Внутренняя перелинковка страниц сайта — как сделать правильно
- 05.10.2017
- 3 мин. на чтение
Читать 9 мин. 07.06.2022
Вы уже изучили, что такое метатеги и как правильно их использовать. Время переходить к шагу №6 — как сделать внутреннюю перелинковку на сайте.
Из статьи вы узнаете:
- Что такое перелинковка страниц
- Для чего нужна внутренняя перелинковка
- Типы перелинковки
- Схема внутренней перелинковки
- Программы и сервисы для внутренней перелинковки
- Как подобрать запросы для перелинковки
- С каких страниц делать перелинковку
Внутренняя перелинковка — это связывание страниц сайта ссылками. Более упрощенно это выглядит так — вы ставите ссылку в определенных словах со страницы А на страницу Б, аналогично на других страницах.
Внутренняя перелинковка нужна для:
- передачи статического веса страницы на продвигаемые разделы сайта;
- повышения релевантности страниц;
- ускорения индексации страниц с большим уровнем вложенности;
- увеличения длительности пребывания на сайте и количества просмотров страниц посетителем.

В справке Google для веб-мастеров отмечено:
«Чем больше внутренних ссылок, указывающих на какую-либо страницу сайта, тем она важнее других его ресурсов.»
С определением и функциями разобрались, теперь рассмотрим, как это может выглядеть на практике.
По местам размещения ссылок внутреннюю перелинковку можно разделить на:
Перелинковка в контентной части — ссылки ставятся в основном тексте страницы. В качестве примера можно взять любую страницу Википедии:
Перелинковка в меню и навигации — ссылки в различных частях меню и дополнительной навигации («хлебные крошки»). Вариант перелинковки в футере страницы:
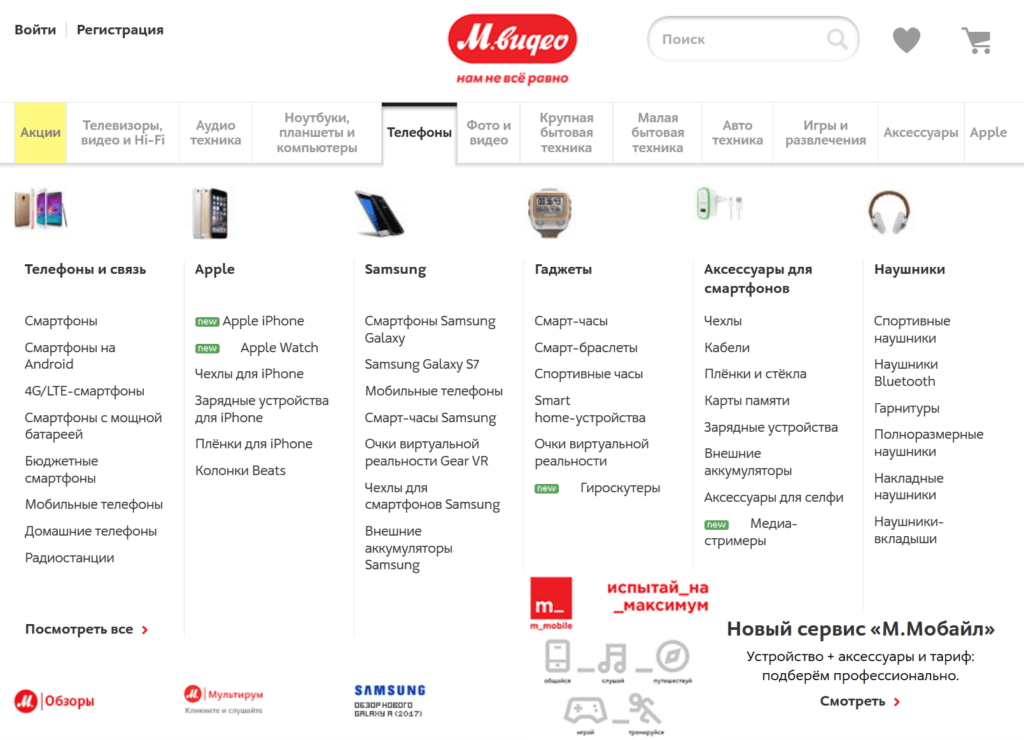
Вариант перелинковки в сайдбаре возле фильтров выбора товаров:
Так выглядят ссылки в дополнительной навигации («хлебные крошки»):
Перелинковка в блоках — ссылки в виде блоков с рекомендуемыми товарами или статьями.
Пример стандартного блока с похожими и рекомендуемыми товарами:
Как делать не нужно
Многие интернет-магазины специально создают разделы под средне- и низкочастотные запросы, на которые ссылаются следующим образом:
Поисковые роботы на эти страницы попадут, но обычным посетителям будет очень трудно разобраться. Использовать подобный вариант не нужно. Такой блок неструктурированных ссылок рано или поздно негативно отразится на продвижении сайта.
Использовать подобный вариант не нужно. Такой блок неструктурированных ссылок рано или поздно негативно отразится на продвижении сайта.
Что о нас пишут клиенты:
Очень много плюсов. Стабильный хостинг, грамотная поддержка, быстрое и компетентное реагирование. А еще лояльное отношение к клиенту!
