Поменять картинку в WordPress с сохранением ссылки и вложения
от WPforever
Вступление
Здравствуйте! Сегодня довольно простая тема, правильной замены картинки на сайте WordPress с сохранением всех ссылок на эту картинку.
Как поменять картинку в WordPress
Техника замены картинок на сайте WordPress важна в контексте сохранения ссылок на картинку в материалах сайта.
По умолчанию, в общих настройках «Медиабиблиотека», размещение медиафайлов задано в папках по году и месяцу (об этом читать в статье Настройки WordPress после установки). Если вы не меняли эти настройки, то вы не можете удалить из библиотеки файл и заменить его другим с таким же названием. У нового файла будет другая ссылка по папке размещения.
Например, был файл wp-content/uploads/12/2018/foto-1.jpg, а станет wp-content/uploads/02/2019/foto-1.. Как результат картинка пропадет из-за всех материалов сайта. Более того вы даже НЕ можете загрузить по FTP с заменой новые одноименные файлы, они не прикрепятся к материалам размещения. jpg
jpg
Почему? Потому что система при загрузке фото из оригинала делает несколько копий в разных размерах, которые вы задаете в общих настройках медиабиблиотеки. Так, где же выход, и как правильно поменять картинку в WordPress?
Как правильно поменять картинку на WordPress
Без использования плагинов, корректно поменять картинку в WordPress сайте, можно только из материала, в который вы картинку (медиафайл) добавили.
Для замены картинки в статье (странице) вам нужно открыть материал в редакторе (ссылка «Редактировать на сайте» или «Изменить» на вкладке «Материалы»).
Далее, нажать на сменяемую картинку, и выбрать появившийся значок редактора – Удалить. В этом случае картина удалиться из статьи, но не удалиться из библиотеки. После удаления картинки из статьи, нужно заменить её новой, стандартной вставкой картинки в статью.
Если вы из редактора хотите удалить картинку не только из статьи, но и из библиотеки, вам нужно:
- Для удобства, поместить курсор над сменяемой картинкой, в новом параграфе;
- Нажать на кнопку «Добавить Медиафайл». Открыть библиотеку;
- Фильтром выбрать «Фото этой статьи»;
- Найти сменяемую картинку и в правой части экрана, нажать красную ссылку «Удалить навсегда»;
- После этого, сразу вставить в статью новую картинку.
Повторюсь, удалить картинку из медиабиблиотеки вы можете, но заменить картинку одноименной из библиотеки у вас не получиться.
Более простой вариант
Если вы используете плагин WooCommrece (электронная торговля), то кнопка «Заменить» для фото появится в обоих редакторах (старом TinyMCE и новом Gutenberg). Её легко найти, если вызвать картинку в материалы для редактирования.
Чтобы заменить картинку в материалах сайта, нажмите на кнопку «Заменить», она переведет вас в библиотеку. Там выберете новую картинку из библиотеки или загрузите новую картинку. И нажав кнопку «Заменить», поменяйте картинку в статье (на странице).
Там выберете новую картинку из библиотеки или загрузите новую картинку. И нажав кнопку «Заменить», поменяйте картинку в статье (на странице).
Плагин авто подмены картинок
Описанный вариант замены картинок может кому-то показаться долгим, особенно если менять придётся массу картинок.
Работать из библиотеки удобнее, чем открывать каждую статью. Для таких целей есть специальный плагин, позволяющий менять картинку в материалах из библиотеки. Называется этот плагин: Enable Media Replace. Вот это страница в архиве: https://ru.wordpress.org/plugins/enable-media-replace/.
Это бесплатный, очень простой в использовании плагин. Он позволит вам заменить изображение или файл медибиблиотеки, загрузив на его место новый файл. Вам больше не нужно заходить в статью для удаления, переименования и повторной загрузки файлов.
После установки плагина появится кнопка «Заменить», как в редакторе материалов, так и в списке медиафайлов в Медиабиблиотеки. Фото выше, как и на WooCommerce.
Вывод
Теперь вы знаете, как поменять картинку в WordPress. Обычно менять картинки в статьях приходится крайне редко. Сделать это вручную, без плагина нес ложно. Однако актуальность массовой замены картинок возникает при переносе сайта на другой домен. В этом случае плагин вам поможет.
©WPkupi.ru
Еще статьи
Вы можете быстро и легко настроить внешний вид SharePoint в соответствии с вашим профессиональным стилем и фирменной символикой. Доступные параметры зависят от версии SharePoint, которую вы используете.
Примечание: Чтобы изменить внешний вид, вам потребуются разрешения владельца сайта или разрешения на проектирование на сайте.
Измените параметры оформления, расположенные в в правом верхнем углу SharePoint сайта. Для сайтов групп можно изменить тему и заголовок. На информационных сайтах можно также изменить макет навигации и добавить нижний колонтитул на сайт.
