Как установить яндекс метрику на вордпресс? Просто и быстро
В этом посте будем решать вопрос как установить яндекс метрику на вордпресс? Постараюсь рассказать и показать максимально кратко и понятно. И так вы сделали себе блог. Но кто его посещает, сколько человек заходит за день, какой возраст посетителей и многое другое мы узнать не можем. В этом деле нам поможет yndex метрика. Для начала у вас должен быть зарегистрированный аккаунт в данной поисковой системе. Если нет то обязательно сделайте его. Это займет 5 минут вашего времени. Аккаунт в яндексе нам нужен для того чтобы получить код счетчика посещений.
Отлично у вас есть теперь аккаунт. Теперь в поисковой строке яндекса пишем такую фразу как показано на картинке и переходим по самому верхнему результату выдачи.

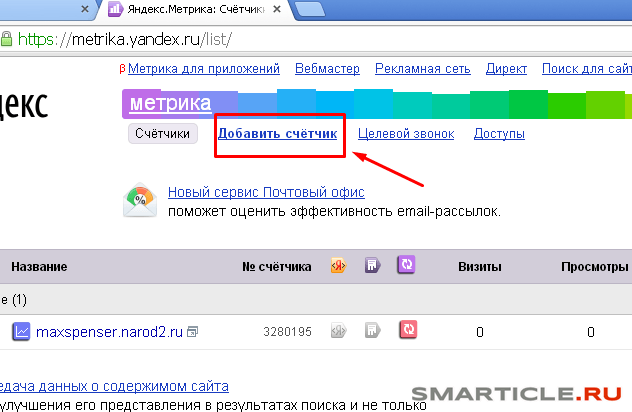
Нажимаем на желтую кнопку добавить счетчик.
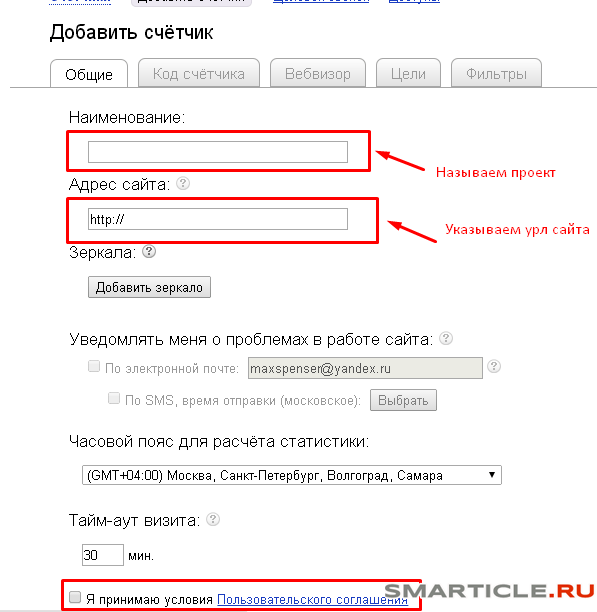
Откроется такая форма для заполнения данных.
 Создание счетчика
Создание счетчика- Где имя счетчика пишите свое любое какое нравится вам;
- В поле адрес сайта пишите свое доменное имя блога на вордпресс;
- Ставите галочку принимать данные только с указанных адресов;
- Тайм аут в визитах 30;
- Жмем на кнопку создать счетчик.
Теперь можно настроить какие данные нам будет показывать метрика. Тут вы все настраиваете под свой блог, основные данные которые вам нужны.
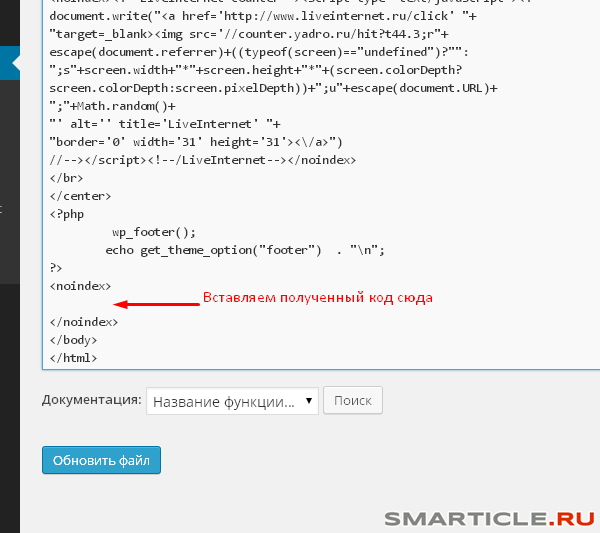
Прокрутите страницу в самый низ. Вот этот самый код яндекс метрики нам нужно установить на вордпресс. Скопируйте его.
 Код яндекс метрики
Код яндекс метрикиПлагин yndex метрики для вордпресс, установка счетчика на блог
Для того чтоб установить плагин яндекс метрики необходимо зайти в консоль wordpress.
Далее выбрать> плагины> добавить новый. В поле поиска пишем яндекс метрика.

