Как сохранить текст в блокноте
Как сохранить текст в блокноте
Блокнот — стандартная программа для просмотра, редактирования и сохранения текста. Допустим вы напечатали определенный текст и вам нужно его сохранить на своем компьютере.
Откройте меню «Файл» и щелкните по строчке «Сохранить» или «Сохранить как», если вы хотите присвоить файлу новое имя.
Далее нужно написать название файла и выбрать место на компьютере, куда желаете сохранить ваш документ и щелкните по кнопке «Сохранить».
Кстати, у меня на Windows 7 набирая название сохраняемого документа, совсем не обязательно, чтобы в имени файла сохранялось расширение .txt , достаточно просто написать нужное вам название и файл все равно сохранится как текстовый, так как ниже указан тип файла «Текстовые документы». А вот в старых операционках приходилось дописывать расширение .txt , иначе файл не сохранялся как текстовый. Пожалуй всё, теперь вы знаете, как сохранить текст в блокноте.
Узнай как
Откройте в любой директории вашего компьютера, там где Вам удобно, для начала можно использовать рабочий стол, новую папку и назовите ее sait В эту папку Вы и будете вкладывать и тот сайт который Вы выберите из проекта и те странички которые будите создавать сами. Теперь откроем в этой папке еще одну паку и назовем ее images. В эту папку Вы будете вносить всю Вашу графику: картинки, фотки, анимацию и т.д. Папку images откройте в папке sait а не рядом.
Чтобы перенести выбранный вами сайт (или код Доверенности) на свой компьютер Вам необходимо изучить самую простенькую программку, которая поставляется в комплекте с любой операционной системой Windows, называется эта программа «Блокнот»
Блокнот
Теперь открываем «Блокнот», для этого заходим в раздел, где мы отключаем компьютер и кликаем «Все программы», затем кликаем «Стандартные» и тут находим «Блокнот» и открываем его.
Теперь скопируем исходный код сайта.(или код «Доверенности» который прописан в разделе «Изучение HTML») Для этого переводим курсор мышки на верхний край нашего кода, нажимаем левую кнопку и обводим весь код до низа курсором мышки. Весь код окрасится в синий цвет. Не убирая курсор мышки с текста, что-бы весь код остался выкрашенным в синий цвет нажимаем на правую кнопку мышки и в открывающем окошечке выбираем «Копировать»
Весь код окрасится в синий цвет. Не убирая курсор мышки с текста, что-бы весь код остался выкрашенным в синий цвет нажимаем на правую кнопку мышки и в открывающем окошечке выбираем «Копировать»
Все, текст теперь находится в Блокноте.
Теперь кликаем по «Блокноту» и снова открываем его. Переводим курсор мышки в поле блокнота нажимаем правую кнопку мышки и в открывающемся окошечке выбираем»Вставить»
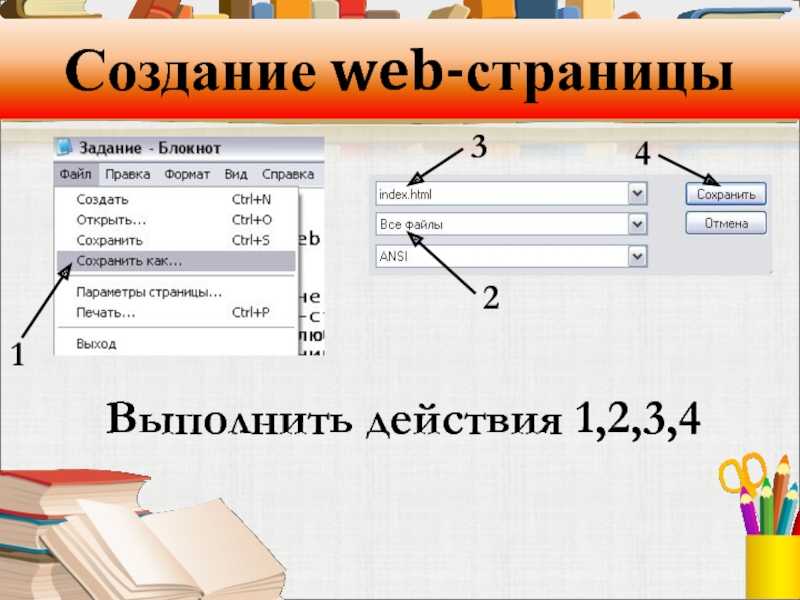
В этом окне Вам нужно найти вашу паку sait, которую вы создали ранее. Теперь в нижнем разделе, где написано «Имя файла» Вы все удаляете, скорее всего там написано *text и записываете название своего сайта с расширением htm. Т.е. Вы там должны там написать например Longbak.html где longbak это название Вашего сайта а html это расширение файла. Не забудьте точку указать. В окне «Тип файла» чуть пониже, выберите Все файлы
Теперь в правом верхнем углу блокнота кликаем «Файл и в открывающемся окошечке кликаем «Сохранить как». Перед Вами откроется новое окно:
Программа Блокнот является текстовым редактором, предназначенным для редактирования простейших текстовых файлов. Блокнот редактирует код текстовых файлов HTML-документов, файлов CSS и PHP. что делает его незаменимым для Web-мастера. А для Вас «Блокнот» будет самым важным инструментом. Сохранять, редактируемые блокнотом файлы, желательно в кодировках: Windows-1251, ANSI,Unicod(UTF-8)
Блокнот редактирует код текстовых файлов HTML-документов, файлов CSS и PHP. что делает его незаменимым для Web-мастера. А для Вас «Блокнот» будет самым важным инструментом. Сохранять, редактируемые блокнотом файлы, желательно в кодировках: Windows-1251, ANSI,Unicod(UTF-8)
Жмете Сохранить Все сайт у Вас в папке. Можете открыть папку sait и открыть,находящийся в этой папке файл longbak, который мы только что скопировали и сохранили. Сделайте по файлу два щелчка и перед вами откроется ваш сайт, (или та доверенность, которую мы писали в разделе «Что такое HTML») в том браузере в котором вы сохранили файл. Пока он конечное без картинок так как наша папка»images» которая лежит рядом с нашим файлом пока пустая, в ней нет картинок и фотографий и мы не знаем как вставить графические элементы в HTML-документ. Но для того, что-бы научиться вставлять картинки в исходный код документа нам нужно сначала ознакомится с построением таблиц в HTML
