Страница не найдена – Почемуже.рф
Пропустить и перейти к содержимому
По данному адресу ничего не найдено. Попробуйте воспользоваться поиском или одной из ссылок ниже.
Поиск для:Архивы
Архивы Выберите месяц Октябрь 2022 Сентябрь 2022 Август 2022 Июль 2022 Июнь 2022 Май 2022 Апрель 2022 Март 2022 Февраль 2022 Январь 2022 Декабрь 2021 Ноябрь 2021 Октябрь 2021 Сентябрь 2021 Август 2021 Июль 2021 Июнь 2021 Май 2021 Апрель 2021 Март 2021 Февраль 2021 Январь 2021 Декабрь 2020 Ноябрь 2020 Октябрь 2020 Сентябрь 2020 Август 2020 Июль 2020 Июнь 2020 Май 2020 Апрель 2020 Март 2020 Февраль 2020 Январь 2020 Декабрь 2019 Ноябрь 2019 Октябрь 2019 Сентябрь 2019 Август 2019 Июль 2019 Июнь 2019 Май 2019 Апрель 2019 Март 2019 Февраль 2019 Январь 2019 Декабрь 2018 Ноябрь 2018 Октябрь 2018 Сентябрь 2018 Август 2018 Июль 2018 Июнь 2018 Май 2018 Апрель 2018 Март 2018 Февраль 2018 Январь 2018 Декабрь 2017 Ноябрь 2017 Октябрь 2017 Сентябрь 2017 Август 2017 Июль 2017 Июнь 2017 Май 2017 Апрель 2017 Март 2017 Февраль 2017 Январь 2017 Декабрь 2016 Ноябрь 2016 Октябрь 2016 Сентябрь 2016 Август 2016 Июль 2016 Июнь 2016 Май 2016 Апрель 2016 Март 2016 Февраль 2016 Январь 2016 Декабрь 2015 Ноябрь 2015 Октябрь 2015 Сентябрь 2015 Август 2015 Июль 2015 Июнь 2015 Май 2015 Апрель 2015 Март 2015 Февраль 2015 Январь 2015 Декабрь 2014 Ноябрь 2014 Октябрь 2014 Сентябрь 2014 Август 2014 Июль 2014 Июнь 2014 Май 2014 Апрель 2014 Март 2014 Февраль 2014 Январь 2014 Декабрь 2013 Ноябрь 2013 Октябрь 2013 Сентябрь 2013 Август 2013 Июль 2013 Июнь 2013 Май 2013 Апрель 2013 Март 2013 Февраль 2013 Январь 2013 Декабрь 2012 Ноябрь 2012 Октябрь 2012 Сентябрь 2012 Август 2012 Июль 2012 Июнь 2012Рубрики
РубрикиВыберите рубрику1 Апреля23 февраля8 МартаHand-madeSEOTV, Кино, СериалыАвиаперелетыАвто, МотоАвтокредитованиеАвтострахованиеАдресаАквариумные рыбкиАксессуарыАксессуары и комплектующиеАктивный отдыхАрендаАренда автомобилейАстрологияБанкиБез рубрикиБезалкогольныеБезопасностьБезопасность ребенкаБеременность, РодыБизнесБизнес-образованиеБлоггингБрендыБытовая техникаВеб-дизайнВечеринкиВиды деятельностиВинаВодные виды спортаВоенная службаВолосыВоспитание и обучение ребенкаВысшее образованиеГЕОГигиенаГлазаГородаГуманитарные наукиДеловая этикаДепрессия и стрессДетиДетские праздникиДиетыДизайнДизайн дачиДизайн квартирыДистанционное образованиеДни рождения и юбилеиДокументы и визыДомашнее хозяйствоДругие авто-темыДругие виды спортаДругие домашние питомцыДругие хоббиДругоеДружбаЕдаЕстественные наукиЖенское здоровьеЖивотныеЖКХЗаболеванияЗависимостиЗаказ билетовЗапчасти и аксессуарыЗаработокЗдоровое питаниеЗдоровьеЗдоровье ребенкаЗемельные участкиЗубыИгрушки и развлеченияИгрыИностранные языкиИнтересное!ИнтернетИпотекаИскусствоЙога и пилатесКазиноКвартира, дача, домКовры, шторы, тканиКожаКоктейлиКоммерческая недвижимостьКомплектующие и аксессуарыКомпьютеры и ПОКормаКосметикаКрасотаКредитыКрепкие напиткиКультурные традицииКухняЛандшафтный дизайнЛегкая атлетика и гимнастикаЛекарстваЛечениеЛечение болезнейЛикеры и вермутыЛингвистикаЛитератураЛитератураЛицоЛичные финансыМагияМакияжМарки автомобилейМассажи и СПАМатематикаМебельМедицинские учрежденияМедицинское оборудованиеМелкий ремонтМенеджментМеста отдыхаМикроклиматМодаМодные тенденцииМотоциклы и скутерыМужское здоровьеМузыкаНалогиНапиткиНастольные игрыНаукаНедвижимостьНеопознанноеНетрадиционная медицинаНовостиНовый годНогтиНоутбукиНоутбукиОборудованиеОбразованиеОбувьОбщениеОбщение с ГАИОбщественные движенияОбщество и КультураОдеждаОнОнлайн-шопингОперационные системыОстальные бизнес-вопросыОстальные вопросы по медицинеОстальные вопросы по работеОтдых и праздникиОтдых на природеОтелиОтношения в коллективеОтношения и СемьяОтношения с детьмиОтношения с работодателемОтношения с родителямиОфисная техникаОхота/РыбалкаПарфюмерияПериферияПивоПланирование и организацияПланшетыПластиковые картыПляжный отдыхПовышение квалификацииПодаркиПодключениеПоиск работыПокупка и продажаПокупка и продажаПолезные советыПолезные советыПопугаи и канарейкиПороды кошекПороды собакПосудаПосуда и аксессуарыПредпринимательствоПриметыПрическиПроблемы в бракеПрограммное обеспечениеПродукты бытовой химииПродукты питанияПсихологияРаботаРабота на домуРабота над собойРазвитие ребенкаРасставания и разводыРастениеводствоРекламаРелигиозные праздникиРелигияРемонтРемонт дачиРемонт и сервисРемонт и сервисРемонт квартирыРестораныРецептыРисованиеРукоделиеСад и огородСалоны красотыСантехникаСвадьбаСветСвиданияСвязьСексСемейный бюджетСемьяСервировкаСистемы безопасностиСмартфоныСоветы по карьереСоциальные сетиСпециальное образование (техникумы и ПТУ)СпортСпортивные тренажерыСпортивный инвентарьСреднее образованиеСтраныСтрахованиеСтроительные материалыСтроительствоТанцыТелефоныТелоТехникаТурагентстваТуризм и путешествияУборка комнатУборка кухниУпотребление и сочетаниеУпотребление и сочетаниеУправление автомобилемУправление бизнесомУправление сайтамиУсыновлениеУход за младенцамиУход и воспитаниеУютФинансыФитнес-клубыФлиртФото и видеотехникаФотографияФутболХоббиХостинг сайтовЧай и кофеЧистка ковров и тканейЧистка кожи и мехаЧистка мебелиЧистка одежды и обувиЧувстваЭзотерикаЭлектроникаЭмоцииЭстетическая хирургияЭтикаЮвелирные украшенияЮриспруденцияКак добавить рисунок на свой сайт? Графические изображения.
 Учебник html
Учебник htmlГлава 3
В этой главе я расскажу о том как добавить на нашу страничку графические изображения фотографию например, или рисунок, а также о том, что можно с ними вытворять используя предложенный набор тегов html языка.
Итак, допустим Вы пишете сайт о себе любимом и хотите вставить в него свою фотографию, чтобы люди зашедшие на страничку смогли не только читать Ваши рукописи, но и вдоволь полюбоваться Вашим портретом.
Есть у Вас значит фотография, которая где-то лежит на Вашем жёстком диске.. копируем ёе и вставляем в ту папку (директорию) где уже лежит заготовка будущей страницы, ну то есть туда же, куда сохраняете блокнотом html документ. Так, вот для того чтобы теперь вставить её в нашу страничку к ней нужно указать путь.
делается это так:
<img src=»foto.jpg»>
Где foto.jpg это название Вашей фотографии в данном случае, так как фото лежит рядом с html документом, путь к ней мы не указываем.
Да, помните, тег <img> не требует закрывающего тега!
Теперь приведу ряд примеров где путь указывается:
<img src=»myfoto/foto.jpg»> — Такая запись подразумевает, что в директории где расположен наш html документ есть папка myfoto в которой расположен файл foto.jpg
<img src=»myfoto/graphics/foto.jpg»> — Значит рядом с документом расположена папка myfoto, в ней еще одна папка с названием graphics, и уже в ней нужная нам фотография foto.jpg которую нужно выложить для всеобщего обозрения.
<img src=»../foto.jpg»> — А это значит, что фото размещено на уровень выше от документа
<img src=»../../foto.jpg»> — Так соответственно на два уровня выше, сколько поставите../ настолько и поднимитесь.
Так же можно указывая место фотографии, ссылаться на тот или иной интернет ресурс
<img src=»http://www. site.ru/foto/foto.jpg»>
site.ru/foto/foto.jpg»>
Ну что, давайте попробуем выложить фото.
Вот мой пример:
<html>
<head>
<title>Моя первая страничка с фото</title>
</head>
<body text=»#484800″ bgcolor=»#e8e8e8″>
<center>
<h3> <font color=»#008000″> Привет мир!!!</font> </h3>
</center>
<p align=»justify»>
<font size=»+1″>
<img src=»graphics/foto.jpg»>
Меня зовут Карлсон! Я в меру упитанный мужчина — это моя первая страничка! Здесь я хочу найти себе новых друзей, для того чтобы вместе гулять по крышам! Я очень очень сильно люблю <font size=»+2″ color=»#ff0000″>вареньё!!!</font> С нетерпеньем буду ждать Вашего приглашения на чай. Прилечу!!
</font>
</p>
</body>
</html>
смотреть пример
Как видно из этого примера фотография появилась, но вместе со своим появлением сдвинула текст, а не хотелось бы. .
.
Поговорим о расположении изображений относительно текста.
Как и другие теги <img> тоже имеет свои атрибуты.. уже знакомый нам атрибут align «выравнивание» применим и к данному тегу
<img src=»foto.jpg» align=»left»> — фото слева от текста
<img src=»foto.jpg» align=»right»> — фото справа от текста
<img src=»foto.jpg» align=»top»> — текст выше фото
<img src=»foto.jpg» align=»bottom»> — текст ниже фото
<img src=»foto.jpg» align=»middle»> — ну и соответственно текст посередине
Помимо align тег <img> имеет еще ряд атрибутов, но сначала расскажу немного о пикселях. Пиксель (точка), наверное Вы не раз слышали это слово и думаю основная масса народа которая держала мышку в руках знает что это такое, но всё же.. Пиксель -это элементарная неделимая единица изображения. Каждый пиксель имеет свои координаты, например, самый верхний левый пиксель на мониторе имеет координаты x=1, y=1, а самый нижний правый в зависимости от разрешения монитора.. x=800, y=600 — будет соответственно при разрешении 800 на 600 точек. Впрочем, эта информация пригодится нам потом, а сейчас нужно усвоить, что все расстояния в графических изображениях меряются пикселями.. так картинка длинной 800 пикселей и шириной в 600 пикселей при указанном разрешении заполнит весь экран.
Каждый пиксель имеет свои координаты, например, самый верхний левый пиксель на мониторе имеет координаты x=1, y=1, а самый нижний правый в зависимости от разрешения монитора.. x=800, y=600 — будет соответственно при разрешении 800 на 600 точек. Впрочем, эта информация пригодится нам потом, а сейчас нужно усвоить, что все расстояния в графических изображениях меряются пикселями.. так картинка длинной 800 пикселей и шириной в 600 пикселей при указанном разрешении заполнит весь экран.
Теперь продолжим..
<img src=»foto.jpg» vspace=»15″> — Атрибут vspace задаёт расстояние по вертикали от рисунка до текста, в данном случае мы задали расстояние в 15 пикселей
<img src=»foto.jpg» hspace=»25″> — Расстояние по горизонтали соответственно
<img src=»foto.jpg»> — Ширина непосредственно самого изображения
<img src=»foto.jpg»> — Высота изображения. Если атрибуты width и height не использовать, то ширина и высота изображения по умолчанию будет равна реальным её размерам, без каких либо искажений.
