Зачем нужен макет сайта и как его сделать
Макет сайта — это предварительный набросок, который определяет внешний вид сайта и его функционал. Как перед постройкой дома рисуют чертеж, так и перед разработкой сайта сначала нужно визуализировать его в специальной программе.
Эта статья будет полезна для веб-дизайнеров, разработчиков, веб-мастеров и владельцев сайтов — для всех, кто создает дизайны или пользуется ими в своей работе.
Правила создания хорошего макета сайта
Я создала для вас небольшой макет сайта как пример, чтобы показать, каких принципов нужно придерживаться при разработке. Эти принципы помогут успешно продвигать сайт в будущем: от дизайна во многом зависит, долго ли пользователь пробудет на страницах, вернется ли, посоветует ли друзьям. К тому же грамотно разработанный макет делает более удобной дальнейшую работу команды, создающей сайт.
UI/UX дизайн
Аббревиатуры UI/UX расшифровываются как «Пользовательский интерфейс» и «Пользовательский опыт».
Пользователь не должен заходить в тупики, блуждать по сайту и разгадывать квесты. Если интерфейс слишком сложный и непонятный, большинство пользователей больше не вернутся на ресурс.
Архитектуру сайта часто предоставляют формировать дизайнеру, особенно если у него есть опыт UI/UX. Его главная задача — выстроить структуру страниц и правильно связать их, чтобы пользователю было легко перемещаться по сайту. Этому способствуют:
- Несколько путей, ведущих на одну страницу.
- Оформление, которое поможет понять, что элементы интерактивные и их можно нажимать (классическая форма кнопок, подчеркивание под ссылками, подсвечивание или изменение размера при наведении).
- Использование логических пиктограмм и понятных призывов к действию.
Здесь важно ориентироваться на привычные людям сигналы — место размещения элементов, форму, цвета, фразы.
Например, в форме регистрации кнопка бледно-серого цвета означает, что она неактивна. Это сигнал пользователю: нужно заполнить ещё какое-то поле или отметить чекбокс. Когда всё сделано правильно, кнопка становится зелёной — на неё можно нажимать.
Это сигнал пользователю: нужно заполнить ещё какое-то поле или отметить чекбокс. Когда всё сделано правильно, кнопка становится зелёной — на неё можно нажимать.
Макет сайта — это не только красота, но и архитектура, от которой зависит комфорт пользователя и его впечатление о компании.
Композиция
Здесь тоже не нужно «изобретать велосипеды». Существует классическая верстка, к которой уже привык посетитель. Если ее придерживаться, то пользователь легко найдет все разделы сайта.
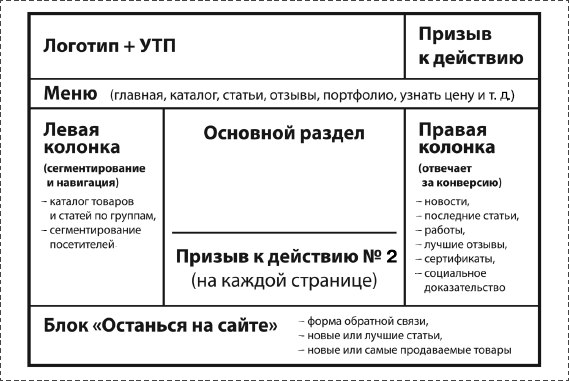
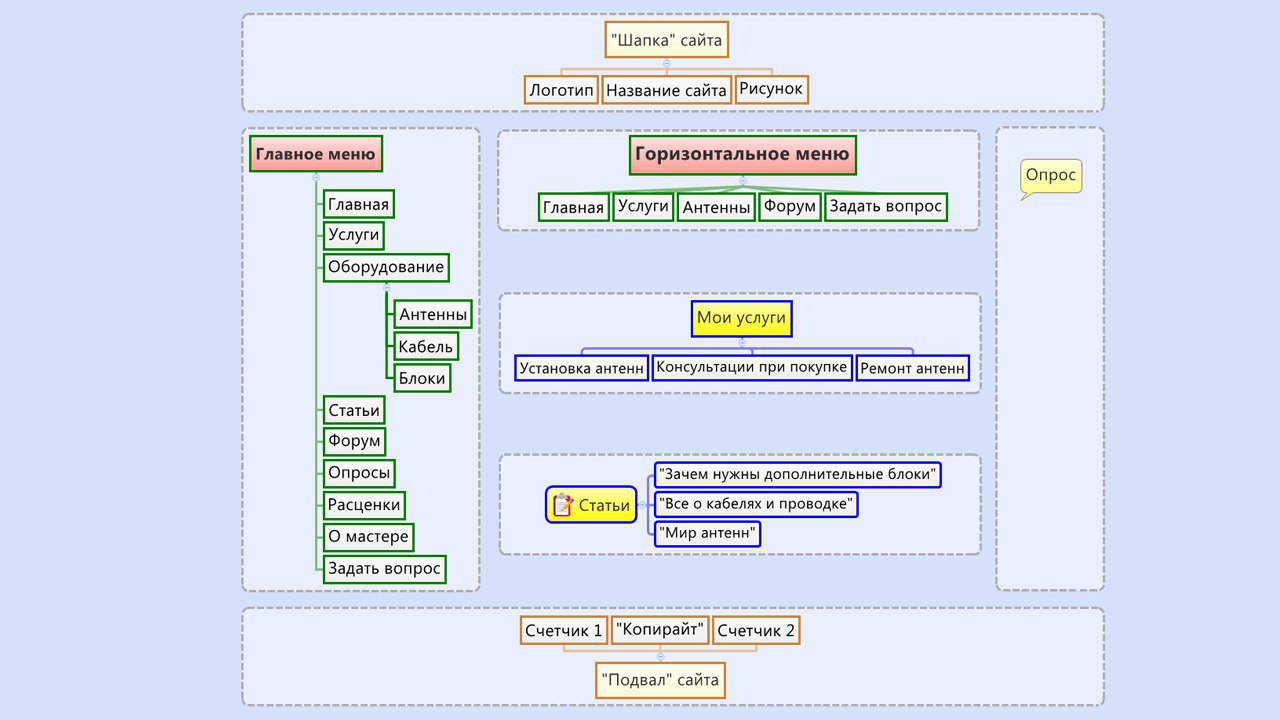
Традиционно сайты имеют такую композицию (сверху вниз):
Шапка с меню (header) может выглядеть по-разному — с баннером или без, со слайдером, с видео, с формой обратной связи, с кнопками, с телефонами и иконками соцсетей. Ее главная функция — навигация.
