Как написать, оптимизировать и сверстать статью для сайта. Часть 3
Итак, статья для сайта написана и оптимизирована. Осталось сделать последний в цепочке, но не последний по значимости шаг – разместить статью на своем сайте. В этом цикле статей мы говорим о статье информационной, поэтому размещать ее будем в разделе «Полезное» (или «Блог»). Но описанное ниже будет справедливо и для других страниц сайта: о компании, услугах, оплате и доставке, акциях и прочем.
Главное при размещении текста на сайте – понимать, что вы делаете это не ради процесса размещения и не ради себя. Нужно помнить о конечных потребителях вашего текста – о посетителях сайта, то есть о живых реальных людях. И, опосредованно, о поисковых роботах, которые будут использовать контент с вашего сайта в результатах поиска.
Поясним на примере. Вот такой текст размещен лишь ради процесса размещения:
Реального человека такой текст не зацепит, не вызовет у него интереса. Хотя текст, возможно, и релевантен запросу «как выбрать диван», который искал человек, «выловить» это в тексте практически невозможно.
Вывод: Небрежным размещением текста можно перечеркнуть усилия предыдущих двух шагов. То есть текст будет иметь смысловую ценность, соответствовать ключевым запросам, приводить посетителей на сайт (из поиска), но «ломаться» на последнем шаге – не будет доносить до них ту самую ценность. Тем самым, не будет достигнута и ваша цель – показать экспертность компании, привлечь людей к другим страницам сайта.
Переходим к делу.
Размещаем текст на сайте самостоятельно
Если в системе управления вашим сайтом есть визуальный редактор для работы со страницами, то всегда можно попробовать вставить текст на сайт своими силами.
Чтобы было понятнее, визуальный редактор – это вот такая штука:
Разберем процесс размещения статьи на сайте по шагам.
Шаг 1. Выбираем категорию
Выбираем раздел в своем блоге, в котором будем размещать статью. Если вы пишете статьи в свой блог часто, то со временем статей накопится много. И если информация в этих статьях сохраняет актуальность в течение хотя бы года, то полезно будет раскладывать свой контент по категориям – полезно для ваших читателей, конечно. Согласитесь, удобнее открыть категорию «Строительство домов» и посмотреть, какие у компании есть статьи на эту тему, чем выискивать их среди всех статей о строительстве, строительных материалах, ремонте и прочем.
Согласитесь, удобнее открыть категорию «Строительство домов» и посмотреть, какие у компании есть статьи на эту тему, чем выискивать их среди всех статей о строительстве, строительных материалах, ремонте и прочем.
В нашем случае на сайте у клиента пока только 17 статей, они не разбиты на разделы. Компания занимается производством мебели. В блоге статьи трех типов: новости компании, статьи о стилях мебели и статьи о мебели в общем. Можно предложить такие разделы для этого блога:
- для статей о компании и ее услугах: «Новости», «Производство мебели», «Выполненные проекты»;
- по отдельным типам мебели: «Мягкая мебель», «Мебель для детской», «Мебель для кухни», «Мебель для ресторанов»;
- для прочих информационных статей: «Мебельные стили», «Оригинальная мебель» и т.п.
Если бы подобные разделы были на сайте клиента, то нашу статью про спальное место на кухне мы бы разместили в категории «Мебель для кухни».
Шаг 2. Указываем название статьи и адрес
Пишем название страницы и ее URL (адрес). Во многих редакторах URL формируется автоматически: название статьи преобразуется в латиницу. Если у вас не преобразуется, то укажите такой адрес (на латинице) самостоятельно, просто запишите название транслитом.
Во многих редакторах URL формируется автоматически: название статьи преобразуется в латиницу. Если у вас не преобразуется, то укажите такой адрес (на латинице) самостоятельно, просто запишите название транслитом.
Например, было «Спальное место на кухне: куда пристроить нежданных гостей». Записывая транслитом, получаем «spalnoe-mesto-na-kuhne-kuda-pristroit-nezhdannyh-gostey».
Важно: используйте маленькие буквы (строчные, в нижнем регистре), а знаки препинания и спецсимволы (то есть всё, кроме букв и цифр) заменяйте на дефисы.
Проверяем, чтобы адрес страницы (целиком, с адресом сайта и подраздела) укладывался в длину 70-80 символов. Это не критичная граница, но такие адреса удобнее считывать взглядом, и они помещаются полностью в адресную строку в браузере.
Так что сократим наш адрес до
http://start-s.ru/articles/spalnoe-mesto-na-kuhne/ (50 символов)
Нужно ли использовать ключевые слова в адресе страницы, влияет ли это на позицию страницы в выдаче? Поисковые системы не дают однозначно положительного ответа на этот вопрос. В своей справке Яндекс пишет, что поисковый робот может делать вывод о релевантности страницы запросу по ее адресу (может, но не обязан, опять же).
В своей справке Яндекс пишет, что поисковый робот может делать вывод о релевантности страницы запросу по ее адресу (может, но не обязан, опять же).
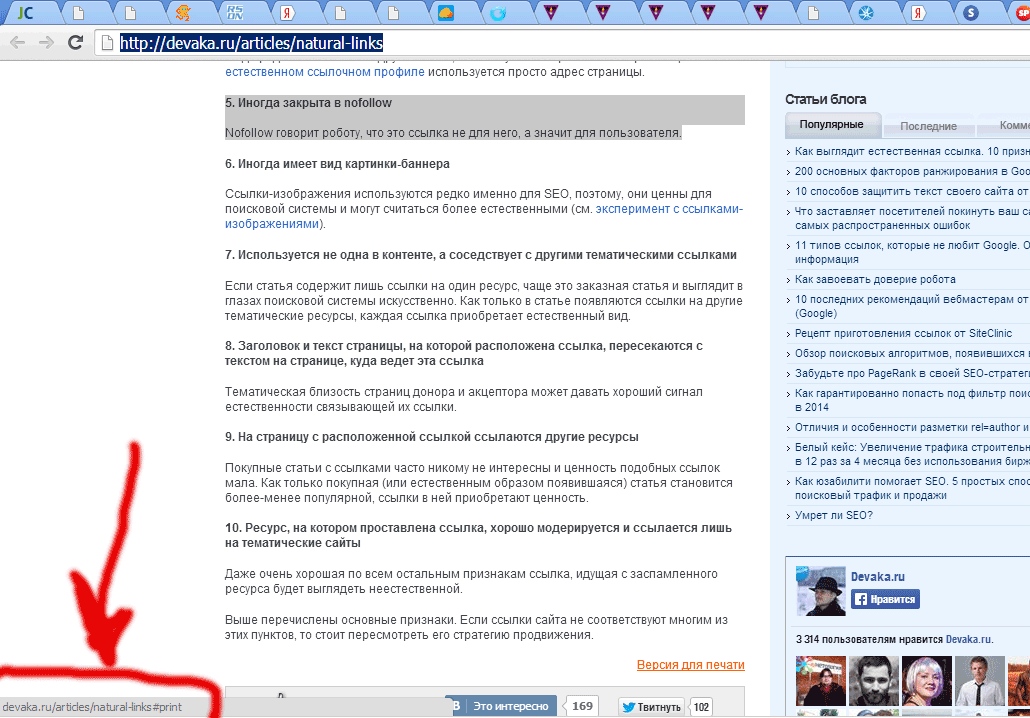
Но заметим, что если адрес страницы содержит поисковый запрос, то в выдаче он будет выделен жирным:
Поэтому использовать ключевой запрос в адресе стоит, но не нужно впадать в крайности. Удобно, когда URL статьи совпадает с ее названием. А так как писали статью вы с умом (и по нашей инструкции), то в ее название вы уже заложили один ключевой запрос – пусть он и окажется в URL. А вот если URL приходится обрезать (когда название статьи длинное), то обрезать будем «добавочную» часть, а ключевой запрос оставим.
Шаг 3. Прописываем мета-теги
Указываем для страницы составленные нами теги title (Заголовок) и description (Описание).
Если система управления вашим сайтом не позволяет указывать мета-теги для страниц сайта – это надо исправить, их наличие важно для ранжирования сайта в результатах поиска. Сделайте запрос своим программистам, чтобы добавили такую возможность. Либо напишите нам, мы посмотрим, чем можно помочь.
Либо напишите нам, мы посмотрим, чем можно помочь.
Шаг 4. Вставляем текст статьи
Теперь копируем собственно текст нашей статьи (например, из Ворда или Google Docs) и вставляем его в визуальный редактор.
Тут может скрываться один нехороший «подводный камень». Некоторые визуальные редакторы пытаются сохранить оформление текста (шрифт, его размер, выделение жирным или курсивом). С одной стороны, это удобно, т.к. не надо будет снова все это выделять в редакторе на сайте. Но часто при копировании с Ворда редактор добавляет много лишнего кода. Например, вот такой ненужный код может добавить админка Joomla:
Что можно сделать, чтобы этого избежать?
Например, можно поискать в редакторе кнопку «Очистить формат». Выделить весь текст и нажать эту кнопку:
Тогда все самовольно добавленные стили будут удалены.
Либо иногда я делаю так: Открываю на компьютере обычный Блокнот и копирую текст из Ворда в него. В Блокноте никакого форматирования нет. Там остается только «голый» текст:
Там остается только «голый» текст:
Затем уже из Блокнота копирую текст в визуальный редактор. Лишнего форматирования в этом случае точно нет.
Пока вставляем текст без картинок, их добавим позже. Разделяем текст на абзацы, попутно проверяем его.
В таком виде публиковать текст нельзя. Иначе мы получим тот самый пример из начала статьи – полотно текста, который абсолютно не хочется читать. Поэтому сохраняем черновик страницы и идем дальше.
Шаг 5. Расставляем теги и ссылки
В языке HTML, на котором написаны страницы в сети (и который понимают браузеры) есть специальные теги для основных элементов текста – заголовков, списков, жирного текста и курсива, списков и ссылок. На эти теги ориентируются поисковые роботы, чтобы точнее распознать, что же на странице находится.
Пройдемся по тексту и расставим нужные теги.
Заголовки h2, h3, h4
Есть 6 уровней заголовков – от h2 до h6 (h здесь от слова header – заголовок). Цифра означает приоритет заголовка. То есть h2 – самый важный заголовок, h3 – менее важный заголовок, h4 – подзаголовок и т.д.
То есть h2 – самый важный заголовок, h3 – менее важный заголовок, h4 – подзаголовок и т.д.
У нас в статье используются заголовки первого и второго уровня, расставим их в визуальном редакторе. Выделяем самый первый заголовок, жмем на выпадающий список «Абзац» (иногда бывает «Параграф», «Формат», «Стиль») и выбираем пункт «Заголовок 1»:
Остальные заголовки так же по очереди выделяем и для них выставляем «Заголовок 2»:
Жирный текст и курсив
Жирным текстом у нас в статье отмечен один запрос. Выделяем этот текст и жмем кнопку «B» (от слова bold – жирный) в редакторе:
Также отметим жирным названия моделей диванов, чтобы они выделялись в тексте:
Первый абзац у нас идет курсивом. Выделяем текст и жмем кнопку «I» (от слова italic – курсив):
Списки
В нашем тексте есть нумерованный список, оформим его должным образом:
Ссылки
Один из самых важных элементов нашего текста – ссылки, ведь они ведут на другие страницы сайта с товарами и услугами компании. И цель размещаемой статьи – привлечь интерес посетителей именно к этим страницам.
И цель размещаемой статьи – привлечь интерес посетителей именно к этим страницам.
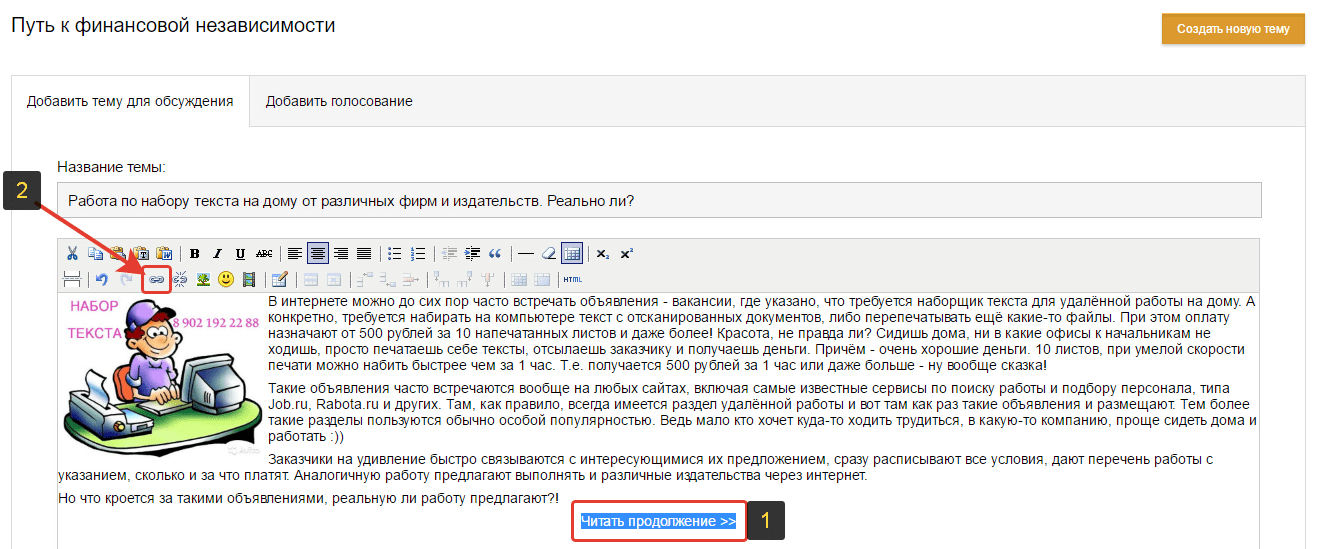
Выделяем текст ссылки, жмем на кнопку «Вставить ссылку» (обычно это иконка цепочки) и вставляем адрес соответствующей страницы:
Сохраняем черновик страницы и переходим к визуальной составляющей.
Шаг 6. Добавляем картинки
Предварительно подготовим картинки к размещению. Сделаем все картинки одного размера – 800 на 500 пикселей, оптимизируем их вес, сделаем превьюшки (картинки в два раза меньше оригиналов), сохраним с названиями на латинице. Вот здесь есть пошаговая инструкция по подготовке картинок без специальных программ.
В редакторе жмем кнопку «Добавить медиафайл» (или ищем кнопку с иконкой картинки) и вставляем в текст превью-картинку. При этом не забываем указать составленные нами alt-ы:
Затем выделяем картинку-превью и добавляем ссылку на оригинал картинки. Отмечаем галочку «Открывать в новом окне»:
Выровняем картинки, а заодно и названия моделей диванов, по центру:
Шаг 7.
 Добавляем оформление
Добавляем оформлениеУ нас получилась вот такая страница (на скриншоте сокращенный вариант, не все картинки, но суть понятна).
Сейчас в ней осталось только 3 проблемы, которые надо поправить:
-
«Сливающиеся» друг с другом картинки. Нет четкого разделения между блоками с картинками. Просто добавим между ними больше отступов. И сделаем чуть крупнее названия диванов.
-
Не сразу понятно, что картинки можно увеличивать. Нужно добавить к ним иконку лупы. За этим все-таки обратимся к верстальщику.
-
Незаметные контакты в конце статьи. Надо выделить их цветом или размером шрифта. Придумываем в Ворде подходящее под стиль сайта оформление:
И тоже отдаем этот пункт верстальщику (раз все равно понадобилась его помощь).
О том, как сделать текст на сайте удобным для чтения, у нас есть отдельная статья, в ней много примеров.
Шаг 8. Проверяем результат
В итоге мы получили такую статью:
Сначала открываем ее в том браузере, в котором работаем. Исправляем ошибки и недочеты, сохраняем.
Исправляем ошибки и недочеты, сохраняем.
Проверяем орфографию и пунктуацию (да-да, еще раз). Проверяем корректность отображения.
Затем открываем статью в 3-4 других браузерах. Основные – Google Chrome, Mozilla Firefox, Opera, IE (Edge), Яндекс.Браузер, Safari. Можно попросить друзей или коллег. Также будет не лишним проверить страницу и на разных устройствах (компьютер, планшет, телефон).
Проверяем еще раз тошноту текста, как и планировали при оптимизации статьи – на этот раз будем смотреть тошноту страницы целиком (вместе с шапкой, подвалом и всеми меню). Идем на http://pr-cy.ru/analysis_content/, в поле «Введите страницу для проверки» указываем адрес нашей страницы и жмем кнопку «Проверить». Смотрим результат:
Показатель тошноты страницы в норме (от 4 до 8).
Шаг 9. Закрепляем права на текст
Теперь сообщим поисковикам Яндексу и Google, что новый текст принадлежит этому сайту, чтобы поисковые роботы знали, что оригинал расположен именно здесь (в случае, если кто-то скопирует эту статью и разместит на другом сайте).
В Яндексе закрепить права просто. Идем в Яндекс.Вебмастер, выбираем свой сайт, открываем слева «Настройка индексирования» → «Оригинальные тексты». Вставляем текст статьи и жмем кнопку «Отправить»:
Чтобы закрепить за собой авторство текста в Google, нужно создать свой аккаунт в сети Google+. В нем в разделе «О себе» → «Ссылки» указать адрес своего сайта. Затем разместить на сайте, например, в подвале, ссылку на этот аккаунт в Google+ (чтобы Google убедился, что аккаунт и сайт принадлежат одному лицу).
Шаг 10. Публикуем статью
Если до этого мы работали с черновиком статьи (то есть она была скрыта от пользователей сайта), то теперь самое время ее опубликовать.
Проверяем, что статья появилась в списке статей блога, что посетители сайта могут на нее перейти. Видим, что показывается ее название и краткий анонс.
Шаг 11. Распространяем статью
Только хотели выдохнуть, но еще рано )). Сама по себе статья на сайте получит только малое число читателей. Нужно привлечь людей из внешних источников:
Нужно привлечь людей из внешних источников:
Поисковые системы
Чтобы страница быстрее появилась в индексе поисковиков, сообщим им об этой странице.
Возвращаемся в Яндекс.Вебмастер, слева открываем «Инструменты» → «Переобход страниц». Указываем адрес нашей страницы и жмем кнопку «Отправить»:
Для Гугла: идем в Инструменты для Вебмастеров, здесь тоже выбираем свой сайт. Слева переходим в раздел «Сканирование» → «Посмотреть как Googlebot». Указываем адрес страницы, жмем кнопку «Сканировать»:
Получаем результат и жмем на кнопку «Добавить в индекс»:
Соцсети
Идем в группы компании в Facebook и ВКонтакте и пишем там небольшие посты о том, что на сайте появилась новая статья. В постах даем ссылку на статью.
Рассылки
Если у вас есть своя база клиентов с email-адресами, то можно отправлять им информационные рассылки о новых статьях. Например, раз в неделю или раз в месяц, в зависимости от частоты появления новых статей в блоге.
Анонсы у партнеров
Допустим, у нас есть партнер в интернете, например, сайт местного дизайнера интерьеров. Если он тоже ведет свой блог, то мы можем обмениваться с ним анонсами статей.
Итог
Мы написали и разместили на сайте информационную статью:
http://start-s.ru/articles/spalnoe-mesto-na-kuhne/
Эта статья:
- Оптимизирована под несколько ключевых запросов. Чтобы было откуда появиться читателям (из поиска).
- Интересна и полезна читателю. Затрагивает «больную» тему и предлагает несколько вариантов решения, да еще и в картинках.
- Легка для чтения. Написана понятным языком (без специальных терминов). Разбита на смысловые блоки, имеет небольшие абзацы. Ее легко просмотреть «по диагонали» и зацепиться взглядом хотя бы за одну из картинок.
- Показывает экспертность компании. Вы как бы говорите: «Мы знаем проблемы своих клиентов и заботимся об их решении при производстве нашей мебели».
- Побуждает посмотреть другие статьи блога.
 А вдруг и там есть что-то интересное. Тем самым растет время, проводимое пользователем на сайте, и глубина просмотра.
А вдруг и там есть что-то интересное. Тем самым растет время, проводимое пользователем на сайте, и глубина просмотра. - Рекомендует товары и услуги компании. А как иначе, это основная «корыстная» цель ))
Таким образом, одной статьей мы бьем по трем целям:
- Трафик.
- Поведенческие факторы.
- Интерес к товарам компании.
Это не всегда очевидно. Написание, оптимизация и размещение на сайте хорошей статьи отнимает немало времени. А так как статья напрямую ничего не продает, то тратить на нее время обычно не хочется. Но, как видите, получилось, что напрягались-то мы не зря )) Да и всегда можно отдать разработку и верстку статьи специалистам.
Интересных вам статей и благодарных читателей, плавно «перетекающих» в клиентов! Есть идеи или вопросы по статьям для блога – пишите в комментариях.
P.S. Через 2-3 месяца проверим позиции в поисковиках по тем запросам, которые использовали в статье. Так мы поймем, оправдали ли себя усилия по созданию статьи. Ссылочную массу на страницу наращивать не будем, посмотрим, сможет ли она «пробиться» в выдаче только лишь за счет качественного контента. По результатам обязательно отчитаемся. Так что … продолжение следует.
Ссылочную массу на страницу наращивать не будем, посмотрим, сможет ли она «пробиться» в выдаче только лишь за счет качественного контента. По результатам обязательно отчитаемся. Так что … продолжение следует.
P.P.S. от 16.11.17: Серия статей, включая отчет с результатами, завершена. Чтбы вам было удобно найти нужые части, вынесли их в единый список:
Часть 1. Как написать статью
Часть 2. Как оптимизировать статью
Часть 3. Как правильно сверстать статью
Часть 4. Результаты размещения статьи на сайте по позициям и трафику
Написание и размещение статей на сайте: основные правила
В свете последних веяний и перемен в алгоритмах ранжирования поисковых систем, оптимизаторы все больше начинают обращать внимание на SEO-статьи. Размещение статей на других ресурсах со ссылками на свой сайт постепенно входит в перечень самых основных инструментов поискового продвижения сайта. Доказательств тому появляется с каждым днем все больше и больше — как грибы после дождя появляются и с жуткой скоростью плодятся сервисы, которые занимаются услугами по обмену статьями или платном их размещении. Все это очень напоминает недавний бум с нашествием на SEO-рынок биржи ссылок.
Все это очень напоминает недавний бум с нашествием на SEO-рынок биржи ссылок.
Давайте разберемся в двух основных моментах этой темы:
— как правильно написать статью?
— как и где ее разместить?
Если вы не желаете тратиться на профессиональных SEO-копирайтеров, если вы хорошо разбираетесь в теме и в школе у вас не было проблем с написанием сочинений, то написать качественную статью можно и самостоятельно. В этом есть даже плюс — статья, написанная автором проекта, будет гораздо интересней чем «сухая» работа копирайтера. Вы можете сказать, что, мол, какая разница, ведь статья пишется для ссылок? Да, для ссылок. Но есть немало людей, которые еще и читают эти статьи. Так что если заинтересованный человек вдруг зайдет с поиска на вашу статью, прочитает ее, и она ему понравится чисто с художественной точки зрения и в плане качества материала, он может перейти по ссылке в этой статье и вполне может заинтересоваться вашим сайтом, вашими товарами и услугами. Это маркетинг, друзья мои.
Это маркетинг, друзья мои.
Теперь более подробно о том, как нужно правильно писать статью, которую вы хотите разместить для получения обратных ссылок.
На самом деле, здесь все довольно просто:
1. Как правило, к размещению принимают SEO-статьи около 3000 символов. Правда, если вы собираетесь размещать статью на узкотематическом портале, то вам могут предложить написать и более развернутую статью на определенную тему. Так или иначе, перед тем как писать статью, лучше проконсультироваться по вопросу объема материала с хозяином сайта, на котором статья будет размещена.
2. Ключевых слов в процентном соотношении должно быть 5-8%. Это выверенная временем цифра, которая не вызовет проблем со стороны модераторов поисковых машин и будет читабельна, так сказать, для пользователей (писал выше).
3. Ни в коем случае не надо злоупотреблять тегами и strong и bold. Если их будет через чур много, могут запросто появиться обвинения в поисковом спаме. И еще гораздо более важный момент: чем больше будет этих тегов, тем меньший вес они будут иметь для поисковиков. Идеальный вариант: 2-3 таких тега, чтобы узко и точно подчеркнуть тематику статьи.
И еще гораздо более важный момент: чем больше будет этих тегов, тем меньший вес они будут иметь для поисковиков. Идеальный вариант: 2-3 таких тега, чтобы узко и точно подчеркнуть тематику статьи.
Для Рамблера лучше подходит bold. Так что в текст можно вставить оба тега. Если, например, статья пишется по автомобильной тематике, то ставим «автомобиль» два раза в этот тег — первое это слово в strong, другое в bold.
Заголовок статьи оформляем в теги H.
Не следует заключать в теги Н саму ссылку – поисковик может посчитать это спамом.
4. Для поисковиков более важными являются начало страницы и ее конец. Таким образом, в первом абзаце надо четко обозначить тематику статьи, вставив туда все нужные вам ключевые слова. В середине мы раскрываем вопрос более широко, и здесь можно процент ключевых сделать поменьше.
5. Исходя из предыдущего пункта, для достижения наибольшего веса с проставленных статей ссылок, их надо ставить соответственно в начале и в конце статьи.
6. И если удастся договориться с хозяином сайта, то, в идеальном варианте, вам позволят предоставить свои мета-теги для страницы. Если вам выпало такое счастье, то внимательно подойдите к заполнению title, keywords и descriptions — эти теги так же имеют серьезное влияние на качество статьи и ссылок с нее для поисковиков.
Вот и все правила для написания качественной оптимизированной статьи.
Теперь разберемся в вопросе: где размещать статьи?
1. В рунете Яндекс является лидером среди поисковых систем — все сайты «прокачиваются», в основном, под него. Поэтому вполне логично утверждать, что ссылки с тематических сайтов из Я.Каталога будут иметь максимальный вес. Просто находим в этом каталоге раздел схожий по тематике с вашим ресурсом, проходимся по данному разделу, собирая электронные адреса админов, и начинаем рассылать вопросы про размещение статей на сайте.
2. Если вы хотите разместить статью на сайте, который не зарегистрирован в каталоге Яндексе, то опять же лучше размещать статью на тематическом сайте. Разработка алгоритмов, определяющих тематику сайта, уже не за горами. И вполне логично, что поисковик, нашедший статью о строительстве на сайте, продающем мобильные рингтоны, может вполне уменьшить вес ссылок с него на ваш сайт. Да и зачем вам ссылка с нетематического ресурса? Почти прошли те времена, когда можно было бездумно меняться ссылками и размещать статьи везде в подряд.
3. Исключением из второго пункта является разве что новостной портал. Ссылки с новостных изданий (очень часто обновляемых ресурсов), обретают все больший и больший вес. Сотрудники Google об этом неоднократно завляли.
В интернете немало тематических новостных порталов. Найдите ресурс своей тематики, напишите редакцию и предложите вашу статью. Если она будет интересно написана, ее без проблем разместят. Вам даже могут предложить писать постоянные обзоры, а это постоянные бесплатные (за исключением потраченного на написание статьи времени) ссылки. Даже если новостной портал будет и не вашей тематики — будет общетематическим, то и это не беда – на каждом таком ресурсе есть тематические разделы, среди которых можно найти тот, который близок вам по тематике.
Вот основные нюансы, касающиеся размещения статей.
И напоследок.
Если вы надумаете воспользоваться сервисами по обмену статьями, то задумайтесь на мгновение о том, что стало с сервисом продажи ссылок с главных страниц — какое отношение к ним у поисковиков и каков вес ссылок с них? Во что они превратились сейчас? Сервисов пока еще не так много как линкоферм, но лучше об этом подумать заранее, и не пожалеть времени на самостоятельный поиск качественных сайтов для размещение своих статей.
18 лучших ресурсов для бесплатного размещения статей
Учитывая блокировку ряда соцсетей, сейчас самое время срочно осваивать другие направления. Например, заняться внешним контент-маркетингом, то есть публиковать свои статьи на различных медийных площадках. Но вы пока не знаете, в каких СМИ сможете разместить свои гениальные статьи? Мы в Pressfeed сделали за вас первичный отбор. Лучшие медиа, открытые для публикации гостевых материалов, — в нашей подборке.
Фото: кадр из фильма «Гений»У многих при слове «СМИ» в сознании всплывает образ традиционных медиа, от которых простых смертных отделяет пропасть, и в которые, как считается, сложно попасть с публикацией. Вообще-то так думать — значит, глубоко заблуждаться, но сейчас не об этом.
Поговорим лучше о том, что пора расширить кругозор и обратить внимание на так называемые новые медиа, которые и формируют сегодня рынок: нишевые СМИ, блог-платформы, корпоративные блоги. Все это — ресурсы, где вы могли бы размещать свои статьи, причем совершенно бесплатно.
Только учтите — если бумага все стерпит, то внешний контент-маркетинг — нет. Вам придется готовить действительно качественный контент. Но результат того стоит.
Настоятельно рекомендуем перед тем как обращаться в редакции со своими, безусловно, выдающимися идеями и статьями, ознакомиться с правилами публикаций и требованиями к текстам. В том или ином виде они есть у всех. Сэкономите время и нервы, а также заранее поймете, чего от вас ждут, и сможете оценить, есть ли вам что предложить именно этому ресурсу.
Итак, поехали.
СМИ, где можно разместить статью самостоятельно
1. VC
Посещаемость — 18,4 млн (здесь и далее — данные SimilarWeb за март 2022 года; обратите внимание, что SimilarWeb всегда несколько занижает или завышает статистику).
Бывший сайт «Цукерберг позвонит», входит в ИД «Комитет». Как пишут сами о себе — «крупнейшая в рунете площадка для предпринимателей нового поколения. Мы пишем о стартапах, растущих бизнесах, новых моделях заработка, неординарных героях со всего мира и технологиях роста».
Раньше публиковать статьи на VC можно было только от своего лица, а создавать блоги компаний можно было только на платной основе. Но в марте 2022-го ресурс объявил о том, что теперь любой компании разрешено завести себе блог или создать сообщество абсолютно бесплатно. У блога помимо владельца может быть несколько администраторов, каждый из которых имеет право публиковать статьи в блоге.
«5 шагов к гарантированной публикации». Скачайте прямо сейчас
Лучшие статьи редакция VC выводит на главную страницу ресурса. Самые резонансные публикации собирают тысячи просмотров и сотни комментариев.
Инструкция от экс-главреда сайта Константина Панфилова «Как написать хорошую статью в блоги на vc.ru» вам в помощь.
2. Spark
Посещаемость — 590 тыс.
Блог-платформа для общения малого бизнеса из технологического сегмента.
Одно время сайт несколько «сдулся» — его продвижением никто не занимался, в итоге авторы, которые вели здесь свои блоги, постепенно их забросили. Но в ноябре 2018-го ИД «Комитет» продал ресурс разработчику софта «Интеллектуальные облачные решения». В проект взяли новую команду, и Spark стал возрождаться, авторы возвращаться. Мы в Pressfeed, например, тоже запустили здесь свой блог.
Но в ноябре 2018-го ИД «Комитет» продал ресурс разработчику софта «Интеллектуальные облачные решения». В проект взяли новую команду, и Spark стал возрождаться, авторы возвращаться. Мы в Pressfeed, например, тоже запустили здесь свой блог.
Вот здесь можно посмотреть основные требования — о чем и как писать в блоге на Spark, правила оформления и т. д. Тут же команда сайта выкладывает новости про последние обновления платформы.
3. Habr
Посещаемость — 28,4 млн.
Бывший Habrahabr. Крупнейший ресурс для ИТ-специалистов. Здесь публикуются кейсы, инструкции, новости отрасли.
Структура сайта может показаться сложной для тех, кто только хочет завести здесь свой блог. Большое значение имеют оценки публикаций пользователями, рейтинги и т. д.
Прежде чем начать работать с ресурсом, обязательно ознакомьтесь с требованиями к публикациям, правилами сайта, а также почитайте о том, что такое карма, рейтинг и на что они влияют.
СМИ, которые ищут авторов-экспертов
4.
 RB.RU (бывший Rusbase)
RB.RU (бывший Rusbase)Посещаемость — 2,1 млн.
Вот что пишут о себе: «Наша аудитория — это предприниматели, которые развивают бизнес с помощью новых технологий или только задумываются о запуске проекта, а также те, кто ищет потенциал для своего роста внутри компании».
Контент нужно присылать UGC-редактору. Для начала можно и нужно познакомиться с правилами для колумнистов, а также посмотреть примеры хороших с точки зрения редакции авторских колонок.
5. Cossa
Посещаемость — 170 тыс.
Отраслевое издание о маркетинге и коммуникациях в сфере digital.
Перед тем как присылать статьи или темы в редакцию, познакомьтесь с правилами публикации, там все подробно расписано. Если этого недостаточно — прочитайте статью «Как бесплатно пиариться на Cossa: инструкция для PR-специалистов».
Отдельно приводим отрывок из статьи, поскольку все здесь сказанное можно применить к публикации практически на любом ресурсе:
«Cossa можно использовать для продвижения вашей компании и не платить за это денег.
У нас можно опубликовать интересную статью с упоминанием вашей компании, и эту статью прочитает куча народу.
Плохая новость: у большинства пиарщиков это не получается.
Вам нужно выполнить всего два условия. Но именно на этом режется большинство пиарщиков.
Условие первое: статья должна быть полезной. Содержать полезную информацию и/или будить мысль, подталкивать к размышлениям.
Условие второе: статья должна быть написана простым, понятным и легким языком».
6. Executive
Посещаемость — 182 тыс.
Издание, которое изначально было ориентировано на тех, кого интересует образование, карьерный рост, HR-отрасль. Сейчас это сообщество менеджеров, которые общаются на различные темы, связанные с менеджментом, маркетингом, финансами, бизнес-образованием, управлением персоналом и т. д.
Чтобы опубликовать статью, сначала нужно вступить в сообщество. Требования к публикации — в статье главреда Андрея Семеркина «Как готовить публикации для Executive. ru». Еще есть статья-подсказка «Как стать автором Executive.ru». Есть также формат бизнес-кейсов, когда вы описываете проблему, с которой столкнулась ваша компания, и предлагаете ее на обсуждение сообществу. То есть обращаетесь за помощью к коллективному разуму. Правила публикации бизнес-кейса — здесь.
ru». Еще есть статья-подсказка «Как стать автором Executive.ru». Есть также формат бизнес-кейсов, когда вы описываете проблему, с которой столкнулась ваша компания, и предлагаете ее на обсуждение сообществу. То есть обращаетесь за помощью к коллективному разуму. Правила публикации бизнес-кейса — здесь.
7. Seonews
Посещаемость — 155 тыс.
Отраслевое издание, посвященное поисковому продвижению и заработку в интернете.
Приглашают авторов-экспертов, которые могут писать про инструменты интернет-маркетинга, ведение бизнеса в интернете, клиентский сервис.
Вот здесь — информация о том, как попасть в издание со своей публикацией. А здесь — требования к публикациям.
8. Rusability
Посещаемость — 86 тыс.
Издание об интернет-маркетинге. Все про то, как продвигаться в интернете: контент, SMM, юзабилити и т. д.
9. «Деловой мир»
Посещаемость — 160 тыс.
Издание о менеджменте, маркетинге, финансах, управлении персоналом, карьере.
Правила публикации и много потенциальных идей для статей — здесь.
Все статьи автора собираются на его персональной странице.
Есть кнопка, нажав на которую, попадаешь в функционал, через который можно отправить готовую статью или предложить инфоповод.
Реклама больше не приводит целевую аудиторию?
Расскажите бесплатно о своем продукте в СМИ
Как это работает
10. «Инвест-Форсайт»
Посещаемость — 225 тыс.
Журнал об инвестициях, инновациях и финансах. О себе пишут: «Издание освещает перспективные направления инвестирования, „продвинутые“ стартапы, финансовые технологии и новейшие тренды финансового рынка».
Соответственно, ищут авторов, которые могут освещать эти темы. Связаться с редакцией можно через раздел «Контакты».
11. Retail.ru
Посещаемость — 950 тыс.
Как следует из названия — все о ритейле и для ритейла.
Можно зарегистрироваться на сайте и самостоятельно размещать пресс-релизы в надежде, что их кто-то читает. Но лучше связаться с редакцией и предложить интересную статью по тематике ресурса. Сделать это можно тут.
Но лучше связаться с редакцией и предложить интересную статью по тематике ресурса. Сделать это можно тут.
12. Biz360
Посещаемость — 60 тыс.
Деловой портал о малом бизнесе, принадлежащий компании «1С».
Как говорят о себе, «свою миссию мы видим в том, чтобы создавать для предпринимателей и управленцев сферы малого бизнеса качественный контент об эффективных предпринимательских и управленческих практиках, о ноу-хау и перспективных бизнес-идеях, о дополнительных точках роста и новых технологиях; также важными задачами проекта мы считаем популяризацию предпринимательства как важного общественного института и создание площадки для обмена опытом и общения на важные для сообщества темы».
Изданию интересны кейсы, истории создания и развития бизнеса, материалы формата how to, все, что связано с продвижением небольшого бизнеса, и т. д.
Предлагать темы и статьи в редакцию можно либо через эту форму, либо связавшись с изданием через его страницы в соцсетях, ссылки на которые есть на портале.
Корпоративные блоги, которые ищут авторов-экспертов
13. TexTerra Daily
Посещаемость — 905 тыс. (данные по главному сайту, посчитать показатели только для блога на SimilarWeb не представляется возможным, так как блог представляет собой раздел сайта).
Блог интернет-агентства «Текстерра» — не скроем, один из наших любимых, так что рекомендуем и к прочтению, и к сотрудничеству.
Пишут обо всем, что касается интернет-маркетинга.
Как опубликовать статью в блоге и какова редполитика «Текстерры» — две огромные простыни, но зато все довольно исчерпывающе.
14. «Нетология Медиа»
Посещаемость — 2,3 млн (данные по главному сайту).
Блог онлайн-университета, специализирующегося на интернет-профессиях.
Пишут, что прежде всего интересны следующие темы: интернет-маркетинг, управление проектами, дизайн, поиск работы, HTML и верстка, UI и UX, веб-разработка.
Правила публикации — снова огромная простыня, но зато опять же все понятно, и если правила вас устраивают, после прочтения проблем с подготовкой текста возникнуть не должно.
Можно прислать готовую статью, нажав на специальную кнопку вверху справа.
15. Unisender
Посещаемость — 790 тыс. (данные по главному сайту).
Блог сервиса email- и SMS-маркетинга, так что тематика, в общем, понятна.
Среди авторов — email-маркетологи, копирайтеры, журналисты, бизнесмены. Если тоже хотите к ним присоединиться — пишите главреду блога Артему Чеховскому.
16. SMMPlanner
Посещаемость — 1 млн (данные по главному сайту).
Блог сервиса отложенного постинга в социальных сетях.
Поэтому, как ни сложно догадаться, пишут в основном об SMM, мессенджерах, ну и в целом о контенте.
17. 1PS
Посещаемость — 136 тыс. (данные по главному сайту).
Блог компании по интернет-маркетингу. Пишут обо всем, что касается digital — соцсети, контент-маркетинг, копирайтинг, SEO, контекстная реклама, перфоманс и т. д.
18. Pressfeed.Журнал
Посещаемость — 75 тыс.
Ну и куда же без уютного бренд-медиа нашего сервиса журналистских запросов Pressfeed.
Нам интересно все о коммуникациях в целом и PR в частности, контент-маркетинге, медиа, копирайтинге и журналистике. Кроме нас, кстати, нишевых медиа, фокусирующихся на PR-отрасли и контент-маркетинге, в Рунете почти нет. А по размеру аудитории мы в этом сегменте — первые.
Что касается правил публикации, они просты — меньше мнений а-ля «акынство», больше «кейсовости» и пользы типа «бери и делай». То есть, практика, про которую можно прочитать и потом применить у себя здесь и сейчас.
Ну и, конечно, живой человеческий язык в текстах — просто must have. Подробнее можно посмотреть правила публикации здесь.
Предложить нам статью очень просто. Вы можете опубликовать ее сами, воспользовавшись нашим функционалом «Опубликовать статью». Для этого зарегистрируйтесь на сайте журнала и нажмите на кнопку сверху справа. Разместите свою статью, и после прохождения модерации она появится на сайте.
В качестве бонуса
Помимо перечисленных выше ресурсов, вы можете самостоятельно и бесплатно размещать публикации в топовых и отраслевых российских СМИ — Коммерсантъ, Аргументы и факты, Forbes.ru, Ведомости, РБК и других, — с помощью онлайн-сервиса Pressfeed.
Работает это так: после регистрации вы попадете на ленту запросов, где журналисты из различных медиа, включая телеканалы и радио, запрашивают материалы для своих статей по различным темам. Часто требуются эксперты для интервью, авторы статей и колумнисты.
Если запрос по вашей теме — отвечаете журналисту. Не имеет значения являетесь ли вы представителем крупной компании или частным лицом, главное располагать информацией по теме запроса.
А теперь вишенка — платить за публикации в СМИ ничего не нужно! Это взаимовыгодное сотрудничество — журналисты получают экспертные мнения, а сами эксперты — бесплатный пиар в целевых СМИ и увеличение трафика потенциальных клиентов.
Конверсионных вам публикаций!
«Не инстаграмом единым!».
 18 сайтов, где можно разместить статью бесплатно (кроме социальных сетей) — Пиар-премияГромче на vc.ru
18 сайтов, где можно разместить статью бесплатно (кроме социальных сетей) — Пиар-премияГромче на vc.ruБизнесмены размещают статьи о своем бизнесе в Инстаграм, ВК, Фейсбук (и в других соц.сетях) — это хорошо, но этого не достаточно. Так далеко не уедешь.
12 190 просмотров
1. Яндекс.Кью
В Яндекс.Кью можно спрашивать мнения людей и отвечать на их вопросы. Здесь люди обмениваются информацией. Если ваша организация может помочь пользователям, то заведите здесь аккаунт.
Просмотры — огромная, аналогичная посещаемости поиска Яндекса.
Аудитория — то же (см. посещаемость).
Преимущества — более быстрая индексация (1-15 дней вместо нескольких месяцев), практически полное отсутствие конкуренции.
Участие бесплатно.
2. TJournal
Платформа для блогеров-гиков. Авторы пишут про интернет, технологии и т.п.
Просмотры — 468 000/день, 14 490 000/месяц.
Аудитория — IT-специалисты, программисты.
Преимущества — чистая аудитория, “не купленная”.
Размещение бесплатное, но модерируется.
На этой площадке хорошо заходят кейсы и истории про личный опыт.
3. VC
Здесь публикуются новости бизнеса и мира технологий.
Просмотры — 533 000/день, 16 520 000/ месяц.
Аудитория — стартаперы, бизнесмены, фрилансеры.
Преимущества — самая посещаемая в рунете блог-платформа для технологических бизнесменов и стартаперов.
Есть возможность вести блог организации (даже размещать там рекламу) и монетизировать его.
4. Cossa
Новостной портал про digital с очень качественным контентом.
Просмотры — 19695/день, 417 845/мес.
Аудитория — директора по маркетингу и digital-специалисты, стартаперы.
Преимущества — качественные статьи, привлекающие аудиторию с высоким уровнем дохода и хорошим пониманием современных технологий.
Рекламное размещение платное. Для бесплатного размещения нужно предложить интересную тему и найти эксперта (тогда, возможно, вы даже получите гонорар).
Другой способ — перевести интересный материал из зарубежного источника.
5. Spark
Блог-платформа для малого и среднего бизнеса с интересным контентом и демократичными ценами на рекламу.
Просмотры — 25800/день, 800000/месяц.
Аудитория — фаундеры и специалисты технологических проектов, инвесторы.
Преимущества — есть каталог компаний-участников проекта.
Размещение бесплатное. За небольшую доплату редакция портала будет рассылать ваш материал и рекомендовать его к прочтению.
Читателям нравится читать новости (статьи вида “Событие и рассказ про него, секреты чего-то, ТОП-50 таких-то вещей…”).
На заглавной странице портала находятся статьи под ярлыком “выбор редакции” — кейсы и истории.
6. Rusbase
Независимое издание для предпринимателей, собрание сервисов и мероприятий по бизнесу и технологиям.
Просмотры — 167000/день, 5170000/месяц.
Аудитория — предприниматели, инвесторы, интернет-специалисты.
Преимущества — на портале вы найдете качественные новости и много сервисов, необходимых для старта бизнеса.
Здесь предусмотрено 6 форматов статей: лонгрид, колонка, новость, интервью, репортаж, статья на заданную тему. Сюда заходят интересные новости, исследования, рассказы о бизнесе и технологиях.
Договориться о размещении информации на портале очень сложно (но возможно).
7. Executive
Онлайн-журнал по бизнесу и сообщество успешных специалистов.
Просмотры — 31180/день, 1027278/мес.
Аудитория — менеджеры среднего и высшего звена.
Преимущества — деловая социальная сеть в Рунете.
Размещение бесплатно, но при условии правок редактора (которые могут прийти не быстро).
Читатели портала предпочитают обучающие и новостные материалы про разные аспекты бизнеса и менеджмента. Например, статья вида «Как сделать то-то» или “Разбор чего-то на примере такой-то организации”.
8. Деловой Мир
Это практический онлайн-журнал для профессионалов. Кстати, на данный момент находится в поиске экспертов, которые будут публиковать статьи в собственную колонку на сайте.
Кстати, на данный момент находится в поиске экспертов, которые будут публиковать статьи в собственную колонку на сайте.
Просмотры — 20534/день, 582000/месяц.
Аудитория — эксперты, менеджеры, профессионалы.
Преимущества — автор колонки участвует в рассылке на 70 тыс подписчиков и получает размещение анонса в социальных сетях проекта.
Можно разместить свои материалы бесплатно — при условии, что они соответствуют требованиям редакции портала. Популярны темы вида “Что это такое и с чем это едят”, “Такой-то опыт”, “Х явлений того-то”…
9. Инвест-Форсайт
Портал по инвестициям и инновациям. Проект создан при участии Торгово-Промышленной Палаты РФ.
Посещаемость — информация закрыта.
Аудитория — бизнесмены и ученые, преподаватели вузов и чиновники, специалисты разных отраслевых областей, руководители, стартап-предприниматели, инженеры, рабочие и служащие.
Преимущества — собственная библиотека деловой литературы.
Ежедневно публикует деловые новости со всей России.
Размещение — по согласованию с редакцией. Попасть сложно, но можно, если писать о своем рынке, о трендах, давать экспертные прогнозы.
10. Biz360
Интернет-журнал о малом бизнесе в России. Проект компании «1С».
Просмотры — 3080/день, 95300/мес.
Аудитория — предприниматели.
Преимущества — бесплатные обучающие вебинары, онлайн-поддержка экспертов, производственный календарь.
Размещение — по согласованию с редакцией. Редакция допускает к публикации кейсы и советы вида «таким же как я».
Например, “Х вдохновляющих историй про бизнес” или “Как сделать то-то и то-то”.
11. Медиа Нетологии
Блог популярного онлайн-университета об онлайн-образовании и карьере в IT..
Просмотры — 302000/день, 9370000/мес.
Аудитория — Студенты.
Самые популярные материалы транслируются в соц.сетях и e-mail-рассылке.
Размещение бесплатное, но материал должен соответствовать редакционной политике.
Востребованы обзоры вида “Что это за профессия” и “Как сделать то-то и то-то”. Также подходят дайджесты вида “лучшие книги по предмету” и т.п.
Также подходят дайджесты вида “лучшие книги по предмету” и т.п.
12. Премия «Громче!»
Это пиар-мероприятие, участие в котором дает возможности публикаций, инвестиций и партнерств. Кейсы участников премии будут опубликованы на сайте и в СМИ.
Среди гостей премии — крупные организации, акселераторы и хабы, находящиеся в поисках новых инвестиционных возможностей. Премия — это отличный повод познакомиться с ними.
Специализированные СМИ
Если будете размещать контент на описанных ниже ресурсах, то его прочитает отраслевая аудитория. Это узкие специалисты и маркетологи. Зато у них крутая посещаемость и хорошие эксперты.
В какие СМИ писать для этой аудитории:
13. блог Serpstat — об аналитике, SEO, рекламе и контент-маркетинге. Для публикации нужно согласовать материал с редактором.
14. портал Retail.ru — о поставщиках и розничных сетях. Можно размещать новости в личном кабинете портала.
15. информационный портал Rusability — портал для профессионального роста маркетологов. ”.
”.
Желаем вам эффективного PR!
Размещение текста на сайте, редактирование страниц сайта: стоимость копирайтера, администратора, контент-менеджера
Наверное, каждый, кто сталкивался с маркетингом в интернете, знает, контент – это король продвижения и рекламы. Но мало кто задумывается о грамотном, продуманном размещении. Давайте поговорим о том, какие тексты любят пользователи сайтов, а какие поисковые системы.
Текстовая составляющая всегда была важнейшим фактором ранжирования. Ничего не изменилось и сегодня. Несмотря на критику seo-текстов для интернет магазинов, ресурсы, использующие такой метод, уверенно занимают верхние позиции выдачи как в Яндекс, так и Google. Для сайтов услуг текстовый блок – must have, вы должны продемонстрировать свою компетенцию и убедить обратиться именно к вам. Кроме основных посадочных страниц, каждый сайт имеет информационные разделы — «Полезное», «Новости», «Блог», «Статьи». Общие правила структурирования и форматирования текста на сайте будут полезны и актуальны для размещения и на других ресурсах, в блоках о компании, оплате, доставке товаров, акциях, примерах работ и прочем.
Важно понимать, что размещение контента на сайте, прежде всего, осуществляется для читателя. А также для поисковых роботов, что позволит продвигать проект в поисковиках. При неправильном размещении материала можно снизить эффективность продвижения, трафик и коэффициент конверсии интернет-ресурса. Кроме того существует еще одна проблема. Текст может быть полезным, качественным, соответствовать ключам, обеспечивать трафик, но при этом не донесет до читателя ценность публикации. Так вы не достигнете главной цели — показать экспертность предприятия.
Чем больше читателей на сайте, тем выше его место в поисковой выдаче по ключевому запросу. Если ресурс не нравится посетителям, они быстро закрывают страницу, ищут ответы в другом месте. А позиции сайта опускаются ниже.
Для достижения положительного результата необходимо сочетать несколько факторов:
-
✓ Индексация. Робот поисковика должен найти на сайте релевантную запросу пользователя страницу.
 Для этого она должна быть качественна и доступна для обхода.
Для этого она должна быть качественна и доступна для обхода.
-
✓ Типографика. Материал должен быть удобным для читателя и робота. Обеспечить это модно, выполнив требования и правила оформления текста.
От того, как статья представлена поисковым роботам, зависит то, что увидит пользователь в выдаче. Он видит только title страницы, представляющий собой ссылку для перехода на сайт в выдаче поисковика и краткое описание содержимого. Это важный момент, поэтому необходимо грамотно подходить к написанию Title и Description.
Заголовок
Необходимо учитывать, что заголовок текста и страницы является разными элементами, которые предполагают определенное оформление. Некоторые CMS автоматически формируют title страницы из заголовка текста, но лучше проверить, правильно ли работает данная опция. Title и основной заголовок не должны быть идентичными.
Title и основной заголовок не должны быть идентичными.
Требования к написанию заголовка текста на странице:
-
✓ заголовок должен начинаться с ключа;
-
✓ короткий заголовок;
-
✓ заголовок должен интересовать читателя.
Заголовок текста размечается с помощью тега h2. Разрабатывать его необходимо с учетом особенностей и требований ЦА.
Подзаголовки
Подзаголовки отмечают посредством тегов h3, h4, h5 и так далее. Данные элементы необходимы для разделения текста на логические части. Структурированный, качественный текст удобен как для поисковых роботов, так и для читателей. Подзаголовки можно писать с применением словоформ ключей.
Маркированные и нумерованные списки
Инструменты необходимы для простоты восприятия материала, роботы считают тексты со списками более качественными. Поэтому такие элементы являются обязательными в текстах, особенно, страницах лидогенерации:
Поэтому такие элементы являются обязательными в текстах, особенно, страницах лидогенерации:
Перелинковка
Ссылки являются важнейшим элементом интернет-ресурсов, так как они создают логическую связь страниц проекта с товарами, услугами предприятия, акциями. Задачей текстов становится привлечение интереса покупателей к каталогу, заказу, оплате товаров.
Для создания ссылки необходимо выделить необходимый текст, нажать на кнопку «Вставить ссылку», разместить ее.
Шрифты и интервалы
Важно, чтобы выбранные шрифты для текста легко читались во всех браузерах, на всех видах гаджетов. Лучше предпочесть шрифты Google Fonts.
Рекомендуется использовать прямые шрифты, например, Arial, а также делать их контрастными на основном фоне сайта. Интервалы представляют собой расстояние между строчками текста, рекомендовано использовать 1,5 кегля, это упрощает чтение. Расстояние между абзацами должно быть 0,75 от интерлиньяжа, так статья воспринимается комфортно. Оптимальная длина абзацев предусматривает 4-5 строк. Длина строки рассчитывается методом Роберта Брингхарста: кегль необходимо умножить на 30.
Оптимальная длина абзацев предусматривает 4-5 строк. Длина строки рассчитывается методом Роберта Брингхарста: кегль необходимо умножить на 30.
Существует множество исследований о восприятии оформления контента для читателя. 80% сайтов, которые находятся в ТОП поисковиков, применяют вышеописанные рекомендации.
SEO-параметры при размещении текста на сайтеСуществуют элементы страницы, которые не видит пользователь, но они влияют на то, какая страница будет показана по запросу в выдаче.
Они предусматривают:
-
✓ Заголовок страницы, оформленный в виде тега title;
-
✓ Краткое описание текста, оформленное в мета-теге description.
Данные рекомендации не имеют непосредственного отношения к оформлению текста, но при этом они важны для понимания задач при публикации материала. Поговорим о них и других составляющих подробнее.
Поговорим о них и других составляющих подробнее.
Заголовок страницы — тег Title
Он отображается в результатах поиска как основной текст, клик на него позволяет перейти на выбранный ресурс. Это ключевой тег, который влияет на ранжирование страницы. Выбор правильного названия позволит вам получить высокие позиции для неконкурентоспособных фраз, улучшить CTR. Исходя из моего опыта, лучше всего вместить его содержание в 50-60 символов.
Описание сайта — мета-тег Description
Это текст, который появляется в результатах поиска под заголовком. Хотя этот тег не влияет на рейтинг вашего сайта, хорошо структурированный тег может улучшить CTR кликов по отображаемым результатам. Стоит разместить в нём ключевые слова. Важно, чтобы контент соответствовал смыслу веб-страницы, на которою он ведёт. Описание должно быть длиной не более 160 символов.
Ключевые фразы — мета-теги keywords
Этот тег не учитывается поисковой системой Google, в то время как менее популярные, например, onet, по-прежнему индексируют их. Первые 3 фразы имеют наибольшую силу в описании ключевых слов. Используйте только ключевые фразы, которые появляются на сайте.
Первые 3 фразы имеют наибольшую силу в описании ключевых слов. Используйте только ключевые фразы, которые появляются на сайте.
Альтернативный параметр изображений
Решение о котором часто забывают — альтернативное описание фотографии (картинки, иллюстрации, рисунка) с помощью HTML-тега alt. Для роботов — это описание фото. Это нужно в тех случаях, когда фото не загружается. Несмотря на отсутствие картинки, по описанию пользователь может понять, что она должна была иллюстрировать в тексте. Смысл выкладки материала не теряется. Поисковая система может распознать фактическое содержание изображения по описанию. В него стоит добавлять ключевые слова, но не стоит добавлять их много.
Индексация страниц с текстом
Размещенная на сайте статья сама по себе получит мало читателей, пока не попадет в индекс ПС и не займет высокие позиции в выдаче поиска. Поэтому необходимо привлекать посетителей с внешних сайтов. Для ускорения процесса индексации статьи поисковиками необходимо сообщить роботам о странице.
Для этого воспользуйтесь возможностями панели Яндекс.Вебмастер, где слева расположена категория «Инструменты» → «Переобход страниц». В поле нужно написать адрес страницы, отправить на обход.
В Google необходимо перейти в категорию «Инструменты для Вебмастеров», где нужно выбрать свой сайт, затем перейти в «Сканирование» → «Посмотреть как Googlebot». После чего нужно написать адрес страницы, нажать клавишу «Сканировать».
Прочие маркетинговые работы
Социальные сети
В пабликах вашего предприятия в соцсетях необходимо писать новости о добавлении нового материала на сайт, прикреплять ссылки.
Почтовые рассылки
При наработанной базе покупателей с email-адресами можно отправлять им рассылки о новых материалах на сайте. Это можно осуществлять по расписанию — 1 раз в неделю, дважды в месяц и т.д. — в зависимости от публикации текстов на интернет-ресурсе.
Это можно осуществлять по расписанию — 1 раз в неделю, дважды в месяц и т.д. — в зависимости от публикации текстов на интернет-ресурсе.
Важно знать!
Для успешного продвижения вашего сайта необходимо проводить аудит валидности, кроссбраузерности. Тексты должны нормально читаться на гаджетах, через любые браузеры. Сегодня гораздо лучше ранжируются сайты с адаптивным дизайном, в Google неадаптивные проекты опускаются на нижние строки в выдаче.
Важным аспектом становится качественное наполнение, а также правильное оформление. Поисковики представляют собой крупные библиотеки, где в первую очередь пользователям выдают комфортные для чтения тексты. Необходимы уникальные, интересные, полезные, качественно оформленные статьи.
С помощью грамотно размещенной статьи на сайте достигается несколько задач:
-
✓ повышение трафика;
-
✓ улучшение поведенческих факторов, важных для seo-продвижения;
-
✓ повышение лояльности покупателей к предприятию и продукции.

