Подключение и настройка Вебвизора 1.0
Сегодня из-за технических работ возможны задержки с обновлением статистики на части счётчиков.
Скоро сервис вернётся к нормальной работе. Данные за этот период не потеряются.
Приносим извинения за неудобства!
- Подключение
- Настройка записи содержимого полей
В Яндекс Метрике перейдите в раздел Настройка (Счетчик).
Включите опцию Вебвизор, карта скроллинга, аналитика форм.
Сохраните изменения.
Установите обновленный код счетчика на все страницы сайта.
Примечание. Вебвизор может отключиться, если вы не просматривали записи в течение последних 6 месяцев. Чтобы возобновить запись визитов, включите опцию снова.
Вебвизор записывает действия посетителей на сайте, в том числе заполнение полей, например заполнение формы. При этом Яндекс Метрика распознает поля, в которые посетитель может вводить конфиденциальную информацию, например имя и фамилию. Содержимое таких полей автоматически заменяется на звездочки.
Содержимое таких полей автоматически заменяется на звездочки.
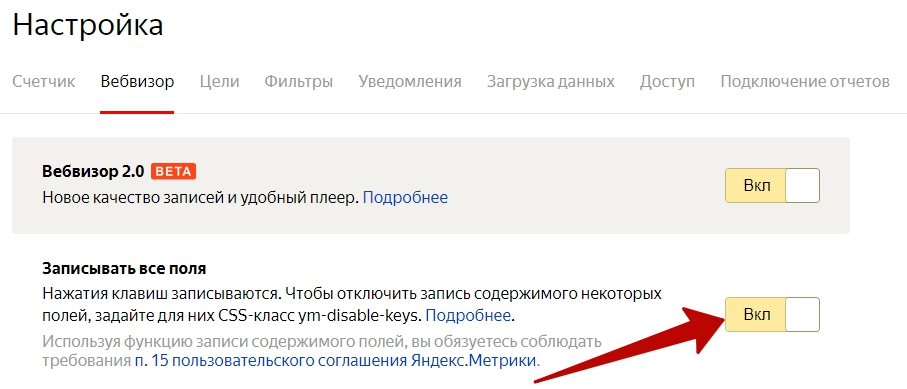
Если вы не хотите, чтобы Вебвизор записывал содержимое полей, отключите опцию Записывать все поля на странице Настройка, на вкладке Вебвизор.
Также вы можете запретить запись отдельных полей с помощью CSS-класса (атрибут class).
Включите опцию Записывать все поля.
Задайте CSS-класс ym-disable-keys для полей, содержимое которых не нужно записывать. Используйте этот класс для элементов textarea и input.
Вебвизор будет записывать все поля, кроме тех, которые отмечены CSS-классом ym-disable-keys. Содержимое отмеченных классом ym-disable-keys полей заменится на звездочки.
Написать в чат
Выберите вопрос, чтобы найти решение.
Содержимое страницы в записи может отличаться от реального. Вероятно, на сайте часто меняются CSS. В этом случае добавьте в имена стилевых файлов хеш от содержимого. Тогда при изменении содержимого файла изменится его имя, например style. 390b32d4d49d5e7d.css будет изменено на style.0c573d460df87d4de5a4.css. Это позволит Вебвизору при записи визита использовать именно тот стиль, который видит посетитель сайта.
390b32d4d49d5e7d.css будет изменено на style.0c573d460df87d4de5a4.css. Это позволит Вебвизору при записи визита использовать именно тот стиль, который видит посетитель сайта.
Выполните следующие действия:
Очистите кэш браузера.
Отключите все плагины и дополнения для браузеров.
Удалите cookies браузера.
Проверьте настройки файрвола — возможно, они блокируют работу скрипта счетчика Метрики. Также счетчик может быть заблокирован расширением Adblock Plus.
Рекомендации выполнены, но ошибка появилась снова
Обратите внимание: служба поддержки не обзванивает пользователей. Не следуйте указаниям людей, которые вам звонят и представляются службой поддержки Яндекс Метрики.
Обратите внимание: служба поддержки не обзванивает пользователей. Не следуйте указаниям людей, которые вам звонят и представляются службой поддержки Яндекс Метрики.
