проработка обложки, баннера и фото
Home » ВКонтакте » Оформление группы Вконтакте: цели и способы
Итак, друзья! Сегодня мы решили поговорить на тему оформления сообществ в социальной сети «ВКонтакте».
Почему так важно красиво оформить сообщество?
Наверное, ни для кого не секрет, что внешний вид сообщества радует, как его создателей, так и посетителей. Но знали ли вы, что оформленная со вкусом группа может еще и привлекать людей, «заставляя» их подписываться.
Конечно это все психология. Здесь особо важную роль играет первое впечатление. Уже не раз было доказано, что люди, гораздо охотнее подписываются на группы с приятным визуальным оформлением.
Итак, первые два плюса – это внешний вид и привлечение людей. Но это еще не все.

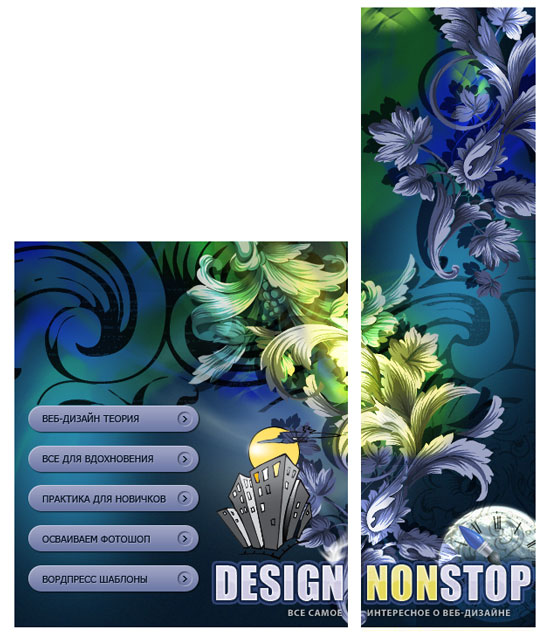
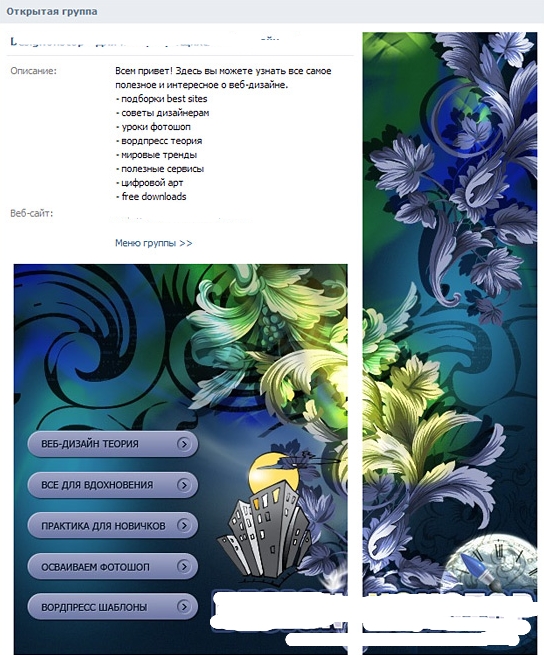
Пример красиво оформленной группы ВК
Также при помощи внешнего вида можно подчеркнуть те или иные качества компании. Наверное, каждый хоть раз слышал о психологии цвета. То есть, каждый цвет символизирует то или иное качество и на подсознательном уровне ассоциируется с ним в головах людей. Так, например, оранжевый цвет означает энергию, активность, жизнерадостность. Его часто используют в рекламах товаров для спорта и детей. Красный, например, способен привлечь больше внимания, чем другие цвета. Поэтому, его часто увидишь на баннерах с акциями, распродажами и т.д.

Используя психологию цветов можно очень даже эффективно интегрировать рекламу в элементы внешнего оформления паблика (например, в обложку или аватар).
Далее мы отдельно поговорим о том, как установить каждый из этих элементов.
Обложка группы ВК – как оформить
Элемент оформления, который бросается в глаза одним из первых.
Для установки необходимо:
- Зайти в «Управление сообществом».

- Убедиться, что вы находитесь в разделе «Настройки» (справа) и найти пункт «Обложка сообщества».
- Далее нажать кнопку «Загрузить».

- Выбрать изображение на устройстве, а также выбрать отображаемую часть (при соблюдении рекомендуемых размеров – вся картинка будет видна).

