Как сделать заставку для видео на Camtasia Studio?
Перейти к содержанию
Search for:
Главная » Интересные статьи » Заставка для видео с помощью Camtasia Studio
Автор Алиса На чтение 3 мин
Далеко не каждый видеоролик на YouTube эффективно работает на бренд. Каждое видео должно приносить пользу и влиять на вашу популярность. Идеальный способ повысить узнаваемость бренда – это установить логотип на видео YouTube. Однако это далеко не единственный вариант, ведь ещё можно вставить заставку.
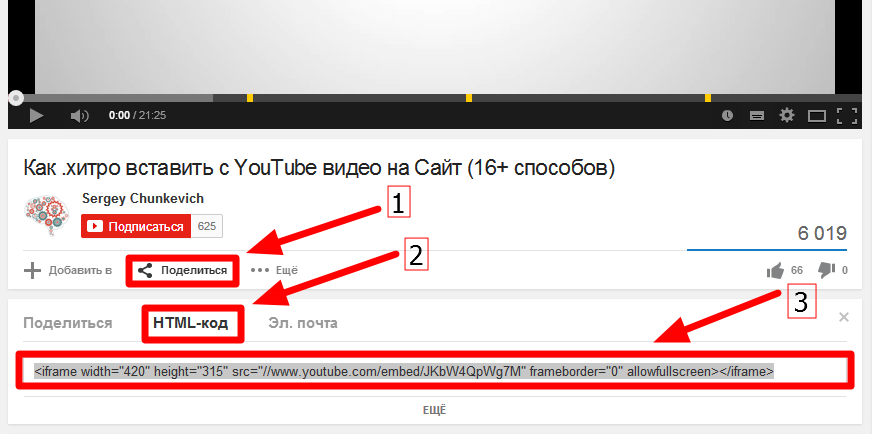
Как сделать заставку для видео? Недавно мы рассказывали, как сделать заставку для видео YouTube, но там речь шла об изображении (превью). Намного эффективнее сделать полноценную видео заставку, которую вы потом будете добавлять к каждому ролику. Потратьте время и сделайте её один раз, чтобы потом использовать постоянно.
Заставка в начало видео
Для быстрого и простого создания качественной заставки можно использовать любой видео редактор. Чтобы продемонстрировать пример, воспользуемся Camtasia Studio.
Чтобы продемонстрировать пример, воспользуемся Camtasia Studio.
В программе мало шаблонов, поэтому лучше заранее найти короткое заставочное видео и подобрать музыкальную дорожку.
Сделать это легко, например, можете воспользоваться сайтом Futajik.ru, где бесплатно доступно огромное количество заставок:
Они подобны анимации, на которую вы потом наложите свой текст (например, приветствие, логотип и название сайта).
Единственный минус, такие ролики могут быть в формате MOV, а Camtasia Studio его не поддерживает, поэтому придется конвертировать файл.
После скачивания видео, просто перетаскивайте его в программу, выбирайте и ставьте большой размер. В нижней части можно выбрать время ролика, при желании его обрезать:
После этого нужно добавить какой-то текст на заставку. Для этого используем выноску (callouts), нажимаем на букву Т и прописываем текст (по желанию оформляем его и меняем расположение):
Не лишним будет добавить к тексту картинку. В программе есть шаблоны, но лучше загрузить логотип своего сайта:
В программе есть шаблоны, но лучше загрузить логотип своего сайта:
Остается только наложить музыку. Можно использовать готовые варианты Camtasia Studio или даже самому что-нибудь записать.
Если хотите что-то действительно интересное, качественное и не испытывать проблем с авторскими правами, можете даже купить звуковое сопровождение на аудиостоке Audiojungle. Независимо от того, где вы возьмете звуковую дорожку, просто закидывайте её в программу и перетаскивайте на ленту внизу:
Делайте так, чтобы по времени видео и аудио совпадали. Последний шаг – это сохранение полученной заставки. Для этого в верхнем меню нужно нажать на «Produce and Share», а в появившемся окне обязательно выбирайте качество HD:
В зависимости от продолжительности заставки, потребуется некоторое время на преобразование и, в итоге вы получаете обычный видео файл./cdn.vox-cdn.com/uploads/chorus_asset/file/14025812/youtube_video_editor_update.1419972065.jpg)
Как установить заставку на видео YouTube?