Если у вас остались вопросы по работе Вебвизора, задайте их через форму ниже — укажите пример посещения, в котором некорректно отображаются данные и полную версию вашего браузера.
Как настроить вебвизор
1 апреля 2016 Инструменты и сервисы, Интернет-маркетинг, Продвижение сайтов, Реклама
В одном из прошлых выпусков мы рассказали про то, что поведение посетителей сайта можно проанализировать с помощью вебвизора Метрики — специального инструмента Яндекса, и получили активную обратную связь с вопросами о том, как им пользоваться, как анализировать его показатели. Мы попросили Евгению Федосееву – директора интернет-агентства Emisart – раскрыть основные секреты вебвизора и на примерах показать, как правильно проводить аналитику полученных с его помощью данных.
Вы уже знаете, что с помощью вебвизора можно отслеживать поведение отдельных посещений и что этот инструмент помогает делать сайты полезнее и понятнее для пользователей.
Как настроить вебвизор под себяВ зависимости от задач, которые вы хотите решить с помощью вебвизора, будут зависеть и его настройки. Подробно о них на странице помощи Яндекса.
Также настройки можно менять в процессе работы..png)
Помните, что код счётчика на сайте необходимо обновлять при каждом изменении настроек вебвизора!
Тип настроек зависит от тематики и вида ресурса.
Если у вас:
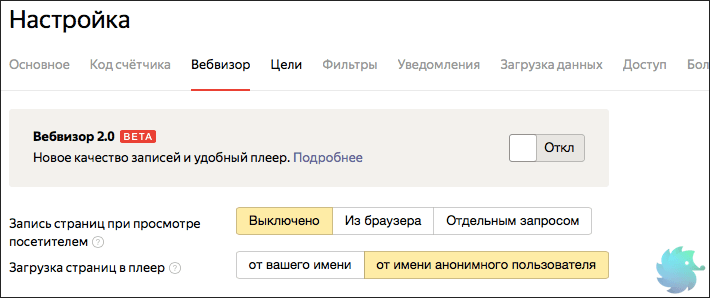
- сайт-визитка или новостной сайт, то в пункте «Запись страниц при просмотре посетителем» выбираем «Выключено»; в пункте «Запись страниц роботом» выбираем «Откл»; а в «Загрузке страниц в плеер» выставляем «От имени анонимного пользователя».
- визитка с посадочными страницами, в пункте «Запись страниц при просмотре посетителем» выбираем «Из браузера» и добавляем URL этих страниц полностью, используя подстроку или регулярное выражение; в «Записи страниц роботом» выбираем «Откл»; в «Загрузке страниц в плеер» – «От имени анонимного пользователя».
- интернет-магазин — те же настройки, что и в предыдущем примере, только вместо URL посадочных страниц пишем таким же образом URL корзины, формы заказа и прочих нужных страниц.

- форум, блог и ресурс с защитой от показов в iframe, в пункте «Запись страниц при просмотре посетителем» выбираем «Выключено»; в «Записи страниц роботом» выбираем «Откл»; в «Загрузке страниц в плеер» – «От вашего имени», и ещё для корректного воспроизведения посещений необходимо удалить код защиты или настроить веб-сервер.
