Основы работы в панели слоёв
Автор Дмитрий Евсеенков На чтение 8 мин Просмотров 2.2к. Обновлено
В предыдущем материале мы вкратце рассмотрели, что такое слои и как они облегчают работу в Photoshop. Но прежде чем мы сможем приступить к их полноценному использованию, мы должны получить некоторые необходимые навыки по работе в «управляющем центре» слоёв — Панели слоёв (Layers panel).
В Панели слоёв (в более ранних версиях Фотошоп называемая палитрой, Layers palette) мы храним и выполняем все задачи, связанные со слоями, добавляем и удаляем слои, добавляем к простым слоям слой-маски и корректирующие слои, изменяем режимы наложения, включаем и отключаем видимость в документе, переименовываем, группируем, и делаем множество других операций, связанных со слоями.
Так как это одна из наиболее часто используемых панелей во всех Photoshop, Adobe настроила систему так, что эта панель автоматически открывается каждый раз при запуске программы.
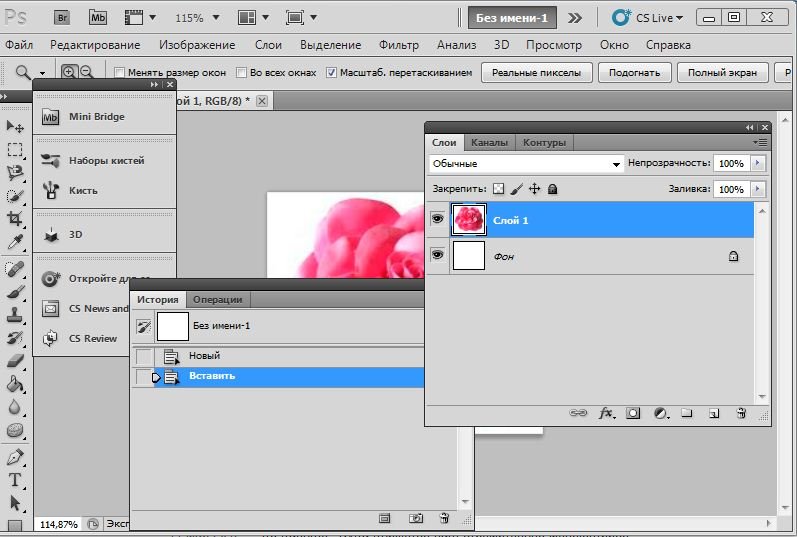
По умолчанию, эта панель находится в правой нижней части экрана. Здесь я использую Photoshop CS6, но, независимо от того, какую версию программы вы используете, вы сможете найти панель слоёв на том же месте:
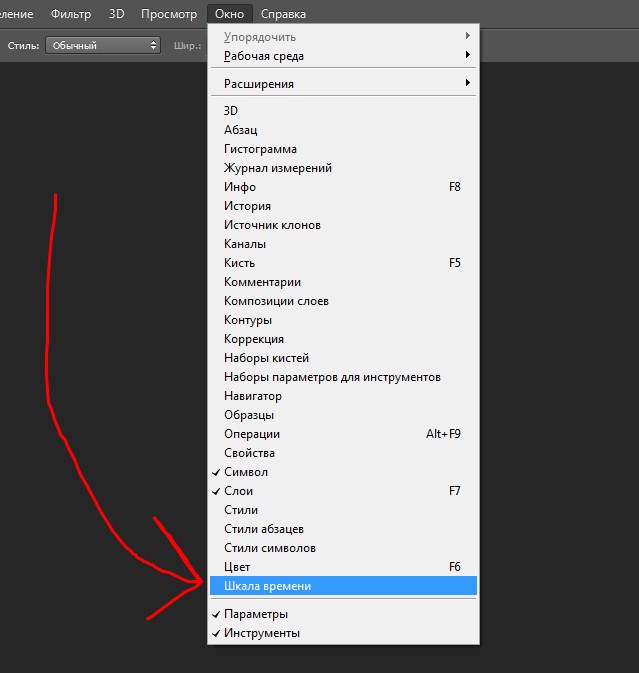
Если, по какой-то причине, после запуска программы панель слоёв не появилась на экране, вы можете включить её, пройдя по вкладке главного меню Окно —> Слои ( Window —> Layers) или воспользоваться горячей клавишей F7.
