как отправить слой на задний план в иллюстраторе?
Главная » Журнал
Автор Milena Anderson На чтение 5 мин. Просмотров 12 Опубликовано
Краткий ответ
- Есть несколько способов отправить слой на задний план в Illustrator.
- Один из способов — использовать команду “Отправить назад” из строки меню.
- Другой способ — использовать сочетание клавиш “Command + [“.
как отправить слой на задний план в иллюстраторе?
как отправить слой на задний план в иллюстраторе?
youtube.com/embed/YWhnXgs44T8?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»>Есть несколько способов сделать это. Один из способов — выбрать слой на панели “Слои”, а затем использовать сочетание клавиш Ctrl+Shift+[ (Command+Shift+[ на Mac), чтобы переместить его в конец стека. Другой способ — перетащить слой вверх или вниз на панели “Слои”, пока он не окажется в конце стека.
Как переместить что-то на задний план в Illustrator?
В Illustrator вы можете поместить объект на задний или передний план, выбрав его и используя команды “На передний план” или “Отправить на задний план” в меню “Объект”.
Как разместить слой поверх другого в Illustrator?
Чтобы поместить слой поверх другого в Illustrator, вы можете использовать команды “На передний план” или “На задний план”. Команда “На передний план” переместит выбранный слой на передний план всех остальных слоев, а команда “На задний план” переместит выбранный слой на задний план всех остальных слоев.
Команда “На передний план” переместит выбранный слой на передний план всех остальных слоев, а команда “На задний план” переместит выбранный слой на задний план всех остальных слоев.
Почему я не могу перемещать слои в Illustrator?
Вы можете перемещать слои в Illustrator, но не можете перемещать их по холсту. Чтобы переместить слой, выберите его на панели “Слои” и перетащите в новое место.
Почему я не могу переместить объект на передний план в Illustrator?
Есть несколько причин, по которым вы не сможете вывести объект на передний план в Illustrator. Одна возможность состоит в том, что объект находится за другими объектами и, следовательно, скрыт. Чтобы поместить его на передний план, выберите его, а затем используйте команду “На передний план” в меню “Объект”.
Другая возможность заключается в том, что объект заблокирован. Чтобы разблокировать его, выберите его, а затем используйте команду “Разблокировать выбранные объекты” в меню “Объект”.
Как вы накладываете изображения друг на друга в Illustrator?
В Illustrator существует несколько способов наложения изображений. Один из способов — использовать опцию “перекрытие” в меню “объект”. Это создаст обтравочную маску, которая позволит вам контролировать, какая часть каждого изображения видна. Вы также можете использовать меню “Упорядочить”, чтобы выровнять и равномерно распределить изображения.
Почему я не могу перемещать слои в Illustrator?
Вы можете перемещать слои в Illustrator, но не можете перемещать их по холсту. Чтобы переместить слой, выберите его на панели “Слои” и перетащите в новое место..
Почему я не могу вывести объект на передний план в Illustrator?
Есть несколько причин, по которым вы не сможете вывести объект на передний план в Illustrator. Одна возможность состоит в том, что объект находится за другими объектами и, следовательно, скрыт.
Другая возможность заключается в том, что объект заблокирован. Чтобы разблокировать его, выберите его, а затем используйте команду “Разблокировать выбранные объекты” в меню “Объект”.
Как вы накладываете изображения друг на друга в Illustrator?
В Illustrator существует несколько способов наложения изображений. Один из способов — использовать опцию “перекрытие” в меню “объект”. Это создаст обтравочную маску, которая позволит вам контролировать, какая часть каждого изображения видна. Вы также можете использовать меню “Упорядочить”, чтобы выровнять и равномерно распределить изображения.
Существует несколько способов управления слоями в Illustrator. Один из способов — использовать панель в левой части экрана. Эту панель можно сортировать по имени слоя, типу, эффектам и так далее. Другой способ управления слоями — использование меню “Слои” в верхней части экрана. Это меню можно сортировать по имени слоя, типу, видимости и т. д.
Другой способ управления слоями — использование меню “Слои” в верхней части экрана. Это меню можно сортировать по имени слоя, типу, видимости и т. д.
Как переместить объект на передний план в Illustrator?
Есть несколько способов переместить объект на передний план в Illustrator. Один из способов — использовать команду “На передний план” в меню “Объект”. Другой способ — использовать сочетание клавиш Command + Shift + ] на Mac или Control + Shift + ] на ПК.
Что такое сочетание клавиш для перемещения слоя вниз в Иллюстратор?
В Illustrator вы можете быстро переместить слой вниз, выбрав его и нажав клавишу со стрелкой вниз на клавиатуре.
Как вы управляете слоями в Illustrator ?
Существует несколько способов управления слоями в Illustrator. Один из способов — использовать панель в левой части экрана. Эту панель можно сортировать по имени слоя, типу, эффектам и так далее. Другой способ управления слоями — использование меню “Слои” в верхней части экрана. Это меню можно сортировать по имени слоя, типу, видимости и т. д.
Другой способ управления слоями — использование меню “Слои” в верхней части экрана. Это меню можно сортировать по имени слоя, типу, видимости и т. д.
Как переместить объект на передний план в Illustrator?
Есть несколько способов переместить объект на передний план в Illustrator. Один из способов — использовать команду “На передний план” в меню “Объект”. Другой способ — использовать сочетание клавиш Command + Shift + ] на Mac или Control + Shift + ] на ПК.
Что такое сочетание клавиш для перемещения слоя вниз в Иллюстратор?
В Illustrator вы можете быстро переместить слой вниз, выбрав его и нажав клавишу со стрелкой вниз на клавиатуре.
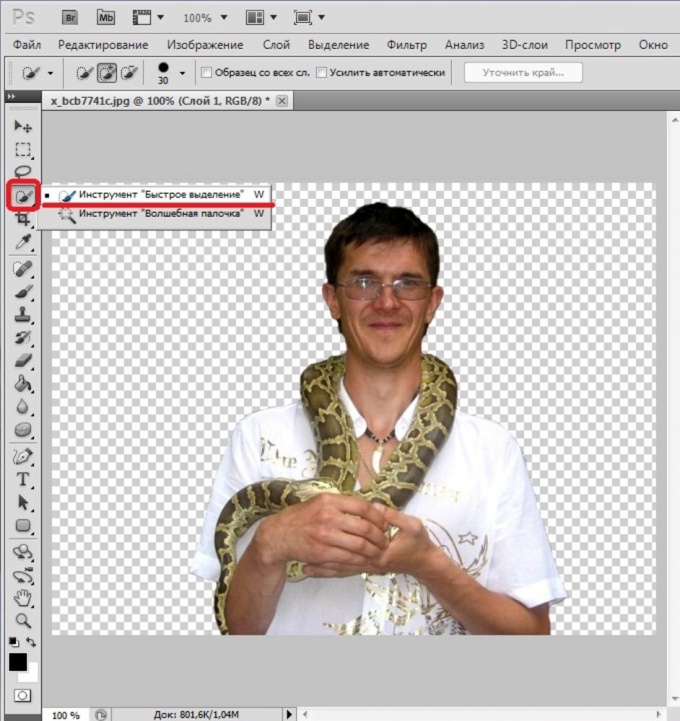
Как удалить и изменить фон на фотографии в Фотошопе
Этот урок рассчитан на начинающих пользователей Photoshop. В процессе урока мы научимся удалять задний фон с картинки или фотографии и заменять его на другое изображение.
Мы рассмотрим один из самых простых примеров по удалению фона — будем удалять однотонный задний план. Цвет заднего плана не важен, главное, что он однотонный. Кроме того, края у предметов переднего плана ровные, что также упрощают задачу. Но начинать надо с малого, не так ли?
В уроке я расскажу о двух способах удаления фона — с помощью инструмента Волшебная палочка» (Magic Wand Tool) и с помощью инструмента «Волшебный ластик» (Magic Eraser Tool). В уроке я буду использовать версию Photoshop CC (Creativ Gloud), но урок подойдёт и к версиям ниже, вплоть до CS4 включительно.
Пример HTML-страницыКак удалить и изменить фон на фотографии
Этот урок рассчитан на начинающих пользователей Photoshop. В процессе урока мы научимся удалять задний фон с картинки или фотографии и заменять его на другое изображение.
Мы рассмотрим один из самых простых примеров по удалению фона — будем удалять однотонный задний план. Цвет заднего плана не важен, главное, что он однотонный. Кроме того, края у предметов переднего плана ровные, что также упрощают задачу. Но начинать надо с малого, не так ли?