- Сохранить изменения.
После всего сделанного на главной странице появится горизонтальная шапка (обложка). Все довольно просто.
Главное подобрать качественное изображение: с рекламой, с другой полезной информацией или только фотография – исходите уже из своих потребностей.
Аватар/миниатюра
Рекомендуемые размеры миниатюры – 200 х 200 пикселей, а аватара – 200 х 500 (200 х 200 – квадратный).
Стоит отметить тот факт, что аватар и обложка не могут быть использованы одновременно. Поэтому, вам придется выбирать и чем-то одним жертвовать.
Перед тем, как начать установку, убедитесь, что в вашем паблике не установлена обложка. Если она есть, тогда используя инструкцию выше, зайдите в настройки и удалите ее (рядом с кнопкой «Загрузить» будет кнопка «Удалить»).

Далее приступайте к инструкции ниже:
- Нажмите «Загрузить фотографию» либо «Обновить фотографию» (если она есть).

- Нажмите «Выбрать файл» и выберите его на вашем устройстве.

- Выберите отображаемую часть.

- Выберите миниатюру.

- Сохраните изменения.
Готово! Все довольно просто. Помните, миниатюра сообщества выбирается именно из автара. Как вариант, вы можете загрузить аватар, выбрать миниатюру, а затем загрузить обложку.
Баннер группы ВК – как установить
Он используется не только, как элемент оформления группы, но и как один из способов рекламы и привлечения внимания.
В качестве баннера чаще всего используют закрепленный пост.
Ширина такой записи – 510 пикселей, а высота зависит от того, как вы планируете ее использовать. Например, при использовании аватара размерами 200 х 500 пикселей, который заканчивается на одном уровне с баннером, высота последнего – 308 пикселей (если группа без статуса, а пост без текста).
Итак, установка:
- Начните создавать запись.
- Нажмите кнопку «Фотография».

- Далее нажмите кнопку «Загрузить фотографию».

- Выберите файл на вашем устройстве и дождитесь его загрузки.
- Нажмите «Отправить».
- Далее на опубликованной записи нажмите троеточие и выберите пункт «Закрепить».

После проделанных действий запись встанет над всей лентой новостей на место описания (если оно было).
Проработка меню, делаем лэндинг
Добавление меню не такое простое, как добавление обложек или баннеров. Но и не настолько сложное, чтобы мы не справились с этой задачей.
Чаще всего руководители групп ВКонтактеиспользуют графическое меню. Для создания такого меню необходимо обладать знаниями wiki-разметки, а также иметь заготовки (изображения с кнопками), либо создать их самостоятельно в графических редакторах.
Итак, первое, что нам необходимо – включить данную функцию:
- Зайдите в «Управление сообществом».
- Справа выберите «Разделы».
- Найдите строку «Материалы» и сделайте их ограниченными.

- Сохраните изменения. После проделанных действий на главной странице появится раздел «Свежие новости».

Теперь можно переходить к установке самого меню:
- Нажмите кнопку «Редактировать» в свежих новостях.
- Далее откроется текстовый редактор. В первую очередь вам необходимо загрузить фото. Нажмите на соответствующую кнопку и выберите файлы с компьютера.

- Далее нажмите на каждое изображение и проверьте его параметры. Первый размер должен равняться 610 пикселям – это ширина меню.

- Далее переключитесь на текстовый режим редактирования.

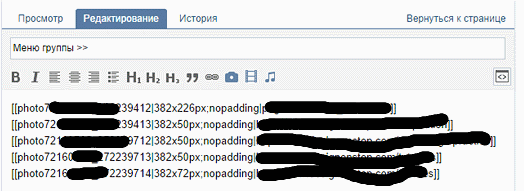
- Все изображения станут иметь вид команд (как на скриншоте).

- Чтобы избавиться от пробелов между изображениями замените «noborder» на «nopadding».
- Далее необходимо сделать все картинки кликабельными. Для этого добавьте ссылку (на которую будет попадать пользователь после нажатия)после знака «|».

- Сохраните изменения.
В итоге у вас должно получиться что-то похожее на это:

Также стоит отметить, что функционал wiki-разметки одними только изображениями не ограничен. Здесь есть много возможностей (команд) обработки текста и других медиа-файлов. И при помощи этих команд, аналогично меню, создается лэндинг.
Иначе говоря, меню есть часть лэндинга, который можно продолжить при помощи, как текста, так и изображений. Здесь вы уже должны исходить из своих предпочтений.
Пример лэндинга (он очень длинный, поэтому показана лишь его часть):

Все, что находится выше таблицы – это картинки. Выглядит это очень даже неплохо, и, кажется, будто текст написан отдельно, но он является лишь частью изображения.
Товары ВКонтакте
Еще один интересный и полезный инструмент.При оформлении продающего сообщества нельзя пренебрегать этим блоком.
Товары помогли руководителям сообществ отказаться от использования сторонних сайтов и управлять интернет-магазином, используя лишь соц. сеть «ВКонтакте».
Чтобы добавить товар, необходимо:
- Зайти в «Управление сообществом».
- Справа выбрать «Разделы».
- Найти строку «Товары» и включить.