Тестировать хостинг 30 дней
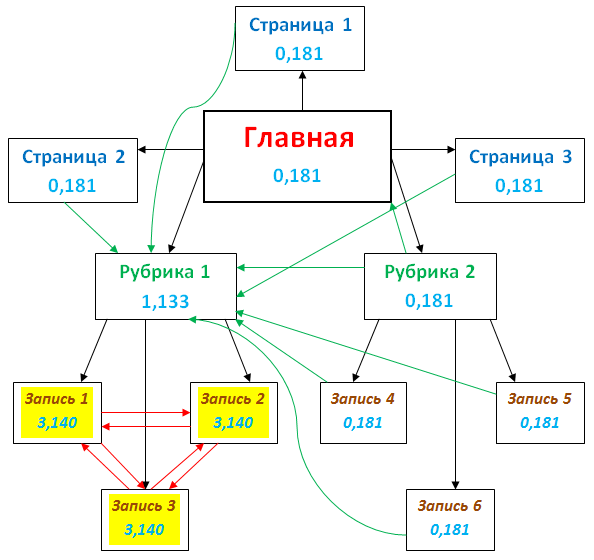
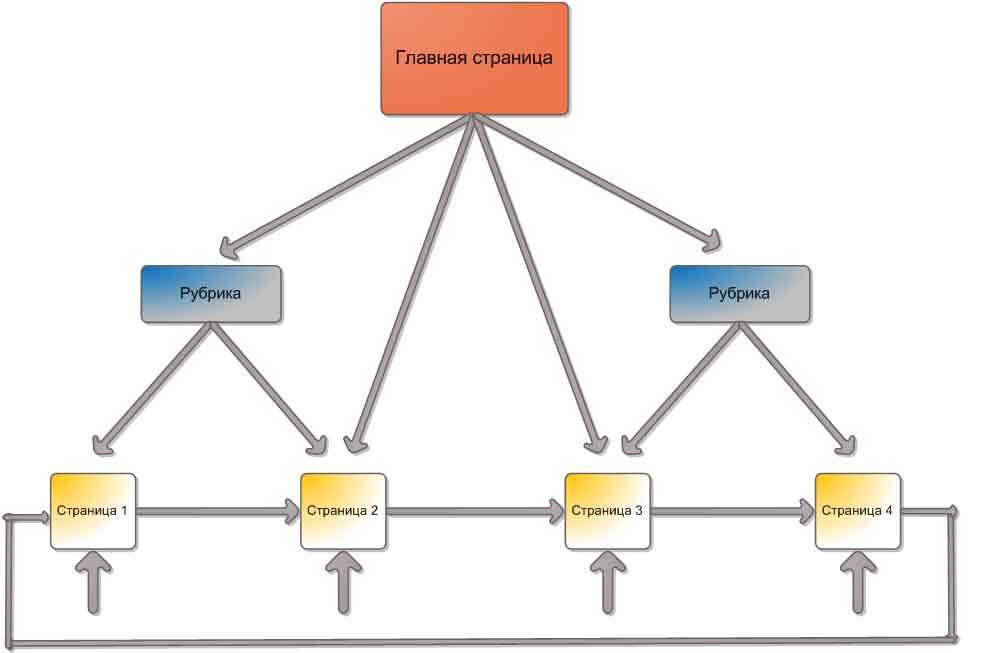
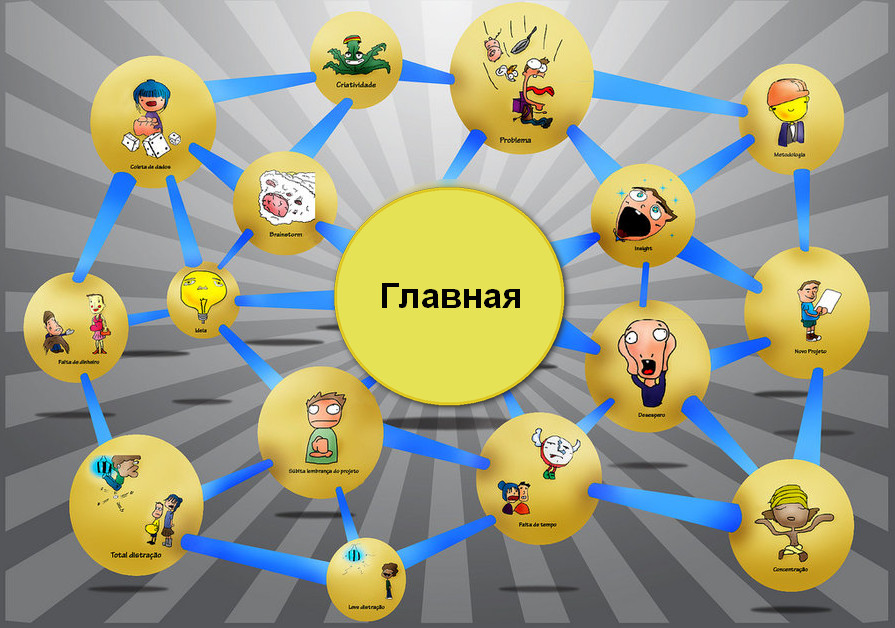
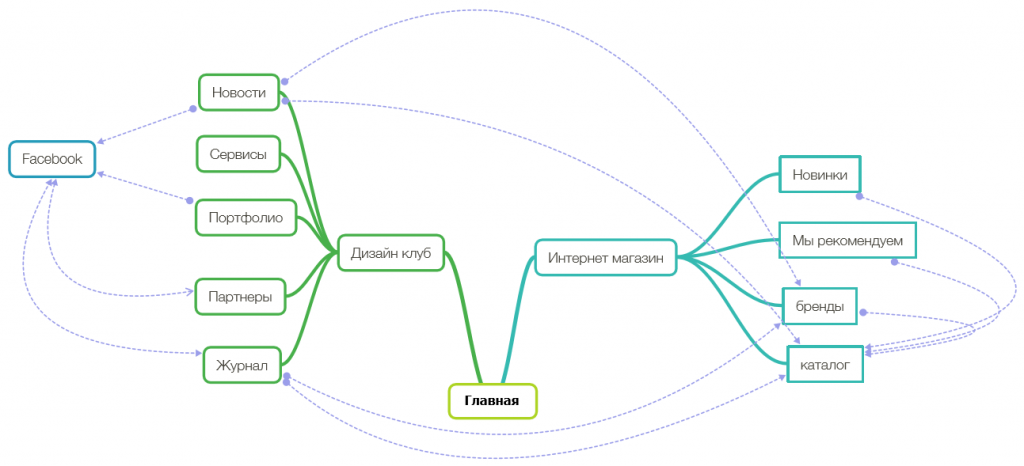
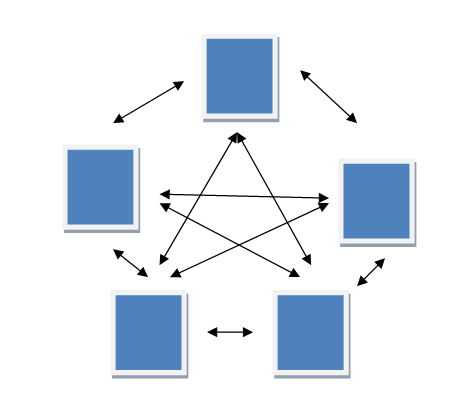
В зависимости от стратегии продвижения сайтов могут использоваться различные схемы перелинковки — круговая, звездочкой, иерархическая. Схематично выглядят они так:
Перелинковка кольцом
Такая схема обычно используется для продвижения высокочастотных запросов. На схеме все страницы сайта ссылаются на продвигаемый раздел.
