Как создать сайт из группы ВКонтакте и что для этого нужно
8410 https://ppc.world/uploads/images/5e/91/62f65cf3d8a7c-Frame-6.png 2022-08-15 2022-08-15 ВКонтакте Таргет SMM ppc.world https://ppc.world/ https://ppc.world/build/resources/img/logo-v2.png 160 31- ВКонтакте 1
- SMM 1
- 15.08.2022
- 444
- Для новичков
Избранное
Специалист по работе с социальными сетями в Media 108 Александр Белов показал, как пошагово создать лендинг из сообщества ВКонтакте за 10–15 минут, и объяснил, зачем он вообще нужен.
Media 108 Маркетинговое агентство полного цикла
Первое, что делает грамотный предприниматель перед выходом на рынок — создает сайт своей компании. Причин для этого несколько:
-
Сайт является базой для всего продвижения — именно туда реклама отправляет пользователя.
-
Сайт — это первая витрина вашего бизнеса: там размещены пул товаров и услуг, которые вы оказываете, УТП вашей компании и все доступные способы связи с вами.
Заказать создание сайта для начинающего предпринимателя — большое финансовое вложение, да еще и не единственное. Потом нужно будет потратиться на SEO-оптимизацию, контекстную рекламу и продвижение в соцсетях. Именно поэтому на рынке большой популярностью пользуются бесплатные конструкторы сайтов — они помогают сэкономить часть бюджета в начале своего digital-пути.
Уже слышим закономерный вопрос: «Если в онлайне есть много других конструкторов сайтов, почему вы рекомендуете именно конструктор ВКонтакте?» Ответ прост — он тоже помогает экономить время и деньги.
Продвигаться без таргетированной рекламы во ВКонтакте сейчас невозможно — команда ppc.world уже рассказывала об этом в статье «5 причин, почему бизнесу нельзя отказываться от рекламы во ВКонтакте сейчас». Все эффективные форматы рекламы транслируются от лица группы, поэтому ее обязательно нужно создать. А раз нам всё равно нужно оформить группу ВКонтакте, так почему бы не сэкономить время и деньги на создании сайта?
Итак, обо всем по порядку:
-
Как подготовить сообщество ВКонтакте к созданию сайта — 3 совета
-
Как превратить группу ВКонтакте в сайт — пошаговая инструкция
-
5 причин создать лендинг во ВКонтакте
Как подготовить сообщество к созданию сайта — 3 совета
Группа и сайт ВКонтакте работают в симбиозе. Вся первичная информация для лендинга собирается из сообщества:
-
заголовок;
-
описание;
-
товары или услуги;
-
фотографии;
-
отзывы.

Поэтому прежде чем создавать сайт из группы, нужно позаботиться об исходном материале. Что нужно сделать на этапе подготовки:
-
Убедитесь, что ваше сообщество выглядит презентабельно: информация разделена на смысловые блоки, контент свежий и актуальный, есть все обложки, настроены виджеты. Дизайн сайта напрямую зависит от оформления группы.
-
Загрузите в группу побольше свежих фото, структурируйте подборки товаров, заполните контакты. В процессе настройки сайта вы сможете оперировать только теми материалами, которые уже есть в сообществе.
-
Соберите в группе как можно больше обратной связи от подписчиков — потом вы сможете загрузить полученные сообщения на сайт. Положительные отзывы — один из самых эффективных инструментов рекламы. А на сайт можно загрузить только те отзывы, что оставили вам в группе ВКонтакте.
Процесс подготовки сообщества к превращению в сайт сложнее и затратнее по времени, чем создание лендинга во ВКонтакте — он вероятнее потребует помощи специалистов.
Сейчас не будем подробно разбирать, как грамотно оформить сообщество ВКонтакте — советуем почитать об этом в материале ppc.world.
Как превратить группу ВКонтакте в сайт — пошаговая инструкция
Шаг 1. Кликаем на кнопку «Создать сайт» в блоке администратора.
Шаг 2. Придумываем основной заголовок для лендинга — максимум 70 знаков. Если в качестве заголовка будем использовать название группы, то пропускаем этот шаг.
Шаг 3. Просматриваем автоматически созданное описание компании, корректируем его. Нужно уложиться в 140 символов. Этот текст будет отображаться в стартовом блоке будущего лендинга.
Шаг 4. Выбираем обложку — фоновое изображение для стартового экрана. Этот этап пропускать нельзя, если вы не хотите, чтобы ваш сайт получил стандартную и, на наш взгляд, довольно скучную обложку.
Обложка сайта по размеру немного отличается от обложки группы ВКонтакте: её минимальные размеры — 800×400 пикселей, а у обложки для группы — 1590 × 530 пикселей. Поэтому нужно будет загрузить картинку подходящего размера.
Поэтому нужно будет загрузить картинку подходящего размера.
Шаг 5. Выбираем кнопку действия. ВКонтакте предлагает пять стандартных вариантов. Выбор зависит от того, каких действий вы ждете от посетителей:
-
оставления заявок на сайте,
-
отправку личных сообщений ВКонтакте или писем на email,
-
звонков,
-
переходов на другую площадку.
Шаг 6. Добавляем УТП. На этом этапе вы можете рассказать о ключевых преимуществах своей компании, продукта или услуги. Можно добавить неограниченное количество УТП, длина описания для каждого — от 10 до 90 символов.
Мы рекомендуем ограничиться тремя—пятью УТП в этом блоке — этого будет достаточно, чтобы представить компанию в выгодном свете,ино не слишком много, чтобы утомить пользователя восхвалением бренда.
Шаг 7. Выбираем подборки товаров для отображения на сайте — они будут подгружаться из группы ВКонтакте.
Чтобы товары отображались у вас на сайте, нужно включить блок товаров или услуг в группе ВКонтакте.
Шаг 8. Добавляем отзывы — тоже из группы.
Чтобы отзывы подгрузились на сайт, их нужно добавить в группу через инструмент «Обсуждения» в блоке «Разделы группы».
Шаг 9. Запускаем сайт — кликаем на кнопку «Опубликовать». URL для лендинга сгенерируется автоматически.
Вот такой сайт у нас получился.
На создание подобного лендинга у вас уйдет не больше 10–15 минут.
5 причин создать лендинг во ВКонтакте
Сейчас многие компании обходятся вообще без сайта — возможности ВКонтакте позволяют вполне комфортно вести бизнес внутри соцсети, используя только сообщество. Однако лендинг поможет решить пять задач, важных для бизнеса:
-
Систематизировать материалы.
При всех достоинствах групп ВКонтакте, в них не так уж просто четко структурировать информацию, выделять главное и расставлять акценты. Лендинг — отличный помощник в этом.
-
Сделать акцент на пользовательских отзывах и комментариях, которыми вы особенно дорожите. В группе они неизбежно потеряются и не будут работать на ваш имидж.
-
Выделить избранные материалы. Срок жизни поста в активной группе ВКонтакте — чуть больше получаса. Потом он теряет актуальность и перестает набирать просмотры. На сайте самые удачные материалы будут на виду у пользователей постоянно.
-
Защититься от блокировки группы. В последнее время сообщества ВКонтакте блокируют реже, но такое всё равно бывает. Сайт поможет подстраховаться на этот случай.
-
Запустить SEO и контекстную рекламу
 Для достижения максимальных успехов нужен комплекс работ, и многие из них невозможно начать, если нет сайта — для рекламы нужна посадочная страница. Лендинг, сделанный с помощью ВКонтакте, можно продвигать так же, как и любой другой сайт.
Для достижения максимальных успехов нужен комплекс работ, и многие из них невозможно начать, если нет сайта — для рекламы нужна посадочная страница. Лендинг, сделанный с помощью ВКонтакте, можно продвигать так же, как и любой другой сайт.
Конструктор сайтов от ВКонтакте — действительно полезный инструмент. С его помощью можно легко создать лендинг своими руками. Но помните, что прежде чем создавать сайт, нужно полностью привести в порядок сообщество — без этого вы далеко не уедете.
Вы уже про это слышали?
Последние новости от ВКонтакте
Так-с… Мы вас не узнаём! Зайдёте под своим аккаунтом?
Уже захожу Зарегистрировать аккаунт
Вы сможете:
- читать все материалы на ppc.world;
- добавлять лучшие статьи в Избранное;
- оставлять комментарии;
- получать рекомендации актуальных материалов.