Основной информационный раздел (body). Здесь содержится информация о компании и ее продуктах, портфолио, сведения о лучших предложениях и акциях. А в разделе контактов можно увидеть адрес и телефоны компании.
Футер (подвал сайта, footer) еще раз дублирует базовую информацию — контакты, карту сайта, иконки соцсетей. Здесь часто размещают знак копирайта и предупреждение о защите авторских прав.
Все компоненты макета должны располагаться симметрично, соблюдать математическую гармонию. Если у вас верстка с центрированием элементов, то они должны быть четко посередине, с одинаковыми отступами слева и справа. Если верстается галерея фотографий — боковые, верхние и нижние отступы должны быть одинаковые.
Асимметричная верстка тоже подчиняется законам симметрии, как бы это странно не звучало. К примеру, все фото могут быть разные по ширине, но высота и отступы — одинаковые.
Посмотрите, как реализована эта асимметричная верстка — все фото одного размера, текстовые элементы центрированы по высоте относительно изображений, картинки формируют ровную вертикальную фигуру.
Не нужно ориентироваться на глазомер — даже у асов он не идеальный. Пользуйтесь сеткой и направляющими. Они позволяют выстраивать композицию по основным осям и видеть выравнивание элементов.
Они позволяют выстраивать композицию по основным осям и видеть выравнивание элементов.
У повторяющихся элементов должны быть определенные размеры. Например, если фото квадратное, то нужно выставить одинаковые стороны в пикселях, как на фото — 416х416.
Красивые рисунки и композиции всегда обладают стройной математической структурой. Это касается и макетирования.
Последовательность дизайна
У всех разделов и страниц должна прослеживаться единая логика дизайна — количество колонок в вёрстке, расположение повторяющихся элементов, заголовков, шрифты. Если фантазия дизайнера меняет направление от страницы к странице, общий вид получается неаккуратным и нелогичным.
Например, на Behance все карточки имеют одинаковый размер, данные расположены по одной схеме: сначала название проекта, потом автор, справа — количество лайков и просмотров.
В дизайне использованы понятные пиктограммы: просмотр — глаз, инструменты — молоток и гаечный ключ, расположение — знак локации на карте.
Визуал (стиль элементов и изображений) должен соответствовать тематике сайта. Цвета, формы и картинки несут информацию так же, как и текст. Например, скруглённые углы транслируют мягкость, а сочетание красного и чёрного используют для демонстрации силы и маскулинности.
Изображения также нужно подбирать под общее настроение сайта и в едином стиле. На одном сайте могут использоваться студийные фото, на другом — репортажные, выхваченные из реальной жизни, а на третьем вообще нет фотографий, а только графика. Если смысловой посыл контента — легкий и радостный, то и фото лучше подбирать светлые, с улыбчивыми людьми и котиками. А если тематика — хоррор-рассказы, то подойдет мрачная цифровая графика с привидениями и скелетами. Нужно создать единую политику относительно изображений и придерживаться ее.
Давайте рассмотрим этот сайт. Здесь есть и репортажные снимки не лучшего качества, и классические открытки на праздники, и осовремененный визуал в модных лиловых оттенках. «Паспортное фото» используют для поздравления с днем рождения, хотя была бы уместнее неофициальная фотография из соцсети. У снимков нет отступа от текста, они все разные по размеру, нет хотя бы какой-то последовательности в их подборе.
У снимков нет отступа от текста, они все разные по размеру, нет хотя бы какой-то последовательности в их подборе.
Адаптивный макет
Сейчас все сайты делаются с адаптацией под разные экраны. Адаптивную верстку называют также резиновой — сайт растягивается и сжимается по ширине экрана, стараясь подстроиться под устройство посетителя.
56% пользователей заходит на сайты со смартфонов, поэтому важно продумать мобильную версию. Более того — популярен дизайн сайта Mobile First, когда упор в верстке делается на мобильные телефоны, а десктопная версия отодвигается на второй план.
При макетировании нужно учитывать, как будет вести себя вёрстка на разных экранах. Чтобы контролировать этот процесс, в CSS существуют медиазапросы, которые меняют параметры элементов в соответствии с шириной экрана пользовательского гаджета.
К примеру, у заголовка в десктопной версии высота букв 72px, заголовок расположен по центру и занимает две строчки. На мобильной версии такой размер будет просто гигантским. Заголовок попытается уместиться в экране в несколько рядов, но часть все равно останется за областью видимости или залезет на следующий блок. Поэтому можно задать размер 24px для мобильных устройств.
