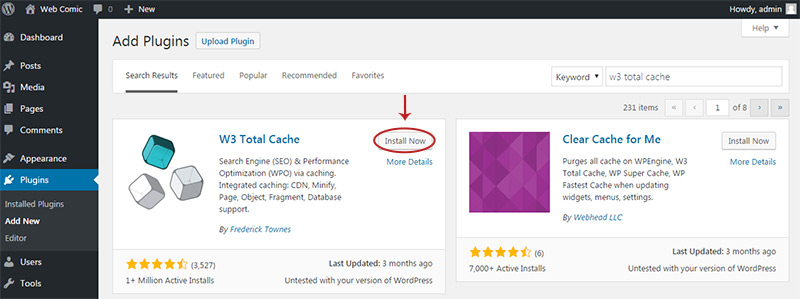
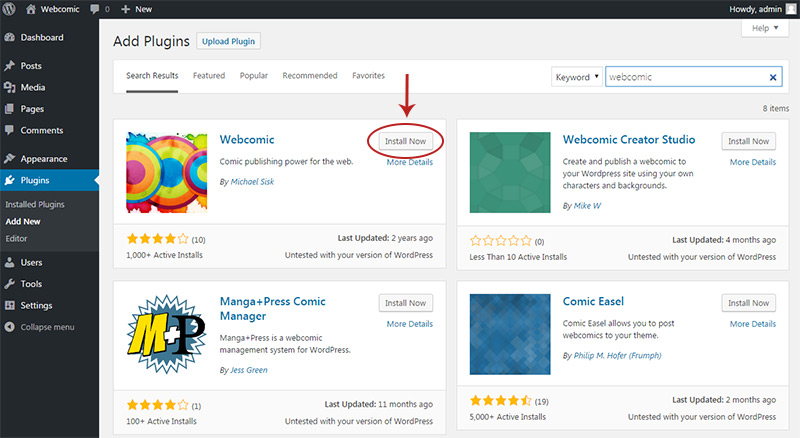
Я немного подробнее расскажу о конфигурации этого плагина. На данный момент вы можете установить его, перейдя на страницу «плагины» в вашей админ-панели и нажав «добавить новый» вверху.

Это работает точно так же, как страница тем, поэтому вы можете искать веб-комиксы по имени, и он должен появиться. Затем просто нажмите «Установить», и все готово.
Веб-сайт комиксов действительно прост, поэтому не так много плагинов, которые стоит приобрести.
Но есть несколько основных продуктов, которые я всегда рекомендую для сайтов WordPress. Все они абсолютно бесплатны и просты в установке.
Во-первых, это W3 Total Cache, который кэширует ваш сайт, чтобы он загружался быстрее. У него много настроек, но вам не нужно прикасаться к ним.

Просто перейдите на страницу «Добавить новый» и установите общий кэш w3. Как только он будет активирован, он автоматически начнет кэшировать все ваши страницы, что в конечном итоге увеличивает время загрузки вашего сайта.
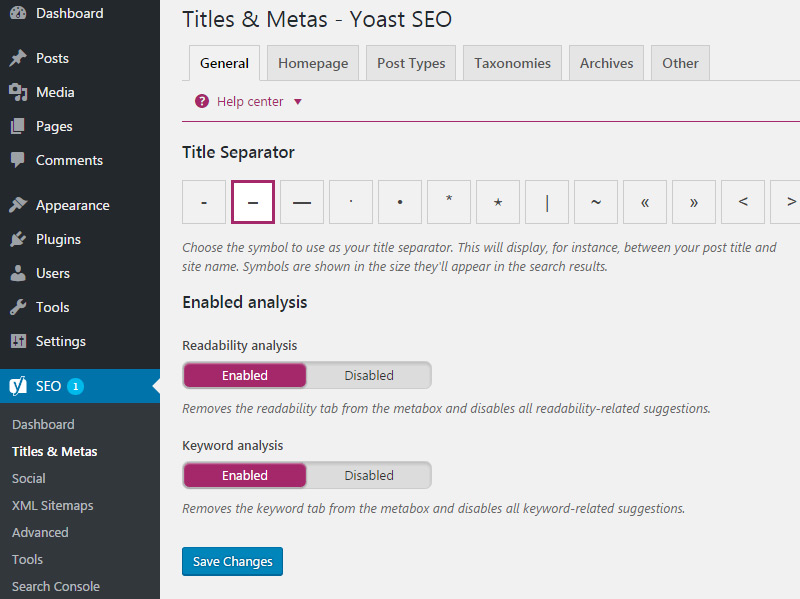
Далее вам понадобится плагин SEO, который сделает ваш комикс удобным для Google. С SEO связано много всего, и лучший плагин, который вы можете получить, это Yoast SEO.