Читайте также
Ко всем статьям
Бесплатный конструктор сайтов для бизнеса на основе информации из сообществ ВК
Содержание
Нет времени читать статью?
Но вам требуется продвижение сайта или создание сайта-лидера, идеального для SEO? Тогда вы можете оставить заявку на продвижение или заявку на создание сайта. Если вы собираетесь продвигать сайт самостоятельно — продолжайте чтение!
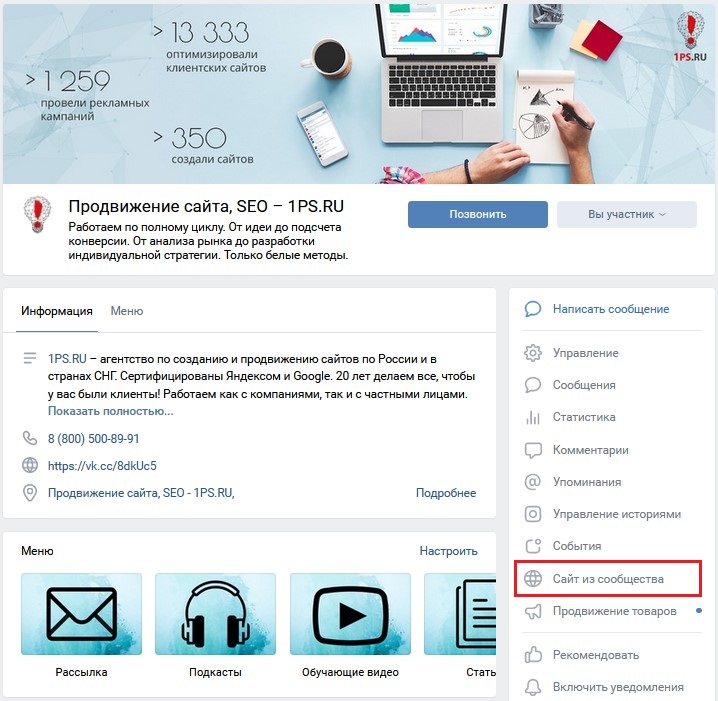
Сегодня увидел на своем сообществе «ВК сайт из сообщества», сначала не понял, что это и зачем. После разобравшись стало ясно, что социальная сеть ВКонтакте решила расширить свои границы и охватить бюджетный рынок создания сайтов.
Сайт из сообщества ВК — это бесплатный конструктор сайтов для бизнеса, который будет формироваться из информации, которая уже есть в вашей группе или паблике.
Если вы хотите, чтобы ваши посетители делали заказы или писали вам напрямую в социальные сети, но при этом у них нет ВК, тогда это решение для вас, потому что все, что находится на вашем сайте вк, могут делать эти действия без авторизации.
Сайты ВКонтакте: создать бесплатно
У вас уже есть свое дело? Вы планируете сделать крутой онлайн марафон, продать курс, пригласить людей на мероприятие или просто найти клиентов? ЧТобы это сделать, нужно создать сайт бесплатно, в этом поможет новая функция в вк, она позволяет сделать специальную страничку из вашего сообщества ВК сайт-визитку.
Конструктор сайтов ВК дает новые возможности за пределами социальной сети. С помощью пару кликов вы можете создать свой лендинг, который будет вашей бизнес страницей, а там уже можете сделать собственное SEO продвижение или найти клиентов на вашу услугу.
Большинство пользователей считает, что создать сайт — это дорого и долго, да они правы, так как нужны веб-дизайнеры, агентства или специальные люди, что умеют создавать качественный сайт недорого. Однако, если мы говорим про конструкторы, то там проще, но нужно понимать, что они тоже имеют свои тарифы. Социальная сеть ВК пошла дальше, теперь бесплатно, быстро можно сделать сайт и принимать заявки на услуги!
Как создать свой сайт из ВК группы/паблика
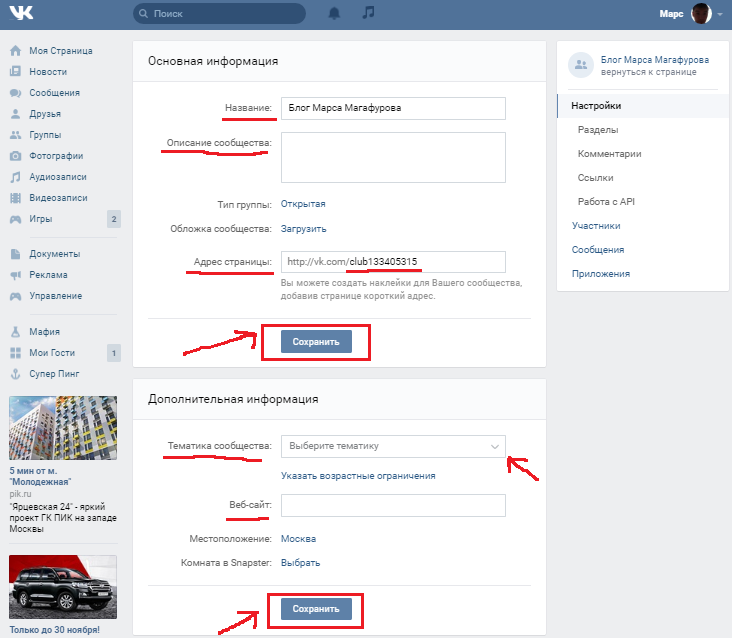
Настроить сайт можно в разделе сообщества «Управление» в мобильной версии, а на компьютере — в меню справа. Просто нажимаем, сайт из сообщества, это и будет ваш первый шаг к созданию сайта.
Просто нажимаем, сайт из сообщества, это и будет ваш первый шаг к созданию сайта.
Ваш сайт ВК — это ваше полноценное сообщество, которое открыто. Здесь вы можете подробно рассказать о своем проекте, указать контакты для связи, а также обновить фотографии в альбоме, показав сочные фотографии или примеры работ.
Вы можете добавить товары, которые заранее сделаете в своем сообществе. Можно выбрать самые топовые товары, вывести их на первые места и менять позиции для других.
Какой адрес сайта у вк сообществ и где его менять?
Конструктор сайтов ВК будет автоматически формировать ваш адрес таким: vk.link/домен_сообщества , таким образом вы получаете крутое название для будущего сайта, что брендируется вместе с вами. Если вдруг у вашего сообщества стоит стандартное название /club123… или /public321… тогда их пора менять на более понятный URL.
Вы сами решаете какие разделы выводить на вашем сайте, сейчас можно добавить: ссылки, фотоальбомы, обсуждения, контакты, товары и адреса;
Как создать сайт из сообщества ВКонтакте
Все крайне просто, как я выше уже сказал, просто заходим в настройки сообщества, заходите в раздел «Сайт из сообщества» и нажимайте «Создать сайт».
- Заголовок для лендинга. Ваша задача придумать интересный заголовок, кстати мы недавно рассказывали, как придумать заголовок для сайта, который будет цеплять ваших пользователей на странице.
- Описание для сайта. Сейчас автоматически добавляет информация из вашей группы вк, однако если вы хотите поменять этот текст, просто нажмите на него и редактируйте как вам хочется. Старайтесь делать разные тексты, это поможет в дальнейшем двигать ваш VK Link сайт.
- Фон, обложка для сайта. Старайтесь поставить красивую картинку, которая будет размерами не меньше 800х400 пикселей. Если вдруг у вас нет такой, вы всегда можете заказать дизайн/обложку у нас совсем недорого.
- Заявите о преимуществах. Расскажите какие у вас есть плюсы по сравнению с конкурентами, почему нужно купить именно у вас товар или услугу.
Кроме основного экрана, есть еще дополнительные, где вы можете дополнить свой сайт:
- Показать галерею фото, добавить товары.
 Вы можете вывести все товары сообщества, либо показать определенные популярные.. Проиллюстрируйте предложения, прикрепив фотографии.
Вы можете вывести все товары сообщества, либо показать определенные популярные.. Проиллюстрируйте предложения, прикрепив фотографии. - Ваши отзывы. Вы можете сделать свою тему с обсуждения отзывов, где посетители смогут оценивать клиентов, как они отзываются о вас. Будут появляться сообщения только от пользователей, а ответы на эти отзывы от владельцев сообщества не будут выводится да бы не мешать вашему маркетингу.
Расположение кнопки действия сделали в самом вверху, она привлекает внимания пользователей. Какую именно можно добавить туда?
- «Оставить заявку» — здесь пользователю предложат оставить свои контакты (телефон, имя) для связи, все данные будут отправлены вам личным сообщением в группу.
- «Позвонить» — если пользователь зашел с телефона при клике, он сразу может перейти к звонку, если же с пк, то он будет видеть ваш номер телефона.
- «Написать на почту» — по нажатию будущий клиент перейдёт в интерфейс, где сможет написать вам на активный email;
- «Написать ВКонтакте» — авторизованные пользователи перейдут в диалог с вашим сообществом, а те, кто не зарегистрирован в VK, смогут оставить контакты для обратной связи;
- «Перейти на сайт» — такая кнопка перенаправит посетителей лендинга на внешний сайт, адрес которого вы укажете.

