Как сделать визитку в Фотошопе: пошаговая инструкция
Фотошоп является мощным функциональным графическим редактором, позволяющим редактировать фотографии разного уровня сложности. Множество полезных функций данного редактора дают возможность применять его в любой сфере деятельности.
С помощью Photoshop можно улучшать и совершенствовать изображения, фотографии и иллюстрации, разрабатывать макеты сайтов, создавать логотипы, плакаты, пиктограммы и визитные карточки.
Содержание: как сделать визитку в Фотошопе
- Устанавливаем Photoshop
- Создаем макет
- Добавляем фон на визитку
- Добавляем графические элементы/изображения
- Добавляем информацию
- Итог
Визитка является лицом человека, компании или предприятия. Зная принципы работы с фотошопом, можно создать уникальную визитку с качественным оформлением. Ниже будет указано, как можно самостоятельно сделать простую визитку в редакторе.
Устанавливаем Photoshop
Первым делом нужно скачать редактор из интернета и запустить его.
Важно! На официальном сайте Adobe Photoshop вместе с редактором идет автоматическая скачка веб-установщика со всеми необходимыми файлами.
Если сравнивать с другими программами, механизм установки Фотошоп отличается. После скачивания нужных файлов веб-установщиком, необходима авторизация в Adobe Creative Cloud.
Далее появится «креативное облако» и последует закачка редактора. Скорость установки зависит от скорости интернет-соединения. Несмотря на небольшие сложности установки, работать с Фотошопом просто.
Создаем макет: размер и формат визитки в Фотошопе
В первую очередь задаются параметры визитки. Рекомендуется использовать общепринятый стандарт с размерами визитки 5 см в высоту и 9 см в ширину. Фоновое изображение должно быть прозрачное, остальные настройки будут стандартными.
Добавляем фон на визитку
Далее нужно выбрать фон. Для этого переходим к панели инструментов и выбираем инструмент “градиент”.
С помощью верхней панели можно выбрать способ заливки. Если трудно определиться с цветом, можно воспользоваться готовыми вариантами цветовых переходов.
Для градиентной заливки сначала определяется линия на визитной карточке, можно выбрать вертикальный, горизонтальный, диагональный или круговой цветовой переход. Выбор заливки зависит от индивидуальных предпочтений.
Мы залили наш фон таким образом:
Добавляем графические элементы/изображения
Определившись с фоном, нужно добавлять тематические картинки, если оно того требует, т.к. большинство делают визитки в стиле минимализма, оставляя лишь контактные данные.
Благодаря созданию нового слоя последующее редактирование визитки будет проще. Для этого нужно нажать на вкладку главного меню «Слои» и выбрать «Новые слой».
Переключение от одного слоя к другому происходит нажатием кнопки «Слои» и выбором нужного слоя.
Разместить графические элементы/изображения на макете визитки можно простым открытием заранее подготовленного файла и последующим копированием его на новый слой в проекте визитки. Мы откроем и перетащим туда наш логотип MyPhotoshop.ru:
Мы откроем и перетащим туда наш логотип MyPhotoshop.ru:
Вышло не очень, но мы поиграемся с параметрами наложения и приведем все в пригодный вид. Если потратить на это побольше времени, то можно получить очень крутую визитку, но мы это делаем исключительно в целях обучения:
Обратите внимание! Количество картинок не ограничено, но важно не перегрузить форму визитки излишними декоративными элементами.
Отличным решением будет создание различных образов путем сглаживания штрихов, использования карандашей, перо, кистей, маркеров, эффектов и узоров.
Добавляем информацию
Следующим шагом будет добавление контактной информации. Это делается с помощью «Горизонтального текста», расположенного на панели инструментов с левой стороны.
Выделив нужную область для текстового массива, нужно ввести информацию. Напечатанный текст можно поправлять, выделять, форматировать, менять размер шрифта или цвет текста. Мы еще добавили подложку для текста и у нас получился такой вот результат:
Итог
Совершив несложные манипуляции, можно получить полноценную визитную карточку. Для дальнейшего использования ее нужно сохранить как картинку или сразу распечатать. Сохранение визитной карты в формате Photoshop позволит редактировать её в дальнейшем.
Для дальнейшего использования ее нужно сохранить как картинку или сразу распечатать. Сохранение визитной карты в формате Photoshop позволит редактировать её в дальнейшем.
Редактор обладает множеством полезных опций, предназначенных для выполнения различных задач. Получить качественное изображение просто, главное – не бояться экспериментов, использовать различные эффекты и настройки.
Сегодня Adobe Photoshop считается самой популярной универсальной программой, которой пользуются программисты, дизайнеры, художники и фотографы.
Как сделать визитную карточку в word 2007?
Содержание
- 1 Что Вам понадобится
- 2 Инструкция
- 3 Несколько советов касательно текстур и расположения текста
- 3.1 Работа со стандартными шаблонами визиток
- 3.2 Создание визитки с использованием готовых шаблонов
- 3.3 Как создать визитки, используя таблицы?
Визитка — этот небольшой кусок картона по-прежнему является очень важным инструментом в продвижении себя и своего бизнеса. Визитки — как сделать их своими руками? В простой и удобный способ вы можете сделать их самостоятельно, только компьютер с базовым программным обеспечением. Ниже вы найдете инструкции о том как легко это сделать с помощью программы Microsoft Office Word 2007. Ниже весь процесс шаг за шагом.
Визитки — как сделать их своими руками? В простой и удобный способ вы можете сделать их самостоятельно, только компьютер с базовым программным обеспечением. Ниже вы найдете инструкции о том как легко это сделать с помощью программы Microsoft Office Word 2007. Ниже весь процесс шаг за шагом.
Обратите внимание! Если Вы не хотите заморачиваться, у Вас нету на это времени, то Вы всегда можете заказать креативные визитки — оперативно, с доставкой под дверь в компании «Максвей». Звоните с 10:00 до 18:00 по номеру +38 (067) 231-04-25. Качественная печатная продукция в городе Киев.
Что Вам понадобится
- Компьютер
- Программа Microsoft Office Word 2007
- Бумага
- Принтер
Инструкция
- Откройте програму Microsoft Office Word- новый документ, выберите вкладку «Рассылки».
- В левом верхнем углу выбираем «Наклейки».
- В появившемся окне выбираем кнопку «Параметры».
- Далее следующее окно где из списка поставщиков наклеек выставляем «Avery US Letter».