Вы можете выбрать одну из стандартных тем SharePoint и при необходимости настроить ее, выбрать тему компании с утвержденной фирменной символикой или использовать один из классических вариантов оформления. Сведения о создании и отправке темы компании см. в разделе «Темы сайта SharePoint».
Примечания:
-
Некоторые функции постепенно вводятся в организации, которые согласились на участие в программе целевого выпуска. Это означает, что определенные функции могут быть временно недоступны или их поведение может отличаться от описанного в разделах справки.
-
Дополнительные способы настройки сайта см. в разделе «Настройка сайта SharePoint».
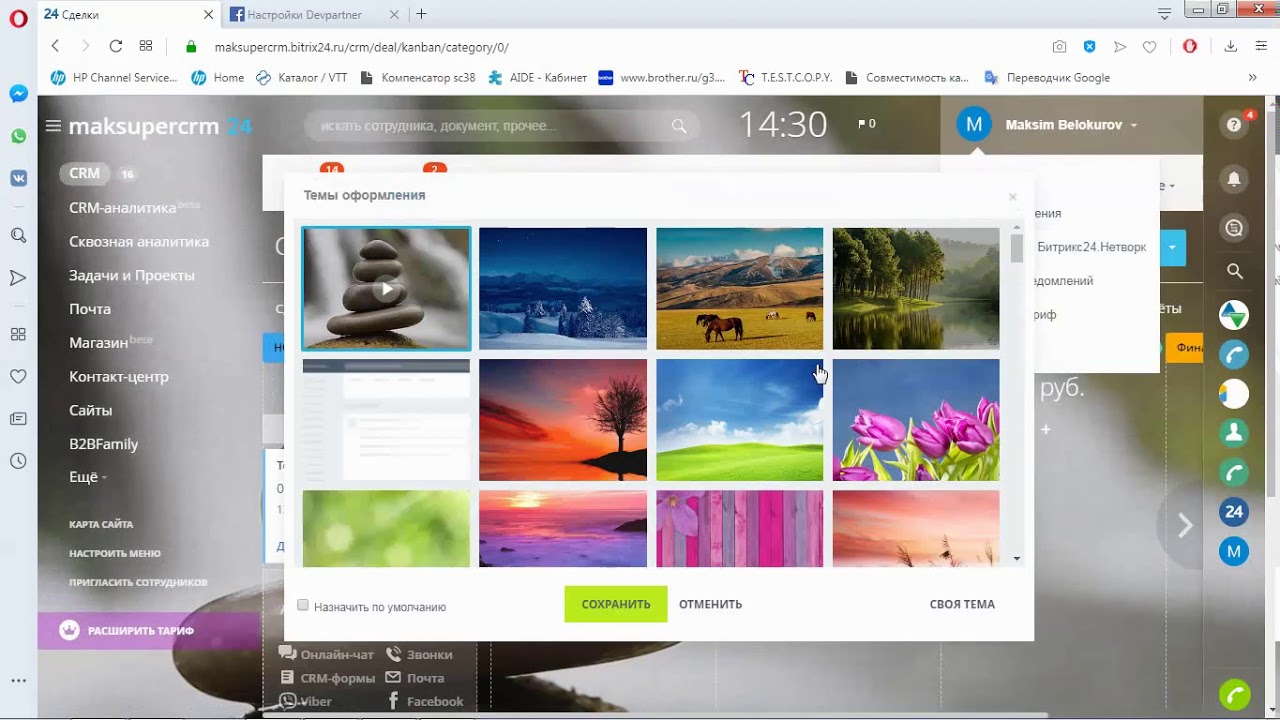
На сайте нажмите кнопку « » и выберите команду «Изменить внешний вид >темы».
Примечание: Если вы не видите пункт «Изменить внешний вид» в меню «Параметры», возможно, у вас нет разрешения на управление этим параметром. Для получения дополнительных сведений ознакомьтесь со статьей Уровни разрешений в SharePoint или обратитесь к администратору.
Выберите нужный вид. Вы увидите предварительный просмотр внешнего вида сайта с примененной выбранной темой. Нажмите кнопку «Сохранить», чтобы применить ее к сайту, или, если вам не нравится то, что вы видите, и вы хотите вернуться к предыдущей версии, нажмите кнопку « Отмена».
Примечания:
-
Возможно, администратор настроит темы сайта для отображения только списка тем, утвержденных компанией. В этом случае вы не увидите ни одной из стандартных SharePoint тем.
-
Если вы обновляете тему на дочернем сайте или у администратора есть сайты, для которых настроен классический интерфейс, следуйте инструкциям в разделе «Классические макеты интерфейса» .
Чтобы настроить цвета одной из стандартных SharePoint тем, выберите тему и нажмите кнопку «Настроить».