Это абсолютно бесплатно и автоматически обрабатывает теги заголовков страниц, метатеги и создает карту сайта для Google.
SEO — огромная тема, поэтому вы можете не беспокоиться об этом сначала.
Но когда ваш веб-комик растет, вы, естественно, узнаете больше о SEO и поисковом рейтинге. С Yoast вы можете легко изменить заголовок и мета-описание любой страницы, включая архивы.
Plus вы можете отправить свою карту сайта Yoast в Google, которая поможет вашему сайту быстрее занять место.
Это все часть больших усилий по SEO, так что не беспокойтесь о том, чтобы делать это сразу. Просто установите Yoast и позаботьтесь о деталях позже.
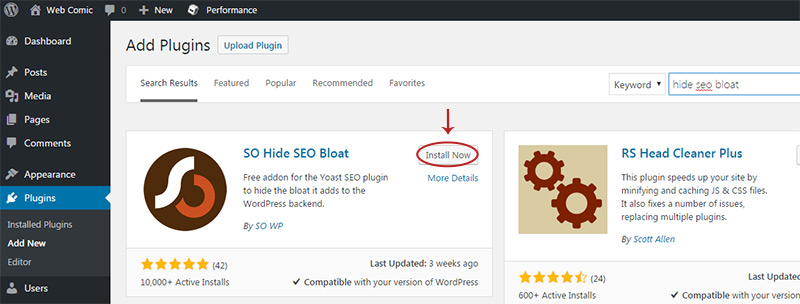
И после установки Yoast я также рекомендую SO Hide SEO Bloat. Просто найдите это на странице «Добавить новый плагин», и оно должно появиться.

Это удаляет много лишнего раздувания, которое Yoast добавляет на вашу панель инструментов, так что вы получите все преимущества SEO без необходимости смотреть на надоедливые дополнительные меню.
Наконец, я бы рекомендовал установить плагин контактной формы. Это не является обязательным, но я думаю, что было бы хорошо сделать себя доступным по электронной почте.
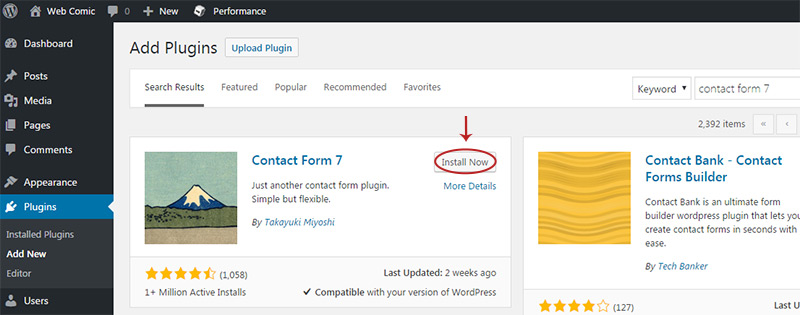
Создать контактную страницу легко, и это займет всего несколько минут с помощью плагина, такого как Контактная форма 7.
Мне нравится этот плагин, потому что он прост и не требует настройки. Вы просто устанавливаете плагин, активируете его и копируете кусочек кода на любую страницу, где вы хотите, чтобы форма появлялась.

