Регулярные выражения + JS событие. Очередное обновление от Яндекс.Метрики — CMS Magazine
Яндекс.Метрика выкатила очередное обновление. Наконец-то возликуют те, кто не любит плодить по 100500 целей в интерфейсе! Теперь появилась возможность объединить js-события в одну цель, избегая настройки через составную цель. Ведь раньше приходилось задавать каждую цель через условие «или». Конечно, можно предварительно объединить все события в одном теге через GTM… Но что, если события для Метрики прописаны напрямую в коде сайта или частично настроены и в коде, и в GTM? В этом случае регулярные выражения упростят жизнь.
Регулярные выражения могут помочь ускорить вашу работу в инструментах аналитики, а также добавить дополнительную гибкость в работе с данными. Если вы только начинаете их изучать, то регулярные выражения могут показаться сложными, но помните, что вам не нужно их зазубривать, есть много ресурсов, которые могут вам помочь.
В Метрике регулярные выражения можно использовать при настройке сегментов, при настройке цели «Просмотр страницы», а также с недавних пор, при настройке js-событий.
Пример сегментации:
Что соответствует любому вхождению символов, как в начале, так и в конце
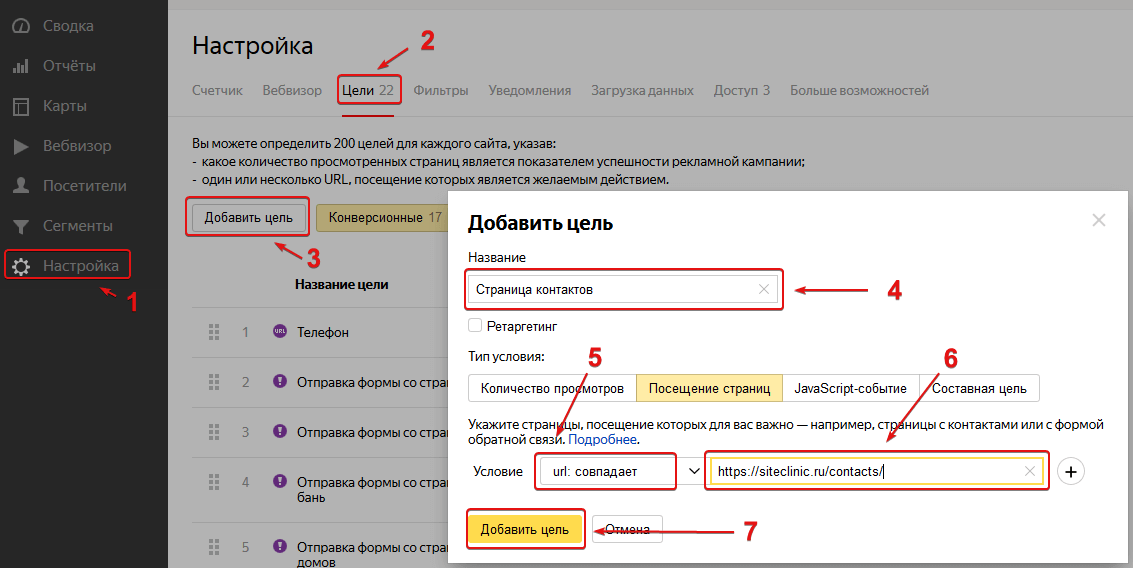
Пример использования при настройке цели «Посещение страниц»:
Например, здесь вы можете использовать регулярное выражение для сопоставления нескольких страниц благодарности при настройке цели
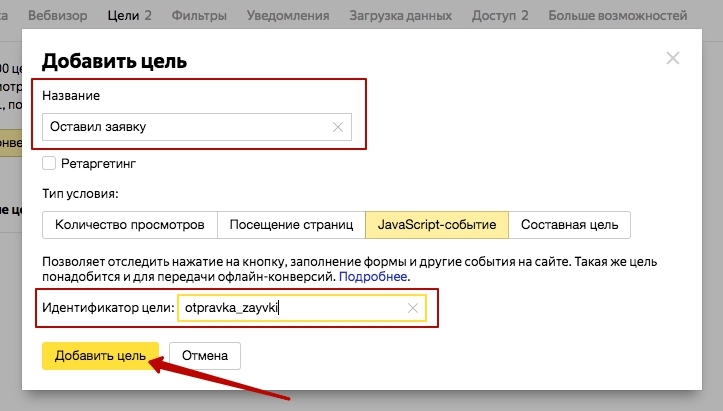
Разберем пример на основе js-событияДавайте представим такую ситуацию: у вас есть три тега в GTM, в которых предварительно настроена передача событий в Метрику. Каждый тег содержит разные идентификаторы js-события. Например, Form_callback, Form_question, Form_calculator.
А также бывший подрядчик настроил для клиента передачу данных в Метрику напрямую через код сайта. В ID события он прописал произвольные названия: FormOrder, 1click_order. Но вы не хотите перенастраивать эти события через GTM.
Оптимальным вариантом объединить такие события раньше была составная цель:
Приходилось прописывать каждый шаг через условие «или»:
Как это выглядит сейчас:
Где в качестве условия мы выбираем «или», что соответствует вертикальной черте «|». Form — это соответствует
Form — это соответствует FormOrder, FormCallback, FormFeedback, но не соответствует QuestionForm.
Знак доллара ($)
Значит, что-то заканчивается на …
Например: Click$ — это соответствует Click, Mail_Click, Phone_Click, но не соответствует Clicks, ClickPhone, ClickProduct.