Цвет заднего плана не важен, главное, что он однотонный. Кроме того, края у предметов переднего плана ровные, что также упрощают задачу. Но начинать надо с малого, не так ли?
В уроке я расскажу о двух способах удаления фона — с помощью инструмента Волшебная палочка» (Magic Wand Tool) и с помощью инструмента «Волшебный ластик» (Magic Eraser Tool). В уроке я буду использовать версию Photoshop CC (Creativ Gloud), но урок подойдёт и к версиям ниже, вплоть до CS4 включительно.
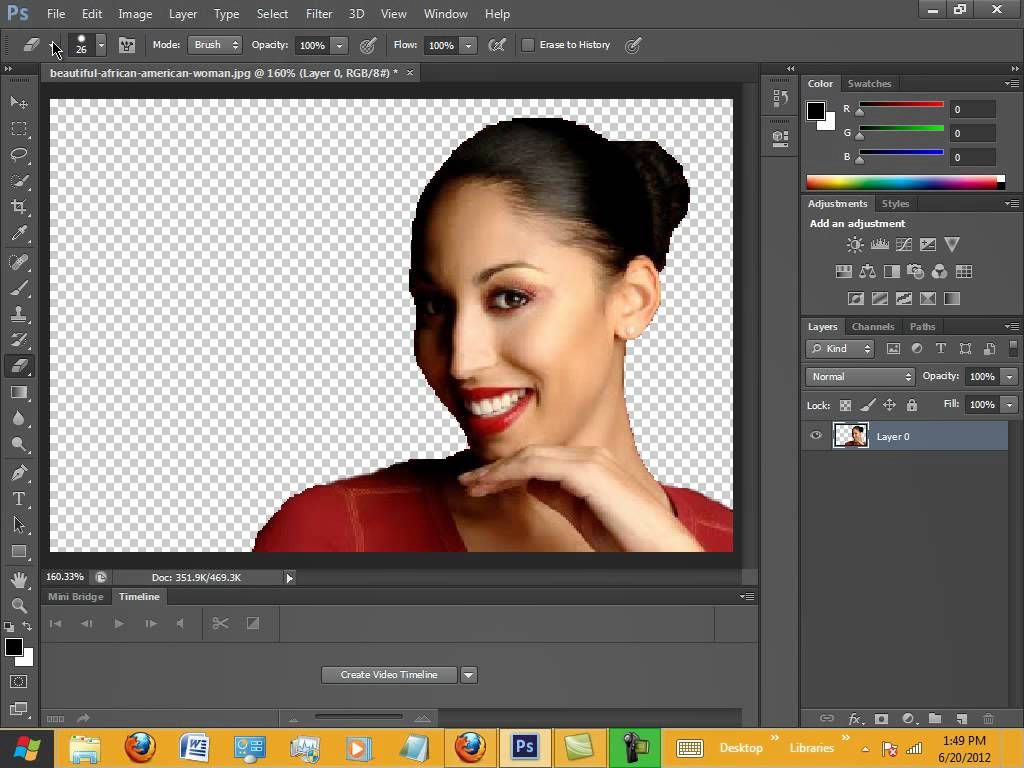
Я буду работать с изображением фруктов на белом фоне.
Вот моё исходное изображение:
Давайте приступим.
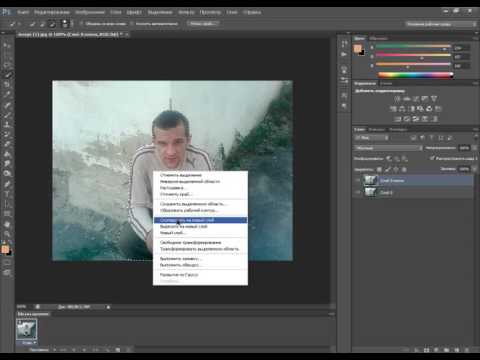
Для начала, открываем наше изображение в Photoshop и смотрим на панель слоёв (если по каким-то причинам, у Вас этой панели нет, то её отображение включается/выключается нажатием клавиши F7). Мы видим там один слой, этот слой является фоновым, Photochop его так и назвал, «Фон» (или в англ. Background), справа на слое имеется иконка замочка, означающая, что слой заблокирован для редактирования:
Следовательно, нам нужно разблокировать фоновый слой, а я быстро разблокирую его, дважды кликнув по иконке замочка.
Теперь займёмся собственно удалением.
Удаление фона в помощью инструмента «Волшебной палочки» (Magic Wand Tool)
На панели инструментов, расположенной вертикально слева, выбираем инструмент «Волшебная палочка» (Magic Wand Tool):
И кликаем по белой области на изображении, на примере я кликнул в правом верхнем углу, в следствии чего в документе появилась выделенная область, отмеченная движущейся пунктирной линией, эта линия, обозначающая границу выделенной области, в простонародье называется «марширующие муравьи»:
Теперь редактировать мы можем только ту часть изображения, которая находится в выделенной области. Всё, что находится вне выделения, недоступно для любого редактирования (удаления, рисования, цветовой коррекции и т.
Но, бывают случаи, когда не совсем понятно, какая часть изображения является выделением, а какая — нет.
Чтобы определить, какие пиксели в изображении доступны для редактирования, надо включить подсветку быстрой маски, для этого следует нажать клавишу Q. Вот как теперь выглядит документ:
Красным отмечена область изображения, находящаяся вне зоны выделения, т.е. недоступная для редактирования. Чтобы отключить подсветку, т.е. быструю маску, снова нажимаем клавишу Q.
Удалить выделенную область целиком очень просто — надо всего-лишь нажать клавишу Delete. Сделаем это, и, для лучшего просмотра, снимем выделение. нажав комбинацию Ctrl+D. Вот что получилось, серо-белый шахматный фон обозначает прозрачную область:
Итак, фон вокруг корзины удалён, но задача не выполнена. т.к. остались фрагменты фона внутри корзины.
Эти области не были удалены. т.к. изначально не вошли в выделение, а произошло это из-за неправильной настройки инструмента «Волшебная палочка».
Давайте вернёмся назад и восстановим начальное состояние документа, для этого следует нажать кнопку F12.
Давайте настроим «Волшебную палочку». На данный момент нас интересует только одна опция этого инструмента — «Смежные пиксели» (Contiguous), которая в Photoshop включена по умолчанию. При активной данной опции, «Волшебная палочка» выделяет только смежные, т.е. соприкасающиеся друг с другом пиксели схожих цветов, а, в нашем случае, белые пиксели внутри ручки корзины отделены от внешних коричневыми пикселями этой самой ручки. Поэтому снимаем галку у опции «Смежные пиксели»:
И кликаем «Волшебной палочкой» в том же самом месте, где кликали в первый раз, результат:
Нажимаем клавишу Q для включения быстрой маски, чтобы выделенная область была нагляднее:
Теперь область под ручкой доступна для редактирования и удаления, но, вместе с этим, доступны для удаления и некоторые пиксели на тале самой корзины, а нам это не надо.
Чтобы исправить этот недочёт, воспользуемся активной на данный момент быстрой маской (Quick Mask).
Возьмём инструмент «Кисть» (Brush Tool):
Нажимаем на клавишу D, чтобы основной цвет на палитре цветов стал чёрным, делаем диаметр кисти примерно равным диаметру белых пятен, жёсткость устанавливаем на 100%, и закрашиваем пятна, в процессе закраски пятна должны исчезнуть под розовой подсветкой:
После того, как пятна закрашены, снова нажимаем клавишу Q, а затем Delete. Результат:
Примечание. Если перед созданием выделения «Волшебной палочкой» установить параметр «Допуск» (Toleranse) на ноль (этот параметр расположен вверху окна Photoshop немного левее опции «Смежные пиксели», сейчас он равен 32, см. рис. выше), то в выделение не войдут участки на самой корзине, и танцев с быстрой маской и кистью делать не потребуется.
Собственно, задача выполнена, фон под фруктами удалён. Теперь я могу перетащить слой на другое изображение с помощью инструмента «Перемещение» (Move Tool), либо создать новый слой с каким-либо изображением под слоем с корзиной.
Теперь я могу перетащить слой на другое изображение с помощью инструмента «Перемещение» (Move Tool), либо создать новый слой с каким-либо изображением под слоем с корзиной.
