Установка счетчика Яндекс.Метрики | REG.RU
Купить КорзинаПодобратьWhois
Регистрация Вход- Все услуги
- Домены
-
 RU Освобождающиеся домены Регистрация доменов списком Премиум-домены Освобождённые домены Новые доменные зоны REG.RU Энциклопедия доменных зон Географические домены Подбор по ключевому слову
RU Освобождающиеся домены Регистрация доменов списком Премиум-домены Освобождённые домены Новые доменные зоны REG.RU Энциклопедия доменных зон Географические домены Подбор по ключевому слову - Купить-продать Магазин доменов Доменный брокер Гарант сделки Бесплатный подбор домена Экспертная оценка домена Специальное Условия и цены для Партнёров Юридическое сопровождение Нотариальное заверениесайтаnew
- Операции Продление регистрации Смена администратора Изменение данных Перенос доменов между аккаунтами Смена регистратора Договоры и письма Онлайн-операции с доменами
- Мои домены
-
- Конструктор и CMS
- Конструкторы сайтов Конструктор сайтов REG.

- Конструкторы сайтов Конструктор сайтов REG.
Как установить счетчик Яндекс Метрика? Блог Ивана Кунпана
Здравствуйте друзья! Сегодня мы рассмотрим, как установить счетчик Яндекс Метрика на сайт, его настройку, его преимущества и недостатки.
Как установить счетчик Яндекс Метрика на сайт
Всем известно, что для управления сайтом, необходим счетчик учета посетителей. Таких сервисов достаточно много. После создания своего блога, мной был установлен счетчик посещаемости от LiveInternet.
Данный счетчик меня устраивает, он нормально работает и выдаёт хорошую статистику. Кстати, обзор сервисов, а также порядок установки счетчика от LiveInternet, можно посмотреть в одной из ранних статей. Там я писал, что счетчик от Яндекс. Метрика является популярным, он имеет много полезных функций. Вместе с тем, на молодые сайты, его не рекомендуют ставить, кроме того, на некоторых темах WordPress, он «глючит».
Счетчик от Яндекс. Метрика я установил вынужденно. Дело в том, что мой блог, поисковая система Яндекс, пока не очень «любит». Статьи хоть и индексирует, но в поиске выдаёт плохо. Как результат посетители заходят с Гугла и с новостных каналов. При средней посещаемости 100 человек в сутки, с Яндекса приходит 1- 4 посетителя (об этом написано в статье Повторное составление семантического ядра).
Есть более десятка рекомендаций — что надо сделать для того, чтобы Вас «полюбил» Яндекс. Одним из таких мероприятий, является установка счетчика посещаемости от Яндекс. Метрика.
Для установки счетчика необходимо иметь почтовый ящик на Яндексе. Если у Вас его нет, необходимо его завести. На Яндексе есть подробная инструкция, как это сделать.
Если ранее Вы не подтверждали права на свой сайт в сервисе Yandex webmaster, то надо сделать следующие шаги:
Идём по ссылке в командной строке webmaster.yandex.ru. Нажимаем в верхней правой части экрана «Войти». Попадаем на страницу сайта Вебмастер и выбираем вверху «Добавить сайт». В поисковой строке прописываем адрес своего сайта и нажимаем «Добавить». Далее подтверждаем права на свой сайт, для этого выделяем код (показан на скрине), предварительно надо перейти в txt – файл.
Если Вы ранее подтверждали права на сайт, то эту процедуру делать не надо, можно набрать в поисковой строке Яндекса — «Яндекс. Метрика» и Вы попадёте на сайт [urlspan]http://metrika.yandex.ru[/urlspan] , можно зайти сразу по этой ссылке.
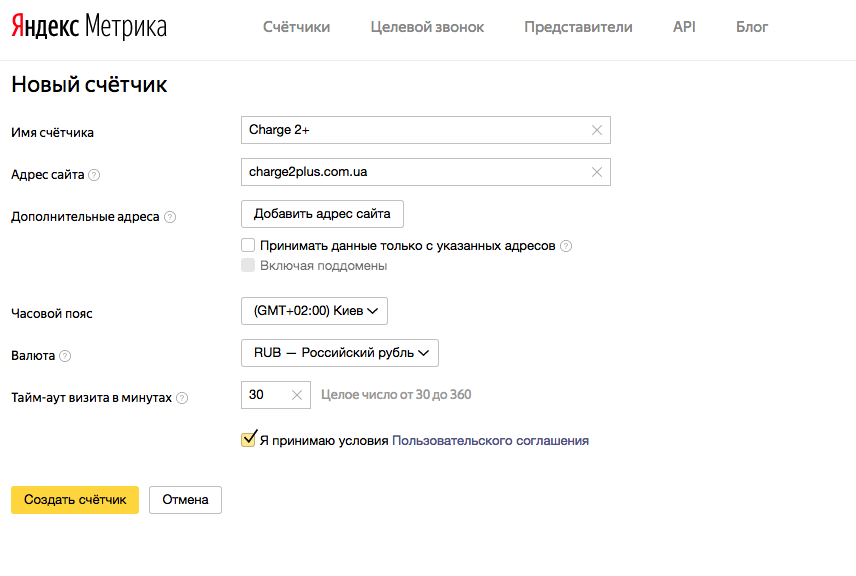
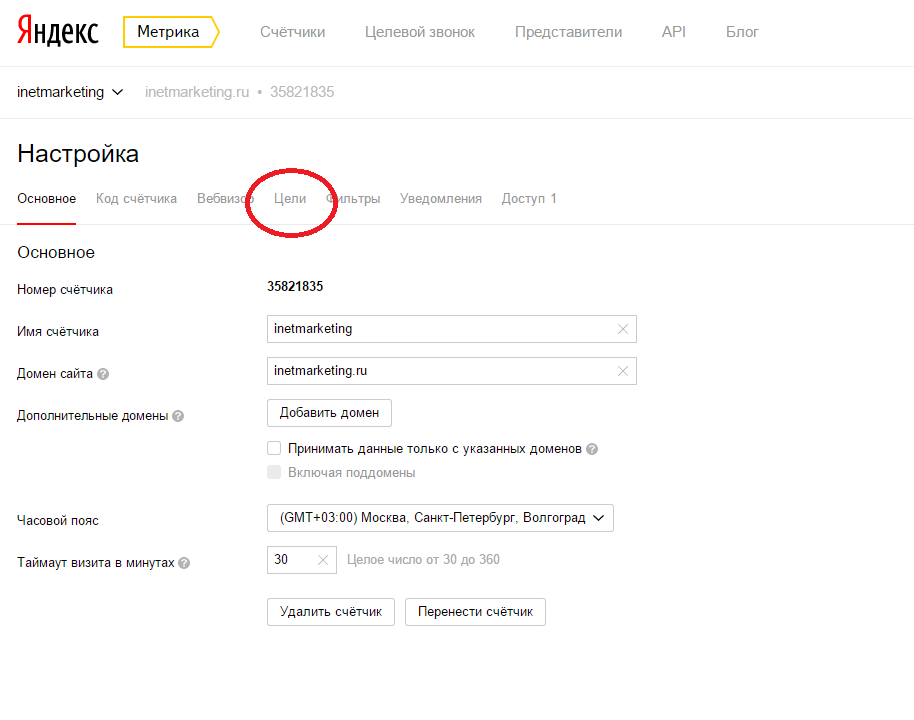
После нажатия на кнопку «Метрика» попадаем на страницу Яндекс. Метрики, нажимаем кнопку «Добавить счетчик». Находясь в графе «Общие» — заполняем поля.
Можно установить галочку «Уведомлять меня о проблемах в работе сайта», тогда при неработоспособности сайта, Вы будете получать уведомление по электронной почте.
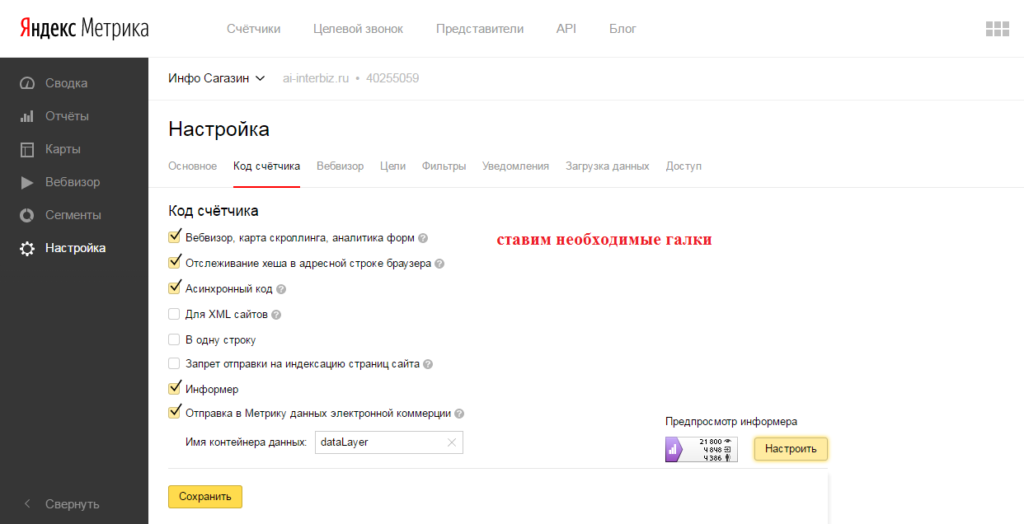
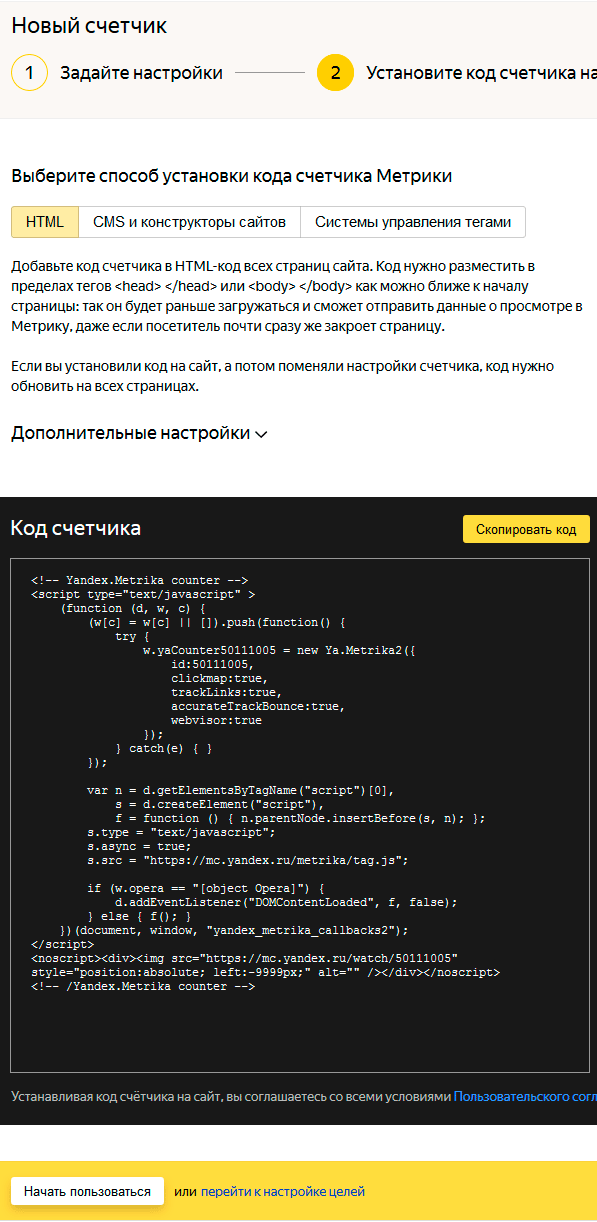
Принимаем условия пользовательского соглашения и жмём «Продолжить» и попадаем на страницу «Код счетчика». Из верхних чек боксов убираем галочки, и смотрим на код. Далее ставим галочку в чек-боксе «Информер» и видим, справа наш будущий счетчик, а также появился дополнительный код в верхней части таблицы кода. Теперь заходим в настройки информера и подбираем дизайн для нашего сайта, выбираем простой или расширенный.