Выберите нужный основной цвет и цвет элементов, а затем нажмите кнопку «Сохранить «, чтобы применить его к сайту. Список основных и акцентных цветов зависит от используемой по умолчанию SharePoint темы, которую вы решили настроить.
Примечание: В настоящее время изменить цвет фона для сайта с помощью этого параметра невозможно. SharePoint администраторы могут вносить изменения в темы, утвержденные компанией, как описано в темах SharePoint.
Изменение стиля навигации
-
На сайте нажмите кнопку « » и выберите команду «Изменить внешний вид >навигации».

Примечание: Если вы не видите пункт «Изменить внешний вид» в меню «Параметры», возможно, у вас нет разрешения на управление этим параметром. Для получения дополнительных сведений ознакомьтесь со статьей Уровни разрешений в SharePoint или обратитесь к администратору.
-
Выберите один из следующих параметров:
МегаменуКаскадные
Примечания:
- org/ListItem»>
Megamenu не поддерживается на сайтах с включенной классической функцией публикации.
-
Сведения об изменении ссылок навигации см. в статье «Настройка навигации на сайте SharePoint».
-
Ссылки, добавленные на третий уровень при использовании стиля megamenu, будут отображаться только как один вертикальный список.
-
Нажмите кнопку « Применить», чтобы сохранить изменения.

Изменение подписей и ссылок нижнего колонтитула
После добавления нижнего колонтитула на сайт можно добавить ссылки или метки в нижний колонтитул. Выберите « Изменить» в нижнем колонтитуле в левой части подписей меню и ссылок.
Дополнительные сведения о добавлении или изменении ссылок и меток см. в разделе «Настройка навигации на сайте SharePoint». Можно добавить один уровень до восьми ссылок или меток.
Изменение цвета, фона или шрифта с помощью классических тем интерфейса
Если для сайтов администратора задано классическое взаимодействие или вы изменяете тему дочернего сайта, выполните следующие действия, чтобы изменить цвет, фон и шрифт SharePoint сайта:
На сайте щелкните « » и выберите команду
Щелкните «Просмотреть классические параметры» или «Классическое изменение параметров оформления». Если классический интерфейс уже включен, пропустите этот шаг.
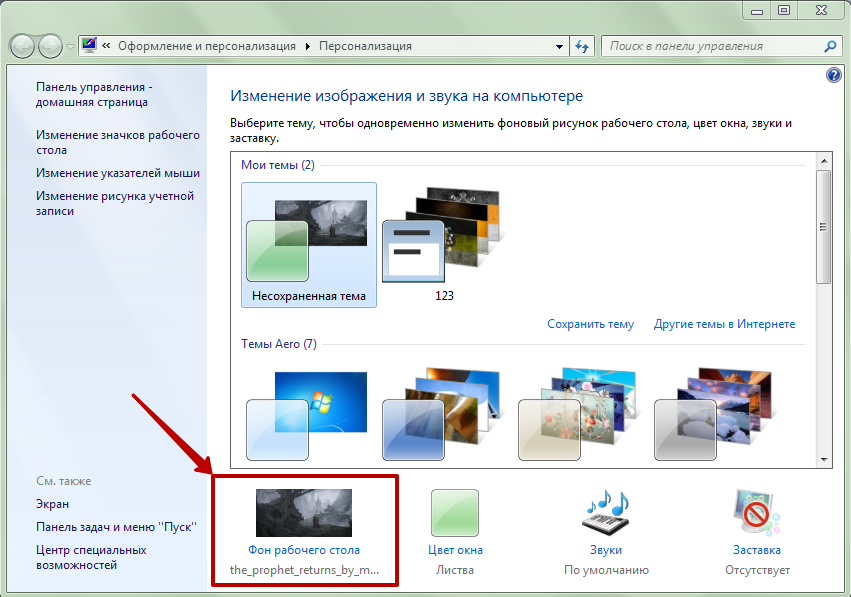
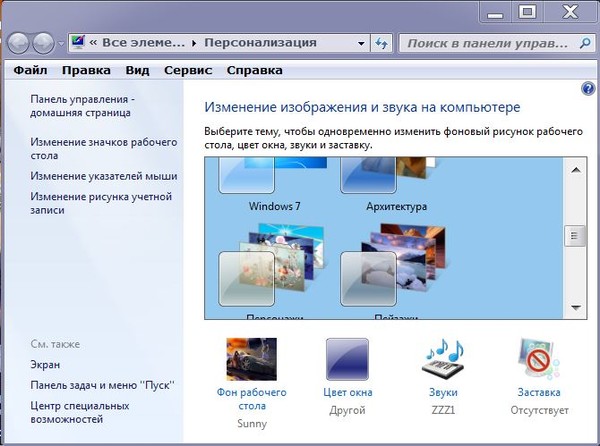
Выберите внешний вид из одного из вариантов. Не переживайте, если вам не совсем нравится цвет или изображение, это можно изменить на следующем шаге.