Перелинковка звездочкой
В перелинковке звездочкой все страницы сайта ссылаются друг на друга.
Иерархическая перелинковка
Еще один вид универсальной перелинковки — иерархическая. В таком варианте главная страница будет ссылаться на разделы. В свою очередь, разделы ссылаются на страницы контента, а со страниц контента ставятся ссылки на главную.
В свою очередь, разделы ссылаются на страницы контента, а со страниц контента ставятся ссылки на главную.
Не будем рассматривать сложные схемы перелинковки, а остановимся на более простом способе. Но для начала перечислим инструменты, с помощью которых можно сделать перелинковку.
Для перелинковки можно использовать следующие инструменты:
Google Search Console
1. Отчет о внутренних ссылках — позволяет получить список страниц с количеством ссылок с других страниц сайта.
Подсказка из справки Google Search Console:
«Если в этом отчете отсутствует важная страница или у вас много ссылок на второстепенный контент, советуем вам пересмотреть их структуру.»;
2. Анализ поисковых запросов — отчет позволяет получить список запросов, которые можно использовать в перелинковке.
Serpstat — многофункциональный инструмент для анализа сайтов. Позволяет быстро получить список запросов по позициям от 10 до 20.
Есть различные готовые скрипты и плагины для перелинковки, например HTracer.
Подобные скрипты нужно использовать осторожно, иначе вы получите от перелинковки совсем противоположный эффект. Если у вас есть положительный опыт использования готовых скриптов для перелинковки, напишите о нём в комментариях к этой статье.
Для начала нам понадобится выгрузить список запросов, по которым посетители приходят на сайт, из Google Search Console.
Запросы в Google Search Console можно найти в разделе Поисковый трафик → Анализ поисковых запросов:
Из списка запросов необходимо удалить мусорные запросы, опечатки и т.д. Как найти подобные слова описано в разделе «Как подбирать ключевые слова» статьи по составлению семантического ядра.
Следующим этапом нужно обсчитать частоты. Это можно быстро сделать с помощью сервиса Serpstat. В отчете «Распределение фраз по позициям» выбираем фильтры — «Частотность запроса» и «Позиция домена по фразе».
Необходимо учесть, что сервис в этом отчете может отображать позиции, которые снимались несколько недель назад.
После подбора запросов для перелинковки необходимо найти релевантные страницы, с которых можно поставить ссылки. Для этих целей воспользуемся функционалом программы Key Colleсtor:
Результат работы будет может выглядеть следующим образом:
Релевантные страницы также можно найти вручную, задав запрос в Google с оператором site:
site:mysupersite.com ключевое слово
При перелинковке необходимо придерживаться правил:
- С каждой страницы не ставьте больше одной ссылки на одну и ту же страницу.
- Не используйте в анкорах спамные конструкции (например — сумка для ноутбука купить).
- Не ссылайтесь на битые ссылки или страницы, которые закрыты от индексации.
- Не забывайте о пользователях. Ставьте ссылки там, где они будут полезны посетителям.
Правильная внутренняя перелинковка страниц поможет быстро подтянуть в ТОП отставшие запросы и увеличить трафик.
Попробуйте хостинг с кучей плюшек: автоустановщиком 330 движков, конструктором сайтов и теплой поддержкой 24/7!
Тестировать 30 дней бесплатно
Руслан Иванов
Работает в сфере SEO с 2007 года. Занимается продвижением HOSTiQ с 2016. Пишет статьи по SEO.
как грамотно сделать ручную перелинковку на сайте
Привет, друзья. Я недавно публиковал пост про работу с трафиковыми страницами, и когда начал писать вторую часть, понял, что большой объем работы со страницами занимает внутренняя перелинковка, и не абы какая, а осмысленная и исключительно ручная. А это вполне самостоятельная тема, которую надо выносить в отдельный пост, что я и сделал.
Поэтому сегодня мы поговорим про внутреннюю перелинковку страниц информационных сайтов, либо информационных разделов в рамках коммерческого сайта, а еще этот подход будет актуален для сайтов услуг, потому что основная их ценность с точки зрения поисковых систем тоже текстовый контент.
Короче, метод, о котором будет написано ниже, подходит для любых текстов.
Напомню, что у меня есть пост про перелинковку для интернет-магазинов, где подробно описано, как и с помощью каких элементов надо перелинковывать ИМ: страницы, категории, товары, инфостатьи, структура блоков, меню, фильтры и т. д. – в общем, речь там шла исключительно в разрезе коммерческого сайта, где перелинковка в первую очередь делается не ради seo, а для пользы посетителей, увеличения прибыли за счет дополнительных продаж и т. п. Так что если у вас интернет-магазин, то читать вам стоит мой пост по ссылке выше.
На повестке дня у нас информационные страницы, и начнём мы, как водится, с теории, пробежим по всем важным аспектам и перейдет уже в практику (если вы считаете себя выше теории, сразу го к этому разделу):
- Что такое перелинковка?