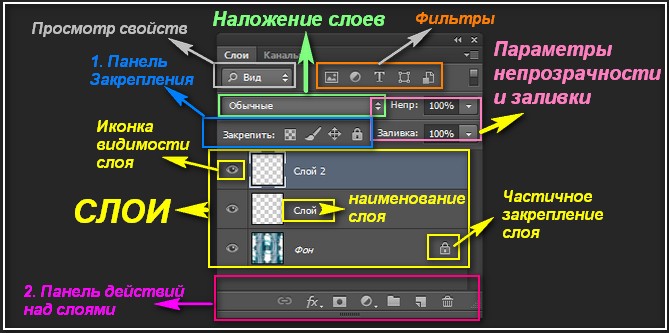
Итак, открываем изображение в Фотошопе. Даже если я не сделал никаких действий с изображением, а только открыл его, панель слоёв уже дает нам некоторую информацию. Давайте внимательнее посмотрим на неё (справа я привожу вид панели в версиях CS5 и ниже):
Содержание
Имя панели
Прежде всего, информацию о том, что у нас открыта именно панель слоёв, а не какая-либо другая, нам даёт название вкладки в верхней части панели:
Вы, возможно, заметили, что рядом с Панелью слоёв имеются две другие вкладки — Каналы (Channels) и Контуры (Paths) — они сейчас не активные и отображены чёрным (в ранних версиях — серым) цветом.
Это две другие панели, которые сгруппированы с Панелью слоёв. В Photoshop так много панелей, что невозможно одновременно разместить их все в окне программы так, чтобы ещё оставалось место для работы с изображением, так что Adobe решила сгруппировать некоторые панели вместе для экономии места. Чтобы переключиться на другую панель в группе, просто нажмите на название вкладки в панели.
Не позволяйте тому обстоятельству, что Панель слоёв сгруппирована с этими двумя другими, сбить вас с толку. Каналы (Channels) и Контуры (Paths) не имеют ничего общего с Панелью слоёв!
Отображение слоёв в Панели
Каждый раз, когда мы открываем новое изображение в Photoshop, изображение открывается в собственном документе и помещается на один слой.
Photoshop отображает слои документа в Панели слоёв в виде строк, причем каждый слой имеет свою строку. В строке содержится информация о слое. Сейчас у меня только один слой в документе, поэтому в панели отображается только одна строка, но с добавлением дополнительных слоёв появятся и другие строки:
Имя слоя
Photoshop помещает новое изображение на слой с именем «Фон» (Background). Он так называется, потому что служит фоном для всего документа. Имя каждого слоя отображается в своей строке. Фоновый слой является специальным типом слоя в Photoshop, подробнее его мы рассмотрим в следующем материале.
Он так называется, потому что служит фоном для всего документа. Имя каждого слоя отображается в своей строке. Фоновый слой является специальным типом слоя в Photoshop, подробнее его мы рассмотрим в следующем материале.
Миниатюра слоя (миниатюра предпосмотра)
Слева от названия слоя находится миниатюрное изображение слоя, называемое «миниатюрой слоя» (Layer Thumbnail), т.к. она показывает небольшое превью того, что в данный момент находится на этом конкретном слое. В моем случае, миниатюра показывает мне, что фоновый слой содержит полное изображение.
Размер миниатюр можно менять, либо попросту отключить, но для этого требуется создать ещё один слой, кроме фонового, либо изменить фоновый слой на обычный.
