«Как установить счетчик Яндекс.Метрика на сайт?» – Яндекс.Кью
Библиотекарь, дачник, волонтер по работе с беспризорными животными
ПодписатьсяСначала нужно зайти на сайт metrika.yandex.ru и авторизироваться через аккаунт в Яндексе. Далее нажмите «Добавить счётчик» и определитесь с названием счётчика. В настройках счетчика нужно указать адрес сайта, на который он устанавливается, указать часовой пояс, в котором удобнее получать данные. Далее принимаем условия использования и нажимаем «Создать счётчик». Устанав… Читать далее
8 · Хороший ответ12Либо между тегами <body><\body>, желательно сразу после <body>
Ещё 4 комментарияНаписать комментарий
Сервисы для маркетологов. 1000+ инструментов, 10000+ отзывов экспертов, кейсы и… · otzyvmarketing.ruПодписатьсяЧтобы установить счетчик «Яндекс.Метрики» на сайт, прежде всего заведите в «Яндексе» почту (аккаунт). Далее войдите в сервис «Метрики» и запустите процедуру добавления метрики на сайт. Вам предложат установить на сайт код. Там же будут рекомендации по установке. Код вы должны будете скопировать в шапку сайта. Учтите, что для этого вам нужен будет доступ к файлам… Читать далее
Написать комментарий
Поисковое продвижение сайтов с помощью системного подхода и прогнозной… · evertop.proПодписаться1) Заходите на сайт метрики; 2) Создаете счетчик; 3) Настраиваете счетчик на нужные вам параметры; 4) Устанавливаете счетчик, для это использую 3 возможных варианта: 1. Установка между тегами <head> </head> на страницах сайта. Для этого заходите на FTP своего сайта, находите шаблон который отвечает за вывод структуры на сайте, открываете в редакторе и просто вставляете… Читать далее
11 · Хороший ответ1Написать комментарий
Настраиваю заказчику РК. На его сайте установлен счетчик метрики. При оформлении мне доступа, код метрики был указан уже другой. Проверила его на их сайте — не высвечивается (показывается прежний). Соответственно и у меня на странице «Мои счетчики» этот код при нажатии не становится зеленым (т.е. действующим). В чем м.б. проблема?
Хороший ответБольшая вероятность, что заказчик просто создал новый счетчик и открыл вам к нему доступ, вместо того, чтобы… Читать дальше
yandex.ru
Как поставить счетчик на сайт — самый лучший вариант!
Привет всем моим друзьям и читателям моего блога! Сегодня я хочу поговорить о том, как поставить счетчик на сайт, а также хочу объяснить почему этот способ является наилучшим из возможных.
Любой сайт должен иметь счетчик посещений, а блоггеры и вебмастера должны об этом позаботится сразу же после того, как сделаются первые шаги по продвижению сайта или блога.
Продвижение блога в поисковых системах это комплекс определенных мероприятий по увеличению посещаемости всего ресурса, а статистика посещений дает нам определить на сколько успешно мы движемся вперед, на сколько «успешно мы двигаемся назад» или вообще стоим на месте.
Поэтому периодически нужно отлеживать тенденцию посещаемости своего блога и проводить анализ тенденции роста падения трафика. Без такого анализа о большой посещаемости не может быть и речи, поэтому каждому блоггеру нужно установить на свой блог счетчик посещений. Давайте ниже мы рассмотрим вопрос того, как поставить счетчик посещений на сайт. И так:
Как поставить счетчик на сайт
Поставить счетчик посещений на свой сайт не сложно, гораздо важнее понять, что на начальном этапе продвижения своего сайта лучше ставить счетчики не от поисковых систем Яндекс, Рамблер, Гугл, Майл и т.д., а лучше воспользоваться сторонними ресурсами, так как бытует мнение что поисковые системы отслеживают позиции блога на которых стоят их счетчики, и если блог или сайт не популярны, то поисковые системы не будут давать предпочтения им в поисковой выдаче. Думаю что Вы поняли, что пока Ваш сайт не высоко посещаемый и высоко популярный лучше не играться с счетчикам поисковых систем, да и в дальнейшем не стоит им знать больше чем положено).