Вам не потребуется добавлять каждый ролик в Camtasia Studio, чтобы установить заставку. Это можно сделать в редакторе YouTube. Переходите в «Творческую студию», выбираете раздел настроек «Создать», а потом «Видеоредактор»:
Перед этим добавьте заставку в список своего видео. Попав на следующую страницу, просто выбирайте заставку и свой ролик. Добавляйте их на шкалу (заставку сначала):
В правом верхнем углу есть кнопка для сохранения, убедитесь, что заставка установлена корректно и жмите на неё:
Вот и всё, по данной инструкции можете отредактировать хоть все свои ролики. При добавлении новых видео также добавляйте заставку и потом публикуйте ролик.
В целом, добавление заставки в начало видео на Ютубе не отличается сложностью, поэтому даже новичок с этим точно справится. Если раньше вы это не использовали, то обязательно начинайте, каждый зритель будет наблюдать ваш бренд (название сайта), а это повысит его популярность.
Если раньше вы это не использовали, то обязательно начинайте, каждый зритель будет наблюдать ваш бренд (название сайта), а это повысит его популярность.
Оцените автора
Как заработать?
Видео обзор
Регистрация
Как заработать?
Видео обзор
Регистрация
Как заработать?
Видео обзор
Регистрация
Как заработать?
Видео обзор
Регистрация
Как заработать?
Видео обзор
Регистрация
Как заработать?
Видео обзор
Регистрация
Как заработать?
Видео обзор
Регистрация
Как заработать?
Видео обзор
Регистрация
Как заработать?
Видео обзор
Регистрация
Как заработать?
Видео обзор
Регистрация
Как заработать?
Видео обзор
Регистрация
Как заработать?
Видео обзор
Регистрация
Как заработать?
Видео обзор
Регистрация
Как заработать?
Видео обзор
Пример создания слайда для конечной заставки в видео на Ютуб
Всем, привет! Сегодня подготовила практический урок по созданию слайда (фона) для интерактивной конечной заставки в видео на Ютуб.
По конечным заставкам у меня есть отдельная инструкция. Если вкратце, то с их помощью в конец своих видеороликов вы можете добавлять интерактивные (кликабельные) элементы – другие видео или плейлисты с канала, подписку на канал и ссылку на внешний сайт.
Таким образом, заставку можно использовать для продвижения других своих видео или плейлистов, предлагать людям подписаться на ваш канал или порекомендовать (прорекламировать) другой канал, а также для привлечения посетителей на блог или сайт.
Заставка может длиться 5-20 секунд, ее продолжительность вы настраиваете сами в этих пределах. Добавить заставку можно в видео, длительность которого более 25 секунд. Разместить на заставке можно не более 4 элементов.
У меня это обычно 2 видео по теме основного, подписка на мой канал и ссылка на блог. В видеообзорах сервисов или инфопродуктов вместо ссылки на блог я ставлю партнерскую ссылку, предварительно замаскировав ее своим доменом через фрейм. Делаю именно так, потому что ссылаться в видео можно только на свой сайт (домен), связанный с каналом. Об этом я уже тоже рассказывала.
Об этом я уже тоже рассказывала.
Пример одной из моих заставок ниже:
В этом примере элементы заставки смотрятся неудачно, так как фоном для них выступает информация на экране (особенно некрасиво это выглядит в скринкастах, как у меня). Поэтому лучше сделать под конечную заставку отдельный слайд и добавлять его в конец видео, а уже на нем гармонично расположить элементы заставки.
Самый простой пример создания такого слайда я покажу сегодня. Мы сделаем его в онлайн-сервисе для создания и редактирования изображений Desygner. Он очень похож на сервис Canva, которым я тоже пользуюсь.
Сама заставка будет выглядеть так:
Это фон, текст с призывом к действию, а также указатели на элементы с подпиской и ссылкой на блог.
Создание слайда заставки в сервисе Desygner
Смотрите наглядный видеоурок:
Для начала перейдем на сайт desygner. com/ru. Здесь можно авторизоваться через свой Фейсбук или Гугл-аккаунт.
com/ru. Здесь можно авторизоваться через свой Фейсбук или Гугл-аккаунт.
Для создания нового дизайна жмем по плюсику.
Далее можно выбрать шаблон для YouTube с размерами 1280х720, если у вас именно такой размер кадра видео.
