Как добавить sitemap для WordPress?
Хотите создать Как добавить sitemap для WordPress? В отличие от XML-карты, которая предназначена для поисковых систем и облегчает индексирование сайта, HTML-карта выводит организованный список страниц ресурса для пользователей. В этой статье мы покажем, как добавить на WordPress HTML-карту сайта.
- Какая разница между файлами XML и HTML-Sitemap
- Добавление HTML-Sitemap со всеми страницами и записями
- Создание на WordPress HTML-Sitemap, содержащей только страницы
XML-Sitemap пишется на языке XML-разметки, используемом поисковыми системами. Вы можете разместить XML-карту своего сайта в разделе поисковой системы для веб-мастеров, чтобы улучшить скорость сканирования сайта и контролировать этот процесс.
HTML-карта сайта предназначена для посетителей ресурса. Она пишется на HTML, в ней перечисляются все страницы и записи, доступные на вашем сайте. Давайте добавим карту сайта WordPress.
Первое, что вам нужно сделать, это установить и активировать плагин Hierarchical HTML Sitemap. Плагин уже настроен надлежащим образом и не требует дополнительной отладки.
Создайте новую страницу, на которой вы хотите вывести карту сайта. Затем добавьте на нее простой шорткод:
[htmlmap showpages]
Таким образом, плагин будет выводить карту сайта. В верхней части будут выводиться категории с количеством записей в каждой из них, ниже — список записей, а в самом конце – список страниц:
Не смотря на то, что плагин не имеет страницы настроек, вы можете задать ряд параметров непосредственно через шорткод. Это позволяет настроить HTML- карту сайта по вашему усмотрению. Более подробную информацию можно получить на официальной странице плагина.
Многие владельцы сайтов применяют WordPress, как CMS для отображения контента с помощью страниц. В этом случае нужно, чтобы HTML-карта сайта отображала страницы в соответствии с их иерархией. Вот как можно добавить Sitemap WordPress, содержащую только страницы.
В этом случае нужно, чтобы HTML-карта сайта отображала страницы в соответствии с их иерархией. Вот как можно добавить Sitemap WordPress, содержащую только страницы.
Первое, что нужно сделать, это установить и активировать плагин WP Sitemap Page. После этого добавьте приведенный ниже шорткод на страницу, на которой вы хотите отобразить HTML-карту:
[wp_sitemap_page only=”page” display_title=”false”]
Теперь на выбранной странице будет отображаться HTML-карта со всеми страницами сайта, выведенными иерархическим списком:
Плагин карты сайта для WordPress содержит большое количество параметров, которые можно настроить, перейдя в Настройки > WP Sitemap Page в панели администрирования WordPress.
Надеемся, эта статья помогла вам разобраться, как добавить страницу HTML-карту сайта на WordPress.
Вадим Дворниковавтор-переводчик статьи «How to Add an HTML Sitemap Page in WordPress»
Как создать и добавить файл Sitemap WordPress
Веб-сайты бывают разных размеров. И чем больше сайт, тем сложнее ориентироваться на нем без эффективных навигационных меню. Это с точки зрения человека. С точки зрения краулера (бота, которого поисковая система посылает проверить ваш сайт), все то же самое вполне применимо. Карта сайта очень похожа на настоящую карту. Считайте ее электронной картой для поисковых систем, она помогает поисковым системам легко находить и получать доступ к каждому разделу вашего сайта.
И чем больше сайт, тем сложнее ориентироваться на нем без эффективных навигационных меню. Это с точки зрения человека. С точки зрения краулера (бота, которого поисковая система посылает проверить ваш сайт), все то же самое вполне применимо. Карта сайта очень похожа на настоящую карту. Считайте ее электронной картой для поисковых систем, она помогает поисковым системам легко находить и получать доступ к каждому разделу вашего сайта.
Оглавление данной статьи:
- 1 Почему они важны?
- 2 Как создать файл Sitemap?
- 2.1 Yoast SEO
- 2.2 Генератор XML-файлов
- 2.3 Ручные карты сайта
- 3 Дополнительные преимущества
- 4 Заключительные размышления
Почему они важны?
- Ваш сайт действительно большой или содержит много контента по разным категориям. Когда сайты становятся больше, поисковым системам становится сложнее ориентироваться и просматривать новый контент.
- Если у вас много контента, который плохо связан друг с другом, если у вас есть контент, который изолирован от вашего сайта.
 Этот контент, не имеющий ссылок, по сути, является сиротой и не имеет средств доступа для посетителя. Давайте на секунду предположим, что на этот изолированный контент также нет входящих ссылок с других сайтов. В такой ситуации, если поисковые системы не предоставят ссылку на сайт, он будет полностью изолирован и не будет иметь никакого трафика. Карта сайта охватывает изолированный контент вашего сайта без ссылок.
Этот контент, не имеющий ссылок, по сути, является сиротой и не имеет средств доступа для посетителя. Давайте на секунду предположим, что на этот изолированный контент также нет входящих ссылок с других сайтов. В такой ситуации, если поисковые системы не предоставят ссылку на сайт, он будет полностью изолирован и не будет иметь никакого трафика. Карта сайта охватывает изолированный контент вашего сайта без ссылок. - В картах сайта также учитывается богатая мультимедийная информация и метаданные. Это помогает поисковым системам понять, о чем ваш сайт, а также важность определенных URL-адресов на вашем сайте по отношению к другим URL-адресам на том же сайте.
- Google также сообщает, что карты сайта могут помочь самим сайтам, хотя карта сайта не гарантирует, что каждая страница будет проиндексирована.
Короче говоря, лучше иметь карты сайта, чем не иметь их. Они немного облегчают работу поисковых систем, и большинство веб-администраторов, которые предоставляют свои карты сайта, чаще всего выигрывают от этого.
Как создать файл Sitemap?
Вы можете либо создать ее с помощью специального плагина для sitemaps, либо использовать плагин для поисковой оптимизации. Учитывая, что большое количество WordPress блоггеров используют Yoast SEO (ранее известный как WordPress SEO), я начну с обсуждения того, как мы можем создавать и отправлять карты сайта с помощью Yoast SEO.
Yoast SEO
Если вы используете плагин для оптимизации поисковых систем Yoast SEO или что-то подобное, то обычно вам не придется ничего делать. Генерация Sitemap обычно включена по умолчанию.
Недостаточно просто создать карту сайта — поисковые системы должны быть уведомлены об изменениях. Yoast облегчает эту задачу, поскольку плагин автоматически отправляет запросы в Google и Bing. Yoast SEO также создает таблицу стилей XML, которая может быть прочитана как HTML-файл. Важность этого заключается в том, что вы можете фактически проверить, что правильные URL представлены и включены с соответствующим приоритетом в карты сайта.
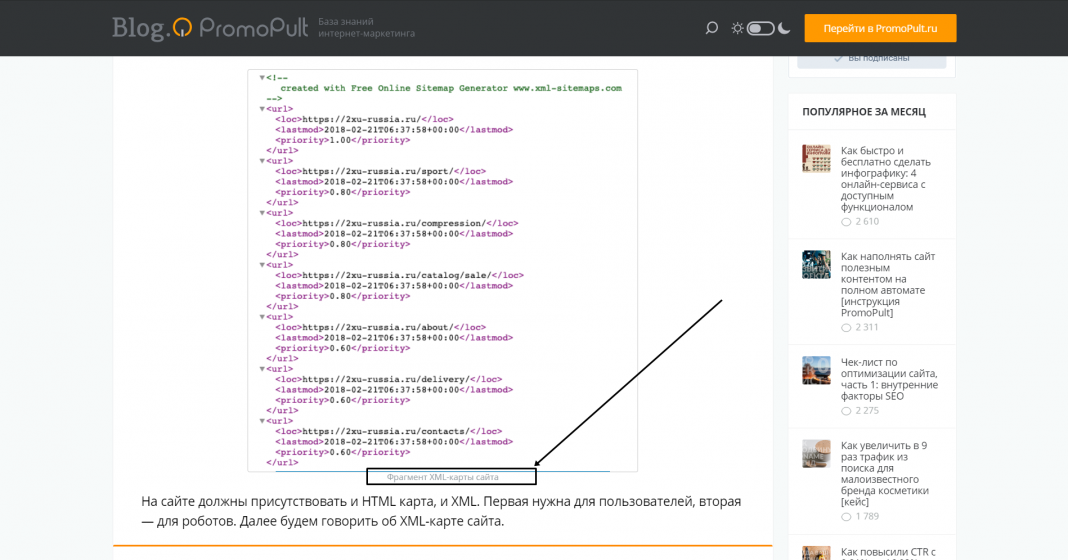
Важно обеспечить частое обновление карты сайта или, по крайней мере, такое же частое, как публикация новых постов. Из приведенной выше таблицы стилей XML вы заметите, что для каждого URL-адреса указан рейтинг приоритетности, частота создания карты сайта с указанием количества изображений и даты последнего изменения. Вся эта информация очень важна для рейтинга в поисковых системах. Например, свежесть вашего контента, включая количество изменений на вашем сайте, частоту изменений и возраст контента. Все эти три фактора могут значительно повлиять на рейтинг вашего сайта в поисковых системах. Вы можете прочитать этот отличный пост на Moz о политике Google в отношении свежести контента. Обновление и поддержание актуальности контента в сочетании с частой генерацией карты сайта очень эффективно для обеспечения того, чтобы ваш контент никогда не терял позиций в рейтинге поисковых систем из-за того, что он может быть признан устаревшим.
