Как создать html страницу в блокноте
Главная » База знаний » Разработка сайтов (Дизайн, Юзабилити, CMS, Конструкторы сайтов) » Как создать html страницу в блокноте
Разработка своего веб-сайта на самом деле не такая трудная, какой может показаться на первый взгляд, если изучить основы языка HTML можно сделать простую веб-страницу в обычном блокноте, имеющимся на любом компьютере. Каждый веб-программист начинает учиться строению сайтов с создания в блокноте HTML-страниц, и Вы также можете изучить эту нетрудную науку. Рассмотрим как создать html страницу в блокноте:
1. Тег считается главным тегом сайта, внутри которого содержится весь прочий код, который составляет веб-страницу. Окончание кода обозначают закрывающимся тегом .
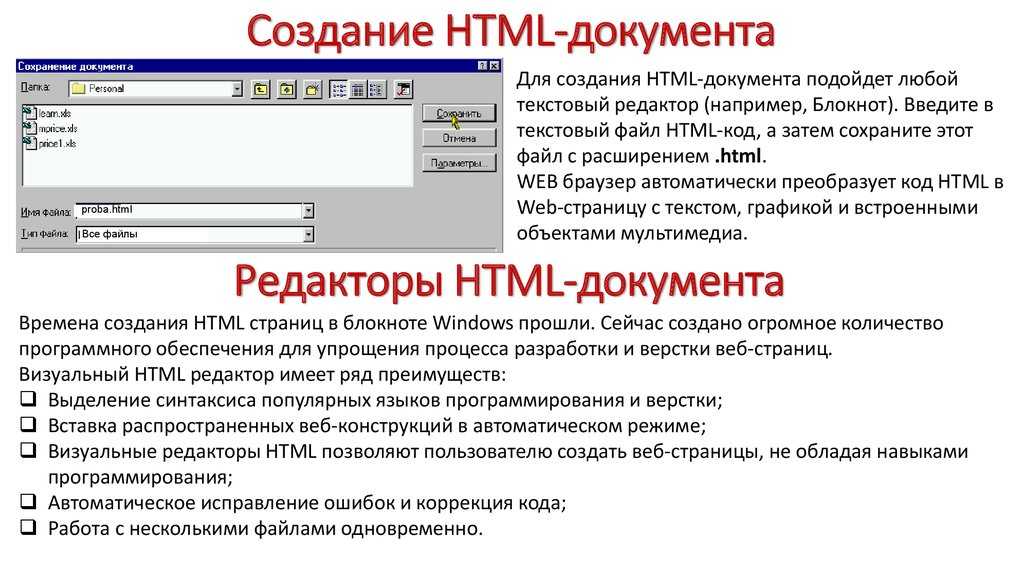
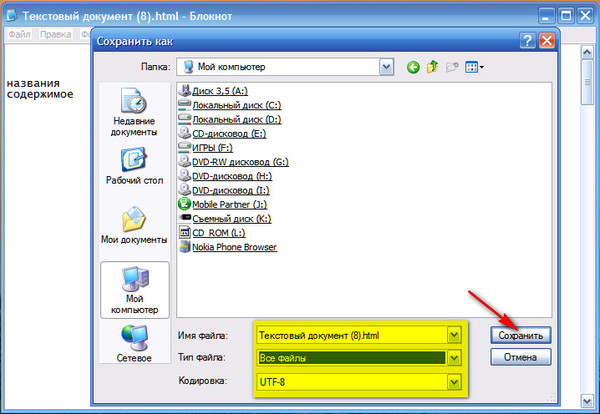
2. Можно сохранить текстовый документ в формате html. При сохранении переименовать файл в index.html. Когда откроете полученный файл при помощи любого браузера, Вы увидите пустую страницу, в которой будет написан заголовок сайта, который Вы введете в предыдущем пункте.