Заголовок попытается уместиться в экране в несколько рядов, но часть все равно останется за областью видимости или залезет на следующий блок. Поэтому можно задать размер 24px для мобильных устройств.
Таким образом можно менять ширину и высоту, прозрачность и цвет, скрывать элементы.
Дизайнер должен понимать, как ведет себя адаптивная верстка: например, как перестраиваются блоки с горизонтальной в вертикальную позицию.
Чтобы посмотреть, как ведет себя адаптивная верстка, можно протестировать любой сайт с первой страницы выдачи Google. Нужно нажать вверху браузера значок «Свернуть в окно» (рядом с крестиком «Закрыть») и начать уменьшать ширину фрейма с помощью мышки. Очень хорошо видно, как на разной ширине перестраиваются элементы.
Давайте посмотрим на сайт Unisender.
Вверху — десктопная версия, у нее полноформатное меню, элементы в нижней части выстроены в горизонтальную линию. Слева внизу — версия для планшета. У нее меню уже реализовано в виде бургера, а элементы выстроились один под другим. В мобильной версии происходит то же самое, только все элементы становятся ещё меньше, уменьшен шрифт.
В мобильной версии происходит то же самое, только все элементы становятся ещё меньше, уменьшен шрифт.
Обратите внимание, что набор элементов во всех версиях один и тот же — логотип, название компании, меню, картинка в баннере, заголовок, кнопка «Попробовать бесплатно», пункты преимуществ.
Важно понимать, что при адаптивной верстке элементы никуда не деваются и не появляются из астрала. В каждом случае это один и тот же элемент меняет свои свойства в зависимости от ширины пользовательского экрана.
Шрифты
В тексте главное не красота, а читабельность. Поэтому избегайте витиеватых сложных шрифтов. И если в заголовках ещё можно экспериментировать, в основном тексте лучше брать только проверенные и простые шрифты.
Важно также заботиться о том, как текст будет читаться в браузере. Редкий шрифт может просто не распознаться, и пользователь получит набор непонятных знаков.
Лучше выбирать самые ходовые шрифты. Обратите внимание на базовые Google Fonts — они встроены не только во все браузеры, но и в современные графические редакторы. Например, так выглядят шрифты, которыми чаще всего пользуюсь я.
Например, так выглядят шрифты, которыми чаще всего пользуюсь я.
Также можно смело брать стандартные шрифты семейства Windows — Calibri, Cambria, Candara, Georgia, Tahoma и другие. С Times New Roman и Arial лучше быть осторожнее — они действительно считываются везде, но слишком уж приелись пользователям.
Цветовые решения
Когда веб-дизайнер получает заказ от уже существующего бренда, ему должны дать палитру корпоративных цветов с кодами (например, #8ED4FC, #FFECEC). Если у заказчика нет корпоративного дизайна, вопрос базовых цветов сайта нужно обсуждать.
Расцветка должна быть достаточно гармоничной, чтобы не раздражать глаза. Это не значит, что нельзя использовать яркие цвета — важнее их соотношения. Если выбрать салатовый фон и сделать текст черным, то его просто будет больно читать. Но если сделать салатовыми кнопки или стрелки, а основной фон будет белым — получится веселая и яркая картинка.
К примеру, на этом сайте использовано слишком много цветов, не гармонирующих между собой. В меню бросается в глаза синий текст на оранжевом фоне, а шрифт Arial совсем не подходит для детской тематики.
В меню бросается в глаза синий текст на оранжевом фоне, а шрифт Arial совсем не подходит для детской тематики.
Чтобы пользователю было комфортно читать контент, нужно просчитывать контраст текста по отношению к фону. Его можно определить с помощью анализатора. Лучший коэффициент контраста — 7:1. Минимально допустимый показатель — 4.5:1.
Идеально, если дизайн сайта будет адаптирован и для людей с нарушениями зрения. Сейчас такой подход набирает все больше популярности, поскольку среди пользователей интернета достаточно много слабовидящих и даже незрячих людей.
Забота о верстальщике
Макет сайта передается верстальщику, который будет его реализовывать в коде. И тут крайне важно, чтобы он понял задумки дизайнера.
Верстка должна быть ориентирована на стандартные размеры экранов. Особенно важно задавать правильную ширину. Например, стандартная ширина экрана компьютера 1366 px, ноутбука — 1024 px, для небольших планшетов — 769 px, для смартфонов — 360 px.
Нужно понятно подписывать каждый элемент, группировать их по областям на сайте. Например, область баннера и все расположенные в ней элементы нужно объединить в группе «Banner» — тогда верстальщик поймет, где находятся эти слои в структуре.
В идеале веб-дизайнер должен знать разметку и подписывать разделы с сответствующими терминами: header, body, footer, button, menu.
Существуют негласные правила, по которым называть элементы лучше на английском языке и не по контенту, а по функционалу.
Например, вместо «Banner» мы назвали область согласно изображению — «Girl». Заказчик в последний момент решил поставить вместо изображения девушки фото салона, а потом вообще поменять на постер с рекламой. Пришлось бы каждый раз заново называть раздел в макете. А если дизайнер забудет сменить название, верстальщик потеряется в догадках, что это за девушка и где ее искать. А «Banner» — он и есть «Banner».
Особенно важно правильно структурировать слои в крупных сайтах, где сотни элементов.
Показывайте сайт и в статике, и в динамике. Веб-дизайнер должен показывать, как кнопки и другие интерактивные элементы должны выглядеть при взаимодействии пользователя с ними. Каким цветом подсвечивается активная кнопка, как разворачивается меню, как выглядят посещенные ссылки и так далее. В макете отражается не только статический вид сайта, но и его поведение.
