Создание и разработка сайта на WordPress в Екатеринбурге
Вам нужен сайт на WordPress, если вы хотите
1
Хотите быстро запустить проект на популярной платформе
2
Планируете увеличить количество продаж
3
Нуждаетесь в автоматизации бизнес процессов
4
Думаете о том, что следует повысить лояльность аудитории и популярность бренда
Почему стоит заказать сайт
именно у нас
Быстрый запуск проекта. От брифа и прототипа, до вёрстки и интеграции сторонних сервисов.
Частые демонстрации.
 Наблюдайте за ходом работ: мы достигаем прозрачности проекта за счёт постоянного взаимодействия с заказчиком.
Наблюдайте за ходом работ: мы достигаем прозрачности проекта за счёт постоянного взаимодействия с заказчиком.Нет абонентской платы и скрытых платежей — всё прозрачно. Мы называем цену и укладываемся в неё.
Получите полностью готовый продукт. Вы не будете тратить время и самостоятельно дорабатывать сайт.
45% сайтов в мире работают на WordPress
13,27% Joomla
12,09% 1С-Битрикс
2,90% Wix
Принципы, которых придерживаемся при разработке сайта
Индивидуальный подход
Мы понимаем что сайты нужно разрабатывать под потребности вашей целевой аудитории, поэтому учитываем все детали
Скорость
Высокая скорость разработки достигается за счет составления графика выполнения задач.
Простая панель управления сайтом
айты на WordPress очень просты в администрировании, а если у вас возникнут вопросы, то мы поможем найти ответы
Прозрачный договор
В договоре нет скрытых платежей и вы можете планировать свои затраты на разработку сайта
Возможность отслеживать ход работ
В режиме онлайн сможете наблюдать за каждым этапом создания сайта: от разработки дизайна и до интеграции сайта с WordPress
Гарантия.
Каждый проект проходит тщательное тестирование на всех видах операционных систем, браузеров и устройствах. Мы гарантируем стабильную работу проекта на любом устройстве
Посмотрите наши работы
СМОТРЕТЬ БОЛЬШЕ РАБОТ
Этапы разработки сайта
Погружение в бизнес
Чтобы создать конкурентоспособный ресурс, нужно понять особенности вашего бизнеса и ниши.![]() Поэтому на первом этапе сотрудничества мы предлагаем заполнить бриф
Поэтому на первом этапе сотрудничества мы предлагаем заполнить бриф
Анализ конкурентной среды
Изучаем ваших конкурентов, чтобы понять их сильные стороны и особенности. Эти знания помогут нам создать запоминающийся сайт, удобный для посетителей.
Составление портрета целевой аудитории
Не менее важный аспект работы над проектом — анализ портрета аудитории. Этот шаг поможет нам понять какую информацию хотят видеть посетители и как она должна быть подана.
Работа с контентом
Составляем ТЗ для дизайна в виде текстового прототипа. В ТЗ делаем упор на УТП, структуру страниц и другие особенности ресурса.
Дизайн
На основе согласованного технического задания наши специалисты создают прототип. Он необходим для того, чтобы понять структуру типовых страниц. На основе прототипа создаётся UI-kit и адаптивный дизайн
Техническое задание для разработчиков
Не менее важная часть работы — правильная постановка задач программистам по логике работы утвержденного дизайн-макета.
Разработка сайта
Этот этап включает в себя работу с визуальной частью сайта и этап программирования внутренней логики, который помогает связать внешнюю оболочку с системой администрирования
Обучение работе с сайтом
Рассказываем вам как работать с системой управления сайтом.
Запускаем в эксплуатацию
Тестируем сайт и добавляем системы аналитики: Яндекс Метрику и Google Analytics. После этого мы предоставляем вам полный доступ к ресурсу и поддержку в течение 30 дней
Преимущества сайтов на WordPress
Бесплатная платформа №1 в мире
Её используют многие известные компании, вот некоторые из них: Forbes, CNN, BBC, Reuters, NASA, eBay, Sony и General Motors
1
Большое количество плагинов,
которые позволяют в 2 клика добавить новый функционал для сайта.
2
Быстро и просто добавлять внешние виджеты
Например: онлайн-консультант, счетчик Яндекс.Метрики, Google tag manager или Пиксель Вконтакте
3
Сайты на WordPress любят поисковики
Более того, перед тем как отдать вам сайт, мы проверяем его по SEO чек-листу.
4
Эта платформа подходит практически под любую задачу:
Блог, корпоративный, новостной сайт, лендинг, интернет-магазин и даже социальную сеть.
5
Регулярные обновления WordPress
Обновления позволяют этой CMS оставаться безопасной и быстрой платформой.
6
И много других преимуществ, например:
Встроенный редактор изображений, автоматическое сохранение статей и страниц, виджеты, визуальный редактор тем и меню.
7
Скорость загрузки
Высокая скорость работы сайтов на этой платформе не уступает даже самым новым CMS
