Как создать страницы и блог на WordPress?
Именно через страницы на WordPress-сайте вы можете воспроизвести свою бизнес-идею, рассказать чем занимается ваша компания и представить список товаров или услуг. Осталось только узнать, как эти страницы создать и наполнить контентом. А там дело за малым – писать так, чтобы запомнилось и хотелось читать.
И это еще один шаг в нашем непрерывном путешествии к неповторимому WordPress-сайту. Напомним, что было до этого:
Часть 1. Доменное имя и хостинг
Часть 2. Установка WordPress
Часть 3. SSL-сертификат
Часть 4. Тема и дизайн
План для вашего удобства:
- Страницы VS записи WordPress
- Как создать страницу сайта на WordPress?
- Опции для блоков в Gutenberg
- Практические советы по работе с редактором
- Действия с публикациями, которые пригодятся
- Как сделать страницу главной?
- Как завести блог на WordPress-сайте?
- В завершение
Страницы VS записи WordPress
Прежде чем узнать, как создать страницы на WordPress-сайте, выясним, в чем разница между страницей и записью, чтобы потом не путаться в терминологии.
Записи и страницы WordPress, на первый взгляд, похожи визуально, однако на самом деле это совершенно разные вещи прежде всего из-за их назначения. Страницы позволяют создавать статический контент сайта (например страницы «О нас», «Контакты», целевые продуктовые страницы и т.д.), которые не отображаются в архивах блога.
Записи, или публикации – это те сообщения, которые то и дело появляются в блоге вашего WordPress-сайта, если вы его ведете, конечно.
Страницы могут быть организованы в иерархическом порядке. Например, вы можете создавать подстраницы (дочерние страницы) под родительской страницей. Для записей эта функция недоступна.
И еще одно существенное отличие: «из коробки» на страницах WordPress не воспроизводятся автор и дата их создания, а также комментарии. Чего не скажешь о записях блога – по умолчанию комментарии и общая информация о статье видима всем пользователям. При необходимости отображение этих сведений можно отключить и они будут храниться только в базах данных. Комментарии, если надо, тоже закрываются.
Комментарии, если надо, тоже закрываются.
🐥🥚Что было первым: страница или запись?
До 2005 года WordPress существовал в основном как инструмент для ведения блога – поэтому первыми были именно записи. Со временем у пользователей появилась потребность в различных типах постов, динамических (в блоге) и статических, контент на которых менялся бы не так часто. Поэтому в функционале появилась возможность добавления страниц.
Как создать страницу сайта на WordPress?
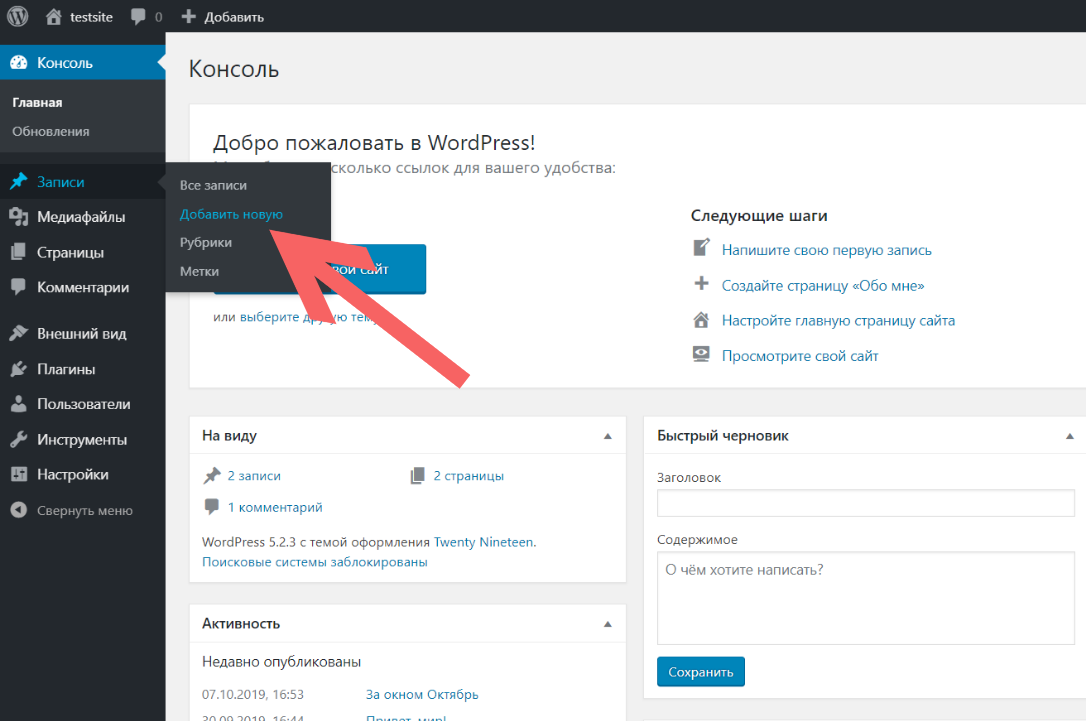
В меню консоли WordPress находим раздел с названием (ни за что не угадаете 😀) «Страницы». Сверху слева должна быть кнопка «Добавить новую», нажимаем на нее.
В результате увидим стандартный вордпрессовский редакторов блоков – Gutenberg. С ним каждый абзац, картинка или видео будут отображаться на странице в блочном виде. Первым делом добавляем заголовок для нашей страницы, например, «О нас».
Далее добавляем нужные нам блоки через значок + в левом углу или непосредственно под заголовком. Хотите изменить визуальную часть блоков? Не беда, у вас будет такая возможность во всплывающем меню, которое появляется при добавлении каждого отдельного блока.
Хотите изменить визуальную часть блоков? Не беда, у вас будет такая возможность во всплывающем меню, которое появляется при добавлении каждого отдельного блока.