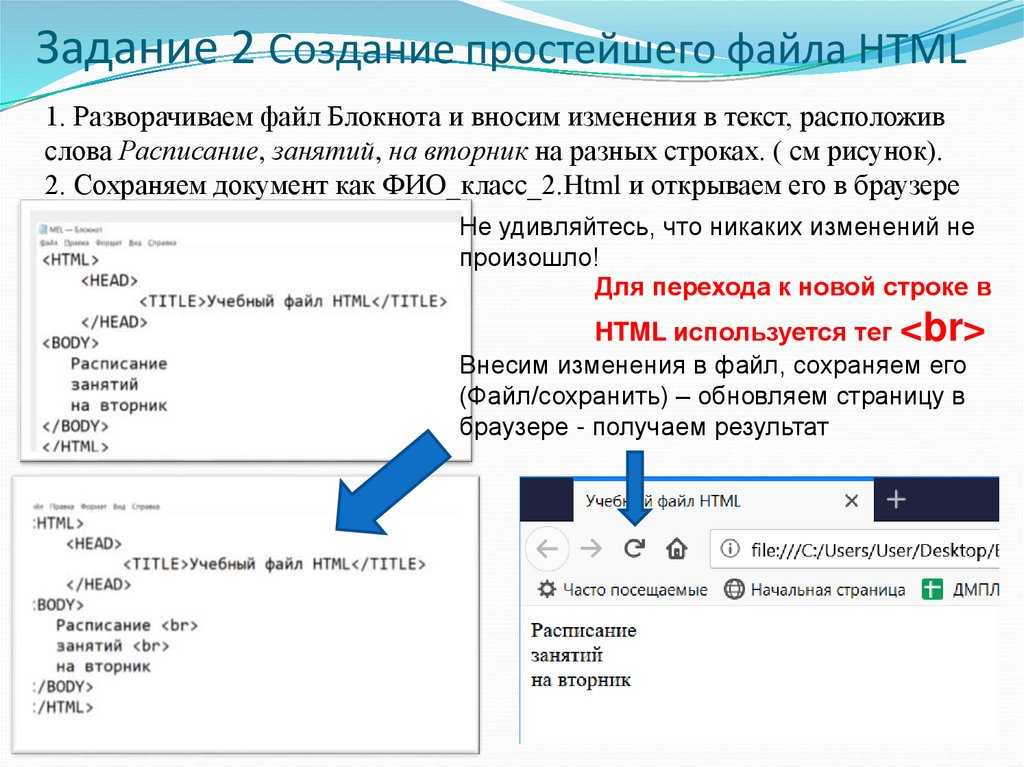
3. Теперь Вы в любое время можете открыть созданный файл при помощи блокнота и заниматься редактированием его кода для последующего наполнения страницы. Затем, нужно изучить главные html-теги для форматирования страниц. Тег
применяйте, чтобы перенести текст на строку ниже, тегииприменяйте, чтобы определить заголовок страницы. Важнейшим тегом является, который должен содержать тело документа.
4. Теперь, когда создана база страницы, начните наполнять ее текстом. Вы можете взять любой текст, который вы хотели бы поместить на свой сайт, копируйте его и вставьте после тегасразу в документ. Затем сохраните этот файл.
5. После этого необходимо отформатировать текст, то есть разбить на абзацы при помощи тега
и выровнять его параметром align с значениями right, left, center и justify. Каждый текст в HTML выравнивается по умолчанию по левому краю. Некоторые важные моменты и заглавия можете выделить жирным шрифтом, при это заключив какую-то часть текста в теги . Если хотите, чтобы текст был наклонным, то заключите его в теги .
Если хотите, чтобы текст был наклонным, то заключите его в теги .
6. Чтобы страница выглядела привлекательнее и ярче, нужно дополнить тексты любыми изображениями: выбрать подходящую картинку или же фотографию, уменьшить ее в каком-нибудь редакторе и сохранить в папке с файлами для Вашего будущего сайта. Ввести тег в такое место кода, в котором должна быть расположена иллюстрация. Взамен picture ввести имя сохраненной картинки. Если хотите, можете выровнять эту картинку при помощи описанного раннее параметра align. Сохраните этот документ и откройте его в браузере для того, чтобы убедиться в том, что текст и изображение показываются на странице.
