В навигации обновленного мобильного приложения VK появится персонализация / Хабр
ondlushaСоциальные сети и сообщества IT-компании
«ВКонтакте» улучшит индивидуальные настройки интерфейса приложения — в навигации и «Сервисах» появится персонализация, а боковое меню станет доступным из любой вкладки, рассказали сотрудники соцсети.
Изменения пройдут в несколько этапов. Алгоритмы машинного обучения будут применять для персонализации знания об интересах и потребностях конкретного человека, его активности в разных сервисах и особенностях использования социальной сети.
Большинство новых функций будут доступны сразу после установки версии 7.0, которая появится в App Store и Google Play в ближайшие дни. Разработчики обещают, что вторая вкладка и внешний вид бокового меню будут постепенно обновлены у пользователей в течение нескольких недель.
Нижнее меню сможет предлагать новые сервисы и учитывать интересы человека: подстраиваться под его потребности — в том числе с использованием алгоритмов машинного обучения — и меняться в зависимости от смены предпочтений пользователя.
Например, те, кто часто смотрит ролики, в нижнем меню увидит вкладку «Видео». Активные слушатели треков заметят в меню быстрый переход к «Музыке», любители общаться — разделы «Друзья» или «Сообщества».
Боковое меню в новой версии приложения позволит мгновенно перейти к своему профилю ВКонтакте или его настройкам — можно будет управлять аккаунтом VK ID, подпиской VK Combo, картой VK Pay, настроить уведомления или внешний вид приложения.
Вкладка «Сервисы» также получит персонализацию, чтобы помочь пользователю быстро перейти к самым популярным и релевантным мини-приложениям. Этот раздел появился полтора года назад и стал проводником в огромное число продуктов, сервисов и услуг, которые появляются на открытой платформе VK Mini Apps.
«Пользователи «ВКонтакте» общаются, учатся, работают, развлекаются, занимаются творчеством и бизнесом — спектр и число задач, решаемых в нашей социальной сети, растёт. Наша цель — сделать жизнь пользователей лучше, чтобы каждый мог с комфортом решать в приложении «ВКонтакте» любые свои задачи. Только за прошлый год мы запустили более 220 обновлений — в области коммуникаций, услуг, бизнеса, коммерции и развлечений. Именно поэтому становится актуальным усиление персонализации — мы хотим перенести ближе к пользователю востребованные им сервисы и предложить новые, учитывая его предпочтения и их изменение», ― заявила генеральный директор «Вконтакте» Марина Краснова.
Теги:
- вконтакте
- обновления
- интерфейс
- персонализация
- vk
Хабы:
- Социальные сети и сообщества
- IT-компании
Всего голосов 7: ↑7 и ↓0 +7
Просмотры 1. 2K
2K
Комментарии 4
Andrei Pronin @ondlusha
Редактор Хабра
Комментарии Комментарии 4
Как управлять группой Вконтакте
Содержание
- Подготовка и редактирование группы
- Оформление начальной страницы
- Работа с основным контентом
- Продвижение и реклама группы
Социальная сеть ВКонтакте является весьма удобным ресурсом для авторов различного контента, позволяя им заниматься продвижением и получать с этого доход после создания и оформления сообщества. Безусловно, каждый этап сопровождается своими особенностями и может вызвать массу вопросов у начинающего пользователя. В рамках сегодняшней инструкции мы расскажем про основные правила управления группой с целью получения и удерживания большей аудитории в будущем.
Подготовка и редактирование группы
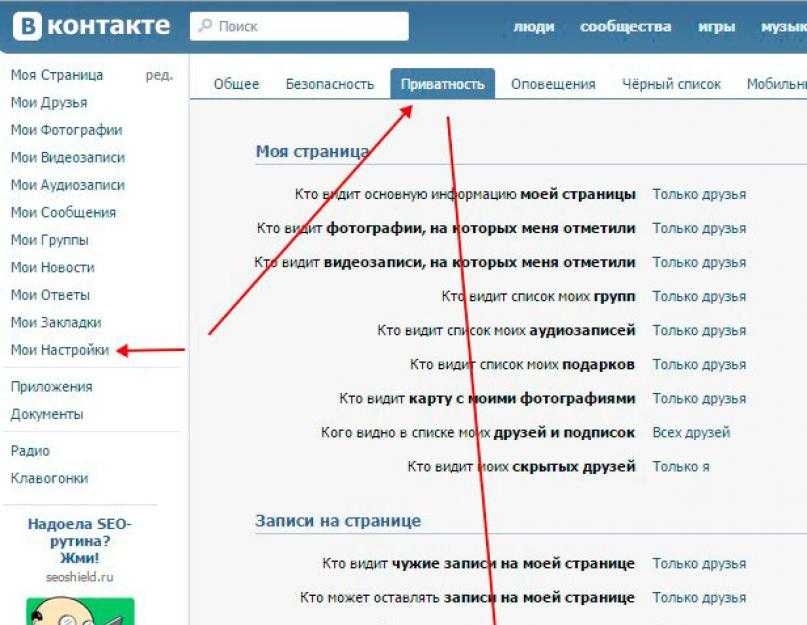
Как нетрудно догадаться, начинается управление с процедуры создания сообщества, где уже необходимо уделить должное внимание вопросу разновидности паблика. Всего в социальной сети существует два типа со своими особенностями и отличаются они в первую очередь количеством настроек приватности. Для упрощения просто используйте интерфейс создания и выбирайте то, что больше подходит задумке.
Всего в социальной сети существует два типа со своими особенностями и отличаются они в первую очередь количеством настроек приватности. Для упрощения просто используйте интерфейс создания и выбирайте то, что больше подходит задумке.
