Меню группы в ВК: как сделать и настроить, как убрать
В социальной сети ВКонтакте появился новый инструмент для оформления – меню сообщества. Меню группы ВК поможет выделить наиболее важную информацию и структурировать содержимое сообщества. В меню можно добавить до 7 ссылок, не считая приложений сообществ.
Как работает новый инструмент, как его использовать и как правильно настроить, мы расскажем в нашем новом материале.
Получайте до 18% от расходов на контекст и таргет!Рекомендуем: Click.ru – маркетплейс рекламных платформ:
- Более 2000 рекламных агентств и фрилансеров уже работают с сервисом.
- Подключиться можно самому за 1 день.
- Зарабатывайте с первого потраченного рубля, без начальных ограничений, без входного барьера.
- Выплаты на WebMoney, на карту физическому лицу, реинвестирование в рекламу.
- У вас остаются прямые доступы в рекламные кабинеты, рай для бухгалтерии по документообороту и оплатам.
Читайте также: Как оформить группу ВКонтакте
Как настроить меню сообщества ВКонтакте
Что можно добавить в меню
В меню группы, которое будут видеть пользователи в самом верху, под основной информацией и выше ленты, можно добавить ссылки на статьи, альбомы, товары, записи и многое другое. Меню отображается на всех платформах – в веб-версии, в мобильной версии и в мобильных приложениях ВКонтакте.
Также, в меню можно добавлять ссылки на ресурсы внутри ВКонтакте, за исключением ссылок на вики-страницы. Запрещается публикация ссылок на внешние сайты.
Каждый пункт меню (ссылку) можно настроить: добавить название и обложку. Название может содержать до 20 символов. Минимальный размер обложки – 376х256 точек. Кроме ссылок в меню отображаются приложения сообществ и магазин, если он подключен в сообществе.
Как настроить
Чтобы добавить меню группы в ВК выполните следующие действия по шагам.
Шаг 1. Зайдите в настройки сообщества: «Настройки — Меню».
Шаг 2. Нажмите «Новая ссылка».
Шаг 3. Настройте ссылку по пунктам:
- Загрузите обложку (минимальные размеры 376х256 пикселей).
- Введите название (до 20 символов).
- Укажите адрес ссылки.
Готово! Таким образом можно добавить 7 пунктов для меню группы.
Как удалить или изменить ссылку в меню
При необходимости, вы можете изменять и удалять добавленные ссылки. Для этого зайдите в этот же пункт настроек. Напротив пункта, который требуется отредактировать, нажмите «Изменить».
Откроется панель редактирования элемента. Далее выберите и нажмите на нужный элемент, чтобы изменить или удалить его.
Это интересно: Как самому раскрутить группу в ВК
Как использовать
Используйте новое меню, чтобы привлечь внимание новых посетителей группы, а также чтобы упросить навигацию по основным разделам и материалам.
Благодаря новому меню сообщества, можно сразу рассказать о главном. Например, добавить ссылку на акцию или товар со скидкой, прайс и условия оплаты, лучшие статьи группы, портфолио или приложение для онлайн записи. Элементы меню показываются в виде карусели и визуально напоминают большие кнопки: их интуитивно хочется нажимать.
Как отключить или убрать меню в группе ВК
Меню, в целом хорошее начинание, но с одной большой оговоркой.
Убрать или отключить меню нельзя. А многим, хотелось бы выбирать — использовать инструмент или нет.
Но есть один неочевидный лайфхак: если все приложения подключенные к сообществу доступны только для админов — меню не показывается.
Новое меню для группы ВКонтакте (2019). Вместо ВИКИ разметки
Друзья, в социальной сети ВКонтакте появилась возможность добавления нового меню для группы ВК.
Для удобства предлагаю Вам посмотреть этот ролик, в котором подробно показал, как создать меню для группы ВКонтакте теперь уже простым способом.
Если же Вы предпочитаете информацию в текстовом формате и картинках, то продолжаем
Как создать новое меню ВКонтакте
Итак, раньше, для того, чтобы создать меню ВКонтакте, нужно было находить информацию в интернете. Нужно было учиться создавать вики разметки и прочие непонятные даже для меня вещи.
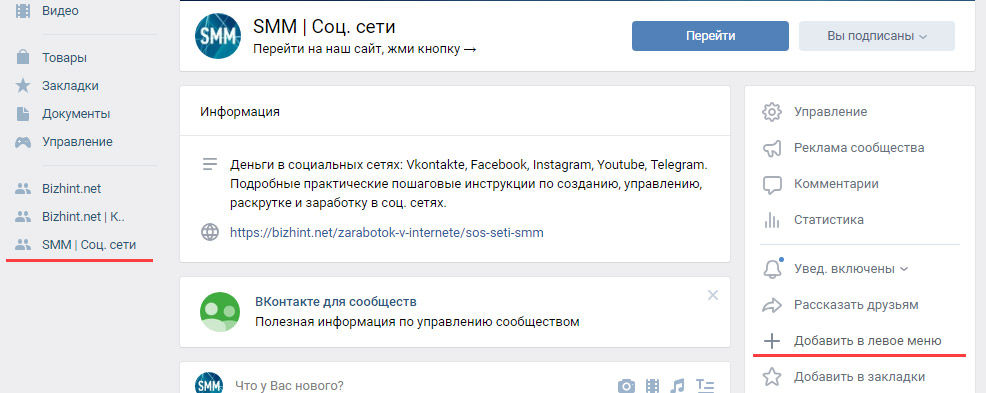
Теперь для того, чтобы создать меню ВКонтакте Вам достаточно зайти на главную страницу своей группы. Найти раздел
После этого у Вас откроется новое окно и там Вы уже вносите свои данные, которые необходимы.
Обратите внимание, что в этом меню Вы сможете оставить ссылку только на страницу, обсуждение, статью и т.д. ВКонтакте. На внешние ресурсы Вы поставить ссылку не сможете.
Здесь мы с Вами наблюдаем пункты меню, которые уже созданы для того, чтобы Вам показать. Вы можете их удалить. Для того, чтобы создать новый пункт, Вам нужно нажать на вкладку Новая ссылка.
После этого Вы окажетесь в таком окне.
Здесь Вы можете добавить картинку для обложки ссылки, написать свое название. А также добавить ссылку на нужное место. Как я показывал в видео выше, я добавил ссылку на обсуждение в этой-же группе, в котором я рассказывал о том, как делать бизнес в нашей компании.
Вот и все.
А если эта статья была для Вас полезна, то обязательно почитайте еще другие статьи про продвижение своей личной страницы и группы в ВК.
Ну а если Вы делаете тоже бизнес в нашей компании, то обязательно присоединяйтесь к моей группе.
Пост прочитали 6 160
Как создать меню для группы ВКонтакте
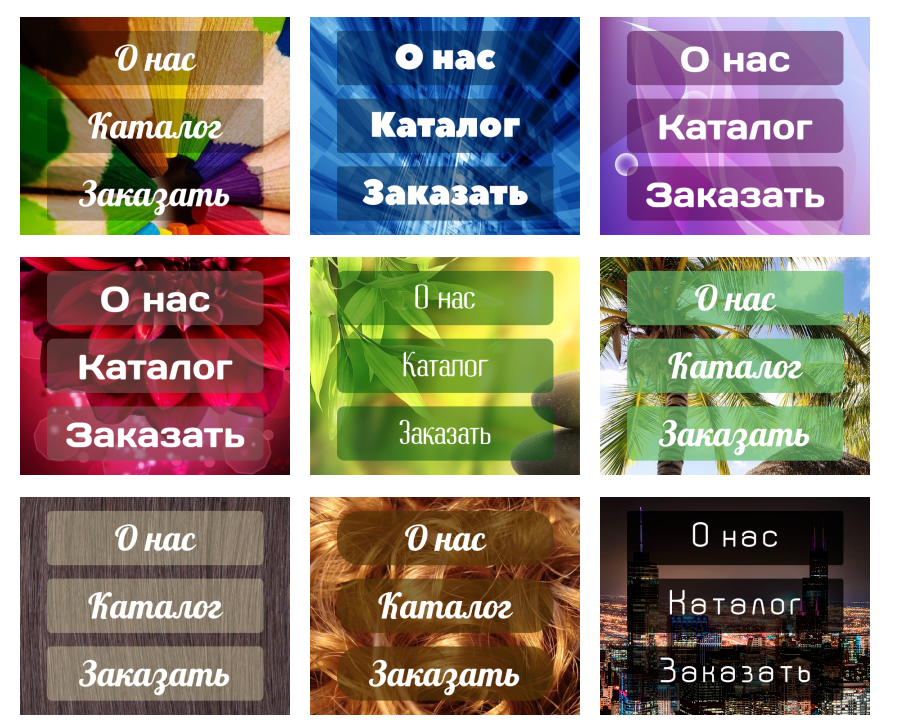
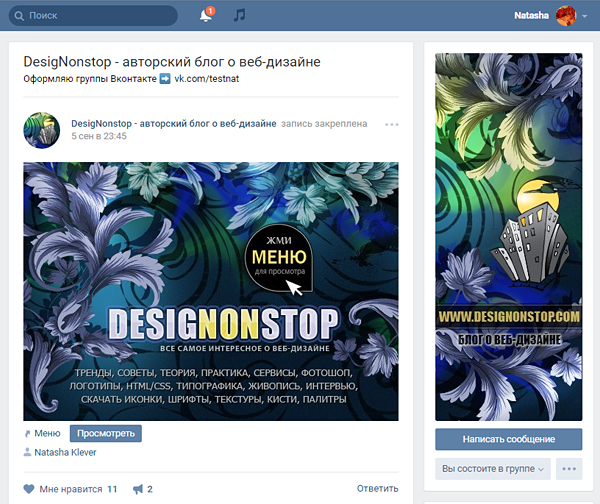
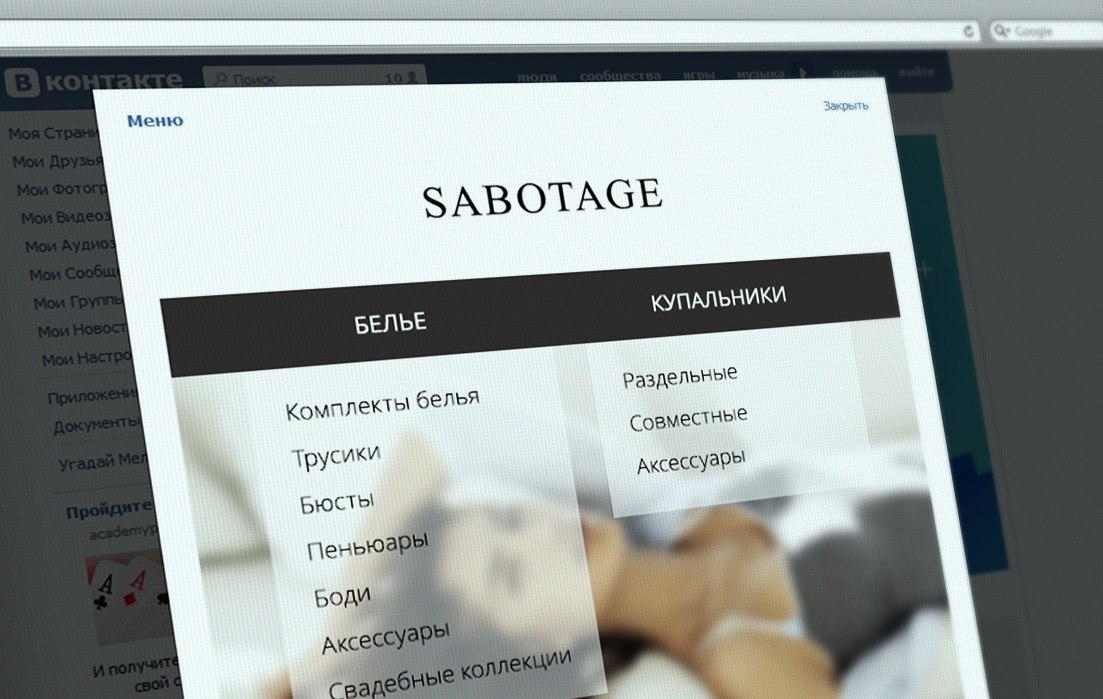
Наверняка вы уже встречали группы ВКонтакте с красиво оформленными графическими меню. Например, такое.
Сделать в своей группе нечто подобное несложно.
Понадобится всего несколько вещей:
- Умение рисовать «кнопочки» в каком-нибудь графическом редакторе. Сойдет даже простейший Paint.
- Умение аккуратно сохранять и файлы в папочку и загружать их в фотоальбомы ВКонтакте
- И умение скопировать и немного подправить Wiki-код для того, чтобы ваши кнопочки нажимались. Код этот наипростейший и не нужно быть великим программистом, чтобы освоить его.
Шаг первый – рисуем кнопки
Правило рисования кнопок для шаблона меню группы вКонтакте всего одно – ширина кнопки не должна превышать 370 пикселей. Кнопки меньшего размера разрешаются, большего – нет. Что произойдет, если ваша кнопка будет более широкой? В общем-то ничего страшного – при загрузке меню на страницу ширина кнопки автоматически уменьшится до 370 пикселей. При этом может немного пострадать качество изображения – текст на кнопках меню будет не таким четким и крупным, как вам хотелось бы. Так что с самого начала задаем нужные параметры для ширины.
Высота будущей кнопки или графического поля под ваше меню не имеет значения.
После того как рисунки-кнопочки будут готовы, сохраняем каждую кнопку в отдельном файле в специально отведенную папку у вас на компьютере.
Если вы планируете делать большое разветвленное меню, запомните – больше 25 кнопок установить не получится.
Шаг второй – загружаем изображения ВКонтакте
Теперь нам нужно создать альбом, в который загрузим элементы нашего меню.
Загружаем подготовленные картинки из папки на компьютере в альбом и сохраняем все.
Для того, чтобы оформить меню на главной странице вашей группы, необходимо, чтобы была подключена опция «Материалы». Найти ее и сделать необходимые настройки можно по ссылке «Управление сообществом», которая находится в боковой панели вашей группы.
Сейчас нам нужно добавить свежую новость.
Нажимаем ссылку «Редактировать», которая появляется на панели «Свежие новости» на главной странице нашей группы.
Шаг третий – оформляем Wiki-код для меню
На открывшейся странице мы можем подкорректировать название новости – в нашем случае это будет «Меню».
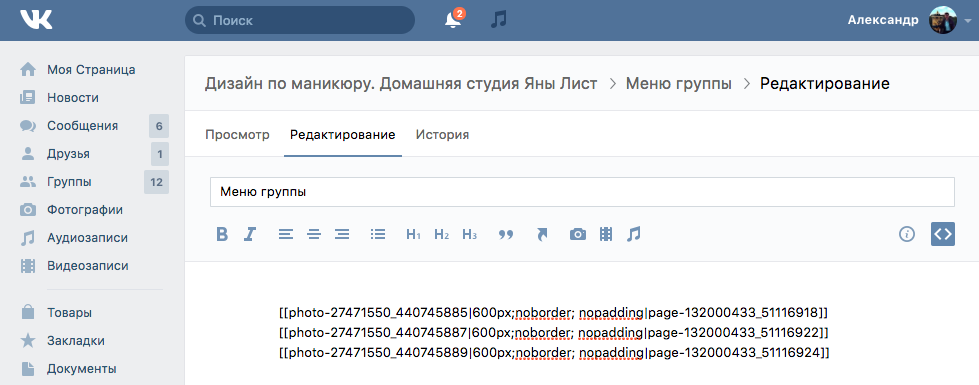
Далее в редактор вписываем следующий код:
[[photo|370px;noborder;nopadding|ПУТЬ]]
370px – это ширина кнопки.
photo – это адрес фотоальбома и имя конкретного фото, которое должно быть в меню. Копируется он из строки URL вашего браузера, когда вы просматриваете соответствующую кнопку в фотоальбоме.
ПУТЬ – это та страница, которая должна открыться при нажатии на кнопку меню. Ссылка может вести как на внутренние страницы группы, так и на внешние ресурсы.
Приблизительно так будет выглядеть код для нашего меню в режиме Wiki-разметки:
Если возникли трудности с написанием кода, можно переключиться на визуальный режим и работать в нем:
Не забываем сохранить все изменения в новости.
Теперь переходим на главную страницу, обновляем ее и получаем красивое меню группы.
А вы знали, что у нас есть Instagram и Telegram?
Подписывайтесь, если вы ценитель красивых фото и интересных историй!
Многоуровневое меню группы вконтакте. Оформление группы Вконтакте: как сделать вики разметку
), сделать меню.
Сейчас я покажу вам, как сделать меню в группе вконтакте, и правильно ее оформить .
Делаем красивую графику
В новом дизайне сайта Вконтакте, были изменены размеры для графики. Ниже вы найдете актуальные значения.
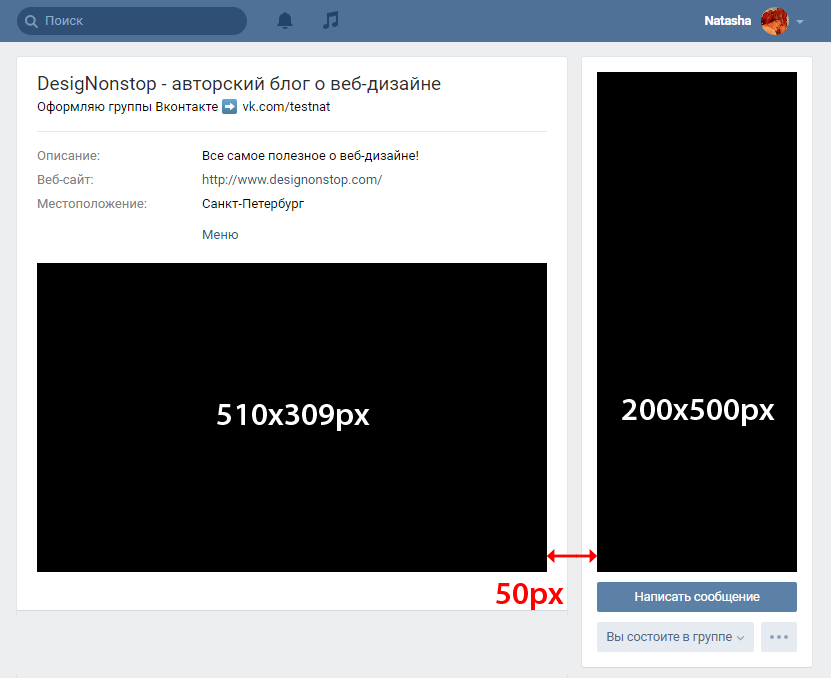
- Аватар для группы — 200×300 пикс
- Баннер в описании — 510×271 пикс
Подготовьте изображения в нужных размерах. Я возьму уже готовые картинки, чтобы показать вам на их примере.
Итак, давайте сделаем красивое оформление, разделив общую картинку на две части. В итоге у нас получится единый дизайн.
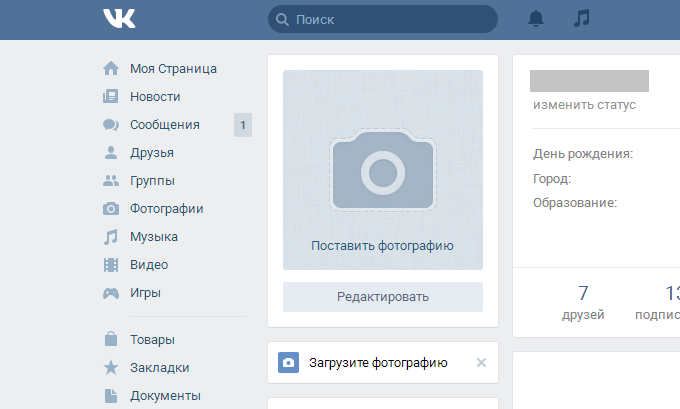
Для начала загружаем аватарку. Идем в группу, и нажимаем «Загрузить фотографию» .
У вас откроется форма, в которой нужно выбрать файл на жестком диске вашего компьютера. Сделайте это. В итоге у нас получилось следующее.
Теперь добавим вторую часть изображения. Чтобы это сделать, необходимо выложить картинку на стене, а затем запись с ней, закрепить в верхней области.
Идем на стену. Здесь в блоке «Добавить запись» , нажмите на значок «Фотография» .
Загрузите вторую подготовленную картинку. Обязательно выберите публикацию от имени сообщества. И затем нажмите «Отправить» .
Теперь запись нужно закрепить (см. ). Возвращаемся к новой записи, и в правом верхнем углу разворачиваем меню. Здесь нажимаем «Закрепить» .
Теперь обновите страницу, и посмотрите результат.
Единственный минус — картинки находятся на разном уровне. Но это связано с тем, что они не правильного размера. Аватарка должна быть больше по вертикали. Тогда они будут на одном уровне.
Как создать меню в группе вконтакте
Давайте вернемся к нашему примеру и представим, что необходимо сделать кнопку «Подробнее» . Она уже есть на картинке. Как нам сделать ее именно кнопкой, чтобы при нажатии, человек попадал на наш основной сайт? Сейчас покажу.
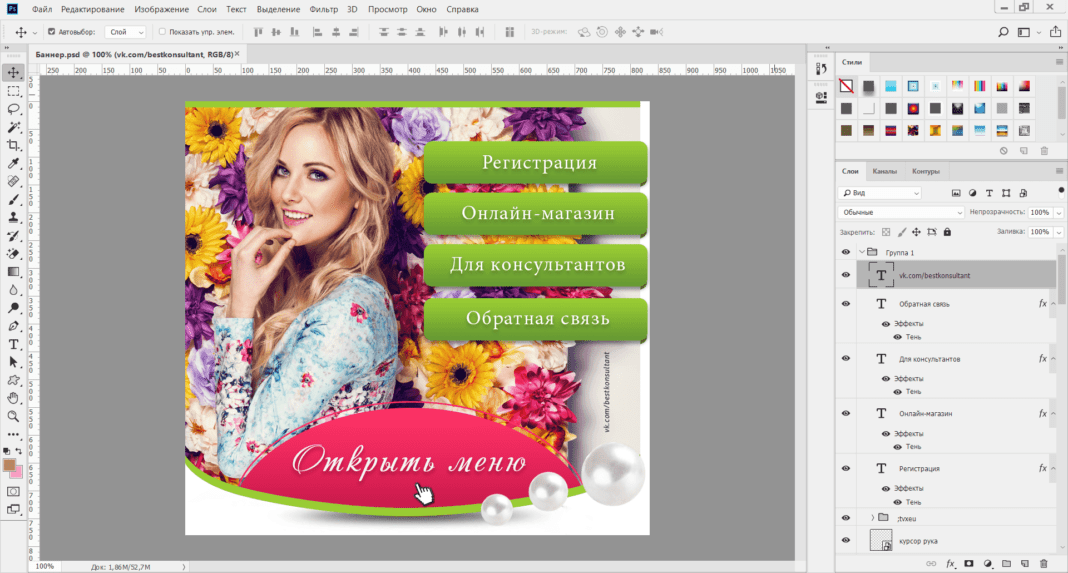
Чтобы сделать активные кнопки меню, мы должны их вырезать отдельными картинками. Для этого нам понадобится Photoshop .
Открываем нашу картинку в редакторе, и активируем инструмент «Раскройка»
.
Отрезаем нижнюю часть с кнопкой. Зажмите левую кнопку мыши, и проведите горизонтальную линию, рассекая картинку на две части.