Из верхних чек боксов убираем галочки, и смотрим на код. Далее ставим галочку в чек-боксе «Информер» и видим, справа наш будущий счетчик, а также появился дополнительный код в верхней части таблицы кода. Теперь заходим в настройки информера и подбираем дизайн для нашего сайта, выбираем простой или расширенный.
Возвращаемся в админпанель нашего сайта, заходим во «Внешний вид», «Редактор».
Выбираем справа либо footer. php (Подвал) , либо index. php (Основной шаблон), это зависит от темы сайта, главное, что бы там был тег body. У меня этот тег находится в подвале.
Далее копируем код — нижняя часть (без информера, временно можно галочку снять «Информер» и скопировать код). Вставляем код перед закрывающим тегом </body>, лучше вставить его с новой строки. Нажимаем «Обновить файл».
Теперь определяем, куда лучше установить счетчик. У меня установлен счетчик в сайдбаре, ниже счетчика от LiveInternet. Для отображения информера на странице сайта, идём во «Внешний вид», «Виджеты», переносим «Текст» ниже установленного счетчика от LiveInternrt и в окно вставляем верхнюю часть кода — код для информера. По опыту знаю, что счетчик никогда не становится по центру, поэтому до кода и после ставим открывающий и закрывающий теги — <center> и </center>. Теперь идём на сайт и видим, что счетчик посещаемости сайта установлен по центру и работает.
По опыту знаю, что счетчик никогда не становится по центру, поэтому до кода и после ставим открывающий и закрывающий теги — <center> и </center>. Теперь идём на сайт и видим, что счетчик посещаемости сайта установлен по центру и работает.
В статье не описаны настройки целей и фильтров, думаю, надо пока поработать так, а позже вернуться к настройкам. Я уже говорил, что моя главная цель, привлечь внимание Яндекса к моему блогу.
Счетчик посещений сайта от Яндекс можно установить и с помощью плагина ЯндексМетрика. Для этого надо зайти в админпанель сайта, нажать кнопку «Плагины», «Установить новый». В поисковой строке прописываете ЯндексМетрика и устанавливаете его. Такой способ проще, но загружать блог лишними плагинами я не стал.
Возвращаемся на страницу Яндекс Метрика. Видим, что уже заходили посетители, были просмотры, значит, всё работает. Всё просто, думаю, информация о том, как установить счетчик Яндекс Метрика пригодится «молодым» блоггерам. Яндекс Метрикой пользуюсь и при учете посетителей на подписной и продающей странице. Как установить счетчик Яндекс Метрика на подписной или продающей странице можно посмотреть в статье Счетчик посещаемости сайта одностраничника.
Как установить счетчик Яндекс Метрика на подписной или продающей странице можно посмотреть в статье Счетчик посещаемости сайта одностраничника.
Как видите, ничего сложного нет, желаю успехов.
С уважением, Иван Кунпан.
P.S. Если у Вас есть сложности с созданием сайта, его продвижением и монетизацией, можете скачать пошаговый алгоритм создания сайта, его продвижения и монетизации в виде интеллект карты.
Просмотров: 1201
Как установить счетчик Яндекс Метрика на сайт
Всем привет! В данной статье получите ответ на интересующий вас вопрос «Как установить счетчик Яндекс Метрика на сайт«. Пользуясь счетчиком Яндекс Метрики вы отследите сколько человек посещает сайт, по каким поисковым запросам, проведенное время и др. Анализируя данные можно улучшать поведенческие факторы.
Важным пунктом возможностей Яндекс Метрики является информация о доступности сайта. Так, получив сообщение о недоступности, можно связаться со своим хостингом и принять меры.
Приступим. Установка счетчика Яндекс Метрики выполняется за несколько шагов.
Авторизация в сервисе Яндекс
Для возможности пользоваться сервисами Яндекса надо иметь аккаунт (учетную запись) в системе. Заведите себе почтовый ящик в поисковой системе Яндекс. Для регистрации кликайте [link]здесь[/link] или на главной Яндекса нажмите Завести почту и пройдите процедуру регистрации.
Добавьте свой ресурс в панель вебмастера Яндекс. Подтвердите на него права.
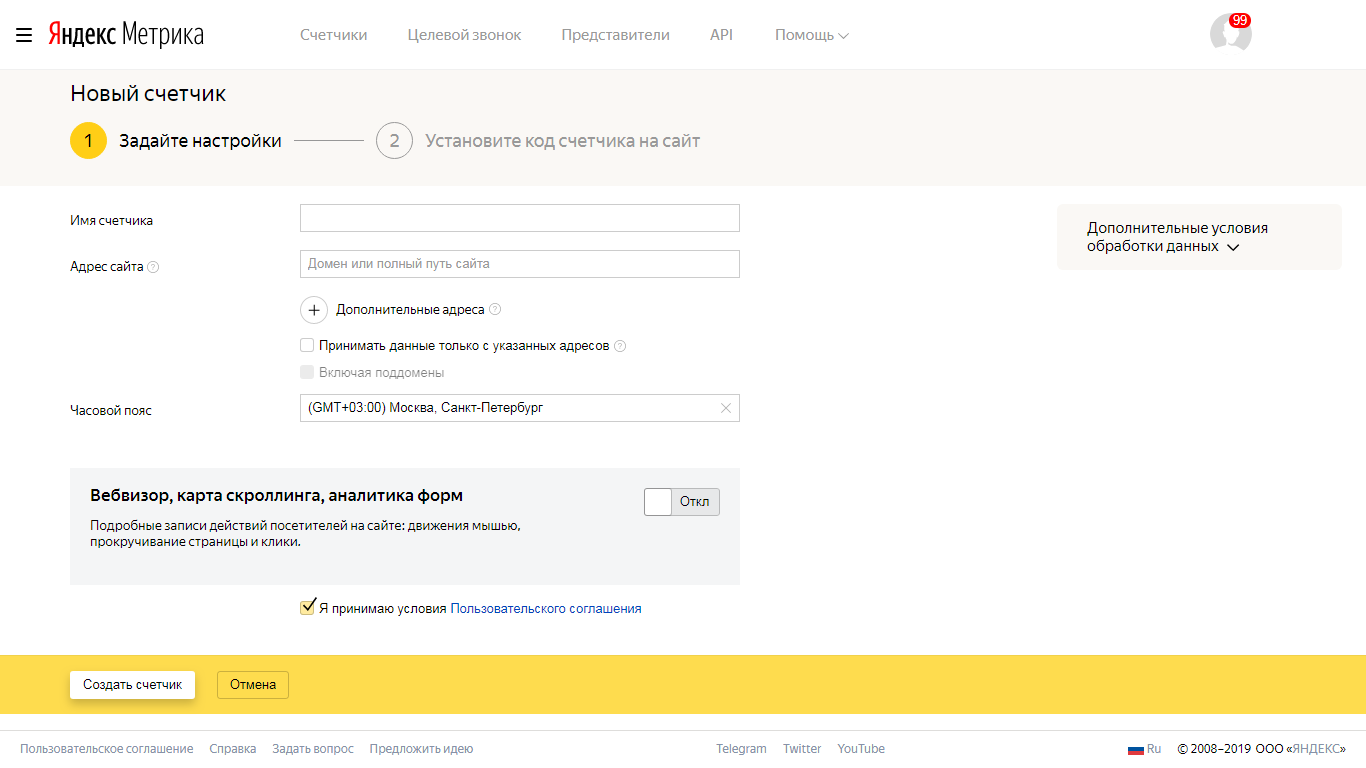
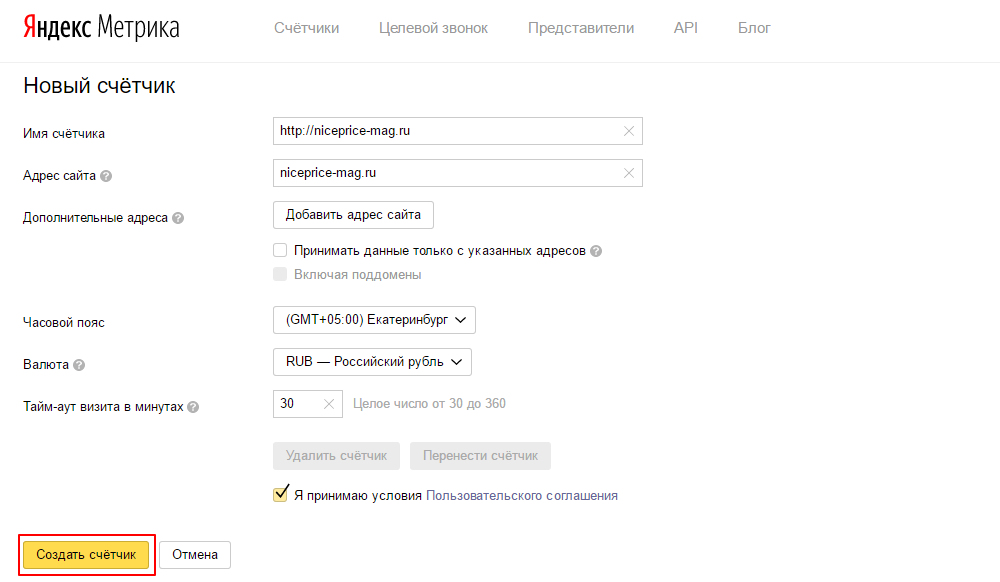
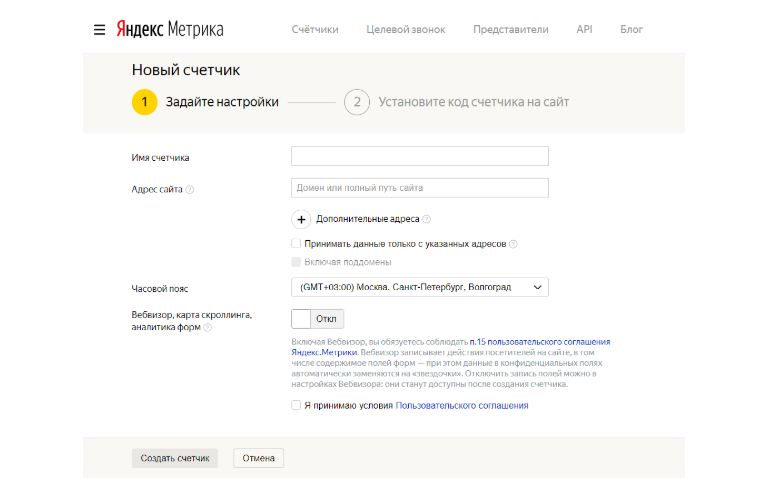
После авторизации в аккаунте переходите по [link]ссылке[/link]. Жмите Добавить счетчик.Заполняете поля, соглашаетесь с условиями пользовательского соглашения (тавтология получается), жмёте Создать счетчик.
