5 приёмов исправления геометрии и кадрирования в Lightroom. Исправляем компоновку фото при обработке / Фотообработка в Photoshop / Уроки фотографии
При съёмке порой невозможно учесть все факторы, влияющие на композицию. И иногда кадр нужно обрезать, чтобы он смотрелся лучше. При спортивной и репортажной съёмке часто рекомендуют делать запас под кадрирование, ведь герои двигаются быстро, и так мы предупреждаем момент, когда они «выпрыгивают» за пределы кадра. В этом уроке на примере популярного RAW-конвертера Adobe Lightroom Classic вы узнаете, какие возможности кадрирования есть в современных фоторедакторах. В аналогичных программах (Adobe Camera RAW или PhaseOne Capture One) всё устроено похожим образом.
При подготовке урока мы использовали ноутбук ConceptD 5 Pro. ConceptD — это устройства для тех, кто работает с визуальным контентом: для фотографов, дизайнеров, видеографов. Они оснащаются производительными компонентами, ведь графические программы требовательны к ресурсам компьютера и на простых или устаревших системах подтормаживают. В нашем ноутбуке установлен процессор Intel Core i7 9-го поколения и 16 ГБ оперативной памяти. Большой объём RAM позволяет открывать сразу несколько программ и обрабатывать много снимков, что важно для продвинутого фотографа. Также в ConceptD устанавливаются мощные видеокарты семейства NVIDIA RTX, и можно запросто запускать «тяжёлые» компьютерные игры, но здесь видеокарта для другого. Как и в играх, производительность программ обработки сильно зависит от мощности видеокарты, ведь она берёт на себя часть вычислений.
В нашем ноутбуке установлен процессор Intel Core i7 9-го поколения и 16 ГБ оперативной памяти. Большой объём RAM позволяет открывать сразу несколько программ и обрабатывать много снимков, что важно для продвинутого фотографа. Также в ConceptD устанавливаются мощные видеокарты семейства NVIDIA RTX, и можно запросто запускать «тяжёлые» компьютерные игры, но здесь видеокарта для другого. Как и в играх, производительность программ обработки сильно зависит от мощности видеокарты, ведь она берёт на себя часть вычислений.
Улучшаем компоновку с помощью кадрирования
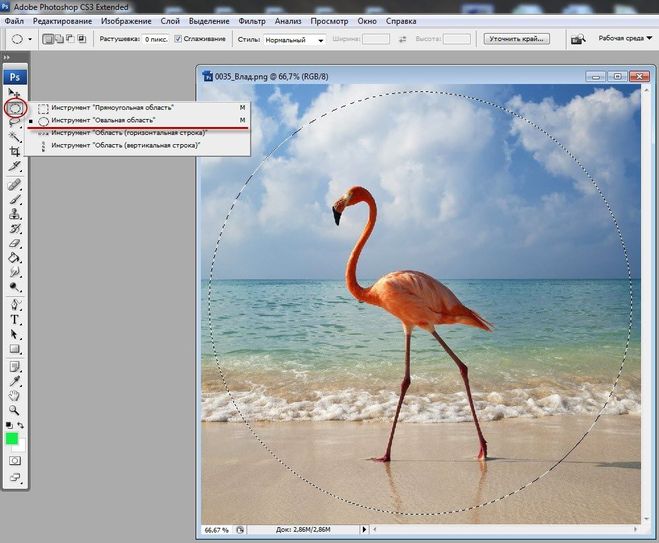
Все манипуляции будут проводиться в режиме Develop («Разработка») инструментом Crop Overlay («Наложение Обрезки»). Щёлкнем по его иконке, и на фото появится рамка кадрирования. Её можно двигать, обрезая кадр. Рамка снабжена сеткой, которая упрощает применение правила третей.
Красным выделен инструмент Crop Overlay («Наложение Обрезки»). После его активации на фото появляется рамка (выделена жёлтым). Двигая её, укажем, что оставить на фото, а что обрезать.
Давайте попробуем скомпоновать кадр согласно правилу третей, уберём главного героя из центра, покажем его крупнее.
Как и любым инструментом, кадрированием не стоит злоупотреблять. Рекомендуем обрезать не более 50% исходного снимка, так мы не сильно потеряем в резкости.
{AUTO-IMAGE]
Соотношение сторон снимка: какое выбрать?
Фотографию лучше кадрировать с сохранением привычного соотношения сторон. Как правило, это 3:2: длинная сторона относится к короткой как 3 к 2.
Ошибка: попытка вырезать из исходного снимка маленькую область.
Обрезая так сильно, мы значительно теряем в качестве. Вырезанный кусочек вряд ли будет смотреться таким же резким, как целая фотография.
Фото со стандартным соотношением 3:2
Фото с нестандартным соотношением сторон
Так снимают почти все камеры. Реже встречается 4:3, плёночные среднеформатные фотоаппараты делают снимки с пропорциями 1:1, 5:7, 4:5. Печатать фотографию тоже удобнее с привычным соотношением сторон, ведь фотобумага и готовые рамы имеют стандартные размеры.![]() Многие социальные сети и сайты рассчитаны на публикацию горизонтальных фото с такими параметрами, а вот некоторые «заточены» под вертикальные фото 4:5. Фотограф может выбрать готовые пропорции для обрезки от 1:1 до 16:9 (для телевизоров и многих компьютерных дисплеев) или ввести свои. К примеру, некоторые современные смартфоны и игровые мониторы имеют экран 21:9. Если вы хотите сделать из своего фото обои для такого экрана, задайте формат вручную.
Многие социальные сети и сайты рассчитаны на публикацию горизонтальных фото с такими параметрами, а вот некоторые «заточены» под вертикальные фото 4:5. Фотограф может выбрать готовые пропорции для обрезки от 1:1 до 16:9 (для телевизоров и многих компьютерных дисплеев) или ввести свои. К примеру, некоторые современные смартфоны и игровые мониторы имеют экран 21:9. Если вы хотите сделать из своего фото обои для такого экрана, задайте формат вручную.
Красной рамкой показана функция выбора конкретного соотношения сторон снимка. Иконка с замком позволяет зафиксировать текущие пропорции или даёт доступ к ручной обрезке.
Обрезка фото под соотношение сторон 21:9. Это пропорции я указал вручную в пункте Enter Custom… («Введите Настраиваемый…»).
«Замок» рядом с этой настройкой позволит зафиксировать выбранное соотношение и работать только с ним. Также закрепить текущее соотношение сторон при кадрировании можно путём настройки рамки кадрирования с зажатой клавишей SHIFT.
Как точно выровнять горизонт?
Чтобы выровнять горизонт, нужно повернуть рамку кадрирования, перемещая курсор к одному из углов снимка. Курсор при этом превращается в полукруглую стрелку. То же самое можно сделать, покрутив регулятор Angle («Угол»). Если нажать на кнопку Auto, программа попробует сама правильно повернуть снимок.
Курсор при этом превращается в полукруглую стрелку. То же самое можно сделать, покрутив регулятор Angle («Угол»). Если нажать на кнопку Auto, программа попробует сама правильно повернуть снимок.
Заваленный горизонт — распространённая проблема пейзажных, архитектурных, интерьерных кадров. Конечно, на фото не всегда есть сама линия горизонта, однако по заведомо горизонтальным или вертикальным объектам зритель всегда поймёт, наклонён ли кадр. Наклон уместен только при работе с динамичной композицией, когда в кадре есть движение и мы хотим его передать.
Повернуть снимок можно, потянув его за углы (выделено красным), с помощью автоматики (выделено фиолетовым), регулятора Angle (выделено синим) и инструмента Straighten Tool (выделено зелёным).
Однако этими способами точно выровнять линии не всегда возможно. И здесь на помощь приходит инструмент Straighten Tool («Выпрямление»). Как зритель оценивает положение горизонта на снимке? По заведомо вертикальным и горизонтальным линиям. Одну из таких линий (скажем, стену дома или саму линию горизонта) можно использовать при работе с упомянутым инструментом. Активируем его, щёлкаем мышкой в начале заведомо вертикальной или горизонтальной линии на фото и проводим направляющую до конца линии на фото. Так мы указываем программе, что на снимке является горизонтальным или вертикальным.
Одну из таких линий (скажем, стену дома или саму линию горизонта) можно использовать при работе с упомянутым инструментом. Активируем его, щёлкаем мышкой в начале заведомо вертикальной или горизонтальной линии на фото и проводим направляющую до конца линии на фото. Так мы указываем программе, что на снимке является горизонтальным или вертикальным.
Активируем инструмент Straighten Tool («Выравнивание») и проводим направляющую (выделена синей рамкой) по линии горизонта.
Появившиеся в процессе кадрирования и выравнивания фото белые уголки убираются в один клик галочкой Constrain Crop («По размеру изображения»).
Кстати, с помощью кнопки Reset можно вернуться к варианту без обрезки.
Зелёной рамкой выделена функция Constrain Crop, кнопка сброса настроек кадрирования — красным. Чтобы закончить работу с инструментом кадрирования, нажмём Close («Закрыть»; выделено жёлтой рамкой).
Работаем с дефектами оптики и перспективой
Что такое перспективные искажения? С ними легко столкнуться при съёмке высоких домов, архитектуры.
Искажение перспективы. Изначально прямоугольные дома на фото приобрели форму трапеции: сверху стали у́же, чем снизу. Такие искажения произошли из-за того, что съёмка велась с уровня земли.
Дисторсия — искривление геометрии в кадре из-за несовершенства объектива. Здесь это особенно заметно на крайних колоннах собора.
Исправляем оптические искажения: дисторсию, виньетирование и хроматические аберрации
Чтобы работать с геометрией снимка и с перспективными искажениями, сначала нужно избавиться от дисторсии.
Исправление дисторсии. Применён корректирующий профиль (выделен красным). Дополнительно коррекция дисторсии усилена ползунком Distortion. Кстати, профиль объектива можно выбрать и вручную (зелёная рамка), но Lightroom почти всегда безошибочно определяет оптику, на которую велась съёмка.
Работать будем в панели Lens Correction («Коррекция дисторсии»). Для большинства современных объективов в Lightroom есть корректирующий профиль, учитывающий особенности передачи геометрии. Поэтому в большинстве случаев достаточно просто поставить галочку напротив пункта Enable Profile Corrections («Активировать коррекцию профиля»). Корректирующий профиль устранит искажения и уберёт виньетирование — затемнение по краям кадра. Если геометрические искажения ушли не до конца, попробуйте настроить дисторсию вручную ползунком Distortion («Искажение»).
Если в Lightroom профиля для вашего объектива нет, с дисторсией можно побороться на вкладке Manual («Ручной режим»).
Ручная коррекция дисторсии во вкладке Manual. Просто двигаем регулятор, выделенный синей рамкой, пока не добьёмся приемлемого результата. Ручная коррекция работает не так эффективно, как коррекция с помощью профиля, ведь последний учитывает особенности модели объектива.
Отметим, что некоторые объективы имеют сложную, неравномерную дисторсию, исправлять её тяжело.![]() Для съёмки архитектуры, интерьеров и предметной фотографии лучше выбирать оптику с минимальной или хотя бы легко исправляемой дисторсией.
Для съёмки архитектуры, интерьеров и предметной фотографии лучше выбирать оптику с минимальной или хотя бы легко исправляемой дисторсией.
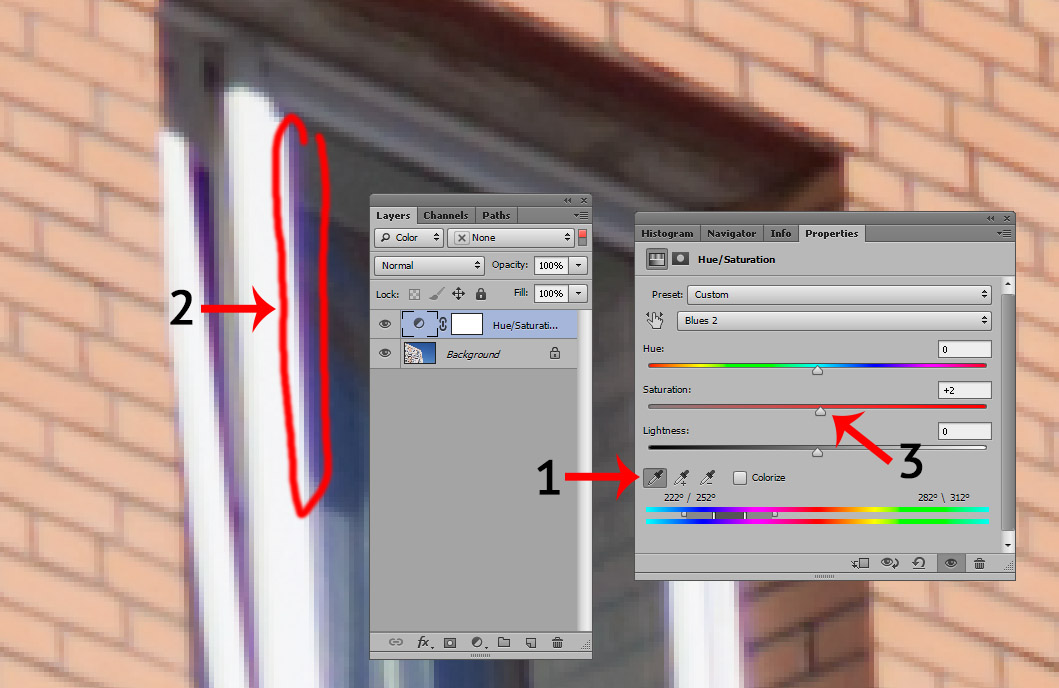
Хроматические аберрации обычно представляют собой фиолетовые, зелёные или синие контуры вокруг контрастных предметов.
Исправление хроматических аберраций с помощью корректирующего профиля
В этой же панели можно убрать и хроматические аберрации — цветные контуры вокруг контрастных объектов. Это тоже оптический недостаток. Хроматические аберрации сильнее проявляются на открытых диафрагмах. Также им в большей мере подвержены старые и недорогие модели объективов. Чтобы исправить этот недостаток, поставим галочку Remove Chromatic Aberration. Если же аберрации исчезли не до конца или вы работаете с объективом, не имеющим в Lightroom своего профиля, переходим во вкладку Manual. Здесь берём специальную «пипетку», Fringe Color Selector («Средство выбора цвета каймы»), и щёлкаем ею по аберрациям на снимке. Программа проанализирует данные и постарается убрать все контуры такого цвета. Подправить результат можно ползунками, однако обычно «пипетки» достаточно.
Подправить результат можно ползунками, однако обычно «пипетки» достаточно.
Ручное устранение аберраций начинают с «пипетки», выделенной красной рамкой. Активируем этот инструмент и щёлкаем сначала по фиолетовым аберрациям, а потом по зелёным.
Аберрации устранены вручную с помощью «пипетки».
Когда дисторсия и аберрации убраны, можно приступать к работе с перспективными искажениями.
Исправляем перспективные искажения
Для борьбы с искажениями перспективы продвинутые фотографы посоветуют использовать tilt-shift объективы. За счёт смещения оптической оси они позволяют исправить геометрию объектов в кадре прямо в момент съёмки. Ещё более правильный подход — снимать здания с половины их высоты или с большой дистанции телеобъективом. Но кое-что позволит исправить Lightroom и аналогичные программы. В Lightroom за это отвечают инструменты в панели Transform («Изменение»).
Небрежно снятый кадр
Исправить ситуацию можно с помощью коррекции перспективы в Lightroom.
Если вы хотите исправить перспективу, лучше сделать это в первую очередь, а потом уже пользоваться инструментом кадрирования Crop Overlay. Иначе всё равно придётся исправлять обрезку кадра после проведённых в панели Transform манипуляций. Ещё один момент: если вы снимали здание, стоя у его подножия, вряд ли стоит пытаться его выровнять. Инструменты Transform пригодятся тогда, когда искажение геометрии в кадре выглядит не как художественный приём, а как недостаток, небрежность.
Не всегда стоит исправлять искажения перспективы! Подчас искажения идут на пользу снимаемому сюжету, если это не коммерческая съёмка. Нет смысла пытаться бороться с сильными искажениями перспективы, ведь результат будет неестественным.
Зайдём в панель Transform («Изменение»). В ней есть несколько регуляторов. Vertical («Вертикально») — пожалуй, главный. С него надо начинать, и мы будем поворачивать снимок по оси Y. Так получится исправить «завал» зданий. Регулятор Horizontal («Горизонтально») делает то же самое, но для оси X и требуется не так часто. Далее идут регуляторы, перекликающиеся с инструментом кадрирования. Но если при кадрировании мы обрезаем кадр, то при трансформации — двигаем снимок в рабочей области.
Далее идут регуляторы, перекликающиеся с инструментом кадрирования. Но если при кадрировании мы обрезаем кадр, то при трансформации — двигаем снимок в рабочей области.
Поработаем с регулятором Vertical. Ориентируясь на здания, расположенные по бокам, повернём кадр так, чтобы они выровнялись.
Rotate («Поворот») поворачивает кадр, Scale («Масштаб») меняет его размер относительно рабочей области, Y Offset («Смещение по оси Y») и X Offset («Смещение по оси X») двигают снимок вверх-вниз и вправо-влево. Регулятор Aspect («Формат») растягивает снимок по вертикали или по горизонтали; иногда это необходимо, чтобы вернуть предметам на фото их реальные пропорции. А ещё его можно применять в художественной работе: например, сделать горы в пейзажном фото выше, немного растянув кадр по вертикали.
С помощью ползунка Y Offset я опустил кадр ниже, а с помощью галочки Constrain Crop окончательно убрал со снимка белые поля.
Все эти регулировки нужны для того, чтобы точнее настроить перспективу. В процессе настройки могут появляться белые поля. Чтобы программа автоматически их обрезала, предусмотрена галочка Constrain Crop. Я советую эту функцию активировать в самом конце работы с панелью Transform, чтобы она сработала корректно и не мешала настраивать остальные регуляторы. Впрочем, результаты работы Constrain Crop всегда можно поправить в инструменте кадрирования Crop Overlay. Чем сильнее мы правим геометрию снимка, тем сильнее обрезаются его края. И если вы снимаете сюжет, в котором необходимы такие коррекции, берите угол обзора с запасом или выбирайте панорамную съёмку.
В процессе настройки могут появляться белые поля. Чтобы программа автоматически их обрезала, предусмотрена галочка Constrain Crop. Я советую эту функцию активировать в самом конце работы с панелью Transform, чтобы она сработала корректно и не мешала настраивать остальные регуляторы. Впрочем, результаты работы Constrain Crop всегда можно поправить в инструменте кадрирования Crop Overlay. Чем сильнее мы правим геометрию снимка, тем сильнее обрезаются его края. И если вы снимаете сюжет, в котором необходимы такие коррекции, берите угол обзора с запасом или выбирайте панорамную съёмку.
Автоматическое выравнивание снимка (выделено красным) в этот раз сработало не очень точно. Видно, что вертикальные линии, которые должны быть параллельны (стены домов), таковыми не являются. Попробуем выровнять снимок с помощью направляющих. Для этого активируем инструмент, выделенный синей рамкой.
В самом верху панели Transform расположилась группа кнопок Upright («Выпрямление») для автоматического выравнивания снимка. Кнопка Auto позволяет максимально быстро настроить перспективу на фото. И велика вероятность, что автоматика сработает хорошо! Level («Уровень») — автоматическое выравнивание горизонта, Vertical («По вертикали») — и по уровню горизонта, и по вертикали, Full («Максимум») — по всем направлениям: и по горизонтали, и по вертикали, и по уровню горизонта. Off («Отключено») выключает все настройки выравнивания, сделанные с помощью этих кнопок.
Кнопка Auto позволяет максимально быстро настроить перспективу на фото. И велика вероятность, что автоматика сработает хорошо! Level («Уровень») — автоматическое выравнивание горизонта, Vertical («По вертикали») — и по уровню горизонта, и по вертикали, Full («Максимум») — по всем направлениям: и по горизонтали, и по вертикали, и по уровню горизонта. Off («Отключено») выключает все настройки выравнивания, сделанные с помощью этих кнопок.
Ещё одна полезнейшая и самая профессиональная функция среди возможностей панели Transform — выравнивание перспективы с помощью направляющих. О важности этой настройки говорит даже то, что для её вызова можно использовать удобное сочетание клавиш SHIFT+T.
Найдём вертикальные линии на фото, проведём по ним две направляющие. Некоторые небоскребы имеют сложную, наклонную конструкцию, так что по ним проводить направляющие не всегда удобно. На помощь приходит отражение: его тоже можно использовать как ориентир для более точной настройки направляющих, совмещая направляющими верхушки домов в верхней части кадра и в отражении.
Суть работы с направляющими аналогична Straighten Tool при выравнивании горизонта. Но здесь нам дана не одна направляющая, а четыре. Активируем инструмент Guide («Выравнивание по направляющим»). Сначала расставим вертикальные направляющие: ими нужно указать, какие вертикальные линии на фото являются в жизни параллельными друг другу. Возьмём, к примеру, стену дома с одной стороны кадра и проведём по ней направляющую. С другой части снимка найдём ещё одну заведомо вертикальную деталь и проведём направляющую по ней. Теперь программа повернёт фотографию так, чтобы эти линии стали вертикальными и параллельными друг другу.
Кадр с дверью потребовал четырёх направляющих, ведь его нужно выровнять как по горизонтали, так и по вертикали.
Аналогично можно провести и горизонтальные направляющие. Их стоит использовать, если вы снимали какой-то объект «в лоб», а не со стороны или очень издалека. Иначе при выравнивании снимка по горизонтали он может выглядеть неестественно.
Есть множество сюжетов, в которых пригождается панель Transform.
Съёмка велась на объектив с сильной дисторсией, выровнять перспективу в процессе не получилось.
Исправить искажения объектива и перспективу можно во время обработки уже известными нам методами.
При съёмке предметов в стиле flat lay необходимо, чтобы камера смотрела сверху вниз под прямым углом, чего не всегда получается добиться снимая с рук, а не со специального штатива. Но функции панели Transform помогут исправить недочёты.
Выравнивание и кадрирование снимка требуют высокой точности. Здесь нужно быть внимательным ко всем мелочам, иначе можно испортить кадр. Для безупречной обработки фотографий требуется хороший дисплей. Дисплеи в ноутбуках ConceptD идеально подходят для тонких манипуляций. Во-первых, все экраны проходят сертификацию Pantone Validated, что гарантирует высокую точность цветопередачи (показатель отклонения DeltaE<2) прямо из коробки.
Во-вторых, матовое покрытие поможет в работе на выезде, на улице, в путешествии, когда велик риск поймать на экране блики. Яркости дисплея также достаточно для работы на ярком свету. Дисплей ConceptD 5 Pro имеет разрешение 4К, что, на наш взгляд, оптимально для работы с фото. Картинка не разбивается на отдельные точки, можно во всех деталях оценить качество снимка. Также удобно оценивать геометрию кадра, что важно в наших задачах.
Результат панорамной склейки двух горизонтальных снимков. Если просто обрезать белые поля, срежутся и ветви дерева.
Повернём снимок с помощью регулировок Transform. Теперь его проще скадрировать так, чтобы не обрезалось ничего лишнего. Здесь напрашивается кадрирование под квадрат.
Панель Transform необходима при работе с панорамными фото в Lightroom. Склеив между собой несколько исходных кадров, программа выдаёт результат. Но перспектива на итоговом снимке не всегда выстроена правильно, и её тоже можно отстроить с помощью описанных инструментов, впоследствии выполнив кадрирование.
Выберем пропорции кадрирования 1:1.