Все должно быть настроено правильно из коробки, поэтому вам не нужно ничего менять.
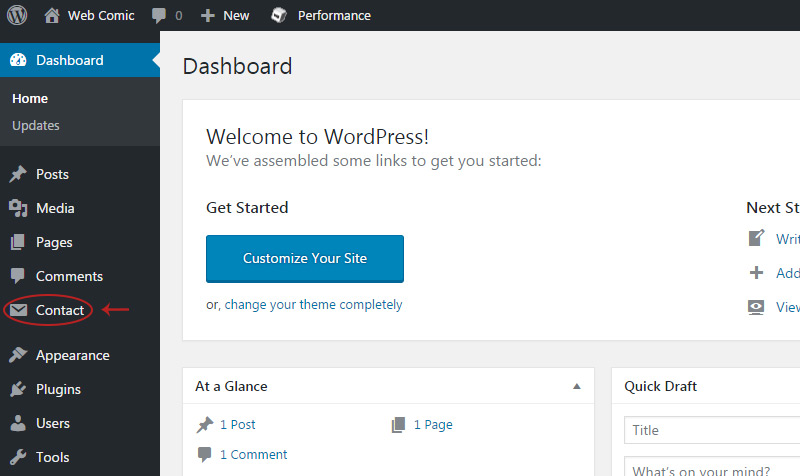
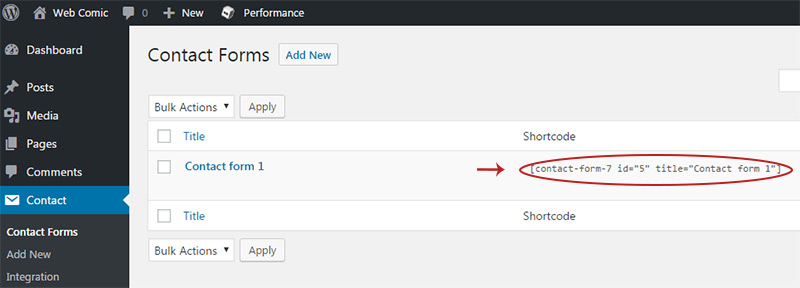
Но вам нужно будет создать страницу контактов и скопировать шорткод. Вы найдете этот код на странице контактной формы в своей панели администратора.

На этой странице вы увидите свою контактную форму по умолчанию.Рядом с ним должен быть длинный код в квадратных скобках [как это].

Вы хотите скопировать / вставить это в основной текст новой страницы.
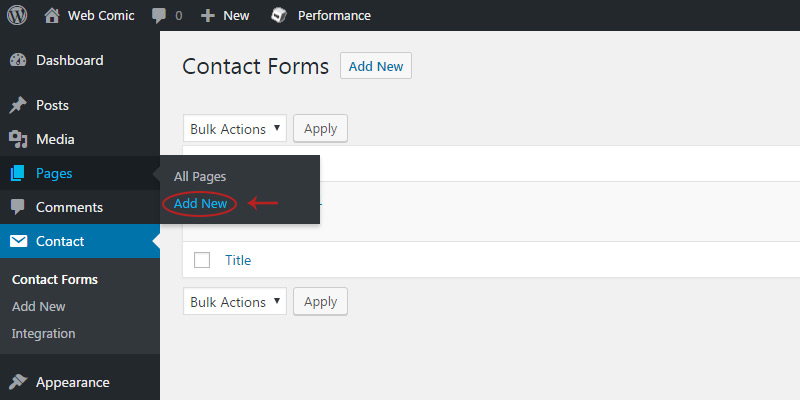
Итак, скопируйте код, а затем наведите курсор на ссылку «страницы», затем нажмите «добавить новый» в раскрывающемся меню.

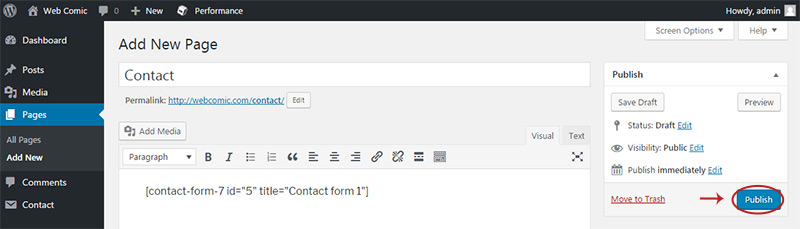
На следующей странице вы можете вставить код прямо в раздел body. Затем дайте странице простое название, например «Контакт».
Теперь нажмите синюю кнопку «Опубликовать» справа, и она должна появиться.

