Как добавить sitemap в Яндекс и Google (гугл); как установить sitemap на сайт

Энциклопедия поискового продвижения Ingate
 Ваш запрос успешно отправлен
Ваш запрос успешно отправленВаш запрос не отправлен

Как добавить sitemap на сайт
Для многих CMS разработаны модули для генерации sitemap.xml в ручном или автоматическом режиме. Но здесь мы будет рассматривать случай самостоятельного добавления уже готового файла на сервер по FTP. Также рекомендуем вам ознакомиться со статьей о том, как создать sitemap.xml.
Чтобы добавить sitemap на сайт, необходимо проделать следующие шаги:
-
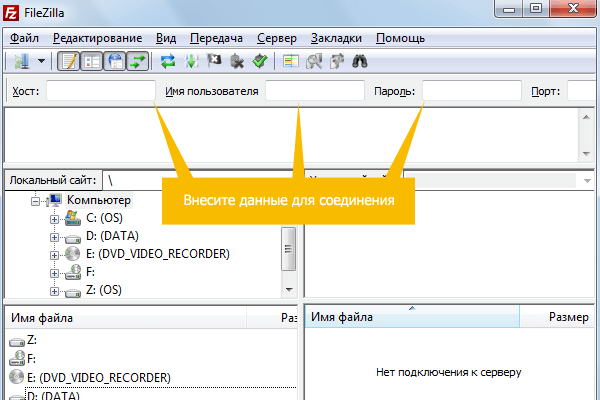
Для соединения с сервером потребуется любой FTP-клиент. В примере будет использоваться FileZilla. Откройте программу и внесите необходимые данные для соединения с сервером по FTP:

Эту информацию можно получить от хостинг-провайдера.
-
Зайдите в корневую папку вашего сайта (папку, где лежат все файлы ресурса) и добавьте туда ваш sitemap.xml. Это можно сделать двойным щелчком мыши или просто при помощи переноса файла в соседнее окно. На вопрос о замене существующего файла, выбираем заменить.
-
Далее заходите в браузер по адресу site.ru/sitemap.xml и проверяете нахождение необходимого файла. Если по данному адресу нет вашего sitemap.xml, возможно вы переместили его не в ту папку, или просто необходимо обновить страницу.
Как видите, установить sitemap на сайт совсем не сложно, но необходимы доступы к ресурсу.
Как добавить sitemap в Яндекс
Чтобы сообщить поисковому роботу Яндекс о наличии на вашем сайте файла sitemap.xml существует два наиболее эффективных способа:
-
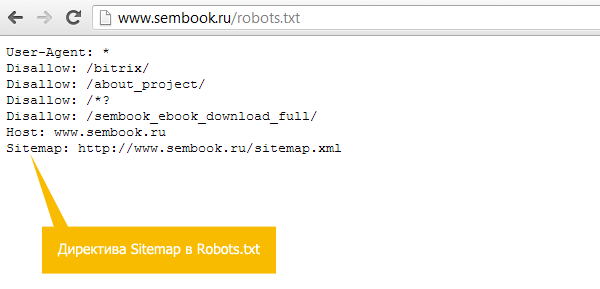
Добавить sitemap через robots.txt. Для этого необходимо внести изменение в данный файл, дописав директиву:
Sitemap: site.ru/sitemap.xml
Здесь site.ru/sitemap.xml – это адрес вашей карты сайты для поисковых роботов. Если такая строка уже есть, то ничего добавлять не надо. Robots.txt также лежит в корневой директории вашего сайта. Так как это обычный текстовый файл, то редактировать вы его сможете в любом текстовом редакторе, например, блокноте.

Добавить sitemap через Яндекс.Вебмастер. Для этого способа должны быть подтверждены права на управление сайтом.
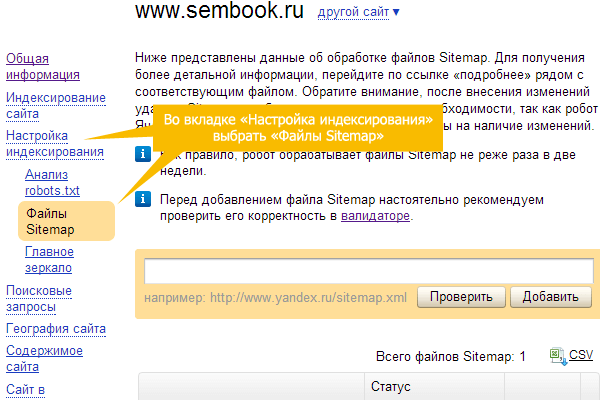
Необходимо зайти в панель вебмастера Яндекс, перейти на нужный сайт и во вкладке «Настройка индексирования» выбрать «Файлы Sitemap».

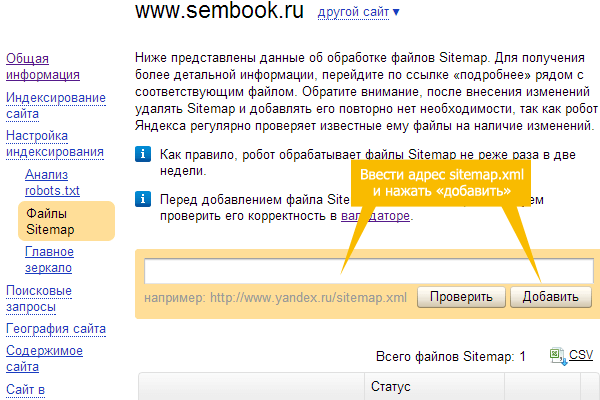
Далее следует ввести адрес вашего sitemap.xml в соответствующее поле и нажать «добавить».