Генератор XML-файлов
Еще один плагин, который я хотел бы представить, — это XML Sitemap Generator. Если вы не используете Yoast SEO и ваш текущий плагин для оптимизации поисковых систем не предоставляет карту сайта. Этот плагин создает карту сайта, которая сохраняется и становится доступной для поисковых систем. Как видно из скриншота ниже, карта сайта хранится по адресу arnebranchhold.de/sitemap.xml.
Если вы не используете Yoast SEO и ваш текущий плагин для оптимизации поисковых систем не предоставляет карту сайта. Этот плагин создает карту сайта, которая сохраняется и становится доступной для поисковых систем. Как видно из скриншота ниже, карта сайта хранится по адресу arnebranchhold.de/sitemap.xml.
XML Sitemap Generator автоматически уведомляет Google и Bing, как это делает плагин Yoast SEO. URL карты сайта добавляется в файл robots.txt, который является первым местом назначения ботов поисковых систем для поиска дополнительной информации о сайте (и если вам интересно, файл robots.txt в основном указывает поисковым системам, по каким URL не следует ползать, в то время как карта сайта призвана делать прямо противоположное). С помощью плагина XML Sitemap generator вы можете указать, что из перечисленного ниже будет включено в вашу карту сайта. Кроме того, вы можете исключить некоторые конкретные посты и определенные категории:
- Домашняя страница
- Посты
- Страницы многостраничных постов
- Статические страницы
- Категории
- Архивы
- Авторские страницы
- Страницы тега
Помимо возможности решать, какие части вашего сайта будут включены в карту сайта, вы также можете назначить определенные значения приоритета и частоты создания карты сайта для каждого из вышеупомянутых аспектов сайта WordPress.
Ручные карты сайта
Оба плагина автоматически отправляют вашу карту сайта в поисковые системы, так что вам не придется этого делать. Теперь есть шанс, что это сработает идеально. Но если по какой-то причине это не произойдет, и вам повезет так же, как и мне ;), то вы всегда можете скачать копию вашей карты сайта и загрузить ее в Google Search Console или сделать это из своего аккаунта Google для веб-мастеров. А если вы не хотите использовать плагин для создания карты сайта, вы можете воспользоваться этим онлайн-генератором Sitemap Generator. Это довольно простой процесс, но постоянная генерация карт сайта и отправка их вручную отнимает много времени. Гораздо продуктивнее использовать один из двух плагинов, упомянутых в этом посте, для создания и частого обновления карты сайта. Это позволит вашему сайту всегда находиться в поле зрения поисковой линзы Google (и даст вам больше времени для создания контента!).
Дополнительные преимущества
В настоящее время многие сайты занимаются синдикацией контента, а некоторые даже активно воруют контент и размещают его на своих сайтах без официального разрешения владельца сайта (это также называется «скраппинг контента»). В связи с новыми изменениями, внесенными в поисковые алгоритмы Google, сайты, копирующие контент, наказываются довольно жестко. Это хорошо — просто нужно обеспечить, чтобы работа вашего сайта была признана как генератора оригинального контента. Создание карт сайта по мере публикации новых постов позволит вам сделать именно это. Независимо от того, сколько раз содержимое вашего сайта будет украдено, результаты поиска Google будут отражать тот факт, что любой контент, украденный с вашего сайта, по праву принадлежит вам.
В связи с новыми изменениями, внесенными в поисковые алгоритмы Google, сайты, копирующие контент, наказываются довольно жестко. Это хорошо — просто нужно обеспечить, чтобы работа вашего сайта была признана как генератора оригинального контента. Создание карт сайта по мере публикации новых постов позволит вам сделать именно это. Независимо от того, сколько раз содержимое вашего сайта будет украдено, результаты поиска Google будут отражать тот факт, что любой контент, украденный с вашего сайта, по праву принадлежит вам.
Заключительные размышления
Все больше внимания уделяется разработке лучших алгоритмов машинного обучения, поисковые системы, такие как Google, буквально становятся умнее. Но какими бы умными они ни становились, карта сайта всегда может помочь поисковым машинам действовать разумно и дает вам определенный контроль над тем, насколько серьезно поисковая система относится к различным частям вашего сайта.
Просмотров: 23
Эта запись была размещена в СОЗДАНИЕ САЙТОВ с меткой WordPress,создание сайта.
Найдите и добавьте свою карту сайта
Прежде чем вы сможете начать сканирование и мониторинг на наличие проблем с доступностью, вам необходимо импортировать страницы с вашего веб-сайта в RAMP. Добавление пути XML Sitemap в учетную запись Accessible Web RAMP вашего веб-сайта — это наиболее эффективный способ автоматического импорта страниц в RAMP.
В этой статье мы рассмотрим:
Что такое карта сайта в формате XML?
Как найти карту сайта
Как создать карту сайта (если у вас ее еще нет)
Как добавить карту сайта в RAMP
Устранение неполадок при импорте карты сайта
Альтернативные методы добавления страниц
Бесплатная настройка учетной записи
Что такое карта сайта в формате XML?
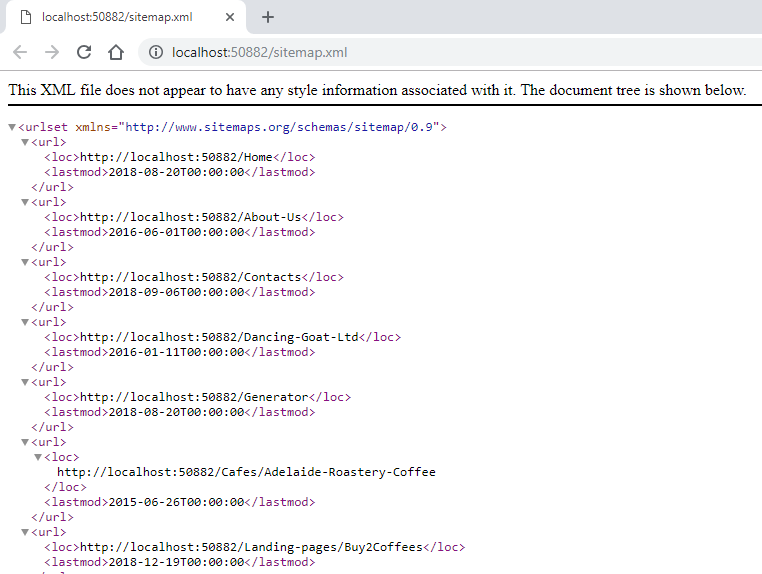
XML Sitemap — это файл, в котором перечислены URL-адреса вашего сайта, чтобы поисковые системы могли быстрее и эффективнее его сканировать. Файлы Sitemap помогают поисковым системам и другим сканерам веб-сайтов, таким как Google и AccessibleWebBot, находить и понимать URL-адреса вашего веб-сайта, содержимое каждой страницы и отношения между страницами.
Наряду с каждым URL-адресом файлы Sitemap в формате XML также содержат дополнительные метаданные, в том числе:
- Дата последнего обновления страницы
- Как часто страница обычно изменяется
- Приоритет каждой страницы по отношению к другим URL-адресам на сайте
Кроме того, карты сайта предоставляют информацию об определенном контенте на ваших страницах, таком как видео, изображения, и новостные статьи. Если ваш веб-сайт действительно большой или содержит много мультимедийных материалов (видео, изображения, новости), наличие карты сайта особенно важно.
При правильной настройке ваша XML-карта сайта будет обновляться новыми страницами по мере их добавления на сайт. Это динамический инвентарь, который со временем меняется вместе с вашим сайтом.
Мы рекомендуем использовать карту сайта для импорта страниц в Accessible Web RAMP для мониторинга страниц. Добавление карты сайта в RAMP также является лучшим способом обеспечить актуальность RAMP при внесении изменений на ваш сайт и гарантировать, что ни одна страница вашего сайта не будет пропущена.
Как найти карту сайта
Даже если вы впервые изучаете карты сайта, не переживайте! Давайте поговорим о трех простых стратегиях поиска вашей карты сайта или индексного файла карты сайта.
- Вручную проверьте наиболее распространенные местоположения карты сайта
- Проверьте файл /robots.txt
- Найдите карты сайта Wix, Squarespace, Shopify и Blogger
У вас нет карты сайта? Перейти к созданию карты сайта
Видеоурок
[0:00] Привет и добро пожаловать в Accessible Web RAMP.
[0:03] В этом видео я покажу вам, как найти и добавить путь к карте сайта в вашу учетную запись RAMP. RAMP использует путь вашей карты сайта для загрузки страниц для сканирования и мониторинга.
RAMP использует путь вашей карты сайта для загрузки страниц для сканирования и мониторинга.
