европейский квартал в сердце Новосибирска
Тихий центр знаком каждому новосибирцу. Здесь расположены новые и исторические кварталы, спокойные улицы для пешеходов, парки, магазинчики, офисы и кафе. Соседство с шумными магистралями – Красным проспектом, улицами Фабричная и Ипподромская, и высокая деловая активность не мешают этому району сохранять своё главное качество – тишину и уют городской жизни
С каждым годом район Тихого центра разрастается: его преображает современная жилая застройка. Один из таких примеров – квартал «На Декабристов», который строит компания «Брусника»
Крупный проект редевелопмента
«На Декабристов» – пример большого проекта редевелопмента: «Брусника» начала его в 2012-ом году и развивает до сих пор. Перед началом строительства застройщик провёл расселение и снос аварийных домов, расчистил территорию от гаражного кооператива и зарослей. После чего с помощью правильного мастер-планирования «Брусника» вернула городу ранее утраченный профиль улиц – Декабристов, Якушева и Сакко и Ванцетти, в границах которых и расположен квартал. По проекту он состоит из пяти домов – трёх блоков 6-15 этажей и двух башен – 17 и 25 этажей. Его застройка ведётся поэтапно. В 2016 году был сдан первый дом – квартал с закрытым двором и подземным паркингом, в 2021 году завершилось строительство ансамбля из квартала и башни от нидерландского бюро. Эта часть застройки выполнена в едином стиле, территория объединена зелёной аллеей. Сейчас «Брусника» продолжает строительство последних зданий в проекте – 25-этажной башни и квартала в стиле неоклассики от немецких архитекторов. Их планируют сдать до конца 2025 года.
По проекту он состоит из пяти домов – трёх блоков 6-15 этажей и двух башен – 17 и 25 этажей. Его застройка ведётся поэтапно. В 2016 году был сдан первый дом – квартал с закрытым двором и подземным паркингом, в 2021 году завершилось строительство ансамбля из квартала и башни от нидерландского бюро. Эта часть застройки выполнена в едином стиле, территория объединена зелёной аллеей. Сейчас «Брусника» продолжает строительство последних зданий в проекте – 25-этажной башни и квартала в стиле неоклассики от немецких архитекторов. Их планируют сдать до конца 2025 года.
Мастер-план квартала «На Декабристов» помог решить одну из основных проблем этой части города – создать современную, плотную и разнообразную среду. Кроме жилья в квартале есть подземный паркинг под каждым домом, а первые этажи отданы для торговых и офисных пространств. В последних расположены кофейни и рестораны, аптеки, продуктовые магазины, детский развивающий клуб и прочие полезные сервисы. В строящейся башне 7 из 25 этажей отведены только под офисы. Коммерческой инфраструктурой и другими сервисами могут пользоваться все горожане, а не только жители «На Декабристов».
Коммерческой инфраструктурой и другими сервисами могут пользоваться все горожане, а не только жители «На Декабристов».
Голландская и немецкая архитектура
Квартал «На Декабристов» удивляет разнообразием архитектуры – она имеет североевропейский характер и представлена двумя школами – голландской и немецкой.
Голландские здания в проекте отличаются архитектурой в духе скандинавского минимализма с геометрическими формами и сдержанной игрой фактур и цветов. К примеру, 17-этажная башня разделена на две тонкие пластины высотой 16 и 17 этажей. Между ними находится внутренний коридор: он и лестничные клетки окрашены жёлтой краской – в тёмное время суток эти части дома подсвечиваются, а благодаря цвету и электрическому освещению перепад высот между пластинами превращается в характерный архитектурный элемент. Соседний квартал решён в форме зиккурата или пирамиды: этажи сделаны с небольшим смещением сверху вниз. П-образное здание объединено одноэтажным стилобатом, который поднимает двор над уровнем улицы и открывает вид на Обь.
Архитектурный ансамбль из квартала и башня в стиле неоклассики заметно выделяется на фоне готовых домов голландского стиля. Фасады зданий – строгие с регулярной сеткой. Все элементы на них расположены симметрично и повторяются. Поэтажное смещение лоджий, ритмично расположенные оконные проёмы, деталировка, фактура и цвет задают динамику.
Двор-парк
Особого внимания заслуживает благоустройство квартала «На Декабристов». Внутри блоков сделаны приватные дворы, доступные только для жителей. В первом доме двор двухуровневый: на нижнем расположена зона для малышей, места отдыха и фонтан, на уровне выше – шумные активности: баскетбольная площадка, батут, детская игровая. Дворы двух других кварталов задуманы в концепции тихого сада: 70 % площади занимают растения, остальное место отведено для отдыха, под спортивные и детские площадки.
Рядом с 25-этажной башней спроектировано открытое зелёное пространство. Оно предназначено для отдыха жителей, чтения на воздухе или активных игр. Это зона, засеянная газоном, в окружении городского сада. Ландшафтный дизайн этой части квартала разрабатывает швейцарское бюро.
Это зона, засеянная газоном, в окружении городского сада. Ландшафтный дизайн этой части квартала разрабатывает швейцарское бюро.
