Как внести изменения в карты Яндекс?
ЛК › Аккаунт › Удалить › Как удалить из аккаунта яндекс карту?
Изменение данных на Яндекс Картах
- Найдите организацию на Яндекс Картах, перейдите в ее карточку и нажмите ссылку Исправить неточность.
- В открывшемся окне выберите один из вариантов изменений, исправьте данные или напишите комментарий. Нажмите Отправить. Примечание.
- Как добавить информацию в Яндекс карты?
- Как обновить карты в Яндекс картах?
- Как изменить информацию об организации в Яндекс картах?
- Как сообщить об ошибке на Яндекс Картах?
- Как добавить новость в Яндекс карты?
- Как добавить информацию в Яндекс?
- Где в Яндекс картах расширенные настройки?
- Как в Яндекс карте Изменить год?
- Как обновить офлайн карты?
- Кто может обновлять данные об организации в Яндекс бизнесе?
- Как изменить данные в Яндекс про?
- Как удалить исправления в Яндекс картах?
- Сколько проверяются отзывы на яндекс картах?
- Можно ли удалить отзыв на Яндекс Картах?
- Как добавить товары и услуги на Яндекс карты?
- Как импортировать метки в Яндекс карты?
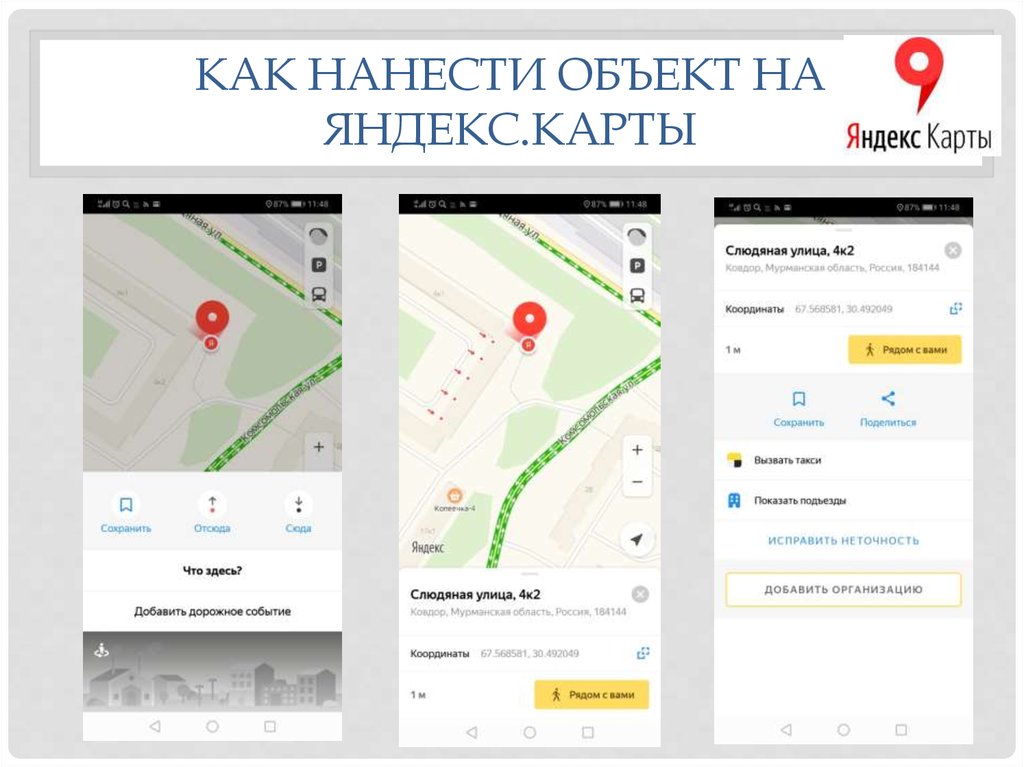
- Как добавить объект на карту Яндекс?
- Как обновить карты в навигаторе?
- Когда обновляются панорамы в Яндекс картах?
- Как обновить Яндекс карты на айфоне?
- Как зайти в личный кабинет на Яндекс Картах?
- Как добавить дорогу в Яндекс карты?
- Как добавить филиал организации на Яндекс карты?
- Как удалить негативный отзыв в Яндекс картах?
- Как написать отзыв в яндекс карты?
- Как связаться с техподдержкой Яндекс карты?
- Как поставить флажок на карте Яндекс?
- Как заполнить карточку на Яндекс Картах?