- Выставляем тип от 5371 до 5377 и жмем на кнопочку «ОК».
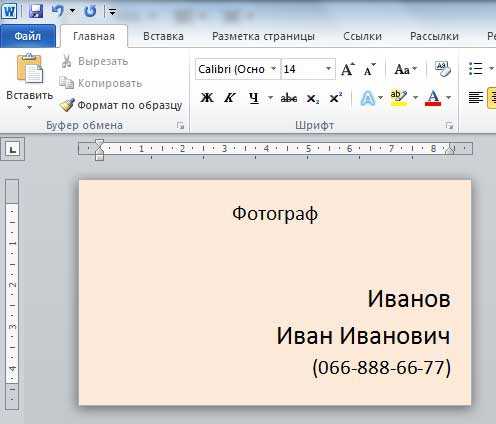
- В поле «Адрес» вводим необходимую информацию и жмем кнопочку «Создать».
Далее вы можете добавить фото или сделать фон визитки, экспериментируйте. Если вы создали визитную карточку которая вам нравится, скопируйте ее используйте CTRL + C (копировать), затем нажмите на другую клетку и использовать Ctrl + V (вставить). Размножив таким образом визитки все что остается, это нажать на кнопочку «Печать» — визитные карточки готовы.
Совет ! Самый оптимальный вариант – белая мелованная бумага имеющая плотность около 300 г/м?. Удобно и дешево. визитки можно на обычном струйном принтере, если дома или на работе нет этой чудо техники ничего страшного, сохраните документ на флешку и распечатайте в ближайшем интернет кафе/
_
С помощью программы Microsoft Word можно не только просматривать и редактировать текстовые документы, но и создавать красочные визитки для себя и своей фирмы. Для этого в программе есть всё: набор шаблонов, инструменты для обработки текста и графики. Поэтому, если вы заинтересованы в том, как сделать визитку и не хотите переплачивать за услуги дизайнера, предлагаем ознакомиться со способами самостоятельного создания карточек в программе Microsoft Word 2010 г. Метод будет актуальный и для версий 2007, 2013 и 2016.
Для этого в программе есть всё: набор шаблонов, инструменты для обработки текста и графики. Поэтому, если вы заинтересованы в том, как сделать визитку и не хотите переплачивать за услуги дизайнера, предлагаем ознакомиться со способами самостоятельного создания карточек в программе Microsoft Word 2010 г. Метод будет актуальный и для версий 2007, 2013 и 2016.
Несколько советов касательно текстур и расположения текста
Главная задача визитки – это донести информацию до клиента, которая должна быть легко читаемой и лаконичной. Именно в этот момент все люди делают ошибку, наполняя крошечный листочек тучей информацией, которая, по сути, вовсе не нужна.
На визитке одного тона (желательно), который должен соответствовать цвету предлагаемой продукции, необходимо указать Ф.И.О. лица или название компании, логотип фирмы и должность человека, адрес, номер телефона и e-mail. Писать рекламу стоить только на обратной стороне визитки и только при необходимости.
Во время оформления визитки стоит использовать следующие рекомендации:
- Не стоит использовать более 2 шрифтов на одной визитке;
- Шрифт должен совпадать по цвету с фоновым оттенком или логотипом.

- Размер шрифта – 10-14 (тп). Меньшие буквы не увидят клиенты, большие – сольются с картинкой.
Только грамотно подобрав цвет и шрифт визитки, человек может рассчитывать на то, что её, по крайней мере, прочитают.
Работа со стандартными шаблонами визиток
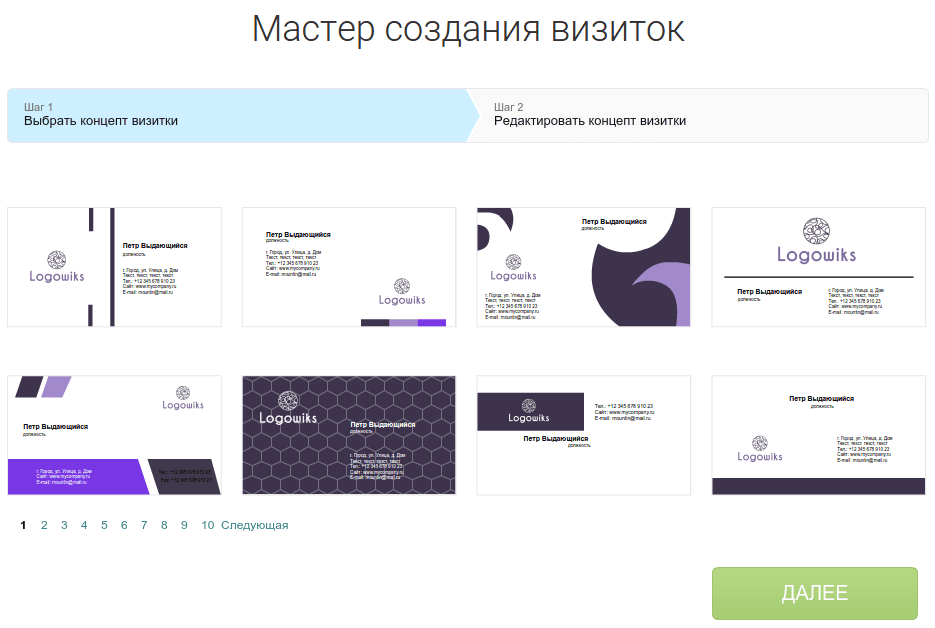
В любой версии Microsoft Word есть готовые шаблоны визиток. Рассмотрим, как создать визитки с их помощью.
- Открываем текстовый документ. Жмём «Файл», «Создать», выбираем «Визитные карточки».
- Далее необходимо выбрать категорию «Образцы шаблонов», в которых можно посмотреть пример оформления визиток.
- После ознакомления вы можете отредактировать шаблон или приступить к созданию собственной визитки.