Также перед тем, как мы будем разбираться с технической частью хочу еще отметить то, что не нужно вешать кучу счетчиков на свой блог. Для снятия сведений о посещаемости достаточно поставить один нормальный счетчик, и пользоваться им для проведения своего анализа тенденции посещаемости.
Ну это все что я хотел сказать, давайте теперь к делу:
Самый популярный счетчик посещений в интернете это www.liveinternet.ru, и сегодня мы научимся ставить счетчик от этого ресурса на свой блог.
В первую очередь на нужно будет зайти на сайт www.liveinternet.ru. Далее на главной странице нам нужно будет пройти на страницу создания создания счетчика, для этого нажимаем на вкладку «Получить счетчик».
После чего заполняем предложенное поле, здесь хотелось бы отметить, что необходимо выбрать тематику своего блога и участвовать в рейтинге. Для меня это дополнительный стимул
После заполнения всех необходимых полей, соответственно жмем кнопку «Дальше».
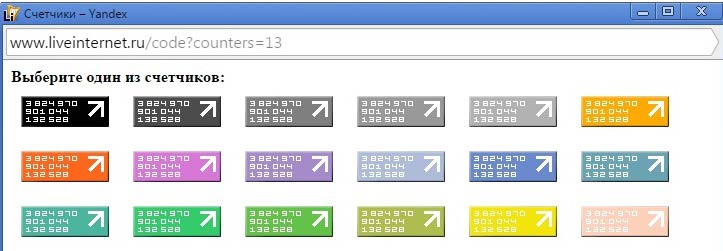
Выйдет поле «Получить код счетчика», нажимаем на предложенную вкладку. Выйдут различные вариации счетчиков, посмотрите и выберете наиболее подходящий вашим предпочтениям кнопку счетчика, а самое главное подходящий дизайну вашего сайта или блога.
После выбора дизайна кнопки счетчика жмем в конце страницы «Получить код счетчика», далее система предложит скопировать предложенный код и установить себе на сайт.
На самой странице есть рекомендации куда вставить код, можно поставить счетчик в файл index.php, этот файл имеется у всех сайтов.
Мой блог находится на движке Вордпресс, поэтому я вставил счетчик в свой файл Footeer.php (подвал). Просто вставляете его в подвал и сохраняете изменения на своем сайте.
Вот и все дело сделано, но статистика www.liveinternet.ru позволяет отслеживать разные параметры посещаемости, в том числе и его качество, по этому в следующих статьях мы рассмотрим основные полезные возможности этой статистики, поэтому не пропустите полезную статью.
Теперь Вы знаете как поставить счетчик на сайт, а я с Вами не прощаюсь до новых встреч в новых статьях.
С уважением, Сергей Иванов
creationsait.ru
Как установить счетчик посещений на сайт — инструкция
Из этой статьи вы узнаете как создать счетчик посещений Яндекс Метрики, Google Analitics и даже Rambler, а также вашему вниманию представляю подробную инструкцию по их установке на несколько популярных движков и конструктор Ucoz. Не будем терять времени.
1. Создаем счетчики
Много счетчиков нужно либо новичкам, которые очень тщательно следят за каждым движением на проекте, любителям анализировать и улучшать свои сайты, а также профессионалам, умеющим читать данные, делать умные выводы и менять свою стратегию, так как она у них есть.
Если вы решите установить несколько счетчиков, чтобы сравнивать показатели и учиться маркетингу на основе полученных данных, предлагаю вам сначала создать все эти счетчики, а лишь затем лезть в CMS и устанавливать их. Так будет значительно проще и быстрее.
1.1 Яндекс Метрика
Как установить счетчик посещений на сайт. Для начала его надо создать. Один из самых популярных ресурсов для сбора статистики в рунете – Яндекс Метрика, так что начнем именно с него.
Сперва следует создать почту на Яндексе или зайти в уже существующую.