Чтобы добавить или изменить фоновое изображение, нажмите кнопку «Изменить», чтобы отправить собственное изображение, или перетащите изображение с компьютера на эскиз над командой «Изменить«.
Чтобы изменить цветовую схему, щелкните стрелку рядом с элементом Цвета и выберите другой вариант.
Чтобы изменить макет, нажмите стрелку рядом с пунктом Макет сайта и выберите другой макет, определяющий положение навигационных ссылок, поля поиска и т. п.
Чтобы изменить шрифты, нажмите стрелку рядом с пунктом Шрифты и выберите другой шрифт.
Примечание: Вы можете изменить стиль шрифта, но не можете изменить размер.
Когда вы будете готовы просмотреть полный предварительный просмотр того, как изменения будут применены к содержимому сайта, нажмите кнопку «Попробовать». Другие пользователи сайта пока не увидят изменения.
Примечание: Если вам не нравится результат и вы хотите вернуться к первоначальному варианту, нажмите кнопку Начать снова или просто щелкните логотип сайта, чтобы закрыть страницу Изменение оформления и вернуться на домашнюю страницу сайта.
Если вам нравится результат, нажмите Да, оставить так. Если нет, нажмите Нет, не совсем и попробуйте что-нибудь другое.
Вы можете выбрать одну из стандартных тем SharePoint и при необходимости настроить ее, выбрать тему компании с утвержденной фирменной символикой или использовать один из классических вариантов оформления. Сведения о создании и отправке темы компании см. в разделе «Темы сайта SharePoint».
Примечания:
-
Некоторые функции постепенно вводятся в организации, которые согласились на участие в программе целевого выпуска. Это означает, что определенные функции могут быть временно недоступны или их поведение может отличаться от описанного в разделах справки.

-
Дополнительные способы настройки сайта см. в разделе «Настройка сайта SharePoint».
-
На сайте нажмите кнопку « » и выберите команду «Изменить внешний вид >темы».
Примечание: Если вы не видите пункт «Изменить внешний вид» в меню «Параметры», возможно, у вас нет разрешения на управление этим параметром. Для получения дополнительных сведений ознакомьтесь со статьей Уровни разрешений в SharePoint или обратитесь к администратору.
-
Выберите нужный вид.
 Вы увидите предварительный просмотр внешнего вида сайта с примененной выбранной темой. Нажмите кнопку «Сохранить», чтобы применить ее к сайту, или, если вам не нравится то, что вы видите, и вы хотите вернуться к предыдущей версии, нажмите кнопку « Отмена».
Вы увидите предварительный просмотр внешнего вида сайта с примененной выбранной темой. Нажмите кнопку «Сохранить», чтобы применить ее к сайту, или, если вам не нравится то, что вы видите, и вы хотите вернуться к предыдущей версии, нажмите кнопку « Отмена».Примечания:
-
Возможно, администратор настроит темы сайта для отображения только списка тем, утвержденных компанией. В этом случае вы не увидите ни одной из стандартных SharePoint тем.
-
Если вы обновляете тему на дочернем сайте или у администратора есть сайты, для которых настроен классический интерфейс, следуйте инструкциям в разделе «Классические макеты интерфейса» .
org/ListItem»>
-
Чтобы настроить цвета одной из стандартных SharePoint тем, выберите тему и нажмите кнопку «Настроить».
Выберите нужный основной цвет и цвет элементов, а затем нажмите кнопку «Сохранить «, чтобы применить его к сайту. Можно также выбрать, применяется ли к заголовку сайта серая (нейтральная), светлая или темная (надежная) версия основного цвета, или же можно сохранить белый фон заголовка по умолчанию. Список основных и акцентных цветов зависит от используемой по умолчанию SharePoint темы, которую вы решили настроить.
Примечание: В настоящее время изменить цвет фона для сайта с помощью этого параметра невозможно. SharePoint администраторы могут вносить изменения в темы, утвержденные компанией, как описано в темах SharePoint.
Изменение цвета, фона или шрифта с помощью классических тем интерфейса
Если для сайтов администратора задано классическое взаимодействие или вы изменяете тему дочернего сайта, выполните следующие действия, чтобы изменить цвет, фон и шрифт SharePoint сайта:
На сайте щелкните « » и выберите команду «Изменить внешний вид».
Щелкните «Просмотреть классические параметры» или «Классическое изменение параметров оформления». Если классический интерфейс уже включен, пропустите этот шаг.
Выберите внешний вид из одного из вариантов. Не переживайте, если вам не совсем нравится цвет или изображение, это можно изменить на следующем шаге.
Чтобы добавить или изменить фоновое изображение, нажмите кнопку «Изменить», чтобы отправить собственное изображение, или перетащите изображение с компьютера на эскиз над командой «Изменить«.
