Как установить Яндекс карту на сайт быстро?
Перейти к содержанию
Search for:
Главная » Интересные статьи » Как установить Яндекс карту на сайт?
Автор Алиса На чтение 2 мин
Корпоративные сайты должны не только представлять потенциальному клиенту полный ассортимент и цены, но и помогать добраться до реального офиса.
Карты Яндекса идеально подходят для того, чтобы показать на карте, где находится ваша компания и даже указать схему проезда до неё.
Как установить Яндекс карту на сайт? В одной из статей мы рассказывали, как добавить Google Maps на сайт, здесь всё также просто.
У карт Яндекса есть преимущество, можно создать свою карту, новую отметку на ней и добавить описание. Несмотря на простоту добавления карты на сайт, мы составили подробную инструкцию, чтобы вы не запутались.
Сейчас Яндекс.Картами пользуются даже с целью навигации в городах, на них обозначаются станции метро и информация о пробках на дороге.
Все эти преимущества оценят посетители вашего сайта. Как показывает практика, большинство вебмастеров предпочитает устанавливать именно карты Яндекса.
В несколько простых действий вы получите необходимый код, для вставки его на страницы своего ресурса:
- Переходите в конструктор карт Яндекс по этой ссылке и выбираете создание новой карты:
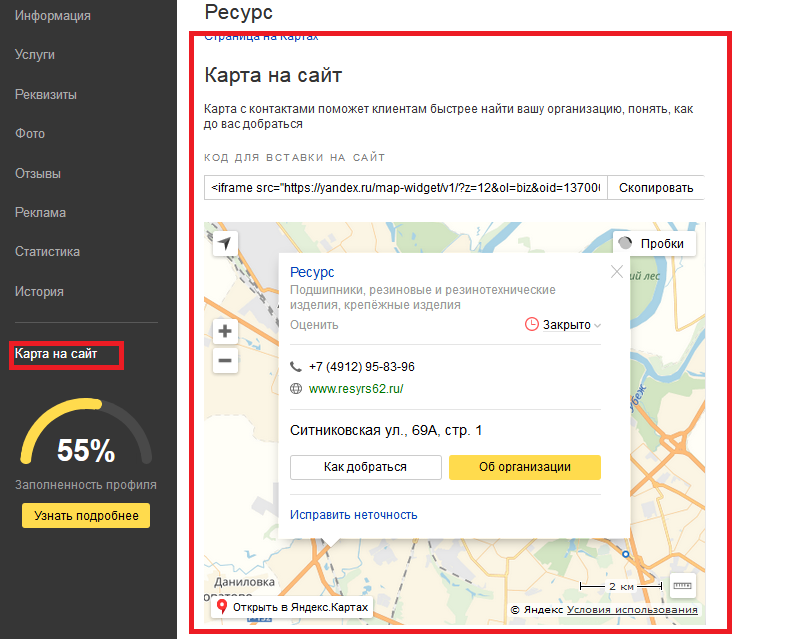
- Вводите адрес или находите объект на карте, после чего жмете «Метки» и ставите её на выбранное здание. Вам сразу же будет предложено заполнить описание, туда можно включить часы работы и контактную информацию:
- В боковом меню заполняется название и описание карты. Информация будет отображаться на вашем сайте. Когда заполните данные, жмите «Сохранить карту и получить код»:
- На следующем шаге выбирайте размер карты и двигайте карту по своему усмотрению (желательно, чтобы метка была в центре):
- Теперь в боковой панели будет доступен выбор типа карты и код, который нужно вставлять на сайте:
Что касается интерактивной и статической карты, то лучше использовать первый вариант. Зачем вам простое изображение, когда можно установить полноценный виджет Яндекса.
Зачем вам простое изображение, когда можно установить полноценный виджет Яндекса.
Чтобы добавить карту Яндекс на сайт, не нужно быть программистом, ведь вам предоставляется готовый код, остается только вставить его туда, где должна быть расположена карта.
Если вы пользуетесь популярными движками (WordPress или Joomla), создавайте модуль «Произвольный текст» и туда вставляйте код.
Оцените автора
Как заработать?
Видео обзор
Регистрация
Как заработать?
Видео обзор
Регистрация
Как заработать?
Видео обзор
Регистрация
Как заработать?
Видео обзор
Регистрация
Как заработать?
Видео обзор
Регистрация
Как заработать?
Видео обзор
Регистрация
Как заработать?
Видео обзор
Регистрация
Как заработать?
Видео обзор
Регистрация
Как заработать?
Видео обзор
Регистрация
Как заработать?
Видео обзор
Регистрация
Как заработать?
Видео обзор
Регистрация
Как заработать?
Видео обзор
Регистрация
Как заработать?
Видео обзор
Регистрация
Как заработать?
Видео обзор
WordPress Яндекс карты: как установить и настроить
Привет читатели seoslim. ru! Скажите, а вы пользуетесь картами от Яндекса на wordpress?
ru! Скажите, а вы пользуетесь картами от Яндекса на wordpress?