Я сделала для вас ещё один макет, который можно считать дайджестом всех главных ошибок при составлении макета. Профессиональные дизайнеры могут посмеяться, но сайты подобного плана действительно встречаются в интернете.
Давайте рассмотрим подробнее нашего «франкенштейна».
Мы сразу можем отметить некомфортную для глаз цветовую гамму, загромождённость пространства и нечитабельный рукописный шрифт, который применён даже для основного текста.
В макете не использованы направляющие, элементы выстроены на глаз, у них разные размеры и отступы.
У слоёв отсутствуют адекватные подписи, поэтому верстальщику придётся кликать по каждому элементу, чтобы найти его в структуре.
Инструменты для макетирования
Конечно, макет сайта для верстки не рисуют на бумаге — он создается в специальных редакторах. Я расскажу о пяти самых ходовых инструментов макетирования среди веб-дизайнеров.
Figma
Figma — облачный векторный редактор для дизайна сайтов, мобильных приложений, постеров, баннеров и всего, что используется в сети. В ней можно работать как самому, так и командой, совместно редактируя проект.
В Figma есть небольшой набор инструментов, которых вполне достаточно для прототипирования, но мало возможностей для обработки фото. Поэтому им часто пользуются в связке с Adobe Photoshop, в котором редактируют и вырезают из фона изображения.
Figma позволяет не только коллажировать элементы, но и рисовать кистью, благодаря чему пользуется популярностью у графических дизайнеров.
Цена. Бесплатно для индивидуального пользователя с возможностью создавать неограниченное количество проектов. $12-15 для небольшой команды, $45 для крупных компаний. Платные тарифы в основном отличаются возможностью совместно работать над проектами, создавать общие библиотеки и централизованно управлять командой.
Платные тарифы в основном отличаются возможностью совместно работать над проектами, создавать общие библиотеки и централизованно управлять командой.
Главные достоинства. Качественная бесплатная программа, на которой можно реализовать любой макет — от дизайна сайта до плаката или визитки. Очень простой лаконичный инструмент, которого вполне достаточно для работы.
Где искать. На официальном сайте www.figma.com.
Где работать. Главный плюс Figma в том, что все проекты сохраняются в облаке, поэтому редактором можно пользоваться с любой ОС и из любого места на планете, где есть интернет — лишь бы был браузер. Программу не нужно устанавливать — достаточно завести аккаунт. Десктопная версия под Windows у редактора есть, но она тоже подвязана к облаку и скорее работает вместо браузера. У Figma недавно появилось мобильное приложение, но оно в процессе разработки и позволяет только просматривать файлы и делиться ими. Редактор не адаптирован под мобильную версию и работать с ним через мобильные браузеры не получится.
Бесплатный тестовый период. Вечность.
Adobe Photoshop/Adobe Illustrator
Adobe Photoshop и его брат Adobe Illustrator — самые древние программы, в которых работают веб-дизайнеры. Первый используется для растровой графики, второй — для векторной. Несмотря на то, что их догоняют молодые более простые специализированные программы, многие дизайнеры продолжают создавать макеты в Photoshop. Подтверждение тому — изобилие готовых бесплатных шаблонов в .psd, которые можно найти в сети.
Поскольку сейчас все дружно переходят на облачные технологии, Adobe тоже решил не отставать и создал Creative Cloud. Подписка на него позволяет пользоваться не одной программой, а целыми наборами продуктов компании. Но можно выбрать тариф и для одного из редакторов.
Один из минусов — продукты Adobe дорогие.
Главные достоинства. Полноценные графические редакторы, в которых можно и фото обработать, и логотип создать, и макет сайта собрать. По функционалу они самые мощные из всех, описанных здесь.
Цена: Сейчас пакет со всеми приложениями стоит $30 в месяц при покупке годового плана, а Photoshop и Illustrator по отдельности — по $21 каждый.
Где искать: В Creative Cloud.
Где работать: В редакторах Adobe можно работать из браузера — все библиотеки и проекты хранятся в облаке. Можно скачать десктопную версию, доступны мобильные приложения, есть версии для iPad.
Бесплатный тестовый период: 7 дней.
Adobe XD
Adobe XD — это легкая лаконичная программа с минимальным интерфейсом. В ней содержатся инструменты только для макетирования и верстки.
В программе визуализируется реакция интерактивных элементов на клики пользователя. Можно нажать кнопку «Play» и посмотреть «мультфильм» — как разворачиваются вкладки, куда попадает юзер по клику, как подсвечиваются кнопки. Это очень помогает верстальщику понять задумку дизайнера, не задавая много вопросов.
Управление очень похоже на Photoshop, что удобно для перехода на Adobe XD.
Цена. $10 отдельно, можно получить в полном пакете программ Adobe за $30.
Главные достоинства. Специальная программа для макетирования интерфейсов, в которой все заточено под удобство веб-дизайнера. Рассчитана на тех, кому не нужен весь инструментарий Photoshop — зачем платить больше, если можно приобрести более дешёвый редактор со всем необходимым.
Где искать. На официальном сайте Adobe, в разделе Adobe XD. Также входит в полную подписку Creative Cloud.
Где работать: Так же как и с другими продуктами Adobe — в облаке, на ПК, с планшета, телефона, iPad.
Бесплатный тестовый период: 7 дней.
Sketch
Этот векторный графический редактор также создан специально для разработки интерфейсов. Сравнительно молодой, но уже довольно популярный среди веб-дизайнеров.