8
Стоимость разработки сайта на WordPress
Стоимость работы складывается из часов, которые мы потратим на работу с вашим проектом
В каждый тариф входит
- Анализ конкурентов.
- Составление технического задания.

- Разработка контента и подбор картинок, графики, видео.
- Адаптивная и мобильная версии.
- Всплывающие окна.
- Подключение домена перенос сайта на ваш хостинг.
- Базовая seo оптимизация (настроим заголовки, описание, расставим тэги).
- Установка систем аналитики (Google Analytics, Яндекс Метрика, Google Tag Manager).

- Подключение платежных сервисов (Яндекс.Касса, CloudPayments, Робокасса и т.д.)
- Получение заявок на почту и crm.
- Установка Яндекс Вебмастера, Google Webmaster.
Платеж за разработку сайта на WordPress делится на 3 части
25% Проводим подготовительные работы
25% Проводим подготовительные работы
1
36% Рисуем ваш будущий интернет-магазин
2
39% Разрабатываем интернет-магазин
3
Уже есть сайт?
Закажите бесплатный аудит вашего сайта.
Вы получите понятную презентацию с разбором и предложениями по оптимизации и повышению эффективности сайта.
Получите бесплатный аудит сайта
Напишите ваши контактные данные
Как к вам обращаться?
Ваш номер телефона*
Ваш email
Я согласен на обработку персональных данных и соглсаен с политикой конфиценциальности
Команда, которая будет работать над вашим проектом
Николай Корниенко
руководитель агентства
Виктор Гросс
Backend/Frontend разработчик
Максим Аньшин
интернет-маркетолог, менеджер проектов
Наталья Полянскаявеб-дизайнер, разработчик Tilda
Наталья Басаргина
Проектный менеджер
Владимир Рыбинцев
интернет-маркетолог
Подробнее об агентстве
Cертификаты
Веб-разработкаАналитикаМаркетинг
Отзывы клиентов
Вы в хорошей компании
Мы сертифицированное digital-агентство, мы делаем бизнес-процессы
по разработке сайтов и продвижению ясными для клиентов.
ЭТО ЯСНО – оптимальный баланс между качеством, профессионализмом и ценой.
Мы помогаем нашим клиентам вывести бизнес на новый уровень и увеличить прибыль с минимальными расходами.
Нам доверяют
Вопросы и ответы
как работать с сайтом на WordPress
Андрей Гусаров, директор GUSAROV:
Мы делаем сайты на WordPress, многие Клиенты остаются у нас на технической поддержке. При необходимости мы исправляем ошибки на сайте, вносим изменения и т.д. Но иногда правки незначительные — не нужно быть программистом, чтобы зайти в админку WP и что-то поправить. Тогда я провожу для Клиента обучение: показываю, как ему работать в админке своего сайта. Эти 8 видео — основное, что стоит уметь делать самостоятельно.
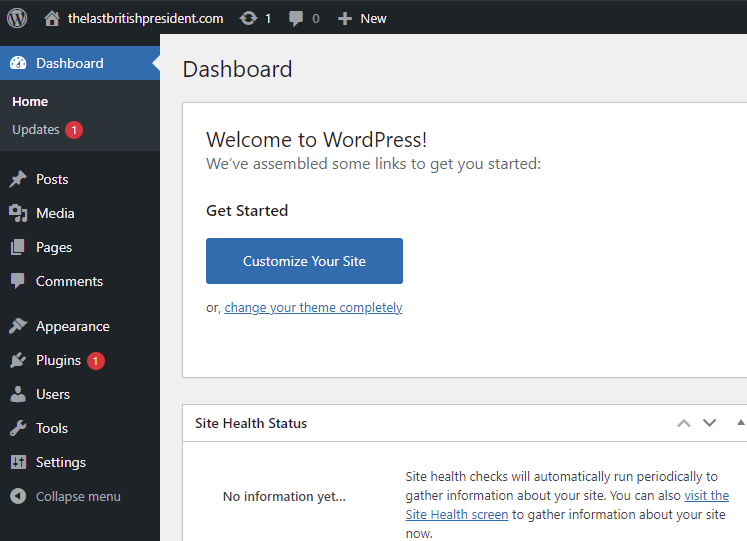
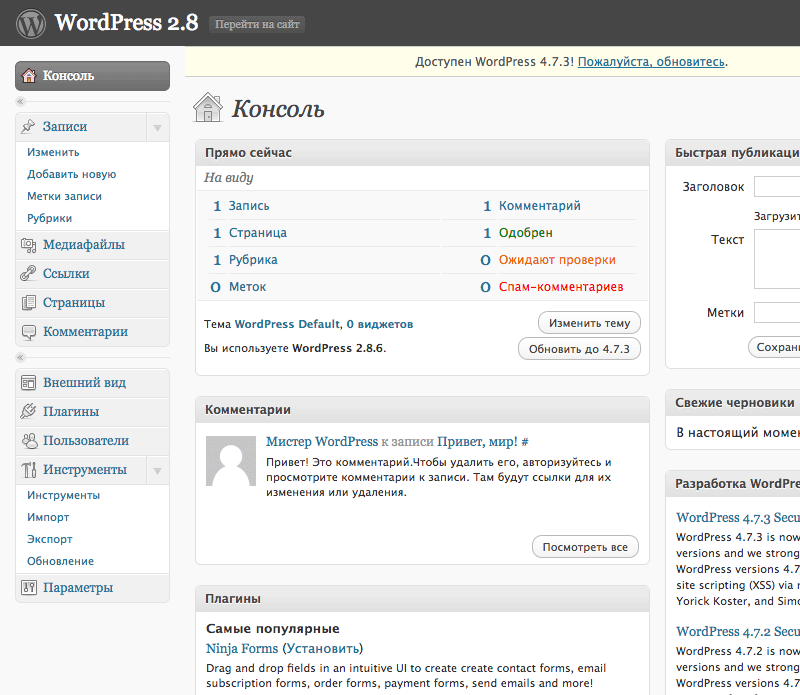
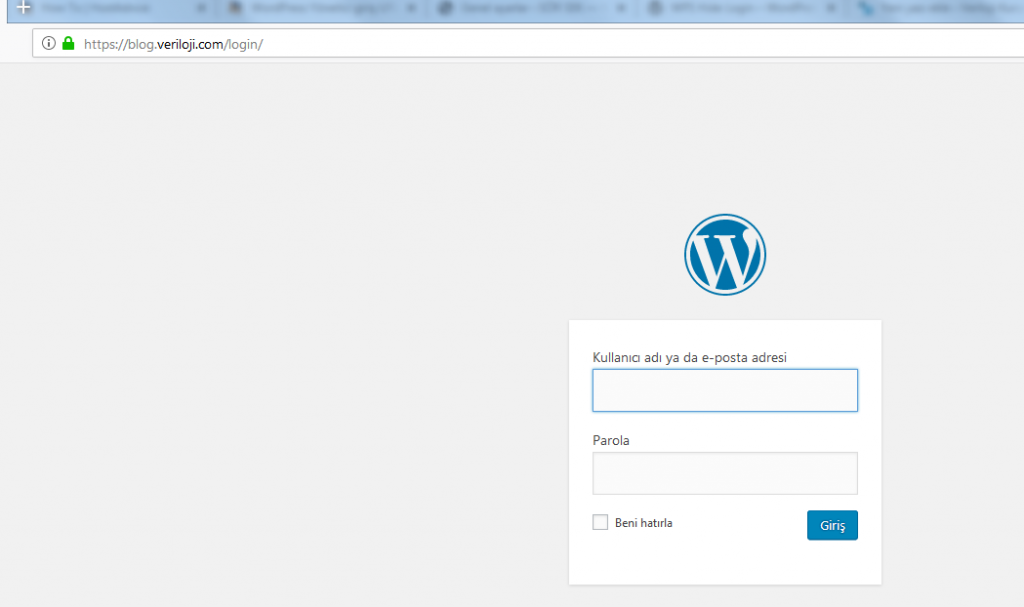
Как зайти в админку WordPress
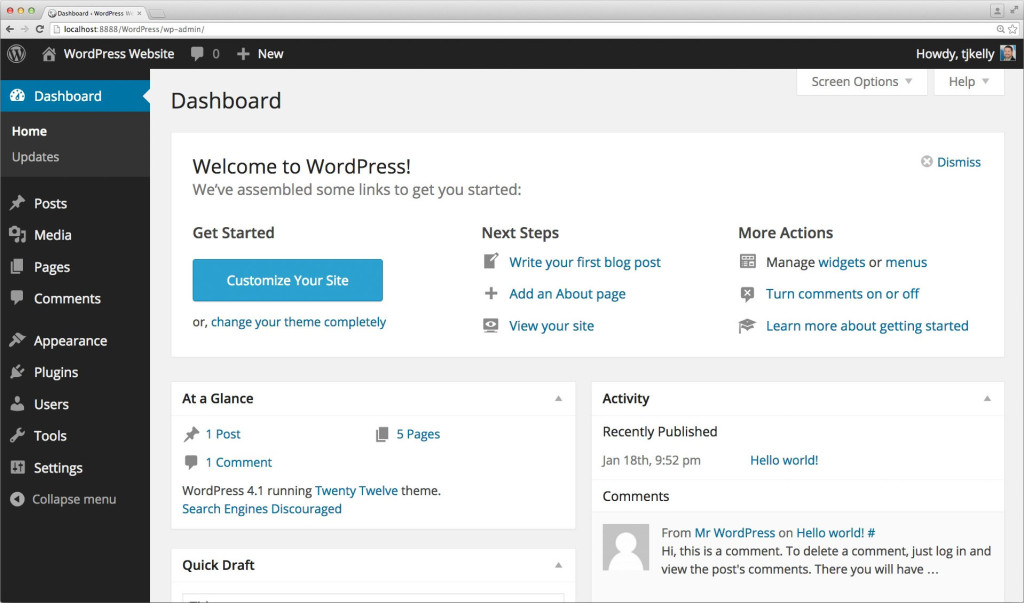
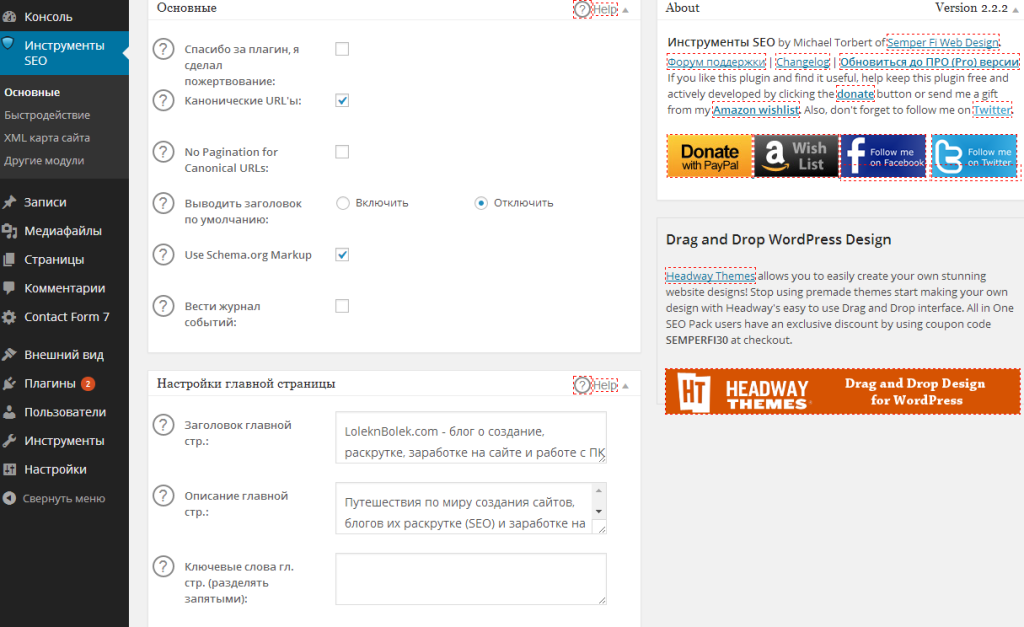
Откройте стартовую страницу в любом браузере, введите адрес своего сайта и добавьте в конце «/wp-admin» без кавычек. Откроется окно, в котором нужно ввести логин и пароль, которые вы указывали при создании сайта. Ещё раз отмечу, что этот способ входа в административную панель подходит только для WordPress.
Откроется окно, в котором нужно ввести логин и пароль, которые вы указывали при создании сайта. Ещё раз отмечу, что этот способ входа в административную панель подходит только для WordPress.
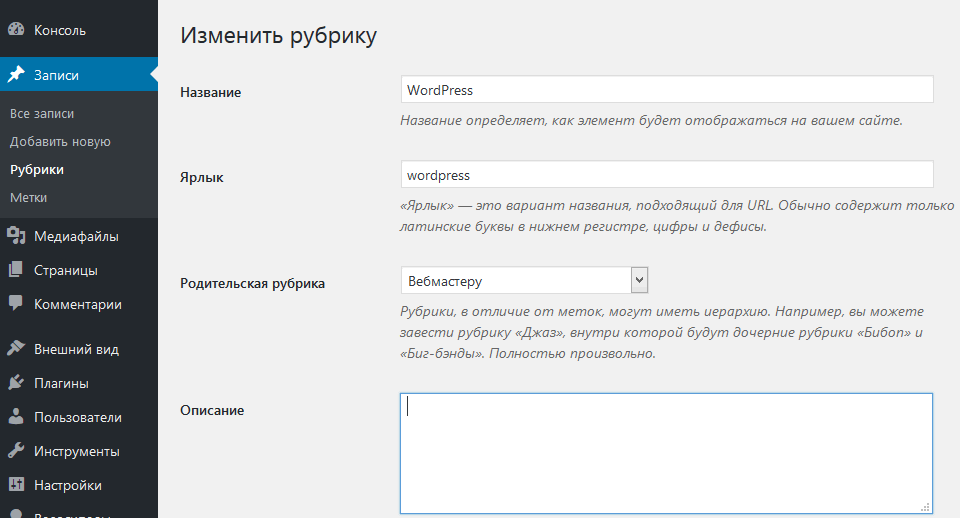
Создание рубрик
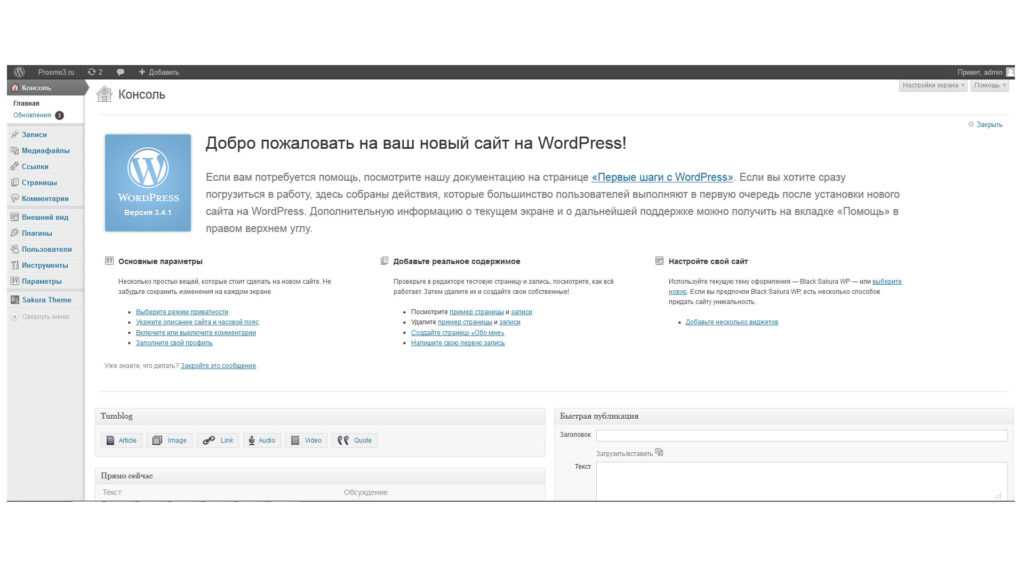
После прохождения авторизации вы попадёте в консоль административной панели. Для создания новой рубрики необходимо зайти в левом боковом меню в раздел «Записи» и в «Рубрики» в выпадающем окне. В открывшемся окне в левой части создание новых рубрик. В правой части — управление существующими рубриками.
Заполняем левую часть.
- Наименование — обязательное поле. Показывает, как будет рубрика называться на сайте.
- Ярлык — заполняется только латинскими буквами, можно использовать цифры и символы.
- Родительская — если вы создаёте отдельную категорию, то оставляете «Нет». Если рубрика будет входить в состав иной категории, то её нужно выбрать в выпадающем списке.

- Описание — это поле можно не заполнять.
Нажимаем «Добавить рубрику». Далее рубрика появится в правом окне, где её можно корректировать, менять подчинённость, ярлык и т.д.
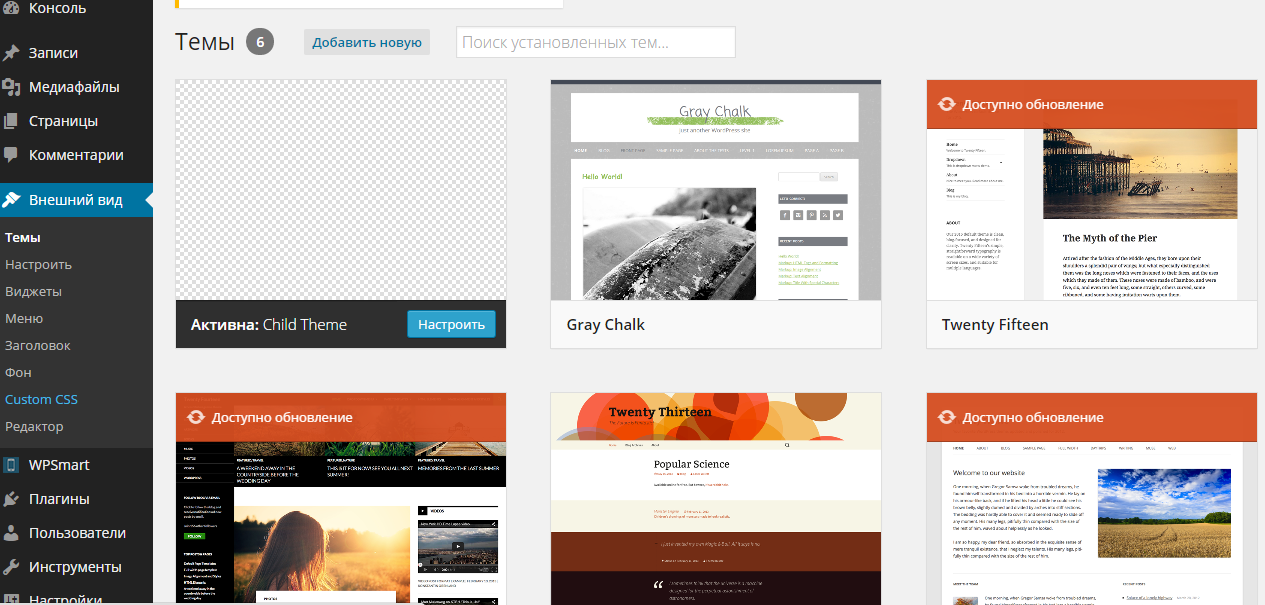
Как добавить категорию товара в меню
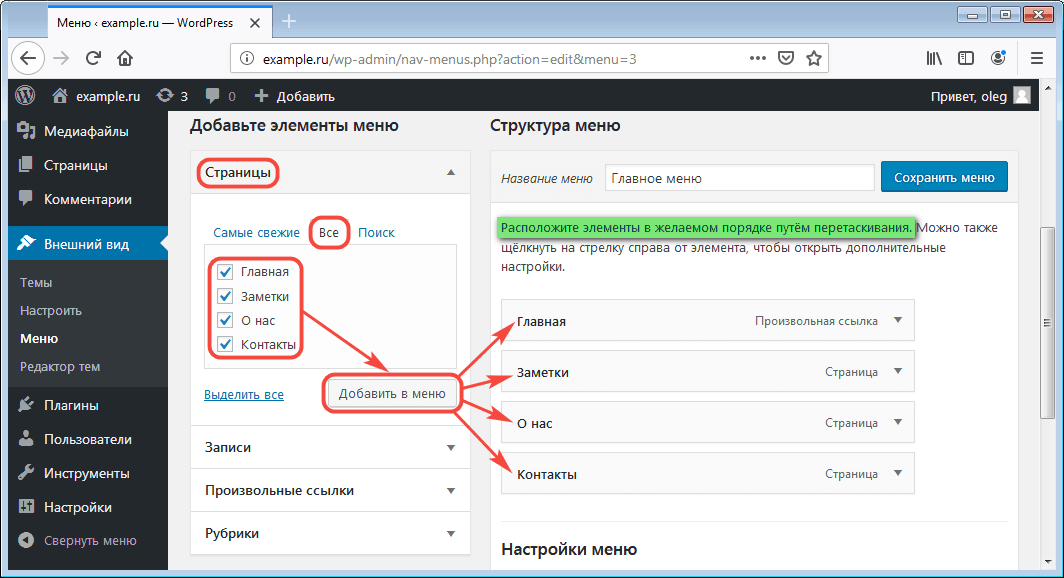
Для создания новой рубрики нам необходимо перейти «Внешний вид» — «Меню». Далее слева страницы видим, что у нас есть «Рубрики», «Произвольные ссылки», «Записи». В данном случае нужны «Рубрики». Находим «Все» и «Новая рубрика», ставим галочку и добавляем в меню.