Посмотреть пример готового сайта из сообщества Shanti Home можно по ссылке: https://vk.link/shanti.home
После того как вы создали сайт ВК вы можете зайти в настройки сообщества и посмотреть статистику своего сайта: количество просмотров, уникальных посетителей, нажатий на кнопку действия и переходов в сообщество уже доступно в ней.
Если у вас остались вопросы или вам хочется высказать мнение по этому поводу, пишите смело в комментарии.
- Сайты ВКонтакте: создать бесплатно
- Как создать свой сайт из ВК группы/паблика
- Какой адрес сайта у вк сообществ и где его менять?
- Как создать сайт из сообщества ВКонтакте
Сайт Вконтакте: новые возможности для бизнеса
Разработчики Вконтакте шагнули вперед и помогают бизнесу расширяться. Теперь вы можете преобразовать свое сообщество в полноценный сайт с индивидуальным адресом. Как бесплатно создать сайт Вконтакте расскажем в этой статье.
Преимущества сайта Вконтакте
Одностраничный сайт Вконтакте станет визиткой вашей компании, поэтому к созданию нужно отнестись креативно. Но проектировщик разработан настолько просто, что вам не понадобятся услуги ни дизайнера, ни вебмастера. Скачивать какие-либо сервисы тоже не надо, так как конструктор находится на странице группы в блоке Сайт из сообщества раздела Управление.
Но проектировщик разработан настолько просто, что вам не понадобятся услуги ни дизайнера, ни вебмастера. Скачивать какие-либо сервисы тоже не надо, так как конструктор находится на странице группы в блоке Сайт из сообщества раздела Управление.
Пять преимуществ лендинга Вконтакте, которые не оставят вас равнодушными:
- Страница, созданная в этой соцсети оптимизирована под рекламу. Сайт поможет полноценно продвигать свой товар, принимать заявки, реализовывать услуги.
- При помощи “быстрых” кнопок пользователи посмотрят продукцию компании, увидят цены, а правильное описание товара сделает из читателя покупателя.
- Аналитический раздел статистики поможет вам отслеживать активность пользователей. Так, вы улучшите работу, согласовывая действия с потребностями потенциальных потребителей.
- Вы можете создать имя лендинга самостоятельно. Адрес страницы ─ это адрес сообщества. Формат названия: vk.link/домен группы.
 Поэтому для оригинальности смените доменное имя группы в Управлении в соответствующей вкладке.
Поэтому для оригинальности смените доменное имя группы в Управлении в соответствующей вкладке. - Пользователи смогут просматривать ваш сайт с устройств на любой платформе в мобильной и веб-версии.
Главный плюс лендинга Вконтакте ─ возможность объемнее описать работу фирмы, дать полноценную характеристику товарам, подробнее рассказать о процессе сотрудничества и напрямую общаться с клиентами через личные сообщения группы, вызывая тем самым больше доверия у будущего покупателя.
Создание посадочной страницы
Чтобы создать индивидуальный лендинг, вам понадобится рабочее сообщество Вконтакте, которое послужит основой. Настройка необходимых элементов займет несколько минут, так как для этого не нужны специальные навыки. Главное условие ─ сообщество должно быть открытым.
Краткая инструкция:
- Придумайте уникальный, но простой заголовок страницы, который пользователи увидят, открыв страницу. Фраза должна удержать потенциального клиента.

- Расширьте описание компании. Это аналог раздела “О нас”, который автоматически заполняется описанием из группы. При желании раздел можно изменить или дополнить: нажмите соответствующую кнопку и напишите о компании, продукции. Текст должен быть ненавязчивым, интересным, информативным.
- Расскажите о плюсах компании.
- Обязательно загрузите фон основной страницы. Изображение не должно сильно отличаться от картинки в группе и отступать от общего дизайна логотипа. Но если вы так и не смогли подобрать интересный вариант, проектировщик автоматически установит полотно градиента.
- Кнопку действий можно разместить в любом месте и по приоритетам. Автоматически конструктор предложит версии:
- Оставить заявку ─ клиент укажет свои данные, контакты, которые поступят в личные сообщения группы;
- Позвонить ─ пользователь увидит номер телефона, и если видит это со смартфона, то может позвонить сразу;
- Написать на почту ─ посетитель автоматически попадет на сайт электронной почты и сможет вам написать;
- Написать Вконтакте ─ авторизованные пользователи автоматически перейдут в диалог с группой;
- Перейти по ссылке ─ человек автоматически попадет на ресурс, который вы укажете.

