Как создать и настроить sitemap.xml сайта для Google и Яндекс?
Alexey Chernitsyn
Небольшое замечание к пункту 1
«Должна быть доступна по адресу site.com/sitemap.xml, где site.com — ваш домен. «
нет, не должна.
Ее можно разместить ГДЕ УГОДНО НА САЙТЕ. У поисковиков (лично я) не встречал жестких требований на этот счет.
Часто для защиты от ботов конкурентов (которые парсят изменения на сайте: контент, цены) карту сайта размещают в другом месте, а не в корне.
Понятно, что нынешние технологии ботов позволяют уже не распознавать такой парсинг и такая игра в прятки — это зачастую паранойя. Но факт — карта сайта может быть засунута не только в корень и ничего это плохого не сделает:
— в Я.Вебмастере — вы добавляете для робота карту из любого места
— в Google Search Console — аналогично — из любого места сайта.
Примечание:
да, в robots.txt желательно добавлять указание на расположение sitemap.xml. Но делать это также не обязательно. Обязательным там остается только указание на хост
или
Host: site.com
Буду благодарен, если приведете ссылки на источник, если я не прав.
Evgeniya
Алекcей, спасибо за Ваш комментарий! Вынуждена признать, что конкретно по этому вопросу пруфлинков не нашла, поэтому возможно Вы и правы.
НО с точки зрения опыта могу сказать, что все-таки быстрее и качественнее индексация сайта проходит именно тогда, когда сайтмап находится в корневом каталоге сайта и по привычному адресу /sitemap.xml.
И еще с точки зрения логики: всем известно, что поисковикам лучше работается с недлинными человекопонятными УРЛами первого уровня вложенности. Почему это не должно касаться и карты сайта?
Так что где угодно (вот прям ГДЕ УГОДНО) располагать карту сайта я НЕ рекомендую.
Alex Wise
Евгения, спасибо за статью!)
Когда-то мы реализовали в Netpeak Spider серьёзный валидатор XML-карты сайта по документации https://www.sitemaps.org/ru… → вы не пробовали?
Там можно и создать свою карту сайта (вы приводили примеры сервисов, но что может быть лучше, чем в SEO-краулере сделать генерацию Sitemap, заранее установив полностью все правила, которые вы хотите учитывать типа robots.txt, canonical, meta robots и т.д.?) по этой же документации 😉
1. Вот скрин валидатора → http://img.netpeaksoftware…. (тут справа вверху «какие ошибки были найдены»; а ниже я специально открыл блок, какие в принципе бывают ошибки).
2. Вот скрин генератора → http://img.netpeaksoftware…. (тут можно сгенерировать даже HTML-карту сайта, что есть далеко не во всех генераторах).
Вадим — Blogin.Top
Евгения, по поводу карты сайта я солидарен с Алексеем. У меня для нее есть отдельная страница, тогда зачем я буду еще дублировать ссылку для поискового робота в корне сайта? Какое этому есть пояснение?
Вы считаете, что поисковый робот ищет карту сайта только в файле robots.txt?
Evgeniya
Alex, спасибо, Нетпик Спайдер — это у нас вообще мастхэв, мы без него как без рук)) Активно пользуемся, особенно, когда проводим аудиты сайтов.
И да, этот инструмент — отличное дополнение к статье!
Однако, как я и писала, сторонние инструменты генерируют статическую карту сайта, необновляемую. Мы работаем со многими информационными порталами и интернет-магазинами, на которых инфа обновляется каждый (или почти каждый) день. Тут намного удобнее внутренние инструменты CMS, которые добавляют УРЛы в карту сайта автоматически, без необходимости повторной генерации карты.
Evgeniya
Вадим, как раз дублировать не нужно. Дубликатов на сайте мы наоборот всячески стараемся избегать и всем советуем:)
Вместо того, чтоб делать дубликат, просто настройте редирект с /sitemap.xml на ваш УРЛ карты. Страница редиректа не является дубликатом той страницы, на которую вы настраиваете редирект. Она вообще представляет собой буквально 4-5 строчек кода (думаю, Вы и без меня это знаете).
Суть в том, чтобы дать поисковому боту несколько путей найти сайтмап, ведь чем быстрее он ее обнаружит, тем быстрее проиндексирует.
Конечно, я НЕ считаю, что поисковый робот ищет карту сайта только в файле robots.txt, но с какого места он начинает индексировать сайт — науке достоверно неизвестно. Поэтому сеошники и добавляют карту и в robots.txt, и в панели вебмастеров, и в корне сайта располагают и даже иногда ставят ссылку на нее в футере (не поддерживаю последний метод).
Alex Wise
Спасибо за приятные слова! 😉
По поводу крупных проектов, где часто всё меняется – полностью согласен с вами, нужно либо готовыми инструментами пользоваться (если такие присутствуют в CMS), либо разрабатывать свои самописные, в зависимости от структуры сайта.
Вадим — Blogin.Top
Евгения, каждый из нас имеет свою точку зрения и об этом можно вести дискуссию до бесконечности 🙂
Я не SEOшник, я блогер, но с кухней SEO знаком не по наслышке. Чтобы привлечь поискового робота и помочь ему проиндексировать новый или уже существующий, но с новой картой проект, достаточно создать страницу карты сайта, разместить на нее ссылку в меню и скормить эту страницу в известных соцсетях. Вот и все дела. При условии. что публикации будут регулярно появляться в блоге или на сайте, робот будет их хавать с удовольствием и индексировать. Другие заморочки с картой сайта, считаю просто лишними и устаревшими. Сейчас поисковые системы совсем другие.
Еще в 2007 году, когда я создал свой первый блог на WordPress, этот совет по поводу размещения ссылки на карту сайта в файле robots.txt, тогда муссировали SEOшники. С тех пор прошло 10 лет, а воз и ныне там… А технологии сейчас развиваются высокими темпами, и то, что вчера было актуальным, сегодня уже устарело, я уже не говорю о рекомендациях десятилетней давности. Вы не подумайте, что я решил пристебаться именно к этому моменту. Просто информация и рекомендация относительно robots.txt и карты сайта уже давно древняя и не соответствует нынешней ситуации. не в духе времени.. или не в ногу со временем. Ведь за 10 лет поисковые системы в своем развитии сделал такой прогресс, что 2007 год теперь кажется на расстоянии нескольких световых лет. нельзя идти вперед и развиваться с повернутой назад головой.
Evgeniya
Да, Вадим, согласна, SEO — неточная наука. Вы блогер, а я SEOшник. Основываюсь на опыте работы с крупными информационными порталами, интернет-магазинами и блогами, конечно. Дискуссия и правда бессмысленна, поэтому не будем пререкаться 😉
Alexey Chernitsyn
Евгения, со мной «бороться» не нужно — я сам всегда размещаю сайтмап в корне. И не забываю прописывать в robots.txt, т.к. это рекомендовано Яндексом.
дело не в этом, я сам seo-оптимизатор, и просто часто встречал как появлялись «легенды» — нечто, что неподтверждалось пруфлинками и переростало в верования))
Просто решил Вас поправить. Не буду переубеждать, но место размещения карты сайта для поисковиков не существенно.
вы меня заинтриговали и я, пожалуй, задам этот вопрос Платону)) ну, чтобы уж не ссылаться на отсутствие такого в хелпах, а просто на ответ.
обязательно вам пришлю копию.
Лично я даже пару раз экспериментировал — на добавление в очередь индексации у Google — как было быстро, так и оставалось, у Яндекса — как было с задержкой на пару дней (может и раньше, кстати — зависит от очереди обработки) — так и осталось.
Так что просто решил вас поправить, чтобы у неопытных людей не создавалось излишней путаницы
А вот чем полезным готов с вами поделиться — это обнаруженный «нюанс» индексации сайта и добавления его в поиск у Яндекса. Это интереснейший пример из моей практики и пока я такого в описаниях ни у кого не видел))
— просели позиции по нескольким маржинальным категориям товаров. стало неясно откуда ноги растут:
* в поиске они есть
* а на своих «положенных» местах в ТОП 5 — исчезли…ушли за 20-е места…
— на сайте клиента было обнаружено, что система автогенерации sitemap.xml заглючила и туда не добавились URL этих категорий
и поэтому (в Яндексе)
трам-там-там- барабанная дробь
эти категории ушли из борьбы за поисковую выдачу в ТОП 10.
При этом в поиске эти категории были видны (url:site.com/categoria1)
После исправления бага с автогенерацией sitemap.xml — все вернулось «на круги своя» ))
Прекрасный и абсолютно неоднозначный вывод:
если вы боретесь за выдачу в ТОП10 в Яндексе по любому из поисковых запросов, то НАЛИЧИЕ sitemap.xml обязательно. Т.к. это является фактором включения страницы в борьбу за первые места.
Но а в остальном повторюсь — размещение файла sitemap.xml — абсолютно несущественно — информацию о нем поисковый робот почти всегда «больше любит» получать из ЛК (Search Console или Я.Вебмастер).
AlexBrtn
Чтобы привлечь поискового робота и помочь ему проиндексировать новый или уже существующий, но с новой картой проект, достаточно создать страницу карты сайта, разместить на нее ссылку в меню и скормить эту страницу в известных соцсетях.
Отправить быстро можно так http://google.com/ping?site… на карту.
И у гугла карта сайта первична та что в вебмастере прописана вами, а не в robots.
Вадим — Blogin.Top
Вы знаете. все эти телодвижения с пропиской в вебмастере Гугла, да и Яндекса, не что иное, как привязка не вашего проекта, а вас на уровне подсознания к этим поисковикам. Ведь они то коммерческие проекты, вот и делаются эти ловушки, а потом затягивают так, что люди начинают покупать рекламу в Директе и Адсенсе, вместо того, чтобы эти деньги потратить на классного SEOшника.
Если вообще забить на эти аки вебмастера в Гугле и Яндексе, то ровным счетом ничего не измениться ни в лучшую, ни в худшую сторону. Поисковый робот и без этих телодвижений найдет контент и проиндексирует. Я давно уже не прописываю свои проекты ни в одном из вебмастеров, не вижу в этом надобности, вообще в упор не вижу. Это обычная бюрократия.. с подтверждением сайтов метатегами или другим способом.. а что это дает, лишний трафик, моральное удовлетворение?…. Ничего!
AlexBrtn
Вы сейчас глупость написали. При чём тут директ и адсенс? Там вы управляете полностью индексацией. Маленький пример: страница при индексации ответила 502-й и др. и не проиндексировалась, от куда вы будете это знать? А так бы знали, кинули на переиндекс не ждя недели когда бот вернётся к ней. …В прочем если вы за столько времени не поняли для чего это, то нет смысла объяснять.
Вадим — Blogin.Top
Просто мне надоедает таким вот знатокам пояснять «глупости», а точнее, простые вещи, котрые вместе с букварем скурили первоклассники. Я выше писал, что достаточно скормить любую страницу в соцсети и все. Тчк. И робот схавает в ту же секунду. Что здесь не так? Вы же сами процитировали эту часть моего комментария.
Даже, если страница с актуальным материалом ушла в глубь блога/сайта, то ее периодически нужно расшаривать в соцсетях, а не в поисковиках. Для таких целей для блоговых движков не глупые люди плагины создали, работу которых можно настроить по графику, чтобы поисковики не забывали за ушедшие в глубь блога посты.
А если вы по каждому пустяку привыкли стучаться к поисковикам, то я здесь ничем вам помочь не могу 🙂
Людмила Васильева
Спасибо большое! Очень полезная статья, все искала решения, как обойти неудобство при частом обновлении сайта, или когда сайт наполняется разными людьми в разное время.
Yulia Trots
Есть рекомендации по поводу расположения сайтмапа на сайте https://www.sitemaps.org/ru…
«Местоположение файла Sitemap определяет набор URL-адресов, которые можно включить в этот Sitemap. Файл Sitemap, расположенный в каталоге http://primer.ru/catalog/si…, может включать любые URL-адреса, начинающиеся с http://primer.ru/catalog/, но не должен включать URL-адреса, начинающиеся с http://primer.ru/images/.»
Вот почему, его рекомендуют размещать в корневом каталоге.
Alexey Chernitsyn
Юлия, спасибо!
Правда, спасибо. Признаюсь, видимо, я не уделил должного времени на вычитывания официального протокола формата sitemap.xml.
И сейчас, даже нашел ниже указанной вами фразу, которая еще более внятно это поясняет:
«URL-адреса, которые считаются недопустимыми, исключаются из дальнейшего рассмотрения.
Настоятельно рекомендуется поместить файл Sitemap в корневой каталог Вашего веб-сервера.
Например, если адрес Вашего сервера — primer.ru, Ваш файл индекса Sitemap должен
быть размещен по адресу http://primer.ru/sitemap.xml. Возможно, в некоторых случаях
нужно будет создать различные файлы Sitemap для различных путей на Вашем сайте (например,
если полномочия доступа в Вашей организации установлены таким образом, что доступ
с правом записи к различным каталогам предоставляется отдельно).»
serpstat.com
Как создать файл Sitemap.XML для сайта?
Приветствую вас, друзья!
Продолжаем готовить наши сайты к продвижению. На прошлом уроке мы создали файл robots.txt, а сегодня наша цель – создать файл sitemap, по-другому “карта сайта”.
Sitemap.xml – это файл, где указываются страницы подлежащие индексированию с определенным приоритетом для поискового робота.
С одной точки зрения sitemap.xml вообще не нужен: робот и сам прекрасно справляется со своей работой. Но если посмотреть с другой стороны, то карта сайта действительно нужна. Все дело в том, что одни страницы имеют гораздо большее значение, нежели другие. И в первую очередь робот должен проиндексировать важные страницы, а потом другие.
Файл Sitemap.xml позволяет указать роботу, какие страницы нужно индексировать первыми, а какие последующими. С этой точки зрения карта сайта нужна. Поэтому и выходит этот урок.
Ну что? Погнали!
Как проходит индексирование сайта?
Чтобы полностью понять зачем нужна карта, давайте поговорим об индексации. Если говорить в простой и понятной для всех форме, то процес выглядит так:
Представьте такую ситуацию: вам нужно что-то найти в книге по физике и вы пошли в библиотеку, чтобы найти там ту самую книгу. Пришли и нашли, открыли ее. После этого, начинаете искать нужную вам информацию без какого-либо ориентирования. Таким образом, листая книгу, вы начали воспринимать всю информацию, какая там только есть, то есть индексировать.
Примерно так выглядит процесс индексации. Вы, как робот, начали просматривать все, что только есть в книге и запоминать, хотя большая часть из содержания имеет второстепенное значение. Чтобы быстро ориентироваться по книге, предусмотрено содержание: страница с названиями глав и номерами страниц (ссылки). Файл Sitemap.xml, как раз-таки, является неким содержанием, но только для поискового робота.
Как создать файл sitemap.xml?
Создать карту сайта можно, используя специальные онлайн-генераторы, которых пруд пруди в Интернете. А для тех, чьи сайты работают на CMS, можно использовать плагины (блог работает на WordPress, я использую плагин Yoast SEO).
Есть и те, кто хочет написать сам Sitemap.xml, следующая часть урока именно для вас. Но сначала я хочу, чтобы вы скачали редактор Notepad ++, в этом редакторе можно сохранить файл в формате .xml:
- Откройте Notepad++, создайте файл:

- Сохраните его в формате .xml и назовите sitemap:

- Задаем кодировку файла UTF-8, прописывая в файле следующие строки:
<?xml version="1.0" encoding="UTF-8"?> <urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9"> </urlset>
- Прописываем необходимые ссылки:
<url> <loc>http://www.site.ru/</loc> <lastmod>2016-11-23</lastmod> <changefreq>daily</changefreq> <priority>1</priority> </url>
- Откройте Notepad++, создайте файл:
Каждая последующая ссылка прописывается так же, как мы это сделали в четвертом шаге!
Теперь подробнее остановимся на значениях в теге <url>:
Остановимся на приоритете подробнее. Не нужно указывать высокий приоритет для каждой страницы в sitemap.xml. Он указывается исключительно относительно страниц, указанных в файле. То есть, если в карте сайте страница site.ru/1.html имеет приоритет 1 (высокий), а страница site.ru/2.html имеет приоритет 0.5, то site.ru/1.html будет проиндексирована первой, а вторая страница, соответственно, второй. Таким образом, тег <priority> – это некий порядок индексирования.
Вывод: для продвигаемых страниц ставьте приоритет 1, для других, менее важных, значения ниже.
Залить sitemap.xml нужно в корень папки сайта!
Карта сайта должна быть доступна по адресу: http://site.ru/sitemap.xml
Если по этому адресу карта не доступна, то вы залили ее не туда!
Ограничения для sitemap.xml
С тем, как создать файл sitemap.xml мы разобрались, теперь поговорим об ограничениях в файле:
- Ссылки должны вести на один и тот же сайт;
- Длина ссылка не должна превышать 2048 символов;
- Максимальное количество ссылок 50 000;
- Размер файла не больше 10 Мб.
Иногда случается так, что в один файл не вмещается вся информация, в этом случае поможет индексный файл.
Индексный файл – это тот же sitemap.xml, в котором указываются ссылки на карты сайта, которые мы создавали чуть выше.
Так, выглядит внутри индексный файл:
<?xml version="1.0" encoding="UTF-8"?>
<sitemapindex xmlns="http://www.sitemaps.org/schemas/sitemap/0.9">
<sitemap>
<loc>http://www.site.ru/sitemap1.xml</loc>
</sitemap>
<sitemap>
<loc>http://www.sait.ru/sitemap2.xml</loc>
</sitemap>
</sitemapindex>Сохраните его и при надобности используйте, заменив ссылки на свои.
Запомните: sitemap.xml нужен практически для всех сайтов, за исключением мелких. Он очень помогает в индексировании сайта.
Ну а на этом все, дорогие друзья!
До скорых встреч!
Предыдущая статьяУрок 67. Как правильно написать продающий текст? Следующая статья
Урок 69. Реклама мобильных приложений – трекинговая ссылка
context-up.ru
Как создать Sitemap.xml онлайн и вручную
Обычно, чтобы сделать sitemap.xml, применяют один из следующих вариантов: онлайн сервисы, модули CMS, специализированные программы или вручную. Ниже мы подробно рассмотрим каждый из инструментов.
Как создать sitemap онлайн
В интернете существует масса сервисов позволяющих составить sitemap для поисковых роботов. Вот наиболее популярные из них:
Данные сервисы прекрасно работают и выполняют свои функции. Однако, как правило, на них присутствует ограничение на количество учитываемых страниц (обычно 500 штук). Кроме того, если на сайте плохая навигация и до некоторых документов довольно трудно добраться посылкам, то, вероятнее всего, эти страницы не попадут в sitemap.xml.
Как сделать sitemap.xml с помощью дополнений CMS
У большинства популярных систем администрирования есть дополнения, которые позволяют им создавать sitemap в автоматическом или в ручном режиме. Это наиболее удобный способ работы с картой сайта для больших ресурсов, с постоянно публикуемыми новыми материалами. Как показывает практика, можно найти несколько подходящих дополнений, вам останется только выбрать наиболее соответствующее вашим целям.
Например, для WordPress таким плагином является Google XML Sitemaps, а для Joomla – компонент Xmap. Кроме того, на многих движках возможность создать файл sitemap присутствует в исходной комплектации (например, 1с-Битрикс или DataLife Engine).
Как сделать sitemap с помощью Xenu
Xenu – это один из наиболее востребованных программных продуктов, созданных для SEO-специалистов. Данная программа может не только создавать sitemap для сайта, она обладает массой полезных функций – проверка битых ссылок, выявление редиректов и многое другое.
Запустите программу.
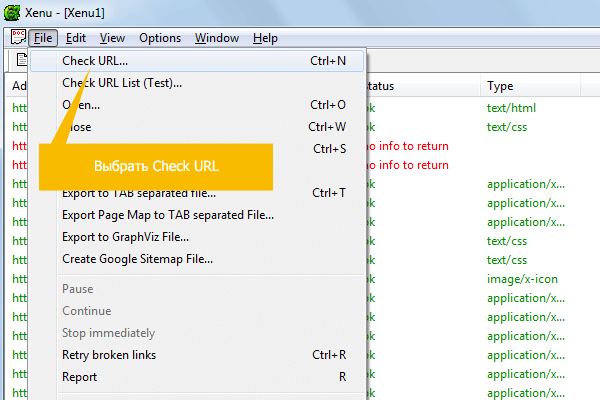
Выберете File > Check URL…

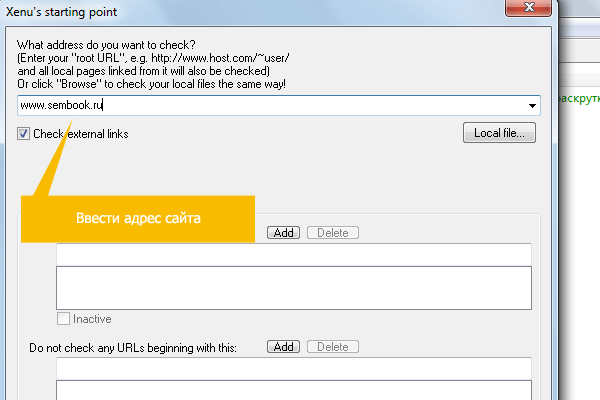
В появившемся поле вбейте адрес необходимого сайта.

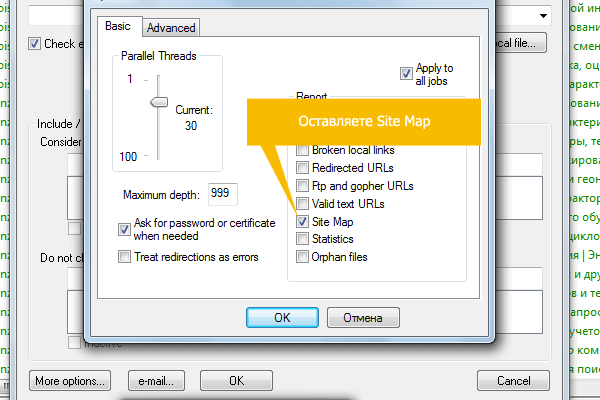
Чтобы сэкономить время нажмите «More options…» и уберите галочки везде кроме «Site Map».

Нажмите ОК и дождитесь окончания проверки программы.
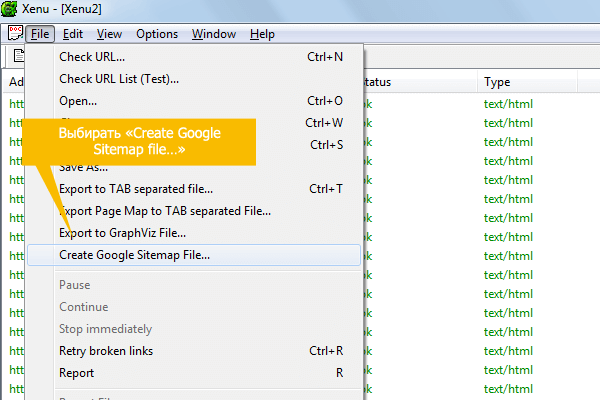
После завершения задачи, Xenu предложит посмотреть результат в браузере. Теперь вы можете сделать sitemap.xml. Для этого выбираете File > Create Google Sitemap File…

Выбираете имя и сохраняете.
Надо отметить, что Xenu является не единственной программой, которая дает возможность составить sitemap.
Как создать sitemap для сайта вручную
Наиболее трудозатратный, но в тоже время верный способ – вручную. Его применяют, когда другие варианты не подходят. Это может быть, например, при попадании слишком большого числа ненужных страниц в карту сайта, или сайт с плохой навигацией, не использующий CMS.
Необходимо собрать все страницы, которые надо включить в карту сайта.
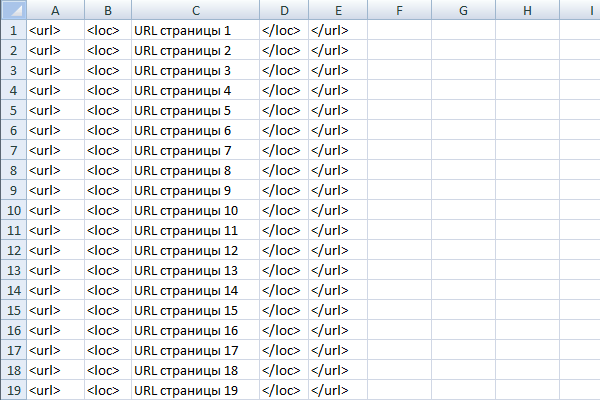
Открываем Excel-файл и вставляем все URL-адреса в третий столбец.
В первый и второй столбец вставляете открывающие теги <url> и <loc>.
В четвертый и пятый столбцы вставляете аналогичные закрывающие теги – </loc> и </url> соответственно.

С помощью функции =сцепить() соединяем все пять столбцов.
Сделаем sitemap.xml при помощи любого текстового редактора, например, Notepad++.
При редактировании xml-файла добавляет открывающий и закрывающий теги <urlset> и </urlset>.
Между ними вставляем объединенный столбец из пункта 5.
Сохраняем.
После того, как сделаете sitemap.xml, обязательно проверьте получившийся файл. Это можно сделать с помощью сервиса в панели вебмастера Яндекс, который расположен по адресу webmaster.yandex.ru/sitemaptest.xml.
www.sembook.ru
Как создать sitemap (карту сайта) для поисковых систем

От автора: карта – полезная вещь. Не только когда вы находитесь в чужом городе, но и когда заходите на новый для себя сайт. О том, как создать sitemap (карту сайта), поговорим сегодня.

Важное отличие
Я уже сказал, что карта может быть полезна человека, который зашел на сайт и что-то на нем хочет найти. Сегодня на многих блогах, а также контентных проектах, есть страница под названием “содержание” или “все статьи”, где размещены ссылки на все материалы, которые вообще есть на проекте.
Это замечательная страничка и я сам часто ей пользуюсь. Она позволяет практически к любой странице добраться за 2 клика. Но сегодня речь не о ней, потому что под sitemap обычно понимают карту в xml-формате. Она нужна не для людей, а в первую очередь для поисковых машин, чтобы быстрее находить и индексировать новые страницы, а также быть в курсе общей структуры ресурса
Содержание для людей вы можете сделать по-разному. Например, автоматически с помощью плагина. Также можете потрудиться и сделать свою собственную карту, особенно если разбираетесь в верстке.

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееВарианты создания xml-карты
Если у вас проект на wordpress, то вам будет очень просто добавить к себе эту карту. Это можно сделать с помощью замечательного плагина Google XML Sitemaps, который даже настраивать никак не надо. После его установки и активации он сгенерирует ее и она будет находиться по адресу: http://адрес-вашего-сайта/sitemap.xml

Можете сами проверить этот факт. Этот адрес теперь можно добавить в Яндекс и Гугл веб-мастера, чтобы поисковые системы быстрее узнали о появлении на вашем сайте сайтмапа.
В wordpress есть и много других вариантов ее создания. Во-первых, куча плагинов, но я рекомендую все-таки использовать тот, о котором сказал выше, потому что он самый популярный (установок больше миллиона) и его рекомендуют все.
Во-вторых, инструменты по генерации сайтмапы обычно входят в полноценные плагины-модули для SEO-оптимизации. Например, All in One SEo Pack или Yoast SEO. В принципе, вы можете использовать их возможности, если один из них у вас уже установлен. Лично у меня на блоге sitemap генерировал плагин Yoast SEO.
Универсальный вариант
Для любых сайтов подойдет услуга платных и бесплатных генераторов sitemap. Обычно бесплатно можно получить карту сайта в xml-формате на 500 страниц, за большее надо платить.
Как создать файл sitemap для сайта самому
Конечно, я не рекомендую вам заниматься такими вещами, тем более, если у вас много страниц. Этот способ подойдет скорее только для тех, Прежде всего? необходимо создать файл sitemap с расширением xml. Вот самый базовый код, который нужно вставить:

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее<?xml version=»1.0″ encoding=»UTF-8″?> <urlset xmlns=»http://www.sitemaps.org/schemas/sitemap/0.9″> </urlset>
<?xml version=»1.0″ encoding=»UTF-8″?> <urlset xmlns=»http://www.sitemaps.org/schemas/sitemap/0.9″> </urlset> |
Здесь мы указываем кодировку, а в теге urlset будут располагаться все наши ссылки. Информация для каждой следующей страницы вставляется по шаблону:
<url> <loc>http://www.site.ru/</loc> <lastmod>2016-06-29</lastmod> <changefreq>monthy</changefreq> <priority>1</priority> </url>
<url> <loc>http://www.site.ru/</loc> <lastmod>2016-06-29</lastmod> <changefreq>monthy</changefreq> <priority>1</priority> </url> |
Где:
loc – адрес страницы. На один тег url вы делаете 1 адрес. Вот почему ручное составление карты – не самое интересное дело.
lastmod – последнее время обновления страницы.
changefreq – средняя частота обновлений страницы. Можно указывать daily (ежедневно), weekly (еженедельно) и т.д.
priority – приоритет страницы. Максимальное значение 1, минимальное – 0.1. Обычно главная страница сайта получает наивысший приоритет, рубрики получают высокий приоритет (0.8), а обычные записи и страницы средний (0.6).
Для крупных сайтов обычно создаются дополнительные карты сайтов для изображений, видео, rss-фида и т.д. Для обычного блога или контентного проекта достаточно одной стандартной карты.
Все это написано лишь для тех, кто хочет примерно понять концепцию создания карты. Все же я рекомендую вам не заморачиваться и использовать какой-нибудь плагин, который создаст карту за вас.

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее
Хотите узнать, что необходимо для создания сайта?
Посмотрите видео и узнайте пошаговый план по созданию сайта с нуля!
Смотретьwebformyself.com