Я в последнее время делаю видео с разрешением 1920х1080, поэтому создам слайд именно с такими размерами. Для этого спускаюсь в самый низ сайта и указываю произвольный размер в пикселях. После чего нажимаю кнопку «Начать».
Открывается окно для редактирования моего дизайна. Для удобства я немного уменьшила масштаб слайда, нажав на лупу со знаком «-» в правом нижнем углу.
Первым делом задам этому слайду фон. В качестве фона можно загрузить свое изображение. Для этого слева на панели инструментов заходим в раздел «Изображения» и выбираем «Загрузить». Также можно воспользоваться встроенным поиском картинок.
Кроме того, фон можно выбрать из тех вариантов, которые предлагает сервис. Бесплатный выбор здесь довольно приличный. Поэтому выберем готовый. Для этого перейдем в раздел «Изменить» — «Узоры».
Бесплатный выбор здесь довольно приличный. Поэтому выберем готовый. Для этого перейдем в раздел «Изменить» — «Узоры».
Фоны здесь распределены по категориям, а также можно выбрать просто заливку цветом. По поводу выбора фона и цветов для элементов завершающего слайда, можно исходить из дизайна обложки вашего канала и обложек видео, что-то в близких и гармонирующих тонах.
Чтобы использовать понравившееся изображение в качестве фона, наводим на него мышью и выбираем пункт «Сделать фоном».
Дальше добавим текст с призывом к действию и указатели для элементов подписки на канал и ссылки на сайт. Друзья, повторюсь, это лишь пример текста и расположения элементов. Вы можете менять их на свой лад, при этом ориентироваться на сетку, которая четко показывает, в каких пределах кадра можно расположить элементы на слайде. Также учитывайте полосу прокрутки внизу и появляющийся в правом нижнем углу логотип канала, чтобы они не перекрывали элементы заставки.
Для удобства я делаю себе скриншот экрана, либо в соседней вкладке держу открытым редактор видео с конечной заставкой. И ориентируюсь на нее при расположении надписей и стрелок на своем слайде.
В верхнюю часть слайда я добавлю крупную надпись «Смотрите также на моем канале». Для этого кликаю на инструмент «Текст» в панели слева. Выбираю «Заголовок», просто кликнув на него мышью. Также можно использовать готовые стили текста, но учитывайте, что далеко не все они поддерживают русские буквы. Тут еще такой момент: на слайде в редакторе неподдерживаемый шрифт может выглядеть одним образом (вполне удачно), а после скачивания на компьютер уже искажается и выглядит плохо.
Итак, текст появился у меня на слайде. При нажатии на него мышью появляются инструменты редактирования и ползунки по краям. С помощью ползунков мы можем регулировать размер и ширину текстового блока, растянуть его по всей ширине слайда, а также перетаскивать этот текстовый блок в любое место слайда.
Чтобы поменять надпись, жмем «Изменить», выделяем текст внутри блока курсором и печатаем свой текст. Также мы можем менять его размер, шрифт, выравнивание относительно текстового блока, задавать цвет, обводку, интервалы между буквами, словами и строками и т.д. Нагляднее эти моменты показаны в видеоуроке к статье.
Под надписью в заголовке я планирую разместить два окошка с другими роликами моего канала, а между ними (по центру) поставить элемент подписки на канал. Для этого добавлю стрелку-указатель на этот элемент и надпись «Подписаться на канал».
Изображение стрелки могу загрузить с компьютера, предварительно скачав с интернета, либо поискать готовое в библиотеке Desygner. Поскольку здесь хороший выбор иконок и графики, я добавлю стрелку из библиотеки. Для этого захожу в раздел «Изменить», далее подраздел «Фигуры» или «Наклейки» (и там, и там есть стрелки).
Кликаю по понравившейся стрелке мышкой и она добавляется на мой слайд.
Дальше я могу ее редактировать. Для этого уже на слайде выделяю стрелку мышью, появляется панель с инструментами. Можно менять цвет фигуры, задавать ей обводку, вращать и переворачивать, как угодно. Ползунками я могу регулировать размер, пропорции стрелки, а также перетаскивать ее в любое место на слайде.