- В дополнительных блоках добавьте фото товаров, разместите отзывы клиентов, опишите процесс работы, условия доставки и другие нюансы.
Когда сайт будет готов вам откроется доступ к статистике, где видны дата, время посещения, пол человека, что люди делали на лендинге, какие страницы просматривали. Это поможет вам скоординировать действия менеджеров, определить целевую аудиторию и понять что больше интересует людей.
На каждом лендинге есть так называемый пиксель ─ код-“напоминалка”. Он позволит увидеть рекламу тем людям, которые когда-то интересовались вашей продукцией, но по тем или иным причинам не купили товар. Но если группу заблокируют, то работа страницы автоматически приостановится. Поэтому следите, чтобы реклама не заполоняла всех людей.
Конструктор лендингов Вконтакте ─ это отличный помощник для бизнесменов. Потенциальный клиент будет больше вам доверять, так как сайт всегда придает серьезности компании. Благодаря этому, у вас повысится число заказов. А в будущем разработчики планируют увеличить количество вариантов дизайна, а также интегрировать другие рекламные инструменты в конструктор.
А в будущем разработчики планируют увеличить количество вариантов дизайна, а также интегрировать другие рекламные инструменты в конструктор.
P.s.: чтобы просмотреть расширенную инструкцию по созданию сайта Вконтакте – нажмите здесь.
Как создать веб-сайт, подобный YouTube, для обмена онлайн-видео
- Фейсбук
- Твиттер
Если вы мечтаете создать веб-сайт, подобный YouTube, начать работу может быть проще, чем вы думаете. Я знаю, что есть люди, которые ломают голову, задаваясь вопросом, кто будет создавать видео-сайт, когда у нас уже есть YouTube.
Такое мышление понятно, но как-то странно. Вероятно, это те же самые люди, которые размещали посты в Usenet в 19 году.98 говоря: «Google? Зачем нам это, у нас уже есть AltaVista!»
Суть в том, что доминирующая среда дня никогда не бывает непобедимой. Что-то всегда придет ему на смену. Имейте в виду, что дела у MySpace были лучше, чем у Facebook.
Но большинство людей, создающих видеосайты, не пытаются заменить YouTube. Они обслуживают нишу, которую YouTube не обслуживает. Это может быть видео, которое представляет интерес только для небольшой группы или организации, или даже для семейного видеосайта. Или что-то приватное, без далеко идущих щупалец Google/YouTube.
Какой бы ни была причина, вы можете запустить видео-сайт, и вы можете запустить его сегодня. Мы покажем вам, как это сделать.
Необходимые строительные блоки для любого видео-сайта
Уникальный фокус
Для большинства людей видео-сайты начинаются и заканчиваются такими большими парнями, как YouTube, Vimeo, Dailymotion и Twitch. Как я уже упоминал, то, что есть доминирующие игроки, не означает, что вы не должны запускать сайт, который, по сути, конкурирует с ними.
Но у вас будет больше шансов оказать влияние, если вы предложите то, чего нет у крупных игроков. Это «что-то» — вы.
Время или ресурсы, необходимые для продвижения вашего сайта
Создание сайта — это только первый шаг. Как только вы заработаете, вам придется поработать над привлечением посетителей и участников. Мы поговорим о некоторых способах сделать это, но все они требуют вложений времени или денег (или даже того и другого).
Как только вы заработаете, вам придется поработать над привлечением посетителей и участников. Мы поговорим о некоторых способах сделать это, но все они требуют вложений времени или денег (или даже того и другого).
Платформа видеообслуживания
Эта платформа может включать набор услуг хостинга. Вам не нужно начинать с дорогой услуги; вы можете использовать экономичный виртуальный хостинг для сайта. Когда сайт разрастется, вы сможете использовать такие службы хранения, как AWS, Google или другие облачные службы для хранения и поиска файлов. Или переместитесь на VPS или выделенный сервер, чтобы все было в одном месте.
Как создать видео-сайт наподобие YouTube
Облачные сервисы? VPS? Не волнуйся; вам не нужен разработчик, чтобы запустить ваш сайт. Все, что вам нужно, это несколько предметов первой необходимости.
Начните с веб-хостинга и доменного имени
Выберите хостинговую компанию, которая может расти вместе с вами, например, GreenGeeks. Для начала все, что вам нужно, — это место на хостинге и доменное имя, но хорошо иметь хостинг, который может учесть будущие изменения в потребностях вашего веб-сайта.
Для начала все, что вам нужно, — это место на хостинге и доменное имя, но хорошо иметь хостинг, который может учесть будущие изменения в потребностях вашего веб-сайта.
GreenGeeks может сделать это, предлагая VPS и выделенные серверы, а также опытный персонал, который может помочь с переездом и обновлением.
Почему имеет смысл использовать WordPress
Вы можете создать веб-сайт с нуля, но если это не ваше хобби или профессия, в этом нет необходимости. С помощью WordPress вы можете создать веб-сайт, такой как YouTube, или практически любой другой сайт в этом отношении. Воспользуйтесь многолетней разработкой большой команды людей, которые намного умнее нас.
Установите WordPress и позвольте ему сделать всю тяжелую работу. Все, что вам нужно сделать, это установить тему и плагин или два.
Темы WordPress для веб-сайта обмена видео
Темы очень субъективны, поэтому вы должны использовать то, что вам нравится и подходит для выбранного вами макета видео. Но вот несколько советов, которые помогут вам начать.
Но вот несколько советов, которые помогут вам начать.
VideoStories
VideoStories называет себя «видеорешением для веб-сайтов, связанных с видео». Он выполняет это обещание, предоставляя тему, которая работает для веб-сайтов с видео или фильмами, а также сайт с обзорами типа IMDb. Он также использует новые блоки макета WordPress Gutenberg.
Существует также множество дочерних тем VideoStories, на которые вы можете обратить внимание, чтобы еще больше подчеркнуть впечатления.
GoVideo
Тема GoVideo предоставляет параметры настройки в реальном времени, чтобы вы могли предварительно просмотреть изменения. А настраиваемые виджеты дают вам больше возможностей для дизайна. Он создан с использованием Bootstrap, HTML5 и CSS3, поэтому он полностью адаптивен независимо от устройства или размера экрана. И когда вы создаете веб-сайт, такой как YouTube, вы хотите, чтобы посетители без труда просматривали видео на любом устройстве.
Seos Video
Seos Video предназначен не только для видео и фильмов, но также подходит для музыкальных, торговых или редакционных веб-сайтов. Он поставляется с пользовательским фоном, цветами, заголовком, логотипом и меню. Заголовок избранного изображения, избранные изображения, гибкие виджеты верхнего и нижнего колонтитула обеспечивают непревзойденную гибкость дизайна.
Он поставляется с пользовательским фоном, цветами, заголовком, логотипом и меню. Заголовок избранного изображения, избранные изображения, гибкие виджеты верхнего и нижнего колонтитула обеспечивают непревзойденную гибкость дизайна.
Видеоблог
Видеоблог — это традиционная тема блога или журнала, созданная для демонстрации контента с помощью интуитивно понятного дизайна и двухколоночного макета. На главной странице выделяются основные сообщения и может быть представлено до пяти различных категорий.
Плагины WordPress для вашего видео-сайта
FV Flowplayer
FV Flowplayer используется для встраивания видео FLV или MP4 в сообщения или страницы WordPress. Он обеспечивает покрытие 98% на мобильных устройствах с откатом Flash для старых браузеров. FV Flowplayer запоминает положение видео, позволяет создавать списки воспроизведения и использовать неограниченное количество экземпляров на странице или в публикации.
WP Video Lightbox
WP Video Lightbox позволяет вставлять видео на страницу с помощью наложения лайтбокса. Управляемое пользователем автовоспроизведение, непрозрачность и изменение размера — это лишь некоторые из доступных опций. Также включены глубинные ссылки, создание галереи, удобные сочетания клавиш и встроенный запасной вариант совместимости для IE6. Да, некоторые до сих пор используют IE6.
Управляемое пользователем автовоспроизведение, непрозрачность и изменение размера — это лишь некоторые из доступных опций. Также включены глубинные ссылки, создание галереи, удобные сочетания клавиш и встроенный запасной вариант совместимости для IE6. Да, некоторые до сих пор используют IE6.
Отложенная загрузка для видео
Отложенная загрузка для видео сокращает время загрузки страницы, заменяя встроенные видео YouTube и Vimeo интерактивным изображением для предварительного просмотра. Он загружает видео только тогда, когда пользователь щелкает изображение предварительного просмотра, поэтому ненужные сценарии не загружаются. Для получения дополнительной информации ознакомьтесь с нашим руководством по отложенной загрузке видео.