- Далее появятся настройки. Необходимо выбрать регион, валюту, контакты для связи и т.д.

- Выберите главный блок – «Товары».
- Сохраните изменения, после чего на главной странице группы появится новый раздел.
- Нажмите «Добавить товар».

- Выберите категорию, укажите название, добавьте описание, фото и стоимость.

- Нажмите «Создать товар».
Таким методом создайте необходимое количество продуктов. Сюда также можно добавлять услуги.
Альбомы ВКонтакте
В каждом созданном сообществе по умолчанию включены фотоальбомы.
Если же по каким-либо причинам в вашемпаблике они отключены, тогда воспользуйтесь следующей инструкцией:
- Зайдите в «Управление сообществом».
- Справа выберите «Разделы».
- Найдите строку «Фотографии» и включите. «Открытые» – добавлять могут все участники, «Ограниченные» – добавлять могут только руководители и редакторы.
- Нажмите кнопку «Сохранить».
Теперь раздел включен.
Чтобы добавить новый альбом необходимо:
- Нажать «Добавить фотографии».

Далее вас перенесет в основной альбом. Можете добавить фото сюда (переходите к пункту 6). Но мы также рассмотрим, как создать новый альбом.
- Нажать «Все фотографии».

- Нажать кнопку в правом верхнем углу «Создать альбом».

- Ввести название и описание, а также указать, кто может добавлять фотографии и включить/отключить комментарии.

- Нажать «Создать альбом».
- Зайдя в альбом в правом верхнем углу нажать «Добавить фотографии».

- Выбрать файлы на компьютере и подождать пока они загрузятся.
Таким методом вы можете добавить сколько угодно фотографий в альбом.
У каждого изображения есть некоторые настройки: описание, редактирование, перемещение, удаление, а также есть возможность перевернуть фото на 90 градусов.

Оформленные шаблоны для постов ВК
Шаблоны – довольно полезная штука для тех, кто занимается публикацией постов. Особенно имеет смысл использовать их, если записи вашего сообщества имеют определенный стиль оформления (дабы не оформлять каждый пост вручную).
Шаблоны можно скачать в интернете или заказать. Шаблоны представляют собой файл PSDформата (файлы для работы в фотошопе). Поэтому, для их использования необходимо владеть хотя бы базовыми навыками работы в AdobePhtoshop.
Шаблоны нельзя добавить на сам сайт «ВКонтакте», поэтому алгоритм работы следующий:
- Необходимо скачать PSD-файл на ПК.
- Обработать его в графическом редакторе.
- А затем добавлять полученную картинку в пост.
Ниже пример шаблона для цитат:

Здесь при помощи графического редактора вы сможете поменять фотографию слева, изменить текст, автора, название и ссылку.
Таким образом, все ваши записи будут выполнены в одном стиле. Смотрится это очень здорово.
Итог
Мы поговорили с вами на тему оформления группы. Теперь вы знаете, какую функцию может выполнять внешний вид. Также вы знаете, как добавить тот или иной элемент.
Главное в данном вопросе – это серьезный подход к работе. Порой идеи бывают такие, что паблик невероятно быстро набирает популярность. Надеемся, вас тоже будет ждать такой успех.
Оцените текст:
[Всего голосов: 2 Средний: 5/5]softolet.ru
Как красиво оформить группу в вк (вконтакте) своими руками
Всем привет, дорогие читатели блог in4wp.ru . Я продолжаю свою тему про SMM – на самом деле, тут не все так сложно, как кажется, да и изучать тут особо нечего. Ваш профессионализм полностью зависит от практики. Ну да ладно, сегодня мы с вами поговорим о красоте ваших групп, о красоте меню в ваших группах и о том, как меню и сами группы красиво оформить причем своими руками, т.е. бесплатно!
К слову о простоте smm индустрии – даже в SEO есть больше всяких ответвлений и фишечек, которые нужно знать в теории чтобы добиться результата. Ну да ладно, я также допускаю тот факт что я еще, возможно, слишком слаб в этих сферах, хотя и имею в обоих своих клиентов.
НУ что же, поехали составлять оформлять меню для групп вконтакте?
Как оформить меню в группе вконтакте самостоятельно
Да, именно самостоятельно, ведь после прочтения данной статьи, вам не понадобятся услуги фрилансеров. Хотя это дело не дорогое, за 1500 вам смогут сделать сделать меню на workzila (подробный опыт о работе с этой биржей я писал тут).
Так вот, что нам потребуется для оформления группы в вк:
1. Макет (графическое расположение элементов) – мы ведь должны знать где что должно находиться.
2. Базовые знания wiki-разметки. (о самых самых стандартных вещах мы поговорим чуть ниже, а для подробного изучения – рекомендую [urlspan]эту группу[/urlspan]).
3. Базовые навыки работы с фотошопом. Нужно будет вырезать куски макета нужного размера.
Вот и всё. Ну а теперь, я рекомендую перейти непосредственно к практике.
Где брать макеты для меню?
Макеты для оформления меню вконтакте можно брать разными способами, например:
1. На фрилансе или томже Workzilla.
2. Можно создать самому, если у вас есть навыки работы с фотошопом. Если нет – рекомендую курсы [urlspan]Евгения Попова[/urlspan] , вот один из них, как раз по Фотошопу – [urlspan]кликай[/urlspan].
3. Можно загуглить и скачать уже готовые. Поверьте, таких не мало.
Ну с другой стороны… Зачем гуглить? Просто подпишитесь на обновления моего сайта. И покликайте по кнопкам соц сетей ниже.
Я специально для вас подготовил архив, в котором более 100 различных вариантов дизайнов для оформления групп вконтакте!. В распакованном виде архив занимает около 2.5 гигабайт.
Главное условия – быть подписчиком и пройтись по соц кнопкам.!
[sociallocker]
Спасибо. Теперь вы можете скачать архив [urlspan]по этой ссылке[/urlspan].
Не забудьте пройтись по остальным соц кнопкам.
[/sociallocker]
Размеры аватаров и меню, которые пригодятся для оформления групп вк
Для того чтобы правильно оформить группу или паблик – нужно знать о размерах картинок, которые нужно использовать. Вот прошу обратить внимание на эту картинку.
 Как видите, в группе для аватарки нужен размер 200 в ширину и 500 пикселей в высоту. А для картинки основного меню – 395 пикселей ширины и 289 пикселей высоты.
Как видите, в группе для аватарки нужен размер 200 в ширину и 500 пикселей в высоту. А для картинки основного меню – 395 пикселей ширины и 289 пикселей высоты.Вот, в принципе и все что нужно. Есть макеты, есть понимание размеров.