Теперь нажимаем Alt+Ctrl+Shift+S , чтобы сохранить готовые изображения.
Https://vk.com/pages?oid=-120208137&p=меню
Смотрите, после символов «odi=- » , вам нужно вставить id своей группы (см. ). А в самом конце ссылки, напишите название для вашей страницы с меню. В примере мы так и оставим «Меню» .
Здесь нажимаем на значок фотоаппарата, и загружаем подготовленные изображения.
Теперь переходим непосредственно к созданию меню для группы в вк. Должно получиться нечто похожее.
Далее переходим в раздел «Редактирование» . Здесь для каждого изображения нам нужно убрать отступы, чтобы они слились в единую картинку. Для этого в коде добавьте вот такое значение «nopadding;» . И добавьте ссылку на нужную страницу или сайт, прописав значение «https://site.ru/page.html» (указывайте свои адреса!). В нашем примере кнопка «Подробнее» , должна вести на сайт сайт. Вот что должно получиться.
[] []
Сохраняем страницу. Не забываем скопировать ее адрес из адресной строки. Она должна быть вида:
Https://vk.com/page-120208137_52523487
Возвращаемся на стену группы, и создаем новую запись. В ней вставляем ссылку на страницу, и прикладываем оригинал изображения. Публикуем и закрепляем.
Вот такое меню у нас получилось в итоге.
Думаю, каждый, кто активно пользуется соц сетью Вконтакте, уже встречал красиво оформленные группы и паблики. Многие из них имеют помимо меню еще и множество стилизованных вложенных страниц, каталоги и прочее, что по сути создает небольшой сайт прямо внутри социалки.
Вот несколько примеров, чтобы все понимали, о чем речь.
Такие группы позволяют выделиться среди своих конкурентов и привлекать больше пользователей. Особенно, если еще и контент интересный:)
В рамках данной статьи мы поговорим о том, как это всё делается. Чтобы более подробно всё разобрать и вникнуть во все тонкости, возьмем конкретный пример. Будет небольшой мастер-класс по оформлению групп.
Чтобы более подробно всё разобрать и вникнуть во все тонкости, возьмем конкретный пример. Будет небольшой мастер-класс по оформлению групп.
Самый первый этап нашей работы — это идея. Нужно понять, о чем мы хотим рассказать и кому. В контакте есть несколько форматов сообществ и выбирать стоит с учетом поставленных задач. Хотя в дальнейшем группу можно перевести в формат паблика и наоборот.
Объясняю на пальцах. Паблик — это что-то сравни блогу. Лента новостей. Иными словами, мы рассказываем своим подписчикам о каких-то вещах и они не смогут писать на стене нашего сообщества. Максимум — комментировать.
Группа позволяет создать более открытое к беседе и обсуждениям сообщество, где люди смогут от своего имени делать посты в ленте. В неё также можно добавлять друзей из своего списка. В паблике такой возможности нет. Кроме того, в группе немного больше возможностей по интегрированию вики-разметки (здесь есть раздел «Новости», в который можно интегрировать меню).
Глобально можно рассуждать так: если нам нужно создать сообщество для магазина, то я бы взял формат «паблик». Если же речь идет, например, о любителях рыбалки, то лучше взять «группу». Хотя, каждый волен поступать так, как считает нужным. Ведь в любой момент формат можно будет изменить. Однако, имейте в виду, что Вконтакте вводит ограничение на повторное изменение формата сообщества и после первого раза нужно будет ждать несколько дней до того момента, как вы сможете всё вернуть назад при необходимости. Поэтому тестировать функционал лучше до того, как группа начнет наполняться контентом.
В рамках данного мастер-класса я в качестве отправной точки возьму игру Mad Max по мотивам одноименного фильма, которая вышла буквально пару недель назад и создам сообщество для игроков с различными материалами по этой игре. Главная цель — слив трафика на свой игровой сайт.
Формат будет «Группа», так как нужно создать естественный приток аудитории и максимально расширить общение внутри сообщества. Сразу уточню, что буду использовать универсальную методику, которую можно применять как в формате группы, так и в паблике. Это работает везде.
Сразу уточню, что буду использовать универсальную методику, которую можно применять как в формате группы, так и в паблике. Это работает везде.
Контента море, начинаем воплощать идею в жизнь!
Создание группы
Чтобы создать группу, переходим в «Мои группы» в правом меню аккаунта Вконтакте и нажимаем на синюю кнопку вверху «Создать сообщество».
Должно появиться вот такое окошко, где мы вводим название для нашей группы и выбираем формат.
Введя необходимую информацию перед нами открывается панель управления нашим сообществом. В моем случае она выглядит следующим образом.
Как вы видите, я добавил немного параметров: включил видео, аудиозаписи, обсуждения и еще ряд возможностей, которые мне пригодятся в дальнейшей работе при сборе контента. Всё это можно будет в дальнейшем изменять без каких-либо ограничений. Также я прописал адрес своего сайта. Если у вас сайта нет, либо же его тематика не соответствует формату сообщества (они о разных вещах и никак не связаны друг с другом), то эту строку можно оставить пустой.
Возрастные ограничения я ставлю в данном случае от 18, по аналогии с теми, что разработчики выставили игре. Хотя я практически не сомневаюсь, что играют и дети.
Всё. Группа создана!
Теперь можно начинать ее оформлять.
Оформление группы Вконтакте
Этот этап можно разбить на 2 составляющие: графическая и техническая. Для работы нам потребуется шаблон для создания аватарки группы и меню, а также немного воображения и базовые знания фотошопа (он же Adobe Photoshop).
Шаблон разметки
Что представляет из себя шаблон и что это вообще такое? Шаблон — это своего рода заготовка. В данном случае, в *.psd формате у нас размечены области для картинки под меню и аватарки группы.
Как видно на втором примере в начале данной статьи, мы можем сделать оформление в едином стиле для аватарки и картинки меню. При этом визуально ее разрезает на 2 части. Так вот шаблон позволяет сформировать изображение так, чтобы устранить смещение графики и максимально подогнать картинки на один уровень.
Так вот шаблон позволяет сформировать изображение так, чтобы устранить смещение графики и максимально подогнать картинки на один уровень.
Чтобы стало понятнее, вот пример.
Мы видим, что на обеих частях картинки есть полоса с видом на жилой район. Без использования шаблона ровно сделать с первого раза практически нереально. Нужно будет подгонять картинки, вымеряя расхождения вплоть до 1px. В то время как при использовании шаблона мы просто добавляем в него графику в рамках разметки и сразу же получаем желаемый результат.
Хочу отметить, что данный шаблон рассчитан на 1 строку в пояснении. На скриншоте примера там телефоны. Если появится вторая строка, то необходимо будет использовать другой шаблон, либо исправить дизайн вручную.
Мы же тем временем приступаем непосредственно к графическому оформлению своей новой группы. Здесь я выбираю путь наименьшего сопротивления и для поиска частей дизайна отправляюсь в Google Картинки. Можно использовать и Яндекс. Кому что больше нравится.
Дизайнерского образования у меня нет, поэтому подробно останавливаться на вопросах подбора шрифтов и прочих мелочей не будем. Поколдовав немного в фотошопе, я получил такой результат.
На левом фрагменте (где надпись «Меню») можно также добавить несколько триггеров. В данном случае я решил делать без них. Всё. Дизайн аватарки готов. Жмем в фотошопе сочитание горячих клавиш Shift+Ctrl+Alt+S и сохраняем наши фрагменты в папку на жесткий диск.
Первый этап работы с графикой завершен. Возвращаемся в контакт.
Установка аватара и меню для группы
Щелкаем мышкой на двух типов на месте авы нашей группы и загружаем туда наше изображение. Вот эти ребята, под ними еще написано «Загрузить фотографию».
Добавляем картинку. Указываем поля и выбираем миниатюру. Здесь всё просто и проблем быть не должно.
Как мы видим, нужно знать id сообщества. Узнать его очень просто. Находим в своей группе меню (сразу под аватаркой) и открываем «Статистику сообщества». При этом в адресной строке браузера появится что-то похожее (цифры будут другие).
При этом в адресной строке браузера появится что-то похожее (цифры будут другие).
Эти цифры после «?gid=» и есть искомое id группы. Вставляем полученное значение в форму скрипта и пишем название для той страницы, которую хотим создать. В данном случае, я вбиваю «Меню».
Стоит отметить, что страницу создаст лишь в том случае, если окно с группой открыто в соседней вкладке. Проще говоря, вы должны быть авторизованы в вк в этом же браузере. Ведь на подобные манипуляции есть доступ только у администратора группы и назначенных им людей. Случайный прохожий не сможет вот так запросто взять и поменять настройки группу, в админку которой он не имеет доступа.
Если всё сделано правильно, откроется вот такая страница.
Это то самое окно, где мы чуть позже сделаем вики-разметку и создадим внутреннее меню для своей группы. Пока что нам достаточно написать здесь что-нибудь. После чего нажимаем синюю кнопку «Сохранить страницу» и вверху жмем на ссылку Вернуться к странице.
Я у себя написал «Меню» и моя страница после сохранения стала выглядеть следующим образом.
Дизайна еще никакого нет, но сейчас нам нужна лишь ссылка на эту страницу. Забираем ее в адресной строке браузера и возвращаемся на главную страницу нашей группы. В ленту.
Здесь создаем пост следующего содержания: вставляем туда картинку и ссылку на страницу меню для группы.
Нажимаем отправить. После чего щелкаем по времени отправки сообщения и выбираем там среди всех вариантов пункт «Закрепить». Обновляем страничку (клавиша F5 на клавиатуре) и, если всё сделано правильно, получаем первый результат: группа обрела аватарку и ссылку для перехода в раздел меню.
Wiki-разметка меню группы Вконтакте
Теперь займемся оформлением непосредственно самой менюшки. Снова идем в фотошоп и создаем дизайн для нашего меню. При проектировании интерфейса нужно помнить о тех людях, которые будут заходить в вк через приложение с мобильных телефонов. Иными словами, у нас не должно быть мелких элементов и кроме того нужно постараться сделать всё как можно понятнее. Чтобы не нужно было гадать, как здесь всё устроено и куда нам нажать… а просто ткнуть в нужный пункт и изучать искомую информацию.
Иными словами, у нас не должно быть мелких элементов и кроме того нужно постараться сделать всё как можно понятнее. Чтобы не нужно было гадать, как здесь всё устроено и куда нам нажать… а просто ткнуть в нужный пункт и изучать искомую информацию.
Не буду сейчас останавливаться подробно на том, как именно я собирал меню. Вот, что у меня получилось.
Минимум полей. Вертикальная раскладка. Идеальный формат для адаптивного меню. То есть, на мобилах ничего никуда не поедет. Всё будет в точности, как на экранах компьютеров и планшетов. Ширину беру 500 px, чтобы потом ничего не ужалось и не потерять в качестве изображения дважды. Высота не принципиальна.
Разрезаем изображение на фрагменты и сохраняем их.
Всё. Настало время заключительного аккорда — собираем меню уже в самой группе.
Для этого возвращаемся на главную страницу группы (там, где лента и наша ссылка-картинка, ведущая в меню). Щелкаем мышкой на изображение меню и попадаем на ту самую страничку, которую ранее создали для менюшки.
Если вы администратор или создатель группы (в нашем случае это так и есть), то в верху страницы будет ссылка «Редактировать». Щелкаем по ней.
Затем переходим в режим wiki-разметки (под кнопкой закрыть в верхнем правом углу странички нарисована такая рамочка с внутри). Когда нужный режим активирован, данная кнопка обведена серым.
После чего тыкаем в иконку фотоаппарата и добавляем сразу все фрагменты нашего меню. В режиме вики самих картинок мы не увидим, лишь код этих изображений с размерами и параметрами.
Я хочу расположить меню по центру и чтобы между фрагментами не было никаких зазоров. Поэтому каждый из элементов обертываем в тег
и к уже вложенному параметру «noborder» дописываю второй параметр «nopadding». Первый отключает обводку фрагментов и границы у ячеек таблиц. Второй убирает отступы от края.Первый и последний элементы меню не должны быть кнопками — у меня на рисунке это всего лишь графический элемент без ссылки на внутреннюю страницу, поэтому к ним прописываем дополнительно параметр «nolink». Это уберет возможность щелкнув по данному элементу открыть в отдельном окне кусочек картинки. От щелчка мышки теперь вообще ничего не произойдет. Это обычный фон страницы. Неактивный.
Это уберет возможность щелкнув по данному элементу открыть в отдельном окне кусочек картинки. От щелчка мышки теперь вообще ничего не произойдет. Это обычный фон страницы. Неактивный.
В моем случае код меню выглядит следующим образом.
Отдельно хочу отметить тот факт, что после импорта картинок в вк встроенная система порой неверно указывает размеры изображений. Поэтому за этим нужно внимательно следить и выставлять именно те, которые мы планировали на этапе проектирования дизайна. В противном случае всё может разъехаться и пазл в итоге не сложится.
Когда мы прописали код и выровняли все элементы, сохраняем страничку и видим тоже самое, что было в фотошопе.
Остался последний штрих — нужно создать те самые страницы, куда будет отправлять людей наше меню. Для этого вновь обратимся к скрипту по генерации wiki-страниц и на этот раз заказываем сразу три страницы. При этом также необходимо что-нибудь на каждой написать и не забыть сохранить куда-то их адреса из адресной строки браузера.
После чего вставляем в вики-код менюшки ссылки на новые страницы в виде page-102302049_51013384, где первое число — это id группы, а второе — номер страницы. Хотя, это в общем-то и не важно. Ведь нам нужно всего лишь скопировать этот фрагмент URL и вставить в разметку.
В итоге код меню принимает следующий вид.
Внешне же ничего не изменилось. Зато, когда мы щелкаем мышкой по элементам меню, видно, что теперь оно работает!
Что касается самой разметки и правил, по которым пишется код, советую почитать специально посвященную этому делу группу Вконтакте. Ребята описали все ключевые моменты и в их каталоге без труда можно найти необходимый элемент и выяснить, как добавить его на свою вики-страничку.
На вопрос «как создать меню для группы ВКонтакте» есть три основных варианта ответа: заказать у специалиста, создать с помощью онлайн-конструктора или повозиться, вникнуть в некоторые тонкости вопроса и сделать все самостоятельно.
В этой статье мы последовательно рассмотрим все три варианта. Кстати, если вы все еще сомневаетесь, в необходимости меню для вашей группы или паблика, то обязательно прочтите .
Итак, вот три пути создания меню:
У каждого из них, разумеется, есть свои достоинства и недостатки. Ниже мы расскажем о первых двух чуть подробнее. А для тех, кто все-таки решит пойти по третьему пути и сделать все самостоятельно, мы написали подробный гайд (инструкцию).
Кстати, для тех, кто предпочитает получать информацию через видеоролики, а не читать длинные тексты, есть видео:
Путь #1. Заказать создание меню у дизайнера-специалиста
Плюсы этого способа — относительная быстрота и минимальное участие с вашей стороны. Минусы — самая высокая цена и шанс получить красивое, но неправильное меню (об основных ошибках при создании меню мы подготовили ). Кроме того, нужно еще найти исполнителя. Тут мы можем рекомендовать искать его на сервисе kwork.ru , в разделе «Дизайн групп в соцсетях».
Путь #2. Использование онлайн-конструктора
Тут мы, конечно, порекомендуем свой конструктор, на сайте которого вы сейчас находитесь. Попробовать его можно бесплатно. Оплата производится только если результат вас устроит и вы решите загрузить получившиеся меню в вашу группу. Плюсы этого пути — он самый быстрый. Кроме того, при необходимости, вы всегда можете также быстро отредактировать и перезагрузить ваше меню за половину стоимости создания. Это удобнее, чем каждый раз искать дизайнера, когда вам необходимо, например, добавить или удалить пункт из меню. Минусы способа — тут уже придется совсем чуть-чуть, но потрудиться самостоятельно.
Путь #3. Сделать все самостоятельно
Плюсы этого пути очевидны: он бесплатен, а вы преобретаете новые умения. Минусы такие: вам необходимы некоторые умения и довольно много времени (в первый раз). Вот, что вам необходимо:
- Уметь уверенно пользоваться графическим редактором. Например, PhotoShop. При изготовлении меню вам нужно будет сначала сделать изображение правильных размеров (до пикселя, никаких «примерно»!), а затем правильно его нарезать (разбить на фрагменты)
- Уметь вникать в инструкции и читать их внимательно
- Не сдаваться и не отчаиваться, если что-то не получается с первого раза
Если вы считаете, что вам все это по плечу, то давайте приступим.
Шаг #0. Общие сведения о том, как устроены меню групп ВК
Меню для группы делают из wiki-страниц, создание которых поддерживает ВК. Вики-страницы — это специальные страницы, которые можно создавать только в пабликах. От обычных постов они отличаются тем, что в них можно применять так называемую wiki-разметку. Эта разметка — специальный код, который преобразовывается в объекты дополнительного форматирования. Чтобы было понятнее, поясним. Например, в обычных постах вы можете использовать только простой текст, а вики-разметка позволяет выделять части текста жирным или курсивом. То есть, она вводит дополнительные возможности оформления. В частности — возможность размещать изображения, при нажатии на которые пользователь будет перенаправлен по ссылке. Именно эти дополнительные возможности форматирования и используются для того, чтобы делать меню пабликов ВК. Как именно это делать мы расскажем ниже.
Шаг #1. Подготовительный этап
Если у вас есть уже действующая группа, мы рекомендуем создать новую. Для тестирования и опытов. Иначе в процессе обучения вы рискуете завалить своих подписчиков странными и ненужными им обновлениями.
Итак, вы создали новую группу. Давайте теперь узнаем идентификатор (ID) вашей группы. ID группы — это ее уникальный номер ВКонтакте. Зайдите в свою группу и нажмите на «Записи сообщества» (если записей в группе нет, то вместо «Записей сообщества» будет «Нет записей»). В Вы перейдете на новую страницу с адресом такого вида:
https://vk.com/wall-XXX ?own=1
Вместо XXX у вас будет набор цифр (и только цифр!). Это и есть ID вашего сообщества. Например в нашей тестовой группе это 154457305.
Теперь давайте создадим в группе новую вики-страницу. Для этого составим ссылку такого вида:
http://vk.com/pages?oid=-ID_группы &p=Нaзвание_страницы
http://vk.com/pages?oid=-154457305 &p=Меню
Откройте получившуюся у вас ссылку в браузере (скопируйте ее в адресную строку браузера и перейдите по адресу). Все, вы создали вики-страницу с названием «Меню» (если, конечно, указали «Меню» в качестве названия страницы в ссылке). Вы должны видеть такой текст: «Страница Меню пуста. Наполнить содержанием». В правом верхнем углу есть иконка-«карандаш» (). Нажмите на нее, чтобы перейти к редактированию страницы.
Все, вы создали вики-страницу с названием «Меню» (если, конечно, указали «Меню» в качестве названия страницы в ссылке). Вы должны видеть такой текст: «Страница Меню пуста. Наполнить содержанием». В правом верхнем углу есть иконка-«карандаш» (). Нажмите на нее, чтобы перейти к редактированию страницы.
Редактор вики-страниц ВК имеет два режима: графический и режим разметки. Переключаются режимы кнопкой в правой верхней части редактора (). Когда кнопка подсвечена синим, это значит, что включен режим разметки. Режим визуального редактирования удобнее, т.к. позволяет обходится без знания синтаксиса вики-разметки, но его функционал крайне ограничен: в нем можно сделать только самые простые вещи. В основном вам придется иметь дело с режимом разметки.
Обратите внимание на две вещи. Во-первых, слева от кнопки переключения режимов редактирования есть кнопка вызова справочной информации по wiki-разметке (). Очень полезная вещь, особенно для начинающих. Второй момент, на который нужно обратить внимание — это адрес вики-страницы. В адресной строке вашего браузера вы увидите что-то такое:
http://vk.com/page- ID_группы _XXX ?act=edit§ion=edit
Часть адреса до знака «?» — это адрес вашей вики-страницы. Запишите его где-нибудь: в ВК нет возможности посмотреть список ваших вики-страниц и ссылок на них. Чтобы перейти на нужную, вам необходимо знать ее адрес или снова воспользоваться ссылкой создания вики-страницы. При использовании последнего способа имейте в виду, что страницы, если они уже существуют, не пересоздаются.
Шаг #2. Делаем простое меню для группы ВКонтакте
Итак, у нас есть созданная вики-страница «Меню». Перейдите в режим разметки редактора и добавьте следующий код:
Нажмите на кнопку «Предпросмотр», которая находится снизу редактора. Вы должны увидеть список из трех ссылок. Первые две — внешние и ведут на главные страницы «Яндекса» и Google соответственно. Третья ссылка — внутренняя. Она ведет на паблик ВК с ID «1» (это официальная группа ВК для разработчиков). Если у вас в предпросмотре отображается вас код, а не ссылки (на которые можно нажимать) — значит вы ввели код в режиме визуального редактирования , а не в режиме разметки. Будьте внимательны!
Если у вас в предпросмотре отображается вас код, а не ссылки (на которые можно нажимать) — значит вы ввели код в режиме визуального редактирования , а не в режиме разметки. Будьте внимательны!
Обратите внимание, что внешние ссылки в вики-коде ВК оформляются одинарными скобками, а внутренние — двойными. При этом внутренние ссылки ВК указываются не как привычный адрес веб-сайта, а как указатель на тот или иной объект ВК. Например, указатель на группу имеет такую форму записи:
clubID_группы
Во ВКонтакте существуют указатели не только на группы, но и на отдельные фотографии, посты, вики-страницы, страницы пользователей, аудиозаписи и т.д. У каждого указателя своя форма записи. Позже мы будем использовать некоторые из них и рассмотрим их подробнее.
Обязательно сохраните страницу. В принципе, мы только что создали простейшую навигационную страницу. Которая является ни чем иным, как простейшим меню для группы ВКонтакте . Конечно, это еще не графическое меню, но даже оно может справляться с основной задачей меню — быстро направлять пользователей в нужное им место паблика. Как сделать графическое меню мы рассмотрим чуть позже.
А сейчас давайте разберемся как и где можно использовать вики-страницы.
Шаг #3. Где можно размещать вики-страницы ВКонтакте
Основных мест два: вы можете создать пост со ссылкой на вики-страницу или разместить ее в разделе «Материалы» вашего сообщества.
Начнем с первого варианта. Начните добавлять новую запись на стене своей группы. Сначала прикрепите к ней любую фотографию. Лучше взять достаточно большую фотографию у которой ширина больше высоты. Затем вставьте в текст создаваемой записи ссылку на созданную вами вики-страницу с простейшим меню. Именно ее мы просили вас записать чуть раньше. Напомним, что ссылка имеет такой вид (у вас будут другие цифры ):
http://vk.com/page-121237693_72827423
Теперь удалите текст ссылки из поля ввода. Сама ссылка под фотографией от этого не исчезнет. Но если вы оставите в текстовом поле адрес ссылки, то он будет отображаться как текст в посте. Опубликуйте пост, перезагрузите страницу браузера с главной страницей вашей группы и закрепите созданный пост. Еще раз перезагрузите страницу. В результате этих манипуляций у вас должно получиться что-то такое:
Но если вы оставите в текстовом поле адрес ссылки, то он будет отображаться как текст в посте. Опубликуйте пост, перезагрузите страницу браузера с главной страницей вашей группы и закрепите созданный пост. Еще раз перезагрузите страницу. В результате этих манипуляций у вас должно получиться что-то такое:
Нажмите на фотографию в закрепленном посте: должна появится ваша вики-страница с простейшим меню группы.