Чтобы изменить цветовую схему, щелкните стрелку рядом с элементом Цвета и выберите другой вариант.
Чтобы изменить макет, нажмите стрелку рядом с пунктом Макет сайта и выберите другой макет, определяющий положение навигационных ссылок, поля поиска и т. п.
Чтобы изменить шрифты, нажмите стрелку рядом с пунктом Шрифты и выберите другой шрифт.
Примечание: Вы можете изменить стиль шрифта, но не можете изменить размер.
Когда вы будете готовы просмотреть полный предварительный просмотр того, как изменения будут применены к содержимому сайта, нажмите кнопку «Попробовать». Другие пользователи сайта пока не увидят изменения.
Примечание: Если вам не нравится результат и вы хотите вернуться к первоначальному варианту, нажмите кнопку Начать снова или просто щелкните логотип сайта, чтобы закрыть страницу Изменение оформления и вернуться на домашнюю страницу сайта.
Если вам нравится результат, нажмите Да, оставить так. Если нет, нажмите Нет, не совсем и попробуйте что-нибудь другое.
-
На сайте щелкните « » и выберите команду «Изменить внешний вид».
Вы также можете щелкнуть «Параметры » и «Параметры сайта», а затем под заголовком «Внешний вид» и «Изменить внешний вид».
Примечания:
-
Если на домашней странице есть плитки Приступая к работе с сайтом, вы можете щелкнуть плитку Каков ваш стиль?.

-
-
Если вы не видите «Изменить внешний вид» в меню «Параметры» или на странице «Параметры сайта», возможно, у вас нет разрешения на управление этим параметром. Для получения дополнительных сведений ознакомьтесь со статьей Уровни разрешений в SharePoint или обратитесь к администратору.
-
-
Выберите другой из предложенных вариантов оформления. Не переживайте, если вам не совсем нравится цвет или изображение, это можно изменить на следующем шаге.
org/ListItem»>
-
Чтобы добавить или изменить фоновое изображение, нажмите Изменить и загрузите собственное изображение или перетяните его с компьютера на изображение эскиза над командой Изменить.
Примечание: Если перетаскивание не работает, установите последнюю версию браузера или Microsoft Office версии не ниже 2013.
-
Чтобы изменить цветовую схему, нажмите стрелку рядом с пунктом Цвета и выберите другую цветовую схему.
org/ListItem»>
-
Чтобы изменить шрифты, нажмите стрелку рядом с пунктом Шрифты и выберите другой шрифт.
-
Вы можете сразу же оценить изменения в области предварительного просмотра. Чтобы вернуться к исходному значению, нажмите кнопку «Пуск». Вы также можете щелкнуть логотип сайта, чтобы выйти из меню «Изменить внешний вид» и вернуться на домашнюю страницу сайта.

-
Так как существуют разные версии SharePoint и их можно настраивать различными способами, возможно, разработчик сайта предоставил другой способ выхода. Если вы не видите команду для выхода, обратитесь к администратору.
-
Чтобы просмотреть полный предварительный просмотр того, как будут выглядеть изменения при применении к содержимому сайта, нажмите кнопку «Попробовать». Другие пользователи сайта пока не увидят изменения. Если вам не нравятся изменения, щелкните Начать снова.
-
Если вам нравится результат, нажмите Да, оставить так.
 Если нет, нажмите Нет, не совсем и попробуйте что-нибудь другое.
Если нет, нажмите Нет, не совсем и попробуйте что-нибудь другое.
Теперь вы можете проявить фантазию.
Чтобы изменить макет, нажмите стрелку рядом с пунктом Макет сайта и выберите другой макет, определяющий положение навигационных ссылок, поля поиска и т. п.
Примечания:
Примечание: После того как вы закончите работу или если вы передумаете, щелкните одну из ссылок иерархической навигации в верхней левой части экрана, чтобы вернуться к предыдущей странице.
Обычно первое, что видят посетители вашего сайта, — это его название, поэтому желательно, чтобы оно описывало вашу группу или проект. Наличие логотипа позволяет людям быстро убедиться в том, что они попали на нужный сайт.
-
На SharePoint выберите пункт « Параметры а затем — «Параметры сайта».
org/ListItem»>
-
Введите новый заголовок в поле Заголовок.
Новый заголовок отображается на каждой странице сайта.
org/ListItem»>
-
Изменение логотипа
-
Чтобы загрузить логотип с компьютера, нажмите С компьютера, затем — Обзор, найдите изображение и нажмите Открыть.
-
Чтобы добавить логотип из SharePoint, щелкните » SharePoint «, перейдите в библиотеку, в которой хранится изображение, выберите изображение и нажмите кнопку «Вставить».
 (При этом подразумевается, что вы уже загрузили свой логотип на сайт группы.)
(При этом подразумевается, что вы уже загрузили свой логотип на сайт группы.)