На примере, я создал под слоем с корзиной слой с оранжево-красным градиентом:
Удаление фона на фотографии инструментом «Волшебный ластик» (Magic Eraser Tool
Действие данного инструмента по принципу сходно с «Волшебной палочкой», отличие в том, что он более автоматизирован и специализирован.
Как и всеми специализированными инструментами, работать «Волшебным ластиком» проще и быстрее, но вот подойдёт он для выполнения далеко не всех подобных задач по удалению.
Но, для нашего случая, этот инструмент подойдёт идеально, поэтому, давайте приступим.
«Волшебный ластик» расположен в стеке под инструментом «Ластик»:
Для применения «Волшебного ластика» не требуется разблокировать фоновый слой, инструмент делает это автоматически при первом клике по слою.
Чтобы удалить белый фон на моей фотографии, надо, всего-лишь, перед применением инструмента, задать значение допуска ноль и отключить опцию смежные пиксели:
Теперь кликаем по любому участку белого фона и он моментально будет удалён, без создания выделенной области:
Собственно, всё, задача выполнена. согласитесь, гораздо быстрее, чем «Волшебной палочкой».
Кроме того, если Вы сделаете параметр «Непрозрачность» (Opacity) меньше 100%, «Волшебный ластик» удалит фон не полностью, а сделает его полупрозрачным.
Из этого следует, что, для удаления однотонного фона идеально подходит инструмент «Волшебный ластик». Но спектр применения этого инструмента гораздо уже. чем у «волшебной палочки».
Ссылка на источник
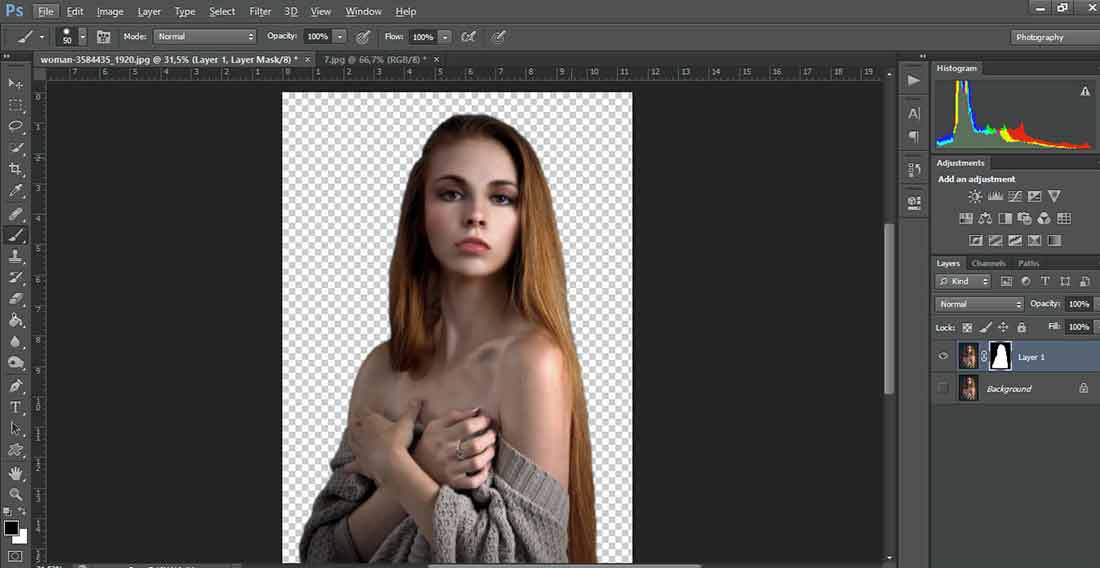
Как удалить ЛЮБОЙ белый фон в Photoshop (5 быстрых способов)
Теперь, если вы похожи на меня, у вас есть фотография с белым фоном, но вы не знаете, как проще всего его удалить. Этот белый фон может быть надоедливым для студийных портретов, фотографий продуктов, графики и логотипов. Когда я впервые попытался удалить белый фон и сделать его прозрачным, я потратил слишком много времени, чтобы сделать вырез идеальным. Проблема была в том, что я не понимал, насколько БЫСТРЕЕ я мог бы удалить эти фоны, если бы использовал правильные методы. Итак, чтобы помочь вам сэкономить время и перейти к славе удаления белого фона, вот один супер быстрый метод, который можно попробовать.
Этот белый фон может быть надоедливым для студийных портретов, фотографий продуктов, графики и логотипов. Когда я впервые попытался удалить белый фон и сделать его прозрачным, я потратил слишком много времени, чтобы сделать вырез идеальным. Проблема была в том, что я не понимал, насколько БЫСТРЕЕ я мог бы удалить эти фоны, если бы использовал правильные методы. Итак, чтобы помочь вам сэкономить время и перейти к славе удаления белого фона, вот один супер быстрый метод, который можно попробовать.
Чтобы быстро удалить белый фон в Photoshop, выберите слой изображения, затем откройте панель свойств, выбрав «Окно» > «Свойства». Прокрутите вниз свойств, чтобы найти кнопку «Удалить фон». Теперь нажмите на эту кнопку, чтобы удалить белый фон с вашего изображения.
Этот скрытый инструмент — лишь один из многих невероятно простых способов удаления фона в Photoshop. Чтобы помочь вам лучше понять этот процесс, а также четыре других метода резервного копирования, давайте углубимся в мельчайшие детали.
Как удалить белый фон в Photoshop
Удаление белого фона с помощью кнопки «Удалить фон»
Прежде чем углубляться в этот вопрос, важно отметить, что эта функция доступна только в Photoshop CC 2020 и новее. Поэтому, если вы используете более старую версию программы, вам следует перейти к следующему варианту удаления фона в списке.
Эта маленькая кнопка скрыта на панели свойств и автоматически создает выделение и применяет его к маске слоя. Таким образом, вы можете вырезать изображение и сделать белый фон прозрачным одним щелчком мыши. Никаких сложных ручных выборов не требуется!
Шаг 1. Выберите слой изображения
Сначала убедитесь, что слой изображения выбран на панели слоев и разблокирован.
Шаг 2: Откройте панель свойств
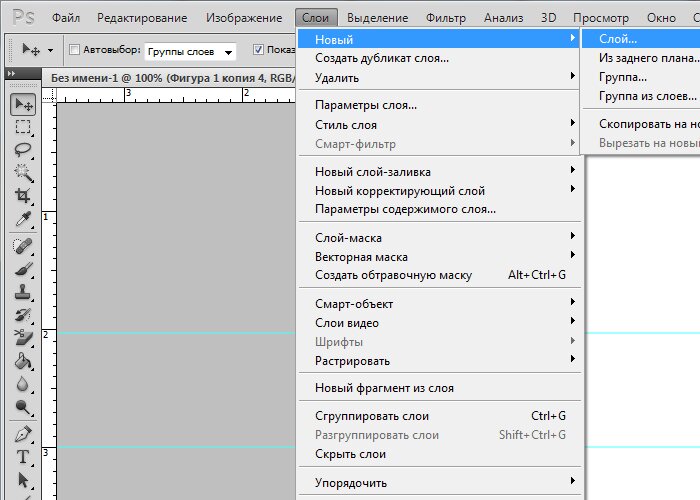
Теперь перейдите на панель свойств. Если вы этого не видите, перейдите к Окно > Свойства , чтобы открыть панель.
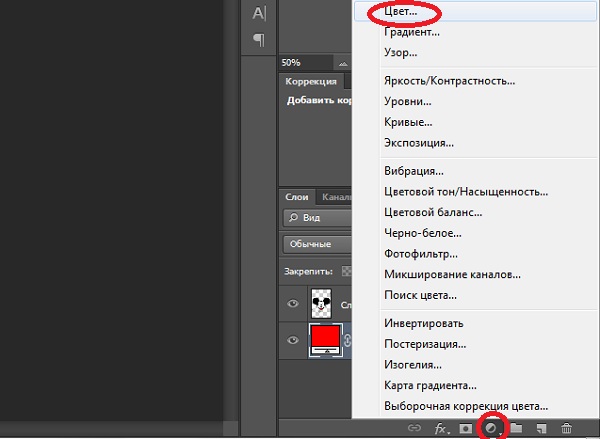
Шаг 3: Нажмите «Удалить фон»
Прокрутив вниз панель свойств, найдите параметры быстрых действий. Внутри вы увидите две кнопки «Удалить фон» и «Выбрать тему».
Внутри вы увидите две кнопки «Удалить фон» и «Выбрать тему».