По результатам поиска с права будет плагин метрики. Нажимаете на кнопку установить. После установки активируйте. Плагин не требует дополнительных настроек и прост в использовании.
После активации нам нужно зайти в своей консоли блога в настройки и нажать на яндекс метрику.
В пустое поле вставляем скопированный ранее код счетчика и сохраняем изменения.
 Код счетчика метрики
Код счетчика метрики
Как видите нет ничего сложного. Обычно установка занимает от 10 до 15 минут. Буду рад оставленными вами комментариями к записи. Хороших вам хостов на вашем блоге.
Как установить яндекс метрику на wordpress.
Установка счетчика Яндекс метрики, пошаговая инструкция:
1. Первым делом переходим по адресу metrika.yandex.ru. После загрузки страницы, нажимаем кнопку «Перейти».
2. Если вы не авторизованы, то вас перенаправит на страницу авторизации, где необходимо ввести логин и пароль от аккаунта яндекса. Вводим логин и пароль, нажимаем «Войти».
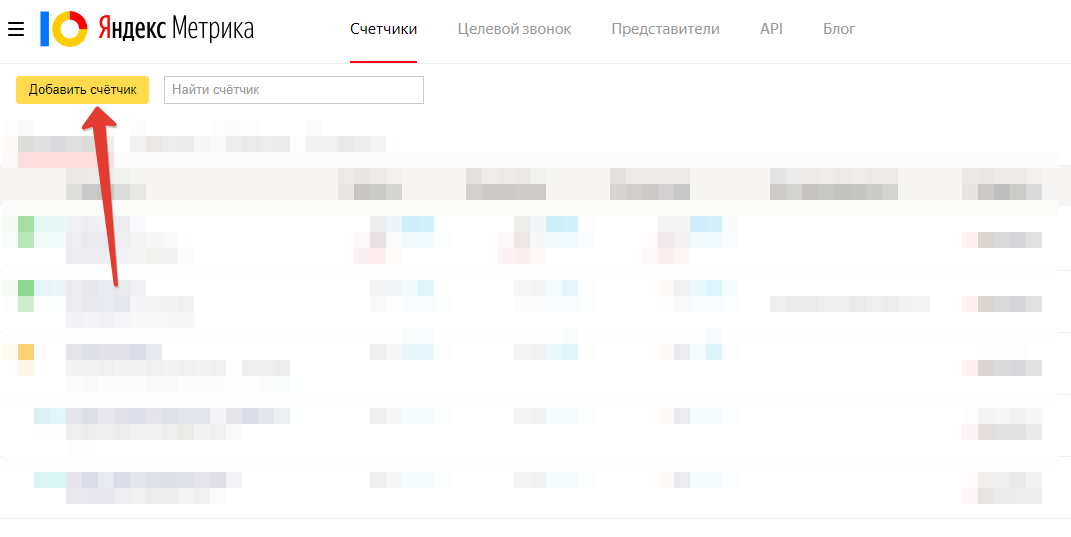
3. После успешного ввода данных авторизации, нас перенаправить на страницу, на которой отображены все счетчики, привязанные к аккаунту(если есть). Для добавления нового счетчика необходимо нажать кнопку «Добавить счетчик».
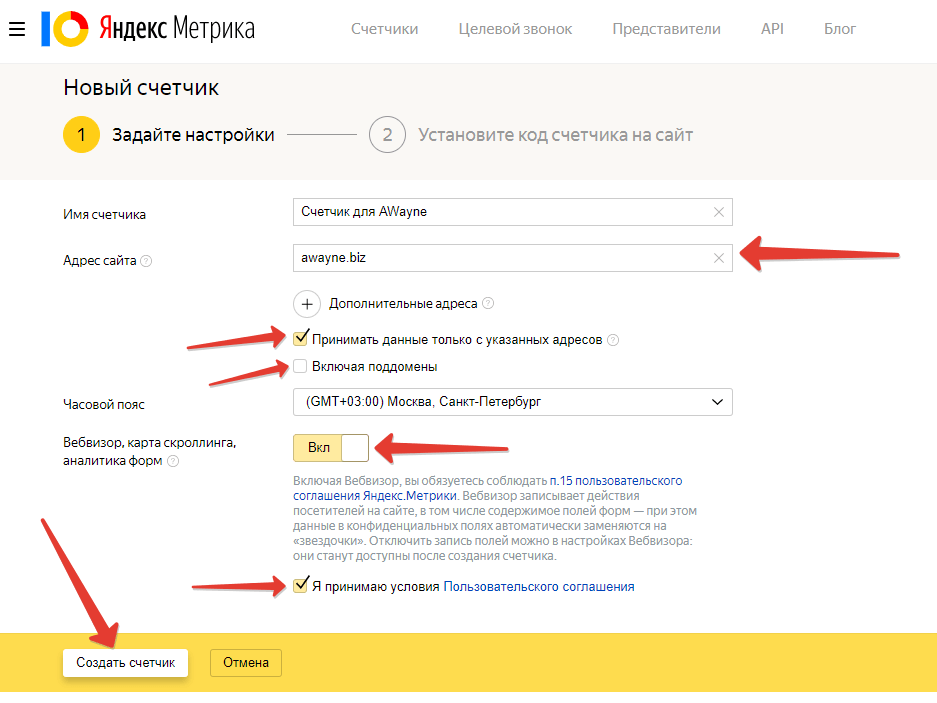
4. Вводим имя счетчика, доменное имя сайта, ставим галочку «Я принимаю условия Пользовательского соглашения», после чего нажимаем кнопку «Создать».
5. Если все сделано верно, кнопка «Создать» переименуется в «Сохранить» и нам будут доступны настройки счетчика.
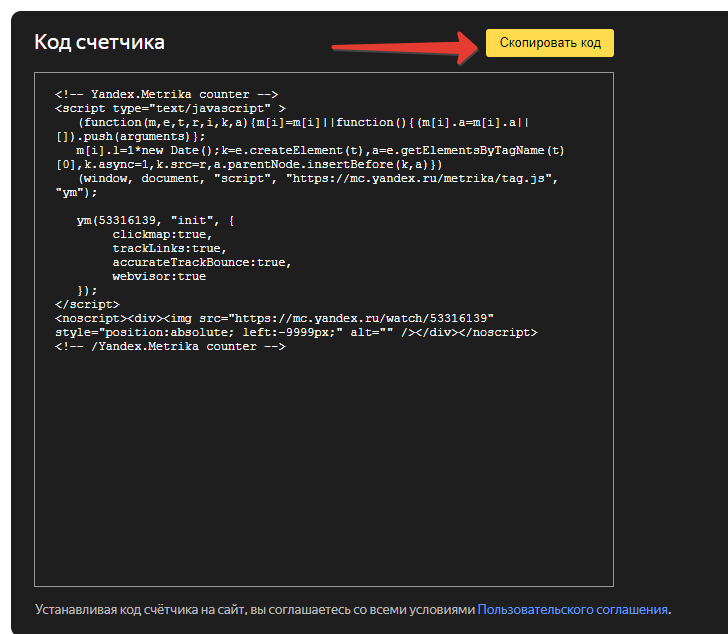
6. Переходим по ссылке «Код счетчика», выставляем необходимые галочки, сохраняем, после чего копируем код счетчика, нажав «Скопировать в буфер».
На этом создание счетчика яндекс метрики завершено. Теперь необходимо установить счетчик яндекс метрики на наш сайт. Существует много способов установки счетчика, в данном уроке я поставлю счетчик в подвал сайта.
1. Переходим в админку сайта. В меню выбираем «Внешний вид» — «Редактор».
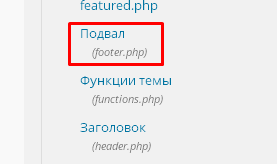
2. После чего необходимо найти файл под названием «Подвал» (footer.php) и кликнуть по нему.
3. Идем в самый низ файла footer.php и втявляем код яндекс метрики перед закрывающимся тегом body,
После вставки кода необходимо нажать «Обновить файл». На этом установка счетчика яндекс метрики завершена. Теперь необходимо проверить, все ли верно мы сделали. Переходим на сайт яндекс метрики(https://metrika.yandex.ru). Перед названием счетчика находится «кружочек». Если счетчик корректно установлен, кружочек будет «зеленого цвета».
Как установить Яндекс.Метрику на сайт с WordPress — AWayne
Автор Alexander Wayne На чтение 6 мин. Просмотров 61 Обновлено 07.01.2020
Яндекс.Метрика позволяет вам отслеживать подробную статистику посещаемости своего сайта. Вы можете видеть абсолютно всю информацию о ваших читателях: начиная от устройства и операционной системы и заканчивая полом и возрастом.
Последнее, естественно, может определяться с некоторой погрешностью. Но, как показывает практика, обычно статистика очень точная — все показатели определяются исходя из интересов пользователей.
В этой статье я расскажу о том, как установить Яндекс.Метрику на свой сайт.
Что такое Яндекс.Метрика
Яндекс.Метрика — это аналитический инструмент от Яндекса, который позволяет вам отслеживать посещаемость своего сайта. Вы можете видеть не только количество посетителей или хостов, но и некоторые их особенности.
Обычно это источники трафика, тип устройства (мобильный или ПК), процент отказов (когда пользователь по каким-то причинам не стал изучать ваш сайт и выше), глубина просмотра и время, проведенное на сайте.