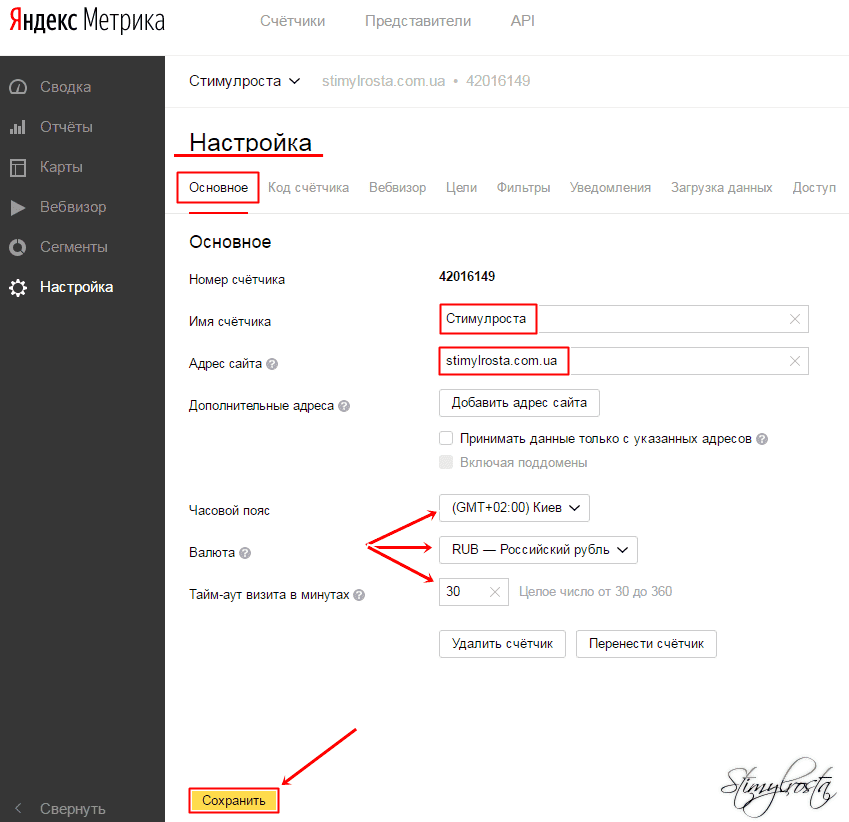
Следующая вкладка Настройка ⇒ Код счетчика. Выбрав определенные настройки вы формируете кода счетчика.
Разберем по пунктам.
Вебвизор — записывает поведение посетителей на сайте, движение мышкой. Особенно актуален вебвизор на продающих страницах. Надо выполнить правильную настройку вебвизора.
Отслеживание хеша — только для сайтов на AJAX.
Асинхронный код — отмечено по умолчанию. Благодаря параллельной загрузке страниц и кода, скорость загрузки сайта не снижается. Обязательно оставляем!
В одну строку — при отметке код счетчика сжимается и становится меньшим размером. По желанию.
Запрет отправки на индексацию — не вижу смысла в этой опции. Не стоит отмечать.
Информер — необходим, если есть желание установить видимый посетителям графический блок на страницах блога. После отметки справа появится картинка с предварительным просмотром информера, вид которого можно настроить самостоятельно.
Подключаем к 1C-UMI «Яндекс.Метрику» и следим за посетителями сайта
«Яндекс.Метрика» — лучшая система веб-аналитики в Рунете. Она бесплатная, а её инструменты — удобные и функциональные. В «Метрике» есть всё необходимое для анализа посещаемости сайта.
Она бесплатная, а её инструменты — удобные и функциональные. В «Метрике» есть всё необходимое для анализа посещаемости сайта.
Без аналитики другие инструменты продвижения — бесполезны. Если вы уже зарегистрировали сайт на 1C-UMI, приступайте к установке счётчика как можно скорее.
«Метрику» разработали где-то в этих стенах
Как установить «Яндекс.Метрику» на свой сайт
Если у вас нет учетной записи на «Яндексе», пройдите простую регистрацию. Затем войдите в свой аккаунт и перейдите по адресу metrika.yandex.ru, чтобы добавить новый счётчик.
Ура! Регистрируем новый счётчик!
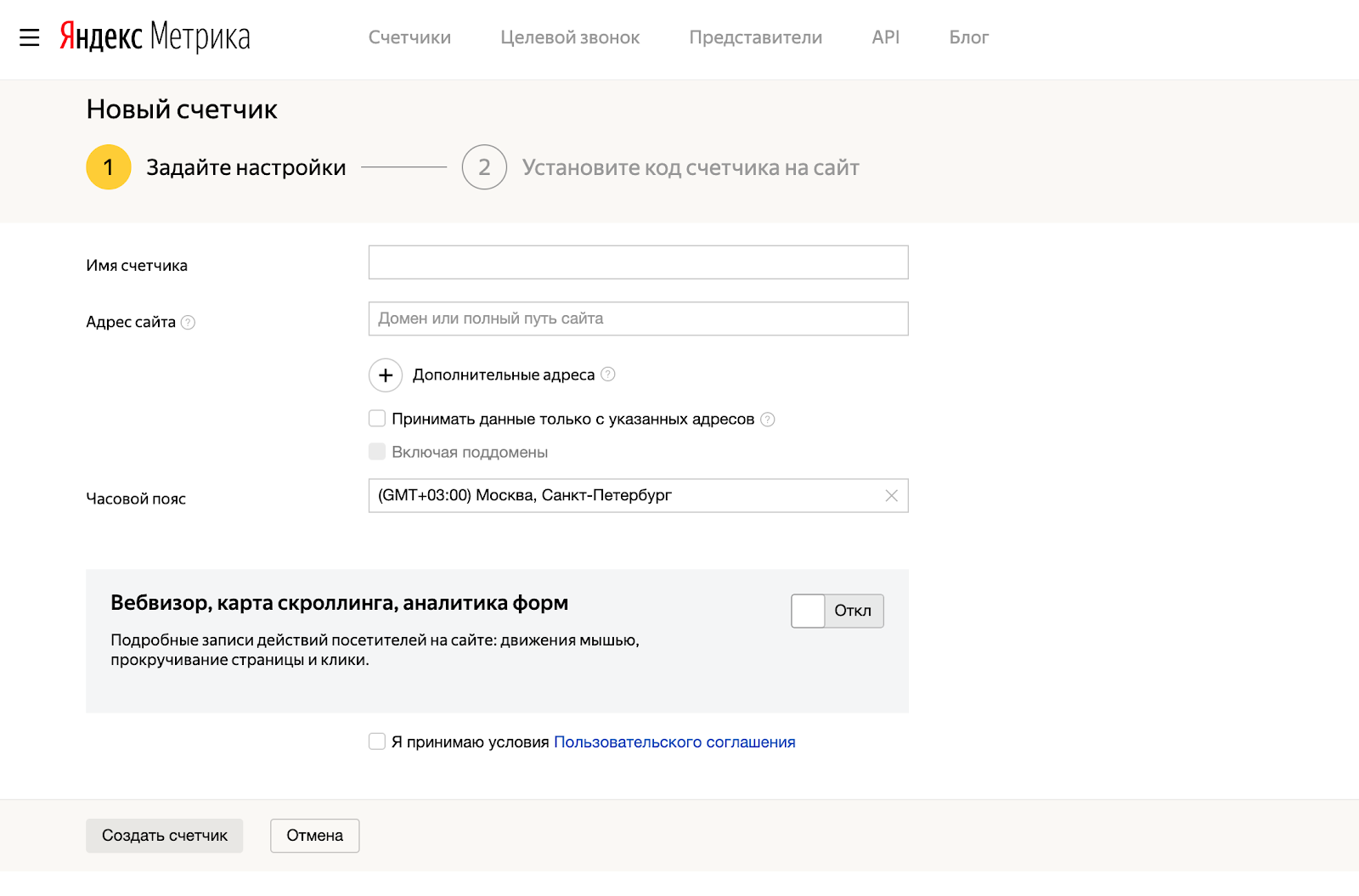
Заполните два поля — напишите адрес (URL) сайта и присвойте счётчику имя (любое, как вам нравится). Затем поставьте галочку, приняв условия лицензионного соглашения, и нажмите жёлтую кнопку.
Последний штрих перед созданием счётчика
Готово. Теперь немного его настроим. Ставим галочку напротив строки «Вебвизор, карта скроллинга, аналитика форм» и жмём «сохранить».
«Вебвизор» записывает все действия посетителя на видео. Вы сможете следить за активностью на вашем сайте в режиме реального времени. Подробнее — в блоге 1C-UMI.
Ставим галочку — включаем важные инструменты веб-аналитики
Теперь необходимо скопировать код счётчика, выданный «Яндекс.Метрикой», и вставить на сайт.
Код из этого поля нужно скопировать, чтобы установить на 1C-UMI
Не бойтесь требований в блоке «Установка» — вам не нужно выполнять «Ctrl-C» + «Ctrl-V» на каждой странице сайта. Достаточно один раз добавить код счётчика — 1C-UMI сделает остальное сам.
Авторизуйтесь, войдите в панель управления, откройте подменю «Реклама/SEO» и кликните на «Код счётчика».
Выбираем пункт меню «Код счётчика» и смело нажимаем
Далее просто вставьте текст, скопированный из «Яндекс.Метрики», в пустое поле. Сохраните данные. Кстати, через этот раздел также можно подключить счётчик Google Analytics. Подробнее — в блоге 1C-UMI.
Вставляем код «Яндекс.Метрики» через панель управления и сохраняем
Поздравляем, вы установили «Яндекс.Метрику» на сайт. Осталось выяснить, как выполнить анализ посещаемости.
Изучаем статистику по посетителям с помощью «Яндекс.Метрики»
Первая страница, на которую мы попадаем при открытии «Яндекс.Метрики», — сводка. Вы получаете краткую статистику, которая позволяет быстро оценить общую ситуацию.
Знакомимся с возможностями «Яндекс.Метрики», изучаем сводку
В сводке вы сразу видите следующую информацию:
- Сколько посетителей зашло на сайт.
- Откуда они пришли (кликнули по рекламным объявлениям, перешли по ссылке в социальной сети или др.).
- Какие страницы просмотрели и сколько раз.
- По каким фразам нашли ваш сайт в поисковых системах.