Работа по созданию, размещению, оптимизации статей требует длительного времени. Если текст не является продающим, то необходимо применять ряд инструментов по его SEO-проработке. При этом работы по созданию, наполнению сайтов, разработке семантического ядра и оптимизации можно предоставить специалистам на аутсорс. Они помогут адаптировать интернет-ресурс к требованиям поисковиков.
Кто создает и размещает текстовый контент на страницах сайта-
✓ Копирайтер. Профессиональный копирайтер напишет релевантный качественный текст, который «зацепит» вашего потенциального клиента, расставит грамотно ключевые запросы для роботов поисковых систем, создаст логическую структуру статьи. Вы можете составить техническое задание (ТЗ) для специалиста или полностью довериться его опыту, предоставив список тем и свои пожелания.
-
✓ Контент-менеджер.
 Форматирование и размещение контента, интегрирование иллюстраций и видеоматериалов, внутренняя перелинковка ложится на плечи менеджера по работе с контентом.
Форматирование и размещение контента, интегрирование иллюстраций и видеоматериалов, внутренняя перелинковка ложится на плечи менеджера по работе с контентом.
-
✓ Администратор. В его обязанности входит контроль работы сайта, настройка логики связей страниц и материалов. Если у вас подписан договор про администрирование вашего ресурса, в рамках согласованных часов специалист может заняться размещением текстов.
Цена размещения контента на вашем сайте зависит от нескольких параметров:
-
✓ какая CMS используется;
-
✓ необходимо ли подбирать ключевые запросы к статье;
-
✓ надо ли прописывать метатеги;
-
✓ особенности верстки страницы.