Итоговый кадр
Главное при использовании коррекций перспективы — не забывать о естественности фотографий. Неуместная, слишком заметная настройка вертикальных и горизонтальных искажений приведёт к тому, что снимок будет нереалистичным. Поэкспериментируйте со своими снимками, и всё получится.
Создание 3D фото для социальной сети фейсбук в фотошопе
Содержание
быстрая навигация по статье
Посмотреть видео-урок
Каждый современный человек пользуется соцсетями, потому что в любой соцсети удобно общаться с друзьями, делиться новостями и впечатлениями, продвигать свои услуги. Думаю, не для кого не секрет цель публикации фото в соцсетях, которая заключается в привлечении внимания друзей и других пользователей к своему посту, не важно будет ли это рекламное фото товара или ваше личное фото с отдыха. Чтобы максимально привлечь внимание к своему посту люди стараются делать необычные и интересные фото, компрометирующие, провокационные или просто яркие.
Чтобы максимально привлечь внимание к своему посту люди стараются делать необычные и интересные фото, компрометирующие, провокационные или просто яркие.
В социальной сети Фейсбук имеется возможность придать своему фото эффект 3D, что поможет сделать его интересным и привлечь максимальное внимание пользователей сети. Эффект выглядит следующим образом: при движении курсора мыши по фото объекты на фото меняют свой ракурс, создавая ощущение движения камеры.
В данном уроке я покажу, как любое фото, с помощью фотошопа, подготовить для публикации в фейсбук, в качестве 3D изображения.
1. Подготавливаем изображение
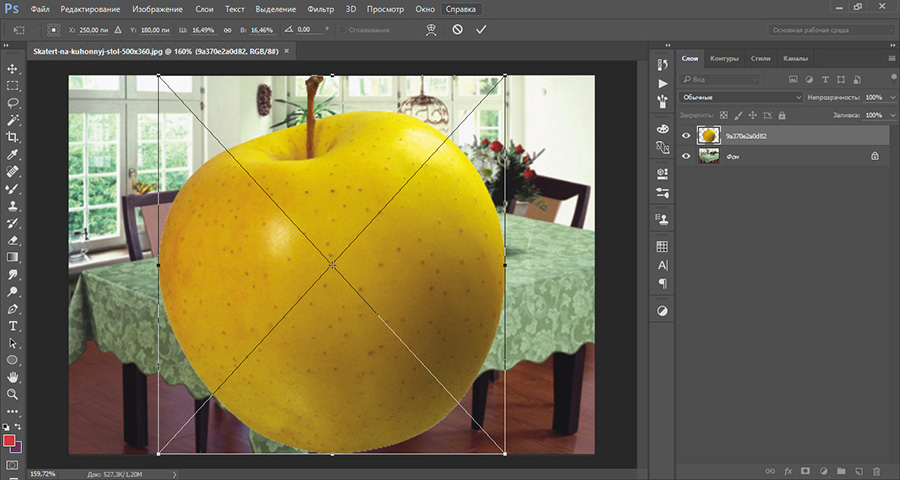
Для работы я взял фото девушки, которая стоит в комнате и на заднем плане видны кресло и торшер, с помощью данных предметов на заднем плане мы и будет создавать 3D эффект.
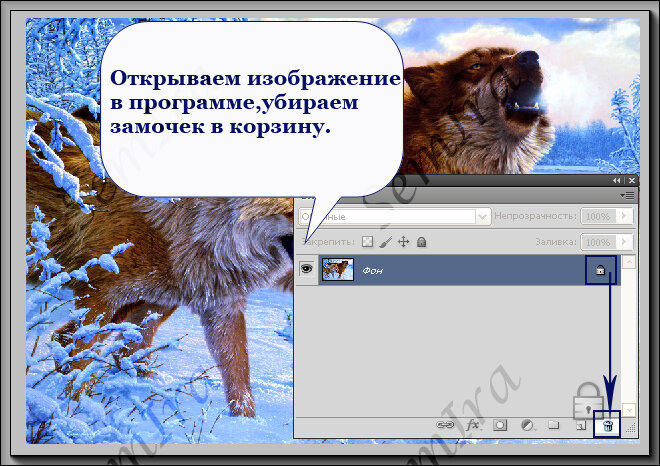
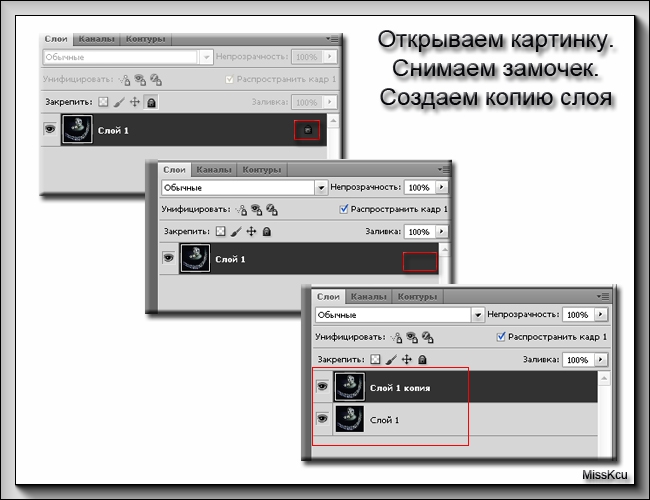
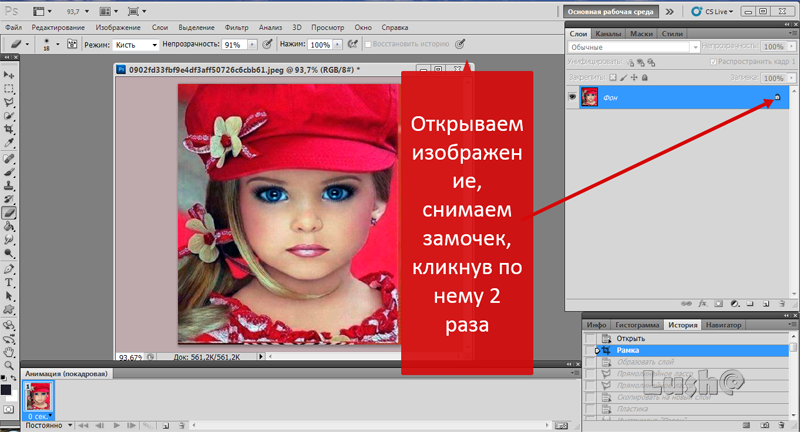
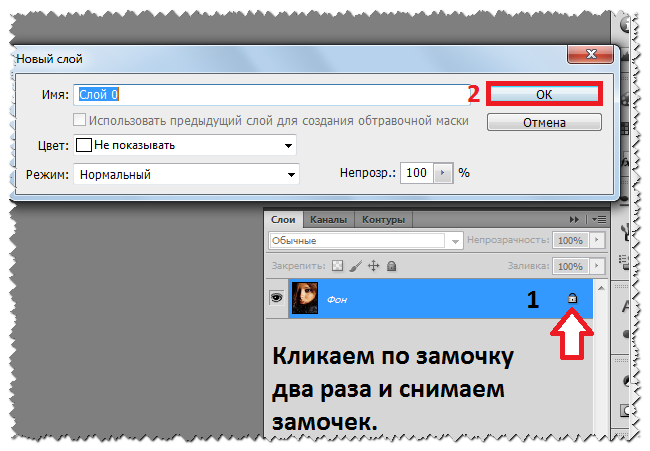
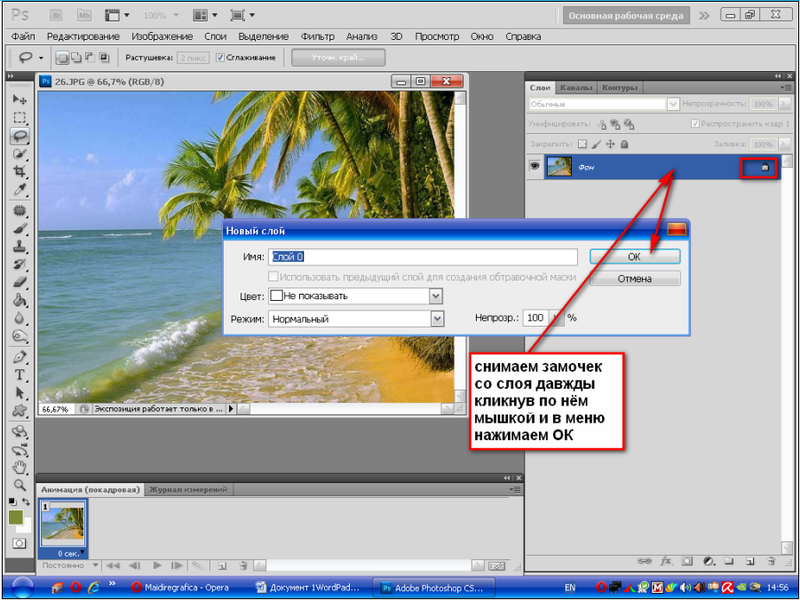
Открываем фото программой Photoshop, если в панели слоёв справа на против слоя с изображением имеется иконка замочка, то его нужно снять, кликнув по замочку два раза левой клавишей мыши. Замочек означает, что изображение заблокировано и его нельзя редактировать, поэтому блокировку необходимо отключить первым делом.
Замочек означает, что изображение заблокировано и его нельзя редактировать, поэтому блокировку необходимо отключить первым делом.
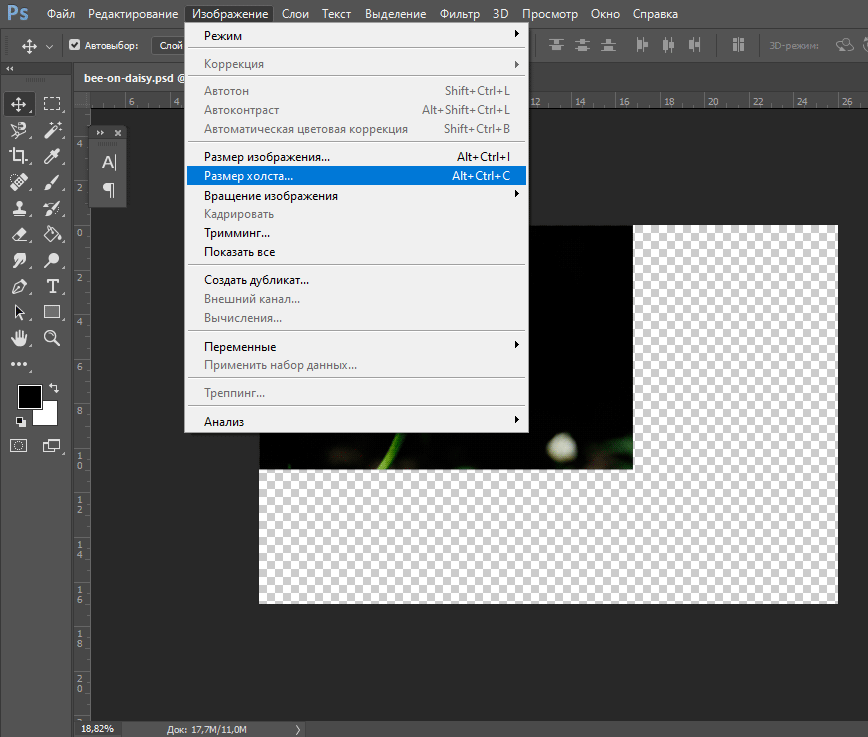
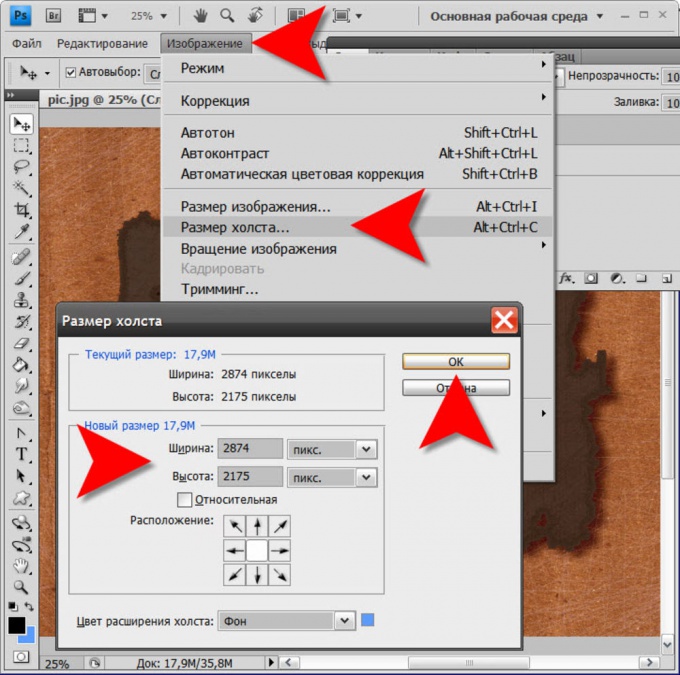
Далее, необходимо настроить размеры вашего фото, оно не должно быть слишком большим, иначе фейсбук не пропустит изображение и эффекта не получится. Я сделал стандартный размер Full HD, т.е. 1920х1080px, данный размер достаточно большой, можно сделать и меньше, но эффект у меня получился, делать изображение еще большего размера я не рекомендую. Пропорции лучше брать стандартные экранные, например 1920x1080px, 800x600px и т.п..
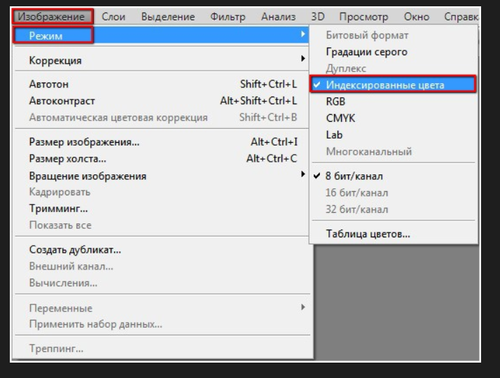
Чтобы быстро придать вашему фото нужный размер, выберите в верхнем меню слева «Изображение» — «Размер изображения» или нажмите комбинацию клавиш Alt + Ctrl + i на клавиатуре, если вы работаете в Windows. В появившемся окне настроек необходимо указать нужную вам ширину изображения, высота сгенерируется автоматически, если у вас стоит значок скрепки, обозначающий пропорциональное изменение размеров, как на скрине. Если функция пропорционального изменения выключена, то размеры изображения будут изменяться не пропорционально.
Если функция пропорционального изменения выключена, то размеры изображения будут изменяться не пропорционально.
2. Создаём образы нужных объектов для 3D эффекта
Теперь, когда размеры изображения заданы, нам необходимо определиться с объектами на фото, с помощью которых и будет создаваться эффект 3D. Можно выбрать один объект, можно несколько, чем больше объектов будет задействовано, тем эффектнее будет выглядеть интереснее, но не всегда. Я буду использовать только — девушку и торшер, кресло я оставлю неподвижным на заднем плане.
Начнём с девушки, в левой панели берём инструмент «Быстрое выделение» и выделяем им девушку на изображении. Инструмент «»Быстрое выделение» в фотошопе умеет различать контуры объектов, конечно не идеально, приходится корректировать, но он значительно экономит время.
Выбрав данный инструмент водим курсором по нужному объекту и кликая левой кнопкой мыши выделяем его. Если вы выделили лишнюю область, выделение можно отменить этим же инструментом, удерживая Alt на клавиатуре.![]() При выделении курсор обозначается знаком «плюс» в кружочке, при удалении (удержании Alt) курсор обозначается знаком «минус».
При выделении курсор обозначается знаком «плюс» в кружочке, при удалении (удержании Alt) курсор обозначается знаком «минус».
В данном случае не обязательно выделять идеально, поэтому мы и используем «Быстрое выделение», даже если вы выделите немного за края объекта, переживать не стоит, на результате эффекта это никак не отразится. Внутренние части объекта (промежуток между рукой и лицом и т.п.) можно не выделять, главное выделить сам образ.
И так, я выделил девушку, теперь необходимо этот выделенный образ сделать тёмно-серым цветом на новом слое. Создаём новый слой, кликнув по соответствующему значку, под панелью слоёв, выделяем этот слой, кликнув по нему один раз левой кнопкой мыши, берём инструмент «Заливка» в левой панели и заливаем выделение тёмно-серым цветом.
На данный момент оттенок серого не важен, мы откорректируем его позже, когда подготовим все объекты.
Один объект готов, тоже самое проделываем с торшером: выделяем его, создаём новый слой, заливаем выделение на новом слое тёмно-серым цветом. В последнюю очередь необходимо сделать слой с задним фоном, который должен быть полностью залит чёрным цветом. Я в качестве эксперимента сделал задний фон не полностью черным, а наложил на него градиент, результат эксперимента меня устроил.
В последнюю очередь необходимо сделать слой с задним фоном, который должен быть полностью залит чёрным цветом. Я в качестве эксперимента сделал задний фон не полностью черным, а наложил на него градиент, результат эксперимента меня устроил.
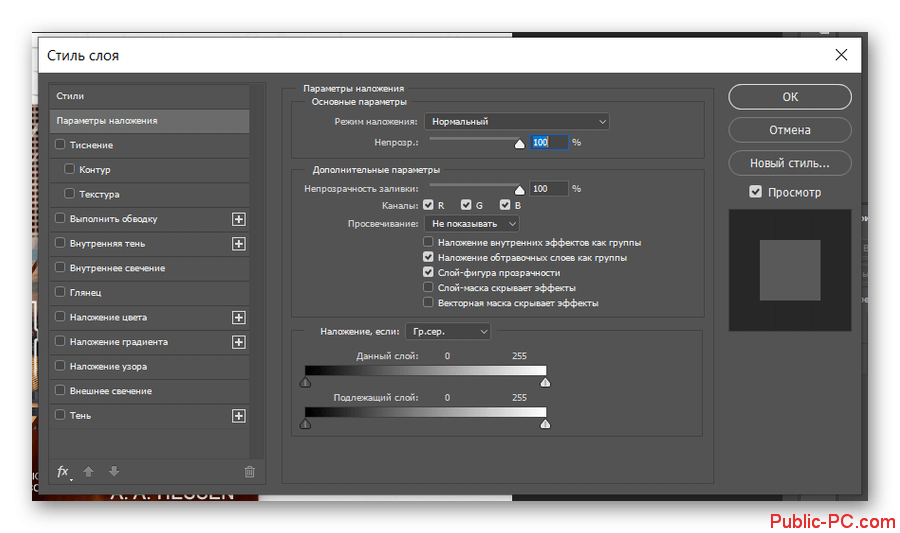
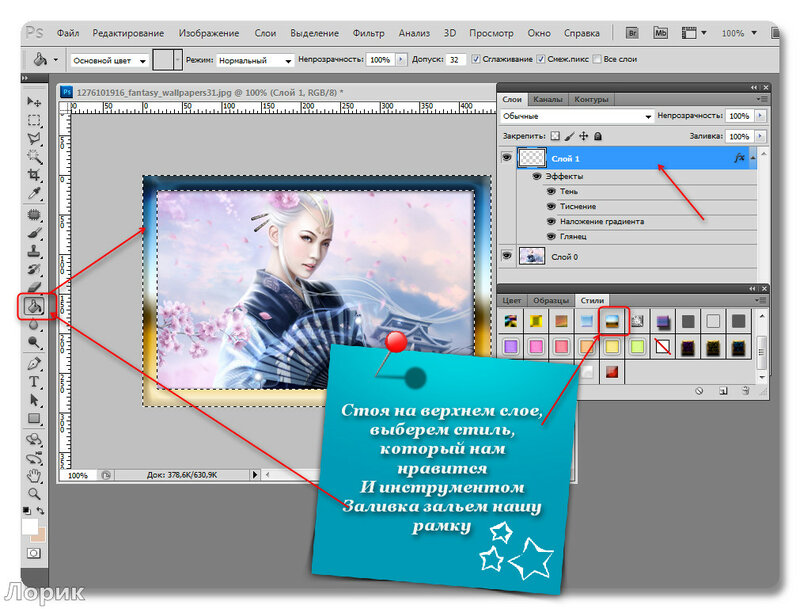
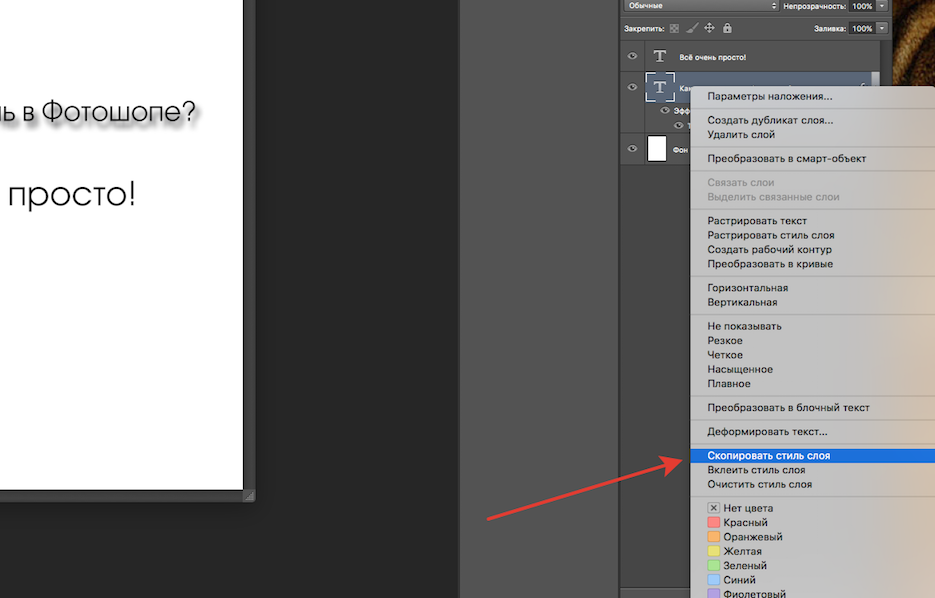
Выставляем в левой панели два цвета: чёрный и на несколько тонов светлее, для создания градиента. Далее создаём новый слой в панеле слоёв, кликаем по нему правой кнопкой мыши и выбираем «Параметры наложения».
В открывшемся окне включаем пункт «Наложение градиента» и кликнув на сам градиент выбираем наш градиент (из выбранных нами цветов), он будет самый крайний в верхнем левом углу.
Применяем выбранные параметры, кликнув на «Ок» и в этом же окне настраиваем угол градиента.
Как я уже упоминал выше, я сделал градиент под углом 45 градусов из угла в угол, но можно поэкспериментировать или сделать классически под углом 90 градусов, тут уже всё зависит от вкуса и композиции самого изображения. Пункт «Инверсия» служит для зеркального отражения, к примеру, если вы установили угол в 90 градусов с переходом градиента сверху от светлого вниз к чёрному, то включение данного пункта перевернёт градиент, т. е. получится сверху от чёрного вниз к светлому. Если нужно быстро отразить градиент можно просто поставить галочку на данном пункте, чтобы не настраивать вручную градусы.
е. получится сверху от чёрного вниз к светлому. Если нужно быстро отразить градиент можно просто поставить галочку на данном пункте, чтобы не настраивать вручную градусы.
Отмечу, что в данном уроке я использую Photoshop CC, но для работы можно использовать фотошоп абсолютно любой версии, даже самой старой, будь то Photoshop CS5 или CS6. Думаю, что данные изображения можно подготовить даже и в фотошоп онлайн, но я не пробовал.
3. Сохраняем подготовленные изображения
В результате должна получиться вот такая вот композиция, в случае, если вы хотите задействовать два объекта: девушку и торшер. Как видите, образ девушки самый светлый, так как он расположен ближе всех к зрителю, торшер темнее, так как стоит дальше и фон самый тёмный.
