Как сделать сайт?
Если вы никогда не имели дело с сайтами и даже не представляете, с какой стороны начать изучение этой темы, то эта статья именно для вас. Здесь описано что такое сайты, из каких частей состоят, как это связано между собой. В этой статье многое упрощено, и нет точности в формулировках в угоду наглядности. Ведь понимание процесса важнее нюансов и исключений.
Что такое сайт?
Сайт — это набор файлов. Эти файлы хранятся на сервере (это особый компьютер). Как только вы открываете браузер (Chrome, Firefox, Safari и т.п.) и переходите по ссылке, то вы скачиваете html файл с сервера. Затем браузер обрабатывает этот файл и показывает вам страницу сайта.
HTML страница — это текстовый файл, который содержит информацию о том, как страница сайта должна выглядеть. Браузер читает файл и на основании инструкций в этом файле выстраивает сайт так, как вы его видите в браузере.
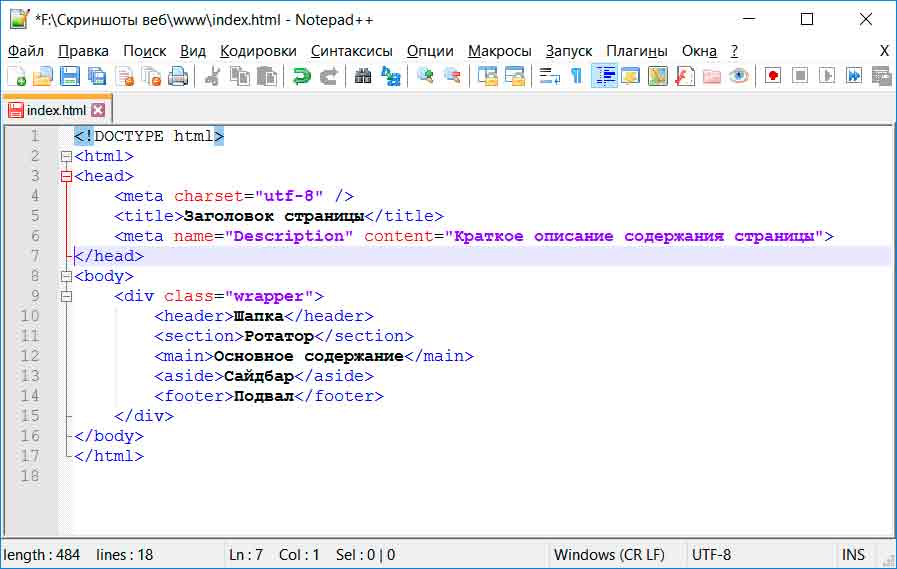
Вы прямо сейчас можете посмотреть HTML код этой страницы, если нажмёте правой кнопкой мыши на пустое пространство сайта и выберите пункт «исходный код». Так выглядит меню правой кнопки мыши в браузере FireFox: Вы увидите HTML код, в котором будут вперемешку русские и английские слова, на подобии этого: — это HTML код. Большая его часть не выводится на экран, а формирует страницу (дизайн). Но об содержании HTML файлов поговорим в следующих статьях. Сейчас же обсудим как эти файлы хранятся и какими бывают. А хранятся они на серверах, которые принадлежат хостинговым компаниям.
Что такое хостинг?
Хостинговая компания — это компания, которая сдаёт в аренду серверы, на которых можно разместить файлы вашего сайта. Вы платите помесячную плату за то, что файлы вашего сайта находятся на их серверах.
Серверы хостинга имеют бесперебойное электропитание (с дизельными генераторами на улице на всякий случай) и несколько интернет провайдеров. Дублирующие меры необходимы для бесперебойного доступа к сайту даже в случае чрезвычайного происшествия. Для размещения своего сайта можно использовать и свой домашний компьютер, но он должен быть включен 24/7 и иметь постоянный доступ к высокоскоростному интернету, чтобы сайт работал без перебоев. А так же иметь квалифицированную техническую поддержку для настройки серверного программного обеспечения. Ещё желательно иметь не простой компьютер, а корпоративного уровня с высокой отказоустойчивостью, в котором все системы продублированы. Такой компьютер стоит дорого, поэтому выгоднее заказать услуги хостинга у хостинговой компании.
Если у вас ещё нет хостинга, то стоит начать заказывать его уже сейчас. С рабочим хостингом и доменом вникнуть в тему гораздо проще. «Виртуальный хостинг» — это то, что надо для начала работы.