Если атрибуты width и height не использовать, то ширина и высота изображения по умолчанию будет равна реальным её размерам, без каких либо искажений.
<img src=»foto.jpg» border=»5″ bordercolor=»#008000 «> — bordercolor — это цвет рамки.
<img src=»foto.jpg» alt=»Это моя фотка!!!»> -Атрибут alt — это описание изображения. Если навести курсор на наше фото и подержать его там несколько секунд, выскочит надпись -Это моя фотка!!!
<img src=»foto.jpg» title=»Это моя фотка!!!»> — альтернатива alt в данном случае.
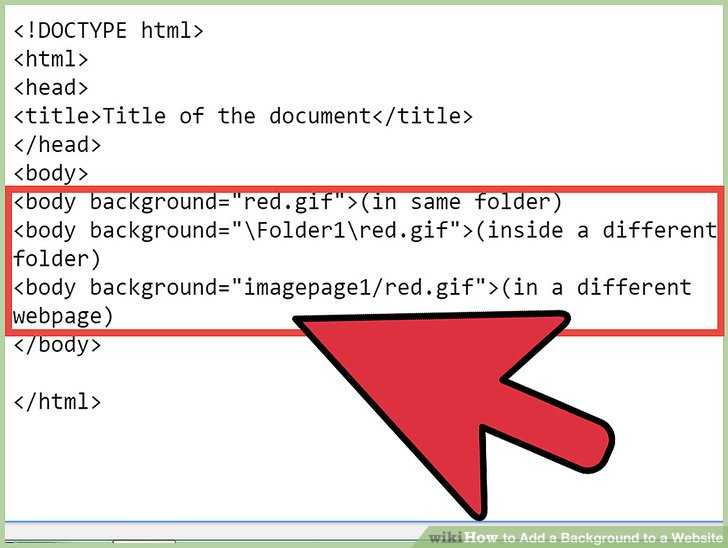
А еще изображение можно сделать фоном страницы.. для этого используем атрибут background «фон» открывающего тега <body>
Вот так:
<body background=»foto.
Теперь расскажу о том как разместить нашу фотографию в нужном месте страницы. На самом деле об этом я уже рассказывал.. вспомните вторую главу, где говорилось о том как можно выровнять текст.. эти же теги применимы и к выравниванию изображения… так что, пожалуй, повторятся не буду, просто приведу пример, а Вы уж самими подумайте почему одно и тоже фото очутилось в том или ином месте..
Пример:
<html>
<head>
<title>Расположение изображения</title>
</head>
<body>
<img src=»foto.jpg «>
<center><img src=»foto.jpg «></center>
<div align=»left»><img src=»foto.jpg»></div>
<br>
<div align=»right»> <img src=»foto.jpg»></div>
<br>
<div align=»center«><img src=»foto. jpg»></div>
jpg»></div>
</body>
</html>
смотреть пример
Советую Вам самостоятельно поупражняется с размещением фотографии на своей странице. Меняйте размеры, положения, используйте различные сочетания с текстом, отступы, рамки.. Тренируйтесь!
Итог главы:
<html>
<head>
<title>Моя первая страничка с фото</title>
</head>
<body text=»#484800″ bgcolor=»#ffffff» background=»graphics/fon.jpg»>
<center>
<img src=»graphics/privet.jpg» alt=»Привет мир!!!»>
<p align=»justify»>
<img src=»graphics/foto.jpg» align=»left» hspace=»15″height=»120″ alt=»Это моя фотка!!!»>
<font size=»+1″>
Меня зовут Карлсон! Я в меру упитанный мужчина — это моя первая страничка! Здесь я хочу найти себе новых друзей, для того чтобы вместе гулять по крышам! Я очень очень сильно люблю <font size=»+2″ color=»#ff0000″>вареньё!!!</font> С нетерпеньем буду ждать Вашего приглашения на чай. Прилечу!!
Прилечу!!
</font>
</p>
</body>
</html>
смотреть пример
Единственное, что Вам в этом примере не знакомо так это надпись — — это есть так называемый спецсимвол в данном случае — пробел.. о спецсимволах и их назначении я расскажу более подробно в отдельной главе.
Честно говоря, мне мой пример не сильно по вкусу, неряшливо как-то.. Но цель показать, что можно делать с изображениями думаю достигнута..
Используя графику, будьте осторожны.. не стоит размещать на своей странице большие весом мегабайтные изображения, пожалейте время и деньги посетителей страницы. Большой объём графики при низкой скорости интернета может привести к тому, что посетитель закроет Вашу страницу ещё до того момента как она загрузится.
Помните, что есть пользователи, которые умышленно в своём браузере отключают загрузку рисунков, дабы сэкономить на трафике, а по сему рекомендую соблюдать следующие советы:
Если рисунки выполняют роль кнопок (см.
 глава ссылки), обязательно подписывайте их (атрибут alt) к примеру: «Перейти на главную страницу» или «Скачать» дабы человек с отключенной графикой мог хоть как-то ориентироваться на Вашей странице.
глава ссылки), обязательно подписывайте их (атрибут alt) к примеру: «Перейти на главную страницу» или «Скачать» дабы человек с отключенной графикой мог хоть как-то ориентироваться на Вашей странице.Используя картинку в качестве фона документа дублируйте ёё заливкой фона каким либо подходящим для фона страницы цветом (атрибут bgcolor тега <body>)
вот так например:
<body bgcolor=»#008000″ background=»fon.jpg»>Это будет значить, что если к примеру не загрузится Ваша изысканная зелёная текстура, фон будет просто зелёным — что лучше, нежели чем белый цвет в общем дизайнерском решении сайта.
Создание простейшей веб-страницы. Как сделать свой сайт и заработать на нем. Практическое пособие для начинающих по заработку в Интернете
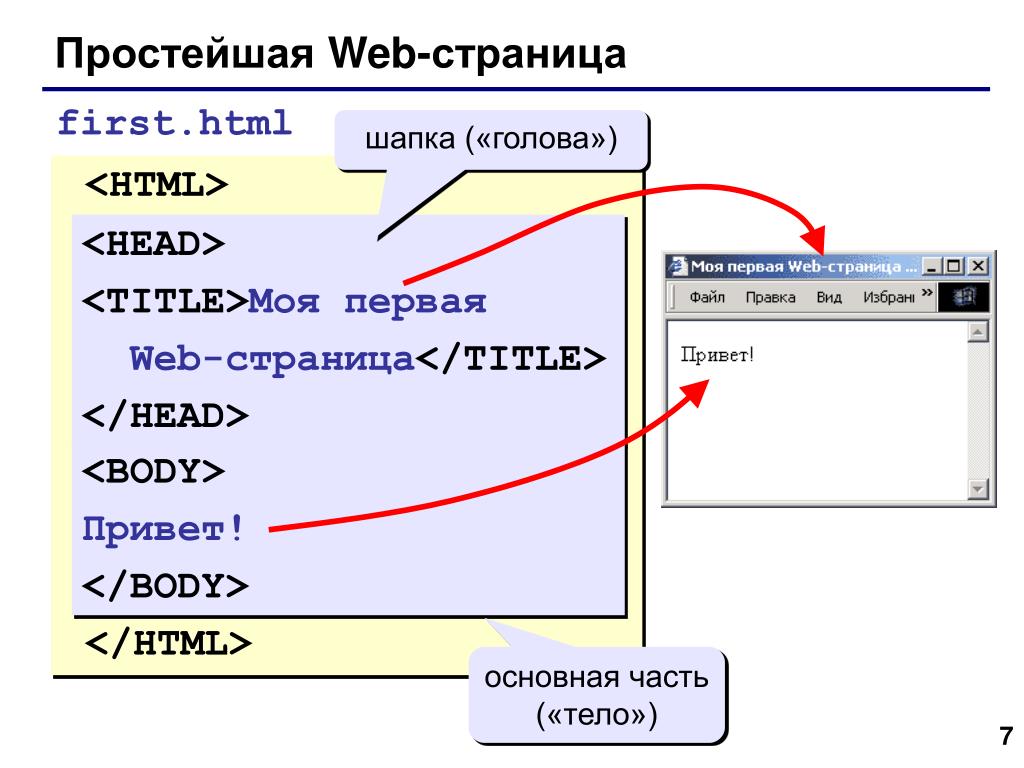
Создание простейшей веб-страницы
Начнем практику с создания простой веб-страницы с повторяющимся несколько раз текстом «Добро пожаловать!»
Хотя на данный момент существует большое количество различных HTML-редакторов, многие из которых автоматизируют процесс написания HTML-кода, мы воспользуемся стандартным приложением Блокнот. Поскольку в Блокноте приходится все делать вручную, он позволяет быстрее вникнуть в процесс создания веб-страниц.
Поскольку в Блокноте приходится все делать вручную, он позволяет быстрее вникнуть в процесс создания веб-страниц.
Примечание
На практике, если вам придется править HTML-код, воспользуйтесь приложением типа Notepad++ – это продвинутый блокнот с поддержкой синтаксиса многих языков программирования. Он не добавляет в код BOM – невидимые символы, из-за которых может нарушиться нормальная работа сайта.
Итак, запускаем приложение Блокнот, которое находится в папке со стандартными приложениями Windows (подобное приложение есть и в Linux), и набираем следующий текст (рис. 3.6).
Рис. 3.6. HTML-код тестовой страницы
Документ открывается тегом <html> (он дает понять браузеру, что здесь начинается веб-страница), а заканчивается тегом </html> (конец страницы).
Примечание
Тег <html> – корневой элемент в документе HTML 5.0. Его наличие обязательно.
Наклонная черта в закрывающем теге называется «слеш». В данном случае, поскольку слеш наклонен в правую сторону, он называется прямым слешем.
В данном случае, поскольку слеш наклонен в правую сторону, он называется прямым слешем.
Открывающий и закрывающий теги образуют так называемый контейнер. Как вы понимаете, для образования контейнера необходимо, чтобы теги были парными, то есть был тег открывающий и тег закрывающий. В нашем случае все теги парные, но так бывает не всегда, и скоро мы применим одиночные теги.
В контейнер <head></head> (с английского head переводится как «голова») помещается название документа и различная справочная информация, например ключевые слова. Сюда же добавлен контейнер <title></title>, в котором содержится название веб-страницы. Текст, помещенный в этот контейнер, отображается в заголовке окна браузера. Некоторые начинающие веб-мастера по незнанию не заполняют контейнер <title></title> или оставляют то, что прописывается по умолчанию веб-редакторами. Если взглянуть на скриншот предлагаемой ниже страницы, то можно увидеть, что она называется «Экспериментальные физические задачи. Механика», а на ее вкладке написано Новая страница 2, то есть содержимое контейнера <title></title> даже не дает намека о содержании веб-страницы (рис. 3.7).
Механика», а на ее вкладке написано Новая страница 2, то есть содержимое контейнера <title></title> даже не дает намека о содержании веб-страницы (рис. 3.7).
Рис. 3.7. По надписи в заголовке окна браузера Новая страница 2 непонятно, чему посвящена веб-страница
Что произошло? Дело в том, что при работе над сайтом использовался популярный веб-редактор Microsoft FrontPage 2003, в чем можно убедиться, заглянув в HTML-код страницы. По умолчанию этот веб-редактор задает содержимое контейнера <title></title> как Новая страница 1, Новая страница 2 и т. д. Разработчику необходимо самому позаботиться о «правильном» наполнении контейнера.
Применительно к FrontPage 2003 нужно было открыть искомую страницу, в контекстном меню выбрать пункт Свойства страницы и изменить значение поля Название с Новая страница 2 на, к примеру, Экспериментальные физические задачи. Механика.
Далее идет контейнер <body></body> (с английского body переводится как «тело») – в него помещается основное содержимое страницы: текст, картинки, таблицы и т. д.
д.
В нашем случае в контейнере <body></body> находятся шесть контейнеров, первым из которых является <h2></h2>, а последним – <h6></h6>. Это заголовки различных уровней, самый крупный из которых – hi. Как правило, при создании веб-страниц применяются только три первых заголовка, то есть hi, h3 и h4.
Внимание!
Никогда не оставляйте контейнер <title></title> пустым или не отражающим содержание страницы. В первую очередь на «титул» обращает внимание поисковый робот, пытаясь понять, какая информация размещена на странице. Несоблюдение этого правила, пожалуй, худшее, что можно сделать применительно к оптимизации сайта для поисковых машин.
