Как работать со страницами в WordPress и Divi
Если настройка внешнего вида страниц в Divi достаточно наглядна и понятна, то создание самих страниц в админке WordPress – процесс более сложный и не всегда очевидный. В этой статье мы разберём популярные кейсы по созданию страниц и их отдельных элементов (хедера и футера).
Работа со страницами в конструкторе Divi происходит:
- в Divi Builder,
- в Divi Visual Builder (визуальном редакторе),
- в глобальных блоках.
По сути, это несколько инструментов Divi, которые помогают решить разные задачи. Реже всего используется Divi Builder, так как он даёт ограниченную визуализацию. Ниже мы покажем, как сделать с его помощью новую страницу.
Divi Builder
Divi Visual Builder выглядит, как конструктор. Именно через него мы рекомендуем делать все страницы сайта. Настройку модулей в наших справочных материалах мы описывали через него.
Divi Visual Builder
Глобальные блоки работают в паре с Divi Visual Builder.
Глобальные блоки
Основа сайта ― контент. Если текст большой, он требует отдельной страницы. Создать новую страницу можно через Divi Builder и Divi Visual Builder или в глобальных блоках.
Начнём с самого простого варианта создания страниц ― без использования глобальных блоков. Все настройки делаются через админку WordPress во вкладках «Страница», «Записи», «Проекты». Например, создадим новую страницу с контактами компании через вкладку «Страница».
- 1.
Перейдите во вкладку «Страница» и нажмите Добавить новую:
- org/HowToStep»>
2.
Введите заголовок страницы. Выберите макет страницы (с сайдбаром или без).
- 3.
Чтобы для настройки внешнего вида использовать возможности Divi, нажмите Использовать Divi Builder.
- 4.
Выберите: создать страницу с нуля или существующий шаблон.
- 5.
Теперь вы можете решить, где настраивать внешний вид страницы. Есть 2 способа:
- через Divi Builder,
- через Divi Visual Builder.
Divi Builder
После нажатия на кнопку «Использовать Divi Builder» появится схема страницы. Она выглядит подобным образом. Это и есть Divi Builder.
Здесь можно создавать новые разделы, строки и модули, передвигать их и настраивать внешний вид текста и изображений в модулях. Чтобы посмотреть полученный результат, в самом верхнем меню нажмите Просмотреть страницу:
Чтобы посмотреть полученный результат, в самом верхнем меню нажмите Просмотреть страницу:
Такой вид настройки не очень удобный, так как вы не видите, как изменяются элементы при настройке, если не перейдёте в режим просмотра. Поэтому мы рекомендуем использовать Divi Visual Builder.
Divi Visual Builder
Чтобы перейти в Divi Visual Builder, нажмите Создать на фронтенде:
Вы перейдёте в визуальный редактор. Теперь вы можете добавлять модули и настраивать внешний вид страницы.
Глобальные блоки
Совет. Не стоит создавать каждую страницу через глобальные блоки. Так легко запутаться. Этот вариант пригодится, если вы хотите создать универсальный макет для определённой категории контента. Например, вы хотите создать универсальную страницу для блоговых статей или новостей. То есть вы создадите только макет, а текст и изображения настроете непосредственно в административной части WordPress.
Глобальные блоки находятся в левом меню во вкладке Divi. Чтобы создать макет в глобальных блоках:
Чтобы создать макет в глобальных блоках:
- 1.
Нажмите Добавить новый шаблон:
- 2.
Выберите страницу, данные из которой будут браться для заполнения контента в шаблоне.
Обратите внимание! Глобальный блок всегда прикрепляется к какому-либо виду контента: «Страница», «Записи», «Проекты» «Товары».
- 3.
Выберите внешний вид из шаблонов или создайте страницу с нуля.
Как создать страницу с категориями товаров
В REG.Site есть категории товаров — тематические разделы, по которым можно распределить товары вашего магазина. Например: «Обувь», «Сумки», «Шляпы», «Одежда для дома». Если настроить на сайте категории, покупателям будет удобнее ориентироваться в интернет-магазине и находить нужный товар.![]()
Настроить категории товаров можно тремя способами:
- 1.
Выбрать шаблон, в котором категории уже настроены через шорткоды: eCommerce, WooStore, WooMo, Woonio или DiviShop. В этом случае категории будут отображаться в виде разделов, например:
- 2.
Настроить на странице кнопки со ссылками на категории:
- 3.
Добавить самостоятельно с помощью шорткодов, если вы умеете работать с кодом.
- 4.
Выбрать в Глобальных блоках готовый шаблон страницы с настроенными через шорткоды или через кнопки категориями, если ранее вы создали такой шаблон.
Если вы выбрали 1-й способ, для создания категорий выполните Этап 1 инструкции ниже — создайте категории в админке сайта и привяжите к ним товары.
 Если вы выбрали 2-й способ, для создания страницы с категориями выполните Этап 1 — создайте категории в админке сайта, и Этап 2 — настройте их отображение на странице.
Если вы выбрали 2-й способ, для создания страницы с категориями выполните Этап 1 — создайте категории в админке сайта, и Этап 2 — настройте их отображение на странице.
- 1.
В админке сайта перейдите в раздел Товары ― Категории:
- 2.
Создайте новую категорию. Для этого заполните поля «Название» и «Ярлык». В поле «Родительские категории» оставьте вариант «Нет»:
Также вы можете заполнить поле «Описание», выбрать тип отображения и загрузить/добавить изображение. После этого нажмите Добавить категорию:
- 3.
Чтобы категория отображалась на сайте, нужно назначить в неё хотя бы один товар или создать новый товар с такой категорией:
- Чтобы добавить дополнительную категорию для уже существующего товара, в подразделе «Все товары» нажмите Изменить:
Справа в блоке «Категории товаров» поставьте галочку напротив нужной категории:
- Чтобы создать новый товар с нужной категорией, в подразделе «Добавить» укажите информацию о товаре (название, описание, цену, метки) и добавьте изображение.