Квартиры с террасами
Квартиры в квартале «На Декабристов», как и всё пространство, ориентированы на город и отличаются разнообразием летних помещений – французских балконов, открытых и остеклённых лоджий, террас на первых и последних этажах. Они расширяют жилое пространство и дают возможность жителям организовать досуг. Например, на террасах летом можно организовать место для пикника, игр или отдыха, а зимой поставить новогоднюю ель и снежную горку для детей. На все летние помещения выходят большие окна в пол, что даёт квартирам больше естественного света и делает застройку проницаемой.
Разнообразные летние помещения не только создают новые сценарии жизни в квартире, но и преображают жизнь в самом квартале: на террасе кто-то украсил лампочками навес и смотрит кино с проектора, в другой квартире на балконе расположилась настоящая французская кофейня, а вот девушка занимается на лоджии йогой. Всё это оживляет архитектуру, усиливая её сопричастность городу. Так формируется новая среда, которая уже стала достопримечательностью Тихого центра.
Всё это оживляет архитектуру, усиливая её сопричастность городу. Так формируется новая среда, которая уже стала достопримечательностью Тихого центра.
мА | Интегрированная проектная фирма DENC приобретена бельгийской группой VK architects+engineers
Приобретая DENC, VK architects+engineers укрепляет свои позиции на рынке проектирования и проектирования устойчивых бизнес-помещений, в частности, логистической и промышленной недвижимости. Компании вместе хотят играть активную роль в повышении устойчивости логистической недвижимости как в Бельгии, так и в Нидерландах. Blacktrace выступала в качестве эксклюзивного советника DENC.
Компания DENC, основанная в 2000 году, является ведущей многопрофильной проектно-конструкторской компанией, предоставляющей комплексные проектные и инженерные решения для строительства и реконструкции устойчивой логистической, промышленной и коммерческой недвижимости. Помимо проектирования и проектирования зданий и планировки MHE, DENC предоставляет консультации и поддержку в отношении логистических процессов, генерального планирования, управления проектами, технического оснащения зданий и устойчивого развития.
DENC выросло в агентство с c. 60 сотрудников и 3 офиса в Нидерландах, а также большой опыт реализации проектов для известных корпораций и разработчиков на рынках логистики и электронной коммерции. Примеры недавних проектов включают Bol.com, Wehkamp, KLM, DHL и VidaXL.
VK architects+engineers — многопрофильная группа специалистов по проектированию и проектированию с офисами в Бельгии, Нидерландах, Люксембурге, Великобритании и Испании. Портфель услуг VK варьируется от генерального планирования, технико-экономических обоснований, архитектурного проектирования, машиностроения и электротехники до дизайна интерьеров, ландшафтного дизайна и инфраструктуры. Дополнительные специализации включают, среди прочего, проектирование фасадов, акустическую инженерию, пожарную технику и устойчивый дизайн.
VK architects+engineers была основана в 1952 году и в настоящее время принадлежит руководству совместно с частной инвестиционной компанией Down 2 Earth Capital. Он фокусируется на рынках здравоохранения, зданий, промышленности и инфраструктуры и нанимает c. 600 сотрудников.
600 сотрудников.
За последнее десятилетие рынок логистической недвижимости в Нидерландах значительно расширился, отчасти благодаря быстрому развитию электронной коммерции. Однако этот сильный рост также принес серьезные проблемы с точки зрения отупления, нехватки земли и рабочей силы. Эти проблемы требуют, чтобы сектор логистики сосредоточился на устойчивых логистических зданиях, в которых интеграция в ландшафт, интеллектуальное стекирование функций, механизация и условия труда являются ключевыми. Кроме того, логистические здания также сталкиваются с серьезными климатическими и энергетическими проблемами. DENC играет ведущую роль в этих разработках.
Чтобы еще больше укрепить свои позиции на быстро меняющемся рынке в будущем, VK architects+engineers хочет взять на себя обязательства по взаимному обогащению с бельгийской инженерной фирмой Van Looy Group, работающей в том же сегменте рынка в Бельгии и также являющейся частью VK architects+ инженеры. «Логистические процессы, автоматизация и устойчивая циклическая архитектура в будущем будут подходить как никогда комплексно. Более того, VK architects+engineers хочет объединить усилия на основе своих стремлений к устойчивому развитию, чтобы усилить и расширить аспект устойчивого развития», Рассказывает Ален Боссер, главный операционный директор VK architects+engineers.
Более того, VK architects+engineers хочет объединить усилия на основе своих стремлений к устойчивому развитию, чтобы усилить и расширить аспект устойчивого развития», Рассказывает Ален Боссер, главный операционный директор VK architects+engineers.
«Мы очень рады новым возможностям, которые открываются для нас и для наших клиентов, став частью VK architects+engineers. DENC будет продолжать работать под своим именем в Нидерландах, и клиенты могут продолжать полагаться на нашу личную и профессиональный подход», — сказал Йост ван Гилс, директор DENC.
Роланд Белленс, директор по логистике VK archictects+engineers, обеспечит взаимное сотрудничество между DENC, Van Looy Group и VK architects+engineers.