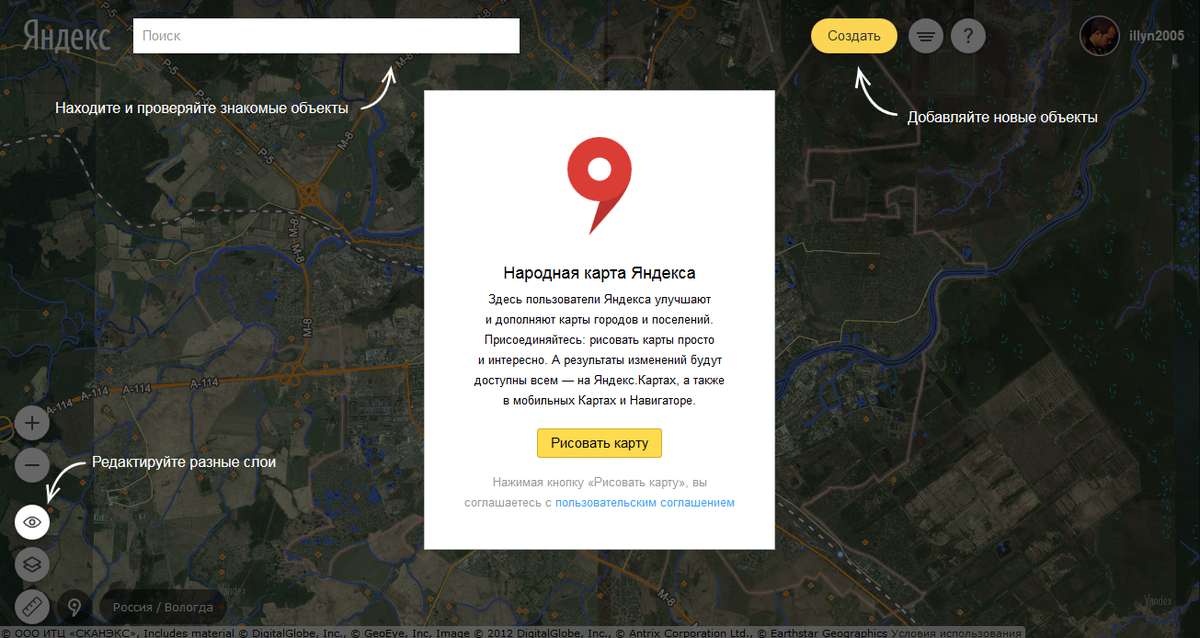
Чтобы добавить на карту организацию:
- В правом верхнем углу экрана нажмите изображение профиля или кнопку, если вы не авторизованы.

- На открывшейся панели слева нажмите Добавить объект на карту.
- В появившемся списке нажмите Организация, укажите информацию о новой организации и установите маркер в нужном месте на карте.
Как обновить карты в Яндекс картах?
- На мобильном устройстве откройте приложение App Store.
- Справа сверху нажмите значок учетной записи.
- В блоке Доступные обновления в строке Яндекс Навигатор нажмите кнопку Обновить. Примечание. Если в списке обновлений нет Яндекс Навигатора, значит у вас установлена последняя версия приложения.
Исправить данные об организации:
- Откройте карточку организации.
- Нажмите кнопку Исправить информацию об организации.
- Выберите пункт: Неправильная информация, чтобы исправить название, положение организации на карте и другие характеристики.
- Нажмите Готово.
Как сообщить об ошибке на Яндекс Картах?
Чтобы сообщить о неточности в маршруте:
- В боковом меню выберите маршрут, в котором есть ошибка, и нажмите Исправить.

- Выберите, что нужно исправить: Нельзя пройти/проехать по этому маршруту — в комментарии укажите, что не так на дороге, и отметьте проблемный участок на карте специальной меткой.
- Нажмите кнопку Отправить.
Как добавить новость в Яндекс карты?
Зайдите в мобильное приложение Яндекс. Карт, откройте карточку организации и нажмите «Добавить новость» или «Добавить историю». Скачайте или откройте Мобильные Яндекс. Карты, чтобы опубликовать первую сторис или новость.
Авторизуйтесь в Яндексе через почту или номер телефона, чтобы зайти в кабинет Яндекс Бизнеса. Добавьте название вашей компании и вид деятельности. Укажите, есть ли у вас место, куда могут прийти клиенты: офис, магазин или филиал. Добавьте номер телефона, по которому клиенты свяжутся с вами.
Где в Яндекс картах расширенные настройки?
Настроить карту:
- Нажмите кнопку.
- Выберите пункт → Расширенные настройки → Карта и интерфейс: Зафиксировать подсказки о маневрах в углу экрана — зафиксировать подсказки на экране слева сверху; Показывать расстояние до камер — отображать расстояние до камер; Вид карты — режим Схема или Спутник;
Как в Яндекс карте Изменить год?
Для этого нужно перейти к слою «Панорамы», указать точку на карте и после открытия снимка в левом верхнем углу выбрать другой доступный год.
Как обновить офлайн карты?
Как обновить карты через приложение:
- Откройте приложение «Google Карты» на телефоне или планшете Android.
- Нажмите с вашим значком профиля Офлайн-карты.
- Выберите устаревшую карту в списке.
- Нажмите Обновить.
Кто может обновлять данные об организации в Яндекс бизнесе?
Источники обновления базы Бизнеса
Яндекс принимает данные для обновления от партнеров и агентов по всему миру. Для этого необязательно получать особый статус или подписывать договор, достаточно принять договор-оферту и написать нам о своем желании стать партнером. Мы модерируем данные от партнеров на общих основаниях.
Как изменить данные в Яндекс про?
Отредактировать информацию в профиле Яндекс. Про самостоятельно невозможно, для этого требуется обращение в поддержку.
Почему Яндекс карты неправильно определяет местоположение?