Помимо этого, вы сможете видеть все действия пользователей с помощью вебвизора — он может показывать запись сеанса, которая отражает все скроллы, клики и движения мышкой.
Всю информацию можно раскидывать по отчетам, выделяя только самое важное конкретно для вашего проекта. Также здесь можно настроить цели — специальные триггеры, которые будут актуальны для отдельного ресурса (например, клики по какой-то кнопке или заполнение формы с заявкой).
С помощью Яндекс.Метрики вы сможете видеть:
- Посещаемость сайта (количество посетителей и хостов)
- Источники переходов
- Запросы, по которым люди переходят из ПС
- Процент отказов и глубину просмотров
- Устройства, с которых идут переходы
- Полную карту действий с помощью вебвизора
- И т.д.
Возможностей у этого инструмента очень много. Если вы хотите работать с Яндексом, то установка кода Метрика обязательна — иначе вы рискуете потерять весомую долю трафика.
Как установить код Яндекс.Метрики на сайт
Теперь я расскажу, как установить Яндекс.Метрику на сайт. Сделать это можно при помощи специального кода, который и будет отслеживать все нужные нам данные.
По сути, в этом процессе сложность состоит только в установке этого кода. Не каждый вебмастер сможет осилить это на первых порах, хотя на самом деле это не так уж и трудно.
Создание счетчика
Для начала нам необходимо перейти на официальный сайт Яндекс.Метрики и кликнуть по кнопке «Перейти». Вас перебросит на следующую страницу.
Если вы авторизованы в Яндексе и у вас уже есть счетчики на аккаунте, вас сразу же кинет на эту страницу.

Кликаем по кнопке «Добавить счетчик», нас сразу же кидает на страницу с настройками счетчика.

Вписываем имя счетчика (видим только мы), адрес сайта (можно домен без протокола), если есть, можно вписать дополнительные адреса (зеркала и т.д.) — актуально будет, если вы поставите галочку «Принимать данные только с указанных адресов».
Также вы можете отметить «Включая поддомены», если они есть. Далее нужно выбрать часовой пояс, если он отличается. Также я рекомендую «включить» Вебвизор, карту скроллинга и аналитику форм. Выше я уже рассказывал об этом функционале — он помогает вам отслеживать все действия пользователей на сайте.
Принимаем условия, после чего кликаем на кнопку «Создать счетчик». Нас перебрасывает на страницу с кодом, который мы и должны разместить где-то на сайте.

Вы можете выбрать несколько вариантов установки. Например, если вы используете WordPress, то для размещения кода вам достаточно просто установить плагин и ввести туда номер счетчика. Сам код вставлять не придется.
Также вы можете использовать систему управления тегами от Google. Этот процесс является наиболее сложным, и лично я бы не стал ставить счетчик этим способом, если вы уже не используете эту систему на своем проекте.
Наиболее оптимальным вариантом, по моему мнению, является HTML-код, который можно разместить в любом удобном месте.
Примечание:
Здесь еще есть дополнительные настройки. Они могут пригодиться вам в каких-то особых случаях: при использовании информеров, для XML-сайтов, если вы хотите использовать старую версию вебвизора и т.д. Лучше их не трогать.
Прокручиваем страницу вниз и копируем код счетчика с помощью удобной кнопки.