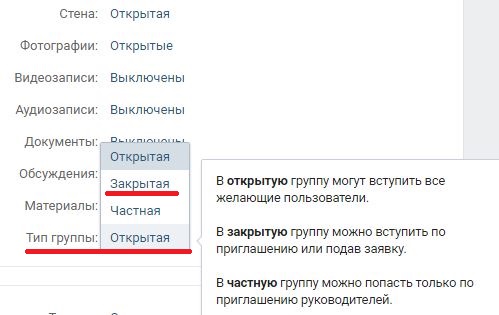
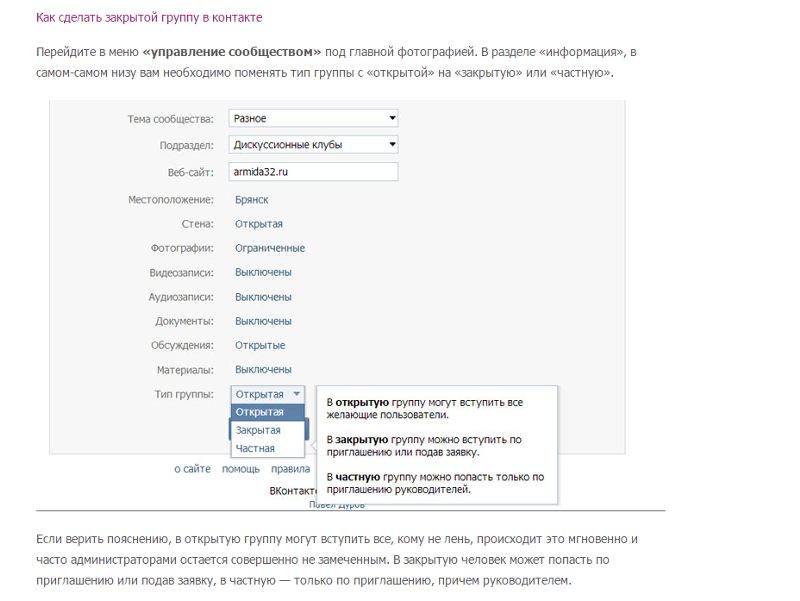
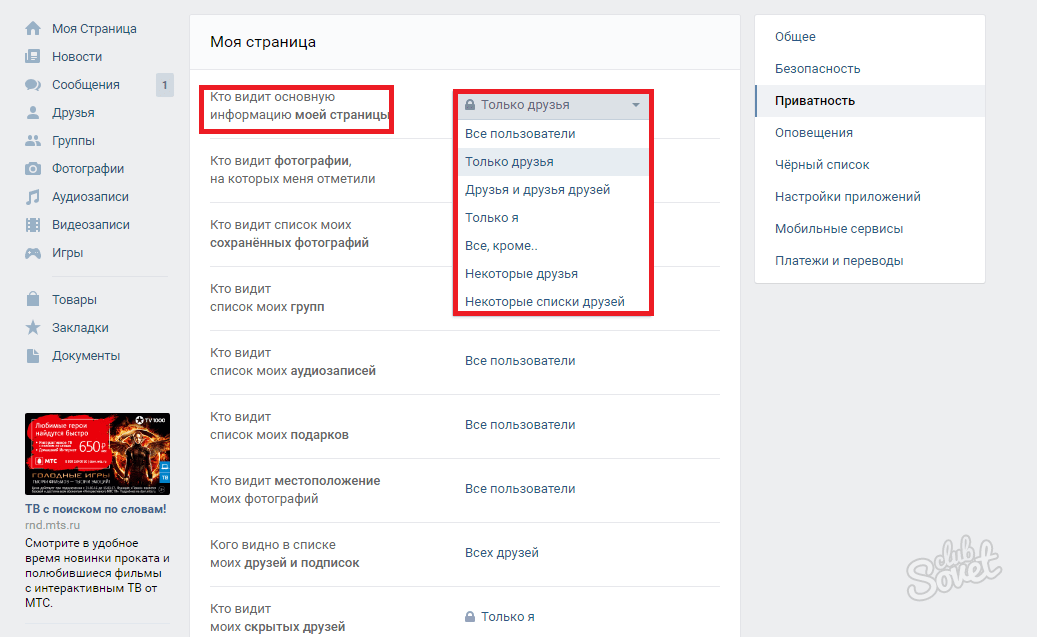
Как оформить группу в вк. Есть некоторый контент, который закрыт от общего доступа, потому что он не для всех
В этой статье я расскажу как красиво оформить группу в контакте. Согласитесь, чем красивее группа, тем приятнее подписаться на нее. При этом у группы будет удобное меню, в которое так и хочется зайти и просмотреть его содержимое.
Меньше слов, давайте приступим меню для группы в Вконтакте .
Сначала нужно собственно создать саму группу, я писал в предыдущей статье, .
И так, все запускается в фотошопе, создаем картинку того меню, которое хотите. В основном — это какой-то фон с названиями рубрик. Друг только что попросил сделать красивую группу для его компании aero-stomadent, он занимается промышленной вентиляцией, так что сделаю.
Нашел замечательный фон природы Аляски, собственно на нем все и сделаю.
На фоне пишем само меню. Например, я пишу, чем занимается фирма. Это будут кнопки, на которых я потом сделаю еще страницы. Каждое слово будет кнопкой меню.
Справа сделайте эту часть аватаркой группы в будущем.
Теперь режим изображения для маленьких изображений. Выберите в меню функцию «Вырезание», затем щелкните правой кнопкой мыши на холсте и вырежьте так, чтобы каждое слово было отдельным.