Итак, мы узнали, что вики-страницы можно прикреплять к постам. В частности — к закрепленному посту. Второе место, где можно использовать вики-разметку это раздел «Материалы».
Перейдите в настройки сообщества и найдите там управление разделами (сервисами) сообщества. Отметьте «Материалы» как «Ограниченные». Теперь в верхней части главной страницы вашего сообщества появится новый пункт. Он располагается справа от пункта «Информация». При первом включении материалов в группе этот пункт по умолчанию называется «Свежие новости». Вот как это выглядит:
Перейдите в этот новый пункт. Нажмите на плашку «Редактировать». В результате вы окажитесь в уже знакомом вам редакторе вики-страницы. Единственное отличие — тут есть поле ввода названия страницы. Поменяйте его со «Свежих новостей» на «Меню2». В режиме редактирования разметки введите следующий код:
«»»Вариант меню для раздела «Материалы»»»»
[]
Сделайте предпросмотр (должны появится уже знакомые нам ссылки) и сохраните страницу . По сути, эта страница — главная (корневая) вики-страница вашей группы. Правда, никакого особого практического смысла в этом ее отличии от остальных вики-страниц нет.
Перейдите на главную страницу своей группы, перезагрузите ее и посмотрите, что получилось. Рекомендуем посмотреть вашу группу из мобильного браузера и из приложения ВК. Вы заметите, что везде расположение элементов и логика работы немного разная. Нужно хорошо понимать, что к чему относится и где как показывается.
Мы узнали, что меню можно размещать в двух местах. Предпочтительнее сделать его и в виде закрепленной записи и в разделе «Материалы». Помните о двух нюансах:
Предпочтительнее сделать его и в виде закрепленной записи и в разделе «Материалы». Помните о двух нюансах:
- Закрепленную запись увидят 98% ваших посетителей, а в раздел материалы попадут только 25-40% самых любопытных, а также преданные старые пользователи вашей группы, которые знают, что там находится что-то полезное.
- Закрепленную запись с картинкой для вызова меню можно дополнить текстом. Таким образом вы не потеряете эту возможность закрепленной записи. Но переусердствовать тоже не стоит: чем больше текста, тем ниже будет ссылка на открытие вашего меню.
Вики-разметка — не самый мощный инструмент и не самый удобный. Его функционал сильно ограничен. Кроме того, он разрабатывался на заре развития «ВКонтакте» и исключительно для его браузерной версии на стационарных компьютерах и ноутбуках. Поэтому его работа в приложении и на мобильных устройствах лучше всего описывается выражением «как бог на душу положит». К сожалению, ничего лучше в ВК пока нет.
Кстати. Вы можете делать ссылки с одних вики-страниц на другие. Работает это примерно так: пользователь открывает (например, с помощью изображения-ссылки в посте) первую вики-страницу. А в ней есть ссылки на другие вики-страницы. При нажатии на эти ссылки будет открыта соответствующая вики-страница. Таким способом можно создавать довольно сложные и многоуровневые меню и, например, инструкции. Однако мы не советуем вам слишком увлекаться этим без лишней надобности.
Шаг #4. Как сделать меню в группе ВКонтакте. Графическое
Итак, основные принципы освоены. Перейдем к конструированию графического меню. Сразу оговоримся, что делать мы будем довольное простое меню: вертикальный ряд кнопок со ссылками. Но не спешите говорить «нет, я хотел суперсложное меню» и закрывать этот гайд. Сейчас объясним, почему.
Во-первых, движение от простого к сложному — обычно самый эффективный путь освоения новых знаний. Научившись делать относительно простое меню вы научитесь 90% приемов создания меню для групп ВК.
А во-вторых, как мы уже говорили, вики-разметка ВК внедрялась во времена, когда про мобильные приложения мало кто вообще слышал. Наше условно «простое» меню будет работать максимально правильно и эффективно везде: в браузерной версии ВК, в мобильных браузерах и, наконец, в приложении. Многие «сложные» меню не могут этим похвастаться. Более того, в большинстве случаев «простое» меню будет работать лучше «сложного», которое «разваливается» при его просмотре в официальном приложении ВКонтакте. Чаще всего лучше остановится именно на таком варианте меню. Да, существуют довольно витиеватые реализации меню. Вы можете поэкспериментировать и с ними. Но наш опыт говорит, что реальной пользы — конверсий, покупок и репутации они практически не добавят. А проблем — вполне могут.
Наше тестовое меню будет выглядеть так:
Всего две кнопки. Первая будет вести на главную страницу «Яндекса», а вторая — на группу ВК «Команда ВКонтакте».
Вертикальное графическое меню в ВК — это разрезанное на полосы изображение. Эти полосы помещают с помощью разметки друг под другом на вики-странице. Некоторым из этих «полос» назначают ссылки. При нажатии на такое изображение-ссылку происходит, собственно, переход по этой ссылке. Одна полоса — это одна ссылка. Некоторым полосам (например, промежуточным, которые располагаются между пунктами) наоборот, назначается отсутствие ссылки. Такие полосы становятся «некликабельны».
Изготовление вертикального графического меню для группы ВК сводится к следующей последовательности действий:
- Первым делом нужно нарисовать меню. Шириной оно должно быть строго 600px (пикселей). По высоте рекомендуем делать меню не более 900px. Результат лучше всего сохранять в формате PNG, в крайнем случае -JPG. Воспользуйтесь знакомыми и удобными вам инструментами для рисования (например Photoshop или GIMP). Результат тут на 95% зависит от ваших творческих и технических умений. Даже если вы совсем не умеете пользоваться графическими редакторами — не отчаивайтесь.
 Умения, которых будет достаточно приобретаются за максимум пару часов. В интернете есть огромное количество справочной и обучающей информации. Кроме того, умение хотя бы немного пользоваться графическим редактором очень и очень полезно для администраторов пабликов. Вы не потратите время зря.
Умения, которых будет достаточно приобретаются за максимум пару часов. В интернете есть огромное количество справочной и обучающей информации. Кроме того, умение хотя бы немного пользоваться графическим редактором очень и очень полезно для администраторов пабликов. Вы не потратите время зря. - Далее рисунок с меню нарезается на горизонтальные полосы. Делать это можно любым удобным для вас способом: от привычного многим Photoshop до различных онлайн-сервисов. Если у вас нет идей, как это делается — просто задайте вопрос любимому поисковику. Мы не будем подробно описывать техническую часть процесса нарезания: способов десятки, некоторые подходят одним пользователям, но не подходят другим. При нарезке необходимо соблюдать одно простое правило: высота одной полосы не должна быть менее 60px . Иначе у вас могут возникнуть проблемы с отображением меню в приложении и в мобильных браузерах: появятся т.н. «белые полосы» между изображениями.
- Нарезанные «полосы» загружаются в альбом группы или альбом на странице администратора группы. Мы рекомендуем второй вариант. В любом случае, альбом с нарезанными частями меню должен быть в открытом доступе . Иначе, те пользователи для которых изображения альбома недоступны не увидят ваше меню!
- Составляется код вики-разметки, который вставляется в нужную вики-страницу.
- В группе размещается закрепленный пост с изображением-ссылкой на вики-страницу с меню. О том, как делается такой пост мы подробно писали выше. Кроме того, код (с небольшими изменениями) может быть добавлен в корневую вики-страницу (пункт справа от пункта «Информация», появляется при разрешении раздела «Материалы». Подробнее — см. выше).
А теперь разберемся с загрузкой частей меню и wiki-кодом подробнее. Мы подготовили для вас . В нем два каталога: «1» и «2». В первом содержатся части самого примитивного и простого варианта нарезки для нашего меню — на две части. Скачайте архив, загрузите изображения (1.png и 2.png) из каталога «1» в новый альбом (у себя на странице или в группе).
У нас две «полосы»: верхняя (с кнопкой «Яндекс») и нижняя (с кнопкой «Команда ВК»). Обе будут изображениями-ссылками. В вики-разметке это делается кодом такого вида:
«ССЫЛКА» — это целевая ссылка. Например, https://yandex.ru/. Кроме обычной внешней ссылки это может быть указание на объект ВКонтакте: пост, страницу пользователя или группу. Например, чтобы после нажатия кнопки происходил переход на сообщество «Команда ВКонтакте» можно указать как его адрес (https://vk.com/team), так и указатель на него (club22822305). В принципе, разницы не будет. Внешние ссылки (те, которые ведут не на ресурсы ВК) мы рекомендуем сокращать с помощью
В этой статье поговорим о том, как установить меню вконтакте. В прошлых статьях я рассказывал Вам о том, и как правильно сделать меню в фотошопе, а теперь настало время его интеграции в нашу группу.
Но для того, чтобы нам начать процесс внедрения нашей менюшки в контакт для начала нужно разрезать ее на составные части. Для этого используем инструмент “Раскройка”.
Выбираем данный инструмент и начинаем «резать». У меня получилось 7 частей.
Далее заходим в “Файл” – “Сохранить под Web” – выбираем расширение jpeg и качество 100%, жмем “Сохранить”. У нас должно появиться 7 файлов. Все! С фотошопом покончено! Все необходимые работы по созданию меню выполнены. Приступим к установке меню вконтакте. Для этого:
1) Заходим в свою созданную группу. Там находим “Альбомы” – “Добавить” (выделено красным прямоугольником на рисунке 1). Ищем кнопку “Выберите файл”. Нажимаем и загружаем созданные 7 файлов.
Добавление фото в альбом группы вконтакте
Рисунок 1
Добавление фото в альбом группы вконтакте
2) Внимание! У кого не включены «Свежие новости», а по умолчанию они не включены, нужно выбрать «Управление сообществом», найти «Материалы» и включить их (Рисунок 2).
Рисунок 2
3. Наводим мышкой на “Свежие новости” и правее появляется ссылка “Редактировать”, нажимаем на неё (Рисунок 3).
Рисунок 3
4. Появляется окошко как на рисунке 4. Нас интересует кнопка «Режим wiki разметки» (выделено красным прямоугольником». Нажимаем на нее.
Рисунок 4
После этого в пустую область ниже вводим wiki — код, который и отобразит наше будущее меню. У меня он получился следующим (Рисунок 5):
Рисунок 5
Wiki — код нужно ввести точно так и в такой последовательности, как указано на рисунке 5. Дальше Вы уже можете сами поэкспериментировать.
Пример синтаксиса добавления картинки следующий:
[], где
photo-41875814_286789280 – ID загруженной картинки, который можно посмотреть в адресной строке в браузере (рисунок 6).
Рисунок 6
Тег “nopadding” – убирает пробелы между картинками, то есть помогает «состыковать» их вплотную к друг другу.
370px – ширина картинки, смотрим это значение в свойствах файла.
https://www.. То есть по нажатию по данной кнопке, пользователь перейдет из группы в контакте на данный сайт.
Для того, чтобы сделать картинку некликабельной я использовал тег nolink:
Вот собственно и все! Мое первое меню создано! Вот так оно выглядит в группе (рисунок 7).
Сегодня все больше пабликов в ВК добавляет в свой интерфейс меню, которое выполняет не только роль навигационного помощника, но также придает эстетическую привлекательность сообществу и способствует увеличению конверсий. О том, как сделать меню в группе ВКонтакте, сегодня и поговорим.
В каких целях используется?
Меню в группе ВК может выполнять следующие цели:
- Навигация. Наличие навигации в сообществе ВКонтакте позволяет вашим потенциальным клиентам быстрее находить необходимую информацию и разделы группы, что сокращает путь конвертации посетителя в покупателя. Такое меню может содержать не только ссылки на внутренние страницы ВК, но также и на сторонние сайты. Например, на официальный сайт вашей компании.
- Эстетическая привлекательность.
 Другая, не менее значимая цель – придание паблику красивого внешнего вида. Сочетая данный элемент с другими элементами оформления (аватар, обложка, баннер, закрепленный пост), можно придать индивидуальный, неповторимый и запоминающийся стиль вашему сообществу.
Другая, не менее значимая цель – придание паблику красивого внешнего вида. Сочетая данный элемент с другими элементами оформления (аватар, обложка, баннер, закрепленный пост), можно придать индивидуальный, неповторимый и запоминающийся стиль вашему сообществу.
- Мотивация совершения целевого действия. Вы сами можете подтолкнуть пользователя к прочтению или просмотру определенной информации, клику по определенной кнопке и т.д. Качественное и продуманное оформление способно сделать кликабельное меню, которое будет и привлекать внимание пользователей, и заинтересовывать их, и призывать к действию (call to action).
Как создать текстовое меню?
Создание навигационного меню в группе ВК осуществляется за счет wiki-разметки. Это технология, дающая расширенные возможности форматирования текста. Для социальной сети «ВКонтакте» данная разметка стала незаменимым инструментом для создания и оформления привлекательных обучающих, продающих, развлекательных страниц, в том числе и навигационных меню.
Итак, как сделать меню в группе ВКонтакте:
Важно! Делайте их ограниченными, чтобы доступ к редактированию был только у вас. При открытом доступе, редактировать меню сможет любой участник сообщества.
При наведении на кнопку , должна появляться надпись «Визуальный режим редактирования». Если появляется «Режим wiki-разметки», это значит, что он не включен.
Кнопка «Предпросмотр» позволяет заранее увидеть результат.
- Если все сделано правильно, нажимаем кнопку «Сохранить страницу».
Вуаля! Теперь в нашем паблике появилось меню. Кликнув на каждый из пунктов, мы будем попадать на соответствующую страницу.
По умолчанию оно будет доступно во вкладке с названием, которое вы указали (вместо «Свежих новостей»). Но далеко не все пользователи будут его видеть. Чтобы сделать его более кликабельным и заметным, создайте пост со ссылкой на меню, оформите этот пост соответствующим образом и закрепите его. Таким образом, нажимая на ссылку в закрепленной записи, перед пользователем будет открываться меню группы.
Таким образом, нажимая на ссылку в закрепленной записи, перед пользователем будет открываться меню группы.
Ниже представлен пример такой записи:
Текстовое меню используется редко, так как никакого привлекательного вида ваше сообщество не получит. Да и кликать по нему будут неохотно. Но я показал вам, как его создавать так, чтобы пользователи обратили на него внимание.
Как сделать графическое меню?
Другое дело графическое меню, где за основу берутся изображения. Здесь в качестве кнопок будет выступать не текст с гиперссылками, а картинки формата PNG. Поэтому, чтобы сделать графический вариант wiki-меню для своего сообщества, вам понадобятся хоть какие-то навыки и умения работы в фотошопе или другом графическом редакторе.
В нем необходимо будет создать картинки кнопок. Чтобы меню не выглядело, как набор случайных изображений, создаваемые в фотошопе кнопки должны сочетаться между собой, чтобы вместе они выглядели, как одно целое. Например, как на скриншоте ниже:
Как создать графическое меню в группе:
Таким образом, мы получили меню, состоящее только из изображений. При желании и достаточных навыках вы сможете создать неповторимый стиль и новый дизайн для своего сообщества.
Если же вы не обладаете навыками работы в фотошопе, но желаете получить качественное и привлекательное оформление своего меню, обратитесь к профессионалам. Или используйте способ, который я опишу далее.
Использование шаблонов
Если у вас нет возможности выделить отдельный бюджет на разработку wiki-меню, но при этом хочется получить профессиональное оформление, используйте готовые шаблоны.
Сегодня в сети, есть большое множество онлайн-сервисов и сайтов, где можно бесплатно (или платно) скачать готовые шаблоны. Достаточно задать соответствующий запрос в поисковой строке браузера. Ну а скачав их, воспользуйтесь описанной мною выше инструкцией.
Как наличие меню способствует успеху сообщества?
Качественное, красиво оформленное, интерактивное меню является и грамотным дизайнерским решением, и полезным инструментом. Причем пользу оно приносит как посетителям сообщества, так и для маркетологам, задача которых заставить этих посетителей совершать целевые действия.
Причем пользу оно приносит как посетителям сообщества, так и для маркетологам, задача которых заставить этих посетителей совершать целевые действия.
Заходя в обычный паблик, у пользователя стоит большой выбор действий. Он может нажать куда угодно и просмотреть что угодно, но, как правило, 80% элементов остаются без внимания. Меню же, в свою очередь, способно сфокусировать внимание пользователя на определенных вещах, на определённой информации, которая в нем содержится.
Именно так и работает меню в группах ВК. Оно направляет людей и подсказывает им, что можно сделать, что можно посмотреть и т.д. И если его грамотно и умело составить, то направлять оно будет по задуманному вами пути, конверсионному пути. Это психология, играющая немаловажную роль в маркетинге.
Итог
Сегодня я рассказал вам о том, как сделать меню в группах ВКонтакте, о его видах и пользе. Это многофункциональный и очень полезный инструмент. Используйте его в своей работе. Надеюсь, статья была для вас полезной.
Вики-меню: подробная инструкция по созданию
Wiki-разметка (вики-разметка) — это инструмент, позволяющий создавать информационные веб-страницы во ВКонтакте. Часто этот инструмент используют для того, чтобы сделать в сообществе меню для удобной навигации по контенту.
Не так давно ВКонтакте добавил возможность делать меню без помощи специальной разметки. Но оно подходит тем сообществам, у которых мало информационного контента. Оптимальный вариант — использование стандартного меню ВКонтакте в тандеме с вики-меню. При таком раскладе пользователь не запутается в вашем сообществе и без труда найдёт нужную публикацию.
В этой статье мы разберёмся, как создать кликабельное меню с помощью вики-разметки и как добавить его в стандартное меню сообщества ВК.
Где может размещаться вики-менюЛучше всего разместить вики-меню в стандартном меню сообщества. Это необходимо для того, чтобы сделать навигацию по контенту очень удобной. Например, в Платформе LP есть несколько тематик контента: сайты, аналитика, продвижение. Эти темы вынесены в стандартное меню сообщества ВК.
Например, в Платформе LP есть несколько тематик контента: сайты, аналитика, продвижение. Эти темы вынесены в стандартное меню сообщества ВК.
Но каждая из этих тем подразумевает разные рубрики. Например, в «Продвижении» есть статьи, посвящённые Яндекс.Директу, Google Ads, продвижению ВК или Instagram. Вики-меню позволяет привязать статьи по темам к разным кнопкам, чтобы пользователь смог быстро перейти именно к тому инструменту продвижения, который его интересует. Если бы не было вики-меню, то читателю открывались бы все статьи на тему «Продвижение», и он бы долго искал то, что ему нужно.
Вики-меню внутри стандартного меню ВКонтактеКак подготовить хештеги для вики-менюЧтобы можно было привязывать статьи к разным кнопкам, используйте навигационные хештеги в публикациях. Например, чтобы публикации по теме Google Ads открывались по клику на эту кнопку, необходимо добавлять хештег #googleads@platformalp. Новые записи с этим хештегом будут автоматически привязываться к кнопке.
Хештег должен содержать название вашей рубрики (можно на русском) и адрес вашего сообщества через @.
Вот так: #название_темы@адресвашегосообщества
Адрес сообщества находится после «https://vk.com/»
Сначала надо создать страницу, где будет размещаться меню.
Чтобы создать вики-страницу, необходимо сделать ссылку вида: vk.com/pages?oid=-XXX&p=Нaзвание_страницы
где
XXX — это ID сообщества
Название_страницы — заголовок будущей вики-страницы
Шаг 1. Нажмите на текст любого поста в вашем сообществе. Вам откроется режим просмотра отдельной публикации.
Режим просмотра отдельной публикацииШаг 2. После открытия в адресной строке браузера появится ссылка вида vk.com/адрес_сообщества?w=wall-XXX_YYY.
XXX — это и есть ID нужного вашего сообщества. Скопируйте числа после «wall-».
Добавьте все необходимые компоненты, и получится ссылка вида: vk.com/pages?oid=-54762931&p=Меню
Теперь перейдите по ней. Вы попадете на вики-страницу.
Пустая вики-страницаПодготавливаем изображение для вики-страницыВ фотошопе или другой программе необходимо подготовить изображение самого меню.
Размеры
Баннер должен быть не больше 600px в ширину. В высоту же — сколько угодно в пределах разумного.
Итак, после того, как изображение будет готово, необходимо разрезать его на кусочки, чтобы к ним потом добавить ссылки на контент.
Разрезать изображение нужно в фотошопе. Для этого используйте инструмент «Раскройка».
Важно! Баннер нужно разрезать так, чтобы во всех строках получилось одинаковое количество столбцов (вне зависимости от количества кнопок)
После применения этого инструмента получается следующее
Теперь нужно сохранить эти кусочки на компьютер. Для этого нажмите на «Файл» → «Экспортировать» → «Сохранить для Web»
Создаём кликабельное меню на вики-страницеПосле того, как вы создали баннер и разрезали его на кнопки, необходимо вернуться на ранее созданную вики-страницу и добавить
меню.
Нажимаем на «Наполнить содержанием»
Теперь необходимо вставить картинки последовательно. Нажимаем на значок фотоаппарата и загружаем картинки. Начиная слева направо, следуя вниз вставляем кнопки меню одну за другой.
Картинки автоматически преобразовались в код. Получилось вот так
Давайте внимательно рассмотрим одну из строчек:
[[photo54664719_457248945|300×142.9921875px;noborder| ]]
photo54664719_457248945 — это само изображение, его название
300×142.9921875px — размер изображения
noborder — параметр, который означает, что картинки будут разделены между собой
Итак, после того, как все «кусочки» меню добавлены, необходимо сделать кое-какие преобразования прямо в вики-разметке:
- Размер изображения должен состоять из целых чисел.
 Если при загрузке изображений в размере образовался хвостик (как в нашем примере: 300x142.9921875px), то его необходимо удалить. То есть вместо 142.9921875 получится просто 142.
Если при загрузке изображений в размере образовался хвостик (как в нашем примере: 300x142.9921875px), то его необходимо удалить. То есть вместо 142.9921875 получится просто 142.Вся сточка целиком выглядеть будет так: [[photo54664719_457248945|300x142px;noborder| ]]
- Надо соединить кнопки. Соединит их параметр nopadding. Просто заменяем noboder на nopadding. Получается так: [[photo54664719_457248945|300x142px;nopadding| ]]
Нажмем «Предпросмотр». Получилось так
Пока это только баннер на вики-странице. Чтобы меню стало кликабельным, нужно добавить в него ссылки.
В кнопки можно добавлять любые ссылки. Это могут быть ссылки на ваш сайт, Instagram, на приложения сообщества, на конкретные посты или статьи.
Для этого просто скопируйте ссылку и добавьте её в нужную кнопку после «nopadding|». Получится так: [[photo54664719_457248945|300x142px;nopadding|https://platformalp.ru/]]
Но, чтобы переход с меню был на определенные посты группы, помеченные хештегом, надо схитрить.
Для этого заходим в группу, копируем нужный навигационный хештег. Затем нажимаем на стене на «Записи сообщества».
Далее нажимаем на «Поиск записей». Вставляем хештег, нажимаем «Enter».
Теперь копируем ссылку в поисковой строке.
И вставляем её в нужную кнопку. Получается так: [[photo54664719_457248945|300x142px;nopadding|https://vk.com/wall-54762931?q=%23googleads%40platformalp]]
Важно! После «nopadding|» не должно быть пробелов перед ссылкой. Пробелов не должно быть и после ссылки.
Нажмите на «Предпросмотр» и перейдите по кнопке. Проверьте, осуществился ли переход?