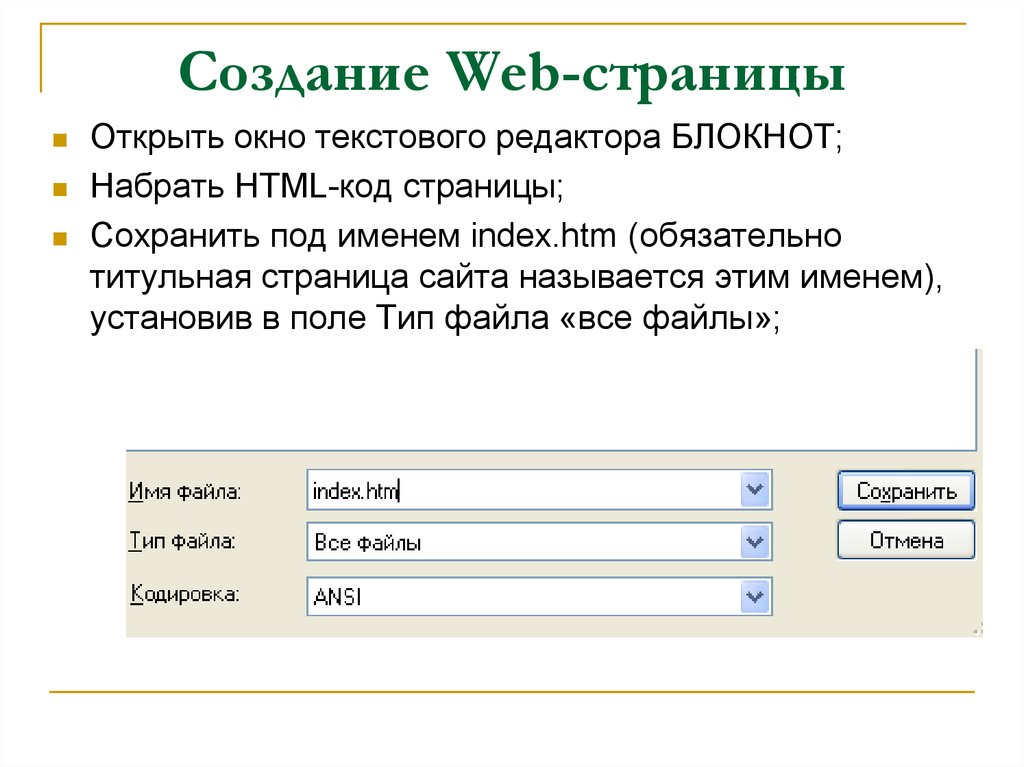
Теперь можно просмотреть результат нашей работы в браузере. Для этого необходимо сохранить созданный документ как веб-страницу, то есть расширение файла должно быть .htm либо .html. Для этого заходим в меню Файл и выбираем команду Сохранить как. В появившемся окне в поле Имя файла указываем полное имя файла, в раскрывающемся списке Тип файла выбираем вариант Все файлы (рис. 3.8). Остается лишь нажать кнопку Сохранить.
3.8). Остается лишь нажать кнопку Сохранить.
Рис. 3.8. Сохранение кода в виде веб-страницы
Мы дали файлу имя proba_pera.htm. Обратите внимание, что оно набрано на латинице и вместо пробела указан знак нижнего подчеркивания. Всегда следуйте этому правилу при именовании файлов, предназначенных для размещения в Интернете. В противном случае есть большая вероятность того, что файл не удастся загрузить на сервер.
После сохранения файла как HTML-документа он будет открываться браузером, установленным в системе по умолчанию. В нашем случае это Google Chrome, который отобразил заголовки шести уровней (рис. 3.9).
Рис. 3.9. Отображение заголовков шести уровней в окне браузера
Обратите внимание, что в заголовке окна браузера отображается надпись Пробная страница, то есть содержимое «титула». Теперь начнем немного менять нашу пробную страницу, добавляя и удаляя элементы.
Данный текст является ознакомительным фрагментом.
Спортивные страницы
Спортивные страницы Лесной славился как один из спортивных центров в окрестностях Петербурга, особенно зимой, когда тут процветал лыжный спорт. В начале XX века его называли «самым здоровым спортом», а знаменитый полярный исследователь Ф. Нансен после своего путешествия
Интернет-страницы
Интернет-страницы Вся информация представлена в Интернете в виде страниц, на которых кроме текста могут находиться различные изображения, а также ссылки на другие страницы или объекты (файлы) — гиперссылки. При щелчке на такой ссылке происходит переход на другую
Веб-страницы
Веб-страницы
Работа с интернет-страницами (веб-страницами) сводится к работе с информацией, представленной на них. Перечислим то, что вы можете увидеть на интернет-странице.Текст. Это может быть как обычный текст, так и «необычный», нажатие которого приводит к переходу на
Перечислим то, что вы можете увидеть на интернет-странице.Текст. Это может быть как обычный текст, так и «необычный», нажатие которого приводит к переходу на
Оптимизация урла страницы
Оптимизация урла страницы URL (англ. Uniform Resource Locator) – так называется запись адреса веб-документа в Сети (в народе – ссылка). Например: http://semantica.in/blog/o-budushhem-seo.html Зачем нужен URL?– Он помогает сделать навигацию более понятной, показывает пользователю в каком разделе
104 страницы про любовь
104 страницы про любовь Пьеса (1964)В молодежном кафе «Комета» поэт читает стихи. Председатель общественного совета кафе пытается устроить обсуждение. Девушка-посетительница хвалит стихи. Для сидящего неподалеку парня это становится поводом для знакомства. Девушку зовут
Интернет-страницы
Интернет-страницы
www. rodos.com: Лучший веб-сайт по Родосу. Много информации, в особенности о гостиницах, квартирах в домах гостиничного типа, пансионатах и домах отдыха, также о фирмах проката автомобилей. Вся информация о ценах и прямых возможностях резервирования. www.culture.gr:
rodos.com: Лучший веб-сайт по Родосу. Много информации, в особенности о гостиницах, квартирах в домах гостиничного типа, пансионатах и домах отдыха, также о фирмах проката автомобилей. Вся информация о ценах и прямых возможностях резервирования. www.culture.gr:
Как создать сайт самому? Стандартный алгоритм изготовления сайта
Информация, представленная в данной статье, будет особенно полезна и интересна начинающим вебмастерам, потому что она раскрывает все основные моменты, касающиеся создания собственного сайта. Для начала следует уточнить, что сделать сайт можно несколькими способами, причем каждый из них будет правильным, а каким из них воспользоваться – выбирать только вам самим. Итак, как создать сайт?
Способ первый, обычный.
Рассмотрим стандартный алгоритм изготовления сайта. Основываясь на определенной цели, идеи и предполагаемом содержании, разработка сайтов складывается из следующих операций:
1. Решается, как будет выглядеть конечный продукт, – делается дизайн, то есть внешний вид сайта. Для создания базового для сайта рисунка многие используют графические программы, к примеру, Adobe Photoshop.
Решается, как будет выглядеть конечный продукт, – делается дизайн, то есть внешний вид сайта. Для создания базового для сайта рисунка многие используют графические программы, к примеру, Adobe Photoshop.
Следовательно, любому начинающему вебмастеру, который хочет сделать красивый сайт со сложным и интересным оформлением, необходимо овладеть приемами работы в Adobe Photoshop или Corel Draw, потому что именно эти программы чаще всего используются в разработке сайтов.
Если допускается простой, не обремененный графическими спецэффектами, внешний вид сайта, то можно перескочить через первый пункт и приступить сразу к реализации второго.
2. Вёрстка сайта и генерирование html-шаблона или страницы.
Понятие вёрстки включает в себя организацию на рабочем поле (странице) в определенном дизайнером порядке разнообразных элементов: текстовых, графических и других. Если вы решились сделать простой сайт, то можно, миновав этап дизайна, сразу приступить к созданию страницы на языке html. Если сайт сложный, то дизайн все же лучше вначале разработать.
Если сайт сложный, то дизайн все же лучше вначале разработать.
html-страницы являются базой каждого сайта, как же их получить? Есть несколько способов: написать html-код самостоятельно (для этой операции подойдет даже стандартный «Блокнот»), или же воспользоваться визуальным редактором предназначенным специально для того, чтобы создать сайт, например «Dreamweaver». Первый способ подойдет для знатоков html-языка, второй под силу даже тем, у кого есть только знание основ html. Вообще, html-страницу можно сделать даже в программе Microsoft Word, навык работы с которой есть у большинства пользователей, просто нужно выбрать необходимый тип сохраняемого файла. Но все-таки лучше воспользоваться специализированными редакторами для создания сайтов, потому что код страницы, написанный в «Ворде», не обладает оптимальностью.
3. Программирование сайта. Этап не обязательный, но требующийся тем, кто хочет снабдить свое творение интерактивными элементами и разнопрофильными функциями, например, голосованиями, форумами, чатам и тому подобными. Для того чтобы их разработать, нужно знать языки веб-программирования. В любом удобном редакторе, даже в упомянутом ранее «Блокноте», построчно в текстовом виде пишется код будущей программы. Для тех, кто специально программирование не изучал, самостоятельно сделать скрипты, то есть программы для сайта, трудновыполнимо. Для решения этой задачи можно воспользоваться уже готовыми разработками, выложенными в интернете – они есть практически на любую тему, вам только останется присоединить их к вашему сайту.
Для того чтобы их разработать, нужно знать языки веб-программирования. В любом удобном редакторе, даже в упомянутом ранее «Блокноте», построчно в текстовом виде пишется код будущей программы. Для тех, кто специально программирование не изучал, самостоятельно сделать скрипты, то есть программы для сайта, трудновыполнимо. Для решения этой задачи можно воспользоваться уже готовыми разработками, выложенными в интернете – они есть практически на любую тему, вам только останется присоединить их к вашему сайту.
По завершении освещенных выше этапов вы уже получите полноценный сайт, но работа еще не закончена: нужно придумать имя и найти выгодный хостинг – место в интернете, где сайт будет в дальнейшем размещён.
Но и это далеко не всё. Сайт непременно требуется «раскрутить», чтобы появились посетители. Организовать хорошую защиту от взлома, заранее позаботившись о безопасности (информация на эту тему есть в интернете).
Способ второй — быстрое и легкое создание собственного сайта.
Если у вас совершенно нет времени на обстоятельное изучение языка html, веб-программирования и программ для дизайна, а свой сайт сделать нужно, то можно просто воспользоваться готовым шаблоном, немного его отредактировав. Правда внешне ваш сайт может оказаться похожим на другие, зато содержанием будет отличаться. Найти много шаблонов на совершенно разные темы можно в интернете. Чтобы изменить их соответственно своим требованиям, не нужно владеть детальными знаниями о тонкостях вёрстки, html-языке и т.д., достаточно откорректировать названия пунктов меню и непосредственно текстовое наполнение. Сайт, созданный на основе шаблона, можно сразу же размещать на хостинге, и он будет функционировать.
Аналогичным способом можно сделать собственный сайт на основе любого понравившегося из интернета. Выбрав в меню браузера пункт «Сохранить как…», сохраните страницу на жесткий диск, а затем откройте её в веб-редакторе, например, «Dreamweaver», и приступайте к внесению необходимых поправок. Однако, по многим причинам полностью копировать внешний вид чужого сайта не стоит.
Однако, по многим причинам полностью копировать внешний вид чужого сайта не стоит.
Способ третий — очень быстрое создание собственного сайта.
Что вам потребуется для того, чтобы очень быстро создать свой сайт? Нужно применить CMS или конструкторы сайтов.
Конструкторы сайтов на базе готовых шаблонов предназначены для тех, кто вообще не обладает никакой информацией о создании сайтов. Это своеобразные хостинги, иногда даже бесплатные: narod.ru, ucoz и подобные. Чтобы сконструировать на этих хостингах сайт, нужно просто определиться с шаблоном, заполнить текстовое пространство и моделирование нужного вам количества страничек закончено.
Легким способом создания своего сайта на любом хостинге, который поддерживает скрипты, является использование Content Management System или CMS, что на русский язык переводится как система управления контентом (содержимым) сайта. С помощью этой программы можно осуществлять настройки и редактирование сайта, не отключаясь от Сети, то есть в онлайн-режиме.