Video Slider – Slider Carousel
Video Slider создает полностью адаптивные видео слайдеры, которые работают на всех мобильных устройствах. Вы можете добавлять видео с YouTube, Vimeo, Vevo или собственного видео MP4. Возможно, мы приближаемся к моменту, когда слайдеры и карусели становятся немного старомодными, но они по-прежнему популярны и широко используются.
Возможно, мы приближаемся к моменту, когда слайдеры и карусели становятся немного старомодными, но они по-прежнему популярны и широко используются.
Генератор встраивания видео и миниатюр
Генератор встраивания видео и миниатюр добавляет поля к видео, загруженному в медиатеку WordPress, что позволяет создавать миниатюры несколькими щелчками мыши. Плагин будет отправлять события в Google Analytics, когда пользователи начинают, когда они достигают определенного процента и когда они завершают просмотр видео. Единственный потенциальный недостаток этого плагина — его несовместимость с редактором Gutenberg. Тем не менее, это небольшая цена за создание веб-сайта, подобного YouTube, если это означает, что посетители будут вовлечены.
Поделитесь своим новым видеосайтом со всем миром
Вы создали его, и теперь пришло время привлечь внимание к вашему новому сайту и начать расширять базу пользователей. Все обычные каналы могут быть полезны, вот несколько советов, которые помогут вам начать.
Социальные сети
Это всегда будет первой остановкой в любом рекламном путешествии. Лучший способ привлечь людей на ваш сайт — быть заметным и привлекательным. И лучшее место для этого — социальные сети. Размещайте короткие видеоролики в Instagram, Twitter и Facebook и ссылайтесь на свой сайт. Чем больше наживки вы бросите в воду, тем больше рыбы поймаете.
YouTube
Я знаю, вы здесь, чтобы заменить YouTube. Но это не значит, что вы не должны использовать это в своих интересах. На YouTube много зрителей, поэтому, если вы разместите несколько видео со своего сайта на YouTube, вы можете привлечь посетителей. Убедитесь, что ссылка на ваш веб-сайт находится в вашей биографии, и вы ссылаетесь из описания видео на видео (или похожие видео) на своем веб-сайте.
Форумы
Знаю, знаю, форумы мертвы. Только их нет. Дискуссионные форумы, такие как Reddit, могут привлечь на сайт огромное количество трафика. Если вы сможете найти единомышленников на Reddit и сохранить там свое присутствие, вы сможете очень быстро увеличить аудиторию своего нового веб-сайта. Не отказывайтесь от старых резервов. Они все еще рядом, потому что они работают.
Не отказывайтесь от старых резервов. Они все еще рядом, потому что они работают.
Размещение рекламы на других видеосайтах
Если у вас есть на это бюджет, ничто так не привлечет посетителей на ваш сайт, как реклама. Воспользуйтесь рекламными возможностями на YouTube и других сайтах обмена видео. YouTube предлагает лучший таргетинг, чем некоторые другие сайты, поэтому ваши расходы на нем обычно будут более продуктивными. Как и во всей рекламе, привлечение новых посетителей на ваш сайт — это одно; держать их там до вас.
Зачем создавать веб-сайт, подобный YouTube?
Чтобы стать местом назначения
Если вы обслуживаете определенную аудиторию, вы можете быстро стать местом назначения для видео, которое жаждет аудитория. Если вы сможете придумать новый подход к взаимодействию с видеоконтентом, вы быстро добьетесь успеха. Конечно, это легче сказать, чем сделать, но большинство стоящих вещей так и есть.
Для обслуживания определенной аудитории
Этой аудиторией могут быть друзья или члены семьи. Группа, клуб, ассоциация, компания или клан. Зрителем можете быть даже вы сами. Подумай об этом. Многие замечательные веб-сайты были созданы, потому что кто-то хотел поделиться своими интересами с миром. Если вы начинаете любой проект с того, что делаете то, что вам нравится, эта любовь будет очевидна в каждом аспекте проекта. И это привлечет тех, кто разделяет ваши увлечения.
Группа, клуб, ассоциация, компания или клан. Зрителем можете быть даже вы сами. Подумай об этом. Многие замечательные веб-сайты были созданы, потому что кто-то хотел поделиться своими интересами с миром. Если вы начинаете любой проект с того, что делаете то, что вам нравится, эта любовь будет очевидна в каждом аспекте проекта. И это привлечет тех, кто разделяет ваши увлечения.
Чтобы узнать
Это можно сказать о запуске любого веб-сайта, на котором вы собираетесь узнать что-то новое. Но это потому, что это правда. Особенно с постоянно меняющимися технологиями, такими как видео. В процессе создания сайта своей мечты вы приобретете технические навыки, которые вы, возможно, не приобрели где-либо еще.
Люди — визуальные животные
Если вы можете предоставить им визуальный контент, вы сможете их привлечь. Если вы можете предоставить им исключительный визуальный контент или новый подход к взаимодействию, вы можете заставить их вернуться.
Теперь, когда у вас есть строительные блоки для видеосайта, мы с нетерпением ждем возможности увидеть, что вы с ними сделаете!
- Фейсбук
- Твиттер
Как сделать сайт похожим на Youtube [кодирование не требуется]
Раскрытие информации: Этот пост может содержать партнерские ссылки. Покупка продукта по одной из этих ссылок приносит нам комиссию без каких-либо дополнительных затрат для вас.
Покупка продукта по одной из этих ссылок приносит нам комиссию без каких-либо дополнительных затрат для вас.
«Следуйте изложенному здесь плану, и вы сможете создать свой собственный веб-сайт с нуля без написания кода менее чем за 300 долларов».
Хотите сделать сайт наподобие Youtube?
Вам не нужно нанимать дорогих разработчиков.
На самом деле все необходимые вам инструменты уже изготовлены и готовы к использованию.
В этом руководстве я покажу вам, как создать видеосайт наподобие Youtube, где участники могут загружать свои собственные видео, ставить лайки и подписываться, создавать плейлисты и многое другое.
Обновление: Я впервые опубликовал это руководство в 2017 году, и с тех пор было выпущено много новых тем. Большинство шагов те же, но я обновил рекомендуемые инструменты, чтобы они лучше отражали лучшие продукты, доступные в 2021 году.
- Сайт, который вы создадите
- Сколько стоит сайт?
- Как создать сайт наподобие Youtube
- Выберите домен
- Регистрация на веб-хостинге
- Должен ли я устанавливать WordPress?
- Тема Видорев
- Альтернативные темы
- Настройте и настройте свой сайт
- Запустите свой собственный сайт Youtube
Сайт, который вы создадите
Сайт, который вы создадите, будет выглядеть примерно так:
Это тема VidoRev WordPress. Он наполнен мощными функциями видеосообщества, множеством вариантов стилей и интеграциями с плагинами конструктора страниц для настройки каждого аспекта дизайна.
Он наполнен мощными функциями видеосообщества, множеством вариантов стилей и интеграциями с плагинами конструктора страниц для настройки каждого аспекта дизайна.
Мы рассмотрим этот шаблон подробнее позже в руководстве, но давайте сначала перейдем к затратам на создание сайта, такого как Youtube.
Сколько стоит сайт?
Для создания этого сайта я рекомендую следующие продукты:
- Хостинг Nexcess (1 год стоит 19 долларов США).0)
- Тема VidoRev WordPress (59 долларов)
- Доменное имя (80 долларов)
Общая стоимость составляет всего 257 долларов, что довольно впечатляет, учитывая сложность сайта видеосообщества.
Создание такого веб-сайта никогда не было дешевле, но обширное сообщество WordPress сделало возможным покупать невероятно многофункциональные продукты по доступной цене.
Теперь, когда вы получили представление о стиле и стоимости сайта, давайте углубимся в шаги.
Как создать сайт наподобие Youtube
Чтобы создать сайт наподобие Youtube, нужно всего шесть шагов.
- Выберите домен
- Зарегистрируйтесь на веб-хостинге
- Установите WordPress
- Выберите тему для видео
- Установите и настройте тему чем вы ожидаете.
Выберите домен
Каждый веб-сайт нуждается в доменном имени, и ваш не исключение.
Будет сложно подобрать яркое название, например youtube.com, но постарайтесь придумать что-нибудь короткое и запоминающееся.
Самое сложное в получении домена — не придумывать приличные идеи; это поиск хорошего имени, которое все еще доступно для регистрации. Чтобы упростить задачу, я написал руководство по поиску доступных доменных имен.
Как найти отличное доступное доменное имя
Если вы воспользуетесь советами, изложенными в этом руководстве, у вас не возникнет проблем с получением отличного домена.
Регистрация на веб-хостинге
Каждый веб-сайт состоит из файлов. Когда посетитель заходит на ваш домен, вам нужен сервер для доставки (обслуживания) этих файлов.