Принцип работы скрипта фейсбук, который создаёт 3D эффект, заключается в следующем: Чем светлее объект, тем при перемещении мыши он будет быстрее двигаться и наоборот. Именно поэтому задний план фото должен быть темнее всех объектов, которые расположены на переднем плане. Чем дальше объект от зрителя тем он должен быть темнее, но задний фон должен быть максимально тёмным, либо прямо чёрным, либо немного посветлее.
Чем дальше объект от зрителя тем он должен быть темнее, но задний фон должен быть максимально тёмным, либо прямо чёрным, либо немного посветлее.
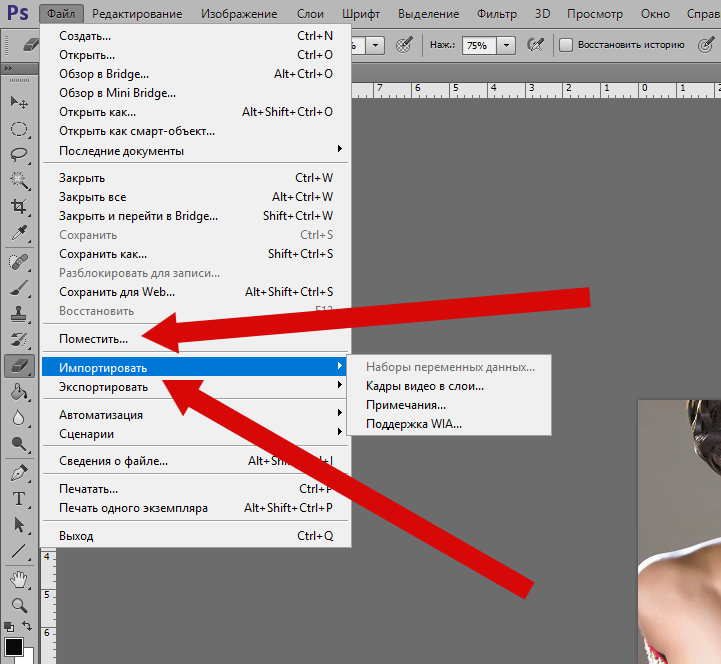
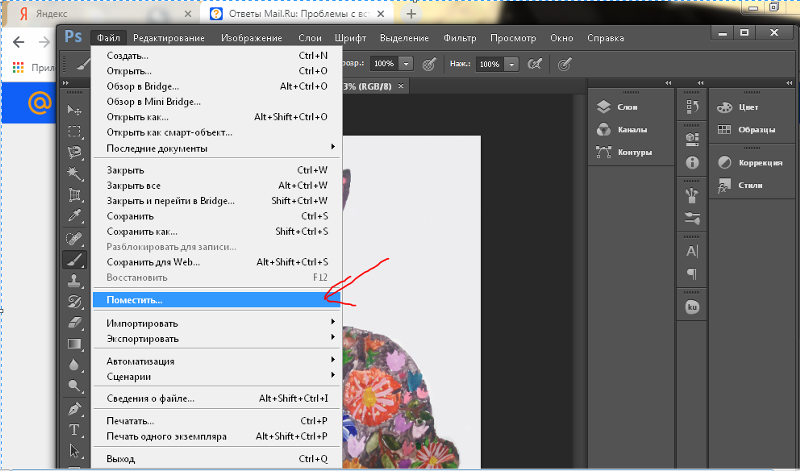
Полученное изображение нам нужно сохранить в формате jpg и назвать определённым именем, чтобы Facebook понял, что это заготовка для 3D изображения. Выбираем в верхнем меню «Файл» — «Экспортировать» — «Сохранить для Web».
В открывшемся окне устанавливаем формат jpg и устанавливаем качество на значение 80, после чего нажимаем «Сохранить».
Откроется окно выбора места сохранения на нашем компьютере. Выбираем папку или просто рабочий стол и пишем имя изображения «stand_depth» и сохраняем изображение.
Заготовка для 3D фото готова, для того чтобы фейсбук понял какое изображение нужно преобразовать в 3D нам нужно будет показать ему и первоначальное изображение с девушкой в оригинальном виде. Оригинальное изображение нужно сохранить в том же формате и размере, но под другим именем. Проделываем все действия, как и в первом случае, только имя при сохранении прописываем уже «stand«.
Таким образом, у нас получилось два изображения — оригинальное и заготовка для скрипта фейсбук.
Теперь необходимо загрузить в фейсбук оба изображения и скрипт автоматически сгенерирует из них 3D фото.
4. Загружаем изображения в Facebook
Переходим на свою страницу фейсбук и выбираем «Фото/Видео».
В открывшемся окне выделяем сразу два наших изображения, т.е. нам нужно загрузить их сразу оба, а не поочерёдно.
Удерживая левую кнопку мыши выделяем их и нажимаем «Открыть». После этих действий скрипт фейсбука, получив два изображения с определёнными именами поймёт, что это 3D фото и начнёт генерировать данный эффект, вы это сразу поймёте, увидев значок загрузки в виде вращающегося куба с надписью 3D.
Если же у вас не получается загрузить изображения, возникает ошибка, фейсбук просто не загружает фото или еще какие-либо проблемы, то проверьте размеры изображений, они должны быть стандартных пропорций экрана, о чём я говорил выше, а так же проверьте правильность имён ваших изображений, возможно вы допустили ошибку.
Вот таким не сложным способом, с помощью фотошопа можно сделать интересный и привлекательный пост в социальной сети Facebook.
Поделиться:
Уроки фотошопа-как убрать фон|Как убрать задний фон с картинки|Убрать задний фон в фотошопе
Здравствуйте, уважаемые читатели!
Фотошоп — это интересная штука, которой должен уметь пользоваться каждый! Я не буду объяснять здесь что это и как, я просто буду давать полезные уроки на понятном языке.
Как говорят многие — буду писать для чайников!
Для кого-то фотошоп — это хобби, для кого-то — способ заработка, ну или просто развлечение… А для меня фотошоп — это очередной незаменимый инструмент, без которого мне и моему блогу нет дороги!
Он помогает мне делать классные уникальные картинки (Об этом я напишу позже — у меня там свои фишки, советую подписаться на мой блог. А то вдруг статья выйдет, а вы не узнаете об этом…)
Делать различные 3D коробки и обложки, надписи и т.д
Поэтому я понемногу стал овладевать этими знаниями, и хочу начать обучать и вас! Это не будут очередные унылые и заумные уроки для профессионалов — все будет для чайников в интересном формате (друзья, здесь без обид).
По этому поводу я создаю на блоге еще один раздел под названием «Уроки Фотошоп»!
Да разделов у меня многовато, и один даже есть пустой — но вы на это не смотрите! Скоро я исправлюсь и все-все заполню полезными статьями…
Вам всего лишь нужно подписаться на мой блог и ждать их появления у себя на электронной почте! А ваши подписки — это как маяк в морской глуши, будут меня мотивировать и показывать правильный путь, и тогда не будет места для лени!
Ну что, заканчиваем с таким сказочным вступлением и пора бы приступать к теме поста…
В этой небольшой статье мы раскроем такой небольшой секрет: «Как убрать задний фон с картинки в фотошопе?»
Недавно я сам задавался таких вопросом и был в поисках ответа на него… Но теперь, все это я делаю в считанные секунды и даже друзья-блоггеры просят меня о помощи (я им не раскрыл секрета и сказал, что лучше напишу статью по этому поводу — вот они обрадуются)
Но для начала нам понадобится программа под названием Photoshop (точнее так — Adobe Photoshop)…
Не важно какая версия но главное чтобы она была! Или можете воспользоватся онлайн Фотошопом, найдя его через любой поисковик — его возможности особо не уступают возможностям установочной программы!
Открываем наш Фотошоп…
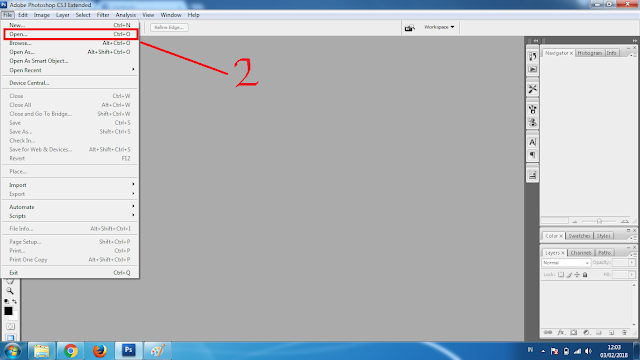
Теперь нам нужно добавить нашу картинку для удаления фона: Файл — Открыть… (думаю тут скрин не нужен)
Я буду использовать вот такую картинку для примера (возьму и библиотеки блога, чтобы не грузить лишнее):
P. S. А вот небольшое замечание: картинка должна быть в формате JPG, с форматами PNG и GIF такая фишка не пройдет… Но если у вас картинка не в формате JPG, то это еще не повод для расстройств — нам нужно просто сменить формат картинки!
S. А вот небольшое замечание: картинка должна быть в формате JPG, с форматами PNG и GIF такая фишка не пройдет… Но если у вас картинка не в формате JPG, то это еще не повод для расстройств — нам нужно просто сменить формат картинки!
Как сменить формат картинки?
Здесь все просто! Можно воспользоватся например программой Paint (это стандартная программка, которая есть на каждом компьютере — ну или по крайней мере должна быть)
Открываем картинку и просто сохраняем ее в уже нужном нам формате (Jpg) без каких либо изменений!
C Фотошопом такая фишка не проходит: не хочет картинки формата PNG и GIF сохранять в Jpg…
Кстати, я использую Adobe Photoshop CS6 Portable… (p.s. мне очень хорошая версия попалась)
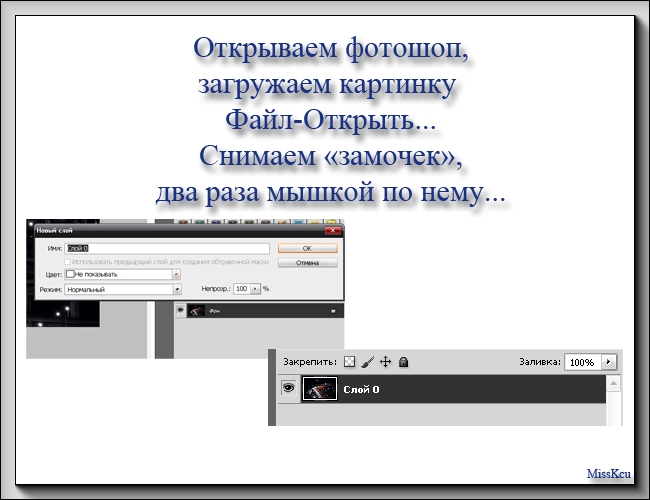
После добавления картинки, в окне «Слои» сделайте двойной клик и в открывшемся окне нажмите «ок» (так мы сможем создать новый не заблокированный слой и в последствие произвести изменения):
Теперь нам нужно выбрать в левой панели инструмент под названием «Волшебная палочка» (работает точнее чем «Быстрое выделение«) и с помощью нее производить клики по тем участкам картинки, которые хотим удалить… (сделали клик левой кнопкой мыши, тем самым выделив участок и нажали Delete):
После удаления фона нужно произвести сохранение (Файл — Сохранить как…). Картинку нужно сохранять только в формате PNG, только тогда фон останется прозрачным!
Картинку нужно сохранять только в формате PNG, только тогда фон останется прозрачным!
В общем вот мой результат:
Возможно у меня есть некоторые погрешности, но я просто спешил — все это можно исправить, уделив больше внимания! Но главное, чтобы вы уловили саму суть…
Теперь такую картинку с легкостью можно поместить на любой фон!
А вот второй вариант! Если честно, то он мне не по душе!
Все остается прежним, только мы используем другой инструмент, а именно — «Перо». Вообщем, смотрите картинку:
Надеюсь суть картинки понятна! Нам нужно выделять объект точечками пока не замкнется контур… Если поставили точку неверно, не переживайте — ее можно отменить (во вкладке: Окно — История, ну или кликом правой кнопкой мыши по ней — Удалить опорную точку)
Для удобного проставления точек можно использовать увеличение картинки.
Когда проставите все точки и контур замкнется, сделайте клик правой кнопкой мыши — Образовать выделенную область, ну а дальше смотрите на картинке:
После всех этих действий фон станет прозрачным, останется только сохранить картинку в формате PNG.
Почему мне не по душе этот вариант?
- очень долго (особенно, если картинка — это не круг или квадрат=)
- контур картинки иногда изменяет свой вид
И так как второй вариант мне не нравится, я решил записать небольшой видеоурок только по первому… Вообщем, смотрим:
Ну да, не удержался и записал про два способа=)
На видеозаписи не видно курсора во-время работы в программе — завис что-то… Но, думаю суть ясна! А еще я не добавил никаких титров, но выше написана классная статья, а еще я жду вас со своими вопросами в комментариях!
На этом все! Всем пока!
С уважением, автор блога ИНТЕРЕСНО О ПОЛЕЗНОМ
Как убрать на задний план слой в фотошопе
Главная » Разное » Как убрать на задний план слой в фотошопе
Как создать слой в Фотошоп CS5 из заднего плана
Photoshop
Во время работы в Фотошопе, может возникнуть желание, и в большинстве случаев даже необходимость, преобразовать задний план в слой. Давайте рассмотрим несколько вариантов такого преобразования.
Давайте рассмотрим несколько вариантов такого преобразования.
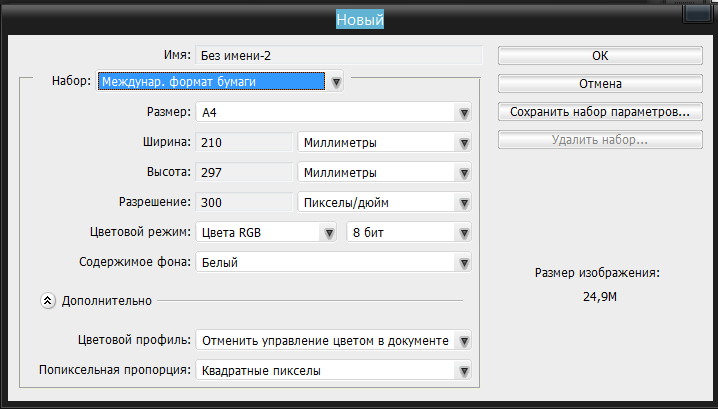
Создадим новый холст, произвольно выбрав параметры:
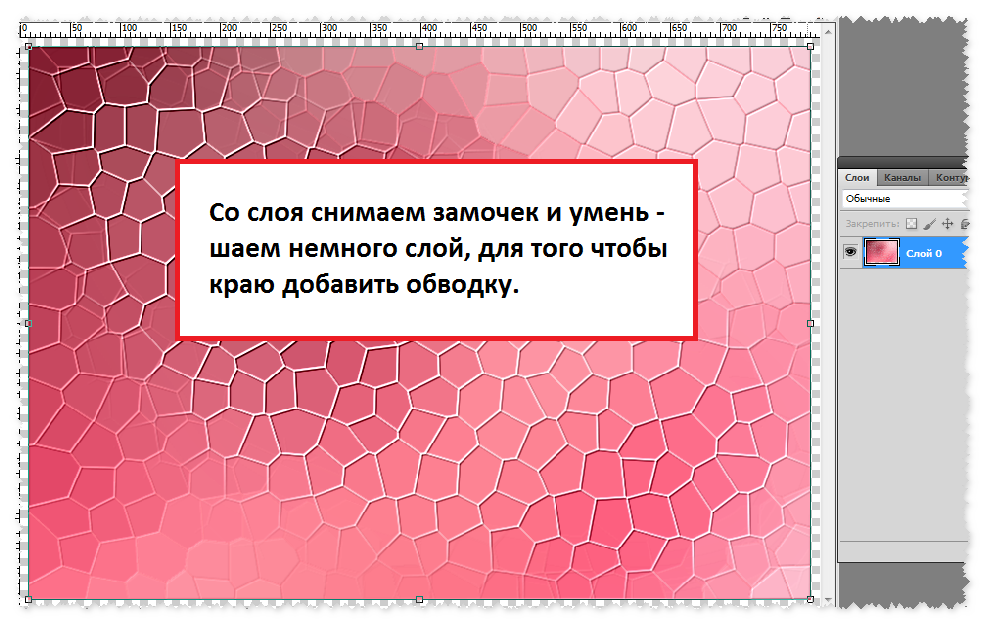
Если для нас принципиальна возможность работать с задним планом так же, как с любым другим слоем, то нужно снять блокировку, — удалить замочек:
Вариант 1
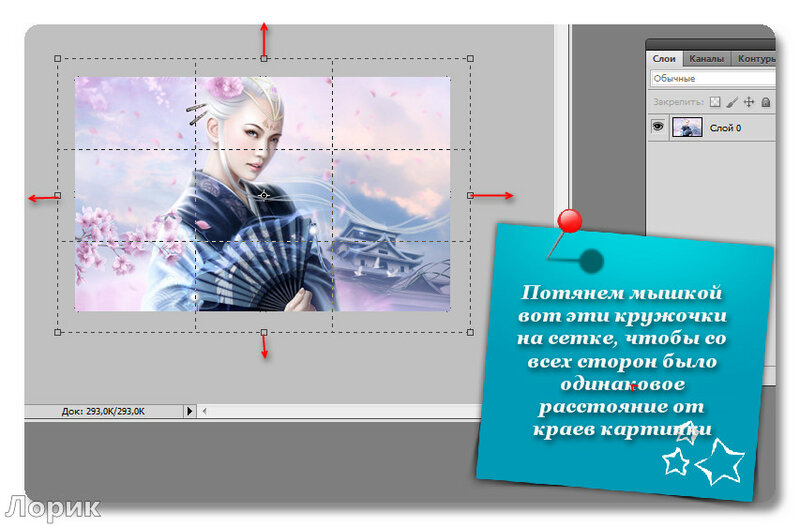
Схватимся мышкой за замочек и, удерживая левую кнопку, потащим его в нижнюю часть окошка работы со слоями, поместив замочек в корзинку:
Вариант 2
Наведём курсор на синие выделение поля-полосы и как только курсор примет вид ладошки, щёлкнем правой кнопкой мышки, вызвав окошко действий, в котором выберем пункт «Из заднего плана»:
В результате такого выбора нашему взору явится новое окошко, но уже настроек, где мы можем присвоить слою не только имя (название), но и сделать другие настройки: режим наложения на холст, прозрачность, а также сделать цветное выделение пиктограммы «Глазик»:
Давайте, например, назовём слой «Первый», цвет выберем зелёный, а режим наложения и прозрачность оставим без изменения:
И после того, как мы сделали нужные настройки, нажмём кнопку «Ок» и посмотрим, что у нас в результате получилось:
А получили мы, самый, что ни на есть настоящий слой белого цвета. Теперь мы можем делать с ним всё, что захотим, используя все огромные возможности программы.
Теперь мы можем делать с ним всё, что захотим, используя все огромные возможности программы.
Вариант 3
В верхнем главном меню нажмём кнопку «Слои»:
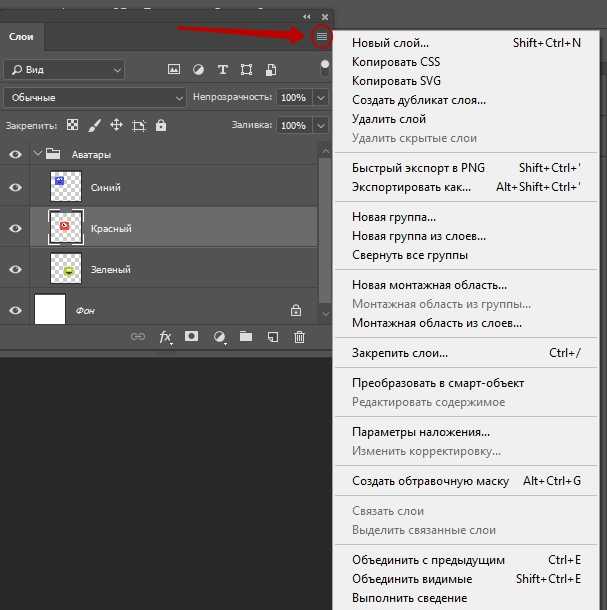
В данном случае, в открывшемся окошке нам интересен первый пункт с названием «Новый», а стрелочка с правой стороны, говорит о том, что этот пункт содержит какие-то опции. Давайте наведём курсор мышки на пункт «Новый» и полюбопытствуем, что он содержит:
А содержит он нужную и знакомую опцию «Из заднего плана». Выберем её обычным щелчком мышки, и перед нами откроется уже знакомое окно некоторых настроек слоя:
Всё то, что было сделано, применимо и к изображениям, которые мы хотим использовать. И открывая изображение за изображением в формате отличном от формата Фотошоп (.psd) мы будем испытывать эту самую необходимость преобразования, при условии, что открыли мы изображение в Фотошопе не для того, чтобы просто посмотреть, а что-то с ним сделать как с обычным слоем или использовать.
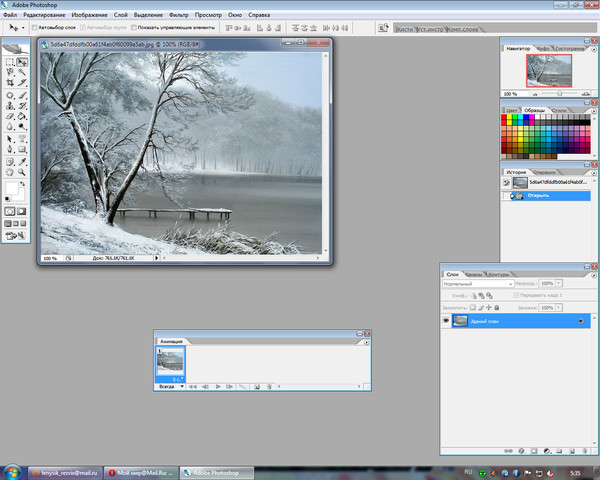
Откроем любое по своему желанию. Я выбрал вот такое и сделал видимость двух окон:
Я выбрал вот такое и сделал видимость двух окон:
В большинстве случаев изображения являются закреплённым задним планом или по-другому фоном. К таким изображениям мы не можем, например, применить какие-то эффекты, трансформировать или перенести на новый или другой холст, содержащий другие слои, пока не преобразуем нужное изображение в обычный слой (удалим замочек):
Но бывают и исключения. К таким исключениям можно отнести интенсивное использование буфера обмена (копировать/вставить) до того момента, когда возникла необходимость, например, переноса изображения на новый слой.
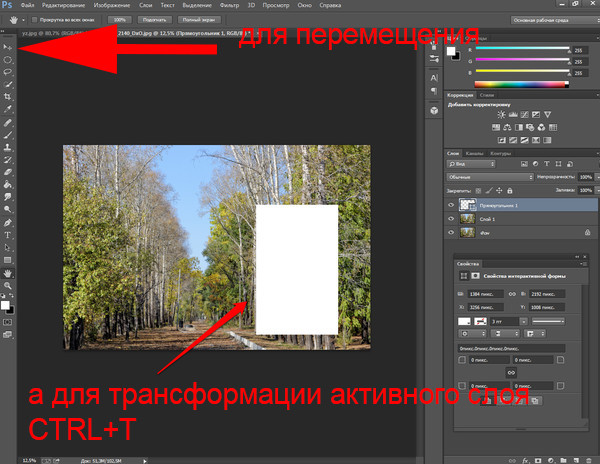
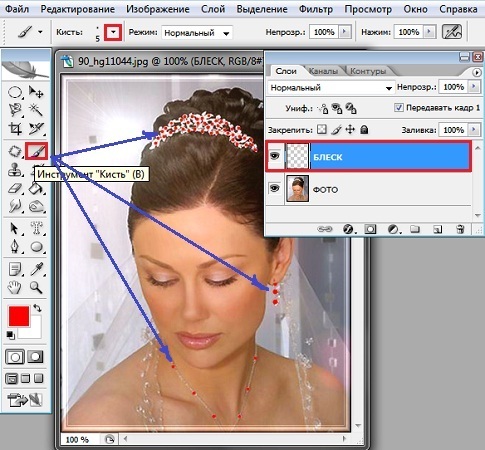
Сейчас я всё же попробую перетащить закреплённый пейзаж на новый холст, который служил нам примером несколько минут назад. Я не буду активизировать режим перемещения, а усложню задачу выбором инструмента, например, «Кисть».
