как влияет на продвижение, что нужно учитывать при разработке сайта
Для чего интернет-магазину SEO-продвижение? На первый взгляд, ответ очевиден: чтобы выйти в топ поисковой выдачи. Так? Не совсем! Выход в топ — это еще не гарантия активного роста числа клиентов, количества заказов и конверсии. Есть сотни и даже тысячи сайтов, которые по ряду ключевых запросов находятся в топе, но при этом у них низкая конверсионность. Почему так? Ответим одним словом: дизайн.
Сегодня вы узнаете, насколько сильно влияет дизайн интернет-магазина на его продвижение и конверсию, что такое UX/UI, как поисковики на самом деле видят ваш сайт и что со всем этим делать. Будет интересно!
Дизайн интернет-магазина: UX и UI
Занимательный факт: понятиям UX и UI в дизайне уже около 70 лет, хотя до сих пор многие путают их и используют неправильно. Если говорить максимально кратко, то понятие дизайна интернет-магазина нужно рассматривать с двух позиций — удобства использования и внешнего вида.
В интернете довольно много сложных описаний UX/UI-дизайна, которые только запутывают пользователя. Мы же постарались дать максимально четкие, лаконичные и понятные определения.
Что такое UX Design интернет-магазина?
UX Design (User Experience) — «опыт пользователя». Его суть не в том, как сайт выглядит, а насколько он удобен для восприятия. UX Design отвечает за расположение меню, кнопок, баннеров и прочих элементов страницы. Кроме того, UX — это некий «путь пользователя» из пункта А в пункт Б. Сайт, благодаря проработанному UX-дизайну, буквально ведет человека за руку к целевому действию — заказу товара или услуги.
Соответственно, UX-дизайнер — это настоящий инженер-конструктор, который изучает поведение пользователей на сайте, вникает в аналитику, занимается прототипированием сайта, а уже после готовит техническое задание для UI-дизайнера. То есть он создает логику и структуру страниц.
Что такое UI Design интернет-магазина?
UI Design (User Interface) — «пользовательский интерфейс». Это непосредственно графические детали: внешний вид кнопок и иконок, анимации, шрифты и прочее. Все то, что пользователь видит перед собой на экране. Ключевая цель UI-дизайна — эстетичный внешний вид сайта и соответствие фирменному стилю. С его помощью создаются акценты на целевые действия (кнопки «Купить»/«Позвонить), вызываются эмоциональный отклик и доверие пользователей к компании.
Это непосредственно графические детали: внешний вид кнопок и иконок, анимации, шрифты и прочее. Все то, что пользователь видит перед собой на экране. Ключевая цель UI-дизайна — эстетичный внешний вид сайта и соответствие фирменному стилю. С его помощью создаются акценты на целевые действия (кнопки «Купить»/«Позвонить), вызываются эмоциональный отклик и доверие пользователей к компании.
UI-дизайнер фактически «рисует» различные кнопки и элементы управления, создает анимацию и прочее. При этом у хорошего UI-дизайнера должны быть базовые навыки в области программирования, понимание принципов дизайна интерфейсов, а также он должен ориентироваться в бренд-дизайне.
Как поисковые системы видят дизайн сайта?
Никак не видят… Сказали бы мы, если бы не были опытным маркетинговым агентством.
Да, фактически поисковики не видят дизайн вашего сайта и не оценивают, насколько он удобен и красив. Но они при ранжировании учитывают следующие факторы:
- поведенческие;
- ссылочные;
- доменные;
- текстовые;
- технические;
- коммерческие.

А вот эти факторы уже во многом напрямую связаны с дизайном. Пример: у сайта отсутствует адаптивный веб-дизайн, и пользоваться им со смартфона неудобно — растет количество отказов, а с ними падают и позиции сайта. Или другой пример: из-за непродуманного интерфейса и в целом плохого UX-дизайна человек путается в меню и категориях товара, не может понять, как купить товар в кредит или оплатить заказ прямо на сайте. То же касается и слабого внешнего вида сайта: если пользователь заходит в интернет-магазин со старым дизайном, у него возникают сомнения, действующий ли это сайт, уровень доверия резко падает и пользователь просто уходит, не совершив никаких действий. Поисковики учитывают поведенческие, технические и коммерческие факторы, и позиции снова падают. По сути, из-за непродуманного дизайна и структуры.
Адрес сайта
Кстати, у нас есть большая статья о ранжировании сайтов. Рекомендуем ознакомиться: Ранжирование сайта: факторы, и принципы ранжирования. Ну, а теперь давайте перейдем к факторам, которые повышают уровень доверия к сайтам.
Рекомендуем ознакомиться: Ранжирование сайта: факторы, и принципы ранжирования. Ну, а теперь давайте перейдем к факторам, которые повышают уровень доверия к сайтам.
Core Web Vitals
Core Web Vitals — это набор факторов, которые учитывает Google при оценке взаимодействия пользователя с сайтом:
- Скорость загрузки страницы.
- Возможности и удобство взаимодействия с ресурсом.
- Стабильность контента.
То есть, чтобы Google высоко оценил ваш интернет-магазин и поднимал его в результатах поисковой выдачи, необходимо добиться высокой скорости отрисовки контента, минимального времени ожидания до первого взаимодействия с этим контентом, а также обеспечить визуальную стабильность всех элементов веб-страницы (без сдвигов верстки).