После этого перетягиваем нашу «Новую рубрику» и делаем дочерним ресурсом каталога, то есть она должна выступать на небольшом расстоянии от начала страницы — такое положение принимает дочерний ресурс.
Очень рекомендовал бы посмотреть, сколько у вас меню. Если у вас их много, выбрать необходимое. Всё зависит от вашего функционала, в данном случае у нас (main_menu) после того как мы поставили необходимые рубрики или страницы, нажимаем кнопку «Сохранить меню», переходим на сайт, обновляем страницу, заходим в каталог и видим, что у нас появилась наша новая рубрика.
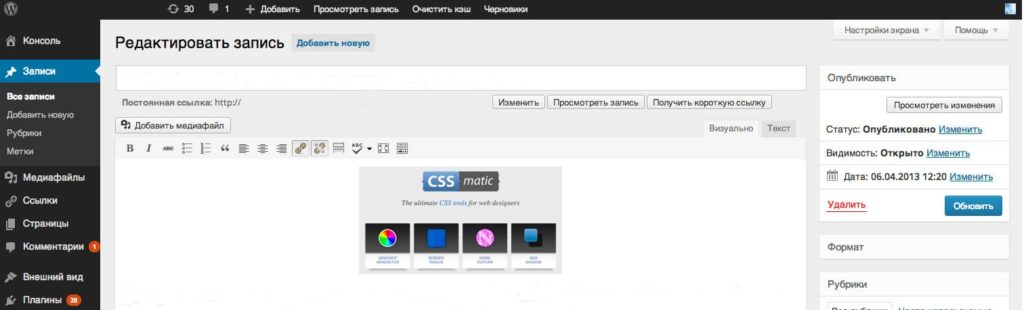
Как добавить новость на сайт
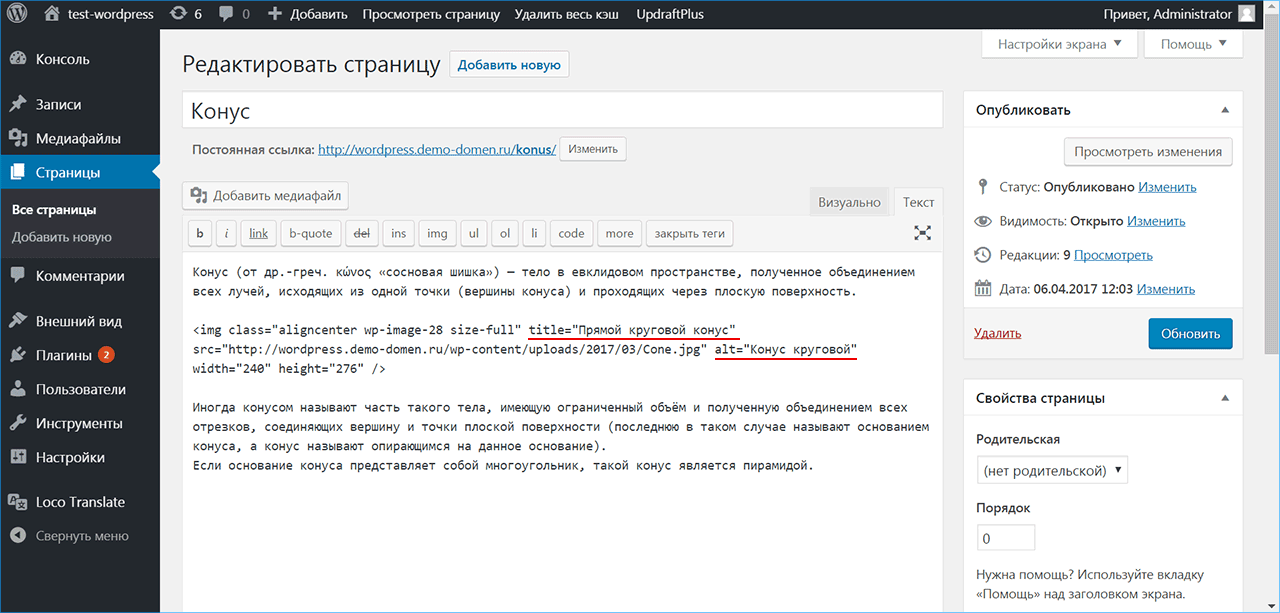
Чтобы добавить новость на сайт на WordPress, нужно перейти в консоль административной панели. Выбрать «Записи» — «Все записи» — «Добавить новую запись». Небольшой совет: перед тем, как добавлять новость, откройте одну из предыдущих для наглядного примера. В стандартных шаблонах может не хватать некоторых полей заполнения.
«Записи» — «Все записи» — «Все рубрики» — «Новости» — «Фильтр» — «Изменить»
По аналогии с примером заполняем: наименование, описание, изображение и т.д.
Обратите внимание! В правой части в разделе «Рубрика» ставим галочку в категории «Новости». Если этого не сделать, материал опубликуется не в том разделе, в котором нам нужно. Когда все поля будут заполнены, нажимаем «Просмотреть запись» и «Опубликовать».
Как добавить товар на сайт
youtube.com/embed/-Y4d76BgSDA» frameborder=»0″ allowfullscreen=»allowfullscreen»>Чтобы добавить карточку товара на сайт, зайдите в админку. Откройте раздел «Записи» — «Все записи». Выбираем «Добавить новую запись». Рекомендовал бы открыть предыдущую карточку товара, чтобы было легче сравнивать и наполнять по аналогии. Для этого выбираем нужную рубрику, нажимаем на «Фильтр».
Если вы хотите найти определенный товар, можете искать таким же методом, либо через поле поиска. Открываем предыдущую карточку, смотрим, что у нас наполняется, соответственно здесь сайт с каталогом идёт более расширенный.
У вас может быть, допустим, несколько полей. Переходим в нашу новую карточку, начинаем заполнять. Задаём миниатюру. Ставим цену, текст под ценой, состояние, опции и дополнительную картинку, которую вы бы хотели увидеть. Публикуем, заходим в «Посмотреть запись» и видим наполненную карточку.
Как изменить пароль для входа в админку
youtube.com/embed/X6wacqgy64s» frameborder=»0″ allowfullscreen=»allowfullscreen»>Если вам нужно поменять пароль, для начала зайдите в консоль административной панели. Выберите «Пользователи» — «Ваш профиль» — «Изменить». Внизу выбирайте «Создать пароль» — «Обновить профиль».
Как вставить код
Иногда нужно внести правки в код, но у вас нет доступа к FTP или хостингу. Конечно, рекомендуется это делать только в том случае, если вы уже работали в кодом. Чтобы не «положить» сайт случайно. Перейдите в административную панель. Выберите «Внешний вид» — «Редактор», далее вносите корректировки.
Как вернуть WordPress редактор в классический вид
Объясняю, для чего classic editor вообще нужен. После обновления WordPress появляется новый интерфейс, в котором неудобно работать людям, привыкшим к старому. В итоге WordPress разработали плагин, который возвращает старый интерфейс, но при этом все обновления сохраняются на вашем сайте. Чтобы добавить плагин на сайт, нужно зайти в административную панель, выбрать «Плагины» — «Добавить новый плагин» — «Classic Editor» — «Установить» — «Активировать»
В итоге WordPress разработали плагин, который возвращает старый интерфейс, но при этом все обновления сохраняются на вашем сайте. Чтобы добавить плагин на сайт, нужно зайти в административную панель, выбрать «Плагины» — «Добавить новый плагин» — «Classic Editor» — «Установить» — «Активировать»
13.10.2021
Об авторах:
Что такое WordPress? Обзор самой популярной CMS в мире
Глоссарий
Июн 01, 2022
Elena B.
5хв. читання
Что такое WordPress? На сегодня это самая популярная система управления контентом (Content Management System) в мире. Эта CMS лежит в основе более 35% всех сайтов в интернете, и это число постоянно растёт.
Обобщая, система управления контентом – это веб-приложение, которое позволяет владельцам сайтов, редакторам, авторам управлять их сайтами и публиковать контент безо всяких знаний программирования.
WordPress использует PHP и MySQL, они поддерживаются практически всеми хостинг-провайдерами. Однако специальные тарифные планы хостинга для WordPress могут значительно улучшить показатели скорости, производительности и надёжности сайта.
Однако специальные тарифные планы хостинга для WordPress могут значительно улучшить показатели скорости, производительности и надёжности сайта.
Обычно, эту CMS используют для создания блога. Тем не менее сайт на WordPress может быть легко преобразован в интернет-магазин, портфолио, новостной сайт или любой другой тип ресурса.
Одно из прекрасных свойств платформы – интуитивно понятный и удобный в использовании интерфейс. Если вы знаете, как пользоваться Microsoft Word, вам не стоит переживать о WordPress. Вы сможете без проблем создавать и публиковать свой контент!
Хотите создать сайт? Hostinger предлагает специальный хостинг для WordPress! Настройка в один клик, поддержка клиентов онлайн и всё необходимое для успешного создания сайта. 30-дневная гарантия возврата денег включена!
К тарифам
И самая лучшая часть, это то, что платформа имеет открытый исходный код и является бесплатным абсолютно для всех. Эта система управления контентом позволяет миллионам людей по всему миру создавать современные, качественные сайты.
Оглавление
Различие между WordPress.org и WordPress.com
Когда вы ищете WordPress в Google или других поисковых системах, вы можете обнаружить два сайта: WordPress.com и WordPress.org. Это может сбить с толку, поскольку оба сайта имеют свою задачу и базу пользователей.
WordPress.org
WordPress.org – вам нужен именно этот ресурс, если вы решили запустить самостоятельно размещаемый сайт. Здесь вы можете скачать платформу и найти большое количество плагинов и тем. Для размещения своего сайта вам нужно зарегистрировать домен и позаботиться о хостинге.
WordPress.com
WordPress.com – это хостинговая компания, которая использует систему управления контентом WordPress для всех блогов, размещаемых у них. Пользователи, которые зарегистрировались в этом сервисе получают свой собственный блог с доменом типа moiblog.wordpress.com (собственные домены тоже поддерживаются, но на платной основе). Тарифный план по умолчанию бесплатный, но у него есть некоторые ограничения.
Какие виды сайтов можно создавать на базе WordPress?
WordPress – очень разносторонний инструмент, который вы можете использовать для создания разных видов сайтов. Возможности безграничны, но мы собрали самые распространённые способы использования CMS для лучшего понимания.
Блоги
WordPress начинал как инструмент для ведения блогов и остаётся самой популярной платформой для этой цели. Вы можете начать с малого по минимальной цене, например, с простого тарифа Hostinger, удобного для начинающих. Затем, когда ваш блог станет побольше, вы сможете перейти на тариф для более сложных решений.
Портфолио
Фрилансеры, артисты, фотографы, музыканты, писатели и представители других творческих профессий часто используют эту CMS для создания онлайн-портфолио. Есть ряд тем для портфолио на WordPress.org и не только, которые включают все необходимые функции, такие как галерея, лайтбоксы и сетку для портфолио.
Сайты-визитки
Если у вас небольшой бизнес, WordPress тоже окажется хорошим решением для создания сайта. Эта система управления контентом очень популярна среди небольших и средних компаний, и всё чаще используется большими корпорациями.
Эта система управления контентом очень популярна среди небольших и средних компаний, и всё чаще используется большими корпорациями.
Благотворительные сайты
Так как платформа не требует больших вложений для обслуживания и достаточно прост в освоении, не удивительно, что платформа стала популярной среди благотворительных организаций и церквей. Благодаря WordPress, в наши дни всё больше некоммерческих организаций представлено в интернете.
Интернет-магазины
Если вы хотите самостоятельно создать интернет-магазин, но ничего не понимаете в веб-разработке, тогда вам нажна именно эта CMS. WooCommerce – самый популярный плагин электронной коммерции для WordPress позволяет добавить на сайт ключевые e-commerce функции такие как: корзина система управления заказами, страницы оплаты, возврат средств в один клик и многое другое.
Популярные сайты на WordPress
Хотя WordPress больше всего известна, как платформа для блоггеров и малого бизнеса, она также используется многими крупными сайтами.
Сайт The New Yorker
Вся структура известного журнала The New Yorker построена на базе этой системы управления контентом.
Сайт TechCrunch
TechCrunch – это сайт для людей, интересующихся передовыми технологиями и новостями о различных стартапах. Быть может это и не случайно, что они выбрали WordPress как свою платформу.
Сайт Sony Music
Сайт Sony Music прекрасный пример успешного коммерческого бренда, который использует WordPress.