Наведу курсор на синее выделение закреплённого фона и как только курсор примет вид ладошки, ухвачусь щелчком левой кнопки мыши за фон и потащу вправо на чистый белый холст, удерживая левую кнопку мыши:
И вот полоса-фон на холсте. Я отпускаю кнопку мыши и в раскрывшемся новом диалоговом окне жму кнопку «Ок»:
Я отпускаю кнопку мыши и в раскрывшемся новом диалоговом окне жму кнопку «Ок»:
И вот, что получилось из всей этой моей сомнительной затеи:
Изображения отличаются размером по той причине, что в левом окне масштаб видимости 25%, а в правом 100%.
Сейчас я изменю масштаб видимости в левом окне с 25% на 100%:
Как удалить задний план на фотографии · «Мир Фотошопа»
11 июня 2015 · Глеб Х. · «Мир Фотошопа»
Мы будем работать с фотографией жирафа. Откройте её в Фотошопе. Сперва нужно выделить объект. Для выделения существует много разных инструментов и приёмов, но начинающим пользователям лучше всего подойдут более простые инструменты, как Quick Selection Tool (W) и Magic Wand Tool (W). Ещё есть инструмент Lasso Tool (L), с помощью которого можно получить более точное выделение, но требует больше времени.
Выберите инструмент Quick Selection Tool (W). Используйте режим добавления к выделенной области (в центре курсора должен стоять знак «+»), удерживая клавишу Shift. Выделите весь фон, который нужно удалить. Чтобы исключить какую-то область из выделения, зажмите клавишу Alt.
Выделите весь фон, который нужно удалить. Чтобы исключить какую-то область из выделения, зажмите клавишу Alt.
Не беспокойтесь за те места, где есть волосы и шерсть. Мы почистим края при помощи инструмента Refine Mask позже.
Как только фон будет выделен, инвертируйте выделение (Select ? Inverse).
Шаг 2
Добавьте маску слоя, и увидите, что фон пропадёт.
Шаг 3
Кликните дважды на маске слоя и выберите Mask Edge в открывшемся окне. На правой панели появится меню Refine Mask.
Шаг 4
С помощью этого инструмента Вы можете изменить маску, чтобы создать более аккуратные края. Сперва включите функцию Show Radius. Изменяйте значение Radius и смотрите на волоски и шерсть. Между ними должны пропасть остатки фона.
Переместите курсор на фотографию и увидите, что он сменится на круг с плюсом в центре. Этим инструментом исправьте проблемные участки на краях жирафа.
Шаг 5
Выключите функцию Show Radius и снова поработайте с ползунком радиуса, чтобы получить наилучший результат. Изменяйте вид с помощью списка View.
Изменяйте вид с помощью списка View.
Шаг 6
Если Вы хотели изменить фон, откройте другую фоновую фотографию в Фотошопе и перенесите в неё вырезанный объект. Изменить размер объекта можно в режиме Free Transform (Ctrl + T).
Конечный результат:
В случае копирования урока указывайте автора и ставьте активную гиперссылку на наш сайт. Более подробную информацию вы можете получить в разделе «Правовая информация».
Переведено с сайта www.digitalartsonline.co.uk, автор перевода указан в начале урока.
Как в Фотошопе убрать задний план?
При создании коллажей часто возникает необходимость заменить задний план изображения или переместить основной элемент на новый фон. Adobe Photoshop предлагает для этой операции несколько способов.
Инструкция
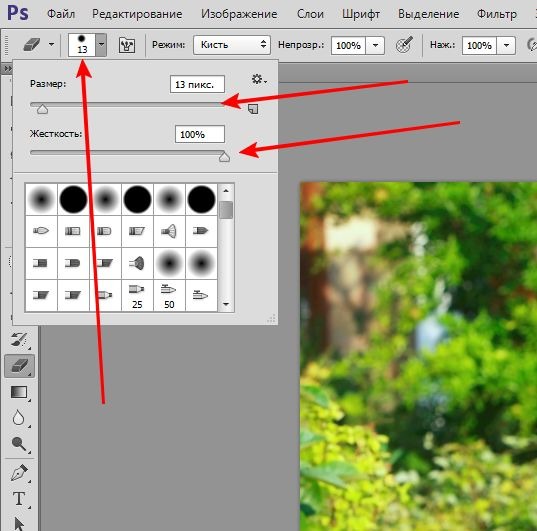
 Жесткой кистью черного цвета закрасьте фон, который собираетесь удалить. Вы увидите, что изображение покрывается прозрачной пленкой красного цвета – защитной маской.
Жесткой кистью черного цвета закрасьте фон, который собираетесь удалить. Вы увидите, что изображение покрывается прозрачной пленкой красного цвета – защитной маской. Зажмите левую клавишу мыши и обведите объект.
Зажмите левую клавишу мыши и обведите объект.Оцените статью!
Пишем текст на заднем плане
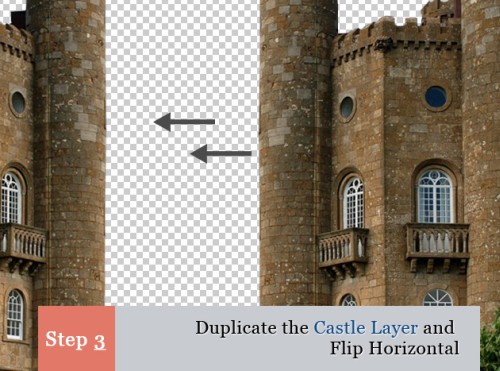
Мы видим этот эффект каждый день на обложках журналов. Изображение моделей, атлетов, политических деятелей и других известных людей располагают поверх какого либо текста, как-бы накладывая на название журнала. В этом уроке Фотошоп мы увидим, как простое использование слоёв делает использование этого эффекта невероятно лёгким!
В этом уроке Фотошоп мы увидим, как простое использование слоёв делает использование этого эффекта невероятно лёгким!
Вот фотография, которую я буду использовать для этого урока.
Итак начнём.
Шаг 1: Добавьте Ваш текст.
Выберите инструмент Текст (T).
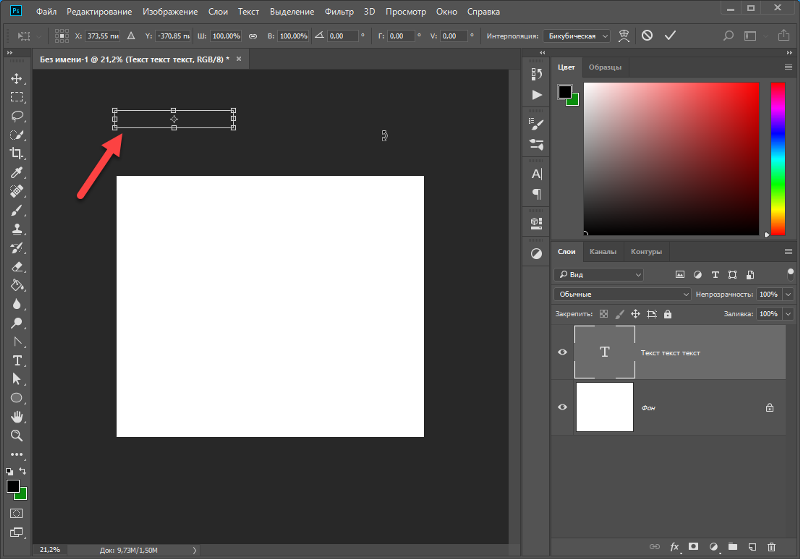
Для текста выберите шрифт, размер и цвет на Ваше усмотрение, затем щёлкните в окне документа и добавьте Ваш текст. Я напечатал слово «Baseball» и добавил к нему несколько стилей слоя.
Заметьте, текст перекрывает изображение и, если мы посмотрим на палитру слоёв, то увидим, что слой с текстом располагается над слоем с бейсболистом.
Шаг 2: Выберите слой Заднего плана.
Нажмите на слое Заднего плана в палитре Слоёв, чтобы сделать его активным.
Шаг 3: Выделите область наложения.
Для этого эффекта, я хочу, чтобы игрок бейсбола появился перед словом » Baseball «. Так как текст будет мешать нам выделить нужную область, давайте на время отключим слой с текстом нажав на изображение глаза слева от текста в палитре слоёв.
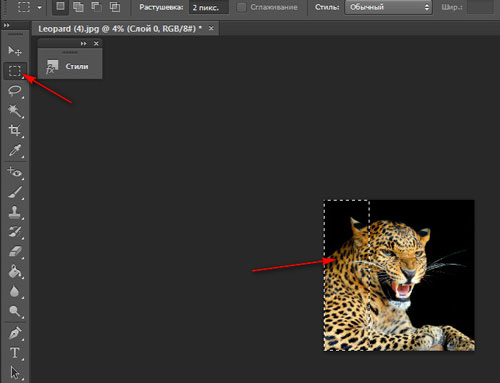
Я упоминал, что хочу, чтобы игрок бейсбола появился перед текстом, но так как текст перекрыл только верхнюю часть игрока, нет никакой необходимости выделять бейсболиста полностью. Выделите верхнюю часть бейсболиста любым удобным для Вас инструментом (Lasso (Лассо), Magnetic Lasso (Магнитное Лассо) и т. д.). Я выбрал область из вершины его шлема вниз к его талии. Я могу игнорировать остальную его часть, так как она попадает ниже текста.
Шаг 4: Скопируйте выделенную область.
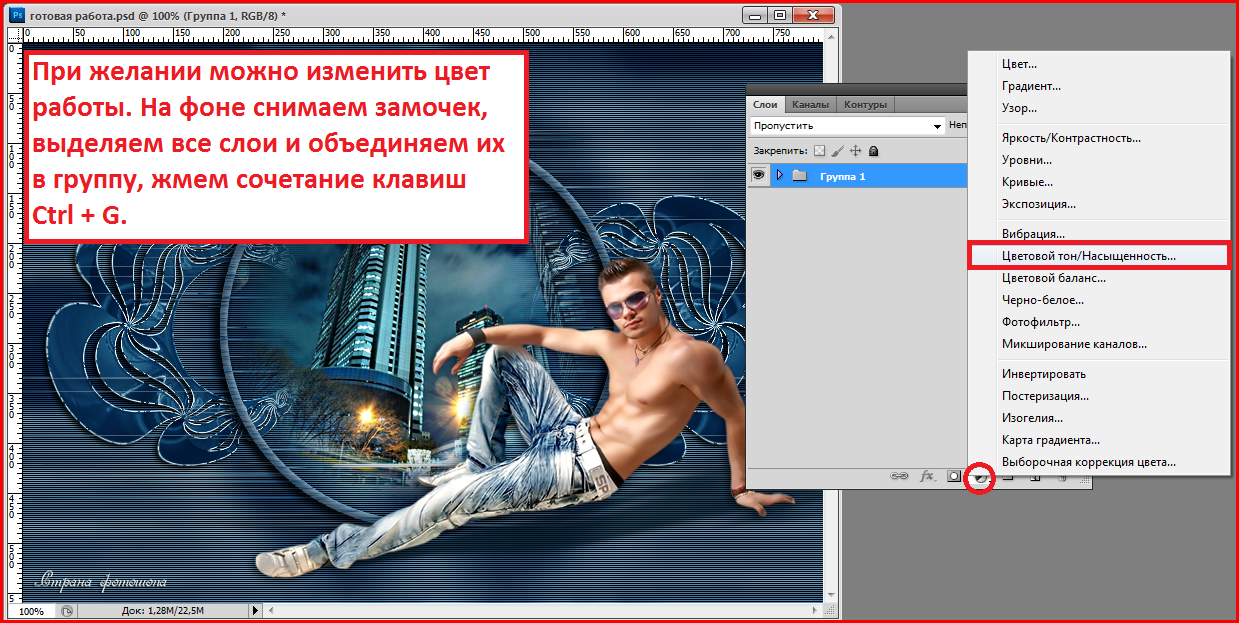
Возможно, вам будет это интересно: Меняем цвет одежды
Скопируйте выделенную область на новый слой нажав Ctrl+J.
Ничего кажется не изменилось, но если мы посмотрим на палитру слоёв, то видим, что выделенная область была скопированна на новый слой («Слой 1») между слоем текста и слоем заднего плана.
Отключите слой Заднего плана нажав на глазик слева, и Вы увидите только слой с выделенной областью верхней половины бейсболиста. Шахматная доска вокруг него — это способ программы Фотошоп представить прозрачность, означая, что на слое нет ничего иного. Затем обратно включите видимость Заднего плана.
Затем обратно включите видимость Заднего плана.
Шаг 5: Включите слой с текстом.
Нажмите на изображении глаза, чтобы включить слой с текстом. В настоящий момент текст будет всё ещё перед изображением, но мы устраним это на следующем шаге.
Шаг 6: Перетащите слой 1 выше слоя с текстом.
Нажмите на Слое 1 левой кнопкой мышки и, не отпуская её, перетащите его над Слоем Текста.
Теперь наш текст находится за бейсболистом. Вот, что у нас получилось.
Автор: Steve Patterson
Перевод: Владимир Нестеров
Ссылка на источник
Как удалить фон с фотографии: инструкция по вырезанию фона с помощью Photoshop и других программ — UNREAL PROJECT
Что нужно сделать, чтобы удалить фон с картинки? Существует масса способов – от использования графических редакторов, требующих каких-то умений, но дающих точный результат, до парочки кликов в специальном онлайн-сервисе.
В этой статье я подробно расскажу о нескольких способах удаления фона с изображений любой сложности. Я покажу самые простые инструменты в Adobe Photoshop, а также проверю на прочность искусственный интеллект популярных онлайн-редакторов и специальных приложений.
Как удалить фон в Adobe Photoshop
Если у вас установлен Фотошоп, половина пути уже пройдена. Давайте рассмотрим варианты действий, чтобы удалить бэкграунд с помощью простых инструментов, которые я ежедневно использую на собственной практике. Все получится, даже если у вас совсем небольшой опыт работы с Photoshop.
Инструменты, с помощью которых проще всего убрать фон с картинки в Photoshop:
1. быстрое выделение,
2. выделение объектов,
3. выделение и маска,
4. фоновый ластик,
5. прямолинейное лассо,
6. цветовой диапазон.
Все способы я буду показывать на примере Adobe Photoshop 2020 года.
Быстрое выделение (Quick Selection tool)
Если фон, который вы хотите удалить, достаточно контрастен с объектом на этом фоне, то инструмент «Быстрое выделение» – самый простой вариант. Чтобы начать работу, просто выберите его на панели инструментов в левой части экрана. На его иконке изображена кисточка с пунктирной линией. Можно просто нажать клавишу W, и он активируется сам.
Чтобы начать работу, просто выберите его на панели инструментов в левой части экрана. На его иконке изображена кисточка с пунктирной линией. Можно просто нажать клавишу W, и он активируется сам.
Вам необходимо зрегистрироваться для просмотра изображений
Теперь можно смело выделять мышкой фон вокруг объекта, а инструмент Quick Selection Tool сделает остальную магию. Будьте внимательны – пунктирная линия не должна «съедать» объект, иначе вместе с фоном вы отрежете кусок от главного героя. Если все же инструмент съел ненужную часть, с зажатой клавишей Alt можно снять выбор с захваченной области. Если пунктирная линия правильно отделила фон от объекта, нужно снять замочек у этого слоя, а затем нажать клавишу Delete, чтобы вырезать бэкграунд.
Вам необходимо зрегистрироваться для просмотра изображений
Вам необходимо зрегистрироваться для просмотра изображений
Выделение объектов (Object Selection Tool)
С ноября 2019 года в Фотошопе ввели возможность моментального выделения объектов.![]() Это позволяет не искать контуры предмета вручную, а автоматически отделить ненужное в один клик.
Это позволяет не искать контуры предмета вручную, а автоматически отделить ненужное в один клик.
Выбираем «Быстрое выделение» (W).
Вам необходимо зрегистрироваться для просмотра изображений
Вверху появится кнопка «Выделить предмет». Нажимаем на нее и видим, как выделился объект на белом фоне. В этом случае выделен предмет, а не фон. Чтобы вырезать фон, нужно инвертировать выделение. Нажимаем правой кнопкой мыши на рабочую область и затем на «Инверсия выделенной области». Теперь можно просто удалить фон с картинки.
Обратите внимание на слой – если возле него есть значок замка, то нужно его снять, кликнув по нему один раз.
Вам необходимо зрегистрироваться для просмотра изображений
Выделение и маска (Select and mask)
С помощью этой функции можно максимально точно и аккуратно отделить объект, а потом убрать фон с фотографии. И да, это очень просто.
Выбираем «Быстрое выделение» (W), нажимаем в верхней панели «Выделить предмет», а затем «Выделение и маска. ..». Предмет уже выделен автоматически, и теперь ползунками можно уточнить границы, сделать края более мягкими и контрастными.
..». Предмет уже выделен автоматически, и теперь ползунками можно уточнить границы, сделать края более мягкими и контрастными.
Этот инструмент отлично справляется со сложными объектами, например, с изображениями людей. При этом с его помощью можно корректировать нюансы: аккуратно и быстро выделить мелкие детали, такие как волосы.
Как только вы будете довольны тем, как выглядит объект, нажимайте ОК, а затем инвертируйте выделение и удалите фон.
Вам необходимо зрегистрироваться для просмотра изображений
Фоновый ластик (Background Eraser Tool)
Можно убрать фон специальным ластиком. Находим в панели инструментов значок ластика, нажимаем на него правой кнопкой мыши и в выпадающем окне выбираем «Фоновый ластик».
С его помощью проходим по всему бэкграунду, а по краям объекта аккуратно стираем остатки. Размер кисти можно регулировать клавишами «[» и «]». Если вы ошибочно стерли часть объекта, то можно его восстановить с помощью «Архивной кисти» – она находится прямо над ластиком.![]()
Вам необходимо зрегистрироваться для просмотра изображений
Вам необходимо зрегистрироваться для просмотра изображений
«Фоновый ластик» довольно точно определяет предмет, поэтому с его помощью легко удалить фон целиком.
Прямолинейное лассо (Lasso Tool)
Лассо удобно использовать, если вы хотите вырезать фон с картинки, на которой объект имеет прямые линии и геометрические очертания.
Выделять им людей и объекты с большим количеством изгибов – довольно кропотливое занятие. Здания, книги, упаковки, тарелки, техника и любые предметы несложных форм отлично подойдут. Я покажу его работу на примере картинки с компьютером.
Прямолинейное лассо находится на той же панели инструментов слева и обозначается угловатой петлей.
Вам необходимо зрегистрироваться для просмотра изображений
Выбираем «Прямолинейное лассо», нажимаем в одной точке на контуре предмета и протягиваем линию. В конце нужно замкнуть контур выделения, дважды щелкнув мышкой или нажав Enter.
В конце нужно замкнуть контур выделения, дважды щелкнув мышкой или нажав Enter.
Вам необходимо зрегистрироваться для просмотра изображений
Будьте внимательны – выделение прямолинейным лассо происходит пошагово, поэтому каждый шаг нужно кликать мышкой. Если вы ошиблись, то можно нажать клавишу Backspace на клавиатуре – тогда последний шаг лассо отменится.
Как только вы выделили предмет целиком, убедитесь, что слой не заблокирован (если заблокирован, снимите замочек). Нажмите правой кнопкой мыши на «Инверсия выделенной области». Теперь можно убрать фон, нажав Delete.
Вам необходимо зрегистрироваться для просмотра изображений
Цветовой диапазон (Color Range)
Еще один надежный, как швейцарские часы, способ вырезать фон. Такой способ отлично подойдет, если бэкграунд и объект сильно отличаются друг от друга по цвету. Давайте посмотрим на примере фотографии с девушкой – здесь бэкграунд голубого цвета, а у героини снимка практически отсутствует этот цвет в элементах одежды. Открываем в верхней панели вкладку «Выделение/Select», затем – «Цветовой диапазон/Color Range». Теперь пипеткой выберите цветовой диапазон фона. С зажатой клавишей Shift можно выбрать несколько оттенков, ползунки цветового разброса помогут уточнить цвета. Вот и все – нажимаем Delete, чтобы удалить фон.
Открываем в верхней панели вкладку «Выделение/Select», затем – «Цветовой диапазон/Color Range». Теперь пипеткой выберите цветовой диапазон фона. С зажатой клавишей Shift можно выбрать несколько оттенков, ползунки цветового разброса помогут уточнить цвета. Вот и все – нажимаем Delete, чтобы удалить фон.
Вам необходимо зрегистрироваться для просмотра изображений
Онлайн-сервисы для удаления фона с картинки
Если у вас нет Фотошопа или вы не хотите углубляться в его дебри, попробуйте онлайн-сервисы, с помощью которых удалить фон еще проще. Надо сразу сказать, большая их часть работает только по подписке, однако если вам не нужно сохранять изначальное качество изображения, можно воспользоваться ими на полную катушку.
Я покажу 5 онлайн-сервисов, которые лучше всего справляются со своими задачами:
1. Adobe Photoshop Express,
2. RemoveBG,
3. PhotoScissors,
4. Pixlr,
5. Clippingmagic.
Adobe Photoshop Express
Adobe Photoshop Express — это бесплатный онлайн-редактор, который работает прямо в браузере. Ничего скачивать и устанавливать не нужно. Для того чтобы убрать фон с картинки, здесь есть специальная кнопка, расположенная на панели слева. Загружаем фото, нажимаем «Удалить фон». Вуаля! Интеллект Фотошопа сам отделяет фон, и выглядит все довольно аккуратно. Теперь можно применить изменения и скачать картинку без фона. Большой плюс онлайн-версии в том, что она сохраняет изначальное качество фото. А еще это полностью бесплатно.
Ничего скачивать и устанавливать не нужно. Для того чтобы убрать фон с картинки, здесь есть специальная кнопка, расположенная на панели слева. Загружаем фото, нажимаем «Удалить фон». Вуаля! Интеллект Фотошопа сам отделяет фон, и выглядит все довольно аккуратно. Теперь можно применить изменения и скачать картинку без фона. Большой плюс онлайн-версии в том, что она сохраняет изначальное качество фото. А еще это полностью бесплатно.
Вам необходимо зрегистрироваться для просмотра изображений
Photoshop Express замечательно определяет и вырезает фон в пару кликов, однако с более сложными изображениями он справляется едва ли – если фон и объект похожи по цвету, автоматическое определение сработает хуже. Попробуйте сами!
Вам необходимо зрегистрироваться для просмотра изображений
Вам необходимо зрегистрироваться для просмотра изображений
RemoveBG
RemoveBG – почти бесплатный сервис для удаления фона с картинок. Просто загрузите изрображение, и бэкграунд сразу удалится.
Просто загрузите изрображение, и бэкграунд сразу удалится.