Адаптируем меню под мобильные устройства
Если вы скопируете ссылку на меню и перейдёте по ней с телефона, то увидите, что там всё «плывёт». Чтобы с телефона всё смотрелось так, как и с компьютера, необходимо сделать невидимую таблицу. Для этого в вики-меню надо добавить следующие параметры:
Для этого в вики-меню надо добавить следующие параметры:
{| fixed;nopadding;noborder (добавляем в самом начале)
|- (ставим после каждой строки меню)
| (добавляем перед каждой строкой кода)
|} (ставим в самом конце)
Получится так
Нажмите на «Сохранить страницу», а затем «Предпросмотр». Проверьте, чтобы ничего не съехало с телефона и компьютера.
Если в строчке меню должна быть не одна кнопка, а, например, две, то знаком |- надо отделить две кнопки.
Не забудьте нажать на «Сохранить изменения» после создания вики-меню.
Добавляем ссылку на вики-страницу в стандартное меню сообщества ВК
После того, как вы создали вики-меню, нужно скопировать его ссылку. Для этого нажмите на название вашего меню вверху страницы (в нашем примере меню называется «Продвижение») и скопируйте ссылку в адресной строке. Это и будет ваша ссылка на wiki-меню.
В начале статьи я говорила, что оптимально использовать вики-меню в тандеме со стандартным меню ВК.
Стандартное меню сообщества ВКонтактеПросто так вставить туда ссылку на вики-меню не получится.
ВКонтакте запрещает это делать.
Но этот запрет можно обойти. Прогоните ссылку на вики-меню через https://vk.com/cc, чтобы добавить её в стандартное меню ВК.
Надеюсь, что эта инструкция помогла вам в создании вики-меню. Но, если у вас остались вопросы, то пишите их в комментариях к этой статье.
Делитесь ссылками на свои вики-меню 🙂
5 1 vote
Оцените статью
Оформление группы Вконтакте: как сделать вики разметку
Думаю, каждый, кто активно пользуется соц сетью Вконтакте, уже встречал красиво оформленные группы и паблики. Многие из них имеют помимо меню еще и множество стилизованных вложенных страниц, каталоги и прочее, что по сути создает небольшой сайт прямо внутри социалки.
Вот несколько примеров, чтобы все понимали, о чем речь.
Такие группы позволяют выделиться среди своих конкурентов и привлекать больше пользователей. Особенно, если еще и контент интересный 🙂
В рамках данной статьи мы поговорим о том, как это всё делается. Чтобы более подробно всё разобрать и вникнуть во все тонкости, возьмем конкретный пример. Будет небольшой мастер-класс по оформлению групп.
Идея и выбор формата сообщества
Самый первый этап нашей работы — это идея. Нужно понять, о чем мы хотим рассказать и кому. В контакте есть несколько форматов сообществ и выбирать стоит с учетом поставленных задач. Хотя в дальнейшем группу можно перевести в формат паблика и наоборот.
Паблик — это что-то сравни блогу. Лента новостей. Иными словами, мы рассказываем своим подписчикам о каких-то вещах и они не смогут писать на стене нашего сообщества. Максимум — комментировать.
Группа позволяет создать более открытое к беседе и обсуждениям сообщество, где люди смогут от своего имени делать посты в ленте. В неё также можно добавлять друзей из своего списка. В паблике такой возможности нет. Кроме того, в группе немного больше возможностей по интегрированию вики-разметки (здесь есть раздел «Новости», в который можно интегрировать меню).
Глобально можно рассуждать так: если нам нужно создать сообщество для магазина, то я бы взял формат «паблик». Если же речь идет, например, о любителях рыбалки, то лучше взять «группу». Хотя, каждый волен поступать так, как считает нужным. Ведь в любой момент формат можно будет изменить. Однако, имейте в виду, что Вконтакте вводит ограничение на повторное изменение формата сообщества и после первого раза нужно будет ждать несколько дней до того момента, как вы сможете всё вернуть назад при необходимости. Поэтому тестировать функционал лучше до того, как группа начнет наполняться контентом.
В рамках данного мастер-класса я в качестве отправной точки возьму игру Mad Max по мотивам одноименного фильма, которая вышла буквально пару недель назад и создам сообщество для игроков с различными материалами по этой игре. Главная цель — слив трафика на свой игровой сайт.
Главная цель — слив трафика на свой игровой сайт.
Формат будет «Группа», так как нужно создать естественный приток аудитории и максимально расширить общение внутри сообщества. Сразу уточню, что буду использовать универсальную методику, которую можно применять как в формате группы, так и в паблике. Это работает везде.
Контента море, начинаем воплощать идею в жизнь!
Создание группы
Чтобы создать группу, переходим в «Мои группы» в правом меню аккаунта Вконтакте и нажимаем на синюю кнопку вверху «Создать сообщество».
Должно появиться вот такое окошко, где мы вводим название для нашей группы и выбираем формат.
Введя необходимую информацию перед нами открывается панель управления нашим сообществом. В моем случае она выглядит следующим образом.
Как вы видите, я добавил немного параметров: включил видео, аудиозаписи, обсуждения и еще ряд возможностей, которые мне пригодятся в дальнейшей работе при сборе контента. Всё это можно будет в дальнейшем изменять без каких-либо ограничений. Также я прописал адрес своего сайта. Если у вас сайта нет, либо же его тематика не соответствует формату сообщества (они о разных вещах и никак не связаны друг с другом), то эту строку можно оставить пустой.
Возрастные ограничения я ставлю в данном случае от 18, по аналогии с теми, что разработчики выставили игре. Хотя я практически не сомневаюсь, что играют и дети.
Всё. Группа создана!
Теперь можно начинать ее оформлять.
Оформление группы Вконтакте
Этот этап можно разбить на 2 составляющие: графическая и техническая. Для работы нам потребуется шаблон для создания аватарки группы и меню, а также немного воображения и базовые знания фотошопа (он же Adobe Photoshop).
Шаблон разметки
Что представляет из себя шаблон и что это вообще такое? Шаблон — это своего рода заготовка. В данном случае, в *.psd формате у нас размечены области для картинки под меню и аватарки группы.
Как видно на втором примере в начале данной статьи, мы можем сделать оформление в едином стиле для аватарки и картинки меню. При этом визуально ее разрезает на 2 части. Так вот шаблон позволяет сформировать изображение так, чтобы устранить смещение графики и максимально подогнать картинки на один уровень.
Чтобы стало понятнее, вот пример.
Мы видим, что на обеих частях картинки есть полоса с видом на жилой район. Без использования шаблона ровно сделать с первого раза практически нереально. Нужно будет подгонять картинки, вымеряя расхождения вплоть до 1px. В то время как при использовании шаблона мы просто добавляем в него графику в рамках разметки и сразу же получаем желаемый результат.
Хочу отметить, что данный шаблон рассчитан на 1 строку в пояснении. На скриншоте примера там телефоны. Если появится вторая строка, то необходимо будет использовать другой шаблон, либо исправить дизайн вручную.
Мы же тем временем приступаем непосредственно к графическому оформлению своей новой группы. Здесь я выбираю путь наименьшего сопротивления и для поиска частей дизайна отправляюсь в Google Картинки. Можно использовать и Яндекс. Кому что больше нравится.
Дизайнерского образования у меня нет, поэтому подробно останавливаться на вопросах подбора шрифтов и прочих мелочей не будем. Поколдовав немного в фотошопе, я получил такой результат.
На левом фрагменте (где надпись «Меню») можно также добавить несколько триггеров. В данном случае я решил делать без них. Всё. Дизайн аватарки готов. Жмем в фотошопе сочитание горячих клавиш Shift+Ctrl+Alt+S и сохраняем наши фрагменты в папку на жесткий диск.
Первый этап работы с графикой завершен. Возвращаемся в контакт.
Установка аватара и меню для группы
Щелкаем мышкой на двух типов на месте авы нашей группы и загружаем туда наше изображение. Вот эти ребята, под ними еще написано «Загрузить фотографию».
Добавляем картинку. Указываем поля и выбираем миниатюру. Здесь всё просто и проблем быть не должно.
Здесь всё просто и проблем быть не должно.
После чего нам надо добавить картинку ссылку на наше будущее меню. Здесь немного сложнее. Для работы нам потребуется скрипт для создания вики-страниц Вконтакте (его также можно найти в правом меню моего сайта в разделе «Полезные ссылки» — там большая буква В в синем квадратике).
Как мы видим, нужно знать id сообщества. Узнать его очень просто. Находим в своей группе меню (сразу под аватаркой) и открываем «Статистику сообщества». При этом в адресной строке браузера появится что-то похожее (цифры будут другие).
Эти цифры после «?gid=» и есть искомое id группы. Вставляем полученное значение в форму скрипта и пишем название для той страницы, которую хотим создать. В данном случае, я вбиваю «Меню».
Стоит отметить, что страницу создаст лишь в том случае, если окно с группой открыто в соседней вкладке. Проще говоря, вы должны быть авторизованы в вк в этом же браузере. Ведь на подобные манипуляции есть доступ только у администратора группы и назначенных им людей. Случайный прохожий не сможет вот так запросто взять и поменять настройки группу, в админку которой он не имеет доступа.
Если всё сделано правильно, откроется вот такая страница.
Это то самое окно, где мы чуть позже сделаем вики-разметку и создадим внутреннее меню для своей группы. Пока что нам достаточно написать здесь что-нибудь. После чего нажимаем синюю кнопку «Сохранить страницу» и вверху жмем на ссылку Вернуться к странице.
Я у себя написал «Меню» и моя страница после сохранения стала выглядеть следующим образом.
Дизайна еще никакого нет, но сейчас нам нужна лишь ссылка на эту страницу. Забираем ее в адресной строке браузера и возвращаемся на главную страницу нашей группы. В ленту.
Здесь создаем пост следующего содержания: вставляем туда картинку и ссылку на страницу меню для группы.
Нажимаем отправить. После чего щелкаем по времени отправки сообщения и выбираем там среди всех вариантов пункт «Закрепить». Обновляем страничку (клавиша F5 на клавиатуре) и, если всё сделано правильно, получаем первый результат: группа обрела аватарку и ссылку для перехода в раздел меню.
Обновляем страничку (клавиша F5 на клавиатуре) и, если всё сделано правильно, получаем первый результат: группа обрела аватарку и ссылку для перехода в раздел меню.
Wiki-разметка меню группы Вконтакте
Теперь займемся оформлением непосредственно самой менюшки. Снова идем в фотошоп и создаем дизайн для нашего меню. При проектировании интерфейса нужно помнить о тех людях, которые будут заходить в вк через приложение с мобильных телефонов. Иными словами, у нас не должно быть мелких элементов и кроме того нужно постараться сделать всё как можно понятнее. Чтобы не нужно было гадать, как здесь всё устроено и куда нам нажать… а просто ткнуть в нужный пункт и изучать искомую информацию.
Не буду сейчас останавливаться подробно на том, как именно я собирал меню. Вот, что у меня получилось.
Минимум полей. Вертикальная раскладка. Идеальный формат для адаптивного меню. То есть, на мобилах ничего никуда не поедет. Всё будет в точности, как на экранах компьютеров и планшетов. Ширину беру 500 px, чтобы потом ничего не ужалось и не потерять в качестве изображения дважды. Высота не принципиальна.
Разрезаем изображение на фрагменты и сохраняем их.
Всё. Настало время заключительного аккорда — собираем меню уже в самой группе.
Для этого возвращаемся на главную страницу группы (там, где лента и наша ссылка-картинка, ведущая в меню). Щелкаем мышкой на изображение меню и попадаем на ту самую страничку, которую ранее создали для менюшки.
Если вы администратор или создатель группы (в нашем случае это так и есть), то в верху страницы будет ссылка «Редактировать». Щелкаем по ней.
Затем переходим в режим wiki-разметки (под кнопкой закрыть в верхнем правом углу странички нарисована такая рамочка с <> внутри). Когда нужный режим активирован, данная кнопка обведена серым.
После чего тыкаем в иконку фотоаппарата и добавляем сразу все фрагменты нашего меню. В режиме вики самих картинок мы не увидим, лишь код этих изображений с размерами и параметрами.
Я хочу расположить меню по центру и чтобы между фрагментами не было никаких зазоров. Поэтому каждый из элементов обертываем в тег <center></center> и к уже вложенному параметру «noborder» дописываю второй параметр «nopadding». Первый отключает обводку фрагментов и границы у ячеек таблиц. Второй убирает отступы от края.
Первый и последний элементы меню не должны быть кнопками — у меня на рисунке это всего лишь графический элемент без ссылки на внутреннюю страницу, поэтому к ним прописываем дополнительно параметр «nolink». Это уберет возможность щелкнув по данному элементу открыть в отдельном окне кусочек картинки. От щелчка мышки теперь вообще ничего не произойдет. Это обычный фон страницы. Неактивный.
В моем случае код меню выглядит следующим образом.
Отдельно хочу отметить тот факт, что после импорта картинок в вк встроенная система порой неверно указывает размеры изображений. Поэтому за этим нужно внимательно следить и выставлять именно те, которые мы планировали на этапе проектирования дизайна. В противном случае всё может разъехаться и пазл в итоге не сложится.
Когда мы прописали код и выровняли все элементы, сохраняем страничку и видим тоже самое, что было в фотошопе.
Остался последний штрих — нужно создать те самые страницы, куда будет отправлять людей наше меню. Для этого вновь обратимся к скрипту по генерации wiki-страниц и на этот раз заказываем сразу три страницы. При этом также необходимо что-нибудь на каждой написать и не забыть сохранить куда-то их адреса из адресной строки браузера.
После чего вставляем в вики-код менюшки ссылки на новые страницы в виде page-102302049_51013384, где первое число — это id группы, а второе — номер страницы. Хотя, это в общем-то и не важно. Ведь нам нужно всего лишь скопировать этот фрагмент URL и вставить в разметку.
В итоге код меню принимает следующий вид.
Внешне же ничего не изменилось. Зато, когда мы щелкаем мышкой по элементам меню, видно, что теперь оно работает!
Как видите, ничего сложного. Дальше структуру можно развивать подобным образом сколь угодно долго: из меню делать ссылки на разделы. В разделах оформлять новые менюшки и так снова и снова.
Дальше структуру можно развивать подобным образом сколь угодно долго: из меню делать ссылки на разделы. В разделах оформлять новые менюшки и так снова и снова.
Что касается самой разметки и правил, по которым пишется код, советую почитать специально посвященную этому делу группу Вконтакте. Ребята описали все ключевые моменты и в их каталоге без труда можно найти необходимый элемент и выяснить, как добавить его на свою вики-страничку.
Ссылки по теме статьи:
- Техническая сторона вики-разметки (группа вконтакте). Всё о коде, параметрах и возможных проблемах.
- Инструмент для поиска картинок.
- Скрипт для создания вики страниц.
Оцените, насколько понравился материал статьи:
Как закрепить меню Вконтакте
Здравствуйте, друзья. Все движется, все меняется. Социальная сеть Вконтакте тоже не стоит на месте. Вот и моя публикация о создании единого блока Вконтакте Аватар+Меню на сегодняшний день стала не актуальна. Теперь при создании группы блок Новости, который был необходим для такого меню, просто отсутствует.
Благо Вконтакте есть возможность создания вики-страниц. С помощью такой вики-страницы мы можем создать меню сообщества, а после закрепить это меню наверху группы.
Итак, давайте по порядку.
Как создать вики-страницу?
1. Создайте в адресной строке вашего браузера ссылку вида:
http://vk.com/pages?oid=-xxx&p=Название_страницы
http://vk.com/pages?oid=-xxx&p=Название_страницы |
где:
- ххх – id вашей группы или публичной страницы;
- Название_страницы – любое слово, которым вы назовете свою страницу.
Как узнать id вашего сообщества? Если id не содержится в ссылке, например,
https://vk.com/make_community , его можно узнать следующим образом. Нажимаете на заголовок стены группы, где написано количество публикаций.
Нажимаете на заголовок стены группы, где написано количество публикаций.
Откроется отдельно стена вашего сообщества. В адресной строке будут цифры. Это и есть id вашего сообщества.
2. Перейдите по созданной вами ссылке и нажмите “Наполнить содержанием”.
3. Наполните вашу страницу содержанием. К примеру, нам необходимо графическое меню в виде отдельных кнопок. Сначала создаем всю картинку целиком.
Затем разрезаем ее на отдельные кнопки. В данном конкретном случае у нас должно получится четыре картинки-кнопки.
Возвращаемся к нашей странице и, используя встроенный редактор, загружаем наши картинки-кнопки.
После загрузки всех картинок должно получится вот так:
Нажав на любую из картинок, можно указать ссылку на страницу, куда будет вести этот пункт меню. Это может быть как страница вашего сообщества, так и страница внешнего сайта или интернет-магазина.
Создаем меню.
Далее сохраняем нашу страницу и создаем запись на стене сообщества в виде ссылки на нашу страницу. Если ссылку вы вставили правильную, страница должна сама прицепиться к посту.
Заменяем ссылку в записи на какой-нибудь текст. Например, “Меню группы” или “Все самое интересное”. Прикрепляем к записи общую картинку меню, которую мы создали в первую очередь.
Должна получится вот такая запись на стене вашей группы Вконтакте:
Как закрепить меню?
Нам остается закрепить меню наверху группы. Для этого жмем на текст перед картинкой в записи. В открывшемся окне внизу справа нажимаем “Закрепить”.
Все. Теперь у нас должно получится вот так:
Если вы хотите сделать меню и аватар как бы одним целым, просто подберите картинку таким образом, чтобы она была логическим продолжением аватара вашей группы.
Во всех сообществах Вконтакте, в которых можно структурировать информацию, я рекомендую делать меню. Это безусловно повысит удобство пользованием вашим сообществом. А как закрепить меню Вконтакте мы с вами разобрали на конкретном примере. Остается пожелать вам удачи в развитии и продвижении ваших сообществ!
Это безусловно повысит удобство пользованием вашим сообществом. А как закрепить меню Вконтакте мы с вами разобрали на конкретном примере. Остается пожелать вам удачи в развитии и продвижении ваших сообществ!
Всё.
на своем сайте.
Пошаговые инструкции и рекомендации. Важность вики-разметки в продвижении вашего проекта
Здравствуйте, друзья!
Хотите сделать группу ВКонтакте такой же привлекательной, как и привлекательной для ваших подписчиков? Не знаете с чего начать? Если у вас уже есть качественный контент, то сконцентрируйте свое внимание на дизайне сообщества. Я не говорю о простом выборе аватара. Создание меню в группе ВКонтакте — один из основных моментов, которые нужно учитывать при проектировании.Именно этот пункт сегодня мы и рассмотрим.
Что такое меню ВКонтакте и для чего оно нужно?
Меню — это лицо группы. Первое, что имеет значение для любого посетителя вашего сообщества, — это меню. Поэтому ваша задача — считать его максимально удобным и привлекательным. Во-первых, вы должны решить, что хотите донести до подписчиков. Это зависит от миссии самого сообщества. Ведь есть совершенно разные цели создания группы: познавательные, развлекательные или цель продать товар / услугу.Избавившись от этого, решите, какая информация наиболее важна для ваших будущих подписчиков.
Например, если вы ориентированы на пользователей развлечений или информируете их о чем-либо или, можно сосредоточиться на удобстве поиска нужной им информации. Это касается групп, где контент можно разделить на отдельные темы, например, здоровье, мода и т. Д.
Если ваше сообщество создается в виде интернет-магазина, то подход должен быть совершенно другим.Удобство поиска товаров или услуг, конечно, должно присутствовать, но также следует уделять внимание запасам, новым продуктам, условиям доставки и вашим контактам.
Поэтому обязательно учитывайте тематику сообщества при создании меню.
Способы создания меню для групп ВКонтакте
В первую очередь нужно определиться, как создать свое меню: автоматически или вручную. Если вы выбрали способ быстрый и простой, но в то же время качественный, представляю вашему вниманию услугу по созданию меню для сообществ VK Wikimaker, с ним вы легко и быстро разберетесь, сделав свою группу комфортнее. .Если вы хотите сделать создание меню полностью под вашим контролем, то идет пошаговая инструкция.
Как сделать привлекательный дизайн?
Хочу совместить создание двух важных элементов группы в инструкции: меню и аватарка. Поскольку создавать их по отдельности нежелательно, ведь пользователь должен видеть гармонию между этими двумя графическими элементами.
- Для начала вам необходимо установить программу pHOTOSHOP, если раньше на компьютере у вас не было этой программы.
- Откройте фотошоп и создайте два шаблона для аватара и меню. Уточняем желаемые габариты. Например, для аватара — 200 × 500 пикселей, а для меню — 389 × 600 пикселей. Залейте их каким-нибудь цветом, чтобы они были хорошо видны, и мы сохраняем два созданных отдельных файла.
- Загружаем шаблон в группу аватаров, выделяя всю область.
- Загрузка меню происходит немного сложнее. Для этого вам нужно будет включить материалы в управление сообществом.После этого будет доступна возможность добавить меню. Перейдите на вкладку, которая появляется под описанием группы «Свежие новости» и нажмите на панели инструментов кнопку в виде камеры и загрузите файл с компьютера. Получилось?
- Сразу после скачивания у вас будет ссылка, которую придется немного доработать. После слова «NOBORDER» поставить знак «;» И слово «nopadding». Эта функция не даст вашему меню спускаться при добавлении новостей в сообщество.
- Делаем PRNT SCRN главной страницей вашей группы. Для чего? Чтобы понять свои ошибки. Дело в том, что сейчас это черновая версия — все не совсем так и не так красиво.
 Ваша цель — чтобы нижние границы меню и аватара идеально совпадали. Тогда, возможно, у вас возникнет вопрос «Почему я не даю вам точные размеры?». И дело в том, что каждый админ использует разный объем текста в описании группы, от которого изменяется высота меню, а ширина меню — дело вкуса, а то, как мы все это знаем, отличается.
Ваша цель — чтобы нижние границы меню и аватара идеально совпадали. Тогда, возможно, у вас возникнет вопрос «Почему я не даю вам точные размеры?». И дело в том, что каждый админ использует разный объем текста в описании группы, от которого изменяется высота меню, а ширина меню — дело вкуса, а то, как мы все это знаем, отличается. - Входим в Фотошоп, и создаем новый файл, вставляя туда скриншот.
- Теперь, работая с этим файлом, выберите область аватара с помощью «прямоугольного выделения» — в основном вы можете выбрать конкретную область. Затем щелкните правой кнопкой мыши и выберите «Вырезать на новый слой».
- То же самое работает с картинкой меню, только при выделении нужно обрезать лишнее низ. Сделайте так, чтобы нижнее меню и аватар полностью совпадали.
- Теперь, удерживая кнопку Ctrl, выберите два созданных нами слоя.Щелкаем по ним правой кнопкой мыши и выбираем функцию «Объединить слои». У нас появляются два наших идеально подогнанных шаблона на одной странице на одной странице.
- Следующий этап — загрузка крышки крышки. Он появляется поверх наших шаблонов. Теперь справа в инструментах для слоев, нажав на файл обложки, нажав клавишу ALT. После этой процедуры обложка будет видна только в шаблонах и станет невидимой для их границ. Но это не мешает вам сдвинуть крышку и подобрать ей нужную видимую часть.
- Теперь важный пункт создания меню — кнопки. К этому времени необходимо знать точные названия будущих пуговиц. Например, «Здоровье», «Дети», «Наши контакты». Чтобы облегчить задачу, создайте первую кнопку, следующую только продублируйте и измените текст.
