как создать и его виды?
Чтобы увеличить процент успешного индексирования сайта следует воспользоваться Sitemap или по-другому картой сайта. Владельцы ресурсов зачастую редко интересуются Sitemap, а от него зависит поисковое продвижение. В статье мы разберем, что же это такое, поговорим о видах Sitemap и как его создать.
Sitemap (карта сайта) – это html страница ресурса или специальный xml файл, предоставляющие собой список ссылок на разделы и страницы сайта и держащиеся в корневой директории сервера. Для простоты понимания все это можно представить в виде оглавления книги. Тогда сразу становиться понятным, зачем нужен Sitemap.
Карта сайта помогает читателю либо поисковику легко отыскать требующуюся страницу, при этом не переходя много раз. Это важно, когда web-ресурс большой и у него тысячи страниц. Поэтому Sitemap имеет большое значение в успешном продвижении сайта. Конечно, поисковики не станут пессимизировать сайт за отсутствие такого файла.
Учитывая, что Sitemap убыстряет индексацию, то стоит говорить и о его влиянии в продвижении сайта низкочастотными ключами при помощи SEO, что позволит обойти конкурентов. Также это повысит вероятность того, что страницы появятся в индексе раньше сайтов, которые копируют ваш контент. Поисковики предпочитают первоисточник, а не копипаст.
Виды Sitemap
Чтобы лучше разобраться в Sitemap, стоит остановиться на том, какие существуют виды (форматы). Это карта сайта html и карта сайта файла xml. Какой формат выбрать зависит от целей создается Sitemap.
HTML карта сайта направлена в большей степени на пользователей, а не на поисковики. Это страница ресурса, где указаны ссылки на особо значимые разделы и страницы сайта. У формата есть свои ограничения: лимит ссылок на странице. Когда их становится слишком много, поисковики могут исключить Sitemap из поиска.
У такого Sitemap древовидная структура. Если формат HTML достаточно большой, то его стоит оформить графическими компонентами, CSS-стилями, а также дополнить Java-script. Но получается, что такой Sitemap не способствует продвижению сайта по России без учета региона, так как у него нет приоритета перед поисковиками.
Другое дело карта сайта формата xml, у которой много преимуществ перед первым видом. По большей части она хранится в корне ресурса и число ссылок здесь доходит до 50 тысяч. Вдобавок карта сайта xml позволяет поставить приоритет и частоту автообновления страниц. Sitemap xml различают все популярные поисковики.
У sitemap. xml есть свой определенный синтаксис. Здесь стоит сказать о sitemap.xml и sitemap.txt. Первый имеет кодировку UTF8. В нем применяются теги: обязательные и необязательные. Кроме того, не нужно забывать о том, что нужно указать пространство имен в XML.
Второй способ — файл формата txt. В нем прописываются все нужные ссылки. Лимит в 50 тысяч ссылок тоже действует. Также стоит упомянуть, что у такой карты нет указаний на дату последних изменений и выбора приоритета страницы.
Как создать файл Sitemap для сайта
Создание Sitemap важный процесс. При этом следует прекрасно понимать какие страницы стоит индексировать и как этого добиться наилучшим методом. Естественно, от типа карты зависят и способы ее создания. Однако, для продвижения сайта по ключевым словам, а также для индексирования ресурса поисковыми роботами остановимся на разработке Sitemap в формате xml файла.
Способов несколько. Первый завязан на силе системы управления сайта. Это возможно только в случае, если у CMS существует данная возможность. О практических советах по выбору движка, а именно какую CMS выбрать для сайта, мы уже писали, где рассказывали о платных и бесплатных движках и на что обратить внимание при их выборе.
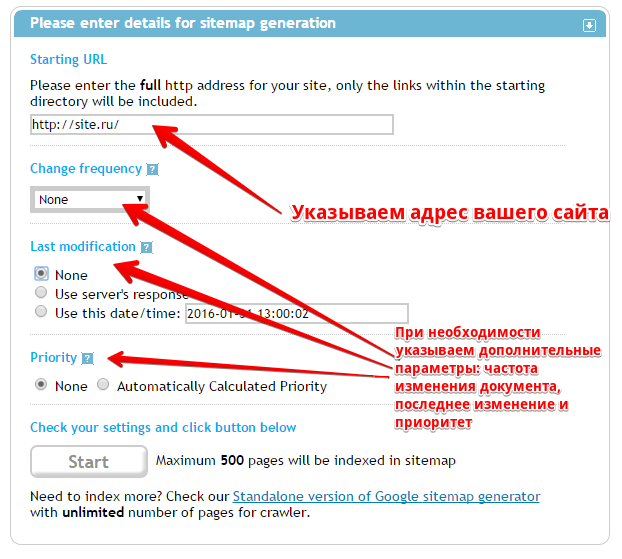
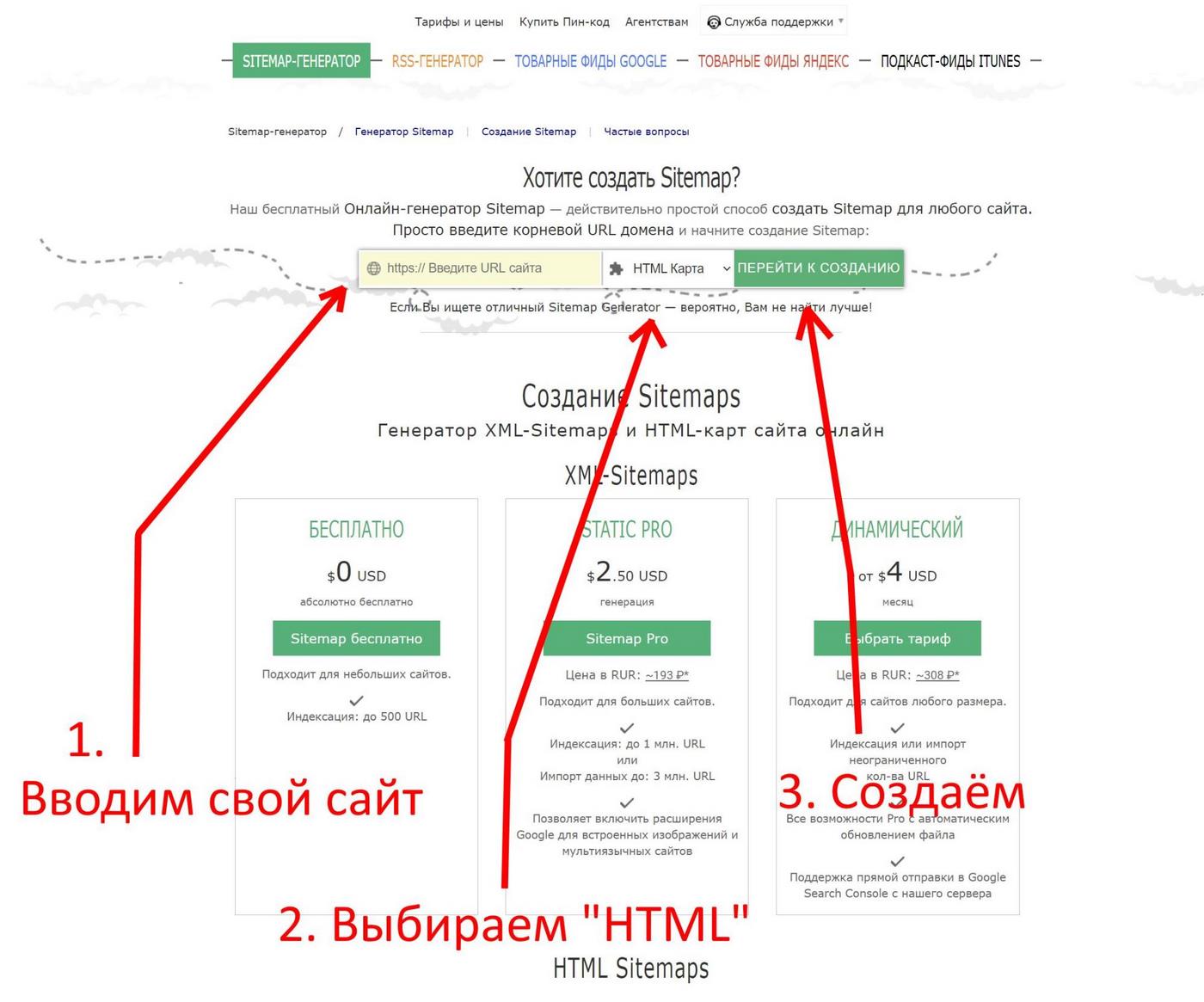
Второй способ – это скачивание Sitemap с другого онлайн-сервиса. Вебмастеру вводится адрес ресурса, а после готовый файл помещается в корневой папке сервера. Есть много online-генераторов, но у них существуют ограничения. Бесплатно такой Sitemap вмещает не более 500 ссылок. Свыше этого предусмотрена уже платная генерация.