Желательно примерно так нарезать.
После вырезания сохранить файл, не просто через «Сохранить для Web и устройств…» (или Alt+Shift+Ctrl+S), он создаст папочку со всеми уже вырезанными файлами.
Сейчас мы пока не собираемся в группу, нам еще нужно создать вики-разметку. Или, другими словами, создать страницу.
Как создать Вики-страницу Вконтакте?
Откройте новую вкладку браузера и вставьте туда следующую ссылку: http://vk.com/pages?oid=-XXX&p=Page_name, где XXX — идентификатор вашей группы. Например, у меня было так.
http://vk.com/pages?oid=-91934542&p=menu
Затем нажимаем Заполнить контентом … Здесь мы видим очень простой редактор, выбираем функцию камеры, чтобы добавить все наши фото к меню. Должно получиться что-то вроде моего.
Но между картинками есть пробелы убрать пробелы — входим в режим вики-разметки (это в правом верхнем углу кавычки) добавляем следующий тег «option;nopadding;» перед размерами фотографий. например []
И все вместе получилось.
И так, осталось теперь вбить ссылки в каждую кнопку. Опять же, вики-разметка делает все. Вбиваем заранее подготовленные ссылки статей, которые считаете нужными.
Жмите сохранить смотрите что получилось у меня все сошлось если нажать то по ссылкам «https://vk.com/page-91934542_49969122»
Потом захожу в группу и перед этим я сделать картинку, которая будет отображаться для людей в группе.
А я просто делаю пост. Вставляю ссылку в меню и добавляю только что сделанную фотографию. 5 голосов
5 голосов
Доброго времени суток, уважаемые читатели моего блога. Этой статьей я открываю серию публикаций о красивом оформлении групп Вконтакте. Сейчас мы поработаем над созданием меню, затем перейдем к созданию стильного одиночного изображения, а в конце научимся делать изображения кликабельными.
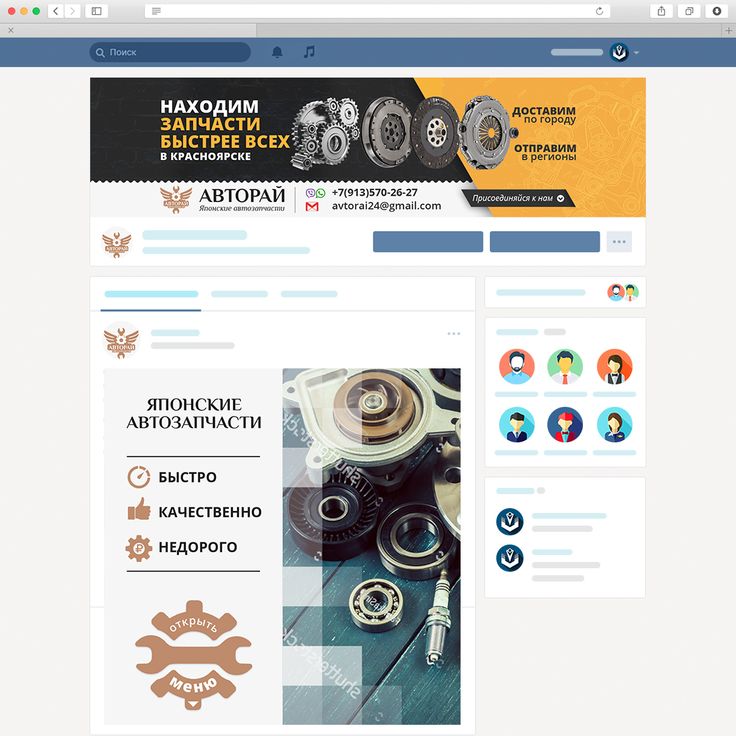
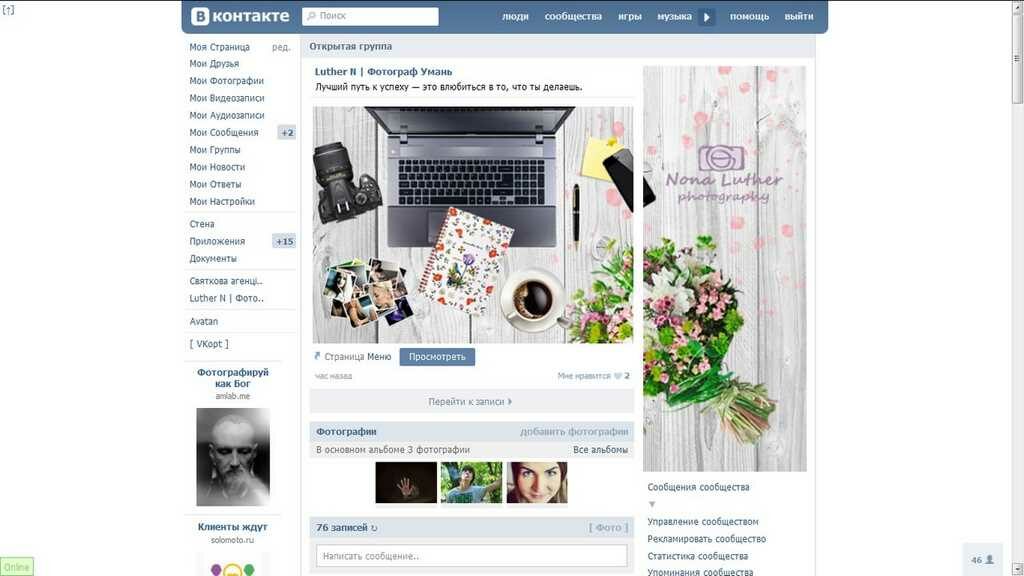
В итоге у вас получится такое сообщество. При нажатии на кнопку прыжка действительно открывается дополнительная стильная страница.