Навигатор не может работать корректно, если не получает данные о геопозиции. Включите доступ к этим данным в настройках устройства. Данные о местоположении по мобильной сети помогают точнее определять, где вы находитесь. Включите мобильный интернет и убедитесь, что баланс счета положительный.
Включите доступ к этим данным в настройках устройства. Данные о местоположении по мобильной сети помогают точнее определять, где вы находитесь. Включите мобильный интернет и убедитесь, что баланс счета положительный.
Как удалить исправления в Яндекс картах?
Нажатием выделите объект на карте. В открывшейся панели атрибутирования нажмите кнопку Ещё действия. В открывшемся меню выберите команду Сообщить об ошибке (или Удалить).
Сколько проверяются отзывы на яндекс картах?
Отзыв проверяется в течение 24 часов. Если, данный промежуток времени не прошел, следует подождать. Если, 2 дня уже истекли, а отзыв до сих пор не появился, попробуйте зайти с другого браузера или устройства на страницу.
Можно ли удалить отзыв на Яндекс Картах?
Это были хорошие известия. А теперь неприятная новость: Яндекс. Карты «цепляют» отзывы с партнёрских площадок. И если изначально мнение было опубликовано на другом ресурсе, удалить его можно только за нарушение правил той площадки.
Как добавить товары и услуги на Яндекс карты?
На странице Организации перейдите по ссылке в названии компании. В разделе Об организации → Товары и услуги нажмите Новый товар. Заполните информацию о товаре или услуге (далее обязательные поля отмечены звездочкой):
Как импортировать метки в Яндекс карты?
Для импорта:
- Создайте новую карту, предназначенную для импорта данных из файла (импорт данных возможен только на новую карту).
- Нажмите кнопку Выбрать файл и в открывшемся стандартном окне ─ выберите файл, из которого будут импортироваться данные (единовременный импорт данных возможен только из одного файла).
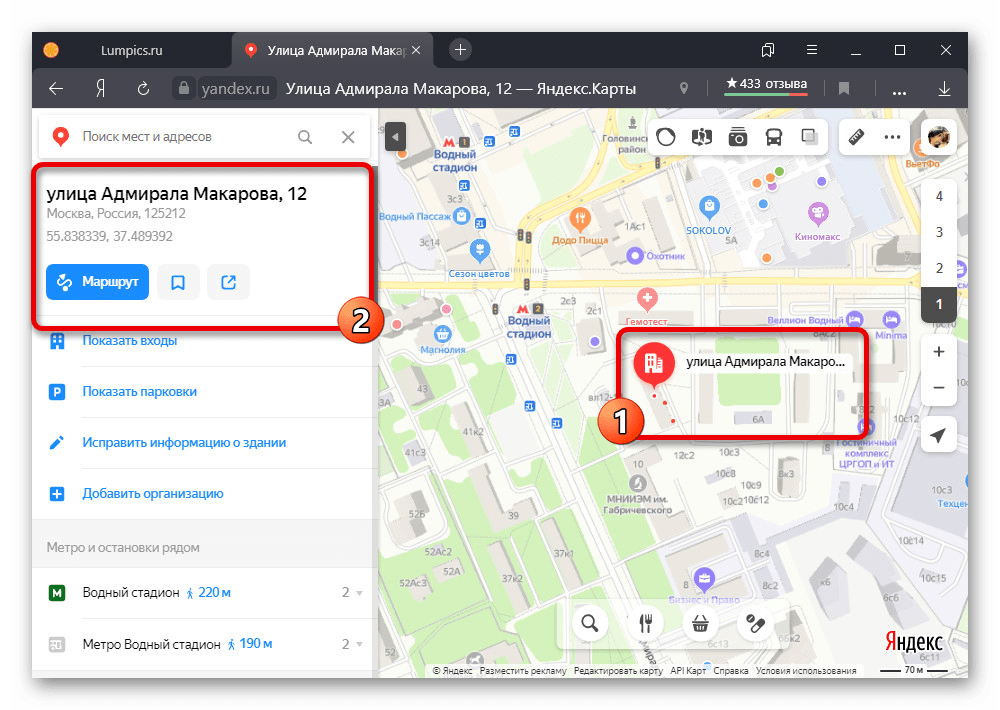
Как добавить объект на карту Яндекс?
Список доступен только авторизованным пользователям:
- Нажмите и удерживайте нужную точку на карте.
- В контекстном меню нажмите кнопку В «Мои места».
- Выберите список, в который вы хотите добавить точку, или введите название нового списка.

- Введите название точки и нажмите Сохранить.
Как обновить карты в навигаторе?
На своем навигационном устройстве откройте программу Навител Навигатор и в ее меню найдите раздел «Обновления». Теперь нажмите на клавишу «Обновить всё». Перед вами откроется окно с детальным описанием всех доступных карт. Нажатием клавиши «Обновить» вы дадите свое согласие на их загрузку.
Когда обновляются панорамы в Яндекс картах?
Картах» впервые появились панорамы новых станций БКЛ В «Яндекс. картах» впервые появились панорамы метро — это фотографии десяти новых станций Большой кольцевой линии, открывшихся в декабре 2021 г. Об этом CNews сообщили представители «Яндекса».
Как обновить Яндекс карты на айфоне?