Третий – скачивание программы-генератора. Такие программы в основном платные, но и возможностей они дают больше.
Четвертым способом является автоматическое создание Sitemap при помощи систем управления контентом сайта. Это могут быть: движок WordPress (Вордпресс), который подходит всем, но при этом чувствителен к нагрузкам на сайт; удобная система управления сайтом Bitrix (Битрикс) с расширенным функционалом которая работает с фотографиями, видеоконтентом, документацией и базами данных; система Joomla (Джумла), которая подходит для создания блогов, но у нее есть проблемы с безопасностью. А пятый способ – создание Sitemap вручную.
Оповещение поисковика о Sitemap
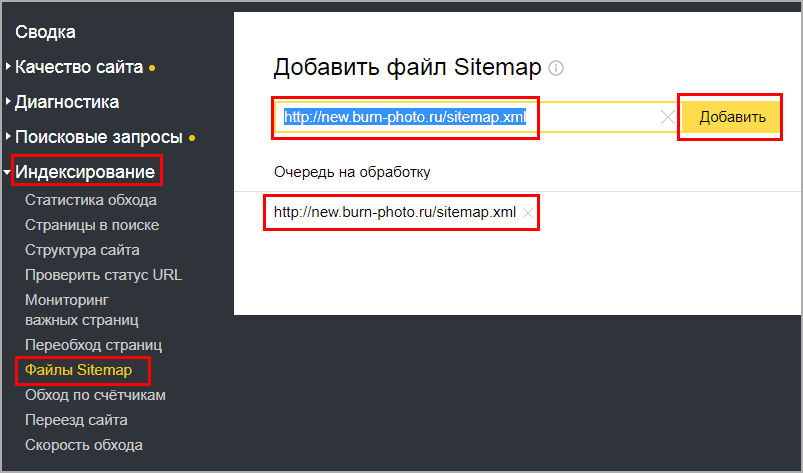
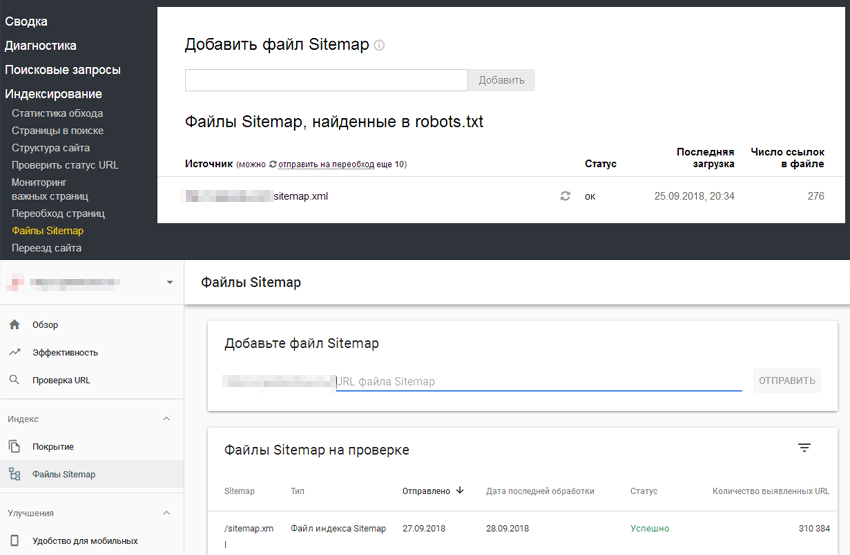
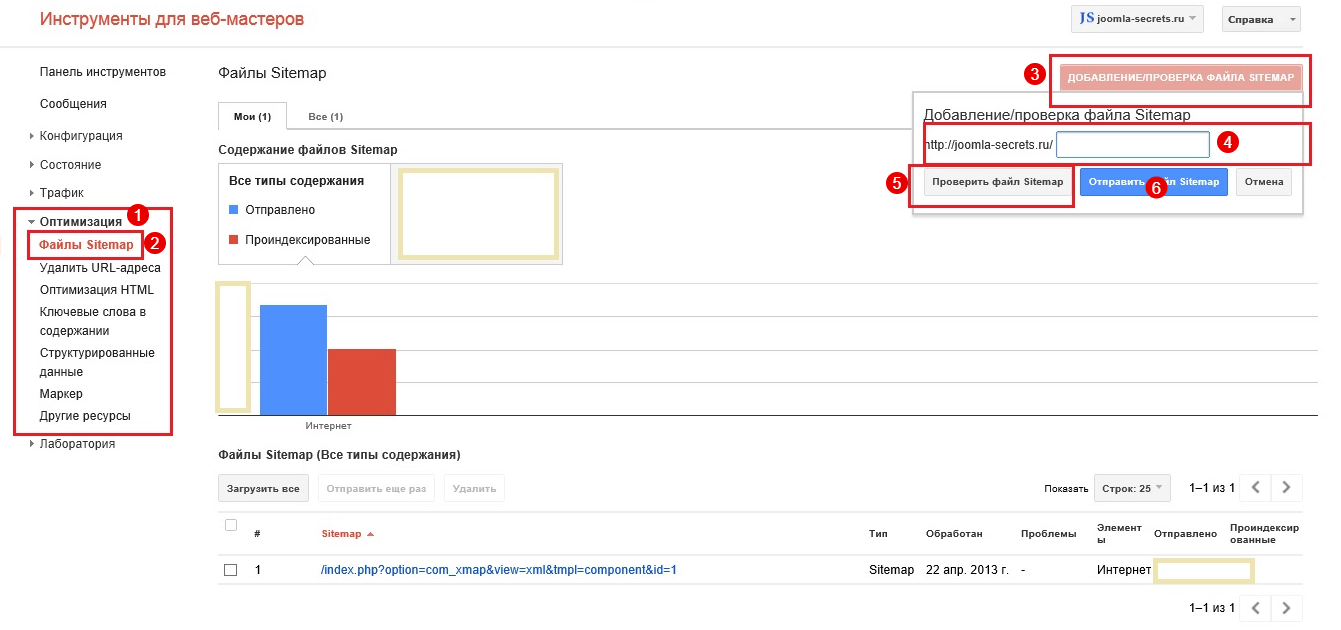
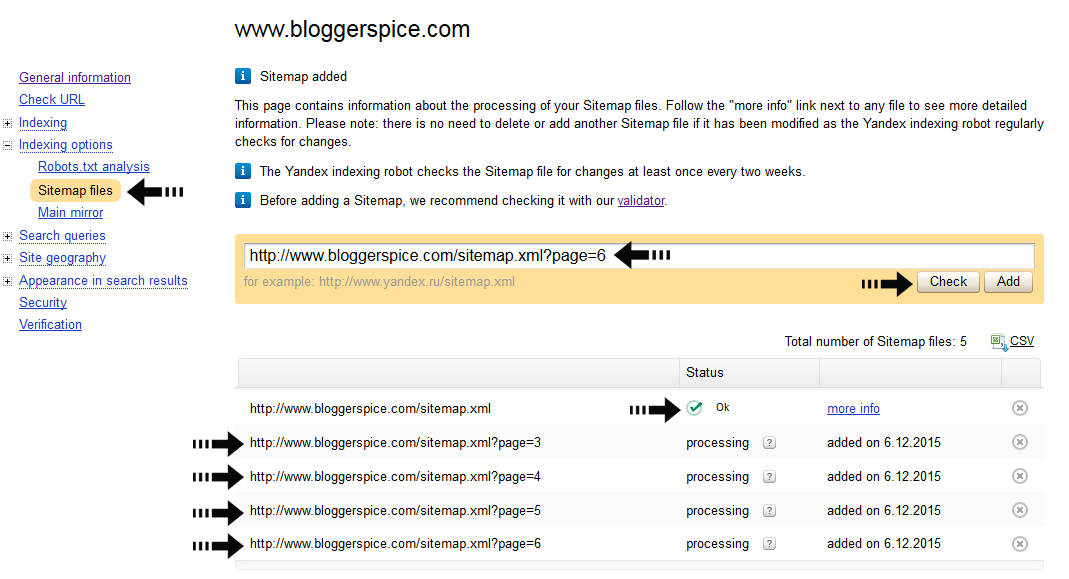
После создания Sitemap, следует сообщить поисковикам об этом. Конечно, они могут найти этот файл сами, но так будет надежнее. Простым способом будет указание ссылки/нескольких ссылок в инструментах от Яндекса и Google. Если это Яндекс.Вебмастер, то во вкладке «Настройка индексирования» >> «файлы Sitemap». В Вебмастере от Google следует зайти во вкладку «Сканирование» >> «файлы Sitemap».
Второй способ – это указание поисковикам на расположение файла, а именно добавление директивы Sitemap в файл robots.txt.
Sitemap очень важен для интернет-оптимизации вашего веб-ресурса, а поэтому приоритетно то, какие ссылки стоит указывать, и насколько часто они будут обновляться. Зачастую владельцы сайтов ставят ссылки без разбора при редком обновлении. Это делает Sitemap не только бесполезным, но и путает поисковик. Значит это плохо отражается на индексации ресурса и его позиции в поиске. Поэтому будьте внимательны при создании Sitemap.