Как сделать текстовый документ в формате txt: создать с нуля, преобразовать из doc или конвертировать обратно
Здравствуйте, друзья. На повестке дня вопрос: как сделать текстовый документ в формате txt? Кому-то поставленная задача может показаться простой, а некоторым не очень. Данная потребность чаще всего связана с тем, что документы в обозначенном формате без проблем читаются на большинстве устройств, тогда как остальные открываются в лучшем случае через раз и только при наличии специального софта. Собственно, причины у всех свои и для меня не играют никакой роли. Я просто расскажу о том, как посредством компьютера или ноутбука создать новый файл.txt и поместить в него нужный текст, переформатировать документы типа doc или docx, а также о том, как провести обратный процесс. Технически это совсем несложно, если имеются хотя бы минимальные навыки владения компьютером. Вы сможете сами в этом убедиться, дочитав статью до конца.
На повестке дня вопрос: как сделать текстовый документ в формате txt? Кому-то поставленная задача может показаться простой, а некоторым не очень. Данная потребность чаще всего связана с тем, что документы в обозначенном формате без проблем читаются на большинстве устройств, тогда как остальные открываются в лучшем случае через раз и только при наличии специального софта. Собственно, причины у всех свои и для меня не играют никакой роли. Я просто расскажу о том, как посредством компьютера или ноутбука создать новый файл.txt и поместить в него нужный текст, переформатировать документы типа doc или docx, а также о том, как провести обратный процесс. Технически это совсем несложно, если имеются хотя бы минимальные навыки владения компьютером. Вы сможете сами в этом убедиться, дочитав статью до конца.
Создать и скопировать
Первоначально будем исходить из того, что нужный текст находится в документе другого формата, например, создан редактором Microsoft Word или, вообще, в интернете. Что мы в этом случае делаем? Самый простой способ – создать новый файл.txt и скопировать в него информацию из источника. Делается это так:
Что мы в этом случае делаем? Самый простой способ – создать новый файл.txt и скопировать в него информацию из источника. Делается это так:
- Щёлкаем функциональной клавишей мыши (правой) по пустому месту на экране, то есть на рабочем столе.
- Раскрываем перечень возможностей пункта «Создать».
- Выбираем из списка вариант «Текстовый документ».
- У появившегося на рабочем столе документа по умолчанию сразу синим цветом выделено имя, что есть предложение системы назвать его по-своему.
- Двумя быстрыми щелчками открываем документ (откроется редактор «Блокнот»).
- Заходим в источник, копируем текст, возвращаемся в открытый файл.txt и вставляем туда скопированную информацию.
Описанным способом можно делать файлы.txt с любым содержимым – набирать собственноручно текст, копировать его с просторов Всемирной паутины или с любых текстовых документов из недр компьютера.
Сохранить в нужном формате
Теперь предположим, что исходник с важной инфой – это конкретно документ doc или docx. В данном случае процесс его преобразования в файл.txt займёт ещё меньше времени:
В данном случае процесс его преобразования в файл.txt займёт ещё меньше времени:
- Открываем нужный doc или docx.
- Нажимаем (в углу) на пункт меню «Файл» или на кружочек с разноцветной кракозяброй внутри и щёлкаем по команде «Сохранить как…».
- В появившемся окошке (ближе книзу) мы увидим две редактируемые строки – имя и тип файла.
- Пишем имя, какое хотим (необязательно).
- В верхней части окна можно задать место сохранения, но по умолчанию новый файлик сохранится там же, где находится его исходник.
- Раскрываем перечень возможностей второй строки и выбираем тип «Обычный текст».
- Программа предложит выбрать кодировку (нужно, чтобы полученный документ в блокноте отображался корректно), ничего не делаем, так как там всё настраивается автоматически, а жмём OK.
- Результатом описанных действий, если всё сделано верно, станет появление нового файла.txt.