 Затем поставьте галочку напротив нужной категории и кликните Опубликовать:
Затем поставьте галочку напротив нужной категории и кликните Опубликовать:
Готово. Если вы выбрали 1-й способ, категории и товары, которые к ним относятся, появятся на сайте. Если вы выбрали 2-й способ, переходите к настройкам категорий на странице.
После того как вы создали категории и распределили по ним товары, можно переходить к настройке страницы.
- 1.
Откройте раздел Товары — Категории:
В настройках нужной категории нажмите Перейти:
- 3.
Скопируйте URL-адрес открывшейся страницы.
- 4.
Затем создайте новую страницу и настройте её внешний вид с помощью блоков «Контент», «Дизайн» и «Дополнительно».
 Или перейдите в режим редактирования уже созданной страницы.
Или перейдите в режим редактирования уже созданной страницы. - 5.
Добавьте на страницу кнопку и укажите для неё URL-адрес страницы, который вы скопировали на 3-м шаге. Вы можете добавить на страницу несколько кнопок, которые будут вести на разные категории товаров.
Готово, вы настроили страницу с категориями.
Если у вас интернет-магазин, вам понадобится, чтобы все товары на отдельных страницах отображались одинаково. Для этого нужно сделать один общий шаблон для товаров в глобальных блоках Divi. После этой настройки все данные товаров будут автоматически подтягиваться в шаблон. Чтобы сделать общий шаблон:
- 1.
Создайте новый шаблон страницы в Divi. Для этого перейдите в Divi ― Глобальные блоки.
- org/HowToStep»>
2.
Нажмите Добавить новый шаблон:
- 3.
В появившемся меню в блоке «Товар» выберите «Все товары».
Нажмите Создать шаблон:
- 5.
Нажмите Добавить пользовательское…:
- 6.
Выберите макет для страницы товара (в темах интернет-магазина они уже подготовлены разработчиками) или выберите пустую страницу. Например, мы выберем шаблон Product Template 1:
- 7.
Перейдите в режим редактирования тела страницы.
- org/HowToStep»>
8.
Теперь вы можете приступать к настройке внешнего вида страницы. Обратите внимание! Для настройки динамических элементов, то есть чтобы отображался не постоянный контент, а данные конкретного товара, используйте модули от Woocommerce. При настройке выбирайте «Это Товар». Таким образом, при переходе на страницу шаблон будет подтягивать данные товара, который выбрал пользователь.
Обратите внимание! При такой настройке в режиме редактирования не будет отображаться контент. Увидеть результат вашей настройки вы сможете, только когда перейдёте к конкретному товару на сайте. Если вам всё-таки нужно видеть, как применяются настройки контента, вместо «Это Товар» выберите конкретный продукт из списка, настройте дизайн и затем снова верните на «Это Товар».
Хедер и футер чаще всего одинаковы для всего сайта. Поэтому нужно сделать единый шаблон хедера и футера, который будет отображаться на всех страницах сайта. Header и footer настраиваются только в глобальных блоках Divi.
В шаблонах REG.Site изначально есть блоки, созданные для общего хедера и футера:
Вы можете внести изменения в эти блоки, и шапка с подвалом изменится на всём сайте. Если вы по ошибке удалили блок по умолчанию, вы можете создать его заново. Для этого:
- 1.
Создайте новый шаблон страницы в Divi. Для этого перейдите в Divi ― Глобальные блоки.
- 2.
Нажмите Добавить новый шаблон:
- 3.
Чтобы шапка и подвал были одинаковыми на всех страницах, выберите Все страницы и нажмите Создать шаблон:
- 4.
Нажмите на поле хедера или футера (мы выбрали хедер), а затем кликните Добавить пользовательский заголовок:
- org/HowToStep»>
5.
Выберите Использовать общий хедер:
Готово, теперь вы можете переходить к настройке внешнего вида шапки или подвала сайта. Они будут отображаться на всех страницах вашего сайта.
Не на всех страницах нужны одинаковые шапки или подвалы. Иногда нужно создать совсем другой внешний вид, а где-то эти элементы совсем не нужны.
Чтобы сделать индивидуальные элементы:
- 1.
Создайте новый шаблон страницы в Divi. Для этого перейдите в Divi ― Глобальные блоки.
- 2.
Нажмите Добавить новый шаблон:
- 3.
Выберите страницу, на которой вы хотите установить индивидуальный шаблон. Нажмите Создать шаблон.
Обратите внимание! По умолчанию в новом шаблоне сразу появляется общая шапка и подвал.
 Перед настройкой индивидуальных элементов удалите их и создайте заново.
Перед настройкой индивидуальных элементов удалите их и создайте заново. - 4.
Нажмите на поле хедера или футера (мы выбрали хедер), а затем кликните Добавить пользовательский заголовок:
- 5.
Выберите Создать пользовательский заголовок:
Готово, вы перейдёте в режим настройки внешнего вида элемента. Теперь эта шапка (или футер) будет отображаться на конкретной странице сайта.
Помогла ли вам статья?
Да
раз уже
помогла
github — Как работать с wordpress на двух пк?
Вопрос задан
Изменён 3 месяца назад
Просмотрен 60 раз
Нужен совет как лучше работать с wordpress с двух ПК. Кратко, я верстальщик + знаю пхп. С цмс умею работать с modx. Решил выучить wordpress (все таки он очень популярный). Но в своей работе я пользуюсь двумя ПК. Например я могу работать днем на одном, а после вечером нужно продолжить дома на личном пк.
Увидел решения задачи в двух вариантах:
Кратко, я верстальщик + знаю пхп. С цмс умею работать с modx. Решил выучить wordpress (все таки он очень популярный). Но в своей работе я пользуюсь двумя ПК. Например я могу работать днем на одном, а после вечером нужно продолжить дома на личном пк.
Увидел решения задачи в двух вариантах:
- Использовать удалённый сервер (хостинг). Настроить в редакторе автоматическую синхронизацию (на сколько это возможно) в обеих пк. Но что то мне этот вариант не особо нравится, синхронизация работает не очень хорошо. Часто возникают проблемы.