Обновлённое приложение Яндекс. Карт для iPhone можно скачать в App Store. Яндекс. Карты для iOS и Android входят в топ-5 самых популярных приложений в России по данным исследования TNS Web Index.
Как зайти в личный кабинет на Яндекс Картах?
Войти в аккаунт
Нажмите → Войти. Введите логин и пароль от аккаунта на Яндексе. Если у вас его нет, зарегистрируйтесь.
Введите логин и пароль от аккаунта на Яндексе. Если у вас его нет, зарегистрируйтесь.
Как добавить дорогу в Яндекс карты?
Если вы знаете, где установлены светофоры, которых ещё нет на карте, — добавьте их:
- Нажмите «Создать»:
- Выберите «Дорожная инфраструктура».
- Выберите «Светофор»:
- Нажмите на перекрёсток, если светофор регулирует движение на перекрёстке, или на нужную точку на дороге (например, у пешеходного перехода):
Как добавить филиал организации на Яндекс карты?
В этой статье мы расскажем, как и зачем регистрировать компанию и добавлять филиалы на Яндекс. Картах.Как добавить учётную запись:
- Перейти на страницу Справочника и авторизоваться в своей учётной записи;
- В кабинете нажать на кнопку «Добавить организацию»;
- Заполнить первую карточку.
Как удалить негативный отзыв в Яндекс картах?
Технология удаления отзыва на примере Яндекс. Карт:
Карт:
- Если просто пройтись по любой платформе будь, то Яндекс.
- После того как вы подтвердите свою причастность к компании откроется доступ к Яндекс.
- Здесь нас интересует только пункт « Отзывы».
- Находим отзыв, который нам не нравится и нажимаем кнопку « Пожаловаться».
Как написать отзыв в яндекс карты?
Добавить отзыв на организацию в Яндекс Картах:
- Перейдите на страницу Яндекс Карт.
- В поиске найдите организацию и нажмите Отзывы.
- Рядом с вопросом Вы посещали это место? Нажмите Да.
- Поставьте оценку: выберите от 1 до 5.
- Напишите отзыв об организации.
- Вы можете дополнить отзыв фотографиями.
- Нажмите кнопку Отправить.
Как связаться с техподдержкой Яндекс карты?
Мы работаем круглосуточно:
- Москва +7 495 739-37-77.
- Санкт-Петербург +7 812 633-36-00, доб.
- Екатеринбург +7 343 385-01-00, доб.

- Казань +7 843 524-71-71, доб.
- Нижний Новгород +7 831 233-06-06, доб.
- Новосибирск +7 383 230-43-06, доб.
- Ростов-на-Дону +7 863 268-83-00, доб.
- Для всей России
Как поставить флажок на карте Яндекс?
Установка нескольких меток на карте