Для наиболее быстрого достижения эффекта рекомендуется совершить оба действия.
Как добавить sitemap в Google
Так же как и с Яндекс, здесь есть два варианта:
-
Добавить директиву sitemap в robots.txt по аналогии с Яндекс.
-
Добавить sitemap в Гугл через инструменты вебмастера. Права на управление сайтом в инструментах для вебмастеров Google должны быть подтверждены.
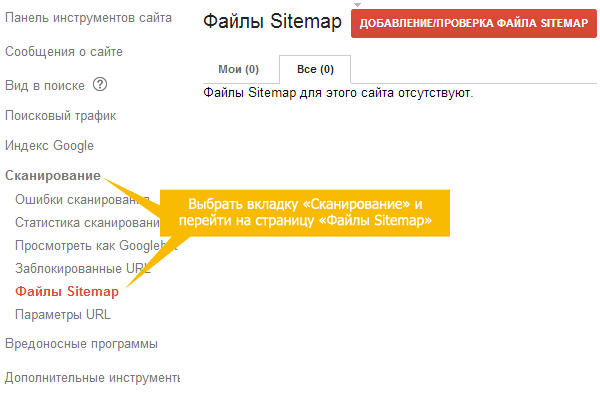
Необходимо выбрать вкладку «Сканирование» и перейти на страницу «Файлы Sitemap».

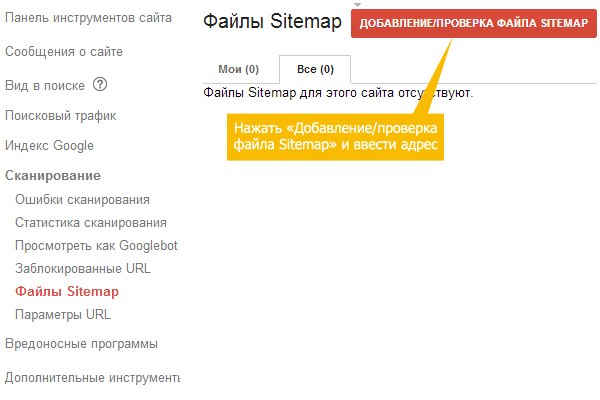
В правом верхнем углу нажать «Добавление / проверка файла Sitemap», в появившемся окне ввести адрес карты сайта для поисковых роботов и нажать «Отправить файл Sitemap».

Рекомендуется добавлять sitemap в Google, воспользовавшись обоими способами.
Как вывести карту сайта — создание файла Sitemap XML и HTML
Карта сайта или Sitemap — это реестр страниц сайта. Напоминает оглавление книги со всеми разделами и подразделами. Различают два вида карт HTML и XML. HTML и XML — языки разметки.
В этой статье разберем:
- Что такое HTML-карта?
- Плагины для создания HTML-карты сайта.
- Что такое XML-карты?
- Отношение поисковиков к XML-картам.
- Кому и когда нужны XML-карты.
- Сервисы для создания XML-карты.
- Плагины для создания XML-карты.
- Требования Google и Яндекса к файлам XML-карты.
- Как добавить на сайт XML-карту.
- Как удалить старую XML-карту.
Что такое HTML-карта?
HTML-карта помогает посетителям ориентироваться на сайте. По сути, это отдельная страница, где прописаны маршруты к другим разделам.

В HTML-карте нельзя размещать более 100-150 адресов. Иначе ее заблокируют. Даже за внутренние однодоменные ссылки.
HTML-карты нужны крупным ресурсам от 30 страниц и выше. Всем остальным достаточно лаконичного меню и ссылок в подвале сайта.
Плагины для создания HTML-карты сайта
WordPress:
Joomla: OSMap.
Drupal: Sitemap.
Что такое XML-карты?
XML-карта служит ориентиром для поисковых роботов. С ее помощью они понимают, какие страницы нужно проиндексировать.
Робот заходит на сайт и обращается к инструкции в файле robots.txt. Если в него добавлена карта сайта sitemap.xml, он переходит на страницу с адресами, рекомендованными для индексации.

Отношение поисковиков к XML-картам
Необходимость XML-карты — спорный момент. Нет прямых доказательств, что ее наличие положительно или отрицательно влияет на индексацию страниц. Поисковые системы относят XML-карту к рекомендованным инструментом, но никак не обязательным.
Google об этом пишет так: «Даже если вы создали файл Sitemap, это не гарантирует, что Google будет сканировать и индексировать все ваши страницы, так как эти процедуры выполняются при помощи сложных алгоритмов. В большинстве случаев эти файлы приносят пользу и не приводят к ошибкам».
Яндекс тоже не считает отсутствие sitemap.xml критичной или фатальной проблемой.
Зачем же нужны XML-карты? Стоит ли заморачиваться? Да, стоит.
Sitemap XML — это еще один бонус в копилку доверия поисковиков. К тому же, карты выступают в роли некоторой страховки, если поисковой робот что-то пропустит.
Кому и когда нужны XML-карты
- Большим сайтам со сложной структурой.
- Ресурсам, где постоянно появляется новый контент.
- Новым сайтам.
- Когда много не связанных друг с другом страниц.
- Когда нужно удалить страницу из индексации.
Сервисы для создания XML-карты
СайтРепорт
Генератор СайтРепорт бесплатно создает файл карты до 5000 страниц. Интерфейс на русском. Автоматического обновления карты не предусмотрено.

XML-Sitemaps
XML-Sitemaps позволяет бесплатно создать карту для ресурсов в 500 страниц. Регистрация не нужна. Для обновления Sitemap XML придется снова обращаться к ресурсу.