Что такое домен?
Домен — это имя сайта. К примеру, «mousedc.ru» или «yandex.ru». Чтобы соединить сервер, на котором хранятся данные сайта и доменное имя, надо в настройках домена написать ip адрес сервера. Не переживайте насчёт этого действия, если закажите хостинг у нас — сотрудники техподдержки помогут советом и делом. Не бойтесь писать нам, решим все проблемы.
Домен оформляется либо на частное лицо, либо на юридическое с указанием данных документов. Нельзя купить домен просто указав адрес электронной почты. К примеру, если необходимо зарегистрировать домен на частное лицо, то нужно указать паспортные данные владельца домена. Паспортные данные не будут видны никому в интернете. Но без них невозможно купить домен. Аналогично для юридических лиц — необходимо указать данные регистрационных документов.
Какие сайты бывают?
Бывают «статичные» и «динамичные» сайты. Это не общепринятое обозначение, но оно поможет понять как работают сайты. Поэтому будем использовать это название далее в статье.
Это не общепринятое обозначение, но оно поможет понять как работают сайты. Поэтому будем использовать это название далее в статье.
Статичные сайты — это сайты, которые состоят только из HTML файлов (страниц сайта). Один HTML файл — это одна страница сайта. Все эти файлы находятся на сервере. HTML файлы не могут изменяться самостоятельно. Только администратор сервера может изменить их. Поэтому назовём статичными сайты, которые построены на HTML файлах.
Если хотите сделать сайт самостоятельно и не знаете с чего начать, то рекомендуем онакомиться с нашими обучающими статьями по HTML.
Внутреннее содержание тих таких сайтов выгладят как HTML файлы, разложенные по папкам. К примеру, вот структура сайта будет у сайта с двумя страницами: титульной (главной) страницей и страницей «о компании»: — здесь:
- mousedc.ru — это так называемая «корневая» папка сайта
- about.
 html — это файл страницы «о компании»
html — это файл страницы «о компании» - index.html — это файл титульной страница сайта
Рассмотрим страницу «о компании» подробнее. Если захотите увидеть страницу сайта «о компании», то надо открыть страницу «mousedc.ru/about.html». Обратите внимание не слеш «/», он ставится по логике файлов и папок. Если бы страница «about.html» находилась в какой-то подпапке, то путь был бы длиннее. К примеру: — в таком случае, чтобы открыть страницу about.html, надо набрать в адресной строке браузера «mousedc.ru/folder/about.html».
Теперь обратим внимание на титульную страницу сайта, файл которой называется «index.html». В интернете принято называть титульную страницу как index.html. Эта страница так часто используется, что принято по умолчанию проверять а не запрашивается ли она. К примеру, если вы перейдёте по ссылке «mousedc.ru», то скачаете и откроете именно файл index.html. Эта же страница будет ещё и по адресу «mousedc. ru/index.html». Поэтому прибавлять к адресу «/index.html» нет необходимости.
ru/index.html». Поэтому прибавлять к адресу «/index.html» нет необходимости.
Как загрузить HTML файлы на сервер?
Чтобы загрузить файлы на сервер, используется либо панель администратора на хостинге, либо специальные программы. Зайдите в личный кабинет пользователя на хостинге и найдите раздел управления файлами. Там есть возможность загрузить файл на сервер. Если возникнут вопросы — обязательно напишите нам в техподдержку. Мы всё расскажем и научим.
Вы можете прочитать подробнее про программу для загрузки файлов на сервер «FileZilla» в статье «Загрузка файлов на сайт с помощью FileZilla». Рекомендуем использовать эту программу для дальнейшей работы с сайтом при загрузке/выгрузки файлов с сервера.
И рекомендуем ознакомиться со статьями, описывающими редакторы файлов, у которых есть возможность изменять файлы на удалённом сервере: «Средство разработки: Notepad++» или «Средство разработки: Atom»
Если вы уже начали загружать html файлы на сервер, то догадались, что сайты из статичных файлов довольно громоздки.
Программирование сайтов
Существуют языки программирования, которые позволяют модифицировать страницу «на лету», во время запроса. Это сильно упрощает жизнь тем, кто создаёт сайты. Представьте, что на сервере вместо «index.html» лежит файл «index.php». Расширение «.php» означает, что этот файл может быть обработан языком программирования. И в зависимости от переданных параметров выдать страницы с разным содержанием.