- Какой возраст вашей аудитории.
- Какими устройствами пользуются посетители вашего сайта.
- Сколько пробыли на сайте и как сильно были вовлечены.

Статистика представлена в графиках, диаграммах, таблицах. При желании вы можете настроить графические модули (их называют виджетами) и добавить новые.
Сводку статистических данных можно получить за любой промежуток времени (от 1 дня до года). Также, если нужно, меняйте детализацию.
Далее рассмотрим самые важные отчёты по отдельности.
Разбираем стандартные отчёты «Яндекс.Метрики»
Находим в интерфейсе «Метрики» левое меню с тёмным фоном. Один раз кликаем на «Отчёты», подносим курсор к пункту «Стандартные отчёты».
Открываем меню «Стандартные отчёты» в «Яндекс.Метрике»
Разбираем по порядку.
Посещаемость
В диаграмме вы видите гистограмму визитов.
Визит (сессия) — активность одного посетителя. Визит считается завершённым, если активности не было в течение 30 минут. Пример: посетитель зашел на ваш сайт, начал изучать интернет-магазин и прервался на обед, оставив страницу открытой. Потом он вернулся через 40 минут и продолжил активность. Итого: два визита.
Итого: два визита.
В таблице — данные по количеству визитов и просмотров, доле отказов, глубине просмотра и времени, проведённому на сайте.
Изучаем статистику посещаемости: визиты, глубину просмотра и другие показатели
Глубина просмотра — количество страниц, просмотренных в рамках одного визита. Визит записывается в «отказ», если пользователь просмотрел только одну страницу и ушёл с сайта в течение 15 секунд.
Нужно сделать так, чтобы отказов было как можно меньше.
Источники
Вы можете изучать каждый источник по отдельности или загрузить сводку. Очень удобно: вы сразу видите, какой канал лучше работает, а с каким нужно поработать.
Разбираемся с источниками посетителей нашего сайта
Нажмите на плюсик в таблице, чтобы получить более детальную информацию по каждому источнику.
Посетители
Отчёты по посетителям позволяют лучше узнать свою целевую аудиторию. В частности, её возраст, пол и географическое положение.
Узнаём, где живут наши любимые посетители
Обратите внимание на отчёт «Долгосрочные интересы». «Яндекс» анализирует поведение людей в интернете и вычисляет тематику, которая им наиболее интересна. Эту информацию можно использовать, например, для написания статей в блог и ведения сообществ в социальных сетях.
Содержание
Отчёт «Популярное» позволяет узнать самые посещаемые страницы на сайте. Как правило, лидирует главная, но может быть и по-другому. К примеру, если напишете увлекательную статью, а она займёт высокие позиции в поисковых системах, – люди будут читать её, не заходя на главную страницу.
Обязательно проверяйте отчёт по страницам выхода.
На примере мы видим, что чаще люди покидают страницу products
Если посетители часто покидают сайт после знакомства с определённой страницей, стоит задуматься. Возможно, там плохой текст, неправильные ссылки или не хватает формы заявки.
Технологии
В группе отчётов «Технологии» «Яндекс» предоставляет информацию о программном обеспечении и устройствах посетителей. Рассмотрим на примере данных о браузерах.
Рассмотрим на примере данных о браузерах.
Пример: чаще люди смотрят сайт, используя браузер Google Chrome
Что делать, если по одному из браузеров — большое количество отказов и маленькая глубина просмотра? Самим установить эту программу и проверить. Возможно, сайт в этом браузере отображается некорректно и надо обратиться в техподдержку 1C-UMI.
Поздравляем! Теперь вы знаете, как получить полезную информацию о посетителях сайта. Другие отчёты вам пока не потребуются:
- «Мониторинг» нужен для технических специалистов и других сайтов, пользователи 1C-UMI могут не беспокоиться.
- «Целевой звонок» — платная услуга, которая нужна только для больших коммерческих проектов.
- «Электронная коммерция» требует знаний HTML, Java Script и веб-разработки в целом.
Успехов в аналитике!
Как установить Яндекс Метрику на сайт
Яндекс Директ без Метрики – деньги на ветер! Счетчик Яндекс Метрики необходим для того чтобы Вы могли отслеживать взаимодействие пользователей с Вашим сайтом и понять какие ключевые фразы приносят Вам клиентов из Яндекс Директ, а какие просто впустую тратят Ваш бюджет. Яндекс Метрика – must have. Как поставить счетчик на сайт, какие настройки задать и как установить счетчик на сайт Вы узнаете ниже.
Яндекс Метрика – must have. Как поставить счетчик на сайт, какие настройки задать и как установить счетчик на сайт Вы узнаете ниже.
Содержание статьи:
Как создать счетчик Яндекс Метрики
Авторизуйтесь или создайте Яндекс почту. Если у Вас нет Яндекс Почты – зарегистрируйте ее перейдя по адресу https://passport.yandex.ru/registration и заполните все необходимые поля. Если у Вас уже есть Яндекс Почта – переходите к пункту №2
Создание нового счетчика
Перейдите по адресу: https://metrika.yandex.ru/ и войдите в Яндекс Почту на который Вы хотите создать счетчик Яндекс Метрики
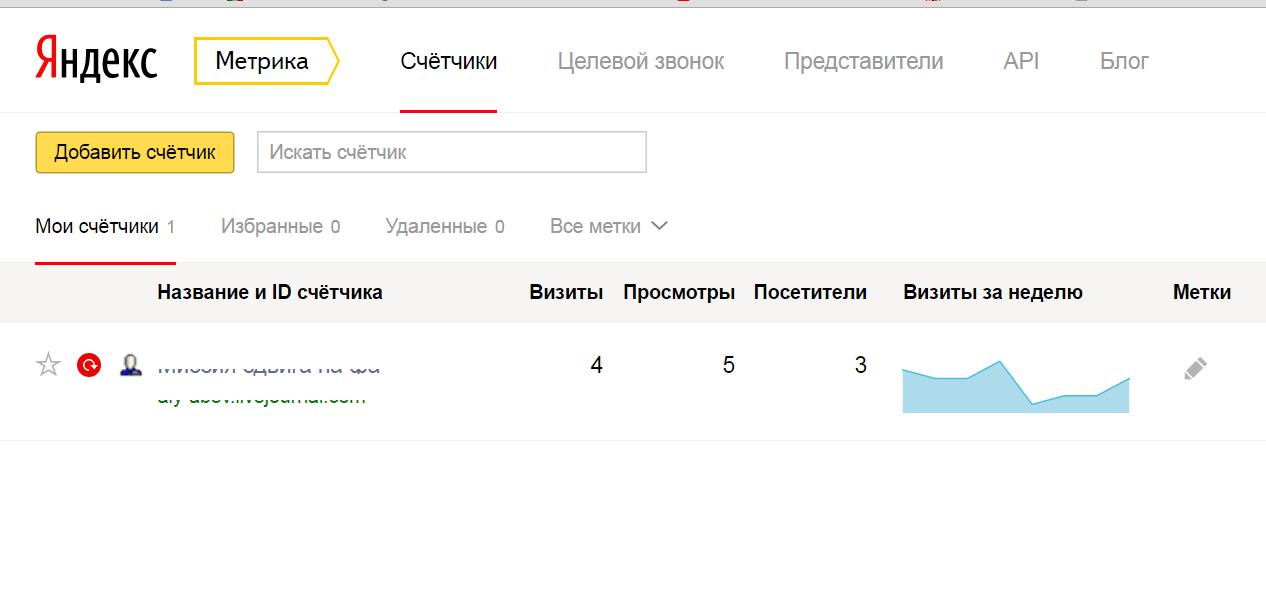
Нажмите на кнопку “Добавить счетчик”, как показано на рисунке.
Имя счетчика. Введите название Вашего сайта, чтобы позже Вы могли легко ориентироваться в Метрике. В нашем примере это: gorbeckiy.ru
Адрес сайта. Укажите домен для которого Вы хотели бы установить счетчик. Например: gorbeckiy. ru
ru
Дополнительные адреса сайта. Используются для мониторинга доступности сайта, фильтрации посторонних данных из отчётов и сбора статистики по внутренним переходам. Если у Вас только один адрес сайта, то оставьте это поле пустым.
Принимать данные только с указанных адресов. Если после начала работы Вы увидите в отчётах о посещаемости данные с других сайтов, то установите галочку в этом поле. При создании счетчика галочку не ставьте.
Часовой пояс – в этом меню установите время, которое соответствует Вашему постоянному месту проживания, чтобы Вы позже не запутались в оценке эффективности посещений сайта по времени суток. Например, если Вы живете в Москве, то оставьте GTM +3, а если в Красноярске, то выберите GTM +7.
Валюта – установите ту валюту в которой Вы планируете получать доход от продажи Ваших товаров или услуг, чтобы удобно отслеживать ценность цели, данные по доходу Директа и электронной коммерции..png)
Тайм-аут визита в минутах – установите время бездействия посетителя на сайте (от 30 до 360 минут), после которого визит считается завершенным. Действия посетителя на сайте по истечении установленного времени будут считаться в рамках нового визита.
Если Вы владелец сайта услуг, интернет-магазина или блога – оставьте длительность тайм-аута без изменений. Если Вы владелец киносайта, то уставите тайм-аут визита на 3 часа, чтобы корректно получать данные о поведение пользователей, которые просматривают фильмы Тарантино)))
Установите галочку в поле Я принимаю условия Пользовательского соглашения и нажмите на желтую кнопку “Создать счетчик”.
Настройка кода счетчика Яндекс Метрики
После того, как Вы нажали “создать счетчик” Вы автоматически попадаете на страницу настроек кода счетчика.
Если Вы не попали на эту страницу автоматически или настраиваете счетчик ранее установленный на сайт, то Вам необходимо перейти по ссылке https://metrika. yandex.ru/list (при необходимости авторизуйтесь), и напротив созданного Вами нового счетчика назад на шестеренку и перейти выбрать в верхнем меню “код счетчика”.
yandex.ru/list (при необходимости авторизуйтесь), и напротив созданного Вами нового счетчика назад на шестеренку и перейти выбрать в верхнем меню “код счетчика”.
Теперь нам необходимо настроить код счетчика под наши задачи:
Вебвизор, карта скроллинга, аналитика форм. Обязательно включаем эту опцию.
подключаем Яндекс Метрику и Google Analytics
Сбор данных сайта с использованием таких маркетинговых инструментов, как Google Analytics, Яндекс.Метрика, имеет важное значение для расширения бизнеса, принятия верных решений при продвижении сайта, конвертации посетителей в потенциальных клиентов и оптимизации бизнес-стратегий.
Однако в чистом виде Google Analytics и Яндекс.Метрика могут не предоставлять данные в необходимых разрезах. Поэтому на помощь приходят теги.
Под тегами подразумевают куски кода в виде Java-cкриптов и HTML-код, который добавляется на страницы сайта для сбора определенной информации.
Например, теги могут собрать данные о том, как долго посетитель был на определенной странице, какой объем информации он просмотрел, как заполняет контактную форму и какие поля при заполнении вызывают наибольшие затруднения, откуда пришел посетитель, какие товары он добавил в «Корзину» и какие удалил из нее.