Кнопка Удалить фон создаст выделение вокруг вашего объекта, а затем применит это выделение к маске слоя. Результат — вырезанное изображение с прозрачным фоном в один клик!
С другой стороны, кнопка Select Subject создает автоматическое выделение вокруг вашего объекта, не применяя его к маске. Таким образом, вы можете быстро уточнить выбор, если в процессе что-то испортится.
Поскольку мне нужен самый быстрый способ с наименьшим количеством кликов, я нажму кнопку «Удалить фон».
Photoshop сотворит свое волшебство и автоматически создаст выделение вокруг вашего объекта и удалит белый фон.
Шаг 4. При необходимости уточните только что созданную маску слоя
В некоторых случаях вы можете обнаружить, что программа Photoshop допустила ошибку и удалила часть изображения, которую вы хотели сохранить. Это можно легко настроить в любое время с помощью маски слоя.
Во-первых, убедитесь, что ваша маска слоя выбрана, нажав на нее.
Затем откройте инструмент «Кисть» ( B ) и установите белый цвет в качестве цвета переднего плана, чтобы добавить заднюю часть изображения. Если вы хотите удалить дополнительные области с фотографии, вместо этого установите цвет переднего плана на черный.
Теперь закрасьте свое изображение, чтобы быстро улучшить маску слоя и добавить все важные фрагменты, которые Photoshop мог случайно удалить.
Шаг 5: Готово!
И теперь у вас остался прозрачный белый фон в один клик! Насколько это было легко?
Как удалить белый фон с помощью инструмента «Волшебная палочка»
Чтобы удалить белый фон с помощью инструмента «Волшебная палочка», выберите инструмент (W) и щелкните слой с изображением. В настройках инструмента установите размер выборки на «Точечная выборка», допуск на 25 и отметьте «Сглаживание». Теперь щелкните белый фон, чтобы выбрать его, и нажмите Delete, чтобы сделать его прозрачным.
Инструмент «Волшебная палочка» отлично подходит для выбора на основе схожих цветов на изображениях. В случае удаления белого фона это еще один замечательный инструмент. Единственная проблема в том, что для правильной работы требуются определенные настройки.
Я описываю все, что вам нужно знать об использовании инструмента «Волшебная палочка» для удаления белого фона в следующих шагах.
Шаг 1: Выберите инструмент «Волшебная палочка»
Чтобы получить доступ к инструменту «Волшебная палочка», просто нажмите W на клавиатуре или найдите его на панели инструментов.
Если вы его не видите, возможно, он скрыт под другими инструментами, такими как инструменты быстрого выбора или выделения объектов. Если щелкнуть и удерживать значок инструмента, появятся другие параметры инструмента. Выберите инструмент «Волшебная палочка».
Шаг 2. Установите для размера выборки значение «Выборка точек»
Выбрав инструмент, перейдите на верхнюю панель настроек и установите размер выборки на «Выборка точек» или «5 на 5 в среднем». Эти параметры позволяют вам выбрать, какая часть выбранного вами цвета будет учитываться.
Эти параметры позволяют вам выбрать, какая часть выбранного вами цвета будет учитываться.
Если у вас есть изображение со сплошным белым фоном, лучше всего подойдет «точечный образец». Однако, если у вас есть белый фон, снятый в студии с разными оттенками белого, средний размер 5 на 5 обеспечит лучший выбор.
Шаг 3: Установите допуск на 25
Затем установите допуск на 25. Это отличное промежуточное значение, которое дает некоторое пространство для маневра по сравнению с исходным выбранным цветом, который в данном случае будет белым. Если на вашем фоне больше оттенков белого, возможно, стоит увеличить это значение до 50 или 60.
Шаг 4. Отметьте флажок Сглаживание
В последнем параметре настройки убедитесь, что флажок Сглаживание отключен, а два оставшихся параметра не отмечены.
Шаг 5. Нажмите на белый фон, чтобы создать выделение
Теперь самое интересное. Когда все ваши настройки в порядке, нажмите на белый фон, чтобы создать выделение. Photoshop будет пробовать цвета вокруг того места, где вы щелкнули, и найдет похожие цвета на вашем изображении, чтобы добавить их к выбору. Поскольку белый цвет довольно легко выбрать, Photoshop отлично справляется с созданием точного выбора.
Photoshop будет пробовать цвета вокруг того места, где вы щелкнули, и найдет похожие цвета на вашем изображении, чтобы добавить их к выбору. Поскольку белый цвет довольно легко выбрать, Photoshop отлично справляется с созданием точного выбора.
Шаг 6. Щелкните значок маски слоя, чтобы применить выделение
Поскольку у вас осталось активное выделение, пришло время добавить его к маске слоя, чтобы сделать белый фон прозрачным.
Выделив слой изображения, щелкните значок маски слоя в нижней части панели слоев.
Теперь нажмите Command или Control + I , чтобы инвертировать маску слоя и снова сделать объект видимым.
Теперь ваш выбор будет добавлен к вашей маске, а фон будет полностью удален. Прелесть масок слоя в том, что вы можете вернуться и отредактировать их позже, если вам нужно!
Шаг 7. Полюбуйтесь прозрачным фоном!
Выполнив эти действия, вы успешно удалили белый фон и сделали его прозрачным. Пришло время погреться в лучах славы ваших прекрасных навыков фотошопа!
Пришло время погреться в лучах славы ваших прекрасных навыков фотошопа!
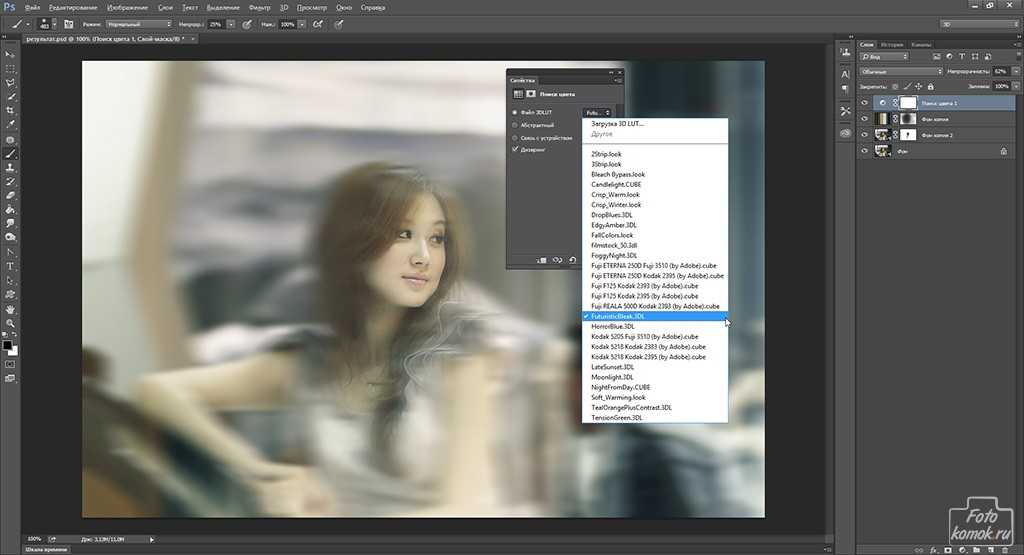
Как удалить белый фон с помощью функции «Выбор цвета»
Инструмент выбора цветового диапазона идеально подходит для удаления всех цветов одного цвета с фотографии, включая белый. С помощью шагов, описанных ниже, вы можете быстро сделать белый фон прозрачным всего за несколько кликов.
Шаг 1: Перейдите к Выделению > Цветовой диапазон
Чтобы начать, с выбранным слоем изображения перейдите к Выделение > Цветовой диапазон.
Шаг 2: Нажмите на белый фон, чтобы попробовать его
В появившемся диалоговом окне автоматически будет выбран инструмент «Пипетка». Теперь вам нужно сделать образец цвета, вокруг которого вы хотите создать выделение. В данном случае это белый.
Щелкнув по белому фону, предварительный просмотр выбора изменится, чтобы показать белый фон как полностью белый. Этот предварительный просмотр выбора работает так же, как маска слоя, где белый цвет виден на 100%, а черный на 100% прозрачен. В моем примере вы можете видеть, что весь фон теперь белый.
В моем примере вы можете видеть, что весь фон теперь белый.
Для простоты выборка белого фона, чтобы сделать его белым, позволит упростить процесс выбора на последующих этапах.