- Зачем делать перелинковку?
- Виды и схемы перелинковки сайтов
- Ссылки и анкоры для перелинковки
- Как проверить перелинковку сайта
- Ручная контекстная перелинковка (практика)
- Что еще добавить?
Что такое перелинковка и зачем она нужна
Я не хочу вас грузить, поэтому просто скажу, перелинковка – это ссылка с одной страницы на другую, т. е. это ссылочные связи. А внутренняя перелинковка – потому что обычно речь идет про простановку ссылок с одной страницы на другую в рамках одного конкретного сайта (ну, максимум в рамках сайта и его поддоменов).
е. это ссылочные связи. А внутренняя перелинковка – потому что обычно речь идет про простановку ссылок с одной страницы на другую в рамках одного конкретного сайта (ну, максимум в рамках сайта и его поддоменов).
Если говорить про внешние ссылки, то термином «внешняя перелинковка» никто не пользуется (по крайней мере в России). Для этого есть другой термин – линкбилдинг (linkbuilding). Изначально (то есть лет 15 назад) линкбилдингом можно было бы назвать регистрацию в каталогах, обмен ссылками, автоматические линкаторы, прогоны, чуть позже ручную покупку ссылок, а затем, когда появились биржи ссылок, все свелось к покупке ссылок (автоматической или ручной – не суть). Сам термин пошел с запада, а там было по-другому немного, там был именно «билдинг», то есть некий процесс построения, требующий усилий и не обязательно денежных вложений. Так что термин «линкбилдинг» в рунете относительно недавно, когда просто покупка ссылок стала не очень эффективной, все заговорили про то, как добывать («строить») ссылки иначе…
Но это другая история и я немного отвлекся, а всего лишь хотел вам сказать, что под перелинковкой всегда подразумевается работа внутри сайта и обсуждать простановку ссылок мы будем исключительно в рамках сайта. Поэтому сразу договоримся считать «перелинковку» и «внутреннюю перелинковку» тождественными понятиями.
Поэтому сразу договоримся считать «перелинковку» и «внутреннюю перелинковку» тождественными понятиями.
Итак, чем же полезна перелинковка, зачем ее делать?
Первое, о чем стоит думать – это удобство посетителей, ссылки стоит проставлять исключительно исходя из этой идеи. Самый лучший пример – Википедия. Вряд ли у кого-то может возникнуть мысль о том, что какая-то ссылка там лишняя, стоит не на месте или портит внешний вид. Если ты зашел что-то прочитать, то получишь абсолютно исчерпывающую информацию о предмете, человеке или явлении, а описание будет снабжено ссылками на сопутствующую информацию таким образом, что ты узнаешь и сможешь прочитать вообще абсолютно все (боюсь, что невозможно прочитать всю Википедию, но переходя по ссылкам можно посетить абсолютно все страницы сайта, при этом переход по каждой ссылки в этом длинном пути будет совершенно логичным). Так вот главное правило, которого стоит придерживаться при перелинковке: ссылка должна быть уместной, естественной и представлять для посетителя ценность.
Тут я хотел бы сделать отступление и рассказать вам про такую важную штуку как BrowseRank. Что такое PageRank вы знаете, он был когда-то своего рода «пузомеркой от Гугла». Его его несколько лет назад отменили, точнее его публичное значение теперь нельзя узнать, а в самом алгоритме он остался. Так вот PR передавался по исходящим ссылкам со страницы: например, на какой-то странице есть 10 исходящих ссылок (не важно, внешних или внутренних), то каждая из них получает равный вес, т. е. 1/10 от передаваемого страницей-донором веса. Там еще есть коэффициент затухания, но не суть. Главное то, что вес этот передавался просто потому, что были ссылки. А BrowseRank учитывает не ссылки, а переходы по ссылкам.
Его говорить по-научному: основное отличие BrowseRank от PageRank — структура графа: в технологии PageRank узлами графа являются документы, а ребрами — ссылки, в технологии BrowseRank ребра образуют не ссылки, а переходы. Помимо этого, сохраняется метаинформация о продолжительности сессии в рамках документа.
То есть учитывается полезность документа по ссылке, которая полезна настолько, насколько оказался ценным документ, на который ведет ссылка.
Эту технологию учета поведения пользователей разработала компания Microsoft (просто чтобы вы знали). В чистом виде поисковики ее не используют, но и не факт, что не используют что-то подобное, когда речь заходит о тех же поведенческих факторах. Поэтому я придерживаюсь правила, что каждая ссылка должна быть уместной и нести определенную ценность для посетителя в тот момент, когда он видит ссылку (как, например, ссылка на мой пост про поведенческие в прошлом предложении или ссылка на пост про перелинковку для ИМ в начале этого поста – каждая из этих ссылок дополняет информацию, представленную на текущей странице). И чем больше ресурс, тем больше таких ссылочных связей должно появляться, в этом и есть суть внутренней перелинковки!
Мы обсудили непосредственную пользу внутренних ссылок, которые решают задачу навигации посетителей по сайту, увеличивают их вовлеченность и длину сессии, что положительно сказывается на ранжировании конкретных страниц и сайта в целом. Тут все понятно.
Тут все понятно.
Технически важным фактором является улучшение индексации за счет перелинковки, потому что PageRank никто не отменял и страницы передают друг другу определенный вес, за счет которого страница-акцептор уверенно держится в индексе, лучше ранжируется и занимает более высокие позиции в выдаче ПС. Не секрет, что страницы без ссылочных связей (бывает такое, что страницы есть в sitemap.xml, но добраться до них переходами по ссылкам внутри сайта невозможно), не будут держаться в индексе, Яндекс посчитает их недостаточно качественными (почему страница должна быть полезной, если на нее не переходят люди?).