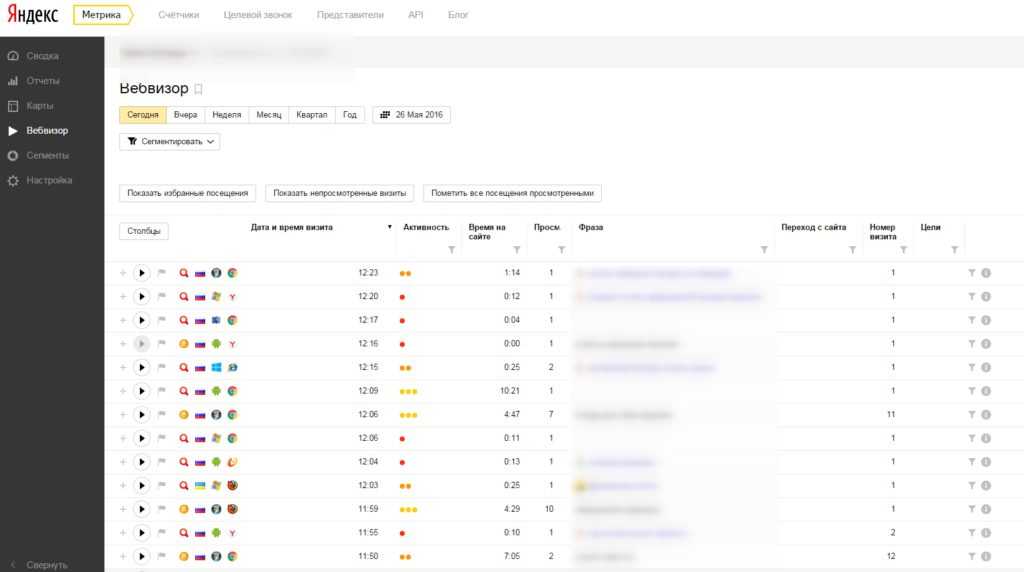
У вебвизора достаточно понятный интерфейс, есть фильтрация, данные отображаются в один клик, поэтому вебвизор — это более наглядный и простой инструмент статистики, чем отчёты в той же Яндекс.Метрике. Однако мало кто знает, как им пользоваться наиболее эффективно.
Вебвизор имеет ряд особенностей:
- данные посещений в плеере хранятся 15 дней;
- запись идет до 150 000 посещений (выборочных) в день;
- запись посещений бывает с помехами и потерей информации.
Быстрый доступ к свежим данным статистики в первую очередь необходим для оперативного обнаружения «косяков» на сайте.
Ошибка №1. Критерии оценки
Оценивать работу сайта по критериям «красивый/некрасивый» или «нравится/не нравится» – это самая большая ошибка.
Наверное, вы подумали, что такой анализ будет субъективен? Ведь в действительности нам нужен конкретный результат исследования предпочтений целевой аудитории. Всё так, но суть не в этом: основная проблема заключается в том, что оценка по вышеуказанным критериям не даёт никакой информации о том, почему не достигнута главная задача сайта, то есть почему потенциальный клиент не стал состоявшимся, почему не совершен заказ.
Сайт — это инструмент. Он может быть некрасивым, жутко безвкусным, но великолепно выполняющим поставленные задачи. Ведь бывают и обратные случаи — когда безумно красивый сайт абсолютно бесполезен.
Причиной этой ошибки является непонимание принципов маркетинга как такового. Зачем вы разрабатывали сайт, какие задачи он выполняет? Закладывали ли вы в концепцию сайта определенные цели и этапы, которые должен пройти пользователь для реализации задачи сайта?
Приведем простейший пример. Предположим, есть одностраничный сайт по продаже авторских сухариков. Этот сайт является инструментом привлечения клиентов и стандартные для него цели (шаги конверсионной воронки) можно обозначить так:
Предположим, есть одностраничный сайт по продаже авторских сухариков. Этот сайт является инструментом привлечения клиентов и стандартные для него цели (шаги конверсионной воронки) можно обозначить так:
- клик на кнопку, вызывающую форму заказа авторских сухариков;
- заполнение формы заказа;
- клик на кнопку, отправляющую форму.
Обратите внимание — ни слова про дизайн! Сайт служит ровно одной задаче — привлечь клиента.
Если подобные цели для сайта не сформулированы, анализировать по сути нечего, так как непонятно, а что собственно человек должен на этом сайте делать.
Ошибка №2. Анализ процесса, а не причин
Если рассмотренные выше цели сформулированы, то при анализе обычно выплывает вторая ошибка: владелец следит только за тем, идут ли пользователи по намеченному для них пути или нет.
Обычно это известно и без всякой аналитики: мы же знаем количество посещений и количество оформленных заявок. Анализ должен дать ответ, почему люди идут или не идут к поставленным нами целям, и что нужно изменить в сайте, чтобы они всё-таки совершали целевые действия.
Ошибка №3. Устранение абсолютно всех выявленных недостатков независимо от их влияния
Даже если вы сформулировали цель, не факт, что ваш анализ будет построен правильно. Многие начинают смотреть сайт «в целом», оценивая, что может быть неудобно пользователю, при этом перескакивают со страницы на страницу и отмечают все недостатки, которые могут препятствовать достижению цели, вместо того, чтобы выяснить, что на самом деле мешает пользователю достичь цели.
