Contact Form 7 — Yandex.Metrika Отправка Целей — Itgalaxy на vc.ru
{«id»:13876,»url»:»\/distributions\/13876\/click?bit=1&hash=8fe20702a0c9e8b2ea63beae93d06fa3319152504e591fb0de11ad02d0346c63″,»title»:»\u041f\u0440\u043e\u0434\u0443\u043a\u0442 \u0434\u043e\u043b\u0436\u0435\u043d \u0443\u0447\u0438\u0442\u044b\u0432\u0430\u0442\u044c \u043e\u0441\u043e\u0431\u0435\u043d\u043d\u043e\u0441\u0442\u0438 \u0432\u043e\u0441\u043f\u0440\u0438\u044f\u0442\u0438\u044f \u043f\u043e\u043b\u044c\u0437\u043e\u0432\u0430\u0442\u0435\u043b\u0435\u0439″,»buttonText»:»\u041a\u0430\u043a?»,»imageUuid»:»d6a41951-2de1-5d07-b775-e60ead593b66″,»isPaidAndBannersEnabled»:false}
2447 просмотров
Contact Form 7 Yandex.Metrika Отправка Целей это плагин интеграции с Яндекс.Метрика для WordPress, который позволит вам легко отправлять цели в Яндекс.Метрику, когда пользователи используют формы Contact Form 7. После интеграции отправка событий ваших форм будет автоматически отправлена в виде целей Яндекс. Метрики.
Метрики.
Особенности:
- Интегрирует ваши `Contact Form 7` формы с Яндекс.Метрика.
- Нет ограничений по количеству форм `Contact Form 7`.
- Когда происходит отправка формы, плагин отправляет цели в Яндекс.Метрику.
- Вы можете настроить в каждой форме, какие цели и на какие события вы хотите получать.
- Для каждого события вы можете указать свой идентификатор цели.
- Поддержка старой и новой версии счетчика Яндекс.Метрики
- Поддержка событий – `wpcf7invalid`, `wpcf7spam`, `wpcf7mailsent`, `wpcf7mailfailed`, `wpcf7submit`.
- Изображения для предпросмотра.
Очень легко настраивается!Бесплатная техническая поддержка 6 месяцев.Регулярное обновление.
Важно:
- Для работы плагина требуется `Contact Form 7` плагин версии 5.
 *.
*. - На сайте должен быть установлен счетчик Яндекс.Метрика.
Шаг 1 — Установка
WordPress административная панель:
- Перейдите `Плагины` -> `Добавить новый`.
- Нажмите `Загрузить плагин`.
- Загрузите `Contact Form 7 — Yandex.Metrika Отправка Целей` zip файл.
- Активируйте, после того, как загрузка завершится.
Загрузка вручную — FTP, SSH, SFTP etc:
- Распакуйте `Contact Form 7 — Yandex.Metrika Отправка Целей` zip файл.
- Загрузите распакованную папку `WordPress` папку с плагинами (обычно /wp-content/plugins ).
- Перейдите `Административная панель` -> `Плагины` и активируйте его.
Шаг 2 — Настройки интеграции
Перейдите Contact Form 7 -> Интеграции.
Найдите «Интеграция с Яндекс. Метрика» и нажмите «Перейти к настройке».
Метрика» и нажмите «Перейти к настройке».
Отметьте — `Включить интеграцию`
Сохраните настройки.
Шаг 3 — Настройки в форме
Перейдите Contact Form 7. Откройте форму, цели событий из которой вы хотите отправлять в Yandex.Metrika.
Откройте вкладку Яндекс.Метрика.Отметьте чекбокс «Включить отправку»Заполните цели и нажмите «Сохранить».
Теперь, когда будет происходить отправка формы, цели будут переданы в Яндекс.Метрика.
Ниже пример заполнения целей.
Дополнительно
Как добавить цель в Яндекс.Метрике?