Друзья, вот я и описал весь процесс. На мой взгляд, абсолютно ничего сложного нет. Для полноты информации в следующем абзаце статьи обсудим, как в случае необходимости провести обратные действия — преобразовать имеющийся файл.txt в документ формата doc с сохранением его содержимого.
На мой взгляд, абсолютно ничего сложного нет. Для полноты информации в следующем абзаце статьи обсудим, как в случае необходимости провести обратные действия — преобразовать имеющийся файл.txt в документ формата doc с сохранением его содержимого.
Обратный процесс
Конвертировать txt в doc можно двумя способами. Рассмотрим оба.
Первый способ «Открыть и сохранить»:
- Нажимаем на имеющемся файле.txt функциональной кнопкой мышки, расположенной справа, и из предложенных системой вариантов выбираем «Открыть с помощью…», далее, программу Microsoft Office.
- Если с первым пунктом данной инструкции возникли сложности – нет такой программы в списке или просто не получается, то можно поступить иначе. Той же кнопкой щёлкаем по пустому пространству, выбираем «Создать», создаём обозначенный чуть ранее документ (Microsoft Office Word) и открываем готовый двумя быстрыми щелчками.
- В открывшемся документе раскрываем функционал меню «Файл» (кружочек с разноцветной кракозяброй), выбираем пункт «Открыть», находим нужный нам файл.
 txt, пользуясь верхней частью окна (только смотрите, чтобы значение типов стояло «Все файлы»), нажимаем «Открыть».
txt, пользуясь верхней частью окна (только смотрите, чтобы значение типов стояло «Все файлы»), нажимаем «Открыть».
- Данное действие – продолжение для обоих способов открытия, описанных выше. Опять обращаемся к функционалу «Файла», но уже к команде «Сохранить как», задаём имя, устанавливаем тип «Документ Word» и нажимаем «Сохранить» с предварительной установкой места сохранения.
Второй способ может показаться кому-то проще, но он требует навыков работы не только с компьютером, но и с интернетом и выход в сеть:
- Запускаем браузер и пишем фразу конвертировать (можно преобразовать) txt в doc.
- Среди результатов выбираем один из онлайн-конвертеров — https://convertio.co/ru/txt-doc/, https://onlineconvertfree.com/ru/convert-format/txt-to-doc/, https://ru.inettools.net/convert/iz-txt-v-doc или любой другой и следуем инструкциям сервиса – загружаем файл с компьютера, устанавливаем формат, конвертируем и скачиваем обратно на комп.
Друзья, вот мы и подошли к завершающей части статьи. Надеюсь, всё описанное мной выше вам понятно. Если остались вопросы, то обязательно пишите в комментариях. Отвечу всем. До свидания.
Надеюсь, всё описанное мной выше вам понятно. Если остались вопросы, то обязательно пишите в комментариях. Отвечу всем. До свидания.
Как скопировать HTML код с сайта?
Статьи › Яндекс Браузер › Как посмотреть код страницы в Яндекс Браузере?
Update:
- Открываем инструменты разработчика
- Щелкаем правой кнопкой мыши на нужном элементе
- Выбираем пункт Скопировать элемент со стилями
- Вставляем в любой редактор.
- Как извлечь HTML код со страницы?
- Как скачать HTML файл с сайта?
- Как выгрузить код страницы?
- Как скопировать блок с сайта?
- Как достать текст из кода страницы?
- Как скачать весь исходный код сайта?
- Как достать файл с сайта?
- Как скопировать CSS код с сайта?
- Как скачать HTML файл с закладками?
- Как сохранить код в HTML?
- Как скачать всю страницу сайта?
- Где хранится исходный код сайта?
- Как сделать копию блока?
- Как скопировать с сайта который не копируется?
- Как скопировать блок?
- Как выделить код в HTML?
- Как получить доступ к исходному коду сайта?
- Как скопировать HTML код письма?
- Где находится HTML файл?
- Как сделать копию сайта?
- Как сохранить HTML страницу в блокноте?
- Как открыть HTML файл в браузере?
- Как сохранить код страницы в Google Chrome?
- Как через код страницы?
- Как вывести код в HTML?
- Как вытащить код из HTML письма?
- Как открыть код страницы в той же вкладке?
Как извлечь HTML код со страницы?
В браузере Chrome.
Нажмите правой кнопкой в любом месте на странице и выберите Просмотреть код. Вы увидите весь обработанный HTML-код страницы. Чтобы найти нужный элемент в нем, используйте сочетания клавиш Ctrl + F (в Windows) или Command + F (в macOS).
Как скачать HTML файл с сайта?
В системах Windows, Mac и Linux просто нажмите Ctrl+S на клавиатуре во время работы в браузере, чтобы появилось окно «Save page», из которого сохраните страницу в выбранном подкаталоге. Будет сохранен HTML-файл и папка, содержащая всю информацию.
Как выгрузить код страницы?
Открываем страницу, код которой нужно просмотреть, и кликаем по любой области правой кнопкой мыши. В отобразившемся меню выбираем «Посмотреть код». Также вы можете воспользоваться комбинацией клавиш «CTRL+SHIFT+I».
Как скопировать блок с сайта?