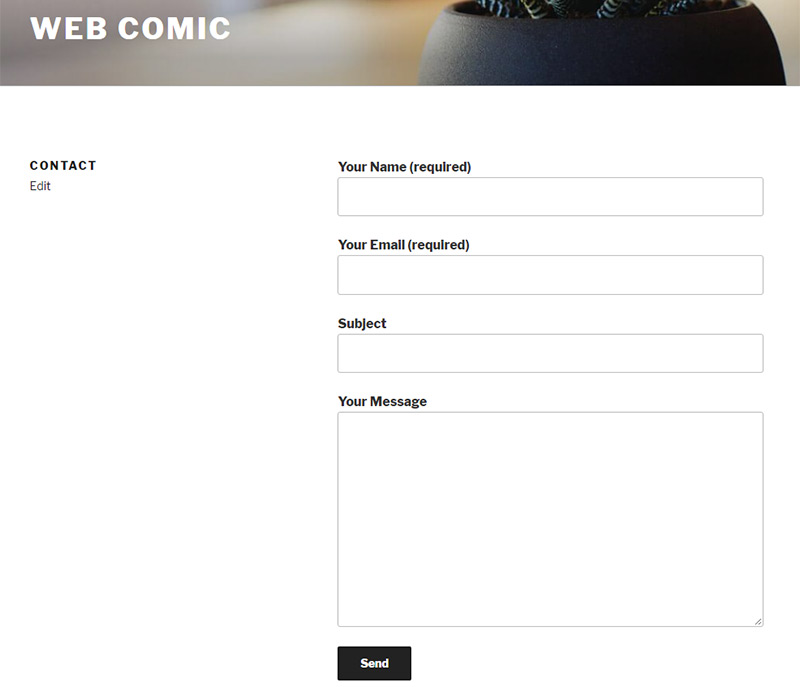
Когда он появится, у вас должна быть простая, но элегантная форма контакта, которая выглядит примерно так.

Это основные плагины, которые я рекомендую для каждого сайта. Но если вам когда-нибудь понадобится больше функциональности на вашем сайте, попробуйте поискать плагин, потому что есть , а много .
Использование плагина Webcomic
Итак, ваш новый веб-сайт установлен с некоторыми пользовательскими настройками. У вас также есть хорошая тема и несколько плагинов, которые помогут вам все это запустить.
Последнее, что я хочу рассказать, это плагин Webcomic и его работа.
Как я уже говорил, есть и другие, которые вы можете использовать, но сейчас я бы предпочел сосредоточиться на этом.Все остальные плагины должны работать аналогичным образом, поэтому, если вы возитесь, у вас не возникнет проблем с тем, какой комический плагин вы предпочитаете.
Для этого плагина убедитесь, что он установлен, перейдя в Плагины -> Добавить новый. Затем выполните поиск «webcomic».

После установки нажмите «Активировать». Это должно привести вас к списку плагинов, и вы увидите несколько новых ссылок в меню администратора.
Пока просто найдите плагин Webcomic и нажмите ссылку «Настройки».