Page layout
Ключевое требование алгоритма Page layout — минимальное количество или полное отсутствие рекламы на первом экране сайта. То есть в той части, которая находится на экране без прокрутки. Правило предельно простое: чем меньше, тем лучше. Клиенту комфортнее пользоваться ресурсом, он концентрируется на контенте и не отвлекается.
Правило предельно простое: чем меньше, тем лучше. Клиенту комфортнее пользоваться ресурсом, он концентрируется на контенте и не отвлекается.
Mobile-first
Mobile-first означает первичную разработку версии сайта под мобильные устройства, а в дальнейшем ее расширение для стационарных компьютеров и ноутбуков. При этом в мобильной версии должны присутствовать все ключевые элементы контента: текст, изображения с описанием alt, видео, прочее. В последние годы Mobile-first становится общепринятым стандартом, хотя впервые об этом серьезно заговорили в далеком 2010 году на Всемирном конгрессе мобильных устройств.
Скорость загрузки страниц
Чем быстрее загружается ваш сайт, тем лучше. Отличной скоростью считается 1-2 секунды. Допустимой — 3 секунды. Недопустимой — от 3 секунд и более. На этот показатель влияет множество факторов: чистота HTML-кода, размеры и формат изображений, JavaScript и прочее.
А теперь взгляните. Мы проверили скорость загрузки главной страницы интернет-магазина «Розетка» при помощи сервиса LOADING. express. И результаты неоднозначные:
express. И результаты неоднозначные:
Время полной загрузки — 8,6 секунды. Это очень много. Как и время выполнения JavaScript — 5829 мс (оптимально — до 2000 мс). Плюс максимальная задержка ввода — 908 мс, хотя в идеале она не должна превышать 300 мс.
Для сравнения взгляните на результаты такой же проверки другого интернет-магазина — «Фокстрот». Разница очевидна.
Обратите внимание! Это лишь ориентир, и проверку в данном случае мы осуществляли с помощью только одного ресурса. Поэтому воспринимать результаты как на 100% объективные не стоит.
Что реально может оценить поисковик
Как мы и сказали, поисковику по большому счету все равно, как выглядит ваш сайт. Для него намного важнее релевантность и поведенческие факторы. Интернет-магазин будет подниматься вверх в поисковой выдаче, если:
- страницы загружаются быстро и без сдвигов верстки;
- веб-ресурс адаптивен и функционален на всех устройствах;
- пользователи не уходят с сайта в первые пару секунд, так и не совершив целевого действия;
- потенциальные клиенты задерживаются на странице, изучают контент, а главное — делают заказы.

И, наоборот, долгие загрузки, отсутствие целевых действий, множество отказов и прочее — все это способствует ухудшению позиций вашего сайта. Говоря проще, если интернет-магазин нравится людям, он нравится и поисковикам.
Как UX-дизайн влияет на SEO-продвижение
Оптимизация дизайна сайта — это комплексный список задач, над которыми должен работать не только дизайнер. Давайте взглянем на несколько примеров того, как UX-дизайн влияет на SEO-продвижение и почему нужно уделять внимание не только контенту.
Архитектура сайта
Архитектурой сайта называют структуру страниц и программной части сайта. То есть это своего рода «костяк», на котором будет выстраиваться все остальное — страницы, блоки, кнопки, формы и прочее. Поисковые роботы проходят по ссылкам сайта. И чем правильнее составлена структура, тем быстрее они проиндексируют ваш ресурс и внесут его в список поисковой выдачи.
Перед вами один из примеров архитектуры сайта:
Удобная структура каталога
Каталог — это для многих посетителей интернет-магазинов отправная точка в поиске нужных им товаров. Он должен быть удобным, понятным и функциональным. Плюс должен содержать дополнительные элементы (необязательно все):
Он должен быть удобным, понятным и функциональным. Плюс должен содержать дополнительные элементы (необязательно все):
- смарт-фильтры для быстрого выбора продукции;
- сортировка по разным параметрам: цене, популярности, новизне;
- пагинация и подгрузка;
- вложенность категорий и подкатегорий;
- превью товаров;
- наклейки, прочее.
Для лучшего понимания давайте взглянем на несколько примеров.
Так выглядит меню каталога интернет-магазина «Цитрус». При наведении на категорию раскрывается список подкатегорий и товаров — в один клик можно перейти на желаемую страницу. При этом само основное меню достаточно компактное и с легкостью помещается на один экран.
Каталог действительно функциональный, позволяет гибко и быстро подбирать товары по цене и параметрам, сортировать их по популярности и цене, добавлять разные модели к сравнению и т. д.
Здесь тоже есть недочеты, но они некритичные. А вот другой пример. Взгляните на главную страницу, и сразу поймете, что что-то здесь не так:
А вот другой пример. Взгляните на главную страницу, и сразу поймете, что что-то здесь не так:
Это пример совершенно нерационального использования пространства. К тому же невозможно навести курсор на категорию «Велосипеды» и тут же получить выпадающий список подкатегорий: «MTB», «Шоссе», «Детские» и т. д. А это должно быть в современном онлайн-магазине.
Удобный подбор товара
По данным статистики, около 83% пользователей уходят с сайтов только потому, что им нужно слишком много кликов для получения желаемого. Удобство интернет-магазина состоит из трех ключевых элементов:
- Предсказуемое расположение основных элементов интерфейса.
- Быстрый доступ к кнопкам заказа, сравнения товаров, фильтров и прочему.
- Кликабельные «хлебные крошки»: «Главная», «Каталог», «О нас», «Услуги» и так далее.