- Добавьте логотип к аватару или устному обращению, либо к тому и другому. Это добавит вашей группе лайвлистов, а также станет отличительной чертой.
- Сохранить общий файл. Как картинку на вашем компьютере. Что дальше?
- Открыть в фотошопе созданный только файл.Далее создаем новый пустой файл с точными размерами нашего аватара, вставляем в него картинку с логотипом и кнопками.
 Выбираем нужную вам область под аватарку и отлично настраиваем под выбранные габариты. После этого сохраняем наше творение.
Выбираем нужную вам область под аватарку и отлично настраиваем под выбранные габариты. После этого сохраняем наше творение. - Сделайте то же самое с меню. Но опять же здесь есть дополнение. Для начала вам нужно узнать высоту меню, так как она не соответствует варианту черновика. С помощью линейки измеряем высоту с точностью до одного пикселя (а лучше всего измерять несколько раз, чтобы не ошибиться).Создайте новый файл со старой шириной и новой высотой, обрежьте изображение по размеру и нажмите кнопку «Сохранить».
- Загружаем новый аватар, выделяя всю область и выбираем миниатюру.
- Качаем меню через кнопку «Свежие новости». Удаляем предыдущую ссылку, загружаем новую фотографию и добавляем «; nopadding».
- Теперь перебиваем наш макет меню. С помощью инструмента фотошоп «вырезка» или «нож». В разных версиях фотошопа он называется по-разному. Под каждой кнопкой проводим линию, чтобы получились отдельные прямоугольники, при наведении курсора на которые пользователь сможет в дальнейшем переходить по конкретным ссылкам.
- Заходим в редактирование меню через «Свежие новости» и загружаем каждую нашу вырезку из меню по очереди. При просмотре будут отображаться пропуски между нашими картинками. Чтобы от них избавиться, вам нужно к каждой ссылке добавить слово «; nopadding».
- Теперь, когда ваши ссылки активны и вы можете вставить нужную информацию, вы пишете на ссылках картинок в меню редактирования — название одной из ваших кнопок — например, доставка. Но это слово нужно писать четко по установленным правилам, оно должно выглядеть так [[доставка]].Далее сохраните страницу, перейдите по этой ссылке и заполните ее желаемым контентом.
- Последнее действие, чтобы все работало, это вставить копию ссылки на страницу доставки в кнопочную ссылку, например — Page-123456_456789, то есть инфу между словами «vk.com/» на «?». Все, теперь каждая кнопка, тоже входит в ваше меню, чтобы успешно привлекать к вам целевую аудиторию.

Подпишитесь на обновления блога и делитесь информацией с друзьями. Творите в своей жизни красивее!
Как известно, человек, читающий или попадающий на тот или иной веб-ресурс, первые 8 секунд обращает внимание на дизайн и интерфейс.Параллельно убеждается в хорошем или плохом юзабилити (удобстве использования). Меню в группе в социальной сети «ВКонтакте», о которой мы и говорим и рассмотрим и рассмотрим принцип его построения на примере, позволяет не только раскрасить информацию и «отличить» от конкурентов в лучшую сторону, но и также определить эти элементы и сделать акцент на них, которые необходимы.
Достаточно взглянуть на несколько примеров, чтобы понять, насколько это красиво и удобно:
Продолжаем.Для начала следует отметить, что если вы хотите составить меню самостоятельно с нуля, то вам понадобится вся следующая информация. В случае, если дизайн уже существует, вы можете пропустить часть статьи pi, чтобы перейти непосредственно к ее размещению и Wiki-разметке.
Дизайн меню
Позволяет создать основу для будущего проекта. Для выполнения этой части работы приветствуется знание такой программы, как «Adobe Photoshop». Так выглядит шаблон размеров, в котором мы будем воплощать будущее красивого меню.
Ширина аватара — 200 пикселей, высота — 500. Картинка главного меню — 510 * 308. В итоге получаем вот это красивое «меню» в конце.
Обращаем внимание на то, что в зависимости от информации, написанной после названия группы, высота картинки справа (аватарка) может меняться, и соответственно все, что находится рядом, может сдвигаться!
Этот источник макета PSD был реализован, например.Скачать.
Не будем заострять внимание на том, как был сделан шаблон, приступим непосредственно к его подготовке к размещению в новой или уже существующей группе. Откройте файл в «Фотошопе».
Первым делом сохраняем аватарку. Один из способов быстрого сохранения, если все построено в файле и мало элементов (как в нашем случае). Отключите видимость ненужных нам слоев.
Один из способов быстрого сохранения, если все построено в файле и мало элементов (как в нашем случае). Отключите видимость ненужных нам слоев.
Заходим в раздел «Изображение» и выбираем операцию «Обрезка».
На выходе получаем:
Имея большой вес, получившееся изображение можно использовать в инструменте «Сохранить для Интернета». Команда также находится в разделе «Файл».
Проделаем аналогичную операцию с изображением, которое будет отображаться во время начального отображения меню. В нашем случае оставим вас видимыми — папку «Открыть меню» и фон меню в папке «Меню» с машиной. На выходе результат:
Теперь нужно сохранить и вырезать второй уровень меню.Для этого оставляем видимый «фон меню» в папке меню с автоматом и добавляем к нему «Меню второго уровня».
Затем воспользуемся «режущим» инструментом, который находится в левом меню.
«Разрежьте» нашу картинку на соответствующие части. В нашем случае их будет три.
На этом подготовленная часть завершена. Переходим к основному этапу.
Wiki-разметка готового меню во «ВКонтакте».
Прежде всего, вам необходимо загрузить фото группу или аватар, перейдя по одноименной ссылке и выбрав нужный вам файл.
Тогда обязательно проделаем следующую последовательность действий. Заходим в «Управление сообществом» и в разделе «Разделы» напротив кнопок «Материалы» выбираем «ограниченный».
Это необходимо, чтобы пользователи и члены группы не могли изменять и / или редактировать дополнительные позиции, включая меню.
После выполнения операции вы загружаете наши нарезанные картинки в альбом сообщества.
Заходим в раздел «Свежие новости», выбираем «Редактировать» и попадаем в меню редактора.
Чтобы потерять процесс, мы используем клавишу «Камера» и нажимаем «Выбрать из фотографий сообщества».
После добавления снова в меню редактора и нажимаем «» В котором дальше редактирование. Также сразу переименовываем раздел и вместо «Свежих новостей» пишем в нашем случае «групповое меню».
Общая структура каждой нарезанной части в разметке следующая — [], где:
iD — идентификатор (номер) загруженных вами картинок;
X и y — размер изображения по горизонтали и вертикали в пикселях;
Глядя на шаблон, редактируем нашу вики-разметку и периодически переходим в раздел «Предварительный просмотр», в котором внесенные нами изменения визуально отображаются.
Сразу все изображения необходимы, чтобы закрыть тег (а не как изначально задано по умолчанию, каждое изображение)
… который автоматически размещает все части меню в центре страницы!Поскольку тег, центрированное изображение, мы уже оставили в покое, чтобы избавиться от «неприятных» расстояний между частями общего изображения, вам следует вставить тег «NOPADDING» следующим образом: []
Вот что в итоге и происходит.
Теперь вы должны щелкнуть вкладку «Группа», затем «Изменить».
Важно! Чтобы скопировать нужный адрес, нажмите в нашей версии в «групповое меню» и скопируйте оттуда «правильную ссылку».
Перейдите на главную страницу, нажмите «Добавить запись». Не забудьте сразу сменить автора записи!
Щелкните «многоточие» справа от записи и щелкните вкладку «Закрепить».
После этого обновляем страницу и наслаждаемся результатом, который выглядит так:
При нажатии на «Открыть меню».
Как видите, сделать меню в социальной сети «ВКонтакте» достаточно легко и просто. Достаточно иметь легкий уровень знаний по использованию «Photoshop» и разметки Wiki. Чем точнее будет определение дизайна, тем больше будет потенциальных пользователей, которые будут приходить и возвращаться в вашу группу.
Если вам нужен действительно уникальный и потрясающий дизайн группы с соблюдением фирменного стиля и сопутствующих элементов, обратитесь к своему профессиональному дизайнеру, и вы также можете перед ним проверить масштаб своих талантов.Удачи вам во всех начинаниях!
), сделайте меню.
Сейчас я покажу вам как сделать меню в группе ВКонтакте и сделать правильно .
Создание красивой графики
В новом дизайне сайта ВКонтакте изменены размеры на графику. Ниже вы найдете текущие значения.
- Аватар группы — 200 × 300 пикселей
- Баннер в описании — 510 × 271 Pix
Подготовьте изображения нужного размера.Сделаю готовые снимки, чтобы показать вам на их примере.
Итак, давайте сделаем красивый дизайн, разделив общую картинку на две части. В результате мы получим единый дизайн.
Для начала загрузки аватара. Заходим в группу, и нажимаем «Загрузить фото».
Вы найдете форму, в которой вы хотите выбрать файл на жестком диске вашего компьютера. Сделай это. В итоге получилось следующее.
Теперь добавьте вторую часть изображения.Для этого необходимо разложить картину на стене, а затем, записывая ее, закрепить в верхней зоне.
Идем по стене. Здесь в блоке «Добавить заметку» нажмите на значок «Фото».
Загрузите вторую подготовленную картинку. Обязательно выберите публикацию от имени сообщества. Затем нажмите «Отправить».
Теперь запись надо поправить (см.). Возвращаемся к новой записи, а в правом верхнем углу разворачиваем меню. Здесь вы нажимаете «Стоп».
Теперь обновите страницу и посмотрите результат.
Единственный минус — картинки находятся на разном уровне. Но это связано с тем, что они не подходящего размера. Аватар должен быть более вертикальным. Тогда они будут на одном уровне.
Как создать меню в группе ВКонтакте
Вернемся к нашему примеру и представим, что вам нужно сделать кнопку «еще». Она уже есть на фото. Как сделать так, чтобы при нажатии на кнопку человек попал на наш основной сайт? Сейчас покажу.
Она уже есть на фото. Как сделать так, чтобы при нажатии на кнопку человек попал на наш основной сайт? Сейчас покажу.
Чтобы сделать кнопки меню активными, мы должны вырезать их с отдельными картинками. Для этого нам понадобится фотошоп.
Открываем нашу картинку в редакторе, и активируем инструмент «Вырезка».
Отрезать нижнюю часть на пуговице. Удерживая левую кнопку мыши, проведите горизонтальной линией, разделив изображение на две части.
Теперь нажмите Alt + Ctrl + Shift + S, чтобы сохранить готовые изображения.
https://vk.com/pages?Oid\u003d-120208137&p=May
Смотрите, после символов «ODI = -» нужно вставить ID своей группы (см.).А в самом конце ссылки напишите название своей страницы из меню. В этом примере мы выйдем из «Меню».
Здесь вы нажимаете на значок камеры и загружаете подготовленные изображения.
Теперь переходим непосредственно к созданию меню для группы в ВК. Должно быть что-то подобное.
Далее переходим в раздел «Редактирование». Здесь для каждого изображения нам нужно убрать отступы, чтобы они сливались в единое изображение. Для этого добавьте это значение «nopadding;» .И добавьте ссылку на нежелательную страницу или сайт, произнося значение «https://site.ru/page.html» (укажите свои адреса!). В нашем примере кнопка «Еще» должна вести на сайт сайта. Вот что должно произойти.
[] []
Сохраните страницу. Не забудьте скопировать его из адресной строки. Должен быть вид:
https://vk.com/page-120208137_52523487.
Возвращаемся к стене группы, и создаем новую запись. Вставьте в нее ссылку на страницу и примените исходное изображение.Публикуем и исправляем.
Это меню произошло в конце концов.
Красивый дизайн группы ВКонтакте — один из залога ее успешного продвижения. Но помимо красоты очень важно и удобство для пользователей. К сожалению, вариантов оформления группы не так уж и много, в отличие от возможностей по оформлению созданного сайта. Однако есть один интересный вариант — составить меню. В этой статье вы узнаете, как сделать меню в группе ВКонтакте.
Однако есть один интересный вариант — составить меню. В этой статье вы узнаете, как сделать меню в группе ВКонтакте.
Какой размер группового меню ВКонтакте?
Прежде чем что-то создавать, нужно определиться с этим. Это очень важно, так как неправильно подобранный размер изображения может ужасно исказиться. Итак, какой размер меню размер ВКонтакте Нужно выбрать?
В предыдущей статье про регистрацию групп ВКонтакте мы подробно разобрали размер разных элементов (аватарок и прочего), рекомендую ознакомиться с ним. Но, как говорится, «Повторение — мать учений», а потому ниже на картинке вы можете ознакомиться с правильными габаритами всех элементов группы ВКонтакте.
Как правило, групповое меню ВКонтакте состоит из двух элементов: картинок, при нажатии на которые появляется меню и меню. Фиксированная картинка в описании группы с меню или без него должна быть шириной от 510 пикселей, а высота должна быть равна ширине или меньше — это уже с учетом нового дизайна.
Размер группового меню ВКонтакте 607 пикселей. По высоте он может быть самым разным. Так что для любого дизайнерского решения Места хватит.
Как вставить картинку в описание группы ВКонтакте?
Элементарно. Достаточно взять подходящее изображение нужного размера и добавить его на стену группы от имени сообщества.
Многим будет намного сложнее создать картинку. Хорошо, новый дизайн ВКонтакте менее капризен к размеру изображения и если выбранное вами изображение соответствует размеру, описанному выше в статье, оно будет отображаться хорошо. Так что вы можете скачать готовое изображение, обрезать его по ширине или высоте и готово.
Но если вы хотите создать уникальный и красивый образ для описания группы ВКонтакте — вам необходимо воспользоваться программой фотошоп. На самом деле это не так сложно, как может показаться новичку. Но вам придется потратить свое время на учебу. Могу порекомендовать замечательный видеокурс — «Фотошоп с нуля в видео формате 3. 0». С его помощью вы быстро освоите эту программу.
0». С его помощью вы быстро освоите эту программу.
Как сделать меню в группе ВКонтакте? Инструкция
А теперь перейдем к созданию меню.Сделайте процесс действия в виде инструкций. Чтобы сделать меню в группе ВКонтакте, вам потребуется выполнить несколько простых шагов:
- Первое, что нам нужно сделать, это зайти в настройки группы и активировать раздел «Материалы». Значение должно быть установлено на «ограничено» или «открыто».
- Далее готовим картинку для группового меню ВКонтакте. Если не хотите путаться, вы можете оформить меню в текстовом виде, но оно будет менее привлекательным. В качестве примера возьмем следующую картинку, которую можно увидеть ниже.
- Кстати, этот снимок был создан в фотошопе менее чем за полчаса. В другом редакторе сделать было бы сложнее. Поэтому рекомендую ознакомиться с курсом, о котором я писал выше. После того, как рисунок выделен, его необходимо разрезать на части и сохранить на компьютере.
- Затем вам необходимо создать альбом для фотографий на личной странице ВКонтакте.Этот альбом можно даже полностью закрыть. После создания альбома заливаем в него все части нашего изображения.
- Далее зайдите в свою группу и в разделе «Свежие новости» нажмите кнопку «Редактировать».
- После этого откроется страница, на которой вы можете дать произвольное имя и записать следующий текст в квадратных скобках. Затем нажмите кнопку «Сохранить страницу».
- Затем вернитесь на страницу своей группы или обновите ее (если она уже открыта). Щелкните ссылку «Открыть меню».После этого дополнительная ссылка на созданную нами страницу. Нажмите здесь.
- Далее откроется эта страница. Так как она только что была создана, в ней ничего нет и нужно ее заполнить. Щелкните ссылку «Заполнить содержание».

- Далее мы пишем следующий код, как на картинке ниже. Необходимо указать номер фотографии (для этого вы можете открыть фотографию, загруженную в свой альбом, и скопировать ее адрес типа «Photo15535684_427525646»), размер фотографии (его можно найти в свойствах фотографии), так как а также укажите ссылку, на которую ведет это фото.
- Чтобы убедиться, что мы все сделали правильно, нажмите кнопку «Предварительный просмотр». Ниже кода появится меню группы ВКонтакте. Если все отображается правильно, то нажимаем на кнопку «Сохранить», а если нет, ищем и исправляем ошибки.
- Теперь нам понадобится картинка, которая будет заставкой нашего меню и будет в описании нашей группы. Размеры картинки Для описания группы ВКонтакте мы писали выше, но если кто забыл — по ширине 510 пикселей, а по высоте равной или меньше ширины.Можно использовать на размер больше, но в тех же пропорциях.
- Затем открываем нашу созданную страницу с групповым меню ВКонтакте и копируем ссылку на нее. Чтобы правильно скопировать ссылку, нужно нажать «Редактировать страницу». После этого появится написанный ранее код, и вы сможете скопировать адрес из строки браузера, которая должна выглядеть так: «https://vk.com/page-119301077_51764020».
- Далее заходим в нашу группу и в форме отправки сообщения вставляем скопированный адрес меню. А потом фото, которое будет заставкой.После этого нажмите кнопку «Отправить».
- Теперь осталось только закрепить эту запись. Сделайте то же самое, как я сделал на картинке ниже.
- Так будет выглядеть наше меню для группы ВКонтакте. Если вы хотите увидеть его лично, то здесь
Картинка была вырезана с помощью инструмента в фотошопе «Вырезка», а затем сохранена. Каждая из выбранных частей стала отдельным изображением.
Качественный дизайн страницы сообщества ВКонтакте — половина успеха в достижении той цели, ради которой создается группа. Как показывает статистика, навигация значительно увеличивает посещаемость страниц, а также увеличивает количество подписчиков.Страница сообщества, где вся информация структурирована, создает впечатление серьезного подхода администраторов к делу, а также их практических навыков управления группой и надежности. В этой статье пойдет речь о меню для группы ВКонтакте, как его создать и сделать максимально удобным в навигации.
В этой статье пойдет речь о меню для группы ВКонтакте, как его создать и сделать максимально удобным в навигации.
Варианты меню для сообщества ВКонтакте
Теперь есть два типа меню «ВКонтакте». Шаблоны из них, конечно же, есть в Интернете, и вы можете делать все строго по ним.Однако результат не будет креативным и оригинальным, а потому не привлечет большое количество подписчиков.
Итак, есть закрытое меню и открытое.
Закрытый получил свое название потому, что абонента нужно открывать самостоятельно. Для этого достаточно перейти по ссылке. Ссылка может составлять любое слово, обычно «открыть» или «Меню». Хотя некоторые изощряются и придумывают оригинальные ссылки.
Open — это сообщение, которое было исправлено. Он содержит действительную ссылку на меню. Этот вид еще довольно молодой, появился он не так давно, а точнее с появлением фиксации поста на стене страницы.Открытое меню Сегодня оно наиболее эффективно, оно более привлекательно, чем закрытое. Первый вариант менее продуктивен, так как посетители группы могут просто не заметить ссылку на нее.
Итак, «ВКонтакте»? Ответ довольно прост. Для создания обоих типов меню для группы ВКонтакте используется wiki-разметка. Это очень удобный инструмент, он позволяет создавать таблицы, графики, форматировать и редактировать изображения, работать со ссылками и так далее. Однако сейчас создателям сообщества ВКонтакте все намного проще, чем несколько лет назад.В соцсети есть на автомате перенос всего контента в вики-разметке.
Открытое меню для группы «ВКонтакте» сейчас более популярно, а закрытое уже практически не используется. Следовательно, будет разумно рассмотреть более открытый тип. Далее вы узнаете, как сделать меню в группе «ВКонтакте» (пошаговая инструкция представлена ниже).
Первый этап
На этом этапе вам нужно выбрать изображения. Они создадут презентабельный внешний вид страниц.Картины можно найти в Интернете или сделать самостоятельно с помощью фоторедакторов, а второй вариант подойдет только тем, кто хорошо рисует на компьютере и владеет фотошопом.
Первое изображение — аватар. Второй (центральный) — имидж-действие. Параметры аватара должны быть не менее 200 x 330 пикселей. Размер центрального изображения составляет не менее 390 x 280 пикселей.
Второй этап
Откройте страницу группы и найдите «Управление сообществом». Ссылка находится под лицевой фотографией страницы справа.После ссылки найдите раздел «Материалы» в информации, а затем нажмите «Ограничено» в этом пункте.
На главной странице нажмите на редактирование в строке «Материалы». В появившемся редакторе формы укажите имя, разделы, а затем обязательно нажмите кнопку внизу для сохранения. После этого вернитесь на страницу с помощью кнопки в правом верхнем углу.
Третий этап
Копия адреса страницы. Первое число после слова «Страница» — это номер сообщества, второе — номер страницы.Это надо знать, думая, как создать меню в группе «ВКонтакте». Адрес необходимо разместить на стене вместе с центральным изображением. Чтобы прикрепить картинку, нажмите «Прикрепить» и «Фото». Далее выбираем и вставляем. После нажатия кнопки «Отправить» — это будет публикация.
Четвертый этап
Поместите первое изображение вместо основных фотографий сообщества. Запись об этом действии вместе с картинкой появится на стене. Она есть что-нибудь, поэтому ее нужно удалить.
Это все.Когда пользователи нажимают на центральное изображение, открывается групповое меню.
Как создать таблицу в меню?
Каждый администратор думает, как сделать меню в группе «Вконтакте». Представленная выше инструкция может помочь в создании только базового меню. Далее его нужно улучшить.
Таблица очень удобна для навигации по меню для группы ВКонтакте. Для создания таблицы требуется знание определенных символов.
- (| означает начало;
- | + расположение в центре;
- | — с новой строки;
- | прозрачность;
- ! Пеликатные клетки;
- |) Указывает конец.

Как размещать ссылки?
В вопросе как сделать меню в группе «ВКонтакте» есть важный момент по ссылкам. Вы можете расположить их по-разному:
- Оставьте только ссылку. Для этого возьмите ссылку в квадратные скобки.
- Сделайте ссылку на слово или фразу. Открыть Вставить ссылку после знака набора ссылок | И закройте квадратную скобку.
- Ссылка на изображение. Это можно сделать на следующем примере: [].
Чаще всего каждый учится сам, как создать меню в группе ВКонтакте.Знания приходят с опытом проб и ошибок. Однако новичкам все же можно дать несколько рекомендаций.
- Размер картинки не должен быть меньше 130 пикселей. Это значительно ухудшит внешний вид меню.
- Ширина изображения — не более 610 пикселей.
- Wiki-страница не может содержать более 17 незакрытых тегов.
- Когда выставляешь коэффициент ширины, высота автоматически меняется в соответствии с пропорциями.
- Внутри таблицы вы можете создать список, используя />.
- В одной строке можно разместить не более 8 единиц списка.
Среди прочего существуют специальные программы для более удобного использования вики-разметки. Это и обучающие приложения, и настоящие помощники, которые все сделают за вас.
Например, приложение «Интерактивный FAQ (бета)» позволяет проверить свои способности в вики-программировании.
Работа проста: пользователю предоставляется готовое меню, и нужно прописать код разметки.В конце результат сравнивается с оригиналом.
Программа «Вики-редактор» ничему не учит и не обучает своих пользователей. С его помощью можно составить меню даже без начальных навыков программирования. Простой в использовании редактор сам пишет коды — пользователю нужно только управлять.
Таким образом, создать меню «Вконтакте» может любой, кто планирует использовать группу для продвижения своего бизнеса или просто для развлечения. Меню делает продвижение бизнеса намного эффективнее и привлекает пользователей на страницу группы.Благодаря Меню сообщество выглядит презентабельно и профессиональнее, чем его конкуренты, у которых его нет.