Сайт Белого дома
Официальный сайт .gov Белого Дома (White House) также разработанный на этой CMS. Кто бы мог подумать?
Сайт Beyoncé
Эта система очень популярна среди артистов, фотографов, музыкантов и других творческих личностей, даже очень знаменитых. Beyoncé одна из таких. WordPress даёт ей возможность привлечь ещё больше внимания своих поклонников.
Плюсы и минусы WordPress
WordPress имеет ряд преимуществ. Это, безусловно, лучшая платформа для тех, кто хочет запустить сайт без каких-либо знаний в области программирования. Однако эта платформа подойдёт и для программистов, поскольку имеет открытый исходный код и может быть изменена под потребности любого проекта. Однако у CMS также есть некоторые подводные камни, о которых вам нужно знать.
Однако эта платформа подойдёт и для программистов, поскольку имеет открытый исходный код и может быть изменена под потребности любого проекта. Однако у CMS также есть некоторые подводные камни, о которых вам нужно знать.
Плюсы
- Низкая стоимость. Вы платите только за домен и веб-хостинг. Программное обеспечение WordPress и многие из плагинов и тем бесплатны.
- Простой процесс установки и обновления. В отличие от многих других систем управления контентом, WP требует минимальной настройки, и вы можете обновить его одним щелчком мыши.
- Лёгкость в управлении. Вам не нужны знания в программировании для каждодневных задач таких как, написание и редактирование публикаций, загрузка и редактирование изображений, управление пользователями, добавление меню, установка плагинов и тем.
- Индивидуальный дизайн. С тысячами готовых тем вы можете легко подобрать дизайн, который отвечает вашему роду деятельности.
 Например, есть специальные темы для ресторанов, медицинского направления, малого бизнеса, гастрономических блогов и так далее.
Например, есть специальные темы для ресторанов, медицинского направления, малого бизнеса, гастрономических блогов и так далее. - Специальные функции. Вы можете использовать плагины, чтобы расширить стандартные функций этой CMS. Обычно можно найти плагин для любой специальной задачи от оптимизации для поисковых систем до бронирования событий.
- Сообщество всегда готово помочь. У WordPress огромное сообщество по всему миру и очень полезный форум поддержки. Если вы чего-то не знаете или у вас есть какие-то проблемы, вы быстро сможете найти решение.
- Открытый исходный код. Вам никогда не придётся платить за программное обеспечение WordPress, чего не скажешь про другие CMS.
Минусы
- Проблемы безопасности. Так как эта система управления контентом является базой для более 35% сайтов в сети, он очень часто подвергается взломам. Но, если вы установите плагины, обеспечивающие безопасность, то вы значительно снизите риск.

- Сторонний контент. Множество плагинов и тем WordPress созданы сторонними разработчиками и могут иметь некоторые ошибки. Прежде, чем устанавливать новый плагин или тему, всегда читайте описание и отзывы и, если вы всё ещё не уверенны, то поинтересуйтесь у сообщества.
- Время загрузки страницы. Если у вас слишком много плагинов, ваш сайт может загружаться медленно. Установка плагина кэширования обычно решает эту проблему.
История Платфомы
История WordPress началась в 2003, когда два разработчика Мэтт Мулленвег (Matt Mullenweg) и Майк Литтл (Mike Little), начали создавать новую платформу для блогов на базе программного обеспечения b2/cafeblog. Вскоре они оставили этот проект и решили продолжить разработку в своём ключе.
Они выпустили первую версию WordPress 1.0 в январе 2004. Система очень отличалась от той богатой функционалом CMS, каторую мы знаем сейчас. Однако, в ней уже было большинство основных функций, используемых и сегодня, таких как: WordPress редактор, простой процесс установки, кастомные постоянные ссылки, система управления пользователями, возможность модерировать контент и другие.
С 2004 года платформа прошла невероятную трансформацию. Сегодня проект развивается, управляется и поддерживается open-source сообществом, в котором состоят тысячи участников со всех уголков мира. Они работают удалённо, многие из них волонтёры и могут встретиться лично только на конференции WordCamp. WordPress до сих пор активно развивается. Новые версии выходят каждые 2 или 3 месяца. С каждой версией появляется новый функционал и улучшается безопасность платформы.
Что ещё почитать
Если вы хотите узнать больше о том, как создать сайт на этой CMS, вам могут быть интересны статьи:
- Руководство WooCommerce: Как Открыть Интернет-Магазин на WordPress
- Как создать блог на WordPress
- Защита WordPress – 12 советов, чтобы защитить ваш сайт
- 30 лучших подсказок по SEO для WordPress
- Как адаптировать сайт WordPress для мобильных устройств с Google AMP
Что такое WordPress? Самая популярная CMS в мире!
WordPress – невероятно универсальная платформа. На этой CMS вы можете создать практически любой сайт. Хотите создать блог? WordPress – отличное решение. Ваш малый бизнес нуждается в онлайн-присутствии? Опять же, подойдёт WordPress. Вы хотите, чтобы онлайн-портфолио привлекало новых клиентов? Вы уже знаете ответ. Вы планируете создать интернет-магазин? Конечно, WordPress. Варианты бесчисленны! К тому же вы можете легко начать, а в случае необходимости быстро найти решения и ответы на вопросы с помощью сообщества.
На этой CMS вы можете создать практически любой сайт. Хотите создать блог? WordPress – отличное решение. Ваш малый бизнес нуждается в онлайн-присутствии? Опять же, подойдёт WordPress. Вы хотите, чтобы онлайн-портфолио привлекало новых клиентов? Вы уже знаете ответ. Вы планируете создать интернет-магазин? Конечно, WordPress. Варианты бесчисленны! К тому же вы можете легко начать, а в случае необходимости быстро найти решения и ответы на вопросы с помощью сообщества.
Елена имеет профессиональное техническое образование в области информационных технологий и опыт программирования на разных языках под разные платформы и системы. Более 10 лет посвятила сфере веб, работая с разными CMS, такими как: Drupal, Joomla, Magento и конечно же наиболее популярной в наши дни системой управления контентом – WordPress. Её статьи всегда технически выверены и точны, будь то обзор для WordPress или инструкции по настройке вашего VPS сервера.
Більше статей від Elena B.
Начало работы с WordPress.
 com – Служба поддержки WordPress.com
com – Служба поддержки WordPress.comДобро пожаловать на WordPress.com! Если вы хотите создать блог, создать веб-сайт для своего малого бизнеса или что-то среднее, есть несколько основ, которые применимы к каждому сайту, который вы хотите создать.
Вы можете использовать это руководство, чтобы узнать:
- Как добавить контент , такой как сообщения и страницы, на ваш сайт.
- Как пользоваться редактором блоков .
- Как использовать Редактор сайта для внесения изменений на сайте, например добавления меню.
Содержание
Основы
Каждый сайт WordPress.com состоит из двух частей:
Контент — контент на вашем сайте состоит из страниц , 0 9009 8 медиа и 900 постов . Вы можете добавлять или редактировать страницы и сообщения, перейдя на Страницы или Сообщения на левой боковой панели панели инструментов вашего сайта. Вы будете вносить изменения с помощью редактора блоков.
Вы будете вносить изменения с помощью редактора блоков.
Структура — изменения всего сайта, такие как редактирование меню , настройка цветов , создание нижнего колонтитула и многое другое, выполняются из редактора сайта. На панели инструментов перейдите к Внешний вид → Редактор сайта .
↑ Оглавление ↑
Смотреть видео
↑ Оглавление ↑
Добавить содержимое
Первое, что мы рассмотрим, это как добавить содержимое. Для этого перейдите на Страниц или Сообщений . Здесь вы добавите основной контент вашего сайта.
В чем разница между страницей и публикацией?
Страница лучше всего подходит для контента, который не будет меняться очень часто.
Хорошими примерами страниц могут быть домашняя страница, страница «О нас», страница контактов или даже страница со списком ваших продуктов или услуг.
Сообщения или сообщения в блогах больше похожи на новостные статьи. Хорошие примеры сообщений включают обновления о вашей отрасли, личный дневник, обзоры фильмов и другие подобные конкретные статьи. На каждом сайте, созданном на WordPress.com, есть возможность добавить блог, но вам не обязательно ее использовать!
У нас есть дополнительная информация о разнице между ними здесь.
Добавьте свою первую страницу
А пока давайте просто добавим несколько страниц на ваш сайт.
Сначала перейдите на страницу Pages и нажмите Добавить новую страницу .
Откроется редактор блоков .
При создании новой страницы вы можете увидеть возможность выбора предварительно разработанного макета. Вы можете выбрать макет и отредактировать его дальше или начать с пустой страницы.
В правой части редактора находятся настройки страницы. Отсюда вы можете увидеть статус страницы, добавить категории и теги к сообщениям, установить избранное изображение и многое другое.
Части, из которых состоит редактор блоков. Если вы не видите панель настроек справа, выберите значок «шестеренка» рядом с Опубликовать .Давайте поближе познакомимся с самим редактором!
Редактор блоков
Вы будете создавать свои страницы и публикации с помощью редактора блоков — думайте о нем как о строительных блоках вашего веб-сайта! Вы можете добавлять контент на страницу, вставляя различные блоки. Вы можете сделать это, щелкнув значок вставки блока + , который находится в разных местах редактора.
Существует несколько способов добавить блок и выбрать нужный тип блока:
- Нажмите + слева от любого пустого блока.
- Нажмите + в левом верхнем углу редактора.

- Нажмите клавишу Enter/Return в выбранном блоке, чтобы создать новый блок под ним.
- Нажмите + вверху в центре существующего блока, чтобы добавить блок над ним.
- Нажмите на три точки над выбранным блоком и выберите добавление блока над или под текущим блоком.
Вы можете добавлять всевозможные блоки — абзацы, изображения, галереи, столбцы и таблицы — список весьма исчерпывающий!
Некоторые распространенные блоки, которые вы можете использовать:
- Блок абзаца: блок по умолчанию, который вы можете использовать для добавления обычного текста в запись или на страницу.
- Блок изображений: для добавления отдельных изображений внутри поста или страницы.
- Блок обложки: для добавления текста поверх изображения.
- Блок столбцов: позволяет легко размещать блоки рядом.
- Блок заголовка: добавляет текст заголовка внутри сообщения или страницы.

Список блоков
Когда вы нажимаете на значок + вставка блоков , вы можете искать различные типы блоков или прокручивать вниз и расширять каждый список, чтобы увидеть, что доступно. После добавления блока вы можете изменить их порядок, используя стрелки слева и справа или щелкнув и перетащив.
Всякий раз, когда вы добавляете блок и выбираете его, вы заметите две области настроек:
- Панель инструментов, которая появляется прямо над блоком.
- Настройки в правой части редактора.
Удалить блок
Вы можете удалить блок, выбрав его, щелкнув меню с многоточием (три точки) на панели инструментов и выбрав Удалить блок.
Как использовать редактор блоков
Если вы довольны тем, как выглядит ваша страница, нажмите Publish в правом верхнем углу. Есть еще несколько страниц, которые вы хотите добавить? Идите вперед и опубликуйте их, затем переходите к следующему шагу. Если вы хотите добавить страницу блога, создайте и опубликуйте страницу под названием «Блог» (или как хотите!) и оставьте ее пустой. Мы добавим сообщения в блоге на следующем шаге.
Если вы хотите добавить страницу блога, создайте и опубликуйте страницу под названием «Блог» (или как хотите!) и оставьте ее пустой. Мы добавим сообщения в блоге на следующем шаге.
Беспокоитесь о том, что люди просматривают ваш сайт до того, как он будет готов? Ваш сайт будет находиться в приватном режиме «Скоро», пока вы его не запустите. Перейдите в Настройки → Общие и прокрутите вниз до Конфиденциальность , чтобы запустить сайт! Здесь есть больше информации об этом.
↑ Table of Contents ↑
Теперь у вас должно быть несколько страниц контента для работы. Давайте сделаем так, чтобы люди могли их просматривать! Мы хотим открыть редактор сайта, чтобы внести эти изменения. Для этого перейдите на Внешний вид → Редактор сайта :
Вы увидите начало меню навигации в верхней части вашего сайта:
Это блок навигации, в котором будет отображаться список ссылок на различные страницы вашего сайта. Вы можете щелкнуть блок, чтобы начать добавлять страницы в меню, создавать раскрывающиеся меню и многое другое. Помните, что ваши страницы должны быть опубликованы, прежде чем добавлять их в меню навигации.
Вы можете щелкнуть блок, чтобы начать добавлять страницы в меню, создавать раскрывающиеся меню и многое другое. Помните, что ваши страницы должны быть опубликованы, прежде чем добавлять их в меню навигации.
Дополнительные сведения о меню
↑ Содержание ↑
Общие вопросы
Это руководство должно помочь вам приступить к работе, но, возможно, вы хотите реализовать еще несколько функций! Вот список часто задаваемых вопросов и функций:
Как создать страницу, на которой отображаются только определенные сообщения блога, а не все?