-
-
Нажмите кнопку ОК, чтобы сохранить изменения.
На странице «Параметры сайта» в разделе Внешний вид и функции выберите пункт Название, описание и логотип.
Примечание: Если вы не видите название , описание и логотип, возможно, у вас нет разрешения на управление этим параметром. У вас должны быть разрешения владельца или конструктора для вашего сайта. Организация также может определить макет для всего семейства веб-сайтов и удалила ваше разрешение на управление этими параметрами. Дополнительные сведения см. в статье Уровни разрешений в SharePoint.
Введите новое описание в поле Описание. Оно не отображается на сайте, но показывается на страницах результатов поиска.
Если вам не нравится, как логотип отображается на сайте, просто измените логотип и повторите шаги выше, чтобы перезаписать его.
Как заменить одно изображение на сайте другим изображением?
спросил
Изменено 4 года, 1 месяц назад
Просмотрено 25 тысяч раз
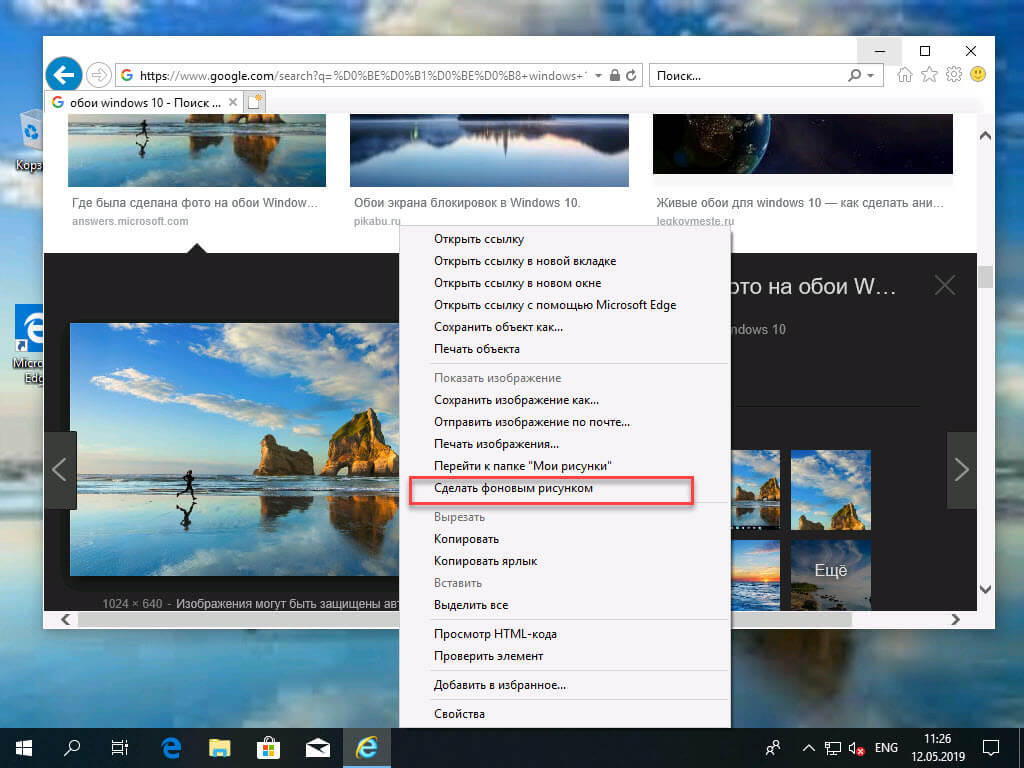
На этом сайте есть изображение, которое я хочу заменить. Так же, как и скрипты, подменяющие фон страницы, как у Google.
Так же, как и скрипты, подменяющие фон страницы, как у Google.
В html это img scr . Как заменить этот конкретный источник на странице другим источником, чтобы каждый раз, когда я посещаю эту страницу, отображалось изображение, которое я хочу, вместо того, которое обычно там?
Расширение для браузера может сделать это за вас. Я знаком с тем, как это сделать с помощью Requestly, который сделал мой друг.
В качестве примера я покажу, как заменить изображение логотипа Google изображением логотипа Bing с помощью простого правила:
, а затем при перезагрузке страницы после включения правила:
Если вы просто хотите изменить его для себя, Greasemonkey идеально подходит. Он позволяет вам запускать скрипт (Керин предоставляет отправную точку) каждый раз, когда вы посещаете страницу. См. эти руководства по Greasemonkey.
РЕДАКТИРОВАТЬ: Похоже, вы хотите заменить изображение на чужом сайте. Если у вас нет законного доступа к веб-серверу сайта или системе CMS, вы ничего не можете сделать. Я оставляю остальную часть своего поста ниже на случай, если я неправильно истолковал:
Если у вас нет законного доступа к веб-серверу сайта или системе CMS, вы ничего не можете сделать. Я оставляю остальную часть своего поста ниже на случай, если я неправильно истолковал:
Я предполагаю, что вы хотите сделать это в Javascript, так как вы пометили свое сообщение «Script». Конечно, существуют и другие скриптовые языки, но только Javascript действительно имеет значимую установленную базу.