Чтобы получить автоматически обновляемый файл, придется приобрести платный аккаунт. Стоимость от 3.49 долларов. Взамен вы получите возможность добавить до 1,5 миллиона страниц, анализ ссылок и карты для изображений и видео.
Можно приобрести платный PHP-скрипт для установки на своем сервере. В итоге: никаких ограничений по ссылкам, главный бонус: автоматическое деление на несколько карт. Стоимость покупки от 19,99 долларов.
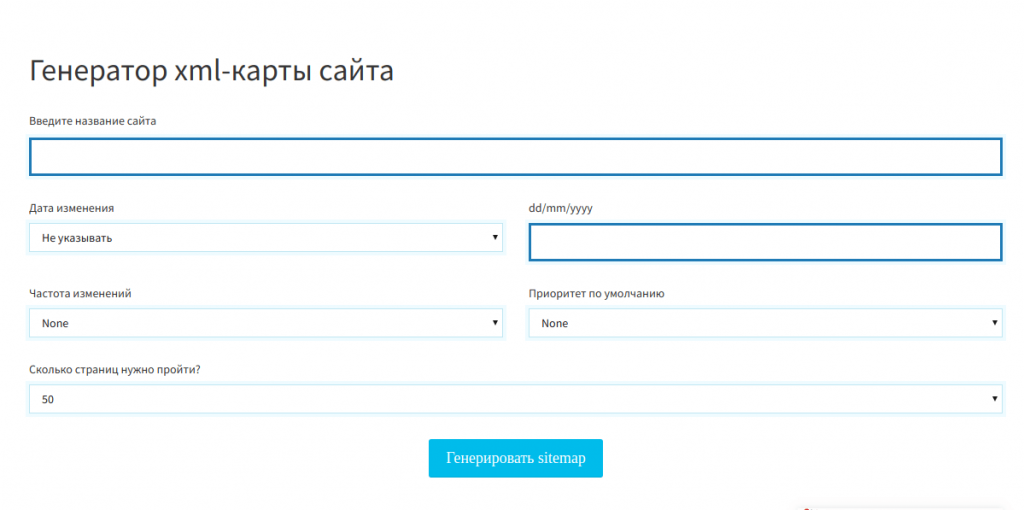
MySitemapGenerator
MySitemapGenerator генерирует карту до 500 страниц. Можно бесплатно запрашивать новые карты до трех раз в день. Интерфейс на русском языке. Нужно вводить капчу. За автоматическое обновление и неограниченное количество страниц в карте попросят от 4 долларов в месяц. Итоговая стоимость зависит от частоты обновления Sitemaps XML.

Xml Sitemap Generator
Xml Sitemap бесплатно генерирует HTML, RSS и Google XML-карты сайта.
Есть онлайн-режим, плагин для WordPress и возможность скачать программу для Windows. Плагин для WordPress можно найти в официальном магазине WordPress. Всё бесплатно, но при желании можно поблагодарить разработчиков и перевести им деньги.

Плагины для создания XML-карты
WordPress:
Joomla:
1С-Битрикс: в админпанели в разделе «Маркетинг» есть «Настройка sitemap.xml».
Drupal: WebforMyself.
Требования Google и Яндекса к файлам XML-карты
- Кодировка UTF-8.
- Не более 50 тысяч ссылок в одной карте. Если выходит больше, поделите Sitemap на несколько файлов.
- Размер несжатого файла: не более 50 МБ.
- При запросе к файлу сервер должен возвращать HTTP-код 200.
- Один синтаксис для всех адресов (т. е. если веб-сайт представлен в виде http://www.example.com/, все адреса должны выглядеть также: http://www.____/)
Подробнее о требованиях есть в Справке Google и на странице Помощи Яндекса.
Как добавить на сайт XML-карту
- Выясните, есть ли в файле Sitemap ошибки.
- Добавьте файл в корневую директиву сайта http://<адрес сайта>/sitemap.xml.
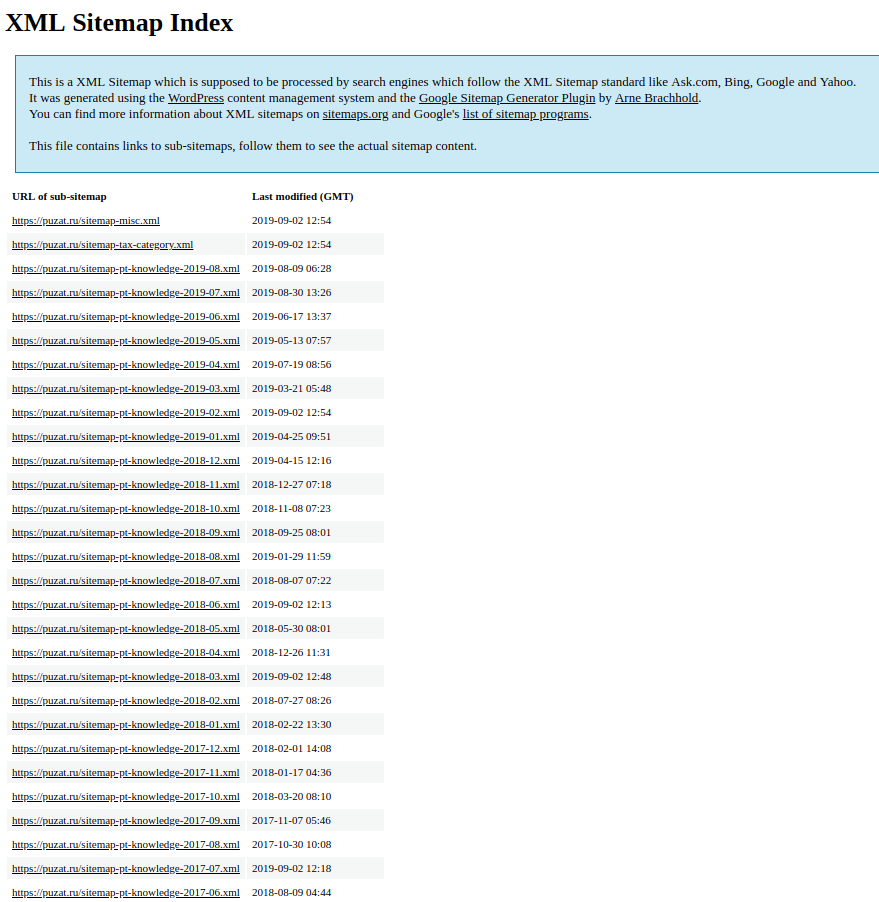
- Для двух и более карт создайте индекс карт с перечислением всех ссылок XML-файлов.
- Укажите URL файла в панелях вебмастеров в Яндекс.Вебмастер и Google Search Console.
Как удалить старую XML-карту
Чтобы об этом узнал Google
Для удаления старой карты сайта присвойте ссылке на файл ошибку 404.
Если ссылка на Sitemap XML возвращает код ошибки 404, то через некоторое время бот не будет учитывать эту карту.
Чтобы удалить несколько страниц можно создать временный файл Sitemap. Туда нужно включить адреса для удаления. Укажите дату, когда странице был присвоен код 404.
Чтобы узнал Яндекс
В интерфейсе Яндекс.Вебмастера можно удалить те файлы, которые были добавлены на странице Файлы Sitemap:
- Выберите нужный сайт из списка.
- Нажмите на крестик, чтобы удалить его.
Подытожим
Карты сайта бывают двух видов. HTML-карты нужны пользователям для навигации по сайту. XML-карты ориентированы на поисковых роботов.
Даже если у вас на сайте не будет XML-карты, роботы все равно проиндексируют все необходимые страницы. Поисковые системы не считают отсутствие Sitemap XML смертельным грехом.
Поэтому XML-карты больше нужны для подстраховки. Чтобы робот не пропустил ни одной нужной страницы. Для составления Sitemap XML можно использовать разные инструменты: от онлайн-сервисов до плагинов и десктоп-программ.
Как создать sitemap.xml для wordpress?
Глупо надеяться, что сайт самостоятельно займет позиции в топе поисковиков. Для этого нужно создать благоприятные условия!
Сегодня, я хочу рассказать, по-настоящему о важной настройке, которая занимает 2 место среди технических ошибок сайтов. Но прежде, чем переходить чтению статьи дальше, убедитесь, что у вас правильно создан robots.txt – кстати, это ошибка занимает почетное 3-е место.
 Исследование проведено командой Ingate Development
Исследование проведено командой Ingate DevelopmentЧто такое карта сайта (sitemap)?
Карта сайта – это xml файл, содержащий ссылки страниц, которые необходимо проиндексировать поисковым роботам.
Поисковые роботы заходят на web ресурс только на ограниченное, очень короткое время, а поэтому логично, чтобы они индексировали только нужные страницы.
Конечно, рано или поздно они, скорее всего, найдут и проиндексируют важные страницы, но все дело в скорости! За это время ваш контент могут украсть, так как первоисточником считается сайт, текст на котором проиндексирован первым. Поэтому наша задача максимально облегчить работу роботов. Ведь до некоторых страниц они могут не доходить долгое время или вовсе их не найти, а с файлом sitemap этого не произойдет!
Как сделать sitemap для wordpress?
Можно создать sitemap.xml с помощью онлайн генераторов, но зачем, если для большинства CMS есть готовые решения.
WordPress не исключение, плагин Yoast Seo имеет встроенную функцию создания sitemap, который автоматически обновляется при создании новых статей. Если у вас еще не установлен seo плагин, то это будет отличным решением.
Не знаете, как устанавливать плагины – прочитайте статью Как установить плагин wordpress?
После установки заходим во вкладку Общие, раздел Возможности и включаем XML карта сайта. После чего создастся сайтмап для всех страниц и разделов.