Это страницы категорий! Чтобы настроить их, создайте несколько сообщений в блоге и назначьте им категории при редактировании сообщения. Затем вы можете добавить эти категории в меню навигации — вы увидите раздел «Категории». Оттуда вы можете выбрать категорию для добавления в меню. Теперь на этой странице будут отображаться только сообщения блога, относящиеся к этой категории.
Страницы категорий
Кроме того, вы можете использовать блок сообщений блога для отображения списка сообщений блога с определенной категорией на любой странице.
Как добавить плагины?
Все сайты на WordPress.com поставляются с большим количеством встроенных функций, которые должны охватывать все, что вам нужно. Если вы хотите установить плагин, перейдите на план с поддержкой плагинов.
Как мне подключить свой домен?
Любой сайт с тарифным планом WordPress.com может подключить собственный домен. Вы можете использовать тот, который у вас уже есть, или зарегистрировать новый у нас.
Добавить домен
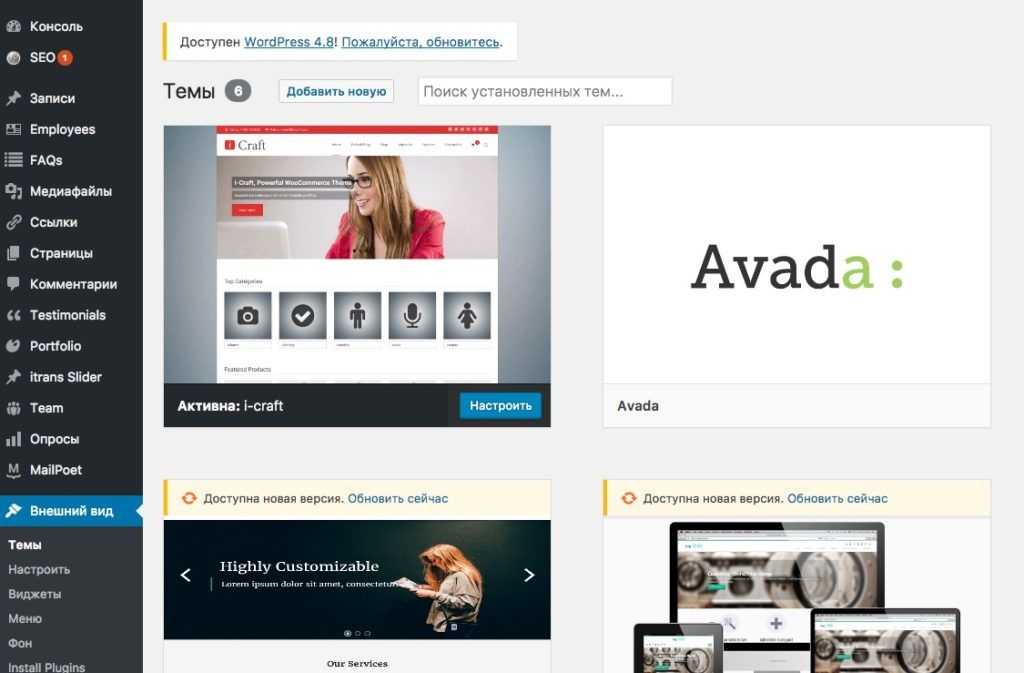
Как изменить тему?
Вы можете изменить тему, перейдя в Внешний вид → Темы . Не стесняйтесь менять темы столько раз, сколько захотите! Изменение тем влияет на внешний вид вашего сайта, но не удаляет ваш контент.
Имейте в виду, что для настройки некоторых тем могут потребоваться дополнительные действия. Эти шаги будут подробно описаны на странице настройки темы.
Темы
Различные планы и цены
Как использовать WordPress | ВП Двигатель
Опубликовано в WordPress Эрин Майерс
Последнее обновление 27 ноября 2021 г.
По своей сути WordPress — это бесплатный онлайн-инструмент для создания веб-сайтов и блогов. Это масштабируемая, многофункциональная система управления контентом (CMS), которая позволяет пользователям создавать и редактировать веб-контент без опыта работы с компьютерным программированием.
Более 40% Интернета используют WordPress, и на то есть веская причина — он мощный, надежный и простой в использовании.
Преимущества использования WordPress
WordPress — это программное обеспечение с открытым исходным кодом. Это означает, что его кодовая база общедоступна для всех, кто может ее увидеть и использовать. Это имеет несколько преимуществ.
Во-первых, вы можете использовать ту же адаптируемую и удобную систему публикации, которую используют многие всемирно известные бренды и издания. Более того, WordPress всегда бесплатен для загрузки и предлагает множество бесплатных плагинов и тем, которые вы можете использовать для улучшения своего веб-сайта.
Кроме того, сообщество WordPress огромно. Когда вы используете эту платформу, у вас будет доступ к огромному количеству экспертных знаний и дружеской помощи. Поскольку WordPress имеет открытый исходный код, постоянно растет сообщество разработчиков, работающих над новыми проектами, связанными с CMS или системой управления контентом, что может заставить вас задуматься о том, как использовать WordPress для личного использования или бизнеса. Если вы заинтересованы в создании веб-сайта на WordPress, подумайте, хотите ли вы использовать WordPress.org или WordPress.com.
WordPress.org против WordPress.com
Несмотря на то, что они имеют одинаковое имя и внешне очень похожи, WordPress.org и WordPress.com имеют разные функции и возможности. Прежде чем сделать выбор, пользователи WordPress должны сначала понять самую важную разницу между ними: хостинг.
С WordPress.org вам нужно будет найти хостинг-провайдера, прежде чем ваш веб-сайт будет запущен. WordPress.com уже выступает в качестве хостинг-провайдера, а это означает, что вы можете создать свой веб-сайт и запустить его за считанные минуты, не беспокоясь о внутренних деталях. Хотя этот второй вариант может показаться более привлекательным, существуют некоторые ограничения.
Хотя этот второй вариант может показаться более привлекательным, существуют некоторые ограничения.
Поскольку WordPress.com построен как универсальный магазин, пользователи имеют меньше контроля над своим сайтом. Без перехода на платный план вы не сможете использовать собственные темы, загружать плагины или запускать собственную рекламу. Вы также застряли со статистикой веб-трафика на панели инструментов WordPress, поскольку нет возможности установить Google Analytics или другой трекер без бизнес-плана.
И даже с платным планом вам все равно не хватает полной автономности. Поскольку ваш сайт WordPress.com размещен на хостинге на WordPress.com, теоретически они могут удалить его в любое время.
Этих проблем не существует с WordPress.org, где у вас есть свобода создавать любой веб-сайт или блог, который только можно вообразить, с тысячами настраиваемых тем и плагинов. Использование WordPress.org также совершенно бесплатно — все, что вам нужно сделать, это загрузить и установить программное обеспечение в веб-браузере. Конечно, вам нужно будет заплатить за доменное имя и хостинг-провайдера, но они доступны и просты в управлении.
Конечно, вам нужно будет заплатить за доменное имя и хостинг-провайдера, но они доступны и просты в управлении.
Подводя итог, можно сказать, что оба варианта позволяют создать привлекательный и функциональный веб-сайт. Тем не менее, WordPress.org можно рассматривать как базу, на которой вы можете создавать и настраивать свой сайт, в то время как WordPress.com — это полноценный сервис веб-сайтов.
Независимо от того, являетесь ли вы новичком в WordPress или опытным экспертом, узнайте, как создавать ключевые страницы, добавлять видео, плагины и многое другое ниже.
Как создать веб-сайт на WordPress
Самое главное, запуск нового веб-сайта с помощью WordPress — относительно быстрый и простой процесс. Давайте рассмотрим, как это работает, шаг за шагом.
Купить и зарегистрировать доменное имя
Прежде чем создавать свой веб-сайт, вам потребуется доменное имя и веб-хостинг. Ваш домен можно рассматривать как ваш «адрес» в Интернете. Чаще всего вы покупаете его через специального регистратора (например, Whois):
Стоимость доменного имени зависит от его доступности. Что-то, что находится в тренде или более популярно, может быть довольно дорогим. Однако обычно вы можете получить доменное имя WordPress менее чем за 20 долларов в год.
Что-то, что находится в тренде или более популярно, может быть довольно дорогим. Однако обычно вы можете получить доменное имя WordPress менее чем за 20 долларов в год.
Выберите хост WordPress
Что касается хостинг-провайдера вашего сайта, это еще проще. WP Engine является ведущим поставщиком управляемого хостинга WordPress, и у нас есть планы, доступные для любого бюджета и ниши:
Когда у вас есть эти два элемента, пришло время установить WordPress.
Установка WordPress
Многие веб-хостинги предоставляют различные способы установки WordPress. Тем не менее, вам часто все равно понадобятся некоторые технические знания, чтобы запустить свой сайт.
К счастью, пользователям WP Engine все намного проще. Мы рассказали, как настроить платформу, в предыдущей статье Ресурсного центра. Подводя итог, вам нужно:
- Войти на свой пользовательский портал и щелкнуть вкладку Installs .
- На панели навигации выберите Добавить Установить .

- Введите некоторые данные о вашем сайте.
- Нажмите Create Install и дождитесь письма с новыми учетными данными.
После этого вы сможете войти в свою новую установку WordPress. Это означает, что вы можете начать настраивать его!
Добавьте тему WordPress на свой веб-сайт
Для непосвященных: темы — это, по сути, «скины», которые определяют внешний вид вашего веб-сайта (хотя они также могут включать дополнительные функции). Есть тысячи на выбор, многие из которых доступны бесплатно в каталоге тем WordPress:
В следующих шагах мы подробно расскажем, как выбрать и установить тему. Однако стоит отметить, что вы можете просмотреть интересующие вас темы на панели инструментов. Вы сможете читать обзоры и любые заметки разработчиков WordPress, которые также могут быть важны.
Как выбрать тему WordPress
Если у вас есть бюджет, вы также можете приобрести премиальную тему на таком сайте, как ThemeForest. Это, как правило, обеспечит вам большую поддержку и более частые обновления.
При оценке тем рекомендуется составить список «обязательных». Это поможет вам сузить выбор. Если важны настройка и гибкость, убедитесь, что в теме достаточно опций, соответствующих вашим потребностям.
Хотя большинство тем в настоящее время созданы для мобильных устройств, это еще одна особенность, которую следует учитывать. Нельзя отрицать объем веб-трафика, который сейчас осуществляется на мобильных устройствах. Вы должны убедиться, что ваша тема оптимизирована для этих пользователей.
И, наконец, есть несколько пунктов контрольного списка, которые вы должны искать в любой теме. Выбранная вами тема должна иметь множество положительных отзывов и оценок от других пользователей WordPress, быть совместимой с версией WordPress вашего сайта и получать регулярные обновления от разработчиков.
Установите тему WordPress
После того, как вы выбрали тему, установить ее несложно. Войдите в свою панель управления WordPress, перейдите к экрану Внешний вид > Темы и нажмите 9. 0037 Добавить новый вверху:
0037 Добавить новый вверху:
Если вы выбираете бесплатную тему, вы можете просто просмотреть список вариантов и выбрать тот, который вам нравится. Затем, нажав синюю кнопку «Установить » (и после этого кнопку «Активировать »), вы установите ее на свой веб-сайт:
Однако, если вы приобрели премиум-тему, вам нужно будет выполнить другую процедуру. . Эти темы поставляются в виде упакованных ZIP-файлов, которые вам необходимо сохранить на свой компьютер. Затем в WordPress перейдите на Экран добавления тем и нажмите кнопку Загрузить тему :
Оттуда выберите файл темы и выберите Установить сейчас . Нажмите Активировать после установки темы, и она станет активной на вашем сайте. В качестве альтернативы, если вы размещаете свой сайт у нас, у вас также будет доступ к нашим темам StudioPress через ваш пользовательский портал.
Наконец, в какой-то момент вы можете решить, что хотите сменить тему. Для этого вернитесь к 9Экран 0037 Внешний вид > Темы и просто нажмите Активировать на любой теме, которую вы хотите использовать. Вы можете делать это столько раз, сколько захотите, хотя после этого вы захотите проверить свой контент, чтобы убедиться, что он выглядит нормально.
Вы можете делать это столько раз, сколько захотите, хотя после этого вы захотите проверить свой контент, чтобы убедиться, что он выглядит нормально.
Создайте свои ключевые страницы
Теперь, когда вы настроили свой сайт и создали тему, пришло время создать контент. Есть несколько важных страниц, которые должны быть практически на каждом веб-сайте. Давайте посмотрим, как подготовить их для вашего сайта.
Как создать статическую домашнюю страницу
WordPress предлагает вам два способа представить вашу домашнюю страницу. По умолчанию главная страница вашего сайта будет представлять собой список ваших последних сообщений в блоге.
Однако вы можете переключиться на статическую домашнюю страницу через экран Настройки > Чтение . Найдите переключатели под . Ваша домашняя страница отображает и выберите Статическая страница . Затем выберите любую страницу, которую вы хотите использовать, из раскрывающегося меню.