Пишем Карту сайта (Sitemap) для Google, Yandex, и других поисковых систем.
Здравствуйте! Сегодня хочу рассказать Вам, что такое карта сайта, для чего она нужна, и как её написать самостоятельно для своего сайта.
Начнём с того, что разберёмся, для чего нужна карта сайта в виде файла sitemap.xml .
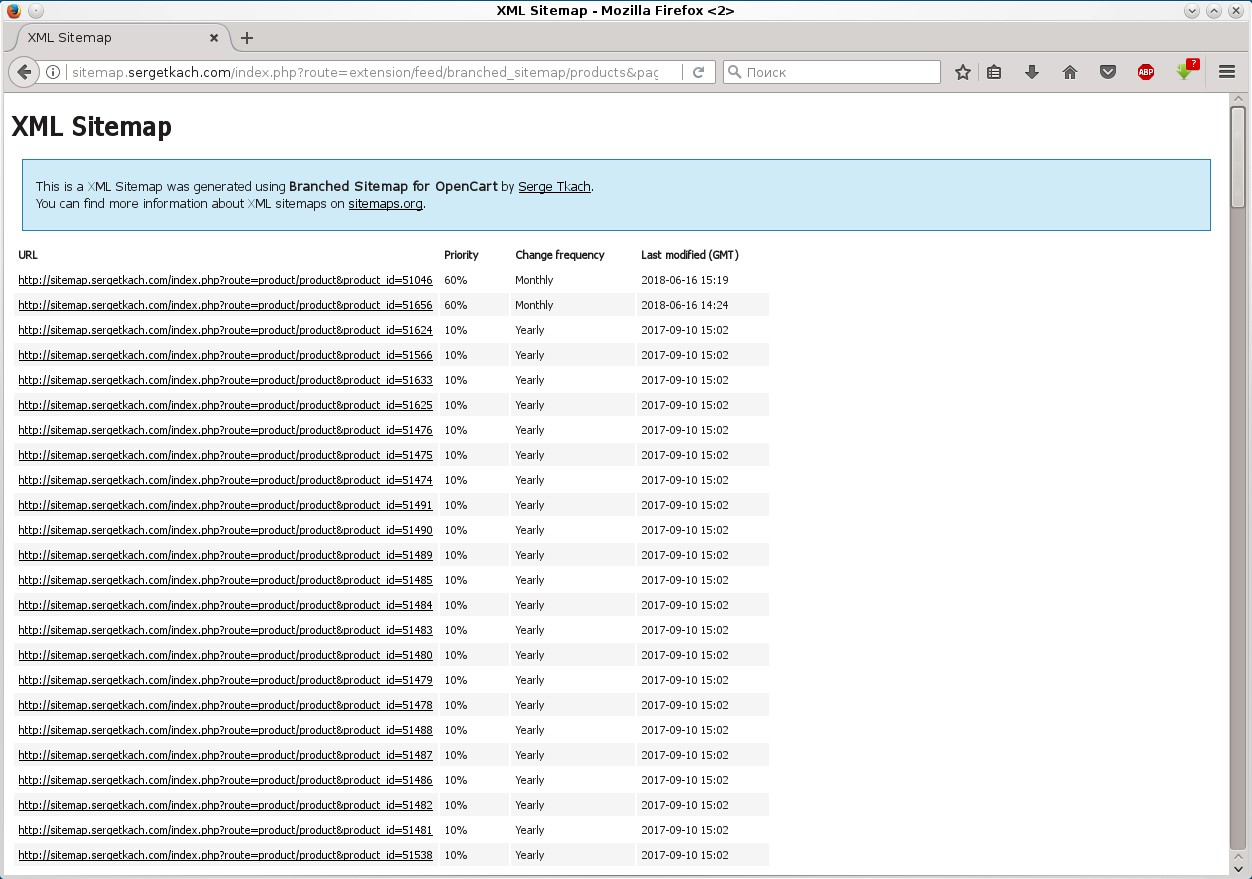
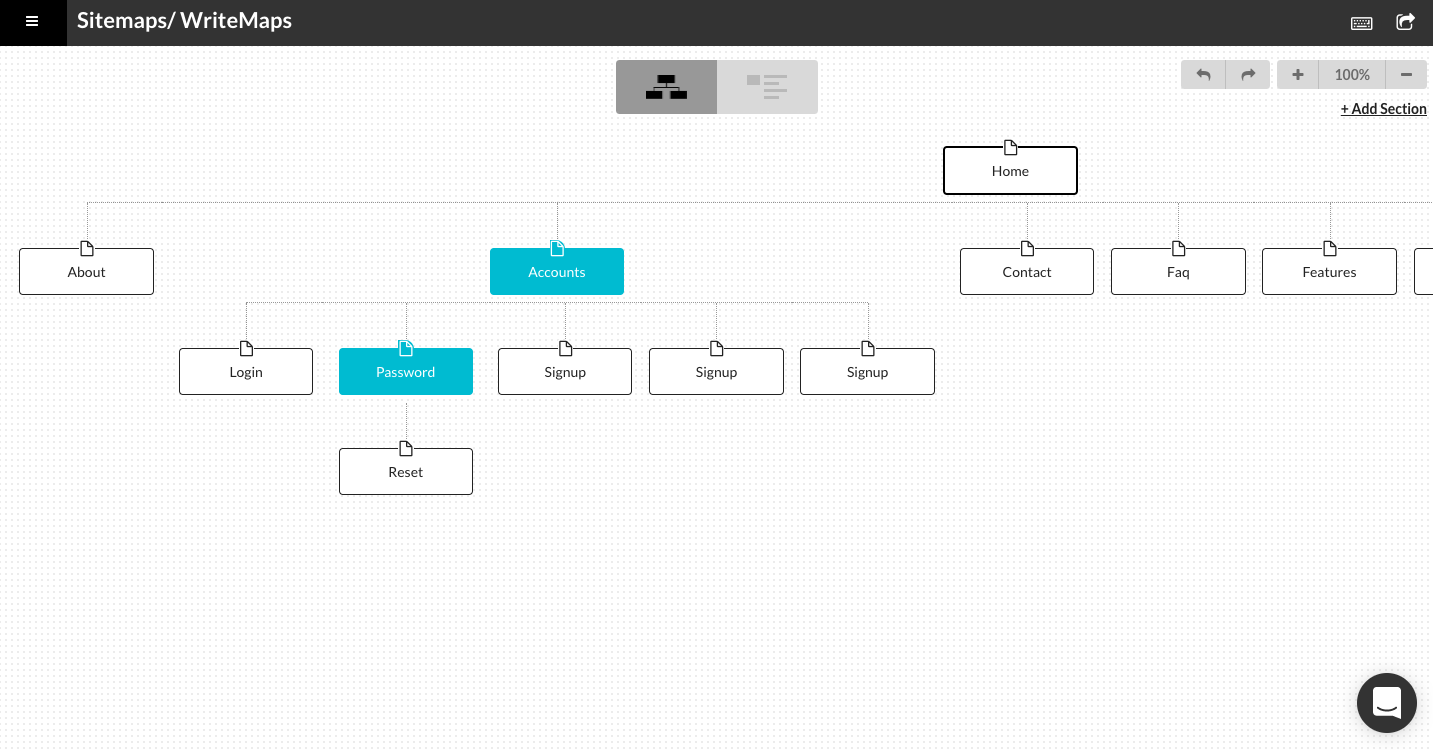
Для пользователей вашего ресурса, вы можете сделать карту сайта отдельной страницей (например, как у меня), чтобы им было проще находить нужную информацию.
У меня карта сайта построена таким образом, что все ссылки на внутренние страницы сайта находятся именно на одной странице «Карта сайта».
При просмотре карты, сразу видно в каких разделах находятся те, или иные страницы. Эта страница сделана исключительно для пользователей.
Для поисковых роботов, индексирующих ваш сайт, для ускорения
индексирования, и попадания страниц в результаты поиска, необходимо
передавать карту сайта в виде файла xml со списком адресов.
Т.Е. по-сути sitemap.xml (карта сайта) — это ни что иное, как список адресов ваших внутренних страниц сайта. Чтобы робот быстрее их обошел, а не искал долго, и упорно страницы вашего сайта.
Дополнительно в файл sitemap.xml прописывают так называемые «не обязательные теги», которые указывают на время обновления информации на страницах, а так же приоритеты для этих страниц. Эти пункты не обязательны, и могут не использоваться.
Во всех источниках говориться, что они не влияют на индексацию, но так как они есть, и я в них разбираюсь — я вам расскажу зачем они нужны.
Итак, поехали…