Сейчас пользователям предоставляется большой выбор среди разных по функциональным возможностям CMS. Простые поддерживают лишь самые главные моменты: добавка и внесение поправок в страницы. Сложные дают возможность размещать на сайте галереи фотографий, интернет-магазины, социальные сети и многое другое.
Достаточно потратить всего несколько минут, устанавливая CMS, – и, пусть и не заполненный контентом, но сайт уже будет готов. Потом вы без особого труда сможете внести всю информацию, вставить картинки или видеофрагменты – при этом вам совершенно не потребуются знания языков программирования. Умения действовать в программе «Ворд» вполне достаточно для того, чтобы создать страничку сайта в CMS. Одним из наиболее распространенных CMS сейчас является WordPress.
Если вас не устраивает стандартное оформление и функциональное наполнение, которые делают ваш сайт схожим с другими, сделанными с помощью CMS, то вполне реально это исправить. Специально для такого случая разработано большое количество шаблонов и модулей, которые вносят необходимые изменения и дополнения в дизайн и функции. Помимо готовых вариантов, вы можете самостоятельно продумать и реализовать собственный дизайн или требующийся модуль, но будьте готовы к тому, что это не очень легко.
Помимо готовых вариантов, вы можете самостоятельно продумать и реализовать собственный дизайн или требующийся модуль, но будьте готовы к тому, что это не очень легко.
Чтобы затратить минимальное количество времени, лучше всего отдать предпочтение хостингу с заранее установленными CMS. Это избавит вас от поиска и закачивания каких-либо файлов, а CMS устанавливается одним кликом на кнопке, расположенной на панели управления.
Итоговые выводы.
Чтобы полностью самостоятельно сделать свой красивый и сложный сайт, требуются обширные знания и умения работать с html-языком, сss, языками веб-программирования, графическими редакторами и другими программами. Этот путь позволит вам создать уникальный, легкоузнаваемый сайт, который будет полностью отвечать поставленным вами целям, задачам и раскрывать основную идею.
Не зная всех тонкостей веб-программирования, с помощью CMS и конструкторов сайтов можно значительно сократить временные и трудовые затраты на изготовление собственного сайта, но он будет обладать лишь стандартными функциями и весьма распространенным дизайном.
Создание сайтов на базе CMS поможет в том случае, если вам требуется за короткий срок написать сложный скрипт, например, как у интернет-магазина. Сделать это собственными силами с нуля достаточно трудно, поэтому лучше воспользоваться готовым решением.
Как создать веб-сайт с помощью HTML и блокнота. Что такое Mark Down
Предположим, вы хотите получить представление о том, как создать веб-сайт с помощью HTML и блокнота: HTML — это стандартный язык разметки для создания веб-сайтов. Чтобы создать веб-сайт с использованием HTML, вам понадобится текстовый редактор. Блокнот — это простой текстовый редактор, входящий в состав Windows. С помощью Блокнота вы можете создавать HTML-документы, сохранять их и просматривать в веб-браузере. Чтобы создать веб-сайт с помощью Блокнота, вам необходимо: 1. Откройте Блокнот (или другой текстовый редактор). 2. Введите HTML-код для вашего сайта. 3. Сохраните файл как файл .html. 4. Просмотрите файл в веб-браузере.
В этом уроке вы узнаете, как создать простой веб-сайт с помощью Блокнота. Код этого руководства легко адаптируется к любому редактору, поэтому вы можете выбрать тот, который лучше всего подходит для вас. TextEdit следует использовать на Mac. Вы можете использовать профессиональный редактор кода, такой как HTML, если хотите редактировать код. Поместите тег >center> вокруг кода для встраивания, скопированного с YouTube, чтобы центрировать видео. Когда вы нажимаете на ссылку в окне поиска Google, вы попадаете на страницу поиска Google. Код будет выглядеть следующим образом: Эта граница кадра отображалась со следующим кодом: https://www.youtube.com/embed/Q8AZ16uBhr ширина кадра была 854 высота была 480 ширина была 1920 высота была 1920 высота была 1920 высота была 1920 Когда вы знаете, как добавлять ссылки/URL на ваш сайт, это будет сделать намного проще.
Теперь он будет выглядеть как кнопка в CSS, когда мы переходим со страницы на страницу2. Вы можете изучить CSS в различных онлайн-уроках. Мы рассмотрим следующий шаг процесса: добавление эффекта наведения на кнопку. Если код не работает должным образом, это может быть связано с тем, что ваш сайт выглядит неправильно. BlueHost — хороший выбор для запуска веб-сайта и получения бесплатного доменного имени. Они просты в использовании, безопасны и обеспечивают отличное обслуживание клиентов. Если у вас возникли трудности с подключением или вам трудно ответить на вопросы, присоединяйтесь к нашему сообществу.
Мы рассмотрим следующий шаг процесса: добавление эффекта наведения на кнопку. Если код не работает должным образом, это может быть связано с тем, что ваш сайт выглядит неправильно. BlueHost — хороший выбор для запуска веб-сайта и получения бесплатного доменного имени. Они просты в использовании, безопасны и обеспечивают отличное обслуживание клиентов. Если у вас возникли трудности с подключением или вам трудно ответить на вопросы, присоединяйтесь к нашему сообществу.
Как сделать ссылку на HTML-страницу в блокноте?
Предоставлено: wikiHow
Чтобы связать HTML-страницу в Блокноте, вам сначала нужно открыть HTML-страницу в Блокноте. Когда страница откроется, вам нужно нажать на меню «Файл», а затем выбрать опцию «Сохранить как». В диалоговом окне «Сохранить как» вам нужно будет выбрать параметр «Все файлы», а затем ввести имя HTML-страницы, а затем «.html». После того, как вы ввели имя HTML-страницы, вам нужно будет нажать кнопку «Сохранить».
Преимущества быть полезным
Я считаю, что это полезно.
Как опубликовать HTML-сайт в Google
Кредит: taggbox.com
Чтобы опубликовать HTML-сайт в Google, вам необходимо создать учетную запись Google и использовать их инструменты для веб-мастеров. После того, как вы вошли в систему, вам нужно будет добавить URL-адрес вашего веб-сайта, а затем отправить карту сайта. После того, как ваш сайт будет проиндексирован, вы сможете использовать поисковую систему Google, чтобы найти свой сайт.
Сайт можно опубликовать разными способами, поэтому это сложная тема. В этой статье описываются три практических подхода для начинающих с указанием преимуществ и недостатков каждого из них. Первый метод используется для решения проблемы, которую быстро могут решить многие читатели. Многие люди покупают веб-хостинг и доменные имена. Это то место, где профессиональные веб-сайты обычно размещаются в Интернете. Некоторые инструменты позволят вам опубликовать свой сайт в Интернете. Вы можете выбрать эти параметры бесплатно, но в будущем вы можете перейти на более широкий набор функций. Существует множество веб-приложений, которые служат шаблоном для веб-сайта. Рекомендуется поэкспериментировать с некоторыми из этих примеров, чтобы увидеть, какой из них работает лучше всего.
Это то место, где профессиональные веб-сайты обычно размещаются в Интернете. Некоторые инструменты позволят вам опубликовать свой сайт в Интернете. Вы можете выбрать эти параметры бесплатно, но в будущем вы можете перейти на более широкий набор функций. Существует множество веб-приложений, которые служат шаблоном для веб-сайта. Рекомендуется поэкспериментировать с некоторыми из этих примеров, чтобы увидеть, какой из них работает лучше всего.
Почему веб-сайты в формате HTML — лучший способ создать собственный сайт
Веб-сайты в формате HTML — отличный способ создать собственный собственный веб-сайт , который будет иметь отличный внешний вид и ощущение. Если вы встроите код HTML и JavaScript непосредственно в свой сайт, у вас будет больше гибкости в том, как он выглядит и функционирует. Кроме того, с помощью Google Sites вы можете бесплатно разместить свой сайт и для этого не нужен дизайнер. Доменное имя стоит 11 долларов в месяц (для плана веб-хостинга), веб-хостинг стоит 30 * 12 долларов в месяц (для производственного плана), а дизайнер стоит 2000 долларов.
Как превратить файл HTML в веб-сайт
Чтобы превратить файл HTML в веб-сайт, необходимо выполнить несколько шагов. Во-первых, вам нужно будет найти услугу веб-хостинга, которая соответствует вашим потребностям. После того, как вы нашли услугу веб-хостинга, вам нужно будет создать доменное имя для вашего сайта. После того, как вы создали доменное имя, вам нужно будет создать HTML-файл для вашего веб-сайта. Наконец, вам нужно будет загрузить свой HTML-файл на службу веб-хостинга.
HTML — это язык разметки, используемый браузерами для определения того, как должна выглядеть веб-страница. Написание кода, описывающего внешний вид веб-сайта, является важной частью изучения HTML. Он будет содержаться в файле .html и содержаться в любом коде HTML. Внутри этого файла можно найти тип index.html. Это самая простая форма веб-сайта, которую можно использовать, просто с простым текстом. В результате следующий HTML-документ должен быть правильно отформатирован. В большинстве случаев вам нужно всего 10-15 из них, но есть сотни HTML-тегов.
Каждый тег имеет уникальное имя и напечатан в середине тега. Конечный тег отличается тем, что он включает / прямо перед именем. Теги контейнера, перечисленные ниже, являются хорошим примером. Эти теги представляют собой тип тега, который не имеет начального или конечного компонента, а представляет собой просто один объект. HTML-файлы инкапсулированы в набор уникальных тегов-идентификаторов. Они действуют как оболочка для документа в целом. Теги внутри этих тегов имеют две разные метки. Необходимо включить весь контент в теги head и body веб-страницы.
Как опубликовать веб-сайт
Чтобы опубликовать веб-сайт, вам потребуется учетная запись веб-хостинга и доменное имя. Затем вы можете использовать инструмент веб-разработки для создания своего веб-сайта. После того, как вы создали свой веб-сайт, вам нужно будет загрузить файлы веб-сайта на веб-сервер. Как только файлы вашего веб-сайта будут размещены на вашем веб-сервере, ваш веб-сайт будет доступен любому, у кого есть подключение к Интернету.
Сколько стоит публикация в сети?
Ежемесячная стоимость виртуального хостинга составляет от 2,20 до 44,9 долларов США.9. Ежемесячная плата за хостинг VPS составляет от 39 до 509,99 долларов США. Ежемесячная стоимость выделенного хостинга колеблется от 27 до 749,99 долларов.
Самостоятельная публикация может быть рентабельной
Если вы серьезно относитесь к писательству, самостоятельная публикация может быть жизнеспособным вариантом; хотя это может быть не для всех, это может быть хорошим способом показать вашу работу большому количеству читателей. Благодаря тщательному планированию и исследованиям вы можете сократить свои расходы, производя при этом высококачественный продукт.
HTML-блокнот
Блокнот HTML — это пустой текстовый документ, который сохраняется с расширением «.html». Этот документ можно открыть и отредактировать в любом текстовом редакторе, и он будет отображаться как веб-страница в любом веб-браузере. Блокноты HTML удобны для создания простых веб-страниц или для хранения фрагментов кода HTML.
Файлы HTML можно создавать, сохранять и затем открывать с помощью Блокнота. Текстовый редактор «Блокнот» предустановлен в операционной системе Windows. Когда вы используете компьютер с Windows, вам не нужно загружать и устанавливать Блокнот. Этот HTML-редактор является бесплатным и может использоваться для открытия, редактирования и сохранения любого процесса, который вы можете использовать в любом другом редакторе. В этом руководстве мы покажем вам, как открывать, создавать и сохранять HTML-файлы с помощью текстового редактора «Блокнот». Если у вас уже есть HTML-файл в любом текстовом редакторе, вам просто нужно найти его в меню «Редакторы», где был создан ваш HTML-файл. Если вы хотите создать вся веб-страница HTML с помощью Блокнота, вы должны сначала ознакомиться с тегами HTML, абзацами, заголовками, изображениями, Div, CSS и другими бессильными элементами HTML.
Невозможно запускать файлы HTML непосредственно из Блокнота. Для начала вам нужно сохранить HTML-файл. В HTML-файле нажмите кнопку Сохранить. Можно найти меню «Файл». Перейдите на страницу параметров сохранения. Для этого выберите путь (путь, по которому вы сохраните файл HTML). У вас может быть имя и расширение (например, myfile.html ) для вашего файла.
