Словарь терминов / Помощь / Сайт-Менеджер
Анонимайзер
Анонимайзер — (англ. Anоnymizer) программа, установленная на компьютер или специальный сайт, с помощью которой можно анонимно посещать веб-ресурсы. Также анонимайзер позволяет просматривать сайты, доступ к которым по IP-адресу заблокирован.
Принцип работы анонимайзера:
- Пользователь запускает анонимайзер у себя на компьютере или заходит на сайт, предоставляющий услуги анонимайзера.
- Вводит в адресную строку адрес сайта, который хочет посетить анонимно или который по каким-то причинам заблокирован на данном компьютере (местной локальной сети или у всего интернет-провайдера).
- Анонимайзер обрабатывает указанную страницу и передает пользователю.
Анонимайзер также можно использовать, если информация на сайте закешировалась в браузере на компьютере или у интернет-провайдера.
Популярные анонимайзеры:
- anonymouse.org
- hideme.ru
- cameleo.ru
Баннер
Баннер — (англ. banner — флаг) графическое изображение с рекламным содержанием, размещенное на сайте. Может содержать видео- и анимированные элементы. При клике на баннер открывается сайт рекламодателя или страница текущего сайта с дополнительным описанием рекламного предложения.
Браузер
Веб-браузер — (англ. browse — просматривать, листать) программа, позволяющая просматривать сайты в Интернете. В России самыми популярными являются браузеры Google Chrome, Mozilla Firefox, Internet Explorer, Opera.
Виджет
Виджет — (англ. Widget — приспособление) это небольшая программа, которая выполняет определенную функцию или отображает какую-либо информацию.
На сайте виджет может показывать график валют, прогноз погоды, новостной блок, блок часто покупаемых товаров.
Гиперссылка
Гиперссылка — (англ. hyperlink) это графический или текстовый объект, ссылающийся на другой ресурс в сети. Гиперссылка может быть на части текста, изображении/фотографии, заголовке, файле.
Разделяют внешние гиперссылки (которые ведут на сторонний сайт/приложение) и внутренние (которые открывают страницу/файл на текущем сайте).
В коде HTML для создания гиперссылки используются теги .
ДНС (DNS)
DNS — (англ. Domain Name System — система доменных имён) компьютерная система, которая позволяет хранить и получать информацию о доменах. Устанавливает соответствие между IP-адресами и именами хостов и дает информацию о маршрутизации почты.
Домен
Домен — (англ. domain — область) адрес сайта в Интернете, может содержать буквы, цифры и дефис. Каждое доменное имя состоит из нескольких частей (уровней), разделенных точками.
 Это зарезервированные домены географической или тематической принадлежности. Например, для России зарезервированы зоны .ru и .su. Для сайтов с туристической тематикой есть зона .travel, для коммерческих организаций — .com и .biz, для учебных заведений — .edu.
Это зарезервированные домены географической или тематической принадлежности. Например, для России зарезервированы зоны .ru и .su. Для сайтов с туристической тематикой есть зона .travel, для коммерческих организаций — .com и .biz, для учебных заведений — .edu.
Второй и все последующие уровни должны быть уникальны в группе своего родительского домена. В Интернете не может быть двух доменов yandex в зоне .ru.
Зеркало
Зеркало сайта — (синоним сайта) точная копия другого сайта. Используется для распределения нагрузки сайтов с высокой посещаемостью и предоставления одной и той же информации с разных источников.
Интернет-магазин
Интернет-магазин — сайт, с помощью которого в режиме онлайн можно выбрать нужный товар (или услуги) из каталога, сформировать заказ, выбрать способы оплаты и доставки, а также оплатить товар, например с помощью банковской карты или электронных денег.
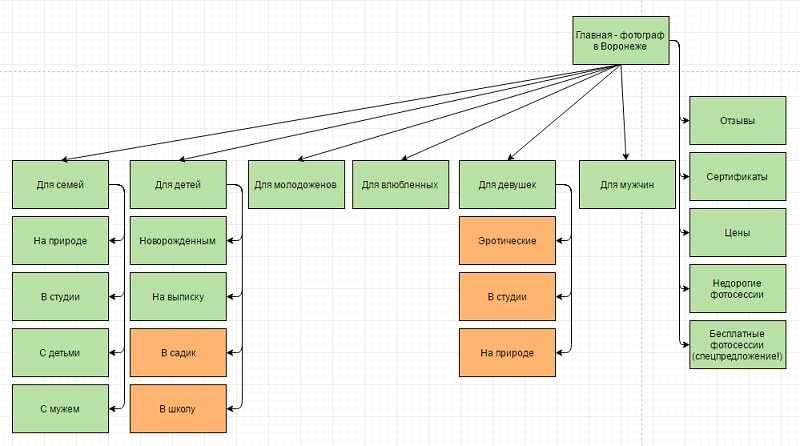
Карта сайта
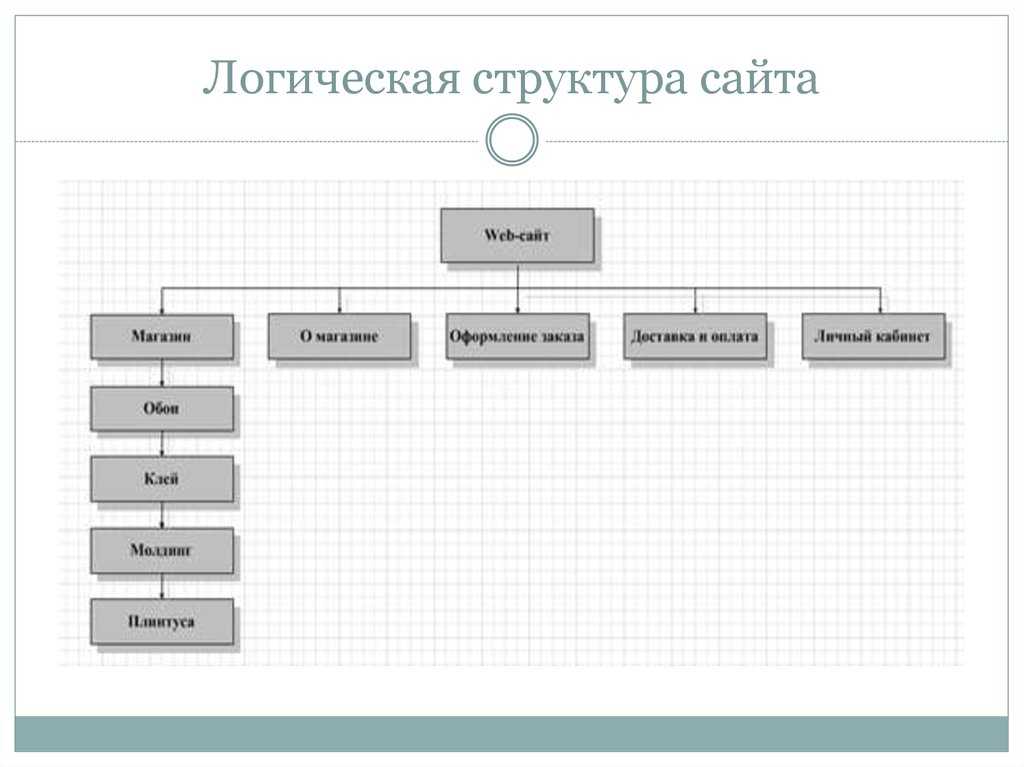
Карта сайта — (англ. sitemap) отдельная страница на сайте, на которой представлены все разделы и подразделы сайта со ссылками на данные разделы. Карта сайта удобна для навигации пользователя по сайту, она аналогична «содержанию» обычной книги. Для поисковых роботов используется специальный файл, созданный в формате .xml.
sitemap) отдельная страница на сайте, на которой представлены все разделы и подразделы сайта со ссылками на данные разделы. Карта сайта удобна для навигации пользователя по сайту, она аналогична «содержанию» обычной книги. Для поисковых роботов используется специальный файл, созданный в формате .xml.
Кодировка
Кодировка — (англ. character encoding) система, в которой описывается соответствие определённого символа и числа. Любой символ, который мы видим, для компьютера является набором битов (единиц и нулей). Компьютер преобразует с помощью системы данные в привычные нами символы (буквы, цифры, знаки).
Контент
Контент — (англ. Content — содержание) это вся информация, расположенная на сайте: текст, изображения, аудио- и видеоматериалы. Контент должен быть уникальным, качественным, актуальным и соответствующим разделу сайта.
Копирайтинг и копирайтер
Копирайтинг — (англ. Copywriting: copy — рукопись, текстовый материал, write — писать) создание уникальных текстов, которые напрямую связаны с рекламой товара, услуги, компании, человека, идеи. Результатом качественного текста является покупка товара или заказ рекламируемой услуги. Люди, которые пишут такие тексты, называются копирайтерами.
Кроссбраузерность
Кроссбраузерность — (от англ. сross – пересечение, browser – программное средство просмотра) отображение и работоспособность сайта одинаково во всех популярных браузерах.
Кеширование
Кэширование — сохранение некоторых ресурсоемких данных в памяти браузера, жесткого диска, процессора или веб-сервера. Кеширование увеличивает скорость доступа к данным и уменьшает нагрузку на систему. Браузеры сохраняют в кеше просмотренные ранее страницы сайтов и при повторном открытии выдают сохраненную страницу, не загружая ее еще раз с сервера. Кеш автоматически очищается через определенный период времени. При необходимости его можно очистить вручную.
Кеш автоматически очищается через определенный период времени. При необходимости его можно очистить вручную.
Мета-тег
Мета-тег — (англ. meta tags) HTML теги для структурирования метаданных о странице сайта для поисковых роботов. Обычно указываются в разделе страницы и начинаются с тега . Также используются для подтверждения прав владельца сайта поисковыми системами.
Самыми распространенными метатегами являются description (краткое описание страницы сайта) и keywords (ключевые слова/фразы страницы).
Монетизация
Монетизация сайта — получение денежных средств при помощи интернет-ресурса. Популярные способы заработка: контекстная реклама, размещение баннеров и платного контента, продажа ссылок, партнерские программы.
Облако тегов
Облако тегов — (от англ. tag cloud) набор категорий (тегов, ярлыков, меток, ключевых слов) с гиперссылками, визуально оформленных в виде облака. Чем чаще употребляется тег на сайте, тем он крупнее в облаке. Облако тегов более наглядно для восприятия и удобно для навигации по сайту.
Чем чаще употребляется тег на сайте, тем он крупнее в облаке. Облако тегов более наглядно для восприятия и удобно для навигации по сайту.
Оптимизация сайта
Оптимизация сайта — комплекс действий, направленных на поднятие сайта в результатах поисковой выдачи по разным запросам. Оптимизация бывает внешняя и внутрення.
Внешняя оптимизация сводится к увеличению ссылок со сторонних сайтов на собственный. Внутренняя оптимизация нужна для проверки самого сайта: нет ли битых ссылок, соответствует ли контент разделам, указаны ли везде ключевые слова и описание раздела, удобна ли навигация по сайту, удобно ли пользователям искать информацию и заказывать товары.
Поддомен
Поддомен — (от англ. subdomain) домен, который находится в доменной зоне основного сайта. Поддомен также называют доменом третьего/четвертого уровня. Например, sale.site.ru. Site.ru — это основной домен (домен второго уровня). Sale — это поддомен домена site.
Поисковая система
Поисковая система — (англ. search engine) компьютерная система для поиска информации в Интернете. Самые популярные в России поисковые системы: Yandex, Google, Mail, Rambler, Bing.
Поисковый запрос
Поисковый запрос — это запрос пользователя в поисковой системе, то есть слово (фраза), информацию по которому пользователь ищет в поисковой системе.
Посещаемость
Посещаемость сайта — количество уникальных посетителей, пришедших на сайт за определенный промежуток времени. Для подсчета и ведения статистики используются специальные сервисы: Метрика (от Яндекса), Google Analytics, Liveinternet и др.
Продвижение
Продвижение сайта — комплекс действий, направленных на увеличение посетителей сайта. Это могут быть продвижение сайта в поисковых системах, контекстная реклама, реклама в социальных сетях и пр.
Редирект
Редирект — (с англ. redirect – переориентировать или redirection – переадресация, перенаправление) автоматическое перенаправление пользователей с одного сайта на другой или с одной страницы сайта на другую страницу этого же сайта.
Релевантность
Релевантность — (англ. relevant — существенный, относящийся к делу) степень соответствия страницы сайта поисковому запросу, по которому пользователь попал на данный сайт.
РСЯ
Рекламная сеть Яндекса — система размещения контекстной рекламы от Яндекса. Сеть объединяет тысячи сайтов, на которых показываются рекламные объявления.
Сайт-визитка
Сайт-визитка — небольшой сайт, содержащий информацию о деятельности компании/частного лица, услугах или товарах, контактах. Также есть форма обратной связи, с помощью которой можно связаться с владельцем сайта.
Семантическая разметка
Семантическая разметка — правильно оформленный (по стандарту) контент сайта с использованием специальных HTML-элементов. Schema.org — стандарт, объявленный многими поисковыми системами.
Schema.org — стандарт, объявленный многими поисковыми системами.
Семантическое ядро, семантика
Семантическое ядро — список ключевых фраз, полностью характеризующих тематику сайта, а также товары и услуги, представленные на сайте. Семантическое ядро используется для продвижения и оптимизации сайта.
Скрипт
Скрипт — программа, созданная на одном из языков программирования, выполняющая определенную функцию. Скрипты позволяют положить товар в корзину и оформить заказ, считать количество посетителей на сайте, оставлять комментарии к фотографии и др.
Стили CSS
CSS (Cascading Style Sheets) — каскадные таблицы стилей. Формальный язык описания внешнего вида страницы сайта, созданный с помощью языка разметки. CSS используется для задания размера и цвета шрифтов, расположения блоков, графического оформления таблиц, маркированный и нумерованных списков и др.
Счетчик
Счетчик посетителей — программа, которую устанавливают на сайт. Счетчик собирает статистику по всем посетителям сайта, показывает, с каких ресурсов и по каким запросам пришел посетитель.
Счетчик собирает статистику по всем посетителям сайта, показывает, с каких ресурсов и по каким запросам пришел посетитель.
Таргетинг
Таргетинг — (англ. target — цель) выделение из всех пользователей интернета целевой аудитории, удовлетворяющей определенным критериям, для показа рекламных материалов. Пример критерия таргетинга: женщины, от 25 до 40 лет, домохозяйки.
Тег
Тег — (от англ. Tag — ярлык, метка) элемент языка разметки гипертекста. Текст, размещенный между начальным и конечным тегом, отображается в соответствии с указанными свойствами.
ТИЦ
Тематический индекс цитирования — специально разработанный алгоритм Яндекса, вычисляющий «авторитетность» сайта с учетом различных критериев.
Трафик сайта, трафик
Трафик сайта — количество посетителей, пришедших на сайт за определенный промежуток времени.
Уникальный посетитель, уник
Уникальный посетитель — (англ. unique visitor) уникальный пользователь, зашедший на сайт в определенный промежуток времени (обычно календарные сутки). Если посетитель повторно зайдет на ресурс, он не будет засчитан как уникальный.
unique visitor) уникальный пользователь, зашедший на сайт в определенный промежуток времени (обычно календарные сутки). Если посетитель повторно зайдет на ресурс, он не будет засчитан как уникальный.
Форум
Форум — тематическая площадка в Интернете, где общаются люди по интересам. Посетители могут самостоятельно создавать темы для обсуждения. Темы одной тематики объединяются в разделы, таким образом образуется иерархия: Раздел — Тема — Пост (сообщение). Форум может быть привязан к конкретному сайту или быть автономным порталом.
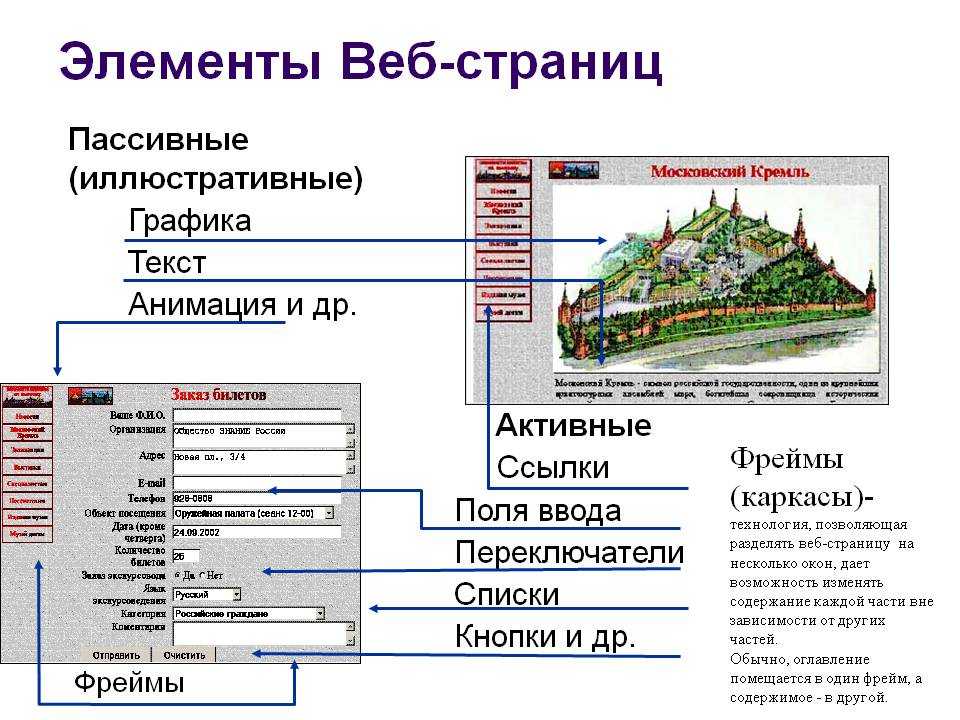
Фрейм, frame
Фрейм — (от англ. frame — кадр, рамка) отдельный HTML-документ, который вместе с другими HTML-документами отображается в окне браузера.
Хит
Хит — запрос к веб-серверу для получения файла. Если страницы полностью загружены, то число хитов равно числу загруженных страниц.
Хост
Хост — (от англ. host — хозяин, принимающий гостей) любое устройство из разряда сервисов «клиент-сервер», которое исполняет роль сервера. Под хостом также понимают любой компьютер или сервер, подключенный к глобальной или локальной сети.
Под хостом также понимают любой компьютер или сервер, подключенный к глобальной или локальной сети.
Хостинг
Хостинг — (англ. hosting) — услуга по размещению информации на сервере. Проще говоря, это место, где физически расположен сайт. Обычно в хостинг, кроме размещения сайта, входит предоставление места для корпоративной почты, баз данных, DNS, а также поддержка функционирования всех этих сервисов.
Целевая аудитория
ЦА — определенная группа пользователей, для которых ориентировано содержание сайта и которые заинтересованы в предлагаемых товарах/услугах.
ЧПУ, дружественная адресация, friendly urls
ЧПУ (человеку понятный Урл) — адрес сайта, удобный для восприятия человеком.
Шаблон, шаблон дизайна
Шаблон — совокупность файлов, которые использует система управления сайта для формирования внешнего вида сайта и определения, где и как отображать информацию.
Электронные деньги
Электронные деньги — платежные средства, представленные в электронном виде, используются для покупок в Интернете. Все операции осуществляются анонимно, мгновенно, а также безопасны — электронные деньги нельзя подделать. Самые популярные в России электронные деньги — это Яндекс.Деньги, WebMoney, Qiwi.
Юзабилити
Юзабилити — (от англ. usability — удобство использования) свойство интернет-ресурса быть простым и удобным в использовании. Цель юзабилити — чтобы обычный пользователь при первом посещении сайта/приложения/программы понял, для чего этот ресурс создан, быстро и легко нашел нужную информацию, совершил действие, ради которого посетил ресурс (сделал заказ в интернет-магазине, отправил форму заказа, скачал и установил приложение и т.д.). Для улучшения юзабилити используется А/В тестирование.
Юникод
Юникод — (англ. Unicode) универсальный стандарт кодирования символов, с помощью которого можно отобразить любой существующий язык, использующий письменность. Один символ кодируется двумя байтами, поэтому используется 65536 символов.
Один символ кодируется двумя байтами, поэтому используется 65536 символов.
Якорная ссылка
Якорь — (англ. anchors) закладка с уникальным именем на странице сайта, предназначенная для перехода к ней с помощью гиперссылки. Якоря используются на странице с большим объемом информации, чтобы можно было легко перейти к нужной части сраницы.
AJAX, аякс, аджакс
AJAX — (англ. Asynchronous Javascript and XML) техника разработки веб-интерфейсов, выполнение и обработка скриптов при которой не перезагружает страницу.
Преимущества использования AJAX: уменьшение трафика и нагрузки на сервер, увеличение скорости работы ресурса.
Недостатки: динамически созданные страницы не сохраняются в истории браузера, что не дает использовать кнопку “Назад” в браузере, а также эти страницы не индексируются поисковиками. Нет возможности сохранить полученный результат в закладки браузера и статистика посетителей сайта считается некорректно.
API, апи, эй-пи-ай
API (Application programming interface) — «интерфейс программирования приложений». Готовый набор функций, классов, процедур, постоянных, которые предоставляются различными сервисами для личного использования в своих проектах. Самые популярные API в России: карта проезда от Яндекса и разные виджеты социальных сетей (например, “Мне нравится” от ВКонтакте).
CMS, цмс
CMS (Content management system) — «система управления содержимым». Информационная система для создания, редактирования и управления контентом. В системе могут использоваться разные типы данных: документы, аудио- и медиафайлы, фотографии и пр. Сейчас чаще используются CMS для создания и управления сайтом. Они бывают платные и бесплатные, с разным набором тарифов и функций. Сайт-Менеджер — это тоже система управления сайтом.
Cookies, куки
Cookies — (с англ. «печенье») фрагмент данных, который отправлен веб-сервером при первом посещении пользователя сайта и хранящийся на компьютере пользователя. При повторном посещении интернет-ресурса веб-браузер отправляет данные на сервер и сервер уже “знает” о пользователе нужную информацию: настройки пользователя, сохраненную аутентификацию, статистику по посещениям (когда и что смотрел пользователь).
При повторном посещении интернет-ресурса веб-браузер отправляет данные на сервер и сервер уже “знает” о пользователе нужную информацию: настройки пользователя, сохраненную аутентификацию, статистику по посещениям (когда и что смотрел пользователь).
CTR, цтр, си-ти-ар
CTR — (от англ. click-through rate) соотношение числа кликов по рекламному баннеру к количеству его показов, считается в процентах. По значению CTR можно определить эффективность и качество рекламного материала.
Пример расчета CTR: баннер показан пользователям 100 раз, кликнули на него 10 пользователей. Соответственно CTR этого баннера составляет 10%.
В среднем считается CTR около 5% хорошим показателем, но в каждом сегменте есть свои “хорошие” значения.
DDoS
DDoS-атака — (Distributed Denial of Service — отказ в обслуживании) атака на вычислительную систему, цель атаки — привести систему в нерабочее состояние. Обычно Dos-атака совершается с большого числа ip-адресов с разными неправильного формата запросами к серверу. Сервер не выдерживает большой нагрузки и ресурс становится недоступным.
Сервер не выдерживает большой нагрузки и ресурс становится недоступным.
FTP, фтп
FTP (File Transfer Protocol) — протокол передачи файлов в компьютерных сетях. С помощью FTP можно подключиться к серверу и просматривать, загружать, редактировать и удалять файлы.
Google analytics, GA
Google Analytics — сервис аналитики посетителей сайта от компании Google. Сервис доступен всем. С его помощью можно узнать, откуда приходят посетители на сайт, сколько проводят времени и что смотрят на сайте. Также можно оценить эффективность контекстной рекламы.
HTML
HTML (Hyper Text Markup Language) — язык гипертекстовой разметки документа. Браузер видит код страницы и воспроизводит его пользователю в удобном и понятном виде.
HTTP-протокол
HTTP (Hyper Text Transfer Prоtocоl) — протокол передачи данных. Ранее передавались только документы в формате HTML от сервера к клиенту. Сейчас используется для передачи данных любого формата. HTTP используется для просмотра всех сайтов в Интернете.
Сейчас используется для передачи данных любого формата. HTTP используется для просмотра всех сайтов в Интернете.
HTTPS-протокол
HTTPS (Hypertext Transfer Protocol Secure) — протокол HTTP c дополнительным шифрованием. Все данные, которые передаются по этому протоколу, защищены.
JavaScript, JS, джава-скрипт
JavaScript — язык написания скриптов, используемых в интернет-ресурсах. Его поддерживают все браузеры.
jQuery
jQuery — библиотека языка программирования JavaScript, которая нужна для взаимодействия HTML и JavaScript. Также в ней есть удобный интерфейс для работы с технологией AJAX.
Nofollow
Nofollow — значение атрибута rel гиперссылки, запрещающий поисковой системе индексировать данную ссылку.
NoIndex
Noindex — тег языка HTML, запрещающий поисковой системе Яндекс индексировать все содержимое между открывающим и закрывающим тегом. Используется только Яндексом.
Используется только Яндексом.
NS-сервер, сервер имен
NS сервера — (от англ. Name Server) сервер доменных имен, который содержит всю информацию для корректной работы веб-сайта. NS-сервера дают информацию веб-браузеру о том, где физически расположен сайт. Обычно используют 2 сервера, но может быть до 12. Первый сервер называется основным (primary), остальные — вторичные или дополнительные (secondary).
PR
Page Rank — алгоритм ранжирования ссылок в поисковой системе Google. Каждой странице сайта присваивается число, характеризующее ее важность. Чем больше ссылок на страницу, тем она важнее. Кроме того учитывается, с какой страницы/сайта идет ссылка. Чем “авторитетнее” ресурс, который ссылается на страницу, тем больше “веса” дается текущей странице. PR влияет на результаты выдачи в поисковой системе.
Robots.txt
robots.txt — текстовый файл, размещенный в корне сайта. В файле дается инструкция поисковым системам для индексирования (какие разделы индексировать, а какие — нет). Также указывается главный домен сайта и адрес до карты сайта.
Также указывается главный домен сайта и адрес до карты сайта.
RSS-фид
RSS (RDF Site Summary) — специальный xml-формат, с помощью которого можно получить информацию с разных источников в удобном для пользователя виде. Например, можно собирать новости на определенную тему с разных сайтов и просматривать их в одном месте (специальной программе или онлайн-сервисе).
SaaS-сервис
SaaS (Software as a Service — «программное обеспечение как услуга») — бизнес-модель продажи и использования программного обеспечения, в которой поставщик разрабатывает и управляет веб-приложением и дает доступ заказчику к приложению через интернет.
Преимуществом такой модели для заказчика является отсутствие затрат на установку, обновление и поддержку приложения, а также доступ из любого места, где есть выход в интернет. Оплата осуществляется обычно помесячно за абонентскую плату или за набор выполненных услуг. Недостаток данной модели: если не оплатить вовремя услуги, все услуги становятся недоступны.
SEO
Search engine optimization — поисковая оптимизация сайта. Комплекс действий, направленных на улучшение позиций сайта в выдаче поисковых систем по определенным запросам.
SERP
Search engine results page — страница с результатами поиска в поисковой системе.
Sitemap XML
Sitemap.xml — файл в формате xml, содержащий информацию для поисковых роботов о страницах сайта, которые нужно индексировать. Также в нем указывается важность каждой страницы и частота обновления.
SMM
Social Media Marketing — комплекс действий для привлечения пользователей на веб-ресурс из социальных сетей, форумов, блогов.
SSL
Secure Sockets Layer — протокол, обеспечивающий безопасное соединение клиента с сервером.
URL
Uniform Resource Locator — адрес сайта в интернете.Например: http://yandex. ru
ru
Whois-сервис
Whois (англ. who is — кто это) — сервис, предоставляющий информацию о владельце доменного имени, а также данные о домене: дата регистрации и окончания, регистратор домена, ns-сервера, IP-адрес, за которым закреплен домен.
WYSIWYG
Аббревиатура от англ. WhatYouSeeIsWhatYouGet — «что видишь, то и получишь» — свойство программ отображать при редактировании содержание документа максимально близко к конечному результату. Такая программа называется “визуальным редактором”. Чаще всего редактор используется для наполнения контентом страниц сайта. С его помощью можно загружать изображения, форматировать текст, создавать ссылки и пр.
48 терминов из дизайна, которые должен знать каждый маркетолог
Вы когда-нибудь задумывались, что станет для вас возможным в маркетинге даже с небольшим запасом знаний дизайна? Хотите вывести ваши соцсети на новый уровень, увеличить
количество подписчиков, лайков и шеров? Без хорошего визуального контента не обойтись! К счастью, в эру интернета обучение новому стало доступным каждому, кто умеет
пользоваться поисковиком. Чтобы легче было осваиваться в новой области, изучите эти 48 понятий дизайна и область их применения. Для удобства чтения мы разбили термины на
Чтобы легче было осваиваться в новой области, изучите эти 48 понятий дизайна и область их применения. Для удобства чтения мы разбили термины на
группы.
Оформление | Шрифты и отступы | Цвета | Брендирование | Работа с дизайном
От того, как вы разместите объекты на изображении, будет зависеть восприятие информации читателем. Важно размещайте в целевых точках дизайна, остальное – не
должно отвлекать на себя много внимания.
Золотым сечением называют соотношение двух величин, когда в результате деления большего на меньшее получается число 1,618. Пользуясь правилом золотого сечения, вы
можете сделать ваши картинки удобными для восприятия глаза. Задать то, как зритель будет путешествовать взглядом по изображению – от более свободного пространства к
насыщенной части.
Ниже представлен пример того, как золотое сечение используется для разделения пространства между основной частью сайта и боковой панелью.
Представьте, что на вашем изображении нарисована сетка, которая своими линиями делит изображение на 3 равных части.
Чтобы картинки выглядели визуально лучше, размещайте объекты на линиях и точках их пересечения. Горизонт лучше всего размещать на одной из направляющих.
Точки сетки, в которых пересекаются направляющие, используйте как целевые места вашего дизайна.
Не существует обязательных правил, когда использовать тот или иной вид шрифта. Однако соблюдение ряда экспертных советов сделает текст более читабельным. основной части
текста на сайте обычно советуют использовать шрифты без засечек, а вот для заголовков больше подойдут шрифты с засечками – они цепляют взгляд читателя.
Засечки – это как бы маленький «взмах» или завитушка на буквах. Самый известный представитель – Times New Roman. Шрифты с засечками лучше использовать для
заголовков и других выделяющихся элементов. Они цепляют взгляд читателя.
«Sans» означает «без», соответственно, «sans-serif» – шрифт без засечек на буквах. Типичный представитель – Arial.
Шрифты без засечек лучше подойдут для основной части текста. Ничто не будет мешать читателю воспринимать информацию.
Ничто не будет мешать читателю воспринимать информацию.
Особенность шрифтов с засечками в виде пластин состоит в том, что они ощущаются более геометрическими и большими, чем традиционные шрифты с засечками.
Обычно стили этой категории используются в качестве дисплей-шрифтов. Не рекомендуют использовать slab serif при написании большого объема букв. В таком случае текст
становится нечитаемым.
Пример такого шрифта – Museo Slab.
Основаны на стиле письма от руки. Они более плавные, чем традиционные типы шрифтов. Хорошо подойдет для дизайна логотипов и общего оформления бренда.
Пример, как может
выглядеть текст шрифта в рукописном стиле.
Моноширинный шрифт (также известный как шрифт фиксированного шага, фиксированной ширины или непропорциональный шрифт) – когда буквы и остальные знаки (числа и значки
обозначений) занимают одинаковое количество горизонтального расстояния. Иными словами: и буква «ж» и буква «т» будут равны по ширине, равно как и цифра «2». Большой массив
Иными словами: и буква «ж» и буква «т» будут равны по ширине, равно как и цифра «2». Большой массив
моноширинного текста воспринимать сложно. Зато это может быть хорошим дизайнерским решением для заголовках на афишах.
Иерархия в типографике – это система организации, которая устанавливает порядок важности между данными, упрощает навигацию в контенте. Это помогает направлять взгляд
читателя от начала секции к концу, позволяет выделить необходимую информацию.
Пример, иллюстрирующий важность иерархии объектов в тексте.
Кернинг — избирательное изменение интервала между буквами. Этот элемент определяет пространство между двумя специфическими буквами (или другими знаками: числами,
пунктуацией и тд). Таким образом, происходит регулировка пробелов, которая улучшает читаемость текста.
В английском языке есть понятие traking. Оно означает примерно то же, что и кернинг. Отличие состоит в том, что вместо фокусировки на пробелах между отдельными буквами
уделяется внимание пробелам между группой букв/между словами. Так же, как и кернинг, элемент необходим для улучшения читаемости текста.
Так же, как и кернинг, элемент необходим для улучшения читаемости текста.
Определяет то, какой будет пробел в тексте между строками. Используется, чтобы создать дистанцию между нижней частью одной строки и верхней частью строки следующей для
облегчения чтения.
Большой пробел между строками позволяет разделить текст на блоки, абзацы. Небольшое разделение делает текст единым.
Это линии текста, которые остаются «в одиночестве» наверху или внизу абзаца. Есть 2 варианта висячих строк:
- Оставленное слово/словосочетание: когда на последней строке абзаца стоит одно слово или очень короткая строчка. Визуально строка выглядит маленькой, не
соответствующей остальным в абзаце. - Оставленная строка: последняя строка абзаца, которая была перенесена на начало следующей страницы. Она отделена от основной части текста.
На этапе верстки стараются убирать висячие строки. Неприязнь к ним объясняется эстетическими (текст лишается единообразия и своей прямоугольной формы) и техническими
причинами (висячие строки снижают читаемость текста).
Lorem Ipsum – это простой текст, классическая панграмма, используемая в дизайнерской индустрии. Обычно представляет собой бессмысленный текст, при написании которого
используются все или почти все буквы алфавита. Lorem Ipsum нужны для заполнения макета страницы. Заодно помогает рассмотреть текст в заданных параметрах.
Подобранные цвета играют важную роль в восприятии авторского посыла. Одни цвета побуждают к действию, другие расслабляют. Отдельная сложность в подборе цвета – отличие
отображения тонов на дисплеях и бумаге.
RGB – цветовая модель, в которой основными являются красный, зеленый и синий цвета. Они смешиваются разными способами для воспроизведения широкого спектра цветов. В
рамках данной цветовой модели считается, что смешение цветов приводит в итоге к белому цвету. Поскольку RGB-модель используется для изображения на экране компьютеров и
другой техники, в цветах учитывается подсветка экрана.
Hex – модель, состоящая из 6 цветов, которую используют в HTML, CSS и в дизайне приложений программного обеспечения для репрезентации цветов.
CMYK – цветовая модель, которая используется для печати. Цвета CMYK изначально более светлые, чем получаемые при смешении цвета. Чем больше смешений, тем темнее
получаемый цвет.
Основой являются желтый, пурпурный, голубой и черный, смешение которых приводит к созданию новых цветов. Зачем нужна модель CMYK? Модель RGB создана для цифровых
экранов и при печати теряется яркость. Была необходима модель, которая будет сохранять цвета при печати.
Стандартизированная система подбора цветов. Каждый оттенок имеет свой номер, что упрощает процесс поиска и воспроизводства необходимого цвета.
Теплые цвета, как красный, оранжевый, желтый или вариации из этих цветов несут дружественный, радостный, уютный настрой.
Холодные цвета, такие, как синий, зеленый, фиолетовый, имеют способность успокаивать.
Схемы аналоговых цветов используют цвета, которые стоят рядом друг с другом в цветовом круге. Обычно они хорошо смотрятся вместе и создают спокойный и комфортный
дизайн.
Комплементарными называются цвета, которые находятся друг напротив друга в цветовом круге (например, красный и зеленый). Цвета, расположенные на противоположных точках
круга позволяют «играть» с контрастностью и выделением необходимых объектов.
Такая цветовая схема советует использовать цвета, которые расположены на равномерном расстоянии друг от друга на цветовом круге. Если соединить цвета точками, получится
равносторонний треугольник. Как и другие способы работы с цветовым кругом, триады помогают подобрать гармонирующие друг с другом цвета.
Есть 3 базовых понятия в цветовой теории:
- Цветовые круги – дают подсказку, какие цвета лучше использовать вместе.
- Цветовая гармония – согласованность цветов в результате найденной их пропорциональности форм и объемов использования.
- Контекст того, как используются цвета, их влияние на человеческое восприятие.
Понимание того, как использовать разные цвета для передачи мнения, – важная часть как дизайна, так и маркетинга. Ниже представлен краткий гайд о том, как цвета
Ниже представлен краткий гайд о том, как цвета
действуют на восприятие мозгом.
Цветовая палетка – набор цветов, которые могут быть использованы для всех иллюстраций или дизайнерских работ, что презентуют ваш бренд. Выбранные цвета должны
гармонично соотноситься с каждым другим.
Термин «монохромность» используется для описания дизайна или фотографий, которые сделаны в одном цвете или разных оттенках одного цвета. Прием часто используется для
приданию изображению эффекта старины.
Градиент – это постепенное изменение цвета в другой цвет (например, зеленый плавно переходит в синий) или плавный уход цвета в прозрачность. Есть 2 типа градиента:
линейный и радиальный.
На изображениях градиент может помочь сделать объект более реалистичными. Например, создать эффект подсветки.
Это позволяет сделать некоторые элементы дизайна прозрачными. Чем меньше уровень непрозрачности, тем более прозрачным выходит элемент. Например, 100% непрозрачность
означает объект в обычном виде.
Более прозрачные объекты «весят» меньше. Можно выделять остальные предметы на изображении. С помощью прозрачности «играют» с оттенками цветов.
Тон – способ описания цвета. Любой цвет в цветовом круге – это тон. Красный, синий и желтый – это тона.
Оттенок – вариант цвета. Оттенки создаются при помощи добавления белого к любому цветовому тону в цветовом круге. Осветление и уменьшение тона делают цвет менее
интенсивным.
Насыщенные тона позволяют выделить главное. Использование оттенков делает объекты визуально мягче и легче.
Название, логотип, брендовый символ для бизнеса – почти как имя для человека. Определенный стиль компании подчеркивает ее уникальность и позволяет отличить от других.
Логотип – имя компании, которое выполнено в уникальном дизайне для использования бизнеса. Любой компании необходимо оформлять имя в виде логотипа, чтобы покупатель мог
легко и быстро идентифицировать продукцию.
Обычно брендовый символ не содержит имени компании. Для репрезентации компания использует символ или значок. Так же, как и логотип, позволяет идентифицировать
Для репрезентации компания использует символ или значок. Так же, как и логотип, позволяет идентифицировать
продукцию.
Иконки – картинки, которые используются для репрезентации какого-либо объекта или действия. Например, изображение ручки может представлять процесс написания чего-либо
или просто саму ручку как объект.
Иконки могут быть использованы для создания брендового знака. Они не обязательно должны соотноситься с тем, что делает ваша компания, но должны давать ощущение, которое
вы хотите передать клиенту.
Иконки могут помочь сэкономить место при создании сайта компании. Вместо громоздких слов или текстов достаточно поместить одно изображение. Однако, когда используете
иконические изображения, тщательно продумайте, что именно вы хотите представить и насколько это понятно для вашей аудитории.
Стайл-гайды – набор стандартов для дизайна всего, что связано с вашим брендом, не важно идет ли речь о лэндинге, или визитках, или просто напечатанных документах.
Причина для создания стайл-гайда – обеспечение полного единообразия везде, где появляется имя бренда.
Важно учитывать, как работает каждая деталь дизайна. Яркие сопровождающие детали могут помешать восприятию главной информации. В мешанине элементов клиент не увидит
вашего суперпредложения, яркий фон отвлечет внимание от полезного текста. Эстетически грамотно оформленное пространство позволит не терять лидов и получить новых клиентов.
Необходима для равномерного разделения столбцов и строк. Точки сетки помогают дизайнерам расположить элементы соответствующим образом. Сетка позволяет равномерно
распределить объекты на верстке.
В дизайне масштаб – это соотношение размера одного объекта с размерами другого. Два элемента одного размера могут выглядеть равнозначными, а вот элементы заметно разных
размеров будут выглядеть по-разному.
Когда помещаете рядом какие-либо элементы дизайна, думайте о том, как можно использовать масштаб для помощи в иллюстрации значений внутри целой картинки. Например,
Например,
большой круг будет выглядеть более влиятельно и важно, чем тот, что поменьше.
Имеется в виду отношение ширины к высоте фигуры, чаще всего прямоугольника (поскольку у большинства экранов ширина больше, чем высота). Записывается через
математическое соотношение с помощью двух чисел, разделенных двоеточием (ширина:высота).
Текстура – это определенный вид «поверхности» изображения. Можно сделать объект на картинке как будто выложенным из кирпича или сделанным из ткани. Текстура придает
изображению объем и реалистичность, делает картинку «вкусной» и продающей.
Это раскладка вещей на картинке так, чтобы они были под углом 90 или 180 градусов друг к другу. Иными словами: предметы лежат параллельно или перпендикулярно друг
другу.
Такой прием часто используют модные издания. Он позволяет автору показать множество объектов разом, не создавая при этом визуальный перегруз. Грамотно и аккуратно
разложенные предметы делают фотографию стильной и своей эстетичностью привлекают внимание аудитории.
Белое пространство, еще известно как negative space, – та область дизайнерского решения, которая остается пустой. Пространство между графическими элементами, образами и
всем остальным на странице. Не смотря на то, что обычно это называют белым пространством, на самом деле оно может быть любого цвета.
Хороший пример белого пространства – домашняя страница Google. Все практически состоит из белого цвета, чтобы пользователи могли сконцентрироваться на строке поиска.
Разрешение изображения определяет его качество. Как правило, чем выше разрешение, тем выше качество. В высоком разрешении изображение будет ясным и четким. В низком –
картинка будет размытой, нечеткой.
Контраст возникает, когда 2 элемента на странице выглядят по-разному. Это могут быть разные цвета у текста и фона или темные и светлые тона картинок. Одна из главных
причин использования контраста в дизайне – привлечение внимания.
Понятие насыщенности относится к интенсивности и чистоте цвета. Чем более насыщенный цвет, тем более ярким он кажется. Ненасыщенные цвета кажутся бледными.
Чем более насыщенный цвет, тем более ярким он кажется. Ненасыщенные цвета кажутся бледными.
Высокая насыщенность каких-либо элементов на изображении выделяет их, они могут привлечь больше внимания и визуально иметь больше веса, чем остальные детали. Если вы
хотите добавить текст на картинку, лучше всего использовать слабо насыщенный фон.
Блюр делает картинку неясной, размытой. Отличная идея – использовать эффект блюра, когда вы собираетесь наложить на изображение текстовый слой. Текст и какие-нибудь
детали картинки могут образовывать между собой конкурентные отношения, блюр избавляет от этой ситуации и сделает текст более читаемым.
Когда вы обрезаете изображение, вы отбрасываете ненужную часть картинки. Кадрирование позволяет изменить акцент или направление изображения.
Когда цифровой элемент выглядит как точная копия физического предмета. Например, книжные полки в приложениях для чтения выглядят и делают то, что должны предметы в
реальной жизни.
Этот вид дизайна был популярен в начале 2010-х годов и до сих пор используется на некоторых ресурсах. Когда может быть полезна реалистичная отрисовка? Например, вы
выставляете на сайте примеры своей продукции. Потенциальный клиент сможет оценить внешний вид, ему будет легче принять решение о покупке. Использование реалистичной
отрисовки кнопок на сайте облегчит посетителям поиск «кликабельных» элементов.
Минималистический подход, который фокусируется на простоте и практичности. Как правило, такой дизайн характеризуется наличием большого свободного пространства на
картинке, четкими контурами, яркими цветами и двумерными иллюстрациями.
Плоский (или флэт) дизайн достаточно популярен. Он придает изображению ощущение легкости и трендовости. Подходит для привлечения молодой аудитории. Однако есть
существенный минус в использовании плоского дизайна на сайтах – не всегда очевидно, какие объекты являются кликабельными, а какие нет.
Растровые изображения состоят из сетки пикселей. При изменении размера изображения оно может стать размытым. Скорее всего большинство картинок, которые вы когда-либо
При изменении размера изображения оно может стать размытым. Скорее всего большинство картинок, которые вы когда-либо
видели, были растровыми.
Векторные изображения состоят из пикселей, линий и кривых. Это означает, что изображение может масштабироваться без потери качества. В отличие от растровых векторные
изображения при масштабировании не размываются.
Лучше всего делать логотипы и различные брендовые знаки в виде векторного изображения. Тогда не придется каждый раз отрисовывать их заново при подготовке макета новой
величины.
Материал подготовлен на основе текста, взятого с сайта blog.bufferapp.com.
Доменные имена, регистрация, веб-сайты и хостинг
Здравствуйте! Мы используем много javascript на этом сайте. Если вы видите это предупреждение, возможно, в вашем браузере отключен JavaScript. Включите JavaScript и перезагрузите страницу или попробуйте другой браузер.
Электронная почта и инструменты для совместной работы
Сэкономьте 50 % на Google Workspace и получите бесплатное доменное имя при объединении. Включает Gmail для бизнеса, Диск, Календарь и многое другое.
Включает Gmail для бизнеса, Диск, Календарь и многое другое.
Профессиональная деловая электронная почта
Получите 3 месяца бесплатной деловой электронной почты от Titan на любом домене или воспользуйтесь полным набором функций тарифных планов Pro и Premium.
Не останавливайтесь на достигнутом
Имея на выбор почти 300 уникальных расширений домена, вам больше не придется идти на компромисс со своей цифровой идентификацией.
Хостинг
Гибкий, масштабируемый и простой в использовании
Создайте что-то с нуля с помощью хостинга WordPress, общего веб-хостинга или планов облачного хостинга DigitalOcean.
SSL-сертификаты
Защитите свой сайт
Просмотрите наш выбор SSL-сертификатов. Выбирайте уровень безопасности от кирпичной стены до непроницаемой крепости.
Это как воссоединение семьи в Интернете. Все продукты, которые вы любите, все в одном месте.
Купить все продукты
Регистрация домена
Лучшее имя для вашего бизнеса
Ваш поиск по домену не должен возвращать просто список имен. Мы курируем результаты доменов и даем рекомендации по запоминающимся доменным именам веб-сайтов, будь то для бизнеса или личного использования.
Мы курируем результаты доменов и даем рекомендации по запоминающимся доменным именам веб-сайтов, будь то для бизнеса или личного использования.
Поисковые домены
Хостинг веб-сайтов
Правильный план хостинга для работы
Мы знаем, что нет двух одинаковых проектов, и планы хостинга не являются универсальными. Хотите ли вы простой управляемый хостинг WordPress или мощный облачный хостинг от DigitalOcean, у нас есть решение для хостинга, которое подходит для вашего проекта.
Сравнить хостинг
Бизнес Gmail
Держите команду в движении с помощью Google Workspace
Подключите свое доменное имя к Gmail, Диску, Meet, Календарю и другим службам. Сэкономьте до 50 % при покупке годового плана Google Workspace.
Получить Google Workspace
Создайте свой бизнес-сайт за считанные минуты
Когда вы получаете Wix от Name. com, вы значительно экономите на ведущей онлайн-платформе для бизнеса. Используйте шаблоны перетаскивания для создания сайта и добавления встроенных инструментов, необходимых для развития вашего бизнеса. Плюс получите год бесплатного использования Google Workspace.
com, вы значительно экономите на ведущей онлайн-платформе для бизнеса. Используйте шаблоны перетаскивания для создания сайта и добавления встроенных инструментов, необходимых для развития вашего бизнеса. Плюс получите год бесплатного использования Google Workspace.
Создать веб-сайт
Почему стоит выбрать Name.com?
Все в одном месте
Мы упрощаем создание с помощью всех ваших любимых продуктов, сочетая простое управление доменом с предпочтительными продуктами, такими как Wix Website Builder и Google Workspace.
Беспроблемная поддержка клиентов
Наша служба поддержки клиентов готова помочь, если вам нужен простой сброс пароля или рекомендации по выбору и настройке хостинга и продуктов электронной почты.
Бесплатные инструменты и льготы
Когда вы покупаете домен на Name.com, вы получаете бесплатные привилегии, такие как переадресация URL и электронной почты, шаблоны DNS и двухэтапная проверка.
Последнее из нашего блога
Бизнес
Создание онлайн-портфолио: с чего начать
Как создать онлайн-портфолио, от выбора идеального доменного имени, включая описательные домены, до размещения веб-сайта в Интернете.
Читать полную историю
Читать все статьи блога
Наша команда
Надежный партнер
Определение имени сайта | Law Insider
относится к названию проекта, указанному в юридическом соглашении (соглашении о финансировании) между Всемирным банком и правительством. Его не следует путать с названием проекта или программы Агентства ООН, финансируемой из других источников.]
означает название Гостиницы, указанное в Приложении.
или «торговое наименование» означает название лицензированного предприятия, используемое лицензиатом на вывесках и в рекламе.
Адрес: Номер проспекта: Если запрашиваются только определенные документы в Ипотечном досье, укажите, какие: Причина запроса Ипотечного досье (или его части):
означает любое имя пользователя, предоставленное Клиенту для доступа к Услугам;
означает для каждого продукта термин «Местная лицензия» означает лицензию, установленную после приобретения соответствующего количества копий такого продукта и оплаты соответствующих лицензионных сборов, как указано в Техническом задании.

означает название коммерческого корма, которое идентифицирует его по типу, классу или конкретному использованию.
означает любое место, где у Заинтересованного клиента установлено оборудование или инфраструктура.
означает любое обозначение или идентификацию, такую как кодовое название, кодовый номер, торговое название, торговая марка или общее название, используемые для идентификации химического вещества, кроме его химического названия.
Заголовок: Дата: ——————————————————— ———
означает любые слова, имя или символ, используемые Лицом для идентификации своего бизнеса.
означает логотип партнера SAP, как указано в Руководстве по использованию логотипа партнера SAP.
означает оказание помощи на круглосуточной основе.
Государственный нотариус /s/ Патрисия А. Франк Комиссиокс Xx.: Срок действия моей комиссии истекает: ШТАТ ФЛОРИДА, ОКРУГ БРЕВАР Вышеупомянутый документ был засвидетельствован в моем присутствии 1 марта 2000 г.
 Джеффри Б. Вайнрессом в качестве Президента. и помощник секретаря корпорации eXGNT, XXX., x Xxxxxxxx от имени указанной корпорации. Указанный человек (отметьте один) |x| мне лично известно, |_| предъявил водительские права (выданные штатом США в течение последних пяти (5) лет) в качестве удостоверения личности, или |_| предъявил иное удостоверение, а именно:_______________________.
Джеффри Б. Вайнрессом в качестве Президента. и помощник секретаря корпорации eXGNT, XXX., x Xxxxxxxx от имени указанной корпорации. Указанный человек (отметьте один) |x| мне лично известно, |_| предъявил водительские права (выданные штатом США в течение последних пяти (5) лет) в качестве удостоверения личности, или |_| предъявил иное удостоверение, а именно:_______________________.означает отдельно стоящий знак, имеющий вид твердой основы из ландшафтных строительных материалов, таких как кирпич, штукатурка, каменная кладка, текстурированное дерево, плитка или текстурированные бетонные материалы, совместимые с материалами первичной конструкции на объекте недвижимости.
означает Товарные знаки и логотипы, указанные в Приложении 1.38, а также такие другие названия и логотипы, которые Morphic может время от времени указывать в письменной форме.
означает любую площадку, на которой BHARAT PETROLEUM CORPORATION LTD. желает получать материалы в любой точке Индии, как указано в RFQ.

означает нежилое здание, кроме сельскохозяйственного здания, промышленного здания или административного здания.
означает Инженера, назначенного ГНИИМС на объекте в качестве своего представителя для повседневного надзора за работами и инструктирования подрядчиков.
означает Insignia Financial Group, Inc., корпорацию штата Делавэр.
Адрес: Вниманию: Тел: Факс: Электронная почта: Если отправлено в Корнелл: Для всей корреспонденции, кроме платежей – Центр лицензирования технологий Корнелльского университета Вниманию: Исполнительный директор 000 Xxxx Xxxx Xxxx, Xxxxx 000 Xxxxxx, XX 00000 ФАКС: 000 -000-0000 ТЕЛ: 000-000-0000 ЭЛЕКТРОННАЯ ПОЧТА: [email protected] Для всех платежей – При отправке по почте: Center for Technology Licensing at Cornell University XX Xxx 0000 Xxxxxxx, XX 00000-0000 При оплате электронными платежами через ACH или Fed Wire: Название банка-получателя: Xxxxxxxx Trust Co. Номер банковского счета: 0111000065 Номер маршрутизации банка (ABA): 000000000 Код SWIFT: Название банковского счета: XXXXXX00 Корнельский университетский банк Код формата ACH: Не требуется Адрес банка: X.
 X. 000, Xxxxxx, XX 00000 Дополнительная информация: Ссылка D-4729№ договора: <присваивается> Электронная копия квитанции об операции должна быть отправлена на адрес [email protected]. Лицензиат несет ответственность за все банковские сборы за банковский перевод средств для платежей. Банковские сборы не вычитаются из общей суммы, причитающейся Корнеллу.
X. 000, Xxxxxx, XX 00000 Дополнительная информация: Ссылка D-4729№ договора: <присваивается> Электронная копия квитанции об операции должна быть отправлена на адрес [email protected]. Лицензиат несет ответственность за все банковские сборы за банковский перевод средств для платежей. Банковские сборы не вычитаются из общей суммы, причитающейся Корнеллу.означает краткое название, описывающее модели премий и льгот по полису или дополнительному страховому полису.
означает метод реализации проекта, при котором детальное проектирование и последующее строительство осуществляется в рамках единого контракта с проектно-строительной фирмой; команда, товарищество или юридическое лицо, в которое входят профессионалы в области дизайна и строитель. Поставка проекта «Дизайн-строительство» должна осуществляться в соответствии с Кодексом правительства штата Техас, § 2166.2531.2
Фонды Нового Завета» и «Доверительные управляющие фондов Нового Завета» относятся соответственно к созданному Трастовому фонду и Доверительным управляющим в качестве доверительных управляющих, но не индивидуально или лично, действующих время от времени в соответствии с Трастовым инструментом от 30 сентября 1998 г.




 Джеффри Б. Вайнрессом в качестве Президента. и помощник секретаря корпорации eXGNT, XXX., x Xxxxxxxx от имени указанной корпорации. Указанный человек (отметьте один) |x| мне лично известно, |_| предъявил водительские права (выданные штатом США в течение последних пяти (5) лет) в качестве удостоверения личности, или |_| предъявил иное удостоверение, а именно:_______________________.
Джеффри Б. Вайнрессом в качестве Президента. и помощник секретаря корпорации eXGNT, XXX., x Xxxxxxxx от имени указанной корпорации. Указанный человек (отметьте один) |x| мне лично известно, |_| предъявил водительские права (выданные штатом США в течение последних пяти (5) лет) в качестве удостоверения личности, или |_| предъявил иное удостоверение, а именно:_______________________.
 X. 000, Xxxxxx, XX 00000 Дополнительная информация: Ссылка D-4729№ договора: <присваивается> Электронная копия квитанции об операции должна быть отправлена на адрес
X. 000, Xxxxxx, XX 00000 Дополнительная информация: Ссылка D-4729№ договора: <присваивается> Электронная копия квитанции об операции должна быть отправлена на адрес 