Это актуально особенно для больших сайтов с сотнями тысяч и миллионами страниц. Создаются специальные html-карты сайта (я сам такую делал и описывал это в моем кейсе про сайт недвижимости), блоки кольцевой перелинковки и т. д. и т. п. Существует масса способов сделать автоматическую перелинковку для прокачки страниц, однако мы сегодня будем говорить про ручную перелинковку и скоро уже дойдем до практической части.
Виды и схемы перелинковки сайтов
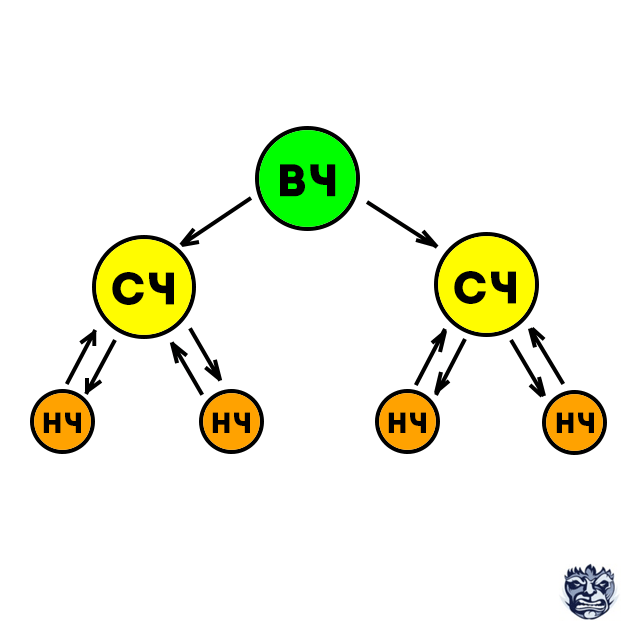
Еще небольшое отступление по очевидному вопросу про то, а как правильно делать перелинковку, ведь несмотря на то, что я написал выше, мол, ссылка должна быть там, где ее увидят и нажмут, многие будут спрашивать, я вот видел, что существуют разные схемы перелинковки. И если вы решите спросить у поиска про эти схемы, то найдете их великое множество: перелинковка под НЧ, СЧ, ВЧ запросы, перелинковка звездой, кубом, кольцом, пирамидой и прочее бла-бла-бла. Все это полная дичь, и я сейчас объясню почему.
Кто-то сказал, что перелинковка звездой лучше остальных. Почему? А кто решил, что страницы 3-го уровня вложенности подразумевают схему под НЧ запросы, страницы категорий – это под СЧ, а главная обязательно ВЧ? Почему чтобы продвинуть СЧ запросы, надо линковать с конечных страницы наверх – то есть на категории? Есть ли хоть один верный ответ на эти вопросы без погружения в контекст: какой сайт мы продвигаем, по какой тематике и какие страницы являются приоритетными и приносящими трафик? Вопросом о том, какую схему выбрать интересуются люди не увлеченные, которым сказали, что надо сделать перелинковку, и тогда будет хорошо. А почему, не сказали. В итоге человек будет использовать то, что ему не подходит.
А почему, не сказали. В итоге человек будет использовать то, что ему не подходит.
Как думаете, что случится в голове человека, когда он увидит, например, это?
(изображения я честно украл из Яндекс.Картинок)
В подавляющем большинстве информационных сайтов трафик приносят страницы статей, а они априори являются страницами нижнего уровня: ниже категорий и главной. Какую схему выбрать? Здесь такой нет, и нигде нет!
Но как вам такой вариант: надо взять третью картинку, поменять надписи «НЧ» на «ВЧ», а «СЧ» и «ВЧ» на «НЧ». Почему?
Короче, я не стану вас мучить этой лабудой. И, как я люблю говорить, давайте не будем пытаться запоминать сотни фактов, а усвоим несколько принципов.
Что вам надо понять в первую очередь: какие страницы будут приносить трафик? Категории или конечные страницы? Для информационного сайта это будут конечные страницы. Для сайта услуг чаще всего и категории, и конечные страницы. Для интернет-магазина все зависит от тематики: например, для сайта электроники основными будут карточки товаров, потому что люди часто спрашивают конкретную модель («купить Samsung galaxy s10 черный», а не «купить смартфон samsung»), хотя в случае каких-нибудь телевизоров или холодильников люди мыслят характеристиками или брендами («изогнутые телевизоры 4к», «черный холодильник» и т. д.), значит трафик будут приносить подкатегории или теги (они же seo-фильтры), и для магазина обоев трафик будет идти не на карточки товара, потому что люди не знают артикулов, но знают то, чего хотят («зеленые», «на кухню», «флизелиновые», или все три свойства разом).
д.), значит трафик будут приносить подкатегории или теги (они же seo-фильтры), и для магазина обоев трафик будет идти не на карточки товара, потому что люди не знают артикулов, но знают то, чего хотят («зеленые», «на кухню», «флизелиновые», или все три свойства разом).
Когда вы поняли, какие страницы у вас в приоритете, вы разрабатываете схему. Если карточки товара – значит надо максимально перелинковать их друг с другом. Если главными являются категории, подкатегории или seo-фильтры, значит мы стараемся собирать вес на этих страницах, а карточки товара должны ссылаться обратно на все категории и фильтры, к которым принадлежит товар.
Давайте вернемся к нашей основной теме – информационным сайтам. Как я уже сказал, тут основной трафик собирают конечные станицы публикаций или статей. Значит мы должны статьи перелинковывать друг с другом. Очень быстро это делается автоматически с помощью блоков «статьи по теме», «из этой же категории», «публикации по тегу» и т. д. И я вас снова потихоньку веду к основной теме – контекстная перелинковка – то о чем я говорил в самом начале, ссылки из тела статьи в тех местах, где это уместно и полезно, а это уже не может быть сделано автоматически. Это ручная работа, ручная перелинковка.
д. И я вас снова потихоньку веду к основной теме – контекстная перелинковка – то о чем я говорил в самом начале, ссылки из тела статьи в тех местах, где это уместно и полезно, а это уже не может быть сделано автоматически. Это ручная работа, ручная перелинковка.