Перейдите в редактирование страницы с нужным блоком и кликните на иконку Копировать, которая появится в правом верхнем углу при наведении на блок. 2. В открывшемся окне настроек выберите страницу, на которую хотите скопировать блок. Нажмите на кнопку Копировать.
Нажмите на кнопку Копировать.
Извлечение текста из HTML-кода
Чтобы просмотреть исходный код страницы с текстом, нажмите комбинацию Ctrl + U, а затем отыщите в нём текст и скопируйте его обычным способом. А чтобы не крутить страницу, воспользуйтесь обычным поиском.
Как скачать весь исходный код сайта?
Первый вариант позволит просто просмотреть код, для этого можно нажать правую кнопку мыши на странице и выбрать пункт меню, который примерно называется «Просмотр кода страницы» или же нажать горячее сочетание клавиш — обычно CTRL + U.
Как скачать файл:
- Откройте браузер Chrome на компьютере.
- Перейдите на сайт с нужным файлом.
- Скачайте файл. Большинство файлов.
- Если потребуется, выберите папку и нажмите Сохранить. Исполняемые файлы (EXE, DLL, BAT).
- Когда скачивание завершится, вы увидите файл в нижней части окна Chrome.
Как скопировать CSS код с сайта?
Update:
- Открываем инструменты разработчика
- Щелкаем правой кнопкой мыши на нужном элементе
- Выбираем пункт Скопировать элемент со стилями
- Вставляем в любой редактор.

Как скачать HTML файл с закладками?
Из других браузеров:
- Экспортируйте закладки из браузера в виде HTML-файла.
- Запустите браузер Chrome.
- В правом верхнем углу окна нажмите на значок с тремя точками.
- Выберите Закладки Импортировать закладки и настройки.
- В раскрывающемся меню выберите HTML-файл с закладками.
- Нажмите кнопку Выберите файл.
Как сохранить код в HTML?
Чтобы сохранить html-документ (страницу, файл) вы в программе-редакторе кода выбираете сохранение в меню и далее выбираете вашу рабочую папку на диске компьютера куда сохранить и имя вашего файла. В итоге ваш файл сохраняется на Жесткий диск компьютера (HDD, SDD) в указанную папку с указанным именем файла.
Как скачать всю страницу сайта?
Как скачать страницу в Chrome:
- Откройте Chrome на компьютере.
- Перейдите на страницу, которую хотите сохранить.
- В правом верхнем углу экрана нажмите на значок «Ещё» Дополнительные инструменты Сохранить страницу как.

- Укажите, где вы хотите сохранить файл.
- Нажмите Сохранить.
Где хранится исходный код сайта?
Весь сайт, включая его программную часть и контент, хранится на сервере, который передает код страницы по запросу юзера. Запрос генерируется путем ввода URL в адресную строку или клика по функциональному элементу страницы.
Как сделать копию блока?
Сохранение копии блока с новым именем (редактор блоков):
- Выберите вкладку «Вставка» панель «Определение блока» «Редактор блоков».
- Перейдите на вкладку «Редактор блоков» панель «Открыть/Сохранить» «Сохранить блок как».
- В диалоговом окне «Сохранить блок как» введите имя для нового определения блока.
Как скопировать с сайта который не копируется?
Способ 1. Плагин для браузера Google Chrome: Enable Right Click & Copy:
- Устанавливаем плагин, перейдя в магазин браузера Google Chrome.
- Нажимаем на кнопку расширения (она появится сверху справа после установки).

- Теперь текст прекрасно выделяется и копируется.
Как скопировать блок?
Справа в углу у любого блока нажмите на стрелочку ↓ (вниз) и выберите «Копировать». Потом также сделайте в другом проекте (или странице) и нажмите «Вставить».
Как выделить код в HTML?
Для обозначения фрагментов кода есть специальный тег, который так и называется <code>. С его помощью размечается любой фрагмент текста, который распознается компьютером: код программы, разметки, название файла и так далее. Какого-то специального способа указать, на каком языке написан фрагмент кода, у тега <code> нет.
Как получить доступ к исходному коду сайта?
Исходный код страницы в Google Chrome
Вы также можете получить это, введя следующий текст в адресную строку Chrome, добавив выделенную часть слева от URL-адреса веб-страницы, и нажав клавишу Enter: view-source: (например, view-source:https://webznam.ru).
Как скопировать HTML код письма?
Как скопировать HTML-код письма
В самом коде должны быть прописаны абсолютные ссылки на картинки. Иначе вам придётся загружать их в письмо вручную. Находим на компьютере файл с HTML-шаблоном, который нам нужно будет перенести, и открываем его в любом редакторе, например в «Блокноте». Выделяем и копируем весь код.
Иначе вам придётся загружать их в письмо вручную. Находим на компьютере файл с HTML-шаблоном, который нам нужно будет перенести, и открываем его в любом редакторе, например в «Блокноте». Выделяем и копируем весь код.
Где находится HTML файл?
Обычно данный файл находится в корне файлового менеджера, откройте файловый менеджер, далее просмотрите список файлов от начала до конца, там он должен быть, после жмем на ключик напротив файла и редактируем если нужно.