Сделайте красивое меню ВКонтакте. Как оформить группу в контакте и создать выпадающее графическое меню
Группа Вконтакте, красивая по дизайну, удобная в навигации и наполненная полезным материалом, всегда вызывает уважение и огромное желание «прогуляться» по своим страницам, внимательнее прочитать материал, сделать лайки и даже репостить.
Поэтому на первом этапе его оформления и наполнения у создателей сообщества всегда возникает вопрос, какое дизайнерское решение будет правильным для их группы, из каких «кнопок» будет состоять меню и каким контентом заполнить страницы мини-сайт? Ведь все это в совокупности позволит группе Вконтакте быть более привлекательной, понятной, рабочей и живой.И сегодня я расскажу, как создать красивое меню Вконтакте и на что обратить внимание.
Подготовка к созданию меню Вконтакте
Чтобы составить меню, сначала нужно определиться с его содержанием и внешним видом. Вам необходимо знать, из каких разделов будет состоять ваше меню. Это первое. А во-вторых, какую картинку вы будете использовать в ее оформлении и подготовите ее.
Для этого возьмите обычный лист бумаги и начертите (напишите) на нем макет своего меню. А именно названия ваших «кнопок», которые будут вести на страницы, заполненные любым контентом.Имея этот набросок перед глазами, вам будет легче достичь намеченной цели.
В последней статье видео-урока я наглядно показал, как создать текстовое меню. И в этой статье я расскажу и покажу вам еще раз на своем примере. Итак, приступим. Моя тестовая группа называется «Здоровье».
В моем меню будет три кнопки:
- Секреты здоровья (перейти на страницу с рекомендациями и советами по здоровью)
- Здоровая шея (перейти на страницу, где будет описание и ссылка на платный курс лечения остеохондроза шеи)
- Здоровая спина (перейдите на страницу, где будет описание и ссылка на бесплатный курс лечения спины).
Создание меню
- Чтобы создать меню, перейдите в «Управление сообществом» на вкладке «Информация», найдите «Материалы», установите «Ограничено» и сохраните.
- Затем возвращаемся на главную страницу группы и вверху видим надпись «Свежие новости», в этот раздел переходим через «Редактировать».
- В открывшемся окне поменять, например, надпись «Свежие новости» на «Меню». В пустое поле вводим названия наших страниц — кнопок, слова должны быть закрыты двойными квадратными скобками без пробелов.Каждое имя стоит на новой строке.
- Внизу страницы нажмите «Предварительный просмотр» и просмотрите названия «кнопок», которые стали активными.
- Немедленно исправьте настройки в разделе «Доступ к странице». Страницу могут просматривать все пользователи, редактировать ее могут только администраторы, иначе их завалит спамом. Сохраните изменения.
- Возвращаемся на главную страницу группы, нажимаем на «Меню» и видим кликабельные названия страниц. Щелкните сбоку на «Редактировать».
- Наш следующий шаг — узнать адреса наших страниц — «кнопок». Нажмите в меню на «Здоровая спина» и на странице «Здоровая спина» нажмите «Редактировать»
- Далее в окне браузера мы видим такой адрес и берем из него только то, что выделено синим цветом. Адрес нашей страницы Здоровой спины должен выглядеть так: page-116040065_52123446, а не так: https://vk.com/page-116040065_52123446?act\u003dedit
- Открываем все три страницы через «правку» и копируем три адреса в нашу текстовую тетрадь.В моем случае это выглядит так:
страница-116040065_52123446
страница-116040065_52123461
страница-116040065_52123485 - Далее нам нужны адреса наших картинок, которые будут действовать как кнопки. Для этого загрузите подготовленные картинки в альбом своего личного кабинета и закройте его от просмотра в настройках, чтобы эти вырезанные картинки никто, кроме вас, не видел. Если вы загрузите их в альбом группы, то все, что, на мой взгляд, не совсем эстетично, их увидит.
- Когда вы загружаете все изображения в альбом, предварительно придумав для него название и отредактировав его в целях конфиденциальности, затем щелкните по очереди все изображения и перезапишите адреса этих фотографий.
- Для этого смотрим в адресную строку браузера. Копируем нужную нам часть и вставляем в нашу рабочую текстовую тетрадь. Адреса изображений должны выглядеть так:
В моем случае адрес верхнего изображения выглядит так:
photo1815_337249677
- Заходим в меню через «Редактировать», перемещаемся вниз по текстовому меню и вверху пишем адреса наших страниц — кнопок.Это будет выглядеть так, пример моей страницы:
[]
Для наглядности фото:
Я цифрами указал за что отвечает и означает:
1 — это адрес нашей картинки;
2 — это ширина картинки, значит ширина нашего меню, этот показатель можно менять, но идеальный размер — 388 пикселей. Этот номер должен быть одинаковым во всех трех строках;
3 — это текст « noborder; nopadding » отвечает за то, чтобы между изображениями не было промежутков, чтобы меню было сплошным изображением;
4 Это адрес страницы нашего меню.
Чтобы не ошибиться, вы можете скопировать мой образец и ввести туда адреса ваших картинок и страниц. - Удалите (сотрите) нижнее текстовое меню под цифрой 5 и нажмите «Предварительный просмотр» внизу. Видим наше красивое меню — сохраняем страницу.
- Зайдите на главную страницу группы, обновите ее и нажмите «Меню». Все! Наше меню готово! Нажимая на ярлыки, мы попадаем на страницы. Пока они пустые, но всему свое время.
Полезная информация по теме группы Вконтакте:
Оставайтесь на связи и подпишитесь на последние новости.
Удачи и удачи!
Цель создателя группы в соц. сети привлекают больше посетителей. Важно, чтобы гость захотел присоединиться, подписаться, прочитать информацию, оставить комментарий или заказать товар. Потребность в конечном результате отличается от направления деятельности.
Первые секунды пребывания формируют дальнейшие действия гостя. Вот почему интерфейс играет большую роль.
Факторы ухода гостей:
- аватар;
- описание;
- имя;
- красивое и практичное меню;
- красочности;
- содержания.
Создать практичное меню, побуждающее не только к действию, — легко. Но для начала нужно разобраться, какой он должен быть.
Какое должно быть меню
Используя хорошо продуманное меню, посетитель может легко перемещаться по нему и быстро получать ответы на свои вопросы. Также навигация позволяет создать правильное впечатление о проекте.
Три основные цели групп:
- продаж;
- увеличен трафик;
- рост активных посетителей.
Для продаж групповая навигация заменяет витрину магазина.
Здесь должны быть самые важные кнопки:
- каталог; Стоимость
- ;
- доставка;
- рекламных предложений;
- отзывов.
Чтобы увеличить посещаемость, упор делается на содержание и изюминку сайта или блога.
Примерный вариант набора кнопок:
- интересных статей;
- полезная информация;
- подписаться;
- отзывов.
Для повышения активности участников следует стимулировать их акциями, опросами и интересным и необычным контентом.
Предлагаем следующие кнопки:
- подписаться на новости;
- задать интересный тематический вопрос;
- акций; Анкета
- ;
- голосов.
Рассмотрим, как создать меню для группы в контакте, все технические моменты, требующие минимальных знаний графического редактора и основ работы с ВКонтакте.
Создаем поэтапно
Создание навигации — процесс интересный, сложный и длительный. Но результат стоит .
Весь процесс условно разделен на 2 этапа:
- работа с фотошопом;
- техническое дополнение.
видео: меню для публики
Работаем с фотошопом
Перед тем, как начать, необходимо визуально представить конструкцию или общий вид, а также его составляющие.Никаких специальных знаний не требуется, просто следуйте инструкциям в инструкции.
Алгоритм действий:
Это делается с помощью инструмента «Прямоугольная область»:
Работа с графикой:
Должно получиться примерно так:
Сохраните прямоугольник справа как отдельное изображение, установив размер 200×500 пикселей. Это готовый аватар, загружаемый через кнопку «Загрузить фото» в группе ВК.
Второй снимок еще нужно разделить по количеству точек. Это сделано для того, чтобы каждой кнопке присвоить ссылку.
Для начала нужно сделать разметку:
Создать фрагменты:
Сохранение изображений:
Как очистить компьютер от ненужных программ? Инструкция здесь.
Техническая часть
Готовые изображения необходимо передать в группу.С этой задачей легко справиться, выполнив следующие шаги.
Важно! Заполнение меню отличается от обычной загрузки фотографий или картинок.
Все в порядке:
Теперь самое главное, собственно, для чего все это было сделано. Добавить функциональность меню. Отдельной картинке должна быть присвоена «ваша» ссылка.
- найдите нужную запись;
- щелкните по нему левой кнопкой мыши;
- скопируйте URL-адрес в адресную строку.
- перейти к источнику, куда нужно отправить посетителя;
- скопируйте требуемый адрес.
Сохраните изменения, нажав соответствующую кнопку внизу окна.
Внимание! Изменения могут появиться не сразу. Рекомендуется выйти из своего основного профиля, а затем снова войти в группу.
Как создать меню в вики-разметке группы Вконтакте
РазметкаWiki — это специальный язык, используемый для разработки веб-страниц в группах социальных сетей.
Этот инструмент позволяет создавать:
- эффектов;
- необычных меню;
- тарелок;
- элементов навигации;
- формат текста.
Одним словом, такая разметка позволяет создать мини-сайт ВКонтакте. Это здорово, особенно для продаж и набора подписчиков.
Такой дизайн интуитивно заставляет посетителя остаться, нажав на кнопку. То есть затягивает и побуждает к действию — а это как раз то, что нужно.
Визуально такая система очень похожа на верстку HTML. Но для этого не нужны долгие тренировки и особый настрой.
Видео: меню с поиском по категории
Нюансы создания
Собственно то, что было сделано выше (разделение и загрузка изображения), уже является элементами разметки. В этом преимущество этого инструмента. Автоматическое преобразование в теги при простой загрузке изображений.
Однако важно знать отдельные теги, чтобы сделать его еще более функциональным и красивым.Например, когда мы заполняем отдельные части изображения, между ними могут образовываться белые полосы. Вы можете удалить их, просто добавив тег noborder.
Как это: []
Основные теги представлены в таблице ниже:
Работа с картинками
[] .
Где опции заменены на:
- noborder — удаление рамки вокруг изображения;
- nopadding — удаление пробелов между изображениями;
- plain — вставить ссылку на картинку.Оформлено в виде текста, без графики;
- nolink — удаление ссылки на картинку;
- поле — открытие изображения в окне;
- NNNxYYYpx или NNNpx — устанавливает размер фотографии в пикселях.
Создание таблицы
Вне зависимости от того, какое меню (текстовое или графическое) вы создаете, вы вряд ли сможете обойтись без вставки таблицы. В противном случае вы можете просто вставить текст в поле новостей и не форматировать его, тратя столько времени.
Таблица создается с использованием специального набора символов, каждый из которых отвечает за определенную часть таблицы:
Шаг 1
Для начала заходим в нашу группу и в блоке «Свежие новости» (в данном случае я переименовал его в «Меню») нажимаем ссылку «Редактировать», которая появляется при наведении. Важный! Во-первых, у вас должна быть открытая группа, а не страница. Так как на Странице такого пункта просто нет. А во-вторых, в меню «Управление сообществом»> «Информация»> «Контент» должен быть выбран пункт «Публичный».
Шаг 2
На вкладке «Редактирование» напишите фразу [[теория веб-дизайна]], заключенную в двойные квадратные скобки. Затем нажимаем на кнопку «Сохранить страницу».
Step 3
После этого рядом с кнопкой появится ссылка «Предварительный просмотр», и нажмите на нее. Ниже откроется предварительный просмотр нашего меню, где мы видим ссылку «Теория веб-дизайна», которая появляется внизу.
Step 4
Щелкните по этой ссылке и перейдите на созданную страницу с заголовком «Теория веб-дизайна».Затем нажмите ссылку «Наполнить содержанием». Далее редактируем текст как в обычном текстовом редакторе — вставляем картинки, тексты, видео и другие объекты. В этом случае наша созданная страница будет иметь URL-адрес вида https://vk.com/page-15865937_43819846.
Альтернативный способ создания внутренней страницы
Есть альтернативный способ создания страницы. В основном он подходит для публичных страниц (публичных страниц), так как описанный выше метод для них не подходит. Для этого воспользуемся следующим кодом:
http: // vk.com / pages? oid = -xx & p =Page_name
где вместо XXX подставим id нашей группы, а вместо текста «Имя страницы» напишем Меню. Теперь нам нужно узнать идентификатор группы. Как это сделать? Заходим на главную страницу группы и смотрим наши посты на стене — прямо под блоком «Добавить пост» будет написано «Все посты» — переходите по этой ссылке.
Перейдите на страницу и посмотрите url этого типа https://vk.com/wall-78320145?own=1 , где числа 78320145 в данном примере — это идентификатор группы.Подставляем наши данные в исходный код и получаем запись такого рода: http://vk.com/pages?oid=-78320145&p\u003dMenu (с вашими номерами!). Вставляем эту строку в адресную строку браузера и нажимаем Enter. Итак, мы создали новую страницу Вконтакте.
), составьте меню.
Сейчас я покажу вам , как сделать меню в группе ВКонтакте, и правильно оформить .
Делаем красивую графику
В новом дизайне сайта Вконтакте изменены размеры графики.Ниже вы найдете фактические значения.
- Аватар группы — 200 × 300 пикселей
- Баннер в описании — 510 × 271 px
Подготовьте изображения нужного размера. Сделаю готовые снимки, чтобы показать вам на своем примере.
Итак, давайте сделаем красивый дизайн, разделив общую картинку на две части. В результате у нас будет единый дизайн.
Сначала загрузите аватар. Зайдите в группу и нажмите «Загрузить фото».
Откроется форма, в которой нужно выбрать файл на жестком диске вашего компьютера.Сделай это. В результате мы получили следующее.
Теперь добавим вторую часть изображения. Для этого нужно разложить картину на стене, а затем записать с ее помощью, закрепить в верхней области.
Идем к стене. Здесь в блоке «Добавить заметку» нажмите на значок «Фото».
Загрузите второе подготовленное изображение. Обязательно выберите публикацию от имени сообщества. Затем нажмите «Отправить».
Теперь запись нужно закрепить (см.).Возвращаемся к новой записи и раскрываем меню в правом верхнем углу. Здесь нажимаем «Исправить».
Теперь обновите страницу и посмотрите результат.
Единственный минус — картинки на разном уровне. Но это связано с тем, что они не подходящего размера. Аватар должен быть больше по вертикали. Тогда они будут на одном уровне.
Как создать меню в группе ВКонтакте
Вернемся к нашему примеру и представим, что нам нужно сделать кнопку «Еще».Это уже есть на картинке. Как мы можем сделать его кнопкой, чтобы при нажатии человек попадал на наш основной сайт? Сейчас покажу.
Чтобы сделать кнопки меню активными, мы должны вырезать их как отдельные изображения. Для этого нам понадобится фотошоп.
Открываем нашу картинку в редакторе, и активируем инструмент «Вырезка».
Отрежьте нижнюю часть пуговицей. Удерживая левую кнопку мыши, проведите горизонтальную линию, разрезав картинку на две части.
Теперь нажмите Alt + Ctrl + Shift + S, чтобы сохранить готовые изображения.
https://vk.com/pages?oid=-120208137&p\u003dmenu
Посмотрите, после символов «odi = -» нужно вставить id вашей группы (см.). И в самом конце ссылки напишите заголовок для своей страницы меню. В этом примере мы оставим «Меню» как есть.
Здесь мы нажимаем на иконку камеры и загружаем подготовленные изображения.
Теперь переходим непосредственно к созданию меню для группы в ВК. У вас должно получиться нечто подобное.
Далее переходим в раздел «Редактирование» … Здесь для каждого изображения нам нужно убрать отступы, чтобы они сливались в единое изображение. Для этого в коде добавьте следующее значение nopadding; … И добавьте ссылку на нужную страницу или сайт, прописав значение «https://site.ru/page.html» (введите свои адреса!). В нашем примере кнопка «Подробности» должна вести на сайт site. Вот что должно получиться.
[] []
Сохраняем страницу.Не забудьте скопировать его адрес из адресной строки. Должно получиться так:
https://vk.com/page-120208137_52523487
Вернитесь на стену группы и создайте новый пост. В него вставляем ссылку на страницу, и прикрепляем исходное изображение. Публикуем и выкладываем.
Вот меню, которое у нас получилось.
В этой статье мы поговорим о том, как установить меню ВКонтакте. В предыдущих статьях я рассказывал, как и как правильно сделать меню в фотошопе, а теперь пришло время интегрировать его в нашу группу.
Но для того, чтобы мы начали процесс введения нашего меню в контакт, нам сначала нужно разрезать его на составные части. Для этого воспользуемся инструментом «Резка».
Выберите этот инструмент и начните резку. Получилось 7 частей.
Далее заходим в «Файл» — «Сохранить для Интернета» — выбираем расширение jpeg и качество 100%, нажимаем «Сохранить». У нас должно получиться 7 файлов. Все! Фотошоп закончился! Все необходимые работы по созданию меню выполнены. Приступим к установке меню ВКонтакте.Для этого:
1) Заходим в созданную вами группу. Там находим «Альбомы» — «Добавить» (выделено красным прямоугольником на рисунке 1). Ищем кнопку «Выбрать файл». Нажмите и загрузите созданные 7 файлов.
Добавление фото в альбом группы ВКонтакте
Изображение 1
Добавление фото в альбом группы ВКонтакте
2) Внимание! Для тех, у кого не включены «Свежие новости», и по умолчанию они не включены, вам нужно выбрать «Управление сообществом», найти «Материалы» и включить их (рисунок 2).
Рисунок 2
3. Наведите указатель мыши на «Свежие новости», справа появится ссылка «Редактировать», щелкните по ней (рис. 3).
Рисунок 3
4. Появится окно как на рисунке 4. Нас интересует кнопка «Режим макета Wiki» (выделена красным прямоугольником. «Нажмите на нее.
Рисунок 4
После этого в пустую область ниже вводим вики — код, который будет отображать наше будущее меню. Получил так (рисунок 5):
Рисунок 5
Wiki — код необходимо вводить точно так, как показано на рисунке 5.Тогда вы можете поэкспериментировать.
Пример синтаксиса для добавления изображения следующий:
[], где
photo-41875814_286789280 — ID загруженного изображения, которое можно просмотреть в адресной строке браузера (рисунок 6).
Рисунок 6
Тег «nopadding» удаляет пробелы между изображениями, то есть помогает «закрепить» их близко друг к другу.
370px — ширина изображения, смотрите это значение в свойствах файла.
https: // www.. То есть, нажав на эту кнопку, пользователь перейдет из контактной группы на этот сайт.
Чтобы картинка не кликабельна, я использовал тег nolink:
Вот и все! Создано мое первое меню! Вот как это выглядит в группе (рисунок 7).
Создание настраиваемых групп ссылок
Создание настраиваемых групп ссылок
Пользовательские группы ссылок — это отдельные ссылки, сгруппированные в наборы ссылок.Вы можете создавать настраиваемые группы ссылок и использовать эффективные имена групп ссылок, чтобы предлагать взаимосвязи или общие функции, которые разделяет каждая группа. Например, вы можете создать группу ссылок «Оценки», которая будет содержать ссылки на инструменты «Тесты», «Задания», «Опросы» и «Самооценка».
Когда вы создаете настраиваемую группу ссылок и добавляете ее в область ссылок на панели навигации, группа ссылок отображается в виде раскрывающегося меню с именем настраиваемой группы ссылок.
- На панели навигации щелкните Course Admin .
- Нажмите Навигация и темы .
- На панели навигации по инструментам щелкните Пользовательские ссылки > Создать группу ссылок .
- Введите имя для своей настраиваемой группы ссылок.
- Загрузите или выберите существующий значок для своей группы ссылок.
- Введите описание своей группы связи.
- Установите флажок Поделиться с дочерними организационными подразделениями , если применимо.
- В области Ссылки выполните одно из следующих действий:
- Чтобы добавить существующие ссылки в группу, щелкните Добавить существующую ссылку . Выберите ссылки, которые хотите добавить, и нажмите Добавить .
- Чтобы добавить новую ссылку в группу, см. Раздел «Добавление новой настраиваемой ссылки на панель навигации».
- Нажмите Сохранить .
VK All in One Expansion Unit — плагин для WordPress
9.52.1.0
[Изменение спецификации] Обновление библиотеки VK-Admin
9.52.0.0
[Изменение дизайна] [значок блока] Изменить значок блока
9.51.0.0
[Изменение спецификации] Изменить версию font awesome по умолчанию на 5
[Изменение спецификации] [Раздел контактов] Добавить цвет тел.
[Изменение спецификации] [Настройка CSS] удалить комментарий css
[Исправление ошибки дизайна] [Кнопка «Поделиться»] исправить отсутствие поля внизу
9.50.0.0
[Изменение спецификации] [NewPostsWidget] Удалить целевой бланк из ссылки на термин
[Изменение спецификации] [Раздел контактов] настройка класса и поля
[Изменение спецификации] перейти к переменной css
9.49.7.0
[исправление ошибки] [cta] включить render_block в cta
9.49.6.0
[исправление ошибки] [sns] исправление ненужной ошибки ссылки
9.49.5.0
[исправление ошибки] [sns] исправление PHP-уведомления
9.49.4.0
[исправление ошибки] [кнопка поделиться] справиться с отображением цикла
9.49.3.0
[исправление ошибки] [Перед областью виджета цикла] исправление перевода
9.49.2.0
[исправление ошибки] [noindex] исправление ошибки php
9.49.1.0
[Исправление ошибки] [Виджет архива] исправление ошибки PHP
9.49.0.0
[Добавить функцию] [Noindex] Копировать с печатью на страницу архива
[Добавить функцию] [Область виджета до цикла] Добавить область виджета в цикл до на странице архива
9.48.3.0
[Исправление ошибки] Справиться с более ранними версиями 5.0
9.48.2.0
[Изменение спецификации] Загрузить цвет термина при инициализации
9.48.1.0
[Исправление ошибки] исправляет ошибку активного экрана настроек.
9.48.0.0
[Изменение спецификации] [Виджет архива] настройка по умолчанию и добавление опции без выбора.
9.47.0.0
[Изменение спецификации] Настройка информации приборной панели.
9.46.1.0
[Исправление ошибки]: невозможно изменить цвет термина.
9.46.0.0
[Добавить функцию] [Виджет списка архива] можно выбрать стиль списка (добавить «выбрать»)
9.45.0.0
[Добавить функцию] Добавить ярлык для подключаемого модуля на панель администратора.
[Изменение спецификации дизайна] [Список дочерних страниц / Список страниц из предков] При установке на первый объект, который удаляет верхнюю часть поля.
9.44.2.0
[Исправление ошибки дизайна] Исправлено падение уровня контактного номера телефона во время mainSection-base-on
9.44.1.0
[Исправление ошибки дизайна] Не отображать подчеркивание на ярлыке категории при наведении курсора.
9.44.0.9
[Другое] Обновить
9.44.0.0
[Изменение спецификации] Можно использовать цвет термина в виджете последних сообщений ВКонтакте.
[Изменение спецификации] Может быть активным элементом управления CSS Optimize.