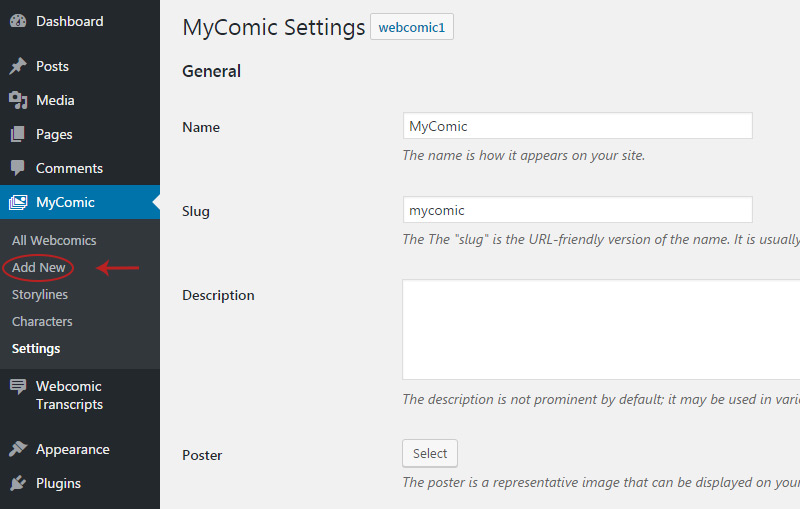
На этой странице вы увидите список всех текущих веб-комиксов.По умолчанию есть один с именем «без названия webcomic».
Если вы щелкнете по этой ссылке, вы получите страницу, полную настроек, которые вы можете изменить.
Сначала обновите комическое имя и слаг в соответствии с тем, что вы хотите. Я буду использовать MyComic для этого примера.
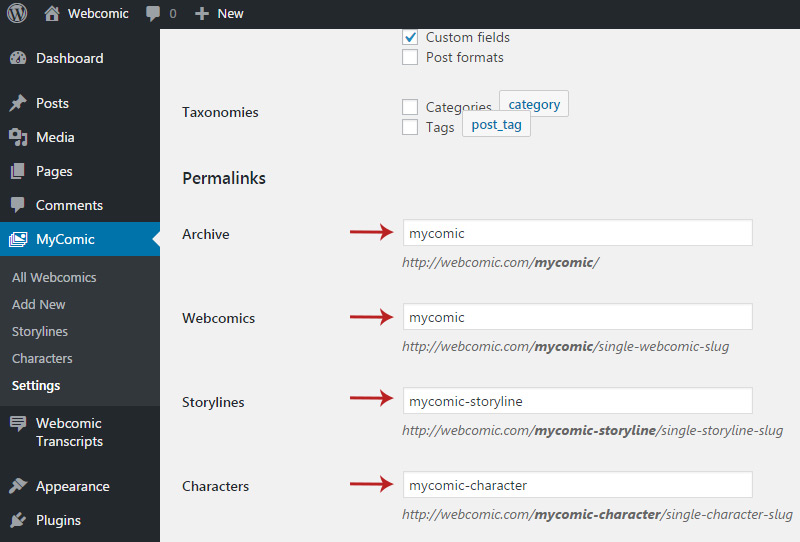
Затем прокрутите вниз, пока не увидите раздел «Постоянные ссылки». Эти постоянные ссылки должны быть изменены в соответствии с названием вашего веб-комикса. Просто помните, что вы не можете использовать пробелы для этих ссылок, поэтому используйте только буквы, цифры и дефисы.

Нажмите «Сохранить изменения» внизу, и все будет готово.
Вы заметите, что есть , много различных вариантов, которые вы можете изменить. Я настоятельно рекомендую вам в любой момент просмотреть все настройки веб-комикса, чтобы посмотреть, что доступно.
Я обычно отключаю функцию Transcripts, потому что она немного избыточна. Но ни одна из этих настроек не является постоянной, поэтому вы всегда можете изменить их позже.
А пока давайте опубликуем ваш первый комикс.
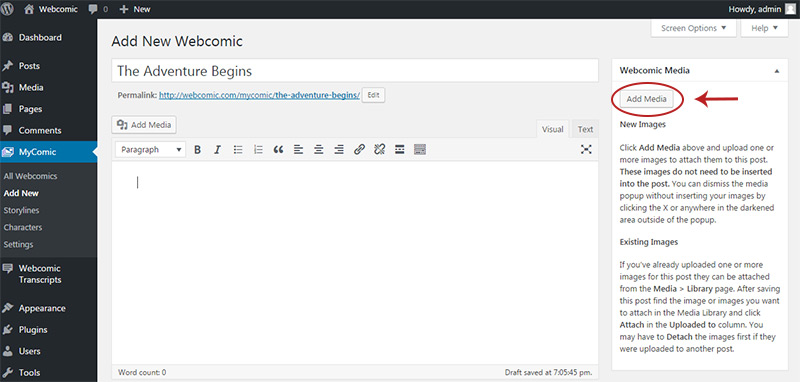
В левом меню найдите ссылку «Добавить новое» под навигационной секцией вашего комикса.

