веб-сайт, блог или веб-сайт с блогом? — Поддержка
Если вы создаёте сайт с нуля, возможно, вы размышляете, что именно вам нужно: веб-сайт, блог или веб-сайт с блогом. На WordPress.com можно с лёгкостью создать любой из них.
Содержание
Настройка веб-сайта WordPress
WordPress.com можно использовать для создания профессионального веб-сайта с привлекательным содержимым. У нас есть различные возможности для бизнесменов, профессионалов, представителей некоммерческих организаций, координаторов мероприятий и предпринимателей в области электронной коммерции по созданию мощных веб-сайтов.
Выбор темы
Начните с темы, дизайн главной страницы которой вам нравится, или внесите всего одно изменение и адаптируйте любую тему, чтобы получить статическую главную страницу. Подробнее о нашей коллекции тем и способах добавления избранной темы на веб-сайт:
Подробнее о нашей коллекции тем и способах добавления избранной темы на веб-сайт:
Выбор темы
Добавление страниц
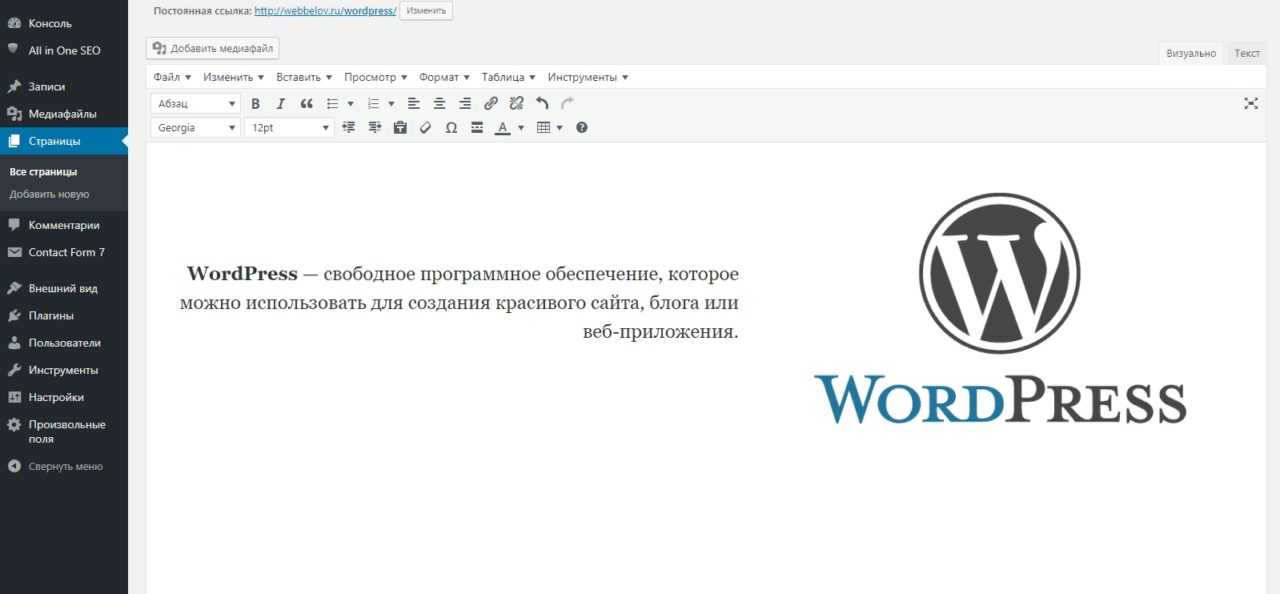
Страницы — это такие области, где вы можете добавлять статическое содержимое своего веб-сайта. Процедура добавления страниц упрощается в случае использования редактора WordPress. Если вы предпочитаете добавлять содержимое страниц с помощью HTML, вы также можете применять редактор HTML.
Публикация первой страницы
Выбор главной страницы
На следующем этапе необходимо выбрать страницу, которая станет главной страницей вашего веб-сайта. Это можно сделать в разделе «Настройки главной страницы» в конфигураторе. В следующем видео показано, как это можно сделать:
В разделе «Настройки главной страницы» в конфигураторе выберите опцию статическая страница под текстом На главной странице отображать.
При этом появляются два выпадающих меню. Одно из выпадающих меню называется Главная страница. Нажмите это меню и выберите страницу, которую хотите сделать главной страницей сайта. Не забудьте нажать кнопку Опубликовать в верхней части панели конфигуратора, чтобы сохранить изменения.
Чтобы получить дополнительную информацию, нажмите кнопку ниже.
Настройка статической «главной» страницы
↑ Содержание ↑
Настройка веб-сайта WordPress
Блог представляет собой сайт определённого типа, который размещает ваши последние статьи на переднем плане и по центру. Если вы планируете создавать записи, регулярно публиковать фотографии и делиться новостями, то блог, скорее всего, будет лучшим вариантом для вас.
Блоги определяются содержимым, которое вы создаёте. По умолчанию в блоге новые записи будут отображаться в обратном хронологическом порядке. Темы обычно содержат боковую панель и подвал, где можно добавлять интерактивные блоки, называемые виджетами. Их можно использовать, чтобы презентовать содержимое или дать ссылки на ваши страницы в социальных сетях.
Их можно использовать, чтобы презентовать содержимое или дать ссылки на ваши страницы в социальных сетях.
На этапе регистрации в WordPress.com вы можете настроить блог всего за несколько шагов:
- Выберите тему, которая вам нравится,
- Добавьте нужную информацию о блоге и
- Начните работу над первой записью!
По умолчанию на вашем сайте WordPress.com в блоге на главной странице последние записи будут размещаться наверху.
Настройте свой блог за пять шагов
↑ Содержание ↑
Пройдите наш онлайн-курс
Получите общие знания, а также некоторые специальные навыки, необходимые для создания уникального блога. Определите свою аудиторию. Затем спланируйте, опубликуйте и постепенно развивайте свой блог с помощью специальных курсов, предоставляемых по требованию, с регулируемым темпом обучения, которые разработаны известными блогерами Интернета.
Присоединяйтесь к курсам ведения блогов для начинающих!
↑ Содержание ↑
Настройка веб-сайта WordPress с блогом
Регулярная публикация — прекрасный способ улучшить рейтинг сайта в поисковых системах, делиться новостями и привлекать посетителей. Именно поэтому мы часто рекомендуем добавлять блоги на сайты.
Именно поэтому мы часто рекомендуем добавлять блоги на сайты.
Чтобы добавить блог, ничего устанавливать не нужно. Просто
- Настройте статическую страницу в качестве главной и
- Создайте страницу блога, где будут публиковаться записи, и настройте её в разделе Настройки главной страницы.
Совет: добавьте содержимое блога на главную страницу сайта.
Если вы хотите рекламировать последние записи в блоге на главной странице сайта, добавьте блок «Записи в блоге» в область виджетов, чтобы привлечь внимание к новым записям, или виджет «Недавние записи» на боковую панель или в подвал. Также не забудьте добавить ссылку на страницу блога в пользовательском меню:
Мы также можем дать вам несколько полезных советов, чтобы повысить посещаемость вашего сайта. Чтобы узнать, как это сделать, нажмите кнопку ниже.
Чтобы узнать, как это сделать, нажмите кнопку ниже.
Повышение посещаемости сайта
↑ Содержание ↑
Выбор между подкастом и блогом
Пытаетесь выбрать между блогом и подкастом или использовать и то, и другое? Ознакомьтесь с разделом Подкаст или блог: что лучше для вас?
↑ Содержание ↑
Выбор за вами
Переключайтесь между тремя этими вариантами (такую возможность легко настроить). Ознакомьтесь с обучающими видео. Они помогут вам настроить сайт.
С нетерпением ждём ваших новых творческих удач!
Разнообразие тарифных планов и ценовых предложений
Бесплатно
Оптимальный вариант для студентов
Personal
Оптимальный вариант для представления своего хобби
Premium
Оптимальный вариант для фрилансеров
Business
Оптимальный вариант для малых предприятий
Ваша оценка:
Как создать сайт, блог — помощь от разработки до старта проекта
Разделы статьи:
- помощь в создании сайта (блогеру)
- услуги — цены
- текущая помощь по сайту, блогу
для тех пользователей, с которыми мы пока что не знакомы: меня зовут Михаил.
Я познакомился с WordPress примерно в 2009 году; плотное изучение движка стартует от 2010-года… и по сей день.
…иногда соглашаюсь переделывать сайты за другими (это не самая вкусная работа, потому как чаще всего — чем переделывать — проще создать новое, а поэтому берусь за подобный труд только в случаях если новый клиент рекомендован уже знакомым клиентом).
Наиболее частая работа связана с оптимизацией живых проектов клиентов, с которыми сотрудничаю на постоянной основе и тех, у которых администрирую сайты: добиваемся того, чтобы бизнес проекты (попросту сайты) стали быстрее и эффективнее в плане финансовой отдачи.
В линейке технической поддержки проекта, сферы — от минимальных административных задач клиента, до полного сопровождения ресурса в сети (постоянное обеспечение безопасности и оптимизации).
важное обстоятельство!
Вы сотрудничаете не с каким-то там НИКОМ-фрилансером на какой-то там бирже (на которой, кстати сказать, переплачиваете… ввиду процентов) но с реальным, живым веб-разработчиком по прямому контакту!
Прямой контакт подразумевает возможность наиболее глубокой проработки требований клиента, что в свою очередь позволит отыскать наиболее оптимальное решение с минимальными рисками и затратами!
…как вы должны понимать, в рамках подобного сотрудничества я несу лично перед вами ответственность. На карте моё имя!..
На карте моё имя!..
к оглавлению
помощь в создании сайта (блогеру)
Решения, которые входит в услугу «создание сайта»:
Настройки ядра сайта; настройка или коррекция файла robots.txt (условия индексации контента сайта).
создание, корректировка файлов .htaccess и конфигурации системы wp-config.php
Установка (настройка) дочерней темы. а) подключение основных элементов управления/настройки дизайна сайта. б) полная отладка связки дочерней темы с основной — без потери текущих настроек при обновлениях (при необходимости — перенос настроек основной темы в дочернюю)…
Установка и настройка необходимых (в рамках конкретного веб проекта) плагинов.
…сопутствующие мелочи, касаемые уникального функционала конкретного же проекта…
Настройка/подключение сайта к веб-консолям Google и Яндекс — (турбо страниц (Яндекс)).
Возможна помощь по установке на сайт рекламы: например, Google AdSense, либо Яндекс (РСЯ) — при помощи плагинов, либо организуем необходимый функционал в активной теме…
…то есть перечень услуг помощи по созданию сайта включает всё то, что необходимо для полноценного и эффективного запуска сайта. То бишь рабочего проекта!
То бишь рабочего проекта!
Вам только и остаётся что развивать своё детище…
Вполне естественно, что при желании, вы всегда можете обратиться ко мне за консультацией, либо прямо по поводу каких-то текущих усовершенствований сайта.
Связь через форму на сайте, либо по каналам: Телеграм — Skype…
к оглавлению
услуги — цены
Создание блога — от 2000 р.
…создание сайта с элементами shop: от 5000-р.
…и т.д. по договору…
к оглавлению
текущая помощь по сайту, блогу
Частенько случается так, что, при создании сайта (все мы кода-то были новичками) не учитываются многие важные факторы — понимание положения приходит позже…
…например, появилось необходимое желание сменить тему (шаблон) сайта. Это предприятие, как правило, у неопытного администратора сайта на WordPress вызывает определённые сложности в реализации. Есть опасения: «…не поменять бы шило на мыло!..»
Есть опасения: «…не поменять бы шило на мыло!..»
…либо же вы решили избавиться от некоторых ненужных плагинов, адаптировать сайт, реализовав функционал «из плагина» прямо в шаблоне.
либо… да мало ли бывает ситуаций либо… которые на первый взгляд кажутся неразрешимыми!!
Все эти возникающие по времени закавыки мы с вами решим тихо и спокойно!
Вместе мы многое сможем…
Если у вас конкретная задача по своему сайту, опишите её в этой форме заказа.
…вопросы в комментариях — помогу, в чём дюжу…
mihalica.ru !
пошаговая инструкция для WordPress – База знаний Timeweb Community
В настоящее время WordPress является одной из самых популярных CMS в мире. По статистике, эта система управления контентом используется более чем на четверти всех сайтов в Интернете, а если брать сайты с установленными системами управления контентом, то доля WordPress составит более 65%.
Самое главное преимущество WordPress – бесплатность и легкость в использовании при многообразии функций. Именно поэтому ее выбирают многие начинающие вебмастера для создания собственного интернет-ресурса. При этом на создание сайта, как правило, уходит не более получаса. Дополнительное время может понадобиться для настройки внешнего вида и функционала вашего веб-ресурса, однако это можно сделать уже и после запуска сайта.
Выбор хостинг-провайдера
Как правило, на начальном этапе сайты на WordPress нетребовательны к ресурсам, поэтому для их размещения можно выбрать недорогой тарифный план. Если вы являетесь пользователем Timeweb, то подойдет один из тарифов виртуального хостинга.
После регистрации вам необходимо в панели управления выбрать и зарегистрировать доменное имя. Если у вас возникли какие-то трудности на этом этапе, обратитесь к разделу «Домены» в Справочном центре.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Установка WordPress
Находясь в панели управления, выберите вкладку «Каталог CMS», а затем нажмите на WordPress в списке слева.
Далее нажмите «Установить приложение». В появившемся окошке вы можете выбрать, к какому сайту привязать WordPress – это может быть тестовый домен либо домен, который вы зарегистрировали ранее (для выбора откройте меню со списком доменов).
После того как вы выбрали нужный домен, нажмите кнопку «Начать установку». Затем на экране появится окно успешной установки WordPress, а также данные для входа в административную панель сайта. Логин и пароль также будут высланы вам на почту, на которую вы регистрировали аккаунт Timeweb.
Теперь вы можете либо перейти к сайту (тогда вы окажетесь на главной странице только что созданного веб-ресурса), либо перейти к приложению – в этом случае вы будете перенаправлены на страницу входа в административную панель WordPress, где нужно будет ввести сгенерированные ранее логин и пароль.
Настройка WordPress
Основной этап завершен – платформа WordPress установлена на ваш сайт, и вы можете уже приступать к созданию публикаций.
Однако мы рекомендуем перед этим заняться настройкой внешнего вида и функциональных возможностей вашего сайта.
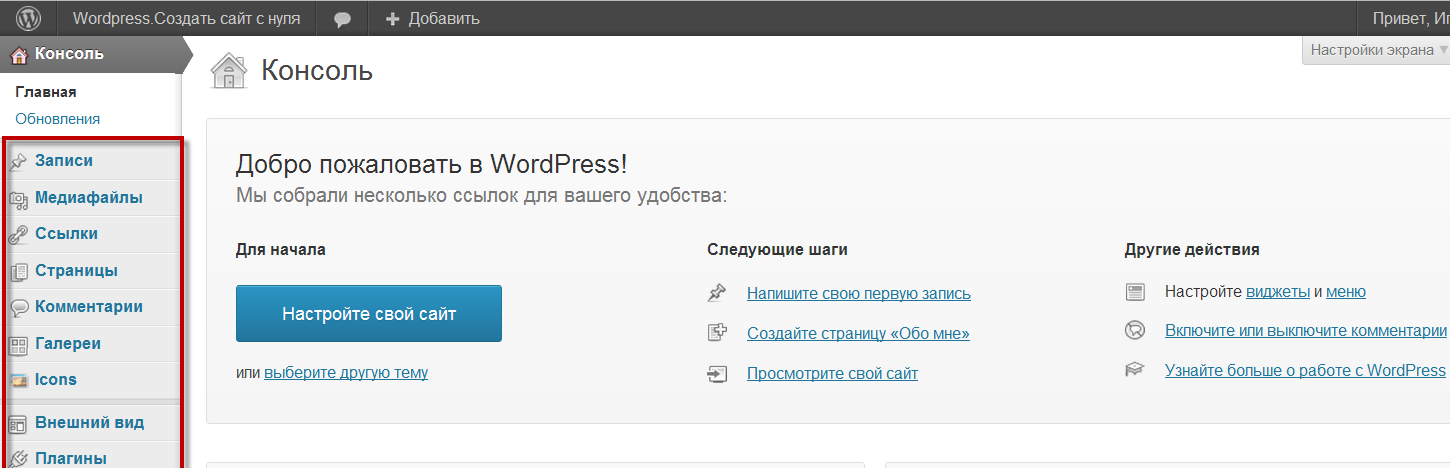
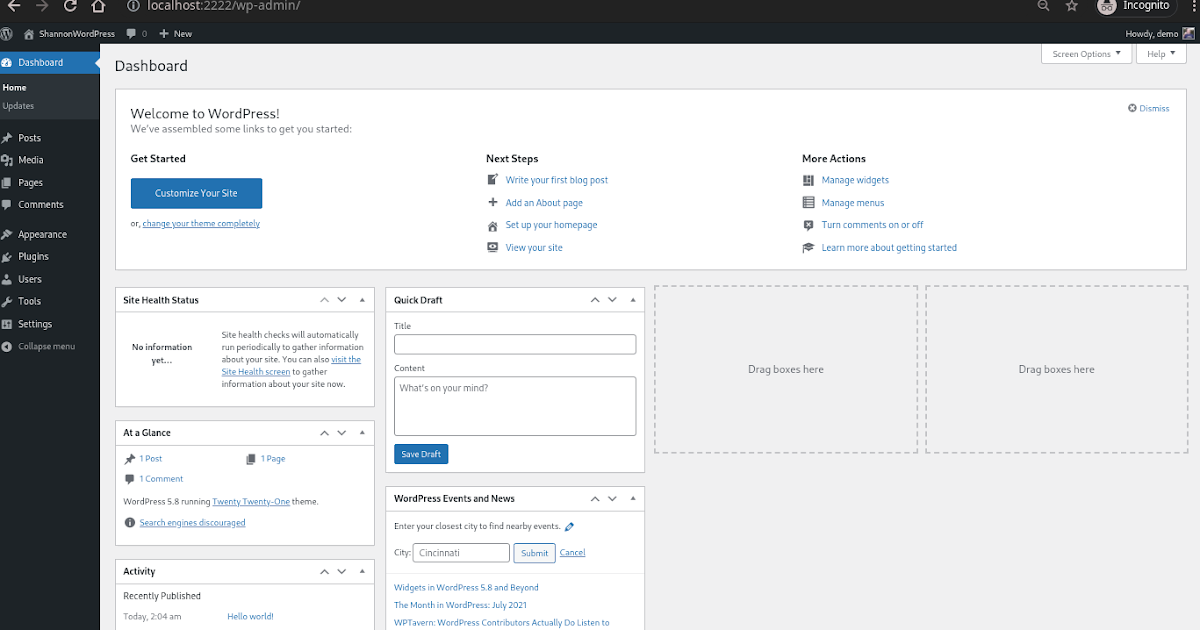
Изначально административная панель выглядит следующим образом:
Вверху справа есть две вкладки: «Настройка экрана» позволяет редактировать количество блоков, располагающихся на первой странице панели администрирования; во вкладке «Помощь» содержится основная информация о вкладках WordPress, там же вы найдете документацию и форумы поддержки.
Слева находится меню, при помощи которого вы можете настраивать свой сайт и работать с его содержимым.
Обязательно обратите внимание на красные кружки – возможно, вам нужно обновить версию какого-то плагина или WordPress в целом.
Теперь перейдите во вкладку «Настройки» – именно в ней находятся все основные установки сайта.
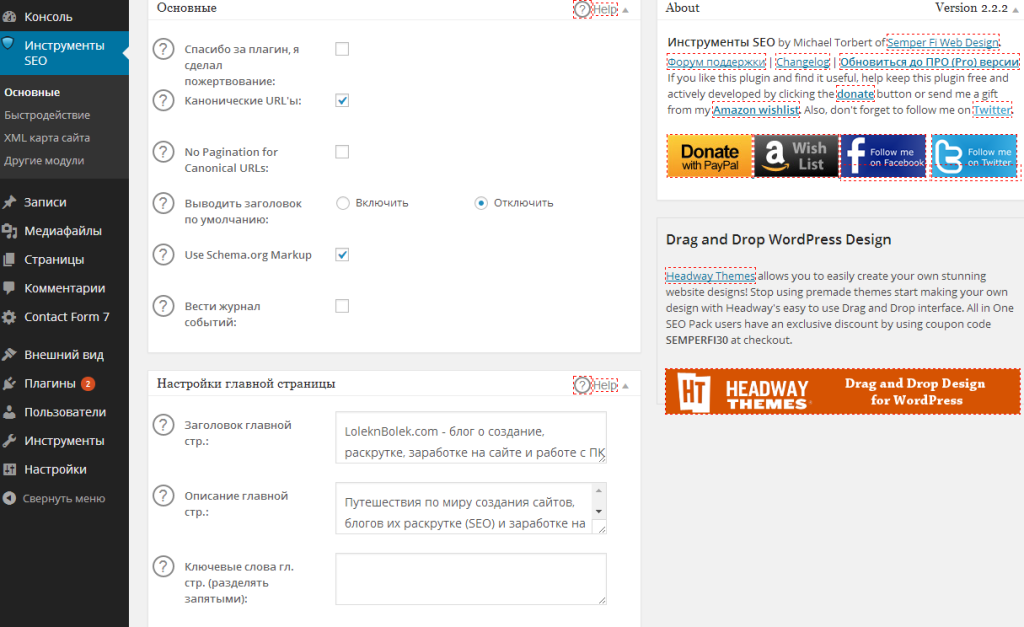
- Начните с вкладки «Общие»: здесь находятся общие настройки, которые касаются названия вашего сайта, краткого описания, адресов, а также форматов времени. Членство на первых порах лучше оставить без галочки, иначе на вашем сайте начнут регистрироваться злоумышленники, спамеры или просто боты.
 Обязательно сохраните изменения, если вносили в настройки какие-либо коррективы.
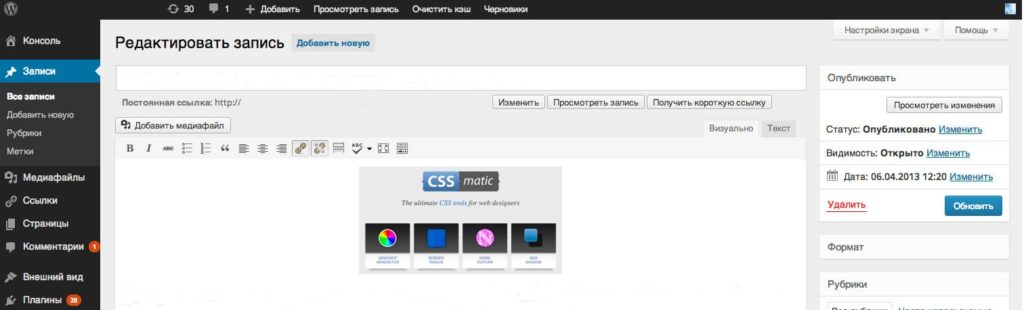
Обязательно сохраните изменения, если вносили в настройки какие-либо коррективы. - Вкладка «Написание»: на начальном этапе лучше оставить все настройки без изменения и писать записи в административной панели WordPress, но позже вы можете настроить обновление содержание сайта через электронную почту.
- Вкладка «Чтение»: здесь вы можете, во-первых, выбрать то, что будет отображаться на главной странице вашего сайта – это может быть лента ваших записей либо одна из статических страниц, если у вас, к примеру, не будет обновляться сайт (или не будет обновляться его главная страница). В этом разделе вы также можете настроить формат публикаций для RSS и запретить индексацию поисковыми системами.
- Вкладка «Обсуждение»: установки этой вкладки касаются комментирования ваших записей на сайте. Здесь же вы можете настроить, какие комментарии будут автоматически отправляться на модерацию перед публикацией или сразу в черный список, а также какие аватарки будут показываться у пользователей без изображения.
 Если вы хотите модерировать все комментарии, поставьте галочку рядом с пунктом «Комментарий должен быть одобрен вручную».
Если вы хотите модерировать все комментарии, поставьте галочку рядом с пунктом «Комментарий должен быть одобрен вручную». - Вкладка «Медиафайлы»: в этой вкладке вы устанавливаете размеры, которые будут применены к загруженным изображениям. При начальной настройке сайта эти параметры можно не менять.
- Вкладка «Постоянные ссылки»: здесь определяется формат ссылок для ваших записей, в том числе можно добавить префикс для рубрик и префикс для меток.
Выбор шаблона
Выбор шаблона (или темы) – один из ключевых этапов настройки сайта на WordPress. Именно тема определит не только то, как будет выглядеть ваш веб-ресурс, но и то, каким функционалом он будет обладать.
Помимо того, что тема должна вам нравиться чисто внешне, обратите также внимание на следующие моменты:
- Если вы не планируете разрабатывать мобильную версию сайта, выбирайте шаблон, имеющий адаптивную верстку.
- Если вы создали сайт для русскоязычной аудитории, позаботьтесь о том, чтобы шаблон был также переведен на русский язык.
 При желании вы можете самостоятельно (или при помощи специалистов) русифицировать одну из англоязычных версий.
При желании вы можете самостоятельно (или при помощи специалистов) русифицировать одну из англоязычных версий. - Если вы хотите, чтобы сайт выделялся на фоне остальных сайтов на базе WordPress, выбирайте платные темы. Немаловажную роль играет и то, что такие темы обычно регулярно обновляются и поддерживаются разработчиками, а значит, меньше шансов, что вы столкнетесь с какой-либо глобальной проблемой.
Более подробно про выбор темы и ее установку вы можете прочитать в статье «Как выбрать шаблон для WordPress».
Настройка шаблона
После того как вы выбрали и активировали подходящую тему, следует перейти к ее настройке.
Нажмите на вкладку «Настроить» – вы перейдете к интерфейсу настройки темы, которая позволит вам менять ее внешний вид, наблюдая все изменения в окне справа.
В частности, вы можете поменять название сайта, определить, какой цвет (или изображение) будет использоваться в качестве фона, отредактировать меню и виджеты.
Что касается виджетов, то их удобнее настраивать в следующей вкладке:
Внимательно отнеситесь к набору виджетов – оставляйте только те, которые, по вашему мнению, действительно необходимы. Добавляйте виджеты, перетаскивая их из левой колонки в правую и, наоборот, удаляйте, перенося их из панелей в список с доступными виджетами.
Добавляйте виджеты, перетаскивая их из левой колонки в правую и, наоборот, удаляйте, перенося их из панелей в список с доступными виджетами.
Каждый из виджетов имеет свои настройки, поэтому убедитесь в том, что каждому из них заданы необходимые параметры.
Далее перейдите ко вкладке «Меню» – в ней вы можете создать меню для своего сайта:
- Введите название меню и нажмите кнопку «Создать меню».
- Добавьте в меню все необходимые вам пункты из столбца слева: это может быть ссылка на главную страницу, записи либо какие-то произвольные ссылки или рубрики. При этом текст для отображения ссылки в меню вы можете редактировать и выбирать самостоятельно.
- Если хотите, чтобы в меню автоматически добавлялись новые страницы верхнего уровня, поставьте галочку в соответствующей графе в блоке «Настройки меню» (ниже блока «Структура меню»). В этом же блоке выберите области, в которых будет отображаться это меню.
- Сохраните меню, а затем проверьте его расположение на вашем сайте.

Затем вы можете выбрать изображение для заголовка (пункт «Заголовок») и фоновое изображение (пункт «Фон»), а потом перейти к редактору.
Редактор нужен в первую очередь для прямого доступа к коду (например, для русификации англоязычных плагинов).
На этом настройку шаблона можно считать оконченной. Но вы всегда можете снова зайти в настройки и поменять что-то, в том числе и сам шаблон.
Заключение
После всех основных настроек обязательно установите все необходимые для работы вашего сайта плагины. Если не можете определиться с ними, прочитайте статью «23 самых популярных плагина WordPress».
Ваш сайт готов к работе – наполняйте его интересными авторскими материалами, и тогда количество пользователей вашего ресурса будет постоянно расти!
Да, вы можете использовать WordPress для веб-сайта без блога
WordPress очень хорошо известен своей способностью создавать привлекательные веб-сайты для блогов. Однако, благодаря тысячам плагинов и тем, его можно придать любому типу. Вот почему многие будут использовать WordPress для веб-сайта даже без содержания блога.
Вот почему многие будут использовать WordPress для веб-сайта даже без содержания блога.
Благодаря всем этим дополнительным функциям и инструментам WordPress можно использовать для создания потрясающих веб-сайтов, не связанных с блогами. Конечно, это поднимает вопрос, что такое веб-сайт, не являющийся блогом?
Отличными примерами являются интернет-магазины, портфолио, сайты для малого бизнеса и многое другое. На самом деле с WordPress возможно все. На самом деле единственным ограничивающим фактором является ваше воображение.
Создайте страницу любого типа
Что позволяет WordPress создавать практически любой тип веб-сайта, так это его гибкость с самими веб-страницами. Но какие страницы вам нужны?
По умолчанию WordPress хочет разместить ваш блог в качестве домашней страницы, но это не работает для веб-сайта, не являющегося блогом. Вместо этого вам нужно будет начать с создания домашней страницы.
Это страница, которая знакомит посетителей с вашим сайтом. В нем будет объяснено, что предлагает ваш сайт, как он работает, специальные предложения, вход для участников и другая основная, но важная информация. Его цель — информировать посетителей и заинтересовать их тем, что вы предлагаете.
В нем будет объяснено, что предлагает ваш сайт, как он работает, специальные предложения, вход для участников и другая основная, но важная информация. Его цель — информировать посетителей и заинтересовать их тем, что вы предлагаете.
Однако, если вы хотите привлечь трафик, вам также следует создать целевую страницу. Целевая страница — это страница, специально предназначенная для привлечения клиентов. Они часто используются для продажи товаров, услуг и выделения специальных предложений посетителям.
Хорошая целевая страница может значительно увеличить объем трафика, получаемого вашим веб-сайтом, что идеально подходит для любого сайта.
Еще одна ключевая концепция для понимания — это разница между статической и динамической страницей WordPress. Статическая страница — это та, которая по существу остается неизменной. В то время как динамическая страница — это та, которая может регулярно меняться.
Динамические страницы легко обновляются, что делает их менее затратными для бизнеса. Это связано с тем, что вам нужно каждый раз создавать новую статическую страницу, тогда как вы можете просто добавить новый контент на динамическую страницу.
Это связано с тем, что вам нужно каждый раз создавать новую статическую страницу, тогда как вы можете просто добавить новый контент на динамическую страницу.
Отключение функций блога WordPress
По умолчанию WordPress предназначен для создания блогов и отлично с этим справляется. Однако некоторые из этих функций могут быть проблематичными для веб-сайта, не являющегося блогом.
Таким образом, вам придется отключить некоторые из них. К счастью, это нетрудно сделать.
Начните с установки плагина Disable Blog. Как следует из названия, он просто отключает функции блога в WordPress.
Просто установив этот плагин, ваш сайт должен быть свободен от всех основных функций ведения блога в WordPress. Однако он не удаляет никаких данных. Таким образом, если вы просто пытаетесь протестировать его, это не должно повлиять на ваш сайт.
Примечание : Если вы решите отключить его, вам нужно будет перейти в «Настройки» -> «Чтение» и выбрать, что будет использоваться в качестве домашней страницы. Плагин отменит выбор всего, что вы уже выбрали.
Плагин отменит выбор всего, что вы уже выбрали.
Еще стоит отметить, что он не отключает комментарии. Если вы хотите, чтобы они также были отключены, я рекомендую плагин Disable Comments.
Выберите тему, не относящуюся к блогу
Они могут изменить внешний вид вашего веб-сайта. И, как вы можете себе представить, в самой популярной CMS для ведения блогов большинство тем созданы с учетом ведения блога.
Убедитесь, что вы выбрали тему WordPress, не предназначенную для блога. И, конечно же, есть из чего выбрать.
Вот 5 тем WordPress без функций блога, которые помогут вам начать поиск.
Адаптивный
Адаптивный — отличная тема для интернет-магазина. А учитывая, что магазины — самый распространенный тип веб-сайтов, не связанных с блогами, скорее всего, это то, что вы ищете.
Он предлагает более 150 вариантов настройки, чтобы вы могли настроить эту тему в соответствии с вашими потребностями.
GeneratePress
GeneratePress — отличная универсальная тема. Он полностью настраиваемый, что означает, что его можно использовать для всего, что может делать WordPress.
Он полностью настраиваемый, что означает, что его можно использовать для всего, что может делать WordPress.
Тема была разработана, чтобы быть легкой и быстрой с упором на удобство использования и производительность.
Магазин WooCommerce
Магазин WooCommerce — одна из лучших тем, которые вы можете использовать, если планируете использовать плагин WooCommerce.
Оба разрабатываются одной и той же командой разработчиков и, как и следовало ожидать, полностью совместимы друг с другом.
TextBook
Тема TextBook — отличный выбор для любого веб-сайта, посвященного образованию.
Позволяет создать профессиональный макет с множеством вариантов настройки, адаптированных к потребностям образовательного веб-сайта.
New York Business
Тема New York Business — отличный выбор для тех, кто хочет создать онлайн-портфолио. Это также идеально подходит для любого малого бизнеса, стремящегося создать присутствие в Интернете.![]()
Это потому, что он выполнен в профессиональном стиле, а это именно то, что вам нужно.
Выбор идеальных плагинов
Теперь вам просто нужно установить несколько плагинов, чтобы дать вашему веб-сайту необходимые функции. Очевидно, что для разных типов веб-сайтов потребуются разные типы плагинов, поэтому я постараюсь выбрать те, которые должны быть на каждом веб-сайте.
Yoast SEO
Независимо от того, какой тип веб-сайта WordPress вы создаете, вам необходимо иметь хорошие методы SEO. Yoast SEO — один из самых популярных SEO-плагинов. Он обеспечивает обратную связь как по SEO, так и по удобочитаемости вашего контента.
Плагин чрезвычайно полезен при создании новых страниц. В частности, каждый веб-сайт должен иметь целевую и домашнюю страницы. Yoast может помочь вам в обоих этих вопросах, а также предоставить другие преимущества, такие как автоматическое создание карты сайта.
Wordfence Security
Подобно тому, как вам нужны хорошие методы SEO, вам всегда нужен хороший плагин безопасности. Без сомнения, Wordfence Security — один из лучших вариантов для WordPress.
Без сомнения, Wordfence Security — один из лучших вариантов для WordPress.
Плагин был создан с нуля для защиты WordPress от вредоносных угроз, и он отлично справляется с этой задачей. И самое приятное, что это делается бесплатно.
WooCommerce
Если вы планируете открыть интернет-магазин, WooCommerce станет для вас лучшим универсальным магазином. В нем есть абсолютно все, что вам нужно для ведения бизнеса в Интернете, и он поставляется с множеством плагинов расширения, которые помогут вам настроить его работу.
Когда дело доходит до WordPress, доля WooCommerce на рынке составляет колоссальные 93,72%, что делает его самым популярным доступным плагином для электронной коммерции.
Akismet Anti-Spam
Если вы планируете использовать много форм отправки или просто иметь их, вам понадобится способ остановить спам. Хотя большинство использует Akismet Anti-Spam для блокировки спам-комментариев в своих блогах, это лишь одно из многих его применений.
Это другие основные функции, которые защищают ваш сайт от спама из различных источников, и позвольте заверить вас, что спам-боты любят любой тип в форме отправки.
bbPress
Если вы хотите добавить форумы на свой веб-сайт, вам определенно захочется использовать bbPress. Этот плагин добавляет эту функцию на ваш сайт, не замедляя его, как это делают аналогичные плагины.
Форумы — прекрасное дополнение практически к любому типу веб-сайтов. Они позволяют общаться с посетителями и клиентами. Но что еще более важно, они позволяют им разговаривать друг с другом. Это может помочь вам создать сильное сообщество быстрее, чем обычно.
На вашем веб-сайте все еще должен быть блог
Я понимаю, что вы, вероятно, здесь, чтобы узнать советы о том, как использовать WordPress без блога, но они предлагают довольно много преимуществ, которые трудно игнорировать.
Начнем с того, что содержание блога просто делает вас более осведомленным в этом вопросе. Никогда не недооценивайте важность того, чтобы выглядеть как эксперт.
Никогда не недооценивайте важность того, чтобы выглядеть как эксперт.
Содержание блога также может помочь вам занять более высокое место в поисковых системах, таких как Google. Контент легко создать, и, поскольку это ваше мнение по этому вопросу, у вас есть полная свобода действий в отношении того, что вы производите.
Дополнительный трафик, привлекаемый вашими блогами, может помочь любому бизнесу развиваться быстрее, а также является отличным способом познакомить посетителей с вашими продуктами или услугами.
Только начало
Без сомнения, выбор тем и плагинов, которые помогут вам использовать WordPress без блога, важен, но это только начало. Вам еще предстоит пройти долгий путь, когда дело доходит до дизайна вашего веб-сайта.
Вам необходимо убедиться, что ваш веб-сайт имеет согласованную цветовую схему, быстро загружается и действительно работает. О, и не забывайте о новом контенте. Даже если вы не ведете блог, регулярные обновления важны.
Почему вы не хотите иметь раздел блога в WordPress? Как вы планируете использовать WordPress для веб-сайта?
Как сделать WordPress похожим на веб-сайт, а не на блог
WordPress прошел долгий путь с момента своего появления, он был создан как платформа для ведения блогов, но теперь это далеко не так. Вы можете легко сделать WordPress похожим на веб-сайт, используя всего несколько настроек и параметров темы.
Вы можете легко сделать WordPress похожим на веб-сайт, используя всего несколько настроек и параметров темы.
В последних версиях, особенно в версии 3.0, где была введена функция пользовательского меню, вы можете использовать ее для любого веб-сайта.
Используя пользовательское меню WordPress, вы действительно можете создать хорошую навигацию для своего веб-сайта.
Так как же получить от этого:
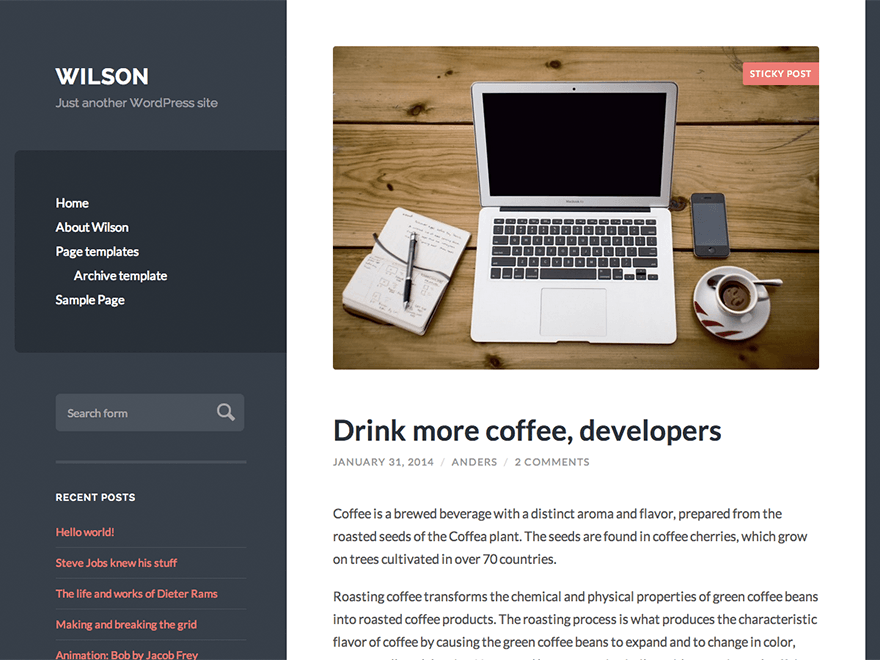
К чему-то вроде этого?
Макет темы WordPressЕсли у вас установлен веб-сайт WordPress, пришло время сделать его похожим на обычный веб-сайт.
Первое впечатление, которое люди произведут на ваш сайт, очень важно. Они увидят либо блог, либо веб-сайт.
То, как вы делаете WordPress похожим на веб-сайт, определяется выбранной вами темой и тем, как вы ее настроили.
Вы используете стандартную тему или тему со специальным макетом домашней страницы?
У вас статическая домашняя страница или вы показываете самые последние сообщения?
Существует несколько вариантов выбора специальной темы для вашего сайта WordPress.
Вы можете выполнять поиск в бесплатном репозитории тем WordPress прямо из вашей собственной установки WordPress. Перейдите в «Внешний вид» -> «Темы» (aff). Он открывается с функцией поиска, которая позволяет вам выбрать некоторые критерии поиска. Загрузите свой собственный, выберите один из других вариантов, таких как «Избранное», «Новые» или «Недавно обновленные».
Рекомендуемые темы (aff) в настоящее время показывают:
Есть такие темы, как:
http://wordpress.org/extend/themes/responsive
http://wordpress.org/extend/themes /suffusion
http://wordpress.org/extend/themes/eclipse
http://demo.onedesigns.com/pinboard/
http://demo.onedesigns.com/esplanade
Или вы можете пойти для очень доступной темы премиум-класса от ThemeForest.net, ElegantThemes.com или моей любимой, но более дорогой темы от StudioPress.com.
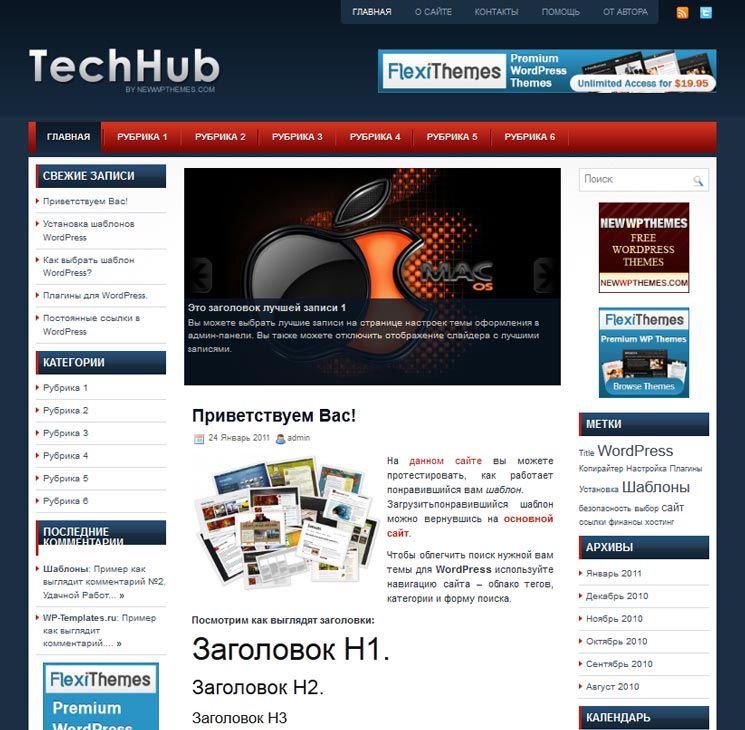
Большинство этих тем начинается с избранного изображения или ползунка изображения на главной странице, убедитесь, что вы привлекаете посетителей и удерживаете их на своем сайте.
Для некоторых из этих тем требуется дополнительный плагин для отображения ползунка на главной странице. Эти плагины могут быть wp-cycle или http://www.featuredcontentgallery.com/
. Есть несколько других, и вы можете найти хороший выбор на http://speckyboy.com/2010/06/30/top-10. -content-slider-plugins-for-wordpress/
Статическая главная страница или сообщения в блогеЕсли вы хотите использовать обычную тему, вы все равно можете сделать свой сайт WordPress похожим на веб-сайт.
Первое, что вам нужно сделать, это создать страницу, которая станет вашей домашней страницей.
Только одно маленькое предупреждение, НЕ называйте это Домой! Если вы назовете его Home, он создаст постоянную ссылку /home/, и это может стать проблемой.
Если вы когда-нибудь захотите переключиться на тему, которая работает со специальным макетом главной страницы. Они будут использовать файл темы с именем home.php, и это может вызвать у вас серьезные проблемы.
И, пожалуйста, не называйте эту страницу Добро пожаловать или начните с Добро пожаловать на мой сайт! Это пустая трата функции домашней страницы.
Я мог поискать в Интернете и найти ваш веб-сайт, он мог быть упомянут в рекламе или мне посоветовал друг. Так что, если вы не заблокировали свой сайт для обычных посетителей, я знаю, что мне рады.
Просто дайте посетителю действительно хорошую информацию о вас, ваших услугах или ваших интересах, расскажите им, о чем ваш веб-сайт. Приведите их на свой сайт и покажите, где находится ваш самый ценный контент.
Скажи им то, что ты хочешь им сказать!
И не забудьте показать несколько хороших изображений, хорошее изображение может иметь значение. Посетителей вашего сайта больше привлекают изображения, чем текст. Если они просматривают ваш веб-сайт, чтобы получить первое впечатление, изображение может помочь им удержаться на этой странице, чтобы они начали читать.
Ваша тема может отображать возможность получения комментариев на этой странице, в этом случае вам необходимо снять отметку с комментариев и функций обратной связи. Ищите эти варианты.
Ищите эти варианты.
Если вы не видите эти параметры активными, установите флажок «Обсуждение и комментарии» в параметрах отображения экрана (в правом верхнем углу экрана редактирования, прямо над параметром «Опубликовать»).
После того, как вы создали эту страницу, вам нужно создать отдельную, которая будет использоваться для показа ваших сообщений. Вам не нужно использовать сообщения, но хорошо иметь готовые настройки на случай, если вы захотите начать писать сообщения.
Вы можете называть эту страницу как угодно. Вы можете назвать это «Блог», «Новости» или что-то, что может повысить ценность вашего веб-сайта. Бредни, мысли, специальные статьи — неважно, как вы хотите это назвать. Просто назовите его, чтобы вы могли использовать его, если хотите начать использовать сообщения.
Самое лучшее в этой странице: дайте ей нужный заголовок и опубликуйте страницу. Не пишите ничего на этой странице! Оставьте поле пустым.
Если вы сделали эти две страницы, пришло время настроить WordPress, чтобы он показывал вашу домашнюю страницу и знал, где показывать ваши сообщения (если они есть).
На панели инструментов перейдите в «Настройки» -> «Чтение» и выберите Первая страница отображает вариант Статическая страница.
Вы можете выбрать только что созданную страницу из выпадающего меню, нажав на стрелку влево.
Сохраните настройки и проверьте свой веб-сайт. Вы должны увидеть созданную вами вводную страницу в качестве главной страницы вашего веб-сайта.
Если вы не видите новую версию, попробуйте обновить браузер с помощью Ctrl+F5. Это позволит получить последнюю версию вашего сайта вместо кешированной версии, которую может показывать ваш браузер.
Приведение боковой панели в формуПосле того, как вы подготовили основной макет своего сайта, пришло время взглянуть на вашу боковую панель.
Ваша боковая панель по умолчанию, скорее всего, будет отображать такие вещи, как «Последние сообщения», «Архивы» и «Мета», или там будет указано «Основная область виджетов». Все зависит от темы, которая активна на вашем сайте.
Now Recent Posts, Recent Comments, Categories, Archives и Meta явно выдают, что это блог WordPress. Вам нужно избавиться от этих виджетов и заменить тему хорошим навигационным меню.
Вы можете прочитать Как использовать пользовательские меню WordPress и создать хорошее меню, которое будет отображать основные элементы навигации для вашего сайта.
Поместите это пользовательское меню на основную боковую панель через Внешний вид -> Виджеты и перетащите виджет «Пользовательское меню» на экран основной боковой панели.
Ниже вы можете видеть, что он предупредит вас, если у вас еще нет меню, и поможет вам сделать это. Если он у вас есть, вы можете его выбрать.
Самое приятное в этих настраиваемых меню то, что их может быть несколько. Мне нравится разбивать меню на два отдельных. Первый будет содержать навигацию по мясу моих сайтов, а второй содержит информационные ссылки, такие как страница «О нас», карта сайта, страница контактов и страница заявления о конфиденциальности.
Расположение этих меню зависит от макета или темы. Вы хотите, чтобы основное навигационное меню находилось на самом видном месте вашего веб-сайта. Это должно быть первое, что увидит ваш посетитель, если захочет просмотреть ваш сайт.
Второе меню не должно быть спрятано в каком-то непонятном месте, а должно быть менее заметным.
После того как вы разместите этот виджет на основной боковой панели, другие виджеты исчезнут. Эти виджеты должны были выступать в качестве заполнителей, чтобы показать вам, где находится ваша боковая панель. Некоторые виджеты уже могут быть на боковой панели. Просто удалите ненужные. Поиск можно оставить активным.
Выбор темы также будет определять, где будет располагаться основная боковая панель — в левой или правой части экрана.
Выбор темы веб-сайта
Для блога боковая панель, скорее всего, будет отображаться справа. Если в вашей теме предусмотрена возможность переключения ее влево, используйте ее. Это также сделает ваш сайт WordPress более похожим на обычный веб-сайт.![]()
Если ваша тема не поддерживает его с помощью параметра, вам может потребоваться изменить его в файле index.php или в его таблице стилей.
Как вы можете изменить это, это совсем другая тема, лучший вариант узнать, как это изменить, это спросить на форуме поддержки вашей темы.
Для веб-сайта, показанного выше, я использовал новую тему Twenty Twelve по умолчанию из WordPress с плагинами One Click Child Theme, чтобы мои настройки сохранялись после обновления темы Twenty Twelve. Я также использовал плагин Custom Headers, потому что в этой новой теме нет функции пользовательского заголовка для страниц.
Итак, теперь вам нужно получить макет, который сделает ваш веб-сайт WordPress похожим на веб-сайт, а не на блог.
Информация о партнерских ссылках
Руководство для начинающих за 7 шагов 2022
Контент Themeisle бесплатный. Когда вы покупаете по реферальным ссылкам на нашем сайте, мы получаем комиссию. Узнать больше
Если вы начали свой путь в Интернете с личного блога, но теперь думаете, что пришло время подойти к делу с точки зрения бизнеса, то переход от блога WordPress к веб-сайту — естественный шаг на этом пути.
Конечно, всегда есть возможность создать веб-сайт с нуля, но зачем выбирать более трудоемкий вариант? У вас уже есть собственное виртуальное пространство, все, что вам нужно, это, так сказать, новая мебель.
В этом посте вы узнаете, как превратить свой блог WordPress в настоящий веб-сайт со статической домашней страницей, собственным доменным именем, важными страницами, интеграцией с социальными сетями и многим другим.
Давайте погрузимся!
Зачем превращать блог WordPress в веб-сайт
Прежде чем перейти к инструкции, давайте ответим на один из самых актуальных вопросов в мире: почему?
Почему вы хотите сделать веб-сайт из своего блога WordPress? Мы даем вам несколько веских причин:
💼 Вы меняете ярлык с личного на профессиональный . Если сейчас люди относятся к вашему блогу как к месту, где вы делитесь своими мыслями и мнениями, профессиональный веб-сайт будет рекламировать вас как эксперта в своей области.
🔊 Хорошая отправная точка для продвижения себя и своих услуг независимо от вашего опыта. Будь то дизайн, написание контента, разработка, музыка, искусство или что-то еще, в чем вы хороши.
👔 Вы делаете себя доступным для потенциальных клиентов . Через реальный веб-сайт вы можете продемонстрировать свою работу и опыт, чтобы, когда клиент ищет кого-то вроде вас для проекта, он знал, что может нанять вас.
🧐 Вы не потеряете текущих читателей и SEO . Если вы сделаете веб-сайт из своего существующего блога, вы отправитесь в путь с читательской базой, независимо от того, насколько она мала. Оттуда наращивать проще, чем с нулевого трафика.
💰 Вы можете монетизировать свой контент, продавать цифровые или физические продукты, и в основном основать собственный бизнес .
Как превратить ваш блог WordPress в веб-сайт
Теперь приступим к практике. Выполнение следующих шагов должно быть достаточным, чтобы вы могли называть себя владельцем сайта к тому времени, когда вы закончите обновление.
Выполнение следующих шагов должно быть достаточным, чтобы вы могли называть себя владельцем сайта к тому времени, когда вы закончите обновление.
Вот что мы сделаем:
- Find web hosting
- Switch to a custom domain
- Find a theme
- Create a homepage
- Add new pages
- Keep the blog functionality
- Make your сайт для социальных сетей
Найти веб-хостинг
Если вы являетесь пользователем WordPress.com, выберите любой из этих двух вариантов:
- Обновление до бизнес-плана WordPress.com . Этот план — лучший выбор, поскольку он позволяет добавлять на сайт собственные темы и плагины. В других планах вы будете зависеть от их настройки по умолчанию и не сможете создавать сайт по-своему.
Недостатком этого плана является то, что он довольно дорогой — 25 долларов в месяц с годовым выставлением счетов или 30 долларов в месяц с ежемесячным выставлением счетов. В этом случае вы можете попробовать альтернативу самостоятельному размещению 👇
В этом случае вы можете попробовать альтернативу самостоятельному размещению 👇
2. Перейдите на WordPress.org (самостоятельный WordPress), если вы еще не разместили свой блог на этой платформе. Этот вариант более доступен по цене и после установки дает вам полный контроль над тем, что вы можете добавить на свой сайт. Хитрость здесь в том, что вам нужно найти хороший веб-хостинг, потому что он вам его не предоставит.
Мы рекомендуем Bluehost как дешевое и надежное решение для начала — 2,75 доллара в месяц . Тем не менее, если вы хотите провести дополнительное исследование хостинга, вы можете начать с отзывов и оценок тысяч пользователей WordPress.
Переключиться на личный домен
Во время перехода на новый хост или план вы сможете переключиться на новое доменное имя, что вам и нужно сделать, чтобы иметь собственный веб-адрес.
Это пример того, как Bluehost обрабатывает доменное имя в процессе установки:
Вы можете сохранить свой текущий домен блога или найти новый. Преимущество платного сервиса WordPress в том, что вы можете иметь профессиональный формат домена. Итак, вместо
Преимущество платного сервиса WordPress в том, что вы можете иметь профессиональный формат домена. Итак, вместо www.myblog.wordpress.com вы можете получить более удобный формат, например www.myblog.com .
Выбранный вами домен не обязательно должен заканчиваться на .com . Расширение может быть локальным, международным или пользовательским.
Если вы не хотите сохранять свой существующий домен, вы можете воспользоваться одним из лучших инструментов для работы с доменными именами, которые могут генерировать для вас всевозможные идеи на основе вашего ввода.
После того, как вы определились с веб-хостом и доменным именем, вам необходимо перенести содержимое своего блога на основе этих трех сценариев. Учебное пособие покажет вам, как перемещать ваш контент, не опасаясь потерять что-то, что вам небезразлично. Посмотрите, какой сценарий применим к вам, и следуйте инструкциям.
Найдите понравившуюся тему
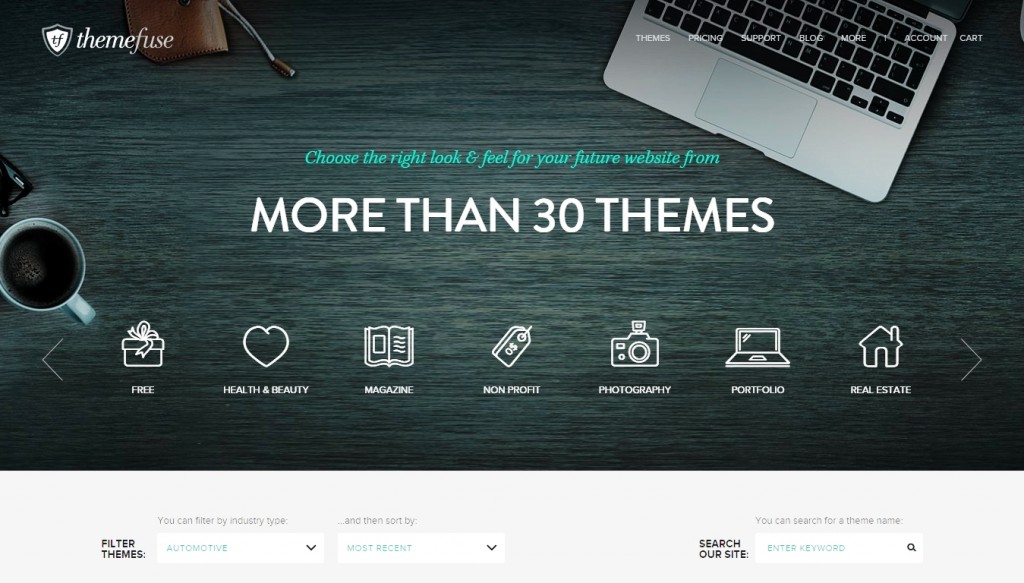
Экосистема WordPress полна тем для любых целей, вкусов, бюджетов и многого другого.
Neve, наша лучшая тема, — это всего лишь пример многоцелевой (как бесплатной, так и премиальной) темы WordPress, которая предлагает полный набор параметров настройки для создания профессионального сайта за короткое время.
Вы также можете найти темы в двух самых популярных репозиториях WordPress:
В репозитории WordPress.org более 8000 бесплатных тем
Если вы готовы платить за тему, Themeforest — самая популярная торговая площадка для премиальных тем и плагинов.
Или в тематических постах вроде этих:
- 10 самых популярных бесплатных тем в 2022 году
- 10 лучших тем для бизнеса в 2022 году (отобраны и протестированы экспертами)
Создать пользовательскую домашнюю страницу
После того, как вы нашли тему, которая соответствует вашим намерениям, вам нужно создать пользовательскую домашнюю страницу. Это новая необходимая страница, которой нет в большинстве личных блогов. У профессиональных веб-сайтов должна быть домашняя страница, поэтому сделайте приоритетной разработку того, что четко описывает, о чем ваш сайт.
Вот пример:
Чтобы настроить такую статическую домашнюю страницу, следуйте этому руководству.
Если вы используете такую тему, как Neve, например, которая имеет множество стартовых сайтов, вы можете создать домашнюю страницу прямо поверх готового шаблона и черпать оттуда вдохновение.
Если вы создаете домашнюю страницу с нуля, вы можете начать с собственного редактора блоков WordPress. Или, если вы хотите еще большей гибкости, рассмотрите возможность создания визуального плагина для создания страниц с помощью перетаскивания, такого как Elementor.
При разработке дизайна не забудьте продемонстрировать выдержки из наиболее важных разделов (например, если вы предлагаете услуги веб-дизайна, представьте предварительный просмотр своих лучших проектов) с четкими кнопками призыва к действию.
Добавить новые страницы
После наброска главной страницы вы должны добавить несколько полезных страниц, которые должны быть на каждом веб-сайте – О и Контакты страницы.
Если в вашем блоге уже есть эти страницы, проверьте их еще раз и перепишите содержимое в соответствии с вашими новыми целями. Сделайте так, чтобы это звучало более по-деловому, если вы хотите следовать этому направлению. Представьте свой профессиональный опыт, опыт и ссылку на другие страницы (например, ваш Портфолио или ваши услуги ).
Размещение простой контактной формы на странице Контакты позволит людям легко связаться с вами.
Портфель . Здесь вы можете продемонстрировать лучшие проекты, над которыми вы работали, те, которыми вы гордитесь, которые могут рекомендовать вас клиентам. Наличие образца вашего рабочего стиля на вашем сайте привлечет людей, которым нравится ваша работа.
A Услуги / Наймите меня 9Страница 0040 не должна пропадать с вашего сайта, если вы хотите получить работу. Это способ сообщить людям, что вы готовы к сотрудничеству, что откроет дверь для новых возможностей. Здесь вы можете предоставить информацию о ваших почасовых ставках, расписании и условиях работы.
Здесь вы можете предоставить информацию о ваших почасовых ставках, расписании и условиях работы.
Интернет-магазин . Очевидно, что это страница, которая вам нужна, если вы хотите что-то продать, будь то цифровое или физическое. Для того, чтобы создать интернет-магазин, недостаточно просто добавить новую страницу. Вам также необходимо установить плагин WooCommerce и внести некоторые изменения.
Если вы хотите узнать больше о создании интернет-магазина с помощью WordPress, ознакомьтесь с этим руководством, в котором представлены все основы (от настройки до платежных шлюзов, доставки и расширенных функций WooCommerce).
Если ваш сайт основан на писанине (журнал, новости, обзоры, учебные пособия, сторителлинг), то вы можете добавить страницу о Реклама . Здесь вы можете указать, как люди могут рекламировать свои товары или услуги на вашем сайте. Например, если вы пишете платные обзоры, вы можете сообщить цену и условия такой сделки. Вы также можете добавить информацию о партнерских программах и партнерствах.
Вы также можете добавить информацию о партнерских программах и партнерствах.
Другие примеры полезных страниц:
- Подкаст/Видео — если вы увлекаетесь подкастами и/или видеоблогами.
- Цены — здесь вы можете описать и сравнить свои планы, если вы предлагаете членство или цифровые продукты.
- Мероприятия – для консультаций, семинаров, прямых трансляций, курсов и т. д.
Сохранить функциональность блога
Даже если вашей целью было иметь веб-сайт, а не блог, вы никогда не должны избавляться от последнего. Держите блог как отдельную страницу, потому что это принесет вам много пользы и поможет вашему сайту расти с точки зрения SEO и охвата потенциальных клиентов.
Блог в контексте бизнеса имеет много преимуществ:
- Голос вашего бизнеса . Вы можете использовать блог, чтобы делиться информацией о своих профессиональных начинаниях, новостями, вещами, которые вы тестировали, советами для людей, которые хотят иметь ту же работу, что и вы, и так далее.
 Блог создает сообщество вокруг вашего сайта, поэтому используйте его по практическим соображениям.
Блог создает сообщество вокруг вашего сайта, поэтому используйте его по практическим соображениям. - Поднимет вас выше в поисковых системах . Блог — это идеальный способ обновлять ваш сайт свежим контентом, оптимизированным для SEO и актуальным для новых читателей. Потому что каждый публикуемый вами пост открывает ворота для новых посетителей.
- Это способ продвижения себя и своих услуг . Вы можете использовать свой экспертный контент для включения призыва к действию (например, ссылку для скачивания вашей электронной книги, недавний подкаст, платные продукты, партнерские ссылки). Другими словами, блог всегда будет воротами к продвижению и монетизации. Вот как можно монетизировать блог и использовать его как инструмент в профессиональных целях.
Проще говоря:
Содержание блога → SEO → трафик → конверсии и клиенты → бренд → сообщество → рост бизнеса
Но не забывайте о важности разработки эффективной стратегии содержания блога , потому что она понадобится вам в долгосрочной перспективе. Мы писали больше о создании стратегии ведения блога, которая удвоит ваши шансы на успех в вашем бизнесе, поэтому ознакомьтесь с этой статьей, чтобы узнать, каковы пять шагов для внедрения работающей стратегии ведения блога.
Мы писали больше о создании стратегии ведения блога, которая удвоит ваши шансы на успех в вашем бизнесе, поэтому ознакомьтесь с этой статьей, чтобы узнать, каковы пять шагов для внедрения работающей стратегии ведения блога.
И последнее, но не менее важное: интеграция вашего сайта с вашими учетными записями в социальных сетях позволит привлечь больше подписчиков и распространит информацию о вашей работе. Аналогичным образом, добавление каналов социальных сетей на сайт придает ему ощущение свежести и повышает вовлеченность.
Если вы не знаете, как осуществляется интеграция с социальными сетями, вот несколько идей для каждой популярной социальной сети:
- Facebook // Twitter // Instagram // LinkedIn
Вы можете связать свой сайт либо со своими бизнес-страницами (если вы создали отдельные бизнес-страницы в социальных сетях), либо со своими личными учетными записями.
Если вы планируете создать бизнес-страницу Facebook для своего веб-сайта в будущем, то это руководство может оказаться полезным для вас. В нем представлен каждый шаг, который поможет вам создать модную бизнес-страницу на Facebook.
В нем представлен каждый шаг, который поможет вам создать модную бизнес-страницу на Facebook.
Но после того, как страница запущена, ваша работа еще не сделана. На самом деле, это только начало. Вам по-прежнему нужно каждый день расширять страницу, привлекать подписчиков и давать людям поводы для взаимодействия с вашим контентом. Как это сделать? Следуя этим шести советам, вы узнаете, как заставить людей лайкать, делиться и комментировать ваши посты в Facebook.
Выводы по переходу с блога WordPress на веб-сайт
Как вы, наверное, заметили, переход с блога WordPress на веб-сайт, а особенно создание из него бренда, требует времени и долгосрочного обслуживания.
Но если вы находитесь на том этапе своей карьеры, когда вам нужно приступить к серьезному бизнес-плану, то создание веб-сайта, несомненно, является важным шагом, который нужно отметить как решенный. Если у вас уже есть блог, это даже лучше, просто надстройте его поверх него.
Подводя итог, вот что вам нужно сделать, чтобы отныне называть свой блог веб-сайтом:
- Найти (лучший) веб-хостинг
- Переключиться на собственный домен
- Получить тему , которая соответствует вашим профессиональным целям
- Дизайн индивидуальной домашней страницы
- Добавление новых страниц ( О нас, Контакты, Портфолио, Реклама, Услуги, Магазин и т.



 Обязательно сохраните изменения, если вносили в настройки какие-либо коррективы.
Обязательно сохраните изменения, если вносили в настройки какие-либо коррективы. Если вы хотите модерировать все комментарии, поставьте галочку рядом с пунктом «Комментарий должен быть одобрен вручную».
Если вы хотите модерировать все комментарии, поставьте галочку рядом с пунктом «Комментарий должен быть одобрен вручную». При желании вы можете самостоятельно (или при помощи специалистов) русифицировать одну из англоязычных версий.
При желании вы можете самостоятельно (или при помощи специалистов) русифицировать одну из англоязычных версий.
 Блог создает сообщество вокруг вашего сайта, поэтому используйте его по практическим соображениям.
Блог создает сообщество вокруг вашего сайта, поэтому используйте его по практическим соображениям.