Как правило, для извлечения информации об определенном действии создается новый тег. Он устанавливается на страницы сайта и отправляет уточненную информацию в используемую систему аналитики.
Недостатками внедрения отдельных тегов непосредственно в страницу являются: раздутие кода страницы за счет инлайновых вставок, сложность отладки кода, возникают трудности при совместной работе нескольких разработчиков и т. д.
С 2012 года Google предоставляет возможность объединения и управления всеми тегами в «Диспетчере тегов». Процесс тегирования упрощается многократно. В код шаблона страницы однократно добавляется код Google Tag Manager (далее – GTM), а вся работа с тегами производится через удаленный интерфейс.
Что такое Google Tag Manager?
Диспетчер тегов Google (Google Tag Manager, GTM) – это развитая система управления тегами, позволяющая создавать, отлаживать и использовать теги в пользовательском интерфейсе, не изменяя код шаблона страницы каждый раз, когда вы хотите создать или модифицировать тег. Необходимо просто добавить код GTM на каждую страницу сайта. Это позволяет ускорить процесс разработки тегов, снимает необходимость предоставления доступа к шаблонам сайта, которые необученные программированию маркетологи могут повредить.
Итак, GTM позволяет разработчикам сайта сосредоточиться на более крупных задачах, перекладывая нагрузку на создание маркетинговых тегов непосредственно на их потребителей. При этом в «Диспетчер» встроены как готовые шаблоны, так и средства отладки, что значительно уменьшает вероятность человеческой ошибки при кодировании. Отдел маркетинга полностью контролирует теги, созданные ими, что значительно повышает эффективность получения данных и работы отдела в целом.
Использование GTM позволяет настроить активацию тегов при наступлении определенных событий или при взаимодействии пользователя с сайтом. Например, можно отследить, какое из полей формы вызывает затруднение при заполнении, что приводит к отказу пользователя. Для этого, как правило, не нужен специальный код. Пользователь сам задает последовательность активации тех или иных тегов.
Диспетчер тегов предоставляется Google бесплатно, поэтому вы можете начать изучение его возможностей прямо сейчас.
Приступаем к работе с GTM
Настройка учетной записи
Настройка учетной записи – это довольно простой процесс.
- Перейдите на страницу https://www.google.com/intl/ru/tagmanager/ и нажмите кнопку «Регистрация». Далее вводите название своей учетной записи или компании, страну и URL-адрес веб-сайта, а также где вы хотите использовать тег Google (веб-сайт, iOS, android, AMP). Когда вы закончите, нажмите кнопку «Создать».
Далее примите «Соглашение об Условиях использования Диспетчера тегов Google», нажав «Да».

- После этого вам будут предоставлены: специальный код (скрипт) контейнера GTM и инструкции для его добавления на сайт. Код должен размещаться на всех страницах сайта. Он необходим для активации остальных тегов в соответствии с правилами, заданными в интерфейсе GTM. Код состоит из двух частей. Первая часть вставляется в заголовок HEAD шаблона страницы, вторая после тега BODY. Разместить скрипт можно сразу или немного погодя (найти код GTM можно в вашей информационной панели). Как только закончите, нажмите «OК».
Итак, мы добавили контейнер на сайт. Фактически он является глобальным тегом, занимая самый высокий уровень в иерархии. Именно контейнер позволяет работать «Диспетчеру тегов» с вашим сайтом.
После того как вы завели учетную запись GTM и вставили код контейнера на страницы сайта, пора переходить к настройке первого тега.
Добавляем Google Analytics
Под контейнером в GTM принято понимать не только код скрипта, добавленный на сайт, но и рабочее пространство, обеспечивающее взаимодействие с элементами: переменными, триггерами и тегами.
Давайте посмотрим, как настроить наш первый тег:
- В панели инструментов «Диспетчера тегов» Google нажмите «Добавить новый тег».
- Назовите свой тег, а затем щелкните в любом месте верхней части «Конфигурация тегов», чтобы выбрать его тип.
- В конфигурации доступны десятки стандартных видов тега. Если вам недостаточно представленных здесь, всегда можно создать собственный тег. Выбираем «Google Аналитика – Universal Analytics».
Создаем новую переменную, куда мы добавим идентификатор отслеживания в Google Analytics. Под переменной в GTM понимается объект, которому мы можем присваивать произвольные значения. Они используются для хранения данных. Переменная имеет вид «Ключ — Значение» и применяется для замены предопределенного значения в процессах его ключом. В GTM используются встроенные и пользовательские переменные. Мы определим пользовательскую переменную. Для этого выбираем в выпадающем списке «Новая переменная».
Добавляем идентификатор, который мы получаем в Google Analytics («Администратор» — выбрать свой ресурс — «Настройки ресурса»).
 Он имеет вид UA-XXXXX-X.
Он имеет вид UA-XXXXX-X.Когда мы используем такую переменную, нет никакой необходимости в копировании полного кода GA.
После этого выбираем триггер, который будет активировать тег. Под триггером понимается правило, при выполнении которого происходит обращение к тегу. Триггеры подразделяются на триггеры активации и триггеры блокировки тега. В данном случае нам необходим триггер активации. Выбираем All Pages (1), т. е. код GA будет активирован на всех страницах сайта.
Обратите внимание, что переменная (2) заключается в двойные фигурные скобки. Кроме того, необходимо понимать, что тег не будет работать без триггера активации.
- Проверьте добавленную информацию в полях «Конфигурация тегов» и «Триггер» и нажмите синюю кнопку «Сохранить».
- Нажмите синюю кнопку «Отправить». Ваш тег не будет работать, пока вы это не сделаете.
- Когда вы нажмете «Отправить», вы попадете на страницу «Конфигурация отправки». Существует два варианта: «Публикация и создание версии» или «Новая версия».
 Нам необходимо добавить тег на все страницы сайта, поэтому выбираем «Публикация и создание версии», после этого вводим название версии (и описание) и жмем синюю кнопку «Опубликовать» в правом верхнем углу.
Нам необходимо добавить тег на все страницы сайта, поэтому выбираем «Публикация и создание версии», после этого вводим название версии (и описание) и жмем синюю кнопку «Опубликовать» в правом верхнем углу. - Убеждаемся, что тег отображается в отчете.
Так мы успешно создали первый тег и установили GA на страницы сайта.
Установка кода Яндекс.Метрика
Для установки кода Метрики убедитесь в том, что вы добавили сайт в Яндекс.Метрику. Нам необходимо получить код счетчика и добавить его в GTM.
- Создаем новый тег, выбирая его тип – «Пользовательский HTML».
- Копируем код счетчика из Яндекс.Метрики («Счетчики» — выбор ресурса — «Настройки»).
Вставляем код активации счетчика Метрики в поле HTML.
Жмем кнопку «Сохранить».
- Устанавливаем триггер на активацию тега «All Pages».
- Публикуем новую версию контейнера. Для этого жмем кнопку «Отправить», потом «Опубликовать» и «Далее».
- Проверяем корректность установки кода Метрики.
 Для этого в разделе «Счетчики» (1) выбираем необходимый счетчик ресурса и жмем кнопку «Обновить счетчик» (2).
Для этого в разделе «Счетчики» (1) выбираем необходимый счетчик ресурса и жмем кнопку «Обновить счетчик» (2).
На этом установку счетчика Яндекс.Метрики можно считать завершенной.
Вместо заключения
Если вас заинтересовало применение GTM, то в планах – написать несколько обучающих статей, где мы разберем подробно тонкости настройки триггеров и переменных, научимся настраивать цели, вы узнаете десятки хитростей профессиональных маркетологов при использовании «Менеджера Тегов».
Как выбрать «Яндекс поиск» в качестве поискового движка по умолчанию в браузере Nightly 44.0a1 x64 | Форум поддержки Firefox
Выбранное решение
Если вы не можете установить плагин поиска для Яндекса с сайта дополнений или Майкрофт, вы можете попробовать установить его с сайта (это работает в Firefox 41, я не тестировал в Nightly):
Посетите https://www. yandex.ru/ и обратите внимание на зеленый кружок со знаком + на панели поиска Firefox.Щелкните по нему, а затем найдите строку в раскрывающемся списке, чтобы добавить сайт в качестве поисковой системы.
yandex.ru/ и обратите внимание на зеленый кружок со знаком + на панели поиска Firefox.Щелкните по нему, а затем найдите строку в раскрывающемся списке, чтобы добавить сайт в качестве поисковой системы.
Я приложил снимок экрана, но, поскольку я не умею читать язык, прошу прощения, если это что-то другое.
Чтобы использовать Яндекс по умолчанию, вы можете использовать ссылку внизу панели на раздел «Поиск» на странице «Параметры».
Успех?
Что касается Элементов Яндекса, проблема в том, что Яндекс не отправил расширение, чтобы оно было подписано командой Надстройки? Вы можете свободно поощрять их к этому.
Если вы не можете установить плагин поиска для Яндекса с сайта дополнений или Майкрофт, вы можете попробовать установить его с сайта (это работает в Firefox 41, я не тестировал в Nightly): Посетите https://www.yandex.ru/ и обратите внимание на зеленый кружок со знаком + на панели поиска Firefox. Щелкните по нему, а затем найдите строку в раскрывающемся списке, чтобы добавить сайт в качестве поисковой системы. Я приложил снимок экрана, но, поскольку я не могу прочитать язык, прошу прощения, если это что-то другое.Чтобы использовать Яндекс по умолчанию, вы можете использовать ссылку внизу панели на раздел Поиск на странице настроек. Успех? Что касается «Элементов Яндекса», проблема в том, что Яндекс не отправил расширение, чтобы его подписали специалисты по надстройкам? Вы можете свободно поощрять их к этому.
Я приложил снимок экрана, но, поскольку я не могу прочитать язык, прошу прощения, если это что-то другое.Чтобы использовать Яндекс по умолчанию, вы можете использовать ссылку внизу панели на раздел Поиск на странице настроек. Успех? Что касается «Элементов Яндекса», проблема в том, что Яндекс не отправил расширение, чтобы его подписали специалисты по надстройкам? Вы можете свободно поощрять их к этому.
3 способа изменить таблицу маршрутов Windows, чтобы выбрать, какое соединение использовать • Raymond.CC
Обычно в ноутбуке или моноблоке можно найти два сетевых адаптера, обеспечивающих беспроводное и проводное соединение. Поскольку оба адаптера могут быть одновременно подключены к маршрутизатору, вы можете задаться вопросом, какое сетевое соединение будет использовать ваш компьютер или они будут использовать оба одновременно? Очевидно, что подключение нескольких сетевых адаптеров к одному шлюзу не требуется, поскольку это может вызвать нежелательные проблемы с маршрутизацией. Лучший способ — вручную отключить сетевой адаптер, который вы не хотите использовать, в разделе «Сетевые подключения» панели управления.
Лучший способ — вручную отключить сетевой адаптер, который вы не хотите использовать, в разделе «Сетевые подключения» панели управления.