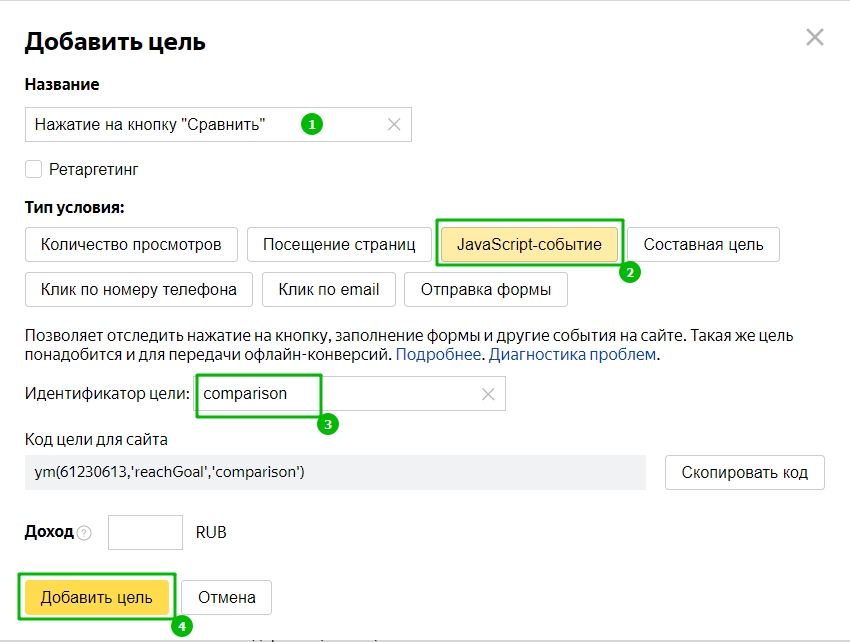
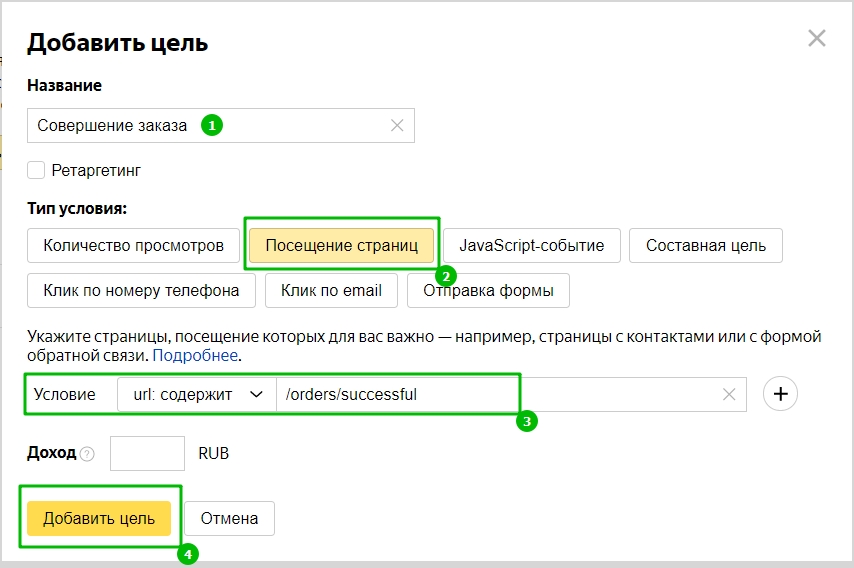
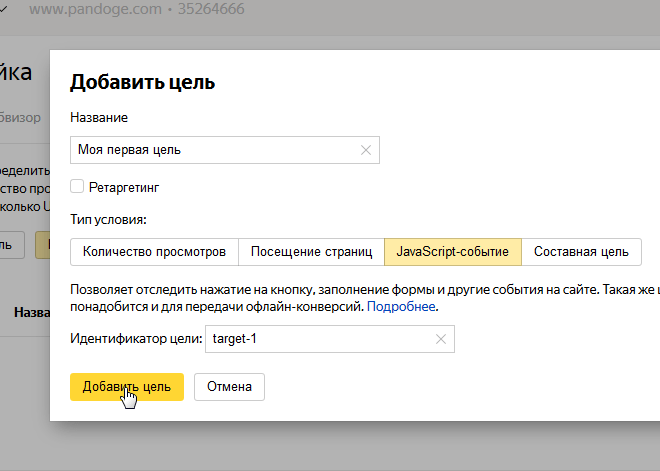
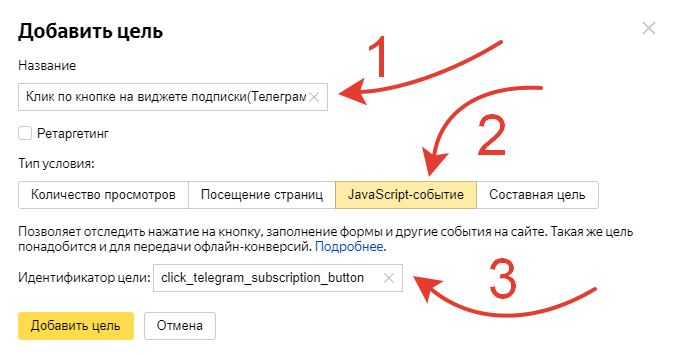
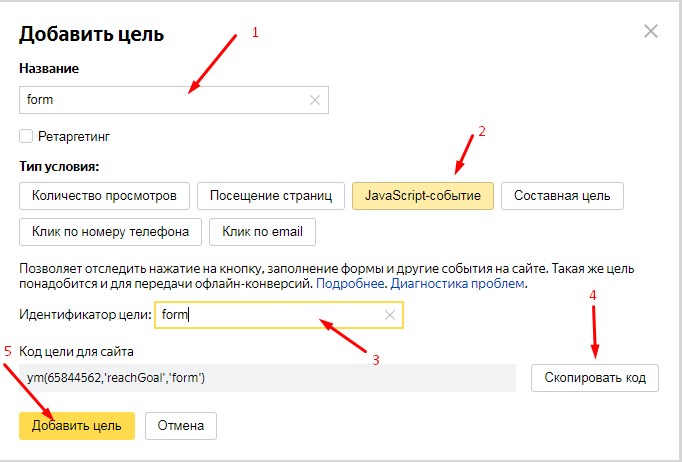
1. Перейдите https://metrika.yandex.ru и авторизуйтесь в вашем аккаунте.2. В Яндекс.Метрике перейдите в раздел Настройка (вкладка Цели) и нажмите кнопку Добавить цель.3. В поле Название укажите имя создаваемой цели.4. Установите переключатель в положение JavaScript-событие.5. Укажите идентификатор цели.6. Нажмите кнопку Добавить цель и сохраните изменения.7. Используйте указанный идентификатор цели при настройке формы.
Больше информации о целях — здесь
Создание целей для Яндекс.Метрики и Google Analytics
Заказать сайт
Искать везде
- Искать везде
- CMS
- Интернет-магазин 2.0
- Onicon
- Maliver
- Rekmala
- Pablex
- Кабинет и почта
- CRM
- Интеграции CMS.
 S3
S3
Главная / Редактирование сайта / Что такое данные сайта? / Расш. конструктор форм / Создание целей для Яндекс.Метрики и Google Analytics
Вы можете включить отправку информации о заполнении формы на сайте в Яндекс.Метрику и Google Analytics.
Для этого в Яндекс.Метрике (или Google Analytics) у вас должна быть создана цель вида «Событие Javascript» (или тип — «Событие» в Google Analytics), с прописанным идентификатором (или параметром цели «Ярлык» для Google Analytics).
Далее вам необходимо настроить эту цель в системе управления. Рассмотрим, как это можно сделать.
Шаг 1
Раскройте меню «Данный сайта» и перейдите к разделу «Расш. конструктор форм».