Творческая часть закончилась – осталось дело за малым. Начинаем техническую часть всего процесса создания меню для групп.
Как самостоятельно оформить группу вконтакте, имея макеты на руках
Итак, у нас есть макеты дизайна группы. Сейчас нужно вырезать нужные части.
Для аватара группы, конечно ничего не нужно. Вырезаем нужную часть из макета или картинки – и вставили в группу. Думаю, вставить вы уже и сами сможете? Ну, я на это надеюсь. Если нет – пишите комментарии, я добавлю этот раздел в статью.
Теперь меню, его нужно вырезать. Не само меню конечно, но каждую часть для меню (кнопки) точно нужно повырезать.
Сначала немного ликбеза.
Чем отличается меню группы от меню паблика?
Отличаются они тем, что меню группы – это уже и есть по сути набор кнопок. Но это меню всегда скрыто! Всегда! А меню паблика – всегда открыто и по сути – это закрепленный пост-ссылка, ведущий на страницу с разделами самого меню (кнопками).
Итак, еще раз: в группе – чтобы увидеть меню , нужно нажать на кнопку “Меню группы” , по-умолчанию эта кнопка называется “Свежие новости”.
 А в паблике (в группе, кстати, тоже можно) – меню – всегда открыто.
А в паблике (в группе, кстати, тоже можно) – меню – всегда открыто.  Но эта картинка – это одна большая и красивая ссылка, которая ведет на более крупной отдельное меню. Вот:
Но эта картинка – это одна большая и красивая ссылка, которая ведет на более крупной отдельное меню. Вот:  Эта картинка-кнопка на меню создается через закрепленный пост. Это просто пост в группе, который мы закрепляем навсегда! Этот пост-ссылка ведет на отдельную страницу, которую мы нежно, предварительно создадим.
Эта картинка-кнопка на меню создается через закрепленный пост. Это просто пост в группе, который мы закрепляем навсегда! Этот пост-ссылка ведет на отдельную страницу, которую мы нежно, предварительно создадим.Как создать отдельную страницу для меню вконтакте
Чтобы создать страницу для будущего меню (навигации) – нужно отправить запрос в вк следующий:
http://vk.com/pages?oid=-XXX&p=YYYгде XXX – номер группы, YYY – название страницы (здесь все знаки вопросов и тире обязательны).
Причем название рекомендую делать нормальным, привлекательным и осмысленным, потому что оно будет светиться и люди будут складывать о вас и вашей группе определенное впечатление по этому названию. Например “Навигация” или “Меню группы” – это нормальные названия, но вроде банальные. Используйте свою фантазию.
Я ввёл следующий запрос
http://vk.com/pages?oid=-97062010&p=навигацияИ у меня открылась сразу созданная страница с возможностью её редактирования.
 Вот здесь-то и нужно будет вставлять ваш код самого меню с помощью wiki-разметки. Но об этом чуть позже.
Вот здесь-то и нужно будет вставлять ваш код самого меню с помощью wiki-разметки. Но об этом чуть позже.[note]Кстати, расскажу секрет, если у вас группа (а не паблик) – стандартное меню, которое уже есть по умолчанию – оно уже само по себе – страница. Так что можно его и использовать, если будут проблемы с созданием дополнительных страниц.[/note]
Как делать закрепленный пост в группе или паблике
Да, и в любом типе сообщества закрепленный пост создается одинаково! Делается всё очень просто.
Как только пост опубликован – нажимаем на дату публикации.
 И в появившемся окне нажимаем кнопку “Закрепить” – все просто!
И в появившемся окне нажимаем кнопку “Закрепить” – все просто!  Многие группы, кстати, используют закрепленные посты как объявления. Если время актуальности этого объявления прошло – вы просто нажимаете опять на дату публикации и на кнопку “Открепить”.