Вставить этот код можно где-то в разделе head или в body. Если у вас самописный движок, то проблем с этим возникнуть не должно.
Установка кода на WordPress
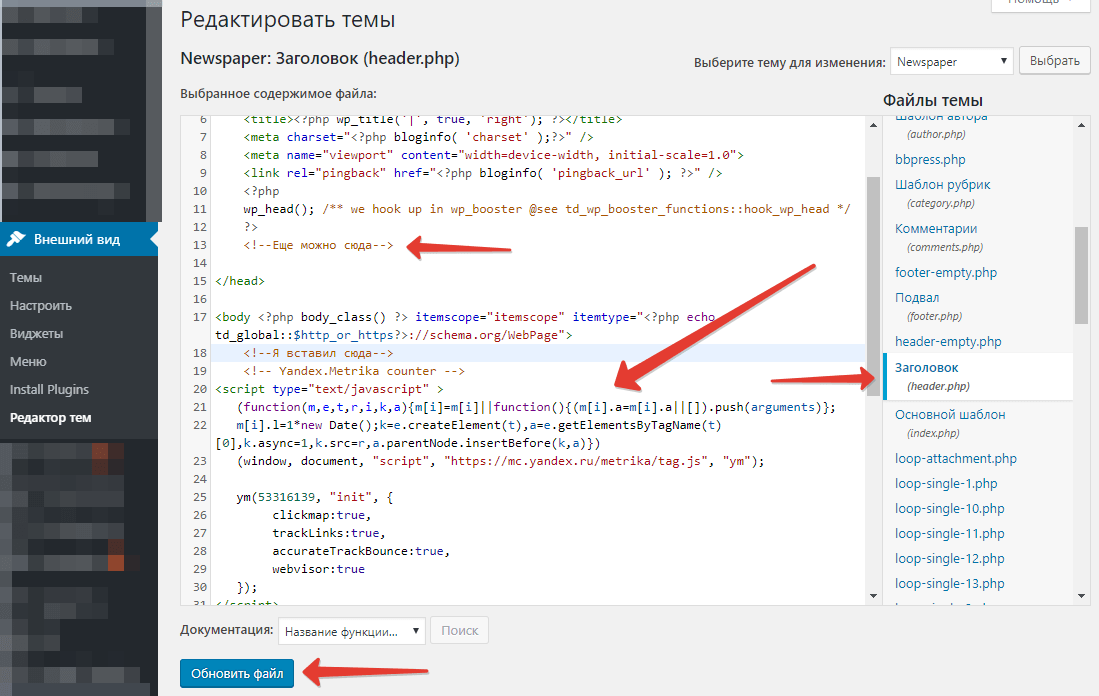
При установке счетчика Яндекс.Метрики на WordPress вы должны перейти в «Внешний вид» — «Редактор». Там необходимо выбрать файл заголовка (header.php) и вставить туда код.

