Анонимный «Ночной чат» появился во «ВКонтакте» — Хайтек
НАВЕРХ
Хайтек
#IT-бизнес #Техника #Интернет #Соцсети #Софт #Компьютеры #Смартфоны #Гаджеты
 11.22, 20:56
11.22, 20:56Источник:
Sibnet.ru
1059 1
Фото: © Priscilla Du Preez / Unsplash License
Сервис «ВК Знакомства» запустил анонимный «Ночной чат». Он работает с 20:00 до 6:00 по местному времени пользователя и предлагает «свидания вслепую».
Чтобы воспользоваться новым сервисом, нужно зарегистрироваться в «ВК Знакомствах» и указать в приложении свои интересы. Алгоритм сервиса подберет собеседника со схожими предпочтениями и с ним можно будет анонимно общаться.
«Собеседника можно сменить в любой момент. Всё анонимно: если вы не откроете свою личность или перейдёте к следующему разговору, предыдущая беседа не сохранится. Но как только почувствуете, что общение вас увлекло, смело открывайтесь», — сообщается в группе «Приложение ВКонтакте».
Отмечается, что при желании можно открыть свою личность собеседнику, но это сработает только при обоюдном согласии. Если собеседник не ответит взаимностью, то данные пользователя так и останутся тайной.
Как запустить фильм с компьютера на телевизоре
«Ночной чат» открывается ежедневно в приложении на сайте или мобильном клиенте «ВКонтакте». Общаться в нем можно с 20:00 до 6:00.
SIBNET.RU В TELEGRAM
Еще по теме
Браузер Opera получил встроенный TikTok
WhatsApp позволит подключить несколько устройств к аккаунту
Американские чиновники потребовали запретить TikTok
Серые галочки верификации появились в Twitter
смотреть все
Хайтек #Соцсети
Клавиатурные комбинации: как форматировать текст без мышки
09. 11.22, 01:38
11.22, 01:38
Как форматировать текст в Telegram на iOS 16 с помощью спецсимволов
Пользователи iOS 16 лишились возможности форматировать текст в Telegram привычным способом, но могут это делать с помощью спецсимволов
15.09.22, 11:27
Как освободить место на диске средствами Windows 10
Часто рекомендуют удалить ненужное и воспользоваться специальным софтом для оптимизации, но что делать, если на ПК нет неиспользуемых программ, а новые устанавливать некуда?
Как ускорить Windows с помощью обычной флешки
Простой и доступный способ ускорения компьютера с помощью USB-накопителя
09.07.22, 22:17
14761
3
Как отключить уведомления в браузере Google Chrome
Как одной настройкой отключить насовсем или ограничить уведомления в Google Chrome
26.06.22, 22:15
HDD, SSD, SSHD: какой жесткий диск выбрать?
20. 10.22, 16:17
10.22, 16:17
Чем защитить экран смартфона
Защитить экран нужно от царапин и ударов. Для этого есть несколько способов дополнить базовое покрытие дисплея
19.09.22, 20:31
Какие смартфоны стоит купить в августе
Год уже порадовал большим количеством новинок, большинство из них уже доступны к покупке в магазинах или на AliExpress
09.08.22, 12:51
10426
6
Chrome, Firefox или что‑то еще: какой браузер выбрать?
Сравнение производительности и характеристик браузеров Chrome, Firefox, Edge и Vivaldi
28.06.22, 13:57
Какой смартфон делает лучшие фотографии
На какие параметры камеры обратить внимание перед покупкой смартфона для фотографирования
02.06.22, 14:51
16682
2
Читайте также
Калибруем GPS: как улучшить навигацию на смартфонах Android
Однокомнатная берлога: как спят медведи
«Запорожец»: как устроен первый доступный автомобиль
В объективе 2020 года: самые невероятные фото живой природы
Новости Сибири
Самое популярное
Россия применила на Украине «ядерную» артиллерию
Самые притягательные места: как мужчина оценивает женщину
Медведев прокомментировал отступление российской армии
Малафеев потерял главного соратника на шоу «Звезды в Африке 3»
Для просмотра комментариев включите JavaScript.
Актуальные темы
Дорожные войны
Делаем карьеру
На грани науки
Раскопали в Сибири
Человек и едаБлог ростелекома
Как запустить фильм с компьютера на телевизоре
Клавиатурные комбинации: как форматировать текст без мышки
Как подключить выгодный тариф Ростелеком
Способы подключения интернета: три технологии Ростелеком
Мультимедиа
Самые красивые женщины мира. ФОТО
Насколько Россия зависит от нефти и газа. ИНФОГРАФИКА
«Москвич» и его история. ФОТО
Путин и правители России XX-XXI веков. ИНФОГРАФИКА
Домострой
Ровные стены на 40 лет: что такое машинная штукатурка?
До или после: как солить разные блюда
Сгущенное молоко: как выбрать по названию и составу
Кружочки и кубики: три самых быстрых блюда из кабачков
Интерьер с картинки: топ мобильных приложений
16 функций Vivaldi, которые делают его лучше, чем Chrome
ВчераБраузеры
Возможность размещать вкладки вертикально, управление браузером жестами мыши, запись цепочек команд и не только.
Поделиться
01. Быстрое восстановление вкладок
Для того чтобы в Chrome открыть одну из нечаянно закрытых вкладок, нужно нажать «Меню» → «История» → «Недавно закрытые»… Это долго. Ну или можно щёлкнуть Ctrl + Shift + T, но тогда перед вами появится только последняя из них.