Опять же, давайте обратимся к примерам: интернет-магазин «Эльдорадо». Есть практически все для удобного и быстрого выбора товара: фильтры, сортировка, сравнение и т. д. Кроме того, на карточках товаров, помимо цены, имеется информация о скидках, возможности покупки в кредит, кнопки сравнения и прочее. Чем больше полезных данных, тем лучше.
д. Кроме того, на карточках товаров, помимо цены, имеется информация о скидках, возможности покупки в кредит, кнопки сравнения и прочее. Чем больше полезных данных, тем лучше.
А вот другой пример, где все уже не так гладко. Небольшое уточнение: проблемы с версткой на данном сайте наблюдаются не во всех браузерах: в Google Chrome отображение элементов корректное, а вот в Safari ситуация куда хуже.
Пользовательский опыт во втором случае будет хуже, а количество отказов — выше. Соответственно, SEO и дизайн сайта в комплексе работают плохо.
Полнота информации в карточках товаров
Чем больше полезной и важной информации потенциальный покупатель получает из карточки товара, тем выше шансы, что он сделает заказ в вашем интернет-магазине. И, наоборот, если информации недостаточно, он продолжит поиски на других сайтах и купит товар у конкурентов.
Вот базовый список того, что должно быть в ваших карточках товаров:
- Название по формуле: «Тип товара — Название (бренд) — Краткие характеристики.

- Визуал: живые фото и видео.
- Подробная информация о товаре: характеристики, свойства, возможности использования, прочее.
- Цена и информация о возможности покупки в кредит.
- Варианты доставки.
- Оценки и отзывы.
- Кнопки «Добавить в избранное» и «Сравнение».
На первый взгляд, слишком много всего. Но грамотная оптимизация дизайна сайта предполагает максимально рациональное использование пространства. Вернемся к примерам.
Как видите, все необходимое помещается в карточке товара. А детальные характеристики, описание, отзывы и прочее просто вынесены в отдельные вкладки, чтобы не перегружать страницу.
Читайте также
Как создавать эффективные карточки товаров для интернет-магазина
Экспресс-чек-лист для проверки usability сайта
Мы подготовили небольшой чек-лист по SEO и дизайну как важным компонентам usability сайта:
- Визуальная привлекательность и грамотное сочетание цветов — в идеале не более четырех.

- Никакого нагромождения текстовой и графической информации.
- Корректное отображение всех элементов на разных устройствах, скорость загрузки страниц — 1-2 секунды.
- Единый стиль для всех страниц с хедером, слоганом и меню.
- Типовое расположение основных элементов интернет-магазина: меню каталога, карточек товаров, «Корзины», кнопки для связи с менеджером.
- Компактный многоуровневый каталог товаров, не требующий от пользователя лишних действий.
- Корректно оформленные карточки товаров.
- Отсутствие нерабочих ссылок, недоступных изображений, некликабельных кнопок и тому подобного.
- Защищенный HTTPS-протокол.
Да, далеко не каждый из пунктов напрямую касается дизайна интернет-магазина. Но они так или иначе связаны.
Влияет ли UI-дизайн на SEO-продвижение интернет-магазина
Здесь не все так однозначно. Если ваша конечная цель — трафик, то влияние UI-дизайна минимально. Пользователь уже пришел на ваш сайт, используя поисковый запрос. По сути, это не заслуга дизайна. Однако трафик — это не главное. Куда важнее конверсия. А вот тут уже UI-дизайн становится по-настоящему важным в силу некоторых факторов.
Пользователь уже пришел на ваш сайт, используя поисковый запрос. По сути, это не заслуга дизайна. Однако трафик — это не главное. Куда важнее конверсия. А вот тут уже UI-дизайн становится по-настоящему важным в силу некоторых факторов.
Коммерческие факторы
Для SEO дизайн сайта обеспечивает три главных пункта:
- Повышение уровня доверия со стороны пользователя.
- Ускорение и упрощение процесса выбора и заказа на сайте.
- Корректное и полное информирование о товаре, что дополнительно стимулирует человека к действию.
Закрепим: дизайн интернет-магазина должен быть привлекательным, понятным и интуитивным для посетителя сайта. Иначе пользователь просто уйдет.
Факторы доверия
Важная часть UI-дизайна интернет-магазина — факторы доверия, которые достигаются благодаря наличию на сайте следующих элементов:
- Контактные данные компании.
- Форма для обратной связи.

- Четко описанные условия гарантии, возврата товара и сервисного обслуживания.
- Лицензии, сертификаты и дипломы.
- Юридические реквизиты, прочее.
У вашей компании должно быть лицо. И насколько оно будет привлекательным для пользователей, зависит от UI-дизайна.
Выявляем проблемные места дизайна, которые негативно влияют на SEO и конверсию
Перечислим 7 главных ошибок UI, которые снижают конверсию:
- Неадаптивный дизайн и некорректное отображение веб-ресурса на мобильных устройствах.
- Непроработанные с точки зрения дизайна элементы: мелкие шрифты, плохое сочетание цветов, слияние элементов страницы с фоном и так далее.
- Отсутствие СТА-кнопок с мотивацией или их непроработанный веб-дизайн: размеры, шрифты, цвета, прочее.
- Стоковые фотографии или рендеры вместо реальных снимков.
- Отсутствие Social Proofs: отзывов, вопросов и ответов.

- Перегруженность страницы тяжелыми анимациями и эффектами, которые замедляют загрузку страницы.
Даже одна из перечисленных ошибок способна сильно ухудшить позиции вашего веб-ресурса. Используйте этот список как еще один полезный чек-лист.