Если надо будет добавить еще один блок между двумя существующими, поставьте курсор между ними, появится плюсик и процедура добавления нового блока будет такой же, как и обычно. У вас будет целый пул блоков на выбор: абзац (обычный текстовый блок), изображения, видео, различные виды списков, цитаты (для оформления отзывов, например), таблицы, кнопки и еще десятки других, которые появятся, когда вы нажмете «Просмотреть все».
Опции для блоков в Gutenberg
Чтобы облегчить работу с редактором, рассмотрим пул опций, которые находятся за тремя точками в правом верхнем углу (после того, как мы навели курсор на наш блок):
- Полезная фича также «Режим подсветки» – если его включить, более контрастным цветом будет выделяться тот блок, который вы редактируете именно сейчас.
- Если воспользоваться опцией «Полноэкранный режим», скроется боковое меню консоли WordPress.
 И это действительно круто, потому что так мы будем меньше отвлекаться от самой страницы.
И это действительно круто, потому что так мы будем меньше отвлекаться от самой страницы.
- «Редактор кода» понадобится, если надо будет воспользоваться HTML-кодом.
- «Горячие клавиши» – целый список комбинаций, которые ускоряют работу в редакторе.
Практические советы по работе с редактором
- Отменить действие можно нажав на стрелочку в верхней панели.
- Когда контент находится в стадии создания, необязательно сразу публиковать страницу – изменения можно предварительно сохранять в режиме черновика. И если вы случайно нажмете на «Опубликовать», страницу можно будет вернуть в неопубликованный статус этой же кнопкой «Сохранить черновик».
- Как только вы сохраняете страницу, создается ее первая редакция. Конечно, их может быть несколько, и восстановить какую-то из них вы можете нажав на «Редакции» в боковом меню справа.
 Так появится возможность просмотреть все изменения, которые вносились на страницу – они будут подсвечиваться.
Так появится возможность просмотреть все изменения, которые вносились на страницу – они будут подсвечиваться.
- Когда вы долго работаете над контентом, то можете со временем просто не замечать опечаток или проблем с читабельностью вашего текста. Именно поэтому WordPress предусмотрительно создал фишку «Предварительный просмотр». Для того, чтобы увидеть страницу так, как будут видеть ее пользователи вашего сайта, нажмите на
Чтобы сделать секцию вручную и объединить несколько блоков рядом, воспользуйтесь опцией «Колонки», который находится в разделе «Дизайн» на вкладке «Блоки».
Если вы планируете часто пользоваться какой-то из секций, ее можно сделать многоразовой. Для этого наведите курсор на блок, нажмите на три точки ⇒ «Добавить в мои блоки». Они будут размещаться за плюсиком в верхнем левом углу – в отдельной вкладке с названием «Мои блоки».
Действия с публикациями, которые пригодятся
Еще одна очень полезная фича – изменение видимости вашей страницы. Пока она «не допилена» до конца, ее можно сделать видимой только для тех, кто имеет права «Администратор» или «Редактор», или вообще показывать страницу только тем пользователям, у кого будет придуманный вами пароль. Это можно настроить в блоке «Статус и видимость» на вкладке «Страница».
Вы можете публиковать страницу как только она будет готова, однако иногда нужно отложить этот момент на определенное время. WordPress дает вам возможность запланировать время публикации страницы с точностью до часа на вкладке «Страница» ⇒ раздел «Статус и видимость» ⇒ «Опубликовать» ⇒ «Немедленно», после чего вы можете выбрать дату и время.
По умолчанию в той части URL, в которой размещается название страницы, информация будет подтягиваться из заголовка. Чтобы сделать URL-адрес страницы визуально приятным и избавиться от проблем с кириллицей, которая при копировании может отображаться «кракозябриками», вы можете прописать его самостоятельно на вкладке «Страница» ⇒ раздел «Постоянная ссылка» ⇒ «Ярлык URL».
И еще один нюанс – комментарии. Для страниц они выключены по умолчанию, но при необходимости их можно включить на вкладке «Страница» ⇒ раздел «Обсуждение» ⇒ поставить галочку возле «Разрешить комментарии».
Как сделать страницу главной?
Главная страница – лицо вашей компании, потому что именно на нее новые пользователи будут попадать чаще всего. Чтобы сделать уже созданную вами страницу главной, нужно лишь… Здесь должен был быть кликбейт, но обойдемся 😉
Шаг 1
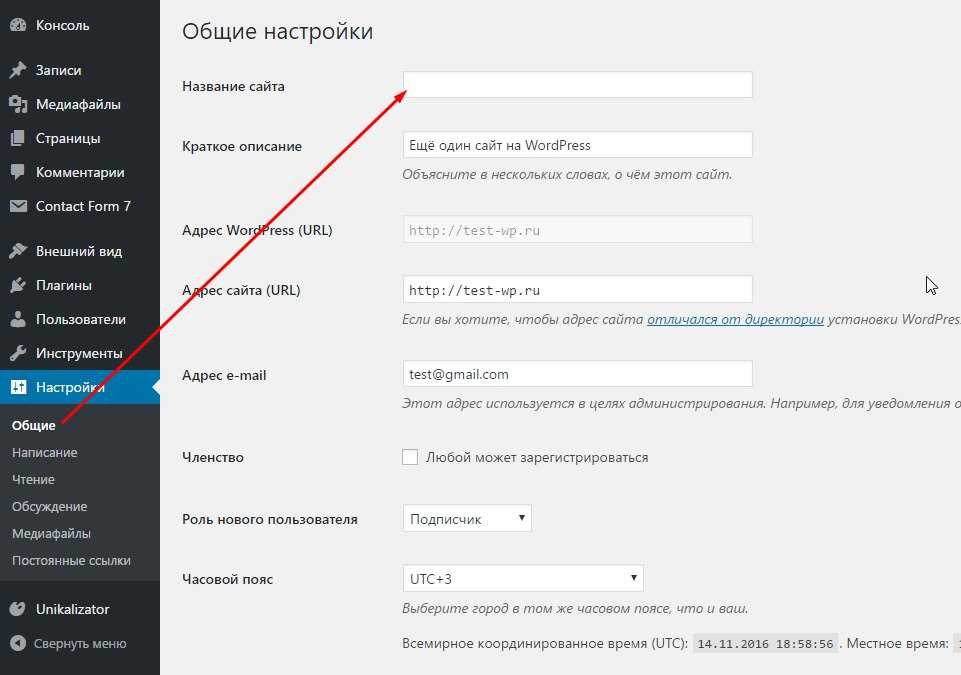
Заходим в раздел «Настройки» ⇒ «Настройки чтения» в WordPress-консоли.