Для этого, перейдите во вкладку «Метки», и приступайте к установке маркеров в необходимых областях карты, путём нажатия левой клавиши мыши. Примечание: в каждой метке можно указать описание, цвет и тип для их различия. По завершению всех меток, нажмите «Сохранить и продолжить».
Как заполнить карточку на Яндекс Картах?
Механизм работы ниже:
- Шаг №1. Откройте Яндекс.
- Шаг №2. При создании карточки необходимо внести все возможные сведения в поля на вкладке «Данные».
- Шаг №3. Фотографии!
- Шаг №4. Раздел «Товары и услуги».
- Шаг №5. Заполняйте раздел «Новости».
- Другие важные нюансы о карточках организаций на Яндекс картах:
Работа с MapWindow GIS.
 Конвертация Яндекс.Карт в Shape-файл
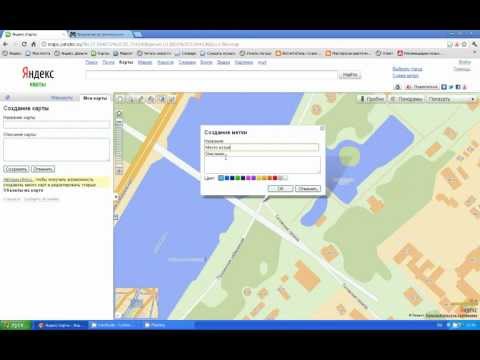
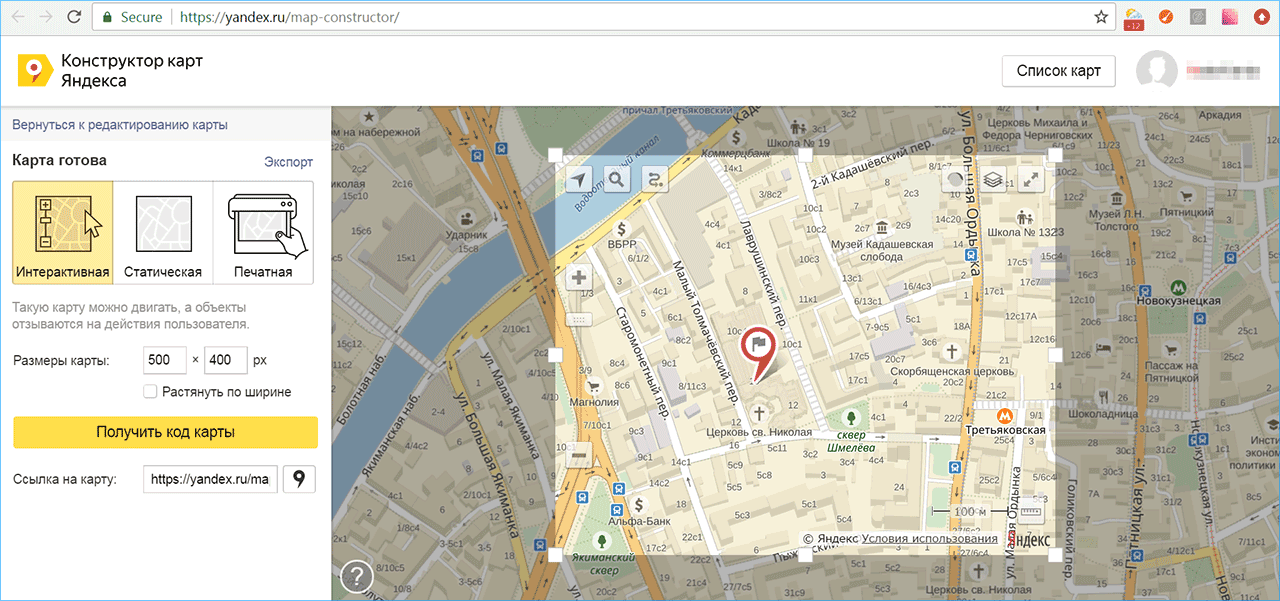
Конвертация Яндекс.Карт в Shape-файлПривет всем, это последняя статья в данном месяце, я это уверенно говорю, потому что мне возможно на недельку, а то и больше, придется отлучиться от своего компьютера, и поэтому не будет возможности писать в блог, а тем более разбираться с конкретными темами по Delphi. В последней статье месяца, я хотел бы рассказать, как можно сделать из Яндекс.Картслой Shape (shp-файл). Довольно полезная информация, так как Вы уже сами знаете, что Яндекс уже имеет свою ГИС всего мира, так что оттуда забрать какую-то информацию будет полезной. Ну во-первых, давайте авторизируемся на Яндекс, а затем зайдем в раздел Карты. После этого, появится Яндекс.Карта, далее мы нажимаем на «Мои карты«, а затем слева браузера, мы видим список наших карт и ссылка — «Создать новую карту«. Вот на нее мы и нажимаем.
После этого вводим название нашей карты, а также ее описание (это не обязательно). Кроме этого, необходимо указать тип доступа карты — кому она будет доступна. Я поставил указатель на — всем
Кроме этого, необходимо указать тип доступа карты — кому она будет доступна. Я поставил указатель на — всем
Ну вот, почти все готово, осталось нам создать нужные объекты на карте и сохранить ее.
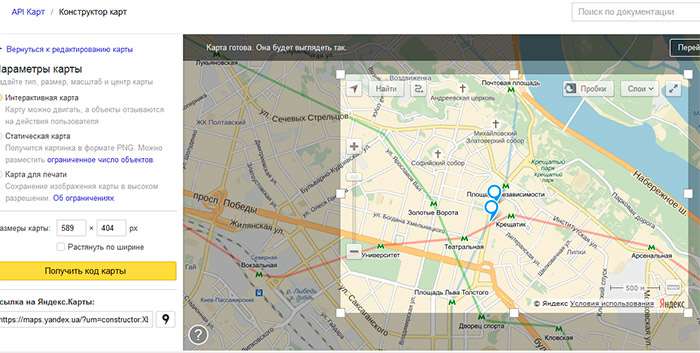
На карте я ввел — Москва (буду создавать карту центра Москвы) и далее с помощью инструментов, которые доступны на самой карте (метки, многоугольники, ломанные линии), я начал обводить нужные мне контуры. Вот, что у меня получилось:
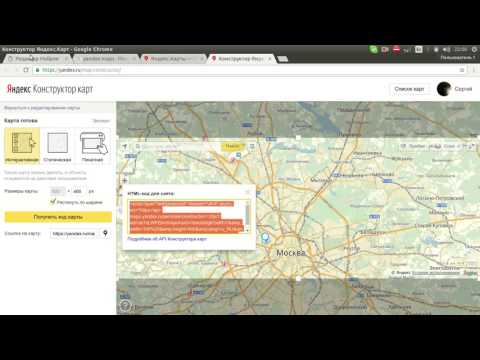
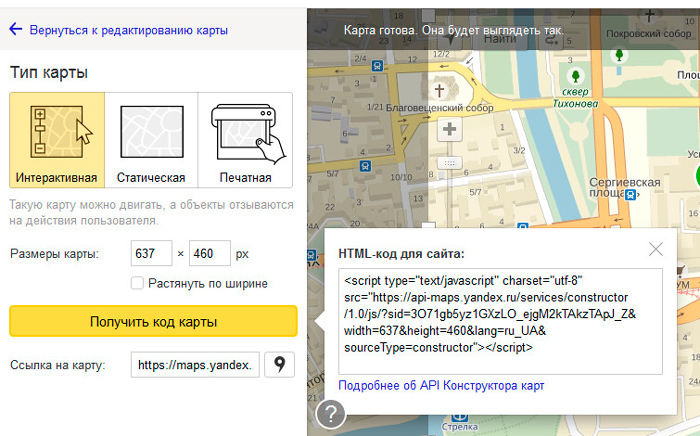
Можно кривова-то немного, но что поделать, все в Ваших руках, это все для примера. Далее, мы слева от карты, нашей созданной, видим ссылку — «Ссылка на эту карту«, нажимаем и видим 3-и текстовых поля с ссылками.