Для изменения или отключения миниатюр кликните в поле миниатюры правой клавишей мыши и выберите соответствующую строку, на рис. обведены красным (в англ. интерфейсе это строки No Thumbnails, Small Thumbnails, Medium Thumbnails, Large Thumbnails соответственно):
Добавление нового слоя
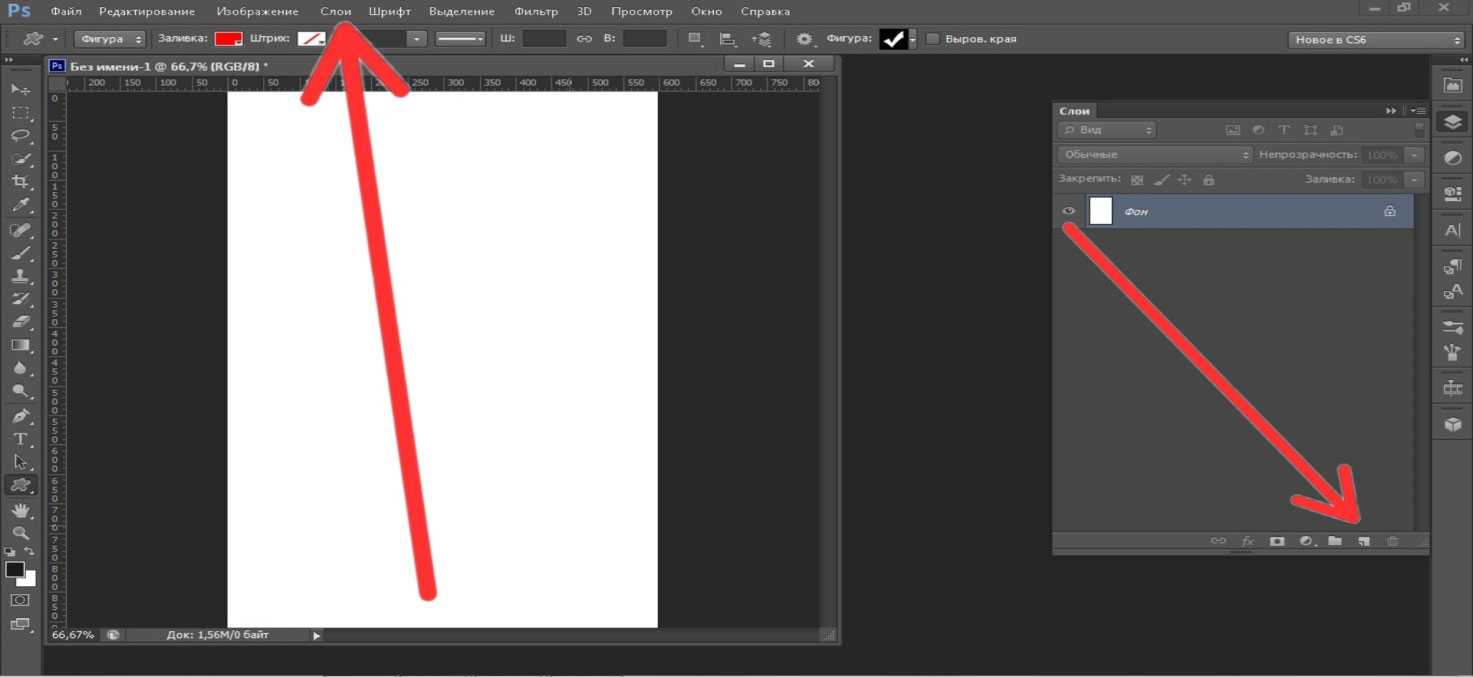
Чтобы добавить новый слой в документ, нажмите на значок «Создать новый слой» (Create a New Layer), расположенный внизу палитры слоёв:
Новый слой появляется в панели прямо над фоновым слоем. Photoshop автоматически именует новые слои. В этом случае, он назвал слой «Слой 1» (Layer 1). Обратите внимание, что у теперь нас в панели слоёв находятся две строки, каждая из которых представляет свой отдельный слой:
Photoshop автоматически именует новые слои. В этом случае, он назвал слой «Слой 1» (Layer 1). Обратите внимание, что у теперь нас в панели слоёв находятся две строки, каждая из которых представляет свой отдельный слой:
Если я снова нажму на значок «Создать новый слой», Photoshop добавит ещё один новый слой в документе, на этот раз назвав его «Слой 2» (Layer 2), и теперь мы имеем три строки, каждая из которых содержит один из трех слоёв в документе:
Также, слои можно создавать с помощью комбинаций горячих клавиш.