Но у него есть один жирный минус — программа работает только под macOS и её невозможно установить на другие операционные системы. Сглаживает проблему то, что файлы с расширением . sketch можно открывать в других редакторах, таких как Figma или Adobe XD.
sketch можно открывать в других редакторах, таких как Figma или Adobe XD.
Цена. Для одного редактора — $9 в месяц или $99 в год. Также есть тариф Business для больших команд от 25 редакторов. Рассчитывается индивидуально.
Главные достоинства. У Sketch очень простая и понятная панель инструментов, широкий выбор плагинов, он легкий по весу и нетребовательный к ресурсам ОС. Его пользователи отмечают, что преимущества кроются в мелочах — вроде бы он очень похож на другие редакторы, но в общем работать приятнее.
Где искать. На официальном сайте www.sketch.com.
Где работать. Только на mac OS. Документы можно открывать в браузерах, но только для просмотра.
Бесплатный тестовый период. 30 дней.
Для начинающего веб-дизайнера самым оптимальным вариантом станет Figma из-за своей бесплатности. Но можно попробовать и другие программы, благо у всех есть бесплатные тестовые периоды.
Что дальшеГотовый прототип получит верстальщик и создаст разметку, специалисты по Frontend и Backend снабдят его необходимым функционалом. После этого разработка станет настоящим сайтом — останется лишь загрузить его на хостинг и зарегистрировать домен.
После этого разработка станет настоящим сайтом — останется лишь загрузить его на хостинг и зарегистрировать домен.
Поделиться
СВЕЖИЕ СТАТЬИ
Другие материалы из этой рубрики
Не пропускайте новые статьи
Подписывайтесь на соцсети
Делимся новостями и свежими статьями, рассказываем о новинках сервиса
«Честно» — авторская рассылка от редакции Unisender
Наш юрист будет ругаться, если вы не примете 🙁
Редизайн сайта от компании ТоммиГан
Редизайн сайта: что это такое и кому он нужен?Человеческое существо ориентировано на то, чтобы в первую очередь воспринимать окружающий мир при помощи зрения, картинкой. Вот почему клиент, пришедший на ваш сайт, в первую очередь оценивает дизайн. А уже потом… Впрочем, потом может и не быть. Дизайн может отпугивать и часто становится причиной высокого числа отказов на сайте.
Вот почему клиент, пришедший на ваш сайт, в первую очередь оценивает дизайн. А уже потом… Впрочем, потом может и не быть. Дизайн может отпугивать и часто становится причиной высокого числа отказов на сайте.
Симпатии клиента к дизайну определяется тысячей современных трендов и в то же время традициями, привычками и поведенческими особенностями. Вот почему ведущие дизайнеры IT-сферы рекомендуют менять дизайн сайта хотя бы раз в пять лет.
Как определить, что вам необходим редизайн?
- Дизайн сайта – устарел:
Звучит как диагноз, и, по сути, им и является. Есть немного сфер бизнеса, где устаревший дизайн сайта может считаться плюсом. В основном, несовременный сайт вызывает у клиентов отторжение и подозрения, что компания не может обеспечить нормальный сайт для своего бизнеса.
Обратитесь к опыту гигантов интернет-среды, таких как Ozon, Яндекс, Вконтакте и другим. Они меняют свой дизайн не реже раза в пять лет.
Если внешний вид вашего сайда больше не выглядит современно, наш диагноз: редизайн!
- Ваш сайт был создан на шаблоне или с использованием конструктора сайта:
Очевидно, что дизайн, полученный подобным образом, — это неуникальный продукт. Внешний вид сайта, идентичный вашему, будет встречаться в интернете ни один раз, что вряд ли понравится как поисковым системам, так и вашим клиентам. Кроме того, такой дизайн, что называется «средний по больнице», что не делает его высококонверсионным в 90% случаев.
Внешний вид сайта, идентичный вашему, будет встречаться в интернете ни один раз, что вряд ли понравится как поисковым системам, так и вашим клиентам. Кроме того, такой дизайн, что называется «средний по больнице», что не делает его высококонверсионным в 90% случаев.
Если ваши конкуренты позаботились о более детально проработанных сайтах, то они легко обойдут вас не только в поисковой выдаче, но и по количеству конверсий и сделок.
Наш диагноз: редизайн!
- Технические ошибки и ошибки юзабилити на сайте:
Многие устаревшие сайты сделаны без учета современных знаний о поведении пользователей. Потому на таких ресурсах немало технических ошибок.
Диагноз очевиден: редизайн!
- Пользовательские факторы сигнализируют – пора меняться:
Поведение людей на сайте – главный показатель их интереса. Есть два параметра, замер которых должен нас заставить задуматься: если конверсия сайта ниже 1%, а процент отказов выше 20. Для некоторых отраслей параметры могут немного колебаться, но в целом, это рубежные цифры.
Для некоторых отраслей параметры могут немного колебаться, но в целом, это рубежные цифры.
При таких показателях диагноз: редизайн!
- Конкуренты обзавелись более выигрышным дизайном:
Если ваши противники лучше справились с задачей создания удобного и современного дизайна, стоит задуматься о смене внешнего вида для своего ресурса, чтобы «убедить» клиентов пользоваться именно вашим сайтом и покупать именно у вас.
Если вы отстали от конкурентов, диагноз вашего сайта: редизайн!
Если все же рубикон перейден, и вы решились менять свой сайт, то вот несколько пунктов, которые точно вам пригодятся.
Что нужно учитывать при редизайне сайта?