Мы, копируем ссылку из 3-го поля (Ссылка на YaMapsML-файл). После того, как скопировали, то вставляем ее в браузер и переходим по данной ссылки. Как откроется данная страница, необходимо ее сохранить в формате *.gml.
Как только мы ее сохранили, то запускаем ГИС — QGIS, скачать ее можно с официального сайта (через поисковик). После запуска QGIS, выполняем команду Слой-Добавить векторный слой, в появившемся окне, указываем путь к сохраненному *.gml-файлу. Открываем его. Мы уже видим, что в QGIS отображается наша карта, но нам необходим shape-файл, для этого слева, на вкладке Слои, нажимаем правой кнопкой мыши, по нашему слою, и из контекстного меню выбираем пункт Сохранить как. Далее, все просто, указываем путь для сохранения shp-файла.
После запуска QGIS, выполняем команду Слой-Добавить векторный слой, в появившемся окне, указываем путь к сохраненному *.gml-файлу. Открываем его. Мы уже видим, что в QGIS отображается наша карта, но нам необходим shape-файл, для этого слева, на вкладке Слои, нажимаем правой кнопкой мыши, по нашему слою, и из контекстного меню выбираем пункт Сохранить как. Далее, все просто, указываем путь для сохранения shp-файла.
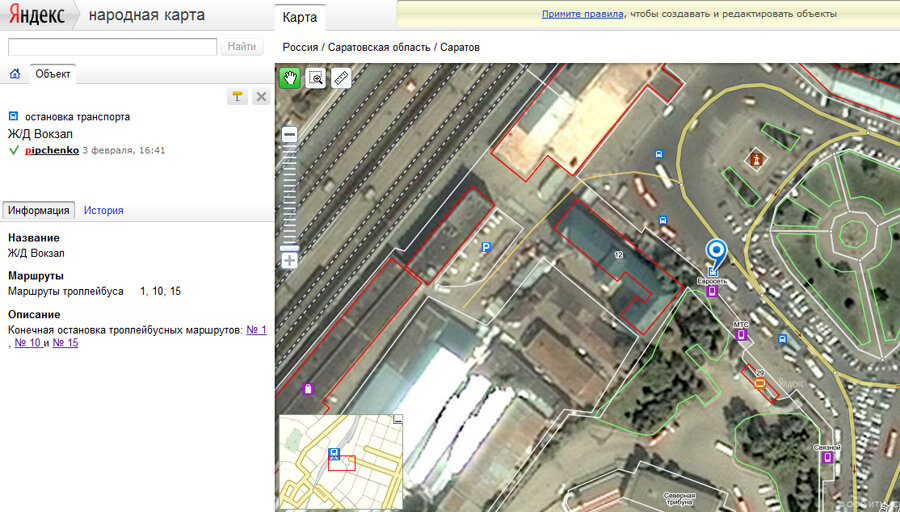
После этого, запускаем наш проект MapWindow GIS и открываем данный файл, вот что у меня получилось:
Ну, что похоже? Не правда ли? Все, как мы и выделяли на Яндекс.Картах.
Ну, прилаживаю gml-файл свой, а также, сохраненный shp-файл
GML-файл
SHP-файл
vue-yandex-maps — нпм
vue-yandex-maps — это плагин для vue.js, добавляющий пользовательский элемент yandex-map.
npm install vue-yandex-maps --save
Вы можете указать конфиг для карты:
-
apiKey: String// » по умолчанию Документация -
lang: String// по умолчанию ‘ru_RU’ Доступные языки - Версия
: строка// ‘2.1’ по умолчанию
const settings = { // вы можете определить свой APIKey, язык и версию или пропустить это.
APIKey: «ххх»,
язык: 'ru_RU',
версия: '2.1'
} Зарегистрируйтесь глобально
import YmapPlugin from 'vue-yandex-maps' Vue.use(YmapPlugin, настройки)
Или для одного экземпляра
import { yandexMap, ymapMarker } из 'vue-yandex-maps'
новый Vue({
компоненты: {yandexMap, ymapMarker}
}) Модуль Nuxt
Добавить vue-yandex-maps/nuxt в раздел модулей nuxt.config.js
{
модули: [
['vue-yandex-maps/nuxt', настройки]
]
} Direct include
Можно использовать CDN: https://unpkg. com/vue-yandex-maps,
com/vue-yandex-maps, yandexMap выставляется на окно и автоматически установится. Это может быть полезно для Code Pen
. Использование
Используйте тег , чтобы включить экземпляр карты и использовать атрибуты для определения параметров карты.
имеет класс ymap-container и дочерний элемент, где отрисовывается экземпляр карты. Дочерний класс вы можете определить через атрибут карты ymap-class . Если вы не определите этот класс — дочерний элемент будет иметь атрибут стиля с шириной : 100%; высота: 100%;
Если на вашей карте много маркеров, я настоятельно рекомендую вам использовать атрибут карты useObjectManager . Но в этом случае вы не можете установить обратные вызовы для своих маркеров через атрибут маркера обратных вызовов .