- Использовать опенсервер, нужный каталог для работы залить в репозиторий на ГитХаб. И в общем работаю на одном, закончил — залил. Дома нужно, то обновил с репозитория и работаю далее. Но так Ок все при верстке или простых пхп скриптах.
Как лучше именно при работе с цмс? Есть ли у кого такая практика и какой вариант предпочтительный, а то уже неделю все тыкаюсь с одного метода на другой и не знаю как правильно в обще в таком случаи люди работают. Заранее спасибо за советы )
Заранее спасибо за советы )
Спасибо за ответы, подтолкнули до следующих размышлений. Изначально я выбрал вариант работы с удалёным сервером — создал поддомен и вроде Ок. Но проблемы адекватной синхронизации давали о себе знать. Например я удалил плагин и на текущем пк и сервере удалились все его файлы — Ок, но придя домой нужно помнить что на уже на этом ПК те все каталоги есть и нужно их удалять вручную. Полноценная синхронизация с локальным проектом и сервером не происходит, ковырял я что vscode что phpstorm.
Я вот подумываю что все таки Вы верно говорите что лучше использовать GIT, но чтоб комфортно было работать, тогда в репозитории нужно держать весь локальный сервер из сайтом (тогда да, база данных также будет одна, так как по сути mysql это такие же файлы). Почитал, смотрю гит дает 1 гб. на юзера. Каталог из сервером + сайт занимает до 10 гиг. Немного смущает что работа будет с такими большими объемами, с таким я еще не сталкивался… но нужно попробовать ))
- wordpress
- github
- openserver
- hosting
1
Код должен быть в GitHub в любом случае. Вам нужна история изменений, автоматические тесты (в будущем), возможность работать нескольким девелоперам (ветки) и прочее.
Вам нужна история изменений, автоматические тесты (в будущем), возможность работать нескольким девелоперам (ветки) и прочее.
При синхронизации на внешний сервер вам придётся использовать git локально и на сервере. Кроме того, в какой-то момент у вас появится автоматическая компиляция sсss и минификация файлов. Вам нужен будет gulp или webpack, которые придется запускать локально и на сервере.
Это краткий перечень проблем, которые встречаются при современной командной разработке. Поэтому, ведущие международные продуктовые компании ведут разработку плагинов и тем локально, с обменом результатов через GitHub/GitLab/BitBucket. При таком подходе количество используемых компьютеров для одного разработчика не ограничено.
3
Предлагаю Вам использовать третий вариант (сам пользуюсь) — купил хостинг на год, купил домен, при этом основной домен не трогаю, а создал несколько поддоменов, таким образом на каждом из них прикрутил свой сайт. Удобно тем, что могу хоть из кафе с чужого компьютера зайти в админку и работать с содержимым сайта.
Удобно тем, что могу хоть из кафе с чужого компьютера зайти в админку и работать с содержимым сайта.
10
Второй вариант является наиболее предпочтительным в целом. Работа с git упростит жизнь не только вам, но и другим людям, занятым в разработке сейчас или привлеченным в будущем.
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
Начало работы с WordPress.
 com – Служба поддержки WordPress.com
com – Служба поддержки WordPress.comДобро пожаловать на WordPress.com! Если вы хотите начать блог, создать веб-сайт для своего малого бизнеса или что-то среднее, несколько основных принципов применимы к каждому сайту, который вы хотите создать.
Вы можете использовать это руководство, чтобы узнать:
- Как добавить контент , такой как сообщения и страницы, на ваш сайт.
- Как пользоваться редактором блоков .
- Как пользоваться редактором сайта для внесения изменений на сайте, таких как добавление меню.
В этом руководстве
Основы
Каждый сайт WordPress.com состоит из двух частей:
Контент — контент на вашем сайте состоит из страниц , постов и медиа . Вы можете добавлять или редактировать страницы и сообщения, перейдя на страниц или сообщений на левой боковой панели панели инструментов вашего сайта. Вы будете вносить изменения с помощью редактора блоков.
Вы будете вносить изменения с помощью редактора блоков.
Структура — изменения всего сайта, такие как редактирование меню , настройка цветов , создание нижнего колонтитула и многое другое, выполняются из редактора сайта. На панели инструментов перейдите к Внешний вид → Редактор сайта .
Смотреть видео
Стенограмма видеоМеня зовут Кейт, и я инженер счастья WordPress.com.
Цель этого видео — дать вам обзор панели управления WordPress.com, помочь выбрать тему, показать, как настроить сайт, отредактировать существующий и добавить новый контент, а также поработать с нашим редактором блоков. К тому времени, когда вы закончите просмотр, вы будете знать все, что вам нужно знать, чтобы запустить свой веб-сайт на WordPress.com.
К тому времени, когда вы закончите просмотр, вы будете знать все, что вам нужно знать, чтобы запустить свой веб-сайт на WordPress.com.
Во-первых, мы начнем с того, что взглянем на панель инструментов. Панель инструментов WordPress.com — это первое, что вы увидите, войдя в свою учетную запись на WordPress.com. На панели инструментов вы администрируете свой сайт, редактируете контент и управляете функциями своего сайта, такими как пользовательские домены и планы.
Далее мы рассмотрим наиболее часто используемые элементы на панели инструментов.
Вы найдете советы о том, над чем вы можете работать дальше, и ссылки на руководства по поддержке, которые помогут вам максимально эффективно использовать различные функции My Home.
Статистика позволяет просматривать информацию о посещениях вашего сайта, в том числе о наиболее эффективных публикациях и страницах, а также об источниках трафика.
Раздел обновлений показывает ваш текущий план. Отсюда вы можете перейти на другой план и управлять своими покупками.
Вы также можете управлять своими доменами и настроить персональный адрес электронной почты.
Не все используют посты, и это нормально. Однако, если вы хотите иметь страницу блога на своем веб-сайте, регулярно публиковать статьи или делиться последними новостями о своей компании, вы добавите этот контент сюда.