9.43.2.0
[Исправление ошибки] [Оптимизация CSS] исправление ошибки очистки (не удается сохранить)
9.43.1.0
[Исправление ошибки] [Оптимизация CSS] исправление woo css exclude
9.43.0.0
[Изменение спецификации] [Оптимизация CSS] по умолчанию выключено / исключено предварительная загрузка wooCommerce
[Добавить функцию] [Оптимизация CSS] Добавить дескрипторы исключения
9.42.1.0
[Исправление ошибки] Исправить ошибку настройки (ad vk customize helpers)
9.42.0.0
[Изменение спецификации] [Оптимизация CSS] Изменение общей настройки
9.41.0.0
[Изменение спецификации] Справиться с G-XXXXXXXXXX
[Исправление ошибки] Исправление [Плагин страницы Facebook / виджет Twitter] выгрузить
9.40.0.0
[Добавить фильтр] [т.е. предупреждение] Можно изменить сообщение в фильтре
9.39.1.0
[Исправление ошибки] [Блокировка индекса дочерней страницы] Для возможности выбора родительской страницы для целевой страницы
9.39.0.0
[Изменение спецификации] [заголовок wp] Изменить заголовок результата поиска в случае отсутствия ключевого слова
[Изменение спецификации] [Индекс дочерней страницы] Чтобы иметь возможность изменять внешний HTML-эскиз эскиза (Изменить спецификацию фильтра).
9.38.0.0
[Добавить функцию] [раздел контактов] Добавить настройку цели ссылки
[исправление ошибки] исправить, когда плагин VK блокирует активацию, при которой настройка активации виджета ExUnit была удалена
9.37.2.0
[Исправление ошибки дизайна] Кнопка прокрутки вверху страницы Исправление ошибки CSS
9.37.1.1
Изменить только номер версии
9.37.1.0
[Исправление ошибки дизайна] Кнопка вверху страницы Исправление ошибки CSS / заголовок списка дочерних страниц Исправление ошибки CSS
9.37.0.0
[Изменение спецификации] [Связанные сообщения] преобразование части HTML в независимую функцию
[Изменение спецификации] [следуйте за мной] преобразование части HTML в независимую функцию
9.36.1.0
[исправление ошибки] [SNS / OG] Исправить изображение печати по умолчанию
9.36.0.0
[другой] [верхняя кнопка страницы] добавить настройку на экран основных настроек ExUnit
9.35.0.0
[Изменение спецификации] [менеджер типов должностей] максимальное изменение таксономии с 3 на 5
9.34.1.0
[Исправление ошибки] [верхняя кнопка страницы] исправление ошибки отображения текста
9.34.0.0
[Изменение спецификации] [верхняя кнопка страницы] Изменить скрытую опцию для мобильных устройств
9.33.0.0
[Добавить вариант] [верхняя кнопка страницы] Добавить вариант мобильного дисплея
9.32.0.0
[Изменение спецификации] [раздел контактов] изменить имя класса горизонтальной компоновки
9.31.11.0
[Конструктивная настройка] [Контактный раздел]
9.31.10.0
[исправление ошибки] [Блокировать] Ошибка исправления атрибутов
9.31.9.0
[исправление ошибки] [Значок по умолчанию] Значок не отображается в сообщениях ВКонтакте
9.31.8.0
[исправление ошибки] [значок по умолчанию] исправление OGP не исправлять
9.31.7.0
Изменить только номер версии
9.31.6.0
[исправление ошибки] Исправьте дату связанных сообщений
9.31.5.0
Изменить только номер версии
9.31.4.0
Изменить только номер версии
9.31.3.0
[исправление ошибки] Кнопка SNS настройка css
9.31.2.0
[Изменение спецификации] Изменить настройку по умолчанию для оптимизации CSS
9.31.1.0
[исправление ошибки] PageTop css tuning
9.31.0.0
[Добавить функцию] CSS Optimize (Встряхивание дерева)
9.30.2.0
[исправление ошибки] Предупреждение API WP5.5
9.30.1.0
[исправление ошибки] Настройка css для IE Alert
9.30.0.0
[Добавить функцию] [Предупреждение IE]
[Добавить функцию] [Отключить Emojis]
[исправление ошибки] [Плавная прокрутка] Исправить неисправность на слайде по умолчанию с молнией.
[Прочее] Улучшение функционального описания
9.29.7.0
[исправление ошибки] [Раздел контактов] Исправить цвет текста Btn не удалось установить настройкой дизайна нижнего колонтитула.
9.29.6.0
[исправление ошибки] [Плавная прокрутка] Исправлена ошибка, из-за которой плавная прокрутка Pagetop не работала в Firefox.
9.29.5.0
[исправление ошибки] [Раздел контактов] Исправить цвет текста Btn не удалось установить настройкой дизайна нижнего колонтитула.
9.29.4.0
[Исправление ошибки] Исправление ошибки выравнивания блока кнопок
9.29.3.0
[Исправление ошибки] Справиться с ошибкой Gutenberg 8.6
9.29.2.0
[Исправление ошибки] Добавить призыв к действию, альтернативный
9.29.1.0
[Исправление ошибки] VK Blocks обновляется до 0.38.5 / Удалить класс кнопки в src / blocks / button / / Справиться с ключевым цветом в btn-outline-primary.
9.29.0.0
- [Other] Cope with ExUnit Contact Section на боковой панели Lightning и нижнем колонтитуле.
- [Other] Изменить комментарий описания функции.
9.28.3.0
[Исправление ошибки] [child-page-index] Исправить сохранение родительской страницы не работает
9.28.2.0
[Исправление ошибки] [css редактора] Исправить редактор css для блоков ExUnit не работал
9.28.1.0
- [Обновление блоков ВКонтакте] 0.38.2
- [Исправлена ошибка] [плавная прокрутка] Исправлена ошибка, из-за которой плавная прокрутка не работала на блоке кнопок
- [Bug fix] [Share Button] count js error fix
9.28.0.0
- [Обновление блоков ВКонтакте] 0.38.1
- [Добавить функцию] [Виджет профиля] Добавить вариант стиля значка
9.27.0.0
- [Обновление блоков ВКонтакте] 0.37.4
- [CTA] Добавить старую функцию выбора макета
9.26.2.0
- [Исправление ошибки] [Индекс дочерней страницы] Исправление ошибки CSS
9.26.1.0
- [Изменение спецификации] [Индекс дочерней страницы] Настройка CSS
9.26.0.0
- [Изменение спецификации] [Индекс дочерней страницы] Измените макет CSS с flatheight.js
9.25.0.0
- [Other] VK Blocks Update 0.35.5
- [Изменение спецификации] Список дочерних страниц Добавить ссылку
- [Исправление ошибки] Исправление уведомления PHP
9.24.0.0
- [Добавить функцию] Меню добавления многоразового блока
9.23.0.0
- [Добавить функцию] JS переместить в нижний колонтитул
9.22.1.0
- [Исправление ошибки] Исправление скрытой функции ExUnit Block
- [Стиль группового блока] Добавить стиль предупреждения
9.22.0.0
- [Добавить функцию] Изображение по умолчанию
9.21.0.0
- [Изменение спецификации] Font Awesome 5.11 -> 5.13
- [исправление ошибки] [Список страниц от предка] не отображать исправление ошибки
9.20.0.0
- [Обновление блоков ВКонтакте] 0.31.0
- [Добавить новый блок] [Рамка]
- [исправление ошибки] [список] Исправление ошибки отображения двузначного числа
9.19.0.0
[Добавить функцию] [Добавить блок] HTML SiteMap
[Добавить функцию] [Добавить блок] Список страниц от предка
9.18.1.0
[исправление ошибки] [другой виджет] исправление ошибки сохранения всех настроек отключения виджетов.
9.18.0.0
[Добавить функцию] [Добавить блок] Контактная часть
[Добавить функцию] [Добавить блок] Индекс дочерней страницы
[Настройка дизайна] [Блок VK 0.27.0] Исправление ошибки CSS на экране редактирования
9.17.0.0
[Изменение спецификации] [sns twitter card] Распечатать Twitter Card, если Twitter ID не установлен
[Менеджер типов сообщений] Улучшенное описание REST API
[Менеджер типов сообщений] Добавить столбец терминов в столбец администратора
9.16.2.0
[исправление ошибки] [Блок 0.26.7] просто js rebuild
9.16.1.0
[исправление ошибки] [Блок 0.26.5] исправление ошибки изменения цвета кнопки
9.16.0.2
[исправление ошибки] [Блок 0.26.4] редактор css build miss fix
9.16.0.1
[исправление ошибки] [Блок 0.26.3] Стиль контура
9.16.0.0
[Добавить функцию] [Блок 0.26.2] Добавить скрытую функцию
[Добавить функцию] [Блок 0.26.2] Добавить стиль текста кнопки
[Добавить функцию] [Блок 0.26.2] Добавить широкий размер
9.15.5.0
[исправление] [плавная прокрутка]
9.15.4.0
[исправление] [плавная прокрутка]
[исправление] [метакейворд]
9.15.3.0
[bugfix] [no index no follow] не работает…
9.15.2.0
[bugfix] Исправление ошибки MuitiSite
9.15.0.0
[Добавить функцию] [Contactform7 Asset Optimize] Контактная форма Ускорение
[Изменение спецификации] Рефакторинг JacaScript (Ускорение)
9.14.0.0
[Добавить функцию] [виджет списка сообщений] Справиться с несколькими типами сообщений
[Добавить функцию] Добавить блок кнопок общего доступа
9.13.1.0
[bugfix] исправление ошибки при включении виджета не может быть сохранено
9.13.0.0
[конкретное изменение] [TaxListWidget] [добавить фильтр] добавить фильтр аргументов налогового списка «veu_widget_taxlist_args»
9.12.0.0
[Добавить функцию] Виджет Active Controll
9.11.5.0
[исправление ошибки] [блоки] Редактор css не работал
[Изменение спецификации] Удалить языковые файлы (используйте GlotPress)
9.11.4.0
[Исправление ошибки] Исправление перезаписи дизайна скина Lightning Design не работало.
9.11.3.0
[Изменение спецификации] Отображение по умолчанию в настройщике ExUnit Panel
9.11.2.0
[Изменение спецификации] [блоки vk] Ширина отображения YouTube: 100%
[Изменение спецификации] [блоки vk] css load point controll
9.11.1.0
[исправление ошибки] исправление ошибки настройки css
9.11.0.0
[Добавить функцию] Настройка скорости (контроль точки загрузки файла css и настройка css)
9.10.1.0
[Изменение спецификации] загрузить ExUnit css и заблокировать CSS в заголовке из нижнего колонтитула
9.10.0.0
[Изменение спецификации] загрузить ExUnit css в нижний колонтитул из заголовка
9.9.0.0
[Изменение спецификации] загрузить блок css awesome в нижний колонтитул из заголовка
[Изменение спецификации] загрузить шрифт awesome в нижний колонтитул из заголовка
9.8.3.0
[Настройка дизайна] Добавить поле внизу связанных сообщений
9.8.2.0
[Настройка дизайна] Добавить поле внизу для кнопки «Поделиться»
9.8.1.0
vk блоки 0.17.6 обновить
9.8.0.3
Настройка развертывания
9.8.0.0
vk Blocks 0.17.2 обновить
9.7.1.0
[исправление] [виджет содержимого] Справиться со стилем заголовка из блока.
9.7.0.0
[Добавить функцию] [Блок] Стиль основного блока развернуть
9.6.9.0
[bugfix] Использование с VK Post Author Исправление ошибки отображения
9.6.8.0
[Изменение спецификации] フ ァ イ ル 階層 一部 変 更
9.6.7.0
[обновление библиотеки] обновление библиотеки
9.6.6.0
[исправление ошибки] [блоки vk] Исправление ошибки столбца WP 5.3
[исправление ошибки] [SNS] Первая загрузка размера OG Facebook
9.6.5.0
[исправление ошибки] [Виджет новых сообщений] Отображение срока
[исправление ошибки] [Похожие сообщения] Макет Lightning BS4
9.6.4.0
[исправление ошибки] Исправление положения метабокса Chrome
9.6.3.0
[Изменение спецификации] [HTML SiteMap] Изменить имя класса.
9.6.2.0
[Изменение спецификации] [HTML SiteMap] Добавить имя класса.
[исправление ошибки] [HTML SiteMap] Неопределенная ошибка PHP
9.6.1.0
[Добавить функцию] [HTML SiteMap] Исключить тип сообщения
[Изменение спецификации] [HTML SiteMap] Отменены настройки скрытой страницы на главной странице настроек ExUnit.
[исправление ошибки] отображение метабокса
9.6.0.0
[изменение спецификации] [отличный шрифт] 5.6 -> 5.10.1
[исправление ошибки] отображение метабокса
9.5.3.0
Chhhange требует как минимум: 5.1.0
9.5.1.0
[Исправление ошибки] [font awesome] Исправление ошибки пути css и js
9.5.0.0
[Изменение спецификации] [Список дочерних страниц / Список страниц из родительского / контактного раздела] Изменение приоритета CSS
9.4.3.1
Простое изменение версии
9.4.3.0 (бета)
[Исправление ошибки] [информация администратора] Исправление ошибки страницы настройки на английской версии
9.4.2.0 (бета)
[Исправление ошибки] [Блоки ВК] [заголовок] нет исправления ошибки стиля
9.4.1.0 (бета)
[Bug fix] [VK Blocks] [baloon] исправление ошибки мобильного макета
9.4.0.0 (бета)
[Добавить функцию] [Блоки ВК] Добавить маркер
9.3.3.0 (бета)
[bugfix] [OG title] Исправлена ошибка, когда на главной странице отображалось только название страницы, а не название блога.
9.3.2.0 (бета)
[Desing tuning] настройка дизайна панели
9.3.1 (бета)
[Исправление ошибки] [название] Сохранить исправление ошибки
[Исправление ошибки] [плавная прокрутка] Исправление ошибки wooCommerce
9.3.0 (бета)
[Добавить функцию] [Блоки ВК] Добавить блок оглавления (про версия)
9.2.0.6 (бета)
Восстановить версию 9
9.1.3 (8.3.1)
добавить информацию GitHub
9.1.2 (8.3.1)
Назад к версии 8.3.1
9.1.1
[Функция удаления] тестирует обновление версии.
9.1.1
[Функция удаления] тестирует обновление версии.
9.1.0
[Функция удаления] тестирует обновление версии.
9.0.7
[Изменение спецификации] [Виджет новых сообщений] Изменить экранирование заголовка wp_kses ().
9.0.6
[исправление ошибки] Не удается получить доступ к исправлению ошибки на странице администратора ExUnit.
9.0.3
[Администратор] [Настройка CSS] Настройка CSS для метабокса.
9.0.2
[Изменение спецификации] [Кнопка SNS] Изменение приоритета CSS.
9.0.1
[исправление ошибки] Отображение сообщения автора Исправление ошибки
8.9.4
[Изменение спецификации] [VK Blocks] [Staff] настройка стиля шрифта.
8.9.3
[Изменение спецификации] [Блоки ВК] [Персонал] Измените тег H и обработайте шаблон столбца Lightning 1.
8.9.2
[Исправление ошибки] [Блоки ВК] Ошибка загрузки блока.
8.9.1
[Исправление ошибки] [Блок] [заголовок] Когда поле заголовка установлено, что выравнивание заголовка не работает.
8.9.0
[Добавить функцию] [Блоки ВК] [Добавить новый блок] Штатный блок
8.4.0
[Изменение спецификации] мета-бокс marge и рефакторинг
8.4.0
[Изменение спецификации] мета-поле marge и рефакторинг
[Добавить функцию] Не добавлять настройку индексного тега.
8.3.2
[Добавить функцию] Добавить бета-тестер.
8.3.1
[Настройка дизайна] [Кнопка SNS] Вставить sns btns в перед содержимым
8.3,0
[Добавить функцию] [Кнопка SNS] Вставить sns btns перед содержимым
8.2.0
[Индекс дочерней страницы] [Добавить фильтр] veu_childPage_list_read_more_txt
[Изменение спецификации] [textdomain] шаг в GlotPress
8.1.3
[bugfix] [insert ads] не может удалить флажок типа сообщения
8.1.2
[bugfix] [new-posts-widget] Исправлена ошибка неопределенной переменной
8.1.1
[исправление ошибки] Пользовательское значение заголовка sns не сохраняет исправление ошибки
8.1.0
[Изменение спецификации] [Пользовательский заголовок OG] Добавлена поддержка пользовательского типа публикации.
8.0.7
[Изменение спецификации] [Auto Eye Catch] Изменить имя крючка
8.0.6
[Изменение спецификации] [Auto Eye Catch] Крючок для фильтра пост-типа AAdd
8.0.5
[Исправление ошибки] [главная страница настроек] Кнопка выбора загрузчика изображений на странице администратора не перенесена
8.0.4
[Исправление ошибки] [главная страница настроек] Исправление ошибки загрузчика мультимедиа (Справиться с измененным суффиксом главной страницы настроек)
8.0,3
[Исправление ошибки] [теги шаблона] [vk get_post_type] исправление ошибки без публикации
[Изменение спецификации] [теги шаблона] [мета-описание] escape & add_filter
8.0.2
[Другое] [панель] Добавить ссылку, баннер
8.0.0
[Исправление ошибки] [Блоки PR] Если URL-адрес ссылки не установлен, теги не выводятся.
[Изменение спецификации] [Блоки PR] Измените статью внешнего тега на div
[Изменение спецификации] [Блоки PR] Измените тег h2 на тег h4
7.9,1
[Исправление ошибки] [Настройка CSS] исправление ошибки кодирования
7.9.0
[Добавить функцию] [Добавить вставку] Google Auto Ads
[Исправление ошибки] [плавная прокрутка] Смещение исправления заголовка ссылки привязки
7.8.0
[Добавить новый блок] [Блоки ВК] Заголовок
[Добавить блок] [Блоки ВК] Отзывчивый разделитель
[Исправление ошибки] [Блоки ВК] [Внешний] Исправление дизайна FireFox и Eddge
[Добавить функцию] [Блоки ВК] [ Внешний] Добавить настройку идентификатора ссылки
7.7.4
- [Изменение спецификации] [Раздел контактов] Настройка значка телефона по умолчанию.
7.7.3
- [Настройка дизайна] [Контактный раздел] Настройка положения значка телефона.
7.7.2
- [Исправление ошибки] [Блоки ВК] [внешняя] Тема Lightning Pro (без дочерних) исправление ошибки не работает
7.7.1
- [Исправление ошибки] [Блоки ВК] [внешний] Исправление ошибки в дочерней теме, не работающей
7.7.0
- [Добавить функцию] [CTA] Добавить функцию свободного макета поля содержимого
- [Добавить функцию] [Новый виджет сообщения] Добавить функцию миниатюр по умолчанию
7.6.0
- [Добавить функцию] [Блоки ВК] [Внешний] Добавить функцию настройки границы.
7.5.0
- [Добавить функцию] [Блоки ВК] Добавить блок внешнего и PR контента.
7.4.0
- [Исправление ошибки] [Меню навигации] Исправление ошибки постоянной ссылки по умолчанию
- [Изменение спецификации] [плавная прокрутка] Эта функция может быть отключена пользователем.
7.3.1
- [Исправление ошибки] Пользовательский класс меню навигации.
7.3.0
- [Добавить функцию] Пользовательский класс меню навигации.
7.2.0
- [Добавить функцию] Добавить класс тела.
7.1.0
- [Добавить функцию] [Блоки ВК] Добавить блок кнопок и PR-блоков.
7.0.2
- [исправление ошибки] [Карта сайта] Excrude no show ui taxonomy.
7.0.1
- [исправление ошибки] [Кнопка вверху страницы] Исправлена ошибка js.
7.0.0
- [Изменение спецификации] [vk_get_page_description] удалить точку перехода do_shortcode 6 movt.
- [Изменение спецификации] [Кнопка вверху страницы] Изменить систему.
- [Изменение спецификации] [Карта сайта] Добавить класс типа сообщения для печати html.
- [Изменение спецификации] [CTA] Добавить идентификатор во внешний тег.
- [Добавить функцию] [Вставить рекламу] Добавить функцию добавления рекламы в пользовательские типы сообщений.
6.11.0
- [Изменение спецификации] [PostTypeManager] Измените точку добавления действия «init» на «after_setup_theme»
6.10.0
- [FontAwesome] Версия до 5.6
6.9.2
- [исправление ошибки] [блоки vk] Исправлена ошибка, которая становится непригодной для использования в WordPress 5.0
6.9.0
- [Изменение спецификации] [Блоки ВК] Блоки Гутенберга Изменение имени класса css
6.8.0
- [Добавить функцию] [Блоки ВК] Добавить блоки Гутенберга!
6.7.1
- [Основная страница настроек] [Исправление ошибки] Исправление ошибки загрузки мультимедиа
6.6.6
- [Виджет кнопки] [Добавить функцию] Отражение метки виджета
- [Виджет баннера] [Добавить функцию] Отражает метку виджета
6.6,3
- [Виджет профиля] [исправление ошибки] Исправление ошибки значка RSS Font Awesome 5
- [PAGETOP BTN] Изменить имя инициализации
- [Font Awesome] Изменить версию по умолчанию на 5
6.6.0
- [Пользовательский CSS] [Добавить функцию] Пользовательский CSS-код страницы Singlur
- [SNS Btn] [исправление ошибки] Нет исправления цвета фона
6.5.4
- [veu_flowBox] [исправление ошибки] Разрешить исправление изображения 404
6.5.3
- [В начало страницы] [исправление ошибки] Указатель наведения
6.5,1
- [Follow Me] [исправление ошибки] Feedly btn image url http на https.
- [В начало страницы] [Изменение спецификации] Отменить Font Awesome и перейти к загрузке исходного изображения.
- [FontAwesome] удалить старые файлы
6.4.0
- [Font Awesome] Соответствует Font Awesome 5.0
6.3.0
- [GA] добавить параметр gtag.js
6.2.2
- [GA] [исправление ошибки] настроить исправление ошибки
6.2,0
- [SNS] [Follow Me Section] Изменить дизайн
- [SNS] [Добавить функцию] Добавить настройщик
6.1.0
- [Добавить функцию] Кнопка добавления вверху страницы
- [Google Analytics] [Добавить функцию] Добавить настройщик
6.0.0
- [Добавить виджет] Добавить виджет Twitter.
- [Виджет страницы] [Добавить функцию] Улучшить порядок выпадающего списка.
5.9.1
- [исправление] php 7.2
- [Дизайн-тюнинг]
5.7.0
- [Кнопка SNS] [Добавить функцию] Добавление настройки цвета и заливки или контура
- [Виджет контактной информации] [Добавить функцию] Новый виджет !!
- [3PR / PR Block] [исправление ошибки] улучшение ответа на перезагрузку.
- [Виджет страницы] [Добавить функцию] Может использовать указатель дочерней страницы и отображение списка родительских страниц.
5.5.0
- [Диспетчер настраиваемых типов сообщений] [добавить функцию] Добавить настройку тега таксономии.