Вместо того, чтобы покупать собственное серверное оборудование (чего никто не делает), вы будете арендовать место на сервере, которым управляет хостинговая компания. Когда вы арендуете место на сервере, мы называем это хостингом .
Для сайтов WordPress и новичков, в частности, я рекомендую Nexcess.
Nexcess предлагает высокоскоростной и удобный для начинающих хостинг WordPress.
Вы получаете огромную пропускную способность и хранилище даже на самых дешевых планах, на которые прямо сейчас действует специальная скидка 30% для всех новых клиентов Nexcess.
После создания учетной записи хостинга следующим шагом будет установка темы VideoRev.
Нужно ли устанавливать WordPress?
Вам может быть интересно, как вы попали на сайт WP после регистрации на хостинге.
План хостинга, который я рекомендую здесь, — это управляемый хостинг WordPress 9.0181 решение. Это означает, что среда хостинга и ваша панель управления специально настроены для WordPress.

Как только вы создадите учетную запись Nexcess, они автоматически создадут для вас новый сайт WordPress. Другими словами, все, что вам нужно сделать, это зарегистрироваться на хостинге, и через несколько минут у вас будет работающий веб-сайт WordPress, размещенный на выбранном вами домене. Нет необходимости в дорогом агентстве по разработке WordPress или программисте для создания вашего сайта.
Хотя вы можете рассматривать другие платформы для своего сайта, я рекомендую WordPress из-за его огромного сообщества.
Независимо от того, какие функции вам нужны, для них есть плагин. Существуют тысячи бесплатных плагинов и еще больше плагинов премиум-класса, которые могут добавить на ваш сайт любую функциональность, которую вы только можете себе представить. Кроме того, есть десятки тысяч тем на выбор.
И какие бы вопросы у вас ни возникали, всегда есть ответ где-нибудь в Интернете. В нашем блоге вы можете найти сотни учебных пособий и руководств по оптимизации.

После того, как вы установите WP, у вас появится сайт в Интернете, но он не будет похож на Youtube и не будет включать какие-либо функции видеосообщества, которые вам нужны. Вот тут-то и появляется тема.
Тема VidoRev
Как я уже упоминал, я рекомендую тему VidoRev, поскольку она включает в себя огромное количество функций.
Существует множество настраиваемых тем WordPress, оптимизированных для видео. На самом деле у меня есть гораздо больше рекомендаций по темам, но интеграция сложных функций видеосообщества будет дорогостоящей и сложной. Вот почему важнее выбрать тему со всеми этими функциями.
VidoRev включает следующие функции, подобные Youtube:
- Отправка пользовательского видео
- Трейлеры для премиум-контента
- Интеграция с WooCommerce для продажи загрузок видео
- Интеграция с плагинами членства для взимания платы за доступ к видео
- Плейлисты
- Лайтбоксы для видео
- Видеореклама с использованием интеграции Google Interactive Media
- Прикрепленные видео
А что касается настройки, вам повезло, потому что VidoRev интегрируется с Elementor (прочитайте мое руководство), который является лучшим плагином для создания страниц для WordPress.

Используя Elementor, вы можете перетаскивать элементы на свой сайт, чтобы создавать собственные дизайны для страниц видео, домашней страницы и архивов. Если вы получите Elementor Pro, вы сможете создать совершенно новый верхний и нижний колонтитулы для своего сайта.
Несмотря на то, что тема VidoRev является сложной, научиться ею пользоваться довольно легко. У разработчиков есть канал на Youtube и очень активная поддержка клиентов, которая может помочь по электронной почте.
Альтернативные темы
VidoRev — отличная тема, но это не единственная тема WordPress, созданная для видеосайтов.
Моя рекомендация, занявшая второе место, — тема goWatch.
Он имеет более современный стиль и несколько приятных анимаций. Хотя он включает в себя отправку видео пользователями, у него не так много расширенных функций, как у VidoRev. Он также очень удобен для видеоблогеров и отдельных создателей контента.
Если вас больше интересует функциональность социальных сетей, вы можете выбрать тему социальных сетей Pitnik.

Все темы, которые я перечислил здесь, включая VidoRev, интегрируются с плагином BuddyPress для своих функций социальных сетей. Pitnik продвигает интеграцию дальше и делает ваш сайт больше похожим на социальную сеть с видео, чем на видеосайт с социальными функциями.
Это мои главные рекомендации, но если вам нужна более общая тема WordPress для демонстрации видео, вы можете найти дополнительные рекомендации здесь:
Настройте и настройте свой сайт
Чтобы начать работу с WordPress, я рекомендую посмотреть мой учебник по WordPress для начинающих. серии. Первые четыре видео научат вас, как разместить сайт в сети, а это пятое видео посвящено пошаговому руководству по панели инструментов WP.
Если вы продолжите изучение этой серии, вы узнаете, как реализовать основные настройки, такие как добавление виджетов и пользовательских меню.