После сохранения изменений вы можете проверить свой сайт в интерфейсе, чтобы увидеть новую домашнюю страницу.
Как создать блог на вашем сайте WordPress
WordPress идеально подходит для многих типов сайтов, но блоги по-прежнему остаются одним из самых популярных приложений. Чтобы настроить свой собственный блог WordPress, вам сначала нужно создать специальную «архивную» страницу для ваших сообщений.
Для этого перейдите на Pages > Добавить новый в WordPress, что приведет вас к экрану редактора. Оттуда назовите страницу «Блог», а затем нажмите 9.0037 Опубликовать . Нет необходимости добавлять контент на эту страницу.
Затем перейдите в раздел Общие > Чтение и найдите переключатели под На вашей домашней странице отображается . В разделе A static page e выберите только что созданную страницу из раскрывающегося меню Posts page .
После сохранения изменений вы сможете увидеть новую страницу блога, просто добавив /blog к основному URL вашего сайта. В результате страница должна отображать список ваших последних сообщений.
Как создать страницу контактов
Другой важной частью практически любого веб-сайта является страница контактов . Здесь ваши пользователи или клиенты будут задавать вам вопросы или связываться с вами.
Ваша контактная страница может быть такой же простой, как страница, на которой указан ваш номер телефона и адрес, а также другая важная информация. Кроме того, вы можете добавить контактную форму на свою страницу, чтобы посетители могли отправлять вам конкретные запросы или информацию напрямую.
Мы рекомендуем использовать плагин WordPress для создания и встраивания вашей формы. Когда вы используете форму, а не просто публикуете свой адрес электронной почты, у вас немного больше контроля над тем, что попадает в ваш почтовый ящик. В частности, этот подход может помочь вам справиться со спамом.
Одним из самых быстрых способов получить контактную форму на вашем сайте является использование плагина, такого как Contact Forms от WPForms.
Вы можете перейти к «Плагины » > «Добавить новый » на панели инструментов и выполнить поиск «WPForms». После того, как вы нажмете «Установить », а затем «Активировать», вы сможете создать свою контактную форму. Этот плагин WordPress дает вам доступ к конструктору веб-сайтов с перетаскиванием форм, поэтому вы можете быстро приступить к работе.
После того, как вы нажмете «Установить », а затем «Активировать», вы сможете создать свою контактную форму. Этот плагин WordPress дает вам доступ к конструктору веб-сайтов с перетаскиванием форм, поэтому вы можете быстро приступить к работе.
После того, как вы использовали конструктор страниц и довольны своей формой, у вас будет возможность Сохранить и Вставить его. Мы рекомендуем сохранить форму и вернуться на страницу Contact . С помощью редактора блоков вы можете легко выбрать «WPForms» из списка блоков, а затем выбрать форму, которую хотите встроить на свою страницу.
Вы будете использовать WPForms для настройки остальных функций формы и определения, куда будут отправляться формы. Чтобы найти нужные параметры, вы можете получить доступ к пункту меню WPForms на панели инструментов.
Как создать страницу «О нас»
Создать страницу «О компании » для вашего веб-сайта также довольно просто. Как и для страницы Contact , вам нужно начать с перехода на Pages > Add New. После того, как ваша страница открыта, вы можете задать заголовок и приступить к разработке контента.
Как и для страницы Contact , вам нужно начать с перехода на Pages > Add New. После того, как ваша страница открыта, вы можете задать заголовок и приступить к разработке контента.
В зависимости от цели вашего веб-сайта вы можете создать страницу О , чтобы рассказать свою историю.
Фактически, ваша страница About может стать довольно важной частью маркетинга вашего сайта. Скорее всего, это первое место, куда клиент пойдет, чтобы узнать больше о вашем бизнесе, поэтому важно убедиться, что эта страница отражает вашу миссию и основные ценности.
Добавление контента на ваш сайт WordPress
После того, как ваш сайт WordPress настроен, одним из первых навыков, которые вам необходимо освоить, является добавление контента. Это означает научиться работать с текстом, изображениями и видео.
Как добавить текст на ваш сайт WordPress
Прежде чем вы сможете добавить текст на свой сайт, вам необходимо создать запись или страницу. Сообщения предназначены для сообщений в блогах, новостных статей и аналогичного контента. С другой стороны, страницы предназначены для контента, который редко меняется, например, ваши Контакт и О страницах.
Сообщения предназначены для сообщений в блогах, новостных статей и аналогичного контента. С другой стороны, страницы предназначены для контента, который редко меняется, например, ваши Контакт и О страницах.
Чтобы создать контент любого типа, наведите указатель мыши на записей или страниц и нажмите Добавить новый .
В этот момент вам будет представлен редактор блоков WordPress, в котором вы будете создавать свой контент.
Оттуда вы можете просто начать печатать, используя панель инструментов для соответствующего форматирования содержимого.
Как добавить изображения на ваш сайт WordPress
Вы почти наверняка захотите добавить изображения на свой сайт. Самый распространенный способ сделать это — вставить изображения прямо в сообщение или на страницу.
Благодаря новому редактору блоков WordPress добавление изображений стало проще простого. Чтобы вызвать необходимые инструменты, вы можете просто щелкнуть значок плюса, который появляется над или под вашим текстом, если вы наводите курсор на блок. Затем вы получите возможность выбрать Image .
Затем вы получите возможность выбрать Image .
После этого вы сможете выбрать изображение, настроить его размер и добавить подписи или альтернативный текст.
После этого все, что вам нужно сделать, это выбрать Вставить в сообщение или Вставить в страницу (соответственно), и все готово.
Как добавить видео на свой сайт WordPress
Наконец, вы можете добавить видео на WordPress, загрузив его в свою медиатеку . Подобно добавлению изображения, вы также можете использовать блок видео:
Однако WordPress признает, что видео также можно найти (и поделиться с) на специальных сайтах, таких как YouTube и Vimeo. К счастью, добавить эти типы видео в свой контент очень просто.
Все, что вам нужно, это URL-адрес видео. Затем выберите соответствующий блок в меню «Редактор блоков»:
Блок предоставит вам варианты для встраивания вашего видео и разместит его в вашем контенте. Вот и все.
Категории и теги WordPress
Как CMS, WordPress предлагает довольно элегантный способ организации контента. Категории и теги являются частью системы таксономии WordPress. Давайте посмотрим, как добавить и управлять обоими.
Категории и теги являются частью системы таксономии WordPress. Давайте посмотрим, как добавить и управлять обоими.
Как добавлять и удалять категории в WordPress
По сути, таксономии — это способ классификации записей (но не страниц) в WordPress. Как мы упоминали выше, вы можете использовать два типа таксономий: категории и теги.
Вы можете думать о категориях как о главах в книге. Это должны быть широкие темы, которые помогут организовать разнообразный контент. Чтобы назначить категории сообщению, откройте его и прокрутите вниз, пока не увидите мета-поле «Категории » на правой боковой панели.
Оттуда вы можете либо отметить категории, которые хотите назначить, либо создать новые, используя ссылку Добавить новую категорию .
Если вы хотите отредактировать свои категории, вы можете сделать это в Сообщений > Категории экрана.
Вы также можете добавлять или удалять категории на этом экране. Чтобы сделать последнее, просто установите флажок рядом с любой категорией, которую вы хотите удалить, а затем выберите Удалить из раскрывающегося меню Массовые действия :
При наведении курсора на отдельную категорию вы также можете удалить ее. , или изменить его детали.
, или изменить его детали.
Как мы уже упоминали, категории — не единственный тип таксономии WordPress.
Как добавить теги к сообщению в WordPress
В отличие от категорий, теги можно рассматривать как записи в указателе книги. Это должны быть очень конкретные термины, которые описывают, о чем ваш пост. Как правило, вы хотите, чтобы они были короткими и в нижнем регистре:
Чтобы добавить теги, откройте сообщение и прокрутите вниз, пока не увидите мета-поле Теги :
Чтобы добавить новый тег, просто введите его в поле текстовое поле и нажмите . Когда закончите, введите . Чтобы удалить их, нажмите на 9Символ 0037 X рядом с каждым тегом, который вы хотите удалить.
Как и в случае с категориями, теги также имеют специальную административную страницу, которую можно найти по адресу Сообщения > Теги . Редактирование или удаление тегов здесь включает в себя точно такой же процесс, который мы описали ранее для категорий.
Как настроить свой сайт WordPress
Одним из основных преимуществ WordPress является его гибкость. Большинство настроек, которые вы можете сделать, находятся в настройщике WordPress, который можно найти, перейдя к Внешний вид > Настройка :
Здесь есть множество вариантов, хотя то, что предлагается, будет зависеть от вашей активной темы. Однако вы часто обнаружите, что этот экран может помочь вам изменить название вашего сайта, логотип и слоган, цветовую схему, шрифты и многое другое.
Более того, определенные области на вашем сайте будут предназначены для «виджетов». Обычно это боковая панель, нижний колонтитул или область заголовка, куда вы можете добавить разнообразный дополнительный контент (например, краткий список последних сообщений или контактную форму).
Параметры вашего виджета в первую очередь определяются вашими темами, а также некоторыми установленными вами плагинами. Например, если вы перейдете к Внешний вид > Виджеты , вы увидите, какие виджеты доступны и где их можно разместить:
Виджеты идеально подходят для добавления полезного контента на ваш веб-сайт более глобальным образом. Если вы хотите добавить уникальную информацию на свой сайт, настраиваемые поля — еще одна полезная функция, которую вы, возможно, захотите изучить.
Если вы хотите добавить уникальную информацию на свой сайт, настраиваемые поля — еще одна полезная функция, которую вы, возможно, захотите изучить.
Кроме того, если вам нужен определенный макет или структура для определенного типа сообщений, которые вы будете часто использовать повторно, вы можете изучить возможность создания пользовательских типов сообщений (CPT). Наше исчерпывающее руководство по CPT покажет вам, как создать их с помощью плагина или вручную отредактировав ваши файл functions.php .
CPT пригодится во многих ситуациях, особенно если вы создаете интернет-магазин. Вы можете использовать их для разработки специальных страниц продуктов с выделенными полями для информации о ценах и запасах.
Если вам все еще не терпится изменить элементы вашего веб-сайта или добавить новые параметры стиля, вы также можете настроить файл каскадной таблицы стилей (CSS) вашей темы. Здесь хранятся все инструкции о том, как все выглядит на вашем сайте.
Конечно, это не все, что у вас есть. Вы не ограничены параметрами по умолчанию в WordPress. Если вы хотите добавить дополнительные функции, например оптимизировать изображения или повысить безопасность своего сайта, вы всегда можете обратиться к плагинам.
Вы не ограничены параметрами по умолчанию в WordPress. Если вы хотите добавить дополнительные функции, например оптимизировать изображения или повысить безопасность своего сайта, вы всегда можете обратиться к плагинам.
Плагины WordPress
Мы рассмотрели, какие плагины есть в других разделах нашего Ресурсного центра. Короче говоря, это надстройки, которые могут добавлять новые функции и возможности для WordPress. Кроме того, их легко установить на ваш сайт.
Как установить плагины WordPress
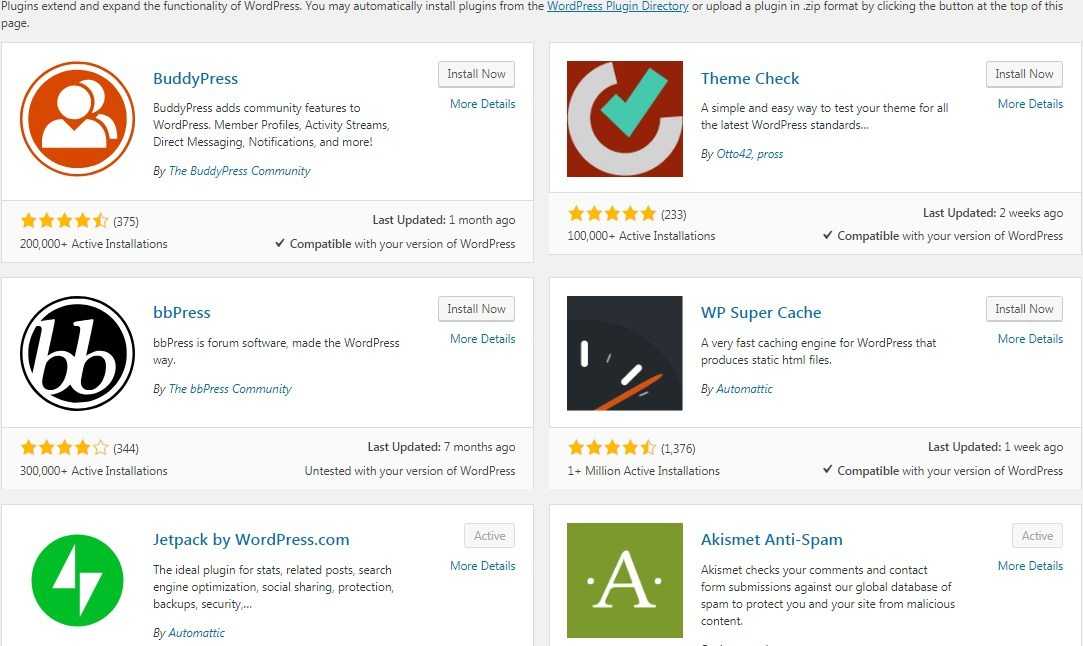
Чтобы добавить плагин на свой сайт, сначала перейдите к Плагины > Добавить новый на панели управления.
