Реализация Lazy Load на Jquery
Видеоурок: Lazy Load на Jquery
Что такое Lazy Load
Когда вы создали свой веб-сайт вы начинаете уделять внимание скорости загрузки станицы. Если ваша страница загружается очень долго, пользователи закроют ваш сайт до загрузки. Это особенно актуально если на вашем сайте присутствует много изображений, которые прибавляют вес вашей странице.
И здесь нам на помощь приходит Jquery плагин Lazy Load, с помощью которого изображения на вашем сайте загружаются не сразу, а по мере того, как пользователь прокручивает страницу вниз.
Подобный эффект вы видите постоянно, когда пользуетесь социальными сетями. Представьте себе, сколько бы загружалась страница социальной сети пользователя, на стене которого 8000 постов, без Lazy Load.
Lazy Load стал неотъемлемой частью сайтов веб 2.0 не только потому что он облегчает вес страницы, но и еще потому что классно смотрится.
Реализация Lazy Load загрузки страницы
Для реализации Lazy Load на Jquery создайте такую структуру проекта:
Скачайте плагин jquery.lazyload.min.js и положите его в корень или создайте для нее отдельный каталог js и положите туда.
Затем создайте каталог img и поместите туда картинки, которые вы хотите загружать Lazy Load.
Создайте файл index.php и напишите следующий код:
В блок head мы помещаем библиотеку Jquery и плагин jquery Lazy Load. В моем примере, картинки называются 1.png, 2.png и так далее.
Для удобства и написания меньшего количества кода, я использовал цикл for и в цикле вывел изображения.
Пример вы можете скачать по этой ссылке. Далее у нас идет Javascript код работы плагина lazy load. documet.ready обозначает, что мы вызываем код только после того, как все DOM элементы загрузятся.
Это делается для того, чтобы не было ошибок выполнения кода. Затем мы применяем к изображениям с классом lazy эффект lazy load.
Настроить подгрузку изображений можно с разными эффектами. Я поставил стандартный fadeIn.
Вы можете поэкспериментировать и пробовать другие Jquery эффекты.
Поместите каталог с файлами на ваш веб-сервер и запустите проект в каталоге lazyload. Затем попробуйте прокрутить страницу вниз.
Вы можете видеть, как картинки грузятся не все сразу, а по мере скроллинга.
Вывод
Как вы видите, реализовать Lazy Load или ленивую подгрузку изображений с помощью Jquery очень просто.
Скачать готовый пример вы можете по ссылке.
В следующих статьях, мы поговорим о том, как реализовать Lazy Load эффект для div элементов.
Подписывайтесь на наш канал в YouTube и группу VK. Впереди у нас много интересного материала для веб-программистов.
Читайте также
Что такое NodeJS и npm?
XAMPP — как установить и настроить на Mac (Mojave, Sierra)
Как самостоятельно изучить веб-программирование
Взломали Cкайп, что делать?
Что такое реферальный спам в Google Analytics
Постраничная ленивая загрузка (lazy load) постов
Как стать профессиональным веб-разработчиком
Методы setTimeout и setInterval в Javascript
Три полезных CSS свойства для работы с изображениями
Массивы в Javascript
Что такое TypeScript
CSS3 — Эффект вращения
Sublime Text 3 — удобный редактор кода для веб-разработчиков
Установка и настройка веб-сервера для сайта в Ubuntu
Полезные приложения для веб-разработчиков в Google Chrome
Модальное окно на Jquery
GIT команды: Быстрый старт для новичков
Что такое конструктор в объектно-ориентированном программировании
Что такое объектно-ориентированное программирование
Как отправить форму без перезагрузки страницы (AJAX)
Как быстро создать сайт и привлечь поисковый трафик
Bitbucket: Крутой облачный GIT репозиторий
Javascript: Классы в Javascript
Что такое веб-хостинг и как выбрать хостинг для сайта
SQL запросы: Основы администрирования MySQL
Команды Linux: оболочка BASH
Joomla CMS: Преимущества и недостатки
Качественный сайт: семь ключевых свойств
Все материалы с сайта wh-db. com и ru.wh-db.com защищены авторским правом. Копирование, публикация, продажа и распространение материала строго запрещены.
com и ru.wh-db.com защищены авторским правом. Копирование, публикация, продажа и распространение материала строго запрещены.
Ленивая (lazy load) загрузка изображений с Progressively
Оцените материал- 1
- 2
- 3
- 4
- 5
(5 голосов)
Каждый современный сайт должен быстро загружаться. Существует множество методов и плагинов для ускорения загрузки страниц, поэтому вы можете не знать, что использовать сначала.
Скрипт Progressively является отличным инструментом для увеличения скорости страницы. Он является скриптом для отложенной загрузки изображений (lazy load), который загружает изображения постепенно в процессе прокручивания страницы пользователем.
Это бесплатный проект с открытым исходным кодом, поэтому вы можете скачать его и использовать на любом веб-сайте. Кроме того, он работает на 100% vanilla JS, поэтому у него нет зависимостей, которые могут утяжелить ваш сайт.
Кроме того, он работает на 100% vanilla JS, поэтому у него нет зависимостей, которые могут утяжелить ваш сайт.
Вы можете посмотреть примеры его использования на домашней странице Progressively.
Он немного отличается от других скриптов отложенной загрузки (lazy load), поскольку сохраняет фиксированные размеры изображений для всей страницы. Это предотвращает очень раздражающий скачок страницы, который вы видите, когда изображения быстро загружаются в область просмотра и увеличивают высоту содержимого. Изображения-placeholder’ы на самом деле выглядят как изображения, которые вы загружаете. Потрясающе!
Эта аккуратная техника дает посетителям возможность просмотреть, как выглядят изображения, прежде чем они загрузятся. Все это работает на JavaScript, который проверяет местоположение пользователя на странице и загружает изображения по мере их появления.
Progressively имеет довольно обширный API, так что это отличный выбор для веб-разработчиков. Его внедрение на сайт не покажется вам сложным, если вы обладаете базовыми знаниями в разработке frontend.
Но вы можете узнать больше на главной странице инструмента на GitHub где размещена документация по API, представлены инструкции по внедрению, а также присутствую примеры кода, которые вы можете использовать в ваших проектах.
Если вам нужен надежный скрипт для ленивой загрузки изображений без неприятных зависимостей, используйте Progressively. Он абсолютно бесплатный и имеет множество настроек для разработчиков.
Загляните на страницу инструмента на GitHub, чтобы узнать больше и загрузить Progressively.
Демо
Оригинал статьи: Lazy-load Images Progressively with “Progressively”
Перевод: Земсков Матвей
Другие материалы в этой категории: « Шпаргалка по переходу с jQuery на vanilla JavaScript Overhang.js — jQuery-плагин для показа выпадающих уведомлений »
Наверх
Категории блога
- Битрикс (40)
- HTML-верстка (54)
- Joomla (18)
- JavaScript, jQuery (26)
- PHP (10)
- Базы данных (5)
- Разное (23)
Мои услуги
Предлагаю следующие услуги:
- Верстка шаблона сайта из дизайн-макета для CMS «1С-Битрикс Управление сайтом» и CMS “Joomla”
- Создание форм различной сложности (обратная связь, анкеты и тп) для указанных CMS
- Настройка и кастомизация компонентов и модулей для указанных CMS
- Доработка модулей и компонентов для указанных CMS, добавление нестандартного функционала
- Разработка лендингов (landing-pages)
По все вопросам обращайтесь через форму обратной связи
Скачать
Предлагаю вашему вниманию:
-
Шаблон документа HTML5 (zip, 35.
 41 Кб)
41 Кб)
- Шаблон jQuery-плагина (zip, 426 байт)
- Шаблон сайта 1С-Битрикс (zip, 3.11 Кб)
Полезное
- Шпаргалки (Cheat Sheets)
- Генератор паролей
- Метка времени для заданной даты
5+ лучших плагинов отложенной загрузки jQuery 2022 (бесплатные и платные)
Обновлено 3 июля 2020 г.
по Neeraj Agarwal
Хотите развернуть плагины jQuery Lazy Load на веб-сайте?
Это чрезвычайно полезные плагины jQuery, с помощью которых вы можете создать веб-сайт, который быстро загружается, помогает оптимизировать изображения, предлагает простые в применении анимационные эффекты и многое другое.
В этом блоге мы перечислили и объяснили некоторые из лучших плагинов jQuery Lazy Load. Все эти плагины загружаются с несколькими расширенными функциями, такими как отложенная загрузка, различные обратные вызовы, совместимость с браузером, хорошо документированные, простые в установке, легкие и удобные для мобильных устройств.
Все эти плагины загружаются с несколькими расширенными функциями, такими как отложенная загрузка, различные обратные вызовы, совместимость с браузером, хорошо документированные, простые в установке, легкие и удобные для мобильных устройств.
Итак, если вы хотите повысить производительность своего веб-сайта, придать ему привлекательный вид, улучшить поисковую оптимизацию и т. д., вам необходимо изучить плагин, указанный ниже.
Но прежде чем вдаваться в подробности, загляните в блоги о популярных плагинах jQuery:
- Плагины jQuery Cookies
- Плагины всплывающих подсказок jQuery
- Плагины поиска jQuery
1. ZoomZu — плагин галереи и слайд-шоу jQuery
ZoomZu — это плагин jQuery, который поставляется со встроенным слайд-шоу, помогающим лениво загружать новые элементы в галерею. Он имеет несколько эффектов анимации на основе CSS, два режима масштабирования изображения и многое другое.
Он полностью совместим с мобильными устройствами, а также обеспечивает запасной вариант для старых браузеров, не поддерживающих CSS.
Цены: —
- Обычная лицензия на этот плагин jQuery обойдется вам в 10 долларов за все расширенные функции и услуги, которые он предоставляет для ленивой загрузки.
- С вас будет взиматься плата в размере 50 долларов США за расширенную лицензию этого подключаемого модуля. Он будет включать в себя различные расширенные функции и возможности.
- С помощью этого плагина jQuery вы можете лениво загружать новые элементы, доступные в галерее. Вы можете контролировать это, определяя количество элементов, которые вы хотите загружать каждый раз, когда пользователь достигает конца страницы.
- Пользователи получат возможность масштабировать изображения двойным щелчком. Кроме того, функция сенсорного смахивания позволит мобильным пользователям масштабировать изображения одним касанием экрана.
- Этот плагин позволит вам с легкостью добавить 7 анимационных эффектов слайд-шоу на ваш сайт.

- Он также предоставляет различные эффекты анимации на основе CSS, такие как затухание, перекрестное затухание, слайд, масштабирование, вращение, куб, сфера и т. д.
Подробнее о плагине отложенной загрузки jQuery
2. jQuery Smartify — плагин отложенной загрузки
Smartify — это простой плагин jQuery, который увеличивает время загрузки, отложенную загрузку изображений, вызывает Ajax и позволяет вам играть с классами CSS на требовать. Этот плагин автоматически загружает изображения, когда они видны в области просмотра, и ускоряет работу вашего сайта.
Он также обеспечивает поддержку DPI для динамических изображений и мультимедийного контента, представленного на веб-сайте. Кроме того, он был протестирован вручную в Chrome, Firefox, Safari, Opera и других последних версиях браузеров.
Цены: —
- Smartify плагин jQuery совершенно бесплатно, с помощью которого вы можете добавить ленивую загрузку и другие привлекательные графические эффекты на свой сайт.
 Этот плагин оснащен множеством дополнительных функций.
Этот плагин оснащен множеством дополнительных функций.
- С помощью этого плагина вы можете просто увеличить время загрузки вашего веб-приложения.
- Это лучше всего подходит для веб-сайтов электронной коммерции, поскольку вы можете загружать неограниченное количество товаров, продуктов и услуг.
- Он предлагает хорошо документированную страницу, где все функции плагина четко определены вместе с кодом и примерами.
- Ленивая загрузка изображений, когда они отображаются в окне просмотра, а также позволяет переключать, добавлять или удалять классы элементов.
Подробнее о плагине отложенной загрузки jQuery
3. Recliner — плагин отложенной загрузки jQuery
Recliner — это плагин jQuery отложенной загрузки, с помощью которого вы можете загружать динамический контент, такой как изображения, iFrames, Ajax, на свой веб-сайт по мере того, как пользователь прокручивает страницу вниз. Это помогает сайтам электронной коммерции и магазинам загружаться быстрее, поскольку видимый контент загружается и отображается первым.
Это помогает сайтам электронной коммерции и магазинам загружаться быстрее, поскольку видимый контент загружается и отображается первым.
Это отзывчивый и удобный для мобильных устройств плагин, который также обеспечивает кросс-браузерную совместимость.
Цены: —
- Recliner — это удобный плагин jQuery, который доступен абсолютно бесплатно на github.com. Он включает отложенную загрузку и другие средства динамической загрузки контента, которые предоставляются бесплатно.
- Это один из самых легких плагинов jQuery размером 1 КБ.
- Помогает быстро загружать изображения, фреймы и другой динамический контент, доступный на веб-сайте.
- Предоставляет демонстрацию, которая содержит все детали функций, предлагаемых этим подключаемым модулем, а также примеры эффективной реализации.
- Помогает вам устанавливать классы CSS с отслеживанием состояния для элементов и дает вам возможность переопределять обратные вызовы событий.

Подробнее о плагине отложенной загрузки jQuery
4. jQuery imgLazy – плагин отложенной загрузки
С помощью этого плагина jQuery вы можете иметь веб-сайт с большим количеством изображений, которые загружаются мгновенно без каких-либо хлопот. Вы можете применять различные анимационные эффекты вместе с ленивой загрузкой, такие как затухание, фоновые изображения, изображение, появляющееся при прокрутке, и многое другое.
Он загружает изображения только для той части, которая просматривается пользователем, а остальные данные загружаются по мере прокрутки пользователем, что сокращает время загрузки.
Цены: —
- Еще один бесплатный плагин jQuery, который вы можете легко получить с github.com. Он предлагает множество передовых и футуристических функций и услуг для загрузки изображений и других процессов.
- С помощью функции логического параметра на сайт сначала будут загружаться только изображения в видимом пользователем окне.
 Это сокращает время загрузки и делает сайт более отзывчивым.
Это сокращает время загрузки и делает сайт более отзывчивым. - Даже для всех элементов, не являющихся изображениями, он также обеспечивает ленивую загрузку фонового изображения.
- С помощью этого плагина jQuery вы можете создавать различные эффекты, такие как обычное отображение, затухание, постепенное появление и многое другое.
- Предоставляет надлежащую задокументированную демонстрацию с примерами и подробностями кода.
Подробнее о плагине jQuery Lazy Load
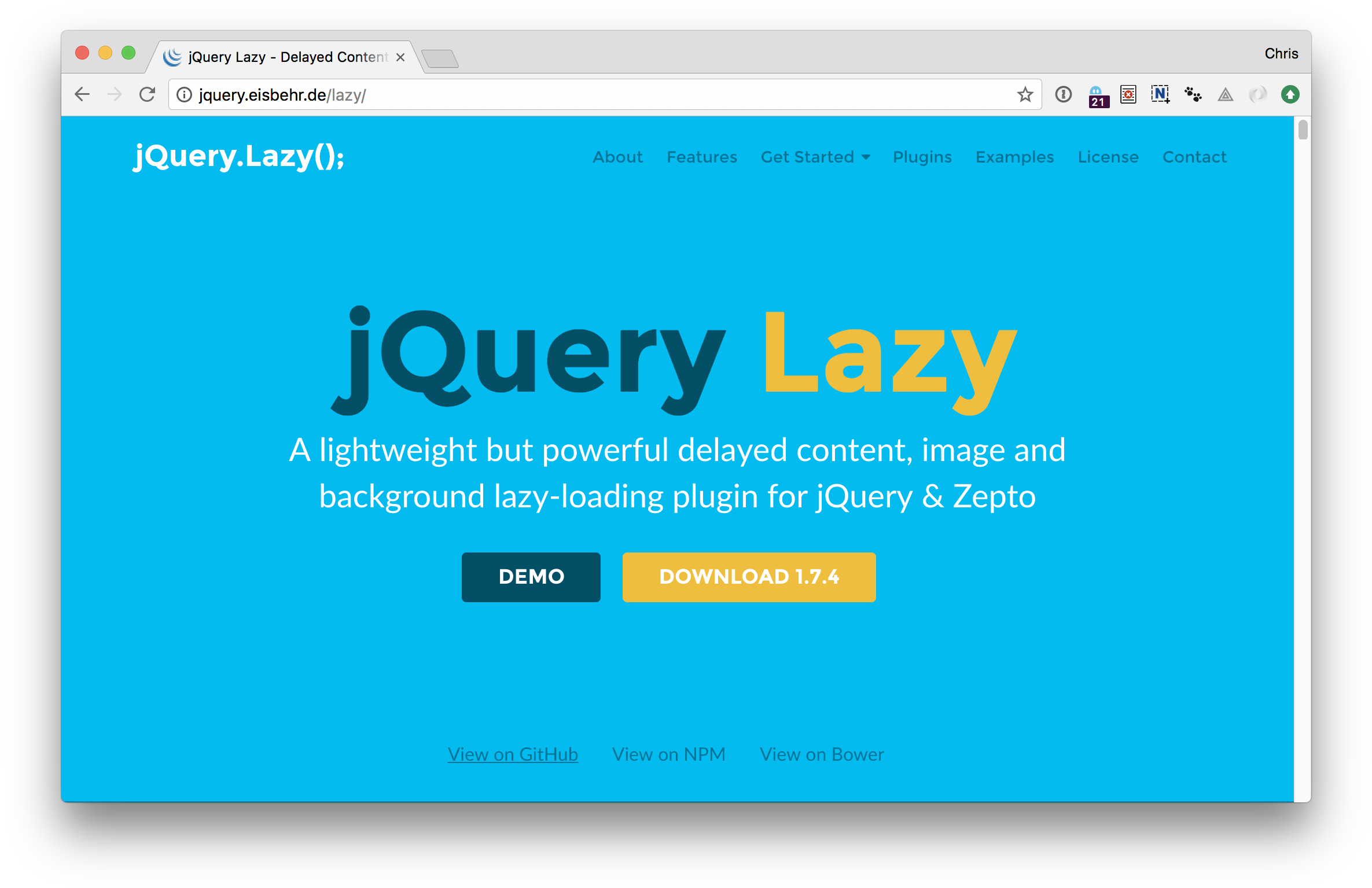
5. Lazy — плагин jQuery и Zepto
Lazy — это многофункциональный плагин jQuery, который очень легкий, поддерживает различные веб-браузеры, старые и новые, обе версии. Это поможет вам отложить загрузку контента и предоставить пользователям просматриваемый контент.
Этот плагин полностью совместим с IE, Chrome, Firefox, Safari, а также поддерживает их мобильные версии.
Цена: —
- Этот плагин jQuery будет стоить вам 0 долларов США, поскольку он доступен бесплатно на веб-сайте github.
 com, откуда его можно загрузить одним щелчком мыши.
com, откуда его можно загрузить одним щелчком мыши.
- Этот плагин поставляется с различными обратными вызовами и настройками событий, такими как beforeLoad, afterLoad, onError, onFinishedAll, чтобы улучшить загрузку вашего сайта.
- Это удобный для мобильных устройств плагин jQuery, который хорошо отображается на разных устройствах и поддерживает сетчатку.
- С помощью этого плагина вы можете отложить загрузку контента, изображений и фона на свой веб-сайт, чтобы повысить производительность.
- Помогает сократить время разработки и время загрузки для ваших пользователей и клиентов.
Подробнее о плагине отложенной загрузки jQuery
6. Плагин отложенной загрузки фоновых изображений — плагин jQuery сайт.
Несмотря на то, что этот плагин является бесплатным, он поддерживает несколько браузеров, а также поддерживает мобильные устройства и службы отложенной загрузки в фоновом режиме.
Цена: —
- Это также бесплатный плагин jQuery, который позволяет с легкостью применять различные эффекты ленивой загрузки на вашем сайте.
- При использовании этого плагина фоновые изображения будут загружаться, когда контейнер прокручивается более чем на 33% в окне просмотра, а не раньше.
- Это простой в использовании, легкий, отзывчивый плагин jQuery, который поддерживает различные новейшие браузеры.
- Также предоставляется демонстрация для правильной реализации и применения этого подключаемого модуля.
- Можно определить различные атрибуты данных, такие как класс изображения, ширина, высота и т. д.
Подробнее о плагине отложенной загрузки jQuery
Заключение
Теперь мы подошли к завершению этого блога о лучших плагинах отложенной загрузки jQuery, и я определенно надеюсь, что вы нашли правильный плагин для изображений вашего веб-сайта.
С помощью которого ваш сайт будет выглядеть более привлекательным, быстрее загружаться и проецировать различные анимированные эффекты.
Если у вас есть какие-либо сомнения и вопросы, вы можете указать их в своих комментариях ниже. Мы свяжемся с вами как можно скорее.
Поднимите свой электронный маркетинг на новый уровень!
Начните использовать MailGet и испытайте конструктор электронной почты мирового класса, создавайте информационные бюллетени по электронной почте в одно мгновение и отправляйте отличные электронные письма
своей аудитории. Занимайтесь потрясающим маркетингом по электронной почте по доступной цене.
Наше решение
Свяжитесь с нами
Компания
Ресурсы
Аналитика
FormGet © 2021. Все права защищены.
Сделано с любовью для вас
30+ Плагин отложенной загрузки изображений и содержимого jQuery с демонстрационным примером
3 июля 2019 г. |
Core Java Script
|
Core Java Script
Асинхронное обнаружение границ — отложенная загрузка, бесконечная прокрутка и многое другое. Независимо от того, используете ли вы отложенную загрузку изображений, реализуете бесконечную прокрутку или избегаете бывшего любовника… важно установить границы.
Подробнее Демонстрация
4 ноября 2018 г. | Core Java Script
yall.js – это скрипт отложенной загрузки с набором функций для элементов ,
, и


 41 Кб)
41 Кб)

 Этот плагин оснащен множеством дополнительных функций.
Этот плагин оснащен множеством дополнительных функций.
 Это сокращает время загрузки и делает сайт более отзывчивым.
Это сокращает время загрузки и делает сайт более отзывчивым. com, откуда его можно загрузить одним щелчком мыши.
com, откуда его можно загрузить одним щелчком мыши.