Создание визитки с использованием готовых шаблонов
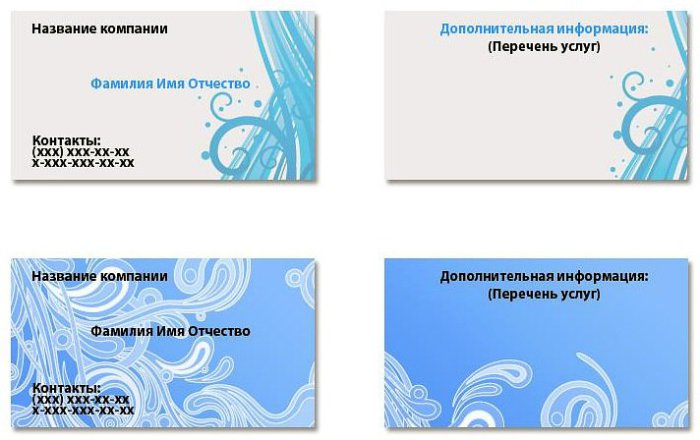
Чтобы создать визитку стоит выполнить первое действие, указанное выше. Далее нужно выбрать категорию. Мы рассмотрим пример с использованием шаблонов из рубрики «Карточки».
Здесь ищем подходящий макет. Если готовые шаблоны вам не подходят, переходим на сайт Microsoft и загружаем новые.
Нажимаем «Скачать» и двойным кликом открываем документ.
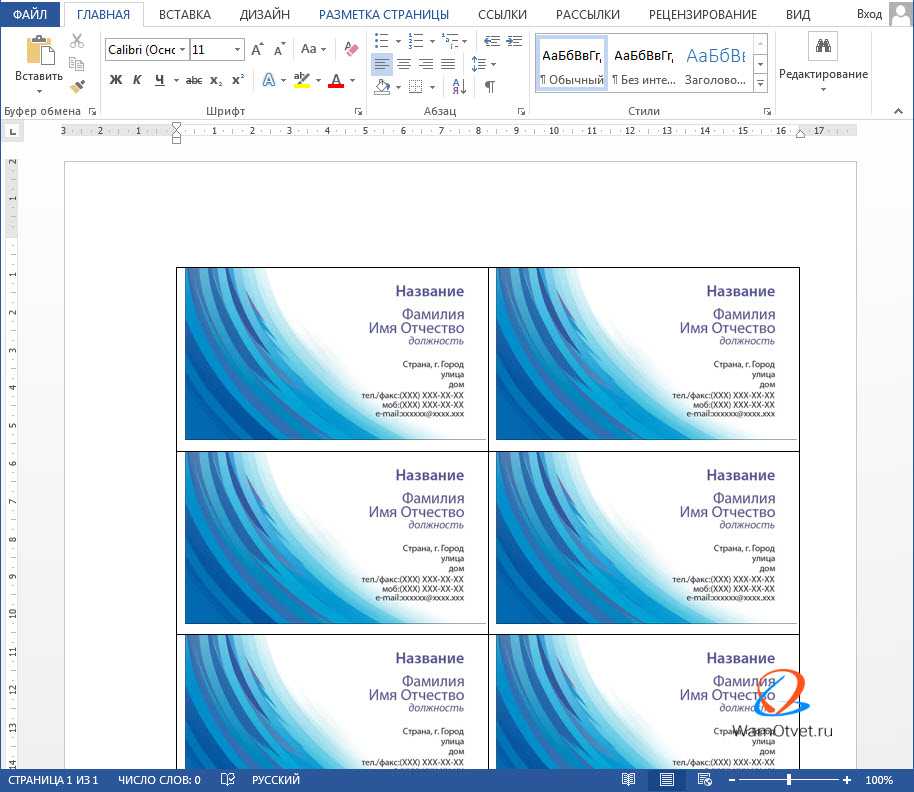
В документе будет набор одинаковых шаблонов, доступных для редактирования. Если нажать на каждый из элементов, то отобразятся границы блоков. Вносим свои данные.
Поскольку каждый из блоков придется дублировать, рекомендуем воспользоваться функциями копирования и вставки.
Готовый лист с визитками можно и разрезать.
Как создать визитки, используя таблицы?
Чтобы создать визитку собственного дизайна в Microsoft Word можно воспользоваться таблицами. Инструкция по выполнению действий следующая.
- Переходим во вкладку «Разметка страницы» и выбираем «Поля». Выставляем «Узкие», которые наибольше подходят для создания таблиц.
- Далее нужно создать ячейки, которые будут служить визитками. Оптимальным будет 10 шт.
 визиток на одном листе. Поэтому создаем таблицу из 2 столбцов и 5 ячеек. Для этого кликаем «Вставка», «Таблица». Далее либо жмём «Вставить» или рисуем таблицу.
визиток на одном листе. Поэтому создаем таблицу из 2 столбцов и 5 ячеек. Для этого кликаем «Вставка», «Таблица». Далее либо жмём «Вставить» или рисуем таблицу.
- Нажимаем левой кнопкой мыши на отметке внизу страницы и растягиваем таблицу на весь лист, чтобы получилось 10 одинаковых ячеек.
- Нажимаем правой кнопкой мыши на уголку документа и выбираем «Свойства таблицы».
- Во вкладке «Строка» выставляем высоту 5 см.
- Во вкладке «Столбец» задаём ширину в 9 см.
- Теперь, чтобы убрать отступы, которые создаются автоматически при создании таблицы, стоит в «Свойствах таблицы» во вкладке «Таблица» нажать на кнопку «Параметры».
- В новом окне нужно задать значение «0» для всех полей. Только после выполнения данных действий текст будет располагаться равномерно в каждой ячейке.
- Теперь перейдем к созданию самих визиток. Если вы планируете добавить логотип фирмы или какую-то картинку, то стоит её вставить в первую очередь.
 Желательно, чтобы у картинки не было фона.
Желательно, чтобы у картинки не было фона.
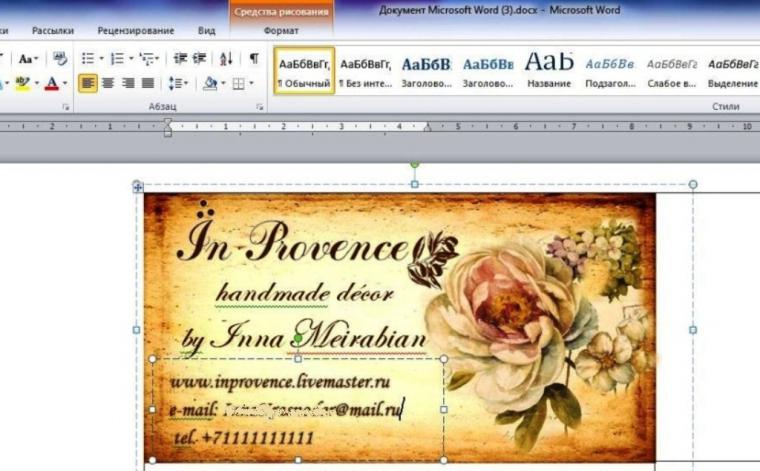
- С помощью маркеров располагаем картинку в ячейке визитки. Далее нажимаем правой кнопкой мыши на изображении и выбираем «Обтекание текстом» и кликаем «За текстом». Вводим текст.