[0:14] Несмотря на то, что существуют альтернативные методы добавления страниц, если это необходимо, мы настоятельно рекомендуем использовать вашу карту сайта, так как она позволяет платформе автоматически оставаться в курсе изменений на вашем сайте.
[0:25] Перейдем к настройкам рампы в левом нижнем углу, а из настроек перейдем к мониторингу страницы. На этой вкладке мониторинга страницы вы увидите поле формы для добавления пути к карте сайта. Если вы не знаете, где находится путь к вашей карте сайта на вашем веб-сайте, есть несколько мест, которые я рекомендую проверить в первую очередь. Первое место — ваш файл robots.txt, потому что иногда в файле robots.txt будет указан URL-адрес карты сайта. Для этого примера сайта вы можете видеть, что его файл robots.txt действительно содержит URL-адрес карты сайта. И карта сайта находится в /sitemap.XML. /sitemap.XML, вероятно, является наиболее распространенным местом для файлов Sitemap.
[2:04] В этом примере я буду использовать URL-адрес полного индекса карты сайта. Итак, это будет /sitemap.XML. Это путь, который я ввожу на странице настроек RAMP, и вы можете сказать, что сделали это правильно, потому что полный URL-адрес карты сайта должен выглядеть как фактический URL-адрес вашей карты сайта. И вот как вы узнаете, что правильно указали только путь к карте сайта.
Итак, это будет /sitemap.XML. Это путь, который я ввожу на странице настроек RAMP, и вы можете сказать, что сделали это правильно, потому что полный URL-адрес карты сайта должен выглядеть как фактический URL-адрес вашей карты сайта. И вот как вы узнаете, что правильно указали только путь к карте сайта.
[2:28] Прежде чем сохранять настройки на этой странице, вы можете отрегулировать частоту сканирования, а также отрегулировать частоту сканирования по умолчанию, которая составляет еженедельно, чтобы сканировать чаще или реже, в зависимости от того, как часто обновляется ваш сайт. . Если ваш сайт регулярно добавляется или изменяется, мы рекомендуем сканировать его не реже одного раза в неделю, если не ежедневно, но если ваш сайт редактируется редко, вам может сойти с рук ежемесячное или ежеквартальное сканирование.
[2:56] Сохранив настройки на этой странице, вы заметите, что в левой панели меню рядом с вкладкой мониторинга страницы появился маленький вращающийся значок. Мы собираемся перейти туда, потому что прямо сейчас RAMP работает над тем, чтобы загружать страницы веб-сайта и сканировать каждую из них на наличие проблем с доступностью.
[3:16] Пожалуйста, свяжитесь с нами, если у вас есть какие-либо проблемы или вопросы, связанные с поиском или загрузкой вашей карты сайта. Наша команда рада помочь.
1. Вручную проверьте наиболее распространенные расположения файлов Sitemap
Самый простой способ найти карту сайта — вручную проверить наиболее распространенные местоположения карты сайта. Все, что вам нужно сделать, это ввести свой URL-адрес в браузере, а затем попробовать несколько различных вариантов пути
Сначала проверьте наиболее распространенные пути карты сайта :
- /sitemap.xml
- /sitemap_index.xml
- /sitemap/
Пример : https://yourdomain.com /sitemap.xml
Большинство популярных поставщиков CMS, включая Wix, Squarespace, Shopify и Blogger, автоматически создают карты сайта или индексы карт сайта для всех веб-сайтов, созданных на их платформах. Если ваш сайт построен на Wix, Squarespace, Shopify или Blogger, ваш XML-файл Sitemap или индекс Sitemap должен находиться по адресу /sitemap.xml .
Если ваш сайт построен на Wix, Squarespace, Shopify или Blogger, ваш XML-файл Sitemap или индекс Sitemap должен находиться по адресу /sitemap.xml .
Файлы индекса карты сайта используются для группировки нескольких карт сайта. Наш веб-сайт, например, использует файл /sitemap_index.xml для организации 8 различных карт сайта. Поиск https://accessibleweb.com/sitemap.xml в браузере перенаправляет на наш индекс карты сайта по адресу https://accessibleweb.com/sitemap_index.xml.
Accessible Web RAMP может принимать целые файлы индекса Sitemap. Все, что вам нужно сделать, это ввести URL-адрес вашего индекса Sitemap в разделе «Настройки»> «Мониторинг страницы» в RAMP. Чтобы сканировать только подмножество страниц вместо всего индекса карты сайта, добавьте один из путей к дочерней карте сайта (например, /page-sitemap.xml) в RAMP вместо всего индекса карты сайта (/sitemap-index.xml).
2. Проверьте файл /robots.txt
Проверка файла robots.txt — это следующий быстрый и простой способ найти карту сайта.
Иногда файл robots.txt также содержит URL-адрес карты сайта. Это может быть особенно полезно, когда сайт имеет менее распространенное расположение на карте сайта.
Чтобы просмотреть файл robots.txt вашего веб-сайта, просто добавьте /robots.txt к вашему домену.
3. Найдите карты сайта Wix, Squarespace, Shopify и Blogger
Многие популярные CMS автоматически генерируют карты сайта. Wix, Shopify, Squarespace и Blogger генерируют XML Sitemap по умолчанию или индекс XML Sitemap для веб-сайтов, созданных на соответствующих платформах.
Если ваш веб-сайт создан на Wix, Shopify, Squarespace или Blogger, путь к вашей карте сайта должен быть /sitemap.xml .
Вы найдете свою карту сайта или индекс карты сайта по адресу www.yourdomain.com /sitemap.xml .
Узнайте больше о файлах Sitemap Wix в Справочном центре Wix…
Подробнее о картах сайта Squarespace…
Подробнее о файлах Sitemap Blogger…
Узнайте, как настроить файл robots. txt вашего сайта Shopify…
txt вашего сайта Shopify…
Не удалось найти карту сайта?
Если вы не можете найти карту сайта для своего веб-сайта с помощью этих первых трех методов, возможно, у вас ее еще нет. К счастью, создать карту сайта не составляет большого труда.
Как создать карту сайта
Если на вашем сайте еще нет карты сайта, вы можете быстро и легко создать ее одним из следующих способов.
- Используйте вашу CMS для создания карты сайта
- WordPress
- Magento
- Joomla!
- Drupal
- Автоматическое создание карты сайта
- Создание карты сайта вручную
1. Используйте свою CMS для создания (или поиска) карты сайта
Поскольку каждый поставщик CMS немного отличается, наиболее эффективный метод создания карты сайта зависит от того, какую CMS использует ваш сайт. В то время как многие поставщики CMS теперь автоматически генерируют файлы Sitemap в формате XML, другим по-прежнему требуются подключаемые модули, расширения или настройки параметров для создания карты сайта.
Давайте посмотрим, как создать карту сайта для WordPress,
WordPress
Чтобы создать карту сайта для вашего сайта WordPress, мы рекомендуем использовать плагин WordPress,
, например All in One SEO или Yoast SEO. Наиболее популярными вариантами являются Yoast SEO и All in One SEO.
Чтобы установить плагин на свой веб-сайт WordPress, откройте панель инструментов WP и перейдите к Плагины > Добавить новый и найдите плагин, который вы хотите установить.
All in One SEO
После установки и активации вы увидите вкладку All in One SEO на панели администратора WP. Включите карту сайта, перейдя по ссылке All in One SEO > Sitemaps и нажав Включить карту сайта . Настройте свою карту сайта на этой вкладке.
Yoast SEO
После установки и активации вы увидите новую вкладку SEO на панели администратора WP. Включите карту сайта в Yoast, нажав SEO > Общие настройки s > Функции и включение функции XML Sitemap. Подробнее о настройке и настройке карты сайта Yoast SEO…
Подробнее о настройке и настройке карты сайта Yoast SEO…
WordPress версии 5.5 и выше автоматически создает карту сайта по умолчанию для каждого веб-сайта, расположенного по адресу https://www.yourdomain.com/ wp-sitemap.xml . Карта сайта WordPress по умолчанию очень проста, не настраивается и включает всего на вашем сайте. Карта сайта WP по умолчанию часто включает в себя старые архивы и все, что у вас может быть не проиндексировано, в дополнение к вашим релевантным страницам, что может вызвать проблемы на некоторых сайтах.
Подробнее о файлах Sitemap для WordPress на WordPress.com…
Magento
Сайты Magento не поставляются с автоматически генерируемыми картами сайта, как Wix и Shopify. К счастью, в Magento есть встроенная функция, с помощью которой вы можете создавать и настраивать XML-файл Sitemap на серверной части.