Все темы WordPress, которые я рекомендовал здесь, довольно сложны, и это потому, что веб-сайт видеосообщества сложен. Их настройка и интеграция необходимых плагинов займет некоторое время, но все станет проще, когда вы освоите основные функции WordPress.
Запустите свой собственный сайт Youtube
Я надеюсь, что это руководство помогло вам понять, насколько просто создать такой сайт, как Youtube, даже если это ваш первый сайт.
Есть чему поучиться, и вы не закончите сайт за одну ночь, но вас также не остановят огромные сборы разработчиков или чрезмерно технические шаги. Удивительно, что вы можете создать в наши дни без написания кода — у начинающих веб-предпринимателей никогда не было больше возможностей запускать свои проекты в Интернете.
После того, как вы установили и настроили свою тему, все, что осталось, — это начать создавать контент и продвигать свой веб-сайт. Если вы действительно серьезно относитесь к своему веб-сайту, вам понравится наш бесплатный 7-дневный курс электронной почты:
Пройдите курс электронной почты Compete Themes WordPress Mastery
Это совершенно бесплатно и включает уроки по веб-дизайну, оптимизации производительности и монетизации веб-сайта.
 Изучив этот контент, вы обязательно создадите лучший веб-сайт.
Изучив этот контент, вы обязательно создадите лучший веб-сайт.Спасибо, что следили за этим руководством по созданию сайта, подобного Youtube, и если оно вам понравилось, рассмотрите возможность поделиться им с помощью кнопок ниже.
Бен Сибли
Бен Сибли — дизайнер и разработчик тем WordPress, а также основатель Compete Themes.
Как создать свой первый веб-сайт как профессионал
Уведомление: Этот контент поддерживается читателями, что означает, что если вы нажмете на некоторые из наших ссылок, мы можем получить комиссию.
Вы решили создать свой первый сайт — отлично! Я научу вас настраивать свой сайт так, как вы делали это тысячи раз раньше.
Что нужно знать о создании веб-сайтаЧтобы разместить веб-сайт в Интернете, вам потребуется доменное имя и веб-хостинг.
- Доменное имя — это место, где люди получают доступ к вашему веб-сайту. Для моего сайта это будет neilpatel.
 com (также называемый URL, технический компонент доменного имени).
com (также называемый URL, технический компонент доменного имени). - Веб-хост — это бизнес, которому вы платите за хранение всех важных данных вашего веб-сайта.
Bluehost позволяет вам купить и зарегистрировать как доменное имя, так и план хостинга.
Что делать, если мне нужен бесплатный веб-сайт?Вы можете начать бесплатно на WordPress.com.
Чтобы использовать бесплатный план, вам не нужно регистрировать доменное имя или выбирать провайдера веб-хостинга, поскольку ваш веб-сайт будет автоматически создан как субдомен WordPress.com. Это означает, что URL вашего сайта может быть www.yoursite.wordpress.com.
Если вы планируете заниматься этим в долгосрочной перспективе, имейте в виду, что ваша аудитория с большей вероятностью будет доверять вашему бренду, если вы владеете своим доменным именем (например, www.yoursite.com). Инвестиции в регистрацию доменов и хостинг — это первый шаг к развитию независимого бизнеса.
Пошаговое руководство по созданию вашего первого веб-сайта
Готовы начать? Эти 8 шагов проведут вас через весь процесс от регистрации до создания контента для начинающих, так что вам не придется беспокоиться о том, что вы что-то упустили.
Шаг 1. Определите цели своего веб-сайтаВы планируете, чтобы ваш веб-сайт стал портфолио вашей работы? Нишевый блог? Сайт электронной коммерции? Вы можете сделать все это и многое другое с помощью WordPress, который открывает всемирную паутину возможностей благодаря своей полнофункциональной CMS.
Как вы хотите, чтобы ваша аудитория знала вас? Это название вашей компании.
И как вы хотите, чтобы они связались с вами? Это ваше доменное имя.
Поскольку ваше доменное имя будет основным лицом вашего бизнеса, вам следует хорошо подумать.
Сильное доменное имя служит вашим бизнес-целям, ссылаясь на ваш продукт или услугу. Оно должно быть броским, запоминающимся и легко печатаемым.
 Старайтесь использовать короткие, а не длинные имена, где это возможно.
Старайтесь использовать короткие, а не длинные имена, где это возможно.Как придумать правильное имя?
В качестве примера возьмем две компании, с которыми мы работаем в этом руководстве.
WordPress короткий, знаковый и вызывает образы текста («слово») и, возможно, печатный станок («пресс»). Понятно, что их бизнес-модель основана на обмене контентом.
Точно так же Bluehost включает слово «хост», предполагая, что они являются поставщиком веб-хостинга. Сочетание «синий» и «хозяин» простое и броское.
Оба имени хорошо узнаваемы и легко запоминаются.
Шаг 2. Выберите план BluehostПреимущество хостинга на Bluehost, а не только на WordPress.com, заключается в том, что Bluehost позаботится о безопасности, скорости, производительности и обновлениях вашего сайта.
Мы рекомендуем общий хостинг WordPress , который дает вам доступ к серверу, специально настроенному для программного пакета WordPress.
 Это означает, что безопасность, защищенность и скорость встроены в систему — иными словами, управлял для вас.
Это означает, что безопасность, защищенность и скорость встроены в систему — иными словами, управлял для вас.Чтобы выбрать план, перейдите на страницу цен Bluehost. Вы увидите это:
Bluehost предлагает четыре плана хостинга: Basic, Plus, Choice Plus и Pro. На каждом уровне планы включают бесплатный SSL-сертификат (добавляющий дополнительный уровень безопасности вашему сайту), неограниченную пропускную способность и много места для хранения. Для большинства сайтов производительности хостинга будет более чем достаточно.
Выберите план, соответствующий вашему бюджету. Вы всегда можете обновить позже.
Шаг 3. Зарегистрируйте доменное имяПосле выбора плана вам будет предложено зарегистрировать доменное имя.
Если у вас уже есть доменное имя, введите его справа. Возможно, вам придется изменить свои записи DNS, чтобы убедиться, что ваши серверы доменных имен указывают на Bluehost, что позволяет людям получать доступ к вашему веб-сайту.

Если вы регистрируете свое доменное имя на Bluehost, введите его слева. Регистрация домена бесплатна в течение одного года с управляемой учетной записью хостинга WordPress. Всегда обязательно отмечайте, когда ваш домен должен быть продлен, чтобы срок его действия не истек без вашего уведомления, в результате чего ваш веб-сайт был недоступен.
Перед завершением покупки вам будет предложено ввести личную информацию.
Обязательно выберите надежный пароль для своей учетной записи Bluehost (желательно не тот, который вы используете для входа на любой другой сайт). После этого вы будете готовы установить WordPress.
Шаг 4: Установите WordPress одним щелчком мышиПодключить Bluehost к WordPress невероятно просто. В панели управления учетной записью Bluehost перейдите к «MOJO Marketplace» и выберите «Установки в один клик».
Вы попадете на страницу скриптов и платформ. После того, как вы щелкнете значок WordPress, который находится в разделе «Блоги» в верхней части страницы, откроется окно установки.
 Нажмите «Пуск», чтобы начать установку.
Нажмите «Пуск», чтобы начать установку.- Выберите доменное имя в вашей учетной записи, где вы хотите установить.
- В разделе «Проверить домен» вы убедитесь, что ваше доменное имя указывает на вашу учетную запись. Это особенно важно, если вы купили доменное имя до регистрации в Bluehost. Если вы получите предупреждение о перезаписи файлов, можете смело ставить галочку — поскольку это ваш первый веб-сайт, перезаписывать нечего.
- В «Показать дополнительные параметры» вы можете выбрать свое имя пользователя WordPress вместе с надежным паролем или войти, если у вас уже есть учетная запись WordPress. Установите флажок «Автоматически создавать новую базу данных для этой установки».
- Прочтите условия и поставьте галочку.
- Почти готово! Нажмите «Установить сейчас».
Теперь вы попадете на страницу прогресса. После завершения установки вы увидите URL-адрес вашего сайта, URL-адрес входа администратора, ваше имя пользователя и пароль.
 Распечатайте и сохраните этот основной список в надежном месте.
Распечатайте и сохраните этот основной список в надежном месте.Время войти в WordPress! Войдите в свой URL-адрес администратора, и вы окажетесь на панели инструментов, где вы можете начать визуальный дизайн для своего сайта.
Шаг 5: Примерьте несколько тем для размераТема вашего сайта, также называемая «скины», похожа на наряд для вашего сайта. Выбранная вами тема повлияет на визуальные элементы вашего сайта, макет содержимого и некоторые настраиваемые функции дизайна, к которым у вас есть доступ.
WordPress имеет ряд бесплатных и премиальных (платных) тем.
При выборе темы обратите особое внимание на:
- Хороший дизайн. Является ли дизайн чистым и организованным? Подходит ли он для оптимизации примерно для 50 % людей, предпочитающих просмотр с мобильных устройств? Насколько легко ориентироваться?
- Совместимость: совместима ли тема с последней версией WordPress и популярными плагинами?
- Back-end: Идет ли активная разработка дизайна? Насколько легко получить доступ к поддержке и документации?
Большинство тем позволяют вам попробовать живую демоверсию, чтобы вы могли увидеть, как она будет выглядеть, и сравнить ее внешний вид с вашими целями дизайна и контента для сайта.