Шаг 3: Добавьте или вычтите из образца, чтобы уточнить его
Если у вас есть идеальный выбор после всего лишь одного образца, отлично! Перейдите к следующему шагу. Однако, если ваш выбор выглядит не совсем правильно (фон не полностью белый), вам нужно немного его уточнить.
По умолчанию щелчок в новой области приведет к сбросу всего семпла. Когда у вас есть хороший общий образец белого фона, вы можете добавить или вычесть из этого образца, используя пару простых сочетаний клавиш.
Чтобы вычесть из вашего образца, нажмите Alt или Option и щелкните цвета, которые вы не хотите использовать в Photoshop.
К добавьте к вашему образцу, нажмите Shift и кликните по оттенкам белого, которые Photoshop мог пропустить.
Шаг 4. Настройка ползунка размытости
В качестве последнего метода уточнения ползунок размытости определяет допуск, какие оттенки добавляются к вашему образцу. Если у вас есть несколько оттенков белого, увеличение ползунка размытости поможет добавить все эти оттенки к вашему выбору.
Я предпочитаю начинать с установки размытости на 0, а затем постепенно повышать ее. Таким образом, вы можете точно видеть, что происходит, без каких-либо догадок. Конечно, для каждого изображения потребуется разное значение размытости, поэтому щелкайте и перетаскивайте этот ползунок, пока не найдете то, что вам подходит.
Полезный трюк на этом шаге — установить для предварительного просмотра выбора значение «Оттенки серого», чтобы вы могли видеть то, что выделено. На данный момент убедитесь, что все, что вы не хотите удалять, является черным.
Шаг 5. Инвертируйте выбранную область
Установив настройки сэмпла и полностью засэмплировав белый фон, выберите опцию инвертирования.
Это изменит цвета, поэтому белый фон теперь будет удален, а ваш объект останется видимым при выборе!
Шаг 6: Нажмите OK, чтобы создать выделение
Теперь нажмите OK, чтобы преобразовать образцы в новое выделение.
Шаг 7. Добавьте выделение к маске слоя
Когда ваш выбор активен, нажмите на слой с изображением и примените маску слоя.
Ваш выбор будет применен к маске слоя и сделает белый фон прозрачным. Как и раньше, если вам нужно настроить маску позже, вы можете легко сделать это с помощью инструмента «Кисть» и закрасить маску черным (прозрачным) или белым (видимым) цветом.
Шаг 8: Готово!
Теперь вы успешно изучили еще один быстрый и простой способ удаления белого фона в Photoshop. Этот метод полезен не только для удаления белого фона, но и для цветного фона!
Как удалить белый фон с помощью инструмента «Волшебный ластик»
Инструмент «Волшебный ластик» похож на инструмент «Волшебная палочка», за исключением того, что он не работает неразрушающим образом. Вместо того, чтобы создавать выделение для добавления к маске слоя, этот инструмент навсегда удаляет фон. Это исключительно полезно, если вы не хотите иметь дело с масками и хотите простой подход к удалению фона.
Вместо того, чтобы создавать выделение для добавления к маске слоя, этот инструмент навсегда удаляет фон. Это исключительно полезно, если вы не хотите иметь дело с масками и хотите простой подход к удалению фона.
Шаг 1. Выберите инструмент «Волшебный ластик»
Чтобы получить доступ к инструменту «Волшебный ластик», нажмите E на клавиатуре. Если при этом не выбран нужный инструмент, просто нажмите и удерживайте инструмент «Ластик» на панели инструментов, чтобы открыть инструмент «Волшебный ластик».
Шаг 2: Установите допуск на 25 или выше
При активном инструменте перейдите к верхней панели настроек и измените допуск на 25 или выше. Если в вашем изображении больше оттенков белого, более высокий допуск позволит достичь лучших результатов.
Шаг 3. Отметьте «Сглаживание»
Затем отметьте «Сглаживание» и оставьте остальные параметры неотмеченными.
Шаг 4. Установите непрозрачность на 100 %
Наконец, установите непрозрачность на 100 %, если она еще не установлена. Без 100% непрозрачности ваши настройки стирания фона лишь частично удалят белый фон.
Без 100% непрозрачности ваши настройки стирания фона лишь частично удалят белый фон.
Шаг 5: Нажмите на белый фон, чтобы стереть его
Когда все ваши настройки в порядке и выбран слой изображения, нажмите на белый фон, чтобы взять образец и удалить его из вашего слоя. Каждый раз, когда вы нажимаете, Photoshop будет пробовать цвет под вашим курсором и находить похожие цвета для удаления. Поскольку этот инструмент удаляет ваш фон, важно помнить, что все эти изменения являются постоянными.
Если вы случайно удалили что-то, что хотели сохранить, нажмите Command + Z (Mac) или Control + Z (ПК), чтобы отменить действие.
Теперь вы успешно удалили белый фон, стерев его прямо со своего слоя!
Как удалить белый фон с помощью каналов в Photoshop
Последний метод удаления белого фона в Photoshop — с помощью каналов. Этот метод хорошо работает для всех видов изображений, но особенно хорош для сложных объектов. Например, если у вас есть рисунок с большим количеством текста или портрет с развевающимися волосами, этот метод обеспечит высококачественное выделение этих сложных краев.
Шаг 1. Доступ к панели каналов
Сначала откройте панель каналов, которую можно найти рядом со слоями в большинстве рабочих пространств.
Если вы его не видите, перейдите в Окно > Каналы , чтобы открыть его.
Шаг 2. Дублируйте канал с максимальной контрастностью
На панели «Каналы» вы увидите три разных цветовых канала: красный, зеленый и синий. Каждый канал будет иметь различную степень контрастности в зависимости от оттенков вашего конкретного изображения. Нажав между этими каналами, вы можете легко просмотреть контраст в каждом из них.
После просмотра вариантов выберите наиболее контрастный канал. Другими словами, канал с самыми темными черными и самыми белыми белыми. Это важно, потому что вы будете использовать этот контраст для создания выделения и удаления белого фона, так что чем больше, тем лучше!
После того, как вы определили наиболее контрастный канал, щелкните и перетащите его вниз к значку нового слоя, чтобы продублировать его. Теперь у вас есть слой копии канала, с которым вы можете начать работать на следующем шаге.
Теперь у вас есть слой копии канала, с которым вы можете начать работать на следующем шаге.
Шаг 3: Добавьте корректировку уровней A к вашему дублированному каналу
Выделив дублированный слой канала, нажмите Command + L (Mac) или Control + L (ПК), чтобы применить корректировку уровней. В появившемся диалоговом окне уровней перетащите тени вправо, а блики влево.
Цель состоит в том, чтобы добавить больше контраста вашей фотографии, пока ваш фон не станет полностью белым, а ваш объект черным. В некоторых случаях вы не сможете сделать это без белых или серых пятен, поэтому просто сделайте это как можно лучше. Вы можете подправить это позже!
После того, как вы нашли необходимое количество уровней настройки для вашего изображения, нажмите OK, чтобы применить изменения.
Шаг 4. Превратите дублированный канал в выделение
Теперь вам нужно превратить дублированный канал в выделение. Для этого просто удерживайте Command или Control и щелкните миниатюру слоя канала. Это возьмет черно-белое изображение на вашем канале и превратит его в выделение.
Это возьмет черно-белое изображение на вашем канале и превратит его в выделение.
Шаг 5: Примените выделение к маске слоя
Активировав выделение, вернитесь на панель слоев и щелкните слой с изображением. Затем щелкните значок маски слоя, чтобы применить выделение к маске.
Теперь нажмите Command + I (Mac) или Control + I (ПК) с выбранной маской слоя, чтобы инвертировать маску. Это удалит белый фон.
Если у вас такое же изображение, как у меня, остались прозрачные области. К счастью, это можно подправить, выбрав инструмент «Кисть» ( B ) и установите белый цвет переднего плана. Теперь закрасьте прозрачные области вашего объекта, чтобы восстановить пиксели и удалить прозрачность.
Теперь вы освоили пятый способ удаления белого фона с фотографии в Фотошопе!
Как экспортировать изображение с прозрачным фоном
Теперь, когда вы сделали прозрачным белый фон, вы, вероятно, захотите экспортировать фотографию с прозрачным фоном. К счастью, экспорт в PNG можно сделать за считанные секунды!
К счастью, экспорт в PNG можно сделать за считанные секунды!
После того, как вы довольны удалением фона, выберите Файл > Сохранить копию.
Затем установите формат файла PNG .
И выберите место для сохранения файла на вашем компьютере.