Ссылки и анкоры для перелинковки
В продолжение предыдущего пункта стоит сказать, что любая из схем перелинковки решает в первую очередь техническую сторону вопроса – передачу статического веса, который определяется количеством и качеством ссылающихся на страницу документов (как внутренних, так и внешних, по сути, тот самый PageRank).
Но есть еще и так называемый динамический вес ссылки – он зависит от контента страницы, на которую идет ссылка, релевантности (соответствия) этой ссылки документу и анкоров входящих ссылок. Изначально подразумевается, что когда мы ставим ссылку, то ее текст полностью соответствует содержимому целевой страницы. Еще по-другому динамический вес называют анкорным весом ссылки.
Таким образом можно сделать вывод, что при перелинковке важен не только факт наличия ссылки, но и текст ссылки, то есть анкор. И в контекстной ручной перелинковке мы будем уделять этому особое значение. Так что я еще к этой теме вернусь ниже.
Анализ: как проверить перелинковку сайта
Наберитесь терпения – это последнее прежде, чем мы перейдем к практике. Наверняка, вы хотели бы оценить состояние сайта, посмотреть какие ссылки куда ведут и какие страницы получают или не получают достаточный вес.
И для этого есть решения. Еще в начале 2012 года я писал про программу Page Weight Lite – и да, она до сих пор жива, существует и бесплатна. Пока я писал эти строки, я специально все проверил: скачал, запустил, просканировал свой блог и убедился, что ничего с тех пор не изменилось. Предлагаю и вам ее скачать и установить. Однако у нее есть существенное ограничение – большой сайт она не переварит (до 2000 страниц еще нормально). Если сайт большой, тогда придется купить Page Weight Desktop или использовать какой-то другой парсер (вроде, Netpeak Spider еще веса считает, но это не точно).
А так как PW Lite единственный бесплатный рабочий инструмент, давайте разберем ситуация на его примере (в любом случае, алгоритм работы любой другой тулзы по расчету статического веса не будет отличаться).
- Скачали, установили, открыли:
- Нажали «Получить данные», указали свой сайт, ткнули три галки, одну убрали, указали кодировку:
- Нажали «Начать». Долго ждем.
- Мой блог из 370 страниц парсился минут 20. Скорость зависит не только от количества страниц, но и от количества ссылок на этих страницах. Но в итоге все должно закончиться хорошо.
- Жмем «Ок». Видим таблицу со всеми собранными страницами. Жмем «Расчет веса». Убираем галку. Жмем «Начать». Это процесс быстрый.
- В итоге мы получим таблицу, в которой напротив каждой страницы будет указан ее условный вес, рассчитанные только в рамках нашего сайта, без учета каких-то внешних воздействий.
И что же мы в итоге получили? Статический вес страниц изолированного сайта. Нас интересуют относительные значения для понимания того, как хорошо перелинкованы наши страницы. Можно отсортировать все по столбцу веса и посмотреть, как себя чувствуют наиболее важные страницы.
Нас интересуют относительные значения для понимания того, как хорошо перелинкованы наши страницы. Можно отсортировать все по столбцу веса и посмотреть, как себя чувствуют наиболее важные страницы.
Собственно, наша задача сводится к тому, чтобы убедиться, что важные страницы находятся вверху, то есть имеют бОльший условный вес.
Как бы там ни было, мы все равно будем прорабатывать важные для нас целевые страницы. И в результате, как вы сможет после своей работы замерить, вес страниц увеличится. Но это статический вес, и не забываем, что и динамический тоже увеличится.
Ручная контекстная перелинковка страниц сайта
Наконец-то мы пришли к практике.
Надеюсь, у вас уже есть список страниц, которые вы хотели бы прокачать. Я тоже сейчас возьму одну из своих любимых страниц про покупку ссылок на сайт – видите, я уже сделал ссылку с нужным мне анкором 🙂 Только мы с вами будем искать старые публикации на своем сайте и проставлять ссылки из них.
У меня есть понимание, по каким запросам требуется продвижение этой страницы, я писал о том, как лучше всего подбирать самые эффективные запросы для проработки страниц в первой части поста про трафиковое продвижение – берите на вооружение.
Итак, вот мой пост про покупку ссылок https://alaev.info/blog/post/5745 — и что дальше? Как понять откуда лучше всего ставить ссылки? Вспоминать, где я писал про это? Не вариант. Мы же собираемся продвигать эту страницу в поисковиках, так значит стоит спросить у поисковика, что он думает на этот счет.
Так мы и сделаем! Идем в Яндекс. И делаем следующий запрос: покупка ссылок site:alaev.info
Очень важно, чтобы на первом месте была наша целевая страница, которую мы собираемся продвигать и делать на нее перелинковку. У меня все ок.
Яндекс выдает нам страницы в порядке их релевантности нашему запросу, то есть вверху будут, скажем так, самые сильные страницы. Берем и открываем их по одной. А дальше:
Берем и открываем их по одной. А дальше:
- Можно открыть исходные код страницы (ctrl+u) и сделать поиск на наличие ссылки на нужным нам url. Я делаю поиск по части url – «5745».
У меня самым крутым после целевой страницы идет пост про покупку ссылок на sape — https://alaev.info/blog/post/79. Я открываю исходный код и ищу:
Совпадений не найдено – Бинго! Значит надо найти подходящее место для простановки ссылки.
Если совпадение будет найдено, то делать ничего не надо, смысла ставить несколько ссылок с одной страницы нет. Так что, отвечая на вопрос про количество ссылок для перелинковки, скажу, что с технической точки зрения ставить более одной ссылки смысла нет, но тем не менее, ограничений никаких нет, ведь главное – ссылки делаются для удобства посетителей, и чтобы они хотел перейти, а не просто ссылка ради ссылки. - Ну и где ставить ссылку-то? Поисковик и об этом позаботился и подсветил наилучшее место для ссылки:
- Находим это место поиском по странице и смотрим.