Когда будете готовы, нажмите «Активировать тему» для установки. Вы всегда можете добавить плагины для дополнительных функций или переключить тему, когда лучше освоитесь с WordPress.
Шаг 6. Добавьте несколько полезных плагиновЕсли тема вашего веб-сайта похожа на «оболочку» или внешний вид, придающий веб-сайту содержание, дизайн и форму, ваши плагины — это аксессуары, которые объединяют его.
Плагины работают вместе с вашей темой, предоставляя желаемые функции, такие как фильтр комментариев, контактная форма или набор инструментов поисковой оптимизации (SEO), и созданы для бесперебойной работы с внутренними операциями WordPress. Хотя некоторые из них лучше всего подходят для определенного типа сайта, например электронной коммерции или блога, многие из них универсальны. Плагины могут быть бесплатными или платными.
В большинстве случаев для использования плагинов вам потребуется план WordPress Business или выше. Аспекты Jetpack и Akismet (см.
 ниже) включены в ваш блог.
ниже) включены в ваш блог.Популярные плагины:
- Jetpack: этот неотъемлемый плагин повышает безопасность, производительность, маркетинг и дизайн вашего сайта. Скорость сайта, показ изображений и SEO — вот лишь несколько вещей, с которыми он может вам помочь.
- Akismet: «служба борьбы со спамом», которая защищает ваши публикации, обратные ссылки и сообщения от спама.
- Пакет SEO «все в одном» или Yoast SEO: эти плагины SEO помогают оптимизировать ваш сайт, чтобы он органично отображался в результатах поиска, когда люди ищут похожие продукты, услуги или контент.
- WP Forms или Ninja Forms: вы можете использовать любой из этих плагинов для создания профессиональных контактных форм за считанные минуты без какого-либо опыта программирования.
Обязательно проверяйте свои плагины перед установкой: большое количество положительных отзывов пользователей, а также информация о разработчике, функциях и последней дате выпуска могут помочь вам принять наилучшее решение для вашего сайта.
Шаг 7: Начните создавать контент вашего сайта
В WordPress есть два существенных различия, когда дело доходит до организации контента вашего сайта, страниц и сообщений .
- Страницы составляют основную структуру вашего веб-сайта и обычно отображаются на панели навигации для быстрого доступа. Есть ряд важных страниц, которые вы захотите добавить, включая домашнюю страницу, страницу «О нас» и страницу контактов.
- Сообщения — это отдельные фрагменты контента, каждый с уникальным URL-адресом, составляющие блог. Многие люди предпочитают сделать свой блог центральным элементом своего веб-сайта, но вам это не обязательно. Многие компании держат блоги в качестве инструмента в своем наборе инструментов контент-маркетинга, а WordPress позволяет обозначить их как второстепенную страницу (см. Шаг 8).
Когда вы начнете добавлять контент на свой веб-сайт, вам может быть полезно черпать вдохновение из существующих веб-сайтов, как тех, на которых вы проводите много времени, так и тех, которые выполняют функции, аналогичные вашим.
 Спросите себя:
Спросите себя:- Как организовано содержание этих веб-сайтов?
- Какие основные страницы?
- Насколько известен блог?
- Есть ли на сайте подстраницы и какие?
- Где находится контактная форма?
- Как они используют медиа для создания увлекательного опыта?
Вот как создать свою первую страницу (в идеале главную страницу):
После создания основных страниц рассмотрите функциональность вашего сайта с точки зрения будущих посетителей сайта. Хотя поначалу может быть сложно поставить себя на их место, успешный контент сайта ориентирован на аудиторию. Спросите себя:
- Что мои посетители захотят делать на моем сайте? Что будет менее полезно для них?
- Как я могу структурировать свои страницы, контент и мультимедиа, чтобы создать положительный пользовательский опыт (UX)?
- Как настроить навигацию по сайту, чтобы важную информацию и функции было легко найти?
- Какая информация нужна моим посетителям, чтобы понять мое предложение?
- Какая информация нужна моим посетителям, чтобы они мне доверяли?
Не спешите включать весь возможный контент сразу; меньше часто больше для нового веб-сайта.
 Ваш сайт, вероятно, со временем изменится в зависимости от вашей развивающейся бизнес-модели, а также потребностей вашей аудитории. Вы всегда можете добавить больше контента по ходу дела.
Ваш сайт, вероятно, со временем изменится в зависимости от вашей развивающейся бизнес-модели, а также потребностей вашей аудитории. Вы всегда можете добавить больше контента по ходу дела.Дополнительные страницы
С одной стороны, прелесть создания веб-сайта в том, что его дизайн полностью зависит от вас. Однако, в зависимости от цели вашего веб-сайта, вы можете быть обязаны по закону включать определенный контент, например:
- Контактные данные
- Обработка файлов cookie
- Электронная коммерция: условия обслуживания, политика возврата средств, политика конфиденциальности
Будьте уверены чтобы проверить соответствующий закон в вашем регионе и регулярно обновлять свой веб-сайт.
Шаг 8: Завершите работу над домашней страницей и навигациейВы хотите, чтобы ваша домашняя страница отображалась как традиционная домашняя страница или как блог?
WordPress позволяет вам выбрать, хотите ли вы статическую (неизменную) или динамическую домашнюю страницу (показывает ваши десять последних блогов).
 Динамическая версия используется по умолчанию.
Динамическая версия используется по умолчанию.Чтобы назначить статическую домашнюю страницу, найдите категорию «Сайт» на левой боковой панели и нажмите «Страницы», затем «Добавить новую страницу». Вы можете выбрать готовый макет или нажать «Использовать пустой макет», как на фото чуть выше. Затем назовите свою страницу и нажмите «Опубликовать». Например:
Теперь перейдите в категорию «Дизайн» на левой боковой панели панели инструментов и нажмите «Настроить».
Здесь вы можете поиграть со многими вещами, включая добавление заголовка сайта, слогана и значка, добавление верхнего или нижнего колонтитула и изменение цветов сайта. На данный момент нажмите «Настройки домашней страницы» и переключите параметр «Статическая страница». Ниже вы можете выбрать только что созданную страницу.
Пришло время добавить контент на главную страницу!
Как только вы добавите больше страниц, таких как «О программе» или «Контакты», они будут отображаться как часть панели навигации, определяемой вашей темой.





 Для достижения максимальных успехов нужен комплекс работ, и многие из них невозможно начать, если нет сайта — для рекламы нужна посадочная страница. Лендинг, сделанный с помощью ВКонтакте, можно продвигать так же, как и любой другой сайт.
Для достижения максимальных успехов нужен комплекс работ, и многие из них невозможно начать, если нет сайта — для рекламы нужна посадочная страница. Лендинг, сделанный с помощью ВКонтакте, можно продвигать так же, как и любой другой сайт.

 Вы можете вывести все товары сообщества, либо показать определенные популярные.. Проиллюстрируйте предложения, прикрепив фотографии.
Вы можете вывести все товары сообщества, либо показать определенные популярные.. Проиллюстрируйте предложения, прикрепив фотографии.
 Поэтому для оригинальности смените доменное имя группы в Управлении в соответствующей вкладке.
Поэтому для оригинальности смените доменное имя группы в Управлении в соответствующей вкладке.







 Изучив этот контент, вы обязательно создадите лучший веб-сайт.
Изучив этот контент, вы обязательно создадите лучший веб-сайт. com (также называемый URL, технический компонент доменного имени).
com (также называемый URL, технический компонент доменного имени).
 Старайтесь использовать короткие, а не длинные имена, где это возможно.
Старайтесь использовать короткие, а не длинные имена, где это возможно. Это означает, что безопасность, защищенность и скорость встроены в систему — иными словами, управлял для вас.
Это означает, что безопасность, защищенность и скорость встроены в систему — иными словами, управлял для вас.
 Нажмите «Пуск», чтобы начать установку.
Нажмите «Пуск», чтобы начать установку. Распечатайте и сохраните этот основной список в надежном месте.
Распечатайте и сохраните этот основной список в надежном месте.
 ниже) включены в ваш блог.
ниже) включены в ваш блог.
 Спросите себя:
Спросите себя: Ваш сайт, вероятно, со временем изменится в зависимости от вашей развивающейся бизнес-модели, а также потребностей вашей аудитории. Вы всегда можете добавить больше контента по ходу дела.
Ваш сайт, вероятно, со временем изменится в зависимости от вашей развивающейся бизнес-модели, а также потребностей вашей аудитории. Вы всегда можете добавить больше контента по ходу дела. Динамическая версия используется по умолчанию.
Динамическая версия используется по умолчанию.