Здесь вы можете искать определенный плагин или просто просматривать его. Как только вы нашли плагин, который вам нравится, нажмите на его кнопку Установить сейчас . После установки плагина текст кнопки изменится на Activate , и вы также захотите выбрать его.
После того, как вы установили плагин на свой сайт, вы обычно найдете новые специальные вкладки в меню WordPress, которые позволяют вам использовать его функции. Вы захотите посетить эти новые разделы, чтобы изучить все параметры плагина.
Вы захотите посетить эти новые разделы, чтобы изучить все параметры плагина.
Рекомендуемые плагины WordPress
Итак, какие плагины вам следует установить? Ответ на этот вопрос будет варьироваться в зависимости от ваших уникальных требований, потребностей и целей. Тем не менее, мы считаем, что некоторые плагины необходимы для бесперебойной работы вашего сайта.
На самом деле, мы рассмотрели множество этих инструментов в прошлом. Например, Yoast SEO (поисковая оптимизация) может помочь вам лучше ранжироваться в поисковых системах. Для более полного выбора мы предлагаем вам загрузить нашу бесплатную электронную книгу по этому вопросу и ознакомиться с некоторыми из наших предыдущих статей в Ресурсном центре.
Как просмотреть ваш сайт WordPress
Всякий раз, когда вы вносите изменения в свой сайт WordPress, важно протестировать их перед публикацией. По крайней мере, вы должны проверить свой контент на наличие опечаток или грамматических ошибок и попросить нескольких человек попробовать использовать сайт, чтобы убедиться, что все его функции работают должным образом.
Самый простой способ увидеть, как на самом деле выглядит ваш сайт, — через экран Live Preview . Вы можете найти это, перейдя на Внешний вид > Настроить , после чего рядом с параметрами настройки будет показан предварительный просмотр вашего сайта.
Это позволит вам увидеть, как ваш сайт будет выглядеть для посетителей, и даст вам возможность внести дополнительные изменения. Вы также можете просмотреть отдельные сообщения и страницы.
Идеально подходит для того, чтобы увидеть, как форматирование вашего контента выглядит в интерфейсе. На самом деле, это одна из самых полезных функций при разработке вашего сайта и контента.
Распространенные ошибки WordPress
Несмотря на то, что большая часть WordPress интуитивно понятна, все же есть несколько довольно распространенных ошибок, которые допускают новые пользователи. Вот пять советов, которые помогут вам избежать подобных ошибок самостоятельно.
- Всегда обновляйте свою тему, плагины и сам WordPress всякий раз, когда вам будет предложено.
 Это гарантирует, что ваш сайт не подвержен уязвимостям безопасности.
Это гарантирует, что ваш сайт не подвержен уязвимостям безопасности. - Не используйте имя пользователя администратора по умолчанию и выберите надежный пароль. Это два общих слабых места, когда дело доходит до нарушений безопасности.
- Устанавливайте только те плагины, которые вам нужны, и убедитесь, что вы удалили те, которые больше не используете. Это помогает с безопасностью и может свести использование ресурсов к минимуму.
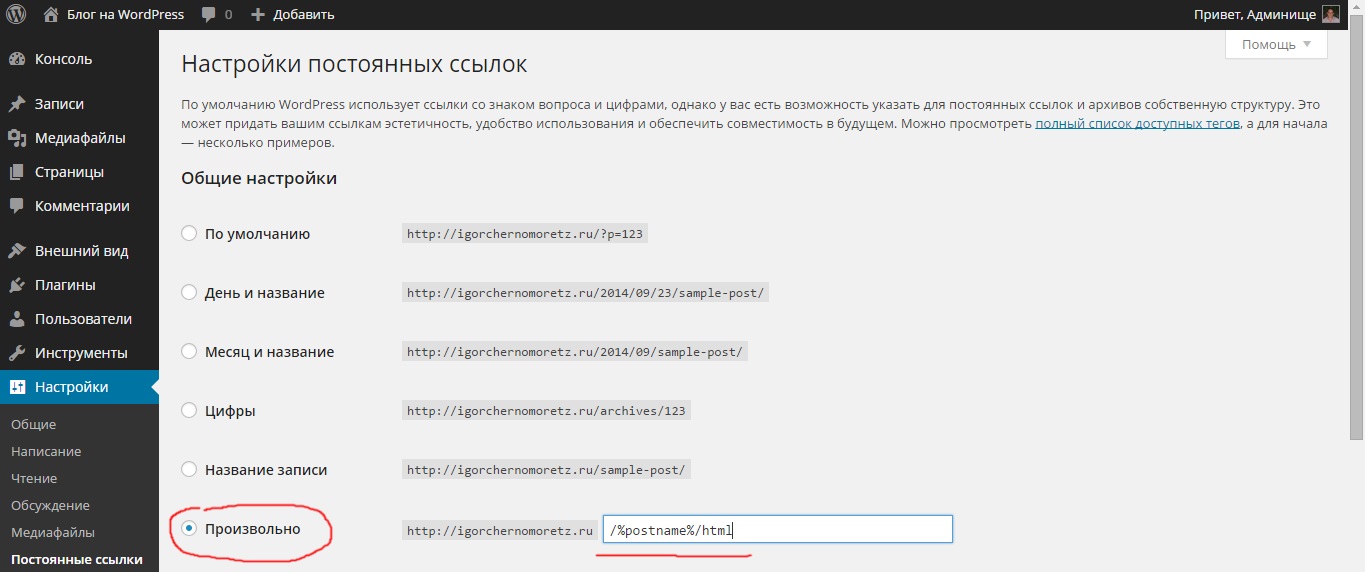
- Внесите изменения в настройки WordPress по умолчанию, чтобы полностью настроить свой сайт. Это включает в себя настройку ваших постоянных ссылок, внедрение брендинга и многое другое.
- Наконец, мы рекомендуем создать «дочернюю тему» и протестировать там любые изменения макета и дизайна из соображений безопасности. Внесение изменений в ваш действующий сайт или «родительскую» тему может негативно повлиять на уровень трафика.
Эти задачи могут потребовать небольшой практики. Однако вскоре они станут вашей второй натурой, когда вы освоитесь с WordPress.![]() Кроме того, вы можете ознакомиться с некоторыми другими нашими ресурсами, позволяющими сэкономить время.
Кроме того, вы можете ознакомиться с некоторыми другими нашими ресурсами, позволяющими сэкономить время.
Например, мы создали собственный Smart Plugin Manager, чтобы вы могли избежать потенциальных аварий и уверенно обновлять свои плагины с помощью надежного процесса. Мы также предлагаем нашим клиентам автоматические обновления и исправления для WordPress.
Часто задаваемые вопросы о WordPress (FAQ)
Конечно, у многих новичков в WordPress есть много вопросов о платформе. Задавать вопросы жизненно важно, но поиск правильных ответов может занять драгоценное время, если вы не знаете, где искать.
В этом посте мы уже рассмотрели большинство основ. Однако есть еще несколько вопросов, которые могут вас заинтересовать, в том числе:
Как я могу добавить меню в WordPress?
Чтобы добавить меню на свой сайт WordPress, вам нужно перейти к Внешний вид > Меню . Там у вас будет доступ к приборной панели Menu .
Здесь вы можете настроить то, что должно отображаться в меню. Вы можете включать страницы, сообщения, категории, внешние ссылки и многое другое. Однако темы будут различаться в зависимости от того, где могут отображаться меню. Это делается через Appearances > Customizer > Menus .
Вы можете включать страницы, сообщения, категории, внешние ссылки и многое другое. Однако темы будут различаться в зависимости от того, где могут отображаться меню. Это делается через Appearances > Customizer > Menus .
В зависимости от вашей темы вы сможете внести определенные корректировки стиля. Кроме того, если вы хотите быстро изменить содержимое меню, вы также можете сделать это из Настройщика.
Как остановить спам в комментариях на моем сайте?
Чтобы управлять спам-комментариями на своем веб-сайте, вы можете использовать комбинацию плагинов и ручных усилий. Например, плагин Akismet Anti-Spam — хороший вариант для начала.
Это может помочь вам автоматизировать часть работы по фильтрации спам-комментариев. Вы также можете настроить свой блог так, чтобы все комментарии перед публикацией на вашем веб-сайте проверялись. Хотя это отнимает много времени, это дает вам много надзора.
Как ускорить мой сайт WordPress?
Существует несколько способов увеличить скорость вашего веб-сайта. Ваш первый заказ, вероятно, должен заключаться в оценке эффективности вашей страницы.
Ваш первый заказ, вероятно, должен заключаться в оценке эффективности вашей страницы.
Как только вы поймете, что может тормозить работу, вы сможете применить соответствующее исправление. Это может включать использование сети доставки контента (CDN) для более эффективной доставки изображений. Кроме того, вам может понадобиться плагин для кэширования страниц для более быстрой доставки.
Развитие навыков работы с WordPress
Даже после того, как вы узнали, как настроить и настроить веб-сайт, всегда есть что-то новое, что можно узнать о WordPress. На самом деле, учитывая, как часто обновляется WordPress, в платформу WordPress постоянно добавляются новые функции.
Чтобы не отставать, рекомендуется подписаться на один или несколько блогов или информационных бюллетеней WordPress. Это поможет вам держать руку на пульсе WordPress, а также гарантирует, что любые экстренные новости попадут в ваш почтовый ящик.
Google будет вашим другом, когда у вас возникнет вопрос о WordPress, так как доступно множество статей, которые помогут вам практически по любому вопросу. Тем не менее, вы должны убедиться, что получаете советы от авторитетных сайтов, на которых работают настоящие эксперты, поскольку хорошие советы (конечно) ускорят ваше развитие.
Тем не менее, вы должны убедиться, что получаете советы от авторитетных сайтов, на которых работают настоящие эксперты, поскольку хорошие советы (конечно) ускорят ваше развитие.
Наш дочерний блог — Torque — также идеально подходит для расширения ваших знаний о WordPress. Более того, есть даже информационный бюллетень, на который вы можете подписаться!
Начните использовать WordPress с WP Engine
Независимо от вашего текущего уровня навыков работы с WordPress, вам иногда может понадобиться помощь в тех случаях, когда вы не можете найти ответ на свой вопрос или проблему. К счастью, с любым из наших планов хостинга WordPress вы получите доступ к советам экспертов и полезным ресурсам для разработчиков.
В дополнение к ресурсам, к которым вы можете получить доступ через сообщество WordPress, мы создали всеобъемлющий Центр ресурсов, где вы можете найти полезные учебные пособия по WordPress, тематические исследования и другие полезные статьи, чтобы обеспечить эффективность вашего сайта. Мы здесь как ваша надежная штаб-квартира для полезных советов о том, как использовать WordPress практически в любой ситуации!
Мы здесь как ваша надежная штаб-квартира для полезных советов о том, как использовать WordPress практически в любой ситуации!
WordPress Работа | Полное понимание того, как работает WordPress?