Перемещение слоёв
Мы можем переместить слои выше и ниже относительно друг друга, просто перетаскивая их помощью зажатой левой клавиши мыши. Сейчас «Слой 2» находится выше «Слой 1», но я могу переместить его ниже «Слоя 1», нажав и удерживая левую клавишу мыши на строке со «Слой 2», потяну слой вниз до тех пор, пока горизонтальная черта между слоями не подсветится. Обратите внимание, подсвеченную черту я обвёл жёлтым, а неподсвеченная (в обычном состоянии) обведена зелёным:
Когда разделительная полоса подсветится, отпустите клавишу мыши, и слой займёт новую позицию:
Единственное, что не можем перемещать панели слоёв, это фоновый слой. Мы также не можем помещать другие слои ниже фонового слоя. Все остальные слои могут быть перемещены выше или ниже по мере необходимости.
Мы также не можем помещать другие слои ниже фонового слоя. Все остальные слои могут быть перемещены выше или ниже по мере необходимости.
Активный слой
Вы, возможно, заметили, что, когда в моем документе был только один фоновый слой, он был выделен фиолетовым (в версях ниже CS6 — синим) цветом в панелие слоёв. Потом, когда я добавил «Слой 1, выделенным стал именно он. А с данный момент «Слой 2» является выделенным. Когда слой выделен, это означает, что в настоящее время он является активным. Все действия, которые мы производим в документе, осуществляются на активном слое. Каждый раз, когда мы добавляем новый слой, Photoshop автоматически делает его активным, но мы можем изменить вручную то, какой слой является активным, просто кликнув по нужному. Здесь я сделаю «Слой 1» активный, нажав на него, и мы видим, что он выделился цветом. На всякий случай, на рисунке справа я привожу вид панели в версиях Photoshop CS5 и ниже:
Удаление слоя
Чтобы удалить слой, просто нажмите на него левой клавишей мыши и, удерживая клавишу нажатой, перетащите его вниз на значок Корзины в нижней правой части панели. Отпустите кнопку мыши, когда вы наведёте курсор на значок. На рисунке я удаляю «Слой 1»:
Отпустите кнопку мыши, когда вы наведёте курсор на значок. На рисунке я удаляю «Слой 1»:
Есть и другой способ удаления отдельных слоёв. Выделите нужный слой и нажмите клавишу Delete на клавиатуре. Таким образом я удалю «Слой 2».
Теперь в документе остался только один слой, фоновый:
Копирование слоя
Чтобы скопировать слой, щелкните на нем и, удерживая клавишу мыши нажатой, перетащите его вниз на значок «Создать новый слой». На рисунке я делаю копию фоновый слоя:
Когда вы наведёте курсор на значок и затем отпустите кнопку мыши, копия слоя появится над оригиналом. В моем случае, Photoshop сделал копию моего фонового слоя и назвал его «Фон копия» (Background copy). Обратите внимание на то, что после данных действий этот новый слой стал активным:
Сейчас я применю пару фильтров размытия в при активном «Фон копия», просто для того, чтобы изменить вид изображения. Вот как стало выглядеть изображение в моём рабочем документе после применения фильтров:
Можно подумать, что я размыл все изображение, но если мы посмотрим на Панель слоёв, то увидим, что это не так. Так как, когда я применял фильтры размытия, был активным слой «Фон копия», то изменения коснулись только этого слоя. Мы видим, что размытое изображение размыто только на слое «Фон копия», а «Фон» затронут не был:
Так как, когда я применял фильтры размытия, был активным слой «Фон копия», то изменения коснулись только этого слоя. Мы видим, что размытое изображение размыто только на слое «Фон копия», а «Фон» затронут не был:
Иконка видимости слоя
Если я хочу снова в документе увидеть оригинальную фотографию, я могу просто отключить слой с размытием, нажав на значок видимости слоя. Когда в окне отображается иконка глаза, это означает, что слой в документе является видимым. Если нажать на иконку, то она скроется, а вместе с ней скроется и слой, вместо иконки будет пустой квадрат. Для включения слоя достаточно кликнуть по этому пустому квадрату:
Переименование слоя
Как мы уже видели, Photoshop при создании или копировании автоматически именует слои, но имена он дает им довольно общие и ничего не значащие, такие, как «Слой 1» и «Фон копия», такие имена не могут быть полезны для пользователя. Когда у нас есть всего несколько слоёв в документе, названия не очень важны, но, когда мы работаем с 10-ю, 20-ю, сотней и более слоёв, гораздо проще, чтобы слои имели осмысленные имена.
К счастью, Photoshop, позволяет легко переименовать слой. Просто дважды щелкните непосредственно на имени слоя в палитре, затем введите новое имя. Я изменю имя «Фон копия» на «Blur». Когда вы закончите вводить имя, щёлкните мышкой в любом месте палитры или нажмите клавишу клавиатуры Enter, чтобы принять изменённое имя:
О добавлении масок, корректирующих слоёв и т.п. мы поговорим во второй части этого материала.
Как сделать 3д текст в Фотошопе
В отличие от предыдущих версий Photoshop, где инструменты 3D были реализованы весьма посредственно, Adobe Photoshop CS6 позволяет создавать реалистичные 3D объекты и текст быстро и просто.
Из этого урока вы узнаете, как добавить 3D текст на фотографию, используя только Photoshop. Пример HTML-страницыШаг 1.
Открываем изображениеДля начала, откройте изображение и дважды кликните по слою левой кнопкой мыши, чтобы разблокировать его.
Обратите внимание, что лучше всего подходят фотографии, на которых четко виден горизонт и присутствуют прямые линии для размещения текста.
На данном фото есть линии и перила пирса, которые помогут нам легко найти фокусное расстояние и угол фотографии.
Если вы знаете фокусное расстояние вашей фотографии, то можете использовать это значение в процессе. Если же не знаете, то ничего страшного.
Шаг 2.
Создаем текстовый блокСоздайте большой текстовый блок, используя
Шаг 3.
Открываем панель 3д объектов
Выделите ваш текст, затем откройте перейдите в меню Окно > 3D (Window > 3D). Затем выберите пункт 3D — экструзия (3D Extrusion) и нажмите кнопку Создать (Create).
Вы увидите, что на панели 3D появились новые объекты.
Шаг 4.
Вкладка «Окружение»
Для начала, кликните на вкладку Окружающий фон (Environment).
Шаг 5.
Изменяем непрозрачность
Измените Непрозрачность (Opacity) Теней (Shadows) на 95% в разделе Плоскость основания (Ground Plane).
Можете сверить ваши настройки с изображением ниже:
Шаг 6.
Поворачиваем камеруТеперь вам нужно повернуть камеру, используя Инструмент Поворот 3D-объекта (3D Object Rotate Tool), чтобы линии 3D сетки совпадали с линией горизонта на фото.
Шаг 7.
Редактируем сектор обзораДалее на вкладке Свойства (Properties) мы будем редактировать Сектор обзора — FOV (Field of View), пока сходящиеся линии сетки не станут параллельны сходящимся линиям на вашем фото.
Шаг 8.
Настройка камераНастройка может занять некоторое время, и вам может понадобиться несколько раз изменить размер самого текста, чтобы добиться нужного результата.
Настройки камеры для данного изображения и текста такие:
Шаг 9.
 Настройка экструзии
Настройка экструзииДалее мы настроим экструзию текста. Кликните левой кнопкой мыши по тексту, чтобы он стал активным.
На вкладке Фильтр по: Сетке (Filter By: Meshes) установите Глубину экструзии (Extrusion Depth) 150 – этот параметр регулирует толщину 3D текста, поставьте галочки Захватить тени (Catch Shadows) и Наложить тени (Cast Shadows).
Затем передите на вкладку Капитель (Cap) и установите Ширину фаски (Bevel Width) 10% и Угол (Angle) 45 градусов — это добавит реалистичности тексту.
Шаг 10.
Добавляем текстуруТеперь мы добавим текстуру нашему 3D тексту.
Кликните на слой Материал передней выпуклости (Front Inflation Material), чтобы открыть окно Свойства материалов (Materials properties).
Шаг 11.
Загружаем текстуру с компьютера
Нажмите на иконку рядом со строкой Материал — Диффузный (Diffuse material) и нажмите Загрузить текстуру (Load Texture), найдите текстуру на компьютере и загрузите ее.
Шаг 12.
Редактируем свойства текстуры
Теперь кликните по той же иконке еще раз и выберите пункт Редактировать UV-свойства (Edit UV Properties) и установите такие настройки:
Масштаб (Scale) U и Масштаб (Scale) V: 100%.
Нажмите ОК.
Шаг 13.
Добавляем рельеф
Проделайте те же действия из шага 7, но для параметра Рельеф (Bump).