Некоторые BIOS на фирменных компьютерах, например HP, имеют возможность автоматически отключать беспроводную связь при использовании проводного соединения. Это логично, поскольку проводное соединение зачастую более стабильно, чем беспроводное, поскольку оно подвержено помехам. Более того, существует более высокая вероятность того, что проводное соединение в наши дни будет иметь более высокую скорость соединения до 1 Гбит / с, в то время как максимальная скорость беспроводной связи 1,3 Гбит / с с последним стандартом 802.11ac трудно достичь.
Даже если BIOS вашего компьютера не поддерживает автоматическое переключение сетевого адаптера, Windows на самом деле имеет встроенный алгоритм, который решает, какой сетевой адаптер использовать для максимальной производительности.Не совсем верно, что существует жесткое правило, будет ли всегда использоваться адаптер Ethernet или WiFi, когда оба подключены к одному и тому же маршрутизатору / шлюзу.
Значения в столбце метрики являются наиболее важными элементами информации в таблице маршрутов.У Microsoft есть статья, в которой объясняется функция автоматической метрики в Windows и то, как она назначает метрику для сетевого адаптера на основе скорости соединения, количества переходов или временной задержки. Обычно сетевому адаптеру с более высокой скоростью соединения будет назначена более низкая метрика, и будет использоваться сетевой адаптер с самой низкой метрикой в таблице маршрутизации.
Обратите внимание, что только приложения, использующие Интернет-протокол, будут использовать сетевой адаптер с самой низкой метрикой.Это включает загрузку файлов из Интернета с помощью веб-браузера, просмотр веб-страниц, общение с друзьями с помощью программы обмена мгновенными сообщениями и т. Д. Однако, когда вы копируете файлы с другого компьютера в локальной сети, значение метрики не изменяется. используется, поскольку для совместного использования файлов в сети Windows используется протокол Client for Microsoft Networks, а не Интернет-протокол.
Д. Однако, когда вы копируете файлы с другого компьютера в локальной сети, значение метрики не изменяется. используется, поскольку для совместного использования файлов в сети Windows используется протокол Client for Microsoft Networks, а не Интернет-протокол.
При подключении к локальной сети сетевой адаптер Ethernet (проводной) всегда будет иметь приоритет над беспроводным адаптером независимо от метрики.Например, если у вас есть Ethernet, подключенный на скорости 10 Мбит / с, а беспроводной адаптер подключен на 100 Мбит / с к тому же шлюзу, Windows по-прежнему будет использовать адаптер Ethernet для доступа к ресурсам в локальной сети Microsoft. Но когда вы выходите в Интернет с помощью веб-браузера, он будет использовать беспроводной адаптер из-за более низкого показателя. Как видите, оба адаптера используются вместе, но для разных целей в зависимости от сетевого протокола.
Если по каким-либо причинам вы не хотите использовать функцию автоматической метрики, можно навсегда или временно изменить метрику для адаптера в таблице маршрутизации.
Как изменить метрику сетевого адаптера
Существует несколько дружественных к пользователю инструментов с графическим интерфейсом пользователя, таких как Cain & Able, Win IP Config, графический интерфейс таблицы маршрутизации, который работает на Java, и HoverIP, который утверждает, что имеет функцию управления Таблица маршрутизации Windows, но, к сожалению, большинство из них работают не очень хорошо в том смысле, что она показывает только таблицу маршрутизации, но не может добавить, удалить или изменить существующий маршрут. Даже если в программе есть функция добавления / удаления маршрута, она не работает должным образом.Здесь у нас есть 3 рабочих способа изменить метрику сетевого адаптера.
1. NetRouteView
NetRouteView, вероятно, единственный инструмент сторонних производителей, который работает очень хорошо и может даже поддерживать новую Windows 10. Этот небольшой и портативный инструмент позволяет легко добавлять, изменять или удалять записи маршрутов в Windows. Обратите внимание, что вам нужно будет вручную запустить NetRouteView от имени администратора, чтобы внести изменения в таблицу маршрутов, иначе вы получите ошибку «Доступ запрещен».
Обратите внимание, что вам нужно будет вручную запустить NetRouteView от имени администратора, чтобы внести изменения в таблицу маршрутов, иначе вы получите ошибку «Доступ запрещен».
Изменить метрику сетевого адаптера так же просто, как дважды щелкнуть маршрут с нулевой точкой назначения.0.0.0, измените значение показателя соответствующим образом и нажмите кнопку ОК, чтобы изменения вступили в силу. Однако вы должны помнить, что вы не можете изменить метрику на меньшее число, чем исходная метрика из-за метода, используемого NetRouteView при изменении метрики.
Если вы хотите, чтобы новое значение метрики постоянно сохранялось в таблице IP-маршрутизации даже после перезагрузки, вы должны щелкнуть раскрывающееся меню для Постоянного и выбрать «Да».
Загрузить NetRouteView
2. Route.exe Изменить
Средство route.exe, которое есть в Windows, можно использовать для изменения метрики адаптера. Фактически, это тот же метод, который используется NetRouteView для изменения метрики, и имеет ограничение, заключающееся в невозможности установить любой номер метрики, который вы хотите, особенно ниже текущей метрики.
Фактически, это тот же метод, который используется NetRouteView для изменения метрики, и имеет ограничение, заключающееся в невозможности установить любой номер метрики, который вы хотите, особенно ниже текущей метрики.
Первый шаг — запустить командную строку, нажав кнопку «Пуск», введите cmd , щелкните правой кнопкой мыши командную строку и выберите «Запуск от имени администратора».Введите « ipconfig » в командной строке, нажмите Enter и запишите IP-адрес сетевого адаптера, для которого вы хотите изменить метрику. В нашем примере IP-адрес адаптера Ethernet — 192.168.2.5.
Затем введите « route print » в командной строке, чтобы получить номер интерфейса, а также текущую метрику для конкретного сетевого адаптера. У адаптера Ethernet номер интерфейса 7 и показатель 20.
Для увеличения показателя для адаптера Ethernet с IP-адресом 192.168.2.5 командой будет route.exe ИЗМЕНИТЬ (Сетевое назначение) МАСКА (Сетевая маска) (IP-адрес интерфейса) МЕТРИЧНЫЙ (НОМЕР) ЕСЛИ (НОМЕР ИНТЕРФЕЙСА). Пример:
Пример:
route.exe изменить 0.0.0.0 маска 0.0.0.0 192.168.2.5 метрика 5 IF 7
При вводе вышеуказанной команды метрика для Ethernet станет 25.
Как вы можете видеть , команда изменения маршрута не заменяет текущую метрику на 5, а вместо этого 5 будет использоваться для добавления к текущей метрике 20, что сделает ее 25.
3. Метрика пользовательского интерфейса
Этот метод отличается от описанного выше, поскольку он отключает функцию автоматической метрики Windows и заменяет текущую метрику любым числом, в том числе меньшим, чем текущее значение. Более того, этот метод является постоянной настройкой, которая сохраняется после перезагрузки компьютера. Шаги для достижения постоянной настраиваемой метрики следующие:
Нажмите кнопку «Пуск», введите в поле ncpa.cpl и нажмите «ОК». Откроется окно «Сетевые подключения» со списком всех доступных сетевых адаптеров.Щелкните правой кнопкой мыши адаптер, в который вы хотите внести изменения, и выберите Properties .
Дважды щелкните Интернет-протокол версии 4 (TCP / IPv4) и нажмите кнопку Advanced , расположенную в правом нижнем углу. Флажок «Автоматическая метрика» должен быть установлен по умолчанию, поэтому все, что вам нужно сделать, это снять его и ввести метрику в цифрах. Если вы хотите, чтобы этот адаптер использовался для всех приложений Интернет-протокола, просто установите для него очень маленькое число, например 1.Нажмите ОК во всех открытых окнах, чтобы применить изменения.
Командная строка ниже также может использоваться для достижения того же результата, что и выше, но вы должны ввести точно такое же имя интерфейса.
netsh interface ipv4 set interface (INTERFACE NAME) metric = (number)
Имя интерфейса — это имя подключения, которое находится в Сетевых подключениях (ncpa.cpl). В Windows 7 проводное соединение обычно называется «Подключение по локальной сети», а беспроводное — «Беспроводное сетевое подключение». Что касается Windows 10, имя интерфейса по умолчанию для проводного подключения — Ethernet, а для беспроводного — «Wi-Fi».
Что касается Windows 10, имя интерфейса по умолчанию для проводного подключения — Ethernet, а для беспроводного — «Wi-Fi».
Дополнительные примечания: Новая Windows 10 намного умнее обрабатывает несколько подключений к одному и тому же шлюзу, игнорируя параметр «Подключаться автоматически» и не подключаясь к шлюзу автоматически по беспроводной сети, когда проводное соединение уже подключено.
Мы также тщательно протестировали порядок сетевых адаптеров, обнаруженных в скрытых «Адаптерах и привязках», и, похоже, не повлияли на то, какой адаптер будет использоваться.Если вы хотите попробовать его, это можно сделать в разделе «Сетевые подключения», который можно запустить, запустив ncpa.cpl из окна «Выполнить», нажмите Alt + N и, наконец, выберите «Дополнительные настройки».
10 наиболее отслеживаемых показателей Google Analytics [исходные данные]
Поскольку количество маркетинговых инструментов продолжает расти, одна вещь остается неизменной практически в стеке каждого маркетолога: Google Analytics.
Почему? Google Analytics — это мощный и доступный (бесплатный) инструмент, который позволяет маркетологам отслеживать более 200 показателей, охватывающих всю воронку — от приобретения до конверсии.
И хотя огромный объем данных, который вы можете получить из Google Analytics, великолепен, вы, скорее всего, не хотите отслеживать все. Большинство маркетологов и компаний просто хотят отслеживать самые важные показатели Google Analytics.
Чтобы выявить наиболее важные показатели Google Analytics, мы изучили данные об использовании Databox, чтобы найти показатели, которые наши клиенты отслеживают чаще всего. Вот что мы узнали.
Методология
Блок данных — это один блок данных, который вместе с любым количеством других блоков данных составляет единую информационную панель Databox.Блоки данных можно настраивать и изменять их размер, и многие из них предварительно созданы, поэтому все, что нужно сделать пользователям, — это перетащить их на свои информационные панели, чтобы быстро визуализировать данные.
Поскольку Google Analytics является одним из основных источников данных, подключенных через Databox, мы хотели определить конкретные показатели, которые отслеживались чаще всего. Мы проанализировали более 50 000 блоков данных, созданных для Google Analytics, и разбили их по показателям, чтобы увидеть, какие из них отслеживаются чаще всего.
* Примечание. На скриншотах показаны образцы данных.
Что такое показатель в Google Analytics?
Метрика Google Analytics — это единица информации, которая сообщает вам, как некоторые аспекты вашего бизнеса работали в течение определенного периода времени.
Хотя есть тысячи показателей, которые вы можете отслеживать, вот несколько примеров показателей в Google Analytics:
- Сессий: Измерьте объем посещений вашего веб-сайта.
- Пользователей: Измеряет количество уникальных посетителей вашего веб-сайта.

- Просмотры страниц. Измерьте общее количество просмотренных страниц на вашем веб-сайте.
