Как добавить Яндекс Метрику на сайт Битрикс
Автор: QWNet
Категория: CMS & Кодинг Создано: 10.07.2015 16:51 Обновлено: 16.10.2017 20:43 Опубликовано: 10.07.2015 16:51Сегодня у нас довольно короткий пост, но для многих — надеюсь будет информативным.
Мне всегда казалось, что сложного в том, что бы добавить счетчик (либо просто код) сервиса статистики и аналитики. У нас сегодня, это Яндекс Метрика. Однако, начав работать с 1C-Bitrix, я начал немного путаться. Ведь, если вы хотите установить код с информеров, то в большинстве случаев, вам необходимо искать файл .php, который отображает футер сайта. Иногда, футер прописывается в самом шаблоне.
Мы же сегодня рассмотрим самый простой способ добавления Яндекс Метрики на сайт Битрикс, это просто код, без информера, в шаблон сайта, для отображения кода на всех страницах сайта. Как-то в поисках, когда только разбирался с системой, я вставил код, вроде бы все работало. Единственная проблема — он отображался на главной странице. И переход на следующею — рассчитывался как завершенное посещение.
Давайте не будет повторять моих ошибок. Для этого, заходим в административную часть панели управления. Далее Настройки -> Настройки продукта -> Сайты -> Шаблоны сайтов -> *нужный шаблон* -> Изменить.
Далее, в коде шаблона, листаем вниз до упора. Как только, натыкаемся на тег </body>, вставляем код прямо перед ним. После чего, жмем кнопку «Сохранить». Все выглядит, примерно следующим образом:
После того, как работа успешно сделана, переходим на сайт Яндекс Метрики, и обновляем счетчик. Как видите, все довольно просто, и ничего придумывать не стоит. Если вы хотите установить код с информеров, то все будет зависеть от шаблона, который у вас установлен.
Читайте так-же:
Поисковая оптимизация сайта на 1С-Битрикс
Как получить UTR элемента свойста инфоблока типа Файл
Как установить Яндекс Метрику на сайте {пошаговый алгоритм}
Если вы задумались как установить и настроить Яндекс Метрику на своем сайте, значит вас интересует эффективность SEO-продвижения вашего сайта или контекстной рекламы. Чтобы анализировать в правильном направлении вы работаете или нет, нужно видеть сколько посетителей зашло на ваш веб-ресурс, как они себя ведут, откуда приходят и еще массу других данных. Всю эту подробную информацию вам даст система аналитики от Yandex.
Прочитав статью, вы по шагам вставите и настроите код счетчика в CMS вашего сайта, а также узнаете о различных особенностях и возможностях сервиса Яндекс Метрики.
Содержание
1. Зачем нужна Яндекс Метрика?
2. Создание и настройка счетчика Яндекс Метрики
3. Как вставить код Яндекс Метрики на сайт?
4. Установка счетчика с помощью плагинов
5. Вставка кода счетчика на сайт с любым движком
6. Вставка кода через Google Tag Manager
7. Проверка работы счетчика
8. Выводы
Зачем нужна Яндекс Метрика?
Чтобы получить обширную информацию о пользователях, которые заходят на ваш сайт, и какие действия они на нем осуществляют. Изучив аналитические данные сервиса, вы увидите, насколько улучшилось или ухудшилось поведение посетителей, и сможете скорректировать свою работу по сайту.
Например, если большой процент пользователей быстро уходят с Вашего сайта, то нужно работать над контентом. Или вы запустили контекстную рекламу, а звонков и заявок нет, то Яндекс Метрика покажет, над какими элементами сайта нужно работать, чтобы повысить конверсию.
Тем не менее, отслеживание действий пользователей и ведение статистики — это только часть того, что делает сервис аналитики Яндекса. Существует гипотеза, что он предоставляет информацию по вашему сайту в ядро поисковой системы Яндекса. Конечно официально об этом нигде не сказано и информация не проверена. Но подумайте логически, как Яндекс может отслеживать поведение пользователей и показатели вашего сайта? И почему такой сложный и подробный аналитический инструмент предоставляется бесплатно всем пользователям?
Страшная тайна, правда 😏
Но на наш взгляд, в слежке за сайтом есть только положительные моменты в плане SEO-продвижения. Поведение пользователей – это важный фактор ранжирования. Другой вопрос, как Яндекс отслеживает поведение пользователей.
Мы считаем, если вы постоянно развиваете свой сайт, с помощью сервиса веб-аналитики Яндекс быстрее «увидит», что пользователям ваш сайт интересен, полезен и это может улучшить его позиции в поиске.
Создание и настройка счетчика Яндекс Метрики
1 шаг: Авторизация в сервисе
Для начала нам нужно завести аккаунт. Все сервисы Яндекса, в том числе и Яндекс Метрика завязаны на почтовый ящик. Поэтому если у вас нет почты в Яндексе, то создайте аккаунт, ничего сложного здесь нет.
У вас есть почта в Yandex? Зайдите в ваш аккаунт под своим логином и паролем, а затем переходите на страницу metrika.yandex.ru и нажимайте кнопку с надписью «Перейти».
Адрес и кнопка для перехода в сервис отслеживания
2 шаг: Создание счетчика
Метрика работает как обычный интернет-счетчик. Поэтому, если вы в былые времена устанавливали счетчики Liveinternet или другие, то проблем возникнуть не должно.
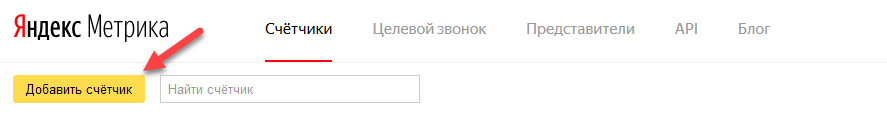
На новой странице, как мы видим никаких счетчиков у нас нет. Чтобы создать новый счетчик, кликните на желтую кнопку «Добавить счетчик».