Шаг 2
Затем нажмите на название той формы, цели для которой вы хотели бы настроить.
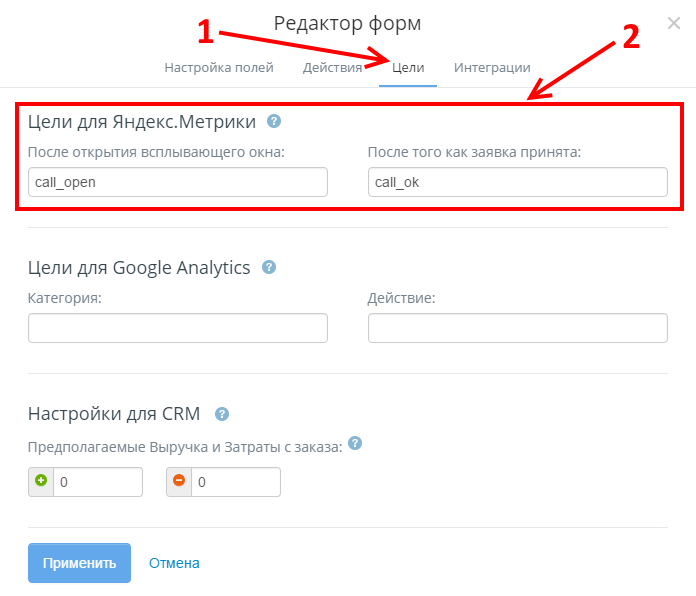
Шаг 3
На открывшейся странице нажмите на кнопку «Цели».
Шаг 4
Далее нажмите на кнопку добавления цели.
Шаг 5
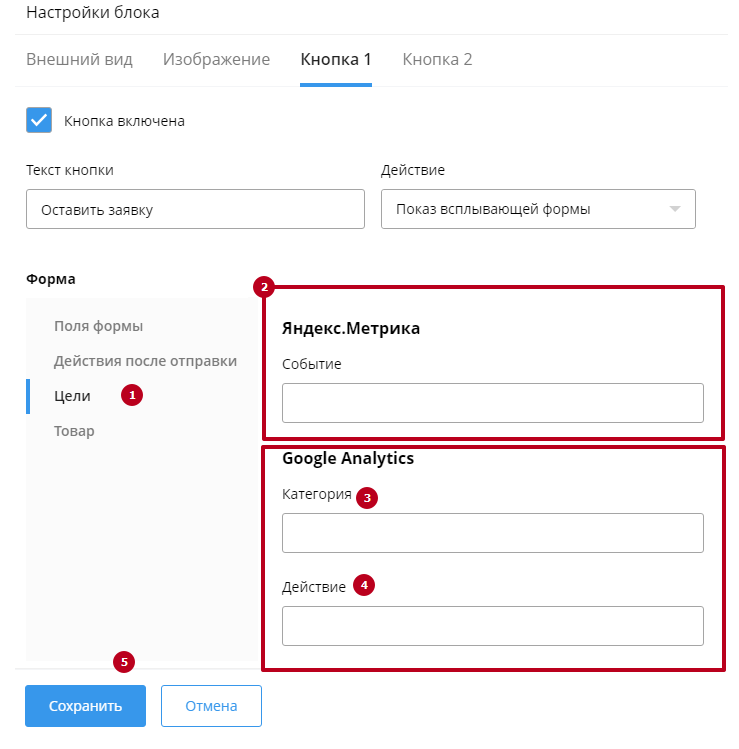
В открывшемся окне вам будет необходимо указать следующие параметры для цели:
- Название — укажите название, аналогичное тому, что вы указали для цели в Яндекс.Метрике или Google Analytics.
- Метка — вставьте идентификатор, указанный для данной цели в Яндекс.Метрике (или параметр «Ярлык», который вы прописали для цели в Google Analytics). Метка может содержать исключительно латинские буквы, цифры, а также символ «-» (тире) и «_» (нижнее подчеркивание).