Чтобы не застопориться, составляя сложное ТЗ и оценивая каждый пункт работ, можно подписать договор о почасовой оплате. Так вы будете знать цену работы за час, а подрядчик рассчитает количество времени, необходимое на размещение.
Как редактировать страницы сайтаВеб-страницы интернет-ресурсов представляют собой текстовые документы, отображаемые браузером. Соответственно, из можно редактировать. Для этого необходимо специальное расширение для браузера, встроенное в софт приложение.
Работа проводится с помощью опции «document.designMode». Ее можно включить через консоль JavaScript в браузере. Такая функция требуется, если необходимо убрать ненужные материалы перед печатью, посмотреть, как будут выглядеть изменения на странице перед ее редактированием в CMS. Мероприятия сходны с набором текста в Word, то есть не требуют знания языков программирования, таких как HTML или PHP.
Мероприятия сходны с набором текста в Word, то есть не требуют знания языков программирования, таких как HTML или PHP.
Для активации опции необходимо зайти на страницу, после чего открыть консоль разработчика. Для этого применяются разные инструменты, в зависимости от браузера. В Google Chrome нужно перейти по цепочке Меню > Дополнительные инструменты > Инструменты разработчика, или просто нажать комбинацию клавиш Ctrl + Shift + i.
В Mozilla Firefox перейти в Меню > Веб-разработчик > Веб-консоль или нажать клавиши Ctrl + Shift + K.
В Apple Safari перейти в категорию «Safari» > «Установки» > «Дополнительно» и активировать опцию «Показать меню «Разработка» в строке меню». После нужно перейти в «Разработка» > «Показать консоль JavaScript».
В Microsoft Edge перейти в Меню > Дополнительные инструменты > Инструменты разработчика или нажать F12, после чего пункт «Консоль».
В верхней части панели инструментов разработчика необходимо нажать на «Console», после чего выбрать необходимый элемент, отредактировать и подтвердить действие. При необходимости можно закрыть меню, перейти к редактированию страницы в формате простого документа. Для набора текста нужно переместить курсор мыши и нажать на необходимое место. Для удаления текста или изображений нужно нажать Backspace или Delete.
При необходимости можно закрыть меню, перейти к редактированию страницы в формате простого документа. Для набора текста нужно переместить курсор мыши и нажать на необходимое место. Для удаления текста или изображений нужно нажать Backspace или Delete.
Такие манипуляции позволяют поменять содержимое страницы до ее обновления. После обновления страница будет иметь первоначальный вид. При переходе на другие вкладки их нельзя будет редактировать. Для включения режима разработки необходимо снова открыть консоль и набрать строку. Также при необходимости можно обратно перейти в консоль, запустить команду, что позволит отключить режим редактирования страницы. Прописывать необходимо так: document.designMode = ‘off’.
После данных манипуляций страницу снова нельзя будет редактировать, но внесенные коррективы сохранятся до ее обновления. После она приобретет первоначальный вид.
CMS
Для разработки, редактирования и модерации интернет-ресурсов требуется унифицированная система по управлению контентом. Такие системы, или сокращенно CMS бывают самыми разными, функционал и особенности зависят от разработчика.
Такие системы, или сокращенно CMS бывают самыми разными, функционал и особенности зависят от разработчика.
Интернет-ресурсы предусматривают множество компонентов, таких как меню, элементы навигации, контент, модули, позволяющие посетителям комфортно пользоваться сайтом, делать покупки и прочее. В современных проектах используются сложные скрипты, обрабатываемые на серверах или ПК пользователя. Без навыков программирования отредактировать сайт будет достаточно сложно. Однако CMS или движок сайта обеспечивает возможность создания сайтов на их основе посредством редактируемых модулей, что позволяет менять дизайн, блоки без навыков программирования. Системы управления контентом бывают платными и бесплатными. Наиболее востребованными на сегодняшний день являются бесплатные ЦМС: WordPress, Joomla, Drupal, OpenCart и прочие. Из платных наиболее часто сайты создают на CMS 1С Битрикс и Magento.
Однако система управления контентом представляет собой инструмент не только для новичков. Сайты редко создаются с нуля, чаще всего применяются CMS. Они позволяют редактировать функционал движка в соответствии с требованиями, настраивать интернет-ресурсы, проводить их модерацию. Редактирование CMS называется кастомизацией. Основным преимуществом систем управления контентом становится экономия времени на разработке сайтов. Они имеют множество функций, используя которые осуществляется настройка сайтов. Некоторые движки предусматривают возможность аналитики посещений, продвижения в поисковых системах.
Сайты редко создаются с нуля, чаще всего применяются CMS. Они позволяют редактировать функционал движка в соответствии с требованиями, настраивать интернет-ресурсы, проводить их модерацию. Редактирование CMS называется кастомизацией. Основным преимуществом систем управления контентом становится экономия времени на разработке сайтов. Они имеют множество функций, используя которые осуществляется настройка сайтов. Некоторые движки предусматривают возможность аналитики посещений, продвижения в поисковых системах.
Конструирование и редактирование интернет-проектов представляет собой интересную работу. Однако она требует длительное профессиональное развитие, получения узкоспециализированных знаний и навыков, которые позволят понимать принципы программирования. Инструментов и материалов для реализации работ достаточно много. Все зависит от того, может ли владелец бизнеса тратить время на обучение сотрудников компании.
Изначально необходимо изучить HTML. На нем базируется технология работы с сайтами. Язык гипертекстовой разметки позволяет создавать каркас сайта, куда размещается текст, списки, изображения. Пройдя обучение HTML, вы поймете, как работать с тегами. Но вы не сможете редактировать элементы интерфейса ресурса, такие как отступы, толщина границы, шрифты. В этом случае необходимо изучать CSS. Посредством технологии каскадных таблиц вы сможете выполнять эти задачи. В основном свойства CSS предусматривают справочный материал, который не требуется тщательно учить. Также CSS позволит работать с анимацией дизайна. Так ваш интернет-ресурс будет выглядеть более современным.
На нем базируется технология работы с сайтами. Язык гипертекстовой разметки позволяет создавать каркас сайта, куда размещается текст, списки, изображения. Пройдя обучение HTML, вы поймете, как работать с тегами. Но вы не сможете редактировать элементы интерфейса ресурса, такие как отступы, толщина границы, шрифты. В этом случае необходимо изучать CSS. Посредством технологии каскадных таблиц вы сможете выполнять эти задачи. В основном свойства CSS предусматривают справочный материал, который не требуется тщательно учить. Также CSS позволит работать с анимацией дизайна. Так ваш интернет-ресурс будет выглядеть более современным.
При необходимости динамической обработки материалов, организации долговременного хранения информации необходимо изучать PHP. Он относится непосредственно к языкам программирования. Инструменты позволяют подключать к интернет-ресурсу базы данных, работать с более сложными настройками на сервере, определять IP-адреса пользователей, анализировать логи.
Однако написание своих скриптов требуется не всегда. В основном отличным инструментом является CMS. Но при знании PHP вы сможете менять код CMS в соответствии со своими требованиями, но для реализации таких задач требуется профессионализм. Зачастую создается шаблон и проводится настройка движка.
Для работы с анимацией необходимо изучение JavaScript. Инструмент обеспечивает работу с любыми элементами интернет-ресурса, создание сложной анимации, а также выполнение работ по современной настройке дизайна сайтов.
Примеры размещения на сайтеПОИСКПРОМЕД предоставляет услуги администрирования и наполнения сайта текстами. Материалы для внесения могут быть предоставлены вами или написаны профессиональными копирайтерами нашей компании. Ниже вы можете ознакомиться с примерами созданных нами страниц.
Наши клиенты
Мы сотрудничаем с успешными московскими клиниками и медицинскими центрами. Своим клиентам мы предлагаем эффективные, проверенные временем решения. Компания ПОИСКПРОМЕД ориентирована на долгосрочное взаимодействие. Мы дорожим своей репутацией и предлагаем качественные продукты, которые станут эффективным инструментом привлечения новых пациентов.
Компания ПОИСКПРОМЕД ориентирована на долгосрочное взаимодействие. Мы дорожим своей репутацией и предлагаем качественные продукты, которые станут эффективным инструментом привлечения новых пациентов.
ГКБ №51
- Многопрофильная круглосуточная больница;
- 598 коек;
- 230 врачей;
- 7 докторов наук;
- 53 кандидата наук.
ГКБ им. В. В. Вересаева
- Многопрофильная круглосуточная больница;
- Современные методики лечения;
- Комфортные условия пребывания больных.
Ассоциация стоматологов
В ассоциацию входят ведущие клиники г. Москвы, которые прошли аккредитацию Ассоциации цифровой стоматологии и соответствуют, по всем критериям, современной стоматологической клинике, способные оказать качественное стоматологическое лечение.MESOPROFF
MESOPROFF — коллекция препаратов инъекционной косметологии, созданных специалистами в лабораториях Европы. Интеллектуальный вклад создателя компании Ольги Селяниной позволил вывести применение инъекционных методик на совершенный новый уровень развития!
Интеллектуальный вклад создателя компании Ольги Селяниной позволил вывести применение инъекционных методик на совершенный новый уровень развития!КЛИНИКА АНДРОЛОГИИ
Клиника андрологии образована в 1999 году. Клиника является лауреатом смотров: ”Лучшие в Москве» и ”Лучшие в Подмосковье” и награждена соответствующими дипломами. За эти годы врачи клиники помогли десяткам тысяч мужчин и женщин приобрести себе здоровье и вернуться к полноценной жизни.КЛИНИКА AVANTIS профессора Ряховского А.Н.
Без ложной скромности есть все основания утверждать, что клиника первая и единственная в России, в которой комплексно используются действительно революционные и пока еще уникальные самые современные цифровые 3D-технологии. Некоторые варианты 3D-технологий (например, CAD/CAM) используются и в других клиниках.АМЕРИКАНСКИЙ СТОМАТОЛОГИЧЕСКИЙ ЦЕНТР «ДАНТИСТ»
Клиника Американский стоматологический центр «Дантист» использует все инновационные технологии, которые делают оказание стоматологических услуг безболезненным, и в разы сокращают продолжительность лечения стоматологических заболеваний.
Центр трихологии Татьяны Цимбаленко
Клиника лечения волос Татьяны Цимбаленко – специализированный медицинский центр в Москве по диагностике и лечению различных форм выпадения волос, заболеваний кожи головы у женщин и мужчин.Как добавить на сайт статью
Главная » Разное » Как добавить на сайт статью
Как написать, оптимизировать и сверстать статью для сайта. Часть 3
Итак, статья для сайта написана и оптимизирована. Осталось сделать последний в цепочке, но не последний по значимости шаг – разместить статью на своем сайте. В этом цикле статей мы говорим о статье информационной, поэтому размещать ее будем в разделе «Полезное» (или «Блог»). Но описанное ниже будет справедливо и для других страниц сайта: о компании, услугах, оплате и доставке, акциях и прочем.
Главное при размещении текста на сайте – понимать, что вы делаете это не ради процесса размещения и не ради себя. Нужно помнить о конечных потребителях вашего текста – о посетителях сайта, то есть о живых реальных людях. И, опосредованно, о поисковых роботах, которые будут использовать контент с вашего сайта в результатах поиска.
И, опосредованно, о поисковых роботах, которые будут использовать контент с вашего сайта в результатах поиска.
Поясним на примере. Вот такой текст размещен лишь ради процесса размещения:
Реального человека такой текст не зацепит, не вызовет у него интереса. Хотя текст, возможно, и релевантен запросу «как выбрать диван», который искал человек, «выловить» это в тексте практически невозможно.
Вывод: Небрежным размещением текста можно перечеркнуть усилия предыдущих двух шагов. То есть текст будет иметь смысловую ценность, соответствовать ключевым запросам, приводить посетителей на сайт (из поиска), но «ломаться» на последнем шаге – не будет доносить до них ту самую ценность. Тем самым, не будет достигнута и ваша цель – показать экспертность компании, привлечь людей к другим страницам сайта.
Переходим к делу.
Размещаем текст на сайте самостоятельно
Если в системе управления вашим сайтом есть визуальный редактор для работы со страницами, то всегда можно попробовать вставить текст на сайт своими силами.
Чтобы было понятнее, визуальный редактор – это вот такая штука:
Разберем процесс размещения статьи на сайте по шагам.
Шаг 1. Выбираем категорию
Выбираем раздел в своем блоге, в котором будем размещать статью. Если вы пишете статьи в свой блог часто, то со временем статей накопится много. И если информация в этих статьях сохраняет актуальность в течение хотя бы года, то полезно будет раскладывать свой контент по категориям – полезно для ваших читателей, конечно. Согласитесь, удобнее открыть категорию «Строительство домов» и посмотреть, какие у компании есть статьи на эту тему, чем выискивать их среди всех статей о строительстве, строительных материалах, ремонте и прочем.
В нашем случае на сайте у клиента пока только 17 статей, они не разбиты на разделы. Компания занимается производством мебели. В блоге статьи трех типов: новости компании, статьи о стилях мебели и статьи о мебели в общем. Можно предложить такие разделы для этого блога:
- для статей о компании и ее услугах: «Новости», «Производство мебели», «Выполненные проекты»;
- по отдельным типам мебели: «Мягкая мебель», «Мебель для детской», «Мебель для кухни», «Мебель для ресторанов»;
- для прочих информационных статей: «Мебельные стили», «Оригинальная мебель» и т.
 п.
п.
Если бы подобные разделы были на сайте клиента, то нашу статью про спальное место на кухне мы бы разместили в категории «Мебель для кухни».
Шаг 2. Указываем название статьи и адрес
Пишем название страницы и ее URL (адрес). Во многих редакторах URL формируется автоматически: название статьи преобразуется в латиницу. Если у вас не преобразуется, то укажите такой адрес (на латинице) самостоятельно, просто запишите название транслитом.
Например, было «Спальное место на кухне: куда пристроить нежданных гостей». Записывая транслитом, получаем «spalnoe-mesto-na-kuhne-kuda-pristroit-nezhdannyh-gostey».
Важно: используйте маленькие буквы (строчные, в нижнем регистре), а знаки препинания и спецсимволы (то есть всё, кроме букв и цифр) заменяйте на дефисы.
Проверяем, чтобы адрес страницы (целиком, с адресом сайта и подраздела) укладывался в длину 70-80 символов. Это не критичная граница, но такие адреса удобнее считывать взглядом, и они помещаются полностью в адресную строку в браузере.
Так что сократим наш адрес до
http://start-s.ru/articles/spalnoe-mesto-na-kuhne/ (50 символов)
Нужно ли использовать ключевые слова в адресе страницы, влияет ли это на позицию страницы в выдаче? Поисковые системы не дают однозначно положительного ответа на этот вопрос. В своей справке Яндекс пишет, что поисковый робот может делать вывод о релевантности страницы запросу по ее адресу (может, но не обязан, опять же).
Но заметим, что если адрес страницы содержит поисковый запрос, то в выдаче он будет выделен жирным:
Поэтому использовать ключевой запрос в адресе стоит, но не нужно впадать в крайности. Удобно, когда URL статьи совпадает с ее названием. А так как писали статью вы с умом (и по нашей инструкции), то в ее название вы уже заложили один ключевой запрос – пусть он и окажется в URL. А вот если URL приходится обрезать (когда название статьи длинное), то обрезать будем «добавочную» часть, а ключевой запрос оставим.
Шаг 3. Прописываем мета-теги
Указываем для страницы составленные нами теги title (Заголовок) и description (Описание).
Если система управления вашим сайтом не позволяет указывать мета-теги для страниц сайта – это надо исправить, их наличие важно для ранжирования сайта в результатах поиска. Сделайте запрос своим программистам, чтобы добавили такую возможность. Либо напишите нам, мы посмотрим, чем можно помочь.
Шаг 4. Вставляем текст статьи
Теперь копируем собственно текст нашей статьи (например, из Ворда или Google Docs) и вставляем его в визуальный редактор.
Тут может скрываться один нехороший «подводный камень». Некоторые визуальные редакторы пытаются сохранить оформление текста (шрифт, его размер, выделение жирным или курсивом). С одной стороны, это удобно, т.к. не надо будет снова все это выделять в редакторе на сайте. Но часто при копировании с Ворда редактор добавляет много лишнего кода. Например, вот такой ненужный код может добавить админка Joomla:
Что можно сделать, чтобы этого избежать?
Например, можно поискать в редакторе кнопку «Очистить формат». Выделить весь текст и нажать эту кнопку:
Тогда все самовольно добавленные стили будут удалены.
Либо иногда я делаю так: Открываю на компьютере обычный Блокнот и копирую текст из Ворда в него. В Блокноте никакого форматирования нет. Там остается только «голый» текст:
Затем уже из Блокнота копирую текст в визуальный редактор. Лишнего форматирования в этом случае точно нет.
Пока вставляем текст без картинок, их добавим позже. Разделяем текст на абзацы, попутно проверяем его.
В таком виде публиковать текст нельзя. Иначе мы получим тот самый пример из начала статьи – полотно текста, который абсолютно не хочется читать. Поэтому сохраняем черновик страницы и идем дальше.
Шаг 5. Расставляем теги и ссылки
В языке HTML, на котором написаны страницы в сети (и который понимают браузеры) есть специальные теги для основных элементов текста – заголовков, списков, жирного текста и курсива, списков и ссылок. На эти теги ориентируются поисковые роботы, чтобы точнее распознать, что же на странице находится.
Пройдемся по тексту и расставим нужные теги.
Заголовки h3, h4, h5
Есть 6 уровней заголовков – от h3 до h6 (h здесь от слова header – заголовок). Цифра означает приоритет заголовка. То есть h3 – самый важный заголовок, h4 – менее важный заголовок, h5 – подзаголовок и т.д.
Цифра означает приоритет заголовка. То есть h3 – самый важный заголовок, h4 – менее важный заголовок, h5 – подзаголовок и т.д.
У нас в статье используются заголовки первого и второго уровня, расставим их в визуальном редакторе. Выделяем самый первый заголовок, жмем на выпадающий список «Абзац» (иногда бывает «Параграф», «Формат», «Стиль») и выбираем пункт «Заголовок 1»:
Остальные заголовки так же по очереди выделяем и для них выставляем «Заголовок 2»:
Жирный текст и курсив
Жирным текстом у нас в статье отмечен один запрос. Выделяем этот текст и жмем кнопку «B» (от слова bold – жирный) в редакторе:
Также отметим жирным названия моделей диванов, чтобы они выделялись в тексте:
Первый абзац у нас идет курсивом. Выделяем текст и жмем кнопку «I» (от слова italic – курсив):
Списки
В нашем тексте есть нумерованный список, оформим его должным образом:
Ссылки
Один из самых важных элементов нашего текста – ссылки, ведь они ведут на другие страницы сайта с товарами и услугами компании. И цель размещаемой статьи – привлечь интерес посетителей именно к этим страницам.
И цель размещаемой статьи – привлечь интерес посетителей именно к этим страницам.
Выделяем текст ссылки, жмем на кнопку «Вставить ссылку» (обычно это иконка цепочки) и вставляем адрес соответствующей страницы:
Сохраняем черновик страницы и переходим к визуальной составляющей.
Шаг 6. Добавляем картинки
Предварительно подготовим картинки к размещению. Сделаем все картинки одного размера – 800 на 500 пикселей, оптимизируем их вес, сделаем превьюшки (картинки в два раза меньше оригиналов), сохраним с названиями на латинице. Вот здесь есть пошаговая инструкция по подготовке картинок без специальных программ.
В редакторе жмем кнопку «Добавить медиафайл» (или ищем кнопку с иконкой картинки) и вставляем в текст превью-картинку. При этом не забываем указать составленные нами alt-ы:
Затем выделяем картинку-превью и добавляем ссылку на оригинал картинки. Отмечаем галочку «Открывать в новом окне»:
Выровняем картинки, а заодно и названия моделей диванов, по центру:
Шаг 7.
 Добавляем оформление
Добавляем оформлениеУ нас получилась вот такая страница (на скриншоте сокращенный вариант, не все картинки, но суть понятна).
Сейчас в ней осталось только 3 проблемы, которые надо поправить:
-
«Сливающиеся» друг с другом картинки. Нет четкого разделения между блоками с картинками. Просто добавим между ними больше отступов. И сделаем чуть крупнее названия диванов.
-
Не сразу понятно, что картинки можно увеличивать. Нужно добавить к ним иконку лупы. За этим все-таки обратимся к верстальщику.
-
Незаметные контакты в конце статьи. Надо выделить их цветом или размером шрифта. Придумываем в Ворде подходящее под стиль сайта оформление:
И тоже отдаем этот пункт верстальщику (раз все равно понадобилась его помощь).
О том, как сделать текст на сайте удобным для чтения, у нас есть отдельная статья, в ней много примеров.
Шаг 8. Проверяем результат
В итоге мы получили такую статью:
Сначала открываем ее в том браузере, в котором работаем. Исправляем ошибки и недочеты, сохраняем.
Исправляем ошибки и недочеты, сохраняем.
Проверяем орфографию и пунктуацию (да-да, еще раз). Проверяем корректность отображения.
Затем открываем статью в 3-4 других браузерах. Основные – Google Chrome, Mozilla Firefox, Opera, IE (Edge), Яндекс.Браузер, Safari. Можно попросить друзей или коллег. Также будет не лишним проверить страницу и на разных устройствах (компьютер, планшет, телефон).
Проверяем еще раз тошноту текста, как и планировали при оптимизации статьи – на этот раз будем смотреть тошноту страницы целиком (вместе с шапкой, подвалом и всеми меню). Идем на http://pr-cy.ru/analysis_content/, в поле «Введите страницу для проверки» указываем адрес нашей страницы и жмем кнопку «Проверить». Смотрим результат:
Показатель тошноты страницы в норме (от 4 до 8).
Шаг 9. Закрепляем права на текст
Теперь сообщим поисковикам Яндексу и Google, что новый текст принадлежит этому сайту, чтобы поисковые роботы знали, что оригинал расположен именно здесь (в случае, если кто-то скопирует эту статью и разместит на другом сайте).
В Яндексе закрепить права просто. Идем в Яндекс.Вебмастер, выбираем свой сайт, открываем слева «Настройка индексирования» → «Оригинальные тексты». Вставляем текст статьи и жмем кнопку «Отправить»:
Чтобы закрепить за собой авторство текста в Google, нужно создать свой аккаунт в сети Google+. В нем в разделе «О себе» → «Ссылки» указать адрес своего сайта. Затем разместить на сайте, например, в подвале, ссылку на этот аккаунт в Google+ (чтобы Google убедился, что аккаунт и сайт принадлежат одному лицу).
Шаг 10. Публикуем статью
Если до этого мы работали с черновиком статьи (то есть она была скрыта от пользователей сайта), то теперь самое время ее опубликовать.
Проверяем, что статья появилась в списке статей блога, что посетители сайта могут на нее перейти. Видим, что показывается ее название и краткий анонс.
Шаг 11. Распространяем статью
Только хотели выдохнуть, но еще рано )). Сама по себе статья на сайте получит только малое число читателей. Нужно привлечь людей из внешних источников:
Нужно привлечь людей из внешних источников:
Поисковые системы
Чтобы страница быстрее появилась в индексе поисковиков, сообщим им об этой странице.
Возвращаемся в Яндекс.Вебмастер, слева открываем «Инструменты» → «Переобход страниц». Указываем адрес нашей страницы и жмем кнопку «Отправить»:
Для Гугла: идем в Инструменты для Вебмастеров, здесь тоже выбираем свой сайт. Слева переходим в раздел «Сканирование» → «Посмотреть как Googlebot». Указываем адрес страницы, жмем кнопку «Сканировать»:
Получаем результат и жмем на кнопку «Добавить в индекс»:
Соцсети
Идем в группы компании в Facebook и ВКонтакте и пишем там небольшие посты о том, что на сайте появилась новая статья. В постах даем ссылку на статью.
Рассылки
Если у вас есть своя база клиентов с email-адресами, то можно отправлять им информационные рассылки о новых статьях. Например, раз в неделю или раз в месяц, в зависимости от частоты появления новых статей в блоге.
Анонсы у партнеров
Допустим, у нас есть партнер в интернете, например, сайт местного дизайнера интерьеров. Если он тоже ведет свой блог, то мы можем обмениваться с ним анонсами статей.
Итог
Мы написали и разместили на сайте информационную статью:
http://start-s.ru/articles/spalnoe-mesto-na-kuhne/
Эта статья:
- Оптимизирована под несколько ключевых запросов. Чтобы было откуда появиться читателям (из поиска).
- Интересна и полезна читателю. Затрагивает «больную» тему и предлагает несколько вариантов решения, да еще и в картинках.
- Легка для чтения. Написана понятным языком (без специальных терминов). Разбита на смысловые блоки, имеет небольшие абзацы. Ее легко просмотреть «по диагонали» и зацепиться взглядом хотя бы за одну из картинок.
- Показывает экспертность компании. Вы как бы говорите: «Мы знаем проблемы своих клиентов и заботимся об их решении при производстве нашей мебели».
- Побуждает посмотреть другие статьи блога.
 А вдруг и там есть что-то интересное. Тем самым растет время, проводимое пользователем на сайте, и глубина просмотра.
А вдруг и там есть что-то интересное. Тем самым растет время, проводимое пользователем на сайте, и глубина просмотра. - Рекомендует товары и услуги компании. А как иначе, это основная «корыстная» цель ))
Таким образом, одной статьей мы бьем по трем целям:
- Трафик.
- Поведенческие факторы.
- Интерес к товарам компании.
Это не всегда очевидно. Написание, оптимизация и размещение на сайте хорошей статьи отнимает немало времени. А так как статья напрямую ничего не продает, то тратить на нее время обычно не хочется. Но, как видите, получилось, что напрягались-то мы не зря )) Да и всегда можно отдать разработку и верстку статьи специалистам.
Интересных вам статей и благодарных читателей, плавно «перетекающих» в клиентов! Есть идеи или вопросы по статьям для блога – пишите в комментариях.
P.S. Через 2-3 месяца проверим позиции в поисковиках по тем запросам, которые использовали в статье. Так мы поймем, оправдали ли себя усилия по созданию статьи. Ссылочную массу на страницу наращивать не будем, посмотрим, сможет ли она «пробиться» в выдаче только лишь за счет качественного контента. По результатам обязательно отчитаемся. Так что … продолжение следует.
Ссылочную массу на страницу наращивать не будем, посмотрим, сможет ли она «пробиться» в выдаче только лишь за счет качественного контента. По результатам обязательно отчитаемся. Так что … продолжение следует.
P.P.S. от 16.11.17: Серия статей, включая отчет с результатами, завершена. Чтбы вам было удобно найти нужые части, вынесли их в единый список:
Часть 1. Как написать статью
Часть 2. Как оптимизировать статью
Часть 3. Как правильно сверстать статью
Часть 4. Результаты размещения статьи на сайте по позициям и трафику
Как мне добавить контент на свой сайт?
Контент — отличный способ привлечь больше внимания в Интернете и привлечь больше трафика на ваш сайт, если этот контент также публикуется в ваших социальных сетях. Итак, вот наши главные советы о том, что нужно сделать на вашем сайте, чтобы оставаться на вершине в результатах поиска.
1. Google любит свежий контент, и ваши клиенты и потенциальные клиенты тоже.
Если вы хотите, чтобы ваш веб-сайт был целевой страницей, которая не только привлекает людей к посещению, но, что еще более важно, заставляет людей возвращаться к вам снова и снова, крайне важно предоставлять новый свежий контент. Это может быть статья в блоге или просто новые страницы, встроенные в ваш сайт, или, по крайней мере, ссылки на отраслевые статьи на других сайтах, которые представляют ценность для ваших посетителей.
Это может быть статья в блоге или просто новые страницы, встроенные в ваш сайт, или, по крайней мере, ссылки на отраслевые статьи на других сайтах, которые представляют ценность для ваших посетителей.
Ваши посетители любят бесплатные советы, ценную информацию и постоянные обновления, и Google тоже. Если вы не занимаетесь этим типом обслуживания веб-сайта, вы наверняка начнете скатываться с холма. Отличный совет — посмотреть, что делают на своих сайтах все сайты, которые появляются на странице 1 в первом, втором и третьем местах, и копировать эти методы.
2. Обновите свой контент в социальных сетях таким же новым контентом на своем сайте.
Не ждите, пока люди найдут всю вашу новую интересную информацию на вашем сайте; крайне важно распространить его на все ваши каналы в социальных сетях, чтобы привлечь еще больше трафика на ваш сайт. У нас есть несколько замечательных плагинов WordPress, встроенных в наш сайт, которые, когда мы публикуем сообщение в блоге, автоматически обновляют все наши каналы в социальных сетях с этим сообщением. Наличие этих подключаемых модулей помогает в обслуживании нашего веб-сайта, но, что более важно, весь наш новый свежий контент присутствует не только на нашем веб-сайте, он был увеличен почти до 100 сайтов.
Наличие этих подключаемых модулей помогает в обслуживании нашего веб-сайта, но, что более важно, весь наш новый свежий контент присутствует не только на нашем веб-сайте, он был увеличен почти до 100 сайтов.
3. Используйте консоль Google (ранее инструменты для веб-мастеров), чтобы убедиться, что ваш сайт соответствует требованиям.
Теперь это называется Google Search Console. Это замечательный бесплатный инструмент, который позволяет вам многое делать для управления вашими SEO-кампаниями и их поддержки. Вы можете отправить карты сайта, которые упростят поиску Google всех страниц вашего сайта. Это позволяет вам видеть любые ошибки на вашем сайте и даже исправлять их, чтобы убедиться, что вы на 100% соответствуете требованиям. Search Console также предоставляет подробный отчет о трафике, в котором рассказывается практически все, что вам нужно знать о своем трафике.
Для получения информации об услугах по обслуживанию веб-сайтов посетите: https://internetsolutionsforless. com/website-main maintenance-services/
com/website-main maintenance-services/
.
6 способов получить бесплатный качественный контент для вашего сайта легально и без суеты
Обеспечение значительного присутствия в Интернете может быть дорогостоящим мероприятием, особенно если вам нужно создать значительный веб-сайт с нуля. Однако создание сайта — это только начало всех расходов (не забывайте веб-хостинг).
Для привлечения посетителей необходимо регулярно добавлять новый контент. Написание свежего и релевантного контента для сайта — это постоянное занятие для многих, и тем, у кого есть другие обязанности, часто нереально создавать еженедельные сообщения объемом до тысячи слов и более.
К счастью, есть источники бесплатного контента, которые вы можете использовать на веб-сайтах, хотя не все сайты могут использовать их все.
Блоги лучше всего подходят для перепрофилирования этих ресурсов, но они также могут быть полезны для предоставления бесплатной графики, текста и даже музыки для других типов веб-сайтов.
Для ясности: контент, о котором мы говорим, — это не то, что вы помещаете на переднюю часть своего сайта, чтобы привлечь внимание людей, а то, что можно использовать, чтобы заполнить более глубокие страницы и сделать сайт более содержательным.
Тем не менее, мы должны прояснить, что такой контент не будет соответствовать тем же стандартам, что и профессионально оформленный материал — последний стоит дорого, тогда как этот контент совершенно бесплатный.
Прежде чем приступить к делу, мы также должны указать, что использование работы без разрешения может иметь серьезные юридические последствия, поэтому убедитесь, что все, что вы используете, действительно не защищено авторскими правами.
Учитывая все это, вот шесть способов получить бесплатный контент для вашего сайта.
1. Бесплатные статьи
Есть люди, которые просто рады быть опубликованными, и они вносят свой вклад в такие сайты, как EzineArticles, где вы можете найти контент, написанный по очень широкому кругу тем, который вы можете использовать бесплатно.
В настоящее время на сайте заявлено чуть более 500 000 «опытных авторов», предоставляющих огромный выбор работ, которые вы можете свободно использовать.
Контент остается на сайте EzineArticles.com, где вы на него ссылаетесь.
Мы протестировали сервис, выполнив поиск по теме «строительство досок для серфинга», и он вернул 740 статей, связанных с серфингом, но ни одной конкретно о создании досок.
Менее непонятные темы генерировали еще больше потенциального контента, и иногда сайт находил именно ту тему, которая требовалась.
Как и следовало ожидать, качество этих статей зачастую не самое лучшее, и они вполне могут появиться на нескольких других сайтах, которые нашли их до вас, но они бесплатны.
EzineArticles — не единственный источник бесплатных статей. Вот пять других популярных, хотя мы подозреваем, что некоторый контент будет дублироваться на этих сайтах.
- Amazines — охватывает все, от фэн-шуй до продуктов питания и напитков.
- Article Sphere — генерирует RSS-канал для любой заданной темы.