Шаг 2
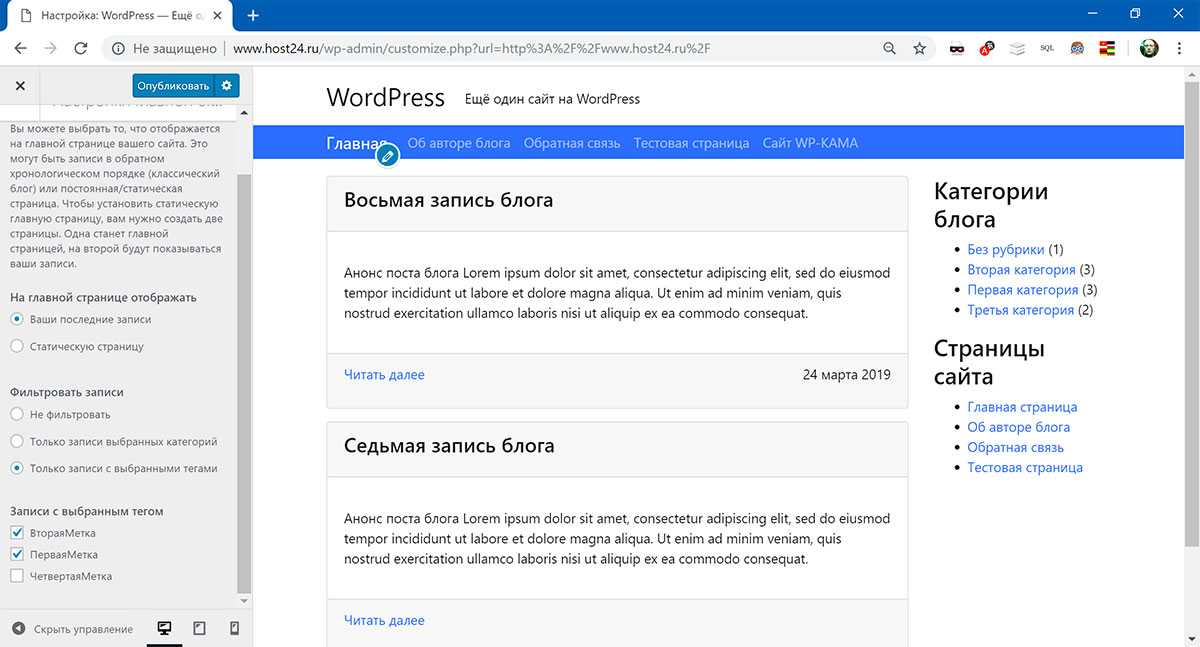
В чекбоксе «На главной странице отображать» выбираем «Статическую страницу» ⇒ из списка выбираем ту, которую хотим сделать главной и нажимаем внизу «Сохранить изменения».
Если нужна главная для блога, выбираем «Страницу записей».
Как завести блог на WordPress-сайте?
Процедура создания записей для блога на самом деле похожа на то, как мы делали страницы.
Создание записей
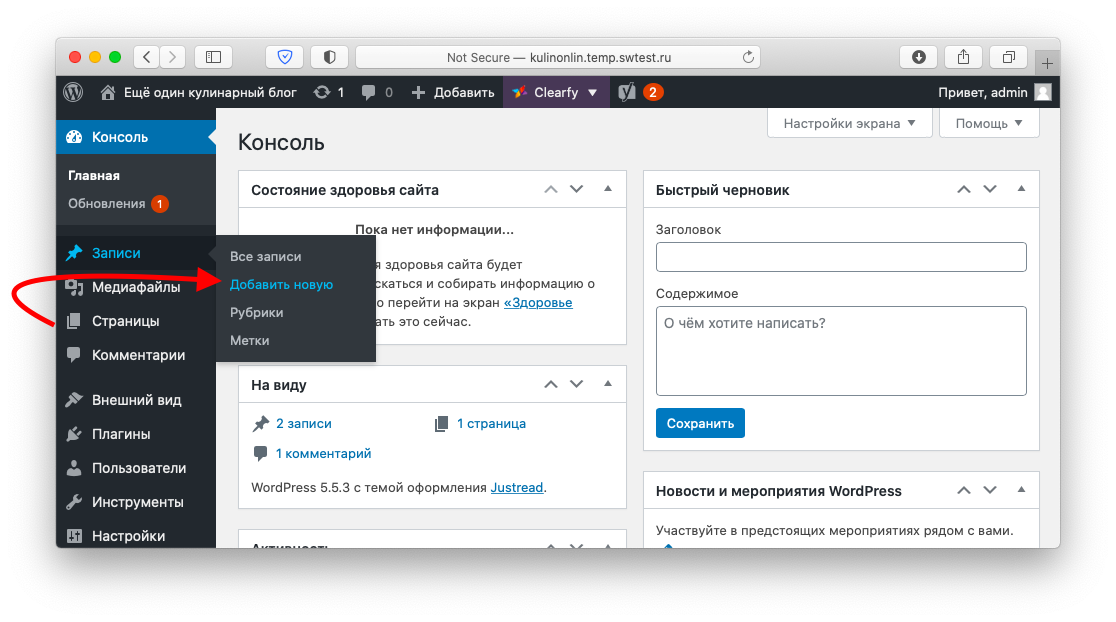
Чтобы залить в блог новую статью, в боковом меню слева выбираем «Записи» и вверху нажимаем на кнопку «Добавить новую».