В настройках есть возможность исключить разделы и запретить отдельным страницам индексироваться, то есть они будут исключены из карты сайта.
Например, во вкладке Отображение в поисковой выдаче, раздел Архивы, можно исключить архивы авторов и по дате, тем самым избежав дублей.

А в настройках плагина при создании статьи можно разрешить или запретить показ статьи в результатах поиска. Карта sitemap автоматически подстроиться под ваш выбор.

А вообще настройка Yoast Seo – это тема для отдельной статьи! Плагин охватывает широкий спектр Seo настроек, которые необходимы при продвижении сайта.
Как добавить файл sitemap в Яндекс и Google вебмастер?
Хотя адрес сайтмап прописывается в robots.txt и поисковые роботы со временем его найдут, советую самостоятельно сообщить о ней поисковым гигантам.
Яндекс Вебмастер
Заходим в свой аккаунт, раскрываем вкладку Индексирование и кликаем на выделенный ниже раздел.

Вводим адрес, после чего нажимаем кнопку добавить.


Добавление/проверка файла sitemap Google
Заходим в Search Console – Гугл Вебмастер, вкладка Сканирование, раздел выделенный на картинке ниже:

В правом верхнем углу нажимаем добавление/проверка файла, после чего вставляем адрес расположения и кликаем отправить.

Надеюсь, мне удалось помочь понять важность и настроить sitemap.xml для вашего интернет проекта.
Для тех, у кого еще остались вопросы – Добро пожаловать в комментарии! Постараюсь разобраться и помочь в решении вашей проблемы.
Blogger XML Sitemap для Google и Яндекс
(Последнее обновление: 17.05.2019)Всем, огромный привет! Хочу сегодня, дамы и господа, поделиться с вами, как добавить Blogger файл XML Sitemap в Инструменты веб — мастеров Google и Яндекс. Вебмастер. Файл Sitemap (карта сайта) позволяет сообщить поисковым системам Google и Yandex о всех ваших опубликованных страницах на сайте, блоге Blogger. Поисковые роботы просматривают этот файл, чтобы более точно индексировать ваши страницы, то есть добавив файл Sitemap в Инструменты для веб-мастеров Google и Яндекс.Вебмастер, вы поможете роботу быстрее и лучше индексировать ваш блог, сайт.