Подробнее:
Создание сообщества ВК
Закрытие группы ВК
Как открыть группу ВК
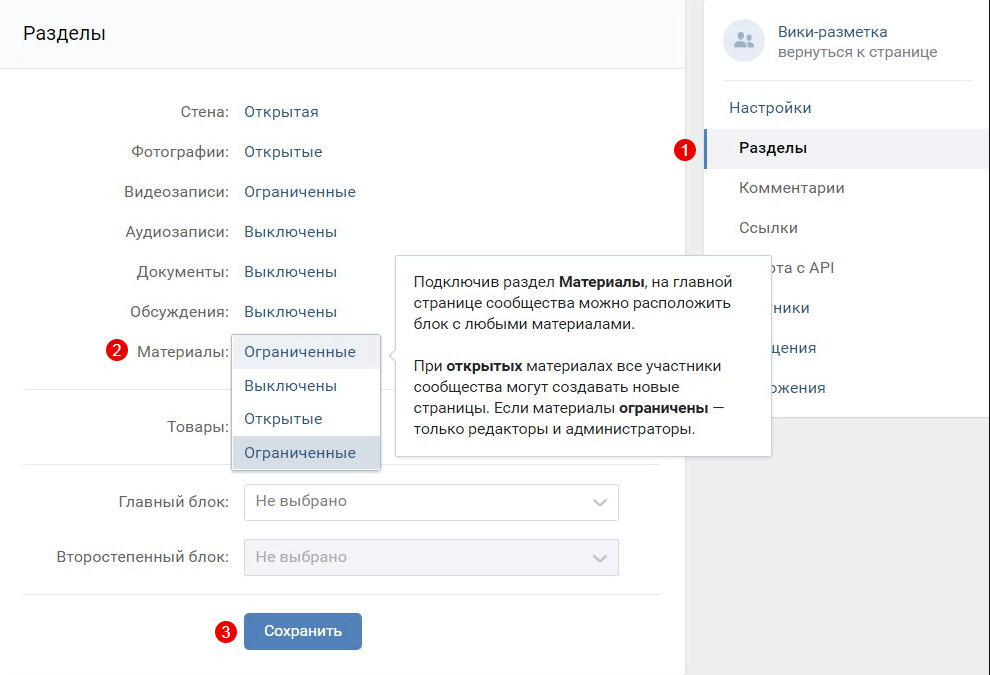
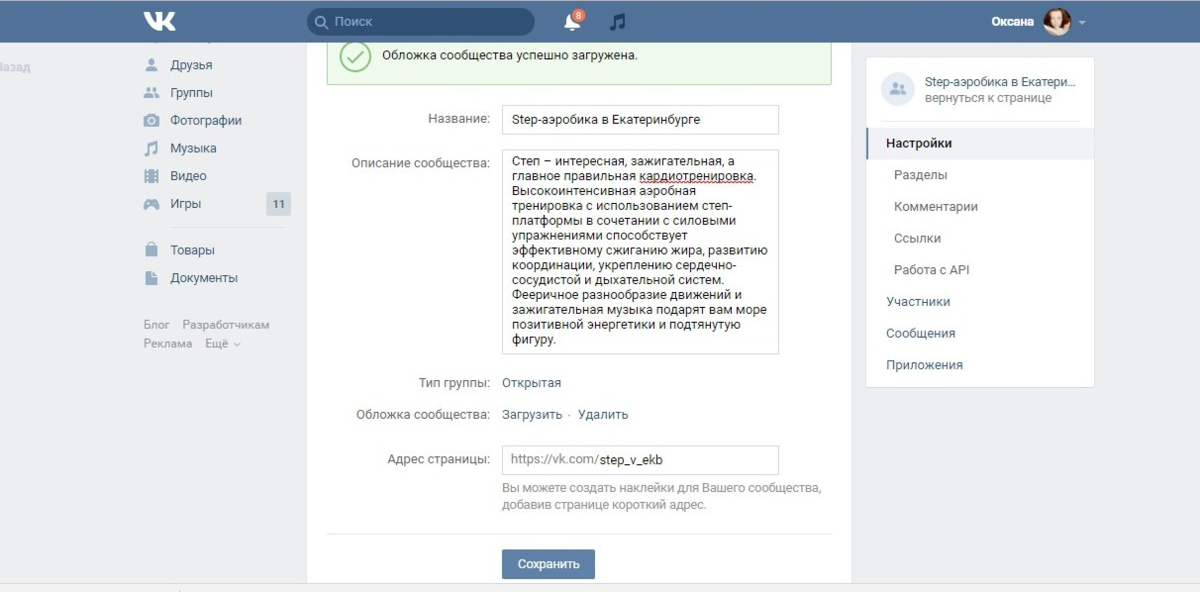
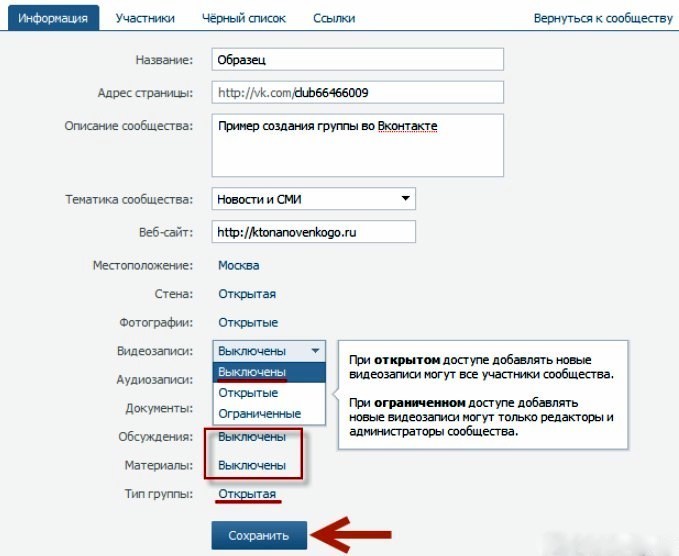
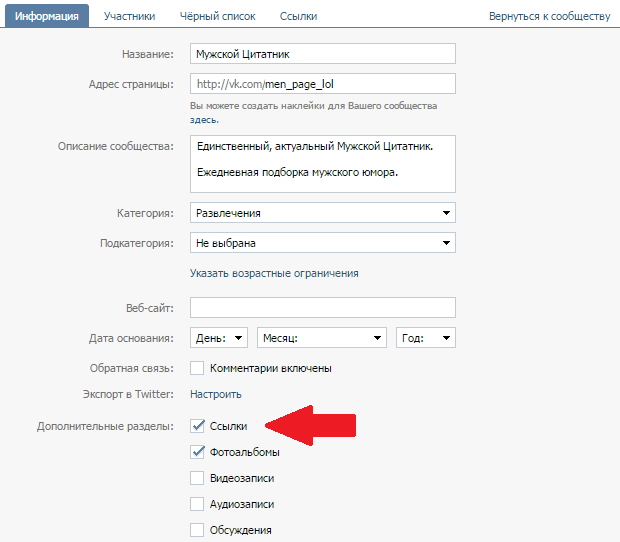
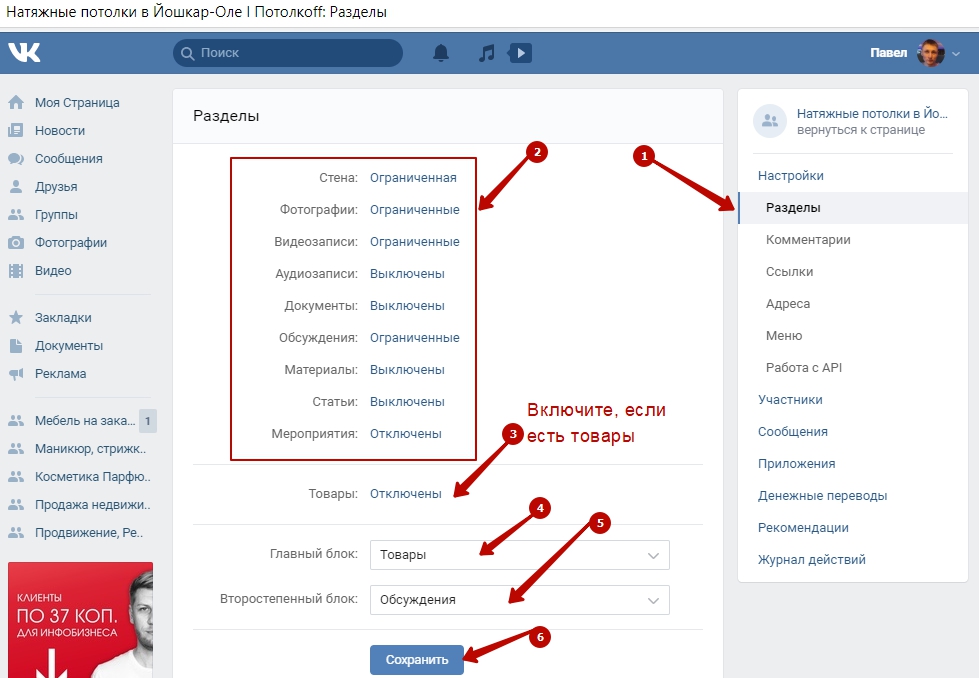
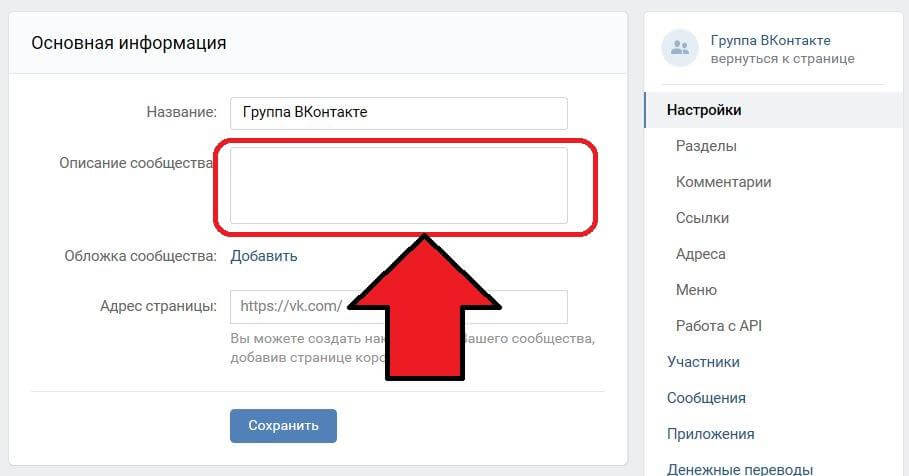
Разобравшись с процессом создания, можете сразу переходить к другой нашей инструкции, посвященной теме редактирования основных параметров. По большей части это касается добавления или деактивации каких-либо разделов, указания контактной информации и настройки некоторых других элементов.
Подробнее:
Как редактировать сообщество ВК