Работа с блоками
Здесь все точно так же, как и со страницами – можем выбирать нужные блоки, форматировать их как нам захочется, объединять в секции и тому подобное. Слева будут отображаться предлагаемые опции для изменения содержимого, справа – свойства отдельного блока или всей записи в целом.
Что будет разниться со страницами?
Рубрики и меткиДля рубрик (категорий) и меток будут создаваться отдельные страницы для публикации. Например, вы создали категорию «Новости», тогда все статьи, для которых будет выбрана эта категория, будут собраны на одной странице. То же самое с метками, например, если вы планируете создавать онлайн-магазин, можно ставить метки на статьи, в которых говорится о товарах определенного производителя.
✅ Как добавить категорию?
В боковом меню слева в разделе «Записи» находим блок «Рубрики» ⇒ называем категорию ⇒ вводим часть URL латиницей ⇒ при необходимости описываем рубрику ⇒ внизу нажимаем кнопку «Добавить новую рубрику».
✅ Как добавить метку?
В боковом меню слева, в разделе «Записи» находим блок «Метки»⇒ даем название метке ⇒ вводим часть URL латиницей ⇒ делаем описание ⇒ внизу нажимаем кнопку «Добавить новую метку».
✅ Как присвоить статье категорию или метку?
Заходим в раздел «Записи» ⇒ «Все записи» ⇒ наводим курсор на статью, которая будет принадлежать к этой категории или которая будет содержать эту метку ⇒ нажимаем на «Свойства», и выбираем из списка нужную категорию/метку ⇒ кликаем «Обновить».
Чтобы поставить категорию/метку сразу на несколько статей, ставим рядом с каждой галочку ⇒ «Действия» ⇒ «Изменить» ⇒ выбираем категорию ⇒ «Применить».
ИзображенияГлавное изображение для вашей статьи будет выводиться на странице со всеми публикациями, а также вверху самой записи. Чтобы установить главный баннер для вашей статьи, нажмите на «Установить изображение записи» в разделе «Изображение записи», на вкладке «Запись».
Чтобы установить главный баннер для вашей статьи, нажмите на «Установить изображение записи» в разделе «Изображение записи», на вкладке «Запись».
Если вы захотите поделиться статьей в соцсетях, именно главное изображение будет подтягиваться в превью.
ОтрывокПо умолчанию в краткое описание статей на главной странице вашего блога добавляется текст из первого параграфа, но есть один нюанс: WordPress отформатирует их по-своему, может даже взять первый абзац и часть второго, удалив отступ между ними.
Чтобы отрывок был визуально приятным и кликабельным, напишите самое интригующее самостоятельно в разделе «Отрывок» ⇒ «Написать отрывок» на вкладке «Запись».
URL статьиАвтоматически в URL публикации будет вводиться заголовок, и, как правило, будет отображаться кириллическими символами. Самостоятельно вставить URL по-человечески латиницей можно в разделе «Постоянная ссылка» ⇒ «Ярлык URL» на вкладке «Запись».
В завершение
Поработали на славу. Теперь у нас есть замечательные страницы, наша главная и интересный блог. Дело за малым – усовершенствовать наш WordPress-сайт нужными плагинами. Этим и займемся вот в этой статье.
Создать блог на wordpress — важно
Заказать или создать блог на wordpress дело нехитрое! Однако, тем, которые несколько знакомы с кухней сайтостроения и представляют как вести блог по веб волнам, чтобы не потерпеть крушения при первой за-качке системного кода… эта статья и посвящена! …а также предложу качественный шаблон RealMik 4.0.2
Дело администратора блога имеет множества нюансов помимо правильного наполнения недр контентом, а главное — стоит постараться усвоить тот незыблемый факт — что, лично, не имея начальных знаний при старте славных дел, правильного запуска проекта не обеспечить: любой простенький блог/сайт необходимо настроить. Иначе без—толку потраченное время!
Моё мнение (исключительно полагаясь на свои прошлые ошибки): к примеру, при создании блога на wordpress, какие-то системные обустройства доверить профессионалу, а самому потихоньку готовить интересный контент и спокойно учиться, зная, что никаких грубейших ошибок по крайней мере в коде сайта нет. Так спокойнее. Итак:
Так спокойнее. Итак:
- код не да Винчи, а сайтостроителя
- Шаблон для блогера — RealMik 4.0.2 white упрощённый
- Шаблон — RealMik 4.0.2 white
- функциональная часть шаблона RealMik
код не да Винчи, а сайтостроителя
Пусть вас не смущает то, что я много говорю о своих услугах) наверное было бы глупо говорить о чьих-то иных… По меньшей мере это было бы безответственно. Посему нет-нет и толкую об услугах студии…
Это моя работа наконец!
Но — я отвлёкся…
Самое главное стоит понять и принять, конечно же, то, что не каждому, далеко не каждому владельцу сайта необходимы глубочайшие знания начинки cms, шаблона…
…администратору специализированного сайта по ремонту квартир, либо чисто фермерским заморочкам, а может просто кулинарному блогу вряд ли понадобится править и писать код лично: начальные знания естественно нужны, а вот глубокие — по желанию…
Поэтому для таких админов не целесообразно использовать «бесплатный» шаблон — бессмысленная трата времени на доводку кода скажется удручающе на психику владетеля проекта)) подобным админам целесообразнее подробнее выучиться тому как вести блог, и не иначе… а уж настройки технической части сайта доверить профессионалу.
Однако я, например, не представляю как можно водить автомобиль, не подозревая о том, что его время от времени нужно заправлять, и перед тем как тронуться, не забыть вложить ключ зажигания!
Ровно точно также и блог на wordpress подразумевает некоторые практические административные знания его владельца, иначе от неожиданности и свалившегося объёма необходимых знаний можно тронутся в ином смысле))
Как создать блог и как вести блог (говорим преимущественно о вордпресс) с этим мы разбираемся в других статьях посвящённых специально этим целям, а нынче же подробным образом исследуем логические составляющее вопроса — как сделать свой блог? …и по возможности правильно! Это очень важно, запустить свой проект без ошибок!
Нужно стараться…
Для блогеров, заботящихся о успешном запуске своего проекта, предлагаю свой новенький вариант шаблона:
к оглавлению
Шаблон для блогера — RealMik 4.
 0.2 white упрощённый
0.2 white упрощённый
Шаблон линейки RealMik 4.0.2 white полностью соответствует первоначальным нормам, которые так необходимы в начале славных дел создания блога/сайта… к этим ключевым нормам/настройкам я отношу полную оптимизацию кода: максимальная безошибочность кода, никаких циклических ссылок, целиком seo оптимальный вариант теговых обозначений шапки сайта h2 - h4 — всё это легко проверяется валидаторами (подробности ниже)…
…а также качественный апгрейд в дальнейшем!
Как и в иных публикациях настойчиво отмечаю то, что визуализация в моих предложениях не самая важная деталь (я даю только примеры): дизайн, начиная от цветового решения блога и заканчивая геометрикой расположения элементов каркаса сайта — по желанию заказчика (или своими силами) легко подстраивается под личные требования практически одним только CSS — картинки и прочее даны стандартные, а посему просто добавляете по аналогии свои.
Любой блог должен быть уникальным!
И это в общем не удивительно!
к сведению…
В комментариях к моим статьям вы не отыщете болтологии типа «…жаль что у Вас кнопочка меню зелёненькая — мне бы лиловую — тогда бы купил, шаблон-то хороший!» — такие посты беспощадно удаляю… Это бессмыслица!
…к тому же (пока что)) я не покупаю никаких хвалебных комментариев относительно продукции и вообще… Считаю это оскорбительным по отношению к читателю и себе, ибо подобный маркетинговый изыск подтверждает и укореняет взаимную дегенерацию: я, например, сразу закрываю страницу где явно выраженная благодать… пустые оды благодарности мне не интересны. Да и не люблю, когда меня какой-то сопляк держит за идиота!
Да и не люблю, когда меня какой-то сопляк держит за идиота!
От упоминаний имён «успешных блогов на вордпрессс» воздержусь, ибо есть прекраснейший стимул — я встречаю множество ресурсов, где меня не пытаются развести как индейца на бусы… к подобным авторам возникает искреннейшее уважение.
Эти мои статьи и вообще публикации рассчитаны на тех адекватных пользователей-читателей, которые в состоянии оценить качество и отличать предлагаемый товар от разрекламированной лабуды.
Пардон за пасторальное отступление: никого из порядочного сословия не хотел обидеть!
к оглавлению
Шаблон — RealMik 4.0.2 white
…технические характеристики: (напоминаю, все предложенные величины, естественно, запросто подстраиваются под себя)
Вариант темы — двухколоночный: на страницах рубрик, категорий и меток. Все другие странички обычно (всё это запросто настраивается и перестраивается).
Непременно замечу: возможно изначально приобрести классический (обычный) вариант отображения контента — никаких колонок! Для этого нужно дать знать мне.
1 — шаблон — ширина 1240px (полностью адаптивен — перестраивается под размеры разных смартфонов). Колор — бежевый. Фон — сетка или картинка — смотрите полный скриншот на страничке товара или дайте знать, предоставлю ссылку на демо с конкретным шаблоном… Пока что в общем доступе один рабочий сайт для оценки технических характеристик.
…фотки покрупнее, смотреть на страничке товара (возможно, в это время я уже добавил ссылку на демо сайт)…
2 — сайдбар — один, слева. Функционален, удобен — запросто настраивается из админпанели (панель на русском языке — каждый элемент сайта имеет свою ветку настроек) Более конкретно о деталях в статье Шаблоны.
Именно эта вариация темы предусматривает вывод слайдера (гибко настраиваемый): в таком случае ссылки виджетов, постраничной навигации, «Читать далее…» закрыты rel="nofollow".
А теперь появился в наличии вариант без слайдера — в этом случае все навигационные ссылки скрыты Ajax (Аякс) — если этот вариант вам более симпатичен, дайте знать.
В теме предусмотрены несколько именных виджетов: табы, иконки подписок, связка с Фейсбук, настраиваемый баннерный блок… информационный блок — продвинутый текстовой виджет (можно использовать под баннерную рекламу, да мало ли…))
С радостью отмечу: ни один из перечисленных виджетов не связан с отдельным плагином (только внутренний код шаблона): целиком темные варианты. И, кстати же — имена тем виджетов забраны div классом, а не как это бывает обычно h4 — это не совсем правильно со стороны seo.
Советую взглянуть и оценить работу лёгких ТАБОВ и т.п. на рабочем сайте (ссылка выше)
Шаблон имеет возможность настроек отдельных страниц — page-template-full.php, совершенно уникальных… возможно использовать для ленденговых целей (подписных страниц) — создаётся нужное число файлов в директории шаблона и — странички готовы (ну и соответственная правка css).
а) — page-template-contact.php — страница формы «обратной связи» — без плагина — настраиваемая (код шаблона). Возможно задавать какие угодно свойства css, не боясь, как это бывает коли править стили плагина, за то — что редакции, при обновлении затрутся.
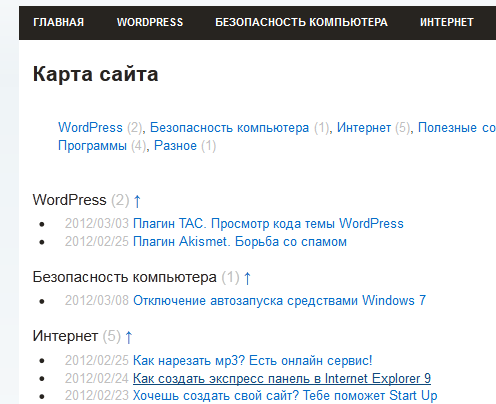
б) — page-template-sitemap.php — карта сайта для посетителей (всё это /и перечисленное/ без плагинов) настраиваемая на своё усмотрение: вкл/откл отображения архивов, рубрик, меток… возможно задавать количество отображаемых постов.
Более подробно о шаблонах читайте статью — ссылка выше…
к оглавлению
функциональная часть шаблона RealMik
Шаблон имеет стартовые настройки для ведения и наполнения блога: в код включены большинство требуемых улучшалок в плане usability (юзабилити) — к примеру, в отдельной статье рубрики добавлена и настроена функция «другие записи по теме» выборка осуществляется по меткам или рубрикам, как хотите…
…возможность настройки отображения картинки (или исключения её) — регулировка description;
индивидуальная для каждой статьи «листалка» всех записей блога от читаемой статьи.
Кнопочки соцсетей (ко всем расширениям предусмотрена возможность вывода информационного сообщения читателю — посредством html или php на выбор)… и конечно же, навигационное микроменю по тегам.
Всё абсолютно валидно и адаптивно!
…легко подстраиваемо под ваш эфективный стартап! )
Цена от 4000т.р (справляться на страничке товара — ссылка чуть выше)… Сейчас действует кампания скидок…
Детали:
Отсутствует разметка-микро (в основной линейке шаблонов schema.org) и это справедливо, ибо у каждого владельца блога свои требования. Но !! возможно приобрести соответственно размеченный вариант шаблона RealMik — cms WordPress только скажет спасибо!
Шапка сайта — как и говорил, имеет правильную атрибутику и условия отображения: главная стр. h2 (тайтл записей h3) — также и на страничке архивов/рубрик/меток (циклические ссылки исключены).
На отдельных страницах записей/страниц title h2 и, соответственно, имя логотипа заглавной страницы h3.
Возможны варианты лого-картинки или текстового имени сайта… Словом, как сделать свой блог на wordpress, какую задавать ему структуру отображения контента — решать вам!
Шаблон создан таким образом, что в любое время имеет возможности к расширению функционала…
Функционал темы возможно усовершенствовать своими силами, — на моём сайте есть множество статей-помощников.
Ну или — запросто обратиться за помощью..!
Эпилог:
Создать блог качественно и недорого — возможно!! — наша команда, например, и я в том числе понимаем нынешние финансовые трудности начинающего блогера, а поэтому предлагаем какие-то соответствующие решения в помощь новичку!
Ведь поймите: то, что мы вынуждены предлагать покупателю (или заказчику с TЗ) более простые шаблоны-конструкторы, или комплексную установку файлов системы WP по сниженным ценам — совсем не значит, что это будет некачественно…
Мы всегда работали, заботясь о имени и репутации К° а посему честно говорим, что несколько упрощаем структуру шаблонов и ограничиваем предложения установки сайта на хостинге в «комплексе»… отсюда и стечение цен.
Т.е какие-то простые настройки типа верификации в «веб мастерах» Google и Яндекс отставляем на откуп владельцу, в помощь которому на моём сайте есть подробные статьи по решению подобных задач.
Вынужден повториться: как бы то ни было с предложениями (в конце концов у вас всегда есть выбор более полного варианта настройки блога сразу же, или через какое-то время) — созданный нами по вашему заказу сайт/блог, или приобретённый шаблон выполнен таким образом, что при желании запросто модернизируется в течение часа-двух до оч.приличных возможностей!
Так что, всё честно!
И равно как и прежде — ответственная поддержка web-мастеров…
…да и я всегда на связи!
…с искренним уважением..! Михаил ATs
Online консультация по настройкам и созданию сайтов на WordPress
!..подписываясь на обновления mihalica.ru —
…расстаёмся с невежеством..!
Создание… продвижение сайтов: студия ATs media запросто с WordPress
…вопросы в комментариях — помогу, в чём дюжу…
mihalica.ru !
Михаил ATs — владелец блога запросто с Вордпресс — в сети нтернет давным-давно…
…веб разработчик студии ATs media: помогу в создании, раскрутке, развитии и целенаправленном сопровождении твоего ресурса в сети… — заказы, вопросы… разработка…
Использование WordPress для создания веб-сайта (не блога)
Вы, вероятно, слышали о WordPress. В конце концов, это самая популярная платформа для блогов. Однако WordPress предназначен не только для ведения блога. Это полезная система управления контентом, которую можно легко использовать для создания веб-сайтов.
Если вы хотите присоединиться к массам и создать веб-сайт без необходимости вкладывать средства в программное обеспечение для веб-дизайна или нанимать веб-дизайнера, стоит подумать об использовании WordPress.
Теперь мы сообщаем вам, что предлагаем фантастический хостинг WordPress с установщиком в один клик, чтобы вы могли настроить его в кратчайшие сроки.
Ознакомьтесь с нашим ассортиментом пакетов WordPress здесь!
Итак, в чем разница между веб-сайтом и блогом и, соответственно, между веб-страницей и записью в блоге?
Веб-сайты и блоги
По определению веб-сайт — это «место во всемирной паутине, содержащее информацию о человеке, организации и т. д. и обычно состоящее из множества веб-страниц, соединенных гиперссылками». », тогда как блог — это «веб-сайт, на котором кто-то пишет о личном мнении, деятельности и опыте».
Хотя эти определения подразумевают, что разница во многом связана с деловым и личным использованием, это не совсем точно. Ведь у бизнеса может быть блог, а у человека — сайт.
Страницы веб-сайтов обычно более статичны. Например, на бизнес-сайте может быть домашняя страница / страница приветствия, страница о нас, страница продуктов и услуг и страница часто задаваемых вопросов, которые остаются неизменными в течение нескольких месяцев.
Бизнес-блог, напротив, постоянно пополняется новыми записями. На «домашней» странице блога обычно отображается последняя запись. Блоги более динамичны, чем веб-сайты. Блоги также склонны поощрять посетителей к взаимодействию, оставляя комментарии.
Используя WordPress, вы можете создавать два типа контента: страницы и записи. Страницы — это традиционные статические веб-страницы, а записи — это записи с отметкой времени, которые размещаются в блогах.
Если вы будете использовать WordPress для создания стандартного веб-сайта, а не блога, каждый раз при создании новой страницы вы будете выбирать вариант «добавить новую страницу», а не «добавить новый пост».
Связано: Полное руководство по WordPress0021
Даже установка вручную довольно проста; сначала вам понадобится несколько вещей:
- FTP-данные вашего хоста (хост, пользователь и пароль)
- Доступ к базе данных MySQL
- Установочные файлы WordPress (доступны здесь)
Затем следуйте «Известной 5-минутной установке WordPress» здесь.
Теперь вы установили WordPress, давайте приступим к созданию вашего статического веб-сайта!
По умолчанию WordPress создаст блог, чтобы все ваши сообщения отображались на главной странице. Вам нужно будет изменить это, сначала создав статическую страницу, а затем установив ее в качестве домашней страницы. Согласно поддержке WordPress, вот как:
- Войдите на свой сайт WordPress
- Щелкните Страницы > Добавить новый
- Дайте ему название, например «Дом», и введите приветственное сообщение
- Опубликуйте свою домашнюю страницу, нажав «Опубликовать»
- Нажмите «Сообщения» > «Добавить новое»
- Дайте ему название, например «Блог», и не беспокойтесь о добавлении контента
- Опубликуйте страницу «Блог», нажав «Опубликовать»
- Щелкните Настройки > Чтение
- В разделе «Настройки чтения» вам нужно изменить отображение главной страницы, чтобы отображалась статическая страница.

- На главной странице выберите «Главная».
- На странице сообщений выберите «Блог».
Связано: Перенос WordPress на новый хост
Удалить блог из меню
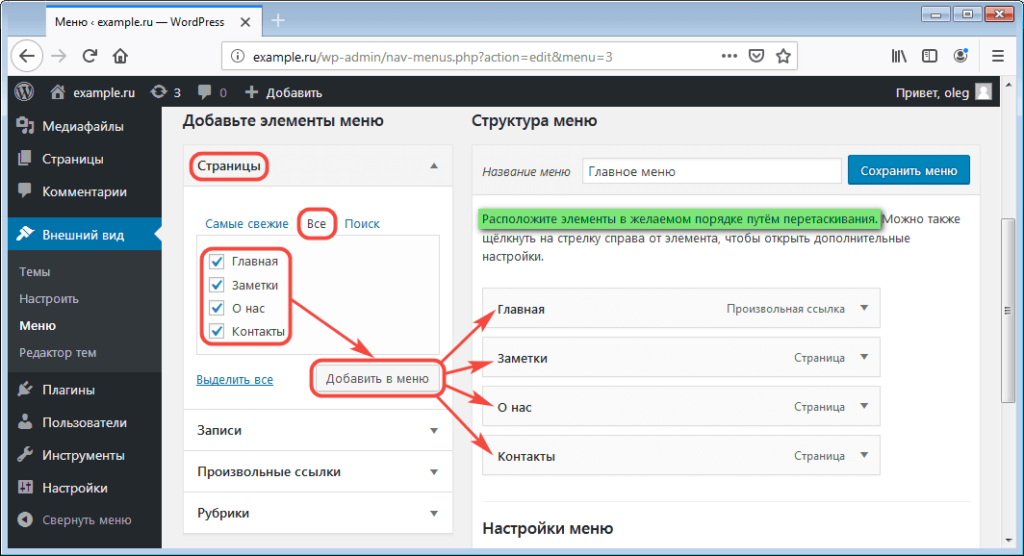
Если вы не собираетесь когда-либо добавлять сообщения блога на свой веб-сайт, вы также должны убедиться, что «Блог» не отображается в вашем меню. Сделайте это, выбрав «Внешний вид» > «Меню», а затем удалив «Блог» из главного меню. Нажмите Сохранить меню.
Добавление статических страниц
Теперь, когда ваш веб-сайт WordPress имеет статическую домашнюю страницу без отображения блога, пришло время добавить больше статических страниц. Нажмите «Страницы » > «Добавить новую » и создайте следующую страницу, например «О нас» или «Часто задаваемые вопросы».
Дайте странице соответствующий заголовок и введите текст в главном редакторе контента. Нажмите Опубликовать , как только вы будете довольны контентом.
Нажмите Опубликовать , как только вы будете довольны контентом.
Отключить комментарии
Наконец, вы можете отключить комментарии. Для этого перейдите в «Настройки» > «Обсуждение» и снимите флажок «Разрешить комментарии» .
Это почти все для создания статического веб-сайта с помощью WordPress. Мы удалили все элементы стиля блога, и теперь вы можете создавать новые страницы и редактировать свой контент по своему желанию — без необходимости в веб-дизайнере.
Для получения дополнительной информации и информации об использовании WordPress в качестве CMS/статического веб-сайта ознакомьтесь с этими замечательными ресурсами.
http://codex.wordpress.org/New_To_WordPress_-_Where_to_Start
http://codex.wordpress.org/Creating_a_Static_Front_Page
Ваше мнение!
Использовали ли вы WordPress раньше для создания статического веб-сайта? Как вы попали на? Дайте нам знать, если у вас есть какие-либо советы и рекомендации в комментариях ниже.
Вы хотите создать сайт, а не блог?
Функция
Чери Лукас Роулендс
Фиксированная титульная страница Ленивая женщина
Вы недавно присоединились к WordPress.com и хотите веб-сайт, а не блог? Вот небольшой совет: превратите свой блог в веб-сайт, установив фиксированную главную страницу. Давайте узнаем, как изменить макет.
Когда вы выбираете тему, обычно дизайн по умолчанию имеет традиционный макет блога: он отображает ленту ваших последних сообщений на главной странице. Но подождите минутку! Мне не нужен блог — мне нужен веб-сайт, , говорите вы. Что ты можешь сделать?
Из блога на веб-сайт
Если вы хотите превратить блог в веб-сайт, установите «статическую домашнюю страницу» или фиксированную главную страницу. Вместо того, чтобы отображать ваши последние сообщения в обратном хронологическом порядке, ваша главная страница будет больше похожа на целевую страницу.
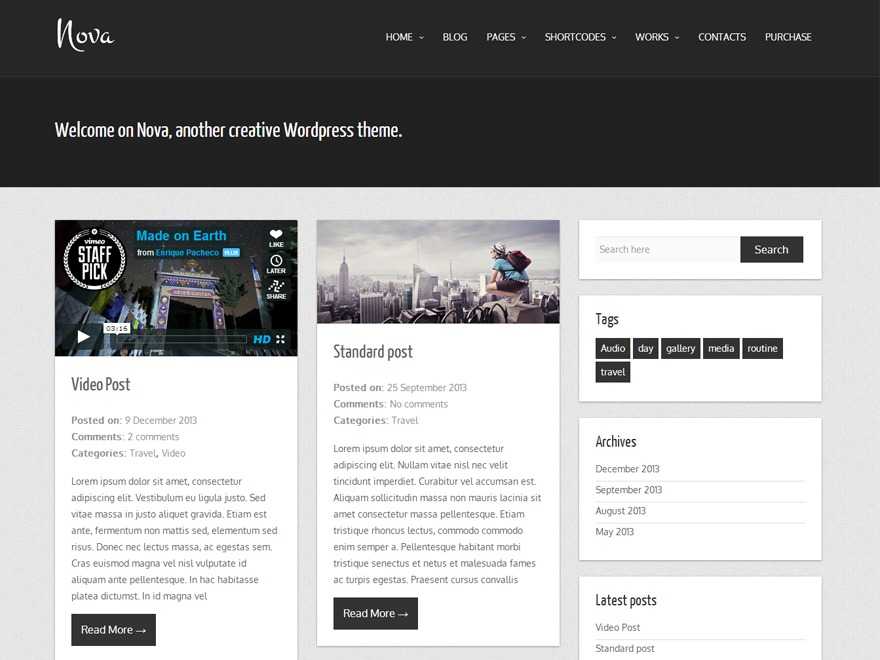
В качестве примера возьмем бесплатную и универсальную тему Sela . И скетчер Пит Скалли, и команда блога проекта WomanStats используют цифру 9.Стандартный формат блога 0035 Sela и показ их последних сообщений на их домашних страницах.
И скетчер Пит Скалли, и команда блога проекта WomanStats используют цифру 9.Стандартный формат блога 0035 Sela и показ их последних сообщений на их домашних страницах.
Однако, установив статическую или фиксированную домашнюю страницу, вы можете изменить свой макет. Посмотрите на чистую и минималистическую домашнюю страницу The Idle Woman , посвященную искусству, исторической фантастике, опере, классическим исследованиям, музеям и многому другому:
Другие веб-сайты, использующие Sela по-разному:
Домашняя страница с обложками книг, видео и обзорами на сайте Кэтрин Райан Ховард.
Первая страница с виджетами в нижнем колонтитуле веб-сайта Нэнси Эндж.
Это та же тема, которую Пит использует в своем блоге — она больше похожа на страницу приветствия, не так ли? Автор The Idle Woman хранит свои сообщения в блоге на отдельной странице, доступной на вкладке Блог в ее меню.
Установить фиксированную главную страницу
Это тоже можно сделать — независимо от темы. Во-первых, если у вас есть существующая страница, которую вы хотели бы использовать в качестве главной, внесите любые изменения или обновления, чтобы она была готова к вниманию. Если нет, перейдите к Мои сайты → Страницы сайта → Добавьте , чтобы добавить новую страницу, и назовите новую страницу «Домашняя» (или что-то подобное). Вы можете добавить текст, изображения или даже видео, как показано на веб-сайте автора Кэтрин Райан Ховард, или пока оставить страницу пустой. Затем опубликуйте страницу.
Затем перейдите в раздел Мои сайты → Настроить → Настройки домашней страницы . В разделе «Отображается ваша домашняя страница» нажмите кнопку рядом с «Статическая страница». В раскрывающемся меню под Домашняя страница выберите страницу, которую нужно установить в качестве главной, затем нажмите 9.0009 Опубликуйте , чтобы сохранить эти изменения.


 И это действительно круто, потому что так мы будем меньше отвлекаться от самой страницы.
И это действительно круто, потому что так мы будем меньше отвлекаться от самой страницы. Так появится возможность просмотреть все изменения, которые вносились на страницу – они будут подсвечиваться.
Так появится возможность просмотреть все изменения, которые вносились на страницу – они будут подсвечиваться.