Думайте о страницах как об общей структуре вашего сайта. Например, у вас может быть домашняя страница, чтобы приветствовать посетителей и освещать различные аспекты вашего сайта. Вы также можете захотеть иметь страницу блога для отображения ваших сообщений или статей в блоге. У вас также может быть страница «О нас», чтобы рассказать вашим посетителям немного о себе, и страница контактов, чтобы ваши посетители могли связаться с вами.
Медиа — это место, где вы будете загружать любой контент, который хотите использовать на своем веб-сайте, например изображения, документы, видео или аудио. Вы также можете искать бесплатные фотографии для использования на своем сайте.
Jetpack — это место, где вы найдете журнал действий со всеми изменениями, которые вы внесли на свой сайт. С планами «Бизнес» или «Электронная торговля» вы также можете восстанавливать резервные копии с предыдущего момента времени.
Внешний вид — это место, где вы сможете найти темы и настройщик. Мы поговорим об этом подробнее через минуту.
Плагины — это приложения, которые расширяют функциональность вашего сайта. Вы можете установить плагины с нашими планами для бизнеса или электронной коммерции.
В разделе «Пользователи» вы можете пригласить и управлять несколькими администраторами, редакторами, авторами и участниками, участниками, поэтому вам не нужно управлять своим сайтом самостоятельно. Вы также можете просматривать и управлять своими подписчиками на сайте.
В меню «Инструменты» вы найдете параметры для маркетинга и монетизации вашего сайта, а также для импорта и экспорта контента вашего сайта.
Наконец, в разделе «Настройки» вы будете управлять общими настройками вашего сайта, такими как название вашего сайта и языковые предпочтения. Вы также можете запустить свой новый сайт или изменить настройки конфиденциальности вашего сайта.
Вы также можете запустить свой новый сайт или изменить настройки конфиденциальности вашего сайта.
Теперь, когда мы рассмотрели панель инструментов, давайте подробнее рассмотрим темы. Чтобы попасть туда, нажмите «Внешний вид», а затем «Темы». Думайте о темах как об общем виде вашего сайта. Они определяют общую цветовую схему, в которой на вашем сайте появляются меню и виджеты, а также другие особенности дизайна. Вы создадите остальную часть контента на каждой странице с помощью редактора блоков. Подробнее об этом позже.
Если вы хотите проверить другие темы, наведите указатель мыши на интересующую вас тему и нажмите «Информация», чтобы просмотреть руководство по настройке темы. У каждой темы есть руководство по установке, в котором показано, как настроить тему так же, как в демоверсии. Затем, если вам нравится тема, нажмите «Активировать этот дизайн», чтобы тема заработала на вашем сайте. Когда вы переключаете темы, вы сохраняете весь свой контент, но вам может потребоваться настроить некоторые параметры темы через настройщик.
Теперь, когда мы выбрали тему, давайте попробуем изменить некоторые настройки в Customizer. Чтобы попасть туда, нажмите «Внешний вид», а затем «Настроить». Настройщик — это место, где вы вносите изменения, которые применяются ко всему вашему сайту, например, к идентичности вашего сайта, меню, виджетам и настройкам домашней страницы.
Мы рассмотрим наиболее распространенные настройки темы. Однако многие темы предлагают дополнительные параметры, поэтому обязательно изучите параметры в настройщике для выбранной вами темы.
Идентификация сайта — это место, где вы добавите логотип на свой сайт и настроите заголовок сайта и слоган. Здесь вы также можете скрыть название сайта и слоган. В Site Identity вы также можете добавить значок сайта и изменить стиль кредита нижнего колонтитула WordPress.com.
Цвета и фоны — здесь вы увидите цветовую схему по умолчанию для темы. Цветовая схема определяет цвет фона, текста и ссылок. Сначала нажмите на цвет, чтобы увидеть, каким элементам сайта назначен этот цвет. Затем измените цвет на один из вариантов палитры или нажмите «Выбрать свой собственный цвет», чтобы выбрать собственный цвет. Вы также можете сбросить цвета по умолчанию, нажав кнопку «По умолчанию».
Затем измените цвет на один из вариантов палитры или нажмите «Выбрать свой собственный цвет», чтобы выбрать собственный цвет. Вы также можете сбросить цвета по умолчанию, нажав кнопку «По умолчанию».
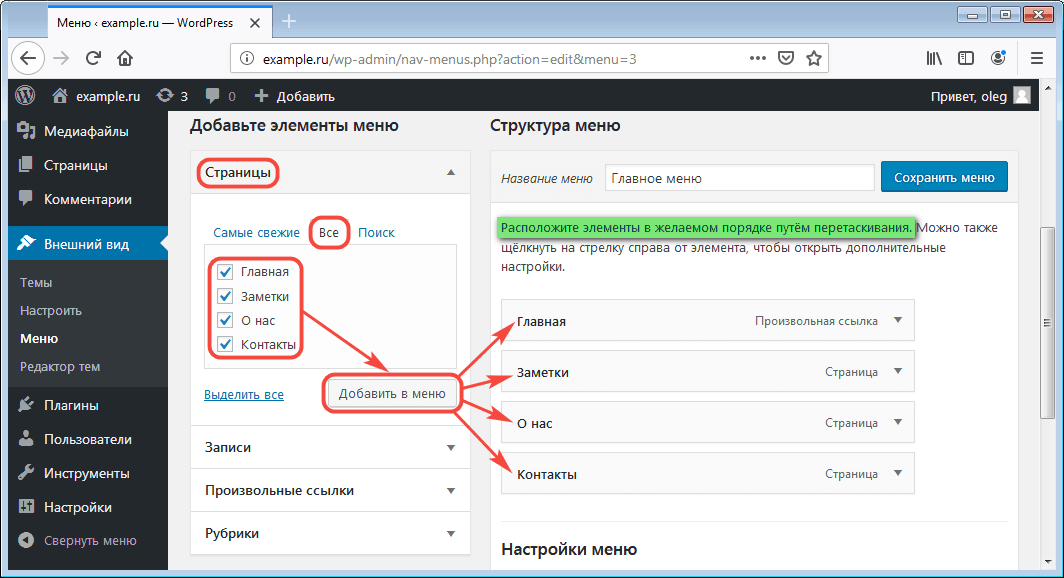
Меню — это наборы ссылок, которые помогают вашим посетителям переходить на другие страницы вашего сайта. Например, вы можете добавить вверху своего сайта меню со ссылками на созданные вами страницы, чтобы ваши посетители знали, как узнать о вас больше, связаться с вами или просмотреть ваш блог. В этом разделе вы создаете меню, добавляете ссылки в меню и назначаете его местоположению в теме вашего сайта. Вы можете изменить порядок отображения пунктов меню, перетащив их на место или щелкнув ссылку изменения порядка. Вы также можете упорядочить пункты меню в подкатегории, упорядочив их таким образом.
