Поменять картинку в WordPress с сохранением ссылки и вложения
от WPforever
Вступление
Здравствуйте! Сегодня довольно простая тема, правильной замены картинки на сайте WordPress с сохранением всех ссылок на эту картинку.
Как поменять картинку в WordPress
Техника замены картинок на сайте WordPress важна в контексте сохранения ссылок на картинку в материалах сайта.
По умолчанию, в общих настройках «Медиабиблиотека», размещение медиафайлов задано в папках по году и месяцу (об этом читать в статье Настройки WordPress после установки). Если вы не меняли эти настройки, то вы не можете удалить из библиотеки файл и заменить его другим с таким же названием. У нового файла будет другая ссылка по папке размещения.
Например, был файл wp-content/uploads/12/2018/foto-1.jpg, а станет wp-content/uploads/02/2019/foto-1.. Как результат картинка пропадет из-за всех материалов сайта. Более того вы даже НЕ можете загрузить по FTP с заменой новые одноименные файлы, они не прикрепятся к материалам размещения. jpg
jpg
Почему? Потому что система при загрузке фото из оригинала делает несколько копий в разных размерах, которые вы задаете в общих настройках медиабиблиотеки. Так, где же выход, и как правильно поменять картинку в WordPress?
Как правильно поменять картинку на WordPress
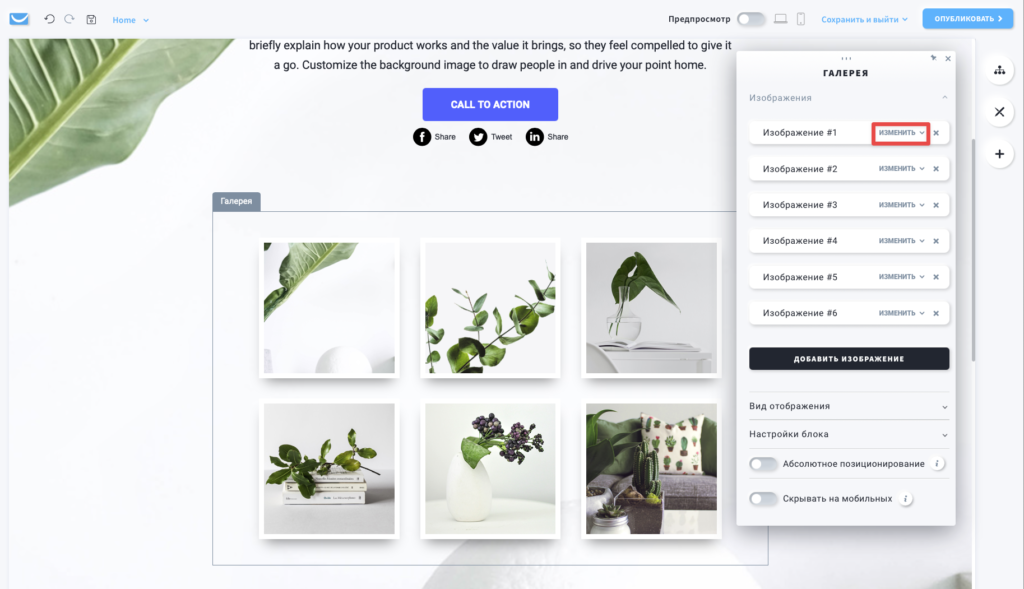
Без использования плагинов, корректно поменять картинку в WordPress сайте, можно только из материала, в который вы картинку (медиафайл) добавили.
Для замены картинки в статье (странице) вам нужно открыть материал в редакторе (ссылка «Редактировать на сайте» или «Изменить» на вкладке «Материалы»).
Далее, нажать на сменяемую картинку, и выбрать появившийся значок редактора – Удалить. В этом случае картина удалиться из статьи, но не удалиться из библиотеки. После удаления картинки из статьи, нужно заменить её новой, стандартной вставкой картинки в статью.
Если вы из редактора хотите удалить картинку не только из статьи, но и из библиотеки, вам нужно:
- Для удобства, поместить курсор над сменяемой картинкой, в новом параграфе;
- Нажать на кнопку «Добавить Медиафайл». Открыть библиотеку;
- Фильтром выбрать «Фото этой статьи»;
- Найти сменяемую картинку и в правой части экрана, нажать красную ссылку «Удалить навсегда»;
- После этого, сразу вставить в статью новую картинку.
Повторюсь, удалить картинку из медиабиблиотеки вы можете, но заменить картинку одноименной из библиотеки у вас не получиться.
Более простой вариант
Если вы используете плагин WooCommrece (электронная торговля), то кнопка «Заменить» для фото появится в обоих редакторах (старом TinyMCE и новом Gutenberg). Её легко найти, если вызвать картинку в материалы для редактирования.
Чтобы заменить картинку в материалах сайта, нажмите на кнопку «Заменить», она переведет вас в библиотеку. Там выберете новую картинку из библиотеки или загрузите новую картинку. И нажав кнопку «Заменить», поменяйте картинку в статье (на странице).
Там выберете новую картинку из библиотеки или загрузите новую картинку. И нажав кнопку «Заменить», поменяйте картинку в статье (на странице).
Плагин авто подмены картинок
Описанный вариант замены картинок может кому-то показаться долгим, особенно если менять придётся массу картинок.
Работать из библиотеки удобнее, чем открывать каждую статью. Для таких целей есть специальный плагин, позволяющий менять картинку в материалах из библиотеки. Называется этот плагин: Enable Media Replace. Вот это страница в архиве: https://ru.wordpress.org/plugins/enable-media-replace/.
Это бесплатный, очень простой в использовании плагин. Он позволит вам заменить изображение или файл медибиблиотеки, загрузив на его место новый файл. Вам больше не нужно заходить в статью для удаления, переименования и повторной загрузки файлов.
После установки плагина появится кнопка «Заменить», как в редакторе материалов, так и в списке медиафайлов в Медиабиблиотеки. Фото выше, как и на WooCommerce.
Вывод
Теперь вы знаете, как поменять картинку в WordPress. Обычно менять картинки в статьях приходится крайне редко. Сделать это вручную, без плагина нес ложно. Однако актуальность массовой замены картинок возникает при переносе сайта на другой домен. В этом случае плагин вам поможет.
©WPkupi.ru
Еще статьи
Невозможно изменить фоновое изображение в Windows 7
Проблема
При попытке изменить фон рабочего стола в Windows 7 вы можете столкнуться с одной из указанных ниже проблем.
Сценарий 1
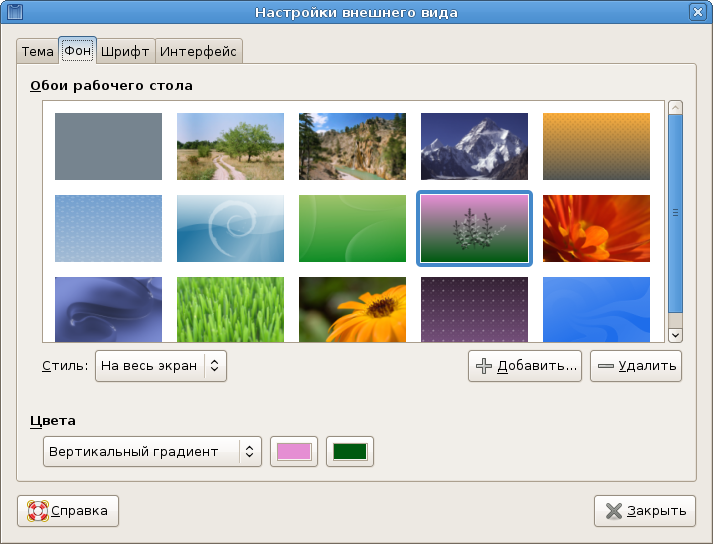
Когда вы пытаетесь изменить фон рабочего стола, выбрав пункты Панель управления, Персонализация и затем Фон рабочего стола, не устанавливаются флажки при их нажатии, а кнопки Выделить все и Очистить все не работают надлежащим образом. В результате вам не удается изменить фон рабочего стола.
Сценарий 2
При попытке щелкнуть изображение правой кнопкой мыши и выбрать пункт Сделать фоновым изображением рабочего стола вы получаете следующее сообщение об ошибке:
Это изображение не может быть использовано в качестве фона. Произошла внутренняя ошибка.
Произошла внутренняя ошибка.
Сценарий 3
На рабочем столе отображается черный фон, несмотря на то что вы изменили фоновый рисунок.
Сценарий 4
Функция слайд-шоу для фона рабочего стола не работает надлежащим образом.
Причина
Эта проблема может возникать по следующим причинам.
-
На компьютере установлено стороннее приложение, например, Display Manager от Samsung.
-
На панели управления в разделе «Электропитание» отключен параметр «Фон рабочего стола».
- org/ListItem»>
На панели управления выбран параметр «Удалить фоновые изображения».
-
Изменение фонового рисунка может быть запрещено политикой домена.
-
Файл TranscodedWallpaper.jpg может быть поврежден.
-
Вы используете выпуск Windows 7 Начальная. В выпуске Windows 7 Начальная изменение фона рабочего стола не поддерживается.
Решение
Для устранения проблемы воспользуйтесь одним из описанных ниже способов, в зависимости от вашего случая.
Способ 1.
 Обновление до версии Windows 7, поддерживающей изменение фоновых рисунков
Обновление до версии Windows 7, поддерживающей изменение фоновых рисунков
В выпуске Windows 7 Начальная изменение фона рабочего стола не поддерживается. Если вы работаете на ноутбуке с предустановленной системой Windows, возможно, вы используете выпуск Windows 7 Начальная.
Если у вас установлен выпуск Windows 7 Начальная, вы можете приобрести Windows 7 у дилера или через Интернет в некоторых странах и регионах. Если вы используете нетбук или другой компьютер без DVD-дисковода, простой способ установки Windows 7 — приобрести ее через Интернет и скачать. Дополнительные сведения о том, как купить Windows 7 в своей стране или регионе, см. на веб-странице магазина Windows.
Способ 2. Файл TranscodedWallpaper.jpg поврежден
Если файл TranscodedWallpaper.jpg поврежден, возможно, вам не удастся изменить фон рабочего стола.
Щелкните здесь, чтобы показать или скрыть подробную информацию
-
Нажмите кнопку Пуск, вставьте в поле поиска следующий текст и нажмите клавишу ВВОД:
%USERPROFILE%\AppData\Roaming\Microsoft\Windows\Themes\
-
Щелкните файл TranscodedWallpaper.jpg правой кнопкой мыши и выберите команду Переименовать.
Измените имя файла на TranscodedWallpaper.old и нажмите кнопку Да в появившемся окне.
- org/ListItem»>
Если появится файл slideshow.ini, дважды щелкните его. Файл slideshow.ini должен открыться в приложении «Блокнот». Выделите в файле slideshow.ini весь текст, если таковой имеется, и нажмите клавишу Delete на клавиатуре.
-
В меню Файл выберите команду Сохранить.
-
Закройте приложение «Блокнот».
-
Закройте окно Проводника Windows и перейдите к изображению, которое вы хотите установить в качестве фона.
- org/ListItem»>
Попробуйте установить фоновый рисунок снова.
Способ 3. Несовместимые приложения
Некоторые приложения, которые помогают управлять параметрами дисплея, могут вызывать проблемы несовместимости при установке фонового рисунка, отображении визуальных эффектов Aero Glass и использовании других функциональных возможностей Windows. В качестве эксперимента отключите или удалите приложения управления дисплеем, установленные на вашем компьютере.
Способ 4. Проверьте настройку фона в разделе «Электропитание».
Щелкните здесь, чтобы показать или скрыть подробную информацию
- org/ItemList»>
-
Нажмите кнопку Пуск, в поле поиска введите Электропитание и выберите в списке пункт Электропитание.
-
В окне Выбор плана электропитания напротив выбранного плана электропитания нажмите Настройка плана электропитания.
-
Выберите Изменить дополнительные параметры питания и разверните раздел Параметры фона рабочего стола.
-
Разверните разделПоказ слайдов и проверьте, чтобы для параметра От сети было установлено значение Доступно.

-
Нажмите кнопку OK и закройте окно Редактировать план.
Способ 5. Установите флажок «Удалить фон» в разделе «Специальные возможности»
Параметр «Специальные возможности» в панели управления удаляет фоновые изображения. Вот как проверить параметры фона рабочего стола в разделе специальных возможностей.
Щелкните здесь, чтобы показать или скрыть подробную информацию
-
Нажмите кнопку Пуск, Панель управления, Специальные возможности, а затем Центр специальных возможностей.
- org/ListItem»>
В разделе Вывести все параметры нажмите Настройка изображения на экране.
-
Убедитесь, что не установлен флажок Удалить фоновые изображения.
-
Дважды нажмите кнопку OK и закройте окно Центр специальных возможностей.
Способ 6. Проверьте, не отключена ли возможность изменения фона рабочего стола политикой домена.
Если вы подключены к домену, ваш администратор может отключить возможность изменения фона рабочего стола. Вот как проверить политику фона рабочего стола.
Щелкните здесь, чтобы показать или скрыть подробную информацию
- org/ItemList»>
-
Нажмите кнопку Пуск, введите Групповая политика в поле Поиска и выберите Изменение групповой политики.
-
Выберите элементы Конфигурация пользователя, Административные шаблоны, а затем дважды нажмите элемент Рабочий стол.
-
Дважды щелкните Выбор фонового изображения.
Примечание. Если политика включена, и в ней указано конкретное изображение, пользователи не могут изменять фон. Если этот параметр включен, а изображение недоступно, фоновый рисунок не отображается.
- org/ListItem»>
Щелкните Не задан, чтобы включить этот параметр и изменить фон рабочего стола.
Дополнительная информация
Дополнительные сведения об изменении фонового рисунка в Windows 7 см. в следующих статьях на веб-сайте Майкрософт:
Изменение фона рабочего стола (фоновое изображение)
Изменение фона рабочего стола (только для Windows 7 Home Basic)
Почему я не могу изменить фон рабочего стола? Дополнительные сведения об изменении фонового рисунка в Windows 7 см. в следующих статьях на веб-сайте Microsoft.
Обновление до другого выпуска Windows 7 с помощью обновления Windows Anytime Upgrade
Обновление до Windows 7: часто задаваемые вопросы
Покупка Windows 7: основные вопросы
Как заменить одно изображение на сайте другим изображением?
спросил
Изменено 3 года, 6 месяцев назад
Просмотрено 23 тысячи раз
На этом сайте есть изображение, которое я хочу заменить. Так же, как и скрипты, подменяющие фон страницы, как у Google.
Так же, как и скрипты, подменяющие фон страницы, как у Google.
В html это img scr . Как заменить этот конкретный источник на странице другим источником, чтобы каждый раз, когда я посещаю эту страницу, отображалось изображение, которое я хочу, вместо того, которое обычно там?
6
Расширение для браузера может сделать это за вас. Я знаком с тем, как это сделать с помощью Requestly, который сделал мой друг.
В качестве примера я покажу, как заменить изображение логотипа Google изображением логотипа Bing с помощью простого правила:
, а затем при перезагрузке страницы после включения правила:
Если вы просто хотите изменить его для себя, Greasemonkey идеально подходит. Он позволяет вам запускать скрипт (Керин предоставляет отправную точку) каждый раз, когда вы посещаете страницу. См. эти руководства по Greasemonkey.
РЕДАКТИРОВАТЬ: Похоже, вы хотите заменить изображение на чужом сайте. Если у вас нет законного доступа к веб-серверу сайта или системе CMS, вы ничего не можете сделать. Я оставляю остальную часть своего поста ниже на случай, если я неправильно истолковал:
Если у вас нет законного доступа к веб-серверу сайта или системе CMS, вы ничего не можете сделать. Я оставляю остальную часть своего поста ниже на случай, если я неправильно истолковал:
Я предполагаю, что вы хотите сделать это в Javascript, так как вы пометили свое сообщение «Script». Конечно, существуют и другие скриптовые языки, но только Javascript действительно имеет значимую установленную базу.
Сначала вам нужно присвоить изображению идентификатор, например:
Затем внутри вашего Javascript вы можете изменить источник изображения следующим образом:
document.getElementById('mypicture').src = "/images/dog.png";
Вы можете использовать эту технику довольно далеко, даже добавляя элементы в тег изображения, например:
6
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя адрес электронной почты и пароль
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
html — Есть ли способ изменить изображение предварительного просмотра ссылок на социальные сети сайта?
спросил
Изменено 2 года, 6 месяцев назад
Просмотрено 3к раз
Я размещаю свой статический веб-сайт в Google Storage с доменом, купленным у Godaddy, и изменил серверы имен на CloudFlare для безопасности SSL. Когда я пытаюсь поделиться своим веб-сайтом в социальных сетях, предварительный просмотр изображения отображается ниже. Мои метатеги в шапке моего сайта также отображаются ниже. Я погуглил, поговорил с Godaddy, проверил документацию на CloudFlare, нет четкого решения моей проблемы с предварительным просмотром изображений.
Когда я пытаюсь поделиться своим веб-сайтом в социальных сетях, предварительный просмотр изображения отображается ниже. Мои метатеги в шапке моего сайта также отображаются ниже. Я погуглил, поговорил с Godaddy, проверил документацию на CloudFlare, нет четкого решения моей проблемы с предварительным просмотром изображений.
Код заголовка HTML
Виртуальный HBCU com">
Что отображается в социальных сетях…
Как решить проблему предварительного просмотра изображений в социальных сетях?
Предварительный просмотр изображения должен выглядеть так…
Редактировать: Постоянная переадресация…
- html
- web
- dns
- cloudflare
Я поменял домен на example.com , чтобы сделать этот ответ более общим — переключите его обратно при тестировании и реализации.
Проблема здесь в том, что www.example.com указывает на ваш фактический веб-сайт, но example.com (без www. ) перенаправляет вас на другой сайт — в этом случае 404 от сокращателя URL . Несмотря на то, что в социальных сетях ссылка, которую вы вводите, начинается с
Несмотря на то, что в социальных сетях ссылка, которую вы вводите, начинается с www. , свойства og:url и twitter:url говорят социальным сетям игнорировать это и использовать не- www. Вместо этого указана версия .
Проверьте свою запись DNS на наличие имени www в Cloudflare — что-то где-то неправильно настроено, возможно, опечатка в IP. Это также может быть что-то неправильно настроено у вашего хостинг-провайдера.
Также следует обновить теги , чтобы использовать URL-адреса, соответствующие тому, где на самом деле отображается страница.
Вы можете добавить правило страницы в Cloudflare для перенаправления не- www. версии вашего сайта на www. Версия .
Если URL-адрес соответствует example.com/* , используйте URL-адрес переадресации с постоянным перенаправлением 301 на https://www.example.com/$1 , где $1 — это первое появление * в вашем правиле.