Работа не такая уж сложная, подробно объясню как действовать. Работа займет не более пары часов. Обо всем по порядку.
1. Подготовка к работе. Необходимые инструменты
Итак, прежде чем я перейду к основному вопросу, и мы начнем разбирать, как сделать меню в группе Вконтакте, поговорим о том, что вам нужно.
1.1. Photoshop
Конечно можно обойтись и без фотошопа, посмотрите это видео, в котором все подробно описано. Если вы хотите. Однако, если у вас нет навыков, то крайне рекомендую заморочиться и пройтись по всем трем моим публикациям.
Если вы хотите нормальную группу, то у вас нет выбора, кроме как изучать Photoshop. Без качественных снимков никуда. Могу порекомендовать вам курс Зинаиды Лукьяновой … Быстро и не скучно вы освоитесь с новой профессией и даже сможете зарабатывать, используя навыки дизайнера. Знаний достаточно!
Итак, приступим. У вас есть все, что вам нужно? Тогда вы готовы двигаться дальше.
2. Работа в фотошопе или меню своими руками
Ну а теперь можно переходить по пошаговой инструкции непосредственно к созданию меню. Откройте Photoshop, затем иллюстрацию с меню. надеюсь что проблем не будет. В правом верхнем углу выберите «Файл», а затем «Открыть». Находим документ на компьютере. Что дальше?
Картинку нужно вырезать. Выберите инструмент «Вырезание». Как видите, он скрыт под «Рамкой». Просто нажмите на него и удерживайте левую кнопку мыши несколько секунд, пока не появится дополнительное меню.
Теперь на самой картинке кликаем правой кнопкой мыши и находим «Разделить фрагмент».
В конкретном случае я разделю изображение на 4 части. Почему это так? Любая кнопка в Интернете представляет собой рисунок, которому присвоен определенный код. Вы указываете стрелкой на нужный фрагмент иллюстрации, и ваш браузер передает информацию на компьютер: «Парень, здесь есть дополнительные возможности».
Иногда меняется все изображение. Например, тонущие кнопки при нажатии — это просто второе изображение, никакой анимации там нет.
В моем случае одну картинку нужно разделить на несколько частей и каждой из них назначить свое действие. Где-то ссылка на список товаров, где-то ссылка на сайт. Также есть часть изображения, которая помечена как «Меню». При наведении ничего не должно происходить.
По-хорошему, мне пришлось выделить 5 частей, чтобы более равномерно разделить кнопки, но я оправдываю себя тем, что если человек промахнется, он все равно сделает то, что хотел, а если нажмет правильно, то он ни о чем не будет знать.
Не проблема создать больше категорий или расположить их в две колонки. Если вы понимаете основную информацию, вы можете справиться со всем остальным.
Если вы понимаете основную информацию, вы можете справиться со всем остальным.
Я переместил линии, чтобы сделать их более гладкими. Это не сложно, делается с помощью курсора.
Убедитесь, что изображения сохранены в формате jpeg (самая верхняя категория справа). Затем нажмите «Сохранить».
Вот и все.
С этим покончено, теперь можно переходить к самой группе и работать с кодом.
3. Вёрстка в ВК для чайников
Раньше я думал, что вики-разметка распространяется только на сообщества. Не знаю, изменилось что-то или так было всегда, но сейчас совершенно неважно, создаете ли вы группу или паблик. Странички можно сделать и там и там.
Ну, осталось немного сделать, верстка. Откройте «Список вики-страниц».
И добавить новый.
Дайте ему имя. В нашем случае меню.
И переходим к редактированию.
Первый шаг — добавить все части нашей картинки.
Загрузка.
Сделайте это из папки снизу вверх по списку. От самого последнего (нижнего, в моем случае «Написать админу») до самого верха («Меню»), тогда все будет правильно, хотя перетаскивать мышкой фрагменты не так уж и сложно. Кому как удобнее.
Теперь нужно убрать отступы и сделать разные фрагменты ссылками, а в некоторых местах и вовсе убрать возможность нажатия. Перейти в кодовый режим.
Теги «центр» указывают на то, что фотография и ее фрагменты расположены по центру. Я уберу их, чтобы вам было легче воспринимать информацию.
Вы можете сделать то же самое, если хотите, но обратите внимание, что иллюстрация будет скользить вправо.
Вернемся к коду для удаления отступов между фрагментами картинки.
Чтобы изображение снова стало единым, после размера поставьте точку с запятой и напишите тег nopadding (; nopadding).
Это будет выглядеть так.
Естественно после каждого фрагмента не должно быть отступов, а значит и теги должны дублироваться.