В Vivaldi процесс организован проще. Нажмите на значок мусорной корзины на панели вкладок, и увидите все ранее закрытые сайты. Причём даже те, что посещались вами в предыдущей сессии, например вчера. Очень удобно.
2. Сортировка вложенных вкладок
Чрезвычайно удобная функция, которая позволит открывать сколько угодно вкладок и при этом не захламлять ими панель. Просто ухватите одну из них за край и перетащите на другую. И в итоге получите несколько вкладок, расположенных в одной. Рассортируйте сайты на панели, и неактивные ресурсы будут свёрнуты, пока вы их не выберете.
Создавать многоуровневые вкладки перетаскиванием куда быстрее и интуитивнее, чем вручную делать группы через контекстное меню в Chrome.
3. Вертикальное размещение вкладок
Полезная функция для тех, кто открывает сразу множество сайтов, — настоящая «киллер‑фича» Vivaldi. Очевидно, что вертикальный список будет куда более читаемым, чем горизонтальная лента, так как все заголовки вкладок будут помещаться на панель. Просто нажмите «Настройки» → «Вкладки» и выберите, где хотите разместить вашу панель — слева или справа.
4. Визуальное отображение вкладок
Удобная особенность для тех, кому легче распознавать открытые сайты по их виду, а не читать заголовки. Нажмите «Настройки» → «Вкладки» → «Визуальные вкладки», и ресурсы на панели начнут отображаться в виде легкочитаемых эскизов.
5. Продвинутое управление вкладками
Чтобы закрыть вкладку, во всех уважающих себя браузерах нужно нажать на значок крестика на ней. Но Vivaldi обладает удобной функцией, позволяющей тратить на это гораздо меньше времени.
Нажмите «Настройки» → «Вкладки» → «Закрывать двойным кликом». Заодно можно снять галку с пункта «Показывать кнопку закрытия». Теперь, чтобы закрыть вкладку, нужно просто сделать двойной щелчок по ней.
Теперь, чтобы закрыть вкладку, нужно просто сделать двойной щелчок по ней.
6. Запуск быстрых команд
Эта крутая панель, напоминающая Spothlight в macOS. Вместо того чтобы искать нужную кнопку в интерфейсе Vivaldi, лучше нажать клавишу F2 и ввести название функции. Так вы быстро сможете найти всё, что вам надо, не тратя времени на запоминание, где расположена та или иная кнопка.
7. Размещение инструментов на боковой панели
В Vivaldi закладки, история, загрузки, переводчик, календарь, почта, задачи, заметки и вкладки размещены на боковой панели окна браузера. Такое расположение позволяет держать всё под рукой в одном месте. Куда лучше, чем множество подменю Chrome.
Когда боковая панель не нужна, просто нажмите на переключатель снизу — и она исчезнет. Или щёлкните дважды по любому из значков, что тоже её скроет.
8. Размещение сайтов в боковой панели
Помимо встроенных инструментов Vivaldi, на боковой панели можно также размещать мобильные версии нужных вам сайтов. Это чрезвычайно полезная особенность: таким образом получится, например, добавить в браузер Google Keep, Simplenote или другой менеджер заметок, мессенджеры, социальные сети и прочие нужные сервисы. И работать с ними в боковой панели, не отрываясь от основной страницы.
Это чрезвычайно полезная особенность: таким образом получится, например, добавить в браузер Google Keep, Simplenote или другой менеджер заметок, мессенджеры, социальные сети и прочие нужные сервисы. И работать с ними в боковой панели, не отрываясь от основной страницы.
9. Одновременный просмотр двух страниц
Эта функция полезна, если вы, скажем, одновременно работаете над документом в Google Docs и просматриваете сайт‑источник. Просто откройте два нужных вам ресурса и нажмите на маленький значок в правом нижнем углу экрана — рядом с инструментом для создания скриншотов. А затем выберите, как разместить сайты — горизонтально, вертикально или по сетке.
10. Управление браузером с помощью жестов мышью
Эта возможность позволяет эффективно управлять Vivaldi, рисуя мышью с зажатой правой кнопкой различные узоры в окне браузера. Скажем, вы провели курсор справа налево — и вернулись на предыдущую страницу. Двинули сверху вниз — и создали новую вкладку.
Такой способ очень экономит время, так как не приходится целиться мышью в элементы управления в интерфейсе браузера. Чтобы настроить жесты, нажмите «Настройки» → «Мышь».
Чтобы настроить жесты, нажмите «Настройки» → «Мышь».
11. Настройка горячих клавиш
В отличие от Chrome, Vivaldi позволяет не только пользоваться готовыми шорткатами, но и создавать свои. Для этого нажмите «Настройки» → «Клавиатура». Причём браузер может назначать клавиатурные сочетания и для тех действий, которые по умолчанию отсутствуют.
12. Создание заметок
Встроенный редактор заметок Vivaldi очень помогает сохранять информацию, на которую вы наталкиваетесь во время путешествий по Сети. Выделите нужный фрагмент текста на веб‑странице и нажмите «Копировать в заметки». Все сохранённые записи будут ждать вас на боковой панели браузера.
13. Блокировка рекламы
Первым расширением, которое большинство людей добавляет в Chrome, становится AdBlock или какой‑то его аналог. Google от версии к версии грозится удалить все подобные аддоны из своего магазина. Vivaldi же обладает встроенным блокировщиком рекламы, и вам не придётся ничего устанавливать дополнительно.