- Определитесь с целью редизайна
Для чего вы меняетесь? Вам необходимо расширить сферу деятельности? Привлечь новых клиентов? Увеличить конверсионность трафика? Специалисты по редизайну проанализируют общую ситуацию по рынку, разберут ваших конкурентов, оценят целевую аудиторию. Но направление мысли должно быть придумано вами.
Но направление мысли должно быть придумано вами.
- Вам необходимо общее понимание будущего дизайна сайта
Созданием нового дизайна сайта занимается специалист, но общее направление мысли ему необходимо уловить. Определитесь с общем стилем. Минимализм или графический сайт? Нужны ли сайту «фишки»? Есть ли элементы фирменного стиля, которые важно интегрировать в дизайн? Важно ли конкретное сочетание цветов, ассоциирующееся с вашей компанией?
На все эти вопросы стоит найти ответы до начала редизайна сайта. Поэтому в хорошей компании вам предложат заполнить соответствующий бриф, чтобы не рисовать кота в мешке.
- Посоветуйтесь со специалистом – нужно ли остаться на прежней CMS или пора меняться?
У каждой CMS своя специфика. Одна слишком подвержена взломам, другая не подойдет по функционалу интернет-магазину, третья – имеет слишком много ненужных вашему сайту технических возможностей. Выбор правильной CMS позволит не переплатить, и «вписаться» в необходимый функционал при создании дизайна сайта.
- Воспользуйтесь советом отдела продвижения!
Если ваш сайт достаточно «прокачан», и не хочется терять позиции, стоит обратиться к СЕО-специалистам, которые, проанализировав ресурс, дадут дизайнерам оценку – какие именно параметры сайта привлекают поисковики. Их утратить нельзя.
Также оптимизатор поможет продумать некоторые моменты, связанные с требованиями поисковиков, что позволит в случае дальнейшего продвижения больше не вмешиваться с исправлениями во внешний вид сайта.
- Время аналитики!
Как говорилось выше, поведение посетителей на сайте – главный ориентир дизайнера. Нужно понимать, что в старом дизайне привлекало клиента, а что отталкивало. В этом помогут системы статистики.
На вашем сайте нет систем статистики? Самое время их подключить! Редизайн не делается за пару дней, и в процессе подготовки наберется достаточно данных, чтобы оценить поведение посетителей.
Меняться – не страшно. Редизайн сайта – полезная процедура, которая принесет вашим клиентам еще больше радости от контакта с вами. Однако важно помнить, что доверять свой сайт можно только профессионалам, чтобы первое впечатление о вашем бизнесе по вашему сайту складывалось исключительно положительное.
Однако важно помнить, что доверять свой сайт можно только профессионалам, чтобы первое впечатление о вашем бизнесе по вашему сайту складывалось исключительно положительное.
Определение имени сайта | Law Insider
относится к названию проекта, указанному в юридическом соглашении (соглашении о финансировании) между Всемирным банком и правительством. Его не следует путать с названием проекта или программы Агентства ООН, финансируемой из других источников.]
означает название Гостиницы, указанное в Приложении.
или «торговое наименование» означает название лицензированного предприятия, используемое лицензиатом на вывесках и в рекламе.
Адрес объекта: _________________________________________________________
Адрес: Номер проспекта: Если запрашиваются только определенные документы в Ипотечном досье, укажите, какие: Причина запроса Ипотечного досье (или его части):
имя пользователя, выделенное Заказчику для доступа к Услугам;
означает для каждого продукта термин «Местная лицензия» означает лицензию, установленную после приобретения соответствующего количества копий такого продукта и оплаты соответствующих лицензионных сборов, как указано в Техническом задании.

означает название коммерческого корма, которое идентифицирует его по типу, классу или конкретному использованию.
означает любое место, где у Заинтересованного клиента установлено оборудование или инфраструктура.
означает любое обозначение или идентификацию, такую как кодовое название, кодовый номер, торговое название, торговая марка или общее название, используемое для идентификации химического вещества, кроме его химического названия.
Заголовок: Дата: ——————————————————— ———
означает любые слова, имя или символ, используемые Лицом для идентификации своего бизнеса.
означает логотип партнера SAP, как указано в Руководстве по использованию логотипа партнера SAP.
означает Лицо или Лица, покупающие или иным образом использующие основную нагрузку Площадки или тепловую энергию, получаемую от Генерирующей установки.

означает оказание помощи на круглосуточной основе.
Доход: на: Кредитная справка: Подпись: Подпись: Телефон: ( ) Дата трудоустройства: Номер счета: Дата: Дата: Нотариус: Штамп/печать нотариуса Здесь: Пояснение: Оформление этого документа является существенным стимулом для Арендодателя заключить договор аренды, и Арендодатель полностью полагается на надлежащее и действительное исполнение лицом, чьи имена указаны выше. Арендодатель оставляет за собой все средства правовой защиты в гражданском или уголовном порядке в случае их ложного или поддельного исполнения. Кроме того, это соглашение остается в силе в течение всего срока действия договора аренды и любых договоров о продлении или передаче. IRONWOOD COURT, PARK WEST GARDENS и PARK WEST TOWNHOMES 0000 Xxxxxx Xxxxxxxx Way, OFFICE, Lawrence, KS 66047 Телефон: (000) 000-0000 Факс: (000) 000-0000 Электронная почта: [email protected] REMINGTON SQUARE APARTMENT С 0000 Х 00xx Xxxxx, XXXXX X Xxxxxxxx, KS 66047 Телефон: (000) 000-0000 Факс: (000) 000-0000
Государственный нотариус /s/ Патрисия А.