- Среднее время на странице: Измеряет количество времени (в среднем), которое пользователи проводят на вашем веб-сайте.
- Показатель отказов: Измеряет процент сеансов, которые покидают ваш веб-сайт без каких-либо дополнительных действий.
- Входов: Измеряет точки входа (например, домашнюю страницу, страницу с ценами и т. Д.), Через которые пользователи заходят на ваш сайт.
- Уровень выхода: Измеряет частоту, с которой посетители покидают ваш веб-сайт с определенных страниц.
Эти показатели затем можно объединить с измерениями, чтобы получить более подробную информацию о производительности вашего бизнеса.
Что такое измерения в Google Analytics? По сути, параметры — это критерии, по которым измеряются ваши показатели. Таким образом, вместо простого измерения сеансов вы можете измерять сеансы (показатель) по стране (параметру).
Исходя из приведенных выше примеров показателей, это несколько примеров параметров в Google Analytics:
- Сеансы по страницам
- Пользователи по местоположению
- Просмотры страниц по устройствам
- Среднее время на странице по каналу
- Показатель отказов по каналу
Каждый показатель сопряжен с параметром для предоставления части данных, обычно в виде таблицы формат с показателями в заголовке столбца и размерами в строках.
На скриншоте выше мы видим, что показатель отказов (показатель) для главной страницы сайта (параметр) составил 55,10% (данные) для указанного нами периода времени.
10 самых отслеживаемых показателей Google Analytics
В то время как показатели Google Analytics дают представление о поведении посетителей на протяжении всей воронки, наши результаты показывают, что при использовании Google Analytics предпочтение отдается показателям наверху последовательности. Вполне вероятно, что маркетологи предпочитают другие инструменты для большей наглядности последующих показателей, таких как конверсии, покупки, доход и т. Д.
Вполне вероятно, что маркетологи предпочитают другие инструменты для большей наглядности последующих показателей, таких как конверсии, покупки, доход и т. Д.
Основываясь на наших выводах, основные отслеживаемые метрики можно разделить на следующие три сегмента:
- Растет ли мой сайт? Ответы на ключевые вопросы: какие каналы привлекают больше всего посетителей? Какой процент посетителей моего веб-сайта — новые посетители?
- Конвертируется ли мой сайт? Ответы на ключевые вопросы: Сколько раз посетители достигают цели? Каков общий коэффициент достигнутой конверсии?
- Что люди делают на моем сайте? Ответы на ключевые вопросы: Как долго посетители остаются на моем веб-сайте? Сколько страниц они просматривают?
Вот 10 наиболее важных показателей Google Analytics, а также определения для каждой из них и рекомендации по отслеживанию, визуализации и анализу этих показателей.
- Пользователи
- Показатель отказов
- Сессии
- Средняя продолжительность сеанса
- Процент новых сеансов
- Сеансов по каналам
- Страниц за сеанс
- Достигнутых целей
- Страницы продолжаются
- страниц на странице 9 переписка по каждому показателю.
 И не стесняйтесь использовать эту изящную инфографику, любезно предоставленную нашими друзьями из Venngage, для справки в своем бизнесе или в своем блоге.
И не стесняйтесь использовать эту изящную инфографику, любезно предоставленную нашими друзьями из Venngage, для справки в своем бизнесе или в своем блоге.1.Пользователи
(Использовано 6071 блока данных)
В Google Analytics «Пользователи» означают уникальных посетителей.
«Пользователи» отображается на панели инструментов Google Analytics по умолчанию, как только вы входите в инструмент, но вы также можете найти данные для этого показателя, перейдя в «Аудитория»> «Обзор».
Каждый раз, когда на ваш сайт попадают новые посетители, Google Analytics присваивает им уникальный идентификатор (или идентификатор клиента), который сохраняется в их браузерах в виде файлов cookie.
Допустим, вы посещаете веб-сайт Databox в Chrome. Когда вы заходите на сайт, Google Analytics добавляет файл cookie с идентификатором клиента в ваш браузер Chrome. Если вы вернетесь на наш сайт позже, используя тот же браузер, Google Analytics зарегистрирует вас как вернувшегося пользователя, а не нового посетителя.

Однако, если вы посетите наш веб-сайт во второй раз с помощью Safari, вы получите отдельный идентификатор клиента, и Google Analytics засчитает ваши два посещения как двух отдельных пользователей.
«Пользователи» и «Сессии» сильно отличаются, поскольку один пользователь может регистрировать несколько сеансов на вашем веб-сайте (подробнее об этом ниже).
Поскольку «Пользователи» — это наиболее отслеживаемый показатель Google Analytics, он предполагает, что маркетологов (по праву) больше интересует количество уникальных посетителей (каким бы несовершенным ни был этот показатель), посещающих их веб-сайт, а не количество сеансов, которые эти посетители регистрируют. .
Рекомендуемый блок данных
Для отслеживания пользователей в Databox Джонатан Станис из Weidert Group рекомендует использовать блок данных линейного графика с включенным сравнением:
«Этот блок данных очень полезен, позволяя нам увидеть, не вызвал ли какой-либо конкретный фрагмент контента всплеск трафика или другие общие тенденции», — говорит Станис.
 «Декабрь всегда бывает медленным месяцем для нас, особенно между Рождеством и Новым годом, и линейный график« Пользователи »ясно показывает эту тенденцию».
«Декабрь всегда бывает медленным месяцем для нас, особенно между Рождеством и Новым годом, и линейный график« Пользователи »ясно показывает эту тенденцию».2. Показатель отказов
(использовано 4491 блок данных)
В Google Analytics «Показатель отказов» показывает, какой процент ваших посетителей вызвал только один запрос с сервера Google Analytics, например просмотр одной страницы, не вызвав никаких других запросов с сервера (другой просмотр страницы, конверсия и т. Д.)).
Показатель отказов вашего сайта — это просто количество одностраничных сеансов (отказов), разделенное на общее количество сеансов.
«Показатель отказов» отображается на панели инструментов Google Analytics по умолчанию, как только вы входите в инструмент, но вы также можете найти данные для этого показателя, перейдя в «Аудитория»> «Обзор».
Поскольку после первоначального просмотра страницы нет обращений к взаимодействию, которые позволили бы Google Analytics отслеживать продолжительность сеанса, отказы снизят среднюю продолжительность сеанса, поскольку для одностраничных просмотров продолжительность сеанса равна нулю.

По теме: 76 Маркетологи о том, как снизить показатель отказов вашего сайта
Рекомендуемый блок данных
Чтобы отслеживать показатель отказов в Databox, Элиза Карлсен Бай из Avidly рекомендует блок данных линейного графика с включенным сравнением:
3. Сессии
(использовано 4279 блоков данных)
«Сеансы» отображается на панели инструментов Google Analytics по умолчанию, как только вы входите в инструмент, но вы также можете найти данные для этого показателя, перейдя в «Аудитория»> «Обзор».”
Google Analytics записывает сеанс каждый раз, когда кто-то посещает ваш сайт. Сеанс начинается сразу же, когда кто-то загружает страницу, и заканчивается через 30 минут бездействия. Каждый просмотр страницы, клик, транзакция и т. Д., Отслеживаемый в течение этого периода активности, составляет одну «сессию».
Если тот же посетитель возвращается через несколько часов или на следующий день, засчитывается новый сеанс.
 Следовательно, один человек может регистрировать несколько сеансов.
Следовательно, один человек может регистрировать несколько сеансов. По этой причине это не лучший способ отслеживания уникальных посещений веб-сайтов (именно поэтому многие маркетологи ошибочно используют этот показатель).Часто существует расхождение между «сеансами» в Google Analytics и «посещениями» в других инструментах отслеживания эффективности из-за того, как Google Analytics определяет сеанс.
Связано: Как увеличить количество посещений вашего сайта
Рекомендуемый блок данных
Для отслеживания сеансов в Databox, Кейт Меринг из PR 20/20 рекомендует использовать накопительный блок данных линейной диаграммы с включенными функциями сравнения и целей:
«Мне нравится наблюдать за ежедневным прогрессом этого показателя, и мы часто связываем его с целями», — говорит Меринг.
4. Средняя продолжительность сеанса
(использовано 4037 блоков данных)
“Сред.
 Продолжительность сеанса »в Google Analytics показывает, как долго в среднем посетители остаются на вашем сайте. Это общая продолжительность всех сеансов (в секундах), разделенная на общее количество сеансов.
Продолжительность сеанса »в Google Analytics показывает, как долго в среднем посетители остаются на вашем сайте. Это общая продолжительность всех сеансов (в секундах), разделенная на общее количество сеансов. Вы можете найти данные о средней продолжительности сеанса, перейдя в «Аудитория»> «Обзор».
Длительность отдельного сеанса может варьироваться в зависимости от того, есть ли на последней странице сеанса совпадения взаимодействия.Если на последней странице сеанса обращений нет, Google Analytics рассчитывает продолжительность сеанса, вычитая время первого обращения на последней странице из времени первого обращения на первой странице.
Итак, если время первого обращения к последней странице было 1:00, а время первого обращения к первой странице было 12:30, продолжительность сеанса составляет 30 минут.
Связано: Сравнительный анализ средней продолжительности сеанса: что это значит и как ее улучшить
Рекомендуемый блок данных
Чтобы отслеживать среднюю продолжительность сеанса в Databox, Амир Хамди из FCP Euro рекомендует блок данных обзора аудитории:
«Для бизнеса электронной коммерции критически важно иметь доступ ко всем показателям производительности нашего веб-сайта», — говорит Хамди.
 «Блок данных обзора аудитории — это самый быстрый способ оценить эффективность сайта. В качестве бонуса мне нравится возможность отслеживать показатели из Google Analytics и HubSpot в одном месте ».
«Блок данных обзора аудитории — это самый быстрый способ оценить эффективность сайта. В качестве бонуса мне нравится возможность отслеживать показатели из Google Analytics и HubSpot в одном месте ».5. Процент новых сеансов
(Использовано 3674 блоков данных)
Если с посетителем вашего веб-сайта не связан идентификатор клиента, этот посетитель регистрируется как новый сеанс.
«% новых сеансов» — это просто общий процент начальных сеансов на вашем веб-сайте за определенный период времени.
Вы можете узнать процент новых сеансов в Google Analytics, перейдя в «Аудитория»> «Поведение»> «Новые и вернувшиеся».
Рекомендуемый блок данных
Чтобы отслеживать процент новых сеансов в Databox, Дуг Давидофф из Imagine Business Development и Джули Дюранте из Smartbug Media рекомендуют блок данных Line Graph с включенным сравнением:
«Благодаря блоку данных линейного графика мы можем быстро увидеть тенденции в любой момент», — говорит Давидофф.
 «В зависимости от стратегии, которую мы реализуем, мы знаем, что если»% новых сеансов «слишком высок, мы не привлекаем достаточно посетителей, чтобы вернуться. Если он слишком низкий, мы не привлекаем достаточно новых посетителей на вершину нашей последовательности ».