В HTML-файле нажмите кнопку Сохранить. Можно найти меню «Файл». Перейдите на страницу параметров сохранения. Для этого выберите путь (путь, по которому вы сохраните файл HTML). У вас может быть имя и расширение (например, myfile.html ) для вашего файла.
Когда вы нажмете кнопку сохранения, вы закончите. Выбрав меню «Файл» (с левой стороны), вы можете получить доступ к системным файлам. Вы можете выбрать опцию Сохранить из выпадающего меню. После указания имени будет указано расширение файла (например, myfile.html). Если вы успешно сохранили свой HTML-файл, вы закончили. Вы можете открыть этот HTML-файл, дважды щелкнув его в своем любимом веб-браузере, просто найдя/щелкнув сохраненный файл, а затем выполнив его поиск.
Можете ли вы написать HTML в блокноте?
Редактирование HTML Профессиональные редакторы HTML , такие как Notepad или TextEdit, можно использовать для создания и изменения веб-страниц HTML. Для изучения HTML мы рекомендуем использовать простой текстовый редактор, например Notepad (ПК) или TextEdit (Mac). Использование простого текстового редактора — хороший способ начать работу с HTML.
Использование простого текстового редактора — хороший способ начать работу с HTML.
Где Блокнот для HTML?
Перейдите к нижней части экрана (внизу слева) и выберите Пуск. Нажав на все программы, вы можете добраться до каждой из них. В разделе «Аксессуары» выберите «Аксессуары». Чтобы открыть Блокнот, нажмите клавишу Enter.
HTML-программа
HTML-программа представляет собой текстовый файл, содержащий небольшие фрагменты кода, называемые тегами. Теги сообщают веб-браузеру, как отображать страницу. Самый важный тег — это тег. Этот тег сообщает браузеру, что все, что находится между тегами и, является HTML-документом.
Вы можете использовать HTML IntelliSense для создания предложений HTML при вводе HTML. Если открывающий тег введен и элементы тега закрыты, они закрываются автоматически. Доступ к пользовательскому интерфейсу палитры цветов теперь можно получить через раздел стиля HTML приложения. Все элементы HTML в исходном коде можно свернуть в отдельные строки многострочных комментариев. Чтобы отформатировать весь файл или только выделенный текст, просто используйте команду «Форматировать документ». js-beautify служит основой для форматирования HTML. Marketplace предлагает широкий выбор альтернатив стандартным форматам.
Чтобы отформатировать весь файл или только выделенный текст, просто используйте команду «Форматировать документ». js-beautify служит основой для форматирования HTML. Marketplace предлагает широкий выбор альтернатив стандартным форматам.
Если вы хотите использовать другой форматировщик, вы можете определить html.format.enable: false в своих настройках; это отключит встроенный форматтер. Добавление фрагмента в HTML5 поддерживается VS Code. декларативную поддержку HTML можно включить с помощью декларативного пользовательского формата данных. Он связан с режимом Emmet с помощью идентификатора языка, который соответствует идентификатору языка режима. Сокращения HTML, такие как:, например, могут использоваться в JavaScript. Пользовательский фрагмент также доступен у нас.
Что такое HTML-пример?
HTML (язык гипертекстовой разметки) — это язык программирования, который используется для создания веб-сайта и его содержимого. В этом случае содержимое может быть организовано путем создания абзацев, маркированного списка или использования изображений и таблиц данных.
Как создать HTML-страницу?
HTML-документы должны начинаться с объявления типа документа *! HTML является формой типа документа по умолчанию. Когда HTML-документ начинается с символа *html, он заканчивается символом *html. HTML-документ между [body] и [body] имеет видимую часть.
Как создать веб-страницу в HTML?
|
Как создать HTML-форму проверки с помощью Блокнота
Обеспечение вашей инспекционной бригады быстрым и удобным способом просмотра и выполнения их инспекционных задач должно быть одним из ваших главных приоритетов. Добавив или создав HTML-форму на своем веб-сайте, вы можете значительно повысить эффективность и производительность своей инспекционной группы.
Однако в этом начинании есть только одна оговорка: HTML.
Что такое HTML?
Во-первых, язык разметки HyperTest, или HTML, — это стандартизированный язык разметки для документов или любого содержимого, предназначенного для отображения в веб-браузере. Обычно этому способствуют такие технологии, как языки сценариев, такие как JavaScript или каскадные таблицы стилей.
В настоящее время HTML 5 является стандартным языком Интернета. Это код, используемый для правильной работы большинства веб-страниц. Если вы никогда раньше не занимались кодированием, обратите внимание, что у HTML крутая кривая обучения. Однако, если вам удастся выучить HTML, это может оказаться ценным навыком, особенно для следующих целей:
Однако, если вам удастся выучить HTML, это может оказаться ценным навыком, особенно для следующих целей:
- Расширение списка адресов электронной почты
- Захват потенциальных клиентов
- Увеличить общий объем продаж
- Повысьте эффективность выполнения задач проверки
Как создать форму проверки в формате HTML с помощью Блокнота
Предоставление вашим сотрудникам понятных и понятных форм проверки на веб-сайте вашей компании имеет важное значение для повышения эффективности работы, повышения общей согласованности, создания гибкости и многого другого. синхронизированная рабочая среда. Вот почему вам следует рассмотреть возможность создания формы проверки в HTML с помощью Блокнота, установленного на вашем компьютере.
Ведение бизнеса — тяжелая работа. Есть много дел, и так мало времени, чтобы сделать это. Итак, давайте сразу к делу и поделимся пятью основными шагами, которые помогут вам создать форму проверки в HTML.
Шаг 1: Выберите правильный HTML-редактор
Имейте в виду, что на рынке доступны сотни HTML-редакторов. Большинство этих инструментов предлагают очень похожие функции. Мы не хотим запутать вас всеми запутанными деталями. Однако есть несколько ключевых элементов, которые сделают вашу жизнь проще:
- Обнаружение ошибок: эта функция автоматически выделяет синтаксические ошибки для более простого исправления.
- Автодополнение: эта функция предлагает важные элементы HTML в соответствии с вашими предыдущими изменениями.
- Подсветка синтаксиса: эта функция применяет отдельный цвет к различным тегам HTML на основе определенных категорий для облегчения чтения и сортировки кода.
- Поиск и замена: эта функция находит и перезаписывает все экземпляры определенного кода вместо редактирования каждого кода по отдельности.
Если вы только начинаете углубляться в программирование, вам следует побеспокоиться о других функциях. Тем не менее, упомянутых выше функций должно быть более чем достаточно, чтобы охватить вас при создании формы проверки.
Тем не менее, упомянутых выше функций должно быть более чем достаточно, чтобы охватить вас при создании формы проверки.
Выбор приложения зависит от личных предпочтений. Например, если вы хотите что-то использовать в своем браузере, вы можете использовать Codeped. Как насчет чего-то более скромного? Попробуйте Блокнот++. Вы больше минималист и предпочитаете более интуитивно понятный пользовательский интерфейс? Sublime Text — лучший вариант. Если вам нужно что-то ясное и простое, стандартный блокнот идеально подойдет.
Независимо от того, какой HTML-редактор вы выберете, имейте в виду, что они предлагают один и тот же результат: вы создаете форму проверки для своей компании. Так что выбирайте, что вам больше подходит, и переходите к следующему шагу.
Шаг 2: Создайте HTML-файл
Следующим шагом будет создание HTML-файла в выбранном вами редакторе. Вы можете создать новый фильм, а затем сохранить его, используя расширение «.html».
Например, «myinspectionform. html». Когда вы указываете редактору, что используете для создания HTML-кода, он должен автоматически сгенерировать для вас следующий код:
html». Когда вы указываете редактору, что используете для создания HTML-кода, он должен автоматически сгенерировать для вас следующий код:
[/code]
Все, что вы только что написали, является кодом HTML. Части, которые выглядят так <пример> , называются тегами. Большинство тегов состоят из двух сторон: открывающего и закрывающего тегов (
Далее идут теги . Все, что мы напишем в HTML-коде, будет находиться между этими тегами. Проще говоря, это сам HTML-документ. Первый тег, который идет после этого, — это тег head . Здесь идет название вашего сайта. Для этого примера я просто написал «Мой первый веб-сайт». Когда вы открываете веб-сайт в браузере, заголовок — это то, что будет отображаться в качестве имени вкладки. В головку могут быть вставлены другие элементы тоже, но для нашего простого сайта и этого достаточно.
Здесь идет название вашего сайта. Для этого примера я просто написал «Мой первый веб-сайт». Когда вы открываете веб-сайт в браузере, заголовок — это то, что будет отображаться в качестве имени вкладки. В головку могут быть вставлены другие элементы тоже, но для нашего простого сайта и этого достаточно.
Самая важная секция следующая, корпус . Это место, где находится весь контент сайта. Отныне все, что мы будем писать, будет помещаться между тегами body . На этом этапе, если вы сохраните файл и откроете его в браузере, ничего не будет отображаться, поскольку контент еще не добавлен.
Для этого выполните следующий шаг: добавьте этот код в теги body:
[код]
Вы можете добавить сюда свой первый абзац
[/code]Все, что нужно сделать, это добавить новый абзац на ваш сайт. Теперь, если вы сохраните файл и просмотрите его в браузере, вы должны увидеть предложение: Вы можете добавить сюда свой первый абзац
Основная идея здесь заключается в том, что вам нужен какой-то контент, чтобы иметь возможность отображать его в браузер. Сами по себе теги без какого-либо содержания мало что сделают. В этом простом примере мы создадим веб-сайт, разделенный на 4 раздела: верхний колонтитул, нижний колонтитул и 2 столбца. Прямо сейчас вы можете удалить ранее добавленный тег абзаца. Следующим шагом будет запись между
Сами по себе теги без какого-либо содержания мало что сделают. В этом простом примере мы создадим веб-сайт, разделенный на 4 раздела: верхний колонтитул, нижний колонтитул и 2 столбца. Прямо сейчас вы можете удалить ранее добавленный тег абзаца. Следующим шагом будет запись между помечает следующий HTML-код:
[code]
Здесь находится контейнер для заголовка, боковой панели, основного содержимого и нижнего колонтитула
А вот и заголовок вашего сайта
Поместите основное содержимое в этот div
[/code]
Как я уже упоминал, код, который я только что написал, находится внутри
теги. Давайте вспомним, что мы сделали до сих пор: во-первых, вы создали 2 файла, 1 с именем index. html и 1 с именем style.css. Следующим шагом было открыть файл index.html и отредактировать его, как мы сделали выше. Итак, ваш HTML-код должен выглядеть так:
html и 1 с именем style.css. Следующим шагом было открыть файл index.html и отредактировать его, как мы сделали выше. Итак, ваш HTML-код должен выглядеть так: [code]
Вот контейнер для заголовка, боковой панели, основного содержимого и нижнего колонтитула
Вот заголовок вашего сайта
Поместите основной контент в этот div
[/code]
Проверьте все правильно. Теперь, если все хорошо, идем дальше. Если вы предварительно просмотрите свой HTML-файл в окне браузера, вы не увидите ничего впечатляющего. Здесь на помощь приходит файл style.css. Прежде чем открыть его, нам нужно связать его с нашей существующей HTML-страницей. Для этого напишите код, который вы найдете ниже, внутри
Для этого напишите код, который вы найдете ниже, внутри теги:
— все, что нужно сделать, это чтобы связать наш файл стилей с файлом HTML, с которым мы уже работали. Существуют и другие способы оформления веб-сайта с помощью CSS, но это наиболее распространенный и эффективный способ, который мы также будем использовать.