Нажмите на эту ссылку, и вы получите страницу редактора. Введите название для вашего нового комикса (опять же, это всегда можно изменить позже).
Теперь нажмите кнопку «Добавить медиа» в правом верхнем углу.

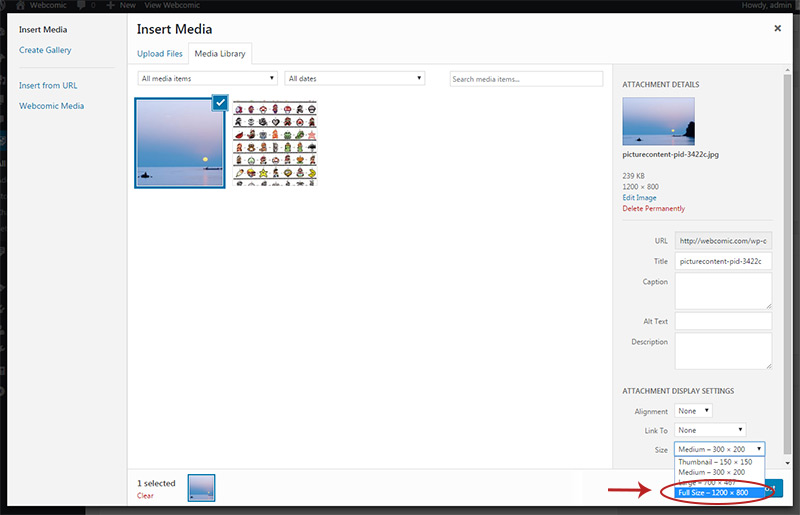
Вы можете выбрать изображения, которые вы уже загрузили, или добавить новое изображение на вкладке «Загрузка файлов» в верхнем левом углу.
Каждый раз, когда вы загружаете файл, WordPress автоматически обрезает его до меньшего размера. Это отлично подходит для миниатюр в блоге, но для веб-комиксов вы хотите опубликовать полноразмерное изображение.
Вы можете изменить это из выпадающего списка в правом нижнем углу. Он появляется только при выборе изображения, поэтому сначала обязательно загрузите что-нибудь.

Выберите полноразмерную опцию и затем нажмите синюю кнопку с надписью «вставить в сообщение».
Теперь нажмите «Опубликовать», и ваш комикс должен отлично смотреться с любой темой WordPress. Довольно просто, верно?
На странице редактирования вы, вероятно, заметили множество дополнительных блоков, таких как Webcomic Commerce и поле Transcription.В большинстве случаев они не нужны, и вы можете скрыть их, щелкнув ссылку «Параметры экрана» в верхней части страницы.

Небольшая панель скользит вниз с кучей флажков. Чтобы скрыть панель, просто снимите флажок, и она будет автоматически удалена.
Я обычно скрываю поля персонажей и сюжетной линии, потому что они не служат цели, если у вас на сайте нет много разных комиксов.
Отсюда просто возиться и организовать свои комиксы.Я действительно понимаю, что плагин Webcomic имеет множество дополнительных функций, и это может быть неприятно.
Так что, если вы хотите попробовать плагин Comic Easel или Manga + Press, они могут быть немного проще. По моему опыту, Webcomic — самый простой плагин для нового пользователя.
Но если вы используете тему комиксов, такую как ComicPress или Sunny and Blue, вам даже не понадобится плагин. Все зависит от ваших предпочтений.
Попробуйте несколько различных плагинов / тем, чтобы увидеть, что вам больше нравится.

И с этими словами я думаю, что пришло время подвести итоги.
Я искренне надеюсь, что это руководство содержит достаточно информации, чтобы помочь вам создать удивительный веб-сайт комиксов.