14. Сохранение сессий
Чтобы массово сохранить и потом восстановить множество вкладок, в Chrome приходится прибегать к помощи расширений вроде OneTab или TabCopy. В Vivaldi же все необходимые инструменты встроенные. Нажмите «Файл» → «Сохранить все вкладки как сессию», и сможете «законсервировать» текущий сеанс браузера.
Затем при необходимости кликните «Файл» → «Открыть сессию» и восстановите нужные страницы. Это очень полезно, если вам хочется разобрать все открытые вкладки позже.
15. Съёмка скриншотов
Встроенный инструмент для создания скриншотов Vivaldi не уступает всем расширениям Chrome с аналогичной функциональностью. Нажмите на значок фотокамеры на нижней панели браузера и выберите, в каком формате и какой фрагмент веб‑страницы нужно снять.
16. Запись цепочек команд
Это инструмент для продвинутых пользователей, позволяющий автоматизировать любые действия, которые вы выполняете в браузере. Нажмите «Настройки» → «Быстрые команды» → «Цепочки команд» и создайте собственную последовательность действий. Затем её можно будет закрепить на панели инструментов или в быстром меню, запускаемом клавишей F2.
Затем её можно будет закрепить на панели инструментов или в быстром меню, запускаемом клавишей F2.
С помощью цепочек команд получится, например, открыть сразу несколько нужных вам сайтов и расположить их в окне браузера по сетке. Или закрыть все страницы, сохранив предварительно сессию. Или массово сделать скриншоты открытых вкладок. Экспериментируйте — Vivaldi позволяет автоматизировать что угодно.
А вы пробовали Vivaldi? Какие функции вам понравились больше всего?
Читайте также 🧐
- 8 фишек Microsoft Edge, которые делают его лучше Google Chrome
- Как посмотреть сохранённые пароли в разных браузерах
- 9 типов расширений, которые должны быть установлены в любом браузере
как сделать меню в группе вконтакте
Секреты Вконтакте это новый цикл публикаций блога в котором я раскрою тонкости создания сообществ и групп социальной сети ВКонтакте. Я покажу вам как технические, так и организационные моменты… Вместе мы научимся создавать красивые и популярные сообщества в крупнейшей социальной сети рунета. Кстати, если у вас еще нет сообщества Вконтакте, посмотрите видео.
Я покажу вам как технические, так и организационные моменты… Вместе мы научимся создавать красивые и популярные сообщества в крупнейшей социальной сети рунета. Кстати, если у вас еще нет сообщества Вконтакте, посмотрите видео.
Сегодня я покажу вам, как создать красивый единый блок Аватар + Меню. Вы наверняка видели такие красиво оформленные группы, где меню и аватарка представляют собой одну картинку.
Выглядит красиво, не правда ли? Несмотря на кажущуюся сложность, сделать такой блок в своей группе сможет каждый. При этом вам не нужно знать секреты фотошопа … Я покажу как это сделать в обычном графическом редакторе. Paint который есть на каждом компе.
Итак, нам нужно:
- картинка, из которой будем делать аватарку группы и меню;
- графический редактор Paint;
- программа Rect, для измерения ширины и высоты меню.
Открываем редактор Paint и нашу подготовленную картинку. Картинка должна быть не более 799 пикселей в высоту и не менее 600 пикселей в ширину. Стрелкой №1 на скриншоте я указал место, где можно посмотреть текущий размер картинки. А стрелка №2 — это инструмент, с помощью которого можно изменить эти размеры.
Картинка должна быть не более 799 пикселей в высоту и не менее 600 пикселей в ширину. Стрелкой №1 на скриншоте я указал место, где можно посмотреть текущий размер картинки. А стрелка №2 — это инструмент, с помощью которого можно изменить эти размеры.
Получив подходящий нам размер картинки, вырезаем из нее аватарку. Для этого используйте инструмент «Выделение» (стрелка №3). Выделите область шириной 200 px (стрелка № 4 показывает, где можно следить за шириной выделенной области). Вырежьте эту часть рисунка (стрелка №5).
Не закрывая текущий Paint, запустить другой. Вставляем в него нашу вырезанную часть картинки. Это будет аватарка нашей группы Вконтакте. Делаем на нем привлекательные и заманчивые надписи и сохраняем в виде изображения PNG.
После этого аватарку уже можно загружать в нашу группу Вконтакте.
Теперь нам нужно узнать точный размер блока меню. Для этого воспользуемся полезной и простой программой для веб-мастеров Rect. Программа не требует установки, не создает и не изменяет никаких файлов. >>> Скачать программу Rect
Программа не требует установки, не создает и не изменяет никаких файлов. >>> Скачать программу Rect
Заходим на страницу нашей группы и измеряем расстояние в пикселях от края поля с заголовком «Обсуждения» или «Опросы» (в зависимости от того, что будет первым после ссылки на меню группы) до нижнего края поля аватар. Программа Rect покажет нам ширину и высоту посередине окна. Кстати, ширина блока меню должна быть исключительно 388 пикселей.
Таким образом, высота, которая нам нужна в данном случае, составляет 295 пикселей. Кстати, советую заранее подготовить описание своей группы, ведь от его объема будет зависеть высота блока меню.
Вернитесь в Paint с оставшейся картинкой и вырежьте блок меню 388 * 295 пикселей из правого нижнего угла.
Вставьте вырезанную картинку в ранее открытый новый Paint и введите в нее текст ссылок меню. Как форматировать текст, смотрите сами. Редактор позволяет вставлять различные фигуры и маркеры. Я придерживаюсь мнения, что секрет хорошего дизайна в минимализме, будь то Вконтакте или обычный сайт. По этой причине я использую обычный подчеркнутый текст. Так мы привыкли видеть ссылки.
По этой причине я использую обычный подчеркнутый текст. Так мы привыкли видеть ссылки.
С помощью уже знакомых инструментов «Выбрать» и «Вырезать» выберите и вырежьте каждый пункт меню. Вставьте изображение каждого элемента в новый Paint и сохраните его как изображение PNG.
Всего у нас должно получиться 5 картинок, составляющих одно целое. Почему пять, если есть 4 ссылки? Нижнюю часть вырезаю отдельной картинкой без ссылки. Мы загружаем эти фотографии в отдельный наш альбом. Они нам очень скоро понадобятся.
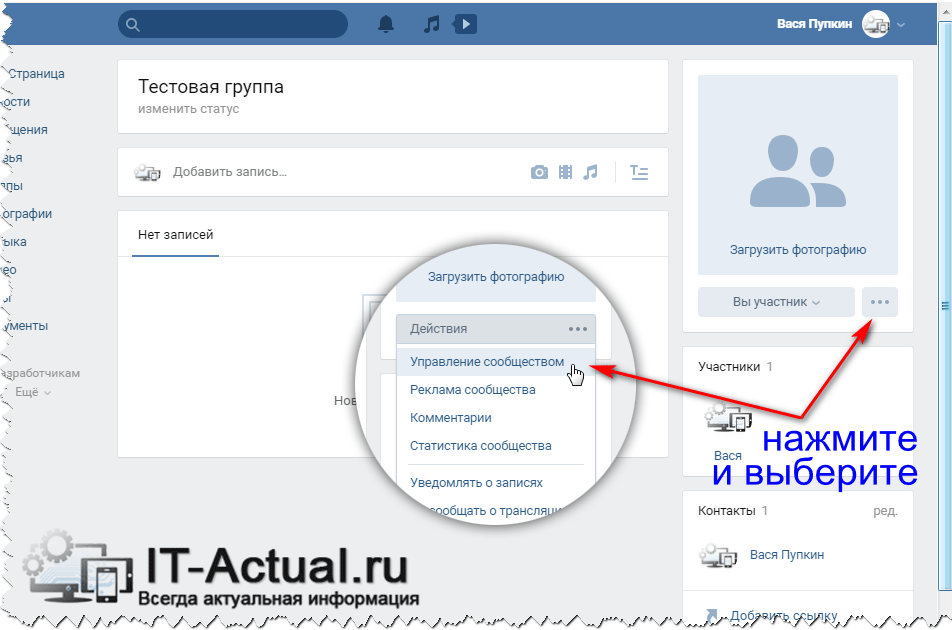
Перейти на главную страницу группы и нажать на ссылку «Редактировать» в строке меню. Он должен появиться там при наведении.
В редакторе меню включить режим вики-разметки. И вводим туда следующие строки.
UPD: Внимание! Теперь, чтобы все отображалось корректно, нужно поменять местами тег nopadding и размер картинки. Ставьте точку с запятой после размера картинки соответственно.
Каждая строка соответствует одному из составных изображений блока меню.
В коде я выделил:
- розовый — id картинки. Где я могу получить это? В адресной строке вашего браузера при просмотре картинки.
- зеленый — размер картинки и команда «nopadding», которая показывает картинку без отступов.
- желтый — ссылка на нужную страницу группы.
Наличие такого меню, конечно же, не является причиной популярности сообщества. Но, на мой взгляд, они делают страницу группы намного приятнее для участников и гостей. Кстати, если вы только начинаете свой путь администратора Вконтакте, публикация будет вам полезна.
Данное руководство не актуально для пабликов Вконтакте. Я рекомендую использовать это руководство для общественности -.
Но чтобы вашим пользователям было комфортно и удобно в вашем сообществе, оно должно быть правильно оформлено. Нужно добавить аватарку (см.), загрузить видео (см.) и фото (см.), сделать меню.
Сейчас я вам покажу как сделать меню в группе ВКонтакте, и правильно его оформить .
Делаем красивую графику
В новом дизайне сайта Вконтакте изменены размеры для графики. Ниже вы найдете актуальные значения.
- Аватар группы — 200 × 300 px
- Баннер в описании — 510×271 px
Подготовьте изображения нужных размеров. Я возьму готовые фотографии, чтобы показать вам на своем примере.
Итак, сделаем красивый дизайн, разделив общую картинку на две части. В результате у нас будет единая конструкция.
Сначала загрузите аватар. Заходим в группу и нажимаем «Загрузить фото».
Откроется форма, в которой нужно выбрать файл на жестком диске вашего компьютера. Сделай это. В результате мы получили следующее.
Теперь добавим вторую часть изображения. Для этого нужно разложить картину на стене, а затем сделать с ней запись, закрепить в верхней области.
Подходим к стене. Здесь в блоке «Добавить заметку» нажмите на иконку «Фото».
Загрузите второе подготовленное изображение. Обязательно выберите публикацию от имени сообщества. А затем нажмите «Отправить».
Обязательно выберите публикацию от имени сообщества. А затем нажмите «Отправить».