Blogger XML Sitemap для Google и Яндекс
XML Sitemap это:
Sitemaps — XML-файлы с информацией для поисковых систем (таких как Google, Яндекс, Bing, Поиск@Mail.Ru) о страницах веб-сайта, которые подлежат индексации. Sitemaps могут помочь поисковикам определить местонахождение страниц сайта, время их последнего обновления, частоту обновления и важность относительно других страниц сайта для того, чтобы поисковая машина смогла более разумно индексировать сайт.
Использование протокола Sitemaps не является гарантией того, что веб-страницы будут проиндексированы поисковыми системами, это всего лишь дополнительная подсказка для сканеров, которые смогут выполнить более тщательное сканирование сайта.
Сейчас прочитал в буржунете, что отправить файл Blogger XML Sitemap для Google можно новым методом. Прежде чем сесть писать эту инструкцию, проверил работает или нет. Всё отлично, работает как и для Google, так и для Яндекс. Напомню, раньше мы Sitemap могли добавить только в Гугл и то, только в виде такой ссылки:
atom.xml?redirect=false&start-index=1&max-results=500
Теперь, эта старая фигня ушла в прошлое и появился новый метод для пользователей блогохостинга Blogger. И так, расположение Sitemap, как правило указывается в файле robots.txt, если вы откроете в вебмастере «Сканирование» — «Инструмент проверки файла robots.txt», то вы увидите такую картину:


robots.txt – ссылка на файл XML Sitemap в Blogger
Здесь, уже есть URL файла Sitemap для блога на Blogspot, она добавлена автоматически. Если перейдёте по этой ссылке, то вы увидите все перечисленные URL адреса всех ваших сообщений блога. Идем дальше. Вот этот файл XML карты сайта Blogger нам нужно скормить Google и Яндекс.
Как добавить файл XML Sitemap в Google
Сделать, это можно следующим образом, заходите «Сканирование», нажимаете «Файлы Sitemap»:


Добавить файл XML Sitemap в Google для Blogger
И в правом верхнем углу кликаем на красную кнопку «Добавление/проверка файла Sitemap». В открывшееся окошко вписываем sitemap.xml. А затем, перед отправкой карты блога, лучше её проверить на наличие ошибок, поэтому жмём кнопочку «Проверить файл Sitemap»:


Проверка файла xml карты сайта Blogger
После этого, появится сообщение «Проверка завершена», «Просмотреть результаты проверки». Смотрим, если ошибок нет, тогда картинка будет такая:


Результат проверки карты сайта Blogger
Далее, можно спокойно, после проверки, добавить файл xml карты сайта на индексацию в Google. А вам останется только ждать, некоторое время, пока все ваши статьи проиндексируются:


Файл Sitemap для Blogger отправлен
Проделайте эти же операции и с остальными блогами, покормите гугляшку файлами XML Sitemap.
Как добавить Blogger файл XML Sitemap в Яндекс
Первым делом конечно зайдите на Яндекс.Вебмастер, выберите нужный блог Blogger. Затем, Настройка индексирования — Файлы Sitemap и в поле введите адрес, то есть, путь к вашему файлу карты сайта. Ссылка такого вида — http://ваш сайт/sitemap.xml


Файл XML Sitemap в Яндекс.Вебмастер для Blogger
Перед добавлением файла Sitemap, Яндекс настоятельно рекомендует проверить его корректность в валидаторе. Для этого, нажмите кнопку проверить и смотрим результат на новой странице:


Валидатор поможет вам проверить корректность файлов Sitemap с точки зрения Яндекса
Как можете наблюдать, ошибок нет. Вернитесь на предыдущею страницу и смело нажимайте кнопку «Добавить». А далее, придётся ждать, недели две, пока файл находится в обработке у поисковика Яндекс:


Sitemap добавлен в Яндекс.Вебмастер
Вот, дорогие друзья и весь процесс. Отправьте файл XML Sitemap в Яндекс. Вебмастер для всех ваших блогов на Blogger. А я на этом с вами прощаюсь, не надолго. Очень надеюсь, что инструкция для вас будет полезна. Удачи и всего хорошего.
Как добавить карту сайта XML Sitemap в Google Webmaster


Как добавить карту сайта XML Sitemap в поисковые системы Google and Yandex? На самом деле добавление Sitemap в Google Webmaster и Yandex Вебмастер происходит элементарно. При этом например Яндекс автоматически определяет карту сайта, если она указана в файле Robots.txt.
В этом руководстве мы рассмотрим примеры добавления карты сайта в Google Webmaster и Yandex Вебмастер. Поговорим о методах проверки и анализа Sitemap, именно через Console Google и благодаря инструментам в Яндекс вебмастере. Затронем такой важный момент, как переобход страниц Mapsite.
Содержание статьи:
Как добавить карту сайта XML Sitemap в Yandex
Как я уже оговаривал выше, по умолчанию агент поисковой системы Yandex определяют карту указанную в Robots. Через некоторое время ее можно обнаружить в Яндекс Вебмастере. Но лучше всего дополнительно добавить ее, это может помочь если вдруг Robots будет недоступен. Добавление Mapsite, позволит Вам значительно ускорить обходы контента проекта ботом Яши.
Добавляем XML Sitemap в Вебмастере Яндекс:
- Авторизуйтесь в Яндекс Вебмастер.
- Открываем раздел «Индексирование».
- Идем во вкладку «Файлы Sitemap».
- В открывшемся окне Вы увидите в заглавии окна пустую строку, над которым написано «Добавить файл Sitemap». Введите в это поле URL Вашей карты сайта.
- Затем нажимаем на «Добавить».


По завершению всех действий, бот поисковой системы проанализирует этот адрес. Затем через определенное время она отобразиться именно на странице где Вы ее добавили. Также будут доступны: статус карты сайта, дату обхода и общее количество ссылок в mapsite. Раздел позволит Вам, правильно анализировать индексирование, загруженного контента Вашего проекта.
Как добавить карту сайта XML Sitemap в Google
Добавление карты в Console Google также не займет у Вас много времени. Единственное отличие от Яши, Гена не отображает XMLMAPs указанную в Robots.txt. Но имеет достаточно большой перечень инструментов для работы с ней.
Добавляем XML Sitemap в Search Console:
- Авторизуйтесь в Search Console.
- Переходим в раздел «Сканирование».
- Идем во вкладку «Файлы Sitemap».
- В открывшемся окне в правом верхнем углу окна Вы увидите красную кнопку «добавление/проверка файла sitemap».
- Нажмите на эту кнопочку, далее дописываем в поле URL-адрес карты.
- Нажимаем на «Отправить».