Я написал это руководство для начинающих, но я знаю, что WordPress может стать проблемой, когда вы новичок. Если вы считаете, что какая-либо часть этого руководства вводит в заблуждение, или если вы хотите получить более подробную информацию о чем-либо, свяжитесь с нами и поделитесь своими мыслями.
И удачи вам с новым комиксом!
,
Использование тем | WordPress.org
По сути, система WordPress Theme — это способ «оформить» ваш сайт WordPress. Тем не менее, это больше, чем просто «кожа». Скинирование вашего сайта подразумевает, что изменяется только дизайн. Темы WordPress могут обеспечить гораздо больший контроль над визуальным представлением вашего контента и других данных на вашем сайте WordPress, а также поведением определенных элементов сайта при взаимодействии с посетителями.
Тема WordPress — это набор файлов, которые работают вместе для создания графического интерфейса с базовым унифицированным дизайном для веб-сайта.Эти файлы называются файлами шаблонов. Тема изменяет способ отображения сайта без изменения основного программного обеспечения. Темы могут включать настраиваемые файлы шаблонов, файлы изображений (* .jpg, * .png, .gif), таблицы стилей ( .css), пользовательские страницы, а также любые необходимые файлы кода (* .php). Для ознакомления с файлами шаблонов см. Файлы шаблонов.
Допустим, вы много пишете о сыре и гаджетах. Используя WordPress Loop и файлы шаблонов, вы можете настроить посты в категории «Сыр» так, чтобы они отличались от постов в категории «Гаджеты».С этим мощным контролем над тем, как разные страницы и категории выглядят на вашем сайте, вы ограничены только своим воображением. Для получения информации о том, как создать собственный вид для различных шаблонов в вашей теме, взгляните на Иерархию шаблонов.
Шаблон иерархии — структура файлов темы WordPressЧтобы лучше понять эту диаграмму, вы можете взаимодействовать с ней.
Топ ↑
WordPress в настоящее время поставляется с тремя темами: тема Twenty Nineteen по умолчанию (демо) и предыдущая тема по умолчанию Twenty Seventeen (демо) и тема Twenty Sixteen (демо).
Вы можете переключаться между темами, используя Внешний вид на экране администрирования. Темы, добавленные в каталог тем, будут отображаться на экране администрирования> Внешний вид> Темы в качестве дополнительных параметров.
Экран администрирования тем — Установленные темыТоп ↑
WordPress Theme Directory является официальным сайтом для WordPress Themes. Каждая тема в этом каталоге проверяется специальной группой и проверяется на соответствие широкому кругу правил, которые обеспечивают безопасность и приятные впечатления для пользователя темы.
Среди почти 2900 тем в каталоге вы можете легко найти подходящую для вашего сайта с расширенной функцией поиска, используя фильтры для макета, темы и функций конкретной темы.
Каталог тем — Фильтр функцийЕсли вам нужно больше, чем скриншот и список функций, чтобы решить, соответствует ли тема вашим потребностям, вы можете увидеть демонстрационную версию темы с функцией Preview на информационной странице темы.
Страница информации о темеТоп ↑
Большинство тем в WordPress Theme Directory поставляются с инструкциями по установке, особенно те, которые могут потребовать больше шагов, чем обычная установка темы.Обязательно прочитайте и следуйте этим инструкциям для успешной установки темы. Если ваша тема не работает после выполнения каких-либо предоставленных инструкций, пожалуйста, , обратитесь к автору темы за помощью .
Добавление новых тем с помощью экранов администрирования # Добавление новых тем с использованием экранов администрирования
Вы можете загрузить любую тему из WordPress Theme Directory прямо на свой сайт, используя опцию Добавить новый в подменю «Внешний вид».
- Войдите на экраны администрирования WordPress.
- Выберите экран «Внешний вид», а затем «Темы».
- Выбрать Добавить Новый .
- Для поиска темы, которую вы хотели бы использовать, воспользуйтесь опциями Search или Filter .
- Нажмите на ссылку Preview для предварительного просмотра темы или ссылку Install для загрузки темы на свой сайт,