Многие группы, кстати, используют закрепленные посты как объявления. Если время актуальности этого объявления прошло – вы просто нажимаете опять на дату публикации и на кнопку “Открепить”.На самом деле все сейчас используют именно этот способ меню.
Угадайте почему?
Так, мы уже умеем создавать страницы и закреплять посты. Круто. Возвращаемся к нашим баранам макетам.
Нарезка макета для оформления группы или паблика
Так, для аватарки всё понятно, мы тут ничего не нарезаем. Мы создали картинку нужного размера и залили её в ВК. Всё. С аватаркой для группы мы закончили!
Теперь меню.
Для примера я взял меню из [urlspan]этой группы[/urlspan]. Я его делал сам, и до сих пор имею к нему доступ, поэтому даже могу показать код страниц.
Итак, как основную картинку для меню сделать вы уже в курсе – это просто закрепленный пост.
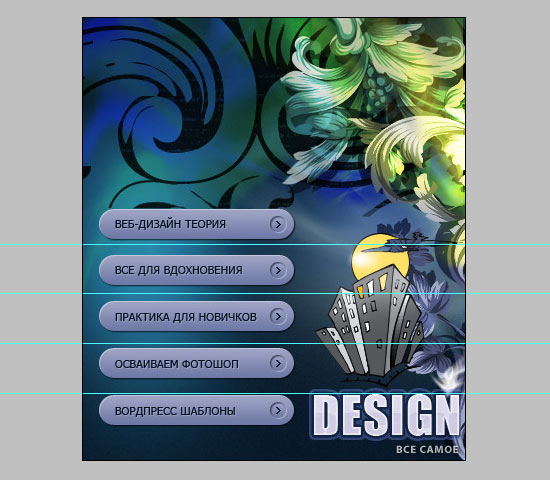
Нажимаем на меню, видим картинку.
 Нам нужно выделить “кликабельные” зоны.
Нам нужно выделить “кликабельные” зоны.т.е. выделить сами кнопки. Давайте я выделю эти зоны для вас красными линиями.
 У нас получается сколько? 5 картинок. И не каждая из картинок будет кнопкой!! Как видим верхняя большая картинка – это не кнопка, а сама по себе…
У нас получается сколько? 5 картинок. И не каждая из картинок будет кнопкой!! Как видим верхняя большая картинка – это не кнопка, а сама по себе…Так, мы по этим линиям вырезали картинки. Теперь нужно из “залить” в ВК.
Если вы создавали для меню отдельную страницу, то нажимайте на кнопку “Наполнить содержимым” на только что созданной странице.
 Если вы не создавали этой страницы, а использовали уже готовую страницу для меню – то перед вами сразу редактор страницы и вы сразу можете заливать фотографии:
Если вы не создавали этой страницы, а использовали уже готовую страницу для меню – то перед вами сразу редактор страницы и вы сразу можете заливать фотографии:  Залили и у вас должно появится следующее:
Залили и у вас должно появится следующее:  Возможно у вас появится просто код, как на картинке ниже. Если нет – нажмите кнопку “Исходный код” , эту кнопку я выделил на верхней картинке. И увидите следующее:
Возможно у вас появится просто код, как на картинке ниже. Если нет – нажмите кнопку “Исходный код” , эту кнопку я выделил на верхней картинке. И увидите следующее:  Здесь нам нужно выстроить все картинки в ряд, чтобы не путаться (ну, я так делаю).
Здесь нам нужно выстроить все картинки в ряд, чтобы не путаться (ну, я так делаю).И, чтобы между картинками не было отступов – вписать тег “nopadding”, выглядеть это должно вот так:
[[photo6230191_313682566|607x418px;nopadding| ]]После этого на нужные картинки нужно поставить ссылки.
Как создавать отдельные страницы – вы уже знаете. Теперь нужно грамотно вписать эти ссылки.
Не буду сильно мучать. Вот как я вставил ссылки на страницы в ВК:
[[photo6230191_313682327|195x106px;nopadding|page-58190479_45419120]]вот это вот page-58190479_45419120 – это адрес самой страницы вконтакте, вы этот идентификатор найдете в адресной строке вашего браузера.
 Вот и всё 🙂 Правда не сложно?
Вот и всё 🙂 Правда не сложно?Вот что получилось в коде у меня в итоге. Если у вас нечто подобное – значит всё в порядке.
 Если у вас с каким-то из пунктов возникли проблемы – прошу, обращайтесь. Буду рад помочь.
Если у вас с каким-то из пунктов возникли проблемы – прошу, обращайтесь. Буду рад помочь.Пользуясь случаем, хочу напомнить вам о том, что есть замечательные сервисы для любой раскрутки и накрутки, это:
prospero | sociate | socialtools
Возможно, я рассказал не все секреты, которые надо было рассказать. Допускаю, что я что-то пропустил, все-таки статья не маленькая получилась – напишите мне если заметите явные пропуски. Заранее благодарен.
[bye]
in4wp.ru
Как сделать красивое оформление в группе ВКонтакте » Miped.ru