Как сделать копию сайта?
Как создать копии выбранных страниц сайта:
- Откройте нужный сайт в новой версии Google Сайтов на компьютере.
- В правом верхнем углу нажмите «Ещё»
- Заполните поле «Название файла».
- В разделе «Страницы» выберите вариант «Выбранные страницы».
- Чтобы поменять местоположение копии, выберите Изменить.
- Нажмите Далее.
Как сохранить HTML страницу в блокноте?
Html в текстовом редакторе Блокнот:
- В меню Блокнота выбрать пункт «Сохранить как».

- В поле «Имя файла» сразу же после названия файла поставить точку, а после нее — нужное расширение (в нашем случае это html). Точка должна быть одна, пробелы после нее — отсутствовать (см. изображение).
- Нажать кнопку «Сохранить».
Как открыть HTML файл в браузере?
Чтобы открыть наш файл в браузере наводим указатель мыши на файл, кликаем правой кнопкой мыши, в открывшемся окне выбираем «Открыть с помощью» и выбираем браузер которым пользуемся.
Как сохранить код страницы в Google Chrome?
Чтобы сохранить страницу, требуется подключение к Интернету:
- Откройте приложение Chrome. на телефоне или планшете Android.
- Перейдите на страницу, которую хотите сохранить.
- Справа от адресной строки нажмите на значок «Ещё» «Скачать».
Как через код страницы?
Комбинация клавиш Ctrl + U или правая кнопка мыши → «Просмотр кода страницы» — вызывает «полотно» кода в отдельном окне браузера.
Как вывести код в HTML?
Комбинация клавиш Ctrl + U или правая кнопка мыши → «Просмотр кода страницы» — вызывает «полотно» кода в отдельном окне браузера. Вы сможете увидеть структуру всей страницы.
Как вытащить код из HTML письма?
Вы также можете просмотреть исходный код тела письма html, открыв сообщение и поместив курсор в тело сообщения, затем щелкните правой кнопкой мыши, выберите Просмотр HTML-кода из контекстного меню.
Как открыть код страницы в той же вкладке?
Google Chrome на Android
Просмотр источника веб-страницы в Chrome для Android также просто: добавьте следующий текст перед адресом (или URL) — view-source:. HTML и другой код рассматриваемой страницы будет немедленно отображаться в активном окне.
Как сохранить блокнот в формате HTML [Ответы с примерами]
, если вы написали HTML-код в текстовом редакторе Блокнота и хотите сохранить блокнот в формате HTML или сохранить написанный HTML-код в HTML-файл. Тогда вам просто нужно выполнить эти простые шаги.
Шаг 1: Нажмите меню «Файл»
Шаг 2: Выберите «Сохранить»
Шаг 3: Дайте файлу имя с расширением «.html»
и Готово.
1. Щелкните меню «Файл» на панели навигации.
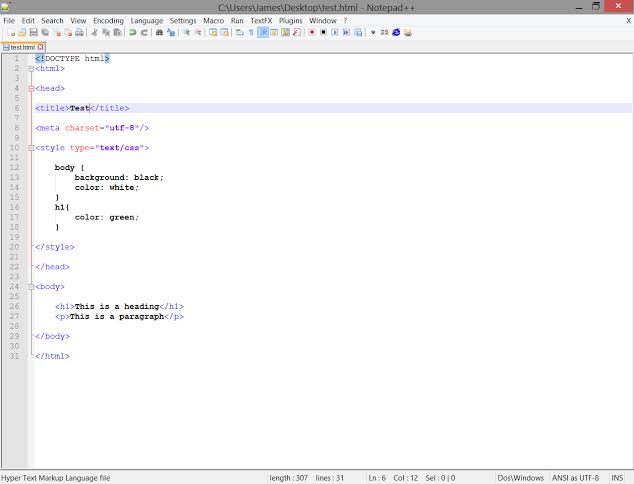
В блокноте [где вы написали свой HTML-код] выберите меню «Файл» в верхнем левом углу.
2. Выберите «Сохранить» Оттуда
После нажатия на меню «Файл» у вас будет несколько вариантов, таких как:
Новый
Сохранить
Сохранить как
Печать
ETC….
Здесь вы должны нажать «Сохранить » кнопка.
3. Дайте имя файла с расширением «.html»
После нажатия кнопки «Сохранить» в меню «Файл» на экране появится всплывающее окно. Где вам нужно выбрать путь [где вы хотите сохранить свой HTML-файл, например, выберите рабочий стол]. И после этого вы должны указать имя файла для своего HTML-файла.
И убедитесь, что вы добавили расширение «.html» сразу после имени файла.
Пример myfile.html [«myfile» — это имя моего файла HTML, а «. html» — расширение моего файла].
html» — расширение моего файла].
После выбора пути и указания имени файла вы должны нажать кнопку «Сохранить», и ваш код блокнота будет сохранен как HTML-файл/документ.
[Чтобы запустить этот файл HTML, вы должны дважды щелкнуть по нему
или
Щелкните правой кнопкой мыши файл HTML, выберите «Открыть с помощью» и нажмите «Chrome» оттуда
HTML-файл> Щелкните правой кнопкой мыши> Открыть с помощью> Google Chrome
Или вы также можете перетащить этот HTML-файл в свой веб-браузер, например Google Chrome].