Минус в том, что изображение в исходном качестве можно сохранить, только если у вас есть оплаченная подписка на сервис. В противном случае придется довольствоваться низким разрешением. Но посмотрите, как качественно сервис смог вырезать фон с нашей фотографии с городом. Небо было в таком же цветовом диапазоне, что и здания, но RemoveBG справился со своей задачей успешно.
Вам необходимо зрегистрироваться для просмотра изображений
PhotoScissors
PhotoScissors похож на RemoveBG по скорости обработки изображения. Просто бросаем нашу картинку в окно для загрузки и смотрим, как фон исчезает на глазах. Эксперимент показал, что данный сервис лучше всего справляется с однотонным фоном. На примере картинки с виноградом можно увидеть, как удалился белый фон.
Вам необходимо зрегистрироваться для просмотра изображений
Я заменила прозрачный бэкграунд на красный для наглядности – сервис не оставил ничего лишнего. Однако с фотографией небоскребов он справился хуже, чем Photoshop Express. Можно исправить выделение вручную с помощью инструментов в верхней части экрана. Скачать бесплатно полную версию изображения тут тоже не получится, так как для этого нужно иметь подписку. Но в низком разрешении – пожалуйста.
Однако с фотографией небоскребов он справился хуже, чем Photoshop Express. Можно исправить выделение вручную с помощью инструментов в верхней части экрана. Скачать бесплатно полную версию изображения тут тоже не получится, так как для этого нужно иметь подписку. Но в низком разрешении – пожалуйста.
Вам необходимо зрегистрироваться для просмотра изображений
Pixlr
Еще один сервис, который автоматически убирает фон. У него много плюсов – сервис полностью бесплатный, можно загружать большие картинки, изменять размер изображений, есть режим детального редактирования. В финале можно скачать картинку без фона в высоком качестве. Pixlr неплохо убирает монохромный фон, но со сложными картинками сервис работает хуже.
Вам необходимо зрегистрироваться для просмотра изображений
Вам необходимо зрегистрироваться для просмотра изображений
Clippingmagic
Этот онлайн-сервис для удаления фона полностью платный и работает только по подписке. Вы можете посмотреть, как он вырезает фон, но скачать фото даже в низком разрешении не выйдет. Я протестировала Clippingmagic на изображениях разного типа, и можно сказать, что со всеми он справился на ура. Действительно, magic.
Вы можете посмотреть, как он вырезает фон, но скачать фото даже в низком разрешении не выйдет. Я протестировала Clippingmagic на изображениях разного типа, и можно сказать, что со всеми он справился на ура. Действительно, magic.
Вам необходимо зрегистрироваться для просмотра изображений
Удалить серый фон с фото с серыми зданиями? Легко. В редакторе можно уточнить границы изображения, обрезать его под любой размер, наложить тени и многое другое.
Вам необходимо зрегистрироваться для просмотра изображений
Приложения для удаления фона
Чтобы вырезать фон с картинки, не нужно иметь под рукой компьютер. Существует множество приложений для смартфонов, которые помогут справиться с этой задачей просто и быстро. Давайте посмотрим, какие решения предлагают App Store и Google Play:
1. Pixomatic – фоновый ластик,
2. PhotoRoom,
3. Background Eraser,
4. Pro Knockout.
Pixomatic – фоновый ластик
Приложение Pixomatic имеет довольно широкий функционал для обработки изображений.![]() Но самое главное для нас – оно умеет автоматически определять и удалять фон функциями «Волшебные ножницы» и «Замена фона». Функционал приложения платный, но разработчик обещает 7-дневный пробный период.
Но самое главное для нас – оно умеет автоматически определять и удалять фон функциями «Волшебные ножницы» и «Замена фона». Функционал приложения платный, но разработчик обещает 7-дневный пробный период.
Вам необходимо зрегистрироваться для просмотра изображений
PhotoRoom
PhotoRoom – мощное приложение для монтажа фотографий, которое использует искусственный интеллект для автоматической обрезки частей изображения. Разработчики приложения говорят, что PhotoRoom изначально планировался именно как приложение для удаления фона, но со временем функционал расширился. Сейчас с его помощью можно не только обрезать фон, но и создать анимацию или коллажи.
Вам необходимо зрегистрироваться для просмотра изображений
Background Eraser
Приложение, название которого говорит само за себя. Имеет автоматический режим обнаружения и удаления бэкграунда, а также специальные маркеры для уточнения объектов. Background Eraser специализируется именно на обрезке фона, никакого лишнего функционала. То что нужно, правда?
Background Eraser специализируется именно на обрезке фона, никакого лишнего функционала. То что нужно, правда?
Вам необходимо зрегистрироваться для просмотра изображений
Pro Knockout
С помощью Pro Knockout можно не только вырезать фон, но и создать коллаж, убрать лишний объект с фотографии и даже наложить странноватый эффект с мускулами на фото собственного живота. Разработчик обещает мгновенное удаление фона с фотографии. Искусственный интеллект умеет определять волосы и аккуратно убирает фон, делая его прозрачным.
Вам необходимо зрегистрироваться для просмотра изображений
Заключение
В этой статье я сделала подробный обзор лучших инструментов, с помощью которых можно легко удалить фон с картинки любой сложности. Конечно, лучший результат даст Фотошоп, но ради красоты придется немного попотеть. Онлайн-сервисы прекрасны в своей простоте, но автоматическое определение фона не всегда работает корректно.
Надеюсь, теперь вы справитесь с задачей!
Как добавить в слой изображение. Изменить размер слоя в «Фотошоп»
В этой статье описаны возможные варианты, как создать новый слой в фотошопе и скопировать существующий. В зависимости от назначения, слои могут создаваться несколькими способами.
Как создать слой
При работе со слоями в Фотошоп часто необходимо создать новый чистый слой. Пользуются одним из способов:
1. «Слои» — «Новый» — «Слой…». В открывшемся окне можно задать название, цвет, режим, непрозрачность. По умолчанию настройки стоят на 100% непрозрачности. Можно сразу нажать «Ок».
2. Самый быстрый способ – нажать на иконку внизу палитры:
Перед тем как создать новый слой в фотошопе, желательно активировать именно тот слой, над которым планируется расположить создаваемый. Каждый новый появляется над активным.
Если требуется разместить новый под активным слоем, создаем его при зажатой клавише Ctrl.
Когда в палитре открыт только один закрепленный слой, как на картинке выше, новый станет только над ним. Чтобы создать его ниже, с существующего надо снять замочек.
Чтобы создать его ниже, с существующего надо снять замочек.
Как создать новый слой – картинку
В Фотошоп для создания нового слоя предусмотрено несколько способов. Как открыть в редакторе изображение рассказывалось в уроке CS5 для начинающих « » в разделе «Область редактирования изображений».
Теперь создадим новый слой одним из вариантов:
1. Зайти «Файл» — «Открыть». В выпадающем окне выбрать необходимый файл, нажать кнопку «Открыть». Открывается новая вкладка. Зажимаем ее мышкой и перетягиваем на рабочую область. После этого зажимаем изображение и перетягиваем на вкладку, на которой собираемся его разместить.
2. Клавиши Ctrl+О, где О – буква, а не цифра. Дальше действия аналогично описанным выше, в п.1
3. Выбрать на компьютере изображение и перетянуть его мышкой в редактор. Нажать Enter. В этом случае палитре слой помещается как смарт-объект. Возможно для дальнейшей работы его придется растрировать.
4. Элементарно скопировать (Ctrl+C) картинку и вставить (Ctrl+V) ее в редакторе. Этот вариант работает только в том случае, если хотя бы один слой уже существует.
Этот вариант работает только в том случае, если хотя бы один слой уже существует.
Теперь у нас два разных слоя, с которыми можно работать.
Как скопировать слой в фотошопе
1. Захватить мышкой слой и перетащить его на иконку внизу палитры, как показано на рисунке выше.
2. Щелкнуть правой мышкой на слой на палитре, в открывшемся списке выбрать «Создать дубликат слоя».
3. На панели управления «Слои» — «Новый» — «Скопировать на новый слой».
4. На панели управления «Слои» — «Создать дубликат слоя». В открывшемся окошке можно задать название и выбрать вкладку. Нажать «Ок».
5. Использовать горячие клавиши Ctr+J.
6. Выделить слой клавишами Ctrl+А или по пути Выделение – Все. Затем скопировать выделенное клавишами Ctrl+С или по пути Редактирование – Скопировать. И вставить клавишами Ctrl+V, или по пути Редактирование – Вставить. В палитре слоев появляется новый дубликат скопированного.
7. С зажатой клавишей Alt захватить мышкой активный слой и потянуть вниз или вверх. Смотрите внимательно. Отпустить мышку и Alt можно после того, как между существующим и создающимся слоями появится двойная линия границы.
Смотрите внимательно. Отпустить мышку и Alt можно после того, как между существующим и создающимся слоями появится двойная линия границы.
Любым из этих способов можно скопировать слой в фотошопе и получить его точную копию.
Слой в Photoshop является ключевым элементом построения изображения. Сегодня мы обстоятельно поговорим о том, что такое слои, зачем они нужны, и что с ними можно делать, а так же познакомимся с инструментом перемещения и вспомогательными элементами.
Введение
Мы совершенно уверены, что для многих из вас после прочтения этого урока, Photoshop откроется с другой, более профессиональной стороны. Сегодня вы узнаете, что же лежит в основе того, что делает возможным в этом редакторе построение столь многообразных изображений различной сложности, а так же, как удается даже неискушенным пользователям уже на начальном этапе создавать свои собственные шедевры, не боясь ничего испортить.
Конечно, вы уже поняли, что большую часть данного материала мы будем говорить о слоях и операциях над ними, но спешим успокоить тех, кто считает, что для одного урока этого мало. Информации будет много, так как параллельно мы с вами научимся создавать геометрические фигуры с помощью инструментов выделения и копировать фрагменты изображения на слои, а также познакомимся с палитрой цветов, инструментом перемещения и многими другими интересными вещами.
Информации будет много, так как параллельно мы с вами научимся создавать геометрические фигуры с помощью инструментов выделения и копировать фрагменты изображения на слои, а также познакомимся с палитрой цветов, инструментом перемещения и многими другими интересными вещами.
Слои являются, наверное, главной составляющей, на которой в Adobe Photoshop основывается работа с изображениями. Что бы понять, что это такое, представьте себе стопку абсолютно прозрачных листов, каждый из которых содержит какое-то изображение. Если посмотреть на них сверху, то визуально все изображения сольются в единую картину, так как через прозрачные области верхних листов, можно видеть содержимое нижних.
Тоже самое и со слоями. Каждый слой в Photoshop — это виртуальный прозрачный лист, на котором может размещаться любой графический объект. Вы можете создавать столько слоев, сколько вам нужно, и главное, что все они будут формировать итоговое изображение по принципу наложения. Таким образом, с помощью слоев изображение можно создавать фрагментами, работать над которыми можно по отдельности.![]() Такой поход предоставляет пользователям очень широкие возможности при создании и редактировании графических документов.
Такой поход предоставляет пользователям очень широкие возможности при создании и редактировании графических документов.
Для управления слоями и работы с ними в редакторе предназначена панель , по умолчанию располагающаяся в нижней части правой колонки. Здесь вы можете увидеть все слои, из которых состоит документ, а так же включать, отключать отображение слоев и упорядочивать их. Если по каким-то причинам панель у вас закрыта, то откройте ее, выбрав в главном меню опцию Окно , а затем пункт .
Для начала, давайте создадим новый документ с помощью команд меню Файл — Создать или используя сочетание клавиш «Ctrl + N». Когда вы открываете или создаете в редакторе новое изображение, то оно состоит из одного слоя. В этом вы можете убедиться, посмотрев на палитру «Слои», где сразу после создания документа будет находиться один единственный слой с названием «Фон» .
Фоном в Photoshop называется самый нижний непрозрачный слой, порядок следования, режим наложения и степень непрозрачности которого изменены быть не могут. Таким образом, фоновый слой является как-бы подложкой изображения, на редактирование которой накладывается ряд ограничений.
Таким образом, фоновый слой является как-бы подложкой изображения, на редактирование которой накладывается ряд ограничений.
Любое изображение может иметь только один фон. При этом, все изображения, которые вы, например, снимали фотоаппаратом или отсканировали, при открытии в Photoshop будут иметь один единственный фоновый слой. Попробуйте открыть в редакторе любую фотографию и убедитесь в этом сами.
Теперь давайте создадим новый слой. Для этого в программе существует несколько вариантов. Как всегда это можно сделать с использованием главного меню. Выбираем опцию , затем пункт Новый и далее команду Слой .
Вторым, и более удобным способом, является использование кнопки Создать новый слой , которая размещается в нижней части панели «Слои» и имеет значок листика с загнутым уголком.
Так же можно воспользоваться кнопкой вызова основного меню панели «Слои», которая располагается в правом верхнем углу палитры и содержит команду .
И наконец, вы можете воспользоваться сочетанием клавиш «Shift + Ctrl + N».
Стоит отметить, что при создании слоя первым и двумя последними способами перед вами будет появляться дополнительное окно, в котором можно задать произвольное имя слоя и выбрать ряд параметров. Впрочем, все это можно будет сделать позже, и подробно на этих параметрах мы пока останавливаться не будем. Главное здесь нажать кнопку ОК.
Сразу после выполнения операции создания соя в палитре «Слои» появится новый слой, который автоматически получит название «Слой 1».
При этом на самом листе с изображением визуально никаких изменений вы не заметите. Он останется таким же чистым и белым, потому что наш новый слой абсолютно прозрачен. Именно поэтому миниатюра у «Слоя 1» в палитре «Слои» закрашена шахматным узором.
Теперь давайте на нашем новом слое создадим простой геометрический объект. Выберем на панели слева инструмент «Прямоугольная область» (М) и выделим им произвольную область на листе.
Как мы помним, слой у нас прозрачный, поэтому, чтобы получить визуально видимую фигуру, давайте закрасим выделенную область каким-нибудь цветом, а заодно и познакомимся с одним из способов выбора рабочего цвета в Photoshop.
Перед заливкой нам необходимо убедиться, что в качестве основного цвета установлен любой вариант, кроме белого (иначе на белом фоне мы с вами ничего не увидим). Для этого посмотрите на второй значок снизу на панели инструментов, который выполнен в виде двух пересекающихся квадратов . Верхний из них обозначает текущий основной (рабочий) цвет, а нижний — текущий цвет фона. Таким образом, в нашем случае, верхний квадрат должен быть окрашен в цвет, отличный от цвета нижнего квадрата. Если это не так или вам просто хочется изменить основной цвет, то щелкните по верхнему квадрату и в открывшемся окне Палитра цветов (Основной цвет) выберите любой подходящий цвет (в нашем примере выбран красный цвет). В случае необходимости, так же можно изменить и цвет фона, щелкнув по нижнему квадрату, но в нашем случае мы этого делать не будем.
После того как разобрались с цветом заливки, в главном меню выберите пункты Редактирование , а затем Выполнить заливку или сразу используйте комбинацию клавиш «Shift + F5».
После заливки нам необходимо снять выделение. Для этого лучше всего использовать клавиши «Ctrl + D». Настоятельно рекомендуем запомнить это сочетание, так как во время работы в Photoshop это действие приходится производить очень часто.
В итоге на листе у нас должен получиться окрашенный прямоугольник. При этом на панели «Слои» также произойдут изменения. Обратите внимание, что в миниатюре «Слоя 1» появился прямоугольник, который указывает на то, что данный слой больше не пустой и содержит нарисованную нами фигуру.
Теперь создадим еще один слой по уже знакомому алгоритму, только вместо прямоугольника нарисуем на нем овал и закрасим его другим цветом. Жмем на иконку с листиком, что бы создать новый слой. Меняем инструмент «Прямоугольная область» на «Овальная область» (правая кнопка мыши), а так же цвет заливки (в нашем случае мы выбрали синий).Далее выделяем овальную или круглую область (с удержанием клавиши «Shift») и выполняем заливку.
В общем, вы можете создавать столько дополнительных слоев, сколько вам нужно. Правда их количество может ограничивать объем установленной в компьютере оперативной памяти. Если ОЗУ мало, то при большом количестве слоев ПК начнет сильно «тормозить», а приложение — вылетать.
Правда их количество может ограничивать объем установленной в компьютере оперативной памяти. Если ОЗУ мало, то при большом количестве слоев ПК начнет сильно «тормозить», а приложение — вылетать.
Основные операции со слоями
Перемещение слоев
Сейчас вы видите, что на нашем изображении синий круг располагается над красным прямоугольником, и при этом обе фигуры размещены на белом фоне. Теперь посмотрим на список слоев: сверху «Слой 2» с синим кругом, посередине «Слой 1» с красным квадратом, и самый нижний слой — «Фон». Давайте попробуем изменить эту последовательность. Наведите курсор мыши на «Слой 2», а затем, зажав левую клавишу, переместите его вниз к границе между слоями «Слой 1» и «Фон». Отпустив кнопку, вы увидите, что «Слой 1» и «Слой 2» поменяются местами.
Обратим внимание на изображение — в нем так же произошли изменения. Из-за того, что «Слой 1» теперь стал верхним, на рисунке сверху теперь располагается красный квадрат, а не синий круг, как было ранее. Таким образом, видно, что вышестоящие в списке слои, накладываются на нижестоящие. Обязательно учитывайте это при формировании изображения.
Таким образом, видно, что вышестоящие в списке слои, накладываются на нижестоящие. Обязательно учитывайте это при формировании изображения.
Изменение прозрачности слоев
В текущем расположении слоев мы видим, что та область синего круга, которая перекрывается красным квадратом, абсолютно невидима. Но в Photoshop имеется замечательная функция, позволяющая поменять такое положение вещей за счет изменения непрозрачности слоев. Давайте посмотрим, как это работает.
Инструмент управления непрозрачностью слоев находится на панели «Слои» и размещается в ее правой верхней части. По умолчанию значение непрозрачности равно 100%, что говорит о том, что все изображения на слое абсолютно непрозрачны и будут полностью перекрывать собой нижние области. Переключаемся на «Слой 1», щелкаем мышкой по стрелочке рядом со значением непрозрачности и изменяем ее на 50% с помощью ползунка. Также значение можно задать вручную прямо с клавиатуры.
Теперь, после изменения прозрачность слоя, часть круга, которая перекрывается прямоугольником, стала видимой. Выглядит это так, как будто мы положили на синий круг красное стеклышко. Управление непрозрачностью слоев является очень важной и полезной возможностью, с помощью которой в Photoshopсоздается огромное количество эффектов.
Выглядит это так, как будто мы положили на синий круг красное стеклышко. Управление непрозрачностью слоев является очень важной и полезной возможностью, с помощью которой в Photoshopсоздается огромное количество эффектов.
Наверняка многие заметили, что под параметром Непрозрачность размещается параметр, с похожими органами управления, но только под названием Заливка . В действительности эти два инструмента очень схожи по своему назначению, и отвечают за изменение прозрачности слоя, но с небольшой разницей. Применение Заливки не оказывает влияния на эффекты, применяемые к слою (стили слоя). Правда, о них мы будем разговаривать в другом материале, а пока на данном этапе эти два параметра по своему действию для вас будут полностью идентичны.
Если с изменением прозрачности обычных слоев никаких проблем нет, то, как уже говорилось выше, с фоновым слоем такой трюк не пройдет из-за ряда накладываемых на него ограничений. Ну а как же быть, если это необходимо? Например, в качестве фонового слоя может оказаться какая-либо фотография, с которой хотелось бы выполнять все те же действия, что и с обычным слоем.
Для того, чтобы преобразовать фоновый слой в обычный, щелкните по нему два раза левой кнопкой мыши в палитре «Слои». Перед вами откроется окно, как и в случае создания нового слоя, где нужно будет просто нажать кнопку ОК. Так же вы можете создать слой из фона с помощью контекстного меню. Щелкните правой кнопкой по слою «Фон» и выберите команду Фон из заднего плана .
Включение, отключение и удаление слоев
Конечно, во время работы в Photoshop приходится не только все время создавать слои, но и удалять их. Чтобы удалить ненужный слой, достаточно его выделить и нажать на кнопку со значком корзины, который расположен внизу панели «Слои»или просто перетащить туда строку слоя. Еще проще удалить слой нажав клавишу «Del».
Также вы может не удалять, а отключать ненужные или временно не используемые слои. Для этого у каждого слоя слева имеется кнопка с изображением глазика, которая указывает на видимость слоя. Если пиктограмма с глазиком есть, то слой видим, если ее нет, то слой отключен. Включение/отключение слоев осуществляется простым щелчком мыши по этой кнопке.
Включение/отключение слоев осуществляется простым щелчком мыши по этой кнопке.
Переименование и группировка слоев
Как вы уже заметили, каждому создаваемому слою присваивается типовое название «Слой» с порядковым номером. Не редки случаи, когда общее количество слоев в документе начинает исчисляться десятками. В такой ситуации, даже не смотря на миниатюры, становится нелегко запомнить, что конкретно содержит каждый из слоев, что в свою очередь приводит к путанице во время работы. Но этого можно избежать, если сразу давать слоям осмысленные названия.
Чтобы переименовать слой, наведите курсор мыши на его название и щелкните по нему два раза. Затем в активном поле вбейте новое название и нажмите «Ввод».
В продолжение разговора об организации слоев, нельзя не сказать о том, что их можно объединять в тематические группы (папки). Поверьте, это существенно облегчает навигацию в больших проектах и позволяет производить определенные действия сразу с целой группой слоев.
Для создания группы в нижней части панели «Слои» существует специальная кнопка с пиктограммой папки. После нажатия на нее, в списке слоев создается папка, которой автоматически присваивается имя «Группа» с текущим порядковым номером. Как и в случае со слоями, для улучшения информативности, ее можно переименовать точно таким же образом.
Сразу после создания, папка группы является пустой и в нее необходимо вручную переместить все нужные слои. Делается это простым перетаскиванием слоя в папку при помощи мышки. Так же вы можете выделить сразу несколько слоев (с использованием клавиш «Ctrl» или «Shift») и переместить их все в требуемую группу за одну операцию.
В нашем примере мы создали группу с названием «Фигуры» и поместили туда два слоя — «Прямоугольник» и «Круг». Визуально мы можем это наблюдать по тому факту, что миниатюры слоев находящихся в одной группе немного смещены вправо, в то время как у фонового слоя миниатюра располагается непосредственно у левой кромки списка. Кстати, рядом с папкой находится треугольник, нажимая на который можно сворачивать или разворачивать группу, тем самым оптимизируя рабочее пространство в панели «Слои».
Кстати, рядом с папкой находится треугольник, нажимая на который можно сворачивать или разворачивать группу, тем самым оптимизируя рабочее пространство в панели «Слои».
Если вам необходимо вывести какой-то слой и группы, то перетащите его мышкой в область над папкой. Если же нужно полностью расформировать группу, то это можно сделать с помощью контекстного меню и команды Разгруппировать слои .
Инструмент Перемещение. Копирование изображений и их фрагментов на слои.
Прежде чем продолжит разговор о слоях, сделаем небольшое отступление и познакомимся с новым инструментом, которым вам придется пользоваться очень часто. Во время работы в Photoshop нередко возникает необходимость в перемещении различных графических объектов внутри композиции для нахождения наиболее удачного их расположения. Для этой цели в программе существует специальный инструмент с говорящим названием — «Перемещение» (быстрая клавиша «V»), находящийся в самой верхней части панели инструментов.
Работает этот инструмент очень просто: наведите курсор на нужный объект, зажмите левую кнопку мыши и, не отпуская ее, перемещайте курсор вместе с объектом в нужную точку документа. Для завершения действия отпустите клавишу манипулятора. При этом в качестве объекта может выступать как самостоятельный графический фрагмент, так и любая выделенная область.