Добавление руководителя в группу ВК
Если вы изначально планируете развиваться в сфере серьезного контента, а не развлечений, можете также уделить время прочтению еще одного материала на сайте. Это позволит сразу исключить некоторые этапы и сделать ваше сообщество более серьезным.
Подробнее: Создание группы ВК для бизнеса
Оформление начальной страницы
Сразу после завершения работы с настройками группы, следует придумать стильное и, что немаловажно, авторское оформление для группы. Тут сложно посоветовать что-то конкретное, так как вопрос в первую очередь творческий, но некоторые рекомендации все же были нами подготовлены отдельно.
Тут сложно посоветовать что-то конкретное, так как вопрос в первую очередь творческий, но некоторые рекомендации все же были нами подготовлены отдельно.
Подробнее: Правильное оформление сообщества ВК
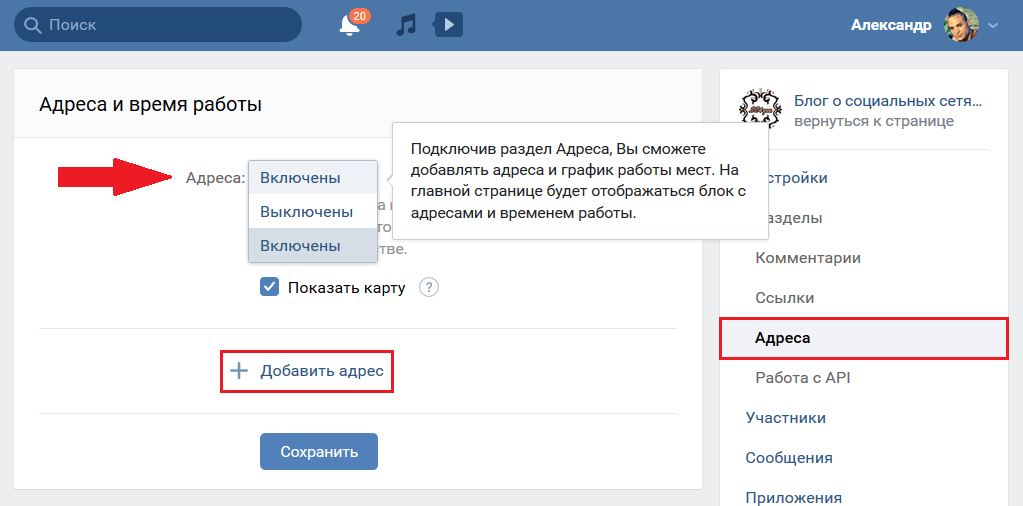
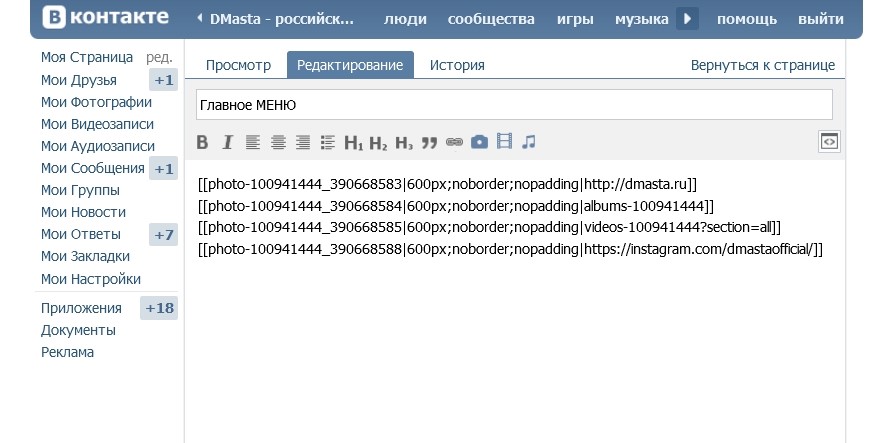
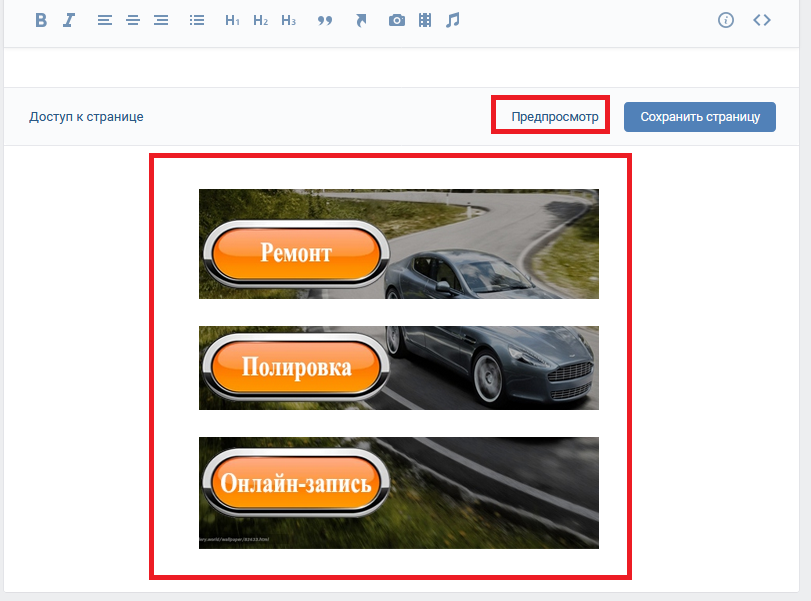
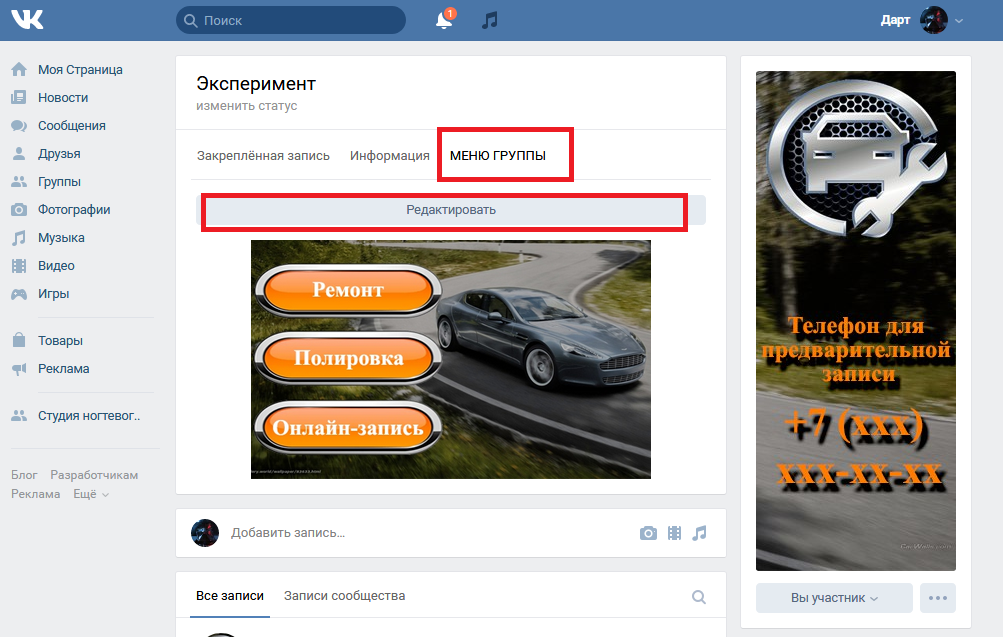
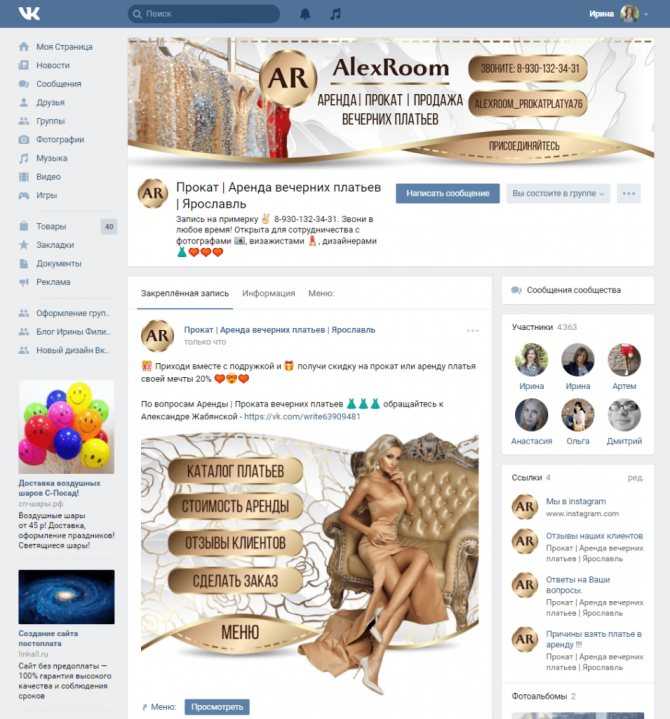
Особое внимание стоит уделить добавлению удобного меню, сильно упрощающего навигацию, особенно если в сообществе будут представлены товары. Серьезный подход к этапам как минимум положительно повлияет на результаты в начале развития, и даже может увеличить активность пользователей после продвижения.