Теперь нажмите «Сохранить», чтобы экспортировать фотографию в формате PNG с сохранением прозрачного фона. Теперь вы можете использовать вырезанное изображение в других проектах, не беспокоясь о надоедливом белом фоне!
Удачного редактирования!
Брендан 🙂
Как удалить фон в Photoshop
Использование Photoshop для удаления фона в изображении, чтобы его можно было заменить, является одной из наиболее частых задач, для которых он использовался и может использоваться до сих пор. Фактическое размещение нового изображения в качестве фона относительно просто. Тяжелая работа связана с правильным выбором вашего объекта, поскольку он будет использоваться для удаления нежелательного фона для замены.
В этой статье мы покажем вам, как можно использовать Photoshop для удаления фона с фотографии. Большая часть этой статьи будет посвящена инструментам и методам выделения Photoshop, которые можно использовать для замены фона, а также некоторым советам о том, как настроить окончательное изображение, чтобы оно выглядело реалистично.
Примечание . Возможно, вам будет полезно открыть Photoshop во время чтения этой статьи, чтобы вы могли увидеть инструменты и параметры более подробно, чем это можно легко увидеть на снимках экрана.
Содержание
Шаг 1. Инструменты для выбора фона
Точный выбор является ключом к отделению объекта от фона для замены фона. Как это часто бывает в Photoshop, некоторые инструменты могут работать лучше, чем другие, в зависимости от содержимого изображения. На самом деле часто имеет смысл использовать более одного инструмента выделения, чтобы завершить и уточнить выделение для замены фона.
Начиная с версии 1.0 Photoshop, было доступно несколько инструментов выделения, таких как инструменты «Лассо» и «Волшебная палочка». Перенесемся к версии 23, выпущенной в конце 2021 года, и у нас есть еще несколько инструментов, которые включают новую функцию «Выбрать тему», которая может выполнять потрясающую работу и выбирать объект из изображения.
Я говорю «работайте умнее, а не усерднее», когда это возможно, поэтому я рекомендую использовать комбинацию интеллектуальных инструментов, таких как «Выбрать тему» или «Быстрый выбор», для создания первоначального выбора, а затем использовать другие инструменты по мере необходимости для уточнения выбора. Я собираюсь начать с высокоуровневого взгляда на
инструменты выделения, которые я использую в Photoshop, и оттуда мы посмотрим, как использовать их вместе.
Выбрать тему
Функция «Выбрать тему», как вы могли догадаться, делает все возможное, чтобы определить объект изображения, а затем создает выделение по краям этого объекта. Это один из моих любимых способов начать выбор, поскольку он обычно хорошо помогает выбрать правильный предмет.
Это один из моих любимых способов начать выбор, поскольку он обычно хорошо помогает выбрать правильный предмет.
Чтобы использовать выбор темы, выберите либо Быстрый выбор или Magic Wand на панели инструментов, а затем нажмите Select Subject на панели параметров.
Кроме того, вы также можете перейти непосредственно через строку меню с помощью Select>Subject .
На рис. 1 показано, как Select Subject проделал хорошую работу по выделению осени из фона, но также включает одну из ножек стула, которую нужно будет вырезать из выделения.
Рис. 1.Волшебная палочка
Волшебная палочка выбирает области цвета, похожие на точку, «щелкнутую» на изображении. В этом инструменте есть несколько параметров, в том числе, насколько мал или велик образец цвета, сколько допусков или сходств должно быть в цветах, чтобы их можно было добавить к выделению, и следует ли выбирать непрерывную область.![]() или любые области похожего цвета на изображении.
или любые области похожего цвета на изображении.
Розовая стена на рис. 2 была выделена тремя щелчками инструмента «Волшебная палочка». Удерживая Shift при выполнении дополнительных кликов в областях, похожих, но еще не выделенных в первом клике, вы можете добавить больше похожих областей.
Рисунок 2.Быстрый выбор
Быстрый выбор используется уже несколько лет, и, в отличие от полностью автоматического выбора, выбор «направляется», перемещая курсор к краю области, которую вы хотите Выбрать. Инструмент можно настроить так же, как инструмент «Кисть», в том смысле, что его размер можно изменить, а его край можно смягчить/ужесточить. Его также можно использовать для выбора определенного слоя или всех слоев, что повышает его универсальность.
Рисунок 3 был сложным, поскольку серые тона шлема хотели «слиться» с фоном. Используя инструмент Quick Select, этот выбор занял около минуты. Для этого требовалось зачистить края, а затем использовать клавишу Alt в Windows (или Option на Mac), чтобы вычесть выделение из областей «кровотечения».
Выбор объекта
Выбор объекта, похоже, основан на той же технологии искусственного интеллекта, что и функция выбора объекта. Вы можете получить доступ к выбору объектов с основной панели инструментов приложения или с панели инструментов в рабочей области «Выделение и маска». Если вы не видите «Выделение объекта» на главной панели инструментов, перейдите к шагу 9.0005 Edit>Toolbar и убедитесь, что инструмент добавлен.
При перемещении курсора на разные элементы изображения инструмент «Выделение объекта» «затеняет» то, что, по его мнению, представляет собой весь объект. Щелчок в этой точке создаст выделение на основе этого затененного объекта, и это работает, даже если рассматриваемый объект визуально разделен чем-то на изображении.
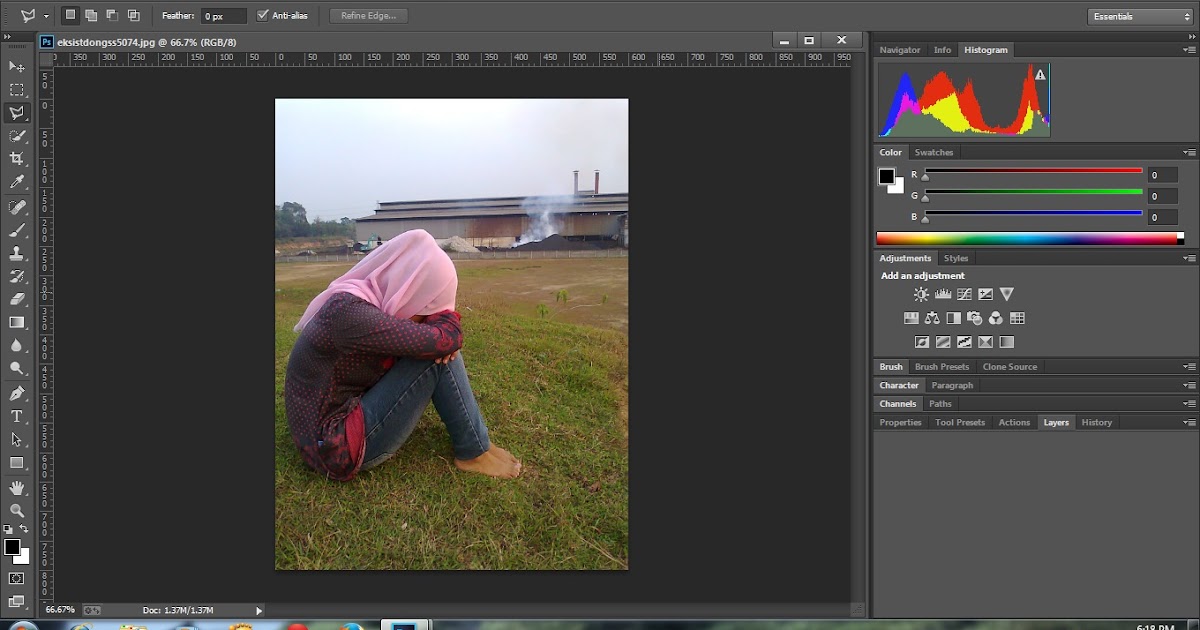
На рис. 4 Эми стоит перед корветом и держит куртку в левой руке. Используя инструмент выбора объекта, я могу выделить ее, машину или даже куртку.
Рисунок 4Инструменты лассо
Инструменты лассо уводят вас от инструментов автоматического выделения (в основном) и дают контроль над выделением в вашу руку. Основной инструмент «Лассо» рисует выделение на основе движений мыши при щелчке и перетаскивании. Многоугольный вариант инструмента «Лассо» рисует прямую линию между точками, в которых вы щелкаете на изображении, и работает немного быстрее (для меня), чем просто инструмент «Основное лассо».