Как различные парадигмы дизайна влияют на SEO?
Качество дизайна и удобство навигации сильно влияют на позиции сайта в поисковых результатах. Но какие парадигмы дизайна можно использовать сегодня, чтобы это работало? Давайте рассмотрим некоторые из них.
Параллакс
Эффект параллакса — это когда фон страницы движется быстрее или медленнее, чем объект на переднем плане. Таким образом появляется ощущение глубины страницы и ее объема. Этот эффект выглядит оригинально и привлекательно. Но слишком сложные решения могут замедлять загрузку сайта. А это минус для SEO.
Анимации
Анимация может быть информативной, привлекающей внимание к элементам страницы, развлекательной и т. д. Она также продлевает время, которое пользователь проводит на странице, что полезно для SEO-продвижения. Например, на сайте Du Haihang анимированы чуть ли не все элементы. Но, опять же, это отражается на скорости загрузки.
Бесконечная прокрутка
Бесконечная прокрутка вам наверняка знакома из социальных сетей — так можно скроллить ленту новостей в Facebook или Instagram, старые записи прогружаются автоматически. Похожий принцип можно применить в дизайне интернет-магазина. Когда пользователь проматывает страницу до конца, могут подгружаться другие товары той же категории.
Фиксированное меню
Очень важно, чтобы у пользователя интернет-магазина была возможность с любой страницы перейти к каталогу и другим ключевым разделам сайта. И фиксированное меню — лучший инструмент для этого. Оно всегда будет под рукой.
HTML5
HTML5 — актуальный язык, позволяющий встраивать в веб-страницы видео, анимацию и прочее. Он уже заменил собой «тяжелую» технологию Flash, которую очень не любят поисковики. Многие современные веб-ресурсы написаны именно на HTML5. Выглядят они потрясающе, а загружаются просто молниеносно. Например, официальный сайт Apple создан на HTML5.
Он уже заменил собой «тяжелую» технологию Flash, которую очень не любят поисковики. Многие современные веб-ресурсы написаны именно на HTML5. Выглядят они потрясающе, а загружаются просто молниеносно. Например, официальный сайт Apple создан на HTML5.
Инфографика
Инфографика вместо обычного контента — сравнительно новый тренд, который стремительно набирает популярность. Да, это, по сути, всего лишь изображения, которые не влияют напрямую на SEO. Но они улучшают пользовательский опыт, вызывают интерес и дают массу полезной информации.
Адаптивный дизайн
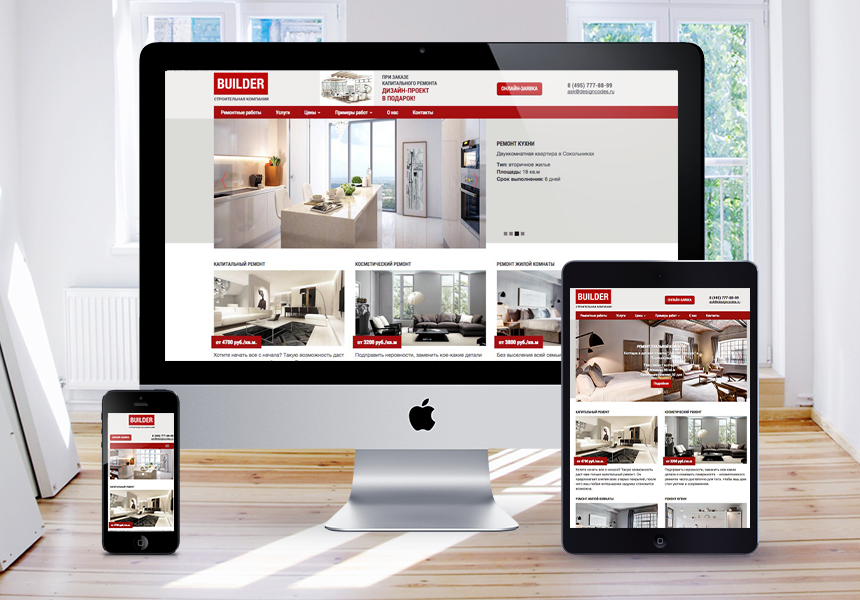
Для SEO дизайн сайта и его адаптивность действительно важны. Интернет-магазин должен корректно выглядеть, оставаться удобным и функциональным, независимо от того, каким устройством пользуется ваш потенциальный клиент: компьютером с огромным 4К-монитором или старым смартфоном, диагональ которого — 4 дюйма. Адаптивный дизайн позволяет исключить необходимость создания разных версий сайта под разные типы устройств — страница адаптируется самостоятельно.
Комментарий нашего эксперта: какие ошибки в дизайне негативно влияют на SEO-продвижение интернет-магазина
Главная ошибка, которую допускают многие владельцы интернет-магазина, — ориентируются только на визуал. Если им нравится дизайн, этого достаточно. Вот только на деле все не так. Визуал важен, это факт. Но внешняя красота и оригинальность вовсе не гарантируют, что у сайта будет высокая конверсия.
Можем рассмотреть несколько популярных ошибок:
1. Отсутствие исследований и создание дизайна «по ощущениям».
Действовать наугад нельзя. Вам может казаться, что расположение меню, кнопок и блоков правильное, но на деле оно неудобное для пользователя. Провести анализ страницы помогает сервис Hotjar. Он формирует тепловую карту сайта и показывает, где концентрируется активность посетителей.
2. Стремление закрыть весь «воздух» — незанятое пространство.