Теперь переходим на официальный сайт Метрики. В правом верхнем углу жмем кнопку «Подключить». Далее «Добавить счетчик» уже в левом верхнем углу.
Вводим информацию о своем ресурсе.
 Имя вы пишете для себя, чтобы не запутаться, если создаете много проектов и подключаете к каждому из них Метрику. Можете написать хоть Site, хоть попа кролика, если впоследствии вспомните что вы имели в виду.
Имя вы пишете для себя, чтобы не запутаться, если создаете много проектов и подключаете к каждому из них Метрику. Можете написать хоть Site, хоть попа кролика, если впоследствии вспомните что вы имели в виду.URL (он же адрес сайта), по которому хотите собирать статистику.
Дополнительные адреса нужны в том случае, если к одному проекту подключено несколько доменов. Предположим, в русскоязычном формате (двери.рф), в английском (dveri.com).
По умолчанию Вебвизор и карта скроллинга отключены. Я советую разблокировать это расширение. Тогда вы сможете узнать больше о своих посетителях, посмотреть на сайт их глазами. Программа будет записывать видео каждого посещения – где человек заострил внимание и задержал свой взор, а какую информацию пролистал и не заметил.
Принимаем пользовательское соглашение и жмем «Создать счетчик».
 Теперь можно скопировать и установить код на сайт.
Теперь можно скопировать и установить код на сайт.Но прежде чем перейти к установке давайте немного разберемся в здешних настройках. Вы можете включить или отключить электронную коммерцию. Она нужна для лендингов, интернет-магазинов и прочих блогов, через которые можно что-то покупать или заказывать. Программа будет собирать статистику по кликам, количеству продаж и заработанным деньгам.
Контентная аналитика позволяет узнать какие материалы и рубрики пользуются большей популярностью, какие статьи дочитывают чаще остальных, а также как посетители попадают на ваш сайт.
Если впоследствии вы захотите подключить или отключить одну из этих функций нужно будет поменять настройки и заменить код счетчика, который мы вот-вот начнем вставлять на сайт. Будете действовать по аналогии. Но сначала давайте о еще одной важной составляющей.
 В самом верху есть три вкладки – HTML, CMS и системы управления тегами.
В самом верху есть три вкладки – HTML, CMS и системы управления тегами.Если вы вставляете код в самописный сайт – выбираете первый вариант. Сайт создан на вордпресс, битрикс или юкоз – второй. Чуть ниже вы можете найти еще и цифровой код. Он понадобится в том случае, если нужно вставить код через плагин или панель управления позволяет добавить его именно таким образом. В случае если вы пользуетесь wix или вставляете статистику для Яндекс Дзен.
Готово. Я сделал счетчик в Yandex Metrika. Теперь его нужно поставить на сайт. Для этого будем заходить в панель управления движком или скачивать специальный плагин. Вы можете сразу перейти к соответствующей главе этой статьи или сперва вместе со мной создать еще несколько инструментов для сбора статистики.
1.2 Google Analytics
Если вы хотите узнать о счетчике Google Analytics больше, понять какими преимуществами и недостатками он обладает, прочитать подробную инструкцию по установке и считыванию данных, можете прочитать мою предыдущую статью. Сейчас я лишь вкратце расскажу о том, как создать сам счетчик.
Вам понадобится учетная запись гугл, то есть электронный ящик. Далее заходим в analytics.google.com.
 Вводите название сайта, его адрес, а также имя учетной записи. Все точно также как в Яндекс Метрике.
Вводите название сайта, его адрес, а также имя учетной записи. Все точно также как в Яндекс Метрике. Принимаете условия соглашения и получаете код идентификатора Аналитикс.
Принимаете условия соглашения и получаете код идентификатора Аналитикс. В разделе «Отслеживание» – код отслеживания Google Analytics вы можете всегда увидеть идентификатор и код от статистики посещений.
В разделе «Отслеживание» – код отслеживания Google Analytics вы можете всегда увидеть идентификатор и код от статистики посещений.Его тоже осталось только вставить в нужное место на сайте.