Основной инструмент «Лассо» рисует выделение на основе движений мыши при щелчке и перетаскивании. Многоугольный вариант инструмента «Лассо» рисует прямую линию между точками, в которых вы щелкаете на изображении, и работает немного быстрее (для меня), чем просто инструмент «Основное лассо».
Магнитное лассо добавляет автоматическую «помощь», когда инструмент ищет края рядом с курсором на основе контраста и цвета и «привязывает» выделение к этому месту. Где-то около 15 лет назад это был мой любимый инструмент выделения, который экономил огромное количество времени. Это все еще полезно, но я редко использую его сам в эти дни.
Инструменты Lasso — отличный выбор для уточнения первоначального выбора, сделанного с помощью одного из автоматических инструментов. Конечно, ничто не мешает вам создать свой первоначальный выбор с помощью инструмента «Лассо».
На рис. 5 показано, где я использовал инструменты «Лассо» и «Многоугольное лассо», чтобы выделить случай на изображении. Поскольку нижняя область очень темная и содержит отражение корпуса, автоматические инструменты не смогли это понять и включили отражение корпуса как часть выделения.
Поскольку нижняя область очень темная и содержит отражение корпуса, автоматические инструменты не смогли это понять и включили отражение корпуса как часть выделения.
Я должен отметить, что если вы планируете использовать и уточнять выделение в своей работе, я не могу не подчеркнуть, насколько лучше будет использовать графический планшет, такой как устройство Wacom или Xencelabs, для выполнения редактирования и выбора. Я видел, как люди делают удивительные вещи с помощью одной только мыши, но для большинства людей ввод с помощью пера значительно сэкономит время.
Инструмент «Перо»
Как и инструмент «Лассо», инструмент «Перо» можно использовать для рисования пути вокруг объекта. В отличие от инструмента «Лассо», путь инструмента «Перо» основан на векторах, а не на пикселях. Это означает, что его размер можно изменить без наложения псевдонимов. Его также можно изменить с помощью различных векторных инструментов в Photoshop.
Инструмент «Перо», вероятно, самый мощный инструмент для создания сложных фигур, он предлагает широкий выбор параметров для создания контура, который можно преобразовать в выделение. Универсальность и мощь инструмента «Перо» означают, что для его освоения может потребоваться время. Если вы планируете много заниматься композитингом, стоит потратить время на знакомство с этим инструментом.
Универсальность и мощь инструмента «Перо» означают, что для его освоения может потребоваться время. Если вы планируете много заниматься композитингом, стоит потратить время на знакомство с этим инструментом.
На рис. 6 показано создание фигуры с помощью инструмента «Перо», которая затем преобразуется в векторную маску, немного отличающуюся от обычной маски слоя.
Рисунок 6Векторная маска работает как обычная маска слоя (иногда называемая пиксельной маской), но ее можно изменить с помощью выделения точек и других векторных инструментов. Маленькие квадраты вдоль синей линии можно выбирать и перемещать для уточнения и изменения размера векторной маски. Эти контрольные точки также можно удалить или добавить при необходимости.
Примечание о векторных масках
Векторные маски могут показаться лучшим инструментом, чем обычные пиксельные маски, и в некотором смысле так оно и есть. Изображения продуктов хорошо подходят для использования с векторной маской, так как края элемента обычно четко очерчены. Векторные маски хорошо работают, чтобы «вырезать» форму объекта на заднем плане для упаковки продукта. В целом я чувствую, что художники, работающие с векторными инструментами в Photoshop и/или Adobe Illustrator, перейдут к варианту векторной маски, где фотографы и другие пользователи, склонные мыслить пикселями, смогут легче понять идею пиксельных масок.
Векторные маски хорошо работают, чтобы «вырезать» форму объекта на заднем плане для упаковки продукта. В целом я чувствую, что художники, работающие с векторными инструментами в Photoshop и/или Adobe Illustrator, перейдут к варианту векторной маски, где фотографы и другие пользователи, склонные мыслить пикселями, смогут легче понять идею пиксельных масок.
Шаг 2. Уточнение вашего выделения и маски
После того, как вы создали начальное выделение вашего объекта, вам, вероятно, потребуется выполнить некоторые уточнения, чтобы выделить места, где инструмент выделения не захватил область объекта. На рисунке 7 вы можете видеть, как яркое отражение на правом дужке очков Амира сливается с белым фоном, и на левом плече его тоже немного.
Рисунок 7 В этом случае с помощью одного из ручных инструментов, таких как лассо, можно заполнить остальную часть того места, где должна быть дужка очков, чтобы она не заполнялась новым фоном. Используя инструмент Лассо и удерживая Shift ключ, вы можете добавить к существующему выбору. Это также может работать в обратном направлении, когда удерживание клавиши Alt в Windows (или Option в Mac) приведет к вычитанию из выбора. Эта функция добавления/вычитания работает с другими инструментами выделения, такими как «Быстрый выбор» и «Волшебная палочка».
Это также может работать в обратном направлении, когда удерживание клавиши Alt в Windows (или Option в Mac) приведет к вычитанию из выбора. Эта функция добавления/вычитания работает с другими инструментами выделения, такими как «Быстрый выбор» и «Волшебная палочка».
После того, как вы настроили выделение, вы можете перейти к палитре Layers и нажать кнопку Add Layer Mask , чтобы создать маску, которая показывает область в пределах выделения и скрывает фон. Если вы сделали свой выбор на основе фона, а не объекта, вы можете нажать кнопку Кнопка «Добавить слой-маску» , удерживая клавишу Alt в Windows (или Option на Mac) и инвертирует способ создания маски. Даже если вы выбрали не тот, вы можете выбрать маску рядом со слоем в палитре и нажать Ctrl+I (или Command+I на Mac), чтобы инвертировать маску. Отсюда вы можете начать доработку маски.
Чтобы получить максимальную отдачу от вашего уточнения, вы должны поместить новый слой ниже исходного слоя. Вы можете заполнить его черным, белым или новым фоновым изображением, чтобы лучше видеть, где край маски может нуждаться в работе. Теперь вы можете использовать кисть или другие инструменты рисования, чтобы рисовать черным или белым цветом, чтобы скрыть или показать области маски по мере необходимости. Хорошей идеей будет иметь черный и белый слой под ним, чтобы вы могли переключаться между ними, чтобы визуализировать области, которые необходимо очистить.
Учитывая все вышесказанное, в более новых версиях Photoshop Adobe добавила рабочее пространство, предназначенное специально для уточнения выделения и создания масок. Это рабочее пространство с метким названием Select and Mask.
Рабочая область «Выделение и маска»
При входе в рабочую область «Выделение и маска» (рис. 8) вам предоставляется интерфейс, загруженный специальными инструментами выбора, а также различными параметрами, помогающими визуализировать и уточнить ваш выбор. Это поможет иметь фоновый слой черного, белого или нового фонового изображения уже на месте, прежде чем щелкнуть Кнопка Select and Mask , если вы хотите использовать ее для визуализации вашей маски. Это пространство включает в себя несколько инструментов, которые я упомянул, и они расположены в правом верхнем углу.
Это поможет иметь фоновый слой черного, белого или нового фонового изображения уже на месте, прежде чем щелкнуть Кнопка Select and Mask , если вы хотите использовать ее для визуализации вашей маски. Это пространство включает в себя несколько инструментов, которые я упомянул, и они расположены в правом верхнем углу.
Одним из дополнений, которые можно найти в этой области, является инструмент «Уточнить край», который можно «провести кистью по таким областям, как небольшие пряди волос, чтобы помочь очистить эти места, которые часто вызывают наибольшие затруднения при очистке. На самом деле, маскирование вокруг волос является такой проблемой, что в этой рабочей области есть кнопка в верхней части интерфейса под названием «Уточнить волосы», которая пытается глобально уточнить выбор, включающий волосы, одним щелчком мыши. Он хорошо справляется со своей задачей, но часто его можно улучшить с помощью инструмента «Уточнить край» в определенных местах.
Рисунок 8. Нажмите, чтобы увеличить.
В правой части интерфейса есть несколько элементов управления для глобального изменения выделения, таких как сглаживание краев выделения при растушевке и смещение краев, чтобы сузить или ослабить общую область выделения.
Несмотря на то, что рабочее пространство «Выбор и маска» полезно, для него все же может потребоваться некоторое ручное уточнение итогового вывода маски, которое оно создает. Вот почему я хотел рассказать о некоторых ручных методах, прежде чем говорить об этом рабочем пространстве. Кроме того, насколько я знаю, невозможно поменять местами нижележащий слой, например переключение между черным и белым или даже новым фоновым изображением, находясь в рабочей области «Выделение и маска».