- Также цвет шрифта и фон можно изменить. Для изменения цвета шрифта, выделяем текст и нажимаем на кнопку «Изменение цвета текста».
- Цвет заливки можно изменить с помощью специальной кнопки.
- После заполнения визитки данными можно нажать кнопку «Сохранить» или «Печать».
Визитка готова. Таким способом можно сделать карточки для любых целей, не только визитки, но и приглашения, талоны на скидку.
О том, как ещё создать визитки в Ворде смотрите в видео:
MS Word дает возможность не только выполнять и оформлять офисные документы.
При помощи встроенных в Word шаблонов и их обычных элементов на специальной панели Вы получите возможность создавать различного рода документы, в том числе и карточки для себя или какой-либо компании.
Microsoft Word содержит в себя все нужные для этого параметры, с помощью которых можно подойти к созданию визиток.
После перечисленных способов и приемов, Вам не понадобятся даже специальные программы и агентства по созданию визитных карточек.
Большая часть времени при создании открыток, карточек или визиток отнимает именно дизайн.
Обычно, текстуры и другие фоновые изображения, включая шрифты и прочее, выбираются очень долго. Все эти элементы должны сочетаться и максимально дополнять друг друга.
Выбор цвета на фон — это далеко не простое добавление на фон сугубо вашего любимого оттенка.
Как выбрать цвет визитки, общие правила и ориентация:
— учтите аудиторию, на которую изготавливаются визитки;
— учтите тот факт, что цвет должен соответствовать деятельности или продукту;
— учтите значение выбранного оттенка и его восприятия человеком.
Как правило, визитка, небольшого размера, а значит использование множества цветов и текстур с текстом лучше избегать.
Вся информация излагается в четкой форме. Отразите наименование организации, имя представителя организации, его должности, внесите адрес, контактную информацию и логотип компании.
Следует опираться на следующие рекомендации при выборе текста и шрифтов:
— не следует использовать более двух разнообразных шрифтов. Надписи желательно выполнять в одном стиле, чтобы человек не отвлекался;
— можно использовать «шрифтовые семьи», чтобы сопоставить друг с другом различные формы символов;
— цвет текста (шрифта) должен «смотреться» или контрастировать с оттенком или изображением на фоне визитки;
— размер букв должен быть приемлемым, от 10 до 14 тп.
Каждая версия Word включает в себя определенное количество, уже готовых шаблонов для создания определенных элементов: визиток, титульных листов, открыток, брошюр для рекламы и т.п.
Чтобы перейти к встроенным шаблонам по созданию визиток, перейдите в пункт «Создать».
Найдите вкладку «Рекомендованные» и выберите среди предложенных рекомендаций нужный тип документа и дизайн в целом. Нажмите на него и откройте в новом окне Ворда.
Нажмите на него и откройте в новом окне Ворда.
Чаще всего дизайн визиток расположен полностью по листу, порядка 8 — 10 копий на один лист формата А4.
Если в Word отсуствуют некоторые шаблоны, либо их вообще нет — перейдите на официальный сайт майкрософт и докачайте их.
Требуемые для нас визитки могут быть найдены в специальном разделе на официальном сайте «Карточки»
Пользователь Майкрософт Ворд может получить доступ к этим базам онлайн. Чтобы сделать это, войдите в программу и попробуйте создать документ выбрав вкладку «Карточки»
Конечно же, чтобы выполнить это действие понадобится соединение с интернетом. Подождите некоторое время, пока прогрузятся существующие дизайны к определенной категории.
Выберите требуемый дизайн из предложенного списка и создайте документ соответствующей кнопкой.
Теперь файл открыт в требуемом режиме. В этом режиме Вы сможете исправить и изменить визитку по своему вкусу
Для использования уже заранее продуманного, то есть полностью готового дизайна из интернета, следует скачать шаблон, который обычно находится в расширении . doc или .docx. Открыть такой тип файла можно в любой версии ворда.
doc или .docx. Открыть такой тип файла можно в любой версии ворда.
Скачайте и после откройте требуемый шаблон, внесите все необходимые поправки в информацию, которая уже есть в визитке.
После изменения всех необходимых пунктов можно переходить к печати документа.
Совет: чтобы во время печати не были нарушены основные параметры страницы, лучше всего визитки сохранять в формате PDF.
Большим достоинством работы со стандартными шаблонами является их разноплановость и универсальность. Они могут быть использованы на любых версия МС Ворд.
Если на ПК установлены не все шрифты, то иначе могут выглядеть только определенные надписи.
Для того, чтобы создать новую визитку самому, без шаблона, можно использовать обычные таблицы, либо созданием специального элемента в режиме «Полотно».
Мы рассмотрим этот метод.
Перед созданием задайте требуемую разметку документа. Специально для этого нажмите на вкладку «Макет». Далее выберите все необходимые параметры полей. В следующем выпадающем списке следует выбрать «Узкие».
В следующем выпадающем списке следует выбрать «Узкие».
Предоставленный тип лучше всего подходит для открыток и карточек.
Теперь нарисуйте, либо создайте таблицу состоящую из двух столбцов и пяти строчек.
Созданная Вами таблица станет контуром для ваших карточек. Растяните созданную таблицу на весь лист.
Перейдите в «Свойства» таблицы и выставьте высоту в 5 см, а ширину в 9 см.
Убираем отступы, которые автоматически задались после создания таблицы. Удалить их нужно для того, чтобы надписи отображались равномерно в каждой из ячеек.
Войдите в свойства, а после параметры таблицы. Для полей нужно задать значение «0 см». Сохраните изменения.
Теперь создаем текст визиток. Но для начала выравняйте все символы при помощи линейки в ворде
Текст может быть установлен в поле визитки по вашему усмотрению.
Для создания фона, нажмите ПКМ в свободную ячейку. А далее откройте специальное окно «Заливки» и выберите лучший фон.