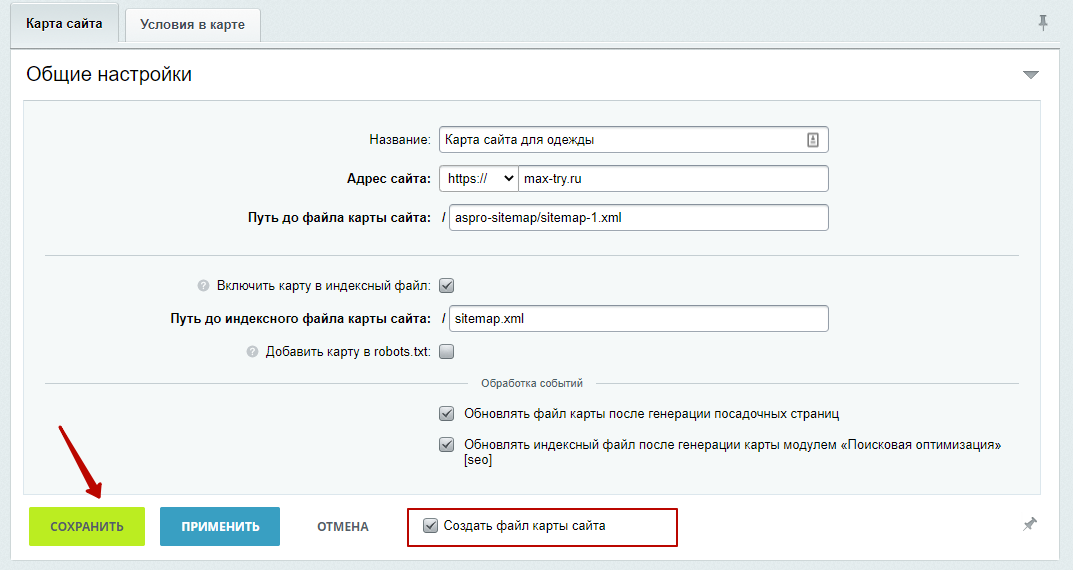
В панели администратора Magento перейдите к Маркетинг > SEO и поиск > Карта сайта > нажмите кнопку Добавить карту сайта .
Далее откроется окно «Новая карта сайта». В Имя файла введите « sitemap.xml » и в поле Путь введите « / » — это станет вашим путем к карте сайта ( /sitemap.xml ).
Наконец, нажмите « Сохранить », а затем нажмите кнопку « Создать », чтобы сгенерировать/обновить карту сайта.
Читать «Как генерировать файлы Sitemap в формате XML и HTML в Magento 2?» для подробных инструкций…
Джумла!
Существует множество доступных расширений, которые помогут вам создать карту сайта для вашего Joomla! сайт. Мы рекомендуем изучить раздел карты сайта словаря расширений Joomla.
OSMap — одно из самых популярных расширений Joomla для создания SEO и XML Sitemap.
Если ваш сайт небольшой и простой, вы также можете вручную создать XML-карту сайта для своего веб-сайта. Продолжайте читать ниже для получения дополнительной информации о ручном создании файлов Sitemap.
Drupal
Работаете с сайтом Drupal? Самый простой способ создать XML-карту сайта для вашего сайта Drupal — использовать модуль Drupal.
Один из самых популярных модулей для создания файлов Sitemap для Drupal называется XML Sitemap. Этот модуль можно использовать для создания карты сайта в формате XML. Модуль XML Sitemap можно установить так же, как и любой другой модуль Drupal. Вы можете настроить параметры карты сайта, перейдя на админ/конфигурация/поиск/xmlsitemap .
После того, как вы установили и правильно настроили этот модуль Drupal, ваша карта сайта будет расположена по адресу http://yoursite.com /sitemap.xml . Ваш путь к карте сайта, который вы вводите в RAMP для настройки мониторинга страниц, будет /sitemap.xml .
Полные и подробные инструкции по установке и настройке XML-карты сайта для Drupal см. в справочной документации модуля XML Sitemap…
2. Автоматическое создание и загрузка карты сайта вручную
Если ваш веб-сайт не создан ни на одной из вышеперечисленных платформ CMS, вы можете создать и загрузить собственную XML-карту сайта с помощью инструментов сканирования веб-сайта. Сканеры веб-сайтов и генераторы карт сайта сканируют веб-сайты для создания списка URL-адресов, который можно сохранить в виде XML-файла карты сайта.
Сканеры веб-сайтов и генераторы карт сайта сканируют веб-сайты для создания списка URL-адресов, который можно сохранить в виде XML-файла карты сайта.
Следующие инструменты предлагают бесплатные версии и могут использоваться для создания файлов карты сайта для большинства веб-сайтов:
XML-sitemaps.com
С помощью XML-sitemaps.com вы просто вводите URL своего домена и нажимаете Старт . После завершения сканирования просто загрузите XML-файл карты сайта, загрузите его в корень вашего сайта и добавьте в файл /robots.txt.
Бесплатная версия XML-Sitemaps.com создаст XML-файл Sitemap, содержащий до 500 страниц. Инструмент XML-Sitemaps дает вам возможность обновления до включения более 500 страниц.
Кричащая лягушка
Screaming Frog — один из самых популярных сканеров веб-сайтов. Вы можете просканировать до 500 страниц бесплатно. Помимо автоматического создания карт сайта, Screaming Frog можно использовать для экспорта файлов CSV, Google Sheets и Excel Workbook.
Чтобы создать карту сайта с помощью Screaming Frog, введите URL своего домена и нажмите Start . Screaming Frog начнет сканировать ваш сайт и сгенерирует список URL-адресов.
После завершения сканирования нажмите Sitemaps > XML Sitemaps в верхней строке меню.
Появится всплывающее окно. Мы рекомендуем только установить флажок рядом с «PDF» и оставить остальные неотмеченными. Щелкните Далее .
Ваш файл карты сайта должен быть готов к загрузке! Просто загрузите его в корневой файл вашего веб-сайта и добавьте URL-адрес карты сайта в файл /robots.txt.
3. Создайте и загрузите карту сайта вручную
Если ваш веб-сайт небольшой и состоит всего из пары десятков URL-адресов или около того, вы можете вручную создать карту сайта для своего сайта, следуя рекомендациям по форматированию XML Sitemap. Недостатком ручного создания карты сайта является то, что она не будет обновляться по мере изменения вашего сайта. По этой причине мы рекомендуем этот вариант только в том случае, если нет решения для динамической карты сайта.
По этой причине мы рекомендуем этот вариант только в том случае, если нет решения для динамической карты сайта.
Сначала соберите все URL-адреса ваших страниц. Для очень маленьких сайтов вы можете собрать их, следуя каждому из меню/путей навигации вашего сайта до самого глубокого уровня. Когда вы вручную соберете свои URL-адреса, начните группировать их по логическим категориям. Имеет смысл группировать URL-адреса аналогично тому, как они организованы в меню навигации ( О , Покупки , Блог , Свяжитесь с нами и т.д.).
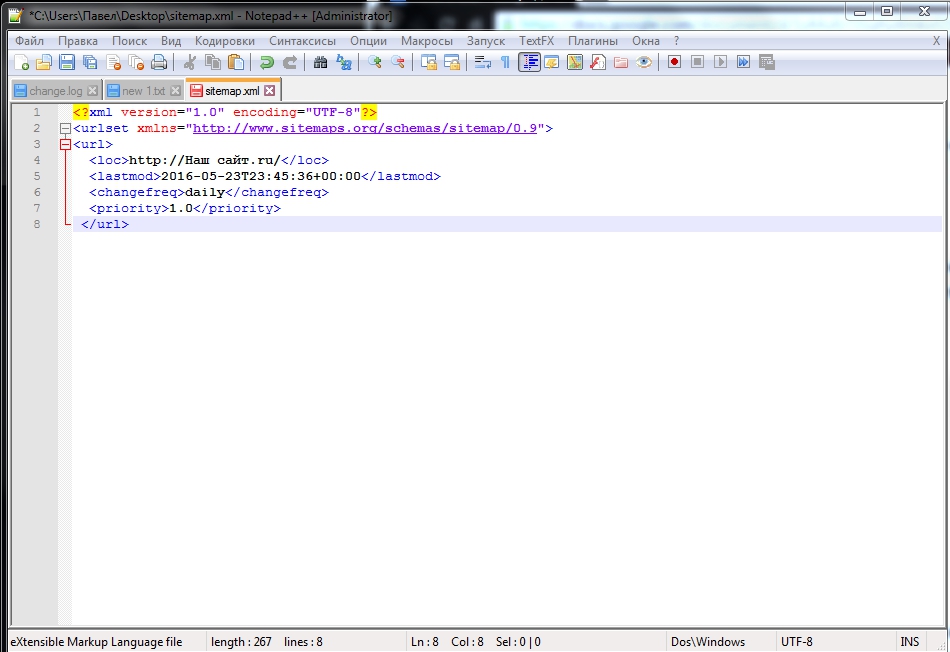
Затем закодируйте свои URL-адреса. Вы захотите использовать текстовый редактор для создания XML-файла. Если вы не знакомы с XML, что означает «расширяемый язык разметки», вы можете ознакомиться с определениями тегов XML и стандартами форматирования на сайте sitemaps.org.
После того, как вы закодировали свои URL-адреса, пришло время проверить карту сайта. Используйте бесплатный онлайн-инструмент, например инструмент проверки XML-Sitemaps. com, чтобы убедиться, что ваша XML-карта сайта правильно отформатирована и работает, прежде чем добавлять ее на свой сайт.
com, чтобы убедиться, что ваша XML-карта сайта правильно отформатирована и работает, прежде чем добавлять ее на свой сайт.