- ArticleCity — много контента, и он профессионально представлен. штук
2. Бесплатная графика
Поиск подходящей графики, не защищенной авторским правом, может быть трудным. Но есть много очень хороших ресурсов, которые позволяют свободно использовать свои изображения без согласия.
Это лишь некоторые из многочисленных сайтов, предлагающих растровую графику и фотографии, которые вы можете свободно использовать. Есть еще много других.
Помимо пиксельной графики, есть также некоторые источники векторной графики без авторских прав, которую можно легко масштабировать до любого размера, который вам может понадобиться.
Вот несколько примеров, с которых можно начать.
3. Музыка без авторских прав
Добавление музыки в видео имеет большое значение для того, насколько профессионально оно выглядит, а использование коммерческих саундтреков может быть очень дорогим.
К счастью, есть множество бесплатных ресурсов, на которых можно найти музыку, за которую не дорого стоит, хотя некоторые могут попросить указать исполнителя в титрах или примечаниях.
Вот несколько ссылок, чтобы получить музыку, которую вы можете использовать, не беспокоясь о нарушении авторских прав. Большинство из них либо бесплатны, либо стоят очень мало за трек.
4. Бесплатные видео
Видео может показаться очень специфическим, но есть много клипов, которые можно найти, которые эквивалентны движущимся стоковым фотографиям.
Те, кто хочет создать атмосферу или настроение, могут найти их очень полезными, и есть несколько очень качественных примеров.
Попробуйте эти сайты, если вам нужно бесплатное видео для вашего сайта.
5. Просто спросите
Это может показаться дерзким, но многие авторы блогов рады, что их работу можно повторно использовать или связать с ней, если вы не пытаетесь представить ее как свою собственную.
Найдите статью по заданной теме, затем напишите электронное письмо автору с просьбой повторно использовать статью или дать ссылку на нее.Они могут только сказать «нет», и если они заинтересованы в том, чтобы больше людей читало их блог, это маловероятный сценарий.
Единственное серьезное препятствие, с которым вы можете столкнуться, это то, что сайт управляется кем-то, кто не считает ваш бизнес этичным, или его спонсирует конкурент.
Просто не забудьте четко сообщить, что вы собираетесь делать с их работой, и надейтесь, что им понравятся ваши интересы.
Если вы отправите 10 таких писем и получите пару положительных ответов, это полезное упражнение, которое позволит вам найти очень качественную работу, не платя за ее создание.
6. Генераторы идей
Иногда контент достаточно легко написать, но придумывать идеи — сложная задача.
Есть несколько сайтов, на которых вы можете предоставить набор ключевых слов, и впоследствии они придумывают серию потенциальных заголовков для этих частей. Один из лучших — SEOPressor, генератор заголовков блогов.
Все, что вам нужно сделать, это вставить несколько слов, определить, являются ли они просто общими терминами или имеют отношение к бренду, знаменитости или отрасли, и нажать кнопку «Создать заголовки».
Мы попробовали «починить классические шляпы», и список предложений включал:
- 10 советов, как избежать сбоев при ремонте классических головных уборов
- Никогда не связывайтесь с ремонтом классических головных уборов, и вот причины, по которым
- Смерть ремонта классических головных уборов
- Пришло время узнать правду о ремонте классических головных уборов
- Самый дешевый способ заработать бесплатный билет на ремонт классических головных уборов
- 10 вещей, которые нужно знать о ремонте классических головных уборов
- 15 распространенных стереотипов о ремонте классические шляпы
- 7 надежных источников, чтобы узнать о ремонте классических шляп
Хотя вам все еще нужно писать их, конечно, они могут быть именно тем контентом, который привлечет читателей, а также побудит поисковые системы поднять рейтинг вашей страницы .
.
55+ Список сайтов для бесплатной подачи статей 2020 (высокий PR и DA)
Из этой статьи вы узнаете:
Что представляет собой статья?
Подача статей — это один из методов SEO вне страницы. Некоторые люди ошибочно полагают, что отправка статей прекратилась. Неправда.
Некоторые люди ошибочно полагают, что отправка статей прекратилась. Неправда.
Даже после новых обновлений SEO, публикация статей — это отличный SEO-прием вне страницы для получения качественных обратных ссылок на ваш сайт или блог. Отправка статей хороша не только для получения качественных обратных ссылок, но также дает множество преимуществ.
В этом блоге я расскажу о больших преимуществах публикации статей на сайтах с высоким DA. Также для удобства читателя WPressBlog перечислил здесь несколько лучших сайтов для публикации статей с высоким рейтингом DA.
Преимущества подачи статьи
Подача статей на сайты с высоким DA всегда дает большие преимущества, такие как:
Бесплатный интернет-маркетинг:
Сайты для подачи статей большинства позволяют добавлять ссылки, ведущие на ваш блог или веб-сайт, в содержание статьи.Вот как вы можете рекламировать свой продукт и услуги с помощью бесплатных маркетинговых материалов.
Повысьте авторитет вашего бизнеса:
Почти все сайты для подачи статей позволяют описать себя и свой бизнес с помощью поля биографии автора в нижней части тела статьи.
Вы можете ввести здесь подробное описание ключевых слов для рекламы продуктов или услуг вашего бизнеса. Кроме того, это поле позволяет вам включить обратную ссылку на ваш блог или веб-сайт.
Чем больше читателей соберется, чтобы прочитать вашу статью, тем больше ваша индивидуальность, а также авторитет вашего бренда будут способствовать развитию вашей отрасли.
Повышение трафика:
Вы можете легко улучшить посещаемость вашего веб-сайта или блога с помощью ссылок, которые вы добавили в содержание статьи и биографию автора.
После того, как ваша статья одобрена владельцем сайта, вы можете собирать огромный качественный трафик для вашего блога. Вы также можете делиться или репостить свой контент через разные сайты социальных сетей, чтобы привлечь трафик.
Привлечение потенциальных клиентов и продаж:
Отправляя статьи, вы можете легко увеличить продажи и привлечь потенциальных клиентов.Если у вас нет веб-сайта и вы ищете способ распространения своего бренда среди целевой аудитории, вы никогда не ошибетесь, отправив статью.
Тем не менее, это означает, что, если вы не знаете, как создать веб-сайт, вы можете просто создать бесплатный блог в WordPress или Blogger и приобрести домен. Включите эту ссылку в содержание статьи (если возможно) или в поле биографии автора.
Вот список сайтов, который уже отфильтрован с точки зрения их рейтинга, домена и страницы, а также других факторов качества.
Список сайтов для бесплатной подачи статей 2020
| Старший № | Статьи Сайты | Alexa Rank |
|---|---|---|
| # | Giganticlist.com | Спонсируемый |
| # | Articles.h3ad.com | Спонсируемые |
| 1 | hubpages.com | 9,554 |
| 2 | www.selfgrowth.com | 37,583 |
| 3 | www.sooperarussia.com | 87,523 |
| 4 | www.articlesfactory.com | 110,500 |
| 5 | www. pubarticles.com pubarticles.com | 130,149 |
| 6 | www.articles.org | 143 900 |
| 7 | www.articlebiz.com | 164,497 |
| 8 | www.insertarticles.info | 168,856 |
| 9 | www.articlecube.com | 174,511 |
| 10 | www.encodinghub.com | 175,578 |
| 11 | www.thearticlebuzz.com | 178,976 |
| 12 | www.amazines.com | 186,974 |
| 13 | www.123articleonline.com | 191 214 |
| 14 | www.articlesbd.com | 210,371 |
| 15 | www.articlealley.com | 219 492 |
| 16 | www.easy-articles.com | 238,354 |
| 17 | ezinemark.com | 274,395 |
| 18 | www.ezinemark.com | 274,395 |
| 19 | www. articlesphere.com articlesphere.com | 289,599 |
| 20 | www.openarticles.com | 296,957 |
| 21 | www.isnare.com | 320,150 |
| 22 | www.articles.seoforums.me.uk | 325 617 |
| 23 | article.submityourarticle.com | 345,290 |
| 24 | www.goarticles.info | 384 629 |
| 25 | articlicious.com | 388,093 |
| 26 | articlecatalog.com | 398,053 |
| 27 | www.howtoadvice.com | 411,980 |
| 28 | www.a1articles.com | 467 393 |
| 29 | www.threadwatch.org | 468,190 |
| 30 | www.articlecede.com | 509,538 |
| 31 | www.streetarticles.com | 533 805 |
| 32 | www.ezinepost.com | 570498 |
| 33 | www. simplesearch5it.com simplesearch5it.com | 655 285 |
| 34 | www.articlegeek.com | 706,591 |
| 35 | www.linkcompose.com | 726,298 |
| 36 | uberartes.com | 793,606 |
| 37 | www.upublish.info | 840,487 |
| 38 | www.readezarchive.com | 863,296 |
| 39 | www.dime-co.com | 944 004 |
| 40 | www.articlekit.com | 946 502 |
| 41 | www.articlebliss.com | 1,149,562 |
| 42 | Letbefamous.com | 1,157,632 |
| 43 | www.articledoctor.com | 1,192,378 |
| 44 | www.1articleworld.com | 1,281,697 |
| 45 | артикул.ком | 1,326,923 |
| 46 | adarticles.net | 1,467,447 |
| 47 | www. realestateproarticles.com realestateproarticles.com | 1,531,259 |
| 48 | insertarticle.com | 1 905 463 |
| 49 | www.addyourstory.info | 2,209,081 |
| 50 | www.goyourstory.com | 2,420,140 |
| 51 | www.netezinearticles.com | 2,467,141 |
| 52 | www.dailykhoz.com | 2 631 610 |
| 53 | www.abcarticledirectory.com | 3,052,376 |
| 54 | article999.com | 3,356,949 |
| 55 | assentarticle.com | 4,158,375 |
| 56 | www.rebelmouze.com | 4,300,808 |
| 57 | www.earticlesonline.com | 6,348,551 |
| 58 | www.articledashboard.com | 6,822,122 |
Как использовать список сайтов для размещения статей?
- Подбирайте сайты один за другим из списка сайтов для размещения статей, опубликованного выше.

