Как установить на сайт счетчик PRO.Культура.РФ
Что необходимо сделать, чтобы создать счетчик «PRO.Культура.РФ» ?
1. Войти в личный кабинет на платформе «PRO.Культура.РФ».
2. Выбрать раздел «Цифровая культура», вкладку «Управление счетчиками»: https://pro.culture.ru/new/pixels . Если ваше учреждение является органом исполнительной власти, достаточно просто зайти в раздел «Цифровая культура».
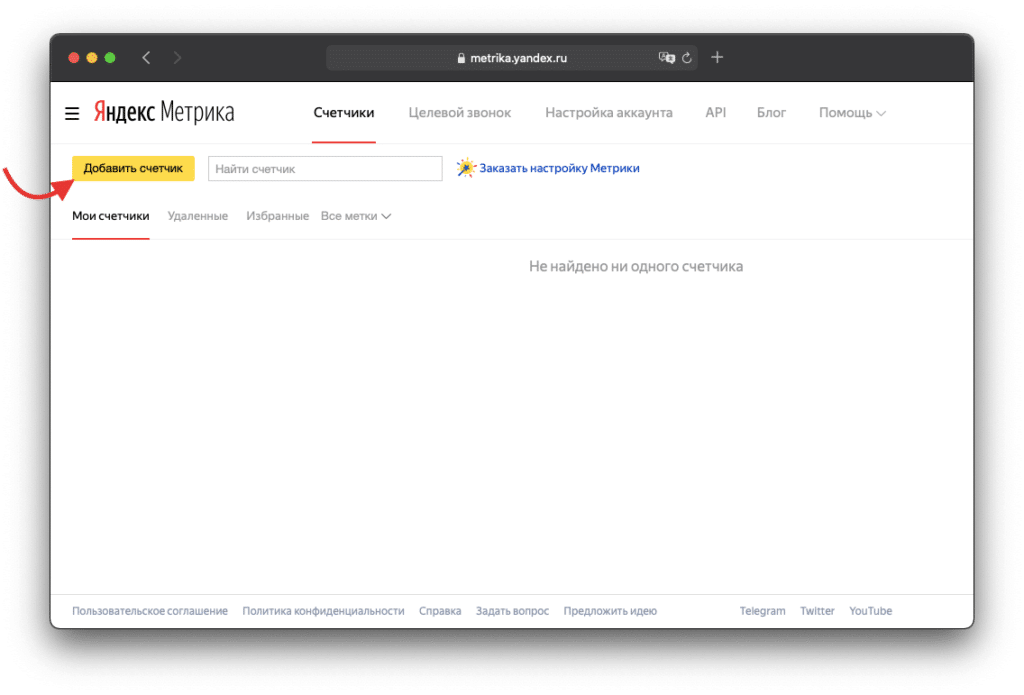
3. Нажать на кнопку «Создать»
4. Заполнить поля «Название» (наименование учреждения или места) и «Домен» (основной домен сайта; префикс схемы/протокола (http://, https://) указывать не следует, то есть прописать лишь адрес подобно site.ru). Не нужно добавлять ссылки на социальные сети. Нажать на кнопку «Сохранить».
5. В списке счетчиков появится созданный счетчик. Далее, следуя инструкции, необходимо установить счетчик на свой сайт в течение 10 календарных дней. Обращаем ваше внимание, что после встраивания счетчик «Цифровая культура» визуально незаметен на сайте.
6. Чтобы разместить счетчик на сайте, необходимо:
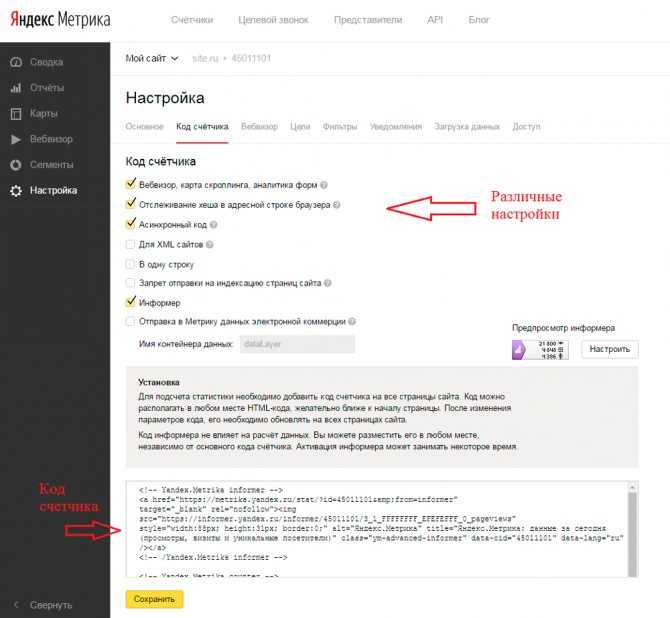
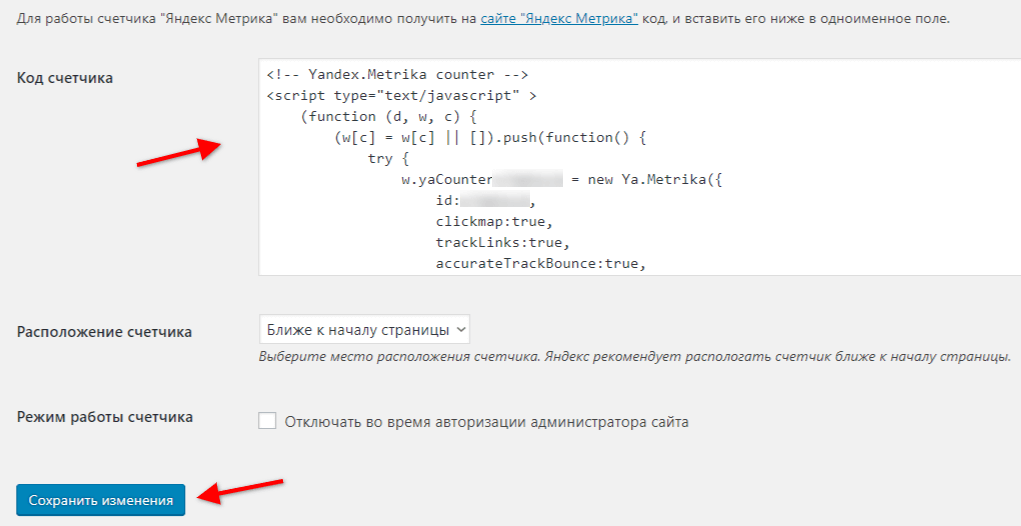
— В поле нужного счетчика кликнуть на синюю кнопку с многоточием, а затем выбрать «Код счетчика» и скопировать предоставленный код с помощью кнопки «Скопировать код в буфер обмена».
Где именно установить код счетчика на сайте uCoz ?
Для установки кода счетчика, вам следует перейти в Панель управления сайтом → Дизайн → Редактор → Глобальные блоки → Верхняя часть сайта, далее в самый низ после всего кода с новой строки добавьте код счетчика и нажмите кнопку «Сохранить«.
7. После добавления кода счетчика на сайт проверьте, что счетчик начал сбор основных метрик. Для этого перейдите в любую из вкладок раздела «Цифровая культура», заполните поля сверху и нажмите «Применить». При первом переходе платформа также попросит вас выбрать счетчик по умолчанию, статистику которого вы просматриваете чаще всего.
Подтверждение права владения доменом
Для полноценной работы счетчика «Цифровая культура» вам необходимо подтвердить право владения доменом. Для этого нужно соблюсти следующие условия:
Для этого нужно соблюсти следующие условия:
1. Одному домену должен соответствовать один счетчик. Если вы хотите изучать статистику по отдельным страницам вашего сайта, воспользуйтесь отчетом «Популярные страницы». В случае если у вас есть несколько счетчиков для одного домена, удалите лишние.
2. Домен должен быть прописан корректно и без лишних частей URL, таких как http://, https://, www и других. Если домен будет указан некорректно, права на владение доменом не будут подтверждены. В случае, если счетчик уже создан с некорректным доменом, вы можете его отредактировать самостоятельно или обратиться в службу поддержки.
3. Подтвердить право владения доменом вы можете тремя способами:
- Добавить TXT-запись в настройки DNS-домена
- Прописать HTML-тег
- Добавить HTML-файл
Подробную информацию о каждом из способов вы можете найти в инструкции по ссылке.
Как подтвердить право собственности на домен с помощью записи TXT
Право собственности на доменное имя можно подтвердить через регистратора домена (как правило, это компания, у которой вы приобрели домен). У регистратора хранятся специальные настройки – записи DNS, которые направляют интернет-трафик на ваше доменное имя.