Не нужно пытаться занять чем-то каждый сантиметр на странице. Это выглядит плохо. Пустое пространство — это необходимость. Если его не слишком много, разумеется.
Это выглядит плохо. Пустое пространство — это необходимость. Если его не слишком много, разумеется.
Бывают и обратные случаи — когда дизайнеры стремятся к минимализму и размещают на странице недостаточно важной информации. Например, как здесь:
Согласитесь, краткое описание товара не помешало бы. Если сместить имеющиеся блоки, места для него будет достаточно.
3. Непроработанная мобильная версия.
Отсутствие адаптивности, неподгружаемые плагины, некорректные шрифты, «слетающая» верстка — все это делает невозможным нормальное использование сайта. Про удобную навигацию можно даже не говорить. Вот как может выглядеть неадаптированный сайт на смартфоне:
4. Изобилие ярких цветов.
Если яркие цвета не часть вашего корпоративного стиля, лучше откажитесь от их чрезмерного использования. Иногда это оправдано:
А иногда — нет:
5. Откровенно устаревший дизайн.
Как говорится, добро пожаловать в начало двухтысячных. Такой дизайн ужасен:
Такой дизайн ужасен:
Если узнали в каком-то из примеров элементы собственного веб-ресурса — время срочно что-то менять.
Александр Кантур, SEO Team Lead
Выводы: дизайн или SEO? Что же все-таки поможет вашему интернет-магазину повысить продажи?
Дизайн без SEO-продвижения бесполезен, а SEO без дизайна — бессмысленно. Возможно, это слишком утрировано, но в целом правда. Оба компонента важны. И для достижения лучших результатов работать нужно комплексно.
Мы в Elit-Web знаем, что мало добиться роста трафика, важно еще и наращивать конверсию. А потому SEO-продвижение и дизайн интернет-магазина для нас — две составляющие единого целого в подходе к каждому сайту. Как следствие — мы достигаем не просто увеличения трафика, но и реального роста продаж. А это главное для клиента!
FAQ
Что такое Core Web Vitals?
Core Web Vitals — это набор факторов сайта, которые учитывает Google при ранжировании: отрисовка контента, время до первого взаимодействия с контентом, корректность отображения всех элементов.
Что такое Page layout?
Page layout — минимизация или полное исключение рекламы на первом экране сайта. Ее наличие негативно сказывается на ранжировании и требует оптимизации дизайна сайта.
Что такое Mobile-first?
Mobile-first — принцип, используемый при создании веб-сайтов, — «от мобильной версии — к десктопной». Ранее преимущественно использовался обратный принцип.
Что такое UX Design?
UX Design — «опыт пользователя», построение логики и структуры страниц, расположение различных элементов на странице. UX Design становится неким «костяком», на который в дальнейшем накладывается UI Design.
Что такое UI Design?
UI Design — «пользовательский интерфейс», непосредственно элементы, из которых состоит страница: кнопки, баннеры, иконки, шрифты, цвета и прочее. То есть визуальная часть, а не структура и логика.
влияет ли внешний вид сайта на продвижение?
Author AG Marketing Team
- 1 Min Read
При ранжировании сайтов поисковые системы учитывают поведенческие факторы – фиксируют оценку пользователей при посещении ресурса. Это влияет на позиции в выдаче. За их накрутку поисковики предпринимают санкции, после которых трафик падает.
Это влияет на позиции в выдаче. За их накрутку поисковики предпринимают санкции, после которых трафик падает.
Продуманный дизайн сайта влияет на поведение посетителей, имеет прямое отношение к эффективному SEO-продвижению, а, значит, и к привлечению клиентов и росту продаж. Сайт нужно сделать максимально удобным и понятным. И в данном случае уникальность дизайна не всегда имеет решающее значение.
Далее в статье мы подробнее рассмотрим, как внешний вид сайта влияет на его продвижение.
Что такое UX дизайн и его составляющие
User Experience Design – это дизайн, который нацелен на создание максимально полезного и понятного для пользователя продукта. Его задача – помочь ему получить желаемое, совершая минимальное количество действий. В понятие UX дизайна входят:
- Информационная архитектура. В первую очередь проводится изучение целевой аудитории, исходя из специфики сайта, географических, экономических, психологических и других характеристик.
 Дизайнер должен иметь четкие представления о предпочтениях посетителей, чтобы разработать соответствующую структуру сайта.
Дизайнер должен иметь четкие представления о предпочтениях посетителей, чтобы разработать соответствующую структуру сайта.
SEO-специалисту также необходимо учесть полученную информацию о целевой аудитории при создании семантического дерева, структуры навигации, схемы взаимодействия пользователя на сайте.
Посетителя не должна отвлекать бесполезная информация. Цель – помочь ему как можно быстрее найти желаемое.
- Работа над графикой. Красивый сайт – не всегда удобный сайт. Дизайн должен быть приятным для пользователя (снова учитываются предпочтения целевой аудитории). Тематика также имеет значение. Дизайн сайта, продающего ювелирные украшения, будет разительно отличаться от оформления, например, онлайн-журнала, где ничего не должно отвлекать от чтения.
- Контент. Поисковики учитывают не только семантику текстов, но и их пользу для посетителей. Если контент на сайте неинтересен, плохо структурирован, не проиллюстрирован, то пользователь вряд ли будет его изучать.
 А поисковая система обязательно зафиксирует это.
А поисковая система обязательно зафиксирует это.
Это касается и фото товаров. Они должны быть подробными, качественными, показывать товар в разных ракурсах. Грамотно разработанная контентная стратегия принесет на сайт значительный трафик.
Посетитель должен не только получить исчерпывающую базовую информацию о товаре, но и дополнительную. Времена, когда было достаточно просто расставить по тексту как можно больше ключевых запросов, давно прошли.
Реализация каждого этапа должна осуществляться при сотрудничестве дизайнера и SEO-специалиста. Но при этом и не стоит забывать, что красивый и удобный сайт – это лишь часть успешного продвижения. И только лишь этого фактора недостаточно для достижения поставленных целей.
Ключевые требования к оформлению сайта
Удобство использования сайта (usability) – это то, что определяет комфорт клиента при посещении вашего ресурса. Именно это должно стоять во главе дизайна. Целевая аудитория разных сайтов будет отличаться, но все же в целом можно сформулировать основные требования пользователей к оформлению веб-ресурса:
1. Легкость восприятия информации: сайт при посещении не должен вызывать ощущения хаоса. Если владелец не смог даже на своем веб-ресурсе навести порядок, то можно ли ему доверять, покупая какие-либо товары? Соответствуют ли они заявленным характеристикам, будут ли вовремя доставлены (и будут ли вообще)? Именно это подумает пользователь и, скорее всего, предпочтет уйти с сайта. Поэтому подача информации должна быть четко продумана. Это касается как дизайна в целом, так и представления отдельных блоков. Если пользователя интересуют конкретные характеристики товара, а они будут где-то «зашифрованы» в сплошном потоке текста, то найти их будет очень сложно;
Легкость восприятия информации: сайт при посещении не должен вызывать ощущения хаоса. Если владелец не смог даже на своем веб-ресурсе навести порядок, то можно ли ему доверять, покупая какие-либо товары? Соответствуют ли они заявленным характеристикам, будут ли вовремя доставлены (и будут ли вообще)? Именно это подумает пользователь и, скорее всего, предпочтет уйти с сайта. Поэтому подача информации должна быть четко продумана. Это касается как дизайна в целом, так и представления отдельных блоков. Если пользователя интересуют конкретные характеристики товара, а они будут где-то «зашифрованы» в сплошном потоке текста, то найти их будет очень сложно;
2. Оформление: испортить внешний вид сайта очень легко. Неудачное сочетание цветов (как мрачное, так и неуместно оптимистичное), некачественная графика и общий депрессивный вид сайта будет вызывать и соответствующее настроение у посетителей. Большинство из них попросту уйдут, так и не добравшись до главного – до представленных товаров. Удачно оформленный сайт – это львиная доля лояльности клиентов. И в данном случае хороший шаблон будет предпочтительнее и намного полезнее, чем сомнительный авторский «шедевр». Конечно же, уникальный дизайн – это только плюс, но иногда лучше выбрать меньшее зло. Вот пример, когда работа дизайнера явно не заладилась:
Удачно оформленный сайт – это львиная доля лояльности клиентов. И в данном случае хороший шаблон будет предпочтительнее и намного полезнее, чем сомнительный авторский «шедевр». Конечно же, уникальный дизайн – это только плюс, но иногда лучше выбрать меньшее зло. Вот пример, когда работа дизайнера явно не заладилась:
3. Шрифты: нужно подбирать простые шрифты без лишних элементов. Особенность восприятия человеческим мозгом печатного текста такова, что во время чтения человек фиксирует только начало и конец слова. Но это возможно в том случае, если внимание не отвлекают лишние детали, из-за которых придется вчитываться в слова целиком. Это утомляет и раздражает. Огромное значение имеет и сочетание цветов фона и шрифта. Они не должны быть слишком контрастными или сливаться. Размер также должен быть выбран оптимальный. Слишком мелкий шрифт утомляет глаза, а крупный замедляет чтение;
4. Адаптивная верстка: пользователей, которые совершают покупки с мобильных устройств, уже значительно больше, чем владельцев ПК. Современные смартфоны и планшеты обладают функциональностью компьютеров и позволяют выполнять любые операции. Все необходимое можно купить по дороге на работу или во время перекуса в кафе. Если дизайн сайта не будет адаптирован под мобильные устройства с разными размерами экранов и разрешением, то вы потеряете внушительное количество потенциальных клиентов. Это можно уже сравнить с покупками в обычных магазинах и онлайн. Если есть возможность выбрать и заказать товары в Сети, то зачем бегать по всему городу по магазинам? Зачем искать ПК, если под рукой есть мобильный телефон?
Современные смартфоны и планшеты обладают функциональностью компьютеров и позволяют выполнять любые операции. Все необходимое можно купить по дороге на работу или во время перекуса в кафе. Если дизайн сайта не будет адаптирован под мобильные устройства с разными размерами экранов и разрешением, то вы потеряете внушительное количество потенциальных клиентов. Это можно уже сравнить с покупками в обычных магазинах и онлайн. Если есть возможность выбрать и заказать товары в Сети, то зачем бегать по всему городу по магазинам? Зачем искать ПК, если под рукой есть мобильный телефон?
5. Навигация: даже если у вас на сайте представлены десятки тысяч товаров, многие из которых отличаются только незначительными характеристиками, пользователь должен найти их за несколько секунд. Если такой возможности не предоставите вы, то будьте уверены, что это сделают ваши конкуренты. Для этого несостоявшемуся покупателю нужно будет всего лишь уйти с вашего сайта и пройти по следующей ссылке в поисковой выдаче. Также не забывайте о таких важных разделах, как контактная информация, условия доставки и оплаты, информационные статьи и пр. Все должно быть на виду;
Также не забывайте о таких важных разделах, как контактная информация, условия доставки и оплаты, информационные статьи и пр. Все должно быть на виду;
6. Скорость загрузки сайта: страницы нельзя перегружать лишней графикой, программными скриптами и другими элементами. Скорость загрузки влияет на многие показатели. Если она высока, то намного большее количество пользователей дожидаются загрузки страницы, а сайт выше ранжируется поисковыми системами. Ведь если в выдачу будут попадать сайты с низкой скоростью загрузки, то от этого снизится и популярность поисковика.
Большое количество отказов также бывает из-за проблем с загрузкой. Ведь прежде, чем пользователь совершит покупку, он может просмотреть несколько страниц – характеристики, описание, отзывы, фотографии, условия оплаты и доставки и пр. Чем больше страниц просмотрит пользователь, тем выше будет доверие к сайту. И если загрузка будет медленной, то он не станет долго ждать.
Над созданием дизайна сайта должен работать не только специалист по поисковой оптимизации, но и дизайнер или другие профильные специалисты, если в этом есть необходимость.
Электронная коммерция хоть и осуществляется в другой плоскости, но имеет очень много общего с обычными торговыми центрами. Когда там непривлекательный интерьер, беспорядок, сложно найти товары, а возле касс очереди, то роста продаж ожидать не стоит.
Подведем итоги
Если говорить кратко, то адаптированный под цели SEO дизайн будет удачным, если:
- пользователь быстро нашел то, что искал;
- получил исчерпывающую информацию о товаре;
- совершил покупку;
- выбрал приемлемый способ оплаты и доставки;
- оставил положительный отзыв;
- порекомендовал ваш сайт;
- вернулся снова.
К сожалению, до сих пор остается много коммерческих сайтов, при посещении которых, из-за их неудобной структуры и отталкивающего внешнего вида, пользователи даже не доходят до просмотра товаров, не говоря уж о покупках. Если у вас также до наведения порядка еще не дошли руки, надеемся, наша статья вам в этом поможет.
Промо Дизайны веб-сайтов, темы, шаблоны и загружаемые графические элементы на Dribbble
Просмотр Xenial — Дизайн целевой страницы
Xenial — Дизайн целевой страницы
Просмотр взаимодействий FORNER
ФОРНЕР Взаимодействия
Посмотреть цифровой архив
Цифровой архив
Посмотреть сайт агентства АЛЕТ
Сайт агентства ALET
Посмотреть страницу Chungi Works
Страница Chungi Works
Посмотреть промо-сайт WebStats
Промо-сайт WebStats
Просмотр PayFlexi — взаимодействие прокрутки целевой страницы SaaS
PayFlexi — взаимодействие при прокрутке целевой страницы SaaS
Просмотр концепции анимации целевой страницы
Концепция анимации целевой страницы
Посмотреть коллекцию Araw Collection Limnia Brand Animation
Коллекция Araw Limnia Brand Animation
Посмотреть веб-сайт Chungi Folio
Веб-сайт Chungi Folio
Посмотреть цифровой архив
Цифровой архив
Посмотреть инфракрасный SOTD на AWWWARDS ⚡️
Инфракрасный SOTD на AWWWARDS ⚡️
Посмотреть ALET Agency Mobile Designs
Агентство мобильных дизайнов ALET
Посмотреть домашнюю страницу Наба Забих
Домашняя страница Наба Забих
Посмотреть коллекцию Limnia Araw
Коллекция Limnia Araw
Посмотреть анимацию домашней страницы ALET
ALET Домашняя страница Анимация
Посмотреть мобильные дизайны Кати Форнер
Мобильный дизайн Кати Форнер
Посмотреть АТЛАС
Посмотреть анимацию домашней страницы Нанны Лагерман
Нанна Лагерман Домашняя страница Анимация
Synchronized Studio Awwwards Annual
Посмотреть анимацию домашней страницы Alet
Домашняя страница Алет Анимация
Посмотреть рекламный веб-сайт инфракрасного излучения
Инфракрасный промо-сайт
Посмотреть меню Кима Кнайпа
Меню Кима Кнайпа
Посмотреть анимацию домашней страницы Alet
Домашняя страница Алет Анимация
Зарегистрируйтесь, чтобы продолжить или войдите
Идет загрузка еще…
Дизайн сайта | Разработка веб-сайта
Инновационный индивидуальный дизайн
Уникальный дизайн, которому завидуют ваши конкуренты
Мы разрабатываем инновационные, трудолюбивые веб-сайты, которые вы можете с гордостью представлять в качестве онлайн-лица своего бизнеса. Мы оттачиваем три ключевых элемента дизайна веб-сайта для максимального воздействия: видимость, удобство использования и превращение посетителей в клиентов. Поскольку мы создаем веб-сайты, использующие последние тенденции и технологии, ваши клиенты всегда будут наслаждаться плавным, плавным и удобным интерфейсом, независимо от того, работают ли они на настольном компьютере, ноутбуке, планшете или телефоне. Это означает, что у вас будут счастливые посетители, которые останутся на вашем сайте и не перейдут на соревнования.
Мы оттачиваем три ключевых элемента дизайна веб-сайта для максимального воздействия: видимость, удобство использования и превращение посетителей в клиентов. Поскольку мы создаем веб-сайты, использующие последние тенденции и технологии, ваши клиенты всегда будут наслаждаться плавным, плавным и удобным интерфейсом, независимо от того, работают ли они на настольном компьютере, ноутбуке, планшете или телефоне. Это означает, что у вас будут счастливые посетители, которые останутся на вашем сайте и не перейдут на соревнования.