Добавление правил CSS
Теперь вы можете открыть файл CSS в Блокноте, и мы приступим к стилизации веб-сайта. Чтобы иметь возможность добавить стиль, мы будем ссылаться на идентификаторы наших уже созданных разделов: контейнер, заголовок, боковая панель, основное содержимое и нижний колонтитул. Код для вашего файла CSS будет выглядеть так:
[код]тело {фон: белый; маржа: 0; padding: 0;}
a {color: #2b2bf6;}
#container {width: 1000px; маржа: 0; заполнение: 0; background: #dddddd;}
#header {width: 1000px; высота: 150 пикселей; маржа: 0; заполнение: 0; граница: 0; background: #3bcce1;}
#sidebar {width: 300px; высота: 400 пикселей; маржа: 0; заполнение: 0; граница: 0; плыть налево; background: #fff600;}
#main content {width: 700px; высота: 400 пикселей; маржа: 0; заполнение: 0; граница: 0; плыть налево; фон: #d7f7fd;}
#нижний колонтитул {ширина: 1000 пикселей; высота: 70 пикселей; маржа: 0; заполнение: 0; граница: 0; плыть налево; фон: #261c69; clear: Both;}[/code]
Возможно, вы думаете, что это очень сложно, но на самом деле это не так. Как только вы поймете, что означает весь этот код, вы почувствуете себя намного лучше. Для начала вы можете заметить, что каждый новый код CSS начинается со ссылки на индексный файл HTML. Например, первая строка начинается со слова body, где ссылается на тег body в файле HTML. В этой строке мы просто делаем цвет фона тела белым и сообщаем браузеру, что у него нет полей и отступов.
Как только вы поймете, что означает весь этот код, вы почувствуете себя намного лучше. Для начала вы можете заметить, что каждый новый код CSS начинается со ссылки на индексный файл HTML. Например, первая строка начинается со слова body, где ссылается на тег body в файле HTML. В этой строке мы просто делаем цвет фона тела белым и сообщаем браузеру, что у него нет полей и отступов.
«a» обозначает ссылки, которые мы добавим в файл index.html. Мы меняем цвет, чтобы пользователь знал, что он нажимает на ссылку.
Другие элементы, начинающиеся с #, представляют теги div, которые мы добавили в качестве различных разделов. Поскольку у нас есть 5 тегов div, мы не можем стилизовать их отдельно, ссылаясь на слово div. Чтобы сделать это правильно, вы должны назвать идентификатор для каждого из тегов div: контейнера, заголовка и так далее.
Вы можете видеть, что все размеры всех разделов задаются с использованием пикселей в качестве ширины и высоты. Вы можете использовать миллиметры или сантиметры, если хотите, но стандартной мерой являются пиксели. Вы можете поэкспериментировать и изменить эти меры, чтобы увидеть, как это влияет на веб-страницу.
Вы можете поэкспериментировать и изменить эти меры, чтобы увидеть, как это влияет на веб-страницу.
На этом этапе, если вы сохраните оба файла и просмотрите HTML-документ в браузере, вы увидите хорошо разделенную страницу, которая напоминает макет веб-сайта: заголовок вверху страницы, боковая панель слева , контент, который является основной частью, идет справа и занимает больше всего места, внизу внизу находится футер сайта.
Давайте проясним кое-что о тегах и в HTML. Они используются для добавления ссылок на веб-сайт. Мы не добавляли никаких ссылок на нашу страницу, но вы должны знать, как это делается. Формат ссылок следующий:
[код]Это ссылка[/code]
Атрибут href является обязательным. Без правильного заполнения ссылки не будут работать, потому что они ни к чему не привязаны. По умолчанию ссылки окрашены в синий цвет в любом файле HTML. Но если вы хотите, вы можете изменить это, как мы сделали выше в нашем файле CSS. Просто упомяните тег a в вашем файле CSS и присвойте ему новый цвет, какой хотите.
Просто упомяните тег a в вашем файле CSS и присвойте ему новый цвет, какой хотите.
Это было лишь небольшое введение в то, как вы можете создать свой собственный веб-сайт с нуля, используя только HTML и CSS. Конечно, это был просто пример, но если вы хотите, вы можете настроить его так, чтобы он выглядел еще лучше, и добавить к нему больше контента: статью о том, что вам нравится, или несколько изображений, или что-то еще, что можно найти на веб-сайте, это действительно зависит от того, что вы хотите создать.
Работа в Интернете
Теперь, когда вы знаете, как создается веб-сайт с помощью HTML и CSS, вы также должны знать, как заставить его работать в Интернете. В конце концов, пока вы единственный, кто может получить доступ к тому, что вы создаете. Чтобы иметь возможность работать с любым веб-сайтом, вам сначала нужно доменное имя, а затем план хостинга.
Мы поговорим об обоих прямо сейчас. Начнем с доменного имени.
Вы, наверное, уже знаете, что любой веб-сайт должен иметь доменное имя. По сути, это само название конкретного веб-сайта. Например, у Google есть домен google.com или у YouTube есть домен youtube.com. Любое доменное имя отображается в адресной строке конкретного сайта.
По сути, это само название конкретного веб-сайта. Например, у Google есть домен google.com или у YouTube есть домен youtube.com. Любое доменное имя отображается в адресной строке конкретного сайта.
Чтобы ваш веб-сайт заработал, вам нужно выяснить, как он будет называться и какую тему вы будете на нем освещать. Чтобы помочь вам понять это, подумайте о следующем примере: допустим, вы хотите создать блог о фильмах. Конечно, вашему сайту понадобится имя, связанное с фильмами. Но чтобы быть более точным, вам нужно имя, которое точно относится к тематике вашего сайта. Если вы будете говорить о научно-фантастических фильмах, вы должны назвать его соответствующим образом, а не просто movie.com. Идея состоит в том, что вы должны придумать имя, которое действительно хорошо соответствует теме вашего сайта. Сайт о научно-фантастических фильмах можно было бы назвать: Sci-Fi For All. Домен для этого может быть scififorall.com.
Когда вы выбираете доменное имя, лучше всего использовать расширения . com или .net. Возможно, расширение вашей страны. Но оставьте странные, такие как .xyz или .blog. Они не очень эффективны, если вы хотите получить трафик на свой сайт, а домен .com или .net выглядит гораздо более профессионально.
com или .net. Возможно, расширение вашей страны. Но оставьте странные, такие как .xyz или .blog. Они не очень эффективны, если вы хотите получить трафик на свой сайт, а домен .com или .net выглядит гораздо более профессионально.
Если у вас есть идея для названия вашего сайта, вы должны найти тарифный план хостинга, который лучше всего соответствует вашим потребностям. Пакет хостинга — это, по сути, услуга, которая позволяет вам загружать файлы вашего веб-сайта (все они) и предоставлять другим доступ к веб-сайту в Интернете.
В Интернете можно найти множество хостинговых компаний, но в этой статье я дам вам краткий обзор одного из самых популярных и эффективных вариантов, который вы можете выбрать. Хостинговая компания, о которой мы поговорим, называется BlueHost.
Это американская хостинговая компания, которая поддерживает веб-сайты по всему миру. Он поставляется со многими услугами. Например, некоторые из возможностей хостинга, которые они предоставляют, включают общий хостинг, хостинг VPS, облачный хостинг, выделенный хостинг и хостинг WordPress. В нашем случае виртуальный хостинг — лучший выбор, поэтому мы рассмотрим его прямо сейчас.
В нашем случае виртуальный хостинг — лучший выбор, поэтому мы рассмотрим его прямо сейчас.
Как и большинство услуг хостинга, виртуальный хостинг BlueHost также поставляется в 3 отдельных планах. Это:
- Basic за $3,95 в месяц
- Plus за 5,95 долл. США в месяц
- Choice Plus за $5,95/мес (это не ошибка, это цена)
Базовый план
Базовый пакет предназначен для тех, кто только начинает работу с новым веб-сайтом. В вашем случае это может быть хорошим выбором. Что он предлагает за эту цену? Посмотрим! Для начала вы получаете 50 ГБ хранилища SSD вместо традиционного хранилища HDD. Это большой плюс, потому что ваш сайт будет загружаться намного быстрее, когда посетитель заходит на него.
Они также добавляют неизмеряемую пропускную способность и 5 профессиональных учетных записей электронной почты ([электронная почта защищена]). Эти электронные письма могут оказаться важным активом при дальнейшем улучшении сайта. Посетители будут знать, что имеют дело с профессионалом в определенной области.
Если вы решите платить вперед за целый год, BlueHost предоставит вам бесплатное доменное имя на целый год. Да, вам не нужно ничего платить за свое первое доменное имя. И в довершение всего, они предоставят вам бесплатный SSL-сертификат для использования на вашем веб-сайте.
SSL-сертификат — это инструмент, который шифрует обмен данными между вашим сайтом и пользователями, обеспечивая им безопасный доступ в Интернет. На каждом веб-сайте должен быть установлен SSL, и BlueHost предоставит его бесплатно.
Plus и Choice Plus
Эти 2 плана имеют одинаковую цену. По сравнению с первым базовым пакетом вы получите еще несколько бонусов, если выберете один из этих планов. Например, любой из двух предоставит вам доступ к неограниченному количеству веб-сайтов для хостинга. Правильно, по этой цене вы можете разместить неограниченное количество веб-сайтов.
Объем хранилища также увеличивается до неограниченного места на SSD. Чтобы сделать его еще лучше, BlueHost предоставит рекламный кредит в размере 200 долларов США для использования в маркетинговых целях. Для более быстрого развития сайта это может быть большим подспорьем.
Для более быстрого развития сайта это может быть большим подспорьем.
Но в чем разница между этими двумя планами? Единственное отличие состоит в том, что план Choice Plus также предоставит вам конфиденциальность 1 домена и CodeGuard Basic для резервного копирования веб-сайта.
Если вы ищете более полный пакет, план Choice Plus может стать вашим лучшим выбором для достижения успеха.
Независимо от того, какой план вы выберете, после завершения регистрации вы сможете легко загрузить все файлы веб-сайта на сервер, и он будет запущен в течение нескольких минут.
Помимо BlueHost, существует бесчисленное множество хостинговых компаний, на которые стоит обратить внимание (SiteGround, InMotion Hosting, A2Hosting, HostGator, Hostinger, GreenGeeks и т. д.). Одной из лучших альтернатив BlueHost является Hostinger. У них очень низкие цены с множеством функций, включенных во все их планы.
Но поскольку вы только начинаете, я рекомендую BlueHost. Это, безусловно, самый удобный среди большинства конкурентов, и они дают вам все необходимое, чтобы ваш сайт был в сети все время.
В этой статье мы рассказали, как создать свой первый веб-сайт, используя только HTML и CSS. Я думаю, вы согласитесь, что это не так сложно, как некоторые могут сказать. Конечно, если вы решите создать полнофункциональный веб-сайт с помощью HTML и CSS, вам потребуется дополнительная информация и полное руководство о том, как настроить его на самом высоком уровне. Эта статья дала вам хорошее представление о том, что такое создание веб-сайтов и как вы можете опубликовать любой веб-сайт в Интернете, используя только Блокнот (для создания) и подключение к Интернету.
Курсы PDF, Упражнения, Документы pdf, ppt, бесплатно PDF
Курсы PDF, Упражнения, Документы pdf, ppt, бесплатно PDF | PDFprof.com×
Титр
Корпус
ОШИБКА 404 Файл не найден
- Администрация
- Администрация
- Общественная администрация
- Общественная администрация
- Агролесоводство
- Агролесоводство
- Аллеманд
- Аллеманд
- Бак ST2S
- Андрагогия
- Андрагогия
- Драматическое искусство
- Драматическое искусство
- Художественные визуалы
- Художественные визуалы
- Астрономия
- Астрономия
- Бак
- БАК Математика
- BAC Physique Chimie
- БАК СЭС
- БАК СВТ
- Биохимия
- Биохимия
- Биографии
- Fiche de Cours
- Fiches de Revision
- География и история L
- Исторический антиквариат
- Современная история
- Европейский союз
- Ла Герр Фройд
- La Premiere Guerre Mondiale
- эпоха Возрождения
- Биология
- Биология
- Биология и физиопатология человека
- Бак ST2S
- Биотехнология
- Биотехнология
- Чими
- Чими
- Курсы и упражнения
- IP адрес
- Алгоритм
- Андроид
- годовые
- Bases des données
- Бюротик
- коммерция
- Коммуникация
- Совместимость
- Comptabilité Analytique
- Comptabilité générale
- Концепция и анализ
- курс 3ds max
- Курс Ада
- курс адрес ip
- алгоритм курса
- курс андроид
- курс ассемблера
- Кур Бак-сес
- курс баз де донне
- курс до-диез
- Курс коммерции
- Cours comptabilité
- курс друпал
- затмение
- Курс эконом-класса
- Курс Электрисите
- Курс Электроник
- курс эргономики
- курсы и упражнения 5e
- курсы и упражнения 6eme бесплатно
- курсы и упражнения html css
- курс и упражнения 1ère stmg
- курсы и упражнения 5eme
- Английский курс и упражнения
- Курсы и упражнения Excel 2010 бесплатно
- курсы и упражнения excel pdf
- большая секция курсов и упражнений
- курс превосходит
- Курс финансов
- курс фьюжн
- Курс Гестион
- курс канитель
- курс jquery
- курс labview
- курс языка c
- шепелявит
- Управление курсами
- Курсы маркетинга
- Курс Математики
- курс матлаб
- Кур Оберон
- цель курса c
- курс паскаль
- Курс PDF
- Курс телосложения
- курс pl sql
- кур питон
- курс qtcreator
- курс рубин
- Cours seconde
- Cours sixieme
- курс весна
- курс sql
- Статистика курса
- Курс статистики
- Терминал S
- Тройская улица
- курс unix linux
- курс вба
- курс визуальный базовый
- курс визуальной студии
- Курс Виндев
- курс слово
- Кутюр
- Криптография
- Дайверы
- Эконом
- Экономика pdf
- социальная экономия
- Электричество
- электроника
- эмс
- Этюд функции
- Совместимость экзаменов
- Экзамены по информатике
- маршрут упражнений
- Упражнения коммерции
- Совместимые упражнения
- Упражнения эконом
- упражнения
- Упражнения Финансы
- Упражнения
- Управление упражнениями
- Упражнения Маркетинг
- Упражнения по математике
- Упражнения pdf
- Упражнения телосложения
- Статистика упражнений
- слово упражнения
- Финансы
- Фискалите
- Гастрономия
- геополитика
- Жестион
- гуманитарии
- Информатика pdf
- Комбинация логики
- язык sql
- Усилители
- Les compteurs
- Конденсаторы
- диоды
- Фильтры
- английский язык
-
Управление распределением и т.