- Создайте учетную запись с некоторыми из ваших учетных данных, таких как адрес электронной почты, пароль, имя пользователя и т. Д.
- После подтверждения учетной записи войдите в систему с теми же учетными данными (адрес электронной почты / имя пользователя, пароль)
- Нажмите на вариант отправки статьи.Заполните форму, указав заголовок, описание, текст статьи, теги или ключевые слова и биографию автора в конце.
- Теперь нажмите «Отправить».
Вот и все. Теперь подождите, пока ваша статья не будет одобрена владельцами сайта. Это может занять недели или дни в соответствии с их условиями.
Перед подачей статьи убедитесь, что она должна быть информативной, а не чрезмерно рекламной. Используйте соответствующие ключевые слова в заголовке, описании и теле статьи (плотность ключевых слов не более 3-5%)
Заключение
Я надеюсь, что в этом блоге вы узнаете, как использовать сайты для публикации статей с высоким DA для получения трафика и качественных обратных ссылок на ваш сайт или блог.
Читайте также:
.
Как добавить новый пост в WordPress и использовать все возможности
Вы пытаетесь создать новый пост в WordPress? Вы хотите узнать обо всех функциях сообщений WordPress, которые вы видите на своем экране?
Хотя некоторые могут подумать, что добавление новой записи WordPress не требует пояснений, многие новички находят интерфейс немного подавляющим.
Не говоря уже о том, что иногда даже более сообразительные пользователи удивляются, обнаружив скрытые жемчужины на экране редактирования сообщения.
В этом руководстве для новичков мы расскажем вам обо всех функциях экрана добавления новой публикации и о том, как вы можете использовать их для создания лучшего контента.
Мы разделили это руководство на три раздела, чтобы помочь вам легко найти то, что вы ищете:
Готово, приступим.
Создание нового сообщения в WordPress с помощью редактора по умолчанию
В декабре 2018 года WordPress представил новый современный блочный редактор, также известный как Gutenberg. Это чисто и просто, но не позволяйте внешнему виду обмануть вас.
Это чисто и просто, но не позволяйте внешнему виду обмануть вас.
За чистым интерфейсом скрывается множество мощных функций.Мы объясним их все и поможем вам раскрыть его истинный потенциал.
Добавление блоков заголовка и содержимого
Редактор блоков WordPress имеет понятный интерфейс для написания. Вверху вы введете заголовок вашего сообщения.
Чтобы добавить контент, нужно добавить блок. На экране есть несколько кнопок добавления блока, которые вы можете нажать, чтобы выбрать и добавить блок.
Если вы не хотите использовать мышь для нажатия кнопки, вы можете использовать сочетание клавиш, набрав / для поиска и добавления блока.
Все элементы содержимого заключены в блок. WordPress поставляется с блоками для всех распространенных элементов контента, включая абзацы, столбцы, изображения, галерею, встраивание, шорткоды, виджеты и многое другое.
Некоторые плагины WordPress могут также добавлять свои собственные блоки для добавления других функций, таких как контактные формы, SEO и т. Д. (Подробнее об этом позже в статье).
Д. (Подробнее об этом позже в статье).
Добавление изображений, видео и других материалов
Вы можете добавить изображения, просто добавив блок изображения, а затем загрузив или выбрав изображение, которое хотите добавить.
Если вы хотите, чтобы текст и изображение располагались рядом друг с другом, вы можете использовать блок «Медиа и текст». Этот блок помогает вам обтекать изображение текстом в WordPress.
Редактор
WordPress также имеет блок галереи, который вы можете использовать для отображения изображений в строках и столбцах с макетом сетки.
Просто добавьте блок галереи, а затем загрузите или выберите изображения из медиатеки WordPress.
Хотя блок галереи является мощным, вам могут потребоваться другие расширенные функции галереи, такие как альбомы, сортировка изображений и т. Д.В этом случае мы рекомендуем использовать один из этих плагинов галереи WordPress.
Хотите встроить видео в свой контент? Нет проблем.
Стандартный редактор WordPress поставляется со встроенными блоками для всех популярных провайдеров.
Вы также можете просто скопировать и вставить URL-адрес видео в блок абзаца, и WordPress автоматически преобразует его в блок для встраивания видео.
Хотя вы используете блок видео для загрузки видео прямо на свой сайт, мы не рекомендуем этого делать, потому что это замедлит работу вашего сайта и даже может привести к сбою вашего хостинг-сервера WordPress.
Вместо этого мы рекомендуем загружать свои видео на такие сервисы, как YouTube или Vimeo, а затем вставлять их в свои сообщения WordPress.
Подробнее см. В нашем руководстве о том, почему никогда не следует загружать видео на свой сайт WordPress.
Добавление категорий и тегов
WordPress позволяет сортировать ваши сообщения по категориям и тегам. Эти таксономии помогут вам организовать ваш контент по разделам и темам.
Они также помогают с поисковой оптимизацией и облегчают пользователям поиск нужного контента.
Метабоксы категорий и тегов расположены в правом столбце под настройками документа.
Добавление избранного изображения
Рекомендуемое изображение (также известное как миниатюра сообщения) — это изображение основной статьи, представляющее контент. Они заметно отображаются на вашем веб-сайте в отдельных сообщениях, на страницах архива блога, а также на главной странице сайтов новостей, журналов и блогов.
Практически все темы WordPress поддерживают функциональность избранных изображений.В правом столбце под настройками документа вы найдете возможность добавить изображение в свой пост.
Просто нажмите кнопку «Установить избранное изображение» и затем выберите или загрузите изображение, которое вы хотите использовать в качестве избранного изображения.
Важно, чтобы вы не путали избранные изображения с изображениями обложек, это новая функция. Смотрите нашу статью о обложке и избранном для более подробной информации.
Добавление выдержек (Резюме статьи)
Выдержки — это краткое изложение сообщения или статьи в блоге. Большинство тем WordPress могут автоматически генерировать отрывки из первых нескольких строк вашего сообщения.
Большинство тем WordPress могут автоматически генерировать отрывки из первых нескольких строк вашего сообщения.
Однако этот автоматический отрывок не всегда может быть значимым или запоминающимся. В этом случае вы можете вручную добавить отрывок.
Вы можете сделать это, добавив его в поле отрывка, расположенное в столбце настроек документа справа.
Изменение ярлыка URL-адреса сообщения или постоянной ссылки
По умолчанию WordPress использует оптимизированные для SEO URL-адреса для сообщений вашего блога.Он автоматически использует заголовок вашего сообщения в качестве постоянной ссылки.
Однако некоторые пользователи могут захотеть изменить его, чтобы он был более удобным для SEO и удобным для пользователя. Это можно сделать двумя способами.
Вы можете нажать на заголовок сообщения, и вы увидите возможность изменить постоянную ссылку над полем заголовка. Кроме того, вы можете изменить его на вкладке «Постоянная ссылка» в столбце настроек документа.
Смена автора
Если у вас сайт WordPress с несколькими авторами, вы также можете изменить автора сообщения и назначить его другому автору на своем сайте.
Вы найдете возможность изменить автора на вкладке «Статус и видимость» в правом столбце.
Включение / отключение комментариев
WordPress поставляется со встроенной системой комментирования, которая позволяет пользователям оставлять комментарии к вашему сообщению. Вы можете отключить комментарии к отдельным сообщениям на вкладке «Обсуждение» на вкладке «Документ».
Вы также увидите параметр, разрешающий пингбэки и обратные ссылки. Это позволяет вам и другим блогам уведомлять друг друга, когда они ссылаются на статью.
Однако он в основном используется для рассылки спама, поэтому мы рекомендуем полностью отключить пингбеки и трекбэки.
Опции, добавленные плагинами WordPress
Самые популярные плагины WordPress также будут добавлять свои собственные параметры на экран редактирования сообщения. Некоторые будут доступны как блоки, а другие — как мета-блоки.
Некоторые будут доступны как блоки, а другие — как мета-блоки.
Например, WPForms, лучший плагин для контактных форм WordPress, добавляет блок для вставки контактных форм в ваши сообщения и страницы.
Еще один отличный пример — Yoast SEO.Они добавляют мета-поле под редактором для настроек SEO и еще одно на верхней панели инструментов.
Параметры публикации
Экран редактирования WordPress по умолчанию разделен на две колонки. В левом столбце вы пишете контент, а в правом столбце есть все настройки публикации, включая параметры публикации.
Давайте посмотрим на параметры публикации в правом столбце.
1. Ссылка «Сохранить черновик» позволяет быстро сохранить изменения, внесенные в сообщение WordPress.Редактор также автоматически сохранит ваши изменения по мере написания.
2. Кнопка предварительного просмотра откроет предварительный просмотр вашего сообщения или страницы в новой вкладке браузера.
3. Когда вы закончите редактировать свой пост, вы можете нажать на кнопку «Опубликовать», чтобы опубликовать его.
4. WordPress дает вам несколько вариантов управления видимостью вашего сообщения. Параметр по умолчанию — «Общедоступный», но при нажатии на него вы увидите варианты, позволяющие сделать сообщение приватным или защищенным паролем.
5.WordPress также позволяет вам контролировать, когда публикация сообщения. Параметр по умолчанию — публикация немедленно, но вы также можете запланировать публикацию своих сообщений позже или даже выбрать дату в прошлом.
6. Установка флажка рядом с «Прикрепить к первой странице» сделает сообщение прикрепленным или избранным. Это заставляет конкретную публикацию отображаться поверх других сообщений. Узнайте больше о прикрепленных записях и о том, что с ними можно делать.
7. Параметр «Ожидает проверки» добавит настраиваемый статус рядом с вашим сообщением как «Ожидает проверки».Эта функция особенно полезна в блогах с несколькими авторами, где участники могут просто сохранять сообщения, а не публиковать их.
8. Если вы хотите удалить сообщение, вы можете нажать кнопку «Переместить в корзину». WordPress отправит сообщение в корзину. Удаленные сообщения будут оставаться в корзине до 30 дней. После этого они будут удалены без возможности восстановления.
Если вы хотите удалить сообщение, вы можете нажать кнопку «Переместить в корзину». WordPress отправит сообщение в корзину. Удаленные сообщения будут оставаться в корзине до 30 дней. После этого они будут удалены без возможности восстановления.
Параметры экрана редактирования
WordPress позволяет отображать и скрывать панели на экране редактирования. Вы можете сделать это, нажав на трехточечное меню в правом верхнем углу экрана, а затем нажав кнопку «Параметры».
Появится всплывающее окно, в котором вы можете установить или снять отметку с панелей.
Другие параметры экрана редактирования публикации
На экране редактирования сообщения есть много других опций. Большинство из них связано с внешним видом экрана редактирования публикации и самого редактора.
Давайте изучим их.
При щелчке по трехточечному значку меню в правом верхнем углу экрана вы увидите опции для перемещения панели инструментов блока вверх, режим подсветки, полноэкранный режим, переключение между визуальным редактором или редактором кода, управление повторно используемыми блоками, и сочетания клавиш.
Рядом вы увидите кнопку со значком шестеренки. Щелчок по нему покажет / скроет правый документ и столбец настроек блока.
В верхнем левом углу экрана есть еще несколько кнопок. Во-первых, справа вы увидите кнопку навигации по блоку, которая позволяет быстро перейти к блоку в вашем сообщении.
Далее вы увидите значок информации. Нажав на нее, вы увидите статистику публикации, такую как количество слов, абзацев, заголовков и блоков.
После этого у вас есть кнопки «Отменить» и «Вернуть», которые позволят вам отменить изменения, внесенные в ваши сообщения, перед их сохранением или публикацией.
Наконец, у вас есть кнопка добавления блока, которая позволяет вставлять блоки в редактор сообщений.
Редактор WordPress по умолчанию довольно мощный.
Мы рекомендуем вам изучить его самостоятельно при написании сообщений в блоге и обратить внимание на индивидуальные настройки блока. Каждый блок имеет разные настройки, и вы обнаружите там множество интересных трюков.
Создание нового сообщения в WordPress с помощью классического редактора
Если вы все еще используете старый классический редактор WordPress, то этот раздел для вас.
Классический редактор будет поддерживаться до конца 2021 года, и мы настоятельно рекомендуем всем пользователям создать план перехода на новый редактор WordPress.
Заголовок и поля содержимого
В классическом редакторе поля заголовка и содержимого являются наиболее заметными областями на экране «Добавить новое сообщение» (см. Снимок экрана ниже).
Ваш может немного отличаться в зависимости от того, используете ли вы визуальный или текстовый редактор.
Вы можете переключаться между визуальным и текстовым редактором во время написания сообщения, но мы не рекомендуем переключаться, поскольку это может испортить форматирование вашего сообщения.
Visual Editor — удобный текстовый редактор для начинающих с кнопками форматирования и красивым визуальным оформлением области содержимого. С другой стороны, текстовый редактор — это простой текстовый редактор, в котором вы можете фактически увидеть HTML или написать свой собственный.
С другой стороны, текстовый редактор — это простой текстовый редактор, в котором вы можете фактически увидеть HTML или написать свой собственный.
Первая текстовая область вверху — это место, где вы добавляете заголовок сообщения. Если вы используете SEO-дружественную структуру URL-адресов, WordPress автоматически сгенерирует URL-адрес публикации на основе вашего заголовка. Вы можете редактировать URL, нажав на кнопку редактирования.
Область содержимого — это место, где вы будете писать свой пост. Вы можете использовать параметры форматирования на панели инструментов или использовать одно из множества доступных сочетаний клавиш, которые ускорят процесс написания.
Если вы используете визуальный редактор, возможно, вам стоит взглянуть на эти 14 советов по освоению визуального редактора WordPress.
В области нижнего колонтитула редактора контента WordPress покажет вам количество слов для вашего сообщения. Если вы хотите получить еще более подробную статистику количества слов, ознакомьтесь с нашим руководством о том, как получить статистику количества слов в WordPress с помощью Word Stats.
По мере того, как вы пишете, WordPress автоматически сохраняет черновик вашего сообщения. Это автосохранение временно хранится в вашей базе данных WordPress.
Как только вы сохраните черновик или напишете больше контента, WordPress очистит ваш автосохраненный временный черновик и заменит его новым.Этот процесс гарантирует, что вы не потеряете свой контент из-за сбоя подключения к Интернету или оборудования. См. Наше руководство о том, как отменить изменения в WordPress с помощью исправлений публикации.
Редактор сообщений показывает текущий черновик и статус автосохранения в нижнем колонтитуле рядом с количеством слов.
Добавить изображения и мультимедиа
Между полями заголовка и содержимого есть большая кнопка «Добавить медиа». Вам нужно будет нажать на нее, если вы захотите загрузить изображение или любой другой медиафайл в свою запись WordPress.Это запустит загрузчик мультимедиа во всплывающем окне.
Просто нажмите кнопку выбора файлов, чтобы загрузить изображения или любой другой носитель на свой сайт WordPress. Вы также можете создавать галереи изображений и списки воспроизведения аудио из загруженных файлов.
Вы также можете создавать галереи изображений и списки воспроизведения аудио из загруженных файлов.
WordPress поставляется с некоторыми основными инструментами для редактирования изображений. Посмотрите наше руководство о том, как редактировать, переворачивать, вращать и обрезать изображения в WordPress.
Параметры публикации
Экран редактирования сообщения WordPress разделен на две колонки.Столбец слева содержит заголовок сообщения и редактор содержимого. С правой стороны у вас есть разные мета-поля для настройки параметров публикации.
Верхнее мета-поле в этом столбце помечено как «Опубликовать». Здесь управляются все параметры публикации ваших сообщений.
1. Кнопка «Сохранить черновик» сохраняет черновик сообщения или страницы, над которыми вы работаете. WordPress также автоматически сохраняет ваши сообщения по мере их написания.
2. Кнопка предварительного просмотра показывает предварительный просмотр вашего сообщения в реальном времени. Вы можете использовать его, чтобы увидеть, как ваш пост будет выглядеть после публикации.
Вы можете использовать его, чтобы увидеть, как ваш пост будет выглядеть после публикации.
3. Статус позволяет вам установить статус для вашего сообщения. WordPress автоматически обрабатывает статус сообщений для черновиков и опубликованных сообщений. Если вы не используете плагин для добавления пользовательских статусов, вам не нужно беспокоиться об этой опции.
4. Щелкните ссылку Изменить рядом с областью видимости, чтобы развернуть ее. Первый вариант под видимостью позволит вам закрепить ваше сообщение на главной странице. Прикрепленные сообщения в WordPress похожи на избранный контент, который отображается поверх всех других сообщений.
5. Следующая опция позволяет вам защитить паролем запись в WordPress.
6. Третий вариант в разделе видимости помечен как частный. Это позволяет вам публиковать сообщения на вашем сайте WordPress в частном порядке. Личные сообщения будут видны пользователям, у которых есть права редактирования на вашем сайте.
7. Щелкните ссылку редактирования рядом с кнопкой «Опубликовать», и WordPress отобразит параметры времени и даты. Вы можете использовать эту опцию, чтобы запланировать публикации или создать заднюю публикацию в WordPress.
8. Переместить в корзину позволяет удалить сообщение WordPress. Удаленные сообщения хранятся в корзине, и вы можете восстановить их в течение 30 дней.
9. Наконец, кнопка публикации делает вашу запись WordPress общедоступной. Помните, что если вы запланировали публикацию, она появится на вашем сайте в запланированные дату и время.
Добавление категорий и тегов
Вы можете сортировать сообщения по категориям и тегам. Метабоксы категорий и тегов обычно появляются в правом столбце под мета-блоком публикации.
Категории и теги помогут вам организовать ваш контент в понятном и удобном для просмотра формате.
Он не только помогает пользователям легко находить ваш контент, но и повышает SEO вашего сайта. Ознакомьтесь с нашим руководством о разнице между категориями и тегами и о том, как их использовать для сортировки контента.
Ознакомьтесь с нашим руководством о разнице между категориями и тегами и о том, как их использовать для сортировки контента.
Рекомендуемое изображение (миниатюры сообщений)
Большинство тем WordPress поддерживают избранные изображения или миниатюры сообщений для статей. Обычно это последнее поле в правом столбце на экране редактирования сообщения.
Просто щелкните ссылку «Установить избранное изображение», и появится всплывающее окно загрузчика мультимедиа. Вы можете выбрать изображение из ваших предыдущих загрузок или загрузить новое изображение со своего компьютера. Для получения более подробных инструкций см. Наше руководство о том, как добавить миниатюры изображений или публикации в WordPress.
Параметры экрана
Некоторые параметры на экране редактирования сообщения по умолчанию скрыты, чтобы упростить редактирование. Эти варианты обычно не используются новичками.Однако они могут понадобиться вам позже.
Просто нажмите кнопку «Параметры экрана» в правом верхнем углу страницы. Это покажет меню с флажками рядом с названиями опций.
Это покажет меню с флажками рядом с названиями опций.
Как видите, некоторые параметры уже отмечены. Для остальных вы можете отобразить их, установив флажок рядом с названием параметра, и он появится на странице редактирования вашего сообщения.
Давайте посмотрим на некоторые из этих вариантов и на то, что они делают.
Выдержки
Установка этого флажка добавляет мета-поле под вашим редактором содержимого.Вы можете использовать это поле, чтобы добавить краткое изложение или отрывок для вашего сообщения.
В идеале вы должны отображать сводку или отрывок для ваших сообщений на главной странице вашего сайта и в архивах. Полный контент должен отображаться только на отдельной странице сообщения. Узнайте больше об этом в нашем руководстве: полная запись и сводка (отрывок) на страницах вашего архива WordPress.
Отправить обратные ссылки
Опция
Send Trackbacks позволяет вам уведомлять других владельцев блогов о том, что вы связали их с их содержанием. Ознакомьтесь с нашим руководством по обратным ссылкам и пингбекам в WordPress, чтобы узнать больше.
Ознакомьтесь с нашим руководством по обратным ссылкам и пингбекам в WordPress, чтобы узнать больше.
Если другой владелец блога использует WordPress, вам не нужно отправлять ему обратные ссылки. Ваш сайт WordPress автоматически отправит им пинг, когда вы опубликуете сообщение.
Функцией
Trackback злоупотребляют спамеры настолько, что многие владельцы сайтов просто отключают их. У нас есть статья о том, как бороться с обратным спамом в WordPress.
Пользовательские поля
Эта опция отобразит пользовательский интерфейс для настраиваемых полей под вашим редактором сообщений.Вы можете использовать его, чтобы вручную вводить пользовательскую информацию в свои сообщения. См. Наше руководство по настройке пользовательских полей WordPress для начинающих, чтобы узнать больше.
Обсуждение
Хотя комментарии — отличный способ привлечь вашу аудиторию, иногда вы можете не захотеть оставлять комментарии к определенному сообщению или странице.
Параметр обсуждения отображает мета-поле под редактором сообщений, чтобы включить / выключить комментарии и пингбеки для вашего сообщения.
Поскольку страницы должны быть подобны статическим страницам, большинство пользователей хотят отключить комментарии к ним.Вы можете сделать это, отредактировав каждую страницу, или вы можете просмотреть это руководство, чтобы отключить / отключить комментарии на страницах WordPress.
Как только ваш сайт WordPress получит определенную репутацию, вы начнете получать спам в комментариях. Вместо того, чтобы отключать комментарии, вы можете попробовать эти советы и инструменты для борьбы со спамом в комментариях в WordPress.
Пули
Слаг — это более чистый заголовок, который можно использовать в URL-адресах.
http://example.com/2015/07/this-is-post-slug
WordPress автоматически генерирует ярлык сообщения и отображает его как URL-адрес сообщения сразу под заголовком сообщения.Вы можете изменить заголовок URL, щелкнув ссылку редактирования под заголовком сообщения.
Вы также можете включить опцию слага в настройках экрана и отредактировать там слаг сообщения.
Автор
WordPress автоматически назначит вас автором сообщения при создании сообщения. Однако иногда вы можете захотеть указать другого пользователя на вашем сайте WordPress в качестве автора. Включение флажка автора позволяет сделать это на экране редактирования публикации.
Опции, добавленные плагинами WordPress
Пока что мы объяснили только стандартные настройки редактирования сообщений WordPress.Многие плагины WordPress также добавляют свои собственные панели настроек на экран редактирования публикации.
Например, плагин Yoast WordPress SEO добавляет собственную панель настроек.
Бонусные советы по созданию лучших сообщений в блоге
Причина, по которой WordPress является самой популярной платформой для ведения блогов, заключается в том, что она поставляется с отличным набором инструментов, которые помогут вам создавать новый контент.
Однако есть много других инструментов и советов, которые можно использовать для улучшения содержания блога.
Первый совет, который мы предлагаем всем, кто только начинает вести блог, — это последовательность. Убедитесь, что вы регулярно публикуете сообщения в блоге. Вы можете спланировать редакторский календарь, а затем придерживаться его.
Мы рекомендуем начинать с 1-2 сообщений в неделю, а затем постепенно увеличивать темп.
Часто новые пользователи не могут найти идеи для публикации в своем блоге. Вот обширный список идей для сообщений в блогах, которые вы можете использовать для начала.
Вам также необходимо научиться продвигать свои сообщения и отслеживать события.Наша команда выбрала лучшие инструменты контент-маркетинга, которые помогут вам развивать свой блог.
Мы надеемся, что эта статья помогла вам научиться добавлять новые записи в WordPress на профессиональном уровне. Вы также можете ознакомиться с нашим основным руководством по WordPress SEO для начинающих, чтобы привлечь больше поискового трафика на свой сайт.
Если вам понравилась эта статья, то подпишитесь на наш канал YouTube для видеоуроков по WordPress. Вы также можете найти нас в Twitter и Facebook.
.
Статья WordPress — Как разместить статью на WordPress
Размещение статьи WordPress на вашем веб-сайте важно для привлечения трафика. Вот краткое и простое иллюстрированное руководство по размещению статей в WordPress….
Бесплатный бонус: Нажмите здесь, чтобы загрузить наше БЕСПЛАТНОЕ наглядное руководство, которое поможет вам быстро и легко опубликовать статью на своем сайте WordPress (для версий WordPress 4.x и 5.x).
Вы слышали о преимуществах наличия блога на своем сайте:
- вовлечение ваших клиентов в формирование симпатии к вашему бренду и поддержание их осведомленности на высшем уровне,
- помощь вашим клиентам в лучшем понимании ваших продуктов и услуг, чтобы вызвать желание и гарантировать, что они получат все преимущества после покупки, и
- улучшение ваш рейтинг в поисковых системах, чтобы привлечь больше новых потенциальных клиентов и клиентов, которые интересуются темами, о которых вы пишете.
Итак, вы сделали решительный шаг и инвестировали в блог для своего веб-сайта. Что теперь?
Что ж, успех вашего блога во многом определяется статьями, которые вы публикуете. Поэтому неплохо бы начать с того, чтобы научиться публиковать статьи в своем блоге.
С этой целью мы создали это руководство, объясняющее некоторые основы публикации в блоге.
Если вам нужна помощь в настройке или обновлении вашего веб-сайта WordPress, мы можем помочь.
Вы также можете просмотреть наше полное руководство по WordPress для получения полезной информации о других аспектах WordPress.
В комплекте: 9 шт.0029
Размещение статьи в WordPress 5.x
- Размещение изображений
- Установка Permalink
- назначение категорий
- Тегингирование содержимое
- Представленный изображение
- Написание статьи WordPress Artcerpt
- . Статья
Размещение статьи в WordPress 4.x
- Размещение изображений
- Избранные изображения
- Назначение категорий
- Tagging Content
- Установка Permalink
- Написание статьи WordPress Excerpt
- . Если у вас есть статья, написанная и готовая к публикации в вашем блоге, войдите в свою учетную запись WordPress.
 Найдите пункт «Сообщения» на боковой панели и нажмите на него. Затем нажмите «Добавить новый». Здесь вы создадите свою статью WordPress.
Найдите пункт «Сообщения» на боковой панели и нажмите на него. Затем нажмите «Добавить новый». Здесь вы создадите свою статью WordPress.Далее заполните соответствующие поля:
- В первой строке введите название статьи. Заголовок должен быть кратким и описательным (с использованием ключевых слов, связанных с содержанием статьи), и должен вызывать интерес у читателя, чтобы привлечь его к чтению статьи.
- Введите содержание статьи в области под заголовком, набрав текст или вырезав и вставив текст из текстового процессора. Чтобы вырезать и вставить текст из текстового процессора, просто выделите текст в документе текстового процессора и скопируйте его, используя Ctrl-C (Command-C на Mac). Используйте Ctrl-V (Command-V на Mac), чтобы вставить содержимое в текстовое поле в WordPress.
- Форматирование текста (например, выделение определенного текста жирным шрифтом) и преобразование текста в ссылки можно выполнить с помощью панели инструментов над выделенным текстом.