Комментарии
Еще по теме:
Графика — как эффективный элемент сайта 18-01-2017
Улучшаем сниппет с помощью микроразметки 08-01-2017
Навигация по типу «хлебные крошки» 01-01-2017
Последние новости:
04-09-2018 Как не сесть за Репост?
21-08-2018 Как получить внешние ссылки из социальных сетей?
21-08-2018 Что такое биржа ссылок? Как купить временные и вечные ссылки?
07-08-2018 Как получить внешние ссылки с сайтов с отзывами?
27-07-2018 Как получить внешние ссылки с тематических сайтов?
20-07-2018 Как получить внешние ссылки на тематических форумах?
15-07-2018
Как получить внешние ссылки? Каталоги. Карты. Справочники. Порталы.
Карты. Справочники. Порталы.
05-07-2018 Что такое внешние ссылки?
02-07-2018 Что такое скрытый текст?
28-06-2018 Как найти дубли?
Мы используем как собственные файлы cookie, так и файлы cookie третьих сторон с целью анализа, а также для показа рекламы с учетом ваших предпочтений, в соответствии с вашими привычками просмотра сайтов и вашего профиля. Чтобы получить более подробную информацию, посмотрите наши Политику конфиденциальности и Согласие на обработку персональных данных.
Просмотр html-документа в браузере | bookhtml.ru
|
Как запускать HTML-код в Блокноте для Windows 11/10
Раньше программисты в основном использовали Блокнот для написания кода. Старые времена давно прошли после появления более сложных инструментов кодирования для HTML и всего остального, но, несмотря на это, многие программисты по-прежнему предпочитают использовать Блокнот.
Для программистов нового века, которые мало знают о Блокноте на Windows 11 , мы хотим отметить, что это отличный инструмент, особенно если кодировщик отлично разбирается в ручном кодировании, а не полагается на сторонние инструменты для исправления ошибок. Например, Adobe Dreamweaver — одна из лучших программ благодаря своей способности исправлять ошибки кодирования при автоматическом вводе текста пользователем.
Например, Adobe Dreamweaver — одна из лучших программ благодаря своей способности исправлять ошибки кодирования при автоматическом вводе текста пользователем.
Проблема с Adobe Dreamweaver в том, что он платный и известен тем, что использует много системных ресурсов. Люди, у которых нет денег, чтобы тратить их, и которые используют компьютер, не соответствующий требуемым стандартам, могут захотеть больше сосредоточиться на использовании Блокнота. Мы можем с уверенностью сказать, что запуск HTML-кода в Блокноте очень прост, поэтому вам не придется беспокоиться о сложностях. 91 ] Напишите HTML-код в Блокноте
Чтобы начать этот процесс, вы должны написать свой код в Блокноте или скопировать его из другого места и вставить в инструмент.
- Нажмите на значок Поиск , расположенный на вашем Панель задач .
- Оттуда введите Блокнот .
- После этого выберите Блокнот из результатов поиска.

- После этого вы можете ввести или вставить код в текстовую область.
2] Сохранить HTML-код
Следующим шагом после добавления вашего кода является его сохранение, но вы не можете просто сохранить его как простой текстовый файл. Если это сделать, то будет невозможно запустить файл как HTML, и это противоречит цели этой статьи. Давайте обсудим, как это сделать прямо сейчас.
- В Блокноте щелкните Файл .
- После этого выберите Сохранить как .
- Далее вам будет предложено добавить имя файла и сохранить его на свой компьютер.
- Введите имя файла и добавьте в конце .html .
- Нажмите кнопку Сохранить после завершения задачи.
3] Запустите файл HTML
Здесь не так уж много нужно сделать с точки зрения запуска только что созданного файла HTML. Все, что вам нужно сделать, это щелкните файл правой кнопкой мыши , затем выберите Открыть . Файл откроется в веб-браузере по умолчанию.
Файл откроется в веб-браузере по умолчанию.
4] Отредактируйте HTML-код с помощью Блокнота
Последнее, что мы собираемся сделать, это отредактировать код. Вы должны узнать, как это сделать, если по какой-то причине он не работает правильно при открытии в предпочитаемом вами веб-браузере.
- Перейдите туда, где вы сохранили файл Блокнота.
- Щелкните правой кнопкой мыши на нем.
- Выберите Открыть с помощью .
- В контекстном меню нажмите Выберите другое приложение .
- Прокрутите, пока не найдете Дополнительные приложения .
- Выберите сразу.
- Наконец, нажмите Notepad > OK , чтобы запустить файл HTML в Блокноте.
Теперь вы можете редактировать файл HTML с новыми строками кода. Если вы хотите сохранить, все, что вам нужно сделать, это нажать Ctrl + S , и все.
Чтение : Как включить строку состояния в Блокноте в Windows
Можете ли вы написать HTML в Блокноте?
Да, в Блокноте можно легко писать HTML-коды. Инструмент основан на текстовом формате, что означает отсутствие какого-либо специального форматирования, что делает Блокнот идеальным для написания кода.
Инструмент основан на текстовом формате, что означает отсутствие какого-либо специального форматирования, что делает Блокнот идеальным для написания кода.
Какой Блокнот лучше всего подходит для HTML?
У нас есть Блокнот и Блокнот ++ . Блокнот — это инструмент для редактирования текста по умолчанию в Windows, в то время как Notepad ++ — это бесплатный сторонний инструмент, который работает так же хорошо, а в некоторых случаях даже лучше. С нашей точки зрения, если вам не нужны дополнительные функции, вам подойдет Блокнот, но если вам требуется просмотр с вкладками, лучше всего подойдет Notepad++.
Блокнот все еще доступен для Windows 11/10?
Если вы еще не обновились до Windows 11, вам не о чем беспокоиться, потому что Блокнот доступен для Windows 10. Фактически, этот инструмент впервые стал доступен еще в 1983 году, то есть 39 лет назад на момент написания. Таким образом, вы сможете найти Блокнот во всех версиях Windows, особенно начиная с Windows XP вплоть до текущей версии в виде Windows 11.
72 Акции
- More
Date: Tags: Developers, Notepad
[email protected]
Vamien has studied Computer Информационные услуги и веб-дизайн. У него более 10 лет опыта в сборке настольных компьютеров, устранении проблем, связанных с Windows, и программировании на Python.
Как получить доступ к HTML-документу в браузере?
Улучшить статью
Сохранить статью
- Уровень сложности: Базовый
- Последнее обновление: 01 июн, 2022
Улучшить статью
Сохранить статью
HTML
представляет собой язык разметки гипертекста и является языком веб-сценариев . Его основной целью является создание и оформление страниц веб-сайта. Записи с расширением HTML (или HTM) просто содержат текст и ссылки на различные документы, такие как изображения или видео.
Как получить доступ к файлу HTML в браузере:
- Существует множество проектов, которые можно использовать для создания и редактирования файла HTML. Тем не менее, вы можете использовать любой базовый инструмент для работы с контентом, чтобы открывать и просматривать его как текст. Всякий раз, когда вам нужно увидеть, как выглядит страница веб-сайта, вы хотите запустить эту HTML-запись с помощью интернет-браузера.
- Google Chrome воспринимает HTML, и вы можете использовать его для открытия любого документа с расширением «.html».
- Найдите нужную HTML-запись, щелкните ее правой кнопкой мыши и выберите в меню Открыть с помощью. Вы увидите полный список приложений, которые можно использовать для запуска документа. Ваша программа по умолчанию будет на первом месте в списке.
Выберите Google Chrome из списка и просмотрите свою запись в программе. - Предполагая, что Google Chrome установлен в качестве программы по умолчанию, вам нужно просто дважды нажать на HTML-документ, и он автоматически откроется в Chrome.
 Предполагая, что вы попытались это сделать и обнаружили, что ваш компьютер не воспринимает вашу запись, система попросит вас использовать одно из представленных приложений, чтобы открыть файл или найти в Интернете дополнение. Выберите «Открыть», используя представленные в настоящее время приложения. Затем, в этот момент, попробуйте еще раз выбрать Google Chrome из списка.
Предполагая, что вы попытались это сделать и обнаружили, что ваш компьютер не воспринимает вашу запись, система попросит вас использовать одно из представленных приложений, чтобы открыть файл или найти в Интернете дополнение. Выберите «Открыть», используя представленные в настоящее время приложения. Затем, в этот момент, попробуйте еще раз выбрать Google Chrome из списка. - Чтобы убедиться, что вы открыли правильную запись HTML, проверьте адресную строку в Chrome, когда он открывает страницу. Он должен соответствовать области вашей записи на вашем компьютере.
file:///C:/Users/VOSTRO/Desktop/GeekforGeeks/fav1.html
Example:
h2 >Это заголовок |
Метод 1: Файл должен быть сохранен в формате .html.
- HTML-файл открывается в браузере по умолчанию.
Способ 2: Перетащите файл HTML в браузер по умолчанию.
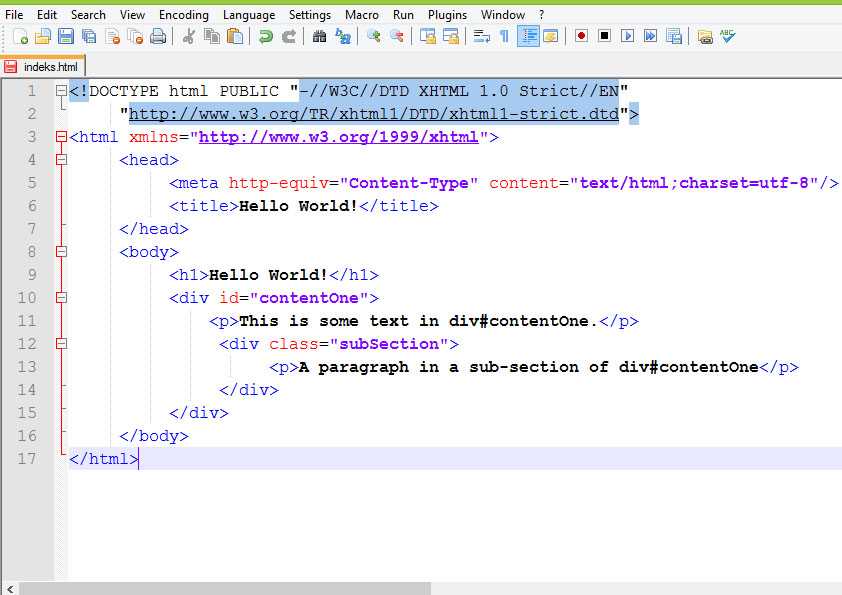
Шаг 1: Откройте Notepad++, напишите код HTML и сохраните файл в формате HTML.
Шаг 2:
- Перейти к варианту запуска
- Выберите «Путь браузера
Пример » (если это Chrome Browser)
C: \ Program Files (x86) \ Google \ Chrome) Приложение\chrome.



 01 Transitional//EN»>
01 Transitional//EN»>

 Предполагая, что вы попытались это сделать и обнаружили, что ваш компьютер не воспринимает вашу запись, система попросит вас использовать одно из представленных приложений, чтобы открыть файл или найти в Интернете дополнение. Выберите «Открыть», используя представленные в настоящее время приложения. Затем, в этот момент, попробуйте еще раз выбрать Google Chrome из списка.
Предполагая, что вы попытались это сделать и обнаружили, что ваш компьютер не воспринимает вашу запись, система попросит вас использовать одно из представленных приложений, чтобы открыть файл или найти в Интернете дополнение. Выберите «Открыть», используя представленные в настоящее время приложения. Затем, в этот момент, попробуйте еще раз выбрать Google Chrome из списка.