Работа с основным контентом
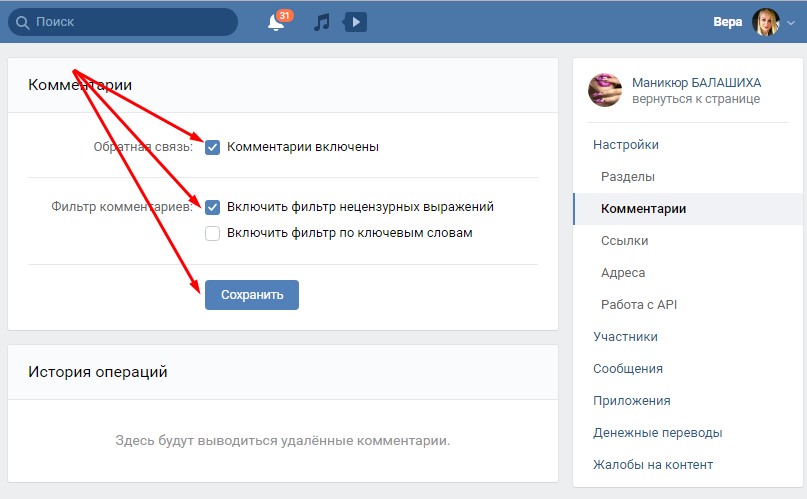
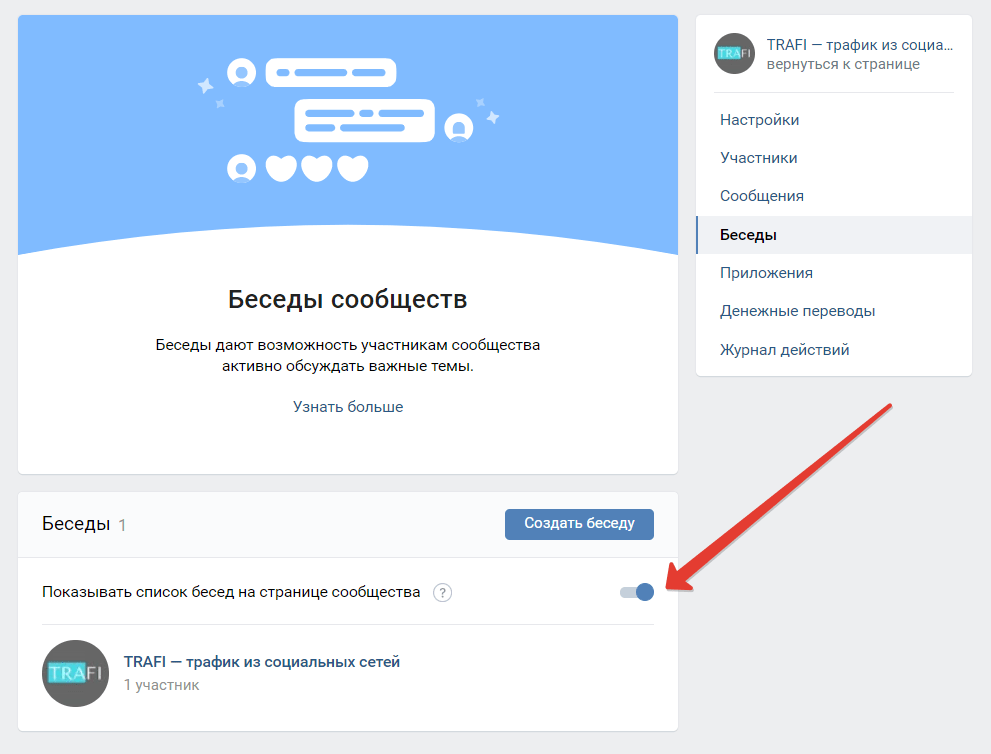
Пожалуй, самым сложным этапом управления является наполнение сообщества контентом, мониторинг комментариев и прочей активности участников. Кроме того, немалую роль играет периодичность публикации записей, создание обсуждений и добавление других средств общения. Достаточно подробно с главными принципами ведения сообщества можете ознакомиться в другой инструкции.
Подробнее: Как правильно вести группу ВК
Если ваше сообщество сосредоточено на публикации скорее пользовательских работ, что актуально для тематических творческих пабликов, можете добавить бота. Это будет актуально и без особой активности в «Сообщениях сообщества», так как возможность автоматической фильтрации и генерации ответов повлияет на затраты времени.
Это будет актуально и без особой активности в «Сообщениях сообщества», так как возможность автоматической фильтрации и генерации ответов повлияет на затраты времени.
Подробнее:
Добавление записей от имени сообщества ВК
Способы создания бота ВК
Старайтесь ни при каких условиях не копировать чужой контент из других сообществ или социальных сетей, чтобы подписчики не получали у себя в ленте дубли и случайно не занесли группу в исключения. Такой риск хоть и может привлечь новых участников, но с большей вероятностью негативно отразится на статистике.
Продвижение и реклама группы
Весьма важным этапом управления сообществом, но только в уже готовом паблике с возможно набранной аудиторией из друзей, выступает продвижение и реклама. На сегодняшний день в социальной сети ВКонтакте оба вопроса решаются весьма легко как на платной, так и на бесплатной основе. Однако реальных результатов вы сможете добиться только, если готовы тратить время.
Подробнее:
Раскрутка группы ВК
Бесплатная накрутка подписчиков ВК
При ведении преимущественно продающего сообщества с внутренним магазином или при публикации ссылок на внешние товары, обязательно добавляйте прайс-лист. Это станет не только отличным дополнением к основному меню паблика, но и позволит пользователям моментально смотреть цены на разные группы товаров.
Это станет не только отличным дополнением к основному меню паблика, но и позволит пользователям моментально смотреть цены на разные группы товаров.
Подробнее: Правильное добавление прайс-листа ВК
Предложенные нами рекомендации позволят получить достаточно привлекательное сообщество с активной аудиторией, минимизируя при этом проблемы с раскруткой и контентом. Не забывайте, что управление должно быть в первую очередь творческим процессом, требующим вложений времени и сил.
Blog2Social — планируйте публикации в социальных сетях, таких как Facebook, автоматически публикуйте в Facebook, делитесь сообщениями блога в Facebook, Twitter, LinkedIn, Instagram. в день VK.com ежедневно привлекает огромное количество трафика.
В частности, в России и других постсоветских государствах, таких как Украина, Беларусь и Казахстан, VK.com на сегодняшний день является самой популярной социальной сетью. При таргетинге на аудиторию в этих восточноевропейских странах VK.com — это САМАЯ сеть для использования.
 Автоматическая публикация сообщений из вашего блога в ВКонтакте может помочь вам найти новых читателей, резко повысить уровень вовлеченности и получить больше трафика для вашего блога.
Автоматическая публикация сообщений из вашего блога в ВКонтакте может помочь вам найти новых читателей, резко повысить уровень вовлеченности и получить больше трафика для вашего блога.Подобно Facebook, VK позволяет вам делиться своим контентом в ваших профилях, на страницах и в группах. Автоматический обмен сообщениями в блоге может сэкономить вам время, которое вы можете использовать для взаимодействия со своими подписчиками. Узнайте, как делиться своими сообщениями в блоге в ВКонтакте, включая изображения и ссылки на свой блог, чтобы получить больше охвата и видимости.
Почему вам стоит подключить свой блог к ВКонтакте
Даже самые интересные посты в блоге не будут прочитаны, если ваши целевые читатели не смогут их найти. Читатели обычно не находят ваш блог по чистой случайности. Вы должны активно размещать свой контент на платформах, где уже есть ваши читатели: социальные сети — отличный источник для поиска новых читателей.
Для охвата потенциальных клиентов, читателей и подписчиков в Восточной Европе и России ВКонтакте просто необходим. Кросс-постинг ваших статей в различных социальных сетях расширит ваш охват и поможет привлечь больше трафика на ваш блог. Люди также с большей вероятностью будут взаимодействовать с вашими сообщениями в социальных сетях, чем в вашем блоге. Они уже вошли в систему, поэтому им проще просто нажать «комментировать» и взаимодействовать с вами и вашим контентом.
Кросс-постинг ваших статей в различных социальных сетях расширит ваш охват и поможет привлечь больше трафика на ваш блог. Люди также с большей вероятностью будут взаимодействовать с вашими сообщениями в социальных сетях, чем в вашем блоге. Они уже вошли в систему, поэтому им проще просто нажать «комментировать» и взаимодействовать с вами и вашим контентом.