Иллюстрация теперь выглядит однородной. Если не получилось, проверьте правильно ли вы написали слово и если поставили точку с запятой, уберите пробелы где надо, чтобы было как в моем примере. Каждая мелочь важна для результата.
Теперь при нажатии на разные части изображения они открываются в новом окне.
Чтобы этого не произошло, нужен еще один тег. Нет ссылки. Не забудьте точку с запятой.
Переход будет не только на первой картинке, но и на остальные можно подставить свои урлы.
Вы можете перенаправлять читателей на другие вики, посты, блоги и другие социальные сети. Теперь сделать это несложно, вы все умеете. Остается только сохранить.
Вот так выглядит наше меню.
А вот и нужная ссылка.
4. Заключительный этап регистрации
Наконец, пришло время определиться с публичной страницей для вас или группы. От этого зависит дальнейшая стратегия.
Если вы не знаете, что у вас есть, то зайдите в раздел управления из категории «Мои группы».
Если хотите сделать как у меня и поставить в меню, то переходите ко второй части а мы продолжим красиво оформлять паблик. Результат будет примерно таким.
Я не сторонник делать меню просто картинкой в статусе, но некоторым этого хочется. Я не имею права никого критиковать, и если у вас есть группа, то вы можете выполнить свою задачу.
5. Видеоинструкция
Смотрите видео, всю основную работу мы с вами уже сделали, осталось немного.
6. Альтернативный метод для чайников за 100 руб.
Если у вас возникнут трудности с составлением меню самостоятельно, смело обращайтесь в этот сервис — ВкМеню.ру , где за скромную цену в 100 руб. (сегодня такое), сделать меню можно через онлайн конструктор.
На мой взгляд, отличная альтернатива ручной работе, и проклятию всех и вся, если с вики-разметкой ничего не выйдет.
На этом я прощаюсь, но ненадолго. Отдохните немного и переходите к следующей части.
Подписывайтесь на мою группу вконтакте … Приятной работы и до скорой встречи!
Недавно меня озадачил дизайн моей группы ВКонтакте. Я видел много красиво оформленных групп и хотел сделать что-то подобное. После нескольких часов изучения вики-разметки я наконец-то сделал себе красивый баннер и выпадающее графическое меню , ведущее прямо на страницы моего сайта. В двух словах, как это делается. Сначала в фотошопе создаются одновременно две картинки, затем одна из них разрезается на несколько частей. Далее на страницах редактирования ВКонтакте вставляется специальный код с внешними ссылками. Теперь обо всем по порядку.
Оформляю группы Вконтакте
Качественный дизайн групп и пабликов ВК, закрепленное меню, выпадающее меню, внутреннее графическое меню, каталоги, внутренняя навигация — цены и портфолио.
Внимание!
В связи с очередным обновлением ВКонтакте от 31. 10.2016 данный вариант оформления группы стал не актуален. Отчасти аналогичное меню можно реализовать на вкладке Свежие новости в блоке под статус-баром. Но это будет отдельное меню, а не единая композиция с аватаркой.
10.2016 данный вариант оформления группы стал не актуален. Отчасти аналогичное меню можно реализовать на вкладке Свежие новости в блоке под статус-баром. Но это будет отдельное меню, а не единая композиция с аватаркой.
Создайте в Photoshop новый документ размером примерно 850×700 пикселей, залейте его белым цветом. В этом примере я сразу наложил сверху интерфейс ВКонтакте для наглядности. Теперь нам нужно вырезать в слое два окна, через которые будет проглядывать сам графический дизайн. Сначала выберите прямоугольник 200×500 пикселей и нажмите Del. Затем выберите прямоугольник 510×309 и также нажмите Del.
Выровняйте прямоугольники по нижнему краю, расстояние между фигурами 50 пикселей. Этот дизайн рассчитан на одну строку названия группы, одну строку статуса и три строки описания и технической информации. Если у вас другое количество строк, то отрегулируйте высоту левой картинки на месте.
Шаг 2.
Теперь мы поместим весь наш графический дизайн под этот слой. В данном случае я поставил картинку с основным фоном, потом написал текст, а потом в левом прямоугольнике.
В данном случае я поставил картинку с основным фоном, потом написал текст, а потом в левом прямоугольнике.
Шаг 3.
Теперь сразу сохраняем правый прямоугольник (аватар) как отдельную картинку размером 200х500 пикселей. Это готовая картинка для группового оформления. Загружается в блок в правом верхнем углу группы, где написано «Обновить фото». А левую картинку надо разрезать на несколько картинок по количеству пунктов меню. В данном случае это 5 картинок шириной 510 пикселей.
Шаг 4.