«В зависимости от стратегии, которую мы реализуем, мы знаем, что если»% новых сеансов «слишком высок, мы не привлекаем достаточно посетителей, чтобы вернуться. Если он слишком низкий, мы не привлекаем достаточно новых посетителей на вершину нашей последовательности ». «Если вам нужно поддерживать работу базы данных в течение длительного времени, увидеть тенденцию повторения сеансов на линейном графике невероятно важно», — говорит Дуранте.
«Если вам нужно привлечь много новых лидов, график покажет вам, как ваш трафик может помочь вам оправдать эти ожидания.Если вы не уверены, посещают ли ваши веб-сайты существующие клиенты и влияют ли они на ваши коэффициенты конверсии, новые сеансы являются еще одним показателем этого ».
6. Сеансы канала
(Использовано 3051 блока данных)
Группы каналов Google Analytics позволяют классифицировать ваш трафик, чтобы вы могли отслеживать эффективность отдельных каналов, таких как обычные, платные, прямые, социальные, электронные и т.
 Д.
Д. «Сеансов по каналам» — это количество сеансов, отнесенных к каждой группе каналов.
Вы можете найти сеансы по каналам в Google Analytics, перейдя в «Приобретение»> «Весь трафик»> «Каналы».
Рекомендуемый блок данных
Чтобы отслеживать сеансы по каналам в Databox, Джонатан Станис из Weidert Group рекомендует блок данных круговой диаграммы:
«Это помогает показать, откуда приходит самая большая аудитория и какие каналы испытывают трудности», — говорит Станис.
7. Страниц за сеанс
(Использовано 2926 блоков данных)
В Google Analytics «Страниц / сеанс» рассчитывается путем деления общего количества просмотров страниц на общее количество сеансов.
Вы можете найти данные по страницам за сеанс, перейдя в «Аудитория»> «Обзор».
просмотров страниц не обязательно уникальны, поскольку один и тот же пользователь может просмотреть одну и ту же страницу пять раз и зарегистрировать пять просмотров.
 Однако это по-прежнему хороший показатель общей вовлеченности. Просто не забудьте поместить любой анализ в контекст определения метрики.
Однако это по-прежнему хороший показатель общей вовлеченности. Просто не забудьте поместить любой анализ в контекст определения метрики.Рекомендуемый блок данных
Для отслеживания страниц за сеанс в Databox, Элиз Флинн Мейер из Prism Global Marketing Solutions рекомендует использовать блок данных Line Graph с включенным сравнением:
«Увеличение количества страниц за сеанс часто является явным показателем того, что посетители вашего веб-сайта более заинтересованы и хотят изучить больше вашего контента», — говорит Мейер.«Имея эту визуализацию в Databox, мы можем быстро увидеть тенденции увеличения или уменьшения вовлеченности пользователей с течением времени».
8. Достигнутые цели
(использовано 2784 блока данных)
В Google Analytics «Достигнутые цели» — это количество раз, когда посетители сайта достигают определенной цели на вашем сайте.
Это будет отличаться для каждого бизнеса, потому что вы в конечном итоге определяете, к чему относятся «цели» при их создании (т.
 е. посещения определенного URL, покупки, подписки и т. д.).
е. посещения определенного URL, покупки, подписки и т. д.). Чтобы увидеть достигнутые цели в Google Analytics, сначала необходимо создать одну или несколько целей. После создания цели найдите достигнутые цели в Google Analytics, выбрав «Конверсии»> «Цели»> «Обзор».
Рекомендуемый блок данных
Для отслеживания достигнутых целей в Databox Пит Капута из Databox рекомендует блок данных обзора целей с включенными сравнениями:
«Основная цель, которую мы отслеживаем в Google Analytics, — это когда люди подписываются на наш продукт», — говорит Капута.«Общее число очень важно, но мне также нравится видеть, как процент посетителей, которые подписываются, чтобы убедиться, что он тоже растет со временем. Мне нравится этот блок данных, потому что он показывает оба числа рядом ».
9. Просмотры страниц
(использовано 2254 блока данных)
«Просмотр страницы» — это любой просмотр страницы, отслеживаемый Google Analytics.

Вы можете найти данные «Просмотры страниц», перейдя в «Аудитория»> «Обзор».
«Просмотры страниц» — довольно щедрый показатель.Если вы попадаете на страницу, это просмотр страницы. Если вы перезагрузите ту же страницу, она будет считаться другой. Если вы покинете страницу и вернетесь обратно, это будет еще один просмотр страницы — все с той же страницы и пользователя.
Связано: Как увеличить количество просмотров
Рекомендуемый блок данных
Для отслеживания просмотров страниц в Databox Стив Джеймс из Stream Creative рекомендует блок данных Line Graph с включенным сравнением:
«Просмотры страниц — это ключевой показатель, позволяющий гарантировать, что новые и вернувшиеся посетители продолжат получать доступ к контенту вашего сайта», — говорит Джеймс.«Надежную стратегию SEO вместе с социальными, электронными и другими кампаниями можно частично измерить, наблюдая за этим показателем».

«С помощью Databox мы можем быстро сравнивать и оценивать, когда мы видим большое количество просмотров страниц, и настраивать данные сравнения с нашими источниками трафика и конкретными результатами страниц».
10. Просмотры страниц по страницам
(использовано 2070 блоков данных)
«Просмотры страниц по страницам» — это показатель, который показывает количество просмотров каждой страницы вашего сайта за заданный период времени.
Вы можете найти просмотры страниц по страницам в Google Analytics, перейдя в «Поведение»> «Контент сайта»> «Все страницы».
Рекомендуемый блок данных
Чтобы отслеживать просмотры страниц по страницам в Databox, Remington Begg из Impulse Creative рекомендует использовать Table Datablock с включенным сравнением:
«Органическое SEO обычно рассматривается как большая работа», — говорит Бегг. «Если у вас есть популярные страницы, всегда полезно изучить пользовательский опыт, техническое SEO и другие факторы, которые могут стимулировать конверсии.
 Постоянное напоминание о верхних страницах — это легко расставить приоритеты. ”
Постоянное напоминание о верхних страницах — это легко расставить приоритеты. ”Создайте консолидированное представление о ваших наиболее важных показателях Google Analytics
Вы можете найти данные для каждой из этих метрик в Google Analytics, но каждая часть данных хранится в разных отчетах. Databox позволяет легко консолидировать все ваши метрики Google Analytics — и даже получать данные из более чем 70 других инструментов — и просматривать их вместе на единой панели инструментов.
Загрузите бесплатную панель мониторинга посещаемости веб-сайтов Google Analytics, чтобы начать работу, или ознакомьтесь с другими нашими предварительно созданными панелями мониторинга Google Analytics.
Затем используйте шаблон как есть, отредактируйте его, чтобы добавить некоторые из рекомендованных выше блоков данных, или создайте свою собственную панель мониторинга, чтобы централизовать все ваши наиболее важные показатели и быстро измерить производительность вашего веб-сайта.

Готовы начать отслеживать еще больше показателей? Ознакомьтесь с некоторыми из наших обзоров сообщества, в которых маркетологи делятся метриками электронного маркетинга, социальных сетей, SEO и контент-маркетинга, которые они отслеживают чаще всего, или еще глубже изучите отчеты Google Analytics с помощью этих 13 советов и рекомендаций по Google Analytics.
Изначально опубликованный в январе 2018 года, этот пост был обновлен и теперь включает в себя скриншоты и инструкции по поиску каждой метрики в Google Analytics.
.


 RU Освобождающиеся домены Регистрация доменов списком Премиум-домены Освобождённые домены Новые доменные зоны REG.RU Энциклопедия доменных зон Географические домены Подбор по ключевому слову
RU Освобождающиеся домены Регистрация доменов списком Премиум-домены Освобождённые домены Новые доменные зоны REG.RU Энциклопедия доменных зон Географические домены Подбор по ключевому слову


 Он имеет вид UA-XXXXX-X.
Он имеет вид UA-XXXXX-X. Нам необходимо добавить тег на все страницы сайта, поэтому выбираем «Публикация и создание версии», после этого вводим название версии (и описание) и жмем синюю кнопку «Опубликовать» в правом верхнем углу.
Нам необходимо добавить тег на все страницы сайта, поэтому выбираем «Публикация и создание версии», после этого вводим название версии (и описание) и жмем синюю кнопку «Опубликовать» в правом верхнем углу. Для этого в разделе «Счетчики» (1) выбираем необходимый счетчик ресурса и жмем кнопку «Обновить счетчик» (2).
Для этого в разделе «Счетчики» (1) выбираем необходимый счетчик ресурса и жмем кнопку «Обновить счетчик» (2).
 И не стесняйтесь использовать эту изящную инфографику, любезно предоставленную нашими друзьями из Venngage, для справки в своем бизнесе или в своем блоге.
И не стесняйтесь использовать эту изящную инфографику, любезно предоставленную нашими друзьями из Venngage, для справки в своем бизнесе или в своем блоге.
 «Декабрь всегда бывает медленным месяцем для нас, особенно между Рождеством и Новым годом, и линейный график« Пользователи »ясно показывает эту тенденцию».
«Декабрь всегда бывает медленным месяцем для нас, особенно между Рождеством и Новым годом, и линейный график« Пользователи »ясно показывает эту тенденцию».
 Следовательно, один человек может регистрировать несколько сеансов.
Следовательно, один человек может регистрировать несколько сеансов.  Продолжительность сеанса »в Google Analytics показывает, как долго в среднем посетители остаются на вашем сайте. Это общая продолжительность всех сеансов (в секундах), разделенная на общее количество сеансов.
Продолжительность сеанса »в Google Analytics показывает, как долго в среднем посетители остаются на вашем сайте. Это общая продолжительность всех сеансов (в секундах), разделенная на общее количество сеансов.  «Блок данных обзора аудитории — это самый быстрый способ оценить эффективность сайта. В качестве бонуса мне нравится возможность отслеживать показатели из Google Analytics и HubSpot в одном месте ».
«Блок данных обзора аудитории — это самый быстрый способ оценить эффективность сайта. В качестве бонуса мне нравится возможность отслеживать показатели из Google Analytics и HubSpot в одном месте ». «В зависимости от стратегии, которую мы реализуем, мы знаем, что если»% новых сеансов «слишком высок, мы не привлекаем достаточно посетителей, чтобы вернуться. Если он слишком низкий, мы не привлекаем достаточно новых посетителей на вершину нашей последовательности ».
«В зависимости от стратегии, которую мы реализуем, мы знаем, что если»% новых сеансов «слишком высок, мы не привлекаем достаточно посетителей, чтобы вернуться. Если он слишком низкий, мы не привлекаем достаточно новых посетителей на вершину нашей последовательности ».  Д.
Д.  Однако это по-прежнему хороший показатель общей вовлеченности. Просто не забудьте поместить любой анализ в контекст определения метрики.
Однако это по-прежнему хороший показатель общей вовлеченности. Просто не забудьте поместить любой анализ в контекст определения метрики. е. посещения определенного URL, покупки, подписки и т. д.).
е. посещения определенного URL, покупки, подписки и т. д.). 

 Постоянное напоминание о верхних страницах — это легко расставить приоритеты. ”
Постоянное напоминание о верхних страницах — это легко расставить приоритеты. ”