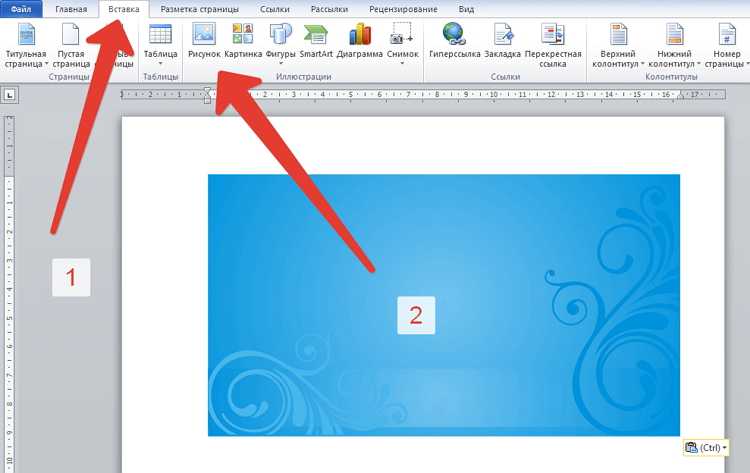
Для добавления в поле визитки логотип или картинки, нужно воспользоваться вкладкой «Вставка», а после выбрать рисунок или фигуры.
Чтобы повторить (скопировать) уже созданный дизайн, выделите таблицу и при помощи клавиш копирования CTRL + C вставьте его в оставшиеся строки с помощью комбинации клавиш CTRL + P.
Логотип придется переносить в отдельную ячейку.
Для создания визиток в Ворд 2007 нужно перейти во вкладку «разметка страницы». Выбрать «Поля», а после выбрать «Узкое поле».
Теперь таким же образом, как и раньше, создайте таблицу в 2 столбца и 5 строчек.
Установите выравнивание через свойства таблицы.
В новом окошке установите все ту же ширину ячеек, 9 и 5 см.
Уберите все отступы ячеек из таблицы, как это было показано ранее.
Окно «Цвет пера» предоставляет возможность изменения оттенка полей.
Основа вашей карточки или визитки готова. Теперь можно оформлять макет.
Для создания визиток таким образом нужно нажать на пункт «Вставка», далее «Иллюстрации», далее «Фигуры» и наконец «Создать полотно».
Выберите полотно в виде прямоугольника без заливки фигуры:
Внутри этого прямоугольника впишите текст и добавьте фигуры, картинки, логотипы, все то же, что и описывалось ранее.
Пошаговое руководство по созданию визитной карточки в Adobe Illustrator
В этом учебном пособии для иллюстраторов как создать визитную карточку мы узнаем, как создать визитную карточку для дизайнера, который хочет добиться свежего и современного вида для себя как бренд.
В современном безбумажном мире визитная карточка по-прежнему полезна для встреч и официальных представлений. Создание хорошего первого впечатления является ключевым моментом для любого бизнеса, и визитка также может служить ориентиром для клиента, чтобы он запомнил ваше имя.
Карта — это способ представить свой бренд и закрепить образ в сознании ваших клиентов как смелую концепцию.
Взять за основу карты WCB.
Сообщение о развитии собственного бизнеса представлено естественными ссылками, от логотипа до цветовой палитры и всех значков, используемых на платформе. Идея представить концепцию на визитных карточках заключалась в том, чтобы включить в нее семя , чтобы буквально предложить другому человеку что-то вырастить.
Что нужно для визитной карточки?
Все мы знаем, что имя, должность и контактная информация должны быть указаны на визитной карточке. Но чтобы создать по-настоящему полезную карту, нужно понимать тонкости.
В качестве расширения вашего бренда первое, что вы должны рассмотреть, это логотип и слоган. Если у вас еще нет логотипа, вы можете создать свой собственный с помощью бесплатного онлайн-конструктора логотипов для простого и простого решения.
Бесплатный онлайн-конструктор логотипов
Включение имени на визитную карточку является довольно очевидной и необходимой строкой информации, но рассмотрите возможность добавления имени, которое вы предпочитаете, чтобы вас называли. Если вас зовут Кэтрин, но вы предпочитаете, чтобы вас называли Кэт, добавление последнего поможет избежать неловких повторных представлений.
Должность должна точно отражать услуги, которые вы предлагаете. Вы не должны добавлять что-то общее, что кажется причудливым, например, генеральный директор, основатель или президент вашей собственной компании, тем более, если вы фрилансер. Решите, для какой конкретной работы люди будут звонить вам.
Решите, для какой конкретной работы люди будут звонить вам.
Скажи нет:
Сара Бермудес.
Цифровая связь
Скажи «да»:
Сара Бермудес.
Веб-дизайнер
Поскольку контактная информация должна быть прямой и профессиональной, лучше выбрать служебную электронную почту, а не личную, размещенную на gmail.com
Таким образом, вы можете сохранить свою личную информацию такой, какой она должна быть: конфиденциальной . И вы дадите экспертизу изображения.
Наличие веб-сайта является обязательным условием для веб-дизайнера, и в стратегических целях вы должны сделать URL как можно более простым. Если человек уже заинтересовался вашим профилем, и он приходит домой и печатает его, не просите его ввести развернутый адрес.
Было бы неплохо добавить адрес веб-сайта, но не домашнюю страницу.
Скажи «нет»:
www.sarabermudez.com/homepage
Скажи «да»:
sarabermudez. com
com
Профили в социальных сетях, безусловно, важны, так как в настоящее время клиент собирается быстро связаться с тобой. Но помните, что это должно быть кратким и профессиональным. Вам не нужно перечислять их все, просто добавьте те сайты, которые создадут положительный образ вашей работы.
Для визитки нашего клиента мы решили указать имя, должность, сайт, электронную почту и только профиль приложения Line.
Вдохновение
Иногда вы видите минималистичный дизайн и задаетесь вопросом: почему он выглядит так идеально, если всего несколько элементов?… Ну, все дело в концепции.
Когда мы четко осознаем, что такое идея для сообщения и как мы можем выразить ее визуально, разработка не потребует украшения, но каждый элемент, который мы установим, будет иметь причину быть там.
Чтобы получить больше вдохновения, проверьте нашу доску Pintrest Board
«У меня ужасная склонность к «ужасу пустоты», когда я работаю, и мне это нравится, но иногда мне нравится, когда вы находите в работе свидетельства многочасовой кропотливой работы. это, но мне также нравится контроль в работе, чтобы видеть, что формы сохраняют некоторую гармонию между собой и что нет так много случайности или элементов, которые просто случайно заполняют пространство. Мне всегда нужно дать моей работе отдохнуть хотя бы на одну ночь, а утром я снова просматриваю ее и пытаюсь найти правильное место для всего — что обычно означает убрать вещи и не добавлять больше элементов.
это, но мне также нравится контроль в работе, чтобы видеть, что формы сохраняют некоторую гармонию между собой и что нет так много случайности или элементов, которые просто случайно заполняют пространство. Мне всегда нужно дать моей работе отдохнуть хотя бы на одну ночь, а утром я снова просматриваю ее и пытаюсь найти правильное место для всего — что обычно означает убрать вещи и не добавлять больше элементов.
Так что я верю в большее, и да, я верю в контроль и внимание. Alex Trochut» 1
Давайте сделаем первый шаг вместе
Определение концепции в качестве первого шага поможет нам установить визуальные ссылки и связи между словами и изображениями. Если наш клиент предоставляет ранее разработанные ресурсы, такие как логотип, нам необходимо согласовать наши идеи с этим материалом.
Поскольку наш проект является визитной карточкой для веб-дизайнера (также известного как разработчик внешнего интерфейса, если у него есть знания в области кодирования), мы начнем работу со следующими ключевыми словами:
- Разработка
- Техническое обслуживание
- Мужской
- Современный
Используя эти слова, мы отправились на behance. net и создали коллекцию проектов, похожих на то, что мы изучаем. Этот шаг полезен для вашей творческой стороны, чтобы вдохновиться.
net и создали коллекцию проектов, похожих на то, что мы изучаем. Этот шаг полезен для вашей творческой стороны, чтобы вдохновиться.
1 http://levineleavitt.com/typography-tuesday-alex-trochut-for-v-magazine/
Наброски для успеха
Здесь начинаются все великие проекты; ручка и бумага #imho, так что не забудьте активизировать свои скетчи.
Важно, даже если у вас уже есть логотип, предоставленный клиентом, начать выражать свои идеи от руки. Процесс создания набросков — идеальный момент, чтобы отключиться от цифровых инструментов.
Пришло время собрать все элементы воедино и создать визуальное представление концепции.
Попробуй пока не думать ни о каких технических ограничениях. Дайте себе возможность творить без границ.
Прежде чем мы перенесем наши рисунки в Illustrator, нам нужно определить некоторые основные параметры, чтобы избежать ошибок и дальнейших исправлений, когда мы отправляем наш дизайн на принтер
Сначала вы должны установить цветовой режим файла, и есть два варианта: RGB или CMYK. Поскольку наш проект предназначен для печати, мы выберем CMYK.
Поскольку наш проект предназначен для печати, мы выберем CMYK.
Если форма вашей карты прямоугольник, квадрат или круг будут определять размеры рабочего пространства.
Мы собираемся создать обычную прямоугольную визитную карточку, которая является стандартом по одной причине: она помещается в кошельки, лотки для карт и общепризнанна за то, что она есть.
Имейте в виду, что стандартный размер зависит от страны, которую вы берете за образец
В Великобритании
Размер выпуска под обрез: 91 x 61 мм (3,58 x 2,40 дюйма)
Стандартный размер обрезки: 85 x 55 мм (3,35 x 2,17 дюйма)
Размер в США
2 Ble 900: 9000 57,15 мм (3,75 x 2,25 дюйма)Стандартный размер обрезки: 85 x 55 мм (3,35 x 2,17 дюйма)
Но подождите минутку… Что такое кровотечение?
Вы заметили, что в журналах используется множество «полноэкранных» изображений, которые выходят на край бумаги
Или иногда они используют красочный фон для всплывающих окон на определенных страницах?
Чтобы создать эти страницы без белой рамки по краю, мы должны расширить нашу иллюстрацию «за линию, где будет вырезана бумага, на которой она напечатана». 2 Та область, где мы расширяем иллюстрацию, называется кровотечением.
2 Та область, где мы расширяем иллюстрацию, называется кровотечением.
Создадим новый документ со следующими настройками:
Предустановки документа: Печать
Ширина: 55 мм
Высота: 2 85 мм
0004 Горизонтальное
Монтажные области: 2
Выпуск за обрез: 3 мм сверху, снизу, слева и справа.
Дополнительные опции:
Цветовой режим: CMYK Color
РАСТЕР Эффекты: High (300ppi)
2 HTTPS обрез будет отображаться в виде красного прямоугольника вокруг холста.
Если вы его не видите, выберите «Просмотр» > «Направляющие» > «Показать направляющие» (или используйте сочетание клавиш: ⌘;)
Убедитесь, что единицы измерения вашего документа установлены для целей печати, перейдя в Illustrator CC > «Установки» > «Единицы». : Points
: Points
Нам понравилась идея использовать изображение приложения Terminal в качестве визитной карточки веб-дизайнера. Ссылка проста, но поскольку она является частью обычных профессиональных задач, мы могли бы создать что-то, к чему наш клиент будет чувствовать себя связанным.
[text-blocks id=»59336″]
Что такое терминальное приложение? «Приложение Apple Terminal — это прямой интерфейс, который дает вам прямой доступ к настройке практически всего, что касается программного кода вашего компьютера».
Теперь давайте создадим квадрат 15 x 15 мм .
Цвет CMYK: 0,0 0, 90%
И добавьте черную обводку 3pt .
Поскольку значок приложения представляет собой знак вставки справа с подчеркиванием, было бы проще использовать инструменты в качестве инструмента пера, а не рисовать их «вручную» с помощью карандаша.
Нарисуйте две соединенные диагональные линии, без заливки, она нам не нужна.
Параметры этих линий должны быть следующими:
Ширина: 2 мм
Высота: 3 мм
Round Cap Обратите внимание, что мы отметили функцию изменения стиля кепки красным кругом)
Цвет CMYK: 0,0,0,0 (белый)
(Если вы хотите использовать направляющую для выравнивания элементы, откройте линейки, выбрав «Вид» > «Линейки» > «Показать линейки», или используйте сочетание клавиш ⌘ R. После того, как линейки станут частью вашего интерфейса, щелкните и перетащите вертикальную линейку, чтобы создать вертикальную направляющую)
Для нижнего шкафа вы должны создать горизонтальную белую линию со следующими настройками:
Стало: 1,5PT
Круглая крышка
Ширина: 5 мм
Высота: 0mm
: 0MM
Нажмите и перетащите, чтобы выбрать все элементы, и используйте сочетание клавиш ⌘G, чтобы создать группу, которая облегчит процесс проектирования. Вы также можете выбрать все элементы, а затем перейти в Объект > Группа.
Вы также можете выбрать все элементы, а затем перейти в Объект > Группа.
Мы хотели создать современный дизайн, а это означает, что дополнительное украшение не требуется. Двусторонняя визитная карточка кажется лучшим вариантом, поскольку она позволит нам разместить всю контактную информацию сзади, оставив много свободного места спереди и подчеркнув дизайн.
Font: Futura
All Caps
Стиль шрифта: Конденсированная среда
Размер: 15pt
Ведущий: 17pt
. принять решение о выборе этого шрифта? Чтобы выбрать шрифт, мы должны спросить себя, какой тон голоса лучше представляет наш бренд. Шрифт усилит это ощущение, потому что когда мы читаем, мы видим буквы и формы, и эти вещи что-то сообщают нам как зрителям. Мы читаем слова, но мы также читаем типографскую форму. Принимая решение, помните, что шрифты с засечками могут показаться старомодными или традиционными. С другой стороны, шрифт без засечек может выглядеть более современно и давать представление о современном, дружелюбном, прямом, чистом и минималистичном стиле. Введите ключевые слова четырьмя разными шрифтами. Сравните их и попытайтесь понять, какой внешний вид вам нужен. Просмотр слов в шрифте, которому они потенциально соответствуют, поможет вам определить, является ли это хорошим соответствием. Мы решили использовать шрифт Futura, шрифт без засечек, полностью основанный на простых геометрических формах, не только потому, что он соответствует нашим ключевым словам, но и потому, что его можно использовать как для отображения, так и для абзаца, то есть его можно правильно использовать для обоих печатные и цифровые цели. «Futura отличается своими длинными надстрочными элементами и почти классическими римскими заглавными буквами — эти элементы придают ему стильную элегантность и отличают его от других геометрических шрифтов без засечек». 3 https://www.sessions.edu/notes-on-design/type-in-history-futura/ Теперь, включая имя, нажмите и перетащите поверх всех элементов, чтобы выбрать их и сделать группа. Выбрав группу, откройте функцию выравнивания в области панели управления. И выберите выравнивание по артборду. Затем с помощью значков, расположенных справа от селектора выравнивания, установите: горизонтальное и вертикальное выравнивание по центру. Таким образом, наш дизайн будет в центре холста. Мы хотим, чтобы обратная сторона нашей карточки имела черный фон, занимающий две трети ее размера. Создайте черный прямоугольник и выровняйте его по низу холста. Затем увеличьте его размер до области выпуска за обрез, чтобы при печати карты не было белого поля. Ширина: 61 мм Высота: 63 мм Название: Алекс Протин Font: Futura All Caps 9 0005 Font Style: Condensed Medium Size: 15pt Leading: 15pt Tracking: 40 Title: Web Designer Font: Futura Small Caps Стиль шрифта: Светлый сгущенный Размер: 15PT Ведущий: 15pt Отслеживание: 40 , и вы должны оставить 2,5 мм между вершиной черного прямоугольника и линий линий. Мы решили убрать точку над буквой «i» в нижнем регистре в слове «дизайнер», чтобы оно выглядело как имя, написанное в верхнем регистре. Дизайн — это все о деталях, мы все это знаем! Мы преобразовали текст в контуры, выбрав «Текст» > «Создать контуры» или используя сочетание клавиш ⇧⌘O. Результатом будет группа, поэтому дважды щелкните, чтобы попасть внутрь группы, и удалите точку, которая является частью буквы «i». Введите следующий блок текста о дизайнере, оставив поля по 3 мм справа, слева и снизу монтажной области. (Мы временно скрываем черный прямоугольник, чтобы упростить процесс проектирования) Последний вход в систему: пятница, 25 мая, 10:33:55 на ttys000 Alex-MacBookAir:~ alexpronin$ cd Documents Alex-MacBook-Air:Documents alexpronin $ ls Website.www.alexpronin.com [email protected] Тел. [электронная почта защищена] Alex-Macbookair: ~ Alexpronin $ CD Documents Текст должен отображаться с использованием следующих настроек: Font: Futura Стиль шрифта: Книга Размер: 6pt . 8pt Отслеживание: 0 Что ж, когда вы используете приложение «Терминал», вам нужно использовать определенный язык, чтобы программное обеспечение выполняло ваши приказы. . В этом конкретном случае мы просто просим приложение «Терминал» открыть папку «Документы» и перечислить элементы, которые находятся внутри нее. Мы включаем контактную информацию, как если бы это были папки. Теперь это выглядит как много информации и трудно читается. Чтобы решить эту проблему, нам нужно придать тексту некоторую иерархию. Выберите веб-сайт, адрес электронной почты, номер телефона и линейную учетную запись и отредактируйте текст следующим образом: Стиль шрифта: Средний Цвет: C: 78% Y: 46% K: 0% (снова включить черный прямоугольник) Измените цвет остального текста на белый и добавьте квадратные скобки в начале и конце второй, третьей и восьмой строк. И вуаля! Готов к печати: Следующий список поможет вам подготовить документ к печати. Поскольку он создан не только для этого конкретного дизайна, вы можете использовать его в своих собственных проектах, чтобы проверить, все ли готово к печати без каких-либо сюрпризов. Именно так мы, дизайнеры, работаем, дамы и господа. Важно найти время, чтобы спланировать свою работу, проанализировать переменные с самого начала и быть готовым пробовать разные идеи, удалять вещи, начинать все сначала. Каждая маленькая деталь, которую вы включаете в свой дизайн, должна быть там по какой-то причине, и если вы играете в игру с украшением бумаги, только потому, что вы боитесь пустоты, вы можете получить хороший дизайн, но не отличный один. [text-blocks id=”59336″] Если вы решили напечатать свои визитные карточки в типографии, возможно, вам будет интересно получить несколько советов о том, как подготовить правильный дизайн и какой формат использовать для соответствия требованиям типографии. При разработке карты убедитесь, что иллюстрации и текст расположены на расстоянии не менее ⅛ дюйма от краев карты. В противном случае часть вашего текста или логотипа может быть обрезана при обрезке карт. Большинство полиграфических компаний требуют, чтобы исходный файл обложки включал выпуск за обрез. Обрез — это граница вокруг карты, которая будет обрезана в процессе резки. Итак, когда вы экспортируете свой дизайн в PDF в Swift Publisher, установите отступ ⅛″ (0,125 дюйма) по краям карты — нажмите кнопку «Параметры» в диалоговом окне «Экспорт». Обратите внимание, что требования к