- Система — выберите, для какого счетчика вы создаете цель.
- Включена — отметьте галочку, если хотите, чтобы система отправляла информацию в Яндекс.Метрику или Google Analytics при отправке формы (если вы оставите галочку неотмеченной — информация не будет отправляться).
После внесения всех необходимых изменений, нажмите «Сохранить и закрыть».
Обратите внимание!
- Идентификатор для метки в Яндекс.Метрике вы можете скопировать в окне добавления цели.
- Его же вы можете скопировать в списке целей, в строке с нужной целью, в столбце «Описание» (параметр «идентификатор» — не путайте с «ID цели», вам нужен именно «идентификатор», а не «ID цели»).
Как создать цели в Яндекс.Метрике или Google Analytics
- Подробную информацию о целях Яндекс.Метрики вы можете получить в инструкции по ссылке.
- О целях Google Analytics читайте по ссылке, а о работе с целями читайте здесь.
Была ли статья вам полезна?
Да
Нет
Укажите, пожалуйста, почему?
- Рекомендации не помогли
- Нет ответа на мой вопрос
- Содержание статьи не соответствует заголовку
- Другая причина
Комментарий
Отслеживание отправки форм — Яндекс.
 Метрика. Помощь
Метрика. Помощь- Требования к сайту
- Проверка данных
- Ограничения
- Вопросы и ответы
Примечание. Цель создается автоматически, если в настройках тега включена опция Автоматические цели. Вы можете управлять этой целью так же, как и другими автоматическими целями.
Если на вашем сайте есть форма обратной связи, вы можете использовать Яндекс.Метрику, чтобы отслеживать, сколько раз ее отправляют пользователи. В зависимости от того, как реализована форма, вы можете отслеживать как клик по кнопке, так и отправку формы.
Для этого нужно задать специальную цель в Яндекс.Метрике. Вы можете создать такую цель:
Для всех форм на вашем сайте.
Для определенной формы. Используйте этот метод, например, для отслеживания различных форм.
Чтобы создать цель вручную:
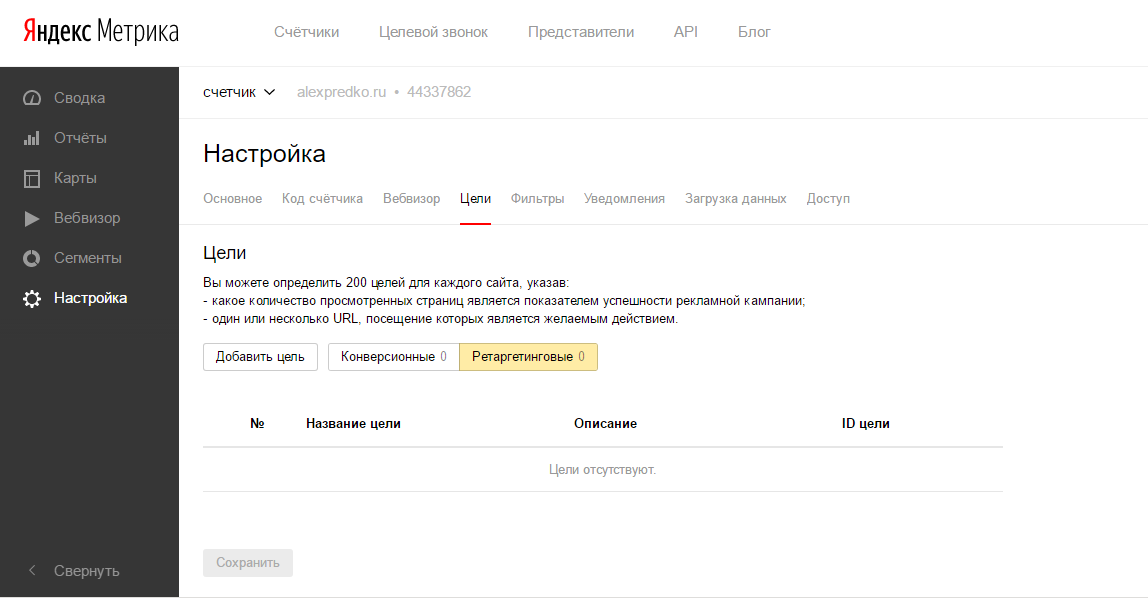
В Яндекс.Метрике перейдите на страницу Цели в левом меню.