Сначала вам нужно присвоить изображению идентификатор, например:
Затем внутри вашего Javascript вы можете изменить источник изображения следующим образом:
document.getElementById('mypicture').src = "/images/dog.png";
Вы можете использовать эту технику довольно далеко, даже добавляя элементы в тег изображения, например:
6
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google Зарегистрироваться через Facebook Зарегистрируйтесь, используя адрес электронной почты и парольОпубликовать как гость
Электронная почтаТребуется, но никогда не отображается
Опубликовать как гость
Электронная почтаТребуется, но не отображается
Нажимая «Опубликовать свой ответ», вы соглашаетесь с нашими условиями обслуживания и подтверждаете, что прочитали и поняли нашу политику конфиденциальности и кодекс поведения.
Как отредактировать изображение для использования в Интернете :: Web Instinct
- Главная страница
- Часто задаваемые вопросы
Как отредактировать изображение для использования в Интернете
мага можно редактировать с помощью программного обеспечения для редактирования фотографий, установленного на вашем компьютере, или на веб-сайте для редактирования фотографий. Для изображений, которые вы планируете использовать на веб-сайте, рекомендуется начать с изображения хорошего качества и большего размера, чем вы хотите, а затем обрезать или изменить его размер для области веб-сайта, которая вы будете использовать его на. Не стесняйтесь использовать программу, которая уже установлена на вашем компьютере, или веб-сайт, который вы использовали ранее, или вы можете просмотреть список доступных программ для редактирования фотографий и веб-сайтов ниже и выбрать тот, который лучше всего подходит для вас и вашего потребности!
- Программное обеспечение для редактирования фотографий
- Веб-сайты для редактирования фотографий
- Советы по редактированию
- Типы файлов
- Видеоуроки
ADOBE PHOTOSHOP
Photoshop – безусловно, лучшее программное обеспечение для редактирования фотографий, хотя оно немного дорогое и его сложно использовать без специального обучения. Существует менее дорогая версия под названием Elements, которая не предлагает столько функций, но подходит для основных нужд редактирования. Они доступны как для Mac, так и для ПК.
Существует менее дорогая версия под названием Elements, которая не предлагает столько функций, но подходит для основных нужд редактирования. Они доступны как для Mac, так и для ПК.
ПРОГРАММА ДЛЯ УПРАВЛЕНИЯ ИЗОБРАЖЕНИЯМИ GNU (GIMP)
GIMP считается бесплатной альтернативой Photoshop и позволяет редактировать изображения на профессиональном уровне. Это также доступно для Mac и ПК.
PHOTOSCAPE
PhotoScape – это бесплатное программное обеспечение для редактирования фотографий, которое позволит вам выполнять базовые функции, а также создавать слайд-шоу, анимированные GIF-файлы и многое другое! Однако в нем есть встроенная реклама рекомендуемого программного обеспечения.
PICASA
Picasa, программа Google, больше похожа на средство для создания слайд-шоу и органайзера фотографий, но имеет базовые инструменты редактирования фотографий, такие как обрезка и изменение размера. Это доступно как для Mac, так и для ПК.
PIXLR
Pixlr имеет множество инструментов редактирования и похож на Photoshop. Существует полная версия под названием Pixler Editor с множеством параметров редактирования, а также базовая версия для быстрого редактирования под названием Pixlr Express.
Существует полная версия под названием Pixler Editor с множеством параметров редактирования, а также базовая версия для быстрого редактирования под названием Pixlr Express.
FOTOR
Fotor предлагает очень удобный и простой в использовании интерфейс редактирования. Это онлайн-приложение предлагает инструменты для редактирования фотографий, а также средства для создания коллажей и поздравительных открыток!
PICMONKEY
Pic Monkey предлагает множество инструментов для редактирования фотографий, однако есть некоторые дополнительные параметры, доступные только тем, кто заплатил за обновленную версию.
BEFUNKY
BeFunky предлагает не только базовые инструменты редактирования, но и забавные элементы, такие как Cartoonizer, краски Inkify и рамки в стиле гранж, а также средство для создания коллажей.
ЗНАЙТЕ СВОЮ ОБЛАСТЬ
Прежде чем настраивать изображение, вам нужно знать, где оно будет использоваться на вашем веб-сайте, чтобы вы знали, как его размер должен быть увеличен. Это изображение баннера, изображение для боковой панели, сообщение в блоге или изображение новостной статьи, изображение слайд-шоу, изображение продукта или изображение, которое будет использоваться в контенте на странице? Как только вы узнаете, где будет использоваться изображение, вам нужно будет узнать, насколько велика эта область и/или какого размера должно быть изображение, чтобы разместить его в этой области сайта. Как ваши разработчики, мы должны иметь возможность указать максимальную ширину в пикселях, которой должны быть изображения для областей вашего сайта, и/или точные размеры, в зависимости от того, где они будут использоваться.
Это изображение баннера, изображение для боковой панели, сообщение в блоге или изображение новостной статьи, изображение слайд-шоу, изображение продукта или изображение, которое будет использоваться в контенте на странице? Как только вы узнаете, где будет использоваться изображение, вам нужно будет узнать, насколько велика эта область и/или какого размера должно быть изображение, чтобы разместить его в этой области сайта. Как ваши разработчики, мы должны иметь возможность указать максимальную ширину в пикселях, которой должны быть изображения для областей вашего сайта, и/или точные размеры, в зависимости от того, где они будут использоваться.
РАЗМЕР ФАЙЛА
Размер файла важен для Интернета. Важно не только изменение размера ваших изображений в соответствии с областью, для которой они будут использоваться, но и сам фактический размер файла. Большие изображения будут загружаться на страницу дольше, а также будут занимать больше места на сервере, на котором размещен ваш веб-сайт. Обрезка и изменение размера изображения должны помочь уменьшить размер файла.
Обрезка и изменение размера изображения должны помочь уменьшить размер файла.
ОБРЕЗКА И ИЗМЕНЕНИЕ РАЗМЕРА
Когда вы обрезаете или изменяете размер изображения, вы уменьшаете количество пикселей. Вот почему важно начинать с большого изображения хорошего качества. Обрезка — это когда вы берете изображение и решаете, что хотите сохранить только меньшую часть этого изображения. Вот пример того, что происходит, когда вы обрезаете изображение:
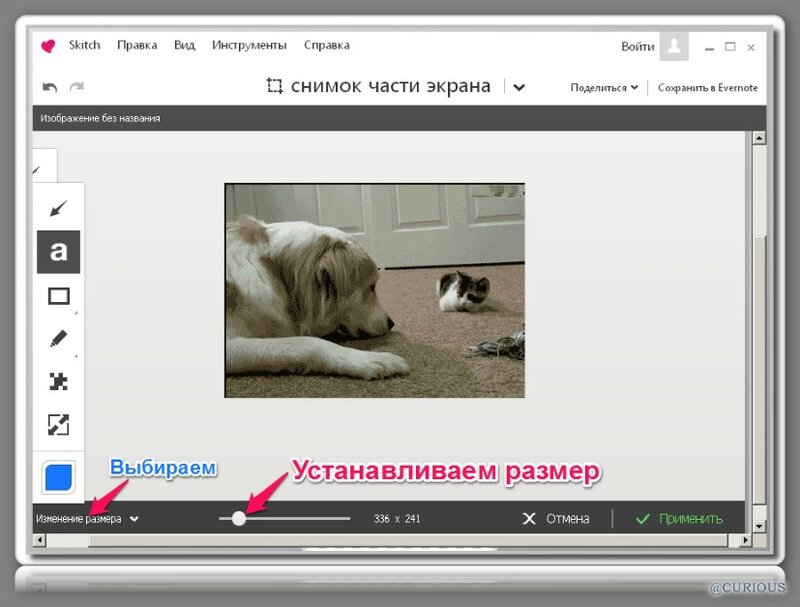
Изменение размера и уменьшение изображения — это когда вы берете изображение и просто уменьшаете размер и количество пикселей, но сохраняете полное изображение. Изображение с измененным размером будет меньше, но все равно будет пропорционально исходному изображению. Вот пример того, что происходит при изменении размера изображения:
Для Интернета лучше всего подходят три типа файлов: GIF, JPEG и PNG. Ваше программное обеспечение для редактирования фотографий или веб-сайт, который вы решите использовать, должны позволять вам сохранять изображение в любом из этих типов файлов.





 Вы увидите предварительный просмотр внешнего вида сайта с примененной выбранной темой. Нажмите кнопку «Сохранить», чтобы применить ее к сайту, или, если вам не нравится то, что вы видите, и вы хотите вернуться к предыдущей версии, нажмите кнопку « Отмена».
Вы увидите предварительный просмотр внешнего вида сайта с примененной выбранной темой. Нажмите кнопку «Сохранить», чтобы применить ее к сайту, или, если вам не нравится то, что вы видите, и вы хотите вернуться к предыдущей версии, нажмите кнопку « Отмена».

 Если нет, нажмите Нет, не совсем и попробуйте что-нибудь другое.
Если нет, нажмите Нет, не совсем и попробуйте что-нибудь другое..png) (При этом подразумевается, что вы уже загрузили свой логотип на сайт группы.)
(При этом подразумевается, что вы уже загрузили свой логотип на сайт группы.)