Требования для файлов sitemap.xml
— Файл должен содержать не более 50 000 адресов страниц (Если у вас более 50 000 адресов, то делаем несколько файлов sitemap, ссылка на каждый дополнительный файл должна быть в основном sitemap)
— Адреса в sitemap.xml (URL) должны быть прописаны полностью
— В файле sitemap.
— Если файл распложен в какой-нибудь папке, то адреса в нем могут быть только уровнями ниже. Ни как не выше.
Т.Е. Если файл лежит в папке shop, и находиться по адресу http://mhzserge.ru/shop/sitemap.xml , то он не может ссылаться на файлы http://mhzserge.ru/kontakt.htm, или файлы в других папках, например http://mhzserge.ru/papka/eng.htm
— Объём фала не должен быть более 10 Мб
— Кодировка файла должна быть UTF-8, а сам файл должен быть с расширением xml (такой файл можно написать стандартным «Блокнотом» операционной системы windows)
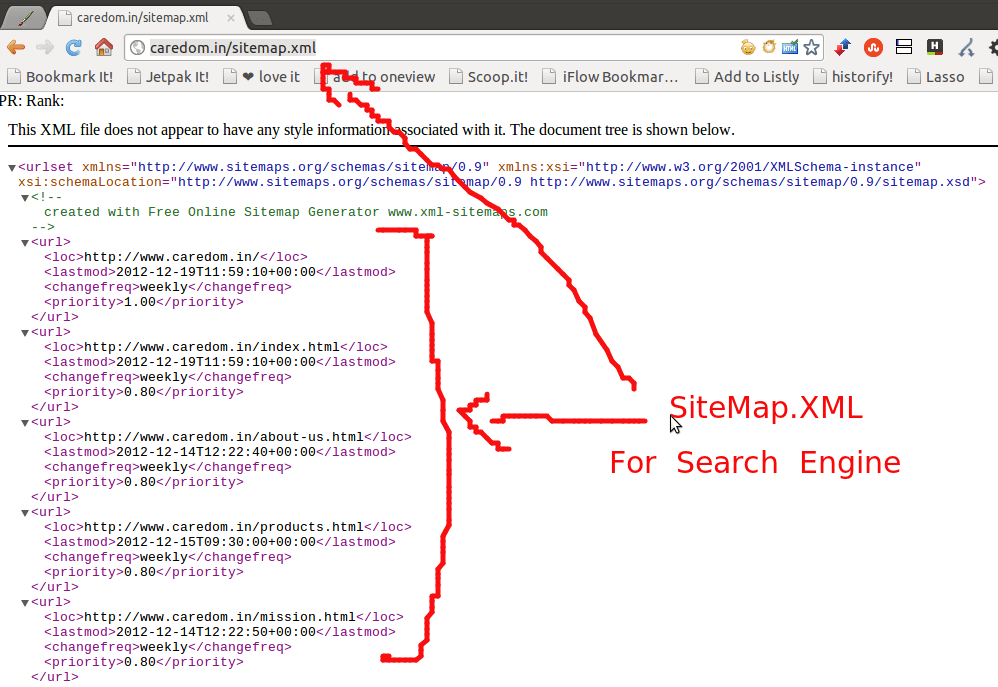
Пример кода файла sitemap.xml
После того, как написал страницу, сохранил её; я прописываю её адрес в файл, выглядит это следующим образом (файл sitemap.xml можно создать, и редактировать в программе FrontPage, в режиме отображения кода):
<?xml version=»1. 0″ encoding=»UTF-8″ ?>
0″ encoding=»UTF-8″ ?>
<urlset xmlns=»http://www.sitemaps.org/schemas/sitemap/0.9″>
<url>
<loc>http://mhzserge.ru/</loc>
<changefreq>daily</changefreq>
<priority>1.0</priority>
</url>
<url>
<loc>http://mhzserge.ru/uroki.htm</loc>
<changefreq>weekly</changefreq>
<priority>0.9</priority>
</url>
<url>
<loc>http://mhzserge.ru/uroki/napisanie_sitemap.htm
<changefreq>never</changefreq>
<priority>0.5</priority>
</url>
</urlset>
В программе FrontPage при написании кода так:
Разберём последовательно код.