Выбираем место, вставляем код, после чего кликаем по кнопке «Обновить файл». Еще этот код можно вставить в подвал (footer.php), однако в этом случае статистика может быть неточной. Рекомендую размещать Яндекс.Метрику где-то в начале сайта — тогда все данные будут достоверными.
Плагины и расширения
Если у вас Joomla или какая-то другая платформа, то вы также можете установить код счетчика с помощью встроенных инструментов. Каких-то особенных знаний не нужно.
В крайнем случае вы можете использовать готовое решение. Как для WordPress, так и для любой другой платформы. Список всех готовых плагинов для Яндекс.Метрики под разные платформы можно найти здесь.
Там, как и я сказал выше, вам нужно будет просто добавить номер счетчика — без каких-либо манипуляций с кодом.
В случае с WordPress вы еще можете воспользоваться встроенными в шаблон инструментами. Обычно это поля, которые предназначены под код различных метрик. Поискать это можно в настройках шаблона (если есть встроенный настройщик).
После установки кода вы можете перейти обратно на страницу с кодом и кликнуть по кнопке «Начать пользоваться». Вас перекинет к списку всех метрик. Каждый счетчик можно удалять или настраивать.
Обратите внимание, что при изменении параметров кода, в некоторых случаях, вам придется заново размещать обновленный код. Учитывайте это, когда будете производить настройку.
Подробно рассматривать процесс работы с Яндекс.Метрикой я не буду. Там все достаточно просто и легко. На этом установка Яндекс.Метрики закончена.
Заключение
Яндекс.Метрика — это очень мощный инструмент, который нужно обязательно использовать при поисковой продвижении ресурсов. Установка и настройка не отнимет у вас много времени. Проблемы, как правило, возникают при размещении кода. Но это не так существенно.
Надеюсь, что эта инструкция поможет вам разобраться в вопросе размещения, и вы сможете начать пользоваться этим аналитическим инструментом уже сегодня.
Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
( 1 оценка, среднее 5 из 5 )
Как установить Яндекс Метрику на сайт. Установка счетчика на WordPress, и Joomla.
Здравствуйте, Уважаемые читатели блога http://great-world.ru! В сегодняшней статье я расскажу Вам, как на свой сайт установить счетчик статистики от Яндекса.
Перед тем, как мы перейдем к установке, для начала давайте разберемся, что он из себя представляет.
1. Добавление сайта в Яндекс.Метрику
2. Установка счетчика на WordPress
3. Установка счетчика на Joomla
Яндекс метрика – это инструмент для оценки посещения сайта и анализа поведения посетителей на сайте. То есть это обычный счетчик статистики, только с расширенным функционалом. При помощи Яндекс.метрики Вы можете выявлять множество ошибок на сайте, узнавать сколько времени посетитель проводит на страницах, а также узнавать причины отказов. А при помощи таког инструмента, как вебвизор Вы сможете просматривать все действия посетителей на сайте. Этот процесс чем-то напоминает просмотр видеоурока, только без звука.
Сразу скажу, что не советую ставить яндекс.метрику на ГС, который созданн для заработка на рекламе и не представляет для обычных пользователей ценности. Почему? Ответ прост. Говоря простым языком, анализируя Ваши поведенческие факторы Метрика всю эту информацию будет сливать яндексу, а тот в свою очередь будет опускать ваши странице в выдаче. Но если у Вас сайт не относится к данной категории, смело устанавливайте Яндекс.метрику. Например …
Как добавить сайт в Яндекс Метрику
Для того, чтобы добавить свой сайт в Яндекс.метрику, нужно иметь аккаунт в системе Яндекс, то есть иметь в ней свой почтовый ящик. Если у Вас его нет, то зайдите на главную страницу Яндекса и в левом углу нажмите на ссылку «Завести почтовый ящик»:
Для работы с Яндекс метрикой нужно будет авторизоваться. После того, как Вы создали аккуант войдите в него, введя свой логин и пароль. Далее переходим по ссылке http://metrika.yandex.ru и нажимаем на кнопку – добавить счетчик.
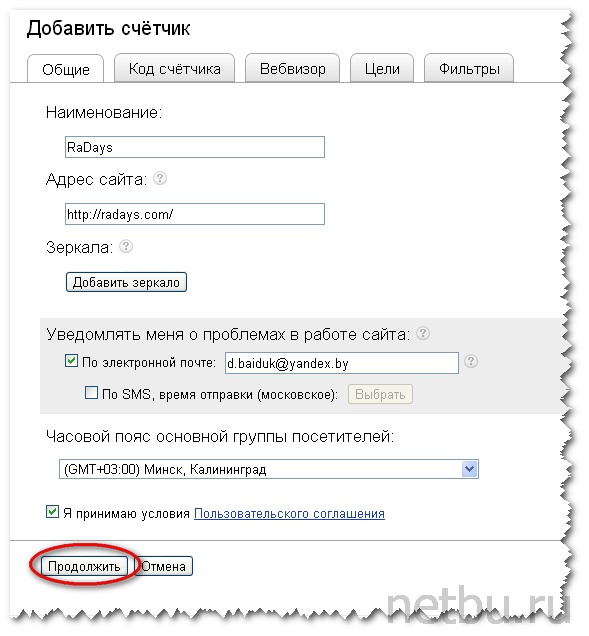
Откроется окно, где нужно будет заполнить все необходимые поля. В поле «наименование» вводим название нашего сайта. В адрес сайта вбиваем ссылку на него.
Также здесь есть еще одна замечательная функция. Яндекс может оповещать Вас о неработоспособности сайта. Если Вы желаете получать уведомления, поставьте галочку напротив электронной почты, либо Вы можете получать уведомления на SMS. То есть Вы выбираете нужный вариант. Я лично использую электронную почту.
Далее нужно выбрать часовой пояс и согласиться с пользовательским соглашением, поставив галочку. После жмем кнопку продолжить.
Теперь перед нами открылась вторая вкладка, которая называется код счетчика. Здесь нам необходимо выбрать настройки, которые будут интегрированы в код. Здесь то мы и остановимся, так как нужно узнать о каждой функции подробнее и выявить, что нам нужно, а что нет.
1) Вебвизор – об этом инструменте я упомянул чуть выше. Он записывает и анализирует действия пользователей на Вашем сайте. То есть, пользователь ходит по сайту, а вы видите все его действия. Волшебство! Обязательно ставим галочку. Раньше, это был самостоятельный платный сервис, но годом ранее Яндекс решили его выкупить и всторить бесплатно в свою метрику. Вот как вам будут показываться действия пользователя вашего сайта:
2) Карта кликов — помогает оценивать юзабилити сайта, выявлять наиболее кликабельные элементы, определять, какие элементы дизайна кажутся посетителям сайтов ссылкой, но таковой не являются. Кстати, чуть подробнее про тепловую карту кликов можете почитать.
3) Запрет отправки на индексацию страниц сайта – как я упомянул в начале статьи, если у Вас ГС и Вам есть что скрывать от яндекса, то поставьте здесь галочку, но мне кажется, что особо ни на что это не повлияет. Галочку здесь я ставить не стал.
4) Информер — небольшой графический блок, который позволяет отображать данные о посещаемости на страницах сайта за текущие сутки. Необходим для быстрого доступа к данным о посетителях, либо просто похвастаться посещаемость. Если он вам нужен, ставьте галочку. Я не стал ставить.
Теперь жмем на «Дополнительно» и видим еще некоторые функции.
1) Асинхронный код – благодаря этой функции счетчик никак не влияет на скорость загрузки вашего сайта, так как код счетчика и основное содержание страницы загружаются параллельно. Галочку ставим обязательно!
2) Отслеживание хеша в адресной строке браузера – стоит поставить галочку, если у Вас сайт полностью на Ajax, чтобы корректно отображать количество просмотров без перезагрузки сайта.
3) Пример использования параметров визитов — позволяет передавать Яндекс метрике, собственные параметры. Сам лично никогда не пользовался этим инструментом.
4) В одну строку – данная функция сжимает код счетчика и его размер становится меньше. Если Вам это необходимо, ставьте галочку.
В самом низу отобразиться готовый код, который нужно скопировать и вставить на все страницы сайта, между тегами.
Далее я расскажу, как поставить код в WordPress.
Как установить счетчик Яндекс Метрики в WordPress
Я расскажу Вам о двух способах установки счетчика Яндекс.метрики на WordPress блог. Первый и самый простой способ — сделать это с помощью плагина, в разделе плагинов в вашей админ-панели найдите пункт «добавить новый», в поле поиска введите yandexmetrika и установите первый найденный плагин, хотя вот лучше посмотрите видео, так проще:
Второй способ — это ручная вставки кода в шаблон темы вордпресс.
1. Заходим в админ панель. Затем жмем на вкладку «Внешний вид» и там выбираем «Редактор»:
2. Выбираем в списке слева файл footer.php
3. И в самый конец файла, перед закрывающимся тегом вставляем код предоставленный яндексом.
4. Ну и конечно же не забываем сохранить настройки. Жмем «Обновить файл»:
Готово! Возвращаемся на страницу Яндекс.Метрики и смотрим статус счетчика. Пока горит желтым, метрика работать не будет. Нужно подождать пару часов, чтобы статус стал зеленым. Если код установлен неправильно статус будет гореть красным.
Как только начнет работать счетчик, можно начинать работу с Яндекс метрикой.
Как установить код Яндекс Метрики в Joomla
Давайте не будем усложнять себе жизнь, и не будем лезть в конфигурационные файлы Joomla. Существует более простой способ установки Яндекс.Метрики на сайт – это Модули. Для начала заходим в административную панель Joomla > выбираем в верхнем меню “расширения” > “менеджер модулей”. На открывшейся странице жмем зеленую кнопку – «создать».
Выбираем модуль – «произвольный HTML код»
Теперь нам нужно ввести заголовок, он может быть любым, например статистика. «Показывать заголовок» — ставим нет. «Включен» — ставим да.
Прокручиваем страницу вниз и вставляем код, который мы получили на странице Яндекс.Метрики в пользовательский текст. Далее жмем в правом верхнем углу кнопку «сохранить» Яндекс метрика на Joomla установлена. Через пару часов она начнет работать. А у меня на этом все. Можете еoе узнать о настройке гостевого доступа к метрике, так или иначе пригодиться потом.
На видео весь процесс от и до:
Просьба к читателям, пожалуйста расскажие как установка Яндекс.метрики повлияала на ваш сайт? позиции стали хуже или лучше? лично у меня пока мало данных чтобы судить о переменах.
Как установить Яндекс метрику на сайт WordPress грамотно?
Всем привет друзья! Под конец рабочей недели получите от меня следующую полезную статью по урокам wordpress – сегодня мы на практике разберем как установить яндекс метрику на блог wordpress.
Этот процесс займет у вас совсем мало времени и является важным шагом для сбора статистики и аналитики поведения ваших посетителей на сайте.
Также вы благодаря метрике будете в курсе, какие страницы реально вызывают у читателя интерес и что служит отказом.А показатель отказов штука очень коварная.
Если этот показатель будет достаточно высоким, то это говорит поисковой машине, что страница не дает нужного ответа на вопрос пользователя и ранжирует ее далеко вниз, в некоторых случаях, за ТОП -50. Это все настройки метрики. О ней я более детально расскажу в будущих постах. А сегодня займемся установкой метрики на блог. Итак приступим.
Прежде всего давайте зайдем в панель администратора, вкладка Внешний Вид — > Редактор и выберем шаблон файла footer.php. Именно сюда мы и будем устанавливать счетчик метрики. Поместить его необходимо до закрывающего тега body и желательно, чтобы он был обернут в теги noindex.
Почему так нужно сделать? Это мера сохранения внутреннего веса страниц. Об этом я говорил в статье 11 правил внутренней оптимизации.