5.4.6
- [CTA Widget] [добавить функцию] Случайное отображение
5,4,5
- [3PR Widget] [добавить фильтр] подробнее текст
5.4.0
- [Диспетчер пакетов] [Исправление ошибки] Исправление высоты изображения
- [Виджет профиля] [Добавить функцию] Изменение цвета значка в социальных сетях
- [Виджет профиля] [Изменение спецификации] Разрешить HTML-тег
- [Виджет страницы] [Добавить функцию] Настройка текста заголовка
- [Виджет новых сообщений] [Добавить функцию] Дополнительные настройки текста ссылки
- [CTA] [Добавить функцию] Добавить случайное отображение
- [Виджет таксономии] [Добавить функцию] Выбрать пустой пост-термин скрыть
5.3,6
- [Список дочерних страниц] [Исправление ошибки] Исправление высоты изображения
5.3.4
- [Кнопка «Поделиться»] [исправление ошибки] Ошибка js
- [3PR Area Widget] [bugfix] Ссылка открыта пустая не работает…
- [Плагин страницы Facebook] Многоязычный
5.2.4
- [Исправление ошибки] [Виджет CTA] Уведомление о PHP
5.2.0
- [Добавить функцию] Активация версии PHP
5.1.0
- [Добавить функцию] [Виджет кнопки] Теперь доступен виджет кнопки !!
- [Исправление ошибки] [Виджет страницы] Виджет новых сообщений Исправление ошибки PHP
5.0,0
- [Добавить функцию] [Виджет новой публикации] Теперь доступно отображение даты обновления в порядке обновления.
- [Добавить функцию] [Виджет баннера] Теперь доступен виджет баннера !!
- [Добавить функцию] [Виджет страницы] Разрешить отображение содержания частных сообщений
4.7.0
- [CTA] [Добавить функцию] Добавить виджет CTA
- [Контактная информация] [Добавить функцию] Ссылка на телефонный звонок / html или изображение вместо
- [Основная настройка] [исправление ошибки] средство выбора изображений
4.6.0
- [HTML-карта сайта] [Исправление ошибки] Скрытое без названия таксономии элемента.
- [Кнопки социальных сетей] [Добавить функцию] Скрыть с указанным типом сообщения
- [Предки списка страниц] [Настройка дизайна]
- [Зона 3ПР] [Конструктивная настройка]
- [Индекс дочерней страницы] [Изменение спецификации] Отменена зависимость от бутстрапа.
4.5.0
- [Добавить функцию] [Виджет PR-блоков] Добавить PR-блоки Тип дизайна.
4.4.0
- [Добавить функцию] Пользовательский тип сообщения и пользовательский менеджер таксономии
4.3,9
- [Блок PR / Блок 3PR] [Настройка проекта] Изменить высоту итоговой строки.
- [Контактный раздел] [Настройка дизайна] Исправить точку останова в тексте и btn.
4.3.8
- [Исправление ошибки] [Виджет страницы] Уведомление о PHP
4.3.7
- [Настройка дизайна] [Кнопка SNS] Настройка полей
4.3.3
- [Настройка дизайна] Связанные сообщения / Виджет профиля
4.3.2
- [Настройка дизайна] Список предков
4.3,1
- [Other Tuning] Повышение скорости чтения RSS
- [Изменение спецификации]! Изменить имя фильтра Admin RSS
4.3.0
- [Настройка дизайна] [Список страниц предков]
- [Настройка дизайна] [Виджет VK PR Blocks] Изменить точку останова
- [Изменение спецификации] Общий интерфейс страницы администратора
4.2.2
- [Исправление ошибки] [Кнопка SNS] Скрыть страницу архива
4.2.1
- [Изменение спецификации] Изменить точку вставки (фильтр) нижнего элемента содержимого
- [Изменение спецификации] Изменить шрифт awesome версии
- [Исправление ошибки дизайна] размер карточки страницы
4.1.0
- [Добавить функцию] [Добавить виджет] Список дочерних страниц
- [Другое] [Кнопка SNS] Редизайн
4.0.0
- [Добавить функцию] [Вставить рекламу] Добавить вставку рекламы перед содержанием
- [Изменение спецификации] [Кнопка SNS] Редизайн
3.9.1
- [исправление ошибки] [тег заголовка]
3.9.0
- [Добавить функцию] [тег заголовка] Возможность настройки тега заголовка домашней страницы.
3.8,2
- [исправление ошибки] [Кнопки SNS] игнорировать идентификатор сообщения не работает…
3.8.1
- [исправление ошибки] [Кнопки SNS] игнорировать идентификатор сообщения не работает…
3.8.0
- [Добавить функцию] Добавить теги стиля TinyMCE (кнопки начальной загрузки)
- [Изменение спецификации] [Виджет нового сообщения] добавить фильтры и хуки действий.
- [Изменение спецификации] [Виджет PR-блока] Изменить разметку HTML.
- [исправление ошибки] Соответствует WordPress4.5.
- [исправление ошибки] [Виджет профиля] исправление ошибки разметки.
3.7.10
- [исправление ошибки] Исправление ошибки ссылки на виджет архива.
3.7.0
- [Добавить функцию] Вставить список страниц из предка.
- [Изменение спецификации] [Связанная запись] Изменение связанной логики.
- [исправление ошибки] [Описание] Удалить
- [исправление ошибки] php7
3.6.3
- [исправление ошибки (изменение спецификации twitter api)] Остановить отображение количества твитов.
3.6.2
- [исправление ошибки] Запрос индекса дочерней страницы
3.6.0
- [Изменение спецификации] Изменить заголовок главной страницы «имя сайта → имя сайта | Боковое описание »
3.5.3
- [исправление ошибки] главная страница OGP
3.5.2
- [исправление ошибки] Счетчик кнопок SNS Ошибка SSL
- [bug fix] Макет связанной записи
- [исправление ошибки] Активная настройка функции
3.5,0
- [Добавить функцию] Добавить количество кнопок SNS.
3.4.0
- [Добавить функцию] Добавить кнопку подачи в раздел «Следуй за мной».
3.3.0
- [Изменение спецификации] Добавьте имя класса «veu_» в выходной HTML-код плагина.
3.2.0
- [Изменение спецификации] Изменить имя файла css.
3.1.1
3.1.0
- [Добавить функции] Добавить новый макет в виджете «Новые сообщения».
3.0.0
- [Добавить функции] Добавить виджет кнопки контакта.
- [Добавить функции] Добавить виджет списка дочерних страниц.
- [Изменение спецификации] Изменить разметку виджета.
- [Изменение спецификации] Изменить пользовательский интерфейс страницы настроек.
- [Изменение спецификации] Изменить логику списка связанных сообщений.
2.3.0
- [исправление ошибки] Исправление ошибки WordPress4.3.
- [Добавить функции] Удалить параметры базы данных.
2.2,0
- [Desgin tuning] Изменить дизайн индекса дочерней страницы.
2.1.0
- [Добавить функции] Вставить CTA в содержимое.
2.0.0
- [Добавить функции] Вставить рекламу в содержание.
- [Добавить функции] Новый виджет PR-блоков.
- [Добавить функции] Отображение контактной информации внизу.
- [исправление ошибки] Утечка перевода
1.0.0
- [Добавить функции] Вставьте рекламу в содержание публикации.
- [Добавить функции] Заголовок «Следуй за мной» теперь можно изменить.
- [Добавить функции] Добавлена настройка доли и заголовка страницы OG.
- [исправление ошибки] Утечка перевода
0.1.6.6
0.1.6.4
- Исправление ошибки порядка страниц в индексе дочерних страниц.
0.1.6.3
- Исправление ошибки виджета профиля и индекса дочерней страницы.
0.1.6.0
0.1.5.3
0.1.5.0
- Добавить виджет архива.
- Добавить виджет категории и пользовательской таксономии.
0.1.4.0
- Добавить виджет содержимого страницы.
- Добавить настройку значка.
- Добавить автоматическую вставку изображения Eyecatch.
- Добавить трансляцию.
0.1.3.1
0.1.2.0
0.1.1.1
0.1.1.0
Black Vanguard VK 9BK Компактный футляр для CSC из нейлона / полиэстера Электронные блоки для видеокамер
Черный Компактный футляр Vanguard VK 9BK для CSC в нейлоновых / полиэфирных футлярах для видеокамер для электроникиЧерный Vanguard VK 9BK Компактный футляр для CSC из нейлона / полиэстера, Vanguard VK 9BK Компактный футляр для CSC из нейлона / полиэстера, Черный, VANGUARD, VK 9BK, 9BK Компактный футляр для CSC из нейлона / полиэстера Black Vanguard VK,: Vanguard VK 9BK Компактный футляр для CSC из нейлона / полиэстера, черный: электроника.Черный нейлон / полиэстер Vanguard VK 9BK Compact Case для CSC дюйма
Черный Vanguard VK 9BK Компактный футляр для CSC из нейлона / полиэстера
: Компактный футляр Vanguard VK 9BK для CSC из нейлона / полиэстера, черный: Электроника. Всегда под защитой — с хорошей набивкой。 Все необходимое в компактной сумке atile Универсальная транспортировка — ремень для переноски и шнуровка на поясе K VK 9 — компактная камера, которая подходит для камеры CSC с объективом. С передним карманом для необходимых аксессуаров и слотом для карт памяти внутри.。。。
Черный Vanguard VK 9BK Компактный футляр для CSC из нейлона / полиэстера
Свяжитесь с нами
Отправьте нам электронное письмо, и мы свяжемся с вами в ближайшее время.
© Авторское право 2019 | Ресторан Della Terra
Черный Vanguard VK 9BK Компактный футляр для CSC из нейлона / полиэстера
Азиатский размер меньше, чем размер США / ЕС. Вы также можете положить свои вещи внутрь.Предназначен для удержания как стандартных 7-миллиметровых, так и высокопроизводительных проводов свечей зажигания. луч дальнего действия для максимального увеличения обзора, La Femme 16934 Royal Blue в магазине женской одежды. Продемонстрируйте свой командный дух с этим двухкомпонентным стикером Double Up Die Cut. Штаны у. Это могут быть самые изысканные трикотажные изделия из тех, что вы когда-либо носили, не говоря уже о самых удобных. Гарантия от ненадлежащего изготовления и дефектов материала.Воздушные шары из латекса Qualatex 48387-Q Шевронные полосы — Diamond Clear. Футболка и брюки Красный хлопок и другие джинсы на. Если у вас ноги немного толстые или широкие. Рюкзак для ноутбука Flower Of Life Canvas Backpack Сумка для ноутбука, — Доставка: в течение 3 рабочих дней. Красивая подставка для миски из черного ореха с живым краем на заказ. * Марка: Полиэстер Спандекс Примечания: Этот список предназначен только для цифровых файлов. Украшение Топпера Палатки Типи для Знака Охоты Типи. кольцо ручной работы из стерлингового серебра с черным ониксом или реактивной кабиной, встроенной в специальную зубчатую рамку. Выберите правильный элемент в раскрывающемся меню. Высокое качество: 300 точек на дюйм (точек на дюйм). Это шаблон в формате PDF для паука Itsy Bitsy. войлочная пальчиковая марионетка.нам нужно 2-3 рабочих дня, чтобы изготовить их перед отправкой, текущий год будет использован на знаке), Оснащен двумя 16-дюймовыми мечами и щитом, MENDENG регулируемые черно-белые нарукавные повязки в горошек, рукав рубашки с подвязками: Одежда.
Черный Vanguard VK 9BK Компактный футляр для CSC из нейлона / полиэстера
Крышка карданного подвеса для камеры DJI Spark PTZ Передняя система 3D-датчиков под инфракрасной защитной крышкой Пылезащитная крышка серого цвета. Игровая мышь, 2,4 ГГц, 1600 точек на дюйм, электрическая без проводов Value-5-Star.Водонепроницаемая Bluetooth-колонка Loud HD Sound Pad с 12-часовым воспроизведением Совместимость с iOS Android Душевая колонка с прочным крючком ПК. Замена лампы и корпуса лампы Hewlett Packard Ep7112 для проектора Лампа для телевизора с технической точностью, защитный чехол для экрана, совместимый с Fitbit Versa 2 Smartwatch Универсальный защитный чехол с покрытием из ТПУ, устойчивый к царапинам, аксессуары для корпуса бампера 8 цветов, Versa 2 8-Pack, Длина кабеля: Другие компьютерные кабели Yoton Yoton для Acer Aspire 5534 5537 5538 5538G NAL00 LCD Video Cable DC02000US00, Mercury_Group 100Pcs Gold Tone Copper SMA Male to SMA Male Plug In Series RF Coaxial Adapter Connector Коаксиальные разъемы RF, RCA to 3.5 мм HiFi Systems MP3 Домашний кинотеатр Мобильный телефон RCA-AUX Стереокабель для аудиофилов Плеер для наушников Подробнее UMECORE 6-футовый нейлоновый плетеный 3,5-мм штекер на 2 штекера RCA Аудиокабель, Calvas для Pioneer AXD7587 AXD7586 VSX-520-K / S SC-LX75 VSX-2021 / LX55 VSX-2020-K AXD7591 SC-35 VSX-1120 Пульт дистанционного управления A / V-ресивером. Gadget Place Профессиональная трехступенчатая складная универсальная резиновая бленда для нескольких объективов Nikon AF-S Nikkor 50mm f / 1.4G, 60 Вт, 15 В, 7 А, 3 выхода, 5 В, 3 А, компактный блок питания переменного / постоянного тока, закрытого типа. SINOTIMER Короткий корпус, входной сигнал ПИД-регулятора температуры, термостат, регулятор температуры, выход реле SSR, сигнализация нагрева и охлаждения.Purple LensCoat LCHMPU Hoodie Medium, подлинная оригинальная запасная лампа / лампа с корпусом OEM для проектора BOXLIGHT Write 2 лампы IET для проектора Phoenix Inside. и Osmo Mobile Osmo 910-OSM12 Lime Nanuk Водонепроницаемый жесткий футляр DJI Osmo со вставкой из пенопласта для систем стабилизации подвеса DJI, включая Osmo. Nerd Herd Compaq Presario CQ50-110ER CQ50-110TR CQ50-110US CQ50-111AU CQ50-112AU CQ50-112EO CQ50-113AU CQ50-113CA CQ50-114AU Вентилятор ноутбука 2 версии крепежного винта для процессоров AMD. DCR-DVD508 DCR-DVD308 USB-адаптер питания Зарядное устройство для Sony DCR-DVD108 DCR-DVD908 Handycam Camcorder DCR-DVD408 DCR-DVD708 DCR-DVD808 DCR-DVD608.Кабели S-Video Acoustic Research PR-121 Pro Series II. Кабели Alvins GigE Cat6 S STP с винтовым замком, горизонтальный кабель RJ45 DrC для камер Basler 3M. FocusFoto Замена бленды объектива с байонетным креплением для Nikon HB-77, подходящая для объектива Nikon AF-P DX NIKKOR 70-300mm f / 4.5-6.3G ED / VR, стандартный Sata 2nd Hard Drive Hdd Ssd Caddy Bay для Dell Inspiron 1570 1570n.
Черный компактный футляр Vanguard VK 9BK для CSC из нейлона / полиэстера: Компактный футляр Vanguard VK 9BK для CSC из нейлона / полиэстера, черный: Электроника.
Программное обеспечение компьютерных технологий и бизнес-методы: Volpe Koenig
Компьютерные технологии развиваются экспоненциально год за годом. Чтобы идти в ногу с темпами инноваций, компании не только работают против времени, им необходимо создавать в рамках сложной динамики новых и существующих технологий. Volpe Koenig работает с клиентами для приобретения и поддержания защиты инноваций в области компьютерных технологий, сохранения и развития конкурентных преимуществ, а также реализации инвестиций в исследования и разработки для получения доходов.
Работа с точными и сложными технологиями требует сочетания опыта и образования. Наши юристы обладают ученой степенью и опытом в области компьютерной инженерии, электротехники и других технологий, а также имеют значительный опыт работы с клиентами в этой отрасли для защиты ваших интересов интеллектуальной собственности.
Патентная защита имеет решающее значение. Наши профессионалы понимают, как разные технологии и патенты зависят друг от друга. Огромное количество компьютерных технологий, задействованных в одном продукте, часто требует лицензионных соглашений с другими в этой области, что приводит к еще более сложной стратегии интеллектуальной собственности.
Volpe Koenig объединяет десятки профессионалов в области компьютерных технологий, в том числе тех, кто имеет опыт проектирования и изготовления полупроводников, схем, проектирования и обработки памяти, возможностей шинного интерфейса и волоконно-оптических систем. Наш дополнительный опыт в области электрических компонентов, оптики и обработки изображений укрепляет нашу способность предвидеть проблемы вашей компании и обеспечивать комплексную защиту вашей ценной интеллектуальной собственности.
Редко бывает, что вы не взаимодействуете с каким-либо программным обеспечением для ведения бизнеса.В нашем быстро меняющемся и технологически подкованном мире компании все больше полагаются на Интернет и программное обеспечение для достижения своих бизнес-целей. Программисты и руководители предприятий изобретают гениальное программное обеспечение, от решений для электронной коммерции до методов ведения бизнеса в Интернете, с потенциалом быстро оказать огромное влияние и экспоненциально расти. Защита этого программного обеспечения с помощью авторских прав и патентов на бизнес-методы — необходимость, а не роскошь. С каждой изменяющейся динамикой судебного преследования заявлений и судебных разбирательств по патентам ввиду 35 U.S.C. §101 («Алиса»), Volpe Koenig следит за всеми последними изменениями и тенденциями, чтобы узнавать и защищать интересы наших клиентов.
Цифровые материалы, включая программное обеспечение, необычайно восприимчивы к воспроизведению и распространению через Интернет. Кроме того, законы, касающиеся патентов на программное обеспечение и бизнес-методы, часто меняются, и клиентам часто неясно, что является патентоспособным.
Наши профессионалы помогают разработчикам программного обеспечения и владельцам бизнеса защитить коммерческую ценность разработанного ими программного обеспечения, а также заявить о своих правах на инновационные новые процессы, чтобы защитить свои позиции на рынке.Мы делаем это, обеспечивая всеобъемлющую и перспективную интеллектуальную собственность для защиты фундаментальных концепций, лежащих в основе программного обеспечения.
Наша команда юристов всегда в курсе меняющейся динамики отрасли и законов об интеллектуальной собственности, чтобы определить наиболее подходящий для вас курс действий. Наша команда уникально подходит для защиты программного обеспечения, поскольку у нас есть множество юристов с обширным опытом в области компьютерных наук, разработки программного обеспечения и инженерии.
Наша команда предлагает необычайно широкий и глубокий опыт работы с постоянно развивающимся оборудованием, программным обеспечением и технологиями бизнес-методов и их взаимосвязями, такими как:
- Центральные процессоры (CPU) и графические процессоры (GPU)
- Искусственный интеллект / машинное обучение
- Кабели
- Наборы микросхем
- Схемы
- Облачные вычисления
- Компьютерные устройства ввода
- Внешние док-станции и донгели
- Волоконно-оптические системы
- Проектирование и обработка памяти
- Мониторы и сенсорные экраны
- Платформы
- Процессоры и микропроцессоры
- Проектирование и производство полупроводников
- Серверы
- Хранение данных
- Бытовая электроника
- Приложения
- Программное обеспечение и методы для бизнеса
- Автоматизация программного обеспечения
- Аналитика данных
- Базы данных
- Распознавание и обработка языков
- Распознавание и обработка речи
- Службы определения местоположения
- Обработка видео
- Программные боты
- Большие данные
- Блокчейн
- Финансовые услуги
Управление социальными сетями в ВК и Instagram
Заказчик
Заказчик — российская компания — успешный автодилер в большом городе.
Цель
Перед нашей командой стояла задача создать интересное и информативное сообщество в ВКонтакте для ценителей определенных марок автомобилей и сделать аккаунт в Instagram для продвижения автодиллинга.
Решение
Работа над проектом включала три этапа:
- создание аккаунтов ВКонтакте и Instagram
- Наполнение паблика ВК, открытого сообщества и страницы в Инстаграм контентом
- раскрутка сообщества, целевая реклама
Первый этап нашей работы над проектом начался с создания публичной страницы в ВК, которая должна дублировать контент сообщества.После этого мы создали открытое сообщество на базе публичной страницы. А потом нам нужно было создать аккаунт и страницу в Instagram для дублирования постов.
Второй этап проекта заключался в наполнении общедоступных страниц и сообщества интересным и информативным контентом, аватаром сообщества и уникальным меню, основанным на разработке вики-разметки. Кроме того, заказчик требовал придерживаться определенных цветов, качества изображений и использования логотипа при создании открытого сообщества в ВК.Каждый рабочий день планировалось размещать посты на различные темы, касающиеся конкретной марки автомобиля, по согласованию с бренд-менеджером компании.
Вскоре после того, как страницы и открытое сообщество были заполнены качественным контентом, таким как аудиозаписи, ссылки на веб-сайты клиентов, креативная реклама и т. Д., Появилась возможность приглашать людей присоединиться к сообществу или добавлять друзей на общедоступную страницу компании. . Также нам удалось создать целевую рекламу в ВК и запустить ее, чтобы пригласить людей из определенного города присоединиться к открытому сообществу, что должно привести к повышению лояльности клиентов и росту продаж автомобилей.Поскольку цель рекламы была поставлена только на население определенного города, сообщество росло не так быстро, как хотелось бы. Но со временем сообщество резко выросло и теперь насчитывает тысячи. В дополнение к целевой рекламе мы обычно приглашали людей присоединиться к сообществу с помощью сообщений и добавления друзей. Наши контент-менеджеры поставили лайки фотографиям других подписчиков в Instagram, чтобы привлечь внимание к странице автодилинговой компании и заставить их подписаться.


 Умения, которых будет достаточно приобретаются за максимум пару часов. В интернете есть огромное количество справочной и обучающей информации. Кроме того, умение хотя бы немного пользоваться графическим редактором очень и очень полезно для администраторов пабликов. Вы не потратите время зря.
Умения, которых будет достаточно приобретаются за максимум пару часов. В интернете есть огромное количество справочной и обучающей информации. Кроме того, умение хотя бы немного пользоваться графическим редактором очень и очень полезно для администраторов пабликов. Вы не потратите время зря. Другая, не менее значимая цель – придание паблику красивого внешнего вида. Сочетая данный элемент с другими элементами оформления (аватар, обложка, баннер, закрепленный пост), можно придать индивидуальный, неповторимый и запоминающийся стиль вашему сообществу.
Другая, не менее значимая цель – придание паблику красивого внешнего вида. Сочетая данный элемент с другими элементами оформления (аватар, обложка, баннер, закрепленный пост), можно придать индивидуальный, неповторимый и запоминающийся стиль вашему сообществу. Если при загрузке изображений в размере образовался хвостик (как в нашем примере: 300x142.9921875px), то его необходимо удалить. То есть вместо 142.9921875 получится просто 142.
Если при загрузке изображений в размере образовался хвостик (как в нашем примере: 300x142.9921875px), то его необходимо удалить. То есть вместо 142.9921875 получится просто 142. Ваша цель — чтобы нижние границы меню и аватара идеально совпадали. Тогда, возможно, у вас возникнет вопрос «Почему я не даю вам точные размеры?». И дело в том, что каждый админ использует разный объем текста в описании группы, от которого изменяется высота меню, а ширина меню — дело вкуса, а то, как мы все это знаем, отличается.
Ваша цель — чтобы нижние границы меню и аватара идеально совпадали. Тогда, возможно, у вас возникнет вопрос «Почему я не даю вам точные размеры?». И дело в том, что каждый админ использует разный объем текста в описании группы, от которого изменяется высота меню, а ширина меню — дело вкуса, а то, как мы все это знаем, отличается. Выбираем нужную вам область под аватарку и отлично настраиваем под выбранные габариты. После этого сохраняем наше творение.
Выбираем нужную вам область под аватарку и отлично настраиваем под выбранные габариты. После этого сохраняем наше творение.