Виджеты — это причудливое слово для приложения или части контента, которые вы можете добавлять, упорядочивать и удалять из боковых панелей и нижнего колонтитула вашего веб-сайта или блога. Каждая тема использует виджеты по-своему, а некоторые темы вообще не используют виджеты. Предположим, выбранная вами тема имеет несколько областей виджетов, таких как боковая панель и нижний колонтитул или несколько нижних колонтитулов. В этом случае вы увидите их здесь.
Каждая тема использует виджеты по-своему, а некоторые темы вообще не используют виджеты. Предположим, выбранная вами тема имеет несколько областей виджетов, таких как боковая панель и нижний колонтитул или несколько нижних колонтитулов. В этом случае вы увидите их здесь.
Настройки домашней страницы — это то место, куда вы перейдете, чтобы установить страницу, которую ваши посетители увидят при первом посещении вашего веб-сайта. Это могут быть ваши последние посты или статическая страница. Чтобы установить статическую домашнюю страницу, сначала необходимо опубликовать хотя бы одну страницу, которая станет главной для вашего сайта. Нажмите «Сохранить изменения», чтобы применить внесенные вами изменения к общему внешнему виду вашего веб-сайта.
Редактор блоков — это то, как вы добавляете контент на страницы и сообщения вашего сайта. Каждый элемент дизайна, такой как абзац, изображение или контактная форма, представляет собой уникальный блок контента. Некоторые блоки предназначены для сбора платежей, публикации в социальных сетях или даже для сбора информации от посетителей.
Прежде чем мы перейдем к редактору блоков, давайте поговорим о разнице между страницами и сообщениями. Страницы сайта – это содержимое статической страницы, например Главная, Контакты или страница, предназначенная для отображения всех ваших сообщений. Посты — это ваши отдельные записи в блоге. Для каждого нового обновления, истории или статьи, которую вы хотите написать, вы будете создавать для нее новый пост. И страницы, и сообщения используют один и тот же редактор блоков. Разница в том, что происходит, когда страница или пост публикуются. Подробнее об этом позже.
Сейчас мы начнем с создания новой страницы для вашего сайта. Когда вы нажмете «Добавить новый» в разделе «Страницы», у вас будет возможность выбрать макет страницы. Макет страницы — это набор блоков с начальным контентом. Вы можете просмотреть рекомендуемые макеты или выбрать тип страницы, например «Главная» или «Контакты», чтобы просмотреть макеты, наиболее подходящие для этого типа страницы. Выбрав макет страницы, вы сможете изменить текст и изображения в редакторе блоков. Вы также можете установить пустой макет, если хотите начать с чистого холста и добавить свои собственные блоки.
Вы также можете установить пустой макет, если хотите начать с чистого холста и добавить свои собственные блоки.
Теперь мы в редакторе блоков.
На панели инструментов в верхней части редактора блоков есть средство вставки блоков, отмена, повтор, представление списка, параметры публикации, настройки и глобальные стили. Глобальные стили включают в себя возможность изменить шрифт, используемый для заголовков и текста на всем сайте.
Под верхней панелью инструментов находится область содержимого, где вы можете дать новой странице имя, а также добавить и отредактировать содержимое страницы.
Во-первых, давайте рассмотрим различные типы блоков, которые мы можем добавить на страницу. Здесь вы можете навести курсор на разные блоки, чтобы увидеть предварительный просмотр того, как блок будет выглядеть.
Шаблоны блоков — это наборы блоков, которые можно вставить в существующую страницу.
Чтобы добавить блок, щелкните значок блоков в средстве вставки блоков. Вы также можете добавить новый блок в область содержимого в любом месте, где вы видите вставку или значок блока.
Вы также можете добавить новый блок в область содержимого в любом месте, где вы видите вставку или значок блока.
Каждый блок имеет уникальные параметры настройки. Над блоком находится панель инструментов блока, где вы можете изменить тип блока, выравнивание и местоположение блока. На панели инструментов также есть меню параметров, которое позволяет копировать или удалять блок или вставлять новый блок выше или ниже текущего блока.
После того, как вы настроили блок и хотите использовать его более чем на одной странице, вы можете добавить этот блок в список повторно используемых блоков через меню параметров на панели инструментов блоков. Блоки многократного использования появятся в средстве вставки блоков с именем, которое вы дали блоку. Изменение содержимого в повторно используемом блоке изменяет его на каждой странице, на которой существует этот блок.
Блоки имеют дополнительные параметры в меню настроек справа, включая параметры цвета, стили и другие параметры настройки. Если вы не видите меню настроек, нажмите шестеренку «Настройки», чтобы активировать меню.
Если вы не видите меню настроек, нажмите шестеренку «Настройки», чтобы активировать меню.
Поскольку мы начали с макета страницы, нам может понадобиться изменить настройки в одном из этих фоновых блоков, например, в этом блоке обложки. Используя представление «Список» на панели инструментов, мы можем увидеть список всех блоков, используемых на странице, и щелкнуть тот, который мы хотим отредактировать. В нижней части редактора также есть навигационная цепочка. Эта опция позволяет вам перейти от дочернего блока, такого как этот текст внутри блока обложки, к родительскому блоку, щелкнув имя родительского блока.