Теперь нам нужно заполнить соответствующие поля: Название проекта, урл сайта и галочками проставить некоторые опции. Для клиентских проектов я обязательно включаю Вебвизор, чтобы наблюдать за поведением и действием посетителей на страницах и отключаю картинку информера.


Переходим к следующему шагу и копируем код на выходе, который потом нам нужно будет вставить в шаблон страницы footer.php и сохраняем изменения сначала в сервисе метрики.

Подставляем полученный код в структуру страницы и нажимаем сохранить изменения.

Все! Теперь вы точно знаете, как без проблем установить метрику на блог wordpress. До встречи в следующих уроках!
Возможно вас также заинтересует статья-мануал — как подключить Google Analytics на блог.
Предлагаю ознакомиться с моим авторским видеоуроком. Для этого просто поделитесь со своими друзьями ссылкой в любых соц.сетях.
[sociallocker id=»3259″][/sociallocker]
Как добавить Яндекс Метрику на сайт WordPress?
 Всем здравствуйте! Продолжим тему ведения статистики посещаемости блога и сейчас рассмотрим, как добавить Яндекс Метрику. Ранее мы уже поставили статистику Google Analytics и LiveInternet. Конечно, для анализа вполне хватит и одного счетчика посещений, тем более, что Yandex Метрика очень похожа на другие рассмотренные раньше и тоже ведет статистику посещаемости сайта, и, тем не менее, смысл есть…
Всем здравствуйте! Продолжим тему ведения статистики посещаемости блога и сейчас рассмотрим, как добавить Яндекс Метрику. Ранее мы уже поставили статистику Google Analytics и LiveInternet. Конечно, для анализа вполне хватит и одного счетчика посещений, тем более, что Yandex Метрика очень похожа на другие рассмотренные раньше и тоже ведет статистику посещаемости сайта, и, тем не менее, смысл есть…
Хотя я больше люблю Гугл Аналитикс ;), и всё же у каждой статистики есть свои плюсы, так пусть лучше будет больше данных для анализа, чем меньше :smile:. И самое главное, так это хочу проверить теорию, как Яндекс Метрика установка
влияет на посещаемость блога с поисковиков, а то среди блоггеров встречается очень расхожее мнение на сей счет. Кто-то считает, что это самоубийство для молодого проекта, а у кого-то противоположная точка зрения.На свой блог netbu.ru Метрику разместил почти сразу после создания, поэтому о росте и падении трафика сказать ничего не могу. Выражусь по-другому, сейчас я больше дружу с Гуглом, а вот с Яндексом дружба не заладилась с самого начала. Конечно, не всё следует валить на статистику великого Yandex’а и всё же…
Хочу проверить дружеское его отношение и добавить счетчик посещений на мой второй блог, где специально ничего не размещал, и у которого уже подросла посещаемость, а также улучшились поведенческие факторы. Если будут какие-либо результаты, то обязательно сообщу о них, поэтому обязательно подписывайтесь на обновления новостей блога.
Как поставить Яндекс Метрику в WordPress?
- Зайдите на веб-страницу по этой ссылке.
- Для того чтобы получить код счетчика Яндекс Метрики, нужно ввести пароль и e-mail вида