Шаг 3. Соответствие тонов и резкости
После того, как вы закончите маскирование и поместите его поверх нового изображения, чтобы оно стало фоном, вы будете готовы к последнему шагу. В зависимости от нового фонового изображения вам необходимо внести коррективы, чтобы убедиться, что оба изображения объединяются и составляют правдоподобную композицию.
В случае, когда вы заменяете фон со студийного снимка головы, изменения могут быть незначительными или вообще не нужны. Тем не менее, важно обращать внимание на мелкие детали. Например, на рисунке 9, я заменил белый фон серым «бетонным» фоном стены.
Рисунок 9Чтобы заменить фон, как показано на рисунке 9, я начал с опции Select Subject, а затем открыл рабочее пространство Select and Mask. Оттуда я мог заметить более светлые области, где волосы встречаются с фоном. Я использовал кнопку «Уточнить волосы», чтобы очистить некоторые области, где фон просачивался. Затем, выйдя из рабочего пространства «Выделение и маска», я сильно увеличил масштаб и использовал очень маленькую кисть, чтобы подправить маску вдоль бороды Криса.
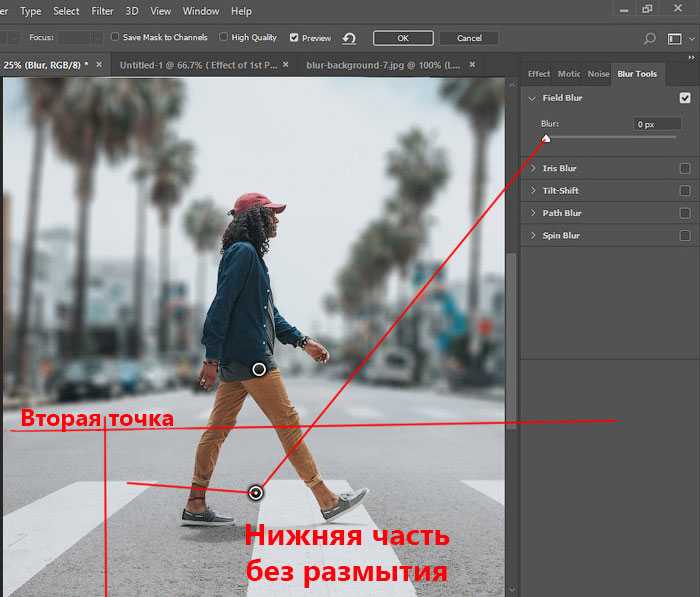
Затем я добавил новый фоновый слой под слой темы. Там я мог видеть некоторые области вдоль его левого плеча, которые были слишком светлыми из-за яркости белого фона, освещающего ткань. Здесь я использовал инструмент Затемнение, чтобы затемнить края для более естественного вида.![]() Наконец, я немного размыл фон и затемнил его, чтобы получить финальное изображение.
Наконец, я немного размыл фон и затемнил его, чтобы получить финальное изображение.
Назад к загрузке
Хотя замена фона на снимке головы выполняется относительно быстро и легко, некоторые изображения требуют гораздо больше времени. На рис. 10 я вернулся к загрузочному образу, который использовал на рис. 6, показывающему используемую векторную маску. Первоначальная замена фона была довольно чистой, но было очевидно, что это просто студийная фотография, вставленная в другое изображение. Чтобы сделать это более правдоподобным, я сделал несколько дополнительных шагов.
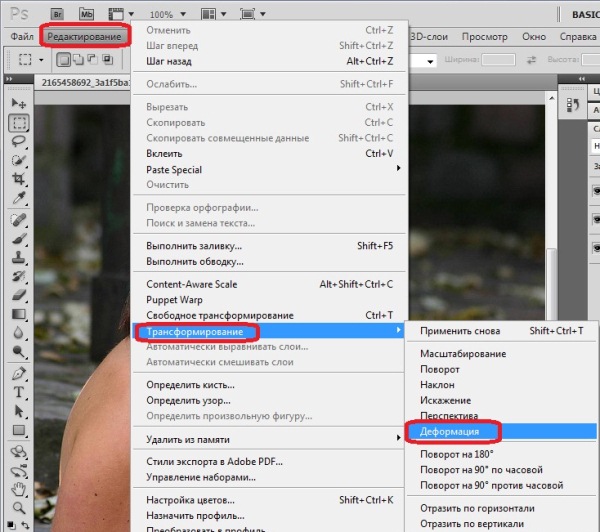
Рисунок 10Сначала я выбрал загрузочный слой и использовал инструмент Transform, чтобы придать ему более правильную перспективу для этого снимка. Затем я создал тонкую тень для этого слоя и преобразовал его в обычный слой, чтобы сохранить только те части тени, которые мне нужны.
Затем я продублировал слой ботинок и отрегулировал цветовую температуру, чтобы сделать его теплее. Затем этот слой был скрыт с помощью маски слоя, и я закрасил области, которые хотел показать более теплым светом. Я также снова продублировал слой с загрузкой и отразил его по вертикали. Затем я поместил его под исходный слой с ботинками, уменьшил непрозрачность и применил градиент к маске, чтобы создать слабое отражение на мокрой земле.
Я также снова продублировал слой с загрузкой и отразил его по вертикали. Затем я поместил его под исходный слой с ботинками, уменьшил непрозрачность и применил градиент к маске, чтобы создать слабое отражение на мокрой земле.
В этот момент я немного затемнил области ботинка по направлению к его центру, чтобы он не выглядел так равномерно освещенным, а затем сделал выделение некоторых обломков в воздухе перед ботинком. Я создал новый слой из этого и поместил его поверх и на носок ботинка и смешал его, чтобы он появился «перед» самим ботинком.
Это изображение заняло у меня около 20 минут, и я уверен, что пользователи, которые больше занимаются композитингом, справятся с задачей лучше, но я надеюсь, что это иллюстрирует различные шаги для создания правдоподобной замены фона.
Если вы сделали это один раз, значит, вы сделали это однажды
Важно понимать, что на самом деле не существует универсального подхода к выбору нужных объектов для удаления фона. Некоторые автоматизированные инструменты работают с одними изображениями лучше, чем с другими. Выбор автомобиля в гараже будет сильно отличаться от выбора человека на снимке головы или даже от выбора городского пейзажа вместо неба.
Выбор автомобиля в гараже будет сильно отличаться от выбора человека на снимке головы или даже от выбора городского пейзажа вместо неба.
Во многих случаях вам придется очень сильно увеличивать масштаб некоторых изображений, чтобы получить нужную маску с помощью кисти или других инструментов. Со временем вы начнете узнавать, что лучше всего подходит для ваших конкретных потребностей, но не бойтесь пробовать другой подход, когда изображение доставляет вам неприятности.
Инструменты, которые я не рекомендую
Наконец, есть несколько инструментов, которые я не рекомендую, когда дело доходит до удаления и замены фона в Photoshop.
Удалить фон
На первый взгляд, эта, казалось бы, безобидная кнопка может быть ответом на многие шаги, которые я описал до сих пор. Тем не менее, я хотел, чтобы вы увидели некоторые другие варианты, прежде чем представить этот, чтобы вы могли перестать читать на этом этапе. Кроме того, это не совсем «инструмент выделения», так как нет возможности уточнить выделение до того, как будут удалены фоновые пиксели.![]()
На панели свойств помимо кнопки «Выбрать тему» есть кнопка «Удалить фон». Здесь используется та же технология, что и в функции «Выбрать объект», но в данном случае она инвертирует выделение, а затем удаляет все пиксели из того, что она считает фоном.
На рис. 11 показано, как эта опция может очень хорошо убрать фон вокруг Кейт, но имейте в виду, что это одноразовая сделка. Нет возможности уточнить или отредактировать шаг выбора. Таким образом, я не рекомендую этот инструмент для выбора хорошего качества, но иногда он может подойти «достаточно хорошо» для личных проектов.
Рисунок 11Фоновый ластик / Волшебный ластик
Подобно инструменту «Удалить фон», фоновый ластик и Волшебный ластик кажутся отличными идеями, но я не рекомендую их. Причина в том, что эти инструменты удаляют пиксели, и эти пиксели можно восстановить, только отменив ваши действия. Используя выделения и создавая маски, вы всегда можете вернуться к маскам и внести дополнительные изменения и уточнения, предполагая, что вы не выравниваете файл .