В частности, если вы занимаетесь бизнесом, продвижение вашего бренда, продуктов и контента блога на вашей фан-странице или бизнес-странице ВКонтакте или в группе ВКонтакте может помочь вам найти много новых читателей и потенциальных клиентов и заманить их на свой блог или веб-сайт. Кроме того, профили ВКонтакте могут быть очень полезными для брендов, добавляя дружелюбное лицо и придавая своим публикациям индивидуальный подход.
Как автоматически размещать посты в ВК
ВКонтакте дает множество вариантов для ваших постов. Текстовые сообщения работают так же, как изображения, аудио и видео сообщения. Хотя количество символов в комментарии не ограничено, убедитесь, что ваш пост не превышает 1200 символов, если вы хотите, чтобы люди видели ваш пост целиком. Каждое сообщение, превышающее 1200 символов, будет сокращено примерно до 325 символов, а остальные будут скрыты за кнопкой «Расширить текст».
Каждое сообщение, превышающее 1200 символов, будет сокращено примерно до 325 символов, а остальные будут скрыты за кнопкой «Расширить текст».
Для лайков, репостов и комментариев, а также для расширения охвата
- Визуальные материалы для постов: изображения, видео, ссылки
- Делайте комментарии короткими: менее 50 символов
- Ссылка на более длинные статьи объемом более 1000 слов
- Пишите личные комментарии и указывайте причины для чтения, лайков и / или обмена вашим контентом
- Задавайте вопросы, чтобы получить ответ: что, почему, кто, когда, как
- Рекламируйте свой пост в блоге один раз для первоначального продвижения
- Автопост в ВК 1-2 раза в день, не более
- Делитесь своим контентом в профилях, на страницах и в группах в разное время
Среди всех форматов посты с фотографиями и ссылками на сегодняшний день являются наиболее успешными, когда речь идет о создании органического охвата.
При автоматическом размещении фотопоста в ВК ваши подписчики, поклонники или друзья смогут просматривать изображение, инфографику или фото в превью в своей ленте новостей. Добавив ссылку на ваш блог в комментарии, они также смогут посетить ваш сайт. Основное преимущество такого формата поста в том, что пользователи навсегда смогут просматривать расшаренное изображение и посещать ваш пост в блоге, так как фото будет сохраняться в ваших альбомах ВКонтакте.
Однако ручное распространение записей блога по всем каналам ВКонтакте может занять довольно много времени. Независимо от того, являетесь ли вы блоггером-фрилансером или управляете веб-сайтом компании, просто кажется, что на эту утомительную работу всегда не хватает времени.
Зачем нужно адаптировать свои посты при автопостинге на страницы и профили ВКонтакте?
Особенно важно делать это правильно при автоматической публикации на бизнес-страницах! Размещение одних и тех же комментариев и изображений в профилях, на страницах и в группах в конечном итоге утомит ваших подписчиков и оттолкнет потенциальных клиентов. Каждая аудитория отличается. Учитывайте свой тон языка, когда обращаетесь к аудитории своей страницы, и старайтесь, чтобы ваши сообщения были личными и привлекательными.
Каждая аудитория отличается. Учитывайте свой тон языка, когда обращаетесь к аудитории своей страницы, и старайтесь, чтобы ваши сообщения были личными и привлекательными.
Поэтому, подключая свой блог к ВК, обязательно применяйте плагин, который позволит вам настраивать свои публикации и адаптировать их под вашу конкретную страницу или аудиторию профиля.
Как подключить ВК к своему блогу на WordPress?
С Blog2Social вы можете автоматически публиковать сообщения во всех своих каналах ВКонтакте прямо из редактора WordPress и настраивать всю свою рекламу ВКонтакте в профилях, на страницах и в публичных группах за пару кликов.
Чтобы связать свой блог с профилем ВКонтакте с помощью Blog2Social, перейдите в раздел «сети» на панели управления Blog2Social. Здесь вы найдете обзор всех ваших профилей, страниц и групп в социальных сетях, к которым вы уже подключились. Чтобы добавить профиль, страницу или группу ВК, просто нажмите на соответствующую кнопку.
Откроется отдельное окно и запросит ваши данные для входа. Пожалуйста, разрешите подключение к вашему профилю ВКонтакте, введя:
Пожалуйста, разрешите подключение к вашему профилю ВКонтакте, введя:
- Ваш телефон или электронную почту
- Ваш пароль
- Подтвердите все, нажав «Войти».
Если вы управляете более чем одной страницей, используйте раскрывающееся меню, чтобы выбрать, какую страницу вы хотите подключить к своему блогу. То же самое касается групп. Чтобы подключить группу, просто откройте раскрывающееся меню после ввода имени пользователя и пароля вашего профиля и выберите группу, в которую вы хотите опубликовать сообщение. После этого нажмите «авторизовать», и вы сразу же сможете поделиться своим содержимым с другими участниками группы.
Совет 1: Вы можете ускорить авторизацию, войдя в свой аккаунт ВКонтакте в отдельной вкладке браузера. Таким образом, Blog2Social автоматически подключится и авторизует вашу страницу, профиль или группу, как только вы нажмете «+страница», «+ профиль» или «+группа».
Совет 2: Каждая группа ВКонтакте имеет свой особый свод правил.
Вы можете оптимизировать свои публикации в профилях, страницах и группах, добавляя отдельные комментарии и изображения, а также планировать свои публикации в разное время. Это особенно важно при рассылке одного и того же контента на все ваши каналы ВКонтакте.
Как размещаются фотопосты в профилях, страницах и группах ВКонтакте?
Все изображения, которыми вы делитесь в виде постов с фотографиями, будут загружены и связаны с вашим фотоальбомом ВКонтакте, а ваши подписчики будут постоянно доступны для просмотра и перехода по ссылке на ваш пост в блоге. Blog2Social автоматически добавляет ссылку на ваш пост в комментарии, чтобы ваши читатели могли перейти на ваш блог. Вы можете выбрать короткие или чистые ссылки в настройках Blog2Social.
Как настроить повторяющееся расписание для ваших постов в профилях, страницах и группах ВК?
Чтобы сэкономить еще больше времени на кросс-продвижение ВКонтакте, вы можете запланировать свои публикации ВКонтакте в профилях, на страницах и в группах или даже настроить повторяющуюся схему планирования для вечнозеленого контента.
Для этого
- Откройте раскрывающееся меню под предварительным просмотром сообщения и выберите, чтобы поделиться своим сообщением немедленно, запланировать его один раз или настроить повторяющуюся схему планирования
- Выберите между еженедельным, ежемесячным или вашим собственным периодом повторов
Для планирования публикаций в профилях, на страницах и в группах ВКонтакте вы можете предварительно определить предпочтительные настройки времени для всех своих публикаций или для определенных учетных записей социальных сетей, или вы можете просто применить Blog2Social Best Time Manager. Вы найдете оба варианта расписания в верхней части страницы предварительного просмотра. Запланировав свои публикации в социальных сетях на конкретное время, ваша запись в блоге всегда будет публиковаться в лучшее время для каждой сети, чтобы охватить максимальное количество ваших подписчиков.