Как создать, сохранить и открыть файл HTML в Блокноте
Блокнот — это бесплатный текстовый редактор Windows, предварительно установленный в наших операционных системах Windows, таких как Windows 7, Windows 8 и Windows 10. Блокнот создан для записи заметки с помощью Windows Machine. Но Блокнот также может создавать, сохранять, редактировать и открывать HTML-файлы.
Итак, в этом уроке мы обсудим, как создать, сохранить и открыть HTML-файл в Блокноте.
Как создать, сохранить и открыть файл HTML в Блокноте Открыть текстовый редактор Блокнота
Как я уже говорил вам ранее, текстовый редактор Блокнот поставляется с предустановленной ОС Windows. Таким образом, вам не нужно загружать и устанавливать Блокнот, если вы используете компьютер с Windows.
Просто перейдите в окно поиска и найдите Блокнот.
Вы найдете Блокнот в результатах поиска. Дважды щелкните, чтобы запустить текстовый редактор Блокнота на вашем компьютере с Windows.
Как использовать Блокнот для HTML
Блокнот ничем не отличается от других HTML-редакторов. Вы можете открывать, редактировать, сохранять весь процесс, который вы можете делать с другими редакторами HTML.
Но текстовый редактор «Блокнот» не поддерживает многие функции, поддерживаемые другими редакторами HTML. Например:
Подсветка синтаксиса,
Прогнозирование кода,
Автоматический генератор кода
И идентификатор запуска и закрытия тега.
Так что, если вам не нужны эти функции, Блокнот для вас. Как создать HTML-файл с помощью Блокнота.
Создание HTML-файла с помощью Блокнота
Чтобы создать HTML-файл с помощью Блокнота, необходимо создать пустой файл. (Это автоматически создается, когда вы запускаете приложение «Блокнот» или можете щелкнуть меню «Файл» в верхнем левом углу и выбрать «Создать». Это откроет для вас новый пустой файл)
После этого напишите свой HTML-код внутри Пустой файл текстового редактора Блокнота.
Вы успешно создали файл HTML. Теперь ваш последний шаг — сохранить файл HTML.
Как сохранить HTML-код в Блокноте
Чтобы сохранить HTML-код с помощью текстового редактора Блокнота, вам нужно выбрать меню «Файл» на верхней панели навигации.
Выберите вариант сохранения,
После этого на экране появится всплывающее окно проводника Windows.
Здесь вы должны выбрать местоположение для вашего HTML-файла,
Дайте вашему HTML-файлу имя с расширением . html,
html,
(чтобы наш браузер мог получить тип файла и запустить этот файл как HTML-документ/веб-страницу) И нажмите «Сохранить». Кнопка для сохранения HTML-файла.
Как открыть HTML-файл в текстовом редакторе Notepad
Чтобы открыть HTML-файл или файл .html в текстовом редакторе Notepad, выполните следующие действия:
Шаг 1: Выберите меню «Файл»
Шаг 2: Выберите пункт «Открыть» из Там
Шаг 3: Проводник откроется на экране
(Найдите файл HTML в проводнике)
Шаг 4: Выберите и откройте свой HTML оттуда.
Часто задаваемые вопросы о том, как создать, сохранить и открыть файл HTML в Блокноте.
Как сохранить html файл на рабочий стол
На рабочем столе вам нужно использовать текстовый редактор для создания и сохранения HTML-файла. Но если вы уже создали HTML-файл в любом текстовом редакторе, вам просто нужно найти параметр «Файл» в меню «Редакторы», где вы создали свой HTML-файл. После нажатия на меню «Файл» вы увидите больше вариантов, таких как
«Открыть»,
«Сохранить»,
«Сохранить как
» и «Печать» и т. Д.
Д.
Выберите Сохранить.
Дайте вашему файлу имя, за которым следует расширение .html, и нажмите кнопку «Сохранить», чтобы сохранить файл HTML.
Как создать веб-страницу HTML с помощью блокнота
В этом учебном пособии рассказывается, как открывать, создавать и сохранять файлы HTML с помощью текстового редактора Блокнот. Но если вы хотите создать целую HTML-страницу с помощью Блокнота. Тогда вам нужно знать о HTML-тегах, абзацах, заголовках, изображениях, Div, CSS и других бессильных HTML-элементах, чтобы сделать это. как сохранить текстовый файл в формате html?
Если вы хотите сохранить текстовый файл в формате HTML, вам необходимо переименовать его и изменить расширение файла с (.txt) на (.html). Или откройте этот текстовый файл в текстовом редакторе «Блокнот» и выберите файл на верхней панели навигации. На экране появится меню «Файл», выберите «Сохранить как» и «Сохранить файл с расширением .html».
Как открыть HTML-файл в Chrome
Чтобы открыть или запустить HTML-файл в браузере Chrome, нам нужно дважды щелкнуть этот HTML-файл. Он автоматически откроется в вашем веб-браузере.
Он автоматически откроется в вашем веб-браузере.