Просто иметь «веб-сайт» уже недостаточно. Если ваш веб-сайт не свежий, креативный, привлекательный, интерактивный и удобный для пользователя, значит, он недостаточно полезен для вас. К счастью, есть Design & Promote, экспертная фирма по дизайну веб-сайтов.
Процесс разработки нашего веб-сайта
Как эффективный дизайн привлекает внимание к вашему бизнесу
U
Что вы продаете? Кому? Кто ваш конкурент? Почему клиенты выбирают ваш бизнес?
Каких целей должен достичь ваш сайт? Как мы можем структурировать ваш сайт для достижения этих целей? Как мы можем лучше привлечь ваших посетителей?
Привлекательна ли каждая страница? Интуитивна ли навигация? Эффективны ли призывы к действию?
Вы понимаете, как пользоваться и обновлять свой веб-сайт? Все ли было перепроверено для контроля качества?
Адаптивный дизайн веб-сайтов
По мере того, как меняются технологии, меняется и веб-дизайн
Просто иметь хорошо разработанный веб-сайт уже недостаточно. 2017 год стал новой вехой в трафике мобильных веб-сайтов, поскольку половина населения мира теперь подключена к Интернету. Эта деталь учитывает увеличение общего числа пользователей веб-сайта на 10% по сравнению с 2016 годом. Что еще более впечатляет, на мобильный просмотр теперь приходится половина мирового онлайн-трафика, что на 30% больше по сравнению с прошлым годом.
2017 год стал новой вехой в трафике мобильных веб-сайтов, поскольку половина населения мира теперь подключена к Интернету. Эта деталь учитывает увеличение общего числа пользователей веб-сайта на 10% по сравнению с 2016 годом. Что еще более впечатляет, на мобильный просмотр теперь приходится половина мирового онлайн-трафика, что на 30% больше по сравнению с прошлым годом.
Мы в Design & Promote знаем, что ваш сайт должен выглядеть профессионально и работать на мобильных устройствах и ноутбуках так же хорошо, как и на настольных компьютерах. Это означает, что ваш сайт должен настраивать и изменять макет для каждого устройства, чтобы всегда выглядеть наилучшим образом. Это называется адаптивным дизайном сайта.
Контент доставляется быстро
Оптимизация веб-сайта для повышения скорости, конверсии и SEO
Как на мобильных телефонах, так и на настольных компьютерах ваш номер телефона должен быть самым заметным призывом к действию. Размер текста должен меняться в зависимости от устройства зрителя, а анимация должна быть минимальной на телефонах, а не на планшетах и компьютерах. «Сгиб» меняется на ноутбуках, в отличие от настольных компьютеров и больших мониторов, поэтому ваша графика призыва к действию должна быть адаптирована к размерам ноутбука, чтобы они всегда были выше «сгиба». Наши эксперты по веб-дизайну учитывают все эти передовые методы при разработке веб-сайтов.
«Сгиб» меняется на ноутбуках, в отличие от настольных компьютеров и больших мониторов, поэтому ваша графика призыва к действию должна быть адаптирована к размерам ноутбука, чтобы они всегда были выше «сгиба». Наши эксперты по веб-дизайну учитывают все эти передовые методы при разработке веб-сайтов.
Наряду с учетом передового опыта и стратегий конверсии, Design & Promote также предлагает услуги по оптимизации скорости веб-сайта. Оптимизация скорости веб-сайта может повысить результаты поисковой оптимизации (SEO), а также удержать больше посетителей на вашем веб-сайте. Наша команда здесь, чтобы убедиться, что ваш сайт всегда дает желаемые результаты, независимо от того, используют ли ваши клиенты планшет, телефон, ноутбук или настольный компьютер.
Разработка WordPress и CMS
Управлять сайтом еще никогда не было так просто.
Прошли те времена, когда приходилось звонить дизайнеру или разработчику веб-сайта каждый раз, когда вам нужно опубликовать обновление на своем веб-сайте. С системами управления контентом (CMS), которые моделируют популярные сайты, такие как Facebook и Pinterest, конечным пользователям становится проще добавлять контент на свои сайты.
С системами управления контентом (CMS), которые моделируют популярные сайты, такие как Facebook и Pinterest, конечным пользователям становится проще добавлять контент на свои сайты.
Чаще всего команда дизайнеров веб-сайтов Design & Promote рекомендует использовать систему управления контентом, и WordPress обычно является нашим первым выбором. WordPress предоставляет очень удобную внутреннюю систему управления, которая позволяет нашим клиентам легко и удобно обновлять свои собственные веб-сайты. Все веб-сайты, разработанные Design & Promote, создаются с учетом интересов конечного пользователя. Мы упрощаем вам или вашей команде изменение каждого элемента содержимого вашего веб-сайта.
Первое впечатление имеет значениеУбедитесь, что первое впечатление о вашем бизнесе будет отличным
Посетителю требуется меньше секунды, чтобы решить, нравится ли ему дизайн вашего веб-сайта, и менее чем за 3 секунды он решает, нравится ли ему дизайн вашего веб-сайта.








 Дизайнер должен иметь четкие представления о предпочтениях посетителей, чтобы разработать соответствующую структуру сайта.
Дизайнер должен иметь четкие представления о предпочтениях посетителей, чтобы разработать соответствующую структуру сайта. А поисковая система обязательно зафиксирует это.
А поисковая система обязательно зафиксирует это.