Для этого уже на слайде выделяю стрелку мышью, появляется панель с инструментами. Можно менять цвет фигуры, задавать ей обводку, вращать и переворачивать, как угодно. Ползунками я могу регулировать размер, пропорции стрелки, а также перетаскивать ее в любое место на слайде.
Для стрелки я задала такой же цвет и обводку, как у текста в заголовке. Немного ее уменьшила и поставила по центру слайда с тем расчетом, что по бокам от стрелки будут располагаться окошки с похожими видео, а по центру над стрелкой – окно подписки на мой канал.
Под стрелкой я добавила надпись «Подписаться на канал». Для этого снова использовала инструмент «Текст» — ползунками отрегулировала размер блока, надпись сделала в две строки, выравнивание по центру блока. Цвет текста задала темно-серый, шрифт – Rubik, размер – 48 pt.
А надпись «Мой блог» и указатель в виде руки (выбрала его в разделе «Фигуры» — «Стрелки») расположила внизу слева, под будущим блоком с видео, так, чтобы эти элементы не перекрывала полоса прокрутки в нижней части Ютуб-плеера.
Текст скопировала тот же, что и у призыва подписаться, только поменяла надпись. Для копирования выделила текстовый блок мышью и нажала иконку в виде листа бумаги. Рядом также есть иконка корзинки – это, если вам понадобится удалить лишний элемент со слайда.
Ну а для руки-указателя задала такой же цвет и обводку, как у стрелки и заголовка на слайде. Вот и весь мой дизайн.
Теперь можем сохранить этот слайд на свой компьютер. Для этого нажимаем кнопку «Скачать».
Важно: если вы хотите сделать универсальный слайд, который будет удачно смотреться в видео, как с элементами заставки, так и без них, можно тогда просто сделать красивый фон и написать «Спасибо за просмотр», без всяких указателей. Что-то типа такого:
Добавление завершающего слайда в видео
Следующим шагом нам нужно добавить этот слайд в конец видеоролика. Для этого я записала тестовый скринкаст, открыла его для редактирования в программе Camtasia Studio 9.
Добавляю слайд в программу путем перетаскивание мышью в корзину клипов. Затем перетаскиваю его на шкалу времени, на дорожку с видео в самый конец. Похожим образом слайд добавляется и в других видеоредакторах, например в Premier Pro.
Чтобы задать слайду продолжительность проигрывания, жму по нему правой кнопкой мыши. В появившемся меню выбираю «Длительность» и ставлю 15 секунд.
Кстати, в эти завершающие 15 секунд видео можно добавить музыку, которая будет сопровождать наш слайд. Для примера я выбрала трек из бесплатной фонотеки Ютуба, добавила его в корзину клипов, затем перетащила на шкалу времени в конец дорожки со звуком. Ползунками подрегулировала продолжительность, чтобы она совпадала с завершающим слайдом.
Немного уменьшила громкость музыки и добавила эффект затухания.
Далее обрабатываю видео как обычно, в hd-качестве 1920х1080, и загружаю на Ютуб.
Добавление элементов конечной заставки на слайд
Итак, видео обработано, загружено на Ютуб (всегда вначале ставьте ограниченный доступ или по расписанию, пока не обработаете ролик окончательно – добавите элементы заставки, оптимизируете и т. д.).
д.).
Переходим в редактор, переключаемся на вкладку «Конечная заставка и аннотации».
Для добавления элементов заставки можно воспользоваться готовыми шаблонами, импортировать заставку из других своих видео, либо добавить элементы вручную через кнопку справа «Добавить элемент».
Внизу под проигрывателем у нас есть шкала времени. Для удобства работы с заставкой мы перемещаем ползунок на шкале в то время, когда начинается завершающий слайд. В пределах сетки размещаем на нем элементы нашей заставки.
Далее на временной шкале можно подрегулировать начало и конец всех элементов. В моем случае они появляются одновременно, за 15 секунд до конца ролика, и отображаются все оставшееся время видео.
Важные нюансы по поводу добавления внешней ссылки
С недавних пор изменились правила Ютуб относительно добавления внешних ссылок в видео (это касается и конечных заставок, и подсказок):
1. Чтобы добавлять внешние ссылки в видео, ваш канал должен быть подключен к партнерке Ютуб. То есть, на канале нужно включить монетизацию и связать его с аккаунтом Адсенс. При этом партнерку вам подключат только, если канал не нарушает правил, на нем от 1000 подписчиков и 4000 часов просмотра видео за последние 12 месяцев.