Вас также может заинтересовать:
- Как подключить блог WordPress к Facebook для автоматической публикации
- Как повысить органический охват ваших сообщений в Facebook с помощью интеллектуальной автоматизации социальных сетей
- Полное руководство по публикации в социальных сетях: чем, когда и как делиться
- Как подключить мой блог к Facebook для автоматической публикации?
Теги: ВКонтакте
Как улучшить навигацию по сайту
Практические советы по созданию понятного и простого в использовании веб-сайта
Tilda Education
В этой статье вы узнаете, как облегчить посетителям навигацию по вашему веб-сайту, и познакомитесь с некоторыми передовыми методами разработки интерфейса навигации. Эта статья будет полезна дизайнерам, предпринимателям и маркетологам, которые хотят самостоятельно создать удобный веб-сайт. Хорошо продуманная навигация действительно имеет большое значение.
Мы подробно рассмотрим 13 простых способов спроектировать отличную навигацию для вашего веб-сайта. Tilda предлагает множество готовых блоков с элементами навигации, которые вы можете выбрать, чтобы упростить использование вашего сайта.
Содержание
Сделайте ваше меню навигации кратким
Свяжите логотип с вашей домашней страницей
Добавьте меню на одностраничный веб-сайт
Исправьте меню навигации
Выделите выбранный элемент меню
Добавьте навигационные точки, чтобы помочь пользователям отслеживать свое местоположение
Показать Ход загрузки и прокрутки
Выделение важных кнопок
Скрытие содержимого
Добавление кнопки «Вернуться наверх»
Убедитесь, что внизу страницы нет тупика
Установите четкий URL-адрес для вашей страницы
Добавьте навигационную цепочку
Давайте подведем итоги
Сделайте свое меню навигации кратким
Верхнее меню — это один из основных инструментов навигации на вашем веб-сайте. Очень важно сделать его доступным и простым в использовании.
Очень важно сделать его доступным и простым в использовании.
При создании панели навигации старайтесь использовать не более 4−5 элементов и не перегружайте ее большим количеством ссылок и элементов. Если у вас нет выбора, кроме как добавить много пунктов меню, вы можете использовать меню «гамбургер», чтобы оно выглядело аккуратно.
Руководство по созданию удобного меню сайта на Тильде
shopflamingo.com
Пример меню «гамбургер», eventerium.com
canarywharf.entralon.com
Свяжите логотип со своей главной страницей
Наличие кнопки «Домой» в меню навигации — устаревшая практика в Интернете 1990-х годов. Вместо этого сделайте кликабельный логотип.
За последние годы многие люди узнали, что нажатие на логотип веб-сайта приводит их на главную страницу. Смело убирайте кнопку «Домой» из своего меню и не забудьте присвоить ссылку на логотип.
Смело убирайте кнопку «Домой» из своего меню и не забудьте присвоить ссылку на логотип.
Если вы хотите назначить ссылку на главную страницу на Тильде, просто введите косую черту (/) вместо полного URL в панели настроек блока.
Косая черта (/) в поле «Ссылка» приведет к первому экрану главной страницы. также нужны меню, чтобы направлять посетителей к тому, что они ищут.
Если у вас длинная страница с большим количеством информации, добавьте меню со ссылками на разделы страницы — это сделает навигацию интуитивно понятной и сэкономит время вашим посетителям.
Чтобы сделать меню для одностраничного сайта на Тильде, вставьте соответствующие номера блоков в поля ссылок каждого пункта меню на панели Контент блока (номер блока найдите внизу его панели Настройки), или используйте якорные ссылки.
Как использовать привязки и ссылки на странице
Исправление меню навигации
Вы можете создать фиксированное меню навигации, чтобы помочь пользователям найти нужный им раздел в любое время – оно всегда будет отображаться при прокрутке.
Чтобы добавить фиксированное меню на веб-сайт Tilda, нажмите кнопку «Настройки» в блоке меню, затем перейдите в «Основные настройки» и выберите «Фиксированное» в разделе ПОВЕДЕНИЕ ПОЛОЖЕНИЯ МЕНЮ.
Выделить выбранный элемент меню
Меню может отображать местоположение пользователя на веб-сайте путем выделения активной страницы или раздела.
На Тильде можно настроить способ выделения активного пункта меню: можно изменить толщину, прозрачность и цвет шрифта. Вы также можете подчеркнуть или зачеркнуть его.
Те же настройки можно применить к пункту меню при наведении. Не переусердствуйте! Одного или двух вариантов достаточно, чтобы выделить пункт меню.
Добавьте навигационные точки, чтобы помочь пользователям отслеживать свое местоположение
Точечные индикаторы позволяют пользователям быстро понять, где они находятся на странице, и легко переключаться между разделами, не отвлекаясь от содержимого.
На Тильде навигационные точки снабжены всплывающими подсказками с названиями разделов, которые помогают пользователям перемещаться по сайту. Блок «Точечная навигация» (ME604) находится в категории «Меню».
Показать ход загрузки и прокрутки
Анимация загрузки информирует пользователя о том, что процесс идет и содержимое в данный момент загружается.
Блок «Анимация загрузки страницы» находится в категории «Другое» (поисковой код Т228). Чтобы включить полосу загрузки, поместите блок в самом верху страницы.
Вы можете установить цвет индикатора загрузки в панели настроек блока. Вы хотите выбрать контрастный цвет для панели, чтобы она выделялась, не сливаясь с обложкой страницы и меню навигации.
Индикатор прокрутки страницы — это тонкий инструмент навигации, который визуализирует, насколько пользователь прокрутил страницу вниз. Это также помогает читателям оценить длину страницы и легко определить свое текущее местоположение. Полоса прокрутки имеет смысл использовать, когда страница длиннее 3-4 экранов.
Полоса прокрутки имеет смысл использовать, когда страница длиннее 3-4 экранов.
Для добавления индикатора прокрутки на Тильде используйте блок Т333 «Шкала чтения страницы» из категории «Другое». Вы можете изменить цвет и толщину индикатора выполнения в настройках блока.
Выделение важных кнопок
Из двух соседних кнопок более важная должна визуально выделяться.
Первая кнопка на обложке обычно представляет собой CTA (призыв к действию), подчеркивающий целевое действие, такое как «Присоединиться к платформе», «Зарегистрироваться» и т. д. Вторая кнопка часто менее значима и в большинстве случаев содержит ссылка на дополнительную информацию (например, «Изучить функции», «Подробнее» или «Как это работает»)
solidgate.com
Самый простой способ визуально выделить кнопку — использовать яркий цвет для фона. Она должна четко контрастировать с менее значимой кнопкой рядом с ней. Попробуйте добавить тонкую рамку и сделать фон прозрачным или добавить нейтральный цвет фона для второй кнопки.