Помимо обычного перемещения выбранных фрагментов по листу, данный инструмент можно использовать и для других полезных целей, например, копирования объектов из одного файла в другой.
Для того чтобы наглядно продемонстрировать, как это работает, мы скачали из интернета два файла с изображением неба и птицы на прозрачном фоне (формат PNG), а затем оба открыли их в Photoshop в двух окнах, вертикально расположенных рядом друг с другом.
Теперь, активируем инструмент «Перемещение» , наводим курсор мыши на птицу, зажимаем левую клавишу, и, не отпуская ее, тащим курсор на изображение неба. После того как вы отпустите кнопку, изображение птицы появится на фоне неба. При этом обратите внимание, что в документе с изображением неба, после копирования туда нового объекта, автоматически создастся новый слой. Благодаря этому вы сможете беспрепятственно перемещать птицу в любую точку фонового изображения с помощью все того же инструмента «Перемещение» .
При этом обратите внимание, что в документе с изображением неба, после копирования туда нового объекта, автоматически создастся новый слой. Благодаря этому вы сможете беспрепятственно перемещать птицу в любую точку фонового изображения с помощью все того же инструмента «Перемещение» .
Для того что бы осуществить копирование объекта в стандартном однооконном режиме, когда активный файл занимает все рабочее пространство, необходимо открыть два изображения, захватить в одном из них нужный объект, как мы это делали выше, и переместить курсор вверх на вкладку с названием необходимого файла.
Когда курсор окажется на вкладке, Photoshop автоматически переключаться на указанный файл. Для завершения операции, опустите курсор в нужную точку открывшегося изображения и отпустите левую кнопку мыши.
Также для копирования объектов на отдельные слои можно использовать буфер обмена. При этом данный способ можно считать наиболее универсальным, удобным и распространенным. Чтобы поместить какой-либо графический фрагмент или все изображение целиком в буфер обмена, необходимо его выделить любым известным вам способом, а затем выбрать команду Скопировать из опции меню Редактирование или просто использовать сочетание клавиш «Ctrl + C». Для помещения объекта на новый слой из буфера обмена используется команда Редактирование — Вставить или клавиши «Ctrl + V».
Для помещения объекта на новый слой из буфера обмена используется команда Редактирование — Вставить или клавиши «Ctrl + V».
В нашем примере для копирования птицы на фон неба делаем следующее. Выбираем инструмент «Прямоугольная область» и осуществляем им выделение. Понятно, что объект должен полностью попасть в выделенную область. Далее нажимаем клавиши «Ctrl + C», затем переходим в файл с изображением неба и используем сочетание клавиш «Ctrl + V». Сразу после этого, выделенный графический объект будет помещен в документе на новый слой и автоматически выравнен по центру холста.
Примечательно, что для вставки фрагмента из буфера обмена, помимо классической команды Вставка можно использовать и другие варианты, расположенные в опции из меню Редактирование .
- Вставить вместо (Shift + Ctrl + V) — копирует объект в ту же относительную область изображения, из которой он был скопирован. Например, если фрагмент находился в левом верхнем углу исходного изображения, то он будет помещен в левый верхний угол целевого документа.

- Вставить в (Alt + Shift + Ctrl + V) — позволяет вставить объект в выделенную пользователем область изображения.
- Вставить за пределами — позволяет скопировать объект из буфера обмена за пределы выделенной пользователем области изображения.
Иногда при работе с изображением возникает необходимость какую-то его часть поместить на отдельный слой.
Для того чтобы осуществить данную операцию необходимо выделить нужный участок изображений, щелкнуть по выделенной области правой кнопкой мыши и в открывшемся контекстном меню выбрать команду Скопировать на новый слой . Сразу после этого в документе будет создан новый слой с выделенным объектом, но при этом он так же останется и в составе исходного изображения. То есть, по сути, будет создан дубликат выбранного фрагмента на собственном слое, с которым можно работать, не боясь испортить основное изображение.
Если необходимости оставлять выделяемый фрагмент на оригинальном изображении нет, то можно выбрать команду Вырезать на новый слой . Тогда выбранный объект будет удален из исходного слоя и перемещен на отдельный слой.
Тогда выбранный объект будет удален из исходного слоя и перемещен на отдельный слой.
Иногда во время работы вам может потребоваться создать точную копию уже существующего слоя, например, для размещения в изображении нескольких одинаковых объектов. Что бы быстро создать дубликат слоя, выберите инструмент «Перемещение» , наведите курсор на изображение, содержащееся на слое, а потом, удерживая клавишу «Alt» и левую кнопку мыши перетащите его немного в сторону. При этом, название вновь образованного слоя будет содержать слово «копия».
Также создать копию слоя можно с использованием панели «Слои». Для этого перетащите строку слоя на иконку чистого листа или вызовите щелчком правой кнопки мыши по строке слоя контекстное меню и выберите в нем команду Создать дубликат слоя . Кстати в контекстном меню слоя содержится ряд и других полезных команд, с которыми вам часто придется иметь дело. Так что советуем не забывать об этом инструменте, если вы хотите научиться работать в программе наиболее эффективно.
Выделение слоев. Линейки, направляющие и сетка
Пришло время вновь вернуться к нашему примеру, в котором мы скопировали птицу на фон неба. Давайте попробуем создать дубликат слоя с птицей любым описанным выше способом, а затем разместить полученные копию и оригинал по разным углам изображения, воспользовавшись уже знакомым нам инструментом «Перемещение» .
Когда вы работаете с несколькими слоями нужно быть внимательным и постоянно следить, что у вас на текущий момент активен именно тот слой, с которым вы собираетесь работать. В противном случае вы рискуете случайно начать редактирование незапланированного фрагмента изображения, и вполне вероятно, тем самым испортить уже проделанную работу.
Таким образом, чтобы переместить определенный объект в нужную точку, нам необходимо проследить, что бы слой на котором он размещается, в этот момент был активным. В нашем примере мы имеем всего три слоя, и поэтому осуществлять их выбор можно прямо в панели «Слои». Но в других ситуациях, когда изображение состоит из множества слоев, иногда найти и выбрать нужный слой из внушительного списка не так уж и просто. В этом случае гораздо удобнее выбирать слой щелчком мыши по самому изображению, удерживая клавишу «Ctrl».
Но в других ситуациях, когда изображение состоит из множества слоев, иногда найти и выбрать нужный слой из внушительного списка не так уж и просто. В этом случае гораздо удобнее выбирать слой щелчком мыши по самому изображению, удерживая клавишу «Ctrl».
Также можно активировать специальный инструмент , позволяющий выбирать слои щелчком по изображению без нажатия кнопки «Ctrl». Его включение/отключение осуществляется на панели свойств инструмента «Перемещение» (размещается сразу под главным меню).
Итак, мы произвольно разместили наших птиц в разных частях фона, особо не задумываясь об их месторасположении. Но в некоторых случаях вам может потребоваться расположить элементы строго в определенных точках изображения.
Для точного позиционирования объектов, Photoshop имеет ряд полезных инструментов. В первую очередь это линейки, которые могут размещаться слева и сверху рабочей области документа. По умолчанию они отключены. Их включение/отключение осуществляется в опции главного меню Просмотр с помощью команды Линейки или клавишами «Ctrl + R». Единицами измерения линейки могут быть пикселы, дюймы, сантиметры, миллиметры, пункты, пики и проценты. Для их выбора проще всего воспользоваться контекстным меню, вызываемым щелчком правой кнопки мыши по шкале линейки.
Единицами измерения линейки могут быть пикселы, дюймы, сантиметры, миллиметры, пункты, пики и проценты. Для их выбора проще всего воспользоваться контекстным меню, вызываемым щелчком правой кнопки мыши по шкале линейки.
Второй важный инструмент для точного позиционирования — это направляющие линии. Для их размещения на рисунке, можно также воспользоваться меню Просмотр , выбрав там команду Новая направляющая , но существует и более интересный способ. Чтобы поместить направляющую на холст, достаточно навести курсор мыши на линейку и, зажав левую кнопку манипулятора, перетащить его на изображение.
В дальнейшем вы можете редактировать положение направляющих. Для этого необходимо подвести курсор мышки с включенным инструментом «Перемещение» к линии (курсор должен измениться и принять вид разнонаправленных стрелочек), зажать левую кнопку и перетащить направляющую в нужном направлении. Если перетащить направляющую назад на линейку, она удалится.
Для тренировки, представим, что нам необходимо разместить наших птиц с отступом в 2 сантиметра от краев углов, в которых они расположены. Включаем линейки и увеличиваем масштаб изображения так, чтобы их шкала стала достаточно крупной. «Вытягиваем» из верхней и боковой линейки по две направляющие и позиционируем их в 2 см от краев изображения, руководствуясь шкалой линеек.
Включаем линейки и увеличиваем масштаб изображения так, чтобы их шкала стала достаточно крупной. «Вытягиваем» из верхней и боковой линейки по две направляющие и позиционируем их в 2 см от краев изображения, руководствуясь шкалой линеек.
Теперь нам остается с помощью инструмента «Перемещение» подвинуть птиц так, чтобы их оперение не выходило за рамки направляющих. При этом стоит отметить, что для более точного позиционирования объектов можно использовать не только мышь, но и клавиши стрелок на клавиатуре.
В Photoshop существует и другой способ точного размещения объектов относительно направляющих, который называется — привязка . Работает это так: вы подводите объект близко к направляющим, после чего он автоматически как бы «прилипает» к вспомогательным элементам. Чтобы включить/отключить данную функцию, необходимо открыть меню Просмотр , и поставить/снять галочки на командах Привязка (сочетания клавиш «Shift + Ctrl + ;») или Привязать к .
В первом случае автоматическая привязка включается ко всем возможным элементам, а во втором вы можете выбрать конкретные элементы, такие как направляющие, линии сетки, слои, фрагменты раскройки и границы документа.
В заключении, хочется отметить еще один полезный вспомогательный элемент позиционирования фрагментов изображения, который называется Сетка . Чтобы включить сетку, перейдите в меню Просмотр , далее выберите пункт Показать , а затем опцию Сетку или используйте клавиши «Ctrl + ‘». Использование сетки пригодится в тех случаях, когда вам необходимо точно разместить на холсте множество различных графических объектов, так как вытаскивать на каждый из них направляющие очень долго и неудобно. Например, включение сетки может быть очень полезно при проектировании дизайна веб-сайта, который содержит множество прямоугольных блочных элементов.
Как и в случае с направляющими, к сетке также можно включить привязку объектов. Правда, постоянно работать в таком режиме не всегда удобно, так как все самостоятельные фрагменты изображения начнут «липнуть» к сетке, что не всегда нужно и может сильно мешать. Так что после расстановки всех необходимых элементов по сетке, привязку к ней, да и саму сетку, целесообразнее отключать.
Так что после расстановки всех необходимых элементов по сетке, привязку к ней, да и саму сетку, целесообразнее отключать.
Чтобы отключить какие-либо конкретные вспомогательные элементы, будь то сетка или направляющие, используйте расстановку галочек на нужных пунктах в меню Просмотр — Показать .
Если в какой-то момент работы вы захотите отключить/включить сразу все вспомогательные элементы, то это можно сделать, щелкнув по пункту Вспомогательные элементы или использовать комбинацию клавиш «Ctrl + H».
Заключение
С определенной долей уверенности можно сказать, что сегодня мы рассмотрели одну из важнейших тем, лежащую в основе работы во всем Photoshop. Как вы уже, наверное, догадались, речь идет о слоях и принципах построения изображений с помощью них. Понимание этого вопроса действительно очень важно и критично для успешного освоения данного редактора.
Вся прелесть работы со слоями заключается в том, что объекты, помещенные на отдельные собственные слои можно редактировать и перемещать независимо друг от друга. Это дает возможность пользователям как создавать изображения из отдельных фрагментов, так и работать с отдельными фрагментами изображения, без боязни испортить всю композицию в целом. Такой принцип создания графических документов создает практически идеальные творческие условия, как для профессионалов, так и для новичков.
Это дает возможность пользователям как создавать изображения из отдельных фрагментов, так и работать с отдельными фрагментами изображения, без боязни испортить всю композицию в целом. Такой принцип создания графических документов создает практически идеальные творческие условия, как для профессионалов, так и для новичков.
После пары-тройки месяцев использования Фотошопа кажется невероятным, что для начинающего пользователя такая простая процедура, как открытие или вставка картинки может оказаться весьма трудной задачей.
Именно для начинающих и предназначен данный урок.
Вариантов, как поместить изображение в рабочую область программы, несколько.
Выполняется следующими способами:
1. Дважды кликнуть по пустой рабочей области (без открытых картинок). Откроется диалоговое окно Проводника , в котором можно отыскать нужное изображение на своем жестком диске.
2. Перейти в меню «Файл – Открыть» . После этого действия откроется такое же окно Проводника для поиска файла. Точно такой же результат принесет нажатие комбинации клавиш CRTL+O на клавиатуре.
Точно такой же результат принесет нажатие комбинации клавиш CRTL+O на клавиатуре.
3. Кликнуть правой кнопкой мыши по файлу и в контекстном меню Проводника найти пункт «Открыть с помощью» . В выпадающем списке выбрать Фотошоп.
Перетаскивание
Самый простой способ, но имеющий пару нюансов.
Перетаскивая изображение в пустую рабочую область мы получаем результат, как при простом открытии.
Если перетащить файл на уже открытый документ, то открываемая картинка добавится в рабочую область в виде смарт-объекта и подгонится по размеру холста, если холст меньше картинки. В том случае, если картинка меньше холста, то размеры останутся прежними.
Еще один нюанс. Если разрешение (количество пикселей на дюйм) открытого документа и помещаемого отличается, например, картинка в рабочей области имеет 72 dpi, а изображение, которое мы открываем – 300 dpi, то размеры, при одинаковой ширине и высоте, не совпадут. Картинка с 300 dpi окажется меньше.
Для того чтобы поместить изображение не на открытый документ, а открыть его в новой вкладке, необходимо перетаскивать его в область вкладок (см. скриншот).
Помещение из буфера обмена
Многие пользователи используют в своей работе скриншоты, но не многие знают, что нажатие клавиши Print Screen автоматически помещает снимок экрана в буфер обмена.
Программы (не все) для создания скриншотов умеют делать то же самое (автоматически, либо по нажатию кнопки).
Картинки на сайтах также поддаются копированию.
Фотошоп успешно работает с буфером обмена. Достаточно создать новый документ нажатием сочетания клавиш CTRL+N и откроется диалоговое окно с уже подставленными размерами картинки.
Нажимаем «ОК» . После создания документа необходимо вставить картинку из буфера, нажав CTRL+V .
Поместить изображение из буфера обмена можно и на уже открытый документ. Для этого нажимаем на открытом документе сочетание клавиш CTRL+V . Размеры при этом остаются оригинальными.
Размеры при этом остаются оригинальными.
Интересно, что если скопировать файл с изображением из папки проводника (через контекстное меню или сочетанием CTRL+C ), то ничего не получится.
Выберите свой, наиболее удобный для Вас, способ вставки изображения в Фотошоп и пользуйтесь им. Это значительно ускорит работу.
Есть несколько способов слоя. Первый из них. В главном меню выберите вкладку «Слои» — «Новый» — «Слой». Появится окно. В нем вы можете вписать имя создаваемого слоя, определить его цвет и выбрать режим перекрытия, если нужно. Нажмите «Ок». Слой готов.
Второй способ. В правой части рабочего пространства вы найдете панель работы со слоями. В ее правом верхнем углу есть значок в виде маленькой и нескольких полосок. Нажмите на него, чтобы вызвать меню. В нем выберите «Новый слой » и перед вами появится то же окно,что и в первом шаге.
Третий способ. На панели работы со слоями в самом низу есть несколько маленьких кнопок. Выберите значок в виде бумаги с загнутым уголком. Нажмите его, и новый слой тут же появится. Окна создания слоя не будет. Параметры установятся автоматически: фон, обычный режим наложения, имя «слой 1,2,3» или другой номер по .
Нажмите его, и новый слой тут же появится. Окна создания слоя не будет. Параметры установятся автоматически: фон, обычный режим наложения, имя «слой 1,2,3» или другой номер по .
И последний, четвертый способ, пожалуй, самый быстрый. Нажмите сочетание Shift+Ctrl+N. Перед вами вновь появится окно создания слоя. Выберите нужные параметры и нажмите «Ок». Эти четыре варианта к созданию чистого слоя.
Однако нередко возникает нужда создать слой с наполнением. Предположим, вы открыли . Она автоматически расположится на слое «фон». Для работы вам необходимо создать копию этого слоя. Для этого просто перетащите мышкой изначальный слой на значок, о котором мы говорили в шаге 3. Новый слой появится с именем «фон копия»
Еще один способ создать новый слой -копию. Кликните правой кнопкой мыши на слое «фон» и в выпадающем меню выберите «создать дубликат слоя». Появится окно, в котором вы можете ввести имя слоя и место, куда будет помещена копия (этот документ или необходимо создать новый).![]() Назначьте все, что вам нужно и жмите «Ок». Слой появится и будет готов к работе.
Назначьте все, что вам нужно и жмите «Ок». Слой появится и будет готов к работе.
То обстоятельство, что Photoshop умеет работать со слоями, значительно облегчает жизнь пользователей этого графического редактора. Разместив фрагменты на разных слоях, можно редактировать изображения независимо друг от друга, перемещать отдельные детали или скрывать одну картинку под другой. А, если возникнет такая необходимость, можно добавить слои, скопировав их из другого файла.
Вам понадобится
- — программа Photoshop.
Инструкция
Для комфортной работы со слоями в Photoshop нужна палитра слоев. По умолчанию она располагается в правой стороне окна программы. Если эта палитра скрыта, кликните по опции Layers в меню Window.
Если вам нужно собрать файл из слоев, содержащихся в других файлах, откройте эти файлы, запустив диалоговое окно командой Open из меню File. Выделите мышкой документы, которые собираетесь открывать, зажав при этом клавишу Ctrl. Кликните по кнопке «Открыть».
Щелкните по окну файла с рисунком, который вы собираетесь вставить в качестве самого нижнего слоя в свой документ. Выделите содержимое окна командой All, которая находится в меню Select. Скопируйте в буфер обмена выделенную картинку. Для этого вам пригодится команда Copy из меню Edit. Кликните мышкой по окну файла, в который вы вставляете слои. Добавьте в него скопированный слой командой Paste меню Edit.
Программа Adobe Photoshop, являющаяся мощнейшим графическим редактором, позволяет в процессе работы создавать слои. Слой — отдельный пласт, помогающий не испортить изображение, а редактировать его постепенно, чтобы впоследствии можно было внести изменения. Умение создавать слои — первейший навык для работы в Photoshop.
Инструкция
 Включите панель слоев клавишей F7, если в рабочей области Photoshop нет палитры слоев.
Включите панель слоев клавишей F7, если в рабочей области Photoshop нет палитры слоев. Впечатайте новое название.
Впечатайте новое название.Как разблокировать слой Photoshop?
Лучший ответ:
- Есть несколько способов разблокировать Photoshop.
- Одним из способов является использование инструмента восстановления пароля.
- Другой способ — использовать кнопку «сброс пароля».
- В окне настроек Photoshop.

Photoshop CC — как разблокировать слои
Узнайте, как сделать звезду в Photoshop Cs6?
Часто задаваемые вопросы
Почему я не могу разблокировать слой Photoshop?
Photoshop заблокирован по умолчанию. Чтобы разблокировать его, вы должны сначала создать пароль.
Как снять блокировку слоя?
Есть несколько способов снять блокировку слоя. Одним из способов является использование фена. Другой способ – использовать кипяченую воду.
Одним из способов является использование фена. Другой способ – использовать кипяченую воду.
Что означает блокировка слоя в Adobe Photoshop?
Блокировка слоя в Adobe Photoshop означает, что он навсегда заблокирован и не может быть отредактирован или скопирован.
Как разблокировать частично заблокированный слой в Photoshop?
Есть несколько способов разблокировать частично заблокированные слои в Photoshop. Один из способов — использовать инструмент «Разблокировать слои» на панели «Инструменты», которая находится в меню «Правка». Другой способ — использовать клавишу Option на клавиатуре, чтобы выбрать слой, а затем использовать сочетание клавиш Command-Option-U (ПК) или Command-Option-W (Mac), чтобы разблокировать его.
Как развернуть изображение в Photoshop?
Чтобы развернуть изображение в Photoshop, выполните следующие действия:
Выберите команду «Изображение» > «Развернуть».
Чтобы преобразовать изображение в прямоугольную форму, щелкните прямоугольник, а затем перетащите его вправо или влево, чтобы отрегулировать его размер.
Как разблокировать изображение?
Есть несколько способов разблокировать изображение. Один из способов — использовать пароль. Другой способ — использовать код.
Как заблокировать слой в Photoshop 2021?
Чтобы заблокировать слой в Photoshop 2021, используйте команду «Блокировка слоя».
Как разблокировать слой в cs6?
На этот вопрос нет универсального ответа, так как процесс разблокировки слоев в CS6 зависит от типа слоя и используемого пароля. Однако некоторые советы о том, как разблокировать слои в CS6, включают использование разных паролей для каждого слоя, использование ключа восстановления или использование стороннего инструмента.
Как разблокировать слой в Photoshop cs5?
Чтобы разблокировать слой в Photoshop cs5, откройте палитру слоев и нажмите кнопку «Разблокировать».
Как разблокировать слой PNG в Photoshop?
Есть несколько способов разблокировать слои PNG в Photoshop. Один из способов — использовать команду «Layer Unlock». Другой способ — использовать команду «Разблокировать растровый слой».
Почему я могу разблокировать фоновый слой в Photoshop?
Photoshop предлагает три способа разблокировки фоновых слоев:
1) С помощью команды «Layer Unlock» в меню Photoshop.
2) С помощью опции «Палитра слоев» в меню Photoshop.
3) С помощью команды «Правка > Разблокировать фоновые слои».
Как разблокировать слои в Photopea?
На этот вопрос нет универсального ответа, поскольку процесс разблокировки слоев в Photopea зависит от желаемого уровня сложности или детализации. Однако некоторые советы о том, как разблокировать слои в Photopea, включают использование инструментов, доступных в фоторедакторе, или использование стороннего инструмента, такого как Photoshop.
Как разблокировать слой в Illustrator?
На этот вопрос нет однозначного ответа. В зависимости от версии Illustrator, которую вы используете, могут быть разные способы разблокировки слоев.
Как восстановить слой в Photoshop?
Существует несколько способов восстановить слой в Photoshop. Один из способов — использовать палитру «Уровни». Другой способ — использовать инструмент «Штамп».
Как разъединить слои?
Чтобы разъединить слои, используйте следующую команду:
fusion unmerge-layers
Как удалить фон в Photoshop
Посмотрим правде в глаза, иногда фон вашего изображения просто не подходит. Возможно, это белый фон, и файл предназначен для клиента, который хочет отредактировать свои изображения. Или вы хотите создать изображение с прозрачным фоном для использования в HTML или CSS. Какой бы ни была причина, бывают случаи, когда вам, возможно, придется научиться удалять белый фон в Photoshop.
Какой бы ни была причина, бывают случаи, когда вам, возможно, придется научиться удалять белый фон в Photoshop.
Может показаться, что это будет сложно, но этот урок покажет вам, как выполнить эту работу быстро и легко! По данным Statista,
Adobe Photoshop был самым популярным программным продуктом для редактирования графики и фотографий в 2021 году. Около трети клиентов, использующих программное обеспечение для редактирования фотографий, выбирают Photoshop.
Я покажу вам, как все это сделать! Итак, читайте дальше, чтобы узнать, как удалить этот белый фон в Photoshop с помощью моего пошагового руководства.