Кнопка добавить счетчик в сервисе Yandex
Теперь введите следующие данные:
- В поле «Имя счетчика» лучше всего указать название вашего сайта. Чтобы вам было проще в дальнейшем ориентироваться, особенно если у вас не один сайт, а несколько.
- Адрес сайта – в этом поле нужно указать в полный путь сайта или домена в формате site.ru или site.ru/category. Протоколы http или https не указываем.
- Дополнительные адреса сайта – заполняем в том случае, если нужен контроль за доступностью сайта, а также сбор статистики по переходам по внутренним страницам сайта. Если вы в своих отчетах видите данные по чужим сайтам, то поставьте галочку «Принимать данные только с указанных адресов».
- Выбираем часовой пояс, в котором вы находитесь.
- Тумблер включения/отключения Вебвизора, переведите в положение «Вкл», потому что он нам нужен — это очень полезный инструмент по наблюдению за действиями пользователей на вашем сайте.
- И наконец, согласитесь с условиями пользовательского соглашения поставив галочку «Я принимаю условия Пользовательского соглашения».
Если вы закончили, нажмите кнопку «Создать счетчик».

После настройки кликните на кнопке Создать счетчик
3 шаг: Базовая настройка счетчика
Перед вставкой кода на сайт, нам нужно настроить информер. Кликните на кнопку «Дополнительные настройки».

Разверните дополнительные настройки Яндекс Метрики
- Отслеживание хеша в адресной строке браузера – ставим галочку, если у Вас элементы сайта сделаны по AJAX технологии, то есть статистика собирается, для страниц без перезагрузки.
- Отмечаем пункт «Для XML сайтов» – если на вашем сайте приложения используют большие массивы данных.
- В одну строку – функция по сути полезна разве что с точки зрения вида. Кому нужно, чтобы код информера был в одну строку, то пусть отмечает этот пункт.
- Информер – включая данный пункт, вы делаете публичной статистику (по количеству посетителей, визитам и просмотрам) по вашему сайту. Это полезно для высокопосещаемых сайтов, блогов, порталов, которым грубо говоря нужно «похвастаться» своей посещаемостью, например перед рекламодателями.
- Альтернативый CDN – функция не является обязательной, но галочку отмечаем, когда нужно рассчитывать статистику по регионам, у которые ограничен доступ к Яндексу.
- Устаревший код счетчика – ставим галку, в том случае, если, вы консерватор и для вас неудобна современная версия Вебвизора 2.0.
- Отправка в Метрику данных электронной коммерции – позволяет отслеживать, как посетители работают с товарами в вашем интернет-магазине.

Расставьте соответствующие галки в настройках информера
Веб-хак!
Зайдите на вкладку фильтры и отметьте галочку не «Не учитывать мои визиты». Согласитесь, бесполезно отслеживать свои же собственные действия.

Поставьте галочку «Не учитывать мои визиты» иначе будете просматривать свои же действия
Как вставить код Яндекс Метрики на сайт?
Когда у нас выполнены базовые настройки, следующая задача — нужно вставить готовый код на сайт, иначе счетчик не будет работать. Это можно сделать тремя способами:
- Воспользоваться готовыми плагинами для CMS вашего сайта;
- Вставить код напрямую в шаблон сайта в конце тегов header или body через FTP-доступ;
- Через Google Tag Manager.
Установка счетчика с помощью плагинов
Отличительной особенностью этого способа, является легкость установки информера, в пару кликов, без вмешательства в код сайта.
WordPress
Для WordPress есть плагин, который так и называется «Яндекс Метрика». Скачать его можно через панель администратора вашего сайта, либо на странице Плагин для WordPress
Установка и настройка не вызывает проблем. Здесь вы вводите номер своего счетчика, созданного ранее в Яндекс Метрике:
В настройках плагина введите номер счетчика от информера
Остальные настройки по сути повторяют те, что были в самой Яндекс Метрике:

В данном плагине для вордпресс настройки дублируют те, что были в сервисе веб-аналитики
Отдельно стоит остановиться на блоке «Способы установки счетчика». У вас два выбора, либо ставить счетчик в header (код верхней части сайта), либо в footer (код нижней части сайта). Мы рекомендуем ставить ближе к началу страницы. Так статистика будет точнее собираться в тех случаях, когда пользователи зашедшие на сайт, через 2-3 секунды уходят с него.
Совет!
Ставьте счетчик в footer в случае, если код верхней части сайта сильно перегружен скриптами и css-файлами. В противном случае, добавление кода Яндекс Метрики в header может замедлит загрузку вашего сайта на мобильных устройствах, а также уменьшить число баллов в Google Pagespeed Insight.
Другие CMS
По принципу описанному выше, примерно также устанавливаются плагины для других популярных CMS. Различия могут быть в том, что где-то нужно вставить код счетчика Яндекс Метрики, а где то нужно просто прописать номер счетчика, как в примере по WordPress выше.
Чтобы облегчить вам поиск, мы собрали плагины для самых популярных CMS одним списком. Проходите по ссылке, скачивайте и настраивайте.
По остальным CMS действия аналогичны: заходите в официальный раздел с расширениями для CMS своего сайта, находите нужный плагин по ключевому слову «Яндекс Метрика», скачиваете и устанавливаете его на свой сайт.
Внимание!
Не скачивайте плагины, модули со сторонних сайтов, которые не являются «родными», «официальными» сайтами к CMS вашего сайта, велика вероятность нарваться на вирус или на непрофессионально написанный код, который может «поломать» ваш сайт. Если все таки скачали такой модуль, то не поленитесь сделать бэкап сайта перед установкой.
Вставка кода счетчика на сайт с любым движком
Универсальный алгоритм, который подходит для установки счетчика Яндекс Метрики на любые систем управления сайтом:
- Заходите на сервер, где размещается ваш сайт через FTP-доступ, либо в панель хостинга через браузер.
- Находите файл шаблона, который отвечает за вывод «шапки» (верхней части кода HTML-страницы) на всех страницах вашего сайта. Например для WordPress и Opencart — этот файл называется header.php, для Joomla – index.php. Для разных CMS названия файлов могут быть другими.
- Копируете код счетчика и вставляете в файл шаблона перед закрывающим тегом .
Далее мы рассмотрим упрощенные способы вставки информера на WordPress, Drupal, Modx, Joomla, Opencart, Wix и 1С битрикс. Это самые популярные движки сайтов в рунете.
WordPress
Выше мы описали стандартный способ вставки кода счетчика, для CMS WordPress мы все сделаем по упрощенному методу:
1 шаг: Зайдите на вкладку «Внешний вид», затем в «Редактор» и выберите файл в колонке справа — header.php.
Откройте файл header.php шаблона темы вашего сайта
2 шаг: Скопируйте код счетчика, который мы создали ранее, и вставьте его перед закрывающим тегом [html]</head>[/html] Нажимайте сохранить. Готово!

Вставьте код сервиса Яндекс Метрика перед закрывающим тегом head
Opencart
1 шаг: С помощью программы FileZilla зайдите на сервер, на котором находится ваш сайт через FTP-доступ, либо через панель хостинга. В папке /catalog/view/theme/default/template/common, где theme — это название вашей темы), найдите файл header.tpl (для более ранних версий CMS) или header.twig (для более поздних версий) и скачайте его.
2 шаг: Откройте скачанный файл через редактор, например Notepad. Скопируйте код счетчика и вставьте его перед закрывающим тегом.

Для Opencart в файле header.tpl вставьте код информера
Joomla
В Joomla есть встроенный редактор кода файла index.php для шаблона, поэтому воспользуемся им.
1 шаг: Откройте файл index.php в меню Расширения > Шаблоны > Шаблоны > Имя шаблона вашего сайта.
Откройте в Joomla файл index.php
2 шаг: Скопируйте код счетчика и вставьте его перед закрывающим тегом head.
Вставьте код информера перед закрывающим тегом head в index.php
Drupal
В Drupal код также можно установить через панель управления, но схема установки – через блоки.
1 шаг: Зайдите в пункт меню Администрирование > Блоки и нажмите «Добавить блок».
Добавьте блок в системе администрирования Drupal
2 шаг: Пишем описание блока, например «Яндекс Метрика». В поле «Содержимое блока» вставьте код счетчика метрики, скопированный ранее.
3 шаг: В качестве формата вывода укажите «Full HTML» и сохраните блок.
4 шаг: Последнее, что нужно сделать – это выбрать место установки блока. Зайдите снова в Администрирование > Блоки и в выпадающем списке выберите позицию в верхней части сайта. Счетчик показываться не будет, так как он невидимый.
Modx
Установка здесь также не займет много времени, и все действия можно сделать через панель администратора.
1 шаг: Зайдите в админпанель, выберите пункт меню Элементы > Управление элементами. Создайте новый чанк, затем вставьте в поле наш счетчик веб-аналитики. Изменения естественно нужно сохранить. Скопируйте {{имя чанка}}, мы его будем использовать в следующем шаге.
2 шаг: Добавляем ранее созданный чанк в шаблон шапки сайта. Для этого зайдите в раздел header и вставьте ранее скопированный шорткод.
Вставьте чанк в блок header вашего сайта
Wix
1 шаг: Зайдите в «Инструменты маркетинга» и нажмите «Вперед» в Yandex Metrika.
2 шаг: Нажимаем «Подключить Яндекс Метрику» в верху справа, далее введите код счетчика Яндекс Метрики в поле и сохраните.
Устанавливаем информер Метрики в Wix
1С битрикс
1 шаг: Зайдите в меню Рабочий стол > Настройки > Настройки продукта > Сайты > Шаблоны сайтов и выберите свой шаблон.
2 шаг: Перед закрывающим тегом вставьте код информера и нажмите «Сохранить».
Устанавливаем информер Метрики в 1С-Bitrix
Вставка кода через Google Tag Manager
Для начала нужно зайти в аккаунт Google Tag Manager. Если у вас его нет, то создайте его. Кликните на кнопке «Добавить новый тег».
Нажимаем кнопку «Добавить новый тег» в Google Tag Manager
Задайте наименование новому тегу, затем кликните на блоке «Конфигурация тега.
Далее, в колонке справа нажмите кнопку «Пользовательский HTML».
В поле HTML вставьте ранее скопированный код счетчика Яндекс Метрика, а также нажмите на блоке «Триггеры».
Выберите триггер All pages и кликните на кнопку «Сохранить».
Проверка работы счетчика
После публикации счетчика на сайте, надо убедиться, работает ли он, собирает ли статистику. Для этого выполните следующие действия:
- Зайдите на любую страницу вашего сайта, в адресной строке браузера добавьте выражение ?_ym_debug=1 и кликните Enter (к примеру, https://www.gralion.ru/?_ym_debug=1).
- Нажмите на клавиатуре сочетание Ctrl + Shift + J. Должен появиться номер счетчика и данные, которые он отправляет.
- Если никакой информации нет, значит код не был добавлен или вы что-то пропустили при установке. Попробуйте еще раз сделать все по шагам и проверить себя. Не исключаем, что другие скрипты могут блокировать работу счетчика. Здесь можем порекомендовать, либо сменить место вставки информера (в шапку или в подвал сайта), либо ставить код метрики ДО скриптов.
Проверьте работает ли счетчик с помощью кода ?_ym_debug=1
Выводы
Мы с Вами научились устанавливать сервис аналитики. Как видите в этом нет ничего сложного. Если данное руководство было полезным, ставьте лайки или поделитесь с другими.
© «Gralion», при полном или частичном копировании данного материала dofollow-ссылка на первоисточник обязательна.
создание и настройка счетчика для сайта
Для чего вообще использовать сервисы веб-аналитики, и каким сайтам они пригодятся? Если ответить коротко, то всем. С помощью систем аналитики можно не просто увидеть, сколько человек посещает ваш ресурс, но и получить важную информацию для корректировки юзабилити сайта, маркетинговой стратегии, бизнес-процессов компании.
Две ведущие системы веб-аналитики Google Analytics и Яндекс Метрика довольно похожи в плане функций и набора базовых отчетов, предоставляемых пользователю. Мы вам советуем не ограничиваться настройкой Яндекс Метрики, а также установить и натсроить на своем сайте Google Analytics. Для решения более сложных аналитических задач стоит установить обе системы. Тогда вы сможете отслеживать результаты кампаний в разных рекламных системах, эффективно работать над поисковой оптимизацией сайта и конверсией, а также проводить углубленную аналитику продаж. Что ж, мы поговорили о преимуществах систем аналитики, теперь переходим к техническим моментам.
Как установить на сайт код счетчика Яндекс Метрики. Шаг первый: создаем счетчик
Перед тем, как установить счетчик Яндекс Метрики на сайт, необходимо завести аккаунт в системе Яндекс. Естественно, если он у вас уже есть, заводить еще один не нужно. Оптимально выбрать логин, который вы используете для работы со своим сайтом (который вы используете для вебмастера, Директа и т.д). После авторизации ищем на главной странице Метрики кнопку «добавить счетчик».

Далее необходимо заполнить определенные поля в открывшемся окне. Какие именно?

Имя: обычно используется доменное имя сайта или название проекта. Имя нужно исключительно для вас, для внутренней работы в системе. Если не установить имя счетчика, в его качестве будет использоваться адрес сайта.
Адрес сайта: добавляем URL вашего ресурса.
Дополнительные адреса: это поле заполняется, если ваш сайт открывается по разным адресам.
Часовой пояс: указываем часовой пояс, в котором находится ваша целевая аудитория.
Валюта. Применяется для обозначения ценности цели и информации по доходу от e-commers и Яндекс Директа.
Тайм-аут визита. По умолчанию устанавливается показатель в 30 минут, но это значение можно изменить. Вы можете выбрать любое целое число от 30 до 360 минут. Что показывает данный параметр? Если пользователь находится на вашем сайте, но бездействует в течение заданного времени, его визит будет считаться завершенным.
После заполнения всех необходимых данных принимаем условия пользовательского соглашения и кликаем на кнопку «создать счетчик». Новый счетчик будет отображаться на страничке «Счетчики».
Как установить счетчик Яндекс Метрики на сайт. Шаг второй: настройка
После создания счетчика вы будете перенаправлены на страницу настроек счетчика. Именно здесь будет сформирован код, который вы впоследствии установите на сайт. Итоговый вид кода будет зависеть от выбранных вами настроек. Остановимся на них подробнее.
Вебвизор, карта скроллинга, аналитика форм. Это одна из самых важных опций. Про вебвизор мы уже поговорили. Карта скроллинга показывает, на что пользователи обращали наибольшее внимание при посещении сайта. А аналитика форм демонстрирует поведение пользователей при заполнении форм.
Отслеживание хэша в адресной строке браузера. Помогает корректно подсчитывать статистику для Ajax-сайтов.
Асинхронный код. Важная опция, установлена по умолчанию, способствует улучшению скорости загрузки.
Для XML сайтов. Тут все ясно, опция применяется для XML сайтов.
В одну строку. Вытягивает код счетчика в одну строку.
Запрет отправки на индексацию страниц сайта. При включении этой опции страницы не будут автоматически отправляться на индексацию.
Информер. Отображает данные о количестве посетителей за текущие сутки. Вы можете самостоятельно настроить его внешний вид, а также сделать его видимым или невидимым.
Отправка в Метрику данных электронной коммерции. Еще одна из важнейших опций, которая подключает E-commerce для сбора данных электронной торговли. При подключении этой опции в код счетчика добавляется контейнер для сбора данных, который по умолчанию назван dataLayer. Вы можете присвоить ему другое имя.
Альтернативный CDN. Позволяет правильно учитывать статистику посещений из регионов, где ограничен доступ к сервисам Яндекс. Без необходимости эту опцию устанавливать не стоит, так как она снижает скорость загрузки кода счетчика.
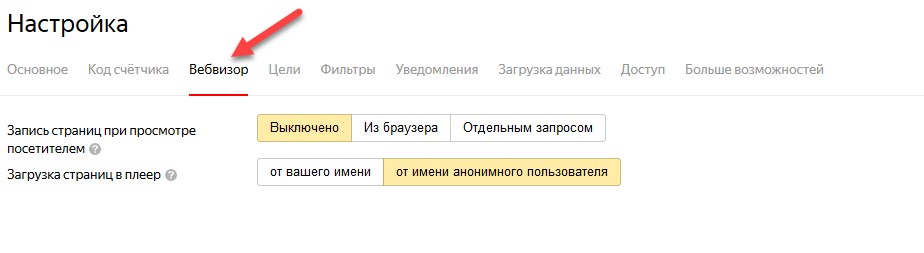
Не забудьте настроить панель «Вебвизора»!

Опция «запись страниц при просмотре посетителем» по умолчанию выключена, но, если вы часто обновляете страницы сайта, вам стоит ее включить. Запись может производиться двумя способами — из браузера и отдельным запросом. В первом случае запись передается из браузера пользователя, во втором — счетчик загружает содержимое сайта во время просмотра и направляет копию данных в Метрику. Еще одна опция, с которой мы работаем при настройке вебвизора — это загрузка страниц в плеер. Она может вестись от вашего имени либо от имени анонимного (неавторизованного) пользователя.
Настройка завершена? Теперь можно приступать непосредственно к установке кода счетчика.
Как установить счетчик Яндекс Метрики на сайт. Шаг третий: установка кода
После сохранения всех настроек в нижней части страницы вы можете увидеть код, который теперь необходимо разместить на сайте. Код состоит из двух частей. Первая часть — это код информера, и его можно вставить в любое место на сайте. Вторая часть — основная. Ее необходимо разместить сразу после открывающего тега body.
Разместить код можно разными способами — можно вставить его в исходный код сайта или установить через Google Tag Manager.
Ну что ж, на первый взгляд, ничего сложного. Теперь давайте разберемся, как установить счетчик Яндекс метрики на сайты с разными CMS.
Как установить счетчик Метрики на сайт wordpress
Это можно сделать как без плагина, так и плагином.
1. Если вы устанавливаете счетчик без плагина, вам необходимо зайти в раздел «Внешний вид — Редактор». Справа вы ищете файл header. Далее в выпадающем окне вам нужно найти тег </body>. Код вы устанавливаете перед ним. Затем сохраняете изменения.
2. Код можно установить и плагином. Ищем в списке плагинов wordpress плагин Yandex.Metrika, добавляем и активируем его. Затем заходим в настройки и в единственное окно вставляем код. Сохраняем изменения.

Как установить счетчик Метрики на сайте Joomla
Это также можно сделать двумя способами.
1. Через протокол передачи файлов (FTP). Вам необходимо попасть в корневую директорию сайта и пройти по пути: / → /templates/ → /ваш шаблон/ → / index.php. В файл index.php вы и вставляете код счетчика.
2. Через панель администратора. Идем по пути «Расширения» — «Менеджер модулей». В открывшейся странице нужно нажать «Создать» и выбрать пункт «Произвольный HTML-код». Далее мы заполняем поле имени, ставим «нет» напротив пункта «Показывать заголовок» и «да» напротив пункта «Включен». В поле для текста вставляем код счетчика. После этого можно сохранить изменения.
Как установить счетчик Метрики на сайт битрикс
Код размещаем в header.php шаблона. Он находится по адресу /bitrix/templates/имя_вашего_шаблона/header.php. Его необходимо открыть в любом редакторе или в админ-панели на странице редактирования шаблона. Код счетчика размещается перед закрывающимся тегом <head>.
Важно! После размещения кода необходимо сохранить изменения и сбросить кэш сайта.
Переходим ко второй системе веб-статистики — Google Analytics
Как установить счетчик Google Analytics на сайт. Создание и настройка
Переходим к работе с Google Analytics. Как установить данный счетчик посещений на сайт? Для начала необходимо войти в свой аккаунт Google или создать его при необходимости. Далее мы переходим на страницу Google Analytics, регистрируемся и начинаем работу с сервисом. В аккаунт GA необходимо добавить ресурс, над аналитикой которого вы будете работать.

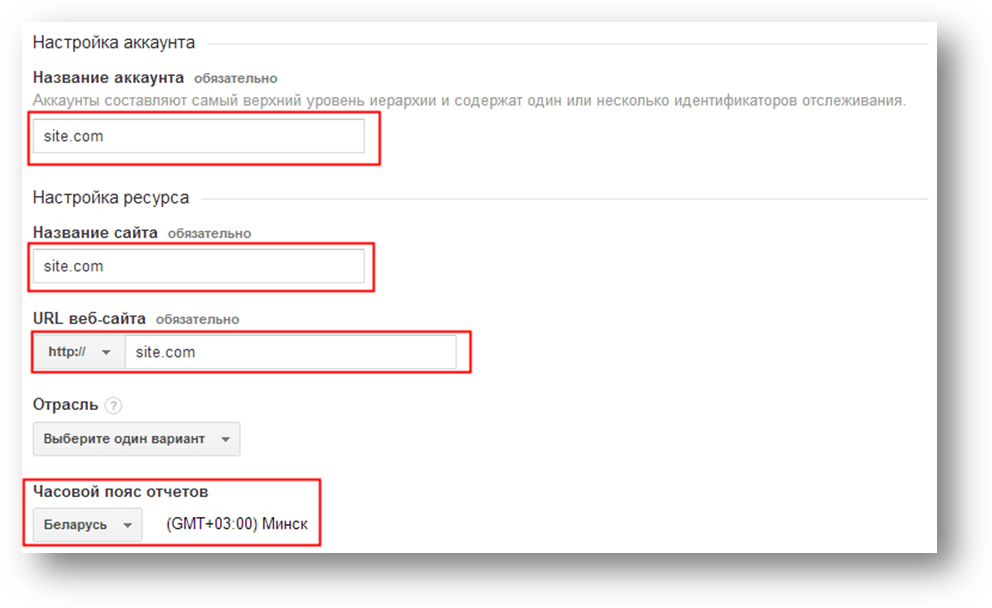
Что необходимо указать при добавлении нового аккаунта:
- Тип ресурса, который вы будете отслеживать — сайт или мобильное приложение.
- Название аккаунта. Оптимально выбрать для этого пункта название компании.
- Название сайта.
- URL сайта.
- Отрасль. Ее нужно выбрать из выпадающего списка.
- Часовой пояс отчетов. Выбираем пояс, в котором находится ваша целевая аудитория.
Далее отмечаем необходимые пункты в настройках совместного использования данных и жмем на кнопку «получить идентификатор отслеживания». После того, как вы завершите все эти шаги, а также согласитесь с условиями использования сервиса, можно приступать к настройке счетчика. Она осуществляется на страничке администратора, на которую система вас и направит после завершения всех формальностей.
Настройку мы начинаем с раздела «сбор данных». Здесь необходимо включить функции отчетов по рекламе и ремаркетинга.

Далее переходим к настройкам ресурса, где мы подключаем демографические отчеты и улучшенную атрибуцию ссылок. Теперь нам нужно вернуться в раздел «представление» и в его настройках задать денежную единицу и подключить фильтрацию роботов.
Все, теперь можно установить счетчик google analytics на ваш сайт. Как это сделать?
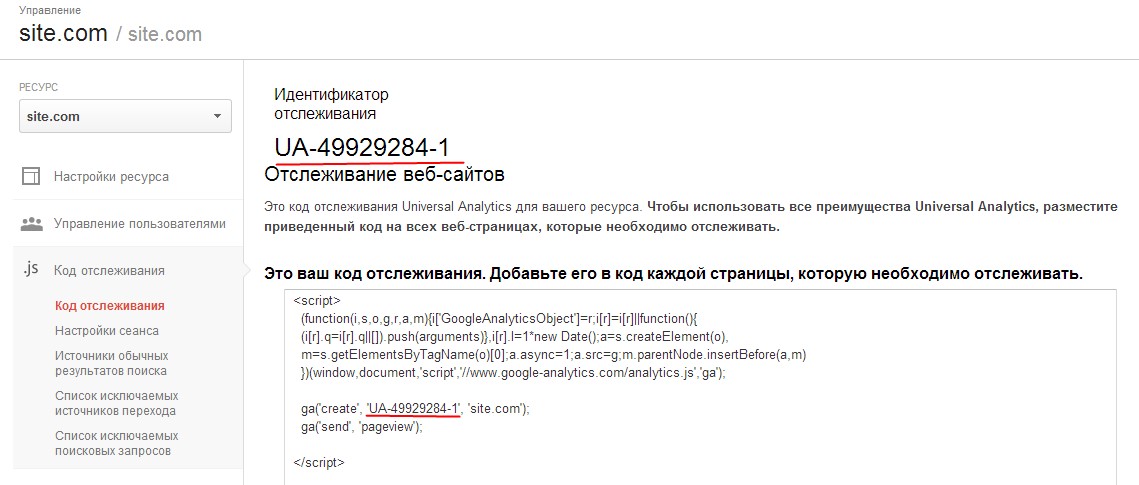
Возвращаемся на страницу «Код отслеживания» и копируем оттуда код. Установить его на сайт можно двумя способами. Вы можете разместить его на всех отслеживаемых веб-страницах перед закрывающим тегом </head>, а также использовать Google Tag Manager. Во втором случае в ходе настройки необходимо будет ввести идентификатор отслеживания, который также находится на странице «Код отслеживания».
Теперь давайте разберемся с нюансами установки счетчика на разные типы сайтов.
Как установить счетчик Google Analytics на сайте joomla
Первые шаги мы уже описали, так что сразу переходим к установке. Итак, вы получили идентификатор отслеживания. Теперь вам нужно вставить код на все веб-страницы. Подключаемся к ресурсу через FTP-клиент и проходим путь: joomla/templates/активный шаблон сайта/index.php. Нашли нужный файл? Открываем его на своем компьютере и вставляем код GA перед закрывающим тегом </head>. Далее необходимо сохранить изменения в файле и вернуть его на сервер, заменив предыдущий файл.
Как установить счетчик Google Analytics на сайт Битрикс
Первые шаги здесь также совпадают с описанными выше. После введения кода перед закрывающим тегом </head> в папке include_areas вашего шаблона нужно создать файл counters.php и записать в него код счетчика. После размещения сохраняем изменения, перезагружаем сайт и ждем, когда все заработает.
Как установить счетчик Google Analytics на сайт WordPress
Это можно сделать двумя способами. Во-первых, использовать плагин Google Analytics. Если же вы устанавливаете счетчик без плагина, вам необходимо в панели администратора пройти по пути «Внешний вид» — «Редактор шаблона». Далее выбрать необходимый файл. Если вы решили вставить код в шапке сайта, это будет файл header.php. Затем его необходимо открыть и вставить код между тегами.
Как проверить работу счетчика Google Analytics
Первые данные о действиях пользователей вы получите в течение 24 часов с момента установки кода отслеживания. Однако вы можете проконтролировать его работу и до этого момента.
Как это сделать? Есть три способа:
- Отправить со страницы «Код отслеживания» тестовый трафик на ваш сайт и проверить, как идет передача информации.
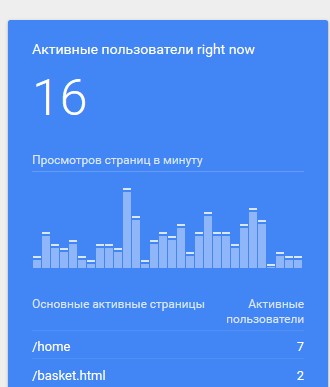
- Использовать отчет «в режиме реального времени», который даст информацию только по активным страницам, но позволит оценить, корректно ли работает счетчик.

- Использовать бесплатное расширение Tag Assistant от Google. Оно выдаст информацию по переходам пользователей на сайте, направленным обращениям, возможным ошибкам.
Итак, подведем итоги. Как видим, установить счетчик Google Analytics и Яндекс Метрики на сайт не очень сложно, зато в результате вы получаете доступ к ценной информации о своих пользователях, а также можете сделать выводы об эффективности своего ресурса и используемых рекламных каналов.
Так, вы можете отслеживать конверсионные пути на вашем сайте и видеть, на каком этапе от вас уходят клиенты. Или, например, оценить полезность и актуальность изменений, которые вы внесли на сайт.
Очень важную роль играет эта информация и для корректировки маркетинговых процессов — вы можете определить, какие источники приносят больше трафика, а на какие, возможно, не стоит тратиться вовсе.
Если вы хотите повысить эффективность своих кампаний в интернете, тогда запишитесь на наш курс по веб-аналитике http://m.webcom.by/QHDrybVO
Курс
«Веб-аналитика: практический курс для бизнеса»

Начало:
23 декабрь

Свободных
мест: 16
Битрикс — Установка счетчиков Яндекс.Метрика, Google Analytics, Jivosite, CallBack и любых других сервисов
Установка счетчиков Яндекс.Метрика, Google Analytics, Jivosite, CallBack и любых других сервисов
Модуль позволяет в пару кликов без вмешательства в код сайта устанавливать коды сторонних сервисов.ПРЕИМУЩЕСТВА ИСПОЛЬЗОВАНИЯ МОДУЛЯЧтобы установить модуль, добавлять, включать и выключать сторонние сервисы не требуется навыков программирования. Поэтому можно обойтись без программиста.Вы не работаете с программным кодом, не редактируете шаблон, поэтому риск что-то сломать на сайте сводится к минимуму.Все добавленные через наш Tag Manager сервисы можно включать и выключать в 1 клик без удаления кода из шаблона.Все коды сервисов, добавляеме через модуль попадают в правильное место шаблона и сразу работают.Красивый и удобный виджет для работы с модулем (смотрите ДЕМО-сайт), который виден администратору. Вам не нужно «рыться» в админке Битрикса в поисках настроек.Всё бесплатно и без абонентской платы КАКИЕ СЕРВИСЫ МОЖНО ПОДКЛЮЧИТЬЛюбые сервисы, которые добавляются на сайт путём вставки их кода. В том числе:Яндекс.МетрикаGoogle AnalyticsGoogle Tag ManagerJivoSiteCallBackHunterОткрытие линии Битрикс24RoistatWidgetВиджеты ВКонтактеи так далее…С помощью модуля также можно добавить произвольные мета-теги, в том числе для подтверждения домена для «веб-мастера» Яндекса и Гугла, можно добавлять CSS стили, и вообще любой другой код.Подключить нельзя только коллтрекинг. Процесс подключения сервисов коллтрекинга не автоматизируется, так как нужно точно знать какие телефоны вы хотите подменять и в каких местах сайта они находятся. Поэтому, коллтрекинг всегда подключается вручную.
Описание
Технические данные
- Опубликовано:
- 10.01.2018
- Обновлено:
- 15.01.2020
- Версия:
- 1.0.8
- Установлено:
- Более 1000 раз
- Подходящие редакции:
- «Первый сайт», «Старт», «Стандарт», «Малый бизнес», «Эксперт», «Бизнес»
- Адаптивность:
- Нет
- Поддержка Композита:
- Нет
- Совместимо с Сайты24
- Нет
Описание
| Модуль позволяет в пару кликов без вмешательства в код сайта устанавливать коды сторонних сервисов. |
ПРЕИМУЩЕСТВА ИСПОЛЬЗОВАНИЯ МОДУЛЯ
- Чтобы установить модуль, добавлять, включать и выключать сторонние сервисы не требуется навыков программирования. Поэтому можно обойтись без программиста.
- Вы не работаете с программным кодом, не редактируете шаблон, поэтому риск что-то сломать на сайте сводится к минимуму.
- Все добавленные через наш Tag Manager сервисы можно включать и выключать в 1 клик без удаления кода из шаблона.
- Все коды сервисов, добавляеме через модуль попадают в правильное место шаблона и сразу работают.
- Красивый и удобный виджет для работы с модулем (смотрите ДЕМО-сайт), который виден администратору. Вам не нужно «рыться» в админке Битрикса в поисках настроек.
- Всё бесплатно и без абонентской платы

КАКИЕ СЕРВИСЫ МОЖНО ПОДКЛЮЧИТЬ
Любые сервисы, которые добавляются на сайт путём вставки их кода. В том числе:
- Яндекс.Метрика
- Google Analytics
- Google Tag Manager
- JivoSite
- CallBackHunter
- Открытие линии Битрикс24
- Roistat
- Widget
- Виджеты ВКонтакте
- и так далее…
| Подключить нельзя только коллтрекинг. Процесс подключения сервисов коллтрекинга не автоматизируется, так как нужно точно знать какие телефоны вы хотите подменять и в каких местах сайта они находятся. Поэтому, коллтрекинг всегда подключается вручную. |
Обсуждения (21)
Обсуждения (21 )
Что нового
| 1.0.8 (20.01.2020) | После обновления необходимо сбросить кеш сайта и кеш браузера
|
| 1.0.7 (14.10.2019) | После обновления необходимо полностью сбросить кеш сайта и браузера
|
| 1.0.6 (15.06.2018) |
|
| 1.0.5 (14.06.2018) |
|
| 1.0.4 (25.04.2018) |
|
| 1.0.3 (19.03.2018) |
|
| 1.0.2 (21.02.2018) |
|
| 1.0.1 (28.01.2018) |
|
Установка
Наш модуль устанавливается точно также как и любой другой модуль для Битрикса. Нажмите кнопку «установить» и следуйте иснтрукциям.Модуль есть и останется бесплатным, никакой абонентской платы не появится. Можете смело устанавливать 
| В 9 из 10 случаев можно просто поставить и пользоваться. Но на некоторых сайтах бывают особенности. Вот ИНСТРУКЦИЯ ПО МОДУЛЮ. Рекомендуем с ней ознамиться. |
Поддержка
 | [email protected] — для обращений в техподдержку. Так как модуль бесплатный, то срочный ответ не обещаем, но мы постараемся отвечать в течение 1-2 рабочих дней. Для ускорения решения вашего вопроса учтите пожелания, указанные ниже. |
 | В письме указывайте:
|
Лицензионное соглашение
Другие решения разработчика
Обзор настроек для Яндекс.Метрики
В решениях Аспро появился блок настроек для расширенной интеграции вашего сайта с системой аналитики Яндекс.Метрика. Благодаря ей вы сможете настроить сервис быстро и легко, не привлекая сторонних разработчиков и программистов.
Новинка доступна пользователям решений с активной лицензией:
Аспро: Корпоративный сайт 2.0
Аспро: Digital-компания
Аспро: Корпоративный сайт современной компании
Аспро: Корпоративный сайт
Аспро: Оптимус
Аспро: Маркет
Аспро: Крутой шоп
Аспро: Интернет-магазин
Аспро: Корпорация
Аспро: Ландшафт
Аспро: Шины и диски 2.0
Отслеживать активность пользователей, показатели конверсии и эффективность рекламы стало проще и удобнее. Вам не придется редактировать код решения или привлекать программиста – самые важные цели вынесены в модуль настроек. Все, что нужно сделать – выбрать нужный уровень детализации аналитики и настроить цели на стороне Яндекс.Метрики.
В этой главе мы рассмотрим настройку целей на примерах двух решений – Аспро: Корпоративный сайт современной компании и готового интернет-магазина Аспро: Оптимус. Для остальных решений алгоритм настройки сервиса аналогичен.
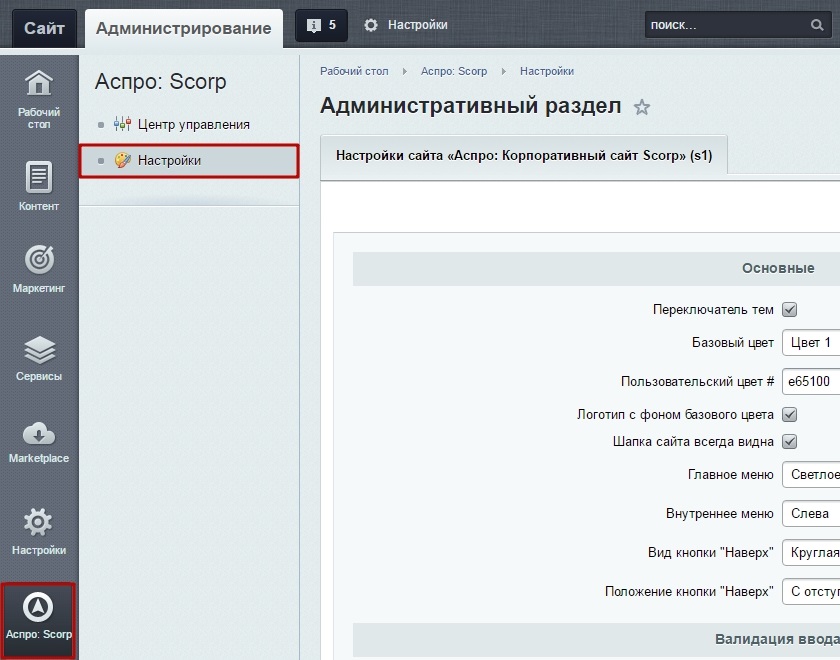
Настройки для Яндекс.Метрики находится в Центре управления Аспро в админке вашего решения (блок «Цели и счетчики»). Давайте рассмотрим их на примере решения Аспро: Корпоративный сайт современной компании.
В решении Аспро: Корпорация пункт настроек находится в настройки — настройки продукта — настройки модулей — Аспро: Корпорация — адаптивный сайт

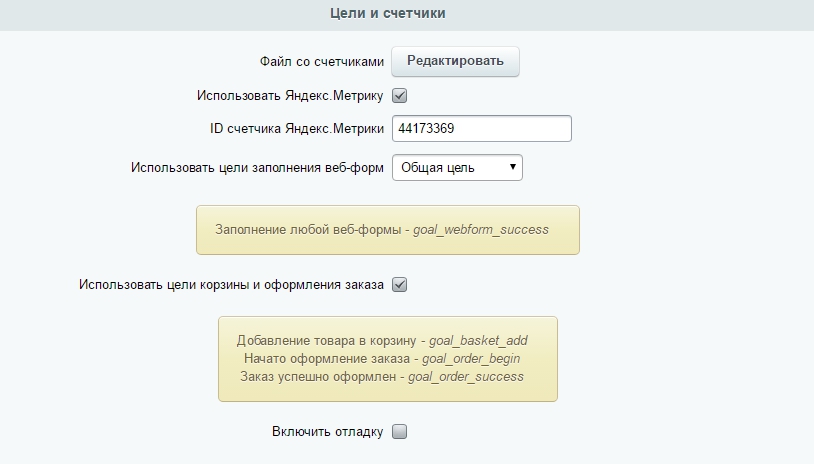
Как видно из скриншота, есть возможность отредактировать файл со счетчиками, а также выбрать тип цели – общая или отдельная, и установить цели для оформления заказа.

В Центре управления для Аспро: Оптимус находятся дополнительные настройки для управления целями: покупки в 1 клик, быстрого и/или полного оформления заказа.

В следующих уроках мы подробно рассмотрим, как устанавливать счетчики систем аналитики на сайт и расскажем о настройке целей для Яндекс.Метрики. Для настройки специфических целей решения Аспро: Оптимус подготовлен отдельный урок.
Содержание главы:
0