При таком анализе нет комплексного подхода к вопросу. Недостатки рассматриваются в отрыве от пути движения к целям, и зачастую улучшение общего юзабилити каждой страницы (например, добавление пояснительных текстов или скрытие громоздких форм в кнопки), ведёт к отклонениям от намеченного пути, и многие пользователи «проскальзывают» мимо. Конечно, это уменьшает конверсию.
Принцип работы с вебвизором на примере. Поверхностный анализВозьмём самую распространенную задачу: выяснить, почему нет заказов с сайта.
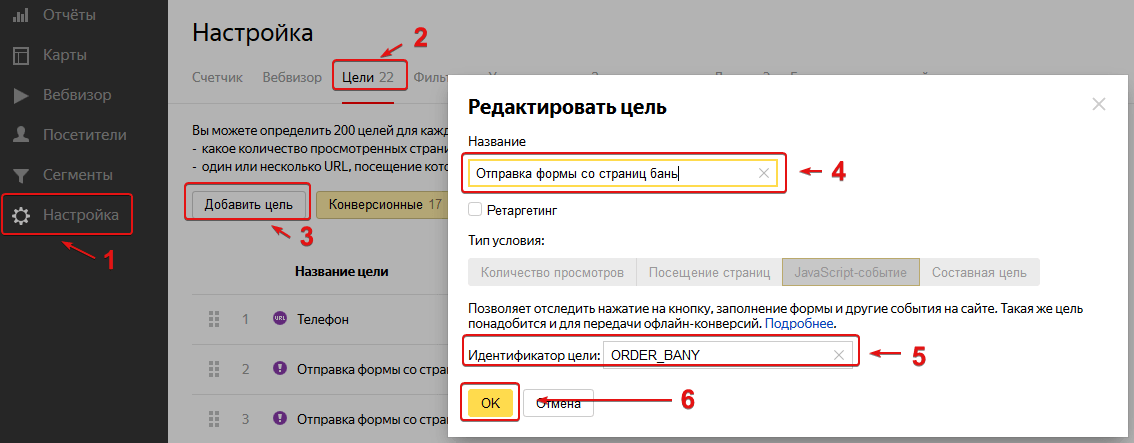
- В первую очередь в Метрике необходимо создать цели – прописать те действия пользователя, которые ведут к оформлению заказа. Например, посещение страницы контактов, щелчок на форму оформления заказа или обратного звонка. Настройка целей поможет в дальнейшем сэкономить наше время.
- Обновляем код счетчика на сайте.
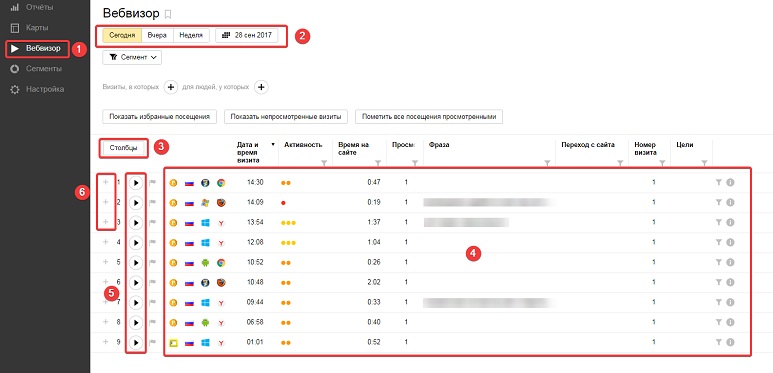
- Чтобы оценить данные посещений и найти прорехи в юзабилити сайта, будем использовать только вебвизор. Через две недели сбора статистики заходим в этот сервис, во вкладке «Cтолбцы» ставим галочки на те показатели, которые нас интересуют.
- Настроим фильтрацию по нескольким параметрам. В нашем случае это «Тип источника: переходы по ссылкам на сайтах» и «Страница входа».
- Из отфильтрованных визитов просматриваем в первую очередь целевые, чтобы понять, почему пользователи совершили целевое действие или не сделали заказ, если после совершения целевого действия произошел отказ от покупки.