На Тильде, помимо стандартных настроек стиля кнопки, вы можете изменить внешний вид кнопки при наведении на нее курсора. Отрегулируйте цвет фона или границы, выберите цвет и толщину шрифта, добавьте тень и измените скорость эффектов анимации при наведении.
Скрыть содержимое
Посетители могут устать или заскучать, если им придется просматривать кучу похожих элементов. Скройте некоторый контент и добавьте кнопку, которая показывает скрытые элементы только тогда, когда посетитель нажимает.
Рекомендуется указать, сколько элементов скрыто за кнопкой.
Есть несколько способов скрыть свой контент:
Кнопка «Показать больше». Найти его можно в категории «Форма и кнопка» (поисковой код BF703).
Выпадающие списки. Отличный вариант для длинных списков услуг или ответов на часто задаваемые вопросы. Вы можете найти два выпадающих блока в категории «Текстовый блок» под кодами TX16N и TX16N2.
Вкладки. Разделите содержимое на разные панели и позвольте пользователям переключаться между ними, щелкая соответствующие вкладки. Вы можете найти вкладки в категории «Меню», блоки ME602 и ME603.
Кнопка «Показать больше»
Выпадающие списки
Добавить кнопку «Вернуться к началу»
Кнопка «Вернуться к началу» помогает пользователям быстро вернуться к началу страницы.
Это удобно, когда пользователям нужно перемещаться по длинным статьям или целевым страницам с большим количеством разделов, и позволяет им избежать долгой и утомительной прокрутки.
Найдите блок «Кнопка «Вернуться»» в категории «Форма и кнопка» или найдите его по коду BF702.
Убедитесь, что внизу страницы нет тупика
Не бросайте пользователей, дошедших до конца страницы. По крайней мере, направьте их обратно к началу текущей страницы или дайте им возможность вернуться на главную или следующую страницу.
По крайней мере, направьте их обратно к началу текущей страницы или дайте им возможность вернуться на главную или следующую страницу.
Нижняя часть целевой страницы — это подходящее место для повторения призыва к действию. Если на странице есть статья или запись в блоге, в конце можно добавить ссылки на похожие статьи. Блоки из категорий «Плитка и ссылка» и «Индекс» на Тильде помогут вам не попасть в тупик.
www.kinfolk.com
www.aesop.com
strelkamag.com/en
bloomscape.com
piece-of-cake.ru/absorbction
fyrclothes.tilda.ws/2014 9000design. ru/en
Задайте четкий URL-адрес для вашей страницы
URL-адрес (унифицированный указатель ресурсов) – это уникальный адрес, указывающий путь к интернет-ресурсу. Проще говоря, это ссылка, которая появляется в адресной строке вашего браузера.
Проще говоря, это ссылка, которая появляется в адресной строке вашего браузера.
Названия разделов помогают пользователю перемещаться по веб-сайту, глядя на адресную строку, и положительно влияют на релевантность страницы.
Удобные и осмысленные URL-адреса также известны как «чистые» или «красивые» URL-адреса. «Чистый» URL состоит из слов, которые легко понять, в отличие от запутанного системного адреса (например, на Тильде системный адрес выглядит так: /page4652188.html).
Вот пример структуры URL:
https://www.mysite.com/shop/men/shirts
Первая часть (https://) называется протоколом и указывает метод, используемый для доступа к интернет-ресурсам. Наиболее часто используется протокол передачи гипертекста (HTTP).
Вторая часть URL – это доменное имя, адрес, по которому пользователи могут найти ваш сайт в Интернете. Если у вас многостраничный веб-сайт, www.mysite.com будет адресом вашей главной страницы. Все остальные разделы и подразделы будут добавляться к этому адресу через косую черту.
Все остальные разделы и подразделы будут добавляться к этому адресу через косую черту.
Если у вас есть одностраничный веб-сайт — например, целевая страница, содержащая разделы, — лучше использовать якорные ссылки с четкими названиями, например #about или #contacts, поскольку они также отображаются в адресной строке.
На Тильде вы можете изменить URL-адрес страницы в настройках страницы. Если вы хотите использовать в адресе страницы более одного слова, разделяйте слова дефисом «-«. Например, /о-нас.
Добавить навигацию по цепочкам
«Навигация по цепочкам» — это тип навигации, который помогает пользователям отслеживать свое местоположение на вашем веб-сайте.
Хлебные крошки обычно располагаются в верхней части страницы и визуализируют путь от главной страницы к другим разделам сайта. Каждый элемент (узел) в цепочке навигации – это предыдущий раздел, на который можно нажать.
Если пользователь достиг конца цепочки, он может использовать хлебные крошки, чтобы вернуться прямо на главную страницу или в любой другой раздел одним щелчком мыши. Если посетитель попадает в определенный раздел вашего веб-сайта (минуя главную страницу), он может быстро понять его структуру, просматривая навигационные крошки.
Если посетитель попадает в определенный раздел вашего веб-сайта (минуя главную страницу), он может быстро понять его структуру, просматривая навигационные крошки.
Вот как выглядят хлебные крошки:
Главная страница → Раздел сайта → Подраздел сайта → Страница
Хлебные крошки чаще всего используются на больших сайтах со сложной структурой и большим количеством страниц. Например, в интернет-магазинах, предлагающих множество категорий товаров.
https://www.adidas.com/us/women-athletic_sneakers
https://www.bhphotovideo.com
https://www.farfetch.com
Чтобы сделать навигацию по цепочкам на Тильде, вы можете просто добавить на свою страницу специальный блок из категории «Меню» — ME605 «Хлебные крошки». Поместите его прямо под обложку страницы, затем укажите название каждого элемента (узла) и добавьте соответствующую ссылку. Вы можете дублировать блок с одной страницы на другую, добавляя узлы один за другим, чтобы создать цепочку навигации.
Вы можете дублировать блок с одной страницы на другую, добавляя узлы один за другим, чтобы создать цепочку навигации.
Подведем итоги
Тщательно структурируйте и спроектируйте меню навигации. Не перегружайте его большим количеством элементов и выделяйте активные элементы в меню.
Сосредоточьте внимание пользователя на важных кнопках. Сделать кнопки CTA ярче и анимировать кнопки при наведении.
Добавьте панель загрузки , которая будет информировать пользователя о том, что контент загружается и вот-вот появится.
Используйте индикаторы прокрутки или точечные панели навигации на длинных страницах , чтобы помочь пользователям понять, где они находятся на странице.
Кнопка «Наверх» поможет пользователям быстро вернуться к началу страницы. Используйте его на длинных страницах, чтобы упростить навигацию.
Избегайте создания тупиков внизу страницы.