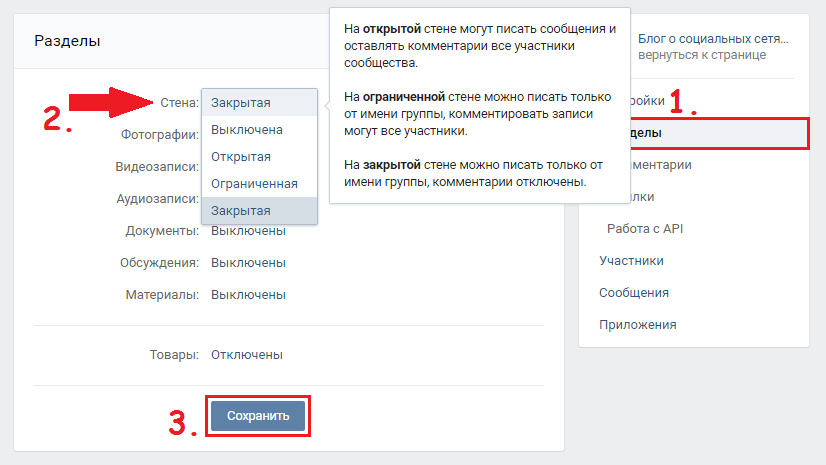
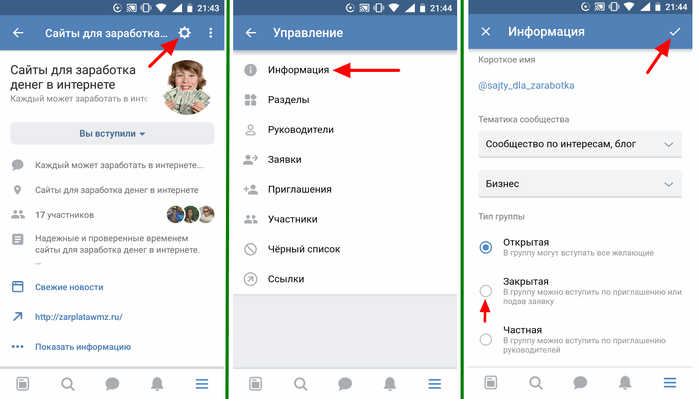
На этом шаге нам необходимо загрузить в ВКонтакте наши вырезанные картинки. Для этого сразу под описанием группы выберите блок «Свежие новости», по-моему так он и называется в оригинале. Я переименовал его в «Меню». Нажмите «Изменить». Важный! Во-первых, у вас должна быть открытая группа, а не страница. Так как такого пункта на Странице просто нет. А во-вторых, в меню «Управление сообществом» > «Информация» > «Контент» следует выбрать «Общедоступный».
Шаг 5.
Итак, во вкладке «Редактирование» кликаем по иконке фотоаппарата и загружаем наши пять нарезанных картинок меню. ВКонтакте подгрузит их по-своему, уменьшив размер до 400 пикселей по ширине и присвоив изображению тег noborder. На следующем шаге нам нужно немного исправить код.
Шаг 6.
А именно, мы устанавливаем исходные размеры изображения и меняем тег noborder на тег nopadding. Нам также нужно прописать URL ссылок из каждого пункта меню. При этом первая ссылка ведет на внутреннюю страницу ВКонтакте, а остальные четыре ссылки ведут непосредственно на страницы моего сайта.
Ниже приведен оригинальный рабочий код моего меню. Вы можете использовать его в качестве базы. В нем вы меняете картинки на свои, подставляете свои размеры и пишете свои ссылки. И следите, чтобы в коде не было пробелов между квадратными скобками, и не было новой строки, иначе в графической картинке между картинками будут пробелы.
[][][]
Шаг 7.
 И так всегда закручено. Почитайте комментарии к посту, там многие вопросы разобрались. Что ж, вступайте в мою группу ВКонтакте.
И так всегда закручено. Почитайте комментарии к посту, там многие вопросы разобрались. Что ж, вступайте в мою группу ВКонтакте.Несколько советов, как сделать дизайн группы Вконтакте эффективным. Изучите принципы правильного оформления элементов коммерческого сообщества, чтобы оно стало стабильным источником прибыли для вашего бизнеса.
Вы научитесь правильно ставить задачи по разработке дизайна группы Вконтакте перед своими сотрудниками или фрилансерами. Вы сможете контролировать рабочий процесс и оценивать конечный результат не только с эстетической точки зрения, но и с учетом способности созданного дизайна конвертировать посетителей в клиентов.
С чего начать работу над дизайном?
Начать разработку дизайна группы Вконтакте с определения целевой аудитории , выявления их желаний и потребностей. Вы должны иметь четкое представление о том, кому и как вы будете продавать тот или иной товар или услугу.
Изучите своих конкурентов. Вполне логично, что конкуренты уже прошли стадию поиска целевой аудитории. Вам нужно проанализировать их сайты и группы в социальных сетях. Это поможет вам определить аудиторию, на которую ориентированы тексты на сайтах ваших конкурентов.
Вам нужно проанализировать их сайты и группы в социальных сетях. Это поможет вам определить аудиторию, на которую ориентированы тексты на сайтах ваших конкурентов.
Определите сильные и слабые стороны вашего предложения по сравнению с предложениями на рынке. Перечислите 3–5 преимуществ вашего бизнеса. Это могут быть: бесплатная доставка, гарантия 5 лет, опытные специалисты, широкий ассортимент и т.д.
Создайте свое торговое предложение на основе исследования целевой аудитории и сайтов конкурентов. Это название аватара или обложки группы Вконтакте. Это играет огромную роль в принятии решения о дальнейшем изучении контента сообщества. Ваше предложение должно четко определять тему, быть простым и понятным любому посетителю. При его составлении думайте о выгоде клиента, а не о продукте.
Люди не хотят покупать товар/услугу — они хотят решения своих проблем.