Установите значение Рельеф (Bump) 10% — это добавит текстуре некоторую глубину и шероховатость.
Шаг 14.
Создаем материалДалее нажмите стрелочку рядом с пиктограммой 3D материала, затем нажмите значок настроек и выберите пункт Новый материал (New Material), придумайте название вашему материалу и нажмите ОК.
Шаг 15.
Редактируем материал
Выделите слои со всеми поверхностями и затем кликните стрелочку рядом с с пиктограммой 3D материала, снова выберите пункт Новый материал (New Material) и примените тот же материал ко всем поверхностям 3D текста.
Шаг 16.
Настраиваем светВ заключении мы отредактируем освещение, чтобы оно соответствовало освещению на фотографии.
По умолчанию в Photoshop добавлен источник Бесконечный свет (Infinite Light).
Выберите слой Бесконечный свет (Infinite Light).
Шаг 17.
Настраиваем светУстановите интенсивность (Intensity) света 75%, поставьте галочку Тень (Shadow) и значение Сглаживание (Softness) 3%
Шаг 18.
Настраиваем светЗатем поверните источник света так, чтобы он совпадал с источником света на фотографии. На этой фотографии свет падает слева.
Шаг 19.
Финальное изображение.
Теперь перейдите в меню 3D > Рендеринг — 3D > Render (Alt+Shift+Ctrl+R), чтобы отрендерить сцену. Наберитесь терпения: в зависимости от размера изображения и возможностей вашего компьютера это может занять более 5-10 минут.
Как только 3D отрендерился, вы можете переключиться на панель Слои (Layers) и продолжить работу с другими слоями. Также вы можете в любой момент вернуться на панель 3D и внести корректировки, если будет необходимо.
Как добавить 3D текст в пейзаж в Фотошопе CS6. Как добавить 3д текст в фото. Как сделать 3д текст в фотошопе. Как сделать 3д текст в фотошопе. Как сделать 3д текст в фотошопе cs6. Как сделать 3д текст в фотошопе cc. Как сделать 3д текст в фотошопе cs5. Как сделать красивый 3д текст в фотошопе. Как сделать 3д текст в фотошопе сс.
Ссылка на источник
Использование панели стилей в Photoshop CC
Авторы: Peter Bauer and
Обновлено: 06.01.2022
Из книги: Adobe Photoshop CC For Dummies 900 05
Adobe Photoshop CC для чайников
Обзор Купить книгу на Amazon Панель «Стили» в Photoshop CC по умолчанию скрыта. Выберите «Окно» → «Стили», чтобы сделать его видимым. Эта панель, которую вы видите с открытым меню на этом рисунке, — это место, где вы можете найти и сохранить стили слоя, и это самый простой способ применить стиль слоя к вашему активному слою.
Выберите «Окно» → «Стили», чтобы сделать его видимым. Эта панель, которую вы видите с открытым меню на этом рисунке, — это место, где вы можете найти и сохранить стили слоя, и это самый простой способ применить стиль слоя к вашему активному слою.Чтобы применить стиль слоя с помощью панели «Стили», сделайте целевой слой активным, щелкнув его на панели «Слои»; затем щелкните стиль, который вы хотите применить. Это действительно так просто!
Вы не можете применить стиль к фоновому слою.
Что вы найдете в меню панели стилей
Взгляните на меню панели «Стили», показанное на рисунке, начиная сверху и спускаясь вниз. Первая команда просто добавляет на панель стиль, примененный к активному слою.Во втором разделе меню вы можете выбрать один из пяти различных способов просмотра содержимого панели «Стили». Параметры «Только текст», «Малый список» и «Большой список» могут пригодиться после того, как вы создадите кучу пользовательских стилей с именами, которые вы знаете, но пока вы не ознакомитесь со стилями на панели, их имена в значительной степени бессмысленны.
Параметр «Большая миниатюра» по умолчанию обеспечивает лучшее представление эффектов в стиле, но одновременно на панели отображается меньшее количество стилей, чем в представлении «Маленькая миниатюра» по умолчанию.
В нижней части панели стилей находятся три значка. Они есть:
- Папка : Открывает диалоговое окно Имя группы. Введите имя, и группа появится в нижней части панели «Стили». Откройте группу, и вы можете перетащить папку стилей в группу или перетащить отдельные стили в группу. Это перемещает, но не копирует папки и стили в новую группу из их исходного местоположения.
- Новый стиль : открывает диалоговое окно «Новый стиль». Эта команда дает вам возможность сохранить текущий выбранный стиль в качестве нового пресета. Этот параметр удобен, если вы изменили стиль на панели «Слои» после его применения. Введите имя для нового стиля и нажмите «ОК» или отмените, если передумаете. Новый стиль добавляется в нижнюю часть панели «Стили».
- Удалить : Открывает диалоговое окно для удаления выбранных стилей. Нажмите «ОК», чтобы удалить, или «Отмена», если вы решите сохранить стиль. Если вы удалите стили, которые вы не экспортировали, стили исчезнут навсегда.

Команды «Уборка»
Пять команд в меню панели «Стили» являются «служебными», поскольку вы используете их для управления содержимым панели:- Переименовать стиль : Команда «Переименовать стиль» открывает диалоговое окно «Переименовать стиль». Введите новое имя для предустановки и нажмите OK.
- Удалить стиль : открывает диалоговое окно «Удалить стиль». Нажмите «ОК», чтобы удалить, или «Отмена», если у вас есть сомнения. Удаление стиля необратимо, поэтому действуйте осторожно.
- Добавить стили по умолчанию : открывает диалоговое окно, позволяющее добавить стили по умолчанию к списку предустановок стилей. Нажмите «ОК», чтобы добавить пресеты, или «Отмена».
- Импорт стилей : открывает диалоговое окно «Стили», в котором отображается список экспортированных стилей. Выберите нужный набор стилей и нажмите «Открыть». Импортированные стили можно найти в нижней части панели «Стили».

- Экспортировать выбранные стили : Команда «Экспортировать выбранные стили» позволяет сохранить стили, которые вы выбрали на панели, как новый набор стилей. Эта команда открывает диалоговое окно Сохранить. Введите новый для выбранных стилей и нажмите Сохранить. Новый набор сохраняется в папке Styles. После экспорта набора стилей, если по какой-либо причине вы удалите набор стилей с панели, вы можете импортировать его.
Другие части меню панели стилей
Последние две команды в меню панели «Стили» используются для управления видимостью панели («Закрыть») и видимостью панели и вложенных в нее панелей (группа «Закрыть вкладку»), что зависит от того, как вы расположили панели Photoshop в ваше рабочее пространство.Об этой статье
Эта статья из книги:
- Adobe Photoshop CC для чайников,
Об авторе книги:
Питер Бауэр — отмеченный наградами фотограф и автор статей для журналов Photoshop User и Layers. Он наиболее известен как директор службы поддержки Национальной ассоциации профессионалов Photoshop (NAPP), но он также является автором или соавтором дюжины книг по Adobe Photoshop, Illustrator, компьютерной графике и фотографии.
Он наиболее известен как директор службы поддержки Национальной ассоциации профессионалов Photoshop (NAPP), но он также является автором или соавтором дюжины книг по Adobe Photoshop, Illustrator, компьютерной графике и фотографии.
Эту статью можно найти в категории:
- Photoshop ,
Панель слоев в Photoshop Elements
Начиная с верхней части панели «Слои», вот значки слева направо:

Создайте новый слой-заливку или корректирующий слой — доступно несколько вариантов.
Заблокировать все пиксели — За несколькими исключениями (такими как дублирование или слияние) в этот слой нельзя внести никакие изменения, пока вы его не разблокируете. Это хорошо использовать, когда вы сделали свой слой идеальным и не хотите случайно изменить его.
Блокировать прозрачные пиксели — позволяет вносить изменения в слой над прозрачным слоем, не затрагивая прозрачный слой. Одним из примеров может быть, если вы хотите добавить кисть к украшению.

Раскрывающееся меню — Это дает вам параметры слоя. Параметры панели также дают вам выбор отображения.
Сама панель «Слои» показывает все слои вашего документа. Каждый слой содержит значок видимости , а также звено цепи для связывания двух или более слоев друг с другом, чтобы их можно было перемещать или изменять их размер вместе. Когда вы нажимаете на слой, чтобы активировать его, он становится синим на панели «Слои».