Жирным выделены обязательные теги.
Первые две строки являются обязательными атрибутами, и говорят
поисковому роботу, стандарт текущего протокола.
В третье строке тег <url> является родительским тегом для каждого адреса, и говорит поисковому роботу, что далее пойдут теги дочерние.
Четвёртая строка — между тегами <loc> и закрывающимся </loc> прописывается полностью адрес.
Пятая строка и «необязательные теги» — <changefreq> и </changefreq>.
Предназначены для указания обновления информации на странице. Могут иметь параметр -always, hourly, daily, weekly, monthly, yearly, never (перевод — всегда, ежечасно, ежедневно, еженедельно, ежемесячно, ежегодно, никогда)
Шестая строка и «необязательные теги» - <priority> и </priority>.
Задает приоритет для индексации страниц перед другими страницами сайта. Может иметь параметр от 0.0 до 1.0. Если данный тег не используется, то по-умолчанию для всех страниц задаётся одинаковый приоритет 0.5
На седьмой строке обязательный,
закрывающийся родительский тег
</url>.
В конце файла должен быть обязательный, закрывающийся тег </urlset> , указывающий роботу о конце файла.
Надеюсь, что всё выше сказанное более-менее понятно, а если нет, то взглянем на простой код файла sitemap.xml, только с обязательными параметрами:
<?xml version=»1.0″ encoding=»UTF-8″ ?>
<urlset xmlns=»http://www.sitemaps.org/schemas/sitemap/0.9″>
<url>
<loc>http://mhzserge.ru/</loc>
</url>
<url>
<loc>http://mhzserge.ru/uroki.htm</loc>
</url>
</urlset>
Скопируйте, подставьте свои адреса — получите файл с двумя адресами.
Нужно вставить третий? Не проблема — вставляем выше тега </urlset> следующее:
<url>
<loc>http://mhzserge.ru/uroki/napisanie_sitemap.htm</loc>
</url>
Получаем:
<?xml version=»1. 0″ encoding=»UTF-8″ ?>
0″ encoding=»UTF-8″ ?>
<urlset xmlns=»http://www.sitemaps.org/schemas/sitemap/0.9″>
<url>
<loc>http://mhzserge.ru/</loc>
</url>
<url>
<loc>http://mhzserge.ru/uroki.htm</loc>
</url>
<url>
<loc>http://mhzserge.ru/uroki/napisanie_sitemap.htm</loc>
</url>
</urlset>
Думаю, теперь точно будет понятно.
Создав файл sitemap.xml, сохраните его у себя на сервере хостинга в корневой директории сайта.
Теперь необходимо передать информацию о нём поисковым роботам. Проще всего это сделать прописав адрес этого файла в текстовом документе robots.txt, который так же должен находиться в корневой директории сайта.
Просто добавляем строку, и сохраняем оба файла на сервере:
Sitemap: http://mhzserge. ru/sitemap.xml
ru/sitemap.xml
Когда поисковый робот зайдет на сайт, он увидит файл robots.txt, прочитает в нём строку с адресом карты сайта, перейдет к ней, и начнет добавлять к себе в базу все адреса из фала sitemap.xml.
Подробная инструкция по передаче данных карты сайта поисковым системам в этом уроке.
Вот, собственно и всё.
Спасибо за внимание!
Как создать карту сайта WordPress (шаг за шагом)
Хотите создать карту сайта WordPress для своего сайта? Создание и отправка карты сайта является важным шагом для поисковой оптимизации (SEO) вашего веб-сайта.
Карта сайта помогает поисковым системам, таким как Google и Bing, узнавать, что находится на вашем сайте. По сути, это список ваших веб-страниц и адресов с добавленной дополнительной информацией, например, когда страница была обновлена в последний раз и как часто страница пересматривается.
Что такое карта сайта WordPress?
Карта сайта WordPress — это карта для поисковых ботов, которая сообщает им, какие страницы на вашем веб-сайте они должны сканировать и как часто они должны проверять страницы на наличие нового контента. В WordPress очень легко создать карту сайта, даже не имея знаний в области программирования или технических навыков.
В WordPress очень легко создать карту сайта, даже не имея знаний в области программирования или технических навыков.
Как вы увидите, карты сайта для поисковых систем создаются с использованием XML или расширяемого языка разметки. К счастью, вам не нужно знать, что это значит, чтобы создать карту сайта. Мы будем использовать инструмент для автоматического создания карты сайта и генерации XML. Все, что вам нужно знать, это то, что XML является предпочтительным форматом для карт сайта.
ExactMetrics — лучший плагин WordPress Analytics. Получите это бесплатно!
Как создать карту сайта для WordPress?
Вы найдете множество инструментов и плагинов, позволяющих создавать карту сайта в WordPress. В этом примере мы будем использовать SEO-плагин для WordPress под названием All in One SEO (AIOSEO).
AIOSEO — лучший плагин поисковой оптимизации для WordPress. Он включает в себя все, что вам нужно для оптимизации вашего сайта WordPress, независимо от того, новичок вы или профессионал в области SEO.
All-in-One SEO упрощает оптимизацию вашего сайта благодаря удобным инструментам. Это поможет вам управлять SEO как для всего сайта, так и для отдельных веб-страниц с помощью следующих основных функций:
- Полный SEO-аудит веб-сайта с четкими и простыми шагами по оптимизации
- SEO-анализ на странице с оценкой TruSEO и подробным контрольным списком для каждой публикации и страницы
- Специальные инструменты для локального SEO и WooCommerce SEO
Кроме того, AIOSEO предлагает Smart XML Sitemaps, которые автоматически генерируются и отправляются в Google и Bing, две крупнейшие поисковые системы. Плагин также может создавать карты сайта HTML и RSS, если вам нужны эти форматы.
В дополнение ко всему этому, AIOSEO создает отдельные карты сайта для новостей и видеоконтента, чтобы они могли правильно отображаться в результатах поиска.