- Или используйте кнопку Upload Theme вверху страницы, чтобы загрузить сжатую копию темы что вы ранее загрузили на свой компьютер.
Когда тема уже загружена, но не активирована, опция Live Preview предоставит вам предварительный просмотр вашего сайта с вашим собственным существующим контентом.
Top ↑
Добавление новых тем с помощью cPanel # Добавление новых тем с помощью cPanel
Если ваш хост предлагает панель управления cPanel, вы можете использовать опцию Upload для загрузки файлов тем на свой сайт. Для этого вам понадобятся файлы тем в сжатом архиве (.почтовый индекс или .gz ).
- Загрузите файл Theme .zip на свой компьютер.
- В cPanel File Manager перейдите в папку « Темы» . В зависимости от вашего хостинга путь к папке «Темы» может немного отличаться, но, по сути, вы ищете public_html , внутри которого вы найдете / wp-content / themes / .
- Когда вы окажетесь в папке Темы в диспетчере файлов cPanel, нажмите Загрузить и загрузите этот .Файл zip , сохраненный на шаге 1.
- После загрузки файла .zip щелкните правой кнопкой мыши на имени этого файла в cPanel и выберите Извлечь из контекстного меню.
- После успешного извлечения файлов тем следуйте инструкциям ниже для активации новой темы.
cPanel — Файловый менеджер
cPanel — Каталог тем
cPanel — Загрузить файл
cPanel — Извлечь архив
Top ↑
Добавление новых тем вручную (FTP) # Добавление новых тем вручную (FTP)
Чтобы добавить новую тему в вашу установку WordPress по протоколу FTP, вам потребуется FTP-клиент и извлеченные файлы тем.
- Загрузите архив тем ( .zip ) и извлеките содержащиеся в нем файлы. У вас должна быть папка с именем самой темы, содержащая файлы темы.
- Использование FTP-клиента для доступа к вашему веб-серверу и перейдите в каталог / wp-content / themes / .
- Загрузите папку Theme в этот каталог на вашем хост-сервере.
- Следуйте инструкциям ниже для активации новой темы.
Топ ↑
Теперь, когда новая тема находится в каталоге / wp-content / themes / (независимо от того, использовали ли вы Screens администрирования, метод cPanel или FTP), эта новая тема готова к активации.Все темы в каталоге / wp-content / themes / доступны для активации и обновления (если обновление предоставляется автором темы), но только одна тема из этого каталога может быть Active .
Если тема Активирована , это означает, что стиль и функциональность этой темы (внешний вид и поведение) будут применяться на вашем сайте. Администрация уведомит вас об успешной активации Темы.
Активированная темаЧтобы активировать тему для вашего сайта:
- Войдите на экраны администрирования WordPress.
- Выберите экран «Внешний вид», а затем «Темы».
- Здесь вы должны увидеть все темы из своего каталога / wp-content / themes / , и отсюда вы можете увидеть подробности для каждой из них, нажав Детали темы (переход на миниатюру темы).
- Live Preview опция даст вам предварительный просмотр вашего сайта с содержанием вашего сайта.
- Для активации темы нажмите кнопку Активировать .
Ваш выбор немедленно станет активным.
Примечание: Если предварительный просмотр Темы не заполнен, выполните НЕ , чтобы активировать новую тему без дальнейшего изучения. В противном случае ваш сайт может отображаться неправильно. Если вы не видите миниатюру Темы, ваша новая Тема может быть повреждена или повреждена. Посмотрите на миниатюры установленных тем, если есть какая-либо информация о сломанных темах. В этом случае обратитесь за помощью к автору темы .
Сломанная темаТоп ↑
Если вы заинтересованы в создании своей собственной Темы для распространения или получения дополнительной информации об архитектуре Тем, ознакомьтесь с документацией, касающейся разработки Тем.
Если вы просто хотите настроить текущую тему для своего собственного использования, подумайте о создании дочерней темы.
В любом случае, вы можете присоединиться к Theme Review Team и их выделенному каналу #themereview Slack. Здесь вы можете обратиться за помощью в разработке тем для WordPress Theme Directory или даже начать рецензирование тем самостоятельно.
,