1.3 Top100 Rambler
Чтобы зарегистрировать сайт в top100 рамблера не нужно заводить почту. Вы можете воспользоваться своим аккаунтом Вконтакте, Одноклассниках, Инстаграме или любой другой почтой. Проходите вот по этой ссылке https://id.rambler.ru/account/external-registration, затем открываете top100 рамблера и в правом верхнем углу находите раздел «Добавить сайт».
 Пока ничего нового. Вводим название, адрес, символы с картинки, соглашаемся со ссылкой.
Пока ничего нового. Вводим название, адрес, символы с картинки, соглашаемся со ссылкой. Впечатляющая форма, хотя по факту ничего такого уж интересного тут нет. С Яндекс Метрикой трудно тягаться относительно точности и количества показателей.
Впечатляющая форма, хотя по факту ничего такого уж интересного тут нет. С Яндекс Метрикой трудно тягаться относительно точности и количества показателей.Однако, вы можете участвовать в top100 рамблера, благодаря этому счетчику, а это дополнительный трафик, вес тИЦ и PR для вашего сайта. Узнайте подробнее об этих показателях в моих предыдущих статьях.
 В самом низу вы найдете код счетчика.
В самом низу вы найдете код счетчика.Все. Теперь у нас есть все необходимые коды и я готов рассказать вам как установить счетчик на сайт.
2. Установка на сайт
Теперь осталось нужно вставить все три кода учета посещаемости один за другим в определенный файл перед </head> или после <body>.
Поэтому я и предложил вам сначала собрать все три счетчика, а уж затем лезть в CMS. Разница между bitrix, wordpress и ucoz будет состоять лишь в том, где находится этот самый нужный файл. Теперь вам не придется несколько раз его искать и редактировать.
2.1 WordPress
Готов рассказать вам как установить счетчик Яндекс Метрики на сайт WordPress. Это можно сделать при помощи плагинов той же Яндекс Метрики. Мне этот способ не нравится. Я не вижу смысла нагружать систему лишними утилитами. К тому же, они предназначены всего для одного счетчика, а у нас их три (Google, Metrika и top 100).
Сейчас вы увидите насколько просто устанавливаются счетчики на самом деле.
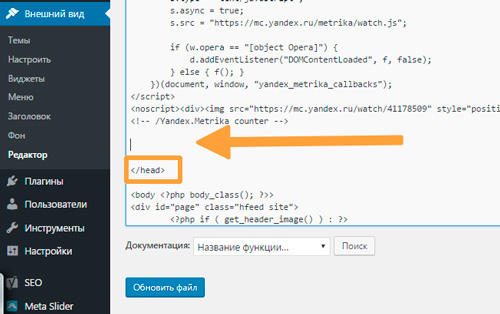
 Заходим в панель управления wordpress. Открываем «Внешний вид» – «Редактор».
Заходим в панель управления wordpress. Открываем «Внешний вид» – «Редактор». Находим файл header, чтобы посещаемость считывалась со всех страниц сайта.
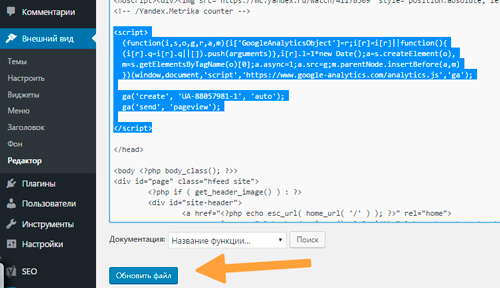
Находим файл header, чтобы посещаемость считывалась со всех страниц сайта. Добавляем коды счетчиков один за другим перед .
Добавляем коды счетчиков один за другим перед . Не забудьте обновить файл, чтобы изменения вступили в силу.
Не забудьте обновить файл, чтобы изменения вступили в силу.Вот и все. Теперь вы сможете узнать много интересного о людях, побывавших на страницах вашего сайта.