Нажмите Добавить цель.
В поле Имя введите имя создаваемой цели.
Выберите тип цели отправки формы.
Выберите, для каких форм создать цель. Если вы выбрали Конкретная форма, введите веб-страницу, на которой размещена форма, в поле, нажмите «Перейти» и выберите форму. В открывшемся окне Яндекс.Метрика выделяет формы, которые были найдены на странице. Выберите тот, который вам нужен.
Примечание. Яндекс.Метрика выделяет только те формы на страницах, которые пользователи посещали за последние 30 дней. Вы можете выбрать одну из этих форм.
Нажмите Добавить цель. Созданная цель появится в списке целей. Яндекс.Метрика начнет собирать по нему статистику в течение нескольких минут.
Проверить правильность работы цели.
Достижение цели регистрируется, когда пользователь нажимает кнопку отправки формы. Чтобы просмотреть статистику целей, используйте отчет «Конверсии» и добавьте цель в другие отчеты Яндекс. Метрики.
Метрики.
Форма идентифицируется по наличию на сайте элемента формы и некоторых параметров формы: id, имени или пути DOM-элемента. При добавлении цели Яндекс.Метрика отображает параметр, который был распознан. Там указано, для какой формы создавалась цель — возможно, вам будет удобно выделять цели Яндекс.Метрики в списке целей. При проверке достижения целей не учитывает, на какой странице была выбрана эта форма.
При создании цели важно учитывать:
Форма должна быть создана с использованием тега form. Если форма сделана с тегами div, она не будет отслеживаться.
Отправка формы должна осуществляться с помощью кнопки элемента type=»submit». Если отправка реализована через элемент button type=»button», цель не достигается.
Элемент button type=»submit» должен располагаться внутри элемента формы.
Если форма обрабатывается с помощью JavaScript, цель будет работать только для стандартного события onSubmit.
По умолчанию цель считается достигнутой не только при успешной отправке формы, но и при неудачной попытке ее отправки, например, когда данные из формы не прошли валидацию.
Чтобы события клика или отправки не учитывались при достижении цели, а учитывалась только отправка формы:
Добавьте атрибут disabled в код кнопки перед проверкой данных.
Используйте CSS, чтобы сделать кнопку неактивной. В этом случае может быть засчитан клик по событию, например, если перед деактивацией кнопки на сайте были проверены скрипты.
Совет. Если у вас нет возможности перенастроить работу HTML-элементов на сайте, используйте цель события JavaScript.
Этот тип цели нельзя использовать в многоступенчатых целях.
Сервис регистрирует пользователя, выполняющего одну и ту же цель по одному и тому же тегу не чаще одного раза в секунду.
За один сеанс пользователя сервис может зарегистрировать до 400 выполнений всех целей, созданных для тега.

Если вы отредактируете тег или цель, ранее собранная информация не изменится.
Если вы удалите цель, информация, собранная для нее, больше не будет доступна в отчетах.
Как добавить цель в форму в iframe?
Если форма находится в iframe, настройте тег в коде этого iframe. При создании цели необходимо указать адрес iframe в поле адреса формы.
Тег установлен на странице с формой, но цель не создается. Почему?
Вы можете установить цель для форм со страницами, которые посещались за последние 30 дней. Убедитесь, что трафик на страницу с формой фиксируется вашим тегом (проверьте фильтры, настройки адресов и так далее).
Почему цель срабатывает, если форма не была отправлена?
Если в форме есть функция проверки правильности ее заполнения, цель будет зарегистрирована как достигнутая, даже если кто-то попытается отправить недействительную форму. В этом случае мы рекомендуем посмотреть конвертированные сеансы для этой цели.
В этом случае мы рекомендуем посмотреть конвертированные сеансы для этой цели.
Собирается ли статистика, если одна и та же форма используется на нескольких страницах?
Если форма с одинаковым ID используется на разных страницах, то созданная цель будет работать на всех страницах.
Как выбрать форму, скрытую под кнопкой?
Чтобы выбрать форму, скрытую под кнопкой, сначала нажмите кнопку.
Будет ли форма работать без повтора сеанса?
Если в настройках тега не включен Session Replay, то цель может работать и без него.
Будет ли работать цель фрагмента кода предыдущей версии?
Цель может работать для предыдущей версии фрагмента кода.
Работает ли форма, если установлен фильтр «Заменить https на http»?
Если в настройках тега на вкладке Фильтры включена операция Заменить https на http, то режим выбора формы не работает.
Работает ли форма с редиректами?
Если страница, на которой вы хотите выбрать форму, перенаправляет на другую, то выбор формы недоступен. Вы можете создать цель для отслеживания всех форм или использовать цель события JavaScript, чтобы отслеживать отправку определенной формы.
Выберите вопрос, чтобы найти решение.
Цели в Яндекс.Метрике работают одинаково для любого источника. Возможно, еще нет пользователей, которые выполнили цель из этого источника.
Данные рекомендации не помогли
Это могло произойти по следующим причинам:
Условие цели в Яндекс.Метрике не охватывает всех возможностей. Например, цель поставлена как переход на страницу подтверждения заказа, но сайт также позволяет моментальную оплату без посещения этой страницы.
У пользователя сайта установлен плагин для браузера, который блокирует метку Яндекс.
 Метрики, поэтому этот пользователь не учитывается.
Метрики, поэтому этот пользователь не учитывается.У пользователя установлена антивирусная система со строгими настройками конфиденциальности.
У пользователя медленное интернет-соединение, поэтому на целевой странице не загрузилась метка Яндекс.Метрики.
Эти рекомендации не помогли
Как настроить цель для отправки формы в Google Analytics
Это поможет вам увидеть эффективность различных форм, лучше понять своих посетителей, узнав, как они взаимодействуют с вашим сайтом, и выяснить, какая форма получает наибольшее количество конверсий.
Но настроить цели в Google Analytics может быть сложно, особенно для новичков. К счастью, есть простой способ.
В этой статье мы покажем вам, как настроить цель для отправки формы в Google Analytics двумя разными способами. Вы можете перейти к любому интересующему вас разделу.
Вы можете перейти к любому интересующему вас разделу.
MonsterInsights — лучший плагин WordPress Analytics. Получите это бесплатно!
- Отслеживание отправки формы с помощью MonsterInsights – Easy Way
- Ручная настройка целей в Google Analytics — сложный путь
Зачем отслеживать отправленные формы?
Многие компании используют формы, позволяющие посетителям связываться с ними через контактную форму, разрешать запросы, получать отзывы от клиентов с помощью опросов и чистого рейтинга промоутера (NPS), а также привлекать потенциальных клиентов с помощью форм регистрации.
Но если они не отслеживают эти формы, невозможно сказать, как они работают.
Вот почему так важно настроить отслеживание форм в Google Analytics. Вы можете увидеть, какая форма получает много представлений. Кроме того, он помогает фильтровать формы, которые обеспечивают высококачественные лиды и легко превращают посетителей в платящих клиентов.
Отслеживание форм может даже помочь в определении основных источников конверсии потенциальных клиентов. Вы можете узнать, откуда именно приходят ваши посетители, и отправить форму на вашем сайте. Это помогает сосредоточить ваши маркетинговые усилия на источниках, которые приносят результаты, а также открывают возможности для партнерства.
Вы можете узнать, откуда именно приходят ваши посетители, и отправить форму на вашем сайте. Это помогает сосредоточить ваши маркетинговые усилия на источниках, которые приносят результаты, а также открывают возможности для партнерства.
Еще одним преимуществом идентификации ваших форм с высокой конверсией является то, что вы можете реплицировать их на веб-сайте. А также выделяйте страницы, которые приводят к высокой конверсии.
Тем не менее, давайте посмотрим, как настроить цели для отправки форм в Google Analytics.
Отслеживание отправки формы с помощью MonsterInsights
MonsterInsights — лучший плагин Google Analytics для WordPress. Это поможет вам настроить Google Analytics на вашем сайте без редактирования кода или найма разработчика.
Кроме того, плагин предлагает мощное дополнение, которое автоматически отслеживает отправку форм в Google Analytics. Нет необходимости вручную настраивать цели для каждой формы или менять код отслеживания. MonsterInsights позаботится об этом за вас!
Чтобы начать, все, что вам нужно сделать, это загрузить и установить плагин MonsterInsights на свой сайт. Далее подключите Google Analytics, используя его пошаговый мастер настройки.
Далее подключите Google Analytics, используя его пошаговый мастер настройки.
После этого перейдите к Insights » Addons и перейдите к формам . Нажмите «Активировать», чтобы MonsterInsights мог отслеживать все ваши формы на вашем сайте. Обратите внимание, что для использования надстройки вам понадобится план MonsterInsights Pro.
Самое лучшее в использовании MonsterInsights — это то, что он объединяет важные данные Google Analytics в одном месте, и вы можете просматривать их в области администрирования WordPress. Сюда входит отчет о производительности формы, который можно просмотреть, перейдя по ссылке Insights » Reports и щелкнув значок 9.0041 Формы таб.
В отчете показаны самые эффективные формы, а также общее количество показов, конверсий и коэффициент конверсии для каждой формы.
Хотя использование MonsterInsights является простым способом, если вы хотите узнать, как создавать цели в Google Analytics для отслеживания отправленных форм, ознакомьтесь с нашим следующим разделом.
Настройка цели в Google Analytics для отслеживания отправки форм
Чтобы настроить цели в Google Analytics, выполните следующие действия.
Шаг 1: Сначала войдите в свою учетную запись и выберите веб-сайт или ресурс, на котором вы хотите отслеживать отправленные формы.
Шаг 2: Нажмите Admin .
Шаг 3: После этого перейдите к Целям , который находится в столбце Вид.
Шаг 4: Нажмите кнопку + Новая цель .
Шаг 5: Затем Google Analytics покажет вам различные шаблоны для начала работы в разделе «Настройка цели». Выберите Пользовательский вариант и нажмите Продолжить .
Шаг 6: На следующем шаге вам нужно будет ввести описание цели. Дайте имя своей цели и выберите тип цели. Для отслеживания отправленных форм выберите Событие в качестве типа цели и нажмите Продолжить .
Шаг 7: Теперь введите сведения о цели в Google Analytics. Вы можете ввести форму для категории и конверсию для действия. Что касается метки, введите идентификатор формы. Например, если вы используете WPForms, идентификатор формы будет выглядеть как wpforms-12345.
Google Analytics также дает возможность назначать денежную стоимость отправленным вами формам. Вы можете оставить это поле пустым, если не хотите вводить значение.
После этого нажмите кнопку «Подтвердить эту цель». Google Analytics покажет, как цель была бы преобразована, используя данные за последние 7 дней на вашем веб-сайте. Нажмите Сохранить после того, как вы будете удовлетворены настройками.
Вы успешно создали цель в Google Analytics.
Просмотр цели отправки формы в Google Analytics
Теперь, когда вы установили цель для отслеживания форм в Google Analytics, следующее, что нужно сделать, — просмотреть отчет.
Перейдите к Поведение » События » Основные события и нажмите на форму в категории событий.


 *.
*. S3
S3

 Метрики, поэтому этот пользователь не учитывается.
Метрики, поэтому этот пользователь не учитывается.