Вы можете задать метки на своей карте с помощью тега или задать массив объектов с параметрами меток через атрибут метки (описание интерфейса). Вы также можете использовать оба метода вместе.
Вы также можете использовать оба метода вместе.
Вы должны определить markerId для каждого маркера на вашей карте в любом случае для настройки (через атрибут карты метки или используя компоненты ymap-marker ).
Экземпляр карты перерисовывается при изменении массива с маркерами или свойств маркера, если маркер является компонентом.
Также карта следит за свойством coords и без повторного рендеринга реагирует на его изменение.
Тип маркера в атрибуте marker-type
- Метка
- Полилиния
- Прямоугольник
- Полигон
- Круг
7, 39.7]" hint-content="Содержание подсказки 1" :balloon="{header: 'header', body: 'body', footer: 'footer'}" :icon="{цвет: 'зеленый', глиф: 'кино'}" имя-кластера = "1" >
данные() {
возвращаться {
метки: [
{
координаты: [54. 8, 39.8],
properties: {}, // определяем здесь свойства
options: {}, // определяем здесь параметры
имя_кластера: "1",
ballTemplate: '"Ваш собственный шаблон"'
обратные вызовы: {клик: function() {} }
}
]
}
}
8, 39.8],
properties: {}, // определяем здесь свойства
options: {}, // определяем здесь параметры
имя_кластера: "1",
ballTemplate: '"Ваш собственный шаблон"'
обратные вызовы: {клик: function() {} }
}
]
}
} События карты
| Название события | Полезная нагрузка |
|---|---|
| «щелчок» | событие карты |
| ‘карта была инициализирована’ | Ссылка на экземпляр карты |
Атрибуты карты
| Атрибут | Тип | Описание |
|---|---|---|
| опции | Объект | Параметры карты. Вы можете определить свой APIKey, язык и версию или пропустить это. |
| координаты | Массив [широта, долгота] | Координаты центра карты. Требуется |
| увеличение | Номер | Масштаб карты (от 0 до 19). По умолчанию: По умолчанию: 18 . |
| опции кластера | Объект | Карта, где ключ — это имя кластера, а значение — объект опций кластера. Также вы можете установить поле «layout» (введите String ) в объекте опций кластера с шаблоном HTML для ballItemContentLayout. Вариант кластера |
| кластерные обратные вызовы | Объект | Объект, где ключ — это имя события, а значение — функция обратного вызова, например. {клик: функция () {…}, контекстное меню: другая функция} |
| поведение | Массив | Массив включенных вариантов поведения карты. Все остальное будет отключено. Поведение |
| органы управления | Массив | Массив включенных элементов управления картой. Все остальное будет отключено. Элементы управления |
| детальный контроль | Объект | Карта, где ключ — имя элемента управления, а значение — объект параметров элемента управления. |
| тип карты | Строка | Тип карты. Возможные типы: карта , спутник, гибрид . По умолчанию: карта . |
| масштабирование прокрутки | Булево значение | Установите значение false , чтобы отключить масштабирование карты при прокрутке страницы. По умолчанию: правда |
| управление масштабированием | Объект | Конфиги для zoomControl карты. Более |
| метки | Массив объектов | Массив объектов конфига с полями: координаты ([широта, долгота]), свойства, опции. Более |
| использовать диспетчер объектов | Булево значение | Установите значение true , чтобы использовать Диспетчер объектов на карте. По умолчанию: ложь |
| диспетчер объектов-кластеризация | Булево значение | Определяет использование кластеризации в диспетчере объектов. По умолчанию: По умолчанию: правда |
| ymap-класс | Строка | Определяет класс для элемента, в котором отображается экземпляр карты. Если не определено — элемент использует стиль: width: 100%; высота: 100%; |
| инициализация без маркеров | Булево значение | Установите значение false , чтобы предотвратить инициализацию карты при отсутствии маркеров. По умолчанию: правда |
| опции | Объект | Параметры карты |
Атрибуты маркера
| Атрибут | Тип | Описание | Типы маркеров |
|---|---|---|---|
| идентификатор маркера | Строка, номер | Идентификатор маркера. Обязательно | |
| маркерный | Строка | Тип маркера | |
| координаты | Массив [широта, долгота] | Координаты точки или центра окружности. Обязательно | Метка, Круг |
| координаты | Массив массивов [ [широта, долгота], […] ] | Координаты углов формы. Обязательно | Прямоугольник, Ломаная |
| координаты | Массив двух массивов массивов координат (первый для внешнего контура, второй для внутреннего) [ [[широта, долгота], […]], [[…], […]] ] | Координаты углов формы. Требуется | Полигон |
| содержание-подсказка | Строка | Содержание всплывающей подсказки | Все |
| баллон | Объект | Объект содержимого всплывающей подсказки с тремя свойствами: заголовок, тело, нижний колонтитул | Все |
| значок | Объект | О значках | Метка |
| маркер-заливка | Объект | Объект свойств заливки с четырьмя свойствами: включено, цвет, непрозрачность, imageHref | Многоугольник, прямоугольник, круг |
| маркер-штрих | Объект | Объект свойств обводки с четырьмя свойствами: цвет, непрозрачность, ширина, стиль | Многоугольник, прямоугольник, круг, полилиния |
| радиус окружности | Номер | Радиус круга в метрах. По умолчанию: По умолчанию: 1000 . | Круг |
| имя-кластера | Строка | Атрибут для группировки маркеров в кластеры | Все |
| недвижимость | Объект | Объект со свойствами маркера | Все |
| опции | Объект | Объект с параметрами маркера | Все |
| обратные вызовы | Объект | Объект, где ключ — это имя события, а значение — функция обратного вызова, например. {клик: функция() {…}, контекстное меню: другая функция}. Список событий | Все |
| шаблон баллона | Строка | HTML-шаблон для шара | Все |
Вы можете определить атрибут значка как объект с тремя свойствами: цвет (значение по умолчанию «синий»), содержимое, глиф. Свойство глифа имеет более высокий приоритет, чем содержимое. Список цветов и значков. Таким образом, вы получите классическую метку.