2.2 Битрикс
Устанавливаем счетчики на Битрикс. Для этого открываем общий шаблон.
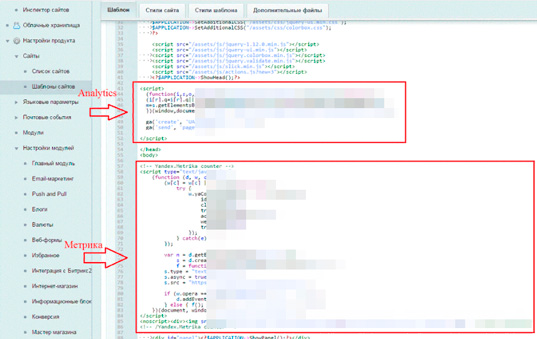
 Разворачиваем административную панель, находим «Шаблон сайта» – «В панели управления» – «Редактировать шаблон».
Разворачиваем административную панель, находим «Шаблон сайта» – «В панели управления» – «Редактировать шаблон». Вы можете вставить коды один за другим перед или что-то расположить здесь, а что-то в.
Вы можете вставить коды один за другим перед или что-то расположить здесь, а что-то в.Теперь необходимо обновить файл.
2.3 Ucoz
Ну и напоследок Ucoz. Открываете раздел «Дизайн», находите «Главную страницу блога», после ищете </head>.
 И снова вставляете коды один за другим, а затем сохраняете изменения.
И снова вставляете коды один за другим, а затем сохраняете изменения.Вот и все.
Оставляйте свои комментарии, если статья помогла вам или у вас возникли трудности, подписывайтесь на группу Вконтакте и подписывайтесь на мою рассылку с интересными примерами и практиками, которые не публикуются в блоге.
До новых встреч.
start-luck.ru
Как установить счетчик посещений liveinternet на сайт

От автора: приветствую вас, дорогой читатель, на нашем блоге. Эта статья будет полезна тем, у кого уже есть свой проект и он хотел бы отслеживать его статистику, потому что сегодня мы поговорим, как установить счетчик на сайт.
Для чего нужен счетчик
На самом деле счетчики, по крайней мере популярные, умеют не только считать количество посещений, но и обладают другими различными полезными сводками. Например, показывают среднее количество просмотров, а также время, которое в среднем проводили на сайте люди.
Это позволяет определить, интересно ли пользователям на вашем сайте или они сразу уходят? Много они просматривают страниц или всегда только одну? Эти знания помогут вам предпринять меры по улучшению сайта.
Как установить счетчик посещений на сайт
Собственно, из самых популярных счетчиков я бы выделил 3: Google Analytics, Яндекс Метрика и Liveinternet. В этой статье я расскажу об установке последнего, так как о первых двух мы обязательно напишем в следующих статьях.
Каждый из перечисленных счетчиков обладает своим, уникальным функционалом и возможностями, но основные параметры показываются в любом из них, поэтому для новичка особой разницы что ставить – нет.

JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнееИтак, перейдите на официальный сайт и пройдите регистрацию, если что, она располагается по этой ссылке: http://www.liveinternet.ru/add?lang=ru

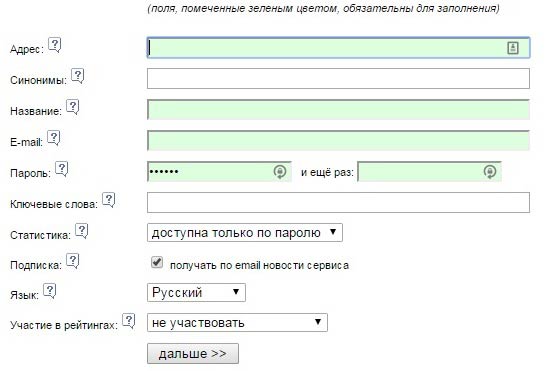
Здесь нужно заполнить пару полей, ничего сложного, тем более, что не все обязательно для заполнения, да и сервис сам предлагает справку по полям и их значению. Самое главное, это запомните пароль, чтобы в будущем благополучно входить в статистику. Можно его сделать несложным. Также вы можете отметить, каким будет доступ к статистике – открытым или закрытым. Обычно все ставят закрытый, чтобы конкуренты не подсматривали.