- После анализа целевых визитов, переходим к анализу всех остальных отфильтрованных посещений и стараемся понять, почему эти пользователи так и не совершили целевое действие.

После проведенного анализа можно сделать выводы о погрешностях в юзабилити сайта и внести правки на сайт. Дальше необходимо подождать две недели, чтобы собрать новую статистику, вновь провести анализ и проверить, верны ли были выводы. Однако это достаточно упрощенный, малоэффективный и субъективный метод. Гораздо лучше использовать более систематизированную методологию, рассказ о которой пойдет в следующей статье.
Расскажите, был ли этот материал полезен для вас? Все ли понятно? В комментариях можете задавать вопросы нашему эксперту.
Евгения Федосеева, директор интернет-агентства Emisart, специалист по продвижению сайтов
В соцсети нас уже больше 20 тыс. Присоединяйтесь, чтобы получать советы по развитию бизнеса и полезные ссылки
* В случае упоминания в тексте социальных сетей Facebook, Instagram, уведомляем: деятельность компании Meta (Facebook, Instagram) признана экстремистской и на территории РФ запрещена.
Как установить интернет-браузер и устранить неполадки
Скорее всего, браузер уже установлен на вашем компьютере. Если вы используете Internet Explorer, многие считают, что вам лучше установить Firefox или Chrome из соображений скорости и безопасности. К счастью, браузерные программы найти и установить несложно, а Firefox, Chrome и Safari бесплатны. Даже если у вас уже есть браузер, новые версии выходят примерно каждые 20 минут. Ваш браузер, вероятно, настроен на автоматическое обновление, периодически проверяя свой домашний веб-сайт. Если ваш браузер предполагает, что его необходимо обновить, продолжайте и следуйте его инструкциям, потому что иногда новые версии исправляют ошибки или решают проблемы безопасности.Как насчет пользователей Mac?
Компьютеры Mac всегда славились удобным и удобным программным обеспечением, и программное обеспечение для Интернета не является исключением. Mac поставляются с хорошим веб-браузером под названием Safari. Вы используете клавишу Command, а не Ctrl для сочетаний клавиш, и почти все остальные клавиши работают так же, как и в других браузерах.
Или вы можете использовать Firefox или Chrome, которые прекрасно работают на Mac, так же как и в Windows, с Command, а не с Ctrl. Вы можете использовать Safari для загрузки и установки Firefox или Chrome, а затем использовать его вместо или вместе с Safari.
Получение программы
Чтобы получить Firefox (для Windows или Mac или любого другого из дюжины компьютеров, на которых он работает), посетите www.mozilla.com. Для Chrome перейдите на страницу www.google.com/chrome. Чтобы получить или обновить Internet Explorer, перейдите на сайт www.microsoft.com/ie. Safari доступен по адресу www.apple.com/safari. Используйте свой текущий браузер, чтобы перейти на страницу, а затем следуйте инструкциям по поиску и загрузке программы. Если вы используете смартфон или планшет, перейдите в свой магазин приложений (App Store на устройствах Apple и Play Store на устройствах Android).Первый запуск нового браузера
Чтобы запустить новый браузер, щелкните новый привлекательный значок браузера. Если вы используете Windows, браузер по умолчанию также отображается в верхней части левого столбца меню «Пуск».
Если вы используете Windows, браузер по умолчанию также отображается в верхней части левого столбца меню «Пуск».Ваш новый браузер, вероятно, спросит, хотите ли вы импортировать свои настройки, включая закладки и избранное, из программы браузера, которую вы использовали. Если вы уже некоторое время пользуетесь Интернетом и создали список своих любимых веб-сайтов, воспользуйтесь этой возможностью, чтобы скопировать свой список в новый браузер, чтобы вам не приходилось искать все ваши любимые сайты. снова.
Он также спросит, сделать ли его браузером «по умолчанию», то есть тем, который используется, когда другая программа открывает веб-страницу. Браузеры очень ревнивы, поэтому, если вы не скажете «да», они будут спрашивать вас каждый раз, когда вы их запускаете. Или, если вы скажете «да», в следующий раз, когда вы запустите любой другой браузер, этот браузер, почувствовав себя брошенным, предложит сделать себя вашим браузером по умолчанию. Как только вы найдете браузер, который вам нравится, сделайте его браузером по умолчанию и придерживайтесь его.