Затем следует подождать некоторое время, чтобы поисковый Google Bot смог обойти этот Url. Map будет отображена на странице, где Вы ее добавляли. Нажав на нее можно будет увидеть все доступные статусы:
- Тип карты сайта.
- Дата обработки — последний обход ботом.
- Проблемы — возможные ошибки.
- Элементы — не индексированные, но загруженные.
- Проиндексированные — те элементы которые обошел поисковый агент google.
- Основная диаграмма — отправленные и проиндексированные файлы.
- Ошибки Site-map.
- Ошибки в индексе.
Добавляем карту сайта в файл Robots.txt
В прошлой статье, был подробно описан пример указания URL карты в Robots.txt. С ней можно ознакомиться ниже в рекомендациях по этой теме. Думаю те у кого уже создан Robots, не нуждаются в примере и могут пропустить эту часть статьи.
Добавление URL карты в Robots.txt:
- Открываем Robots.txt текстовым редактором.
- Опуститесь в основание документа.
- Добавьте в пустой строке «Sitemap: http://site.ru/sitemap.xml» (без кавычек).
- Сохраните документ.
- Выгрузите его на сервер или хостинг FTP клиентом в корневую директорию основного домена.


Проверка файла Sitemap в Search Console Google
В Search Console проверить загруженную карту очень просто. Достаточно следовать простым действиям:
- Открываем раздел «Сканирование».
- Идем во вкладку «Файлы Sitemap».
- В правом верхнем углу окна нажмите на «Тест».
- Далее google предложить Вам обновит страницу.
- Затем Вы увидите результат теста.


Анализ карты сайта — инструменты Yandex Вебмастера
В Яндекс Вебмастере немного больше способов протестировать Сайтмап. Следуем следующим действиям:
- Заходим в раздел «Инструменты».
- Идем во вкладку «Анализ файлов Sitemap».
- Вам будет доступна страница с большим полем и следующими способами: текст, url, файл. Самый простой способ указание URL-адреса.
- Пишем URL в поле.
- Нажимаем на кнопку «Проверить».
- Смотрим результат анализа.


Переобход Sitemap в Google Webmaster и Yandex Вебмастер
Теперь давайте рассмотрим способы ее обновления. В некоторых случаях это достаточно полезная функция, особенно при глобальных изменениях в контенте проекта. Обновление Site-map дает указание поисковым ботам на повторную индексацию всего ее содержимого. Благодаря этой функции можно обновить большую часть измененной информации, именно для поисковых машин.
Переобход map в Yandex Вебмастер:
- Открываем раздел «Индексирование».
- Идем во вкладку «Файлы Sitemap».
- Вы увидите надпись «Источник» — нажмите рядом на кружек в виде стрелок «отправить на переобход».


Переобход map в Search Console:
- Открываем раздел «Сканирование».
- Идем во вкладку «Файлы Sitemap».
- Поставьте галочку напротив URL Вашей карты.
- Далее нажимаем на кнопку выше «Отправить еще раз».
- Согласитесь и обновите страницу.