Таким параметром для динамичных сайтов является строка запроса. К примеру, если зайдёте на новостной сайт через запрос:
mousedc. ru/index.php?novost=1
ru/index.php?novost=1
или
mousedc.ru/index.php?novost=2
То страница сайта выдаст новость под номером 1 или 2, потому что в запросе (в адресной строке) указан параметр «novost» со значением равным «1» и «2». Всё, что находится после знака вопроса «?» в строке запроса, является параметром (параметров может быть несколько).
Обратите внимание, что в двух примерах запрос идёт на один и тот же файл «mousedc.ru/index.php». Именно в этом состоит сила динамичных сайтов: один файл может выдавать совершенно разный результат в зависимости от передаваемых параметров и от того, как запрограммировать его. Если Вы заинтересовались темой программирования, то рекомендуем ознакомиться с разделом наших обучающий статей по программированию на PHP.
База данных
Как вы уже заметили из предыдущего параграфа, новость под номером 1 и новость под номером 2 должны откуда-то браться. Для хранения подобных вещей люди придумали «базы данных». Если утрировать, то общение с базой происходит примерно так:
Для хранения подобных вещей люди придумали «базы данных». Если утрировать, то общение с базой происходит примерно так:
Страница сайта: Эй, база данных, дай мне новость с номером 2! База данных: Вот тебе весь текст новости, которая сохранёна под номером 2.
Это упрощённый пример работы базы данных и взаимодействия. Если Вы заинтересовались темой программирования с обращениями к базе данных, то рекомендуем ознакомиться с разделом наших обучающий статей по базам данных и MySQL. Там можно найти базовую информацию и примеры того, как большинство сайтов взаимодействуют с базой данных.
Система управления контентом
Чтобы не учить язык программирования PHP и не программировать взаимодействие с базой данных, а просто сделать свой сайт, люди начали разрабатывать CMS (Content Management System — системы управления контентом).
На текущий момент уже сделаны сотни разных систем управления. Одни подходят для ведения личных блогов, другие для создания сложных интернет магазинов. Некоторые системы позволяют людям без каких-либо знаний сделать свой сайт, к другим стоит подготовиться, потому что без программирования их никак не освоить.
Одна из самых популярных и простых систем для новичков — это WordPress. Эта система позволяет человеку без знаний создать личный блог. Владелец блога может ничего не понимать в программировании, но сможет установить и настроить систему, писать статьи и размещать фотографии. Чтобы установить WordPress на сервер, закачайте архив с системой на сервер, распакуйте и перейдите по адресу своего сайта. Затем следуйте инструкциям по установке. Иногда даже WordPress можно установить в специальном меню хостинга — он сам скачается и распакуется.
Если Вы хотите быстро создать сайт и не хотите вникать в программирование, то рекомендуем к ознакомлению цикл наших статей, в которых можно узнать о наиболее популярных системах управления сайтами и их возможностях.
С чего начать создание сайта?
В любом случае, первое что нужно сделать для создания сайта — это заказать хостинг и купить домен. Рекомендуем это заказать услуги хостинга у нас, потому что всегда поможем советом и делом, если будут вопросы.
После покупки хостинга и домена должно пройти несколько дней, чтобы настройки домена окончательно прописались на основные серверы в интернете. После чего можно начать эксперименты.
Создание сайта «под ключ»
«Создание сайта под ключ» подразумевает что я, как web-мастер, беру на себя все этапы разработки. Для заказчика тут масса плюсов помимо экономии средств. Когда один человек делает все от-и-до — он ставит на кон свою репутацию, и поэтому не заинтересован в «недоделках» или «браке» на каком-либо из этапов. Итак…
Что включает в себя создание сайта «под ключ»?
Обычно выделяют до нескольких десятков этапов, многие могут быть объединены или опущены, согласно специфике проекта. Я выделю самые основные, которые обязательно нужно пройти для достижения качественного результата:
Я выделю самые основные, которые обязательно нужно пройти для достижения качественного результата:
-
Определение целей и задач проекта
Один из самых важных этапов. От правильности постановки концепции сайта зависит успех всего проекта. Что будет представлять собой проект? В какой форме он нам нужен? Нужно провести определение целевой аудитории, проанализировать ее вкусы, потребности и привычки. Проводится анализ опыта конкурентов с учетом их ошибок, недостатков и учетом их лучших реализованных качеств (не слепое копирование, а учет в разработке своего проекта).
-
Составление технического задания
На этом этапе разработчик совместно с заказчиком составляет ТЗ (техническое задание) на создание сайта. ТЗ, как минимум, должно включать определение типа сайта (портал, промо, визитка, каталог, магазин и т.д.), функционал сайта (поиск, каталог, лента новостей и т.д.), стиль дизайна (строгий, веселый, мрачный и т.
 д.), структуру сайта, структура страниц (какие блоки должны быть на страницах и в каком виде). При составлении ТЗ обязательно нужно помнить о целях создания сайта.
д.), структуру сайта, структура страниц (какие блоки должны быть на страницах и в каком виде). При составлении ТЗ обязательно нужно помнить о целях создания сайта. -
Разработка макета страниц сайта
На данном этапе на основании собранной ранее информации и утвержденному техническому заданию отрисовываются и согласовываются эскизы (wireframes) страниц сайта. На основании эскизов разрабатывается средствами графических редакторов макеты основных страниц. Дизайн должен акцентировать интерес посетителя на контенте – информации, товаре или услугах, предлагаемых ресурсом. И главное – не мешать восприятию информации. Это очень сложная задача, которую качественно могут решить только опытные профессионалы.
-
HTML-JS-CSS вёрстка страниц сайта
На данном этапе по утвержденным макетам происходит HTML-CSS верстка статических HTML страниц. При верстке очень важно соблюсти кроссбраузерность — страницы должны одинаково отображаться разных браузерах (Mozilla Firefox, Google Chrome, Opera, Internet Explorer, Safari и т.
 д.), гибкость вёрстки — возможность легко добавлять/удалять информацию на страницы, быстроту обработки кода браузером, валидность — соответствие стандартам WWW, семантическую корректность — логичное и правильное использование элементов HTML.
д.), гибкость вёрстки — возможность легко добавлять/удалять информацию на страницы, быстроту обработки кода браузером, валидность — соответствие стандартам WWW, семантическую корректность — логичное и правильное использование элементов HTML. -
Программирование сайта на системе управления
Это технический этап, на котором реализуется весь функционал сайта. Требования к этому этапу определяются техническим заданием, возможностями системы управления сайтом и удобством дальнейшего наполнения. На данном этапе программируются различные анимационные слайдеры, модули галерей, обратной связи, комментариев, новостей, прелинковки страниц, интерактивные блоки схем, карт, онлайн-общения с посетителями и пр. Внедряются счетчики анализа посетителей.
-
Заполнение сайта контентом
Самый суровый и порой самый трудозатратный этап. На этом этапе очень важен качественный, профессиональный копирайтинг.
 Все материалы сайта, будь то тексты или графика, также должны вписываться в общую концепцию сайта, соответствовать его целям и задачам и быть максимально уникальными. От качества заполнения сайта зависит качество его дальнейшего продвижения и как следствие — посещаемость.
Все материалы сайта, будь то тексты или графика, также должны вписываться в общую концепцию сайта, соответствовать его целям и задачам и быть максимально уникальными. От качества заполнения сайта зависит качество его дальнейшего продвижения и как следствие — посещаемость. -
Размещение сайта в сети интернет
На этом этапе сайт размещается на хостинг-площадке под заранее-приобретенным доменом. От качества хостинга зависит скорость работы сайта. Настраивается система управления. Тестируется работоспособность всех модулей системы. Производится регистрация в крупных поисковиках и каталогах. Настраивается почта.
-
Раскрутка и поддержка сайта
Создание сайта не ограничивается его запуском – о ресурсе должны узнать пользователи, он должен постоянно обновляться и расти. Этап напрямую не относится к созданию сайта, но имеет решающее значение для работы готового продукта. Для «раскрутки» сайта можно воспользоваться контекстной или баннерной рекламой, SEO, SMO и другими методами.

Таким образом, обратившись ко мне, вы найдете универсального мастера, который создаст вам отличный сайт «под ключ»!
Какие типы сайтов я делаюСайт-визитка представляется собой интернет-ресурс, состоящий из нескольких страниц и содержащий как правило краткую информацию об организации или физическом лице, описание товаров и услуг, контактную информацию.
Cайт-каталог — это виртуальная витрина, которая легко и в удобном формате доносит до потребителя информацию о предлагаемых товарах или услугах. Сайт-каталог можно считать «урезанной» версией интернет-магазина.
Верстка макета дизайна производится с использованием языка HTML и каскадных таблиц стилей CSS. Является одним из этапов комплексного создания сайтов и иногда заказывается отдельно.
Интеграция готового шаблона на CMS (систему управления сайтом) — является одним из важнейших этапов при создании качественного и быстрого сайта.
HTML Tutorial
HTML означает Язык гипертекстовой разметки , который является наиболее широко используемым языком в Интернете для разработки веб-страниц. HTML был создан Бернерсом-Ли в конце 1991 года, но «HTML 2.0» была первой стандартной спецификацией HTML, которая была опубликована в 1995 году. HTML 4.01 была основной версией HTML и была опубликована в конце 1999 года. широко используется, но в настоящее время у нас есть версия HTML-5, которая является расширением HTML 4.01, и эта версия была опубликована в 2012 году.
HTML был создан Бернерсом-Ли в конце 1991 года, но «HTML 2.0» была первой стандартной спецификацией HTML, которая была опубликована в 1995 году. HTML 4.01 была основной версией HTML и была опубликована в конце 1999 года. широко используется, но в настоящее время у нас есть версия HTML-5, которая является расширением HTML 4.01, и эта версия была опубликована в 2012 году.
Зачем изучать HTML?
Первоначально HTML был разработан с целью определения структуры документов, таких как заголовки, абзацы, списки и т. д., для облегчения обмена научной информацией между исследователями. В настоящее время HTML широко используется для форматирования веб-страниц с помощью различных тегов, доступных в языке HTML.
HTML НЕОБХОДИМО для студентов и работающих профессионалов, чтобы стать отличным инженером-программистом, особенно когда они работают в области веб-разработки. Я перечислю некоторые ключевые преимущества изучения HTML:
Создать веб-сайт — Вы можете создать веб-сайт или настроить существующий веб-шаблон, если хорошо знаете HTML.

Стать веб-дизайнером — Если вы хотите начать карьеру профессионального веб-дизайнера, проектирование HTML и CSS является обязательным навыком.
Понимание сети — Если вы хотите оптимизировать свой веб-сайт, повысить его скорость и производительность, полезно знать HTML для достижения наилучших результатов.
Изучайте другие языки — Как только вы поймете основы HTML, вам станет легче понять другие связанные технологии, такие как javascript, php или angular.
Hello World с помощью HTML.
Просто чтобы дать вам немного волнения по поводу HTML, я собираюсь дать вам небольшую обычную программу HTML Hello World . Вы можете попробовать ее, используя демо-ссылку.
Живая демонстрация
<голова>
Это название документа
<тело>
Это заголовок
Привет, мир!
Применение HTML
Как упоминалось ранее, HTML является одним из наиболее широко используемых языков в Интернете. Я собираюсь перечислить некоторые из них здесь:
Я собираюсь перечислить некоторые из них здесь:
Разработка веб-страниц — HTML используется для создания страниц, которые отображаются через Интернет. Почти на каждой веб-странице есть html-теги для отображения деталей в браузере.
Интернет-навигация — HTML предоставляет теги, которые используются для перехода с одной страницы на другую и активно используются в интернет-навигации.
Адаптивный пользовательский интерфейс — HTML-страницы в настоящее время хорошо работают на всех платформах, мобильных устройствах, вкладках, настольных компьютерах или ноутбуках благодаря стратегии адаптивного дизайна.
Автономная поддержка HTML-страницы после загрузки могут быть доступны в автономном режиме на машине без необходимости подключения к Интернету.
Разработка игр — HTML5 имеет встроенную поддержку расширенного опыта и теперь также полезен в области разработки игр.

Аудитория
Этот учебник HTML предназначен для начинающих веб-дизайнеров и разработчиков, которым необходимо достаточно подробно разобраться в HTML, а также дать простой обзор и практические примеры. Этот учебник даст вам достаточно ингредиентов, чтобы начать с HTML, откуда вы сможете подняться на более высокий уровень знаний.
Предварительные условия
Перед тем, как приступить к этому руководству , вы должны иметь базовые навыки работы с операционной системой Windows или Linux, кроме того, вы должны быть знакомы с −
- Опыт работы с любым текстовым редактором, таким как блокнот, блокнот++, или Edit plus и т. д.
- Как создавать каталоги и файлы на вашем компьютере.
- Как перемещаться по разным каталогам.
- Как ввести содержимое в файл и сохранить его на компьютере.
- Понимание изображений в различных форматах, таких как JPEG, PNG.
Предыдущая страница Печать страницы Следующая страница
Веб-приложения ASP.
 NET | HTML, CSS, JavaScript и C#
NET | HTML, CSS, JavaScript и C#Создание полнофункциональных веб-приложений с помощью HTML, CSS, JavaScript и C#
Начать
Поддерживается в Linux, Windows и macOS
Современные масштабируемые веб-приложения с .NET и C#
Используйте .NET и C# для создания веб-сайтов на основе HTML5, CSS и JavaScript, которые являются безопасными, быстрыми и могут масштабироваться до миллионы пользователей.
Интерактивный веб-интерфейс с C#
Blazor — это функция ASP.NET для создания интерактивных веб-интерфейсов с использованием C# вместо JavaScript. Blazor предоставляет вам настоящий .NET, работающий в браузере на WebAssembly.
Узнайте о Blazor
Динамическое отображение HTML с помощью Razor
Razor предоставляет простой, понятный и легкий способ создания динамического веб-контента с использованием HTML и C#.
С Razor вы можете использовать любую функцию HTML или C#. Вы получаете отличную поддержку редактора для обоих, включая IntelliSense, который обеспечивает автозаполнение, проверку типов и синтаксиса в реальном времени и многое другое.
Узнать больше о Razor
Полная интеграция с вашими данными
Популярная библиотека доступа к данным Entity Framework (EF) позволяет взаимодействовать с базами данных с помощью строго типизированных объектов.
Поддерживаются самые популярные базы данных, включая SQLite, SQL Server, MySQL, PostgreSQL, DB2 и другие, а также нереляционные хранилища, такие как MongoDB, Redis и Azure Cosmos DB.
Библиотека доступа к данным Entity Framework
Создание безопасных веб-приложений
ASP.NET предоставляет встроенную базу данных пользователей с поддержкой многофакторной проверки подлинности и внешней проверки подлинности с помощью Google, Twitter и т. д.
д.
ASP.NET поддерживает стандартные отраслевые протоколы проверки подлинности. Встроенные функции помогают защитить ваши приложения от межсайтового скриптинга (XSS) и подделки межсайтовых запросов (CSRF).
Формирование шаблонов, формы и проверка
Быстро формируйте пользовательские интерфейсы для взаимодействия с вашей моделью данных, включая запросы и обновления.
Динамически генерировать HTML-формы на основе строго типизированной модели данных. Декларативно определите правила проверки, используя атрибуты C#, которые применяются на клиенте и сервере.
Встроенная поддержка фреймворков пользовательского интерфейса JavaScript
ASP.NET легко интегрируется с популярными фреймворками JavaScript. Быстро приступайте к работе с ASP.NET и React или Angular, используя предварительно настроенные шаблоны.
Узнайте больше об использовании шаблонов SPA с ASP. СЕТЬ
Model View Controller (MVC)
MVC — это шаблон проектирования, используемый для разделения пользовательского интерфейса (представление), данных (модель) и логики приложения (контроллер).


 html — это файл страницы «о компании»
html — это файл страницы «о компании» д.), структуру сайта, структура страниц (какие блоки должны быть на страницах и в каком виде). При составлении ТЗ обязательно нужно помнить о целях создания сайта.
д.), структуру сайта, структура страниц (какие блоки должны быть на страницах и в каком виде). При составлении ТЗ обязательно нужно помнить о целях создания сайта. д.), гибкость вёрстки — возможность легко добавлять/удалять информацию на страницы, быстроту обработки кода браузером, валидность — соответствие стандартам WWW, семантическую корректность — логичное и правильное использование элементов HTML.
д.), гибкость вёрстки — возможность легко добавлять/удалять информацию на страницы, быстроту обработки кода браузером, валидность — соответствие стандартам WWW, семантическую корректность — логичное и правильное использование элементов HTML. Все материалы сайта, будь то тексты или графика, также должны вписываться в общую концепцию сайта, соответствовать его целям и задачам и быть максимально уникальными. От качества заполнения сайта зависит качество его дальнейшего продвижения и как следствие — посещаемость.
Все материалы сайта, будь то тексты или графика, также должны вписываться в общую концепцию сайта, соответствовать его целям и задачам и быть максимально уникальными. От качества заполнения сайта зависит качество его дальнейшего продвижения и как следствие — посещаемость.