- Вы можете дополнительно отформатировать текст, поместив курсор в текст и щелкнув символ «абзац» в левой части панели инструментов. Появится раскрывающийся список параметров форматирования, включая «Заголовок». Нажмите на один из вариантов, чтобы изменить форматирование.
- Сохраните статью в статусе «Черновик», нажав на ссылку «Сохранить черновик» (находится в правом верхнем углу). Вы захотите сохранить его как черновик до тех пор, пока статья не будет полностью написана и отформатирована. Когда он находится в черновом режиме, только вы можете просмотреть его — он не отображается на реальном веб-сайте.
Публикация изображений
Чтобы вставить изображение в статью WordPress:
- Наведите указатель мыши между блоками текста, где вы хотите разместить изображение. Нажмите появившуюся кнопку плюс «+». Кроме того, вы можете нажать кнопку «+» в верхнем левом углу экрана.
- Щелкните блок «Изображение» в меню.
 Если вы не видите блок «Изображение», введите «изображение» в строку поиска, и оно появится.
Если вы не видите блок «Изображение», введите «изображение» в строку поиска, и оно появится.
- Следуйте инструкциям на экране, чтобы найти файл изображения на своем компьютере и загрузить его в Медиатеку в WordPress.
- Выберите изображение из библиотеки мультимедиа и нажмите кнопку «Выбрать» в правом нижнем углу экрана. Это поместит изображение в статью.
- Вы можете отрегулировать размер изображения с помощью синих кругов. Нажмите на кружок и растяните изображение до нужного размера. Вы также можете расположить изображение слева, по центру или справа от текста с помощью меню выравнивания.
Установка постоянной ссылки
Постоянная ссылка — это веб-адрес статьи, и она играет важную роль в том, как поисковые системы ранжируют вашу статью в результатах поиска.
Поэтому перед публикацией статьи всегда проверяйте свою постоянную ссылку, чтобы убедиться, что она верна и оптимизирована.