Устройства Apple iOS не позволяют изменить браузер по умолчанию с Safari. Если вы используете устройство Android, вы можете изменить значение по умолчанию; откройте «Настройки», выберите «Еще», выберите «Диспетчер приложений» и прокрутите вправо, чтобы выбрать «Все». Затем выберите текущий браузер по умолчанию и выберите Clear Defaults. В следующий раз, когда вы нажмете ссылку в электронном письме или другом сообщении, Android спросит, какую программу использовать; выберите свой любимый браузер.
Устранение неполадок с браузером
Иногда вы можете столкнуться с шатким браузером. В большинстве случаев есть простое решение вашей проблемы. Если ваш браузер выглядит странно, попробуйте следующие приемы:Если веб-страница выглядит искаженной, щелкните значок «Перезагрузить» или «Обновить» (круглая стрелка в поле адреса веб-сайта в верхней части страницы браузера), чтобы снова загрузить страницу.
Если нет всей верхней части окна — у вас нет строки заголовка окна или строки меню — вы находитесь в полноэкранном режиме.
 В Windows нажмите F11, чтобы вернуться к обычному режиму. На Mac наведите указатель мыши на верхнюю центральную часть экрана, пока в правом верхнем углу экрана не появится значок; щелкните по нему, чтобы вернуть экран в нормальное состояние.
В Windows нажмите F11, чтобы вернуться к обычному режиму. На Mac наведите указатель мыши на верхнюю центральную часть экрана, пока в правом верхнем углу экрана не появится значок; щелкните по нему, чтобы вернуть экран в нормальное состояние.Если браузер перезапустился и сообщает вам, какие потрясающие новые функции он теперь имеет, он, вероятно, только что загрузил обновленную версию программы и должен был перезапустить себя, чтобы завершить установку. Внимательно прочтите сообщение, а затем закройте вкладку или окно.
Если ваш браузер ведет себя странно, закройте все окна браузера, сделайте несколько глубоких вдохов и снова запустите браузер. Если ситуация некрасивая, попробуйте перезагрузить компьютер. (Сначала сохраните все несохраненные работы.)
Если ваш браузер по-прежнему выглядит странно, особенно , если он показывает много рекламы, которую вы не просили, возможно, ваш компьютер заражен шпионским ПО.

Об этой статье
Эта статья взята из книги:
- Интернет для чайников ,
Об авторах книги:
Джон Р. Левин — признанный эксперт в области технологий и защитник прав потребителей, который борется с онлайн-мошенничеством и спамом по электронной почте. Маргарет Левин Янг (Margaret Levine Young) — автор книг по технологиям, пишущая на самые разные темы: от Интернета до Windows и Access.
Эту статью можно найти в категории:
- Основы Интернета,
Как создать свой собственный веб-браузер бесплатно
Вы когда-нибудь хотели создать свой собственный веб-браузер? Это неплохая идея, учитывая, что все данные, которые такой браузер должен знать о вас, будут находиться на вашем собственном компьютере.
Следуйте приведенным ниже простым шагам, чтобы создать бесплатный базовый браузер, соответствующий вашим предпочтениям. Мы будем использовать Visual Studio для этого действия, но у нас очень мало кода.
Установка и обновления
Для начала вам необходимо загрузить Visual Studio Community Edition от Microsoft, которая остается абсолютно бесплатной. Программное обеспечение часто обновляется, поэтому необходимо перейти на его последнюю версию. Visual Studio может быть немного неуклюжей и слишком большой, но у нее есть много бесплатных шаблонов, включая веб-браузеры.
После завершения установки вы можете запустить приложение напрямую.
Процедура создания браузерного приложения
Выберите параметр для создания нового проекта. Прокрутите вниз до приложения Windows Forms в .NET Framework. Здесь полезно вспомнить основное определение веб-браузера. Это не что иное, как форма, которая вызывает веб-сайты и документы и представляет их для более четкого визуального отображения.
Дайте веб-браузеру имя и нажмите «Создать». Для моего частного браузера я назвал его «Фантастический браузер».