Или вы можете определить его как метку с пользовательским значком. В этом случае вам необходимо установить объект следующего вида:
{
макет: 'по умолчанию#изображение',
imageHref: маркерIcon,
размер изображения: [43, 55],
смещение изображения: [-22, -55]
} где markerIcon : данные или вычисленный путь к изображению или data:image/svg+xml;base64, imageSize : размер значка в пикселях, imageOffset : смещение значка в пикселях
Вы можете определить свой собственный шаблон для воздушного шара.
вычислено: {
воздушный шарШаблон () {
вернуть `
Привет всем!
Я здесь: ${this.coords}
 `
}
}
`
}
} .красный { красный цвет; }
MIT
google-map-in-react-js-example — Googlesuche
AlleBilderVideosBücherMapsNewsShopping
suchoptionen
Добавление карты и маркеров в приложение React
Developers.google.com › … › Maps JavaScript API
В этом руководстве показано, как добавить карту и маркер в приложение React с помощью @googlemaps/react -wrapper и интегрировать карту и маркеры в …
Обзор · Расширить компонент карты с помощью… · Связать карту и состояние приложения
Как использовать Google Maps API с React.js — Сообщество разработчиков
dev.to › jessicabetts › as-to-use-google-maps-api-…
24.04.2019 · React Google Maps Как использовать API Google Maps с React.js · 1. Импортируйте google-maps-react! · 2. Добавьте компонент карты в функцию рендеринга!
google-map-react — npm
www.npmjs.com › package › google-map-react
06. 07.2022 · google-map-react — это компонент, написанный на основе небольшого набора API Карт Google . Он позволяет отображать любой компонент React в Google …
07.2022 · google-map-react — это компонент, написанный на основе небольшого набора API Карт Google . Он позволяет отображать любой компонент React в Google …
Интеграция Google Maps с React — блог LogRocket
blog.logrocket.com ›integrating-google-maps-react
05.11.2021 · Интеграция Google Maps в React · Создайте компонент React для хранения карты ( Map.jsx ) · Создайте еще один компонент React для отметки адреса on …
Как интегрировать Google Maps API в приложения React
www.digitalocean.com › community › tutorials › ho…
12.12.2019 ваши компоненты React и позволяют отображать карты на вашем веб-сайте.
примеры google-map-react — CodeSandbox
codeandbox.io › examples › package › google-ma…
Узнайте, как использовать google-map-react, просмотрев и разветвив примеры приложений google-map-react в CodeSandbox.
Ähnliche Fragen
Как использовать google-map в React JS?
Что такое реагировать на Google Maps?
Как отобразить карту в JS?
Как использовать google-map в функциональном компоненте реакции?
примеры реагирования на google-карты — CodeSandbox
codeandbox. io › примеры › пакет › react-googl…
io › примеры › пакет › react-googl…
Узнайте, как использовать react-google-maps, просмотрев и разветвив примеры приложений react-google-maps в CodeSandbox.
Как загрузить Maps JavaScript API в React – YouTube
www.youtube.com › смотреть
23.03.2022 · Узнайте, как использовать официальную оболочку React для Maps JavaScript API. В этом Geocast …
Dauer: 6:10
Прислан: 23.03.2022
React Руководство по стилю Google Maps
tomchentw.github.io › react-google-maps
react-google-maps предоставляет набор компонентов React, обертывающих базовые экземпляры Google Maps JavaScript API v3. Обертку просто делаем: … Вот и все.
Руководство по стилю React Google Maps Api
react-google-maps-api-docs.netlify.app
Для доступа к экземпляру карты (например, для принудительного панорамирования карты) вы можете использовать реквизит onLoad компонента GoogleMap . Компонент GoogleMap использует React Context .






 8, 39.8],
properties: {}, // определяем здесь свойства
options: {}, // определяем здесь параметры
имя_кластера: "1",
ballTemplate: '
8, 39.8],
properties: {}, // определяем здесь свойства
options: {}, // определяем здесь параметры
имя_кластера: "1",
ballTemplate: ' красный {
красный цвет;
}
красный {
красный цвет;
}