Заключение
Я подробно рассказал Вам о всех тонкостях добавления, анализа и переобхода сайтмап. Таким образом можно значительно ускорить индексирование проекта поисковыми машинами. Сократить в некоторых случаях время на ожидание переобхода контента ботами, запросив принужденное сканирование.
По мимо всего прочего стоит отметить один момент. Будьте внимательны и обязательно проверяйте статусы вашей site-map. Это необходимость в целях быстрой реакции на возможные ошибки. Таким образом, можно быстро исправить возникшие неполадки и обновить сайтмап.
Я уверен эта информативная статья будет хороши пособием, как для начинающих вебмастеров и уверенных владельцев интернет проектов. Желаю Вам успехов, в начинаниях и хорошей технической оптимизации Вашим проектам.
- Читайте статьи по этой теме:
Насколько полезным был этот пост?
Нажмите на звезду, чтобы оценить пост!
ОтправитьСредний рейтинг / 5. Подсчет голосов:
Я сожалею, что этот пост не был полезен для вас!
Давайте улучшим этот пост!
Расскажите, как я могу улучшить этот пост?Отправить отзыв
Спасибо за ваш отзыв!
как создать карту сайта (онлайн-сервисы, плагины для CMS WordPress, Joomla, Drupal)
Что такое?
Sitemap или карта сайта являет собой особый файл, который представлен с xml расширением. Это специальный реестр, содержащий в себе список ссылок, которые ведут к каждому из разделов и страниц ресурса.
Стандарт реестра ссылок под названием Sitemap 0.84 был создан компанией Google около 10 лет назад. К тому моменту появилось большое количество сайтов с более чем 10 000 тысячами страниц. На этих ресурсах страница с картой сайта разрасталась до огромных размеров, становясь неудобной не только для пользователей, но даже и для ботов ПС. Поэтому «компактная» инновация Google, которая позволяла еще и указывать добавочную метаинформацию для конкретных страниц, быстро обрела популярность. В скором времени другие поисковики откликнулись в поддержку данного стандарта, совместными усилиями совершенствуя его функциональность. И уже в 2008 году Яндекс стал первым поисковиком Рунета, поддерживающим Sitemap с возможностью подключения в файле robots txt.
Файл sitemap помогает вебмастерам оповестить поискового бота обо всех адресах страниц, перечисленных в нем, сведениях и описаниях каждого из них. Вносить в sitemap стоит только те документы, которые не запрещены к индексации. И, хотя нет 100 % гарантии, что робот проиндексирует каждый URL, внесенный в данный файл, использование sitemap может значительно ускорить индексацию. Следовательно, увеличиваются шансы на то, что контент проиндексируется раньше, чем его «украдут» нечестные соперники, и ваш ресурс будет признан первоисточником.
Еще стоит упомянуть директивы, которые доступны для sitemap:
- при помощи тега periory можно обозначить приоритет документа относительно иных страниц ресурса;
- changefreq применяют в случае необходимости указания на динамичность страниц;
- Lastmod является параметром, указывающим поисковому боту последнюю дату обновления документа;
- используя параметр loc можно указать URL страницы.
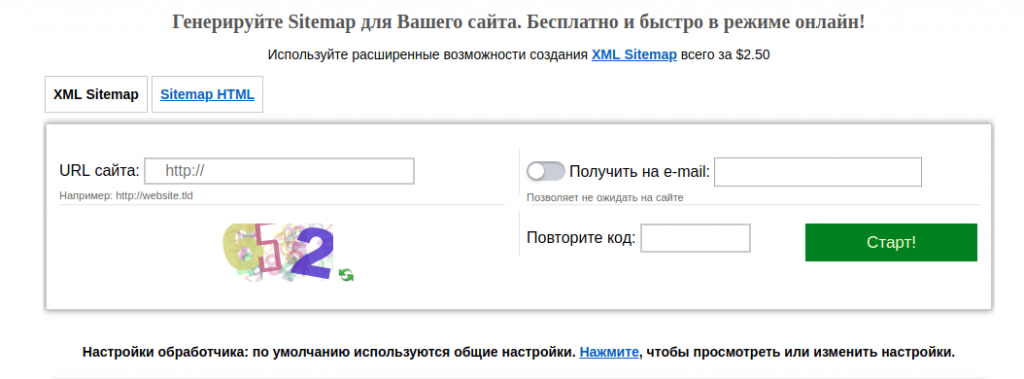
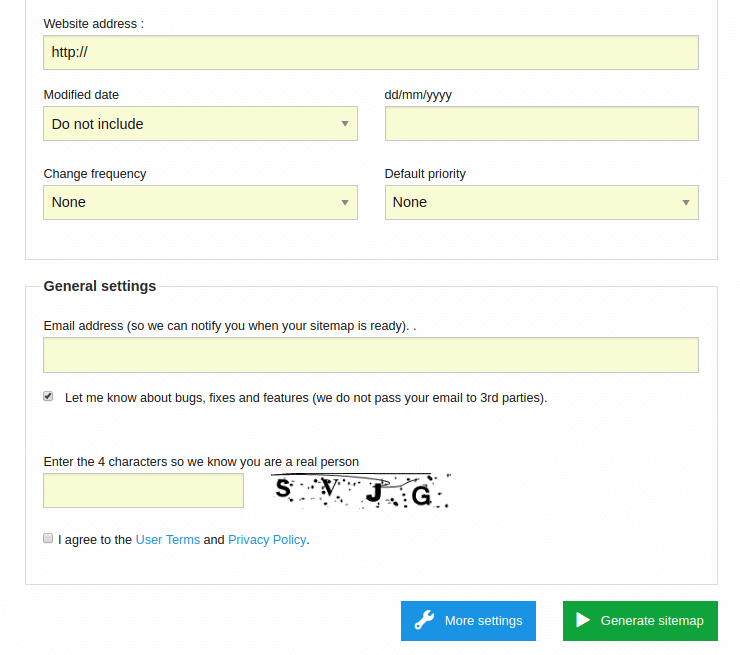
Как добавить Sitemap.xml для Google и Яндекс
Да, информацию о карте сайта в формате xml не смогут увидеть пользователи, однако, отлично заметят поисковики. Именно это и нужно вебмастерам для оптимизации сайта. Для этих целей существуют даже специализированные сервисы, которые в режиме online могут сгенерировать карту сайта для ПС.
Итак, для добавления файла sitemap в Google или Яндекс его следует создать, внести свой ресурс в панели для вебмастеров этих поисковиков, и засвидетельствовать свои права на него. Оповестить ПС о том, что у вас есть файл sitemap можно двумя методами:
- с помощью внесения директивы sitemap в файл robots.txt;
- добавлением данного файла в специальные панели поисковых систем.
При этом исполнение первого метода не исключает применение второго.
Добавление файла sitemap в Яндекс Вебмастер
Регистрируемся или авторизуемся в панели Яндекс Вебмастер. В перечне внесенных сайтов выбираем тот, файл sitemap которого нужно внести в Яндекс. В находящемся слева меню, находим пункт «Настройка индексирования» и кликаем на подпункт «Файлы Sitemap». После этого откроется страница с формой, в специальное предназначенное поле которой, следует ввести полный путь к карте сайта. Теперь кликаем на кнопку «Добавить».

Ваш файл .xml формата добавлен в Яндекс, где он будет проходить стадию обработки примерно 14 дней. Это будет видно в графе «Статус». В том случае если вы нигде не ошиблись, спустя некоторое время статус сменится на «Ok». Чтобы удалить добавленную карту сайта из панели Яндекса, достаточно просто нажать на крестик возле названия файла.

Внесение файла sitemap в панель Google
Процесс добавления данного файла в эту поисковую систему во много схож с предыдущим. После авторизации в Google нужно войти в панель Инструменты для вебмастеров. Также из перечня уже добавленных вами ресурсов, выбираем необходимый сайт. Далее, в меню, расположенном в левой части, находим строчку «Конфигурация сайта» и выбираем подпункт «Файлы Sitemap», кликаем на кнопку справа «Добавление/Проверка файла Sitemap».