Яндекс карта служит в первую очередь для повышения юзабилити площадки. Сегодня мы рассмотрим, когда стоит размещать Яндекс.Карту в созданном интернет – проекте.
В первую очередь ее придется установить на такие интернет – проекты, в которых есть возможность указать определенное место.
Например, как проехать в исходную точку назначения. Или это может быть адрес фирмы, или интернет – магазина. Такие карты можно увидеть при рекламе товаров. Устанавливается там, где показывается схема проезда.
Существует несколько вариантов добавления карты от Яндекс
1. Для интернет – проекта, созданного на WordPress, можно применить специальный плагин. Называется он yandex maps.
С его помощью карта добавляется в необходимую страницу или запись на блоге. Карта получается интерактивная. Работает изменение масштаба и перемещение.
Для работы надо скачать установить и активизировать плагин. Далее в административной части блога, нужно найти установленный плагин и установить специальный код.
Далее в административной части блога, нужно найти установленный плагин и установить специальный код.
Эго можно получить после авторизации. Там где редактор страниц, появится новая панель. С ее помощью и производится вся настройка.
2. Можно добавить такую карту вручную. Для этого воспользуйтесь специальным сервисом от Яндекса. При помощи данного сервиса можно создавать статические или интерактивные карты.
Статическая карта представляет из себя просто рисунок. Ее можно использовать даже в текстовом редакторе, где можно задавать метки.
Здесь перейдите в конструктор новых карт и найти какое-нибудь место на карте, где можно поставить метки, нарисовать линии или фигуры, построенные из многоугольников.
Также можно добавить подписи к записям. Имеется возможность выбрать различную цветовую схему исполнения. Можно выбрать тип карты.
Яндекс предлагает такие варианты: народная, гибрид и спутник. На последнем шаге стоит выбрать тип карты. Можно создать статическую или интерактивную карту. Теперь не забудьте получить специальный код, который потом разместите на web-ресурсе.
Можно создать статическую или интерактивную карту. Теперь не забудьте получить специальный код, который потом разместите на web-ресурсе.
При установке на WordPress учтите одну небольшую особенность. Визуальный редактор вордпресс не разрешает использовать тега скрипт в визуальном редакторе.
Если захотите установить интерактивную карту, ее сначала поместите в запись в режиме текстового редактора. При таком варианте карта нормально отобразится.
Теперь после переключения в визуальный редактор, движок сам уберет все теги. Следующий раз при переключении в текстовый режим кода не будет.
Решение в данной ситуации имеется. Можно использовать статичную карту. При переключении в визуальный режим вордпресс будет отображать ее как рисунок и не будет убирать код.
Если надо использовать интерактивную карту, и иметь возможность переключаться, не вставляя заново код, можно воспользоваться специальным плагином fields shortcode.
При помощи данного плагина можно поместить фрагмент кода в пользовательском поле. После этого его можно добавлять в любое место записи.
После этого его можно добавлять в любое место записи.
Хочу еще отметить, что существует еще один способ. Это использование api карт от Яндекса. Данный способ требует определенных умений программирования.
Самое главное, что такой способ предлагает более расширенный варианты настройки карты.
Итак, используя данные методы, можно поместить Яндекс.Карту, на интернет – проект, который работает на WordPress.
В первую очередь такую карту полезно установить на таких площадках, которые занимаются коммерческой деятельностью, или осуществляют продажи товаров (интернет — магазины).
Также это может быть любой блог, в котором необходим непосредственный контакт с посетителями.
yandex-map-widget — Анализ работоспособности пакетов npm
Все уязвимости безопасности относятся к производственных зависимостей прямых и косвенных
пакеты.
Риск безопасности и лицензии для основных версий
Все версии
| Версия | Уязвимости | Лицензионный риск | 05/2018 | Популярный |
|
|
|---|---|---|---|---|---|
Ваш проект подвержен уязвимостям?
Сканируйте свои проекты на наличие уязвимостей. Быстро исправить с помощью автоматизированного
исправления. Начните работу со Snyk бесплатно.
Быстро исправить с помощью автоматизированного
исправления. Начните работу со Snyk бесплатно.
Начните бесплатно
Еженедельные загрузки (5)
Скачать тренд
- Звезды GitHub
- 2
- Вилки
- 0
- Авторы
- 0
Популярность прямого использования
Пакет npm yandex-map-widget получает всего 5 загрузок в неделю. Таким образом, мы забили Уровень популярности yandex-map-widget будет ограничен.
На основе статистики проекта из репозитория GitHub для
npm package yandex-map-widget мы обнаружили, что он был
снялся 2 раза.
Загрузки рассчитываются как скользящие средние за период из последних 12 месяцев, за исключением выходных и известных отсутствующих точек данных.
Частота фиксации
Нет последних коммитов
- Открытые проблемы
- 0
- Открыть PR
- 0
- Последняя версия
- 5 лет назад
- Последняя фиксация
- 5 лет назад
Дальнейший анализ состояния обслуживания yandex-map-widget на основе
каденция выпущенных версий npm, активность репозитория,
и другие точки данных определили, что его обслуживание
Неактивный.