Если ваш файл не открывается в вашем браузере, щелкните правой кнопкой мыши этот HTML-файл и выберите «Открыть с помощью».
На экране появится маленькое меню со всем списком браузеров. Выберите форму Chrome, и ваш HTML-файл откроется / запустится в вашем веб-браузере Chrome.
Как сохранить текстовый файл в формате html?
Чтобы сохранить файл TEXT в формате HTML, вам просто нужно заменить расширение «.txt» на расширение «.html».
Что позволит браузерам запускать этот текстовый файл как HTML-документ/веб-страницу.
Как изменить расширение .txt на расширение .html
Чтобы заменить или изменить расширение .txt на .html, нам нужно
щелкнуть правой кнопкой мыши на TEXT-файле
Нажмите «Переименовать имя»
Теперь измените .txt на .html [Сохранить Имейте в виду, что для этого шага вы должны включить «Расширение файла» в проводнике. Если вы еще не пробовали наш другой метод или щелкните вкладку «Вид» в проводнике файлов и «отметьте» флажок «показать расширения файлов»]
Способ 2: сохранить файл .
 txt как файл .html
txt как файл .html Для этого шага вам нужно открыть этот файл TXT в текстовом редакторе «Блокнот».
Щелкните меню «Файл» на верхней панели навигации.
Выберите вариант «Сохранить как». Вместо «сохранить» оттуда
Сразу после нажатия кнопки «Сохранить как» новое всплывающее окно попросит вас ввести имя файла ETC.
Здесь вы должны убедиться, что вы заменили расширение .txt на расширение .html.
Пример:
из «myfile.txt» 9От 0003 до
«myfile.html»
Как сохранить файл HTML на рабочем столе?
Чтобы сохранить файл HTML на рабочем столе, вы должны щелкнуть меню «Файл» на верхней панели навигации [в вашем текстовом редакторе, таком как Блокнот, Sublime, Atom и т. Д.].
Выберите там опцию «Сохранить».
Сразу после нажатия кнопки «Сохранить» новое всплывающее окно попросит вас ввести имя файла ETC.
Здесь вы должны убедиться, что вы дали имя вашему файлу HTML, за которым следует расширение .html.
, который позволит браузеру понять язык файлов и отображать этот файл как файл HTML/документ 9. 0003 Пример:
0003 Пример:
«myfile.html»
Как создать файл HTML
Чтобы создать файл HTML с помощью NOtepad. Сначала вам нужно открыть Блокнот
Напишите свой HTML-код/синтаксис ETC
Теперь сохраните файл с именем ФАЙЛА, за которым следует расширение .html
Теперь вы успешно создали файл HTML с помощью текстового редактора Блокнота.
Как открыть файл HTML в Chrome
Чтобы открыть файл HTML в Chrome, вам просто нужно дважды щелкнуть файл HTML.
Если ваш файл не открывается или открывается в другом браузере или текстовом редакторе.
Затем вы должны щелкнуть правой кнопкой мыши на своем файле HTML
выбрать оттуда опцию «Открыть с помощью»
все установленные браузеры появятся на экране
теперь выберите браузер CHROME оттуда
и ваш файл HTML будет запущен на вашем браузер ХРОМ.
Как открыть файл HTML в Блокноте
Чтобы открыть файл HTML в Блокноте, достаточно щелкнуть правой кнопкой мыши файл HTML
Появится небольшое меню параметров
Выберите «Редактировать»
, и ваш HTML-файл будет открыт в текстовом редакторе «Блокнот».
Если это не сработает,
Затем щелкните правой кнопкой мыши файл HTML и на этот раз выберите «Открыть с помощью» вместо параметра «Редактировать»
сразу после того, как вы нажмете «Открыть с помощью». экран, который может запускать или редактировать ваш файл HTML.
Выберите блокнот, и ваш HTML-файл откроется непосредственно в текстовом редакторе блокнота.
Вы также можете перетащить HTML-файл в текстовый редактор блокнота.
Как сохранить файл HTML?
Как сохранить файл HTML?
Как сохранить файл HTML?
Введение
Мы можем использовать любой текстовый редактор для создания и сохранения файлов HTML. В этой статье давайте возьмем пример текстового редактора «Блокнот» и покажем пошаговую процедуру сохранения и открытия HTML-файла. Другие текстовые редакторы также будут иметь аналогичную процедуру.
Как сохранить файл HTML на рабочем столе?
Ниже приведены шаги по созданию и сохранению файла HTML с помощью текстового редактора «Блокнот».
Шаг 1. Откройте «Блокнот»
- В меню «Пуск» найдите «Блокнот» в Windows.
- Нажмите на опцию открыть справа, чтобы открыть редактор Блокнота.