 д.
д.
- Управление человеческими ресурсами
- Управление рисками
- Управление pdf
- Стратегическое управление
- Цифровой маркетинг
- Маркетинговая часть
- Маркетинг pdf
- Маркетинговая стратегия
- Математика
- Математика 1эр S
- Терминал математики S
- микроэкономика
- модель отношений
- оракул
- Расходы по управлению
- телосложение
- Вероятности и статистика
- Программирование
- вопросник ле монд
- наук
- сэс
- сес бак
- Статистика
- Системы эксплуатации
- Тригонометрия
- учебник язык с
- учебник линукс
- учебник excel
- обучающая вспышка
- сервер виндовс 2003
- Курсы и упражнения PDF
- Achats et approvisionnement
- Рекламное действие
- Научная деятельность
- Актуальная экономика
- Администрация информационных систем
- Аэроспасьяль Эт Дефанс
- Агенты экономики
- Сельское хозяйство и лесное хозяйство
- Аллеманд
- Финансовый анализ
- Английский
- Anglais En Seconde Langue
- Анналы Бак эс
- анналес бак л
- анналы бак с
- Антропологические исследования автохтонов
- Антропология
- Apprendre Une Langue
- Ардуино
- Автоматизация
- бак финансы
- задний план
- бакалавриат
- залог рекламный
- Коммерческий баланс
- Биоинформатика
- Биоэтика
- ЧИМИ
- Амбулатория торговли
- Коммуникация и политика
- Коммуникации и реклама
- Comptabilité Et D'Audit
- курс xml
- Cours 2ème Bac
- Кур Араб
- курс назад
- Кур-бак-Л
- Cours bac s
- Кур Бэк ST2DA
- Курс бак STD2S
- Cours bac STI2D
- Cours bac STL
- Cours bac STMG
- Кур Банк
- Кур Шими
- Кур Компани
- курсы css
- Курс Эколь
- Cours École Primaire
- Cours École Secondaire
- Кур Экология
- Курс Энерги
- Изготовление курсов
- курс финансов
- Кур Фискалите
- Кур Геология
- Курс истории
- Кур Инженьери
- Cours L'Informatique
- Кур-ла-Физик
- Курс Логистик
- курс математики
- кур мериз
- Курс Метео
- Курс MPSI
- курс mysql
- трассировщик пакетов
- Курс PCSI
- курс философии
- Курсы физики
- программа курса
- Курс PSI
- Курс ПТ
- Курс ПТСИ
- схема курса
- Курс наук
- курс Tronc Commun
- курс веб-мастера
- Курсансе
- Круассан эконом
- Демография
- Демография и география
- Демография и статистика
- Devoirs Mathématiques
- Диплом по дисциплине
- экономика
- экономика
- экономия
- коммерческая экономия
- ECONOMIE CONCOMMATION ET épargne
- экономия образования
- экономия на строительстве
- экономия удовольствия и удовольствия
- Экономика и политика
- географическая экономия
- промышленная экономика
- экономическая институция
- мировая экономика
- денежная экономика
- сельская экономия
- Écriture de scénario et creation li
- Образование художественное
- Исламское образование
- образование телосложение образование'''
- Коммерческий эффект
- ЭЛЕКТРИЧЕСТВО
- электрический батимент
- электрический CAP
- электрический колледж
- электрический дебютант
- электрисите женераль
- электрическая промышленность
- электрический лицей
- электрическая первичная
- электрическое веселье
- ENA Национальные школы архитектуры
- ENAM Национальная школа сельского хозяйства
- ENCG Национальные школы торговли
- Энергия
- электрическая энергия
- ENSA Национальные школы наук
- Высшие национальные школы ENSAM
- испанский
- Статистика оценки
- этюды аллеманды
- Études allemandes et histoire
- Английские этюды
- арабские исследования
- Азиатские исследования языка и культуры
- Азиатские исследования
- Этюды автохтонов
- Каталанские этюды
- Классические этюды
- Классические и антропологические исследования
- маршевые этюды
- видео этюды игры
- Азиатские этюды
- Феминистские этюды
- Испанские этюды
- Международные исследования
- Итальянские этюды
- Латино-американские этюды
- Средневековые этюды
- Неоэллинские этюды
- Квебекские этюды
- Études religieuses (науки о ре
- экзамены бак с
- Упражнения
- доступ к упражнениям
- Упражнения для спины ES
- Упражнения на спину L
- Упражнения на спину
- Упражнения бак ST2DA
- Упражнения bac STD2S
- Упражнения bac STI2D
- Упражнения bac STL
- Упражнения бак СТМГ
- Упражнения де comptabilité analytiqu
- Exercices de comptabilité financière
- осуществляет финансы
- Упражнения
- Математические упражнения
- Упражнения МП
- Упражнения МПСИ
- Упражнения ПК
- Упражнения ПКСИ
- Философия упражнений
- программа упражнений
- Упражнения пси
- Упражнения ФТ
- Упражнения наук
- Упражнения СФЭ
- Упражнения SUP
- Упражнения ТСИ
- окна упражнений
- Факультет искусств и социальных наук
- Факультет наук
- Коммерческие финансы
- Банковские финансы
- Финансовый дебютант
- Финансы и совместимость
- Финансы количественные
- Финансовый солидер
- Финансирование проекта
- Факультеты медицины и фармакологии FMP
- Фонд коммерции
- французский
- Français langue seconde avancé
- Джин генерал
- география
- Экологическая география
- геополитика и политические науки
- Геостатистический
- Gestion de l'information numérique
-
Прием серв.
 де санте
де санте
- Партизанский маркетинг
- история
- История экономики
- История искусства
- Историческая география
- Гиперперсонализация
- IAV Institut Agronomique et Vétérin
- Входящий исходящий
- Индустри Химик
- информатика
- Информационная аппликация
- Психообразовательное вмешательство
- Инвестор
- ISEM Institut Supérieur d'Etudes Ma
- ISIC Высший институт информации
- ISPM Institut Supérieur des Pêches
- Высший институт науки ISSS
- Кинезиология и образование. физ.
- Язык и культура allemandes
- Английский язык и культура
- Арабский язык и культура
- Каталанский язык и культура
- Китайский язык и культура
- Язык и культура
- Греческий язык и культура
- Испанский язык и культура
- Японский язык и культура
- Латинский язык и культура
- Язык и культура португалоязычный
- Португальский язык и культура lusuph
- Английские языки и культуры
- Арабские языки и культуры
- Каталанские языки и культуры
- Греческие языки и культуры
- Испанские языки и культуры
- Неоэллинские языки и культуры
- Языки и культуры русские
- Letters et Sciences Humanes
- Письма, языки и культуры
- Littératures de langue française
- Littératures de langue française et
- Littératures et langues modernes
- Logiciels D'Entreprise
- Логистика и транспорт
- Макроэкономика
- Совместное управление
- Культура управления
- Менеджмент d'équipe
- Управление инновациями
- Управление знаниями
- Управление операциями
- Управление изменениями
- Этика управления
- Оперативное управление
- Участие в управлении
- Марж коммерческая
- Маркетинговый агропродовольственный
- Маркетинговая альтернатива
- Маркетинговая аналитика
- Маркетинг B2B
- Маркетинговый банк
- Маркетинговое сотрудничество
- Маркетинговая реклама
- Культура маркетинга
- Контент-маркетинг
- Массовый маркетинг
- Маркетинговые ассоциации
- Маркетинговая этика
- Маркетинговая этника
- Маркетинговые мероприятия
- Маркетинговый опыт
- Маркетинговая сенсорика
- Маркетинг территориальный
- математика
- Математика и информатика
- Математика здесь S
- МЕХАНИКА
-
Мет.
 де ледук. физ. спорт.
де ледук. физ. спорт.
- Микробиология и иммунология
- Микроменеджмент
- Мобильная коммерция
- Статистика моделирования
- Мультидисциплинарный
- Музыкальное образование
- Нейромаркетинг
- Когнитивная неврология
- Ондес
- ОПТИКА
- Ориентация и консультирование
- колебания
- Техническая логистика
- Рекламный спектакль
- философия
- Философия и классические исследования
- php курсы и упражнения pdf бесплатно
- телосложение
- Телосложение и информатика
- Physique-Chimie
- Коммерческая перспектива
- Психообразование,
- Психология и социология
- Реклама и маркетинг
- Recrutement et Gestion des Carrière
- Этнические отношения
- Промышленные отношения
- Природные ресурсы
- Ресурсы Pédagogiques Et En Class
- Ретаргетинг
- Агрономические науки
- биологические науки
- Когнитивные науки
- Науки о коммуникации
- наук о жизни
- инженерные науки
- Экономика и управление науками
- Науки экономические и социальные
- Науки и технологии Механика
- Математические науки
- Математические науки A
- Математические науки B
- Науки естественные и прикладные
- Религиозные науки
- Sécurité et études policières
- СЭС
- Социология Отношения Этники
- Статистика Зондажа
- Статистическая аппликация
- Статистический дебютант
- исчерпывающая статистика
- Неверная статистика
- Статистическая психология
- Коммерческая стратегия
- Стратегия предприятия
- Уличный маркетинг
- Субвенции, Des Bourses et Des Aid
- СВТ
- Tableau de bord et management de pe
- Электрик
- Промышленная технология
- Технологии
- Коммерческая реклама
- Курс Упражнения
- аргументация
- Бак де Франсэ 2013
- Бодлер
- Камю
- искренний
- диссертация
- дом Хуан
- описание изобретения
- принцесса де Клев
- цветочки зла
- мадам Бовари
- поэзия
- Упражнения на курсе PDF
- диссертация фр
- экспертная совместимость
- Недвижимость
- Информатика
- Ла Финанс
- мастер говядина
- Норм Ванкувер
- норм апа
- изнасилование
- раппорт де этап
- эти докторские
- Курс телосложения
- Курсы и упражнения
- Криминология
- Криминология
- Дизайн интерьера
- Дизайн интерьера
- Первая дидактика
- Первая дидактика
- Право
- Право
- Эконом
- Курсы и упражнения
- экономическая политика
- социальная экономия
- Экономика и поведение
- Бак про
- Образование
- Образование
- Éducation physActivité phys
- Éducation physActivité phys
- образование телосложение
- образование телосложение
- ЭЛЕКТРИЧЕСТВО
- Курсы и упражнения PDF
- электроника
- Алгебр де Буля
- Электромагнетизм
- Les Circuits RLC
- Предприятие
- Предприятие
- Управление
- Экологические исследования
- Экологические исследования
- Семейные исследования
- Семейные исследования
- Финансы
- Финансы
- Лесничество
- Лесничество
- французский
- Бак генерал
- Бак про
- Кур Франсэ
- французский
- Второй французский язык
- Второй французский язык
- Джин гражданский
- Джин гражданский
- Джин Электрик
- Джин Электрик
- Джин механический
- Джин механический
- География
- География
- Геронтология
- Геронтология
- Gestion de l'information
- Gestion de l\'information
- Gestion de l\'information
- Gestion de l'information
- Управление операциями
- Управление операциями
-
Прием серв.