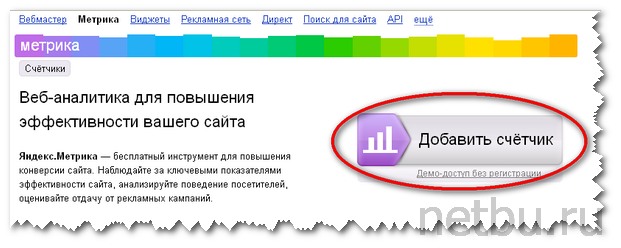
- Кликните на кнопку Добавить счетчик:

- Заполните поля и внесите необходимые данные:
 Хочу обратить внимание на привлекательный пункт Уведомлять меня о проблемах в работе сайта, проверяющий больше не проблему web-проекта, а стабильность работы хостинга. К примеру, мой хостер ТаймВеб работает, как часы, проверено.
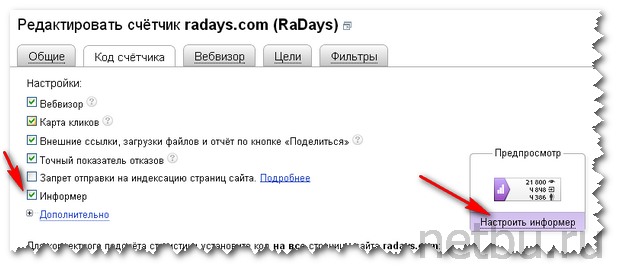
Хочу обратить внимание на привлекательный пункт Уведомлять меня о проблемах в работе сайта, проверяющий больше не проблему web-проекта, а стабильность работы хостинга. К примеру, мой хостер ТаймВеб работает, как часы, проверено. - Смотрим, как настроить Яндекс Метрику:
 Здесь выделю два момента:
Здесь выделю два момента:
a) Вебвизор – это интересная функция слежения за действиями пользователей на своем блоге в видео формате. Очень полезная фишка для анализа статистики, но требующая много времени.
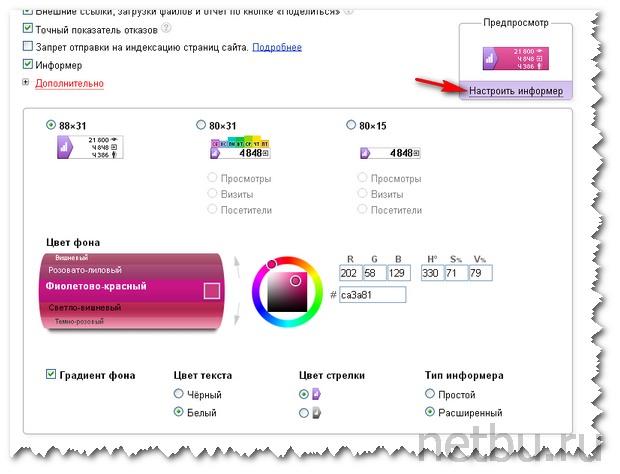
b) Информер – это видимый счетчик Yandex, пример которого показан справа. Если не желаете добавлять графический информер, то галочку не ставьте, а всю статистику в дальнейшем можно будет отслеживать через систему Метрики. - Нажимаем на Настроить информер. Выбираем один из трех представленных и настраиваем его внешний вид:
 Мне больше всего понравился второй информер Яндекс Метрика, имеющий вид ступенчатой диаграммы, которая графически показывает посещаемость в течение недели, к сожалению, он слишком разноцветный для моего блога.
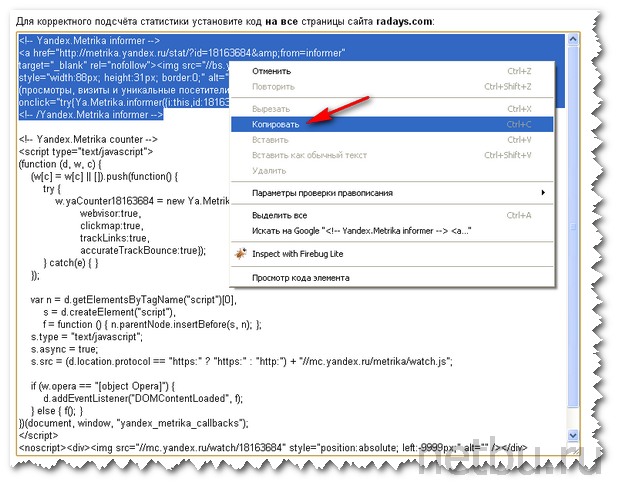
Мне больше всего понравился второй информер Яндекс Метрика, имеющий вид ступенчатой диаграммы, которая графически показывает посещаемость в течение недели, к сожалению, он слишком разноцветный для моего блога. - Копируем код информера:

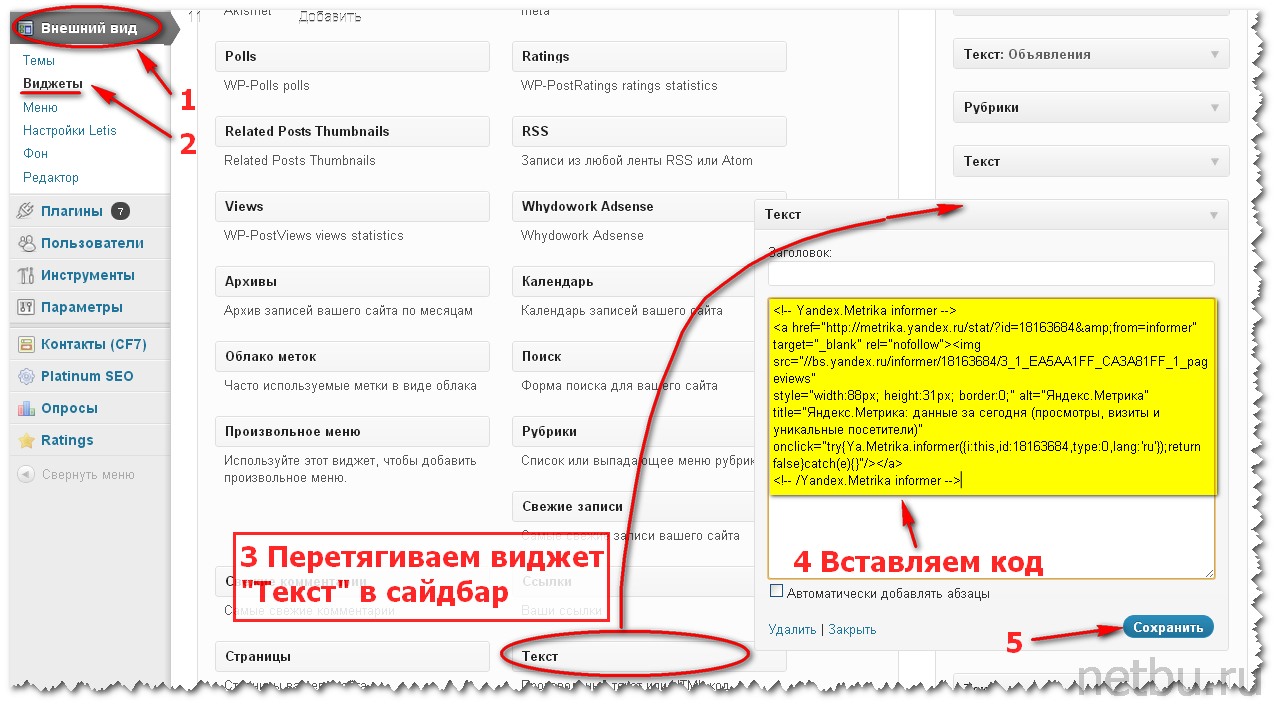
- Как добавить счетчик Яндекс Метрика WordPress?
Установим его в сайдбар, для этого переходим в админку ВордПресс в меню Внешний вид (1), Виджеты (2), перетягиваем виджет Текст в сайдбар (3), вставляем скопированный код информера (4) и жмем на Сохранить:

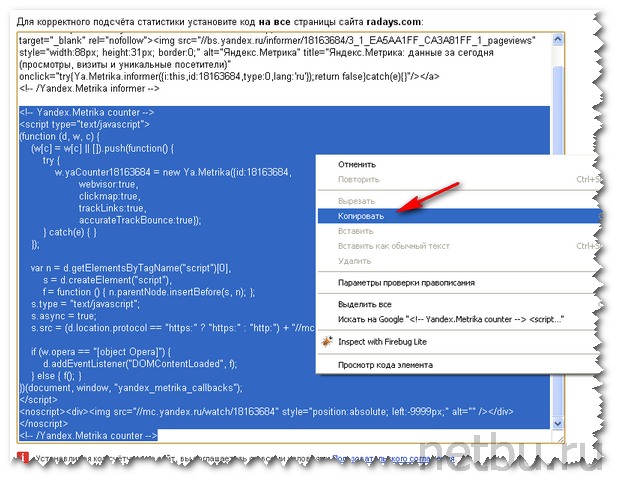
- Информер в сайдбар установлен, теперь следует скопировать второй код Яндекс Метрика:

- Снова идем в админку WP в меню Внешний вид (1), Редактор (2), Подвал (3), перед закрывающим тегом </body> следует вставить код Метрики и обновить файл (6):

- Все! Операция, как добавить Яндекс Метрику на WordPress блог прошла успешно, а первые данные статистики уже начали собираться и будут показаны через некоторое время.
Как проводить анализ собранных данных расскажу в скором будущем, так что ждите выход важных новостей и подписывайтесь на RSS блога.
Для ознакомления рекомендую посмотреть ролик о сервисе статистики от Yandex:
С уважением, Дмитрий Байдук




 Хочу обратить внимание на привлекательный пункт Уведомлять меня о проблемах в работе сайта, проверяющий больше не проблему web-проекта, а стабильность работы хостинга. К примеру, мой хостер ТаймВеб работает, как часы, проверено.
Хочу обратить внимание на привлекательный пункт Уведомлять меня о проблемах в работе сайта, проверяющий больше не проблему web-проекта, а стабильность работы хостинга. К примеру, мой хостер ТаймВеб работает, как часы, проверено. Здесь выделю два момента:
Здесь выделю два момента: Мне больше всего понравился второй информер Яндекс Метрика, имеющий вид ступенчатой диаграммы, которая графически показывает посещаемость в течение недели, к сожалению, он слишком разноцветный для моего блога.
Мне больше всего понравился второй информер Яндекс Метрика, имеющий вид ступенчатой диаграммы, которая графически показывает посещаемость в течение недели, к сожалению, он слишком разноцветный для моего блога.