После запуска программы вы увидите пустую форму без данных. Нажмите «Панель инструментов» на левой панели. Вы также можете включить его с помощью значка «Просмотр». Прокрутите вниз, чтобы выбрать «Веб-браузер».
В рабочей области вам нужно отредактировать две панели. Одним из них является панель «Свойства», содержащая все сведения об окне браузера. Здесь вы можете определить поля и размер всего окна браузера, позиции табуляции и включить ли полосы прокрутки.
Другая панель является основной формой. Здесь вы найдете небольшой пункт меню, который вы должны нажать: «Открепить в родительском контейнере».
После того, как вы нажмете «Открепить», вы сможете вручную изменить размер границ окна браузера. Эта часть будет демонстрировать отображаемое содержимое веб-сайта. Сохраните приложение и перейдите к следующему шагу.
Создание элементов меню браузера
Чтобы создать элементы меню браузера, вам потребуется использовать параметр панели инструментов под названием «Кнопка». Нажмите на текст и перетащите его в любое место в главном окне формы.
Кроме того, вам также понадобится пункт меню «Текстовое поле» из панели инструментов, чтобы получать веб-сайты, которые вы хотите посетить.
Как только вы расположите все кнопки и текстовое поле, вы можете расположить их таким образом, чтобы они напоминали основное окно браузера. Кнопки расположены Visual Studio симметрично, что позволяет без проблем создать между ними одинаковое пространство.
Форма, размер и цвет кнопок могут быть дополнительно изменены в их «Свойствах».
На следующем этапе перейдите к свойствам отдельных кнопок и переименуйте кнопки. Я использовал «Назад» для «назад», «Вперед» для «вперед», «Обновить» и назвал кнопку «Домой» своим именем. Вы можете использовать небольшие пиктограммы, включить табуляцию между кнопками и внести другие незначительные изменения.
Дважды щелкните любую из переименованных кнопок, чтобы изменить ее код из расположения по умолчанию. Для кнопки «Назад» вы будете использовать webbrowser1.GoBack() для управления действием, которое должно следовать за нажатием кнопки. Для продвижения вперед будет webbrowser1.GoForward() и аналогичным образом, есть варианты возврата домой и поиска.
Чтобы использовать текстовое поле для ввода URL-адресов, используйте webBrowser1.navigate(textbox.text) . Вы можете использовать любой заданный URL-адрес для кнопки «Домой».
Запустить и сохранить браузер
После того, как вы определили путь навигации для всех ваших кнопок и текстовых полей, вы можете создавать дополнительные параметры из «панели инструментов». Я выбрал «горизонтальную полосу прокрутки». Есть также варианты для поисковых систем, но на данный момент нет омнибокса. Однако вы всегда можете создать дополнительные параметры, если немного больше изучите Visual Studio.
Нажмите кнопку «Пуск» в верхней части окна Visual Studio. Он запустит браузер внутри проекта формы. Вы можете проверить свои результаты для своей домашней страницы или поисковой системы. Кроме того, если вы развернете окно браузера, вы не почувствуете, что оно отличается от обычного браузера.
Не забудьте сохранить проект браузера как программу .csproj. Вы можете запустить его прямо из Visual Studio в будущем. Вы можете дополнительно изменить значок в Windows «Настройка» и «Персонализация».
Заключение
Если вам нужна максимальная конфиденциальность, ничто не сравнится с наличием собственного браузера. Описанная выше процедура поможет вам создать и запустить собственный браузер на ПК или Mac. Если вам нужны дополнительные возможности, в Visual Studio есть действительно продвинутые программы, но для этого требуется знание расширенного кода.
Будете ли вы создавать свой собственный браузер в ближайшее время? Какие другие программы вы использовали для их создания? Мы с нетерпением ждем ответа от вас.




 В Windows нажмите F11, чтобы вернуться к обычному режиму. На Mac наведите указатель мыши на верхнюю центральную часть экрана, пока в правом верхнем углу экрана не появится значок; щелкните по нему, чтобы вернуть экран в нормальное состояние.
В Windows нажмите F11, чтобы вернуться к обычному режиму. На Mac наведите указатель мыши на верхнюю центральную часть экрана, пока в правом верхнем углу экрана не появится значок; щелкните по нему, чтобы вернуть экран в нормальное состояние.