Наконец, загрузите XML-файл карты сайта в корневую папку вашего веб-сайта и в файл robots.txt, который также можно найти в корневом каталоге вашего сайта.
Для получения более подробных инструкций по созданию карты сайта вручную прочитайте 5 простых шагов по созданию карты сайта для веб-сайта от QuickSprout.com…
Как добавить карту сайта вашего сайта в RAMP
Чтобы начать автоматический импорт и мониторинг страниц с вашего веб-сайта, просто добавьте путь к карте сайта в поле 9.0079 Настройки RAMP вкладка. После того, как вы добавили карту сайта, Accessible Web RAMP позволит вам выбрать либо все страницы вашего сайта, либо определенное подмножество, которое вы хотите отдать приоритет для сканирования.
Как добавить карту сайта в RAMP:
- Перейдите к «Настройки» в левом нижнем углу RAMP.
- Выберите «Мониторинг страницы» в горизонтальной строке меню.

- Добавьте путь к карте сайта в указанное поле (пример: /sitemap.xml ).
- Нажмите «Сохранить» внизу страницы.
Проблемы с добавлением карты сайта? Ознакомьтесь с нашими советами по устранению проблем с картой сайта.
После добавления пути к карте сайта ваши веб-страницы будут автоматически импортированы в RAMP. Просмотрите импортированные страницы на вкладке «Мониторинг страниц».
Когда новые страницы добавляются в вашу карту сайта, они также будут добавлены в RAMP и проверены на наличие проблем с доступностью. Accessible Web RAMP не удалит страницы, удаленные из вашей карты сайта. Точно так же, если RAMP автоматически добавит страницу из вашей карты сайта, которую вы впоследствии удалите, мы не будем повторно добавлять эту страницу в вашу учетную запись RAMP.
Важное примечание для пользователей Freemium
Если вы используете бесплатную учетную запись и добавляете свою карту сайта, RAMP автоматически проглотит все страницы вашего веб-сайта, но будет сканировать только первые 100 страниц. Это произойдет автоматически. Если вам нужен больший контроль над тем, какие 100 страниц сканируются, мы рекомендуем импортировать ваши веб-страницы через загрузку файла CSV, а не путем привязки вашей карты сайта.
Это произойдет автоматически. Если вам нужен больший контроль над тем, какие 100 страниц сканируются, мы рекомендуем импортировать ваши веб-страницы через загрузку файла CSV, а не путем привязки вашей карты сайта.
Устранение неполадок при импорте карты сайта
Почему не сканируются страницы после привязки карты сайта к RAMP?
Карта сайта отсутствует или искажена
Если на вашем сайте нет карты сайта, не паникуйте. В предварительных/постановочных средах также часто отсутствуют карты сайта. Вместо использования карты сайта вам просто нужно импортировать страницы в свою учетную запись RAMP либо по отдельности, либо путем загрузки файла CSV.
Неверный домен
Если вы добавили карту сайта, но RAMP по-прежнему не может сканировать ваши страницы, убедитесь, что вы ввели правильный домен для своего веб-сайта. Домен, который вы указали для своего веб-сайта, должен совпадать с доменом вашей карты сайта. №
Если вы введете «www. example.com», когда ваш фактический домен — «example.com», RAMP не сможет использовать вашу карту сайта для автоматического сканирования вашего веб-сайта. Проверьте введенный вами домен, чтобы убедиться, что он совпадает с вашим реальным доменом и картой сайта.
example.com», когда ваш фактический домен — «example.com», RAMP не сможет использовать вашу карту сайта для автоматического сканирования вашего веб-сайта. Проверьте введенный вами домен, чтобы убедиться, что он совпадает с вашим реальным доменом и картой сайта.
Очень большие сайты или несколько файлов Sitemap
В то время как Accessible Web RAMP может сканировать и отслеживать целые веб-сайты, сайты с чрезвычайно большим количеством страниц могут не иметь возможности автоматического сканирования.
Если вы считаете, что ваш сайт может быть слишком большим для автоматического сканирования, свяжитесь с нами для получения помощи в настройке вашей учетной записи. Верхний предел количества сканированных страниц может быть переопределен после одобрения.
Robots.txt отказывает в доступе
Проверьте файл Robots.txt на наличие ограничений или задержек сканирования, которые могут помешать RAMP сканировать вашу карту сайта. Иногда веб-сайты ограничивают сканирование карты сайта в файле robots. txt. Если ваш robots.txt ограничивает доступ и запрещает сканирование карты сайта, Accessible Web RAMP не сможет автоматически сканировать вашу карту сайта.
txt. Если ваш robots.txt ограничивает доступ и запрещает сканирование карты сайта, Accessible Web RAMP не сможет автоматически сканировать вашу карту сайта.
Если ваша карта сайта не может быть просканирована или вы не видите отсканированных страниц в своей учетной записи RAMP в течение 24 часов, обратитесь к нашей команде за помощью в настройке вашей учетной записи.
Альтернативные методы импорта страниц
Добавление карты сайта в Accessible Web RAMP — это наиболее эффективный и точный способ импорта страниц в консоль. Тем не менее, это не единственный способ добавления страниц в RAMP. Вы также можете импортировать страницы по отдельности по URL-адресу или в пакетном режиме, загрузив CSV-файл, содержащий пути карты сайта для страниц, которые вы хотите добавить в RAMP.
Кроме того, если у вас возникли проблемы с добавлением страниц в Accessible Web RAMP, вы всегда можете обратиться к нам за бесплатной помощью по адаптации.
Массовый импорт страниц с использованием файла CSV
Вы также можете массово импортировать веб-страницы, загрузив файл CSV со своими путями URL. Это также можно сделать на вкладке «Мониторинг страницы» вашей учетной записи RAMP.
Это также можно сделать на вкладке «Мониторинг страницы» вашей учетной записи RAMP.
Как выполнить массовый импорт страниц из файла CSV:
«Мониторинг страниц» > «Просмотреть все страницы» > «Добавить» > «Импорт CSV»
Импорт страниц файлом CSV полезен, если на веб-сайте отсутствует работающая карта сайта. Этот метод загрузки страниц также дает владельцу веб-сайта больший контроль над тем, какие страницы и когда добавляются в RAMP. Пользователи Freemium, например, могут выбрать загрузку страниц в виде CSV-файла, чтобы они могли точно контролировать, какие страницы сканировать в первую очередь, не превышая ограничения в 100 страниц в месяц.
Недостатком импорта страниц через файл CSV или по отдельности является то, что вам нужно будет вручную добавлять любые новые веб-страницы в RAMP. Когда RAMP связан с картой сайта, он автоматически обновляется в ответ на изменения карты сайта, такие как удаление или добавление страниц.
Если вам нужна помощь в создании и загрузке CSV-файла, свяжитесь с нами.
Отдельное добавление страниц по URL-адресу
Отдельные страницы можно добавить в RAMP на вкладке Мониторинг страниц . Просто укажите URL-адрес страницы, которую вы хотите импортировать, и RAMP сделает все остальное.
Как загрузить отдельные страницы в Accessible Web RAMP:
«Мониторинг страниц» > «Просмотреть все страницы» > «Добавить» > «Одна страница»
Добавление страниц по отдельности лучше всего подходит для небольших веб-сайтов или в случаях, когда вы хотите выбирать страницы, которые загружаете.
Если у вас есть веб-сайт большего размера и вы пытаетесь использовать бесплатную учетную запись RAMP, мы рекомендуем добавлять страницы по отдельности, чтобы сохранить 100 бесплатных сканирований страниц в месяц. Добавление страниц по отдельности также позволяет вам отдавать предпочтение страницам с наибольшим трафиком для сканирования в первую очередь.
Настройка дополнительной учетной записи
Свяжитесь с нами для получения помощи
Устранение неполадок и часто задаваемые вопросы
Есть вопросы, на которые вы не видите ответов? Свяжитесь с нами.
Почему страницы моего веб-сайта по-прежнему не отображаются в RAMP?
Если вы не видите ни одной страницы в течение 24 часов после добавления карты сайта в Настройки веб-сайта , то может возникнуть проблема со сканированием вашей карты сайта. Убедитесь, что указанная вами карта сайта доступна для всех пользователей (т. е. не подвергается какой-либо аутентификации) и что она содержит действительный XML-файл карты сайта. Если вы подтвердили эти элементы, возможно, ваш сайт блокирует нашего бота. Убедитесь, что в вашем файле robots.txt нет записей, которые блокируют доступ нашего бота к вашей карте сайта. Подробнее о нашем боте можно узнать здесь.

Почему страницы моего сайта не отображаются в RAMP?
В настоящее время наш бот сканирует сайты на наличие новых страниц два раза в день, это может быть изменено, но может быть причиной того, что вы еще не видите страницу. Если страница по-прежнему не отображается через 24 часа, убедитесь, что страница присутствует в карте сайта, которую вы указали в настройках веб-сайта .
Что такое «Активное задание сканирования» и как Accessible Web RAMP планирует задания сканирования?