Здравствуйте, друзья. Уверен, здесь есть много людей, которые имеют свои группы Вконтакте. А в этой статье я вам покажу как можно красиво оформить её. Есть такой замечательный сайт, где вы можете оформить свою группу красиво, сделав всё это в онлайн режиме.
Приступим к оформлению:
1) Переходим на сам сайт. Интерфейс довольно прост.
2) Загружаем фоновое изображение, после чего начинаем творить
Вам предлагаются:
1) Вставка текста с возможностью изменения его параметров
2) Вставка изображений
3) Вставка кнопок и спрайтов

3) Творим, добиваемся желаемого результата. Как вы поняли, ваше творение разделится на две части — аватарку и «описание группы».
4) Если в группе присутствуют статус и дополнительные строки (описание группы, ссылка на сайт и др.), то указываем это в окошке справа страницы.

Поковырявшись несколько минут, у меня получилось такое:

5) Сохраняем обе картинки, нажав соответственные кнопки снизу.

6) Картинку avatar.png загружаем как аватарку группы.
7) Заходим в управление сообществом и ставим Материалы: Открытые.
Переходим в группу, нажимаем редактировать.

Вставляем картинку left.png, сохраняем изменения.

8) Переходим в группу и радуемся результатом

miped.ru
NexxDigital — компьютеры и операционные системы
Оформление группы вк размеры. Как быстро сделать красивую группу Вконтакте — пошаговые рекомендации
Социальная сеть Вконтакте способна порадовать своих пользователей огромным количеством красиво оформленных групп. Некоторые группы выглядят ни чем не хуже полноценного сайта. Все это благодаря грамотному оформлению аватары и меню группы. Для опытных пользователей оформление группы Вконтакте является простой задачей, но если вы новичок, наша статья поможет вам.
Как оформить группу в контакте
Создание красивого баннера
Первое, на что обращает внимание пользователь при просмотре группы Вконтакте – это аватара и меню. Ниже мы разберемся в том, как в программе photoshop создать две картинки, правильно нарезать одну из них и оформить специальный код с внешними ссылками.
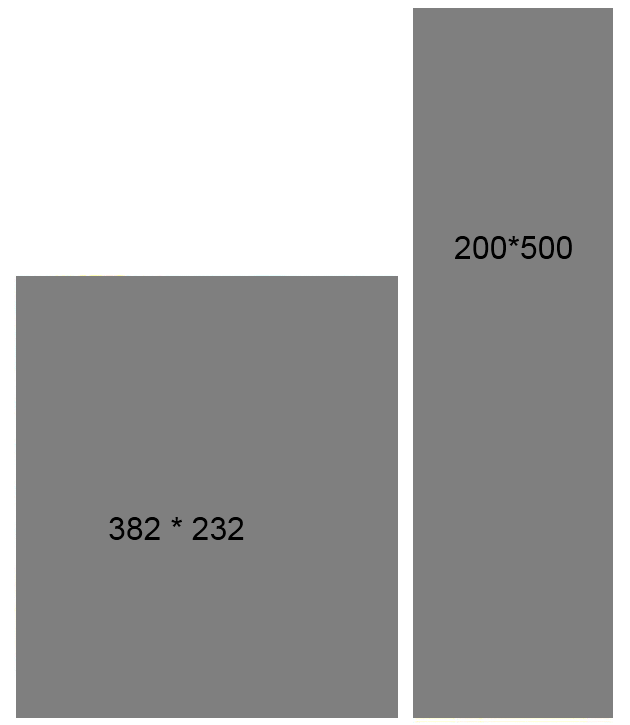
Этап 1
Открываем программу photoshop и создаем в ней новый документ, который должен иметь размер 630х725 пикселей. Затем этот документ заливаем белым цветом. После этого в слое вырезаем два окна. Через эти окна и будет проглядывать графическое оформление нашей группы. Для начала выделим прямоугольник размером 200х710 пикселей и нажимаем кнопку Del. Выделяем следующий прямоугольник размером 382х442, совмещаем оба прямоугольника по низу и нажимаем кнопку Del.
Этап 2
Под созданным слоем располагаем графическое оформление нашей группы. Удобней всего будет заранее на картинке с основным фоном написать требуемый текст и создать несколько пунктов меню.
Этап 3
Теперь правый прямоугольник размером 200х710 пикселя сохраняем как отдельную картинку. Мы получили полностью готовое изображение для оформления нашей группы. Его следует загружать в блок, находящийся в правом верхнем углу группы, там вы найдете кнопку «Загрузить фотографию».
Что делаем с левой картинкой? Левую картинку нарезаем на несколько частей в зависимости от количества пунктов меню. Например, если у нас 5 пунктов меню, то в итоге мы получаем 5 картинок имеющих ширину 382 пикселя и высоту не меньше 50 пикселей.
Этап 4
Полученные 5 картинок загружаем в альбом группы: Мои фотографии — Мои альбомы — Добавить фотографии. После этого переходим на страничку группы и выбираем специальный блок «Новости», который можно переименовать в «Меню группы». Нажимаем кнопку «редактировать».
Этап 5
Переходим на вкладку «Исходный код». Код, расположенный в нижнем окошке следует скопировать и вставить в «исходный код». В коде меняем photo на названия файлов и указываем высоту файла (ширина 382 пикселя). Затем вставляем url ссылок меню. Имя для файла берем из альбома. Открытая картинка имеет примерно такой http://vkontakte.ru/photo7236095_23453800. Все, что идет после photo, является названием картинки.
Этап 6
Для того, чтобы картинки идеально совместились, название группы должно быть в одну строку, описание в десять строк, а url веб-сайта в одну строку.
Wiki-разметка Вконтакте
Как оформить группу Вконтакте с помощью wiki-разметки
Что такое wiki-разметка?
Wiki-разметкой называется система редактирования страниц, аналог HTML. Кроме социальной сети Вконтакте, wiki-разметка используется для редактирования статей в Википедии. Wiki-разметка намного проще html и разобраться в ней несложно даже новичку.
Прежде чем вы соберетесь оформлять вашу группу Вконтакте, определитесь с видом оформления. Оформление может быть текстовым или графическим.
Как оформить группу Вконтакте, оформление меню
Текстовое меню с иконками
Код для данного меню будет иметь такой вид:
Код начинается и заканчивается с помощью тегов. Каждая иконка имеет вид [] и текст описания.
Графическое меню
Код для данного меню выглядит так:
! !! !!
Мы поверхностно разобрались, в чем состоит wiki-разметка и для чего она предназначена. Если вы хотите узнать о wiki-разметке более подробную информацию, посетите официальную группу в социальной сети Вконтакте
Добрый день. В этом посте речь пойдет про то, как самостоятельно оформить группу вконтакте. Совсем недавно, мы рассмотрели подробно и поговорили о том, какого размера и качества должно быть изображение. Но дизайнеры пошли дальше и сейчас можно встретить множество сообществ, в которых меню и аватар представляют единое целое. Выглядит это потрясающе. И сегодня вы научитесь делать красивое оформление для группы или паблика своими руками, не прибегая к помощи фрилансеров и профессиональных веб дизайнеров.
Чтобы вы сразу поняли о чем идет речь – выкладываю пример оформленной группы:

Если в 2-х словах, то в графическом редакторе (том же эдоб фотошоп) создаются в 2 картинки. Одна из них нарезается на несколько фрагментов и с помощью вики разметки вконтакте проставляются ссылки. Если не испугались этих страшных слов – я продолжу.
Шаг 1 . В графическом редакторе (лучше всего использовать adobe photoshop) нужно создать документ размером 630 на 725 пикселей. Далее в первом слое вырезаем 2 окна, которые и будут являться меню и аватаркой. Первым делом выделаем прямоугольник размером 200 на 500 пикселей и нажимаем клавишу DEL.
__________________
Сразу оговорюсь, что в уроках на других сайтах вы можете найти советы, где говорят о том, что обрезать нужно прямоугольник размером 200*710. ЭТО НЕ ПРАВИЛЬНО. Сейчас в социальной сети вконтакте есть ограничение на высоту авы и в случае использования высоты в 710 px – она получится обрезанной.
__________________
Теперь вырезаем меню – еще один прямоугольник размером 382 на 232 и жмем также клавишу “делит”. Прямоугольники должны быть соединены внизу.

Заготовка готова.
Шаг 2 . Теперь нашу заготовку надо обтянуть фоном. Написать текст, если это необходимо и создать будущие кнопки под меню. В примере их 5, но вы можете сделать сколько Вам необходимо, но не стоит делать их слишком мелкими, тем самым вы понизите юзабилити, заставляя пользователя увеличивать страницу или щуриться,чтобы прочитать текст.

Шаг 3 . Правый прямоугольник можно сохранять. Не забывайте про размер 200 на 500. Это готовая аватарка для вашей группы. Можете сразу загрузить ее в правом верхнем углу группы/паблика.

Что касается прямоугольника с размеченными пунктами меню, то его нужно будет нарезать на несколько картинок (в данном случае 5). Ширина 382, а вот высота рассчитывается индивидуально, но должна быть не менее 50 пикселей.

Шаг 4 . Теперь нужно 5 получившихся фото загрузить в альбом сообщества.

Как только дело сделано – нужно взяться за редактирования блока новостей в группе. Переходим в “свежие новости” и жмем на кнопку “редактировать”

У вас в настройках группы должны быть открытыми фотоальбомы и документы. Это важно, так как без этого вы не сможете загрузить фото и сделать меню.
Шаг 5 . Во вкладке “редактирование” вставляем cследующий код:
[]
[]
[]
[]
[]
Начинаем его править.
photo – представление ссылки на фотографию. Откройте одну из 5 загруженных вами фото с меню группы и в строке браузера в увидите что-то вроде этого –
http://vk.com/photo72120765_272239411
72120765_272239411 – и есть тот самый необходимый код фотографии. Можно просто использовать имя файла.

Шаг 6 . Необходимо совместить картинки от аватарки меню, если они разъехались. Для этого нужно сделать 3 вещи:
Название группы должно быть в одну строчку
Описание в 10 строк (тут иногда нужен подгон)
Вебсайт также в одну строчку.
Вот что примерно должно у вас получиться:

Как видите, сделать оформление для группы вконтакте совсем несложно. Если у вас есть вопросы – задавайте их в комментариях, а если не хотите “париться” – вам прямая дорога на фриланс.
Создание оформления, описанного в данной статье обойдется Вам в 15-25 у.е.
Хотите узнать о том, как оформить группу в Контакте в 2018? И не просто оформить, а сделать это самому правильно и красиво! Если Ваш ответ «Да», то эта статья специально для Вас!
Социальная сеть «ВКонтакте» одна из самых популярных. Соответственно здесь можно найти больше общения, единомышленников и просто друзей, а также продвигать свои услуги и товары. Благодаря созданным сообществам можно быстро найти все об интересующем событии, товаре, услуге и т.п.
На странице управления нажать «Загрузить» и выбрать картинку. Выглядит так: наименование группы, затем миниатюра аватара, статус.

К сожалению, мобильный еще не поддерживает данную функцию. Но так как это нововведение произошло не так давно, то это будет так же актуально для продвижения, как и все .
Для более легкого доступа к предлагаем
www.nexxdigital.ru