У регистратора хранятся специальные настройки – записи DNS, которые направляют интернет-трафик на ваше доменное имя.
«PRO.Культура.РФ» предоставит вам проверочную запись TXT, которую нужно добавить в записи DNS регистратора домена. Наличие этой записи подтверждает, что домен действительно принадлежит вам. Проверочная запись не влияет на работу сайта.
Как добавить проверочную запись TXT (общие инструкции для разных регистраторов доменов):
1. Войдите в личный кабинет «PRO.Культура.РФ», раздел «Цифровая культура», кликните на кнопку «Меню» и счетчик, для которого необходимо подтвердить домен, затем выберите в меню значение «Подтверждение домена». В разделе «Подтвердить домен» выберите вкладку «DNS-запись», скопируйте DNS-запись, воспользовавшись кнопкой. Это и есть проверочная запись.
Как добавить TXT запись для домена в uCoz ?
О том как управлять записями домена в панели управления сайтом uCoz, вы можете ознакомиться в инструкции: https://www. ucoz.ru/help/domains/upravlenie-dns выбираете тип записи TXT и добавляете примерно как на изображении ниже (соответственно вставлять запись, которую от вас требуют).
ucoz.ru/help/domains/upravlenie-dns выбираете тип записи TXT и добавляете примерно как на изображении ниже (соответственно вставлять запись, которую от вас требуют).
Если вы работаете в старой панели управления, перейти в Панель управления → Настройки → Управление доменами → Режим эксперта:
сохраните изменения и после ожидайте пока обновится DNS, далее можно будет проверять подтверждение прав на домен в панели управления PRO.Культура.РФ.
Подтверждение с помощью метатега
Перед началом подтверждения прав с помощью метатега, проверьте, чтобы Сайт был доступен в базовом домене. Это значит, что его URL не должен содержать префикс www (пример базового домена – http://example.com).
Сайт должен быть доступен всем пользователям в Интернете, а не только во внутренней сети (например, интранете).
Если ваш сайт использует сертификат SSL или TLS, на нем также должна выполняться переадресация с HTTP на HTTPS.
Как получить Метатег для установки на сайте ?
Войдите в личный кабинет «PRO. Культура.РФ», раздел «Цифровая культура», кликните на кнопку «Меню» и счетчик, для которого необходимо подтвердить домен, затем выберите в меню значение «Подтверждение домена». В разделе «Подтвердить домен» выберите вкладку «HTML-тег», скопируйте метатег, воспользовавшись кнопкой.
Культура.РФ», раздел «Цифровая культура», кликните на кнопку «Меню» и счетчик, для которого необходимо подтвердить домен, затем выберите в меню значение «Подтверждение домена». В разделе «Подтвердить домен» выберите вкладку «HTML-тег», скопируйте метатег, воспользовавшись кнопкой.
После как получили метатег, перейдите в быструю замену участков шаблонов, более подробно в инструкции: https://www.ucoz.ru/help/design/zamena-uchastkov-koda
Для установки метатега проделайте следующее, в поле что заменить вставьте код:
</head>
и в поле на что код:
здесь код вашего метатега </head>
после чего нажмите кнопку сохранить и тег установится автоматически на всем сайте во всех активных модулях. После в разделе «Подтверждение домена» можно нажать на кнопку «Проверить«.
Подтверждение с помощью HTML-файла
Для получения файла вам нужно войти в личный кабинет «PRO.Культура. РФ», раздел «Цифровая культура», кликните на кнопку «Меню» и счетчик, для которого необходимо подтвердить домен, затем выберите в меню значение «Подтверждение домена». В разделе «Подтвердить домен» выберите вкладку «HTML-файл».
РФ», раздел «Цифровая культура», кликните на кнопку «Меню» и счетчик, для которого необходимо подтвердить домен, затем выберите в меню значение «Подтверждение домена». В разделе «Подтвердить домен» выберите вкладку «HTML-файл».
- Скопируйте содержимое HTML-файла, воспользовавшись кнопкой.
- Создание файл с именем, указанным в окне проверки домена. Для этого можно воспользоваться текстовым редактором / блокнотом Notepad ++
- Достаточно создать новый файл, вставить в него содержимое, которое требуют и после нажать кнопку «
- После создания файла воспользуйтесь файловым менеджером: https://www.ucoz.ru/help/tools/fajlovyj-menedzher и загрузите файл в корень вашего фтп.
Примечание: Корень FTP — это то, что вы видите при открытии файлового менеджера, просто нажмите кнопку «Загрузить файл» и выберите файл на компьютере. Не нужно загружать файл в любую другую папку которую захотите, а загрузить именно в корень.
Не нужно загружать файл в любую другую папку которую захотите, а загрузить именно в корень.
После загрузки файла можете в панели управления «PRO.Культура.РФ» нажать на кнопку «Проверить» и вопрос подтверждения домена должен решиться.
Добавление и настройка приложения Wix Счетчик | Центр Поддержки
Покажите своим посетителям, сколько людей посещают ваш сайт с помощью приложения Wix Счетчик. Счетчик обновляет трафик вашего сайта в режиме реального времени, и вы можете настроить, показывать ли все посещения сайта или только уникальных посетителей.
Вы можете выбрать, хотите ли вы, чтобы счетчик отображался на одной или на всех страницах сайта. Также вы можете настроить его в соответствии с внешним видом вашего сайта.
Шаг 1 | Добавьте Wix Счетчик на сайт
Добавьте бесплатное приложение Wix Счетчик на свой сайт из Магазина приложений Wix в редакторе.
Чтобы добавить счетчик на сайт:
- Перейдите в Магазин приложений Wix в редакторе.

- Редактор Wix: нажмите на значок Добавить приложения в левой части редактора.
- Editor X: нажмите App Market в верхней панели Editor X.
- Введите «Wix Счетчик» в строку поиска и нажмите на приложение.
- Нажмите Добавить на сайт. Если вы работаете над несколькими сайтами Wix, выберите нужный вам сайт и нажмите Добавить на сайт.
Шаг 2 | Измените настройки счетчика
Выберите число, с которого будет начинаться отсчет, а также решите, будут ли на счетчике показываться все посещения или только заходы уникальных посетителей.
Чтобы изменить настройки счетчика:
- Нажмите на счетчик в редакторе.
- Нажмите Настроить.
- Перейдите во вкладку Настройка.
- Настройте счетчик, используя следующие параметры:
- Начинать отсчет с: введите число от 1 до 9999.
 Счетчик будет начинать отсчет с этого числа.
Счетчик будет начинать отсчет с этого числа. - Считать: выберите, какие хиты должен учитывать счетчик:
- Все посещения: учитывается каждое посещение вашего сайта.
- Уникальных посетителей: посетители учитываются только один раз, независимо от того, сколько раз они посещают ваш сайт.
- Начинать отсчет с: введите число от 1 до 9999.
Шаг 3 | Настройте счетчик
Выберите макет и дизайн счетчика или добавьте анимацию, чтобы привлечь внимание посетителей.
- В разделе Дизайн вы можете изменить шрифт и цвет цифр, цвет фона и радиус уголков.
- В разделе Анимация вы можете выбрать различные типы анимации для счетчика и цифр.
Чтобы настроить счетчик:
- Нажмите на счетчик в редакторе.
- Нажмите Настроить.
- Нажимайте ниже, чтобы развернуть и подробнее ознакомиться с инструкциями по настройке макета, дизайна и анимации:
Настройка макета приложения
- Перейдите во вкладку Макет.

- Выберите стиль макета для счетчика с различными интервалами и границами.
Настройте дизайн
- Перейдите во вкладку Дизайн.
- Используйте параметры дизайна, чтобы настроить шрифт и цвет цифр, фон, разделители и углы счетчика.
Настройка анимации
- Перейдите во вкладку Анимация.
- Выберите анимацию для своего счетчика и настройте ее. Выберите, хотите ли вы, чтобы все цифры сравнивались одновременно или по отдельности.
Как добавить счетчик номеров на сайт. Полное руководство
Если вы хотите выделить важные номера вашей компании, вы всегда можете сделать это в виде анимированного счетчика номеров. Этот инструмент поможет вам отображать статистику и любую другую числовую информацию на веб-странице.
Содержание
- Виджеты-счетчики для веб-сайтов
- Как добавить виджеты счетчика на GTM
- Добавление счетчиков в код HTML
- Как добавить и использовать плагин WordPress Number Counter
- Как добавить числовой счетчик в Wix
- Как добавить счетчик чисел Squarespace
- Как добавить счетчик в Weebly
- Как добавить числовой счетчик в Elementor
- Как добавить числовой счетчик на сайты Google
Используя анимированный счетчик номеров, вы можете доказать, что вы компания, на которую можно положиться. Кроме того, вы сможете продемонстрировать успешные сделки, историю в цифрах, заметные результаты. Он может быть полезен практически всем: дизайнерам, писателям, поварам, фотографам и, конечно же, бизнесменам.
Кроме того, вы сможете продемонстрировать успешные сделки, историю в цифрах, заметные результаты. Он может быть полезен практически всем: дизайнерам, писателям, поварам, фотографам и, конечно же, бизнесменам.
Виджеты счетчиков для веб-сайтов
Желая поделиться своей впечатляющей статистикой или представить свою историю в цифрах, вы можете сделать это как можно быстрее. Однако создание динамического контента всегда требует навыков JavaScript, и это не вариант для тех, кто хочет иметь быстрое и простое в создании решение.
Вы можете выбрать готовый инструмент под названием Счетчик чисел. Он позволяет показывать потрясающие профессиональные цифры с отличным дизайном прямо на сайте, и вам не нужно писать JS.
При использовании виджета с анимированным счетчиком вы получаете прекрасную возможность профессионально и красиво представить великолепные числа, создать анимированный счетчик в визуальном конфигураторе, указать любые конечные числа и настройки анимации. После этого виджет будет готов к установке на любой сайт!
После этого виджет будет готов к установке на любой сайт!
Выбирая виджет Elfsight Number Counter, вы получаете массу невероятных преимуществ:
- Любое количество столбцов
- Изменяемая ширина счетчиков и расстояние между ними
- Возможность прикреплять заголовки, постфиксы, префиксы и подписи
- Выбрать формат иконки — взять из коллекции Elfsight или загрузить персонализированную
- Возможность вставлять ссылки
- Любое количество рисунков
- Множество готовых настраиваемых шаблонов
Вам не о чем беспокоиться, если вы никогда раньше не программировали: с Elfsight для создания и добавления красивого и профессионального виджета Counter не потребуются дополнительные навыки.
Наш счетчик номеров работает на всех сайтах: Squarespace, Wix, WordPress и Weebly. Кроме того, вы можете добавить его в HTML-код и Elementor. Также, если вы не видите возможности добавить собственный HTML-код в админку вашего сайта, имейте в виду, что вы можете установить счетчик с помощью GTM.
Ниже вы найдете самую подробную инструкцию по добавлению виджета, приятного времяпрепровождения.
Как добавить виджеты счетчиков в GTM
При использовании любой CMS или конструктора веб-сайтов у вас обычно есть возможность добавить пользовательский HTML и разместить созданный вами виджет, вставив всего две строки кода. Однако не все CMS позволяют это сделать.
К счастью, есть возможность добавить виджет с помощью стороннего инструмента под названием Google Tag Manager. Короче говоря, вы создадите тег и триггер для его появления на веб-сайте и просто разместите его на веб-странице. Вот процесс более подробно:
- Зарегистрируйтесь или войдите в Диспетчер тегов Google
- Создайте новый тег, выберите «Пользовательский HTML»
- Поместите первую строку кода установки Elfsight в тег
- Создайте триггер для добавление тега на веб-страницу
- Сохраните тег и опубликуйте изменения
Это выше! Ваш виджет появится, как только вы закончите публикацию изменений.
Добавление счетчиков в код HTML
Процесс добавления числовых счетчиков в HTML является самым простым. Однако не так просто создать его на JS, HTML и CSS, чтобы он выглядел профессионально и был динамичным. Ничего страшного, если вы не представляете, что делать со своими числами и как заставить их переворачиваться.
С помощью специального инструмента под названием виджет вы просто создаете свой красивый и функциональный счетчик чисел, вставляете две строчки кода в нужный блок на веб-странице и вуаля! — у вас есть потрясающие цифры, динамически увеличивающиеся прямо здесь!
Хотите узнать больше о процессе установки и посмотреть видео? Вы можете сделать это на странице HTML Number Counter!
Как добавить и использовать плагин WordPress Number Counter
WordPress — одна из лучших платформ для тех, кто создает сайт-портфолио. Скорее всего, вам нужно выиграть время и очень хочется, чтобы ваш счетчик выглядел на сайте профессионально. В этом случае разумнее всего использовать специальный виджет.
Преимущества использования плагина
- Вам не нужно ничего кодировать в своем анимированном счетчике WordPress
- Существует множество шаблонов, предлагающих профессиональные идеи для вашего инструмента
- Вы создаете счетчик самостоятельно, без веб-дизайнера или разработчика, и вам никогда не придется беспокоиться о дизайне и функциональности виджета
- Вы можете протестировать виджет в онлайн-демонстрации
С помощью плагина Elfsight вы сможете быстро обнаружить любые счетчики на сайте, улучшить UX за считанные секунды и настроить счетчик чисел так, как вам нужно.
Возможности Elfsight Counter для сайта WordPress
- Любое количество счетчиков
- Возможность добавлять префиксы, заголовки, заголовки и постфиксы
- Гибкая ширина счетчиков и расстояние между ними
- Различные настраиваемые шаблоны
7 90 добавить ссылки
- Неограниченное количество столбцов
- Выберите категорию значка — выберите его из библиотеки Elfsight или загрузите персонализированный
Вы можете более подробно изучить виджет на этой странице.
Кроме того, примите во внимание, что существует более 10 готовых настраиваемых шаблонов, которые вы можете найти в бесплатной онлайн-демонстрации. Вы можете рассмотреть, как отображать различные типы анимированных счетчиков в WordPress, будь то работа в цифрах, успех в цифрах или удовлетворенность клиентов. Ниже приведены некоторые из примеров:
- Интернет-магазин
- Работа писателя в цифрах
- Университет в цифрах
Как добавить счетчик в WordPress
Вы можете добавить плагин счетчика в WordPress несколькими способами. Вы можете легко сделать это самостоятельно после просмотра нашего руководства и видео на этой странице.
Ниже приведены еще несколько способов добавления счетчика чисел в WordPress. Например, вы можете прикрепить виджет с помощью диспетчера тегов Google.
Установить плагин через панель администратора WordPress
- Войти в панель администратора WordPress
- Перейдите в «Страницы» и выберите страницу, на которой вам нужен плагин.

- Добавить пользовательский блок HTML в нужную часть страницы.
- Вставьте код вашего плагина в этот блок.
- Нажмите «Обновить».
Вот так, ваш виджет появится на веб-странице, как только это!
Обратитесь за помощью к профессиональной службе поддержки Elfsight:)
Да, если ваш виджет находится на любом платном тарифном плане, вы всегда можете написать им, и они с радостью добавят для вас анимированный виджет Counter в WordPress. Просто свяжитесь с ними через Справочный центр Elfsight и получите плагин Number Counter, добавленный профессионалами!
Как добавить числовой счетчик в Wix
Wix — одна из основных платформ для тех, кто самостоятельно создает веб-сайт для своего бизнеса. Вероятно, вам нужно не тратить свое время и действительно нужно, чтобы ваш счетчик выглядел профессионально на сайте. В таких обстоятельствах лучшим выбором будет использование эксклюзивного виджета.
Преимущества, которые вы получаете, используя виджет
- Вам не нужно писать код JavaScript в анимированном счетчике для Wix
- Существует множество шаблонов, предлагающих профессиональные идеи для вашего счетчика чисел
- Вы создаете счетчик самостоятельно, без веб-дизайнера или разработчика, и вам не нужно беспокоиться о дизайне и функционале виджета
- Вы можете протестировать плагин в бесплатном визуальном редакторе
С виджетом Elfsight вы можете немедленно разместите любые счетчики на сайте, улучшите UX за считанные секунды и настройте числовой счетчик так, как вам нужно.
- Особенности счетчика Elfsight для сайта Wix
- Неограниченное количество счетчиков
- Различные настраиваемые шаблоны
- Возможность прикреплять ссылки
- Неограниченное количество столбцов
- Определитесь с форматом значка — выберите его из коллекции Elfsight или загрузите собственный
- Возможность прикреплять заголовки, подписи, постфиксы и префиксы
7 Адаптивный 90 ширина счетчиков и расстояние между ними
Вы можете более подробно изучить виджет на этой странице
Более того, примите во внимание, что существует более 10 профессиональных адаптивных шаблонов, которые вы можете найти в бесплатной онлайн-демонстрации. . Вы можете узнать, как отображать различные типы счетчиков, будь то работа в цифрах, успех в цифрах или удовлетворенность клиентов. Здесь вы можете найти некоторые из шаблонов, посмотрите:
- Интернет -магазин
- Writer Work в цифрах
- Университет в числах
Как добавить число приложений для Wix
. Там и добавить плагин для Wix Satures SweeSites в Wixtes. . Вы можете легко сделать это самостоятельно, просмотрев видео и ознакомившись с нашим руководством на этой странице.
Там и добавить плагин для Wix Satures SweeSites в Wixtes. . Вы можете легко сделать это самостоятельно, просмотрев видео и ознакомившись с нашим руководством на этой странице.
Вот еще несколько способов установить счетчик номеров на Wix. Например, вы можете добавить инструмент с помощью диспетчера тегов Google.
Установите плагин через панель администратора Wix
- В панели администратора Wix выберите веб-сайт для виджета и нажмите «Редактировать сайт».
- Откройте редактор сайта, нажмите значок «Плюс».
- Перейдите в раздел «Встроить» и выберите «HTML i-frame».
- Нажмите «Ввести код» и вставьте код установки в этот блок
- Нажмите «Применить».
- Переместите блок виджетов в нужное место на странице, отрегулируйте его размер.
- Опубликовать изменения.
Готово, ваш виджет сразу же появится на сайте!
Обратитесь за помощью к профессиональной службе поддержки Elfsight 🙂
И, конечно же, если вы используете виджет на любом платном тарифном плане, вы всегда можете написать им примечание, и они с удовольствием добавят анимированный счетчик в Wix. для тебя. Достаточно связаться с ними через Справочный центр Elfsight и приобрести виджет Number Counter, добавленный профессиональными разработчиками!
для тебя. Достаточно связаться с ними через Справочный центр Elfsight и приобрести виджет Number Counter, добавленный профессиональными разработчиками!
Как добавить счетчик чисел Squarespace
Squarespace — одна из лучших платформ для тех, кто создает сайт электронной коммерции. Очевидно, что вам нужно экономить время и деньги, и лучше всего использовать готовый инструмент под названием плагин.
Преимущества, которые вы получаете, используя плагин
- Вам не нужно ничего кодировать в вашем счетчике Squarespace
- Существует множество шаблонов, предлагающих профессиональные идеи для вашего анимированного счетчика чисел
- Вы создаете счетчик самостоятельно, без веб-разработчик или дизайнер, и вам никогда не придется беспокоиться о дизайне и функционале виджета
- Вы можете проверить плагин в бесплатном онлайн-редакторе
С помощью плагина Elfsight вы можете быстро разместить любые счетчики на сайте, усилить UX за считанные минуты и настроить числовой счетчик так, как вам нужно.
Возможности счетчика Elfsight для сайта Squarespace
- Выберите формат значка — возьмите его из нашей библиотеки или загрузите персонализированный
- Неограниченное количество столбцов
- Неограниченное количество счетчиков
- Многочисленные готовые шаблоны
- Регулируемое расстояние между счетчиками и их ширина
- Возможность прикреплять заголовки, постфиксы, префиксы и подписи
- Возможность добавления ссылок
Приглашаем ознакомиться с виджетом поближе эта страница.
Кроме того, примите во внимание, что существует более 10 профессиональных настраиваемых шаблонов, которые вы можете легко найти в бесплатной онлайн-демонстрации. Вы можете подумать о том, как представить различные типы счетчиков, будь то работа в цифрах, удовлетворенность клиентов или успех в цифрах. Ниже вы можете найти некоторые из примеров, посмотрите:
- Интернет-магазин
- Работа писателя в цифрах
- Университет в цифрах
Как добавить анимированный счетчик в Squarespace
Вы можете добавить плагин в. Вы можете легко сделать это самостоятельно, посмотрев видео и ознакомившись с нашим руководством на этой странице.
Вы можете легко сделать это самостоятельно, посмотрев видео и ознакомившись с нашим руководством на этой странице.
Вот еще несколько способов добавить числовой счетчик в Squarespace. Например, вы можете прикрепить виджет с помощью диспетчера тегов Google.
Установите плагин через панель администратора Squarespace
- Выберите сайт для плагина после входа в систему.
- Нажмите «Изменить» рядом с областью страницы, где вам нужно отобразить виджет
- Добавьте блок кода.
- Вставьте код своего виджета в этот блок.
- Сохраните изменения.
Вот и все, ваш виджет появится на веб-странице сразу после того, как вы закончите!
Обратитесь за помощью к профессиональной службе поддержки Elfsight:)
Да, если ваш виджет находится на любом платном плане, вы всегда можете попросить их установить, и они будут рады установить для вас анимированный счетчик на Squarespace. Просто свяжитесь с ними через Справочный центр Elfsight и получите плагин Number Counter, добавленный профессиональными разработчиками!
Как добавить счетчик в Weebly
Weebly — одна из основных платформ для тех, кто создает веб-сайт-портфолио. Совершенно очевидно, что вы хотите сэкономить свои деньги и время, и вам лучше всего использовать уже созданный инструмент без кода, называемый плагином.
Совершенно очевидно, что вы хотите сэкономить свои деньги и время, и вам лучше всего использовать уже созданный инструмент без кода, называемый плагином.
Преимущества, которые вы получаете, используя плагин
- Вам не нужно ничего кодировать в своем счетчике Weebly
- Существует множество шаблонов, представляющих профессиональные идеи для вашего инструмента
- Вы создаете счетчик самостоятельно, без веб-разработчика или дизайнером, и вам никогда не придется беспокоиться о функциональности и дизайне виджета
- Вы можете протестировать плагин в бесплатном визуальном редакторе
С помощью плагина Elfsight вы сможете мгновенно обнаружить любые счетчики на сайте, улучшить UX за считанные секунды и настройте счетчик числа так, как вы хотите.
Возможности анимированного счетчика Elfsight для Weebly
- Определитесь с форматом значка – получите его из коллекции Elfsight или загрузите персонализированный
- Многочисленные готовые настраиваемые шаблоны
- Возможность прикреплять ссылки подписи, заголовки и постфиксы
- Неограниченное количество счетчиков
- Неограниченное количество столбцов
- Гибкое расстояние между счетчиками и их ширина
Вы можете более подробно изучить виджет на этой странице.
Также имейте в виду, что существует более 10 готовых адаптивных шаблонов, которые вы можете легко найти в бесплатной онлайн-демонстрации. Вы можете подумать о том, как отображать различные типы счетчиков, будь то удовлетворенность клиентов, работа в цифрах или успех в цифрах. Вот некоторые из шаблонов, наслаждайтесь:
- Интернет-магазин
- Работа писателя в цифрах
- Университет в цифрах
Как добавить плагин Number Counter на сайт Weebly
Есть возможность добавить плагин на сайты Weebly несколькими способами. Вы можете легко сделать это самостоятельно, прочитав наше руководство и просмотрев видео на этой странице.
Ниже вы найдете еще несколько способов установки счетчика чисел на Weebly. Например, вы можете прикрепить инструмент с помощью диспетчера тегов Google.
Установить плагин через панель администратора Weebly
- Начните редактировать свой сайт Weebly
- Перетащите элемент «Код для вставки» в нужную область страницы
- Нажмите на блок на странице, а затем нажмите «Редактировать пользовательский HTML»
- Вставьте код установки в блок
- Опубликовать изменения
Вот так, ваш виджет появится на сайте сразу после того, как вы закончите!
Обратитесь за помощью к профессиональной службе поддержки Elfsight 🙂
Да, если вы используете виджет на любом платном плане, вы всегда можете написать им, и они будут рады добавить анимированный счетчик в Weebly для тебя. Просто свяжитесь с ними через Справочный центр Elfsight и получите плагин Number Counter, добавленный профессионалами!
Просто свяжитесь с ними через Справочный центр Elfsight и получите плагин Number Counter, добавленный профессионалами!
Как добавить числовой счетчик в Elementor
Elemntor является одним из основных плагинов для тех, кто делает сайты для малого бизнеса и использует WordPress. Скорее всего, если вы используете это расширение, вы хотите сэкономить свое время и искренне хотите, чтобы ваш счетчик на сайте выглядел профессионально. В этом случае самым разумным выбором будет применение эксклюзивного виджета.
Преимущества использования виджета
- Вам не нужно писать JS-код в свой счетчик Elementor
- Существуют различные шаблоны, представляющие профессиональные идеи для вашего анимированного счетчика чисел
- Вы делаете счетчик самостоятельно, без веб-разработчика или дизайнера, и вам никогда не придется беспокоиться о функциональности и дизайне виджета
- У вас есть возможность опробовать виджет в бесплатном онлайн-редакторе
С помощью плагина Elfsight вы можете сразу обнаружить любые счетчики на веб-сайте, улучшить UX всего за несколько минут и настроить числовой счетчик по своему усмотрению.
Особенности счетчика Elfsight для сайта Elementor
- Возможность прикреплять постфиксы, названия, префиксы и заголовки
- Неограниченное количество цифр
- Гибкое расстояние между счетчиками и их ширина
- Различные готовые шаблоны
- Неограничено 90 количество колонок
- Определитесь с форматом иконки — выберите из нашей коллекции или загрузите свою
- Возможность прикрепления ссылок
Приглашаем ознакомиться с виджетом на этой странице.
Кроме того, имейте в виду, что существует более 10 профессиональных настраиваемых шаблонов, которые вы можете найти в бесплатной онлайн-демонстрации. Вы можете узнать, как отображать различные типы счетчиков, будь то успех в цифрах, удовлетворенность клиентов или работа в цифрах. Вот некоторые из шаблонов, наслаждайтесь:
- Интернет-магазин
- Работа писателя в цифрах
- Университет в цифрах
Как добавить виджет Number Counter 9 в Elementor0101
Вы можете добавить плагин на веб-сайты Elementor разными способами. Вы можете без особых усилий сделать это самостоятельно после ознакомления с нашим руководством и просмотра видео на этой странице.
Вы можете без особых усилий сделать это самостоятельно после ознакомления с нашим руководством и просмотра видео на этой странице.
Ниже вы найдете еще несколько способов установить счетчик чисел на Elementor. Например, вы можете добавить инструмент с помощью диспетчера тегов Google.
Установить плагин через панель Elementor
- Перейдите в раздел «Страницы» в панели администратора WordPress и выберите нужную страницу.
- Нажмите «Редактировать с помощью Elementor»
- Перетащите элемент «HTML» в правую область страницы
- Вставьте код установки в поле «HTML-код» в левом меню
- Нажмите «Обновить», чтобы сохранить перемены.
- Если вам нужно установить виджет на другие страницы, следуйте тем же инструкциям для каждой страницы.
Вот и все, ваш виджет сразу появится на сайте!
Обратитесь за помощью к профессиональной службе поддержки Elfsight:)
И, конечно же, если ваш виджет находится на любом платном тарифном плане, вы всегда можете написать им заметку, и они с радостью добавят для вас анимированный счетчик в Elementor. Просто свяжитесь с ними через Справочный центр Elfsight, и пусть профессионалы установят ваш плагин Number Counter!
Просто свяжитесь с ними через Справочный центр Elfsight, и пусть профессионалы установят ваш плагин Number Counter!
Как добавить числовой счетчик в Google Sites
Google Sites — одна из лучших платформ для тех, кто создает сайт-портфолио. Скорее всего, вы хотите сэкономить свое время и действительно нуждаетесь в счетчике, чтобы он выглядел на сайте профессионально. В таких обстоятельствах самым мудрым решением будет использование эксклюзивного виджета.
Преимущества, которые вы получаете, используя плагин
- Вам не нужно ничего кодировать в вашем счетчике Google Sites
- Существуют различные шаблоны, предлагающие профессиональные идеи для вашего счетчика номеров
- Вы делаете счетчик сами, без веб-дизайнера или разработчиком, и не стоит заморачиваться над функционалом и дизайном виджета
- У вас есть возможность проверить виджет в бесплатном визуальном конфигураторе
С помощью плагина Elfsight вы можете сразу разместить любые фишки на сайте, улучшить UX в всего за несколько минут и персонализируйте счетчик номеров так, как вы хотите.
Возможности счетчика Elfsight для Google Sites
- Возможность прикреплять ссылки
- Возможность добавлять названия, заголовки, префиксы и постфиксы
- Определитесь с типом значка — получите его из библиотеки Elfsight или загрузите свой собственный
- Изменяемое пространство между счетчиками и их ширинойНеограниченное количество счетчиков
- Неограниченное количество столбцов
- Различные готовые к использованию настраиваемые шаблоны
Вы можете более подробно изучить виджет на этой странице.
Кроме того, имейте в виду, что существует более 10 готовых настраиваемых шаблонов, которые вы можете найти в бесплатной онлайн-демонстрации. Вы можете изучить, как отображать различные типы счетчиков, будь то удовлетворенность клиентов, работа в цифрах или успех в цифрах. Ниже приведены некоторые из примеров, посмотрите:
- Интернет-магазин
- Работа писателя в цифрах
- Университет в цифрах
Как добавить плагин Number Site Counter в Google0101
Есть возможность добавить плагин Counter на Сайты Google несколькими способами. Вы можете легко сделать это самостоятельно после ознакомления с нашим руководством и просмотра видео на этой странице.
Вы можете легко сделать это самостоятельно после ознакомления с нашим руководством и просмотра видео на этой странице.
Ниже приведены еще несколько способов добавления счетчика чисел на сайт Google. Например, вы можете добавить виджет с помощью диспетчера тегов Google.
Установить плагин через панель администратора Google Sites
- Выберите сайт для редактирования.
- Нажмите кнопку «Вставить» на вкладке «Вставка».
- Вставьте код установки на вкладке «Вставить код».
- Нажмите «Далее», а затем «Вставить».
- Отрегулируйте размер и положение вашего виджета на веб-странице
- Опубликуйте изменения.
Вот так, как только ваш виджет появится на сайте!
Обратитесь за помощью к профессиональной службе поддержки Elfsight 🙂
Да, если ваш виджет находится на любом платном тарифном плане, вы всегда можете попросить их об установке, и они будут рады добавить для вас анимированный плагин Counter. Просто свяжитесь с ними через Справочный центр Elfsight и получите плагин Number Counter, установленный профессиональными разработчиками!
Просто свяжитесь с ними через Справочный центр Elfsight и получите плагин Number Counter, установленный профессиональными разработчиками!
Счетчик Facebook
Вы можете привлечь больше лояльных клиентов и продемонстрировать свои выдающиеся достижения, разместив виджет числового счетчика на своей странице Facebook. Нет возможности разместить какой-либо пользовательский код на обычной странице или в группе. Однако такая возможность есть на странице Facebook, набравшей более 2000 лайков. Кроме того, если вы хотите установить виджет гладко и без сомнений, вам следует использовать стороннее решение, такое как Woobox.
Чтобы установить виджет на Facebook, вам необходимо: открыть выпадающее меню в правом верхнем углу и выбрать свою страницу -> нажать «Статические вкладки» в меню -> нажать «Создать новую вкладку» -> выбрать вкладку «HTML» -> в появившемся редакторе добавьте свой контент или введите код -> Нажмите Сохранить настройки.
Готово!
Примеры счетчиков веб-сайтов
Существует множество различных способов использования виджета на веб-сайте. В зависимости от вашей работы, творчества, деталей, которыми вы хотите поделиться, вы можете выбрать шаблон специально для вас. Вы можете настроить любой выбранный шаблон по своему усмотрению, чтобы сделать его лаконичным элементом стиля вашего сайта.
В зависимости от вашей работы, творчества, деталей, которыми вы хотите поделиться, вы можете выбрать шаблон специально для вас. Вы можете настроить любой выбранный шаблон по своему усмотрению, чтобы сделать его лаконичным элементом стиля вашего сайта.
Успех в цифрах
Это один из классических примеров счетчика сайта с анимированными цифрами, контрастным фоном и выделенными цифрами. Вы можете добавить любые детали о своей компании, и все они будут выглядеть очень профессионально и стильно.
Удовлетворенность клиентов
Шаблон Удовлетворенность клиентов самый яркий и динамичный. Это дает возможность рассказать вашим клиентам о ваших предыдущих клиентах и их мнениях. Добавляйте свои детали, смайлики и увеличивайте размеры фигурок.
Успешный старт
Расскажите о своих блестящих достижениях после открытия компании. Расскажите о количестве членов команды, а также о довольных клиентах.
Часто задаваемые вопросы
Хотите освоить свой счетчик чисел и сделать его самым привлекательным инструментом на своем веб-сайте? Вам может быть интересно, какие варианты стилей доступны для всех счетчиков, какие шаблоны вы можете использовать в каждом случае.
Могу ли я считать посетителей с помощью счетчика номеров?
Вы можете публиковать неизменную статистику из вашей аналитики. Или используйте специальный виджет под названием Счетчик посетителей. Это позволяет вам подсчитывать количество посетителей сайта и повышать доверие к вашему бренду, а также числовой счетчик.
Есть ли способ поставить большое число на счетчик?
Да, конечно! У вас есть возможность размещать в счетчике любые большие числа, потому что наш виджет адаптивный. Он станет таким же большим, как число, которое вы ввели. Кроме того, вы можете выбрать огромный шаблон той же ширины, что и экран, поэтому вы можете быть уверены, что большие числа идеально впишутся в контейнер виджета и веб-страницы.
Могу ли я построить счетчик скользящих чисел с помощью виджета Elfsight?
Да, можно! Есть возможность создать счетчик чисел с прокручивающейся анимацией. На самом деле все наши счетчики имеют вращающуюся анимацию, и они увеличиваются в движении, когда посетитель заходит на веб-страницу со счетчиком.
Как добавить счетчик номеров на сайт. Полное руководство
Если вы хотите выделить важные номера вашей компании, вы всегда можете сделать это в виде анимированного счетчика номеров. Этот инструмент поможет вам отображать статистику и любую другую числовую информацию на веб-странице.
- Счетчик виджетов для веб-сайтов
- Как добавить виджеты счетчика на GTM
- Добавление счетчиков в код HTML
- Как добавить и использовать плагин WordPress Number Counter
- Как добавить числовой счетчик в Wix
- Как добавить счетчик чисел Squarespace
- Как добавить счетчик в Weebly
- Как добавить числовой счетчик в Elementor
- Как добавить числовой счетчик на сайты Google
Используя анимированный счетчик номеров, вы можете доказать, что вы являетесь компанией, на которую можно положиться. Кроме того, вы сможете продемонстрировать успешные сделки, историю в цифрах, заметные результаты. Он может быть полезен практически всем: дизайнерам, писателям, поварам, фотографам и, конечно же, бизнесменам.
Кроме того, вы сможете продемонстрировать успешные сделки, историю в цифрах, заметные результаты. Он может быть полезен практически всем: дизайнерам, писателям, поварам, фотографам и, конечно же, бизнесменам.
Виджеты-счетчики для веб-сайтов
Желая поделиться своей впечатляющей статистикой или представить свою историю в цифрах, вы можете сделать это как можно быстрее. Однако создание динамического контента всегда требует навыков JavaScript, и это не вариант для тех, кто хочет иметь быстрое и простое в создании решение.
Вы можете выбрать готовый инструмент под названием Счетчик чисел. Он позволяет показывать потрясающие профессиональные цифры с отличным дизайном прямо на сайте, и вам не нужно писать JS.
При использовании виджета с анимированным счетчиком вы получаете прекрасную возможность профессионально и красиво представить великолепные числа, создать анимированный счетчик в визуальном конфигураторе, указать любые конечные числа и настройки анимации. После этого виджет будет готов к установке на любой сайт!
После этого виджет будет готов к установке на любой сайт!
Выбирая виджет Elfsight Number Counter, вы получаете множество невероятных преимуществ:
- Любое количество столбцов
- Изменяемая ширина счетчиков и расстояние между ними
- Возможность прикреплять заголовки, постфиксы, префиксы и подписи
- Выберите значок формат — получить из коллекции Elfsight или загрузить персонализированный
- Возможность вставлять ссылки
- Любое количество фигурок
- Многочисленные готовые настраиваемые шаблоны
Вам не о чем беспокоиться, если вы никогда раньше не программировали: с Elfsight для создания и добавления красивого и профессионального виджета Counter не потребуются дополнительные навыки.
Наш счетчик номеров работает на всех сайтах: Squarespace, Wix, WordPress и Weebly. Кроме того, вы можете добавить его в HTML-код и Elementor. Также, если вы не видите возможности добавить собственный HTML-код в админку вашего сайта, имейте в виду, что вы можете установить счетчик с помощью GTM.
Ниже вы найдете самую подробную инструкцию по добавлению виджета, приятного времяпрепровождения.
Как добавить виджеты счетчиков в GTM
При использовании любой CMS или конструктора веб-сайтов у вас обычно есть возможность добавить пользовательский HTML и разместить созданный вами виджет, вставив всего две строки кода. Однако не все CMS позволяют это сделать.
К счастью, есть возможность добавить виджет с помощью стороннего инструмента Google Tag Manager. Короче говоря, вы создадите тег и триггер для его появления на веб-сайте и просто разместите его на веб-странице. Вот процесс более подробно:
- Зарегистрируйтесь или войдите в Диспетчер тегов Google
- Создайте новый тег, выберите «Пользовательский HTML»
- Поместите первую строку кода установки Elfsight в тег
- Создайте триггер для добавления тега на веб-страницу
- Сохраните тег и опубликуйте изменения
Это выше! Ваш виджет появится, как только вы закончите публикацию изменений.
Добавление счетчиков в код HTML
Процесс добавления числовых счетчиков в HTML является самым простым. Однако не так просто создать его на JS, HTML и CSS, чтобы он выглядел профессионально и был динамичным. Ничего страшного, если вы не представляете, что делать со своими числами и как заставить их переворачиваться.
С помощью специального инструмента под названием виджет вы просто создаете свой красивый и функциональный счетчик чисел, вставляете две строчки кода в нужный блок на веб-странице и вуаля! — у вас есть потрясающие цифры, динамически увеличивающиеся прямо здесь!
Хотите узнать больше о процессе установки и посмотреть видео? Вы можете сделать это на странице HTML Number Counter!
Как добавить и использовать плагин WordPress Number Counter
WordPress — одна из лучших платформ для тех, кто создает сайт-портфолио. Скорее всего, вам нужно выиграть время и очень хочется, чтобы ваш счетчик выглядел на сайте профессионально. В этом случае разумнее всего использовать специальный виджет.
Преимущества, которые вы получаете, используя плагин
- Вам не нужно ничего кодировать в анимированном счетчике WordPress
- Существует множество шаблонов, предлагающих профессиональные идеи для вашего инструмента
- Вы создаете счетчик самостоятельно, без веб-дизайнера или разработчиком, и вам никогда не придется беспокоиться о дизайне и функциональности виджета
- Вы можете протестировать виджет в онлайн-демонстрации
С помощью плагина Elfsight вы сможете быстро обнаружить любые счетчики на сайте, улучшить UX за считанные секунды и настроить счетчик числа так, как вы хотите.
Возможности Elfsight Counter для сайта WordPress
- Любое количество счетчиков
- Возможность добавлять префиксы, заголовки, заголовки и постфиксы
- Гибкая ширина счетчиков и расстояние между ними
- Различные настраиваемые шаблоны
7 90 добавить ссылки
- Неограниченное количество столбцов
- Выберите категорию значка — выберите его из библиотеки Elfsight или загрузите персонализированный
Вы можете более подробно изучить виджет на этой странице.
Кроме того, примите во внимание, что существует более 10 готовых настраиваемых шаблонов, которые вы можете найти в бесплатной онлайн-демонстрации. Вы можете рассмотреть, как отображать различные типы анимированных счетчиков в WordPress, будь то работа в цифрах, успех в цифрах или удовлетворенность клиентов. Ниже приведены некоторые из примеров:
- Интернет-магазин
- Работа писателя в цифрах
- Университет в цифрах
Как добавить счетчик в WordPress
Вы можете добавить плагин счетчика в WordPress несколькими способами. Вы можете легко сделать это самостоятельно после просмотра нашего руководства и видео на этой странице.
Ниже приведены еще несколько способов добавления счетчика чисел в WordPress. Например, вы можете прикрепить виджет с помощью диспетчера тегов Google.
Установить плагин через панель администратора WordPress
- Войти в панель администратора WordPress
- Перейдите в «Страницы» и выберите страницу, на которой вам нужен плагин.

- Добавить пользовательский блок HTML в нужную часть страницы.
- Вставьте код вашего плагина в этот блок.
- Нажмите «Обновить».
Вот так, ваш виджет появится на веб-странице, как только это!
Обратитесь за помощью к профессиональной службе поддержки Elfsight:)
Да, если ваш виджет находится на любом платном тарифном плане, вы всегда можете написать им, и они с радостью добавят для вас анимированный виджет Counter в WordPress. Просто свяжитесь с ними через Справочный центр Elfsight и получите плагин Number Counter, добавленный профессионалами!
Как добавить числовой счетчик в Wix
Wix — одна из основных платформ для тех, кто самостоятельно создает веб-сайт для своего бизнеса. Вероятно, вам нужно не тратить свое время и действительно нужно, чтобы ваш счетчик выглядел профессионально на сайте. В таких обстоятельствах лучшим выбором будет использование эксклюзивного виджета.
Преимущества, которые вы получаете, используя виджет
- Вам не нужно писать код JavaScript в анимированном счетчике для Wix
- Существует множество шаблонов, предлагающих профессиональные идеи для вашего счетчика чисел
- Вы создаете счетчик самостоятельно, без веб-дизайнера или разработчика, и вам не нужно беспокоиться о дизайне и функционале виджета
- Вы можете протестировать плагин в бесплатном визуальном редакторе
С виджетом Elfsight вы можете немедленно разместите любые счетчики на сайте, улучшите UX за считанные секунды и настройте числовой счетчик так, как вам нужно.
- Особенности счетчика Elfsight для сайта Wix
- Неограниченное количество счетчиков
- Различные настраиваемые шаблоны
- Возможность прикреплять ссылки
- Неограниченное количество столбцов
- Определитесь с форматом значка — выберите его из коллекции Elfsight или загрузите собственный
- Возможность прикреплять заголовки, подписи, постфиксы и префиксы
7 Адаптивный 90 ширина счетчиков и расстояние между ними
Вы можете более подробно изучить виджет на этой странице
Более того, примите во внимание, что существует более 10 профессиональных адаптивных шаблонов, которые вы можете найти в бесплатной онлайн-демонстрации. . Вы можете узнать, как отображать различные типы счетчиков, будь то работа в цифрах, успех в цифрах или удовлетворенность клиентов. Здесь вы можете найти некоторые из шаблонов, посмотрите:
- Интернет -магазин
- Writer Work в цифрах
- Университет в числах
Как добавить число приложений для Wix
. Там и добавить плагин для Wix Satures SweeSites в Wixtes. . Вы можете легко сделать это самостоятельно, просмотрев видео и ознакомившись с нашим руководством на этой странице.
Там и добавить плагин для Wix Satures SweeSites в Wixtes. . Вы можете легко сделать это самостоятельно, просмотрев видео и ознакомившись с нашим руководством на этой странице.
Вот еще несколько способов установить счетчик номеров на Wix. Например, вы можете добавить инструмент с помощью диспетчера тегов Google.
Установите плагин через панель администратора Wix
- В панели администратора Wix выберите веб-сайт для виджета и нажмите «Редактировать сайт».
- Откройте редактор сайта, нажмите значок «Плюс».
- Перейдите в раздел «Встроить» и выберите «HTML i-frame».
- Нажмите «Ввести код» и вставьте код установки в этот блок
- Нажмите «Применить».
- Переместите блок виджетов в нужное место на странице, отрегулируйте его размер.
- Опубликовать изменения.
Готово, ваш виджет сразу же появится на сайте!
Обратитесь за помощью к профессиональной службе поддержки Elfsight 🙂
И, конечно же, если вы используете виджет на любом платном тарифном плане, вы всегда можете написать им примечание, и они с удовольствием добавят анимированный счетчик в Wix. для тебя. Достаточно связаться с ними через Справочный центр Elfsight и приобрести виджет Number Counter, добавленный профессиональными разработчиками!
для тебя. Достаточно связаться с ними через Справочный центр Elfsight и приобрести виджет Number Counter, добавленный профессиональными разработчиками!
Как добавить счетчик чисел Squarespace
Squarespace — одна из лучших платформ для тех, кто создает сайт электронной коммерции. Очевидно, что вам нужно экономить время и деньги, и лучше всего использовать готовый инструмент под названием плагин.
Преимущества, которые вы получаете, используя плагин
- Вам не нужно ничего кодировать в вашем счетчике Squarespace
- Существует множество шаблонов, предлагающих профессиональные идеи для вашего анимированного счетчика чисел
- Вы создаете счетчик самостоятельно, без веб-разработчик или дизайнер, и вам никогда не придется беспокоиться о дизайне и функционале виджета
- Вы можете проверить плагин в бесплатном онлайн-редакторе
С помощью плагина Elfsight вы можете быстро разместить любые счетчики на сайте, усилить UX за считанные минуты и настроить числовой счетчик так, как вам нужно.
Возможности счетчика Elfsight для сайта Squarespace
- Выберите формат значка — возьмите его из нашей библиотеки или загрузите персонализированный
- Неограниченное количество столбцов
- Неограниченное количество счетчиков
- Многочисленные готовые шаблоны
- Регулируемое расстояние между счетчиками и их ширина
- Возможность прикреплять заголовки, постфиксы, префиксы и подписи
- Возможность добавления ссылок
Приглашаем ознакомиться с виджетом поближе эта страница.
Кроме того, примите во внимание, что существует более 10 профессиональных настраиваемых шаблонов, которые вы можете легко найти в бесплатной онлайн-демонстрации. Вы можете подумать о том, как представить различные типы счетчиков, будь то работа в цифрах, удовлетворенность клиентов или успех в цифрах. Ниже вы можете найти некоторые из примеров, посмотрите:
- Интернет-магазин
- Работа писателя в цифрах
- Университет в цифрах
Как добавить анимированный счетчик в Squarespace
Вы можете добавить плагин в. Вы можете легко сделать это самостоятельно, посмотрев видео и ознакомившись с нашим руководством на этой странице.
Вы можете легко сделать это самостоятельно, посмотрев видео и ознакомившись с нашим руководством на этой странице.
Вот еще несколько способов добавить числовой счетчик в Squarespace. Например, вы можете прикрепить виджет с помощью диспетчера тегов Google.
Установите плагин через панель администратора Squarespace
- Выберите сайт для плагина после входа в систему.
- Нажмите «Изменить» рядом с областью страницы, где вам нужно отобразить виджет
- Добавьте блок кода.
- Вставьте код своего виджета в этот блок.
- Сохраните изменения.
Вот и все, ваш виджет появится на веб-странице сразу после того, как вы закончите!
Обратитесь за помощью к профессиональной службе поддержки Elfsight:)
Да, если ваш виджет находится на любом платном плане, вы всегда можете попросить их установить, и они будут рады установить для вас анимированный счетчик на Squarespace. Просто свяжитесь с ними через Справочный центр Elfsight и получите плагин Number Counter, добавленный профессиональными разработчиками!
Как добавить счетчик в Weebly
Weebly — одна из основных платформ для тех, кто создает веб-сайт-портфолио. Совершенно очевидно, что вы хотите сэкономить свои деньги и время, и вам лучше всего использовать уже созданный инструмент без кода, называемый плагином.
Совершенно очевидно, что вы хотите сэкономить свои деньги и время, и вам лучше всего использовать уже созданный инструмент без кода, называемый плагином.
Преимущества, которые вы получаете, используя плагин
- Вам не нужно ничего кодировать в своем счетчике Weebly
- Существует множество шаблонов, представляющих профессиональные идеи для вашего инструмента
- Вы создаете счетчик самостоятельно, без веб-разработчика или дизайнером, и вам никогда не придется беспокоиться о функциональности и дизайне виджета
- Вы можете протестировать плагин в бесплатном визуальном редакторе
С помощью плагина Elfsight вы сможете мгновенно обнаружить любые счетчики на сайте, улучшить UX за считанные секунды и настройте счетчик числа так, как вы хотите.
Возможности анимированного счетчика Elfsight для Weebly
- Определитесь с форматом значка – получите его из коллекции Elfsight или загрузите персонализированный
- Многочисленные готовые настраиваемые шаблоны
- Возможность прикреплять ссылки подписи, заголовки и постфиксы
- Неограниченное количество счетчиков
- Неограниченное количество столбцов
- Гибкое расстояние между счетчиками и их ширина
Вы можете более подробно изучить виджет на этой странице.
Также имейте в виду, что существует более 10 готовых адаптивных шаблонов, которые вы можете легко найти в бесплатной онлайн-демонстрации. Вы можете подумать о том, как отображать различные типы счетчиков, будь то удовлетворенность клиентов, работа в цифрах или успех в цифрах. Вот некоторые из шаблонов, наслаждайтесь:
- Интернет-магазин
- Работа писателя в цифрах
- Университет в цифрах
Как добавить плагин Number Counter на сайт Weebly
Есть возможность добавить плагин на сайты Weebly несколькими способами. Вы можете легко сделать это самостоятельно, прочитав наше руководство и просмотрев видео на этой странице.
Ниже вы найдете еще несколько способов установки счетчика чисел на Weebly. Например, вы можете прикрепить инструмент с помощью диспетчера тегов Google.
Установить плагин через панель администратора Weebly
- Начните редактировать свой сайт Weebly
- Перетащите элемент «Код для вставки» в нужную область страницы
- Нажмите на блок на странице, а затем нажмите «Редактировать пользовательский HTML»
- Вставьте код установки в блок
- Опубликовать изменения
Вот так, ваш виджет появится на сайте сразу после того, как вы закончите!
Обратитесь за помощью к профессиональной службе поддержки Elfsight 🙂
Да, если вы используете виджет на любом платном плане, вы всегда можете написать им, и они будут рады добавить анимированный счетчик в Weebly для тебя. Просто свяжитесь с ними через Справочный центр Elfsight и получите плагин Number Counter, добавленный профессионалами!
Просто свяжитесь с ними через Справочный центр Elfsight и получите плагин Number Counter, добавленный профессионалами!
Как добавить числовой счетчик в Elementor
Elemntor является одним из основных плагинов для тех, кто делает сайты для малого бизнеса и использует WordPress. Скорее всего, если вы используете это расширение, вы хотите сэкономить свое время и искренне хотите, чтобы ваш счетчик на сайте выглядел профессионально. В этом случае самым разумным выбором будет применение эксклюзивного виджета.
Преимущества использования виджета
- Вам не нужно писать JS-код в свой счетчик Elementor
- Существуют различные шаблоны, представляющие профессиональные идеи для вашего анимированного счетчика чисел
- Вы делаете счетчик самостоятельно, без веб-разработчика или дизайнера, и вам никогда не придется беспокоиться о функциональности и дизайне виджета
- У вас есть возможность опробовать виджет в бесплатном онлайн-редакторе
С помощью плагина Elfsight вы можете сразу обнаружить любые счетчики на веб-сайте, улучшить UX всего за несколько минут и настроить числовой счетчик по своему усмотрению.
Особенности счетчика Elfsight для сайта Elementor
- Возможность прикреплять постфиксы, названия, префиксы и заголовки
- Неограниченное количество цифр
- Гибкое расстояние между счетчиками и их ширина
- Различные готовые шаблоны
- Неограничено 90 количество колонок
- Определитесь с форматом иконки — выберите из нашей коллекции или загрузите свою
- Возможность прикрепления ссылок
Приглашаем ознакомиться с виджетом на этой странице.
Кроме того, имейте в виду, что существует более 10 профессиональных настраиваемых шаблонов, которые вы можете найти в бесплатной онлайн-демонстрации. Вы можете узнать, как отображать различные типы счетчиков, будь то успех в цифрах, удовлетворенность клиентов или работа в цифрах. Вот некоторые из шаблонов, наслаждайтесь:
- Интернет-магазин
- Работа писателя в цифрах
- Университет в цифрах
Как добавить виджет Number Counter 9 в Elementor0101
Вы можете добавить плагин на веб-сайты Elementor разными способами. Вы можете без особых усилий сделать это самостоятельно после ознакомления с нашим руководством и просмотра видео на этой странице.
Вы можете без особых усилий сделать это самостоятельно после ознакомления с нашим руководством и просмотра видео на этой странице.
Ниже вы найдете еще несколько способов установить счетчик чисел на Elementor. Например, вы можете добавить инструмент с помощью диспетчера тегов Google.
Установить плагин через панель Elementor
- Перейдите в раздел «Страницы» в панели администратора WordPress и выберите нужную страницу.
- Нажмите «Редактировать с помощью Elementor»
- Перетащите элемент «HTML» в правую область страницы
- Вставьте код установки в поле «HTML-код» в левом меню
- Нажмите «Обновить», чтобы сохранить перемены.
- Если вам нужно установить виджет на другие страницы, следуйте тем же инструкциям для каждой страницы.
Вот и все, ваш виджет сразу появится на сайте!
Обратитесь за помощью к профессиональной службе поддержки Elfsight:)
И, конечно же, если ваш виджет находится на любом платном тарифном плане, вы всегда можете написать им заметку, и они с радостью добавят для вас анимированный счетчик в Elementor. Просто свяжитесь с ними через Справочный центр Elfsight, и пусть профессионалы установят ваш плагин Number Counter!
Просто свяжитесь с ними через Справочный центр Elfsight, и пусть профессионалы установят ваш плагин Number Counter!
Как добавить числовой счетчик в Google Sites
Google Sites — одна из лучших платформ для тех, кто создает сайт-портфолио. Скорее всего, вы хотите сэкономить свое время и действительно нуждаетесь в счетчике, чтобы он выглядел на сайте профессионально. В таких обстоятельствах самым мудрым решением будет использование эксклюзивного виджета.
Преимущества, которые вы получаете, используя плагин
- Вам не нужно ничего кодировать в вашем счетчике Google Sites
- Существуют различные шаблоны, предлагающие профессиональные идеи для вашего счетчика номеров
- Вы делаете счетчик сами, без веб-дизайнера или разработчиком, и не стоит заморачиваться над функционалом и дизайном виджета
- У вас есть возможность проверить виджет в бесплатном визуальном конфигураторе
С помощью плагина Elfsight вы можете сразу разместить любые фишки на сайте, улучшить UX в всего за несколько минут и персонализируйте счетчик номеров так, как вы хотите.
Возможности счетчика Elfsight для Google Sites
- Возможность прикреплять ссылки
- Возможность добавлять названия, заголовки, префиксы и постфиксы
- Определитесь с типом значка — получите его из библиотеки Elfsight или загрузите свой собственный
- Изменяемое пространство между счетчиками и их ширинойНеограниченное количество счетчиков
- Неограниченное количество столбцов
- Различные готовые к использованию настраиваемые шаблоны
Вы можете более подробно изучить виджет на этой странице.
Кроме того, имейте в виду, что существует более 10 готовых настраиваемых шаблонов, которые вы можете найти в бесплатной онлайн-демонстрации. Вы можете изучить, как отображать различные типы счетчиков, будь то удовлетворенность клиентов, работа в цифрах или успех в цифрах. Ниже приведены некоторые из примеров, посмотрите:
- Интернет-магазин
- Работа писателя в цифрах
- Университет в цифрах
Как добавить плагин Number Site Counter в Google0101
Есть возможность добавить плагин Counter на Сайты Google несколькими способами. Вы можете легко сделать это самостоятельно после ознакомления с нашим руководством и просмотра видео на этой странице.
Вы можете легко сделать это самостоятельно после ознакомления с нашим руководством и просмотра видео на этой странице.
Ниже приведены еще несколько способов добавления счетчика чисел на сайт Google. Например, вы можете добавить виджет с помощью диспетчера тегов Google.
Установить плагин через панель администратора Google Sites
- Выберите сайт для редактирования.
- Нажмите кнопку «Вставить» на вкладке «Вставка».
- Вставьте код установки на вкладке «Вставить код».
- Нажмите «Далее», а затем «Вставить».
- Отрегулируйте размер и положение вашего виджета на веб-странице
- Опубликуйте изменения.
Вот так, как только ваш виджет появится на сайте!
Обратитесь за помощью к профессиональной службе поддержки Elfsight 🙂
Да, если ваш виджет находится на любом платном тарифном плане, вы всегда можете попросить их об установке, и они будут рады добавить для вас анимированный плагин Counter. Просто свяжитесь с ними через Справочный центр Elfsight и получите плагин Number Counter, установленный профессиональными разработчиками!
Просто свяжитесь с ними через Справочный центр Elfsight и получите плагин Number Counter, установленный профессиональными разработчиками!
Счетчик Facebook
Вы можете привлечь больше лояльных клиентов и продемонстрировать свои выдающиеся достижения, разместив виджет числового счетчика на своей странице Facebook. Нет возможности разместить какой-либо пользовательский код на обычной странице или в группе. Однако такая возможность есть на странице Facebook, набравшей более 2000 лайков. Кроме того, если вы хотите установить виджет гладко и без сомнений, вам следует использовать стороннее решение, такое как Woobox.
Чтобы установить виджет на Facebook, вам необходимо: открыть выпадающее меню в правом верхнем углу и выбрать свою страницу -> нажать «Статические вкладки» в меню -> нажать «Создать новую вкладку» -> выбрать вкладку «HTML» -> в появившемся редакторе добавьте свой контент или введите код -> Нажмите Сохранить настройки.
Готово!
Примеры счетчиков веб-сайтов
Существует множество различных способов использования виджета на веб-сайте. В зависимости от вашей работы, творчества, деталей, которыми вы хотите поделиться, вы можете выбрать шаблон специально для вас. Вы можете настроить любой выбранный шаблон по своему усмотрению, чтобы сделать его лаконичным элементом стиля вашего сайта.
В зависимости от вашей работы, творчества, деталей, которыми вы хотите поделиться, вы можете выбрать шаблон специально для вас. Вы можете настроить любой выбранный шаблон по своему усмотрению, чтобы сделать его лаконичным элементом стиля вашего сайта.
Успех в цифрах
Это один из классических примеров счетчика сайта с анимированными цифрами, контрастным фоном и выделенными цифрами. Вы можете добавить любые детали о своей компании, и все они будут выглядеть очень профессионально и стильно.
Удовлетворенность клиентов
Шаблон Удовлетворенность клиентов самый яркий и динамичный. Это дает возможность рассказать вашим клиентам о ваших предыдущих клиентах и их мнениях. Добавляйте свои детали, смайлики и увеличивайте размеры фигурок.
Успешный старт
Расскажите о своих блестящих достижениях после открытия компании. Расскажите о количестве членов команды, а также о довольных клиентах.
Часто задаваемые вопросы
Хотите освоить свой счетчик чисел и сделать его самым привлекательным инструментом на своем веб-сайте? Вам может быть интересно, какие варианты стилей доступны для всех счетчиков, какие шаблоны вы можете использовать в каждом случае.



 Счетчик будет начинать отсчет с этого числа.
Счетчик будет начинать отсчет с этого числа. 