Содержание
- Шаги по удалению белого фона в Photoshop
- Шаг 1. Загрузите фотографию
- Шаг 2: Используйте инструмент выделения
- Шаг 3: Разблокируйте слой
- Шаг 4: Выберите белый фон, который вы хотите удалить
- Шаг 5: Настройка выбранной области
- Шаг 6. Удаление фона
- Шаг 7: Сохраните изображение
- Зачем делать снимки с белым фоном?
Используйте код: BLOG10 При оформлении заказа, чтобы сэкономить 10% на наших онлайн-курсах Adobe Photoshop
Шаги по удалению белого фона в Photoshop
Без лишних слов давайте приступим к удалению белого фона с помощью Photoshop!
Шаг 1: Загрузите свою фотографию Во-первых, вам нужно загрузить свою фотографию с белым фоном в Photoshop.
Вам нужно нажать Файл -> Открыть -> нажать на папку или фотографию по вашему выбору.
Шаг 2. Используйте инструмент выбора
После загрузки изображения щелкните инструмент быстрого выбора (четвертый значок внизу на левой панели инструментов), как показано на рисунке.
Или вы можете просто щелкнуть W на клавиатуре, что является ярлыком для того же инструмента.
Шаг 3. Разблокируйте слой
Убедитесь, что слой изображения выбран на панели слоев и разблокирован.
Это просто. Просто нажмите на значок замка, чтобы разблокировать фоновый слой.
Шаг 4: Выберите белый фон.Вы можете отрегулировать точность этого инструмента, изменив Допуск, как показано на рисунке, или вы также можете выполнить ручную настройку по мере необходимости.
Шаг 6. Удаление фона
После того, как весь белый фон фотографии выбран, вам просто нужно нажать «Удалить», и фон будет удален.
Теперь вы знаете, как убрать белый фон в Photoshop!
Шаг 7. Сохраните изображение
Все, что вам осталось сделать, это сохранить изображение!
Для этого нужно нажать Файл->Сохранить как и сохранить дизайн в формате PNG для прозрачного фона.
Зачем делать снимки на белом фоне?Съемка на белом фоне особенно распространена в предметной фотографии. Компании по производству одежды, например, склонны использовать белый фон, потому что легче убедиться, что их дизайн правильно сочетается с ярким фоном.
Поскольку в природе трудно найти равномерно освещенный белый фон (именно поэтому фотографы снимают на восходе или закате солнца), эти компании часто используют специальные фильтры и осветительные установки, которые дают им стабильные результаты.
Хотя съемка на белом фоне является отличной отправной точкой, удалить белый фон в Photoshop или Lightroom может быть сложно.
Белый фон выделяет изображения ваших товаров.
Сегодня многие люди используют белый фон для своих фотографий, потому что его можно использовать круглый год и для разных случаев.
Например, если вы делаете фотографии для кампании своего веб-сайта в социальных сетях, вы можете использовать белый фон в качестве общей темы.
Затем вы можете быстро и легко вносить коррективы, меняя тему своей кампании от сезона к сезону.
Съемка изображений с белым фоном сэкономит время на редактирование.Это означает, что вы можете быстро научиться удалять белый фон в Photoshop, так как при необходимости его можно легко стереть или отредактировать.
Фотосъемка на белом фоне также удобна, когда вы хотите сосредоточить внимание на объекте съемки, а не на самом фоне.
Вы можете повторно использовать одни и те же фотографии в течение всего года. Люди используют белый фон при съемке фотографий, потому что это помогает им использовать одно и то же изображение в течение всего года.
Не вдаваясь в технические подробности, при съемке на белом фоне можно легко изменить все остальное на изображении, кроме того, что находится на белом фоне.
Единственное, о чем вам нужно беспокоиться, это освещение и экспозиция.
ВыводСъемка на белом фоне позволяет легко получить необычные изображения продукта, не затрачивая слишком много времени на постобработку. Более того, это отличный способ привлечь внимание к своему продукту и сделать его звездой имиджа.
Выполнив эти простые шаги, вы теперь знаете, как убрать фон в фотошопе!
Изучите Photoshop
Узнайте все, что вам нужно знать об Adobe Photoshop, с помощью наших онлайн-курсов. Наши инструкторы являются экспертами в своей области и научат вас всем советам и приемам, необходимым для создания красивых изображений.
Используйте код: BLOG10 при оформлении заказа, чтобы сэкономить 10 % на наших онлайн-курсах Adobe Photoshop
Сертификация Adobe Photoshop и подготовительные курсы
Хотите пройти сертификацию Adobe?
FMC Training является ведущим поставщиком сертификационных экзаменов Adobe Photoshop. Мы помогли тысячам таких же людей, как и вы, сдать сертификационный экзамен и получить работу своей мечты.
Мы помогли тысячам таких же людей, как и вы, сдать сертификационный экзамен и получить работу своей мечты.
Наши учебные материалы написаны и записаны отраслевыми экспертами, которые знают, что нужно для успеха на современном конкурентном рынке!
Другие блоги Photoshop
- Создание пользовательской графики для прямых трансляций
- Как избавиться от всего в Photoshop с Дэйвом Кроссом
- Как создавать GIF-файлы для электронной почты и социальных сетей
- Как создать плакат, используя только Photoshop!
- Руководство для начинающих по началу работы с Adobe Photoshop
- Lightroom против Photoshop: какой из них для вас?
как разблокировать что-то в фотошопе?
Ответ
- Есть несколько способов разблокировать что-то в Photoshop.
- Один из способов — использовать инструмент «Лассо», чтобы выбрать область, которую вы хотите разблокировать, затем перейти к «Редактировать» и нажать «Очистить».

- Другой способ — использовать инструмент «Обводка», чтобы нарисовать линию вокруг области, которую вы хотите разблокировать, затем перейти в «Редактировать» и нажать «Очистить».
Разблокировать индексный слой в Photoshop | 2016 Учебник
Как заблокировать и разблокировать слои в Photoshop на хинди
Как снять блокировку в Photoshop?
Есть несколько способов снять блокировку в Photoshop. Один из способов — использовать инструмент «Восстанавливающая кисть». Выберите инструмент «Восстанавливающая кисть» и установите размер кисти в соответствии с размером замка. Удерживая нажатой клавишу Alt, щелкните область изображения, на которую не действует блокировка. Это создаст новый кончик кисти, который вы можете использовать, чтобы закрасить замок.
Один из способов — использовать инструмент «Восстанавливающая кисть». Выберите инструмент «Восстанавливающая кисть» и установите размер кисти в соответствии с размером замка. Удерживая нажатой клавишу Alt, щелкните область изображения, на которую не действует блокировка. Это создаст новый кончик кисти, который вы можете использовать, чтобы закрасить замок.
Как разблокировать заблокированный файл в Photoshop?
Есть несколько способов разблокировать заблокированный файл в Photoshop. Один из способов — использовать меню «Файл» и выбрать «Открыть как копию». Это создаст копию файла, которую вы затем сможете разблокировать. Другой способ — использовать меню «Окно» и выбрать «Слои». Откроется панель «Слои», где вы можете разблокировать слой, щелкнув значок замка.
Как разблокировать родительский слой в Photoshop?
Чтобы разблокировать родительский слой в Photoshop, вам нужно удерживать клавишу Alt (Windows) или Option (Mac) и щелкнуть значок замка на панели «Слои».
Как принудительно разблокировать слой в Photoshop?
В Photoshop вы можете использовать функцию «Блокировка слоя», чтобы предотвратить редактирование слоя. Чтобы разблокировать слой, вы можете щелкнуть значок «Блокировка» на панели слоев, а затем нажать кнопку «Разблокировать».
Как разблокировать слой в Photoshop cs5?
Чтобы разблокировать слой в Photoshop CS5, вам нужно сначала выбрать слой, который вы хотите разблокировать. Затем перейдите в строку меню и нажмите «Слой», а затем «Свойства слоя». Появится диалоговое окно, и вы увидите флажок с надписью «Блокировка». Снимите флажок, а затем нажмите «ОК». Теперь слой будет разблокирован.
Как разблокировать файл PNG в Photoshop?
В Photoshop есть несколько способов разблокировать файл PNG. Самый простой способ — перейти в «Файл», а затем «Открыть». Когда откроется браузер файлов, перейдите к файлу PNG, который вы хотите разблокировать, и дважды щелкните его. Это откроет файл в Photoshop.
Когда откроется браузер файлов, перейдите к файлу PNG, который вы хотите разблокировать, и дважды щелкните его. Это откроет файл в Photoshop.
Почему мой слой Photoshop не разблокируется?
Существует несколько причин, по которым ваш слой Photoshop может не разблокироваться. Одна из возможностей заключается в том, что у вас есть заблокированный слой над тем, который вы пытаетесь разблокировать. Чтобы разблокировать слой, щелкните значок замка на панели «Слои» и введите свой пароль, если будет предложено.
Другая возможность заключается в том, что вы пытаетесь разблокировать слой смарт-объекта. Слои смарт-объектов нельзя разблокировать, поэтому вам необходимо преобразовать слой в стандартный слой, прежде чем вы сможете его разблокировать.
Не удалось отредактировать слой, так как он заблокирован?
Если вы не можете редактировать слой в Photoshop, скорее всего, этот слой заблокирован. Блокировка слоя предотвращает его редактирование кем-либо, что может быть полезно, если вы работаете над проектом и не хотите, чтобы другие люди вносили изменения в вашу работу. Чтобы разблокировать слой, просто щелкните значок замка в палитре слоев и введите свой пароль, если будет предложено.
Блокировка слоя предотвращает его редактирование кем-либо, что может быть полезно, если вы работаете над проектом и не хотите, чтобы другие люди вносили изменения в вашу работу. Чтобы разблокировать слой, просто щелкните значок замка в палитре слоев и введите свой пароль, если будет предложено.
Как разблокировать слой с родителем?
Чтобы разблокировать слой с родителем, вам сначала нужно выбрать слой, который вы хотите разблокировать. Затем перейдите на панель «Слои» и щелкните значок замка рядом с названием слоя. Появится диалоговое окно с вопросом, хотите ли вы разблокировать слой. Нажмите «ОК», и слой будет разблокирован.
Как разблокировать индексный слой в Photoshop?
В Photoshop индексный слой — это тип заблокированного слоя. Чтобы разблокировать индексный слой, вам нужно щелкнуть значок замка на панели «Слои», а затем ввести свой пароль.
Как разблокировать фоновый слой?
Чтобы разблокировать фоновый слой, перейдите в палитру «Слои» и нажмите на замок рядом со слоем «Фон».
Не удается открыть файл, так как он заблокирован?
Чтобы разблокировать слой с родителем, вам сначала нужно выбрать слой, который вы хотите разблокировать. Затем перейдите на панель «Слои» и щелкните значок замка рядом с названием слоя. Появится диалоговое окно с вопросом, хотите ли вы разблокировать слой. Нажмите «ОК», и слой будет разблокирован.
Как снять слой в Photoshop?
В Photoshop существует несколько способов удаления слоев. Один из способов — использовать сочетание клавиш Ctrl+Shift+Alt+E. Это создаст новый слой из всех слоев в документе. Другой способ — щелкнуть правой кнопкой мыши слой, который вы хотите разложить, и выбрать «Разгруппировать».
Не удалось открыть рабочий файл, поскольку файл заблокирован Photoshop cs5?
Если вы получаете сообщение об ошибке «Не удалось открыть рабочий файл, поскольку файл заблокирован», это означает, что Photoshop уже использует файл, который вы пытаетесь открыть. Чтобы исправить это, закройте все файлы, открытые в данный момент в Photoshop, и повторите попытку.
Чтобы исправить это, закройте все файлы, открытые в данный момент в Photoshop, и повторите попытку.
Как использовать команду свойств в проводнике Windows?
Чтобы использовать команду свойств в проводнике Windows, выберите файл или папку, для которых вы хотите просмотреть свойства, а затем нажмите клавиши ALT+ВВОД. Это откроет диалоговое окно свойств для этого файла или папки.
Краткое руководство по направляющим, сеткам и линейкам в Photoshop
Один из самых простых способов улучшить ваш дизайн, будь то для печати или экрана, — это выровнять визуальные элементы. Photoshop предоставляет нам набор инструментов, упрощающих размещение компонентов в нужных местах. Этими инструментами являются направляющие, сетки и линейки. Направляющие и сетки не отображаются при сохранении файла для печати или экрана, поэтому вам не нужно беспокоиться об их удалении.
Щелкните здесь, чтобы загрузить бесплатную 7-дневную пробную версию Photoshop
В Photoshop вы можете использовать направляющие, которые помогут вам выровнять изображения, текст или фигуры в документе. Вы настраиваете эти направляющие, перетаскивая их с линеек вверху и сбоку рабочей области, поэтому первый шаг — убедиться, что ваши линейки видны.
Вы настраиваете эти направляющие, перетаскивая их с линеек вверху и сбоку рабочей области, поэтому первый шаг — убедиться, что ваши линейки видны.
Линейки в Photoshop
Чтобы отобразить или скрыть линейки в Photoshop, выберите «Вид» > «Линейки» или нажмите Cmd + R (Mac) или Ctrl + R (Windows). В верхней и левой части интерфейса появится линейка. Чтобы снова отключить линейки, просто нажмите ту же комбинацию клавиш.
Если вы хотите изменить единицу измерения линейки, щелкните правой кнопкой мыши горизонтальную или вертикальную линейку. Появится всплывающее меню, и вы сможете выбрать единицы измерения.
Хорошо, теперь ваши линейки видны, вы можете перетаскивать направляющие.
3. Чтобы разместить направляющую на изображении, нажмите на линейку (горизонтальную вверху или вертикальную слева) и перетащите направляющую наружу. Курсор изменится на двойную стрелку, а направляющая появится в виде тонкой линии, когда вы перетащите ее в нужное положение. Отпустите, чтобы бросить руководство, где вы хотите. Цвет вашей направляющей линии будет зависеть от ваших настроек предпочтений. (дополнительную информацию о настройках Photoshop см. в конце этой статьи)
Курсор изменится на двойную стрелку, а направляющая появится в виде тонкой линии, когда вы перетащите ее в нужное положение. Отпустите, чтобы бросить руководство, где вы хотите. Цвет вашей направляющей линии будет зависеть от ваших настроек предпочтений. (дополнительную информацию о настройках Photoshop см. в конце этой статьи)
4. Если вы хотите изменить положение направляющей, выберите инструмент Переместить (V) на панели инструментов. Нажмите и нажмите на существующую направляющую и перетащите ее на новое место.
5. Чтобы убедиться, что вы случайно не сдвинули направляющие, когда вас устраивает их положение, вы можете зафиксировать их положение, выбрав в меню Вид > Заблокировать направляющие .
6. Если вы хотите избавиться от отдельной направляющей, просто нажмите на нее с помощью инструмента «Перемещение», а затем перетащите ее обратно на линейку.
7. Чтобы избавиться от всех направляющих, выберите View > Clear Guides .
Быстрые направляющие — это специальные направляющие, которые появляются на экране при возникновении определенных пространственных отношений между объектами в документе. Например, если вы перемещали объект (скажем, фотографию) и верхняя часть фотографии совпадала с верхом, центром или низом другого объекта (скажем, фрагмента текста), появится направляющая. говоря вам, что это за отношения.
Когда вы используете их в первый раз, быстрые направляющие могут немного сбивать с толку, но когда вы к ним привыкнете, вы увидите, что это действительно полезный инструмент для правильного выравнивания объектов в документе. Они отлично подходят для помощи с макетом графического дизайна.
Чтобы включить Быстрые направляющие, выберите Вид > Показать > Быстрые направляющие .
В приведенном ниже примере синяя интеллектуальная направляющая появляется, когда я перемещаю тень яблока (нижняя часть иллюстрации яблока) в соответствии с базовой линией текста «Яблоко». Обратите внимание, что все эти объекты находятся на отдельных слоях.
Обратите внимание, что все эти объекты находятся на отдельных слоях.
Чтобы объект «привязывался» к направляющей или сетке, выберите Вид > Привязка . Включение привязки заставляет направляющие работать почти как магниты с краями объектов. Вы почувствуете, как объект встает на место, когда вы перемещаете его к направляющей или линии сетки.
После того, как объект выровняется по направляющей, вы можете аккуратно переместить его вдоль этой линии, чтобы он также зафиксировался с другими направляющими. Если вы не хотите, чтобы объект был выровнен по определенной направляющей, просто продолжайте перемещать его, и он отпустит направляющую, когда окажется достаточно далеко.
Вы можете выбрать, к чему именно вы хотите привязаться, выбрав Вид > Привязать к и затем выбрав Направляющие, Сетка, Слои, Фрагменты, Границы документа, Все или Нет.
Если вы обнаружите, что привязка раздражает и перемещает выбранные объекты или объекты в нежелательные положения, просто отключите привязку, снова выбрав View > Snap .
Сетки
Если вам нужно выровнять несколько объектов в документе, вы можете использовать сетку Photoshop. Включите его, выбрав View > Show > Grid или используйте сочетание клавиш Cmd + ‘ (Mac) или Ctrl + ‘ (Windows).
Сетка отображается в вашем документе, и по умолчанию линии сетки разнесены на дюйм с четырьмя подразделениями. Вы можете изменить внешний вид сетки и размер делений в настройках, которые мы рассмотрим чуть позже.
В приведенном ниже примере вы можете увидеть еще один постер с наложенной сеткой. Я использую здесь подразделения, а также более крупные и тяжелые основные линии сетки, чтобы выровнять текст, а также оценить расстояния между объектами.
Настройки для направляющих и сеток
Если вы хотите изменить цвета направляющих и линий сетки или изменить интервал в сетке, выберите Photoshop > Настройки > Направляющие, сетка и фрагменты (Mac) или Редактировать > Настройки > Направляющие, сетка и срезы (Windows).
В диалоговом окне «Установки» настройте цвета направляющих холста, щелкнув образец и выбрав один из вариантов. Таким же образом вы меняете цвет интеллектуальных направляющих и сетки.
Вы можете настроить метки линий сетки, изменив число в поле «Сетка каждые» и используя раскрывающееся меню рядом с ним, чтобы изменить единицу измерения сетки: пиксели, дюймы, сантиметры, миллиметры, точки, пики или проценты. . Используйте поле «Подразделения», чтобы указать, сколько линий должно отображаться между каждой линией сетки. Возможно, вам не нужны какие-либо подразделения, поэтому вы можете установить его на 1, если это так.
Я надеюсь, что вы нашли это руководство по руководствам полезным 🙂
Пожалуйста, поделитесь им, используя кнопки обмена ниже, и если у вас есть вопрос, добавьте его в поле для комментариев ниже, и я сделаю все возможное, чтобы ответить на него для вас .
Получите бесплатную печатную памятку по панели инструментов Photoshop 2022
Подпишитесь сейчас, чтобы получить бесплатный печатный плакат со всеми инструментами Photoshop и их сочетаниями клавиш.
Имя
Адрес электронной почты
Мы используем это поле для обнаружения спам-ботов. Если вы заполните это, вы будете отмечены как спамер.
Мы не будем рассылать вам спам. Отписаться в любое время. Работает на ConvertKitДженнифер Фарли
Здравствуйте!
Меня зовут Дженнифер Фарли. Я иллюстратор, дизайнер, писатель и преподаватель дизайна из Ирландии. Я преподаю и работаю в области дизайна более 15 лет и помогаю людям изучать Adobe Photoshop, Lightroom, Illustrator и графический дизайн.
Photoshop Bootcamp — это растущая коллекция моих руководств по Photoshop и уроков, которые я написал для своих учеников.
Статьи: 63Как убрать сложные объекты с фотографий. Удаление отвлекающих факторов с фотографий.
17
АКЦИИ
Загрузите исходное фото (свадебная пара) здесь
Вы можете получить 10 бесплатных изображений прямо сейчас, чтобы попробовать это
Если вы хотите стать автором акций; Вы также можете добавлять свои фотографии, видео и иллюстрации и получать небольшой дополнительный доход. Информацию см. здесь
Информацию см. здесь
Как удалить объекты с фотографии – сложное удаление в Photoshop
Редактирование этих письменных шагов скоро будет со снимками экрана
Итак, как видите, это фото не шутка. У нас за спиной эта опора электропередач. У нас есть линии, идущие по небу. У нас там есть пара маленьких пятен, и где будет действительно сложно, так это сквозь свадебную фату прямо здесь. У нас есть это, и у нас есть деревья, все виды вещей, так что никто не может сказать, что это легко.
Теперь иногда вы получаете что-то из Adobe Stock, например вот это изображение, и вы хотите немного что-то изменить, сделать по-другому, вы знаете, удалить некоторые вещи. Вы можете использовать эти методы и, возможно, ваш фотограф, который хочет разместить это на стоках, например, скажет, что вы хотите продать некоторые стоки и заработать немного дополнительных денег, но такие вещи, как узнаваемые предметы, логотипы и тому подобное, должны быть удалены до того, как вы можете внести свой вклад, так что это будет многоэтапный процесс. И там будет много вещей, которые вы узнаете в этом. Мы собираемся узнать об извлечении выделений, о том, как делать полупрозрачные выделения, как заполнять это и тому подобное, так что без дальнейших церемоний, почему бы нам просто не начать.
И там будет много вещей, которые вы узнаете в этом. Мы собираемся узнать об извлечении выделений, о том, как делать полупрозрачные выделения, как заполнять это и тому подобное, так что без дальнейших церемоний, почему бы нам просто не начать.
Кстати, если вам нравятся подобные приемы, у меня есть другие уроки, в которых подробно рассказывается о других вещах, таких как инструмент «Штамп» и тому подобное. Если вы не хотите пропустить выпуск, нажмите кнопку «Подписаться» прямо сейчас. Итак, давайте начнем.
Первое, что мы собираемся сделать, это перейти к простой вещи, а именно к избавлению от этих линий электропередач и только в этой области. Итак, что я собираюсь сделать, так это взять свой инструмент быстрого выбора, и мы просто возьмем это поверх, и мы просто обойдем здесь и сделаем грубый выбор вокруг этой области, которая будет относительно легко работать.
Хорошо, на этом мы зашли слишком далеко. Если вы зашли слишком далеко, просто удерживайте нажатой клавишу Alt или Option и просто закрасьте область, которую вы прошли. Теперь мы собираемся скопировать это на новый слой. Способ сделать это — удерживать Ctrl или Command, если вы на Mac, J для прыжка, и это скопирует это.
Теперь мы собираемся скопировать это на новый слой. Способ сделать это — удерживать Ctrl или Command, если вы на Mac, J для прыжка, и это скопирует это.
Если мы перейдем к новому слою, то увидим, хорошо, поэтому мы изолировали эту область, и первое, что мы собираемся сделать, это очистить эту изолированную область. Чего я не хочу делать, так это идти сюда, потому что, если я перешагну через край, пока убираю это, оно упадет на деревья и все испортит. Так что просто спуститесь сюда и посмотрите, где написано «Блокировка», нажмите на первый, который называется «Блокировка прозрачности».
Ах, я слышал, что некоторые люди говорят, что эта кнопка делает это, потому что это не то, что многие люди используют. Ну, это очень, очень полезно для такого рода вещей. Итак, что мы собираемся сделать, так это очистить линии электропередач, и причина этого в том, что если я собираюсь выполнять какую-либо работу по очистке, я буду клонировать из разных области. Я хочу убедиться, что эти области свободны.
Итак, первое, что я собираюсь сделать, это взять точечную восстанавливающую кисть, так что пойдем сюда. А в последних нескольких версиях Photoshop они добавили Spot Healing и Healing Brush, а также инструменты Patch, Content-Aware Fill. Это невероятно полезные инструменты. Мне они очень нравятся, и мы будем их часто использовать.