В появившемся всплывающем окошке прописываем адрес карты сайта и жмем синюю кнопку «Отправить файл Sitemap». Будьте внимательны, адрес сайта будет подставлен в автоматическом порядке и в специальное окно формы нужно ввести только оставшуюся часть. Далее обновляем страницу.
Как показывает практика, внесение sitemap в Google и получение об этом данных, происходит быстрее, нежели в Яндекс. При возникновении ошибок в файлах формата .xml, следует удалить их из перечня, и произвести загрузку заново.

Внесение sitemap в ПС происходит единожды. При создании новых страниц на вашем ресурсе, поисковые боты гарантированно увидят, проиндексируют их, и этот процесс станет протекать не так медленно. Обновление вашей карты сайта будет в панелях поисковых систем будет происходить автоматом.
Пользовательская HTML версия sitemap на сайте
Составление карты сайта преследует как минимум две задачи. Первая — удобство поисковых машин, вторая — удобство посетителей ресурса. Поисковые боты и живые люди воспринимают ресурс не одинаково. Для робота важен код и возможность получения данных в формате .xml, а пользователь оценит хорошую навигацию, при помощи которой легко добраться до нужного раздела. Создание версии sitemap для посетителей ресурса может происходить двумя методами:
- вручную — собственноручно создаете структуру, как того требует необходимость и вносите ее в виде ссылок в специально созданную страницу html;
- используя сервис по генерации — сделать это можно быстро, просто и без внесения какой-либо платы, а затем произвести необходимые настройки.
Отметим, что страница html должна содержать исключительно те ссылки, которые должны находиться в карте сайта. Это значит, что в ней не должно содержаться стандартное меню, включающее множество ссылок на разделы. В общем, на этой странице размещаются лишь ссылки основных разделов и страниц. Поскольку она создается для пользователей, ее основное назначение — предоставлять удобно структурированные сведения.
После создания корректной html версии sitemap нужно залить ее на сервер. Затем ставится сквозная ссылка в подвале сайта.
Как создать sitemap для сайтов на платформе WordPress, Joomla, Dle и Drupal
Для создания sitemap.xml для сайта на WordPress существует множество не требующих денежных взносов сервисов и плагинов, как минимум десяток из них отлично работает, но мы рассмотрим самый популярный. Им является Google XML Sitemap, который нужно скачать на официальном сайте, произвести стандартную установку, и активировать. Формирование карты вашего сайта на WordPress происходит буквально в два счета. Вместе с активацией, без усилий с вашей стороны, создается карта сайта. Ознакомиться с нею можно здесь:
http://название вашего сайта/sitemap.xml
При желании в админке сайта можно поменять настройки карты сайта. Но лучше оставить параметры по умолчанию. Вот если возникнут какие-либо проблемы, тогда следует производить корректировку параметров и настроек.
Избавит от хлопот при формировании карты сайта на Joomla компонент под названием Xmap, скачать который можно через сайт разработчика. Его установка происходит обычным способом — через «Расширения», далее «Менеджер расширений». После благополучной установки переходим в «Менеджер плагинов» и выбираем xmap. На начальном этапе должны быть включены два плагина описываемого компонента: WebLinks Plugin и Content Plugin. От настроек второго из них во многом зависит видимость ресурса для поисковых ботов.
Для формирования sitemap заходим в админке сайта в «Компоненты» — «Xmap» и кликаем на «Создать». Теперь заполняем все необходимые поля, расставляем требуемые галочки. Не забываем сохранить изменения, и карта для Joomla готова. На ее основе можно создать и html страницу.
Если у вас сайт на Dle, то скачивать плагин не потребуется. Этот движок имеет встроенный модуль административной панели, который называется «Карта сайта для Google и Yandex», автоматически формирующий карту ресурса. При начале работы с Dle обязательно нужно заняться настройкой данного модуля. Настраиваемые параметры стандартны — приоритет, число страниц, которые попадут в файл и т. д. Ограничение только одно — не более 500 тыс. ссылок. После всех манипуляций нажимаем «Создать/обновить…», — готово.
Drupal — один из наиболее гибких и мощных движков для создания самых амбициозных проектов. Чтобы поисковые боты в кратчайшие сроки проиндексировали все страницы такого сайта понадобится скачать и установить в системе Drupal такой модуль, как XML Sitemap module. Затем открываем в админке сайта этот модуль, заходим в настройки и выстраиваем все параметры в соответствии со своими пожеланиями.
Синтаксис sitemap.xml: самостоятельное создание файла для небольшого сайта (сайта визитки)
Sitemap представляет собой стандартный текстовый документ с расширением .xml и несложным синтаксисом. Поэтому вы можете без особого труда создать его самостоятельно для небольшого сайта, например, сайта-визитки. Для тех, кто хочет собственноручно сформировать этот файл, ниже будут приведены несколько рекомендаций на этот счет на примере готового файла, сгенерированного соответствующим сервисом.
Вначале документа должны содержаться несколько строк, показывающих, что в этом файле sitemap.xml соблюдены стандарты sitemaps.org:
<urlset xsi:schemaLocation="http://www.sitemaps.org/schemas/sitemap/0.9 http://www.sitemaps.org/schemas/sitemap/0.9/sitemap.xsd">
Вслед за этими строчками может находиться примерно такой код:
<!-- created with Free Online Sitemap Generator www.xml-sitemaps.com -->
Это сведения о том, где был сгенерирован файл. Кстати, эти данные не имеют никакого влияния на индексацию, т. к. были взяты в комментарии.
Теперь нужно добавить перечень страниц вашего сайта вот таким образом:
Вслед за этими строчками может находиться примерно такой код:
<url><loc>http://вашадрессайта/</loc></url> <url><loc>http://вашадрессайта/seo/</loc></url> .............................
Завершает все тег, который вводится ниже перечня ссылок:
Таким образом, вы можете собственноручно сформировать sitemap для вашего сайта, если на нем создано еще не слишком много страниц. В случае с многостраничными ресурсами проще воспользоваться специальными сервисами. Тем более что большинство из них бесплатны.
Полезные ссылки: