Основные правила внешнего вида сайта, влияние на позиции
Внешний вид сайта влияет на его позиции
Внешний вид сайта влияет на его восприятие потенциальной аудиторией, на имидж компании в глазах потребителей и конкурентов. Однако в последнее время с повышением значения пользовательских факторов облик интернет-ресурса начинает приобретать все более выраженное влияние на его ранжирование в выдаче поисковых систем. Слова представителей Яндекса о необходимости создания качественного сайта для достижения высоких позиций в значительной степени относятся и к дизайну.
В первую очередь нужно определиться с целями и задачами ресурса, а также с целевой аудиторией, которую нужно привлечь и затем успешно конвертировать в покупателей товаров, заказчиков услуг или потребителей рекламы. Если на сайте музыкальной группы будет уместен достаточно яркий и броский оригинальный дизайн, то визитка банка должна быть выдержана в достаточно строгих тонах. При оформлении внешнего вида сайта действуют примерно те же правила, которые применяются при оформлении витрин магазинов и офисов соответствующих структур.
Цвета и шрифты
Однако существует несколько общих правил, которые наиболее актуальны для дизайна коммерческих визиток компаний, продающих товары и услуги для конечных потребителей, а также в секторе b2b. Эти правила не являются аксиомой, обязательной для выполнения, но при их соблюдении чаще всего можно получить высокие показатели качества аудитории и неплохую конверсию в заказы. А уже эти величины напрямую влияют и на позиции сайта в поисковых системах, выполняя сразу несколько целей, поставленных перед ресурсом.
В первую очередь необходимо обратить внимание на цветовую гамму, которая должна быть выстроена в соответствии с визуальным восприятием различных сочетаний цветов. Как правило, фон темных тонов затрудняет восприятие информации, поэтому его следует использовать только в тех случаях, где на ресурсе преобладает визуальная информация. К примеру, свадебные фотографии на темном фоне могут смотреться выигрышно, а вот информация о технических характеристиках автомобиля, скорее всего, не заинтересует пользователя в случае размещения светлыми буквами на черном поле.
Как правило, фон темных тонов затрудняет восприятие информации, поэтому его следует использовать только в тех случаях, где на ресурсе преобладает визуальная информация. К примеру, свадебные фотографии на темном фоне могут смотреться выигрышно, а вот информация о технических характеристиках автомобиля, скорее всего, не заинтересует пользователя в случае размещения светлыми буквами на черном поле.
Также обязательно нужно поработать над определением того, какие шрифты будут использоваться на сайте. Во-первых, нужно использовать не более двух различных гарнитур, поскольку пестрота также неприемлема, как и при выборе цветов. Во-вторых, все специалисты по юзабилити советуют использовать шрифты без засечек, стандартный для офисных документов Times New Roman не подходит для интернет-ресурсов. В-третьих, не следует сильно увлекаться различными способами выделения текста, чтобы избежать пресловутой пестроты.
Основные блоки и их внешний вид
При составлении меню основное условие – это интуитивное соответствие его пунктов и страниц перехода. Навигация по сайту является дорогой, которая ведет вашего потребителя к покупке, и она должна быть ровной, прямой и исключительно понятной. Выглядеть меню может по-разному, однако оно должно быть достаточно заметным без прокрутки и других усилий со стороны пользователя. Стандартный вид меню – сверху или слева, другие варианты могут быть не восприняты посетителями сайта, поскольку достаточно редко используются, а это чревато плохими показателями по среднему количеству просмотров страниц на ресурсе.
Также важное условие при определении внешних элементов на главной странице сайта – это контакты компании. Если основной целью является получение телефонных звонков, то в шапке сайта обязательно должен быть указан городской телефон. В этом случае дизайнер должен постараться грамотно вписать его в концепцию страницы, чтобы он был с одной стороны, контактный телефон был моментально заметен, а с другой – не выбивался из общего визуального ряда.
В этом случае дизайнер должен постараться грамотно вписать его в концепцию страницы, чтобы он был с одной стороны, контактный телефон был моментально заметен, а с другой – не выбивался из общего визуального ряда.
В основном блоке на главной странице должна быть информация, наиболее интересующая пользователя, который перешел на сайт. Здесь отличное место для наиболее интересных акций и специальных предложений для целевых потребителей. Краткая информация о деятельности компании также должна присутствовать, чтобы пользователь имел представление об уровне организации и тех возможностях, которые она может предоставить.
Сайт – витрина бизнеса в сети
За всем маркетинговым набором основных правил не следует забывать о том, что дизайн сайта – это витрина вашего бизнеса в глобальной сети. Она должна выглядеть презентабельно и соответствовать имиджу компании, а также сфере ее деятельности в полной мере. Все предложенные правила действительно помогают повысить конверсию, заинтересовать пользователя и удержать его на сайте, но только тогда, когда они не расходятся с общей концепцией позиционирования бизнеса.
(Голосов: 1, Рейтинг: 5) | ||||
Вы можете узнать подробности о наших услугах, задав интересующий вопрос менеджеру по телефону +7 (495) 104-86-69, или направить заявку на продвижение сайта.
Похожие статьи
Возврат к списку
1. Внешний вид сайта
Важнейший фактор, определяющий успех любого сайта — его дизайн. Это первое, что может оценить посетитель, даже не видя еще содержания сайта. От дизайна зависит, насколько привлекательны будут страницы сайта, то есть, в конечном счете, это определяет, сколько посетителей захотят вернуться на сайт.
Проектируя дизайн сайта, необходимо узнать, кто является основными конкурентами и как выглядят их Интернет-ресурсы. Уже по главной странице пользователь должен понять, чему посвящен сайт и чем может быть интересен или полезен ему.
Исследования результатов продаж показали, что пестрые картинки и изображения товара не оправдывают ожиданий, и значительно реже способствуют покупке товара или услуги, нежели их подробное и грамотное описание. Такая информация должна быть убедительной. Использовать графику можно в качестве дополнительной информации. При этом необходимо максимально уменьшить размер файла. Размещать графику нужно, ориентируясь на объем страниц. Желательно не делать объем заглавной страницы более 70 килобайт, для всех остальных страниц требования к размеру еще жестче.
2. Навигация по сайту
Чтобы пользователь смог по достоинству оценить сайт, он должен иметь простой доступ ко всем его частям. Перед тем, как публиковать сайт в Интернете и приглашать на него посетителей, необходимо определиться с навигацией по сайту. Для большинства проектов нет необходимости придумывать новые навигационные схемы.
Прежде всего, необходимо создать карту сайта: изобразив на ней пути перемещения посетителя по сайту. Карта должна включать в себя каждую страницу сайта и показывать, в какой зависимости она находится от других страниц.
Существует целый набор средств навигации. Удобнее всего, если на сайте предусмотрено несколько дублирующих друг друга инструментов навигации с тем расчетом, чтобы каждый посетитель мог выбрать наиболее подходящий для себя. Обычно используются следующие элементы навигации:
Меню — список основных разделов сайта (часто с выпадающим подменю), располагается на главной странице, а чаще — на всех страницах сайта;
Карта сайта — наиболее удобный инструмент — отдельная страница на сайте, полностью отражающая (схематически или в виде списка) структуру сайта;
- Back and Forward — если на сайте информация изложена последовательно (например, статья, размещенная на нескольких страницах сайта), удобно использовать систему листания. При этом посетитель сайта, прочитав одну страницу, нажимает кнопку «next» или следующая страница и загружает следующую страницу.
3. Содержание (контент)
Хороший дизайн сайта может привлечь внимание посетителя лишь в начальный момент пребывания на сайте, но надолго одним красивым оформлением его не удержишь. На сайте необходимо располагать полезную информацию для того, чтобы привлечь новых посетителей и удержать старых.
Необходимо сделать сайт динамичным. Если посетители знают, что каждый раз при посещении сайта их встретит нечто новое, это побуждает их возвращаться на сайт. Сайт редко представляет ценность для посетителей, если информация на нем не меняется, в то время как на большинстве популярных сайтов регулярно публикуются новости, старая информация сменяется более актуальной и своевременно корректируется, появляются новые разделы, расширяются уже существующие.
Необходимо регистрироваться у новых спонсоров и обновлять сайт тематическими ссылками. Особой популярностью сегодня пользуется создание собственного каталога (или рубрикатора).
А также нужно постоянно вести работу с аудиторией. Если владельцы сайта активно общаются с аудиторией, ведут с ней диалог, поддерживают обратную связь, это заставляет новых посетителей, случайно заглянувших на сайт, стать постоянными клиентами. Для того чтобы побудить посетителей обращаться к Вам с любыми вопросами и предложениями, необходимо завести несколько email-адресов, как это делают многие крупные сайты, — для технических вопросов, для предложений по улучшению сайта, для предложений о сотрудничестве и др.
Практическое задание:
Используя, три Интернет-ресурса одинаковой тематики провести анализ внешнего вида, используемой системы навигации и контента. Результаты проведенного анализа оформить письменно.
Подготовить план по созданию собственного сайта. Тематика сайта согласовывается с преподавателем.
Используя результаты проведенного анализа Интернет-ресурсов подготовить макет собственного сайта.
Обсуждение в созданных группах подготовленных макетов сайтов.
Дизайн — это внешний вид сайта. Разрушаем еще один UX миф

Многие понимают веб-дизайн как декорацию, как процесс создания красивого сайта. На самом деле, слово «дизайн» описывает функционирование чего-то, а не внешний вид. Дизайн сочетает в себе и форму, и функцию. В сравнении с искусством, цель дизайна заключается не только в созидании визуально и эмоционально привлекательного, но еще и полезного.

Комментарий AskUsers: нужно понимать, что значение английского design и русского “дизайна” сильно отличаются. И если мы понимаем под дизайном в большей степени графическую сторону процесса, то в оригинальном термине речь идет скорее о проектировании, создании плана, концепции. Соответственно, веб-дизайн — это не просто красивый макет в psd. Это проект того, как пользователь будет взаимодействовать с сайтом. Форма — только часть этого проекта. Важная — но только часть.

Цель дизайна — эффективно решать проблемы. Дизайн основывается на том, как человек видит этот мир, на понимании его мышления и поведения. Инструментарий дизайнера не ограничивается цветами или шрифтами: он включает такие средства как исследование пользователей, прототипирование, юзабилити-тестирование и другие.
Комментарий AskUsers: задача дизайнера — не “сделать красиво”, а создать такое решение, которое было бы удобно использовать, которое бы оставалось актуальным долгое время и не противоречило основным поведенческим паттернам. Цвета, шрифты, иконки и сетки элементов — только инструменты, за которыми стоит глубокая и вдмчивая работа по изучению потребностей пользователей.Тестирование на каждом этапе создания дизайна сайта — такая же важная и необходимая часть процесса, как разработка брифа, техзадания и утверждение промежуточных результатов с клиентом.
Понятие «дизайна» со слов дизайнеров:
-
«Дизайн это не внешний вид или ощущения от предмета. Это то, как предмет работает», — Стив Джобс (Steve Jobs)
-
«Хороший дизайн, если правильно реализован, становится невидимым. Мы замечаем его, только когда он плохо сделан. Представьте себе кондиционер. Мы думаем о нем, когда слишком жарко или холодно, или когда он сам шумит, или начинает капать. Если воздух приятный, то мы забываем про кондиционер и фокусируемся на насущных делах», — Джаред Спул (Jared Spool)
-
«Дизайн это план по упорядочиванию элементов таким образом, чтобы максимально эффективно достичь цели», — Чарльз Имз (Charles Eames)
-
«Как я понимаю дизайн? Заниматься дизайном, значит делить задачу на более мелкие, чтобы найти простейшее решение», — Пол Скривенс (Paul Scrivens)
-
«Главная задача дизайна не развлекать, не быть прикольным, не быть эстетически привлекательным. Дизайн должен работать», — Оливер Райхенштайн (Oliver Reichenstein)
-
«Дизайнер занимается решением проблем: он ищет функциональные возможности и внешний вид чего-то. Это может быть написание текста, проектирование интерфейса, разработка кресла, придумывание конвертов для Netflix, лампочек или стульев», — Джошуа Портер (Joshua Porter)
-
«В графическом дизайне нет правильного или неправильного. Есть только эффективная или неэффективная коммуникация. Каждый может сетовать на рекламу в журналах, но рекламодатели заинтересованы лишь в том, насколько хорошо их реклама привлекает потенциальных покупателей», — Питер Биллак (Peter Bilak)
-
«Дизайн направлен на человека. Создавать дизайн это означает определять проблемы и поставлять лучшее решение», — Иван Чермаев (Ivan Chermayeff)
-
… другие цитат есть на сайте Люка Вроблевски (Luke Wroblewski)
Выводы: за оформительской функцией дизайна многие не видят его основной задачи — проектировать взаимодействие пользователя с продуктом, сайтом, сервисом. Хотя именно это составляет основу работы дизайнера.

Изменение внешнего вида сайта
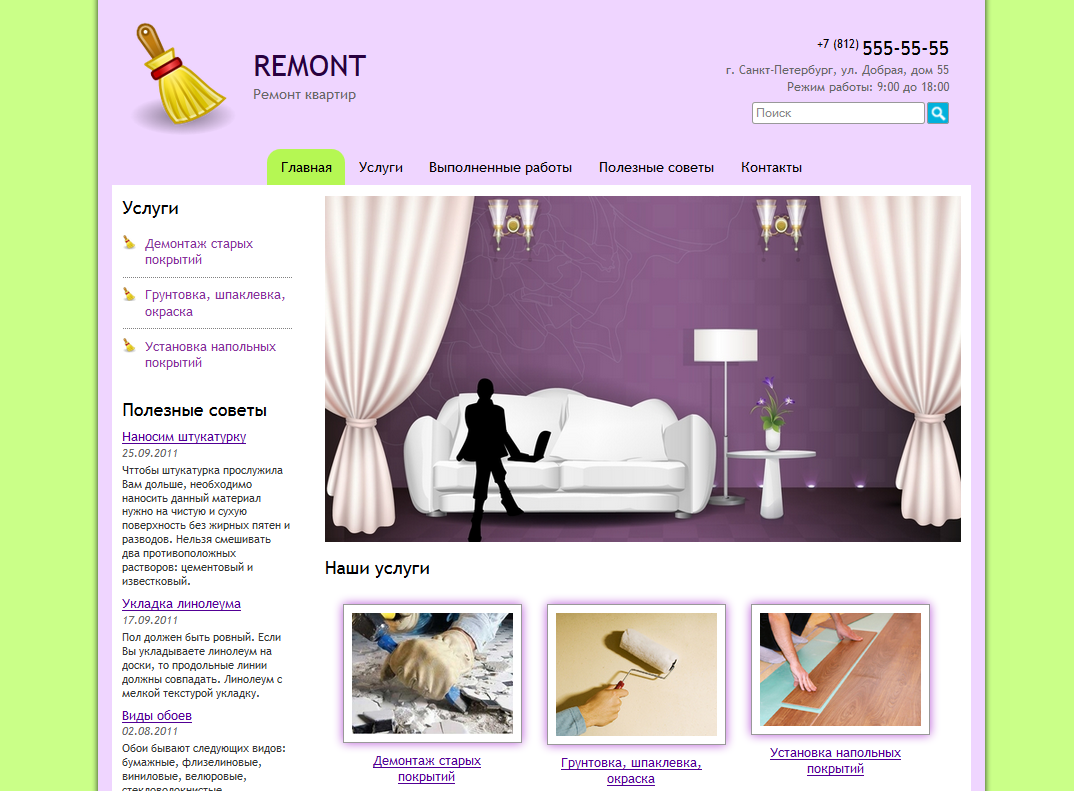
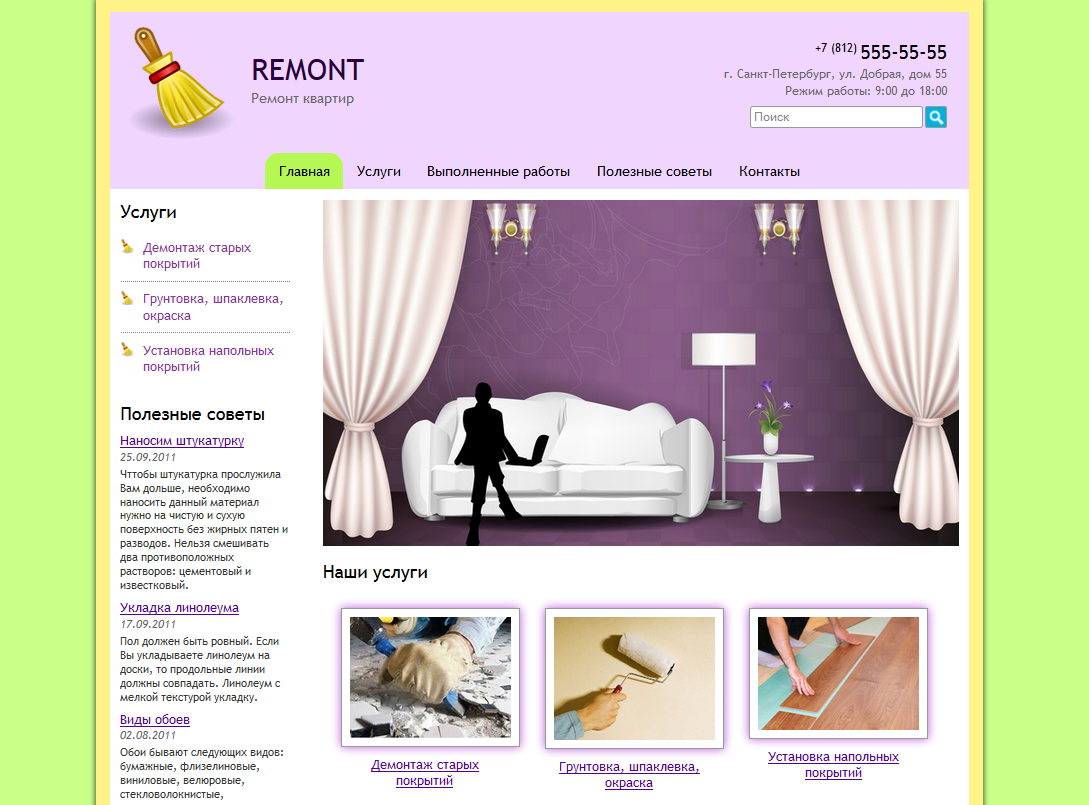
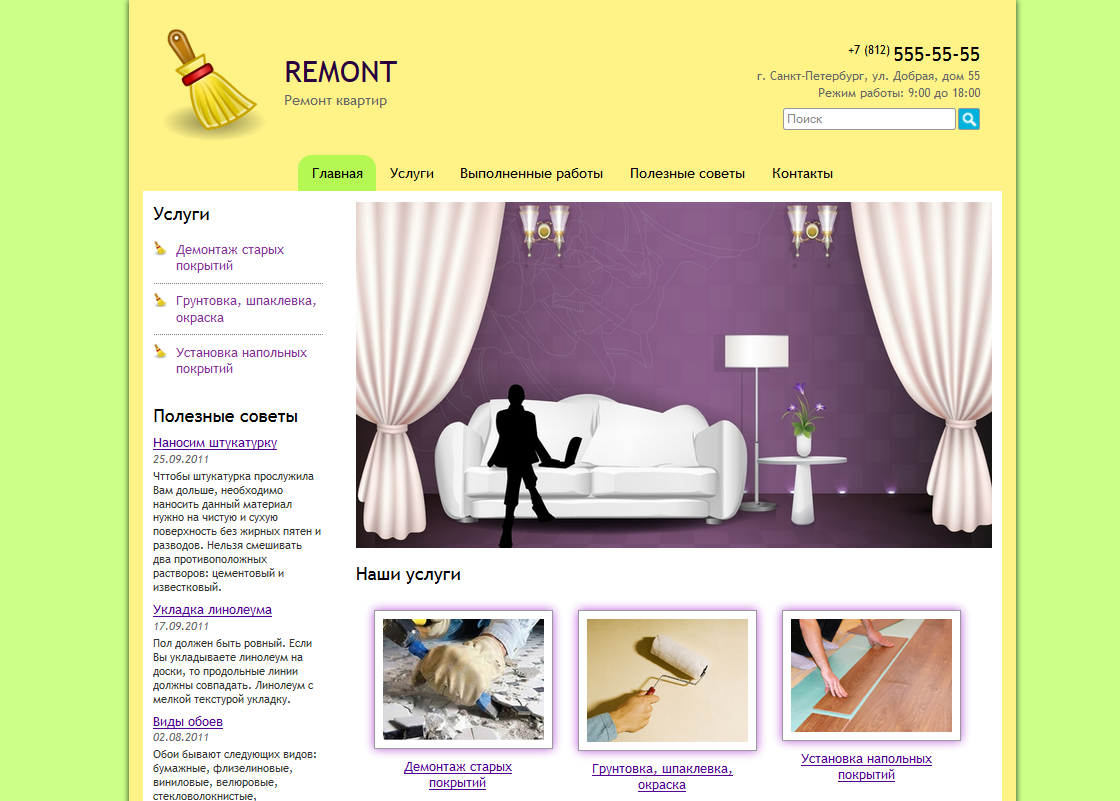
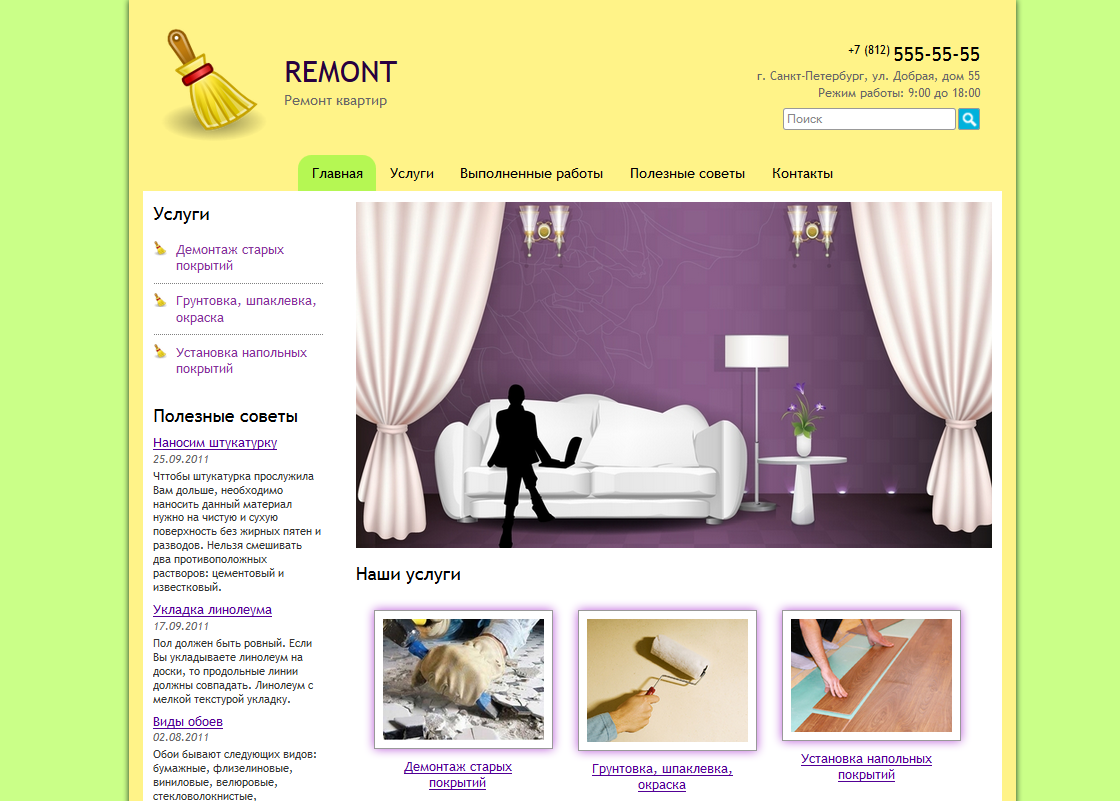
В данном примере мы рассмотрим, как можно изменить внешний дизайн сайта с помощью добавления новых стилей CSS. Изначально сайт выглядит так:

Мы хотим полностью изменить внешний вид сайта. Для начала откроем Firebug в браузере Mozilla Firefox, для этого достаточно нажать F12. Вы можете использовать любой браузер со схожим функционалом — например, в Google Chrome есть инструменты разработчика, они также вызываются через F12, но в данной статье мы рассмотрим всю работу с браузером Mozilla Firefox.
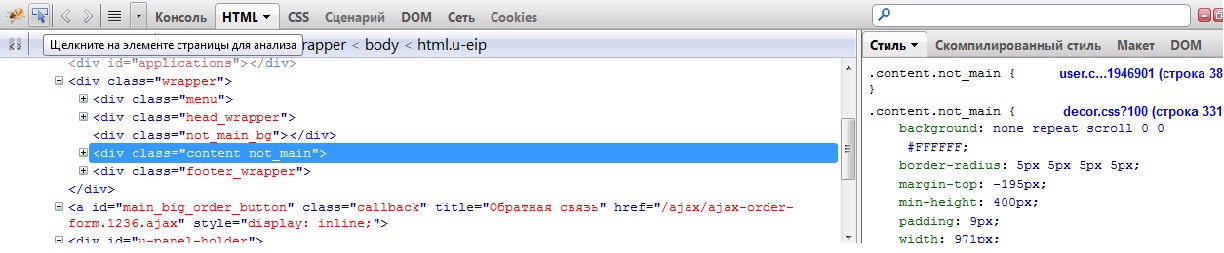
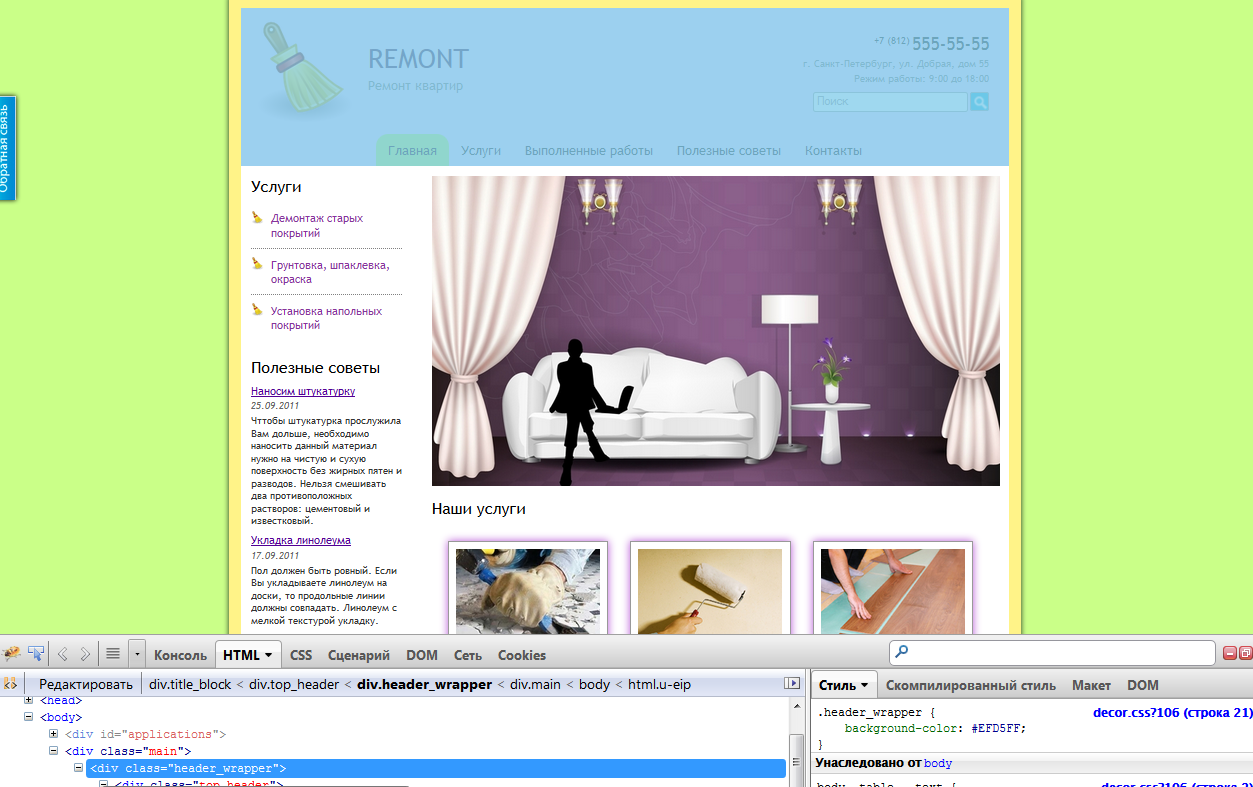
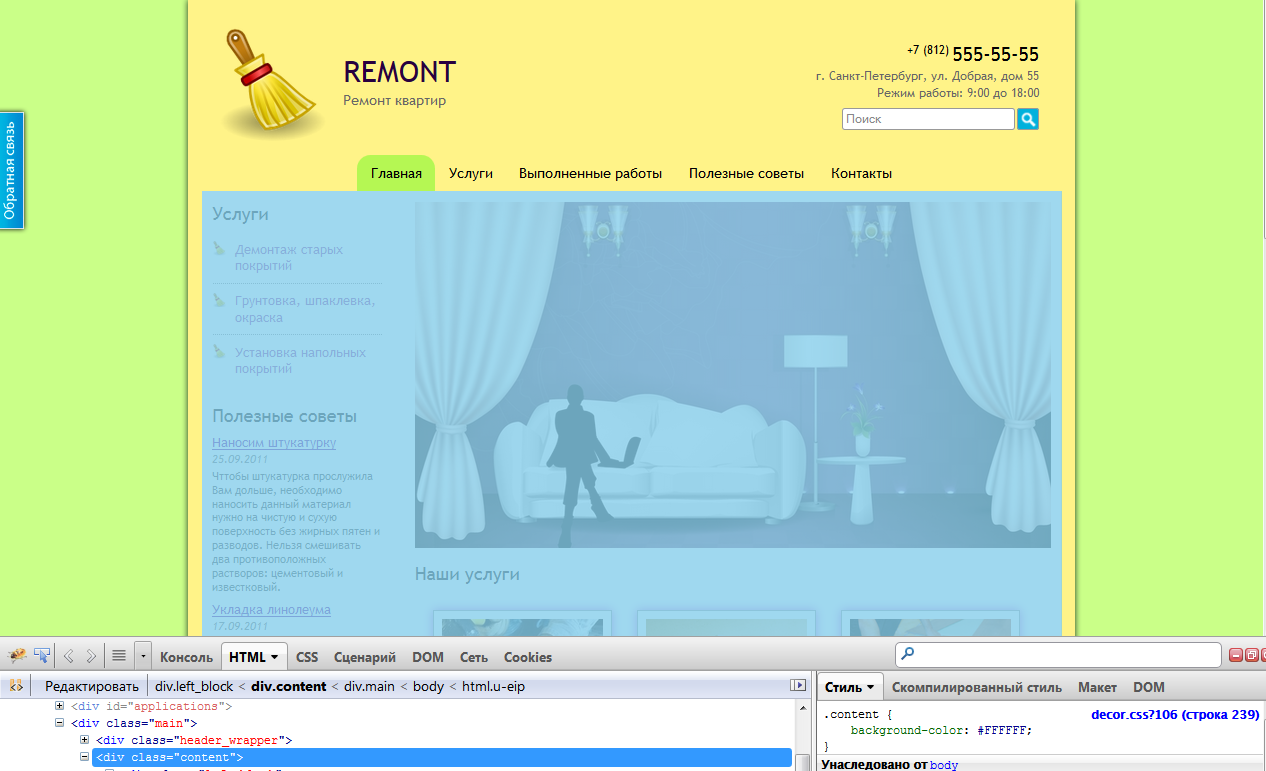
Как только откроется окно Firebug, перезагрузите страницу и кликните мышкой по элементу, внешний вид которого вы хотите изменить, и данный элемент будет выделен синим цветом:

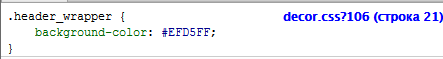
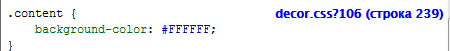
Обратите внимание на правую часть окна, там указаны стили, которые используются на указанном элементе:

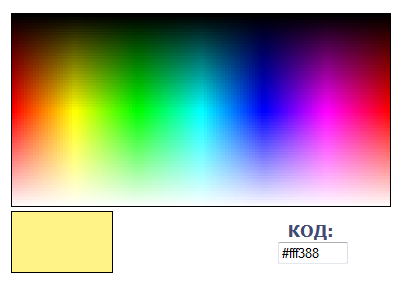
Теперь выберем цвет, который будет использоваться на нашем сайте. Для выбора цвета вы можете воспользоваться ресурсом http://earninguide.biz/webmaster/palette.php. Как только вы выберете нужный вам цвет, в поле «Код» будет указан нужный вам цвет в шестнадцатеричном виде, вам останется только скопировать это значение и вставить его, как значение нового правила. Например, для начала выберем цвет:

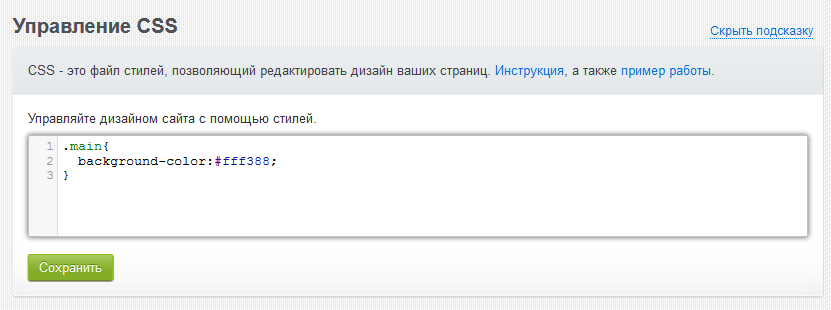
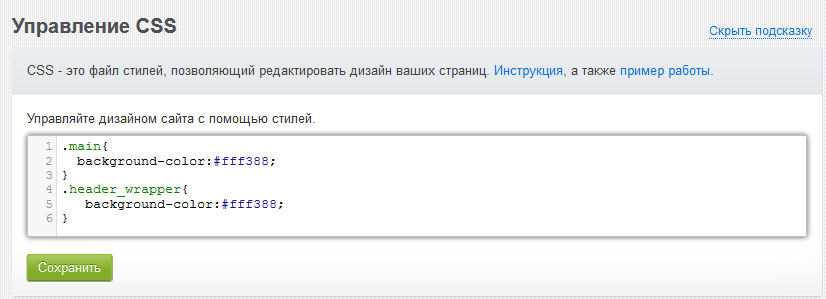
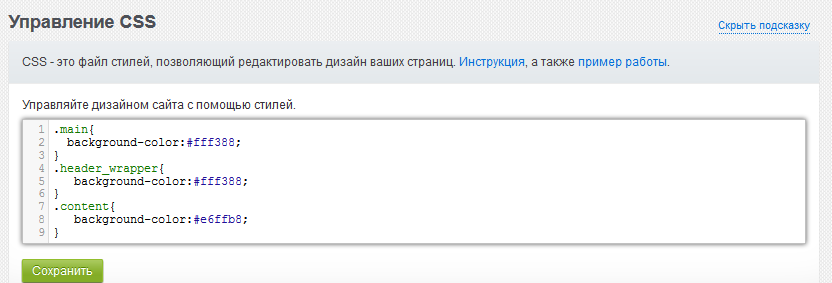
Теперь добавим в CSS-редактор новое правило, которое задает цвет фона, и в качестве цвета укажем код #fff388:

Как только мы нажмем на кнопку «Сохранить», внешний вид сайта изменится — у выделенного элемента цвет изменится на выбранный нами:

Как видно, в шапке сайта цвет все еще фиолетовый, и это сразу бросается в глаза. Изменим цвет на такой же желтый, для этого выделим необходимый элемент мышкой:

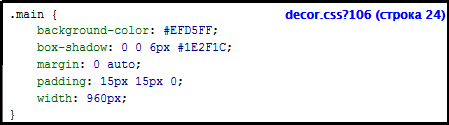
Нужный нам элемент выделен синим. В правой части Firebug мы видим правило CSS, которое задает цвет элемента:

Осталось добавить в редактор CSS новое правило, которое изменит цвет фона элемента:

Теперь шапка сайта перестала выделяться, и осталось только изменить белый фон в центре сайта.

Поступаем аналогично — выбираем необходимый элемент, убеждаемся, что выбран нужный (выбранный элемент выделяется синим цветом):

Смотрим, какое правило задает фоновый цвет элемента:

Выберем салатовый цвет для фона на странице http://earninguide.biz/webmaster/palette.php:

Добавляем новое CSS-правило, где указываем новый цвет:

В итоге мы изменили внешний вид сайта с помощью всего 3-х правил CSS:

Современные требования к дизайну сайта и как выбрать тему WordPress
Выбрать тему для сайта на WordPress очень трудно. Ведь их создано несколько сотен тысяч. Все такие разные и кажутся такими симпатичными, но не все они действительно качественные, не все подойдут. Особенно выбор усложняется, если вы новичок и ещё не знаете всех тонкостей.
В этой статье мы расскажем о том, какой должна быть тема для сайта. Вы узнаете, какие современные требования к дизайну сайта предъявляются поисковиками. Благодаря этому вы сможете выбрать подходящую и действительно качественную тему, которая не навредит продвижению.

Совместимость и наличие вирусов
У тем WordPress могут быть две проблемы: вирусы и совместимость с последней версией WordPress. Проверить тему по этим аспектам поможет плагин Theme Check от Otto42, pross. Для анализа достаточно только установить его, активировать и провести проверку в пункте “Внешний вид”, подпункте “Theme Check”. Если обнаружатся несовместимости или вредоносный код, то плагин об этом сообщит в результате проверки.
Однако надеяться только на плагин не стоит. Подойти к выбору темы нужно правильно:
- Во-первых, перед установкой посмотрите на дату последнего обновления темы. Если она обновлялась очень давно, несколько лет назад, то велика вероятность того, что она уже не совместима.
- Во-вторых, скачивайте темы только из официального хранилища WordPress, попасть в которое можно из консоли сайта в пункте “Внешний вид”, подпункте “Темы”, либо через официальный сайт WordPress.
Адаптивность
Современные требования к дизайну сайта обязательно нужно дополнить адаптивностью. Под этим понимается то, что дизайн должен не терять своих функций и удобства на всех видах устройств, браузеров и операционных систем.
Разнообразие операционных систем, браузеров и устройств, через которые можно просматривать сайт, очень велико. И количество это будет постоянно расти.
Как правило в хранилище WordPress все темы уже давно адаптивны, так как они создастся на современных универсальных языках программирования. Но после установки темы нужно проверить, как будет смотреть сайт на нескольких разных браузерах и устройствах.
Скорость работы
Дизайн — это одна из главных составляющих, которая влияет на скорость загрузки сайта. Бывают некоторые такие современные темы для WordPress, которые во всём хороши, но в них засунули столько всего, столько функций и скриптов что стоит добавить пару плагинов и этот дизайн еле тащится.
Новичкам нравится, когда в теме есть много всего, даже того, что им не нужно, и они обычно не обращают внимания на то, что эта влияет на скорость загрузки. Но скорость имеет большее значение, чем внешний вид.
Если скорость сайта будет слишком маленькой, то поисковики буду плохо ранжировать его, в результате продвижение будет некачественным. Поэтому после установки новой темы, оцените, насколько быстро работает сайт. Для этого есть специальные сервисы.
Удобство
Современные требования к дизайну сайта есть и в аспекте удобства. В условиях высокой конкурентности учитывается каждая мелочь, каждый элемент дизайна имеет своё влияние. Удобство использования сайта называется юзабилити, и оно влияет на поведенческие факторы, а они, в свою очередь, на ранжирование сайта.
После установки новой темы, нужно походить по страницам и посмотреть, насколько удобно пользоваться вашим сайтом. Поставьте себя на место посетителя и постарайтесь оценить юзабилити объективно.
Все элементы должны быть на привычных местах, там, где их будут искать. Всё должно легко находиться и необходимые элементы быть в постоянном лёгком доступе.
Логотип и фавикон
Логотип — это изображение, которое находится в шапке сайта. При входе на страницу в первую очередь бросается в глаза именно логотип.
Фафикон — это небольшое изображение, которое появляется во вкладке браузера, рядом с названием сайта. Также эта картинка отображается в результат поиска в поисковиках.
Логотип и фавикон — это элементы брендинга, которые придают узнаваемость проекту. Тема для WordPress должна поддерживать установку логотипа и фавикон. Причём надо убедиться в том, что можно установить в логотип картинку нужного вам размера.
Некоторые темы могут не поддерживать установку фавикон. Тогда следует использовать специальные плагины. Подробнее об этом здесь.
Кастомизация
Бывают такие темы, которые выглядит как нерушимый монолит. То есть, их можно установить, выполнить какие-либо базовые небольшие настройки и на этом всё. Больше ничего изменить нельзя. А бывают такие дизайны, которыми можно вертеть, как захочется, настраивать, изменят макеты страницы, менять цвета, шрифты и прочее. Это называется кастомизация, то есть изменения темы под себя.
Так вот, намного лучше, когда тема позволяет кастомизировать внешний вид сайта гибко и во многих местах. Поэтому лучше поискать именно такие. Как правило большинство платных тем можно кастомизировать именно так глубоко. Но и среди бесплатных встречаются такие же гибкие в настройках.
Настройка внешнего вида » Техподдержка Prihod.ru
Темы
Прежде всего определитесь с темой сайта. После выбора темы можно будет настроить все элементы, поменять заголовок (название) сайта, картинку в шапке и фон (если в этом будет необходимость).
Внешний вид сайта и возможности его настройки во многом определяет выбранная тема дизайна. У каждой темы есть свои особенности и предназначение. Некоторые из них задумывались для оформления интернет-журналов, другие адаптированы для чтения текстовой информации, третьи — для медийного контента, фотографий.
Есть темы для более статической информации, они подойдут тем сайтам, на которых достаточно редко появляются новости и хочется симпатично оформить главную страницу. Если же ваш ресурс постоянно обновляется, то вам больше подойдут темы, которые умеют гибко работать с выводом информационных лент.
В любом случае все темы разработаны отличными дизайнерскими командами и в каждой из них есть свои изюминки. Однако, не старайтесь «заточить» тему под свои задачи, если она предназначена для другого — в этом случае результаты плачевные.
Обзор тем, видеоуроки по настройке и сайты-примеры для разных тем размещены в разделе помощи Внешний вид – Темы.
Изменение шапки сайта (заголовок, картинка)
После выбора темы, можно изменить заголовок сайта. В каждой теме уже определено, каким он будет размером, где находится, есть ли у него подзаголовок. Могут быть дополнительные настройки цвета шрифта.
Кроме того, почти во всех темах в шапку можно установить картинку. Обратите внимание, при установке в шапку картинки, почти в каждой теме указан рекомендуемый размер и при загрузке картинки предлагается ее обрезать. Из-за неправильно подобранной картинки для шапки внешний вид сайта и удобство его использования могут значительно пострадать. Самые распространенные ошибки при загрузке картинки:
- Слишком большая по высоте картинка. Иногда они бывают такие большие, что даже не видно основного меню и пользователям, переходя со страницы на страницу, приходится пролистывать вниз, чтобы добраться до основной информации. Это очень неудобно. Даже если меню видно, а основную информацию не очень, лучше все же уменьшить высоту изображения.
- Слишком узкая картинка. Шапка выглядит неопрятной и обрезанной с картинкой, сиротливо жмущейся к правому краю сайта. Выровнять по центру ее нельзя. Можно дополнить, сделать коллаж, взять другую картинку с нормальной шириной или вообще выключить ее вывод.
- Сплюснутая или вытянутая картинка. Некоторые темы жестко ограничивают размеры изображения шапки и «впихивают» картинку в заданные рамки. Получается тоже не очень удачно.
Раздел помощи, в котором есть видеоурок и подробные текстовые инструкции по настройке шапки находится в разделе Внешний вид — Изменение заголовка сайта, картинки в шапке.
Настройка главной страницы
Возможности настройки главной страницы зависят от того, какую тему вы выбрали. В любом случае самый простой вариант, который обычно предлагается — вывести на главной странице ленту всех записей сайта из всех рубрик или назначить в качестве главной какую-то определенную страницу, которую вы ранее создали.
Виджеты. Формирование боковой колонки (сайдбара)
Виджеты – это небольшие информационные блоки, которые могут содержать разные данные: от иконы дня до любого текста. Подробно о том, что такое виджеты, какие виджеты есть на Prihod.ru, как их настраивать описано в разделе помощи «Виджеты и сайдбары».
В каждой теме предусмотрены свои места, в которые можно поставить виджеты. В основном в простых темах такие места находятся в боковых колонках. В более сложных темах дополнительно к сайдбарам из виджетов можно составить главную страницу и/или футер (самую нижнюю часть сайта).
Изменение фона
После всех проделанных действий, вам может показаться, что фон подложки (это то, что видно по бокам, за страницей) не совсем подходит ко всему остальному. В качестве фона может быть использовано изображение или просто другой цвет. Если вы ставите в качестве фона картинку, обратите внимание на такие моменты:
- Картинка не должны быть «тяжелой». В идеале найти маленький «бесшовный» рисунок (это такой, в котором не видно стыки и он при повторении выкладывается аккуратно, как мозаика, или вообще не видно, что он повторяется, как обои на стенах).
- Если вы хотите поставить на фон большую картинку, то опять же обратите внимание на «вес» и еще на размер. Если вы работаете на небольшом мониторе и поставите картинку по его размеру, то другие пользователи будут видеть по ее краям рамку. Такое может случиться, если размер картинки меньше 3200 на 1800 пикселей (максимальное на сегодня разрешение экрана в передовых новинках). А вес такого изображения уже достаточно ощутимый.
Изучить возможности по настройке фона, можно в разделе помощи Внешний вид — Изменение фона
Просмотрено (7572) раз
Урок 6. Табличный макет сайта | табличная верстка сайта табличный макет сайта уроки html и css | Уроки MODx Evo
Как создать свой сайт? Уроки HTML и CSS
Одним из методов верстки веб-страниц является табличная верстка сайта или табличный макет сайта – когда блоки информации расположены в ячейках макетной таблицы шириной во весь экран.
Табличная верстка сайта – достаточно распространенный на сегодняшний день метод верстки.
Если таблица служит для разметки страницы и оформления дизайна, то она называется макетной.
На рисунке 1 приведен внешний вид сайта, на рисунке 2 – зеленым цветом обозначена таблица, которая является основой макета этого сайта. Для того, чтобы макетную сетку не было видно, используется таблица с невидимой границей. Для этого в теге TABLE задается атрибут border=»0″.
Рисунок 1. Внешний вид сайта
Рисунок 2. Таблица, которая лежит в основе макета сайта
Все многообразие дизайна средствами таблиц можно свести к трем типам:
- «Фиксированный» (жесткий),
- «Резиновый» дизайн и
- Комбинированный из первых двух.
1. «Фиксированный» табличный дизайн (макет) сайта
При «фиксированном» дизайне макет страницы создается на основе таблиц определенной ширины, например макетная таблица шириной 1000px <table width=«1000«>.
Пример 1. Табличная верстка сайта – «фиксированный» дизайн сайта. На рисунке 3 приведен пример кода фиксированного (жесткого) дизайна, в основе которого лежит макетная таблица шириной 1000px. На рисунке 4 – внешний вид этого макета.
Выбор ширины таблицы зависит от ориентации на определенное разрешение мониторов пользователей. Так, для разрешения экрана по горизонтали 1024px – следует брать ширину макетной таблицы 960-980 пикселей, для ширины экрана1280px – ширину макетной таблицы можно взять 1200-1220px и т.д.
В этом случае сайт будет отображаться на экране целиком по ширине, на мониторах больших разрешений с обеих сторон макета сайта останется пустое место, на мониторах с меньшим разрешением внизу экрана будет появляться горизонтальная полоса прокрутки.
Задание 1.
1. Реализуйте web-страничку на основе рисунков 3 и 4. Сохраните файл.
2. Изменяя размеры браузера, проанализируйте поведение макета.
Рисунок 3
Рисунок 4
2. «Резиновый» табличный дизайн (макет) сайта
Для «резинового сайта» характерно использование таблиц шириной, заданной в процентном соотношении от ширины браузера. В этом случае страница будет переверстываться в зависимости от ширины браузера.
Достоинство – используется все доступное пространство экрана, недостаток – при большом разрешении монитора текст сложно читать, т.к. строки получаются длинными, такую строку трудно отслеживать взглядом.
Пример 2. Табличная верстка сайта – «резиновый» дизайн сайта. На рисунке 5 приведен пример кода «резинового» дизайна, в основе которого лежит макетная таблица шириной 100% от экрана. На рисунке 6 – внешний вид этого макета.
Рисунок 5
Рисунок 6
Задание 2.
1. Реализуйте web-страничку на основе рисунков 5 и 6. Сохраните файл.
2. Изменяя размеры браузера, проанализируйте поведение макета.
3. Комбинированный дизайн сайта
Можно сделать гибкую комбинированную структуру сайта (рис. 7) – комбинацию «фиксированного» и «резинового» дизайна, когда ширина некоторых ячеек таблицы задается абсолютным значением (в пикселах), а те ячейки, которые надо сделать резиновыми задаются в процентах от ширины макетной таблицы, либо параметр ширины (width) не указывается вообще. Например:
|
<table> <tr> <td></td> <td></td> <td></td> <td></td> </tr> </table> |
Рисунок 7
В вышеприведенном примере ширина «резиновой» ячейки не указана и будет изменяться в зависимости от оставшегося свободного места экрана.
Так, если ширина экрана равна 1600 пикселей, ширина «резиновой» ячейки будет 1600-100-50-150=1300 пикселей.
Если ширина экрана 1280 пикселей, ширина «резиновой» ячейки будет 1280-100-50-150=980 пикселей.
Если ширина экрана 1024 пикселя, ширина «резиновой ячейки» будет 1024-100-50-150=724 пикселя.
Пример 3. Комбинация «фиксированного» и «резинового» дизайна. На рисунке 8 приведен пример кода комбинированного дизайна, в основе которого лежит макетная таблица шириной 100% от экрана. На рисунке 9 – внешний вид этого макета.
Рисунок 8
Рисунок 9
Задание 3.
1. Реализуйте web-страничку на основе рисунков 8 и 9. Сохраните файл.
2. Изменяя размеры браузера, проанализируйте поведение макета.
Чаще всего макетирующая составляющая состоит не из одной таблицы, а из нескольких определенным образом вложенных одна в другую. Это позволяет расширить возможности создания сложного дизайна, позволяет создавать макетные сетки сложной структуры.
Пример 4. Резиновый сайт с вложенными таблицами
Рисунок 10
Рисунок 11
Задание 4.
1. Реализуйте web-страничку на основе рисунков 10 и 11. Сохраните файл.
2. Изменяя размеры браузера, проанализируйте поведение макета.
Контрольное задание
1. Используя элементы сайта MyHouse.ru создайте две web-страницы с табличным комбинированным макетом сайта.
2. В верхней части сайта разместите бегущую строку.
3. В левой части сайта – меню, в правой части – содержимое web-страницы.
4. На каждой web-странице гиперссылку, ведущую на другую, созданную Вами страничку. Гиперссылки должны быть взаимными, т.е. с первой страницы должен быть переход на вторую страницу, а со второй страницы соответственно переход на первую страницу.