«Активное задание сканирования» покажет текущее, автоматически запланированное задание сканирования, которое обрабатывается. Accessible Web RAMP будет периодически проверять ваш веб-сайт на наличие страниц, которые необходимо сканировать, в зависимости от того, что вы указали в качестве предпочтительной частоты сканирования, и когда они сканировались в последний раз. Когда он найдет одну, он сгруппирует ее с другими страницами, которые также должны быть (или близки к сроку) и отсканировать их вместе в «задание сканирования».
 Вы можете ожидать, что новые страницы будут отсканированы (или, по крайней мере, запланированы в задании сканирования) в течение часа после их обнаружения. Если вы вручную запросите сканирование одной страницы, вы можете ожидать, что сканирование завершится намного быстрее, чем это, вероятно, в течение 5 минут.
Вы можете ожидать, что новые страницы будут отсканированы (или, по крайней мере, запланированы в задании сканирования) в течение часа после их обнаружения. Если вы вручную запросите сканирование одной страницы, вы можете ожидать, что сканирование завершится намного быстрее, чем это, вероятно, в течение 5 минут.Какие правила проверяются во время проверки доступности?
Accessible Web использует Axe Core для проверки доступности запрашиваемых вами страниц. Мы запускаем сканирование на вашей странице и проверяем наличие нарушений WCAG 2.1 AA по умолчанию. Если вы хотите изменить правила, которые мы проверяем, вы можете настроить эти параметры на вкладке RAMP Settings вашего веб-сайта.
Есть ли способ запустить сканирование страницы вручную?
Да! Перейдите на страницу в своей учетной записи RAMP и нажмите кнопку Scan Page .
Как настроить карту сайта WordPress и почему это важно
- Фейсбук
- Твиттер
Первое, что необходимо сделать любому владельцу веб-сайта WordPress, — это настроить карту сайта. В прошлом это были подробные списки каждой веб-страницы, расположенной в домене сайта. Это помогает поисковым системам, таким как Google, узнать, какой у вас контент.
В прошлом это были подробные списки каждой веб-страницы, расположенной в домене сайта. Это помогает поисковым системам, таким как Google, узнать, какой у вас контент.
Не отправляя карту сайта поисковым системам, вы зависите от поисковой системы, просматривающей ваш сайт. Мало того, что они могут что-то пропустить, но также может потребоваться довольно много времени для индексации страницы.
Таким образом, карта сайта WordPress может повлиять на общий успех вашего веб-сайта.
В этом уроке я покажу вам, как настроить карту сайта WordPress для поисковых систем и визуальную карту сайта для посетителей.
Почему карта сайта важна для WordPress?
Создание карты сайта WordPress с помощью Yoast SEO
Шаг 1: Установите и активируйте Yoast SEO
Шаг 2: Получите доступ к Yoast SEO
Шаг 3. Найдите раздел XML Sitemaps
Шаг 4. Доступ к карте сайта
Создание карты сайта WordPress с помощью файлов Sitemap в формате XML
Отправка файла Sitemap в Google
Как часто Google будет сканировать ваш сайт?
Сколько времени нужно, чтобы появиться в результатах поиска?
Что такое XML-карты сайта WordPress 5. 5?
5?
Где находится карта сайта WordPress?
Как создать визуальную карту сайта в WordPress с помощью WP Visual Sitemap
Шаг 1: Установите WP Visual Sitemap
Шаг 2. Настройте параметры
Шаг 3: Добавьте визуальную карту сайта в WordPress
Как создать HTML-страницу карты сайта в WordPress
Шаг 1: Установите страницу WP Sitemap
Шаг 2: Разберитесь с плагином
Шаг 3: Отобразите HTML-карту сайта в WordPress
Другие плагины Sitemap, которые стоит попробовать в WordPress
Реактивный ранец
Генератор сопутствующей карты сайта
Повысьте SEO с помощью карты сайта в WordPress
Почему карта сайта важна для WordPress?
Google использует файл карты сайта, чтобы узнать, где находится ваш контент. Это помогает поисковому гиганту находить ваши сообщения и размещать их на странице результатов. Без карты сайта посетителям может потребоваться гораздо больше времени, чтобы найти ваш сайт.
Без карты сайта посетителям может потребоваться гораздо больше времени, чтобы найти ваш сайт.
Никто не будет посещать ваши страницы, если они не знают о существовании контента. И это выходит за рамки Google. Пользователи Bing, Yahoo и многих других поисковых систем с меньшей вероятностью найдут ваш сайт.
Теперь вам не нужна карта сайта, чтобы ваш сайт был указан в Google. Тем не менее, это значительно повышает шансы появления в результатах поиска.
Это связано с тем, что Google и другие поисковые системы будут использовать этот файл для поиска всех URL-адресов, связанных с вашим сайтом.
Без карты сайта, отправленной в Google, поисковая система сможет найти ваш контент только по ссылке на него с другого сайта. На индексацию одной страницы могут уйти месяцы, если не годы.
Это как строить дом в деревне. Посетителям может быть сложнее найти его, если вы не дадите свой адрес.
Хотя WordPress поставляется со своей собственной картой сайта, существует множество других способов добавить ее. А некоторые поставляются с несколькими дополнительными инструментами, которые, вероятно, стоит установить.
А некоторые поставляются с несколькими дополнительными инструментами, которые, вероятно, стоит установить.
Чуть позже я расскажу о карте сайта WordPress. А пока давайте рассмотрим несколько быстрых и простых способов добавить этот файл на ваш сайт.
Создание карты сайта WordPress с помощью Yoast SEO
Сначала я покажу, как использовать карту сайта с Yoast SEO. Это бесплатный плагин, который улучшит возможности поиска по вашему сайту, в том числе способ разработки контента.
Yoast — отличная универсальная система, которую я использую почти на каждом сайте WordPress, с которым работаю. Он предоставляет XML-карту сайта, а также множество других инструментов, таких как система оценки удобочитаемости, чтобы помочь вам написать более качественный контент для чтения посетителями.
Шаг 1: Установите и активируйте Yoast SEO
Перейдите на страницу Плагины в вашем административном каталоге WordPress. Найдите плагин Yoast SEO по имени с помощью поля поиска, установите и активируйте его оттуда.
Шаг 2: Доступ к Yoast SEO
Выберите опцию «SEO» на левой панели администратора в WordPress. Он будет иметь значок Yoast в виде буквы «y» перед квадратом.
Шаг 3. Найдите раздел XML Sitemaps
Щелкните вкладку «Функции» в верхней части экрана.
Нажмите, чтобы включить «XML карты сайта».
После включения карт сайта нажмите кнопку «Сохранить изменения» внизу.
Шаг 4. Доступ к карте сайта
Далее нам понадобится URL-адрес карты сайта в формате XML. Нам понадобится это, чтобы передать Google, чтобы поисковая система знала, где найти контент.
Чтобы получить доступ к карте сайта, щелкните значок вопросительного знака рядом с «XML Sitemap».
Откройте XML-карту сайта, щелкнув ссылку.
Вы хотите записать адрес, по которому хранится карта сайта. Вероятно, было бы неплохо просто оставить эту страницу открытой, когда вы отправляете карту сайта в Google.
Создание карты сайта WordPress с помощью файлов Sitemap в формате XML
XML Sitemaps — это специальный плагин карты сайта, которому доверяют более двух миллионов веб-сайтов. Он поддерживает несколько форматов поисковых систем, включая Google, Bing, Yahoo и другие. Это самый простой плагин, который вы можете использовать, потому что после установки он создает карту сайта.
Он поддерживает несколько форматов поисковых систем, включая Google, Bing, Yahoo и другие. Это самый простой плагин, который вы можете использовать, потому что после установки он создает карту сайта.
Это действительно самый простой способ создать карту сайта в WordPress.
Как и в случае с любым плагином, первым шагом всегда является его установка. Перейдите в раздел «Плагины» WordPress, найдите файлы Sitemap в формате XML и нажмите кнопку «Установить сейчас».
Вот собственно и все, плагин сразу сгенерирует карту сайта, совместимую с несколькими поисковыми системами. URL-адрес карты сайта, которую генерирует этот плагин, находится на его странице настроек.
Теперь вам нужно отправить его в Google или другую поисковую систему.
Отправка карты сайта в Google
Если у вас нет учетной записи Google, вам необходимо ее создать. Это бесплатно и позволяет вам использовать такие вещи, как добавление аналитики в WordPress и множество других инструментов.
Вам также потребуется добавить свой домен в Search Console. Вы можете сделать это на странице приветствия Google.
Когда вы добавили и подтвердили свой домен, пришло время добавить карту сайта.
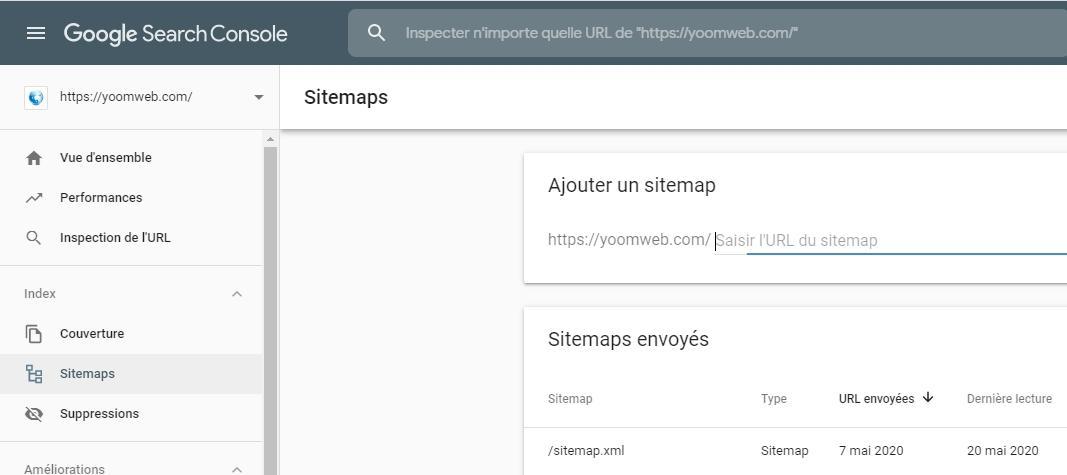
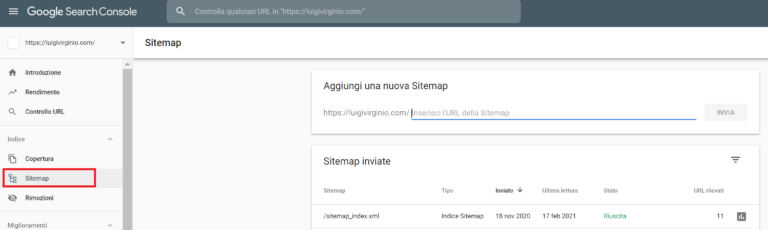
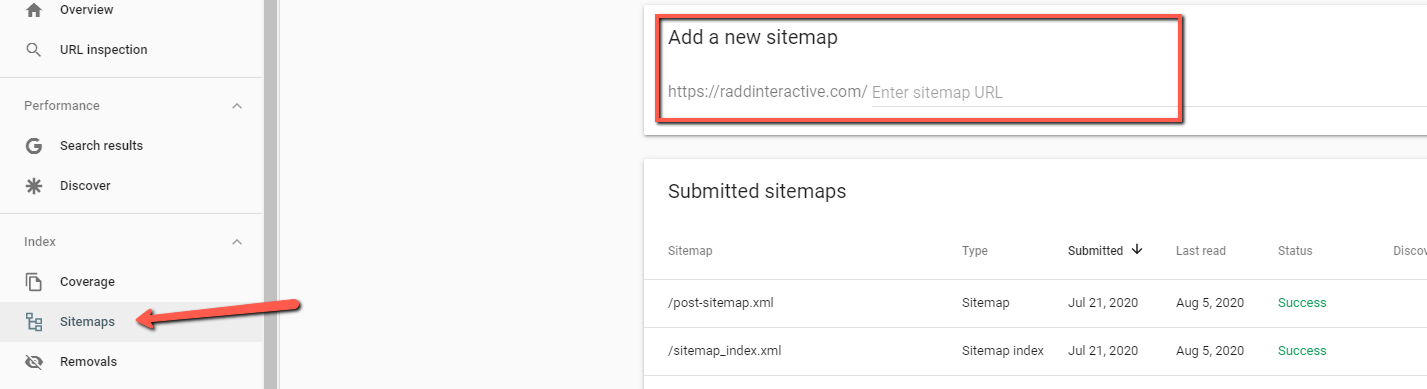
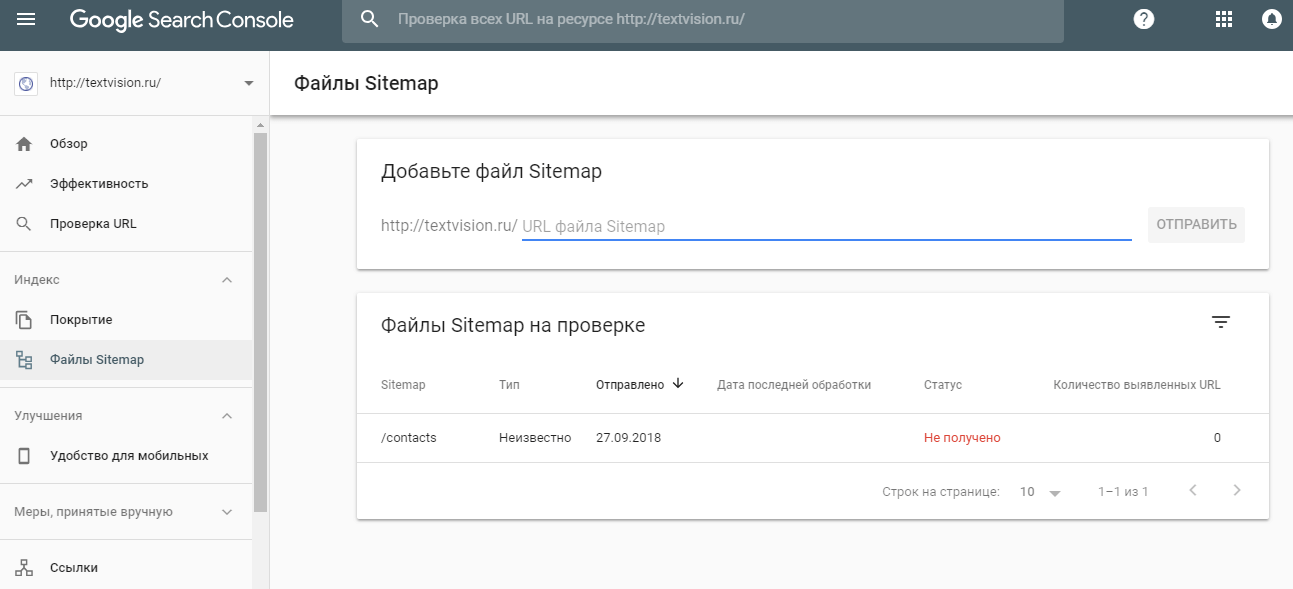
Перейти к инструменту Search Console для Google.
Если у вас есть только один домен в Google, он должен отображаться по умолчанию. Если нет, используйте раскрывающийся список и выберите свой сайт.
Нажмите «Карты сайта» на левой панели инструментов.
Введите URL вашей карты сайта. Вы можете получить это на странице, которую вы оставили открытой на предыдущем шаге.
Вам понадобится вся информация после вашего доменного имени.
Например, Yoast создаст файл как «sitemap_index.xml». Таким образом, ваш URL-адрес страницы может выглядеть примерно так: yourdomain.com/sitemap_index.xml .
В этом случае вы должны ввести только имя файла в поисковую консоль Google.
Нажмите кнопку «Отправить» справа.
Как только вы нажмете кнопку «Отправить», Google запланирует сканирование вашего веб-сайта.
Как часто Google будет сканировать ваш веб-сайт?
Хотя некоторые инструменты помогут «вдохновить» робота Google на более частое сканирование сайта, на самом деле это больше зависит от того, как часто вы создаете контент.
Если вы более активны на сайте, Google будет сканировать его чаще.
Сколько времени требуется, чтобы появиться в результатах поиска?
Отображение в результатах поиска зависит от частоты сканирования вашего сайта. Это может занять от нескольких секунд до нескольких недель. Если вы регулярно публикуете материалы для создания контента веб-сайта, со временем вы будете чаще появляться в результатах поиска.
Что такое XML-карты сайта WordPress 5.5?
В августе 2020 года WordPress выпустил собственную встроенную функцию XML-карты сайта. Это новая функция, которая даст вам URL-адрес карты сайта XML по умолчанию, найденный по адресу 9.0083 /wp-sitemap.xml .
Этот индекс карты сайта может содержать не более 50 000 карт сайта, а одна карта сайта может содержать (с возможностью фильтрации) не более 2000 записей. Следует отметить, что WordPress находится на хорошем старте, но еще есть над чем работать.
Следует отметить, что WordPress находится на хорошем старте, но еще есть над чем работать.
Важное примечание: Если вы используете это, другие плагины карты сайта, такие как Yoast SEO, автоматически отключат его при установке.
Где находится карта сайта WordPress?
Карта сайта обычно хранится в корневой папке вашего домена. По умолчанию карта сайта WordPress находится по адресу: 9.0079 https://www.yourdomain.com /wp-sitemap.xml .
В случае с Yoast это будет https://www.yourdomain.com/sitemap_index.xml . Однако расположение может быть другим, если вы используете другой плагин.
Различные местоположения и имена файлов могут различаться в зависимости от конфигурации вашего веб-сайта и/или любых подключаемых модулей, которые вы решили установить.
Как создать визуальную карту сайта в WordPress с помощью WP Visual Sitemap
Визуальная карта сайта отличается от карты сайта XML, поскольку она не предназначена для поисковых систем. Вместо этого он предназначен либо для посетителей, либо для разработчиков.
Вместо этого он предназначен либо для посетителей, либо для разработчиков.
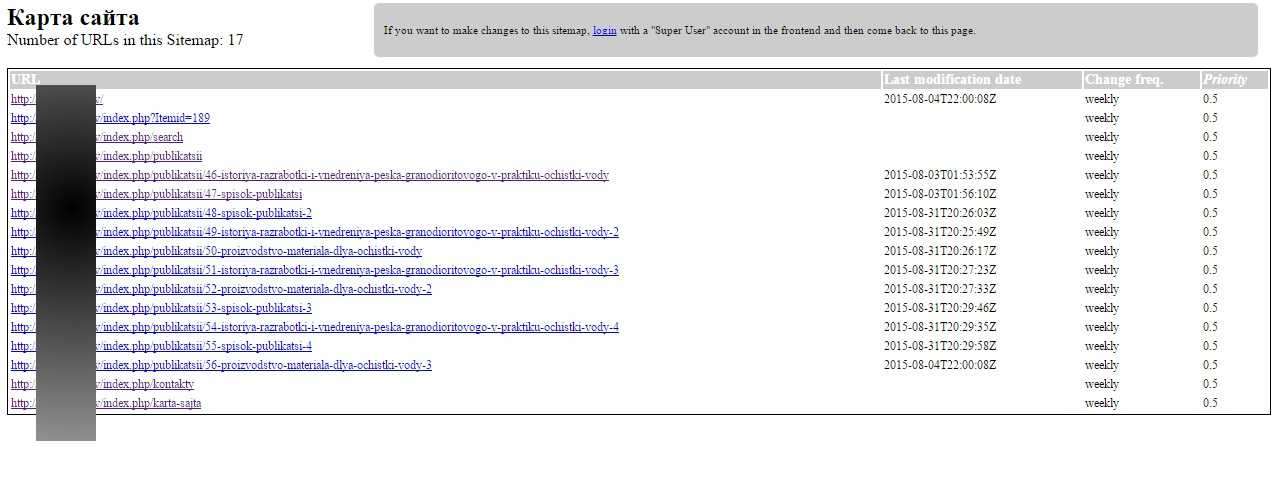
Визуальная карта сайта будет содержать четкий список всех ссылок на вашем веб-сайте, чтобы помочь посетителям быстро найти интересующий их контент. Если на веб-сайте есть одна из них, она находится на специальной странице, потому что это очень длинный список ссылок.
Визуальные карты сайта также используются разработчиками для планирования веб-сайта. По сути, они похожи на блок-схему вашего веб-сайта и могут помочь вам убедиться, что контент попадает в правильные категории.
Шаг 1: Установите WP Visual Sitemap
Есть несколько плагинов, которые помогут вам сделать один из них, и WP Visual Sitemap — один из лучших из них.
Итак, начните с установки и активации WP Visual Sitemap.
Шаг 2: Настройте параметры
Хотя вы можете сразу же добавить это на свой активный сайт с помощью короткого кода, отложите это и потратьте минуту, чтобы настроить параметры плагина. Поскольку это карта сайта Visual , есть параметры для настройки внешнего вида.
Поскольку это карта сайта Visual , есть параметры для настройки внешнего вида.
Чтобы найти их, нажмите «Настройки» и выберите параметр «WP Visual Sitemap».
В правой части экрана вы увидите пример того, как будет выглядеть визуальная карта сайта. Вы должны сохранить изменения, сделанные для этого предварительного просмотра, чтобы отразить сделанные вами изменения.
Таким образом, рекомендуется сохранять после каждого изменения, чтобы вы могли видеть эффект.
Вы можете настроить цвета, размер шрифта, количество столбцов и способ сортировки списка. Вы также можете включить значки. Они будут отображаться рядом с каждым элементом в визуальной карте сайта. Вы можете выбрать, какие значки использовать на фактической странице или в публикации.
Если вы удовлетворены изменениями, нажмите кнопку «Сохранить изменения».
Шаг 3. Добавьте визуальную карту сайта в WordPress
Осталось только добавить карту сайта в запись или на страницу в WordPress. Хорошая новость заключается в том, что это очень просто, поскольку плагин использует короткие коды.
Хорошая новость заключается в том, что это очень просто, поскольку плагин использует короткие коды.
Таким образом, вам просто нужно скопировать и вставить следующий шорткод в блок шорткодов в нужное место:
[wp_visual_sitemap]
Если вы используете опцию предварительного просмотра в WordPress, вы можете увидеть, как будет выглядеть карта сайта. Это должен быть просто список контента вашего сайта.
Если вы помните, в предыдущем разделе я упоминал, что вы можете добавлять значки для каждой страницы. Для этого перейдите на реальную страницу, на которую вы хотите добавить значок. Например, добавление домашней иконки на главную страницу.
Зайдите в настройки страницы, найдите настройки WP Visual Sitemap и выберите значок.
Это необходимо сделать для каждой страницы и нельзя сделать для постов. Таким образом, вам, возможно, придется потратить некоторое время на настройку этой функции.
Это охватывает все, что вам нужно знать, чтобы добавить визуальную карту сайта в ваш WordPress с помощью плагина WP Visual Sitemap.
Как создать HTML-страницу карты сайта в WordPress
Шаг 1. Установите страницу WP Sitemap
Еще один тип карты сайта, который вы можете добавить в WordPress, — это карта сайта в формате HTML. На практике это похоже на визуальную карту сайта, но ей не хватает визуальной привлекательности. Вместо этого он просто состоит из ссылок.
Хотя вы можете добавить их различными способами, самый простой способ, который я нашел, — это использовать страницу WP Sitemap, которая просто состоит из установки плагина и размещения шорткода на нужной странице или в публикации.
Шаг 2. Знакомство с подключаемым модулем
Теперь вы технически готовы к использованию подключаемого модуля, но очень важно понять его перед началом работы.
Этот плагин создаст полную карту сайта вашего плагина, содержащую все ссылки на вашем сайте. Для крупных веб-сайтов это могут быть тысячи ссылок. В этих случаях следует избегать этого плагина, потому что он экспоненциально увеличивает время загрузки.
Это слишком много для загрузки, особенно на мобильном устройстве. Этот плагин идеально подходит для небольших и средних веб-сайтов.
Плагин использует шорткод для отображения страницы карты сайта, и этот шорткод можно изменить. Например, вы можете настроить отображение только страниц, а не всего.
Здесь должно быть меньше ссылок, так как даже на крупных веб-сайтах должно быть не более дюжины страниц.
В любом случае, начнем.
Шаг 3. Отображение HTML-карты сайта в WordPress
Поскольку целью является создание страницы карты сайта, создайте для нее новую страницу. Затем добавьте блок шорткода. Как только об этом позаботятся, все, что вам действительно нужно сделать, это скопировать и вставить следующий шорткод:
[wp_sitemap_page]
Вот и все. Карта сайта появится на фактической странице. Вы можете просмотреть его, используя предварительный просмотр или посетив страницу в реальном времени, если она опубликована.
Теперь я упомянул, что вы можете изменить этот шорткод. Если вы заинтересованы в отображении только определенного вида контента, например страниц, шорткод будет выглядеть так:
Если вы заинтересованы в отображении только определенного вида контента, например страниц, шорткод будет выглядеть так:
. [только wp_sitemap_page="сообщения"]
Вы можете изменить атрибут «страница» на другой, чтобы отображать только этот тип контента, если хотите. В целом внешний вид HTML-карты сайта выглядит стильно и действительно может помочь улучшить SEO и помочь посетителям найти что-то.
Другие плагины карты сайта, которые можно попробовать в WordPress
Yoast — просто мой любимый инструмент SEO, но это не единственный инструмент, который вы можете использовать для создания карты сайта. На самом деле для этой цели доступно множество плагинов для WordPress.
Вот лишь некоторые из них, которые вы можете установить прямо сейчас.
Jetpack
Jetpack — отличный плагин, который поставляется с различными инструментами для WordPress, включая генератор карты сайта. Однако для его использования вам понадобится учетная запись WordPress.


 Этот контент, не имеющий ссылок, по сути, является сиротой и не имеет средств доступа для посетителя. Давайте на секунду предположим, что на этот изолированный контент также нет входящих ссылок с других сайтов. В такой ситуации, если поисковые системы не предоставят ссылку на сайт, он будет полностью изолирован и не будет иметь никакого трафика. Карта сайта охватывает изолированный контент вашего сайта без ссылок.
Этот контент, не имеющий ссылок, по сути, является сиротой и не имеет средств доступа для посетителя. Давайте на секунду предположим, что на этот изолированный контент также нет входящих ссылок с других сайтов. В такой ситуации, если поисковые системы не предоставят ссылку на сайт, он будет полностью изолирован и не будет иметь никакого трафика. Карта сайта охватывает изолированный контент вашего сайта без ссылок.

 Вы можете ожидать, что новые страницы будут отсканированы (или, по крайней мере, запланированы в задании сканирования) в течение часа после их обнаружения. Если вы вручную запросите сканирование одной страницы, вы можете ожидать, что сканирование завершится намного быстрее, чем это, вероятно, в течение 5 минут.
Вы можете ожидать, что новые страницы будут отсканированы (или, по крайней мере, запланированы в задании сканирования) в течение часа после их обнаружения. Если вы вручную запросите сканирование одной страницы, вы можете ожидать, что сканирование завершится намного быстрее, чем это, вероятно, в течение 5 минут.