 де санте
де санте
- Прием серв. де санте
- Gestion intégrée zone cotière
- Gestion intégrée zone cotière
- История
- Антиквариат
- История
- История Европы
- Histoire des États-Unis
- Глобальная история
- Гуманитарные науки
- Писание
- Наука о религиях
- Информациякоммуникация
- Информациякоммуникация
- информатика
- информатика
- инженерия
- Аэрокосмическая техника
- Электротехника
- информатика
- инженерия
- Промышленная техника
- Кинезиология и образование. физ.
-
Кинезиология и образование.
 физ.
физ.
- Язык по номиналу платит
- Язык по номиналу платит
- лингвистика
- лингвистика
- Литература
- Литература
- Управление
- Бак СТМГ
- Управление
- Управление рисками
- Маркетинг
- Маркетинг
- математический
- Этюд функции
- Математика
- Бак ST2S
- Бак СТИ2Д
- Курсы и упражнения PDF
- Enseignement des mathématiques
- Элементарная математика
- Мир труда
- Этика
- Пример де Plaidoirie
- Финансы и экономика
- Техника прогресса
- Синдикаты
- Музыка
- Музыка
- Питание и семейные исследования
- Питание и семейные исследования
- питаниепитание
- питаниепитание
- ofppt
- курс ppt
- PDF-документы
- Ноты для альт-саксофона
- Бас Ноты
- Барабаны и перкуссия для начинающих
- Пианино для начинающих
- Скрипка для начинающих
- Bien-être
- Ноты для блюза для гитары
- Блюз Ноты
- Ноты для виолончели
- курсы и упражнения Excel
- курсы и упражнения python
- Персонал по развитию
- Этническая принадлежность, раса и жанр
- Фантазия
- Историческая фантастика
- Ноты для флейты и пикколо
- Ноты для гитары
- Старая история
- История Мойен-Востока
- Европейская история
- Мировая история
- Ноты для гитары в стиле джаз и блюз
- Ноты для джазовой гитары
- Ноты для джазового фортепиано
- Коран и священные писания
- Классическая литература
- Мода и красота
- Ноты для гитары из фильмов и мюзиклов
- Питание и Вин
- Паранормальный
- Разделы поп и рок
- Перегородки для фортепиано
- Политика и актуальная информация
- Поп- и рок-бас-ноты
- Популярная культура
- Ноты для гитары R&B
- Отношения и родители
- Религиозные и праздничные ноты для гитары Mu
- Вегетарианские и веганские блюда
- Исторический роман
- Научная фантастика
- Ноты
- Ноты для трубы
- Ноты для укулеле
- Городское планирование и землепользование
- Ноты для скрипки
- Философия
- Отруи
- Курсы и упражнения PDF
- Искусство
- L'Inconscient et la Conscience
- Ла Либерте
- Религия
- Ле Бонёр
- детерминизм
- Ле Маль
- Le réel et la raison
- Ле Респект
- Ле Рир
- Труд и техника
- Телосложение
- Телосложение
- Физико-химия и математика
- Бак СТИ2Д
- Политика и интернационал
- военный
- Психология
- Фрейд
- Истерия
- Ла Восприятие
- La Perfectibilite
- Психология
- Психология Когнитивная
- Se Connaitre Soi Мем
- стресс
- Радиология
- Радиология
- Связи со сценой
- Force et Faiblesse
- Письмо о мотивации
- Религия и духовность
- атеизм
- буддизм
- христианство
- индуизм
- ислам
- иудаизм
- Религия
- Богословие
- Гуманитарные ресурсы
- Гуманитарные ресурсы
- Здоровье и культура
- Альтернатива медицине
- Научный лазарет
- Научный лазарет
- Наука политическая
- Наука политическая
- наук
- Астрономия
- Биология
- Чими
- Медицина
- Наука об окружающей среде
- наук де ла Терре
- наук о здоровье
- наук о здоровье
- Экономические и социальные науки
- Генеалогия
- социальные науки
- Антропология
- Психология
- Наука политическая
- социальные науки
- Социология
- Общество
- Помощник Суаньанте
- Ситуаеннете
- Поколение
- Иммиграция
- Liens Familiaux
- Социология
- Социология
- Статистика
- Статистика
- СВТ
- Бак генерал
-
Сист.
 информация. организационные элементы
информация. организационные элементы
- Сист. д \ 'информация. организационные элементы
- Сист. д \ 'информация. организационные элементы
- Сист. информация. организационные элементы
- Тех. медицинская лаборатория
- Тех. медицинская лаборатория
- Респираторная терапия
- Респираторная терапия
- токсикомания
- токсикомания
- перевод
- перевод
- Путешествие в соц.
- Путешествие в соц.
- Администрация
- Бак
- Бревет
- Конкурсы
- Дайверы
- Трудоустройство
- Формирование фише
- Fiche metier
- История
- Письмо о мотивации
- Ливр Блан
- Рапорт де стадии
- питание
- Архитектура
- Кинотеатр искусств
- Искусство ддд пластики
- Художественная литература
- Искусство Музыка
- Художественная фотография
- Художественная пластика
- Base de données
- Биология
- бюрократический
- Коммерческий коучинг
- Коммерческое общение
- Коммерция ддд интернэшнл
- Коммерческие дайверы
- Коммерция Экономика
- Коммерческий электронный маркетинг
- Коммерческий этюд на марше
- Коммерческие Финансы
- Международная коммерция
- Коммерческая логистика
- Управление торговлей
- Коммерческий маркетинг
- Коммерческие СМИ
- Коммерческая стратегия
- Коммерческий туризм и услуги
- Коммуникация
- курс 3ds max
- Курс 4D
- доступ к курсу
- Курс Аякс
- алгоритм курса
- курс андроид
- курс апертура
- Cours Architecture des ordinateurs
- курс жерех
- курс ассемблера
- Cours assembleur Cours informatique
- дерзость
- Курс аудита
- Автоматический курс
- курс баз де донне
- Курс биологии
- Курский мост
- курс с
- курс до-диез
- Курсы С/С++
- Курс Сиэль Компта
- Cours Ciel Devis фактура
- Cours Ciel Gestion Commerciale
- Курсы Cisco
- Кур Коболь
- Курс коммерции
- курс аналитической совместимости
- Cours comptabilite approfondie
- Cours comptabilité des entreprises
- Cours comptabilité des sociétés
- Общий курс совместимости
- Курсы криптографии
- курсы css
- Курс Дельфы
- Кур Друа
- курс друпал
- затмение
- Курс эконометри
- Курс эконом-класса
- Cours électricité автомобиль
- Cours électricité de base
- Электромеканская улица
- Электронный курс
- курс эргономики
- курс превосходит
- курс final cut pro
- Cours Finance de Marché
- Cours финансирует общественность
- Курс фискальных услуг
- курс фьюжн
- курс гаражной группы
- Cours Genie Civil
- курс
- Курсы управления проектами
- Cours gestion des approvvisionnements
- Cours gestion des entreprises
- Cours gestion des ressources humanes
- Cours gestion des risques
- курс канитель
- Бесплатные курсы
- курс html
- Курс гидравлики
- Курс Имови
- Курс информатики
- курс iphoto
- курс j2ee
- Кур Ява
- Курсы JAVA/J2EE
- курс javascript
- курс джумла
- курс jquery
- курс labview
- курс языка c
- Курс Лазаря
- Курсы Linux
- Курс ЛУА
- курс обслуживания ПК
- курс менеджмент
- Стратегия управления курсами
- курс маркетинга
- Курс маркетинговой стратегии
- Математический курс
- курс матлаб
- Курс медицины
- кур мериз
- Курс микроэкономики
- курс mysql
- цель курса c
- трассировщик пакетов
- курс паскаль
- курс перл
- Курс фотошоп
- курс php
- Cours physique chimie
- Курсы PL/SQL
- Курсы PowerPoint
- Курс вероятностей
- кур питон
- курс qtcreator
- Справочник по курсу
- Курс Резо
- Cours réseaux informatiques
- схема курса
- Cours Sécurité Informatique
- курс
- Курс звуковой кузницы
- Курсы SQL
- Статистика курса
- Cours système d’exploitation
- курс умл
- Курсы Unix
- курс unix linux
- курс вб нетто
-
Курс VB/VB.
 NET
NET
- курс вба
- курс визуальный базовый
- курс визуальной студии
- курс веб-мастера
- Курс Виндев
- Курсы Windows
- курс windows server
- курс слово
- Курсы XHTML
- курс xml
- курс xsl
- Право
- Право дел
- Конституционное право
- Droit Contrats типы
- Право ддд
- Европейское право
- Фискальное право
- Право недвижимости
- Международное право
- Уголовное право
- Право человеческих ресурсов
- Права общества
- Право труда
- Образование
- Совместимые упражнения
- Упражнения и исправления
- французский
- Французская аналитика
- Франсэ Биография
- Франсез Комментарий
- Общая французская культура
- французский ддд
- Французская диссертация
- Лекция Франсе Фиша
- Ревизия Francais Fiche bac
- Французская литература
- Французская философия
- Изобретение Francais Sujet d
- Совместимость с Gestion
- Gestion Controle de gestion
- Гестион Финанс
- Программирование жестов
- Gestion Ressources Humanes
- Высокие технологии
- Histoire geographie Droit
- Histoire geographie Fiche revision bac
- Историческая география
- Историческая география
- Индустри
- информатика
- Администрация информатики
- Информатический анализ объекта uml merise
- Информационная архитектура
- Информатик Бдд
- Информатика ддд
- Informatique Genie Logiciel
- Informatique Gestion de projet
- Информатическое программирование
- Informatique Reseaux информатики
- Информационная безопасность информационных систем
- Информатика Технологии
- Ланге Алеманд
- Английский язык
- Арабский язык
- Китайский язык
- Langue ddds des signes
- Испанский язык
- Язык итальянский
- Латинский язык
- Языки знаков
- логические
- Математика
- Медицина
- Администрация методологии
- Английская методология
- Методологический комментарий
- Методология коммуникации
- Общая методология культуры
- Методология Резюме
- Испанская методология
- Пересмотр методологии Fiche bac
- Методология Письмо о мотивации
- Математическая методология
- Мемуар методологии
- Методология анализа
- Методология Отчет о стадии
- Методология поддержки
- Методология Технология
- Музыка
- Фотография
- Physique-Chimie
- Программирование
- Рапорт де стадии
- Резо информатики
- Санте
- Английские науки
- наук Чими
- Электронные науки
- Управление науками
- Математические науки
- наук механика
- Науки Медицина
- Аптека наук
- Науки Телосложение
- наук Свт
- Социальная философия
- Социальная политика
- Социальная психология
- Гуманитарные социальные ресурсы
- Социальные науки
- Социальная социология
- Спорт
- Trucs et Astuces
Сайт использует файлы cookie для персонализации PUB,
Si vous continuez à utiliser ce site, nousceptrons que vous en êtes satisfait.


 глава ссылки), обязательно подписывайте их (атрибут alt) к примеру: «Перейти на главную страницу» или «Скачать» дабы человек с отключенной графикой мог хоть как-то ориентироваться на Вашей странице.
глава ссылки), обязательно подписывайте их (атрибут alt) к примеру: «Перейти на главную страницу» или «Скачать» дабы человек с отключенной графикой мог хоть как-то ориентироваться на Вашей странице. wikimedia.org/wikipedia/commons/4/43/GeeksforGeeks.svg"
wikimedia.org/wikipedia/commons/4/43/GeeksforGeeks.svg" 
 При сравнении
При сравнении  geeksforgeeks.org/decision-making -javaif-else-switch-break-continue-jump/"
geeksforgeeks.org/decision-making -javaif-else-switch-break-continue-jump/"  Язык Python чрезвычайно совместим с
Язык Python чрезвычайно совместим с  0714
0714 д.
д.
 де санте
де санте
 де ледук. физ. спорт.
де ледук. физ. спорт.
 де санте
де санте
 физ.
физ.
 информация. организационные элементы
информация. организационные элементы
 NET
NET