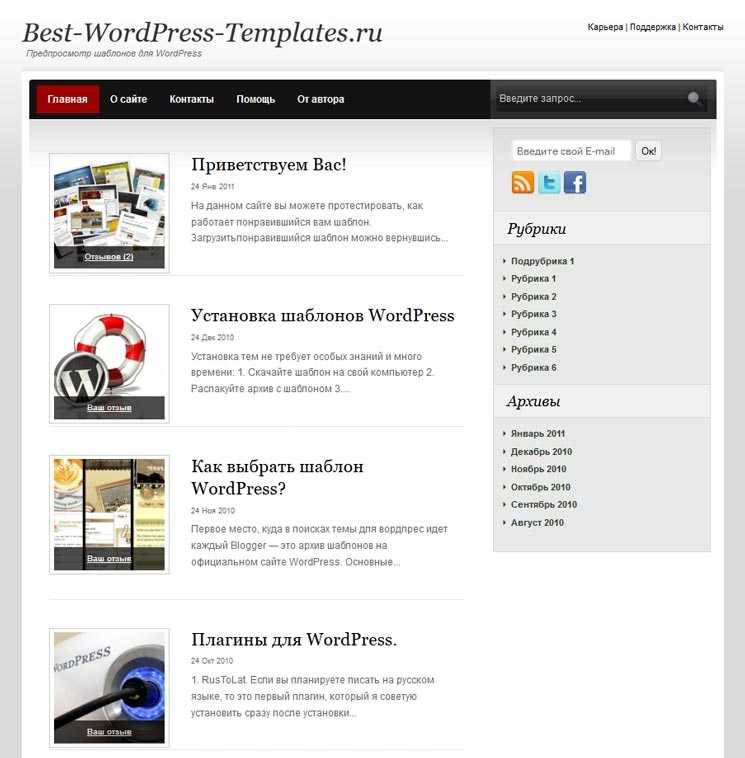
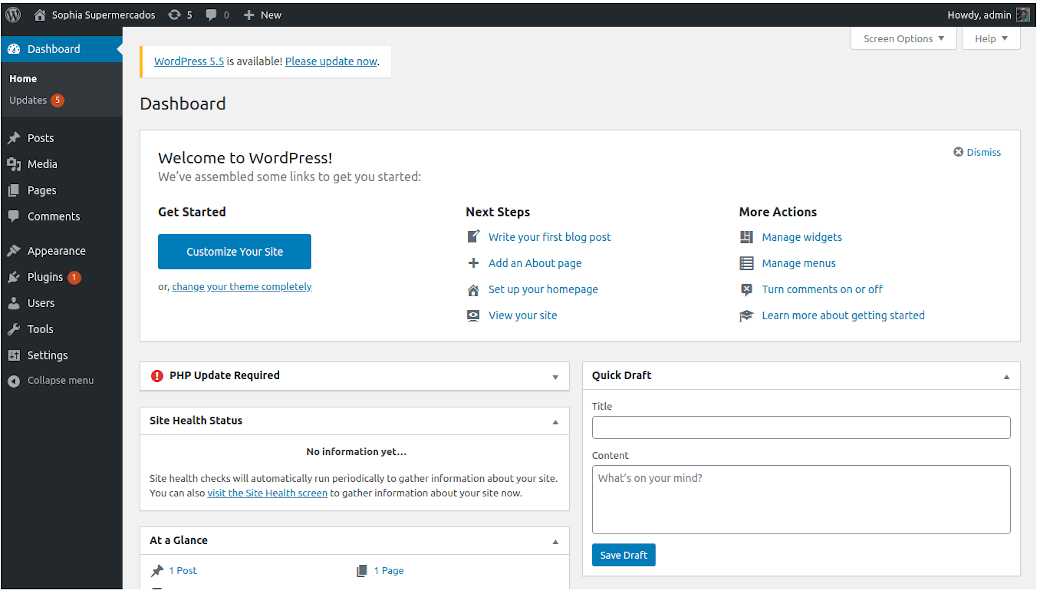
В следующей статье представлен обзор WordPress Work. WordPress — это система управления контентом, которая используется для написания блогов и создания веб-сайтов для личных или небольших организаций. WordPress предоставляет нам возможность редактировать контент позже после его создания или публикации. Контент можно редактировать, изменять, удалять и организовывать в одном месте в соответствии с нашими собственными требованиями и возможностями. WordPress предоставляет другой способ управления контентом, например, панель инструментов, где вы можете настроить то, что должно отображаться или отображаться в этом разделе. Контент можно разделить на основе постов, типов мультимедиа и страниц. Существуют различные темы для представления блога или веб-сайта.
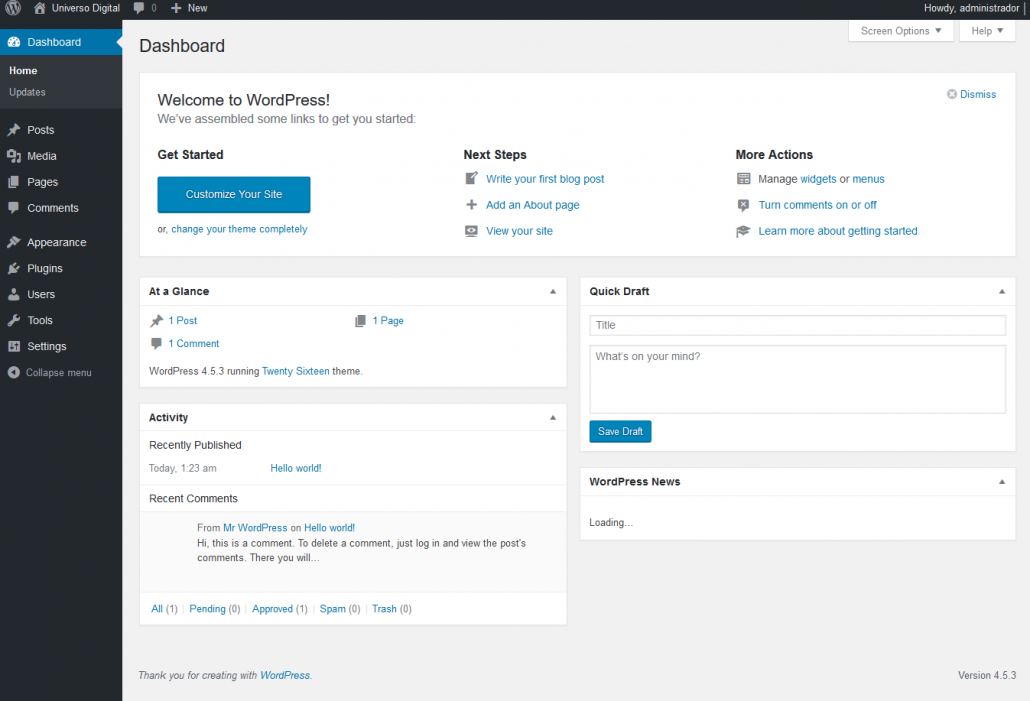
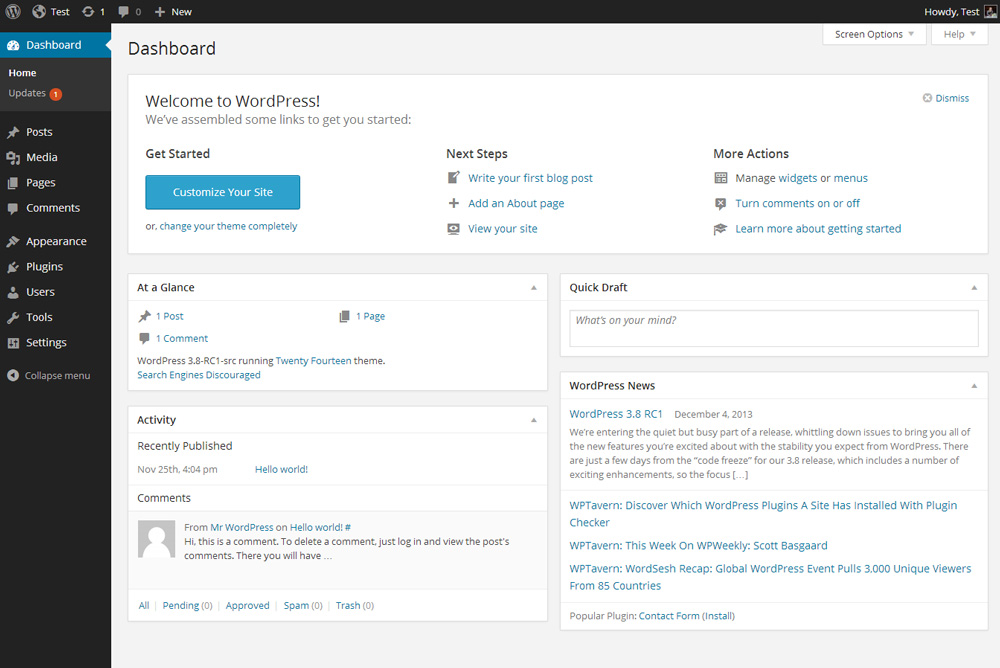
Скриншот ниже взят с официального сайта WordPress.
WordPress также обеспечивает совместимость различных плагинов, чтобы сделать контент более читабельным и привлекательным как для пользователей, так и для разработчиков. Работа WordPress написана на PHP и MySQL. Это означает, что программное обеспечение WordPress нуждается в этих компонентах для работы в системе. PHP — отличный язык, он широко используется и популярен среди разработчиков. MySQL используется для добавления контента в базу данных и хранения файлов, что помогает быстрее получать доступ к контенту. Это также помогает в управлении сложными электронными таблицами, и пользователи могут иметь доступ к базе данных, где данные могут быть удалены, созданы и обновлены. WordPress работает с различными функциями, например, предоставляет простой интерфейс для разработчика веб-сайта для управления контентом. При этом можно создавать SQL-запросы для публикации информации, и, что наиболее важно, он предоставляет вам различные темы и плагины, чтобы сделать функциональность понятной и простой в использовании.
Популярная работа WordPress
Причина, по которой работа WordPress так популярна в наши дни, заключается в следующем:
1. Блоги и сообщения
Он используется для написания блогов и небольших сообщений. Писатели хотят писать свои блоги в некоторых темах, которые WordPress предоставляет в тысячах номеров и дает свободу редактировать, удалять и поддерживать сообщения более простым способом.
2. Веб-сайты
С помощью WordPress авторы могут разработать свой веб-сайт и получить веб-сайт от разработчиков, которым можно управлять на сервере. Его можно разместить на сервере. Word Press также позволяет писателю эффективно управлять несколькими веб-сайтами. Множественными веб-сайтами можно легко управлять с одной панели инструментов, а авторы могут иметь более одной панели администратора для соответствующего управления различными сайтами.
3. Адаптивные веб-сайты
WordPress позволяет создавать адаптивные веб-сайты, где авторы могут взаимодействовать и делиться своими идеями и советами с другими. WordPress предоставляет возможность получить собственный домен и делиться им при совместном использовании вашего веб-сайта или блогов.
WordPress предоставляет возможность получить собственный домен и делиться им при совместном использовании вашего веб-сайта или блогов.
4. Контакты и реклама
WordPress предоставляет открытую платформу для демонстрации своих навыков. Писатели могут использовать его для начала и обмена контентом между разными людьми в окрестностях. Даже это помогает в обмене и рекламе информации по всему миру. Программное обеспечение WordPress помогает наладить контакт с другими людьми, и люди связывались с писателями на основе их работы, чтобы писать блоги или сообщения для своей организации или для отдельных лиц. Это становится независимой платформой для многих людей, чтобы продемонстрировать свои навыки и получить за это вознаграждение, получив хорошие контракты, работу от известных организаций.
5. Легкодоступность
Программные плагины WordPress помогают установить связь с Интернетом за считанные секунды. Это делает сообщения или блоги легко доступными для ваших подписчиков или клиентов в течение очень короткого промежутка времени и легко.
WordPress
АрхитектураУстановка WordPress поставляется с темой по умолчанию. Авторы могут использовать тему по умолчанию или также могут использовать тему настройки. В основном тема wordpress состоит из файлов шаблонов, таблиц стилей, javascript, изображений и некоторых других функциональных файлов PHP для работы WordPress. Чем больше файлов шаблонов, тем больше тем вы получите.
Существует несколько часто используемых файлов шаблонов Word Press:
1. Файл заголовка
Header.php используется в качестве файла заголовка для отображения заголовка и навигации. Если есть необходимость изменить заголовок, то этот файл необходимо изменить. Этот файл можно отредактировать, перейдя во внешний вид -> редактор в разделе панели администратора wordpress.
2. Домашняя страница
Файл шаблона PHP можно использовать для отображения индекса блога, и его можно настроить для отображения на главной странице веб-сайта. .php по тому же пути, что и выше.
3. Индекс
Он используется для индекса блогов, который отображает самые последние блоги в соответствии с некоторыми предопределенными условиями.
4. Страница
PHP-файл, используемый для отображения заголовка и его содержимого. Это редактирование содержимого может быть выполнено для вошедшего в систему пользователя. Он также отображает форму комментария и список.
5. Front-page
Файл шаблона front-page.php отображает содержимое первой страницы. WordPress ищет этот файл в первую очередь всякий раз, когда на веб-сайте wordpress запрашивается загрузка главной страницы.
6. Одиночный
Файл шаблона PHP показывает информацию о заголовке блога или сообщения, содержании блога или сообщения, имени автора, дате публикации, категории и тегах для блогов и сообщений, списках комментариев и комментариях. формы, ссылки для навигации и параметры для просмотра других сообщений.
7. Поиск
Файл шаблона PHP управляет тем, как должны отображаться результаты поиска, и не может отображать список сообщений в полном виде.


 Наблюдайте за ходом работ: мы достигаем прозрачности проекта за счёт постоянного взаимодействия с заказчиком.
Наблюдайте за ходом работ: мы достигаем прозрачности проекта за счёт постоянного взаимодействия с заказчиком.


 Например, есть специальные темы для ресторанов, медицинского направления, малого бизнеса, гастрономических блогов и так далее.
Например, есть специальные темы для ресторанов, медицинского направления, малого бизнеса, гастрономических блогов и так далее.
 Хорошими примерами страниц могут быть домашняя страница, страница «О нас», страница контактов или даже страница со списком ваших продуктов или услуг.
Хорошими примерами страниц могут быть домашняя страница, страница «О нас», страница контактов или даже страница со списком ваших продуктов или услуг.


 Это гарантирует, что ваш сайт не подвержен уязвимостям безопасности.
Это гарантирует, что ваш сайт не подвержен уязвимостям безопасности.