 Но вот облом – это высветился в сниппете description страницы, будь он проклят!
Но вот облом – это высветился в сниппете description страницы, будь он проклят!
Но даже если бы это был текст страницы, я бы не ставил ссылку в том самом месте, и вот почему: страница донор тоже про покупку ссылок, но не в глобальном смысле, а конкретно про работу с Sape, так что по сути две наши страницы не конкуренты, но вот так просто нагло брать и вставлять ссылку в контекст, где человек и так читает про покупку ссылок, а тут еще ссылка на покупку ссылок не стоит.
У вас что-то подобное тоже может случиться, потому давайте расскажу, как действовать в этом случае. У меня есть специально подготовленный стиль блока, типа как объявление, предупреждение, я его специально сделал, чтобы обращать внимание читателей на важные вещи. Я воспользуюсь этой возможностью и сделаю объявление.
Было:
Стало: - В следующем по релевантности посте уже стоит ссылка на целевую страницу:
Так что смысла что-то придумывать нет. Надо искать посты, которые я писал еще до того, как был написан пост, на который я хочу ссылаться.
И я такой нашел, буду ставить с него ссылку вот тут:
И еще один пример, где я решил поставить ссылочку:
Надеюсь, что алгоритм такой внутренней перелинковки вам стал понятен.
Тема, вообще говоря, не новая совершенно и практикуется уже много лет, но точно знаю, что многие не в курсе такого подхода. Именно поэтому я и решил написать данный пост.
Что еще добавить?
- Знаю, что есть различные плагины и сервисы для автоматической перелинковки такого типа, но на полном автомате я бы не стал такое запускать, слишком велика вероятность, что ссылка будет поставлена некорректно и неуместно. Разве что на полуавтомате запускать, когда автоматически собирается информация с выдачи, а проставлять ссылку нужно вручную.
- Еще хотел вам сказать про анкоры для перелинковки – их не стоит делать везде одинаковыми, это важно. Поэтому не старайтесь обязательно менять анкор будущей ссылки в точности под ключевое слово или запрос. Чем разнообразнее будет набор анкоров, тем лучше, тем меньше вероятность наткнуться на санкции или просто неучет веса одинаковых ссылок.
 Поэтому не стесняйтесь захватывать в анкор соседние слова справа или слева от нужного ключевого слова.
Поэтому не стесняйтесь захватывать в анкор соседние слова справа или слева от нужного ключевого слова. - Для ускорения результата вы можете куда-нибудь в блокнот копировать url страниц, на которых вы делали перелинковку, чтобы после завершения процедуры закинуть их в панель Вебмастера Яндекса на переобход, тогда ваши ссылки уже проиндексируются через несколько дней. А можете и не делать, все равно Яндекс довольно часто переобходит сайты, тогда ожидание составит неделю-полторы.
На этом у меня все! Пользуйтесь на здоровье и помните, что обдуманная ручная перелинковка сайта рулит, а ссылка, по которой хочется перейти рулит вдвойне!
До связи, друзья.
Как создать ссылку для перехода к определенной части страницы [Совет]
- Блог Hubspot
- HubSpot.com
Загрузка
О нет! Мы не смогли найти ничего подобного.

Попробуйте еще раз поискать, и мы постараемся.
Используйте эти HTML-шаблоны, чтобы сэкономить время на серверной части вашего сайта.
Получите бесплатные шаблоны HTML
Джинни Минео
Обновлено:
Опубликовано:
Когда большинство людей думают о гиперссылках, они думают о соединении двух разных веб-страниц, таких как блог и целевая страница, вместе. Но это не все, что могут делать гиперссылки, они также могут указывать на определенную часть страницы.
Итак, помните тот действительно исчерпывающий глоссарий, который вы составили по отраслевым терминам, которые должна знать ваша аудитория? Теперь, когда вы ссылаетесь на что-то, что вы сказали в другом месте в этой статье, вы можете на самом деле сделать ссылку на это, что значительно облегчит вашей аудитории понять, о чем, черт возьми, вы говорите.
Круто, правда? Самое приятное во всем этом то, что это super легко сделать самому, даже если у вас нет обширных знаний HTML. Если язык HTML кажется запутанным, просто следуйте приведенным ниже примерам из реальной жизни.
Примечание. Если вы являетесь клиентом HubSpot, следуйте этим инструкциям.
Как сделать ссылку на определенную часть страницы
Предоставление людям возможности эффективно «переходить» к определенной части веб-страницы может помочь вашему бизнесу развиваться лучше и сделать ваш контент более удобным для посетителей вашего сайта, но у вас есть чтобы убедиться, что вы все делаете правильно. Вот как шаг за шагом добавить ссылки для перехода к вашему контенту.
1. Назовите объект или текст, на который вы хотите сослаться.
В обычном сценарии ссылки все, на что вам нужно сделать ссылку, имеет собственный URL-адрес. Однако в этом случае вы не ссылаетесь на новую страницу с ее собственным URL-адресом, поэтому вам нужно придумать имя для места назначения ссылки.
Я рекомендую использовать слово или фразу, описывающую назначение ссылки. Если вы используете фразу, используйте символы подчеркивания между каждым словом вместо пробелов, иначе код не будет работать.
Пример
Допустим, мы хотели сослаться на пример компании, использующей рекламу Facebook в сообщении. Вот что я бы использовал в качестве имени моего объекта:
facebook_ads_example
Теперь переходим к следующему шагу.
2. Возьмите выбранное вами имя и вставьте его в открывающий тег ссылки HTML.
Другими словами, замените красную часть тега ниже именем, которое вы выбрали на предыдущем шаге:
Пример
<а>
3. Поместите этот полный открывающий тег
перед текстом или объектом, на который вы хотите сослаться, и добавьте закрывающий тег после него.