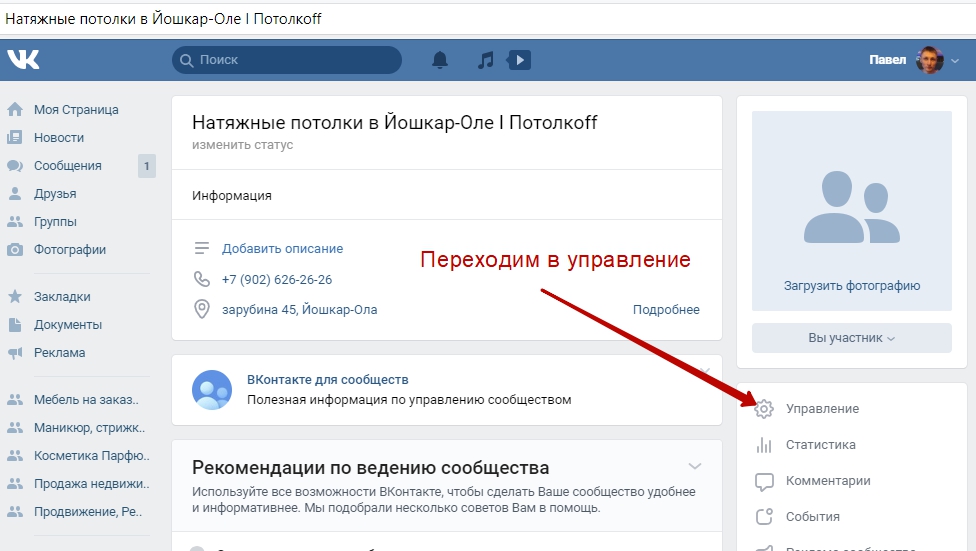
Теперь запись нужно закрепить (см. ). Возвращаемся к новой записи и разворачиваем меню в правом верхнем углу. Здесь нажимаем «Исправить».
Теперь обновите страницу и посмотрите результат.
Единственный минус — картинки на разном уровне. Но это из-за того, что они не подходящего размера. Аватар должен быть больше по вертикали. Тогда они будут на одном уровне.
Как создать меню в группе ВКонтакте
Вернемся к нашему примеру и представим, что нам нужно сделать кнопку «Еще». Это уже есть на картинке. Как нам сделать его кнопкой, чтобы при нажатии человек попадал на наш основной сайт? Сейчас покажу.
Чтобы сделать кнопки меню активными, мы должны вырезать их как отдельные изображения. Для этого нам понадобится Фотошоп.
Открываем нашу картинку в редакторе, и активируем инструмент «Вырезание».
Отрезать нижнюю часть с пуговицей. Зажмите левую кнопку мыши и проведите горизонтальную линию, разрезая картинку на две части.
Зажмите левую кнопку мыши и проведите горизонтальную линию, разрезая картинку на две части.
Теперь нажмите Alt + Ctrl + Shift + S, чтобы сохранить готовые изображения.
http://vk.com/pages?oid=-120208137&p=menu
Смотри, после символов «odi=-» нужно вставить id своей группы (см.). И в самом конце ссылки напишите заголовок для вашей страницы меню. В примере мы оставим «Меню» как есть.
Здесь мы нажимаем на значок камеры и загружаем подготовленные изображения.
Теперь приступим непосредственно к созданию меню для группы в ВК. У вас должно получиться что-то похожее.
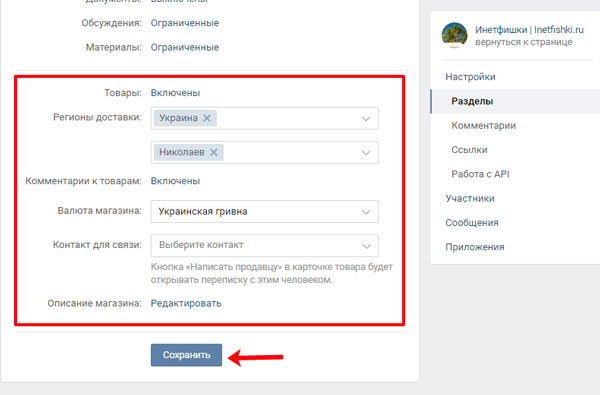
Далее переходим в раздел «Редактирование» . Здесь для каждого изображения нам нужно убрать отступы, чтобы они сливались в единое изображение. Для этого добавьте следующее значение «nopadding;» в коде. … И добавить ссылку на нужную страницу или сайт, прописав значение «http://site.ru/page. html» (введите свои адреса!). В нашем примере кнопка «Подробнее» должна вести на сайт сайт. Вот что у вас должно получиться.
html» (введите свои адреса!). В нашем примере кнопка «Подробнее» должна вести на сайт сайт. Вот что у вас должно получиться.
[] []
Сохраняем страницу. Не забудьте скопировать его адрес из адресной строки. Должно получиться так:
https://vk.com/page-120208137_52523487
Вернитесь на стену группы и создайте новый пост. В него вставляем ссылку на страницу, и прикрепляем исходное изображение. Публикуем и размещаем.
Вот такое меню у нас получилось.
Во всем этом намного проще разобраться, если посмотреть видеоурок.
Видео урок: как сделать меню в группе ВКонтакте
Заключение
Оформление группы — ответственная задача. От того, насколько качественно вы ее исполните, будет зависеть удобство и комфорт вашей аудитории.