Важным сигналом обслуживания проекта для yandex-map-widget является это не видел никаких новых версий, выпущенных для npm в за последние 12 месяцев
За последний месяц мы не обнаружили никаких запросов на вытягивание или изменений в статус issue был обнаружен для репозитория GitHub.
- Совместимость с Node.js
- не определен
- Возраст
- 5 лет
- Зависимости
- 0 Прямые
- Версии
- 4
- Установочный размер
- 10,6 КБ
- Распределенные теги
- 1
- Количество файлов
- 8
- Обслуживающий персонал
- 1
- Типы TS
- Нет
yandex-map-widget имеет более одного и по умолчанию последний тег, опубликованный для
пакет нпм. Это означает, что для этого могут быть доступны другие теги.
пакет, например рядом, чтобы указать будущие выпуски, или стабильный, чтобы указать
стабильные релизы.
Это означает, что для этого могут быть доступны другие теги.
пакет, например рядом, чтобы указать будущие выпуски, или стабильный, чтобы указать
стабильные релизы.
verizon in homewood — Googlesuche
AlleBilderMapsNewsVideosShoppingBücher
suchoptionen
Verizon Authorized Retailer — TCC
4,7
(523) Mobiltelefongeschäft in Homewood, Illinois
Route
Website
Adresse: 17575 Halsted St, Homewood, IL 60430, Vereinigte Staaten
Öffnungszeiten: Geschlossen ⋅ Öffnet Do um 10:00
Telefonnummer: +1 708-798-6141
Rezensionen werden von Google nicht überprüft. Google sucht jedoch gezielt nach gefälschten Inhalten und entfernt diese.
Verizon TCC Homewood Магазин сотовых телефонов в ХОМВУД, Иллинойс
www.verizon.com › … › Иллинойс › HOMEWOOD
› Иллинойс › HOMEWOOD
Bewertung 5,0
(2)
Посетите ближайший к вам магазин сотовых телефонов Verizon на TCC Homewood в HOMEWOOD, чтобы найти лучшие предложения на наши телефоны и планы . Назначайте встречи и проверяйте часы работы магазина.
Адреса магазинов Homewood Illinois Verizon
www.verizon.com › Поиск магазинов › illinois
Найдите все ближайшие розничные магазины Homewood Illinois Verizon, включая часы работы и контактную информацию.
Магазин сотовых телефонов Verizon Brookwood в Бирмингеме, Алабама
www.verizon.com › … › Алабама › Бирмингем
Посетите ближайший к вам магазин сотовых телефонов Verizon в Бруквуде в Бирмингеме, чтобы найти лучшие предложения на наши телефоны и планы . Назначайте встречи и проверяйте часы работы магазина.
TCC по адресу 17575 Halsted Ave в Хомвуде, Иллинойс | Verizon Wireless …
location. tccrocks.com › IL › Homewood
tccrocks.com › IL › Homewood
Посетите местный TCC по адресу 17575 Halsted Ave в Homewood, IL, чтобы получить смартфоны и планшеты Verizon в сети 4G LTE.
Официальный дилер Verizon — TCC — Yelp
m.yelp.com › … › Официальный дилер Verizon — TCC
Bewertung 4,0
(7)
9107027 60430. Проезд · (708) 798-6141. Звоните сейчас · Подробнее. Предложения для авторизованного розничного продавца Verizon — TCC, Часы работы · Известен.Verizon Wireless Homewood AL: 209 Lakeshore Parkway
www.hours-locations.com › … › Alabama
Verizon Wireless, 209Адреса и часы работы Lakeshore Parkway, Homewood, Alabama. Время открытия и закрытия ближайших магазинов.
Адреса и часы работы магазинов Verizon рядом с Homewood, IL — Yellow Pages
www.yellowpages.com › Homewood, IL
Найдите на YP.com 334 объявления, связанные с Verizon Store в Homewood. Смотрите отзывы, фотографии, направления, номера телефонов и многое другое для магазинов Verizon в …
Смотрите отзывы, фотографии, направления, номера телефонов и многое другое для магазинов Verizon в …
Авторизованный дистрибьютор Verizon — TCC, 17575 Halsted Ave… — MapQuest
www.mapquest.com › … › Иллинойс › Хоумвуд
Получите указания, отзывы и информацию об авторизованном дистрибьюторе Verizon – TCC в Хоумвуде, Иллинойс. Вы также можете найти другие услуги сотовой связи на MapQuest.
Работа в Verizon, Работа в Хоумвуде, Иллинойс | Indeed.com
www.indeed.com › вакансии › l=Homewood,+IL
16 вакансий Verizon в Homewood, IL на Indeed.com. Подайте заявку на должность помощника по розничным продажам, специалиста по решениям, менеджера магазина и т. д.!
Verizon Wireless – Homewood, AL – 2711 18th Street South
www.hoursmap.com › … › Алабама › Homewood
Найдите часы работы Verizon Wireless и карту в Homewood, AL. Часы работы магазина, время закрытия, адрес, номер телефона, схема проезда.