Отлично, первый этап пройден. На следующей странице вас попросят подтвердить правильность введенных данных, после чего можно переходить к следующему этапу – установке счетчика, что и предложит вам сделать сервис.
Здесь вы можете выбрать картинку, которая наиболее всего подходит вам по дизайну и размерам. Кликнув по картинке, вы можете выбрать у нее другой фоновый цвет, по умолчанию liveinternet ставит оранжевый. Выбирайте такой вариант, который больше всего подходит вам по дизайну.

Так, с картинкой разобрались, но ниже вы можете найти один из трех возможных вариантов кода для разных ситуаций, а также 3 дополнительные опции. В целом, объяснять не вижу смысла, там и без того все подробно расписано. Разъясню только первых 2 варианта:

JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнееВ виде одной картинки. Это, по сути, будет изображение, в которое будет вшита ссылка на сервис и скрипт. То есть все в одном.
В виде двух картинок. Более интересный вариант, здесь вы получаете 2 куска кода. Один отвечает за вывод самого счетчика, который не будет видно на странице. Второй – выводит сам логотип liveinternet. Таким образом, вы можете вставить сам счетчик вначале своей html-разметки, потому что это позволяет лучше считать количество посещений, а логотип вывести в подвал. Это удобно. К тому же в таком варианте вы можете закрыть ссылку от индексации.
Давайте выберем самый простой вариант “В виде одной картинки”, и нажмем “Получить код”.
Куда вставить код?
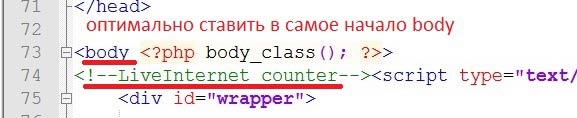
На следующей странице сервис дает вам рекомендации по вставке кода, а также сам код. Как установить счетчик liveinternet на сайт? Берем копируем код, и вставляем его в один из файлов, формирующих ваш шаблон. Вам нужно выяснить, в каком из этих файлов открывается тег body.
В большинстве случаев это будет header.php. А вот и фрагмент, как это выглядит, когда уже вставлено в код.

Желательно ставить сразу после открывающего тега body, чтобы подсчет был точным, но в этом случае в начале вашей страницы появится и логотип, а я еще не видел ни у кого счетчик в самом начале страницы.
В таком случае вы можете воспользоваться вторым вариантом кода, когда отдельно вы ставите сам скрипт для подсчета, а где-нибудь в футере выводите саму картинку для клика. Это более удобно. Если же у вас все в одном, придется ставить все в то место, где вы хотите видеть его в шаблоне.
Итак, если все сделано правильно, после обновления страниц вашего сайта вы увидите там картинку и на ней количество посещений, либо просто логотип в зависимости от того, что вы сами выбрали.
Собственно, вы всегда можете смотреть на него и видеть посещаемость, но для более подробной статистики вам нужно будет пройти на liveinternet и через пароль пройти в нее. Тут вы сможете увидеть гораздо более подробные данные. Например, среднее количество просмотров на посетителя и время, проведенное на вашем сайте.
Возможности
Самое же интересное находиться слева – это меню, в которой можно посмотреть самую разную информацию – с каких именно сайтов перешли на ваш, сколько было переходов из социальных сетей и поисковиков, график просмотров за последнюю неделю или месяц и т.д. Все это очень полезно, так как помогает определить, в верном ли направлении движется проект.

Что ж, сегодня мы с вами разобрались с установкой счетчика Liveinternet, теперь вы можете пользоваться функциональностью этого сервиса и следить за посещаемостью своего проекта. На этом у меня сегодня все, прощаюсь с вами до следующих статей.

JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнее
Верстка сайта для начинающих
Научитесь верстать сайты с нуля.
Смотретьwebformyself.com