Мы привыкли, что аватар — это олицетворение пользователя в социальной сети, его «образ», к которому мы как бы обращаемся, если хотим кому-то что-то написать. Поэтому несложно догадаться, насколько важна картинка, которая установлена на заставке профиля.
Правда, не все люди уделяют столько внимания картинке своей страницы. Скажем так, всех пользователей (если мы говорим конкретно об этом вопросе) можно разделить на две группы: тех, кто устанавливает свою картинку на аватарку, и тех, кому на аватарку наплевать. Они либо оставляют стандартный образ, либо используют какой-то сторонний образ.
Если говорить о группах, то здесь дело обстоит иначе. Если в вашей группе нет привлекательной, информативной фотографии, скорее всего, никто даже не присоединится. Поэтому администраторы сообществ часто задают себе вопрос: как сделать аватарку для группы ВКонтакте? В этой статье мы рассмотрим несколько вариантов его создания, а также рассмотрим особенности группового фото.
Какой должна быть аватарка группы?
Итак, давайте начнем с общей теории о том, как должно выглядеть ваше групповое фото. На основе этой информации вы поймете, как сделать аватарку для группы ВКонтакте, чтобы она нравилась пользователям и привлекала новых участников.
Очевидно, что фото в группе должно соответствовать тому контенту, который выкладывается в сообществе. Это основное требование к картинке: ее содержание должно быть связано с тем, о чем вы пишете. Второе требование – привлекательность изображения. Поскольку все, что видит посетитель о вашей группе, это название и картинка, то, соответственно, последняя должна быть максимально привлекательной, чтобы пользователю хотелось кликнуть и перейти на страницу самого сообщества. Когда вы захотите сделать аватарку для группы ВКонтакте, учтите это. Последним требованием к групповому фото будет информативность. Грубо говоря: желательно было бы изобразить на аватарке то, что пользователь намекает о том, чем занимается группа. Это можно сделать, например, с помощью меток.
Ищем готовую картинку
В списке способов создания группового фото поиск готовой картинки самый популярный и простой одновременно. Все, что вам нужно сделать, это зайти на сайт изображений и найти категорию изображений, связанных с темой вашей группы. Наиболее удачное фото можно сохранить и отредактировать (или даже просто выложить на странице сообщества без изменений).
Наиболее удачное фото можно сохранить и отредактировать (или даже просто выложить на странице сообщества без изменений).
Создание аватара с помощью онлайн-редакторов
Второй вариант — редактирование готовых изображений (или создание новых) с помощью онлайн-редакторов. К счастью, сейчас существует множество сервисов, позволяющих разработать свой аватар как «с нуля», так и по одному из готовых шаблонов. Вам нужно только определиться, что бы вы хотели видеть на изображении для авы, а дальше как сделать аватарку для группы ВКонтакте без фотошопа, можно даже не переживать — ресурс все сделает автоматически. Таких готовых решений сейчас в Сети очень много. Они бесплатны и многофункциональны. Единственным минусом работы с такими сайтами является адрес ресурса, который для вас сделала аватарка, выложенный где-то в нижнем углу.
Делаем аватарку в Фотошопе
Если вы не знаете, как сделать аватарку для группы ВКонтакте без ссылки на чужой сайт, то вам придется воспользоваться самым популярным Это Фотошоп. Работать с ней достаточно просто, главное понять основы, разобраться с элементарными понятиями и категориями, с которыми работает программа. Если у вас уже есть хотя бы минимальный опыт взаимодействия с ней, создать для вас аватарку не составит труда. Если вы совсем не знаете, как сделать аватарку для группы ВКонтакте в Фотошопе, у вас будет два варианта. Первый — обратиться за помощью к человеку, умеющему работать в программе, второй — изучить возможности редактора самостоятельно: найти уроки, примеры работ, потренироваться самому.
Работать с ней достаточно просто, главное понять основы, разобраться с элементарными понятиями и категориями, с которыми работает программа. Если у вас уже есть хотя бы минимальный опыт взаимодействия с ней, создать для вас аватарку не составит труда. Если вы совсем не знаете, как сделать аватарку для группы ВКонтакте в Фотошопе, у вас будет два варианта. Первый — обратиться за помощью к человеку, умеющему работать в программе, второй — изучить возможности редактора самостоятельно: найти уроки, примеры работ, потренироваться самому.
Создать аватарку
Наконец, после того, как мы ответили на вопрос «Как сделать аватарку для группы ВКонтакте?», пришло время подумать о том, что будет изображено на фото в группе. Как уже отмечалось, это должно быть что-то тематическое, увлекательное и информативное. Мы предлагаем вам взять лист бумаги и ручку и набросать логотип вашего сообщества. Затем можно приступать к созданию образа.
Это можно сделать одним из указанных выше способов. Если вы не знаете, какая аватарка лучше, можно прибегнуть к простому, но действенному методу определения: голосованию в самой группе. Пусть люди решают, какое фото лучше.
Если вы не знаете, какая аватарка лучше, можно прибегнуть к простому, но действенному методу определения: голосованию в самой группе. Пусть люди решают, какое фото лучше.
Здравствуйте, друзья. Все движется, все меняется. Социальная сеть Вконтакте тоже движется вперед. Так что моя публикация о создании единого блока Вконтакте сегодня стала неактуальной. Теперь при создании группы блок новостей, который был необходим для такого меню, просто отсутствует.
К счастью, Вконтакте есть возможность создавать вики-страницы. С помощью этой вики-страницы мы можем создать меню сообщества, а затем закрепить это меню в верхней части группы.
Итак, по порядку.
Как создать вики-страницу?
1. Создайте ссылку в адресной строке браузера вида:
- xxx — id вашей группы или паблика;
- Page_name — любое слово, которое вы используете для названия своей страницы.
Как узнать идентификатор вашего сообщества? Если в ссылке нет id, например, https://vk. com/make_community, то его можно узнать следующим образом. Нажмите на шапку стены группы, где написано количество публикаций.
com/make_community, то его можно узнать следующим образом. Нажмите на шапку стены группы, где написано количество публикаций.
Стена вашего сообщества откроется отдельно. В адресной строке будут цифры. Это идентификатор вашего сообщества.
2. Перейдите по созданной ссылке и нажмите «Наполнить контентом».
3. Наполните свою страницу контентом. Например, нам нужно графическое меню в виде отдельных кнопок. Сначала мы создаем всю картину.
Затем разрезаем на отдельные кнопки. В данном конкретном случае у нас должно быть четыре изображения кнопок.
Возвращаемся на свою страницу и с помощью встроенного редактора загружаем изображения наших кнопок.
После загрузки всех картинок должно получиться так:
Нажав на любую из картинок, вы можете указать ссылку на страницу, на которую будет вести этот пункт меню. Это может быть как страница вашего сообщества, так и внешний сайт или страница интернет-магазина.
Создаем меню.
У вас должна получиться запись на стене вашей группы Вконтакте:
Как закрепить меню?
Осталось только закрепить меню вверху группы. Для этого нажмите на текст перед картинкой в посте. В открывшемся окне справа внизу нажмите «Исправить».
Все. Теперь у нас должно получиться что-то вроде этого:
Если вы хотите, чтобы меню и аватарка казались единым целым, просто подберите картинку так, чтобы она была логическим продолжением аватара вашей группы.
Во всех сообществах Вконтакте, в которых можно структурировать информацию, рекомендую сделать меню. Это определенно повысит удобство использования вашего сообщества. А как починить меню Вконтакте мы обсудили на конкретном примере. Остается пожелать вам успехов в развитии и продвижении ваших сообществ!
Всем привет, это Роман Литвинов, дизайнер команды Ardens.pro. Сегодня я пришел к вам с гайдом-туториалом, как создать единый блок аватарки и меню Вконтакте (в целом). Для начала примеры того, как это будет выглядеть.
Для начала примеры того, как это будет выглядеть.
Примеры:
Разметка аватара для группы ВК
Для начала нам понадобится сетка. Для этого делаем скриншот страницы группы и кидаем в проект, в моем случае в Photoshop.
Затем с помощью сочетания клавиш CTRL+R вызовите линейки и разместите направляющие по краям аватара и клипа. Для того, чтобы удлинить направляющую, нужно зажать ЛКМ на линейке и потянуть в сторону нашего макета.
Размер аватара, который мы видим в браузере без масштабирования, составляет 200х500 пикселей. А фикс в таком виде 395х237 пикселей.
Резка
Разметку сделали, теперь приступим к резке. Почему сейчас? Потому что это почти конец моего руководства.
Для вырезания нам понадобится инструмент «Cutting» (в английской версии «Slice tool»)
С помощью этого инструмента режем по нашим направляющим, конкретно внутри аватара и скрепляем по краям.
Это должно выглядеть так.
Далее снимаем наш скриншот со слоев и запускаем проект. Мы не будем разрабатывать дизайн, но я покажу, что из этого получится. Давайте добавим фото девушки в наш проект. Для нас главное попасть в зону раскроя и крепления аватара.
После работы над нашим дизайном сохраните вырезанные части с помощью CTRL+SHIFT+ALT+S или File->Save for web…
В этом окне с зажатым Shift выбираем нашу аватарку и нажимаем сохранить
Но это еще не все. В появившемся окне выберите «Фрагменты», выберите «Только выбранные фрагменты» и нажмите «Сохранить». После этого Фотошоп отрезает от всего макета область с аватаркой и клипом.
В папке, куда мы сохранили нарезку, мы увидим что-то вроде этого.
Единый блок аватара и меню для группы Вконтакте
Смело заполняйте нашу аватарку и закрепляйте в тестовую группу, чтобы увидеть результат
Итак, благодаря таким действиям вы получите единый блок аватарки и меню в группах Вконтакте.
Завершение
Надеюсь, мой мини-гайд был вам полезен и вы сможете сделать свои группы еще красивее и запоминающимися.
Полезные статьи на смежные темы:
Прикольное видео (иногда не поймешь фотошоп или нет)
Внимание! Конкурс:
Тому, кто повторит этот урок, я дам набор наклеек на выбор, и он сможет сделать аватарку и закрепить ее в целости и сохранности 😉
Ставьте лайки, комментируйте, кидайте кексы или помидоры в нашу группу
ВК — русский путь на Myspace
Луг 5, 2022
VK — это русский путь к Myspace. У них также есть восторженный английский шрифт, поэтому легко создать профиль, независимо от того, предназначен ли сайт в основном для младшей возрастной группы. Найдите конкретных взрослых русских невест на сайте
dos. Это чрезвычайно популярный круг социальных сетей с сексом с первыми страницами социальных сетей в России и, возможно, в Украине.
Настоящие мужчины, которые делают следующее, часто чувствуют, что идеальные отношения имеют значение для взрослой русской женщины
Если вы относитесь к меньшинству мальчиков, которые практикуют все приведенные ниже советы, то вы в конечном итоге будете побеждать вне ошеломляющие зрелые невесты с приверженцем. Взрослым русским невестам для замужества нужны последовательные, искренние, воспитанные, убежденные мальчики.
Взрослым русским невестам для замужества нужны последовательные, искренние, воспитанные, убежденные мальчики.
- Постоянно Загружайте правильное последнее фото на репутацию. Используйте как минимум 2-3 недавние, качественные, если смотреть в фокусе, фотографии. Удостоверьтесь, что у вас отличная фотография головы, и вы столкнетесь с тем, что женщин сначала привлекает лицо полезного парня; Многие женщины утверждают, что они могут найти сердце людей в своем видении. (принимать это не обязательно, но помогите им думать внутри вас!)
- Без исключений запрещается публиковать свои фотографии прошлых лет, законные женщины хотели бы видеть вас такими, какие вы есть Сегодня, может быть, не такими, какими вы были два десятилетия назад.
- Общение с женщинами в разумных возрастных группах относительно себя. Обычно не вспыхивая, я всегда могу предложить вам не связываться с женщинами, которые на самом деле намного моложе, чем вы ожидаете дома. Крайне западные мужчины проскальзывают в первые же минуты именно здесь, вступая в контакт с женщинами, достаточно молодыми, чтобы чувствовать свою внучку.
 Если вы ответственный и жизнерадостный человек, желающий зрелого русского жениха, у вас не должно возникнуть проблем, и вы действительно можете быть намного раньше, чем большинство других парней, ищущих хорошего русского человека.
Если вы ответственный и жизнерадостный человек, желающий зрелого русского жениха, у вас не должно возникнуть проблем, и вы действительно можете быть намного раньше, чем большинство других парней, ищущих хорошего русского человека. - Мужчины-победители постоянно берутся за дело. Это будет важная часть и еще одна, которая создаст всю существенную разницу между успехом, в противном случае глубоким провалом. Для Bridesandlovers у вас есть безграничная возможность связаться с любым количеством людей. Войдите в систему каждый день, в противном случае несколько, и вы опубликуете контакт, так что вы сможете общаться с 20-25 зрелыми людьми каждый день. Старайтесь не заводить личных представлений, используйте сообщение «копировать / вставить», представляя себя, поскольку это ледокол, очень важно, чтобы вы придерживались этого пакета и не прекращали попытки только раз в неделю. Это может означать, что вы отправляете сообщения женщинам, которые, возможно, не являются вашими идеальными любовницами, но не позволяете себе этого места.
 Вы будете удивлены, как много парней наткнулись на свою вторую половинку в Интернете, и эта подруга не была первым выбором в первом лайке. Как правило, мальчики начинают отправлять электронные письма женщинам, которые, по их мнению, просто не были лучшими, однако вскоре после небольшого разговора причина действительно была в путешествии, и вы могли бы подумать, что они понимали друг друга в течение многих лет! Проверьте это! Возможно, вы поражены.
Вы будете удивлены, как много парней наткнулись на свою вторую половинку в Интернете, и эта подруга не была первым выбором в первом лайке. Как правило, мальчики начинают отправлять электронные письма женщинам, которые, по их мнению, просто не были лучшими, однако вскоре после небольшого разговора причина действительно была в путешествии, и вы могли бы подумать, что они понимали друг друга в течение многих лет! Проверьте это! Возможно, вы поражены. - Эффект «Свежий сын на кондитерской» не действует на вас! Это, кроме того, одно из самых больших сокращений падения и причина, по которой ненужные западные мужчины тратят слишком много лет на поиски своей пары, но на самом деле никуда не приводят. Многие мужчины часто связываются с женщиной, предполагая, что она на самом деле лучшая женщина во всем мире, поэтому на следующий день выберите эффективную «лучшую» женщину, и вы можете отказаться от оригинала. Если вы найдете человека, который вам нравится, в соответствии с которым вы строите отношения после пребывания с девушкой, на некоторое время не меньше, чем посмотреть, что произойдет.



 Если вы ответственный и жизнерадостный человек, желающий зрелого русского жениха, у вас не должно возникнуть проблем, и вы действительно можете быть намного раньше, чем большинство других парней, ищущих хорошего русского человека.
Если вы ответственный и жизнерадостный человек, желающий зрелого русского жениха, у вас не должно возникнуть проблем, и вы действительно можете быть намного раньше, чем большинство других парней, ищущих хорошего русского человека. Вы будете удивлены, как много парней наткнулись на свою вторую половинку в Интернете, и эта подруга не была первым выбором в первом лайке. Как правило, мальчики начинают отправлять электронные письма женщинам, которые, по их мнению, просто не были лучшими, однако вскоре после небольшого разговора причина действительно была в путешествии, и вы могли бы подумать, что они понимали друг друга в течение многих лет! Проверьте это! Возможно, вы поражены.
Вы будете удивлены, как много парней наткнулись на свою вторую половинку в Интернете, и эта подруга не была первым выбором в первом лайке. Как правило, мальчики начинают отправлять электронные письма женщинам, которые, по их мнению, просто не были лучшими, однако вскоре после небольшого разговора причина действительно была в путешествии, и вы могли бы подумать, что они понимали друг друга в течение многих лет! Проверьте это! Возможно, вы поражены.