Генератор карт сайта AIOSEO динамически обновляет карты сайта по мере того, как вы вносите изменения на свой сайт, и информирует поисковые роботы о новом контенте и других изменениях.
Это также может помочь вам удалить контент, который не проиндексирован, расставить приоритеты для контента с более высокой конверсией и убедиться, что продукты электронной коммерции правильно проиндексированы и помечены, чтобы они могли отображаться в результатах поиска.
Таким образом, карты сайта являются одним из основных элементов, необходимых для того, чтобы ваш сайт и его содержимое отображались в поисковых системах. Хороший инструмент карты сайта может даже помочь вам повысить рейтинг в поисковых системах, что приведет к увеличению посещаемости сайта и привлечению новых посетителей.
Хорошо, вы уверены, что вам нужна карта сайта? Давайте узнаем, как лучше и проще всего сделать карту сайта на WordPress.
Пошаговые инструкции по созданию карты сайта WordPress
- Установить все в одном плагине SEO
- Включить генератор карты сайта AIOSEO WordPress
- Подтверждение отправки карты сайта в поисковые системы
Шаг 1.
 Установите плагин All-in-One SEO
Установите плагин All-in-One SEOПервое, что вам нужно сделать, это установить плагин AIOSEO. Если вам нужны расширенные генераторы News и Video Sitemap , обязательно приобретите план Pro или выше.
После приобретения лицензии AIOSEO перейдите на страницу Моя учетная запись . Нажмите Кнопка «Загрузить AIOSEO », чтобы сохранить плагин на вашем компьютере в виде ZIP-файла.
Теперь, пока вы все еще находитесь на странице «Моя учетная запись», скопируйте лицензионный ключ , который находится чуть ниже кнопки загрузки.
На этом этапе вам необходимо войти в WordPress, чтобы завершить установку. Откройте панель инструментов WordPress и нажмите Plugins »Add New .
Нажмите кнопку Upload Plugin на этом экране, затем просмотрите и найдите файл, который вы только что загрузили с AIOSEO.
Теперь нажмите Установить сейчас , чтобы завершить установку, затем Активировать плагин , чтобы плагин заработал на вашем сайте.
Вот и все, ваш плагин AIOSEO активирован и готов оптимизировать ваш сайт!
Прежде чем двигаться дальше, давайте продолжим и установим расширения «Видео» и «Новости». Таким образом, если у вас есть контент, который вы хотите оптимизировать для результатов поиска видео или новостей, вы также можете создать эти карты сайта.
Как активировать карты сайта для новостей и видео на AIOSEO
Чтобы включить карты сайта для новостей и видео, просто перейдите в меню панели инструментов WordPress и нажмите Все в одном SEO » Диспетчер функций . На этом экране найдите плитки с именами Video Sitemap и News Sitemap .
Здесь вы просто переместите переключатели на Activated , и все готово! Просто имейте в виду, что вам нужно будет выполнить несколько дополнительных шагов, если вы хотите, чтобы новостной контент отображался в Новостях Google.
Шаг 2. Включите генератор карт сайта AIOSEO WordPress
Итак, вы установили и активировали плагин AIOSEO и дополнительные расширения для карт сайта для видео и новостей. Давайте продолжим и посмотрим на наши карты сайта в AIOSEO. Он генерирует их автоматически, так что мы уже почти закончили.
Давайте продолжим и посмотрим на наши карты сайта в AIOSEO. Он генерирует их автоматически, так что мы уже почти закончили.
Перейти к Все в одном SEO » Карта сайта . Вы увидите страницу настроек файлов Sitemap с 5 вкладками: General Sitemap , Video Sitemap , Новости Sitemap , HTML Карта сайта и RSS Карта сайта .
Начнем с общей карты сайта. Это ваша основная XML-карта сайта, которая показывает поисковым системам все страницы и сообщения, опубликованные на вашем сайте WordPress.
На вкладке «Общие Sitemap» вы увидите переключатель с надписью «Включить карту сайта ». Этот переключатель должен быть включен по умолчанию. Если это не так, нажмите, чтобы включить его сейчас.
Если вы нажмете кнопку «Открыть карту сайта», вы откроете новую вкладку, которая показывает ваш индекс карты сайта. Для сайтов WordPress это должно отображать как минимум две отдельные записи: одну для карты сайта для сообщений и одну для карты сайта для страниц.
Теперь, чтобы увидеть, как выглядит реальная карта сайта, щелкните ссылку /…/post-sitemap.xml . Вот посмотрите на XML-карту сайта MonsterInsights для наших сообщений в блоге.
Как видите, карта сайта показывает поисковым сканерам, сколько изображений содержится в каждом сообщении, как часто обычно обновляется контент, приоритет сканирования и дату последнего обновления сообщения.
Хорошо, это все, что нужно для создания и включения карты сайта XML для WordPress. Теперь поисковые роботы из Google и Bing будут использовать вашу карту сайта для навигации по вашему контенту так, как вы этого хотите. И карта сайта будет обновляться каждый раз, когда вы добавляете или изменяете свой веб-контент, без каких-либо усилий с вашей стороны.
Шаг 3. Подтверждение отправки карты сайта в поисковые системы
Когда поисковые роботы сканируют ваш веб-сайт, они по умолчанию ищут карты сайта в формате XML. Таким образом, Google и другие поисковые системы легко найдут XML-карты сайта, созданные вами с помощью AIOSEO.
Однако вы также можете вручную отправить карту сайта в Google, Bing, Yandex и другие поисковые системы. Скорее всего, это не будет иметь большого значения, но в некоторых случаях вы можете попытаться ускорить процесс сканирования и индексации вашего контента.
В качестве примера возьмем Google. Чтобы отправить карту сайта в Google вручную, вам потребуется учетная запись Google Search Console, в которой ваш веб-сайт будет добавлен в качестве свойства.