То есть, на канале нужно включить монетизацию и связать его с аккаунтом Адсенс. При этом партнерку вам подключат только, если канал не нарушает правил, на нем от 1000 подписчиков и 4000 часов просмотра видео за последние 12 месяцев.
Если вы все делаете впервые (еще не связывали сайт с каналом и не включали монетизацию), то увидите такую надпись. Перейдите по ссылке и действуйте по инструкции.
Включение монетизации не обязывает вас показывать рекламу в видео. Если это вам не нужно, тогда просто отключаете монетизацию при добавлении ролика.
2. Когда вы впервые добавляете внешнюю ссылку в видео, появится такое условие, с которым нужно согласиться. Оно запрещает добавлять ссылки с редиректом (перенаправлением) между доменами. Это напрямую относится к партнерским ссылкам, которые мы маскируем через редирект своим доменом (будь то плагин, или html-код редиректа).
Обойти данное условие можно, если использовать фреймовый сайт (там нет редиректа). Если действовать совсем по правилам, в таком случае размещаем в видео сугубо ссылки на свой блог или сайт, связанный с каналом. А уже на сайте можем давать партнерские ссылки. Например, у вас есть видео с обзором сервиса или продукта, напишите статью на своем блоге, встройте это видео туда, под ним дайте партнерскую ссылку, а в ролике на Ютубе ссылку на эту статью.
Если действовать совсем по правилам, в таком случае размещаем в видео сугубо ссылки на свой блог или сайт, связанный с каналом. А уже на сайте можем давать партнерские ссылки. Например, у вас есть видео с обзором сервиса или продукта, напишите статью на своем блоге, встройте это видео туда, под ним дайте партнерскую ссылку, а в ролике на Ютубе ссылку на эту статью.
Итак, мы рассмотрели примеры создания слайда для интерактивной конечной заставки на Ютуб, процесс добавления такого слайда в видео и размещение на нем интерактивных элементов заставки. А также затронули новое правило Ютуба касательно добавления внешних ссылок в видео.
Надеюсь, данная информация была для вас полезной. С радостью отвечу на вопросы и комментарии.
Благодарю за внимание!
С уважением, Виктория Карпова
Общее видео Youtube не воспроизводится в iFrame — Разработчики — Форум сообщества Jitsi
jlightfoot 1
Я видел похожие темы, где получатели общих видео получают зависшую заставку, но видео не запускается. У меня та же проблема, но только когда получатель находится в iFrame на другой странице. Кроме того, когда отправитель удаляет видео, получатель iFrame по-прежнему видит миниатюру Youtube. Прямой доступ к серверу Jitsi и мобильным устройствам работают должным образом. Я воспроизвел поведение на сайте meet.jit.si, а также на собственной собственной платформе. Нет соответствующих ошибок в консоли Chrome для работы. Есть идеи?
1 Нравится
Шанкар_Баван 2
@jlightfoot ты нашел решение?
метаданные 3
попробуйте ветку master. Я думаю, они исправили это в мастере.
1 Нравится
даменчо 4
github.com/jitsi/jitsi-meetfeat (embed-meeting) добавить разрешение на автовоспроизведение в образец iframe
1 Нравится
5
Совместное использование Youtube в iframe, кажется, волшебным образом заработало даже без этого исправления. Я только что подтвердил это на более старой установке Jitsi. Возможно, это была ошибка Chrome, исправленная за последние пару недель, или, может быть, проблема с самим Youtube?
1 Нравится
Шанкар_Баван 6
Спасибо, @damencho. Как обновить?
Я следовал этому руководству. но не повезло.