Итак, мы воспользуемся Точечной восстанавливающей кистью и посмотрим, где находятся эти маленькие пятна. Если у вас есть такие вещи, просто нажмите на них, и это очистит их; поехали. И причина этого в том, что сейчас я возьму это точечное исцеление, и я пойду сюда, и я просто исцелю эти линии электропередач. Вот так. И таким образом, он не собирается собирать пятна.
Теперь я показал один раз подсказку, где вы щелкаете, а затем, удерживая Shift, переходите к концу и, удерживая Shift, щелкаете еще раз, это создаст прямую линию. Это быстрый способ избавиться от линий электропередач. Так что я собираюсь сделать это снова. Так что я просто буду удерживать Shift. Убедитесь, что я собираюсь сначала щелкнуть, а затем удерживать Shift; удерживая Shift, нажмите, быстрый способ избавиться от этих линий электропередач. Так что, если у вас там есть маленькие пятна, как здесь, вы можете просто напечатать их, и это просто очистит их. Так что давайте просто зайдем туда. Превосходно. Итак, мы получили еще один. Я просто зажму Shift, зажму Shift, щелк, бум. Итак, линии электропередач исчезли.
Убедитесь, что я собираюсь сначала щелкнуть, а затем удерживать Shift; удерживая Shift, нажмите, быстрый способ избавиться от этих линий электропередач. Так что, если у вас там есть маленькие пятна, как здесь, вы можете просто напечатать их, и это просто очистит их. Так что давайте просто зайдем туда. Превосходно. Итак, мы получили еще один. Я просто зажму Shift, зажму Shift, щелк, бум. Итак, линии электропередач исчезли.
А теперь нам нужно попасть сюда и привести в порядок эту маленькую зону пилона. Итак, что я собираюсь сделать, так это взять инструмент Marquee Tool и сделать выделение вокруг него. На самом деле, позвольте мне сделать это прямо сейчас. Я просто буду рисовать по краю. Дайте ему, знаете ли, несколько пикселей по краю. Вы не хотите быть слишком тугим, но и не слишком ленитесь. Хорошо, вот и все, и теперь, поскольку мы выбрали прозрачность, она не собирается заполнять эти области, поэтому я нажму Shift Delete, это Shift Backspace в Windows, выберу Content Aware и затем нажмите OK. И бум, это его очистит. Теперь просто нажмите и у нас есть несколько небольших пятен. Ничего страшного.
И бум, это его очистит. Теперь просто нажмите и у нас есть несколько небольших пятен. Ничего страшного.
Мы можем снова взять наш маленький инструмент для точечного лечения, и с помощью инструмента для точечного лечения вы можете просто пройтись по вот этим маленьким областям и почистить их; видеть, что? И вы можете использовать штамп клона, если это становится трудным, и вы также можете использовать исцеление. Позвольте мне показать вам разницу между точечным исцелением и исцелением. У нас такой цвет. Если мы удерживаем клавишу Alt или Option, чтобы щелкнуть, а затем это определяет цвет, который мы собираемся использовать для этого исцеления, см. это, поэтому я собираюсь щелкнуть еще раз. И это просто позволяет нам точно настроить определенные области, если мы хотим, чтобы здесь были определенные тона, например, может быть, я хочу более светлый тон там, я могу сделать это таким образом. И видите, вы можете просто сопоставить это вручную и немного почистить.
И если вы видите здесь какие-то странные вещи, которые вам не нравятся на линиях электропередач, вы всегда можете убрать и их. Так что не забывайте, вы можете просто продолжать делать это, так что не беспокойтесь об этом. Итак, мы сделали это. Почему бы нам не включить наш нижний слой, и вы можете видеть, что прямо сейчас мы удалили большую часть этой области. Так что многие из этих больших проблем ушли.
Так что не забывайте, вы можете просто продолжать делать это, так что не беспокойтесь об этом. Итак, мы сделали это. Почему бы нам не включить наш нижний слой, и вы можете видеть, что прямо сейчас мы удалили большую часть этой области. Так что многие из этих больших проблем ушли.
У нас есть самые простые вещи. Давайте посмотрим на самые сложные вещи, и это этот регион здесь. Это будет тяжело. Итак, я немного увеличил масштаб, а затем мы просто обойдем здесь, и я просто выделю эту область. И я заметил, что у меня там немного на лице, но знаете что, я вернусь и разберусь с этим отдельно. И я заметил, что у нас все в порядке с рукой, так что мы просто смотрим на эту область здесь. Так что позвольте мне просто Ctrl J, чтобы скопировать это на новый слой, и давайте щелкните правой кнопкой мыши здесь, и я скрою все остальные слои, чтобы мы могли просто видеть это.
Итак, одна из вещей, которые я хочу сделать, это, возможно, исключить это из выбора. Так почему бы нам просто не взять наш инструмент быстрого выбора, и я просто обойду его, и мы просто возьмем края нашей дамы, потому что мы не хотим все испортить, и мы могли бы даже пойти попробуй спуститься на платье; красиво, получилось. И позвольте мне просто выбрать, выбрать маску. Я просто хочу немного почистить это, добавить немного радиуса. Убедитесь, что он идет к выбору. Нажмите «ОК», и я просто нажму «Удалить» и отключу этот выбор, так что, вы знаете, потому что он все еще внизу, верно? Итак, мы ищем именно эту область, которую мы хотим очистить здесь.
И позвольте мне просто выбрать, выбрать маску. Я просто хочу немного почистить это, добавить немного радиуса. Убедитесь, что он идет к выбору. Нажмите «ОК», и я просто нажму «Удалить» и отключу этот выбор, так что, вы знаете, потому что он все еще внизу, верно? Итак, мы ищем именно эту область, которую мы хотим очистить здесь.
Ладно, будет тяжело. Вот как я бы подошел к этому. Что бы я сделал, так это выбрал бы эту завесу. Итак, давайте сделаем это сейчас. Мы собираемся выбрать «Выбрать», а в разделе «Выбор» мы собираемся выбрать использование цветового диапазона. И если я нажму здесь, то он выберет эту завесу, и мы хотим выбрать этот полупрозрачный предмет. Так что я просто собираюсь немного спуститься туда, и это неплохо, и я просто нажму OK, а затем нажму Ctrl J, скопирую это на новый слой. Итак, если мы посмотрим на этот слой, мы сделали это полупрозрачное выделение, так что у нас есть вуаль, которую мы могли бы наложить позже. Итак, теперь вот наша проблемная область, с которой мы имеем дело. Так почему бы нам не сделать это и пару подборок.
Так почему бы нам не сделать это и пару подборок.
Первое, что мы собираемся сделать еще раз, это заблокировать нашу прозрачность. Давайте возьмем только эту область здесь, так что я возьму ту, что там, и что мы собираемся сделать, так это просто нарисовать это. Итак, позвольте мне просто взять инструмент «Кисть» здесь, опцию выбора этого цвета, а затем я просто подчисту его, просто закрашивая эту область.
Убедитесь, что наша непрозрачность установлена на 100, выключите давление, и мы можем просто рисовать этим цветом. Хорошо, так что мы просто закрашиваем это обратно, Ctrl D и позвольте мне просто закрасить прямо до этого края, хорошо. И если это не совсем работает, мы можем смешать это позже; это не проблема. Итак, что мы собираемся сделать, так это просто нарисовать некоторые из них. Видишь, что я делаю? И тогда, возможно, в этом случае можно использовать кисть с более мягкими краями. Теперь кое-что из этого вы можете использовать с помощью Content Aware Tool, он тоже здесь. Но в этой ситуации, я думаю, иногда работает просто рисование цветом.
Но в этой ситуации, я думаю, иногда работает просто рисование цветом.
Значит, вы, наверное, ищете какую-то волшебную вещь, верно? Иногда нужно немного поработать. Так что мы просто закрасим это в этой области, хорошо? И еще раз, вы можете использовать Spot Tool; Я просто использую кисть для рисования, и причина, по которой я считаю, что могу сойти с рук, заключается в том, что я создал этот другой слой поверх, так что мы просто приступаем к этому. Не так уж плохо, верно, но если я включу этот другой слой с этой вуалью, заметьте, что он как бы вернет его обратно, но мне нужно также очистить кое-что из этого, потому что, как я заметил здесь, у нас есть там происходит какая-то странность, так что давайте просто избавимся от этого.
Сейчас самое время взяться за инструмент Clone Stamp Tool. Итак, давайте возьмем этот Clone Stamp, и я собираюсь создать новый слой выше, и я собираюсь удостовериться, что я сэмплирую все слои, и что я собираюсь сделать, так это просто зайдите сюда, и я возьму это, и я собираюсь удерживать нажатой клавишу Alt или Option, чтобы создать выделение, переместиться туда и посмотреть, когда оно подходит туда. Вы видите оверлей? Просто щелчок, и это очищает его.
Вы видите оверлей? Просто щелчок, и это очищает его.
Так что давай возьмем его там. Теперь помните, это не должно быть совершенно, совершенно идеально. Это должно быть достаточно хорошо, чтобы продать это зрителю. Таким образом, они не обязательно увидят эти проблемы, потому что наши глаза будут направлены прямо туда, но человек, смотрящий на фотографию, не обязательно будет знать, что там, сзади, когда-либо была опора столба электропередач, поэтому они re не обязательно искать его, в то время как мы. Но здесь у нас может получиться неплохо, так что заметьте, я просто клонирую. Приятно идти туда, и этот Overlay действительно помогает, Alt Option, а затем просто посмотрите, как он может красиво выровнять его, и щелкните. И один из главных ключей, который помогает нам прямо сейчас, — убедиться, что у нас включена функция «Защитить прозрачность».
Хорошо, давайте посмотрим. Если мы включим это, мы увидим, что это выглядит не так уж плохо. Давайте включим это там. Включите его и поднимитесь наверх, и вы увидите, что мы приближаемся очень, очень близко. Превосходно. Так что у нас есть немного больше работы, чтобы сделать здесь. Обратите внимание, что здесь немного больше работы; мы к этому придем.
Превосходно. Так что у нас есть немного больше работы, чтобы сделать здесь. Обратите внимание, что здесь немного больше работы; мы к этому придем.
Но прежде всего, давайте избавимся от этого здесь. Итак, что мы хотим сделать, это просто сделать выбор. Это будет легко. Мы просто сделаем выделение вокруг лиц, и давайте просто возьмем нашу пару там, и я собираюсь удерживать клавишу Alt или Option, чтобы перейти сюда, и просто сделать выделение. Мы пойдем меньше.
И вы увидите, что на самом деле ключ ко многим из них заключается в том, чтобы просто не пытаться сделать все одним ударом; это приближаться к нему понемногу за раз. И затем, делая это, мы можем получить что-то вроде этого, что является очень, очень сложной работой по очистке. Это не один из тех небольших уроков, где я просто брал фон того же цвета, щелкал один раз и «Посмотри на это», как по волшебству.
Теперь мы делаем то, что делаем в реальном мире. Ладно, так что хватайтесь там. Выглядит хорошо, мы получили выделение, поэтому давайте нажмем Command Shift I, чтобы инвертировать выделение. Возьмите и выберите маску. Я просто хочу немного почистить его. Просто возьмите небольшой радиус, нажмите ОК.
Возьмите и выберите маску. Я просто хочу немного почистить его. Просто возьмите небольшой радиус, нажмите ОК.
Хорошо, мы собираемся снова выбрать этот верхний слой, и почему бы нам не использовать для этого наш Clone Stamp Tool, так что мы просто возьмем наш Clone Stamp, Option Щелкните вверху, чтобы захватить эту область клонирования, и обратите внимание, что мы можем клонировать здесь, но их лица теперь будут защищены из-за этого выбора, понимаете?
Давайте возьмем немного этого дерева, и дело в том, что когда вы восстанавливаете это, вам не нужно восстанавливать деревья точно такими, какими они были, потому что никто не знает, как они выглядели раньше. Итак, вы знаете, делать что-то свое с деревьями — это нормально, поэтому нажмите Ctrl D и обратите внимание, что это выглядит намного лучше.
Итак, приступим. Это выглядит намного лучше. Здесь все еще происходит немного странностей, и на данный момент мы можем исправить это, просто используя наш инструмент Clone Stamp Tool. Итак, позвольте мне нажать клавишу Option, чтобы создать там раздел. Давайте сделаем его немного больше, и мы просто собираемся очистить это. Так что мы просто пытаемся избавиться от этих маленьких линий там.
Итак, позвольте мне нажать клавишу Option, чтобы создать там раздел. Давайте сделаем его немного больше, и мы просто собираемся очистить это. Так что мы просто пытаемся избавиться от этих маленьких линий там.
Ладно, я немного ускорил, чтобы избавить вас от скуки. Но теперь, если мы вернемся, вы получите общее представление о том, что мы там делали. Итак, если мы посмотрим на эту фотографию здесь, до, а затем посмотрим на нашу фотографию после, мы сможем избавиться от этих отвлекающих факторов. Так что это инструменты, которые вы можете использовать снова и снова для разных типов фотографий. Вы можете увидеть, как можно быстро удалить различные отвлекающие факторы и подобные вещи с ваших фотографий.
В любом случае, ребята, надеюсь, вам понравится. Если вы это сделали, нажмите кнопку «Подписаться» прямо сейчас. Станьте частью команды Cafe Crew, и вы будете получать новое руководство каждую неделю. И добавить комментарий. Давайте начнем дискуссию. Спасибо за просмотр. Не забудь, нажми кнопку «Мне нравится» — так говорят люди. Говорят, разбейте эту кнопку «Мне нравится». Вы его не бьете, вы его разбиваете — и в любом случае, ребята, до следующей недели, увидимся в Кафе.
Говорят, разбейте эту кнопку «Мне нравится». Вы его не бьете, вы его разбиваете — и в любом случае, ребята, до следующей недели, увидимся в Кафе.
Спасибо за просмотр!
Колин
Как удалить белый фон с изображения, чтобы сделать его прозрачным в Photoshop
Существует множество причин, по которым вам может понадобиться удалить белый фон с изображения. Возможно, у вас нет прозрачной версии вашего логотипа или вам нужен вырез вашего продукта для создания композита. К счастью, в Adobe Photoshop есть множество возможностей для удаления белого фона. На самом деле, с помощью Photoshop вы можете удалить любой фон, вам просто нужно немного попрактиковаться.
Сначала сосредоточимся на удалении белого (или сплошного цвета) фона. Инструмент и техника, которые вы используете, будут зависеть от качества общего изображения и его цвета. Если изображение, которое необходимо вырезать, имеет темные цвета и не имеет светлых цветов, вы можете использовать простые инструменты «Фоновый ластик» или «Волшебный ластик». Тем не менее, для изображений со светлыми цветами или детализированным фоном вам понадобится более детальный инструмент, чтобы по ошибке не стереть важные части изображения.
Тем не менее, для изображений со светлыми цветами или детализированным фоном вам понадобится более детальный инструмент, чтобы по ошибке не стереть важные части изображения.
В этом уроке мы рассмотрим удаление фона изображения с помощью инструмента «Волшебный ластик», инструмента «Ластик для фона» и инструмента «Быстрое выделение».
Pro Tip : бело-серая клетчатая сетка является отраслевым стандартом прозрачности. Когда вы видите эту сетку, вы знаете, что фон прозрачен.
Как удалить белый фон с изображения с помощью инструмента «Волшебный ластик»
Шаг 1. Откройте изображение
Выберите изображение из ваших папок и откройте его в Photoshop. Отрегулируйте изображение по центру монтажной области для удобства редактирования.
Откройте и отцентрируйте свое изображение на приборной панели
Шаг 2. Разблокируйте слой
На панели слоев нажмите на замок, чтобы снять его и превратить в редактируемый слой. Переименуйте его из «слоя 0» во что-нибудь описательное. Кроме того, вы можете создать новый слой, продублировав первый, а затем скрыв его, нажав на глаз. Это на тот случай, если вы совершите слишком большую ошибку, чтобы ее исправить.
Переименуйте его из «слоя 0» во что-нибудь описательное. Кроме того, вы можете создать новый слой, продублировав первый, а затем скрыв его, нажав на глаз. Это на тот случай, если вы совершите слишком большую ошибку, чтобы ее исправить.
Разблокируйте слой и переименуйте его
Дублировать, переименовать и скрыть слой
Шаг 3. Выберите инструмент «Волшебный ластик»
Выберите инструмент «Волшебный ластик» на панели инструментов. Это третья на вкладке ластика. Выберите следующие настройки:
Допуск: 30
Сглаживание: проверено
Непрозрачность: 100%
Выберите волшебный ластик
Шаг 4. Сотрите фон
Нажмите на белый фон, и он исчезнет!
Нажмите на белую область с выбранным инструментом «Волшебный ластик»
Но подождите!
Наше изображение имеет серую тень, которая исчезает с помощью волшебного ластика. Если на вашем изображении есть светлый участок, подобный этому, он также исчезнет. По этой причине вы можете вместо этого попробовать инструмент Background Eraser Tool.
По этой причине вы можете вместо этого попробовать инструмент Background Eraser Tool.
Если ваше изображение имеет очень светлую область, Волшебный ластик может быть НЕ подходящим инструментом!
Шаг 5. Обрежьте и сохраните как PNG
Нажмите на опцию обрезки на вкладке изображения. Это отрезает лишние прозрачные части вокруг выреза. Экспортируйте обложку в виде файла PNG, нажав
Сохранить для Интернета на вкладке файла и выбрав PNG. Если вы сохраните в формате JPEG, вся ваша тяжелая работа будет напрасной, так как он будет сохранен с белым фоном, а PNG сохраняет прозрачность.
Обрезать изображение по прозрачным пикселям со всех сторон
Экспорт и сохранение для Интернета
Выберите вариант PNG, нажмите «Сохранить» внизу, назовите файл и нажмите синюю кнопку «Сохранить»
Как удалить белый фон с изображения с помощью инструмента «Ластик для фона»
Шаг 1: повторите первые два шага из опции «Волшебный ластик»
Шаг 2.
 Выберите инструмент «Ластик для фона».
Выберите инструмент «Ластик для фона».Вы можете найти его на вкладке Ластик на панели инструментов. Курсор фонового ластика выглядит как круг с перекрестием в центре, эти перекрестия управляют инструментом. Он сэмплирует цвет непосредственно под ним, в данном случае, в белой области.
Поскольку мы стираем белый фон за красочной графикой, мы должны выбрать следующие настройки для инструмента стирания фона:
Размер: 300-800 пт.
Выборка: один раз или образец фона
Ограничения: поиск краев
Допуск: 20%
Защита переднего плана
Также убедитесь, что черный цвет находится на переднем плане в нижней части панели инструментов.
Выберите инструмент ластика фона и настройки
Шаг 3. Сотрите белый фон
Наведите курсор на белую область и нажмите кнопку мыши. Нажав кнопку мыши, перетащите курсор по всей белой области. Поскольку мы выбрали допуск 20%, ластик не повлияет на другие цвета, кроме белого. Если бы допуск был выше, цвета немного пострадали бы. Попробуйте разные уровни допуска для разных изображений в зависимости от цвета вашего основного изображения. Если вы заметили, что у вас осталось несколько белых пикселей, просто аккуратно сотрите их обычным ластиком.
Попробуйте разные уровни допуска для разных изображений в зависимости от цвета вашего основного изображения. Если вы заметили, что у вас осталось несколько белых пикселей, просто аккуратно сотрите их обычным ластиком.
Перемещайте курсор с перекрестием по фону, пока не сотрете его весь.
Шаг 4. Повторите последние два шага параметра Magic Eraser выше
.Как удалить фон с изображения с помощью инструмента быстрого выбора
Белый фон не всегда идеально белый, иногда он мутный или с более темными краями. Для такого белого фона вам понадобится другой инструмент и техника. Тот, над которым у вас больше контроля, чем инструменты ластика. Далее, инструмент быстрого выбора. Для этого инструмента мы выбрали изображение с не совсем белым фоном. Если вы хотите следовать этому руководству, вы можете бесплатно получить изображение здесь в Rawpixel.
Шаг 1. Откройте образ
Выберите изображение на своем компьютере и откройте его в Photoshop. Отцентрируйте рисунок на артборде.
Откройте изображение и отцентрируйте его на монтажной области Photoshop
Шаг 2: Дублируйте слой
Разблокируйте и продублируйте слой изображения и скройте первый, оставив его ниже того, над которым вы будете работать. Этот слой с исходным изображением является подстраховкой на тот случай, если вы допустите ошибку при стирании фона. Назовите слои описательными именами, чтобы вы знали, что есть что. Посмотрите на снимок экрана на шаге 2 Удаление белого фона с помощью инструмента «Волшебный ластик», если вы не знаете, как это сделать.
Шаг 3. Выберите инструмент «Быстрое выделение»
Выберите инструмент «Быстрое выделение» на панели инструментов. Он размещен вместе с инструментом «Волшебная палочка». Настройте параметры курсора следующим образом:
Новое выделение
Размер: 100 пикселей
Жесткость: 100%
Интервал: 20%
Выберите инструмент быстрого выбора и настройки
Шаг 4: Выберите объект
Нажав кнопку мыши, перетащите курсор на объект, который хотите отделить от фона. Этот метод выбирает объект вместо фона, чтобы лучше контролировать выделение. Это практично, когда фон, белый или любой другой, неровный.
Этот метод выбирает объект вместо фона, чтобы лучше контролировать выделение. Это практично, когда фон, белый или любой другой, неровный.
Держите курсор на объекте и на внутреннем краю выделения, чтобы он не заходил слишком далеко на фон. Как только вы отпустите курсор, параметры на панели настроек изменятся, у вас будет только выбор добавления или вычитания к выбору и от него. Опция «новый выбор» отменит уже сделанный выбор.
Используя инструмент быстрого выбора, перетащите весь объект, пока он не будет выделен.
Шаг 5. Уточнение выбора
Весьма вероятно, что выделение не идеальное, поэтому теперь мы уточним его с помощью инструмента «Кисть». Нажмите q на клавиатуре, и теперь на изображении появится красная область. Эта красная область — невыбранная часть вашего изображения.
Увеличьте изображение и выберите инструмент «Кисть» (или нажмите b), чтобы подправить края. Используйте белый цвет, чтобы добавить к вашему выбору (стирание красного) и черный, чтобы снять выделение (добавление красного). Уменьшите размер кисти, чтобы иметь больше контроля над узкими местами и сложными краями.
Уменьшите размер кисти, чтобы иметь больше контроля над узкими местами и сложными краями.
Чтобы закончить, снова нажмите q, чтобы избавиться от красного и увидеть выделение с пунктирной линией. Дважды щелкните по выделению и выберите вариант растушевки. Установите перо на 3 и нажмите ОК.
Уточните выделение, нажав q и используя кисть, чтобы добавить или удалить выбранные пиксели
Используйте кисть белого цвета, чтобы стереть красный цвет с кнопок камеры, и кисть черного цвета, чтобы стереть фон между рукой и плечом
Шаг 6. Инвертируйте выделение
Убедившись, что объект выбран правильно, инвертируйте выделение. Когда фон выбран, сотрите его, и вы увидите сетку прозрачности.
Нажмите q, чтобы убрать красный цвет, щелкните правой кнопкой мыши по выделению, а затем выберите «выбрать инверсию»
Применение легкого эффекта растушевки к краям выделения
После инвертирования выделения удалите его, и вы увидите сетку прозрачности
Шаг 7: повторите последние два шага в опции Magic Eraser выше
Заключение
Некоторые графические дизайнеры полагаются на использование инструментов лассо и пера для выделения объектов на фоне, но эти инструменты просто не нужны, когда фон имеет простой белый цвет.