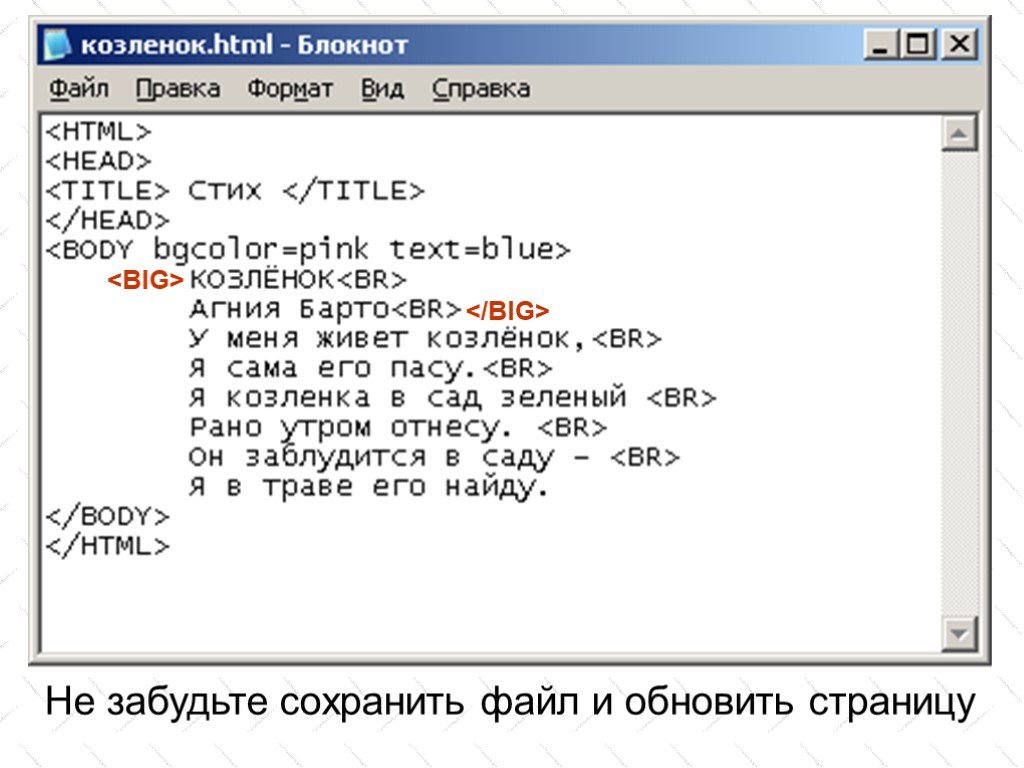
Шаг 2. Напишите HTML-код
- После открытия Блокнота вы можете написать любой HTML-код.
- Пример показан ниже.
Шаг 3. Сохраните HTML-страницу
- После того, как код написан, вы можете нажать «Файлы» и затем «Сохранить» или сразу нажать Ctrl + S.
- После того, как вы нажмете «Сохранить», вы получите возможность написать имя файла с расширением.
- Запишите имя файла с расширением .html и сохраните кодировку файла как UTF-8.
Как открыть файл HTML в текстовом редакторе «Блокнот»?
Теперь, когда вы создали файл HTML, вы можете захотеть отредактировать его в какой-то момент времени.
Ниже приведены шаги по открытию HTML-файла в Блокноте и его редактированию.
Шаг 1. Откройте «Блокнот»
- В меню «Пуск» найдите «Блокнот» в Windows.
- Нажмите на опцию открыть , доступную справа, чтобы открыть редактор Блокнота.
Шаг 2. Откройте файл HTML
- Перейдите к файлу -> Открыть и щелкните по нему или напрямую нажмите ctrl + O
- Найдите файл HTML, который вы хотите открыть, выберите его и нажмите «Открыть».
- После того, как вы нажмете «Открыть», файл откроется в редакторе «Блокнот», и вы сможете его редактировать.
- Теперь вы можете редактировать файл и сохранить его, нажав Ctrl + S или выбрав «Файл», затем «Сохранить».
Другие редакторы кода для написания HTML-кода
Блокнот — один из основных редакторов кода, доступных в Windows.
В наши дни у нас есть много редакторов кода, таких как VSCode, Notepad++, Sublime text и т. д., которые предоставляют нам некоторые дополнительные функции наряду с написанием кода.
Ниже приведены преимущества использования этих редакторов кода.
- Существует опция автозаполнения кода, которая рекомендует слова, когда мы набираем код, а также выделяет слова в случае орфографической ошибки или какой-либо ошибки.
- Мы можем запустить код прямо из этих блокнотов.
- Мы можем синхронизировать код с платформами размещения кода, такими как Github, что дает нам преимущество совместной работы и обмена нашим кодом с другими.
- Существует возможность подсветки синтаксиса и цветовых тем, что помогает повысить читабельность кода.
Заключение
- Вы можете создать файл HTML с помощью любого редактора кода.
- После открытия редактора кода напишите HTML-код и сохраните файл с расширением .html.
- Мы можем дважды щелкнуть файл HTML, чтобы просмотреть его вывод в браузере.
- Мы можем отредактировать файл HTML, снова открыв его в редакторе кода.
- Блокнот — это простой редактор кода с ограниченными возможностями.



 txt, пользуясь верхней частью окна (только смотрите, чтобы значение типов стояло «Все файлы»), нажимаем «Открыть».
txt, пользуясь верхней частью окна (только смотрите, чтобы значение типов стояло «Все файлы»), нажимаем «Открыть».