10 советов по оптимизации скорости работы вашего сайта / Хабр
Скорость и производительность сайтов очень важна для пользователей. Если Ваш сайт будет слишком медленным, то Вы будете не только терять посетителей, но также и потенциальных клиентов. Поисковые системы такие как Google, учитывают скорость веб-сайта в рейтинге поиска, поэтому, оптимизируя скорость Вашего сайта, Вы должны принять всё во внимание. Учитывается каждая миллисекунда. Вот только несколько основных и общих предложений для того, чтобы улучшить производительность сайта.
1. Отсрочьте загрузку контента, когда есть такая возможность.
Ajax позволяет нам строить веб-страницы, которые могут быть асинхронно обновлены в любое время. Это означает, что вместо того, чтобы перезагрузить всю страницу, когда пользователь выполняет действие, мы можем просто обновить часть этой страницы.
Мы можем использовать галерею изображений в качестве примера. Файлы изображений являются большими и тяжелыми; они могут замедлить скорость загрузки веб-страниц. Вместо того, чтобы загрузить все изображения, когда пользователь первые посетит веб-страницу, мы можем только показать миниатюрные
Вместо того, чтобы загрузить все изображения, когда пользователь первые посетит веб-страницу, мы можем только показать миниатюрные
изображения и затем, когда пользователь нажмет на них, мы можем асинхронно запросить полные изображения от сервера и обновить страницу. Если пользователь хочет видеть несколько изображений, он не должен ждать, пока загрузятся все изображения. Этот паттерн разработки называют ленивой загрузкой (Lazy loading).
Библиотеки Ajax/веб разработки, такие как jQuery, Prototype и MooTools могут осуществить отсроченную загрузку контента гораздо легче.
2. Используйте отдельные JS и CSS файлы
Когда пользователь впервые загружает Вашу веб-страницу, браузер кэширует внешние ресурсы, такие как JavaScript и CSS файлы. Таким образом, лучше размещать такие файлы вне страниц.
Используя встроенного CSS также увеличивает время рендеринга веб-страницы; определяя всё в Вашем главном файле CSS, Вы позволяет браузеру делать меньше работы во время рендеринга страницы, так как он уже знает все правила стилей, которые ему надо применить.
В качестве бонуса, использование отдельных JavaScript и CSS файлов делает поддержку сайта более лёгкой, так как вам надо только изменить глобальные файлы вместо того, чтобы искать всё в коде, разбросанном на нескольких страницах.
3. Используйте системы кэширования
Если Вы считаете, что Ваш сайт соединяется с базой данных, каждый раз для того, чтобы создать один и тот же контент — пора начать использовать систему кэширования. При наличии системы кэширования, Ваш сайт должен будет только создать контент один раз вместо того, чтобы создавать его каждый раз,
когда страницу посещают пользователи. Не волнуйтесь, системы кэширования периодически обновляют свои кэши в зависимости от того, как Вы их настроите — таким образом, даже постоянно изменяющиеся веб-страницы (как сообщение в блоге с комментариями) могут быть закэшированными.
У популярных систем управления контентом, таких как WordPress и Drupal, имеется статическое кэширование, которые преобразовывает динамически сгенерированные страницы в статические файлы HTML, чтобы уменьшить ненужную обработку сервером.
Также существуют системы кэширования баз данных и серверных скриптов, которые Вы можете установить на своем веб-сервере (если у Вас есть возможность сделать это). Например, у PHP есть расширения под названием ускорители PHP (PHP accelerators), которые оптимизируют производительность посредством кэширования и различных других методов; один пример PHP-ускорителя — APC. Кэширование базы данных улучшает работу и масштабируемость Ваших веб-приложений благодаря уменьшению работы, связанной с процессами чтения/записи/доступа базы данных; memcached, например, кэширует наиболее часто используемые запросы к базе данных.
4. Избегите изменения размеров изображений в HTML
Если изображение первоначально размером 1280×900 px, но у Вас должно быть 400×280 px, Вы должны изменить размеры и повторно сохранить изображение, используя редактор изображений, такой как Photoshop вместо того, чтобы использовать атрибуты ширины и высоты в HTML
 jpg»/>).
jpg»/>).Это потому что, естественно, большое изображение всегда будет иметь больший размер файла. Вместо того, чтобы изменить размеры изображения, используя HTML, измените размеры его размеры в графическом редакторе и затем сохраните это как новый файл.
5. Не используйте изображения для показа текста
Это не только делает текст на изображении недоступным для экранных читалок и полностью бесполезным для SEO, но и увеличивает время загрузки вашей страницы, потому что чем больше изображений на странице, тем она тяжелее.
Если Вы должны использовать много своих шрифтов на веб-сайте, узнайте о CSS @font-face, чтобы показать текст с пользовательскими шрифтами более эффективно. Очевидно, что обработка файлов шрифтов более оптимальна, чем обработка изображений.
6. Оптимизируйте размеры изображения благодаря использованию правильного формата файла
Выбирая правильный формат изображения, Вы можете оптимизировать размеры файла не теряя качество изображения. Например, если Вы не нуждаетесь в прозрачности изображения (альфа-слой), который предлагает формат PNG, формат JPG часто предоставляет изображения, используя меньший размер файла.
Например, если Вы не нуждаетесь в прозрачности изображения (альфа-слой), который предлагает формат PNG, формат JPG часто предоставляет изображения, используя меньший размер файла.
Чтобы узнать больше, как выбрать между JPG, PNG, и GIF, почитайте следующие гайды:
- The Comprehensive Guide to Saving Images for the Web
- Web Designer’s Guide to PNG Image Format
- JPEG 101: A Crash Course Guide on JPEG
В дополнение, есть много инструментов, которые Вы можете использовать, чтобы далее уменьшить веса файла Ваших изображений. Проверьте этот список инструментов для того, чтобы оптимизировать Ваши изображения.
7. Оптимизируйте метод написания кода
Осмотрите свой исходный код. Вы действительно нуждаетесь во всех тэгах, которые Вы используете, или Вы можете использовать CSS для вывода на экран? Например, вместо того, чтобы использовать <h2><em> Ваш заголовок </em></h2>, Вы можете легко использовать CSS для того, чтобы заголовок был курсивом, используя свойство font-style. Написание эффективного кода не только уменьшает размеры ваших HTML и CSS документов, но также позволяет их легче поддерживать.
Написание эффективного кода не только уменьшает размеры ваших HTML и CSS документов, но также позволяет их легче поддерживать.
8. Загружайте JavaScript в конце документа
Будет лучше, если ваши скрипты загружаются в конце страницы, а не в начале. Это позволяет браузеру отрендерить всё перед тем, как он начнёт грузить JavaScript. Благодаря этому, Ваши страницы будут более отзывчивыми, потому что способ работы Javascript’a такой, что он блокирует всё, пока не закончит загружаться. Если возможно, ссылайтесь на Javascript прямо после закрывающегося тега </body> вашего HTML документа.
Чтобы узнать больше, почитайте об отсроченной загрузке JavaScript.
9. Используйте сеть доставки контента (Content Delivery Network, CDN)
На скорость вашего сайта сильно влияет положение пользователей относительно положения веб-сервера. Чем дальше они находятся, тем большее расстояние должны пройти передаваемые данные. Имея кэшированный контент на нескольких, стратегически расположенных географических положениях, позволяют позаботиться об этой проблеме. CDN будет часто делать Ваши эксплуатационные расходы немного выше, но Вы определенно получите бонус в скорости вашего сайта. Проверьте MaxCDN или Amazon Simple Storage Service (Amazon S3).
CDN будет часто делать Ваши эксплуатационные расходы немного выше, но Вы определенно получите бонус в скорости вашего сайта. Проверьте MaxCDN или Amazon Simple Storage Service (Amazon S3).
10. Оптимизируйте веб-кэширование
Наряду с использованием систем кэширования, Вы должны создать веб-сайты, которые используют веб-кэширование как только это возможно. Веб-кэширование состоит в том, что файлы кэшируются браузером для последующего использования. Браузер кэширует файлы CSS, Javascript и картинки. Кроме основ, таких как помещение CSS и JavaScript кода, который используется на нескольких страницах, во внешние файлы, есть много способов удостовериться, что Вы кэшируете свои файлы самым эффективным из возможным способов.
Например, Вы можете установить заголовки ответа HTTP, такие как Expires и Last-Modified, чтобы уменьшить потребность в повторной загрузке некоторых файлов, когда пользователь вернется на Ваш сайт. Чтобы узнать больше, читайте о кэшировании в HTTP и
усилении кэширования браузера.
Чтобы настроить заголовки Expires в Apache, прочитайте инструкцию по добавлению заголовков, которые истекают в будущем.
Как оптимизировать сайт под мобильные устройства — Веб-Центр, блог
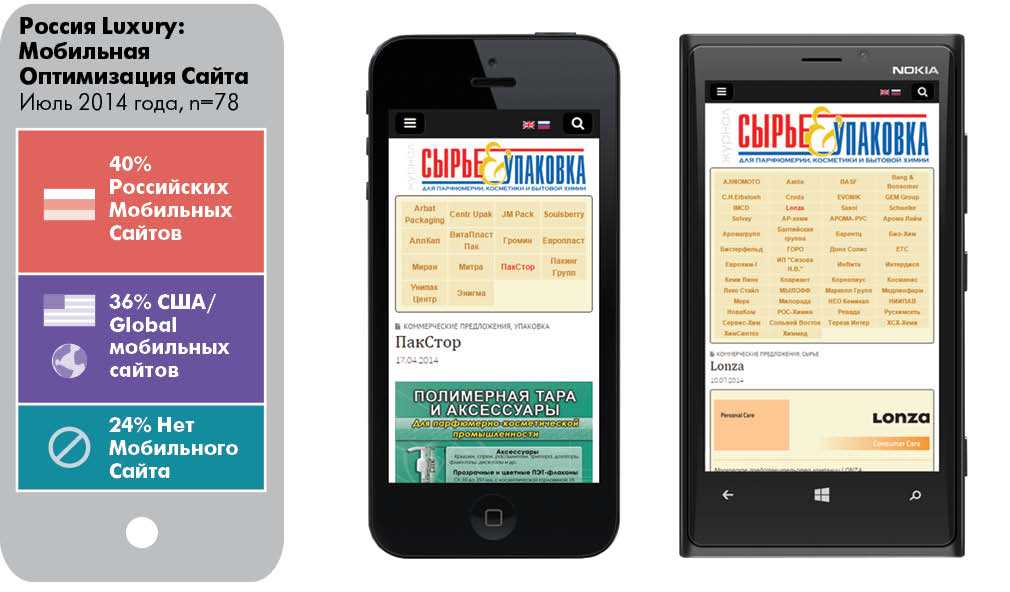
У большого количества интернет-ресурсов нет адаптации под мобильные устройства, а зря. В марте 2022 года более 72% всего интернет-трафика — это смартфоны и планшеты. Если не заниматься мобильной оптимизацией, то ваш сайт будет терять посетителей, а компания – прибыль. Из-за неудобств в использовании неадаптированного сайта потенциальные клиенты могут сделать свой выбор в пользу конкурентов.
В статье подробно разбираем, что дает оптимизация сайта под мобильные устройства, и расскажем, какие существуют методы оптимизации под карманные девайсы.
Содержание
Зачем нужна мобильная версия сайта
Чек-лист: как проверить оптимизацию мобильной версии сайта
Методы мобильной адаптации сайта
- Верстка адаптивного сайта
- Вторая версия сайта для мобильный устройств на поддомене
Ошибки в мобильной адаптации: проверьте ваш сайт
Вывод
Что такое адаптивный дизайн
Пользователи используют сайты не только на компьютерах, но и на мобильных устройствах. Разрешение экранов на персональных компьютерах отличается от того, которое используется на смартфонах и планшетах: изображение, которое хорошо выглядит на ПК, на телефоне кажется маленьким, а для чтения текста нужно увеличить размер шрифта самостоятельно. Такие особенности портят опыт взаимодействия пользователей с вашим брендом.
Разрешение экранов на персональных компьютерах отличается от того, которое используется на смартфонах и планшетах: изображение, которое хорошо выглядит на ПК, на телефоне кажется маленьким, а для чтения текста нужно увеличить размер шрифта самостоятельно. Такие особенности портят опыт взаимодействия пользователей с вашим брендом.
Для удобной работы с сайтом на мобильных устройствах необходима адаптивность сайта, которая позволяет корректно отображать страницы на любых устройствах.
Зачем нужна мобильная версия сайта
У поисковиков есть специальные системы оценивания мобильной оптимизации. Компании Google и Яндекс использует свои алгоритмы – «Mobile-friendly» и «Владивосток». Они анализируют адаптивность мобильной версии сайта и удобство использования.
- Если сайт не прошел проверку системами оценивания, поисковые системы будут хуже ранжировать страницы в выдаче. Как следствие, вы лишитесь значительной части трафика.

- Неудобная мобильная версия мешает посетителям пользоваться сайтом, в том числе покупать и оставлять заявки. Конверсия целевых действий будет падать, а пользователи – уходить в конкурентам с проработанными сайтами.
Чек-лист: как проверить оптимизацию мобильной версии сайта
Существуют специальные сервисы для проверки веб-страниц. У Яндекса такой функционал реализован в Яндекс.Вебмастере: зайдите в «Инструменты» → «Проверка мобильных страниц». В строку вставьте URL страницы и нажмите «Проверить».
Результат проверки адаптированной мобильной страницы
Результат проверки страницы с ошибками адаптации под мобильные устройства
У Google тоже есть свой сервис – Mobile-Friendly Test. Вставьте вашу ссылку в строку и нажмите «Проверить страницу»:
Результат проверки сервисом Mobile-Friendly Test оптимизированной мобильной страницы
Результат проверки страницы, адаптированной для мобильных устройств с ошибками
Чтобы увидеть, как выглядит ваш сайт на разных устройствах, не обязательно использовать телефон или планшет.
Как сайт web-c.ru отображается на экранах разных устройств
Для того, чтобы не допускать ошибок адаптивности, рекомендуем воспользоваться чек-листом для проверки мобильных страниц сайта:
- Корректность отображения
Откройте страницу на телефоне и проверьте, все ли элементы отображаются так, как задумано? Страницы должны быть без горизонтальной прокрутки, изображения – нужного размера и в нужном месте, а шрифт – читабельный. - Скорость загрузки страниц
Скорость мобильного интернета часто ниже, чем у стационарных устройств с кабельным подключением. В то же время чуть меньше 50% пользователей уходят со страницы, если она загружается дольше 3 секунд.
На скорость сайта влияет оптимизация кода страниц, вес контента и качество сервера, на котором размещается сайт.
- Удобство навигации
Пользователям устройств с тач-скрином трудно взаимодействовать с мелкими элементами страниц. Проверьте, комфортно ли просматривать сайт с помощью телефона и пальца.Навигация должна быть простой, лаконичной и логичной. В идеале у пользователя должна быть возможность добраться до любой страницы за 3-4 клика.
- Заполнение форм и оформление заказа
Для мобильных устройств лучше уменьшить количество шагов при заполнении форм: большое количество полей при оформлении заказа могут отпугнуть посетителя. - Контакты на страницах
Контакты должны быть кликабельны, чтобы пользователь легко мог связаться с вами: набрать номер или перейти в мессенджер.
-
Тяжелый мультимедийный контент
Для мобильных сайтов скорость загрузки контента критична, а тяжёлые картинки и видео увеличивают время, которое пользователю придется ждать, чтобы посмотреть страницу.
-
Если ваш сайт не адаптирован к мобильным устройствам, или вы хотите проверить оптимизацию мобильной версии, напишите нам.
Методы мобильной адаптации сайта
1. Верстка адаптивного сайта
Адаптивная верстка — это создание страниц, при котором они автоматически настраиваются под размеры и разрешения экранов устройств, а их дизайн изменяется в зависимости от действий пользователя.
Основная задача адаптивной верстки — сделать так, чтобы ваш сайт всегда был удобным и обеспечивал конверсию на любых устройствах.
Особенности метода:
✅ Быстрая реализация на этапе разработки.
✅ Быстрая реализация на этапе разработки.
✅ Сайт доступен с любого устройства по одному адресу.
✅ Все вносимые изменения отображаются в любой версии.
✅ Вы защищены от ошибочного дублирования контента.
❌ Код, который не используется в мобильной версии и задействуется для ПК, будет фоном подгружаться и влиять на время загрузки страниц.
❌ Один и тот же контент не всегда возможно удачно перенести на мобильные устройства.
2. Вторая версия сайта для мобильный устройств на поддомене
Отдельная мобильная версия — более затратное, но гибкое решение. Ее можно изменять, не затрагивая ПК-версию сайта.
Особенности метода:
✅ Мобильную версию сайта на поддомене можно максимально облегчить, убрав код основного сайта, что ускорит загрузку на смартфонах и планшетах.
✅ Настройка интерфейса и функционала происходит прицельно под мобильные устройства.
✅ У пользователя остается возможность перейти на основной сайт в любой момент.
❌ Необходимо создавать и настраивать поддомен.
❌ Под мобильную версию сайта на поддомене нужно писать отдельный шаблон, что увеличит затраты на разработку.
❌ Вы столкнетесь со сложностями поисковой оптимизации, так как придется вести работу с двумя сайтами.
Ошибки в мобильной адаптации: проверьте ваш сайт
1. Нечитабельный шрифт
Большая часть информации на сайте подается с помощью текста. По этой причине очень важно уделять ему внимание. Рассмотрим основные ошибки:
- Нестандартные, необычные шрифты могут не отображаться или криво загружаться на устройстве пользователя. Лучше использовать стандартные и распространенные шрифты, например, Arial.
- Слишком мелкий шрифт. Применяйте стандартный размер текста не меньше 14 px: маленькие буквы сложно читать.

- Отсутствие отступов. Блоки текста воспринимаются лучше, чем одна сплошная «простыня».
- Не используйте много разных шрифтов на странице. Это сбивает концентрацию при чтении и увеличивает время загрузки страницы.
- Не стоит использовать в тексте большое количество разных цветов, поскольку это мешает сосредоточиться на восприятии информации.
2. Корректность отображения элементов
- Для пользователей важно, чтобы на вашем сайте все элементы отображались корректно в экране мобильного устройства.
- Горизонтальная прокрутка. Распространенная ошибка чаще всего возникает из-за того, что компонент не влезает в размер экрана. Чтобы этого избежать, необходимо настроить корректную оптимизацию элемента под все разрешения.
- Неправильный размер изображений. Картинка шире экрана и выходит за рамки устройства. В таком случае нужно сделать подстройку изображений под разрешение экрана.
- Размеры и расположение кнопок.
 Проблема кнопок разных размеров и их расположения довольно часто встречается на различных сайтах. Пользователь пытается нажать на нее, но не попадает, так как она слишком маленькая. Либо же наоборот, кнопка большая и закрывает необходимый контент. Сделайте кнопки удобного размера и разместите их в местах, где они не будут мешать чтению или выбору товара.
Проблема кнопок разных размеров и их расположения довольно часто встречается на различных сайтах. Пользователь пытается нажать на нее, но не попадает, так как она слишком маленькая. Либо же наоборот, кнопка большая и закрывает необходимый контент. Сделайте кнопки удобного размера и разместите их в местах, где они не будут мешать чтению или выбору товара.
3. Формы заказов
Сложные и большие формы на мобильных устройствах — это плохо. Пользователи ленивы и не захотят заполнять большое количество полей. Стоит сделать их максимально простыми, но емкими по наполнению. Такие формы привлекают клиентов.
4. Контакты на страницах
Важным пунктом является кликабельность контактов. Пользователь хочет позвонить для уточнения информации, но ему необходимо делать лишние действия в виде копирования номера. Сделайте элементы активными, чтобы клиент мог легко совершить звонок или написать в мессенджер.
5. Неоптимизированный мультимедийный контент
Неоптимизированный мультимедийный контент
Картинки и видео, которые весят много, увеличивают время загрузки страницы. Поэтому стоит оптимизировать мультимедийный контент, либо частично от него отказаться.
6. Низкая скорость загрузки страницы
Для смартфонов и планшетов высокая скорость загрузки страницы — это один из основных показателей. Качественная версия сайта мобильного сайта загружается за 3 секунды.
Для проверки оптимизации мобильной версии сайта воспользуйтесь сервисом Google PageSpeed Insights. После анализа вы получите результат в баллах в соответствии со стандартами Google. А в подробном отчете будет информация о том, какие моменты стоит улучшить на вашем сайте.
Вывод
Адаптивный под мобильные устройства сайт – это то, что сегодня должно быть у любой компании. В кармане каждого вашего клиента лежит гаджет, через который вы можете поддерживать связь. И качество этой связи зависит не в последнюю очередь оптимизации сайта.
И качество этой связи зависит не в последнюю очередь оптимизации сайта.
Сохраните чек-лист проверки оптимизации и проверяйте сайт после каждого существенного изменения. И не забудьте подписаться на нашу рассылку, чтобы не пропустить новые статьи. А в Телеграме публикуем последние новости из мира digital и мнения экспертов.
12 шагов по оптимизации веб-страницы для органических ключевых слов
В этой статье я опишу шаги, которые я предпринимаю для оптимизации веб-страницы, чтобы попытаться улучшить результаты обычного поиска; оба повышают рейтинг и улучшают количество кликов из поисковых списков.
Если вы следили за этой серией, мы рассмотрели первые шаги в двух предыдущих статьях.
1. Выберите ключевые слова, на которых нужно сосредоточиться
В статье «Обычные ключевые слова: первый шаг в поисковой оптимизации» я рассказал, как использовать аналитику Google, чтобы выбрать фразы органических ключевых слов, на которых следует сосредоточиться в первую очередь в ваших усилиях по оптимизации; те ключевые слова, которые уже способствуют достижению бизнес-целей. Затем мы рассмотрели, как использовать аналитику Google, чтобы помочь «сопоставить» эти ключевые слова с существующими страницами на сайте.
Затем мы рассмотрели, как использовать аналитику Google, чтобы помочь «сопоставить» эти ключевые слова с существующими страницами на сайте.
Ниже приведена копия сопоставления ключевых слов с приоритетом, которое мы разработали для клиента на одном из предыдущих шагов. Я обращусь к этому позже.
Сопоставление приоритетных ключевых слов
2. Расставьте приоритеты ключевых слов
В разделе «Как расставить приоритеты ключевых слов для оптимизации на основе естественной конкуренции» я рассказал, как мы расставляем приоритеты ключевых слов, оценивая сложность достижения лучших органических результатов.
3. Убедитесь, что важный контент на странице индексируется
Когда я начинаю оптимизировать страницу, я проверяю, индексируется ли весь важный контент на странице, проверяя «только текстовую» версию кэша страницы Google, кэш Bing и/или используя один или несколько анализаторов страниц или гусеницы.
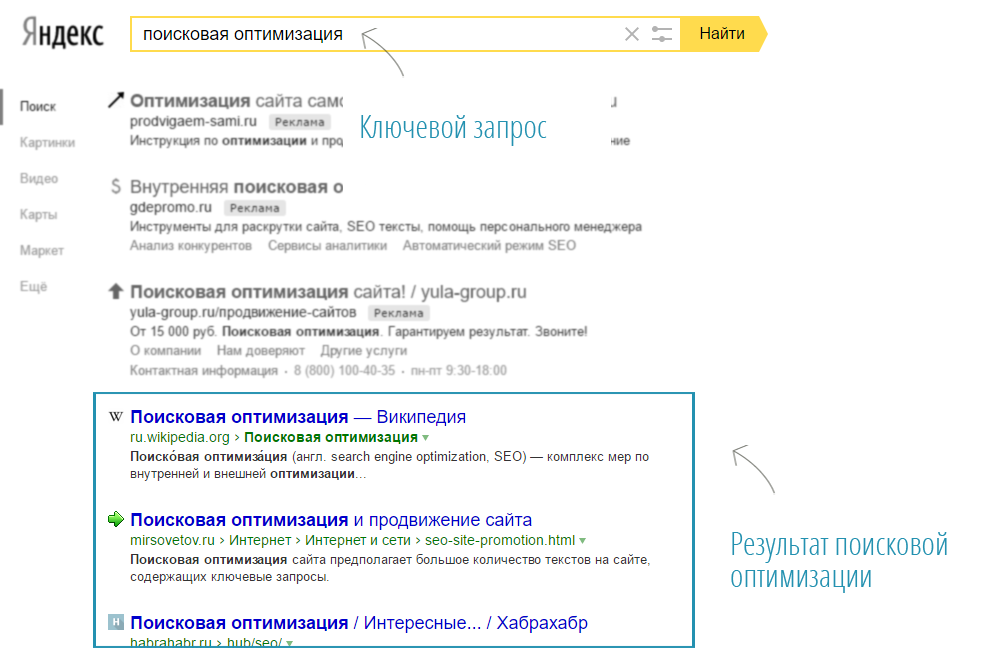
Найдите страницу в индексе Google или Bing с помощью поиска «Site:domain. com ключевая фраза». В Google наведите указатель мыши на список поиска, а затем на стрелки, которые появляются в конце списка, чтобы увидеть снимок страницы. Затем нажмите на ссылку «кэшировано» над снимком страницы.
com ключевая фраза». В Google наведите указатель мыши на список поиска, а затем на стрелки, которые появляются в конце списка, чтобы увидеть снимок страницы. Затем нажмите на ссылку «кэшировано» над снимком страницы.
Просмотр кэша страницы Google
Наконец, когда появится кэшированная версия страницы, щелкните ссылку «текстовая версия».
Просмотр текстовой версии кэша страниц Google
В Bing вы также наводите курсор на список, а затем на появившуюся стрелку. Появится окно с информацией о странице. Нажмите на ссылку «кэшированная страница».
При выполнении поиска «Ключевая фраза Site:domain.com» ключевая фраза будет выделена, если Bing может ее прочитать. Вы также можете выбрать разделы текста на странице, чтобы увидеть, является ли текст редактируемым текстом, который может быть прочитан поисковыми системами, или же текст на самом деле является частью изображения.
Просмотр кеша страницы Bing
Я помещаю кешированную версию страницы рядом с фактической страницей и сравниваю их. Я хочу убедиться, что весь важный контент на странице индексируется.
Я хочу убедиться, что весь важный контент на странице индексируется.
Я обращаю внимание на любые вопросы, которые нам необходимо обсудить с веб-разработчиками, такие как использование методов, которые трудно индексировать поисковыми системами (Flash, контент, включенный вызовами JavaScript и т. д.). Я также отмечаю текст на изображениях, который в идеале мы хотели бы изменить на индексируемый текст.
Если использование более удобных для поисковых систем методов в настоящее время не представляется возможным, я отмечу, что не следует оптимизировать этот контент, поскольку он все равно не индексируется.
4. Убедитесь, что проиндексированный текст уникален
Затем я удостоверяюсь, что контент на странице, которую я собираюсь оптимизировать, уникален.
Скопируйте фрагмент уникального текста со страницы, которую вы собираетесь оптимизировать. Затем найдите его в Google, заключив текст в скобки.
Если вы получаете несколько результатов поиска по уникальному тексту, проверьте файлы, чтобы убедиться, что большая часть содержимого действительно дублируется или очень похоже.
Если страницы являются дубликатами или имеют очень похожий контент, расположенный на нескольких веб-сайтах, это может быть связано с тем, что несколько веб-сайтов используют схожий контент (очень часто встречается на партнерских сайтах или сайтах электронной коммерции, которые используют контент, предоставленный производителями и т. д.).
Если вы обнаружите, что это касается значительного контента на странице, которую вы собираетесь оптимизировать, вам нужно будет решить, следует ли переписать контент или попытаться включить на страницу «достаточно» уникального контента, иначе вы будет конкурировать со всеми этими другими сайтами для списков.
Однако, прежде чем вы начнете вносить подобные существенные изменения на страницу, ознакомьтесь с примечанием ниже о потенциальном влиянии на коэффициент конверсии.
Существуют и другие причины, по которым вы можете найти дублированный контент на других веб-сайтах, например, контент был удален и использован в другом месте, с которым вы захотите иметь дело (это может означать привлечение юриста).
Вы также можете найти повторяющиеся пути (URL) к одним и тем же страницам или другим страницам на сайте с очень похожим содержанием, что является еще одной проблемой, которая может повлиять на рейтинг. См. Как улучшить результаты органического поиска с помощью простого аудита сайта, чтобы узнать больше о повторяющихся путях.
Примечание о потенциальном влиянии на коэффициент конверсии
Прежде чем мы приступим к реальной оптимизации, я хочу отметить, что я очень осторожен и не вношу значительных изменений в контент на странице, которая уже хорошо конвертируется. .
Если вы следовали шагам, описанным в этой серии статей, то вы, вероятно, оптимизируете страницы, которые приносят прибыль. Практически любое изменение, которое вы вносите на страницу, может повлиять на взаимодействие с пользователем и оказать положительное или отрицательное влияние на коэффициент конверсии.
Многие из вносимых нами изменений представляют собой довольно тонкие изменения существующего текста и изображений, которые не должны сильно влиять на коэффициент конверсии.
Однако, если вы собираетесь вносить довольно обширные изменения, такие как добавление нового контента, полное переписывание контента и т. д., рассмотрите возможность сначала протестировать эти изменения, используя либо A/B-тестирование в рамках кампании PPC, либо многовариантную систему тестирования, такую как Google Website Optimizer. чтобы убедиться, что вы не значительно снижаете коэффициент конверсии.
5. Попробуйте улучшить результаты поиска по ключевым словам
Найдите каждую ключевую фразу, на которой вы собираетесь сосредоточить внимание, и определите, как поисковая система создает список поиска, чтобы при необходимости попытаться улучшить его.
В этом случае вам нужно искать фразу так же, как и большинство людей, то есть без заключения фразы в кавычки. Поэтому для одной из фраз в приведенном выше примере сопоставления ключевых слов я буду искать [ползунки с хромированной рамкой], не заключая фразу в кавычки.
В Северной Америке вам следует проверить списки как минимум Google и Bing (список Yahoo будет очень похож на список Bing).
Совет : Вместо того, чтобы просматривать страницы списков, чтобы найти результат поиска, вы можете добавить ключевую фразу к поиску Site:DomainName. Это же листинг. Я проверял это много раз. Например, поиск в Google «site:domainname.com chrome frame sliders» возвращает тот же список, что и поиск [chrome frame sliders].
Определите, как поисковая система создала листинг
Затем определите, как поисковая система создала листинг; путем извлечения текста на странице, из тега мета-описания, некоторой комбинации и т. д.
Google может по-прежнему отображать список из проекта Open Directory, но обычно только для домашней страницы. Я полагаю, что Bing/Yahoo все еще может отображать список из каталога Yahoo, хотя я не видел этого в течение некоторого времени. Я также вижу, что Bing отображает списки из проекта Open Directory.
Если результаты, отображаемые из каталога, не идеальны, вы можете попробовать обновить список каталогов (что может занять некоторое время с проектом Open Directory) или просмотреть эту статью Google для получения информации о том, как использовать метатег noodp чтобы поисковые системы не отображали описание из проекта Open Directory. См. эту статью для получения информации о том, как использовать метатег noydir, чтобы запретить Bing/Yahoo отображать список из каталога Yahoo.
См. эту статью для получения информации о том, как использовать метатег noydir, чтобы запретить Bing/Yahoo отображать список из каталога Yahoo.
Попытаться повлиять на результаты поиска
Я перечисляю все текущие поисковые списки для фраз, на которых я буду фокусироваться, а также средний рейтинг, CTR и т. д., поскольку я оптимизирую страницу и пытаюсь улучшить список, изменяя текст поиска движок извлекает со страницы, будь то текст на странице, тег мета-описания или какая-то комбинация.
Например, типичный поисковый запрос Google для важной ключевой фразы извлекался из основного абзаца текста на домашней странице клиента.
Листинг не был ужасным (многие ужасны), но CTR для этого листинга был низким. Я переработал сообщение на главной странице, чтобы сделать его более ориентированным на клиента, что привело к более привлекательному поиску.
6. Обновите или добавьте заголовок
Заголовки страниц обычно читают посетители, поэтому я стараюсь убедиться, что на большинстве страниц, над которыми я работаю, они есть. Если я смогу включить в него одно или два важных ключевых слова, тем лучше. Это не только должно помочь в ранжировании, но и убедить посетителей сайта, которые только что выполнили поиск по ключевому слову, в том, что они попали в нужное место.
Если я смогу включить в него одно или два важных ключевых слова, тем лучше. Это не только должно помочь в ранжировании, но и убедить посетителей сайта, которые только что выполнили поиск по ключевому слову, в том, что они попали в нужное место.
7. Оптимизация существующего текста
Далее я делаю предложения по оптимизации остального видимого текста на странице. Обычно это очень тонкие изменения, поскольку я стараюсь не оказывать негативного влияния на коэффициент конверсии. Я ищу способы включить варианты важных ключевых слов, не вставляя их в текст и не делая сообщения неуклюжими (помните, что ваши посетители-люди на первом месте).
Вот пример некоторых существующих тестов со страницы слайдеров рамы мотоцикла:
«Они были произведены Diamond Powersports и изготовлены из высококачественного делрина или хромированного алюминия и предназначены для защиты обтекателей и рамы мотоцикла в случае падения или другого несчастного случая.
Используемые материалы сохраняют цвет даже при наличии царапин или сколов.Цвет сплошной по всей детали и не является поверхностным покрытием. Эти ползунки поставляются в комплекте с метрическими болтами высшего класса и высококачественными монтажными кронштейнами, если это необходимо для марки и модели вашей машины».
И вот как я предлагаю изменить этот текст.
«Эти слайдеры рамы были произведены Diamond Powersports и изготовлены из высококачественного делрина или хромированного алюминия и предназначены для защиты обтекателей и рамы мотоцикла в случае падения или другого несчастного случая.
Используемые материалы сохраняют цвет даже при наличии царапин или сколов. Цвет сплошной по всей детали и не является поверхностным покрытием. Эти рамка ползунки поставляются в комплекте с метрическими болтами высшего класса и высококачественными монтажными кронштейнами, если это необходимо для марки и модели вашей машины».
Я мог бы еще больше «втиснуть» ключевые фразы в этот текст, но за счет удобочитаемости. Затем я продолжаю и вношу небольшие изменения в остальную часть видимого текста на странице.
Затем я продолжаю и вношу небольшие изменения в остальную часть видимого текста на странице.
8. Поиск текста на изображениях
Часто на веб-страницах есть контент, который не может быть прочитан поисковыми системами, включая текст внутри изображений. Например, сейчас я работаю над веб-сайтом, где единственный видимый текст на главной странице находится внутри изображения.
Поскольку поисковые системы извлекают текст для создания поисковых списков из единственного текста, который они могут прочитать, они захватывают только несколько новостей, которые появляются при наведении курсора мыши. Это приводит к нерелевантным спискам поиска, которые не помогут побудить людей перейти на сайт. Кроме того, мы не можем оптимизировать текст для улучшения рейтинга и списков.
Итак, я рекомендую, чтобы веб-разработчик восстановил изображение, используя текст, который могут прочитать поисковые системы. Опытный веб-разработчик должен быть в состоянии перестроить большинство изображений, чтобы текст был удобен для поисковых систем, используя CSS, фоновые изображения и т. д. Я поражен тем, как много клиентов используют веб-разработчиков, которые понятия не имеют, как это сделать. Если результаты поисковой системы важны для вас (вы читаете SEL, так что я предполагаю, что они важны), найдите опытного разработчика, который может это сделать.
д. Я поражен тем, как много клиентов используют веб-разработчиков, которые понятия не имеют, как это сделать. Если результаты поисковой системы важны для вас (вы читаете SEL, так что я предполагаю, что они важны), найдите опытного разработчика, который может это сделать.
9. Возможно добавление нового контента на страницу
После редактирования существующего контента я могу искать места для добавления нового контента на страницу, особенно если нам нужно больше контента, чтобы сосредоточиться на важных ключевых словах. Вот несколько идей.
Содержимое левой/правой колонки
Я ищу места на странице, чтобы добавить контент, который может быть полезен пользователю и может помочь улучшить результаты поиска и конверсию.
Например, я мог бы предложить несколько сообщений о продажах или позиционировании в правой или левой колонках. Я спрошу, есть ли у клиента какие-либо отзывы, и, возможно, вставлю фрагменты одного или всего отзыва в правый столбец, в идеале, если он включает одно или несколько важных ключевых слов. Если у них есть какие-то полезные статьи, которые они написали, я мог бы предложить поместить резюме в правую колонку со ссылкой на полную статью.
Если у них есть какие-то полезные статьи, которые они написали, я мог бы предложить поместить резюме в правую колонку со ссылкой на полную статью.
Содержимое в нижней части страницы
Иногда я разрабатываю абзац или несколько текста и предлагаю добавить его в нижнюю часть страницы. Это обычно имеет место для домашних страниц с большим количеством изображений. На этой домашней странице я упомянул выше, что текст, содержащийся на изображении, говорит только о нескольких важных ключевых словах.
Я предлагаю им добавить новый текст ниже на главной странице, чтобы рассказать о некоторых важных услугах, которые они предлагают, и в идеале дать ссылки на страницы для получения дополнительной информации о каждой услуге.
10. Разработка альтернативных тегов для ссылок на изображения
Альтернативные теги для статических изображений (изображения, которые не используются в качестве ссылок) используются для предоставления информации о том, что находится на изображении, для тех, кто наводит курсор на изображение, для тех, у кого низкая скорость подключений, тех, кто отключил загрузку изображений, или для слабовидящих, использующих программы чтения страниц.
Альтернативные теги для изображений, которые используются в качестве ссылок, должны предоставлять дополнительную информацию о том, что можно ожидать, когда кто-то щелкает ссылку на изображение.
Если вы можете разработать богатые ключевыми словами альтернативные теги для ссылок на изображения, это поможет повысить рейтинг как страницы, в которую они встроены, так и страницы, на которую они ссылаются (подробнее о внутренних ссылках см. ниже).
11. Обновление заголовка HTML-страницы и метатега описания
После того, как я разработал все предложения по оптимизации содержимого страницы, я работаю над заголовком HTML-страницы и метатегом описания.
В Search Engine Land есть множество статей о создании заголовков HTML-страниц и метатегов, таких как эти:
- Написание тегов заголовков HTML для людей, Google и Bing
- Советы Google о том, как написать хорошее мета-описание
Я сделаю несколько замечаний по поводу этих тегов.
Проверка CMS на наличие проблем с обработкой тегов
Прежде чем тратить время на создание красивых тегов, проверьте, нет ли проблем с созданием этих тегов на вашем веб-сайте. Часто существуют ограничения в системах CMS, таких как WordPress, Joomla, Drupal и т. д.
Возможно, вам потребуется проверить, имеются ли доступные настройки или подключаемые модули для улучшения обработки тегов заголовка и описания HTML-страницы. Иногда вам нужно будет разработать свои теги в рамках, ограниченных системой веб-разработки.
Более длинные, усеченные заголовки
Я обычно делаю заголовки длиннее, чем отображают основные поисковые системы, которые в настоящее время составляют от 65 до 70 символов. Тем не менее, я стараюсь, чтобы первые 65–70 символов были составлены таким образом, чтобы наилучшим образом побудить людей переходить по ссылкам из поисковых списков.
Я сосредотачиваюсь на 2-3 важных ключевых словах, даже если они не все содержатся в первых 65-70 символах заголовка страницы, поскольку поисковые системы, скорее всего, индексируют больше, чем отображают.
Заголовок и описание должны побудить пользователей кликнуть
Помните, что назначение тегов заголовков и описаний состоит в том, чтобы сообщить людям, о чем веб-сайт, раздел/категория сайта или конкретная страница. Поэтому создавайте теги Title и Description, чтобы они работали вместе, чтобы попытаться привлечь посетителей, просматривающих результаты поиска, чтобы перейти на ваш сайт.
Ключевые слова как в заголовке, так и в содержании
Обычно вам нужно сосредоточиться на 2-3 важных ключевых словах, которые включены в видимый, индексируемый контент на странице в заголовке. Опять же, теги title и description должны быть тесно связаны с содержимым страницы.
Кроме того, потребуется комбинация ключевого слова в заголовке страницы и в содержании страницы (наряду с другими факторами, такими как внутренние и внешние ссылки), чтобы достичь высших позиций по конкурентным фразам.
12. Увеличение числа внутренних/внешних ссылок и участия в социальных сетях
Внутренние ссылки из Интернета и, тем более, внешние ссылки с других сайтов влияют на ранжирование. Поэтому я ищу, как мы могли бы увеличить количество внутренних ссылок на страницу, например, добавить ее в одну или несколько навигационных систем, если это уместно, добавить ее на карту сайта в формате HTML и т. д.
Поэтому я ищу, как мы могли бы увеличить количество внутренних ссылок на страницу, например, добавить ее в одну или несколько навигационных систем, если это уместно, добавить ее на карту сайта в формате HTML и т. д.
Что еще более важно, я ищу способы добавления ссылок на страницу из основной части контента на других страницах, в идеале тех, которые хорошо ранжируются по другим конкурентным фразам. Это должно помочь ранжированию. Однако опять же помните, что ваши посетители-люди стоят на первом месте: эти ссылки следует добавлять только в том случае, если они имеют смысл для продвижения людей на страницу 9.0003
Для страницы Frame Sliders, например, текущая линейка продуктов является распродажей, поэтому, возможно, мы можем разместить текстовые или графические ссылки на главной странице и некоторых других страницах, например: Скидка до 50%
Затем я ищу способы получить упоминания в социальных сетях и другие внешние ссылки, указывающие на эту страницу или на страницы одним щелчком мыши, такие как упоминание темы в пресс-релизе или статье со ссылкой на внутреннюю страницу, говорить о теме и указывать на страницу в некоторых социальных сетях и т. д. Слайдеры со скидкой 50% могут быть упомянуты, например, в социальных сетях клиента.
д. Слайдеры со скидкой 50% могут быть упомянуты, например, в социальных сетях клиента.
Убедитесь, что рекомендации реализованы правильно
Наконец, если вы не тот человек, который реализует разработанные вами предложения, обязательно проверьте их как можно скорее после того, как они будут выполнены. Большинство наших предложений реализуются либо ИТ-отделом клиента, либо его компанией, занимающейся веб-разработкой, и очень редко предложения реализуются правильно с первого раза.
Мнения, высказанные в этой статье, принадлежат приглашенному автору и не обязательно принадлежат Search Engine Land. Штатные авторы перечислены здесь.
9 шагов по оптимизации домашней страницы вашего веб-сайта
Плохое первое впечатление может быть разницей между привлечением нового бизнеса или потерей возможности. Поскольку ваши конкуренты находятся всего в одном клике в Интернете, важно, чтобы ваш веб-сайт сразу же представлял ваш бизнес таким образом, который соответствует вашему опыту и профессионализму.
При этом ваша домашняя страница является наиболее важной частью вашего веб-сайта, поскольку она создает первое впечатление о вашем бизнесе. Как правило, это самая посещаемая страница вашего сайта. Это самый простой запоминающийся URL. Он разделяет вашу миссию, ценности и цели и должен быстро сообщать вашей аудитории, как ваш продукт/услуга удовлетворяет их потребности. На вашу домашнюю страницу приходит множество различных типов трафика, поэтому она должна обслуживать каждого из ваших покупателей.
Как многого можно ожидать от одной страницы!
Чтобы ваша домашняя страница была наилучшей и производила неизгладимое впечатление, мы выделили 9 шагов, которые необходимо предпринять. Пройдите эти шаги и убедитесь, что вы выполнили каждый из них.
1. Поставьте перед собой цели. (Самый важный шаг.)
- О чем ваш сайт? Как вы можете обучать свою аудиторию?
- Стремитесь привлечь пользователей за пределы главной страницы.

- Используйте измеримые цели для отслеживания эффективности.
- Включите призывы к действию, чтобы показать следующие шаги. Не позволяйте пользователю управлять собой. Проведите их по пути, который поможет им принять обоснованное решение.
2. Создайте контент.
- Контент главной страницы — это ценное предложение для вашего бизнеса.
- Сосредоточьтесь на одном основном ключевом слове с длинным хвостом. Какие слова/фразы ищет ваша аудитория, чтобы найти ваш продукт или услугу?
- Используйте заголовки и маркеры. Сделайте ваш контент легко сканируемым.
- Разделить содержимое на столбцы – не более 4.
- Используйте пробелы, чтобы не перегружать посетителя содержанием.
- Используйте внутренние ссылки для навигации по веб-сайту.
- Добавьте релевантные маленькие изображения.
- С большими изображениями наложите на них текст в качестве призыва к действию.
- В общем, просветите посетителя.

3. Оптимизация страницы для поисковых систем (SEO).
- Сделайте страницу уникальной, используя одно ключевое слово, описывающее ваш бизнес.
- Добавьте основное ключевое слово к вашему:
- Заголовок страницы
- Мета-описание — CTA (призыв к действию), до 150 символов.
- Заголовки – h2, h3, h4 (только один основной заголовок (h2))
- Содержимое — должно быть «в верхней части страницы», выделено жирным шрифтом и маркерами
- Изображения — имя файла и замещающий текст (замещающий текст описывает изображение для поисковых систем и используется для чтения с экрана для слабовидящих)
- Якорные текстовые ссылки (фактический текст, который становится гиперссылкой. Используйте ключевое слово вместо таких фраз, как «нажмите здесь»).
4. Создайте привлекающий внимание заголовок.
- Чем проще, тем лучше.
- Используйте свой логотип.

- Укажите свой номер телефона.
- Добавьте полезные ссылки вверху справа для быстрой навигации.
- Добавьте ссылку для входа, если необходимо.
- Используйте единый заголовок на всем веб-сайте.
5. Построить меню/навигацию.
- Сделайте его достаточно большим, чтобы его было видно с расстояния 5 футов.
- Используйте четкий шрифт для удобства чтения.
- Сохраняйте его единообразным на всем веб-сайте.
- Иметь описательные короткие заголовки меню.
- Не более 8 пересекающихся заголовков меню. 5 или 6 — идеальное число.
- Опять же, будьте проще и понятнее.
6. Включите призывы к действию (CTA).
- У вас есть 3-5 секунд, чтобы привлечь посетителя — используйте CTA, чтобы привлечь и вовлечь.
- Каждый CTA должен апеллировать к разным типам посетителей.
- Не всем нужно переходить на целевые страницы.
 Например, некоторые могут указывать на сообщения в блогах.
Например, некоторые могут указывать на сообщения в блогах. - Включите A/B-тестирование — используйте 2 разных CTA и сравните их с каждым, чтобы увидеть, какой из них получает больше кликов.
- Посмотрите на свою аналитику, чтобы увидеть, какие призывы к действию наиболее эффективны.
7. Используйте социальные сети.
- Добавьте призыв к действию, чтобы присоединиться к своим социальным сетям — при условии, что вы активны в социальных сетях.
- Добавьте значки подписки и общего доступа в верхний и нижний колонтитулы.
- Будьте описательными и покажите причину и ценность присоединения.
8. Создайте нижний колонтитул.
- Укажите официальное название компании и год авторского права.
- Добавьте контактную информацию и важные ссылки. Пользователи часто используют футер в качестве активной карты сайта.
- Сохраняйте его единообразным на всем веб-сайте.

9. Постоянно тестируйте свою домашнюю страницу.
- Вы достигаете своих целей?
- Цели изменились?
- Что можно добавить или настроить?
Наша последняя общая рекомендация: смотреть на данные и корректировать. Используя такой инструмент, как Databox ( Мы гордимся тем, что являемся партнером и аффилированным лицом Databox, мы получаем комиссию за покупки, сделанные по ссылкам на этой странице.) , вы можете настроить ежемесячные маркетинговые панели, которые позволят вам оценивать ваши самые важные ключевые показатели эффективности — на нескольких платформах — в единой информационной панели. Добавьте аннотации, примечания и отправьте прямую ссылку на отчет с данными в отдел маркетинга, клиенту или высшему руководству, подчеркнув успешную оптимизацию домашней страницы. Используйте панель мониторинга производительности веб-сайта Google Analytics, чтобы сравнить данные своего веб-сайта прямо сейчас, и ежемесячно проверяйте, как ваши оптимизации работают на вас.






 Проблема кнопок разных размеров и их расположения довольно часто встречается на различных сайтах. Пользователь пытается нажать на нее, но не попадает, так как она слишком маленькая. Либо же наоборот, кнопка большая и закрывает необходимый контент. Сделайте кнопки удобного размера и разместите их в местах, где они не будут мешать чтению или выбору товара.
Проблема кнопок разных размеров и их расположения довольно часто встречается на различных сайтах. Пользователь пытается нажать на нее, но не попадает, так как она слишком маленькая. Либо же наоборот, кнопка большая и закрывает необходимый контент. Сделайте кнопки удобного размера и разместите их в местах, где они не будут мешать чтению или выбору товара. Цвет сплошной по всей детали и не является поверхностным покрытием. Эти ползунки поставляются в комплекте с метрическими болтами высшего класса и высококачественными монтажными кронштейнами, если это необходимо для марки и модели вашей машины».
Цвет сплошной по всей детали и не является поверхностным покрытием. Эти ползунки поставляются в комплекте с метрическими болтами высшего класса и высококачественными монтажными кронштейнами, если это необходимо для марки и модели вашей машины».


 Например, некоторые могут указывать на сообщения в блогах.
Например, некоторые могут указывать на сообщения в блогах.