Все это подготовительные этапы, которые необходимо пройти перед началом работы над оформлением группы Вконтакте. Именно они определяют контент, который необходимо разместить на макете дизайна.
Именно они определяют контент, который необходимо разместить на макете дизайна.
Важные элементы в оформлении групп Вконтакте
С содержанием определились, теперь пришло время узнать рекомендации по оформлению элементов группы. Разберем только самое необходимое: аватарку и миниатюру, обложку, баннер для закрепленного поста и меню.
Аватар
Разместите на нем свое торговое предложение, чтобы спровоцировать посетителей на целевое действие. Кроме того, аватар должен содержать контактную информацию, по которой с вами можно связаться, изображение товара или тематическую иллюстрацию услуг.
Используйте только качественные изображения и забудьте о клипартах с бесплатных фотостоков. Поиск картинок для эффектного оформления группы Вконтакте следует осуществлять на сайтах pinterest.com, freepik.com, flaticon.com или, в крайнем случае, google.ru. Но лучше выбирать изображения на платных фотостоках. Пожалуйста, вводите условия поиска только на английском языке. Если у вас есть трудности с английским языком, то смело используйте Google-переводчик.
Если у вас есть трудности с английским языком, то смело используйте Google-переводчик.
А чтобы Вам было легче принять правильное решение, мы дарим 500 рулей на оформление меню каждому, кто перешел по указанной ссылке. Для получения скидки достаточно ввести код HWC1817-500- меню при отправке заявки.
Вконтакте радует своих пользователей большим количеством интересно оформленных групп. Многие из них внешне не уступают полноценному сайту. Этот эффект обеспечивает грамотное оформление группы, в частности меню и аватарки. Опытные пользователи легко справятся с этой задачей, но если вы новичок, то статья будет вам полезна.
Как красиво оформить группу ВКонтакте
Создание баннера
При просмотре группы пользователь в первую очередь обращает внимание на аватарку и меню. Ниже мы расскажем о том, как создать две картинки в Фотошопе, правильно вырезать одну из них и написать специальный код с указанием
Этап 1
Открываем Фотошоп, создаем новый документ размерами 630х725 пикселей. Залейте его белым цветом. Вырежьте два окна в слое. Сквозь эти окна будет смотреться графическое оформление Контакта. Сначала выделите прямоугольную область размером 200х710 пикселей, нажмите кнопку «Del». Далее выделите прямоугольную область размером 382х442 пикселя, выровняйте получившиеся прямоугольники по низу и нажмите клавишу «Del».
Залейте его белым цветом. Вырежьте два окна в слое. Сквозь эти окна будет смотреться графическое оформление Контакта. Сначала выделите прямоугольную область размером 200х710 пикселей, нажмите кнопку «Del». Далее выделите прямоугольную область размером 382х442 пикселя, выровняйте получившиеся прямоугольники по низу и нажмите клавишу «Del».
Этап 2
Поместите графический дизайн группы под полученный слой. Лучше всего заранее написать необходимый текст на картинке с основным фоном, а дополнительно создать необходимое количество пунктов меню.
Этап 3
Далее правая прямоугольная область 200х710 пикселей. сохранить его как отдельное изображение. В результате получается полностью готовый рисунок для оформления группы. Его нужно загрузить в блок, расположенный в правом верхнем углу страницы. Для этого нажмите кнопку «Загрузить фото».
Для чего левая картинка? Разрезаем его на несколько частей (в зависимости от количества пунктов меню). Например, в нашем меню 5 пунктов, значит на выходе будет 5 картинок 382х50 пикселей.
Например, в нашем меню 5 пунктов, значит на выходе будет 5 картинок 382х50 пикселей.
Этап 4
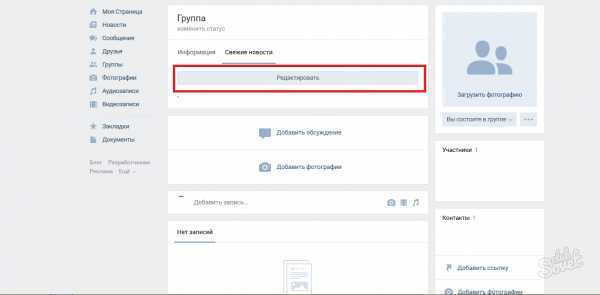
Пять полученных фотографий необходимо загрузить в альбом группы. Далее переходим на страницу группы и выбираем блок «Новости», переименовываем его в «Меню группы», после чего нажимаем «Редактировать».
Этап 5
Вот мы и подошли к завершающему этапу гайда «Как красиво оформить группу ВКонтакте». Откройте вкладку с названием «Оригинал, который находится в нижнем окне, необходимо скопировать, а затем вставить в «Исходный код». «В тексте кода замените фото на имена файлов и отметьте высоту файла (382 пикселя). Теперь вставьте адреса ссылок меню. Имя файла взято из альбома.
Этап 6
Для идеального совмещения изображений необходимо выполнение нескольких условий:
Название группы должно помещаться в одну строку;
Адрес сайта тоже одна строка.
Описание должно состоять из 10 строк.
Вики-разметка Вконтакте
Чтобы понять, как красиво оформить, нужно также ознакомиться с понятием вики-разметки.