По умолчанию WordPress автоматически создаст постоянную ссылку, скопировав слова из вашего заголовка. Это происходит сразу же после того, как вы покинете поле заголовка после ввода заголовка, поэтому, если вы введете только часть своего заголовка (или измените заголовок позже), ваша постоянная ссылка может быть неполной или неправильной.
Также обратите внимание, что использование автоматически сгенерированной постоянной ссылки может быть не оптимальной постоянной ссылкой для вашей статьи. Google рекомендует, чтобы постоянные ссылки содержали 3-5 ключевых слов, тесно связанных со статьей, и чтобы самые важные ключевые слова размещались первыми.
Соответствующим образом откорректируйте постоянную ссылку.
Чтобы обновить постоянную ссылку для вашей статьи WordPress:
- На правой боковой панели нажмите вкладку «Опубликовать». Прокрутите вниз и найдите блок «Постоянная ссылка». Нажмите один раз, чтобы развернуть этот раздел.
- Введите постоянную ссылку так, как вы хотите, используя строчные буквы и тире между словами (без пробелов).

- Сохраните черновик. Если вы не сохраните его, постоянная ссылка не будет обновлена.
Назначение категорий
WordPress позволяет создавать категории и сортировать статьи по этим категориям. Затем эти категории можно использовать для показа статей вашим читателям, сгруппированных по смыслу.
Например, если ваш блог посвящен еде, у вас может быть несколько категорий, таких как «закуски», «основные блюда» и «десерты». Любая статья о закусках будет отнесена к категории «закуски», статьи об основных блюдах будут отнесены к категории «основные блюда» и т. д.
WordPress также позволяет вам отнести статью к более чем одной категории. Например, если вы пишете статью, которая охватывает как закуски, так и десерты, вы можете разместить ее в обеих категориях.
Каждая статья WordPress должна быть отнесена хотя бы к одной категории. По умолчанию WordPress предоставляет категорию под названием «без категорий». Сначала, когда в вашем блоге очень мало статей, вы можете просто отнести их все к категории «без категорий».

Однако, как только количество статей в вашем блоге начнет увеличиваться, подумайте, как вы можете разбить их на несколько категорий в соответствии с интересами вашей целевой аудитории.
Чем дольше вы откладываете создание категорий, тем больше у вас будет статей и тем сложнее будет задача переназначить все ваши статьи в новые категории. Так что не ждите слишком долго, чтобы начать планировать структуру категорий.
Вот как создавать и назначать категории:
- Найдите поле «Категории» на правой боковой панели.
- Если нужная вам категория уже создана, просто установите флажок рядом с названием категории. Вы можете назначить столько категорий, сколько хотите.
- Если вам нужно создать новую категорию, нажмите ссылку «Добавить новую категорию». Затем введите имя новой категории, выберите родительскую категорию, если вы хотите создать иерархическую структуру, и нажмите кнопку «Добавить новую категорию».
Обратите внимание: если вы создали виджет боковой панели «Рекомендуемые сообщения» для своего блога, вы выбираете, какие статьи будут отображаться на этой боковой панели, выбирая категорию «Рекомендуемые» для соответствующих статей.

Тегирование контента
Тегирование ваших статей WordPress выделяет ключевые слова, встречающиеся в каждой статье, и позволяет вашим читателям найти дополнительный контент в вашем блоге по той же теме.
В зависимости от дизайна вашего блога эти теги могут отображаться в виде нажимаемых кнопок в конце статьи, на боковой панели или в другом месте.
Чем тэги отличаются от категорий? Думайте о категориях как о широких общих группах, а о тегах — как о более подробных группах.
Например, если ваш блог посвящен еде и вы настроили категории для «закусок», «основных блюд» и «десертов», вы можете добавить теги, которые позволят вашим читателям сузить круг блюд. они интересуются. Вы можете создавать теги для каждого конкретного вида еды: «артишок», «соусы», «макароны», «хлеб» и т. д.
Статья в категории «закуски» может быть помечена тегами «артишок», «соусы» и «хлеб», если эти предметы обсуждаются в статье. Используя теги, пользователь может легко найти другие статьи, в которых также обсуждается, например, «артишок».

Выберите теги, которые важны для ваших читателей. Подумайте о своих тегах, чтобы вашим читателям было проще найти весь контент в вашем блоге, посвященный той же теме.
Избегайте слишком специфичных или похожих друг на друга тегов — объединяйте их в один тег. Например, вместо «пенне ригате», «ригатони» и «ротини» рассмотрите возможность использования только одного тега, такого как «паста», который включает их все. С другой стороны, не делайте теги слишком широкими и общими.
Воспринимайте теги как средство группировки статей по определенным темам, чтобы читатели могли найти связанные статьи, которые им интересны. Сделайте тег слишком широким, и в группу будет включено слишком много разных статей. Сделайте тег слишком конкретным, и в группу будет включено недостаточное количество статей.
Найдите золотую середину, где теги имеют смысл для ваших читателей, и приведите их к соответствующему списку связанных статей по каждой конкретной теме.
Чтобы присвоить теги вашей статье WordPress:
- Найдите поле «Теги» на боковой панели (справа, под «Категориями»).

- Чтобы добавить новый тег, введите слово, относящееся к статье, в поле Теги. Вы можете добавить более одного тега, разделив каждый тег запятыми или нажав клавишу Enter на клавиатуре.
- Чтобы использовать тег, который уже был создан ранее, просто введите его в поле точно так же, как он использовался ранее (убедитесь, что вы согласны с написанием и в том, стоит ли он во множественном или единственном числе) и нажмите кнопку слово, когда оно появляется под полем. Если вы часто используете теги, вы также можете щелкнуть слово в разделе «Наиболее часто используемые».
- Не забудьте сохранить черновик после добавления тегов, иначе теги не будут сохранены.
Избранное изображение
Каждая статья WordPress должна иметь основное изображение, называемое «Избранное изображение». Это изображение обычно появляется в верхней части статьи как большое ведущее изображение, хотя это может варьироваться в зависимости от дизайна вашего конкретного блога.

Избранное изображение также используется в различных других приложениях, включая любые сайты социальных сетей, где публикуется статья. Таким образом, важно всегда включать избранное изображение.
Процедура выбора избранного изображения аналогична добавлению изображения в текст вашей статьи. Однако вместо того, чтобы нажимать кнопку «Добавить медиа», нажмите ссылку «Установить избранное изображение», расположенную на правой боковой панели экрана.
Затем загрузите и/или выберите изображение с помощью Медиатеки (та же базовая процедура, как описано в разделе «Публикация изображений» выше).
Не забудьте сохранить черновик после выбора избранного изображения, иначе избранное изображение не будет сохранено.
Написание отрывка из статьи WordPress
В дополнение к вводу статьи в WordPress вам обычно потребуется ввести содержимое в поле «Отрывок» (находится на правой боковой панели).
Выдержка используется по-разному в зависимости от дизайна вашего блога, но в целом она используется вместе с избранным изображением при отображении сводки статьи, связанной с вашей статьей (на вашей домашней странице, если у вас есть статьи, появляющиеся там, в в результатах поиска по блогу, на страницах архивов и т.
 д.).
д.).По умолчанию WordPress будет использовать первые 55 слов вашей статьи в качестве отрывка всякий раз, когда ему нужно отобразить отрывок. Но эти первые 55 слов могут быть не лучшим представлением того, о чем ваша статья, и вне контекста они также могут ввести читателя в заблуждение.
Вы можете указать свой собственный текст отрывка, заполнив поле «Отрывок». Вы можете найти это поле ниже «Теги» на правой боковой панели. Как правило, рекомендуется использовать текст, который резюмирует статью, а также «подталкивает» читателя нажать на ссылку, чтобы получить доступ к полной статье.
Не забудьте сохранить черновик после добавления отрывка, иначе отрывок не будет сохранен.
Предварительный просмотр статьи
Теперь, когда вы заполнили все основные поля, необходимые для вашей статьи, и отформатировали содержание статьи так, как вы хотите, пришло время взглянуть на то, как статья будет появиться на вашем фактическом веб-сайте.
WordPress позволяет вам просматривать его точно так, как он появится в вашем живом блоге, прежде чем вы его опубликуете, поэтому вы можете внести любые необходимые изменения, прежде чем опубликовать его на своем живом веб-сайте, чтобы его увидел весь мир.

Для предварительного просмотра статьи:
- Найдите кнопку «Предварительный просмотр» в верхнем правом углу (рядом с «Сохранить черновик»).
- Нажмите кнопку «Предварительный просмотр», и появится раскрывающееся меню. Щелкните предпочтительный размер экрана, чтобы просмотреть страницу точно так же, как она будет выглядеть на действующем сайте после публикации. Затем нажмите «Предварительный просмотр в новой вкладке», чтобы просмотреть статью.
- Просмотрите статью и форматирование на экране предварительного просмотра, чтобы выявить возможные проблемы.
- Вернитесь к экрану «Редактировать сообщение», чтобы отредактировать/внести какие-либо изменения перед публикацией статьи.
- Если есть что-то, что вы хотели бы изменить, но не можете понять, обратитесь за дополнительной помощью к своему менеджеру по успеху.
Публикация статьи
После того, как вы убедились, что со статьей все в порядке, она готова к публикации.
 Вы можете опубликовать его либо немедленно, либо запланировать его на определенное время и дату в будущем.
Вы можете опубликовать его либо немедленно, либо запланировать его на определенное время и дату в будущем.Чтобы опубликовать его немедленно, просто нажмите синюю кнопку «Опубликовать» в правом верхнем углу страницы (рядом с кнопками «Сохранить черновик» и «Предварительный просмотр»).
Нажмите «Опубликовать», и появится новая боковая панель с вопросом, готовы ли вы к публикации. Нажмите «Опубликовать», чтобы немедленно опубликовать свою статью.
Чтобы запланировать автоматическую публикацию в будущем, щелкните ссылку «Опубликовать: немедленно», чтобы открыть новый параметр. Кнопка публикации превращается в кнопку «Расписание», появляются раскрывающиеся меню и календарь. Выберите дату и время, когда вы хотите опубликовать статью.
Обратите внимание, что время зависит от часового пояса, установленного на вашем веб-сервере. Не думайте, что это то же самое, что и ваш местный часовой пояс. Либо протестируйте его, чтобы увидеть, когда он действительно публикуется, либо попросите администратора сети или Success Manager проверить для вас часовой пояс.

Установив дату и время, нажмите синюю кнопку «Расписание». Теперь ваша статья запланирована для автоматической публикации в выбранные вами дату и время.
Бесплатный бонус: Нажмите здесь, чтобы загрузить наше БЕСПЛАТНОЕ наглядное руководство, которое поможет вам быстро и легко опубликовать статью на своем сайте WordPress (для версий WordPress 4.x и 5.x).
Публикация статьи в WordPress 4.x
Когда статья написана и готова к публикации в блоге, войдите в свою учетную запись WordPress. Найдите пункт «Сообщения» на боковой панели и нажмите на него. Затем нажмите «Добавить новый». Здесь вы создадите свою статью WordPress.
Далее заполните соответствующие поля:
- В первой строке введите название статьи. Заголовок должен быть кратким и описательным (с использованием ключевых слов, связанных с содержанием статьи), и должен вызывать интерес у читателя, чтобы привлечь его к чтению статьи.
- Введите содержание статьи в текстовое поле под заголовком, набрав текст или вырезав и вставив текст из текстового процессора.
 Чтобы вырезать и вставить текст из текстового процессора, просто выделите текст в документе текстового процессора и скопируйте его, используя Ctrl-C (Command-C на Mac). Используйте Ctrl-V (Command-V на Mac), чтобы вставить содержимое в текстовое поле в WordPress.
Чтобы вырезать и вставить текст из текстового процессора, просто выделите текст в документе текстового процессора и скопируйте его, используя Ctrl-C (Command-C на Mac). Используйте Ctrl-V (Command-V на Mac), чтобы вставить содержимое в текстовое поле в WordPress. - Форматирование текста (например, выделение определенного текста жирным шрифтом) и преобразование текста в ссылки можно выполнить с помощью панели инструментов над текстовым полем.
- Сохранить статью как «Черновик» (кнопка находится вверху правой боковой панели). Вы захотите сохранить его как черновик до тех пор, пока статья не будет полностью написана и отформатирована. Когда он находится в черновом режиме, его можете просматривать только вы — он не отображается на реальном веб-сайте.
Публикация изображений
Найдите кнопку «Добавить медиа» над панелью инструментов форматирования (прямо над текстовым полем).
Чтобы вставить изображение в статью WordPress:
- Поместите курсор в ту статью, куда вы хотите вставить изображение.

- Нажмите кнопку «Добавить медиа», а затем нажмите вкладку «Загрузить файлы» на следующем экране.
- Следуйте инструкциям на экране, чтобы найти файл изображения на своем компьютере и загрузить его в медиатеку в WordPress.
- Выберите изображение из медиатеки, настройте параметры в разделе «Сведения о вложении» и нажмите кнопку «Вставить в сообщение» в правом нижнем углу экрана. Это поместит изображение в статью.
Избранное изображение
Каждая статья WordPress должна иметь назначенное основное изображение, называемое «Избранное изображение». Это изображение обычно появляется в верхней части статьи как большое ведущее изображение, хотя это может варьироваться в зависимости от дизайна вашего конкретного блога.
Избранное изображение также используется в различных других приложениях, включая любые сайты социальных сетей, где публикуется статья. Таким образом, важно всегда включать избранное изображение.
Процедура выбора избранного изображения аналогична добавлению изображения в основную часть статьи.
 Однако вместо того, чтобы нажимать кнопку «Добавить медиа», нажмите ссылку «Установить избранное изображение», расположенную в правом нижнем углу экрана.
Однако вместо того, чтобы нажимать кнопку «Добавить медиа», нажмите ссылку «Установить избранное изображение», расположенную в правом нижнем углу экрана.Затем загрузите и/или выберите изображение с помощью Медиатеки (та же базовая процедура, как описано в разделе «Публикация изображений» выше).
Не забудьте сохранить черновик после выбора избранного изображения, иначе избранное изображение не будет сохранено.
Назначение категорий
WordPress позволяет создавать категории и сортировать статьи по этим категориям. Затем эти категории можно использовать для показа статей вашим читателям, сгруппированных по смыслу.
Например, если ваш блог посвящен еде, у вас может быть несколько категорий, таких как «закуски», «основные блюда» и «десерты». Любая статья о закусках будет отнесена к категории «закуски», статьи об основных блюдах будут отнесены к категории «основные блюда» и т. д.
WordPress также позволяет назначать статью более чем одной категории.
 Например, если вы пишете статью, которая охватывает как закуски, так и десерты, вы можете разместить ее в обеих категориях.
Например, если вы пишете статью, которая охватывает как закуски, так и десерты, вы можете разместить ее в обеих категориях.Каждая статья WordPress должна быть отнесена хотя бы к одной категории. По умолчанию WordPress предоставляет категорию под названием «без категорий». Сначала, когда в вашем блоге очень мало статей, вы можете просто отнести их все к категории «без категорий».
Однако, как только количество статей в вашем блоге начнет увеличиваться, подумайте, как вы можете разбить их на несколько категорий в соответствии с интересами вашей целевой аудитории.
Чем дольше вы откладываете создание категорий, тем больше у вас будет статей и тем сложнее будет задача переназначить все ваши статьи в новые категории. Так что не ждите слишком долго, чтобы начать планировать структуру категорий.
Вот как создавать и назначать категории:
- Найдите поле «Категории» на правой боковой панели
- Если нужная вам категория уже создана, просто установите флажок рядом с названием категории.
 Вы можете назначить столько категорий, сколько хотите.
Вы можете назначить столько категорий, сколько хотите. - Если вам нужно создать новую категорию, нажмите ссылку «+Добавить новую категорию». Затем введите имя новой категории, выберите родительскую категорию, если вы хотите создать иерархическую структуру, и нажмите кнопку «Добавить новую категорию».
Обратите внимание: если мы создали виджет боковой панели «Рекомендуемые сообщения» для вашего блога, вы выбираете, какие статьи будут отображаться на этой боковой панели, выбрав категорию «Рекомендуемые» для соответствующих статей.
Тегирование контента
Тегирование статьи WordPress выделяет ключевые слова, которые рассматриваются в статье, и дает вашим читателям возможность найти дополнительный контент в вашем блоге по той же теме.
В зависимости от дизайна вашего блога эти теги могут отображаться в виде нажимаемых кнопок в конце статьи, на боковой панели или в другом месте.
Чем теги отличаются от категорий? Думайте о категориях как о широких общих группах, а о тегах — как о более подробных группах.

Например, если ваш блог посвящен еде и вы настроили категории для «закусок», «основных блюд» и «десертов», вы можете добавить теги, которые позволят вашим читателям сузить круг блюд. они интересуются. Вы можете создавать теги для каждого конкретного вида еды: «артишок», «соусы», «макароны», «хлеб» и т. д.
Статья в категории «закуски» может быть помечена тегом «артишок », «соусы» и «хлеб», если эти пункты обсуждаются в статье. Используя теги, пользователь может легко найти другие статьи, в которых также обсуждается, например, «артишок».
Выберите теги, которые важны для ваших читателей. Подумайте о своих тегах, чтобы вашим читателям было проще найти весь контент в вашем блоге, посвященный той же теме.
Избегайте слишком специфичных или похожих друг на друга тегов — объединяйте их в один тег. Например, вместо «пенне ригате», «ригатони» и «ротини» рассмотрите возможность использования только одного тега, такого как «паста», который включает их все. С другой стороны, не делайте теги слишком широкими и общими.

Думайте о тегах как о средстве группировки ваших статей по определенной теме, чтобы читатели могли найти связанные статьи, которые им интересны. Сделайте тег слишком широким, и в группу будет включено слишком много разных статей. Сделайте тег слишком конкретным, и в группу будет включено недостаточное количество статей.
Найдите золотую середину, где теги имеют смысл для ваших читателей, и приведите их к соответствующему списку связанных статей по каждой конкретной теме.
Чтобы присвоить теги вашей статье WordPress:
- Найдите поле «Теги» на боковой панели (справа, под «Категориями»),
- Чтобы добавить новый тег, введите слово, относящееся к статье, в поле «Теги» и нажмите «Добавить».
- Чтобы использовать тег, который уже был создан ранее, просто введите его в поле точно так же, как он использовался ранее (убедитесь, что вы согласны с написанием и в том, стоит ли он во множественном или единственном числе). Щелкните ссылку «Выбрать из наиболее часто используемых тегов», чтобы просмотреть общие теги, которые вы использовали ранее.