Наконец, вы можете переместить блок в другое место на странице, используя этот значок на панели инструментов «Блок», чтобы перетащить его в новое место, или стрелки вверх/вниз рядом с ним, чтобы переместить его на одну позицию вверх или вниз.
Когда вы довольны созданной страницей, вы можете нажать «Опубликовать». Помните, что вы можете вернуться, чтобы отредактировать эту страницу в любое время.
Теперь, когда мы рассмотрели основы редактора блоков, мы потратим пару минут на редактирование сообщений.
Напомним, страницы — это ваш статический контент, такой как статическая домашняя страница или страница контактов. Думайте о сообщениях как об отдельных записях в блоге, статьях или информационных бюллетенях. Когда пост публикуется, ваши подписчики получают уведомление о том, что новый пост опубликован. Аналогичным образом, если вы настроили свой сайт для публикации в социальных сетях, новая публикация будет автоматически опубликована в этих сетях, таких как Facebook, Twitter и LinkedIn.
Теперь добавим пост. Вы можете добавить новый пост, нажав «Сообщения», затем «Добавить новый». Вы заметите две вещи, когда будете добавлять новый пост. Во-первых, вам не предлагается выбрать макет страницы, как при создании страницы. А во-вторых, вы находитесь в том же редакторе блоков.
Шаблоны блоков доступны через средство вставки блоков, если вы ищете вдохновение для дизайна. Или вы можете начать печатать, не выбирая блок, чтобы создать новый абзац.
Или вы можете начать печатать, не выбирая блок, чтобы создать новый абзац.
В настройках публикации у вас есть возможность установить видимость, статус и дату публикации публикации. Вы можете запланировать публикацию, указав дату в будущем. Или установите дату в прошлом, чтобы опубликовать сообщение задним числом.
В этом разделе вы также можете добавить категории, теги и избранное изображение. Избранное изображение будет появляться на странице вашего блога с каждым опубликованным постом.
Как только сообщение будет опубликовано, оно появится в блоге, а уведомления будут отправлены вашим подписчикам и социальным сетям, которые вы настроили и публикуете.
Вот пример страницы с блоком сообщений в блоге, на котором показана наша последняя запись и ее избранное изображение. Каждый раз, когда вы публикуете новое сообщение, страница со списком сообщений или блоком сообщений в блоге автоматически обновляется этим новым сообщением.
Когда вы будете готовы к тому, чтобы весь мир увидел ваш сайт, вы можете посетить раздел «Настройки» на панели инструментов. В настройках вы можете запустить свой сайт или изменить настройки видимости с частного на общедоступный.
В настройках вы можете запустить свой сайт или изменить настройки видимости с частного на общедоступный.
В этом видео мы рассказали, как выбрать тему, настроить общий внешний вид вашего сайта, как добавить контент с помощью редактора блоков как для страниц, так и для сообщений, а также как запустить свой веб-сайт. Все функции, обсуждаемые в этом видео, более подробно описаны в нашей документации по поддержке. Найдите на сайте wordpress.com/support конкретную функцию, о которой вы хотели бы узнать больше.
Мы также предлагаем ежедневные вебинары, индивидуальные сеансы быстрого старта, чат и поддержку по электронной почте. Поэтому везде, где вы видите значок вопросительного знака на панели инструментов WordPress.com или в редакторе, вы можете получить доступ к своим вариантам поддержки. Или посетите WordPress.com/help для получения дополнительной информации.
В процессе могут возникнуть вопросы, поэтому, пожалуйста, дайте нам знать, если мы можем чем-то еще помочь. Большое спасибо за просмотр, и хорошего дня!
Большое спасибо за просмотр, и хорошего дня!
Добавить контент
Первое, что мы рассмотрим, это как добавить контент. Для этого перейдите на Страниц или Постов . Здесь вы добавите основной контент вашего сайта.
В чем разница между страницей и публикацией?
Страница лучше всего подходит для контента, который не будет меняться очень часто. Хорошими примерами страниц могут быть домашняя страница, страница «О нас», страница контактов или даже страница со списком ваших продуктов или услуг.
Сообщения или сообщения в блогах больше похожи на новостные статьи. Хорошие примеры сообщений включают обновления о вашей отрасли, личный дневник, обзоры фильмов и другие подобные конкретные статьи. На каждом сайте, созданном на WordPress.com, есть возможность добавить блог, но вам не обязательно ее использовать!
У нас есть больше информации о разнице между ними здесь.
Добавьте свою первую страницу
А пока давайте просто добавим несколько страниц на ваш сайт.
Сначала перейдите на страницу Pages и нажмите Добавить новую страницу .
Откроется редактор блоков .
При создании новой страницы вы можете увидеть возможность выбора предварительно разработанного макета. Вы можете выбрать макет и отредактировать его дальше или начать с пустой страницы.
В правой части редактора находятся настройки страницы. Здесь вы можете увидеть статус страницы, добавить категории и теги к сообщениям, установить избранное изображение и многое другое.
- Название вашей страницы или публикации.
- Область контента, куда вы будете добавлять свои блоки контента.
- Вставка +Block для добавления новых блоков.
- Предварительный просмотр, публикация, справка, настройки Jetpack Social, настройки страницы и параметры.
- Боковая панель настроек страницы и блока.

- Назад к страницам, инструменту вставки +блока, инструментам, отмене/возврату и просмотру списка.
Давайте подробнее рассмотрим сам редактор!
Редактор блоков
Вы будете создавать свои страницы и посты, используя Редактор блоков — думайте об этом как о строительных блоках вашего сайта! Вы можете добавлять контент на страницу, вставляя различные блоки. Вы можете сделать это, щелкнув значок вставки блока + , который находится в разных местах редактора.
Существует несколько способов добавить блок и выбрать нужный тип блока:
- Нажмите + слева от любого пустого блока.
- Нажмите + в левом верхнем углу редактора.
- Нажмите клавишу Enter/Return в выбранном блоке, чтобы создать новый блок под ним.
- Нажмите + вверху в центре существующего блока, чтобы добавить блок над ним.
- Нажмите на три точки над выбранным блоком и выберите добавление блока над или под текущим блоком.

Вы можете добавлять всевозможные блоки — абзацы, изображения, галереи, столбцы и таблицы — список весьма исчерпывающий!
Некоторые распространенные блоки, которые вы можете использовать:
- Блок абзаца: блок по умолчанию, который вы можете использовать для добавления обычного текста в запись или на страницу.
- Блок изображений: для добавления отдельных изображений внутри поста или страницы.
- Блок обложки: для добавления текста поверх изображения.
- Блок столбцов: позволяет легко размещать блоки рядом.
- Блок заголовка: добавляет текст заголовка внутри сообщения или страницы.
Список блоков
Когда вы нажимаете на значок + вставка блоков , вы можете искать различные типы блоков или прокручивать вниз и расширять каждый список, чтобы увидеть, что доступно. После добавления блока вы можете изменить их порядок, используя стрелки влево и вправо или щелкнув и перетащив.
Всякий раз, когда вы добавляете блок и выбираете его, вы заметите две области настроек:
- Панель инструментов блока, которая появляется прямо над блоком.
- Настройки боковой панели блока, в правой части редактора.
Если вы не видите боковую панель справа, вам может потребоваться щелкнуть значок «Настройки» в правом верхнем углу, чтобы открыть настройки. Этот значок выглядит как квадрат с двумя неровными столбцами.
Значок настроек в правом верхнем углуУдалить блок
Вы можете удалить блок, выбрав его, щелкнув меню с многоточием (три точки) на панели инструментов и выбрав Удалить блок.
Как использовать редактор блоков
Если вы довольны тем, как выглядит ваша страница, нажмите Publish в правом верхнем углу. Есть еще несколько страниц, которые вы хотите добавить? Идите вперед и опубликуйте их, затем переходите к следующему шагу. Если вы хотите добавить страницу блога, создайте и опубликуйте страницу под названием «Блог» (или как хотите!) и оставьте ее пустой. Мы добавим сообщения в блоге на следующем шаге.
Мы добавим сообщения в блоге на следующем шаге.
Беспокоитесь о том, что люди просматривают ваш сайт до того, как он будет готов? Ваш сайт будет находиться в приватном режиме «Скоро», пока вы его не запустите. Перейдите в Настройки → Общие и прокрутите вниз до Конфиденциальность , чтобы запустить сайт! Здесь есть больше информации об этом.
Теперь у вас должно быть несколько страниц контента для работы. Давайте сделаем так, чтобы люди могли их просматривать! Мы хотим открыть редактор сайта, чтобы внести эти изменения. Для этого перейдите в Внешний вид → Редактор сайта 9.0036 :
В верхней части сайта вы увидите начало меню навигации:
В этом блоке навигации будет отображаться список ссылок на различные страницы вашего сайта. Вы можете щелкнуть блок, чтобы добавить страницы в меню, создать раскрывающиеся меню и многое другое. Помните, что ваши страницы должны быть опубликованы, прежде чем добавлять их в меню навигации.
Подробнее о меню
Общие вопросы
Это руководство должно помочь вам приступить к работе, но, возможно, вы хотите реализовать еще несколько функций! Вот список общих вопросов и функций:
Как создать страницу, на которой отображаются только определенные записи блога, а не все?
Это страницы категорий! Чтобы настроить их, создайте несколько сообщений в блоге и назначьте им категории при редактировании сообщения. Затем вы можете добавить эти категории в меню навигации — вы увидите раздел «Категории». Оттуда вы можете выбрать категорию для добавления в меню. На этой странице будут отображаться только сообщения блога, относящиеся к этой категории.
Страницы категорий
Кроме того, вы можете использовать блок сообщений блога для отображения списка сообщений блога с определенной категорией на любой странице.
Как добавить плагины?
Все сайты на WordPress.com поставляются с большим количеством встроенных функций, которые должны охватывать все, что вам нужно. Если вы хотите установить плагин, перейдите на план с поддержкой плагинов.
Если вы хотите установить плагин, перейдите на план с поддержкой плагинов.
Как мне подключить свой домен?
Любой сайт с тарифным планом WordPress.com может подключиться к личному домену. Вы можете использовать тот, который у вас уже есть, или зарегистрировать новый у нас.
Добавить домен
Как сменить тему?
Вы можете изменить тему, выбрав Внешний вид → Темы. Не стесняйтесь менять темы столько раз, сколько захотите! Изменение темы влияет на внешний вид вашего сайта, но не удаляет ваш контент.
Имейте в виду, что для настройки некоторых тем могут потребоваться дополнительные действия. Эти шаги будут подробно описаны на странице настройки темы.
Темы
Вы создадите для меня мой сайт или блог?
Да! Если вы хотите, чтобы ваш сайт был создан для вас, а затем все, за что вы несете ответственность, это его обслуживание, наша команда будет рада создать ваш сайт для вас.
Создано WordPress
Начало работы с WordPress – Документация WordPress.
 org
orgЕсли вы новичок в WordPress, вот пошаговый план для начала работы. Если вам нужна помощь на этом пути, в этой статье перечислено множество вариантов помощи. Добро пожаловать в захватывающий мир WordPress!
WordPress — отличный продукт. Он прост в использовании, мощен и гибок. Создание веб-сайта и поддержка веб-сайта — это наука и искусство, которые быстро развивались. Для того, чтобы в полной мере оценить это, важно быть хорошо начитанным по этому вопросу. Одна важная вещь, которую нужно иметь в виду, это ваши инвестиции времени. Наличие знаний, без сомнения, сэкономит вам много времени в долгосрочной перспективе. Имея это в виду, прежде чем вкладывать свое драгоценное время и энергию в установку WordPress, вам необходимо прочитать некоторые документы, которые помогут вам начать работу.
Рекомендуемая литература включает:
- Введение в блоги
- Возможности WordPress
- Перед установкой WordPress
Основываясь на информации, которую вы только что прочитали, включая инструкции по установке WordPress, у вас должен быть список того, что вам нужно и что нужно сделать. Если нет, составьте этот список сейчас. Убедитесь, что он включает следующую информацию:
Если нет, составьте этот список сейчас. Убедитесь, что он включает следующую информацию:
- Требования к окружающей среде
- Имя пользователя и пароль для вашего веб-сайта
- Программное обеспечение для текстового редактора
- Программное обеспечение FTP-клиента
- Ваш любимый веб-браузер
Следующие документы помогут вам больше узнать о том, как работает WordPress и как составить план для вашего сайта WordPress:
- Терминология WordPress
- Первые шаги с WordPress
- Уроки WordPress
Важно составить план того, как вы хотите использовать WordPress на своем сайте. Вот несколько вопросов, которые следует задать себе.
- Будете ли вы устанавливать WordPress в корневой каталог, подкаталог, или вы просто хотите создать тестовый сайт, чтобы убедиться, что вы хотите его использовать?
- Вы составили список категорий вашего сайта, чтобы упорядочить содержимое по группам?
- Вы составили список страниц, которые хотите добавить на свой сайт, например О , Контакты или События ?
- Вы думали о том, что вы хотите в шапке сайта?
- Разработали ли вы стратегию содержания и список тем, которые помогут начать вести блог?
- Думали ли вы о том, как интегрировать социальные сети в свой сайт и рабочий процесс WordPress?
С этой информацией и вашим планом пришло время установить WordPress.
- Перед установкой WordPress
- Установка WordPress
- Редактирование файла
wp-config.php - Часто задаваемые вопросы об установке WordPress
- Использование FTP-клиентов и программного обеспечения
- Изменение прав доступа к файлам
- Обновление WordPress
- Общие проблемы установки
- Проблема: я не могу войти в систему
После завершения установки пришло время настроить WordPress, чтобы он работал так, как вы хотите.
Чтобы помочь вам понять, как работают все различные функции и экраны на экранах администрирования WordPress, ознакомьтесь с подробным пошаговым руководством по экранам администрирования.
Для получения справки по созданию информации о вашем профиле пользователя, некоторые или все из которых могут отображаться в вашей теме WordPress, см. раздел Пользователи > Ваш профиль.
Чтобы задать имя сайта и другую информацию, выберите Администрирование > Настройки > Общие на панели управления.
После публикации нескольких сообщений вы можете поэкспериментировать с функциями полного или быстрого редактирования на экране «Администрирование» > «Сообщения» > «Сообщения».
Добавьте страницы «О нас», «Контакты» и другие информационные страницы, выбрав «Администрирование» > «Страницы» > «Добавить новую».
Хотите изменить внешний вид вашего сайта WordPress? Перейдите в Администрирование > Внешний вид > Темы.
Вы найдете полезную информацию, прочитав уроки WordPress и эти полезные документы:
- Изучите WordPress для WordPress.com и начните самостоятельно размещать учебные пособия и руководства по WordPress.
- Модерация комментариев
- Введение в работу со спамом в комментариях
Внешний вид и темы
Изменить внешний вид вашего веб-сайта WordPress легко всего за несколько кликов.
- Использование тем WordPress Введение
- Каталог тем WordPress содержит тысячи тем WordPress
- Виджеты WordPress могут быстро добавить больше информации и контента в вашу тему.

Если вы хотите создать новую тему WordPress с нуля, провести капитальный ремонт или даже разработать темы WordPress для публичного выпуска, вам следует посетить Справочник разработчика тем WordPress.
Если вам нужна тема WordPress, созданная специально для вас опытными веб-дизайнерами, рекомендуется поискать квалифицированных веб-дизайнеров в Интернете или в местном сообществе.
Добавление плагинов WordPress
Существует множество «дополнительных» скриптов и программ для WordPress, называемых плагинами, которые добавляют дополнительные возможности, выбор и опции на ваш сайт WordPress. Плагины WordPress делают много вещей, включая настройку результатов информации о вашем сайте, добавление отчетов о погоде, добавление возможности проверки орфографии и представление настраиваемых списков сообщений и акронимов. Чтобы узнать больше о том, как работать с плагинами и где найти плагины WordPress для вашего сайта:
- Управление плагинами WordPress
- Плагины WordPress
- Каталог плагинов WordPress
Как и в случае с темой, вы можете создать новый плагин WordPress с нуля или провести капитальный ремонт. Подробнее см. в Руководстве разработчика плагинов WordPress .
Подробнее см. в Руководстве разработчика плагинов WordPress .
Теперь, когда вы знакомы с основными возможностями и функциями работы WordPress, возможно, пришло время глубже погрузиться в мощь WordPress.:
- Ресурсы для разработчиков WordPress
- Учебники
- Использование постоянных ссылок
Как просто и легко использовать WordPress, если возникают проблемы, если что-то сбивает с толку, если что-то не работает, не отчаивайтесь, потому что помощь доступна! Несмотря на то, что WordPress бесплатен и имеет открытый исходный код, буквально сотни добровольцев готовы вам помочь. Вот несколько полезных официальных ресурсов для WordPress:
Форумы поддержки
Теперь, когда вы являетесь полноправным пользователем WordPress, подумайте о том, чтобы внести свой вклад в документацию WordPress, форум поддержки, разработку и другие волонтерские усилия, которые поддерживают работу WordPress. WordPress бесплатен и полностью поддерживается добровольцами, поэтому нужна ваша помощь.


 Если вы выбрали 2-й способ, для создания страницы с категориями выполните Этап 1 — создайте категории в админке сайта, и Этап 2 — настройте их отображение на странице.
Если вы выбрали 2-й способ, для создания страницы с категориями выполните Этап 1 — создайте категории в админке сайта, и Этап 2 — настройте их отображение на странице. Затем поставьте галочку напротив нужной категории и кликните Опубликовать:
Затем поставьте галочку напротив нужной категории и кликните Опубликовать: Или перейдите в режим редактирования уже созданной страницы.
Или перейдите в режим редактирования уже созданной страницы. Перед настройкой индивидуальных элементов удалите их и создайте заново.
Перед настройкой индивидуальных элементов удалите их и создайте заново.