 Фрэнк Комиссиокс Xx.: Срок действия моей комиссии истекает: ШТАТ ФЛОРИДА, ОКРУГ БРЕВАР Вышеупомянутый документ был засвидетельствован передо мной 1 марта 2000 г. Джеффри Б. Вайнрессом в качестве Президента. и помощник секретаря корпорации eXGNT, XXX., x Xxxxxxxx от имени указанной корпорации. Указанный человек (отметьте один) |x| мне лично известно, |_| предъявил водительские права (выданные штатом США в течение последних пяти (5) лет) в качестве удостоверения личности, или |_| предъявил иное удостоверение, а именно:_______________________.
Фрэнк Комиссиокс Xx.: Срок действия моей комиссии истекает: ШТАТ ФЛОРИДА, ОКРУГ БРЕВАР Вышеупомянутый документ был засвидетельствован передо мной 1 марта 2000 г. Джеффри Б. Вайнрессом в качестве Президента. и помощник секретаря корпорации eXGNT, XXX., x Xxxxxxxx от имени указанной корпорации. Указанный человек (отметьте один) |x| мне лично известно, |_| предъявил водительские права (выданные штатом США в течение последних пяти (5) лет) в качестве удостоверения личности, или |_| предъявил иное удостоверение, а именно:_______________________.означает отдельно стоящий знак, имеющий вид твердой основы из ландшафтных строительных материалов, таких как кирпич, штукатурка, каменная кладка, текстурированное дерево, плитка или текстурированные бетонные материалы, совместимые с материалами первичной конструкции на объекте недвижимости.
«Хххх Имена:» «XXX» и «XXXXX». Компания использует базу данных псевдонимов pd от Peacock Data, Inc., а также общедоступные списки имен и псевдонимов для определения совпадающих имен, где используется псевдоним.
 на одной или обеих сторонах спички.
на одной или обеих сторонах спички.означает любую площадку, на которой BHARAT PETROLEUM CORPORATION LTD. желает получать материалы в любой точке Индии, как указано в RFQ.
означает здание или часть здания, которое используется в качестве магазинов, офисов, деловых галерей, демонстрационных залов, выставочных центров или рынка для продажи товаров только для розничной торговли, здание, используемое для ведения бизнеса или ведения бухгалтерского учета. , звукозаписи аналогичного назначения, предприятия профессионального обслуживания, бензоколонки, рестораны, кинотеатры, театры, банки, клубы работают на коммерческой основе. Складские и сервисные помещения, связанные с продажей товаров, должны быть включены в эту группу, за исключением случаев, когда они освобождены.
означает Инженера, назначенного ГНИИМС на объекте в качестве своего представителя для повседневного надзора за работами и инструктирования подрядчиков.
означает Insignia Financial Group, Inc.
 , корпорацию штата Делавэр.
, корпорацию штата Делавэр.Адрес: Вниманию: Тел: Факс: Электронная почта: Если отправлено в Корнелл: Для всей корреспонденции, кроме платежей — Центр лицензирования технологий Корнельского университета Вниманию: Исполнительный директор 000 Xxxx Xxxx Xxxx, Xxxxx 000 Xxxxxx, XX 00000 ФАКС: 000 -000-0000 ТЕЛ: 000-000-0000 ЭЛЕКТРОННАЯ ПОЧТА: [email protected] Для всех платежей — При отправке по почте: Center for Technology Licensing at Cornell University XX Xxx 0000 Xxxxxxx, XX 00000-0000 При оплате электронными платежами через ACH или Fed Wire: Название банка-получателя: Xxxxxxxx Trust Co. Номер банковского счета: 0111000065 Номер маршрутизации банка (ABA): 000000000 Код SWIFT: Название банковского счета: XXXXXX00 Корнельский университетский банк Код формата ACH: Не требуется Адрес банка: X.X. 000, Xxxxxx, XX 00000 Дополнительная информация: Ссылка D-5051 Договор №: <заполняется> Электронная копия квитанции об операции должна быть отправлена на адрес xxx-xxxxxxxxx@xxxxxxx.
 xxx. Лицензиат несет ответственность за все банковские сборы за банковский перевод средств для платежей. Банковские сборы не вычитаются из общей суммы, причитающейся Корнеллу.
xxx. Лицензиат несет ответственность за все банковские сборы за банковский перевод средств для платежей. Банковские сборы не вычитаются из общей суммы, причитающейся Корнеллу.означает краткое название, описывающее модели премий и льгот по полису или дополнительному страховому полису.
означает метод реализации проекта, при котором детальное проектирование и последующее строительство осуществляется посредством единого контракта с проектно-строительной фирмой; команда, товарищество или юридическое лицо, в которое входят профессионалы в области дизайна и строитель. Поставка проекта «Дизайн-строительство» должна осуществляться в соответствии с Кодексом правительства штата Техас, § 2166.2531.2
Google заменяет теги заголовков именами сайтов для результатов домашней страницы
Похоже, Google перестал показывать теги заголовков для результатов мобильного поиска для всего веб-сайта, например, при поиске имени веб-сайта, который обычно показывает домашнюю страницу.
Эта функция не работает для субдоменов.
Согласно документации Google Search Central для имен сайтов:
«В настоящее время поиск Google поддерживает имена сайтов с домашних страниц на уровне домена, а не на уровне поддомена (например, https://news.example. com) и/или подкаталогов (например, https://example.com/news)».
То, что отображается в мобильном поиске, — это просто общее название веб-сайта.
Например, при мобильном поиске Search Engine Journal отображается страница результатов поисковой системы (SERP) с общим названием веб-сайта Search Engine Journal.
Тег заголовка для вышеуказанной домашней страницы:
Search Engine Journal — SEO, новости и учебные пособия по поисковому маркетингу
Небрендовые поиски по ключевым словам , кажется, по-прежнему показывает теги заголовков.
Название торговой марки + поиск по ключевому слову также по-прежнему показывает теги заголовков.
Почему Google использует названия сайтов?
Google использует имена сайтов, чтобы пользователям было проще идентифицировать конкретный веб-сайт в результатах поиска.
Объяснение официального объявления Google:
«Сегодня Поиск вводит названия сайтов в результаты мобильного поиска, чтобы упростить определение веб-сайта, связанного с каждым результатом…»
Эта новая функция доступна на английском, французском, японском и немецком языках и появится на других языках в течение следующих нескольких месяцев.
Новая функция не всегда работает
Поиск доменного имени из составного слова, такого как «Search Engine Journal» и «searchenginejournal», возвращает те же результаты поиска, которые содержат новые имена сайтов в качестве ссылки в заголовке.
Но поиск с использованием доменного имени составного слова HubSpot показывает результат поиска старой версии с тегами заголовков.
Результат поиска по ключевой фразе «HubSpot»
Но поиск Hub Spot (с пробелом между двумя словами) работает и показывает название сайта.
Результат поиска по фразе ключевого слова: «Hub Spot»
Поиск составного слова «Wordfence» и «слово забор» возвращает тот же поиск имени сайта.
Результат поиска по ключевым словам «Wordfence» и «Word Fence»
Таким образом, похоже, что Google не всегда возвращает результаты по названию сайта для HubSpot, но делает это правильно для многих других сайтов.
Структурированные данные для новой функции имен сайтов
Google рекомендует использовать тип структурированных данных WebSite.
Ранее сайт со структурированными данными WebSite считался бесполезным, потому что, очевидно, Google знает, что веб-сайт является веб-сайтом, и ему не нужны структурированные данные, чтобы понять, что Google индексирует веб-сайт.
Но это изменилось, потому что Google теперь использует структурированный тип данных WebSite, в частности, свойство «name», чтобы понять, что такое название сайта.
Google опубликовал пример структурированных данных веб-сайта с использованием свойства «имя»:
Пример: сайт с примерами
Приведенные выше структурированные данные должны отображаться на главной странице.
Центральная страница поиска Google по названию сайта рекомендует следующее для размещения структурированных данных веб-сайта:
«Структурированные данные веб-сайта должны быть на главной странице сайта.
Под домашней страницей мы подразумеваем корневой URI уровня домена.
Например, https://example.com — это домашняя страница домена, а https://example.com/de/index.html — нет.
Что делать, если сайт имеет альтернативное имя?
Что полезно в структурированных данных веб-сайта, так это то, что они дают возможность сообщить Google альтернативное имя веб-сайта.
Google объясняет, как это сделать:
«Если вы хотите предоставить альтернативную версию имени вашего сайта (например, аббревиатуру или более короткое имя), вы можете сделать это, добавив свойство alterName.
Это необязательно.
Структурированные данные для добавления необязательного имени выглядят следующим образом:
Структурированные данные JSON для необязательного имени
Google использует больше, чем структурированные данные
В документации Google по названиям сайтов поясняется, что Google использует информацию на странице, вне страницы и метаданные в дополнение к структурированным данным, чтобы определить, что такое название веб-сайта.
Это то, что Google использует для понимания названия сайта:
- Структурированные данные веб-сайта
- Тег заголовка
- Заголовки (h2, h3 и т. д.)
- Метаданные протокола Open Graph, в частности og:site_name
Следует обратить внимание на то, что свойство og:site_name является необязательным, но рекомендуемым свойством Open Graph.




 Фрэнк Комиссиокс Xx.: Срок действия моей комиссии истекает: ШТАТ ФЛОРИДА, ОКРУГ БРЕВАР Вышеупомянутый документ был засвидетельствован передо мной 1 марта 2000 г. Джеффри Б. Вайнрессом в качестве Президента. и помощник секретаря корпорации eXGNT, XXX., x Xxxxxxxx от имени указанной корпорации. Указанный человек (отметьте один) |x| мне лично известно, |_| предъявил водительские права (выданные штатом США в течение последних пяти (5) лет) в качестве удостоверения личности, или |_| предъявил иное удостоверение, а именно:_______________________.
Фрэнк Комиссиокс Xx.: Срок действия моей комиссии истекает: ШТАТ ФЛОРИДА, ОКРУГ БРЕВАР Вышеупомянутый документ был засвидетельствован передо мной 1 марта 2000 г. Джеффри Б. Вайнрессом в качестве Президента. и помощник секретаря корпорации eXGNT, XXX., x Xxxxxxxx от имени указанной корпорации. Указанный человек (отметьте один) |x| мне лично известно, |_| предъявил водительские права (выданные штатом США в течение последних пяти (5) лет) в качестве удостоверения личности, или |_| предъявил иное удостоверение, а именно:_______________________. на одной или обеих сторонах спички.
на одной или обеих сторонах спички. , корпорацию штата Делавэр.
, корпорацию штата Делавэр. xxx. Лицензиат несет ответственность за все банковские сборы за банковский перевод средств для платежей. Банковские сборы не вычитаются из общей суммы, причитающейся Корнеллу.
xxx. Лицензиат несет ответственность за все банковские сборы за банковский перевод средств для платежей. Банковские сборы не вычитаются из общей суммы, причитающейся Корнеллу.