- Не забудьте сохранить черновик после добавления тегов, иначе теги не будут сохранены.
Настройка постоянной ссылки
Когда вы вводили заголовок своей статьи WordPress, вы могли заметить, что прямо под заголовком появилось новое поле с надписью «Постоянная ссылка». Постоянная ссылка — это веб-адрес статьи, и она играет важную роль в том, как поисковые системы ранжируют вашу статью в результатах поиска.
Поэтому перед публикацией статьи всегда проверяйте свою постоянную ссылку, чтобы убедиться, что она верна и оптимизирована.
По умолчанию WordPress автоматически создаст постоянную ссылку, скопировав слова из вашего заголовка. Это происходит сразу же после того, как вы покинете поле заголовка после ввода заголовка, поэтому, если вы введете только часть своего заголовка (или измените заголовок позже), ваша постоянная ссылка может быть неполной или неправильной.
Также обратите внимание, что использование автоматически сгенерированной постоянной ссылки может быть не оптимальной постоянной ссылкой для вашей статьи.
 Google рекомендует, чтобы постоянные ссылки содержали 3-5 ключевых слов, тесно связанных со статьей, и чтобы самые важные ключевые слова размещались первыми.
Google рекомендует, чтобы постоянные ссылки содержали 3-5 ключевых слов, тесно связанных со статьей, и чтобы самые важные ключевые слова размещались первыми.Измените свою постоянную ссылку соответствующим образом.
Чтобы обновить постоянную ссылку для вашей статьи WordPress:
- Нажмите кнопку «Изменить» рядом с постоянной ссылкой.
- Введите постоянную ссылку так, как вы хотите, используя строчные буквы и тире между словами (без пробелов).
- Нажмите кнопку «ОК» рядом с полем постоянной ссылки.
- Сохраните черновик. Если вы не сохраните его, постоянная ссылка не будет обновлена.
Написание статьи WordPress Отрывок
В дополнение к вводу статьи в WordPress вам, как правило, потребуется ввести содержимое в поле «Отрывок» под текстовым полем основной статьи.
Выдержка используется по-разному в зависимости от дизайна вашего блога, но в целом она используется вместе с избранным изображением при отображении сводки статьи, связанной с вашей статьей (на вашей домашней странице, если у вас есть статьи, появляющиеся там, в в результатах поиска по блогу, на страницах архивов и т.
 д.).
д.).По умолчанию WordPress будет использовать первые 55 слов вашей статьи в качестве отрывка всякий раз, когда ему нужно отобразить отрывок. Но эти первые 55 слов могут быть не лучшим представлением того, о чем ваша статья, и вне контекста они также могут ввести читателя в заблуждение.
Вы можете указать свой собственный текст отрывка, заполнив поле «Отрывок». Как правило, хорошей идеей является использование текста, который резюмирует статью, а также «подталкивает» читателя нажать на ссылку, чтобы получить доступ к фактической статье.
Не забудьте сохранить черновик после добавления отрывка, иначе отрывок не будет сохранен.
Предварительный просмотр статьи
Теперь, когда вы заполнили все основные поля, необходимые для вашей статьи, и отформатировали содержание статьи так, как вы хотите, пришло время взглянуть на то, как статья будет появиться на вашем фактическом веб-сайте.
WordPress позволяет вам просматривать его точно так, как он будет отображаться в вашем живом блоге, прежде чем вы его опубликуете, поэтому вы можете внести любые необходимые изменения, прежде чем публиковать его на своем живом веб-сайте для всеобщего обозрения.

Для предварительного просмотра статьи:
- Найдите кнопку «Предварительный просмотр» на правой боковой панели (рядом с «Сохранить черновик»).
- Нажмите кнопку «Предварительный просмотр», чтобы просмотреть страницу точно так, как она будет выглядеть на действующем сайте после публикации.
- Просмотрите статью и форматирование на экране предварительного просмотра, чтобы выявить возможные проблемы.
- Вернитесь к экрану «Редактировать сообщение», чтобы отредактировать/внести какие-либо изменения перед публикацией статьи.
- Если есть что-то, что вы хотели бы изменить, но не можете понять, обратитесь за дополнительной помощью к своему менеджеру по успеху.
Публикация статьи
После того, как вы убедились, что со статьей все в порядке, она готова к публикации. Вы можете опубликовать его либо немедленно, либо запланировать его на определенное время и дату в будущем.
Чтобы опубликовать его немедленно, просто нажмите синюю кнопку «Опубликовать» в нижней части окна «Опубликовать» (под кнопками «Сохранить черновик» и «Предварительный просмотр»).

Чтобы запланировать автоматическую публикацию в будущем, щелкните ссылку «Изменить» рядом с элементом «Опубликовать немедленно» в разделе над кнопкой «Опубликовать». Затем выберите дату и время публикации статьи.
Обратите внимание, что время зависит от часового пояса, на который настроен ваш веб-сервер. Не думайте, что это то же самое, что и ваш местный часовой пояс. Либо протестируйте его, чтобы увидеть, когда он действительно публикуется, либо попросите администратора сети или Success Manager проверить для вас часовой пояс.
Установив дату и время, нажмите кнопку «ОК», а затем синюю кнопку «Расписание». Теперь ваша статья запланирована для автоматической публикации в выбранные вами дату и время.
Кэширование
Еще одна вещь, о которой следует помнить, — это система кэширования, которая часто устанавливается для блогов WordPress. Система кэширования ускоряет загрузку страниц. Однако иногда, когда в публикуемые статьи вносятся изменения, кеш продолжает обслуживать старую страницу вместо новой исправленной страницы.

В этом случае нажмите ссылку «Очистить из кеша» рядом с кнопкой «Опубликовать» (или «Обновить») на странице «Редактировать сообщение». Это удалит эту статью из кеша, и ваша новая исправленная статья автоматически заменит ее.
В заключение
Вот и все — основы того, как публиковать статьи на своем веб-сайте с помощью блога WordPress. Имейте в виду, что цель состоит в том, чтобы публиковать высококачественный оригинальный контент.
Избегайте искушения просто копировать контент из других источников или массово создавать статьи в блогах, полные неинтересной чепухи, только для того, чтобы продолжать выпускать большой объем контента.
Стремитесь к качеству, а не к количеству, и вскоре ваш блог станет ценным активом для вашего веб-сайта и вашего бизнеса.
Если вам нужна помощь в написании и публикации высококачественного контента, обратитесь к своему менеджеру по успеху, который поможет вам получить максимальную отдачу от вашего блога.
Приятного ведения блога!
Бесплатный бонус: Нажмите здесь, чтобы загрузить наше БЕСПЛАТНОЕ наглядное руководство, которое поможет вам быстро и легко опубликовать статью на своем сайте WordPress (для версий WordPress 4.
 x и 5.x).
x и 5.x).Делитесь любовью
Написание сообщений – Форумы WordPress.org
Темы
- Параметры экрана
- Описание полей сообщения
- Рекомендации по публикации
- Визуальный редактор против текстового
- Дополнительная информация и ресурсы
Примечание . В декабре 2018 года WordPress 5.0 был запущен с новым редактором. Эта статья была написана для давно доступного опыта редактирования в предыдущих версиях WordPress, который можно использовать в WordPress 5.0 и выше через плагин Classic Editor. Вас может заинтересовать пользовательская документация для нового редактора блоков.
Сообщения — это записи, которые отображаются в обратном порядке на главной странице и/или странице блога. Сообщения обычно имеют поля для комментариев под ними и включаются в RSS-канал вашего сайта.
Чтобы написать сообщение:
- Войдите в свой экран администрирования WordPress (панель инструментов).

- Перейдите на вкладку «Сообщения».
- Щелкните вложенную вкладку «Добавить новый».
- Начните заполнять пустые поля: введите заголовок сообщения в верхнем поле и введите содержание основного сообщения в основное поле редактирования сообщения под ним.
- При необходимости выберите категорию, добавьте теги и сделайте другие выборы в разделах под публикацией. (Каждый из этих разделов объясняется ниже.)
- Когда будете готовы, нажмите Опубликовать .
Вам доступно больше полей для редактирования, чем вы видите при первом входе в систему. Область «Параметры экрана» позволяет вам выбрать, какие поля сообщений будут отображаться или скрываться в области редактирования, что позволяет свести к минимуму беспорядок и настроить в соответствии с вашими потребностями.
Вы найдете вкладку «Параметры экрана» в самом верху экрана, и если вы нажмете на нее, вы увидите список доступных полей редактирования, которые вы можете использовать.
 Установите флажок для каждого поля сообщения, которое вы хотите отобразить, или снимите флажок, чтобы скрыть этот модуль. Щелкните вкладку «Параметры экрана» еще раз, чтобы закрыть вкладку.
Установите флажок для каждого поля сообщения, которое вы хотите отобразить, или снимите флажок, чтобы скрыть этот модуль. Щелкните вкладку «Параметры экрана» еще раз, чтобы закрыть вкладку.После того, как вы настроите экран редактирования, ваши параметры будут сохранены, поэтому вам не придется выбирать или скрывать их снова при следующем входе в систему.
Верх ↑
Классический редактор — Начало страницы
Поле заголовка/заголовка
Это поле должно содержать заголовок вашего сообщения. Вы можете использовать любую фразу, слово или символ. (Избегайте использования одного и того же заголовка более чем на одной странице.) Вы можете использовать запятые, апострофы, кавычки, дефисы/тире и другие типичные символы в сообщении, например «Мой сайт — вот смотрю на тебя, малыш». Затем WordPress очистит его, чтобы сгенерировать удобное для пользователя и допустимое URL-адрес имя сообщения (также называемое «слаг сообщения»), чтобы создать постоянную ссылку для сообщения.

Постоянная ссылка
Постоянная ссылка означает «постоянная ссылка». Это означает, что URL-адрес сообщения не раскрывает идентификатор сообщения, который может быть изменен (например, при переходе на другую систему ведения блога), а скорее содержит удобное для пользователя имя сообщения, полученное из заголовка сообщения, которое также может измениться, хотя не рекомендуется, но более контролируемым образом. Это название сообщения (также называемое «слаг сообщения» или просто «слаг») можно редактировать, в зависимости от ваших настроек постоянных ссылок, с помощью кнопки «Редактировать». (Чтобы изменить настройки, перейдите на Экраны администрирования > Настройки > Постоянные ссылки). Постоянная ссылка создается автоматически на основе заголовка, который вы установили для сообщения, и отображается под полем заголовка. Знаки препинания, такие как запятые, кавычки, апострофы и недопустимые символы URL, удаляются, а пробелы заменяются тире для разделения каждого слова.
 Если ваш заголовок «Мой сайт — вот смотрю на вас, малыш», он будет очищен, чтобы создать слаг «мой-сайт-здесь-смотрит-на-вас-ребенок». Вы можете вручную изменить это, возможно, сократив его до «мой-сайт-смотрит-на-вас-малыш».
Если ваш заголовок «Мой сайт — вот смотрю на вас, малыш», он будет очищен, чтобы создать слаг «мой-сайт-здесь-смотрит-на-вас-ребенок». Вы можете вручную изменить это, возможно, сократив его до «мой-сайт-смотрит-на-вас-малыш».Поле для копирования основного текста
Пустое поле, куда вы вводите текст, ссылки, изображения, ссылки на изображения и любую информацию, которую хотите отобразить на своем сайте. Вы можете использовать либо визуальный (WYSIWYG) редактор, либо текстовое представление для создания своих сообщений. Дополнительные сведения о текстовом представлении см. в разделе ниже «Визуальный и текстовый редактор».
Ящик публикации
Содержит кнопки, управляющие состоянием вашего сообщения. Основные состояния: Черновик и Опубликовано. Проект означает, что сообщение не было опубликовано и остается в статусе черновика для создателя сообщения. Статус Published означает, что сообщение было опубликовано и доступно на вашем сайте.

Кнопка предварительного просмотра
Позволяет просмотреть сообщение перед публикацией.Сохранить черновик
Позволяет сохранить сообщение как черновик, а не сразу публиковать его. Чтобы вернуться к своим черновикам позже, перейдите в «Сообщения» — «Редактировать» в строке меню, затем выберите свое сообщение из списка.Статус
Если вы выберете определенный статус публикации (нажмите Редактировать рядом с Статус:Черновик ) и нажмете на сообщение обновления или кнопку «Опубликовать», этот статус будет применен к сообщению. Например, чтобы сохранить публикацию со статусом Pending Review , выберите Pending Review в раскрывающемся списке Статус публикации и нажмите Сохранить как ожидание. (Вы увидите все сообщения, упорядоченные по статусу, перейдя в «Экраны администрирования»> «Сообщения»> «Редактировать»).Видимость
Определяет, как ваш пост будет отображаться в мире. (нажмите Изменить рядом с Видимость ) Публичные сообщения после публикации будут видны всем посетителям веб-сайта. Сообщения, защищенные паролем, публикуются для всех, но посетители должны знать пароль для просмотра содержимого сообщения. Частные сообщения видны только вам (и другим редакторам или администраторам вашего сайта).
(нажмите Изменить рядом с Видимость ) Публичные сообщения после публикации будут видны всем посетителям веб-сайта. Сообщения, защищенные паролем, публикуются для всех, но посетители должны знать пароль для просмотра содержимого сообщения. Частные сообщения видны только вам (и другим редакторам или администраторам вашего сайта).Редакции
Нажмите Просмотрите , чтобы просмотреть все изменения, которые вы внесли в свое сообщение.Планирование
Чтобы запланировать публикацию публикации на будущее время или дату, нажмите Изменить рядом со словами «Опубликовать немедленно». Вы также можете изменить дату публикации на дату в прошлом, чтобы посты были датированы задним числом. Измените настройки на желаемое время и дату. Вы также должны нажать кнопку Опубликовать , когда вы завершили публикацию, чтобы опубликовать ее в желаемое время и дату.Поле формата
Позволяет выбрать формат сообщения.
 Стиль и внешний вид обрабатываются отдельными темами.
Стиль и внешний вид обрабатываются отдельными темами.Рубрики Ящик
Общая тема поста. Для блога типично иметь 7-10 категорий контента. Читатели могут просматривать определенные категории, чтобы увидеть все сообщения в категории. Вы можете управлять своими категориями, выбрав «Экраны администрирования» > «Сообщения» > «Категории».
Поле тегов
Это микрокатегории для сообщений, аналогичные включению индексных записей для страницы. Посты с похожими тегами связываются вместе, когда пользователь нажимает один из тегов. Теги должны быть включены с правильным кодом в вашей теме, чтобы они отображались в вашем сообщении. Добавьте новые теги к сообщению, введя тег в поле и нажав «Добавить». Вы также можете щелкнуть ссылку «Выбрать из наиболее часто используемых тегов», чтобы увидеть все теги, используемые сайтом.
Отрывок
Резюме или краткий тизер вашего сообщения, который может отображаться на главной странице вашего сайта, а также в категории, архивах и на страницах поиска, отличных от отдельных сообщений.
 Примечание. Выдержка обычно не отображается по умолчанию. Он появляется в вашем сообщении только в том случае, если вы изменили файл шаблона со списком сообщений, чтобы использовать the_excerpt() вместо the_content() для отображения отрывка вместо полного содержания сообщения. Если это так, WordPress автоматически использует в качестве выдержки первые 55 слов содержимого вашего поста или содержимое перед быстрым тегом . Если вы используете поле «Отрывок» при редактировании поста, оно будет использовано несмотря ни на что. Для получения дополнительной информации см. Отрывок.
Примечание. Выдержка обычно не отображается по умолчанию. Он появляется в вашем сообщении только в том случае, если вы изменили файл шаблона со списком сообщений, чтобы использовать the_excerpt() вместо the_content() для отображения отрывка вместо полного содержания сообщения. Если это так, WordPress автоматически использует в качестве выдержки первые 55 слов содержимого вашего поста или содержимое перед быстрым тегом . Если вы используете поле «Отрывок» при редактировании поста, оно будет использовано несмотря ни на что. Для получения дополнительной информации см. Отрывок.Отправить трекбэки
Способ уведомления устаревших систем блогов о том, что вы связались с ними. Если вы свяжете другие блоги WordPress, они будут автоматически уведомлены с помощью пингбэков. Никаких других действий не требуется. Для тех блогов, которые не распознают пингбэки, вы можете отправить трекбэк в блог, введя адрес(а) веб-сайта в это поле, разделяя каждый пробел пробелом.
 Для получения дополнительной информации см. Обратные ссылки и Пингбэки.
Для получения дополнительной информации см. Обратные ссылки и Пингбэки.Пользовательские поля
Пользовательские поля позволяют добавлять информацию на ваш сайт. В сочетании с дополнительным кодом в ваших файлах шаблонов или плагинах настраиваемые поля могут изменить способ отображения сообщения. В основном они используются плагинами, но вы можете вручную отредактировать эту информацию в этом разделе.
Обсуждение
Параметры для включения интерактивности и уведомления о ваших сообщениях. В этом разделе находятся два флажка: Разрешить комментарии к этому сообщению и Разрешить обратные ссылки и пингбэки к этому сообщению . Если флажок Разрешение комментариев не установлен, никто не может оставлять комментарии к этому конкретному сообщению. Если флажок Разрешить эхо-запросы не установлен, никто не может публиковать пингбеки или трекбэки к этому конкретному сообщению.
Автор сообщения
Список всех авторов блога, которых вы можете выбрать для указания в качестве автора сообщения.
 Этот раздел отображается только в том случае, если у вас есть несколько пользователей с авторскими правами в вашем блоге. Чтобы просмотреть список пользователей, см. Экраны администрирования > Пользователи. Дополнительные сведения см. в разделе Пользователи и авторы.
Этот раздел отображается только в том случае, если у вас есть несколько пользователей с авторскими правами в вашем блоге. Чтобы просмотреть список пользователей, см. Экраны администрирования > Пользователи. Дополнительные сведения см. в разделе Пользователи и авторы.Классический редактор — нижняя часть страницы
Примечание: Вы можете установить основные параметры для письма, такие как размер почтового ящика, способ преобразования тегов смайликов и другие детали, выбрав «Экраны администрирования» > «Настройки» > «Написание».
Наверх ↑
Вы можете сказать или показать миру все, что угодно, на своем сайте WordPress. Вот несколько советов, которые вам нужно знать, чтобы помочь вам писать свои сообщения в WordPress.
Практика Доступность
Чтобы соответствовать веб-стандартам доступности, не забудьте включить описания ALT и TITLE в ссылки и изображения, чтобы помочь своим пользователям, например ORG» href=»https://wordpress.org/» >WordPress.ORG.
Использовать абзацы
Никто не любит читать текст, который никогда не прерывается на разрыв строки. Чтобы разбить текст на абзацы, используйте двойные пробелы между абзацами. WordPress автоматически обнаружит их и вставит HTML-теги абзаца
в ваш текст.
Используйте заголовки
Если вы пишете длинные сообщения, разбивайте разделы, используя заголовки и небольшие заголовки, чтобы подчеркнуть смену темы. В HTML заголовки устанавливаются с помощью h2, h3, h4, h5 и т. д.
Используйте HTML
Вам не обязательно использовать HTML при написании сообщений. WordPress автоматически добавит его на ваш сайт, но если вы хотите контролировать различные элементы, такие как поля, заголовки и другие дополнительные контейнеры или элементы, используйте HTML.
Проверка орфографии и корректура
Доступны плагины проверки орфографии, но даже они не могут проверить все.
 Некоторые серьезные писатели будут писать свои сообщения в текстовом редакторе с проверкой орфографии, проверяя все правописание и тщательно подтверждая его, прежде чем копировать и вставлять в WordPress.
Некоторые серьезные писатели будут писать свои сообщения в текстовом редакторе с проверкой орфографии, проверяя все правописание и тщательно подтверждая его, прежде чем копировать и вставлять в WordPress.Наверх ↑
При написании сообщения у вас есть возможность использовать визуальный или текстовый режим редактора. В визуальном режиме вы можете видеть свой пост как есть, а в текстовом режиме вы видите код и заменяете кнопки редактора WYSIWYG быстрыми тегами. Эти быстрые теги объясняются следующим образом.
- b –
- i –
- b-quote —
- del –
 Большинство браузеров отображают зачеркнутый текст. Ссылка
Большинство браузеров отображают зачеркнутый текст. Ссылка - — HTML-тег
- ins –
- ul –
- ол –
<ол> 9HTML-тег 0699 вставит нумерованный список или перенесет туда выделенный текст. Каждый элемент в упорядоченном списке обычно нумеруется. - li –
- code –
, например Courier.
- больше –
(подробнее...)), при переходе по которым отображается остальная часть содержимого сообщения. Страница - — Pages: 1 2


 А вдруг и там есть что-то интересное. Тем самым растет время, проводимое пользователем на сайте, и глубина просмотра.
А вдруг и там есть что-то интересное. Тем самым растет время, проводимое пользователем на сайте, и глубина просмотра. Для этого она должна быть качественна и доступна для обхода.
Для этого она должна быть качественна и доступна для обхода.

 Форматирование и размещение контента, интегрирование иллюстраций и видеоматериалов, внутренняя перелинковка ложится на плечи менеджера по работе с контентом.
Форматирование и размещение контента, интегрирование иллюстраций и видеоматериалов, внутренняя перелинковка ложится на плечи менеджера по работе с контентом.

 п.
п. А вдруг и там есть что-то интересное. Тем самым растет время, проводимое пользователем на сайте, и глубина просмотра.
А вдруг и там есть что-то интересное. Тем самым растет время, проводимое пользователем на сайте, и глубина просмотра.