Поздравляем! Вы прошли через руководство по самостоятельному хостингу, и теперь ваш сервер запущен и работает. Что теперь? Вы запускаете сервер Jitis Meet в новинку? Может быть, взаимодействие с Linux — это тоже новый опыт? Мы надеемся, что этот пост поможет вам изучить некоторые основные команды для обновления, обновления и мониторинга вашего сервера Jitsi Meet. :bulb:Для систем на основе Debian эксплуатация и обновление Jitsi Meet, Jicofo, Prosody, Nginx и JVB выполняется так же, как и другие службы в системе: Обновите Jitis (и другие приложения) …
ii jitsi-meet 2.0.5390-3 все видеоконференции WebRTC JavaScript ii jitsi-meet-prosody 1.0.4628-1 все конфигурации Prosody для Jitsi Meet ii jitsi-meet-tokens 1.0.4628-1 все плагин аутентификации токенов Prosody для Jitsi Meet ii jitsi-meet-web 1.0.4628-1 все видеоконференции WebRTC JavaScript ii jitsi-meet-web-config 1.0.4628-1 all Конфигурация для веб-обслуживания Jitsi Meet ii jitsi-videobridge2 2.1-416-g2f43d1b4-1 все совместимые с WebRTC Блок выборочной пересылки (SFU)
даменчо 7
echo 'deb [signed-by=/usr/share/keyrings/jitsi-keyring.gpg] https://download.jitsi.org нестабильно/' | sudo tee /etc/apt/sources.list.d/jitsi-unstable.list > /dev/null удачное обновление apt установить jitsi-meet
1 Нравится
Шанкар_Баван 8
Спасибо, @damencho
Повлияет ли это на предыдущую конфигурацию?
Шанкар_Баван 9
Отлично. Это исправлено сейчас.
У меня еще одна проблема. Не удалось запустить прямую трансляцию. он не работает в iframe
Shankar_Bavan 11
Исправил. нашел решение снизу пост
Спасибо, что поделились с нами этим модулем! Я запускаю последнюю просодию 0.11.5 и вижу —————> регистратор пользователя домена recorder.meet.jitsi res i_3Mufeu pass S1CR3T в журналах просодии после добавления его в компонент «muc.meet.jitsi» «muc», modules_enabled. Но я все еще получаю […] FINE: [58] org.jitsi.jibri.selenium.pageobjects.CallPage.apply() еще не присоединился: невозможно прочитать свойство isJoined неопределенного СЕРЬЕЗНЫЙ: [58] org.jitsi.jibri.selenium.pageobjects.CallPage.visit() истекло время ожидания…
польскиедд 12
Шанкар_Баван:
У меня есть еще одна проблема. Не удалось запустить прямую трансляцию. он не работает в iframe
Вы не можете отображать много веб-сайтов внутри iFrame. Причина в том, что они отправляют заголовок ответа «X-Frame-Options: SAMEORIGIN». Этот параметр запрещает браузеру отображать iFrames, которые не размещены в том же домене, что и родительская страница.
Столкнулся с такой же ошибкой при отображении ссылок на YouTube. Например: https://www.youtube.com/watch?v=8WkuChVeL0s
Я заменил watch?v= на embed/, поэтому действующая ссылка будет: https://www.youtube.com/embed /8WkuChVeL0s
Работает хорошо. (Причина: /embed имеет требуемый заголовок)
Попробуйте применить то же правило к вашему случаю.
Почему X-Frame-Options
Он предназначен для обеспечения безопасности пользователей. Предотвращает кликджекинг:
Предотвращает кликджекинг: https://developer.mozilla.org/en-US/docs/Web/HTTP/Headers/X-Frame-Options
Конечная точка встраивания предназначена для более безопасного показа на внешних веб-сайтах (не на youtube.com) .
SAMEORIGIN
Страница может отображаться только во фрейме того же источника, что и сама страница. Спецификация оставляет за поставщиками браузеров право решать, применяется ли этот параметр к верхнему уровню, родителю или всей цепочке, хотя утверждается, что этот параметр не очень полезен, если только все предки не находятся в одном и том же источнике.
Новый дизайн и функции продукта на YouTube — блог YouTube
Готовы к нашему крупному плану: обновленный внешний вид YouTube
Новости и события
- Нейт Кочли
- UX-директор, YouTube
- 24 октября 2022
 Мы объявляем о появлении на YouTube новых элементов дизайна и функций продукта.
Мы объявляем о появлении на YouTube новых элементов дизайна и функций продукта.Ранее в этом году YouTube отпраздновал свое 17-летие, и мы подумали, не пора ли ему немного преобразиться. Итак, мы собрали информацию от тысяч зрителей со всего мира и узнали, что существует потребность в более чистом и живом дизайне, который бы лучше отражал то, чем мы занимаемся.
Формат видео не поддерживается Начиная с сегодняшнего дня, мы внедряем новый внешний вид и несколько функций, которые предлагают более современный и захватывающий опыт просмотра, а также улучшают то, как пользователи смотрят видео.
Цвет был для нас ключевой темой на этапе разработки. Мы хотели добавить красочности нашим приложениям, не отвлекая от привычек зрителей, будь то просмотр рекомендованных видео или поиск нового контента.
После переделки нескольких идей режим окружающего мира ожил. И когда во время тестирования первая концепция дизайна была встречена исключительно положительной реакцией пользователей, мы поняли, что на верном пути.
Используя динамическую выборку цвета, окружающий режим создает тонкий эффект, поэтому цвет фона приложения адаптируется к видео. Мы были вдохновлены светом, излучаемым экранами в затемненной комнате, и хотели воссоздать эффект, чтобы зрители были вовлечены непосредственно в контент, а видео привлекало еще больше внимания к нашей странице просмотра.
И пока мы обсуждаем эту тему, мы услышали ваши отзывы и рады поделиться тем, что темная тема была обновлена и стала еще темнее, чтобы цвета действительно выделялись на вашем экране. Это будет развернуто в Интернете, на мобильных устройствах и на Smart TV.
Для тех, кто гордится созданием идеального плейлиста, мы не забыли о вас! Списки воспроизведения видео будут иметь ту же цветовую обработку и теперь будут отображать более подробную информацию о каждом списке воспроизведения, чтобы зрители могли легко перейти к просмотру.
Все начинается с видеоМы знаем, что главная причина, по которой вы заходите на YouTube, — это просмотр любимого контента. Поэтому мы вносим улучшения, чтобы снова сосредоточить внимание на видеоплеере.
Ссылки на YouTube в описаниях видео будут заменены на кнопки, а частые действия, такие как «Нравится», «Поделиться» и «Скачать», теперь отформатированы, чтобы свести к минимуму отвлечение внимания.
Теперь мы делаем страницу просмотра более приятной для глаз: ссылки на YouTube в описаниях видео будут заменены кнопками, а частые действия, такие как «Нравится», «Поделиться» и «Скачать», теперь отформатированы так, чтобы свести к минимуму отвлекающие факторы. Кнопка подписки также претерпела изменения: новая форма и высокая контрастность делают ее действительно заметной, и, хотя она больше не красная, ее легче найти и она стала более доступной для всех как на страницах просмотра, так и на страницах каналов.
И мы больше, чем просто наша внешность. После представления и тестирования нескольких новых функций продукта на youtube.com/new в начале этого года многие из вас задавались вопросом, когда мы сделаем их более широко доступными. На этом ожидание закончилось: начиная с сегодняшнего дня мы запускаем масштабирование и точный поиск для всех пользователей.
Формат видео не поддерживается С помощью щипкового режима теперь вы можете легко увеличивать и уменьшать масштаб видео на своем телефоне iOS или Android. И когда вы отпустите кнопку, видео останется увеличенным, чтобы вы могли наслаждаться остальной частью видео более подробно. Дайте вашим пальцам отдохнуть!
И когда вы отпустите кнопку, видео останется увеличенным, чтобы вы могли наслаждаться остальной частью видео более подробно. Дайте вашим пальцам отдохнуть!
Вы когда-нибудь следили за учебником на своем телефоне, но вам нужно было продолжать перематывать, чтобы вы могли освоить этот маленький шаг? Точный поиск помогает решить эту проблему. Независимо от того, находитесь ли вы на настольном компьютере или на мобильном устройстве, просто перетащите или проведите пальцем вверх, стремясь отобразить ряд миниатюр в видеоплеере, и вы сможете выполнить точную настройку, чтобы перейти к точной части в каждом видео.
Точный поиск основан на наших недавних улучшениях в видеонавигации, которые помогают вам быстро находить наиболее интересующие вас части. Мы добавили возможность долгого нажатия в любом месте проигрывателя для поиска и двойного нажатия двумя пальцами для пропуска глав.


 0.4628-1 all Конфигурация для веб-обслуживания Jitsi Meet
ii jitsi-videobridge2 2.1-416-g2f43d1b4-1 все совместимые с WebRTC Блок выборочной пересылки (SFU)
0.4628-1 all Конфигурация для веб-обслуживания Jitsi Meet
ii jitsi-videobridge2 2.1-416-g2f43d1b4-1 все совместимые с WebRTC Блок выборочной пересылки (SFU)