При этом устанавливается местоположение ссылки. Вот как теперь должен выглядеть ваш код:
Объект, на который вы хотите сослаться.
Пример
Это пример объявления Facebook, на который я хочу сослаться.
4. Создайте гиперссылку, которая приведет вас к этому тексту или объекту.
Теперь перейдите к той части сообщения, в которой вы хотите разместить гиперссылку. Вам нужно будет добавить обычную HTML-разметку гиперссылки, но в ту часть, где вы обычно включаете URL-адрес, вы должны включить символ фунта (#), затем имя объекта, на который вы ссылаетесь. Вот как это выглядит:
< a href =»#INSERT_YOUR_OBJECT_NAME_HERE»>Нажмите здесь, чтобы просмотреть содержимое ниже. a>
Пример
Нажмите здесь, чтобы увидеть пример того, как компания использует рекламу в Facebook.
И все готово — у вас есть действующая гиперссылка между двумя элементами контента на одной странице.
(Привет, любопытные люди из введения! Нажмите здесь, чтобы вернуться туда, где вы остановились.)
Темы: Ресурсы по созданию контента
Не забудьте поделиться этим постом!
Связанные статьи
Как создать ссылку для перехода к определенной части страницы [Совет]
27 июля 2022 г.
02 авг.
 2021 г.
2021 г.Окончательный список бесплатных инструментов и ресурсов для создания контента
21 декабря 2016 г.
Окончательный список веб-сайтов, которые каждый блоггер должен добавить в закладки
15 декабря 2016 г.

7 простых в использовании инструментов интерактивного контента, которые стоит изучить
30 мая 2015 г.
9 отличных инструментов, которые помогут вам лучше писать и редактировать сообщения в блогах
16 марта 2015 г.

6 полезных ресурсов, которые помогут решить ваши самые большие проблемы с созданием контента
12 сентября 2014 г.
Фотошопа нет? Нет проблем: 10 инструментов визуального контента для начинающих
08 июля 2014 г.

Создавайте электронные книги вдвое быстрее с помощью этих основных ресурсов
13 ноября 2013 г.
3-минутная инвестиция, которая сделает вас лучшим создателем контента
04 октября 2013 г.

Чтобы вставить веб-ссылку:
Чтобы вставить веб-ссылку:Вы можете использовать визуальный редактор CMS для ссылки на другой веб-сайт. Вы также можете сделать ссылку на адрес электронной почты, FTP-адрес или якорь (закладку), который вы разместили в другом месте на той же странице или в другом документе. Инструмент ссылок предоставляет множество расширенных функций, связанных с внешним видом и поведением ссылок.
Введите текст, который вы хотите использовать для ссылки.
Выделите текст.
Щелкните , Вставить гиперссылку.
В поле URL-адрес связанной страницы или файла введите URL-адрес сайта, на который вы ссылаетесь (если он внешний).
 Если вы ссылаетесь на якорь на другой странице, вам нужно будет добавить строку «#имя закладки» к URL-адресу. Если вы ссылаетесь на внутреннюю привязку, пропустите это поле и перейдите к шагу 5.
Если вы ссылаетесь на якорь на другой странице, вам нужно будет добавить строку «#имя закладки» к URL-адресу. Если вы ссылаетесь на внутреннюю привязку, пропустите это поле и перейдите к шагу 5.При желании выберите якорь. Любая привязка, которую вы определили в своем документе, появится в раскрывающемся списке привязок. Строка «#bookmark name» будет вставлена в поле «URL-адрес ссылки».
Введите заголовок. Заголовок должен содержать соответствующую дополнительную информацию о ссылке, а не просто повторять текстовое значение ссылки.
 Заголовок будет отображаться в виде подсказки, когда пользователь наведет курсор на ссылку. Это необходимо из соображений доступности.
Заголовок будет отображаться в виде подсказки, когда пользователь наведет курсор на ссылку. Это необходимо из соображений доступности.Щелкните Вставить. Вы вернетесь в визуальный редактор CMS, где выделенный текст указывает на активную ссылку.
Если вы не начинаете URL-адрес с соответствующего протокола (например, mailto: для ссылки на адрес электронной почты или http:// для веб-сайта), откроется всплывающее окно с предложением вставить правильный префикс.
Если вы создаете только ссылку на внутреннюю привязку, вам не нужно указывать URL-адрес. См. раздел Вставка привязки (закладка).
Щелкните ссылку правой кнопкой мыши.
Щелкните Вставить/редактировать ссылку.
В окне гиперссылки отредактируйте URL-адрес.
Нажмите OK.
Примечание: Если вы указали исходные или подисходные коды в своей форме пожертвования, вы можете редактировать коды, выбрав ссылку и нажав Вставить ссылку, или щелкнув ссылку правой кнопкой мыши и выбрав Вставить/редактировать ссылку в контекстном меню .



 Но вот облом – это высветился в сниппете description страницы, будь он проклят!
Но вот облом – это высветился в сниппете description страницы, будь он проклят!
 Поэтому не стесняйтесь захватывать в анкор соседние слова справа или слева от нужного ключевого слова.
Поэтому не стесняйтесь захватывать в анкор соседние слова справа или слева от нужного ключевого слова. 2021 г.
2021 г.



 Если вы ссылаетесь на якорь на другой странице, вам нужно будет добавить строку «#имя закладки» к URL-адресу. Если вы ссылаетесь на внутреннюю привязку, пропустите это поле и перейдите к шагу 5.
Если вы ссылаетесь на якорь на другой странице, вам нужно будет добавить строку «#имя закладки» к URL-адресу. Если вы ссылаетесь на внутреннюю привязку, пропустите это поле и перейдите к шагу 5. Заголовок будет отображаться в виде подсказки, когда пользователь наведет курсор на ссылку. Это необходимо из соображений доступности.
Заголовок будет отображаться в виде подсказки, когда пользователь наведет курсор на ссылку. Это необходимо из соображений доступности.