размеру поля под обрез могут быть разными в каждой конкретной типографии. Если вы используете пользовательский фон или рамку для карты, они должны немного выходить за края карты, иначе на краях напечатанной карты могут появиться пустые области. Вы можете использовать фотографии и изображения, полученные с цифровой камеры, сканера или из Интернета. Для изображений разрешение имеет решающее значение для хорошего качества напечатанного изображения. Изображение, которое хорошо выглядит на экране, может иметь неровные края и нечеткое изображение при печати. Поэтому ваше изображение должно быть с разрешением не менее 300 dpi. Чтобы проверить, имеет ли ваше изображение достаточное разрешение, увеличьте документ до 600%. Если изображение выглядит приемлемым, оно будет хорошо выглядеть и при печати. При разработке карты цвета, которые вы видите на экране, состоят из следующих трех цветовых компонентов: красного, зеленого и синего (такая цветовая схема известна как RGB). Перед тем, как передать или загрузить дизайн своей визитной карточки в типографию, узнайте, какой формат файла они предпочитают. Практически все типографии принимают материалы в форматах PDF и TIFF. Swift Publisher позволяет сохранить вашу карточку в обоих этих форматах с требуемым качеством (стандартом для высококачественной печати является разрешение 600 dpi). При экспорте визитной карточки в PDF все шрифты встраиваются автоматически. После того, как вы нарисовали свою визитку, сохраните ее на диске в нужном формате (расширение имени файла — PDF или TIFF — не должно быть опущено). Перед отправкой файла сожмите его, чтобы уменьшить размер. Это особенно важно, если вы отправляете свой дизайн через Интернет. Сжимайте файлы с помощью StuffIt от Aladdin для создания файла SIT или Zip-архиватора (в Mac OS X 10.3 Panther вы можете сжать файл в ZIP, используя команду контекстного меню «Создать архив» или меню «Файл» > «Создать архив» в Finder). Они дают представление о классическом, элегантном, формальном, уверенном, хорошо зарекомендовавшем себя бренде.
Они дают представление о классическом, элегантном, формальном, уверенном, хорошо зарекомендовавшем себя бренде. 3
3  текст. Следующим шагом будет выравнивание текста по центру монтажной области.
текст. Следующим шагом будет выравнивание текста по центру монтажной области. +66 970811152
+66 970811152 Эй, что это за сумасшедший текст, который мы только что добавили?,]
2 4 %
 (Как приложение «Терминал» будет делать каждый раз, когда появляется имя пользователя)
(Как приложение «Терминал» будет делать каждый раз, когда появляется имя пользователя)

 Старайтесь не принимать от клиента логотип в виде маленького .jpg или .png, потому что это может повлиять на качество проекта, за который вы как дизайнер отвечаете. Если нет другого варианта, кроме как использовать один из этих форматов, убедитесь, что он достаточно большой и вам не нужно увеличивать его, растягивая.
Старайтесь не принимать от клиента логотип в виде маленького .jpg или .png, потому что это может повлиять на качество проекта, за который вы как дизайнер отвечаете. Если нет другого варианта, кроме как использовать один из этих форматов, убедитесь, что он достаточно большой и вам не нужно увеличивать его, растягивая. Подготовка вашей визитной карточки для типографии
 Ниже вы можете найти эти требования и советы.
Ниже вы можете найти эти требования и советы. Требования к конструкции карты
Текст и графика
Выпуски за обрез
Фоны и рамки
 В этом нет необходимости, если вы используете один из фонов, поставляемых вместе со Swift Publisher, так как программа добавит необходимый обрез при сохранении файла в формате PDF.
В этом нет необходимости, если вы используете один из фонов, поставляемых вместе со Swift Publisher, так как программа добавит необходимый обрез при сохранении файла в формате PDF. Разрешение
Если вы все же решили использовать изображение с низким разрешением, измените его размер в Swift Publisher, чтобы сделать его меньше — качество вывода на печать повысится. Цвета
 Монитор смешивает эти три цвета для получения других цветов. Однако в принтерах и другом полиграфическом оборудовании используется другой набор цветовых компонентов: Cyan (синий), Magenta (красный), Yellow и Black (эта схема называется «CMYK»). Учтите это при разработке карты — избегайте использования слишком ярких цветов, потому что цвета на бумаге могут не всегда совпадать с теми, что вы видите на экране.
Монитор смешивает эти три цвета для получения других цветов. Однако в принтерах и другом полиграфическом оборудовании используется другой набор цветовых компонентов: Cyan (синий), Magenta (красный), Yellow и Black (эта схема называется «CMYK»). Учтите это при разработке карты — избегайте использования слишком ярких цветов, потому что цвета на бумаге могут не всегда совпадать с теми, что вы видите на экране. Подготовка материалов для типографии
Форматы файлов, поддерживаемые типографиями
PDF и шрифты
 Тем не менее, иногда они могут некорректно отображаться в типографии (в зависимости от используемого программного обеспечения и оборудования). Если вы хотите застраховать себя от такой проблемы, сохраните карту в формате TIFF. Качество останется прежним, а текст будет выглядеть именно так, как вы хотите. Еще лучше, если вы принесете материал как в формате PDF, так и в формате TIFF, и позволите типографии выбрать, какой из них лучше всего подходит для них.
Тем не менее, иногда они могут некорректно отображаться в типографии (в зависимости от используемого программного обеспечения и оборудования). Если вы хотите застраховать себя от такой проблемы, сохраните карту в формате TIFF. Качество останется прежним, а текст будет выглядеть именно так, как вы хотите. Еще лучше, если вы принесете материал как в формате PDF, так и в формате TIFF, и позволите типографии выбрать, какой из них лучше всего подходит для них. Передача ваших материалов в типографию





 визиток на одном листе. Поэтому создаем таблицу из 2 столбцов и 5 ячеек. Для этого кликаем «Вставка», «Таблица». Далее либо жмём «Вставить» или рисуем таблицу.
визиток на одном листе. Поэтому создаем таблицу из 2 столбцов и 5 ячеек. Для этого кликаем «Вставка», «Таблица». Далее либо жмём «Вставить» или рисуем таблицу. Желательно, чтобы у картинки не было фона.
Желательно, чтобы у картинки не было фона.