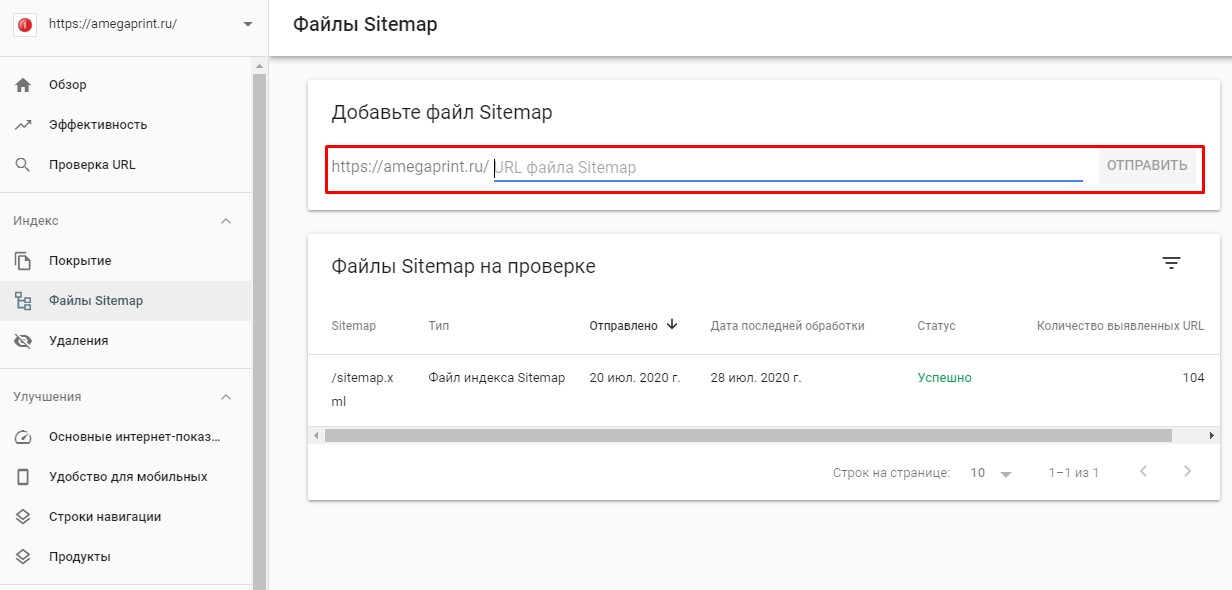
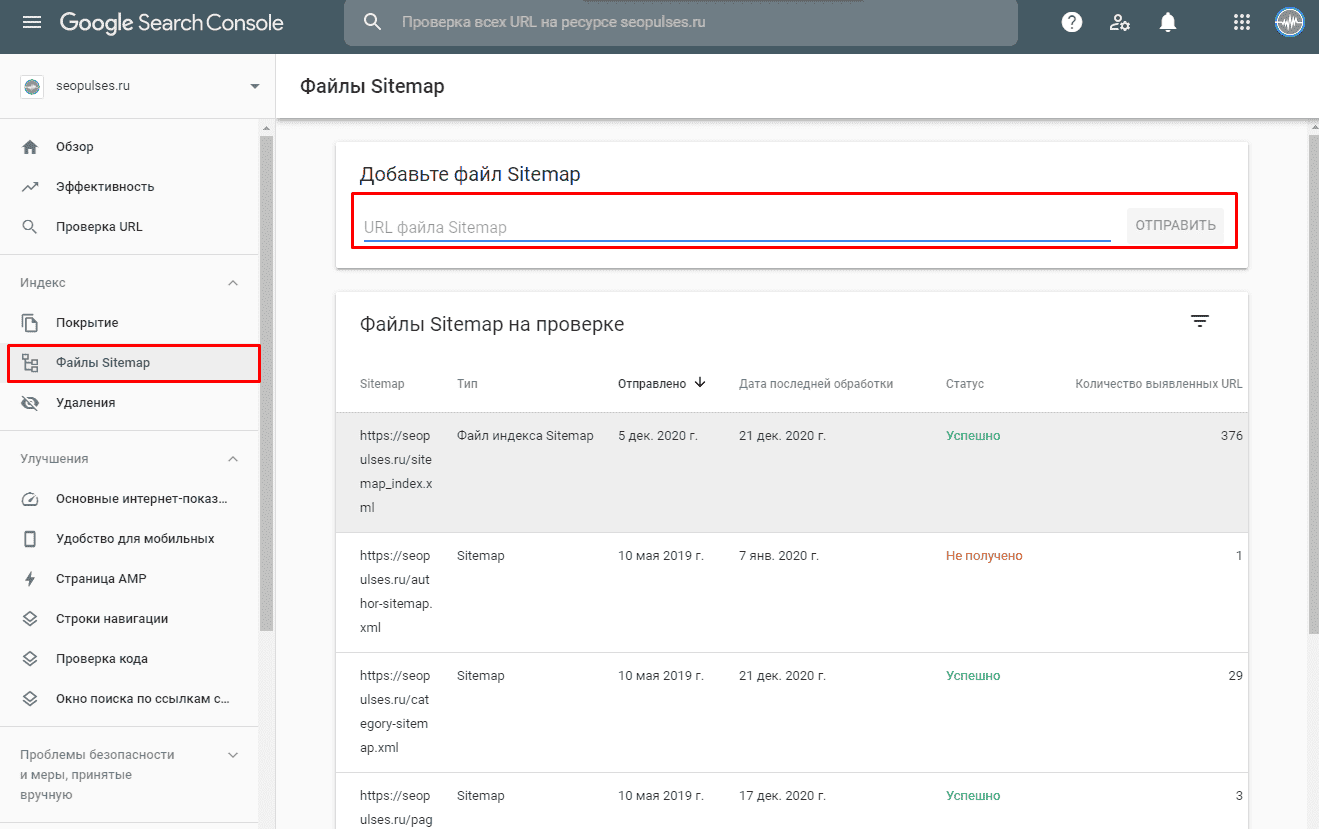
Итак, вперед, войдите в Search Console. На левой боковой панели щелкните пункт меню Sitemaps .
На следующем экране просто введите URL-адрес карты сайта вашего сайта. Обычно это ваш основной домен, за которым следует /sitemap.xml . Этот XML-файл содержит все остальные карты сайта для постов и страниц WordPress. Нажмите Отправьте и готово!
Отправка карты сайта вручную не гарантирует, что Google будет сканировать ваш контент быстрее. Но, по крайней мере, вы будете знать, что у них есть последнее обновление. После того, как вы отправили свои карты сайта, вы увидите, были ли они успешно приняты, в списке под полем Добавить новую карту сайта .
Но, по крайней мере, вы будете знать, что у них есть последнее обновление. После того, как вы отправили свои карты сайта, вы увидите, были ли они успешно приняты, в списке под полем Добавить новую карту сайта .
Здесь вы должны подтвердить, что статусы ваших отправленных карт сайта отображаются как «Успешно». Это означает, что Google будет использовать эту информацию при следующем сканировании вашего сайта для анализа вашего контента, когда бы это ни было.
Это все, что касается нашего руководства о том, как создать карту сайта в WordPress. Надеюсь, вы узнали что-то новое о SEO, поисковых системах и о том, как вы можете управлять индексацией поисковых систем с помощью карты сайта WordPress.
Если вам понравилась эта статья, вы также можете прочитать этот пост о том, как подключить Search Console к Google Analytics и WordPress.
И, пожалуйста, подпишитесь на нас в Twitter и Facebook, чтобы получать последние советы и руководства по Google Analytics и WordPress.
Создание и отправка карты сайта для улучшения SEO
Анита ТарновскиАнита Тарновски
Специалист по маркетингу | веб-дизайнер | SEO & SEM Фанатик | Создатель контента | Стратег | Ориентировано на решение | Новатор | Креативный мыслитель
Опубликовано 16 июня 2023 г.
+ Подписаться
Если вы хотите увеличить видимость своего веб-сайта и улучшить его поисковую оптимизацию (SEO), необходимо создать и отправить карту сайта. Карта сайта действует как дорожная карта для поисковых систем, помогая им эффективно ориентироваться и индексировать содержимое вашего сайта. В этом сообщении блога мы познакомим вас с процессом создания и отправки карты сайта, а также дадим несколько рекомендаций по надежным инструментам для создания карты сайта, которые упростят этот процесс.
Выберите инструмент для создания карты сайта
Для начала выберите инструмент для создания карты сайта, который соответствует вашим потребностям. Вот несколько популярных вариантов:
Yoast SEO
Если вы используете WordPress, плагин Yoast SEO предлагает встроенную функцию XML-карты сайта. Установите и активируйте плагин, затем перейдите на вкладку «Возможности», чтобы включить функцию карт сайта XML.
Google XML Sitemaps
Еще один плагин WordPress, Google XML Sitemaps, позволяет создавать карту сайта, совместимую с несколькими поисковыми системами. Установите и активируйте плагин, затем настройте параметры в соответствии с вашими предпочтениями.
Screaming Frog
Screaming Frog — мощный настольный инструмент для анализа веб-сайтов и SEO-аудита. Он имеет функцию создания карты сайта, которая сканирует ваш сайт и создает карты сайта в формате XML. Бесплатная версия позволяет использовать до 500 URL-адресов, а платная версия предлагает неограниченное сканирование.
XML-Sitemaps.com
Этот онлайн-инструмент подходит для небольших и средних веб-сайтов. Просто введите URL-адрес своего веб-сайта, настройте параметры и создайте карту сайта. XML-Sitemaps.com также предоставляет опции для настройки и дополнительные функции за плату.
Создание карты сайта
После того, как вы выбрали инструмент для создания карты сайта, выполните следующие действия, чтобы создать карту сайта:
Установить
Установите и настройте выбранный инструмент в соответствии с его документацией и рекомендациями.
Настройка
Настройка параметров. Укажите страницы и контент, которые вы хотите включить в карту сайта. Определите дополнительные детали, такие как частота изменений и уровни приоритета для разных страниц.
Ползание
Начать сканирование. Запустите процесс сканирования, нажав соответствующую кнопку или выбрав параметр сканирования. Инструмент просканирует ваш сайт, соберет URL-адреса и сгенерирует карту сайта.
Настроить
Настроить карту сайта (необязательно). Некоторые инструменты позволяют изменять структуру карты сайта, исключать определенные URL-адреса или добавлять дополнительную информацию. Настройте эти параметры в соответствии с потребностями и приоритетами вашего веб-сайта.
Загрузка и отправка карты сайта
Теперь, когда у вас есть карта сайта, пришло время загрузить и отправить ее в поисковые системы:
Доступ к FTP-клиенту или файловому менеджеру
Доступ к серверу вашего веб-сайта с помощью FTP-клиента или файлового менеджера, предоставленного вашим хостинг-провайдером.
Найдите корневой каталог
Найдите корневой каталог вашего веб-сайта. Обычно это называется «public_html» или «www».
Загрузить
Загрузить файл карты сайта в корневой каталог. Убедитесь, что имя файла — «sitemap.xml» для удобства доступа.
Инструменты для веб-мастеров
Войдите в инструменты для веб-мастеров соответствующей поисковой системы:
Консоль поиска Google
Отправьте свою карту сайта, зайдя в раздел «Карты сайта» в консоли поиска Google и введя URL-адрес своей карты сайта.
Инструменты Bing для веб-мастеров
Добавьте свой веб-сайт, затем перейдите в раздел «Карты сайта» в Bing Webmaster, чтобы отправить URL-адрес вашей карты сайта.
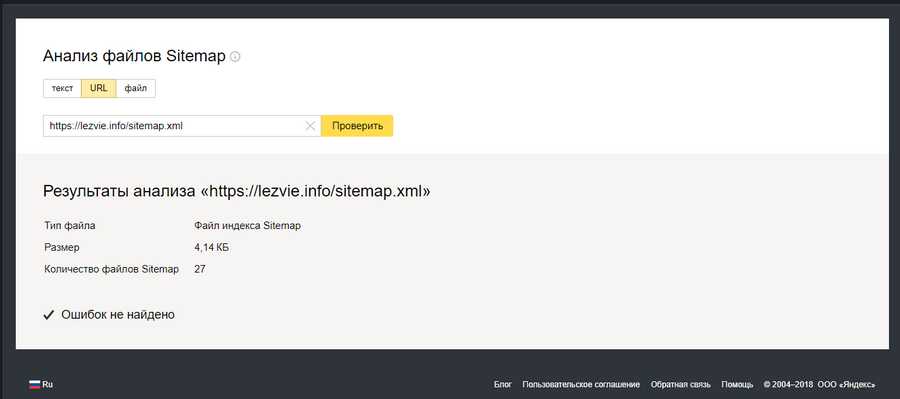
Yandex Webmaster
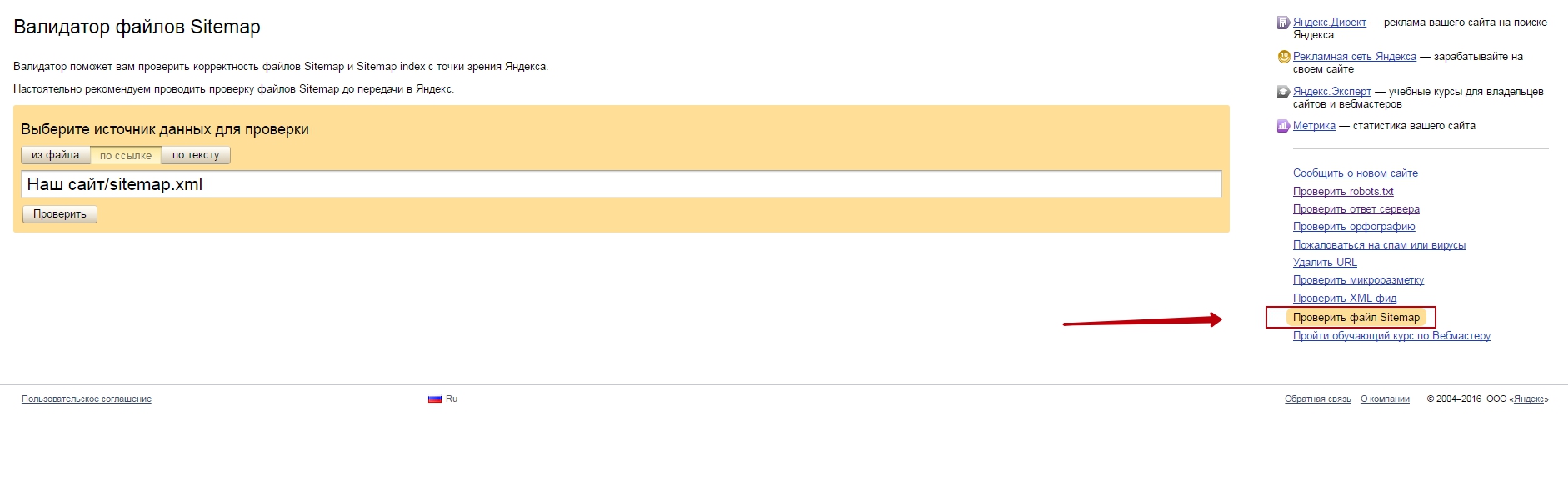
Добавьте свой веб-сайт, перейдите в раздел «Параметры индексирования» в Яндексе и отправьте URL-адрес своей карты сайта.
Подтверждение и мониторинг
Следуйте инструкциям инструментов каждой поисковой системы для веб-мастеров, чтобы подтвердить право собственности на свой веб-сайт. Следите за инструментальной панелью на предмет ошибок индексации или проблем, связанных с вашей картой сайта.
Takeaway
Создание и отправка карты сайта — это фундаментальный шаг в оптимизации вашего веб-сайта для поисковых систем. Используя надежные инструменты генератора карты сайта и следуя инструкциям, описанным в этом руководстве, вы можете улучшить видимость своего веб-сайта, улучшить поисковую оптимизацию и повысить вероятность того, что ваш контент будет обнаружен.