Пока не выкатили полную инструкцию по применению регулярных выражений в настройках JS-событий. Предположительно, будет использоваться базовый синтаксис, который используется при работе с сегментами в Метрике.
Подробнее можно узнать тут: Регулярные выражения
Больше не нужно искать и обзванивать каждое диджитал-агентство
Создайте конкурс на workspace.ru – получите предложения от участников CMS Magazine по цене и срокам. Это бесплатно и займет 5 минут. В каталоге 15 617 диджитал-агентств, готовых вам помочь – выберите и сэкономьте до 30%.
В каталоге 15 617 диджитал-агентств, готовых вам помочь – выберите и сэкономьте до 30%.
Создать конкурс →
Регулярные выражения — это действительно то, что должен знать каждый аналитик, даже если вы не считаете себя техническим специалистом. Кроме того, если вы специалист в контекстной рекламе, вам также не помешают базовые навыки в работе с регулярными выражениями
Поэтому я рекомендую вам начать учиться и, что более важно, просто начать практиковаться в использовании регулярных выражений. Они не такие уж страшные.
Полезные материалы-
Регулярные выражения в Google Analytics
-
Как использовать регулярные выражения в Google Analytics и Google Tag Manager
-
Google Analytics RegEx: Cheat Sheet, Tips, & Mistakes To Avoid
-
Использования регулярных выражений в гугл аналитикс
-
Как регулярные выражения упрощают работу в Google Analytics и Google Tag Manager
RetailCRM Документация: Страница не найдена
Разделы
Продажи134 статьи
- Заказы
- Демо-данные в системе
- Клиенты
- Задачи
- Товары и склад
- Менеджеры
- Финансы
- Список Программ
- Настройка
- Регистрация и активация участий
- Уровни
- События
- Запуск
- Участия
- Программа лояльности в карточках заказа и клиента
- Миграция лояльности с 7 версии на 8
- Тарификация
45 статей
- Рассылки
- Сегменты
- Правила
214 статей
- Создание и редактирование API ключа
- Работа с маркетплейсом
- Службы доставки
- Модули интеграции с сайтом
- Телефония
- Складские системы
- Маркетплейсы
- Модули для работы со справочниками
- Платежные сервисы
- Рекомендации
- Коллтрекинг
- Аналитические сервисы
45 статей
- Аналитика по заказам
- Аналитика по клиентам
- Аналитика по товарам
- Аналитика по менеджерам
- Аналитика по коммуникациям
- Аналитика по финансам
98 статей
- Пользователи
- Магазины
- Справочники
- Статусы заказов
- Статусы товаров
- Триггеры
- Коммуникации
- Системные настройки
35 статей
- Функциональность чатов
- Подключение мессенджеров и чатов
- Боты
7 статей
- Создание сайта
- Страницы сайта
- Товары и товарный каталог
- Внешний вид
- Публикация
- Заказы и клиенты
Понимание event.
 target и вариантов использования
target и вариантов использования15 октября 2019 г. | 3 минуты чтения
#javascript
Прежде чем объяснять само целевое свойство, давайте разберемся с интерфейсом событий в Javascript
Согласно документам MDN,
Интерфейс Event представляет событие, происходящее в объектной модели документа [DOM].
События относятся к событиям в DOM от загрузки страницы до перехода на другую страницу или закрытия страницы. Эти события могут происходить автоматически или могут быть инициированы действиями пользователя.
Примеры событий включают щелчок (нажатие кнопки мыши), изменение (например, изменение поля ввода), загрузка (когда объект был загружен, часто используется с элементом body) и многие другие.
События также обладают свойствами, предоставляющими дополнительную информацию об этом событии. Найдите список этих свойств в документации MDN.
Среди этих свойств я бы объяснил свойство target , доступ к которому можно получить следующим образом: event. target
target
event.target target — это свойство события, которое является ссылкой на элемент, для которого было запущено событие. Подобно тому, как «цель» означает «нацеливание на что-то», оно используется для «нацеливания» на этот конкретный элемент.
Это свойство дает нам доступ к свойствам этого элемента.
Обратите внимание, что это свойство отличается от currentTarget . currentTarget возвращает ссылку на фактический объект, вызвавший событие, в то время как цель возвращает ссылку на объект, для которого было запущено событие, независимо от элемента, который прослушивал событие.
Посмотрите на ручку ниже, чтобы лучше понять разницу.
Поскольку целевое свойство предоставило нам доступ к элементу, мы могли затем прочитать некоторые свойства (которые являются атрибутами) и также отобразить их в другом месте.
event.target вариантов использования1.
 Получение свойств
Получение свойств Наиболее распространенный вариант использования — элементы ввода.
Например, change событие прослушивается в поле ввода. Это событие запускается при изменении содержимого этого ввода (которое может быть изменением значения). Затем значение ввода может быть преобразовано или отображено в другом месте.
Проверьте это перо. Простая программа, отображающая значение по мере его изменения.
Проанализируем используемый код.
- Причина, по которой я добавил прослушиватель событий на вход вместо контейнера, заключается в том, что я не хочу прослушивать каждое событие изменения в контейнере. В нем могут произойти другие события изменения, такие как
выберитетегов илитекстовую область. Следовательно, я слушал только события изменения во входном теге. - Я установил переменные ссылки на входной тег и изначально пустой тег h2.
- Я прослушал каждое событие изменения на входе и применил функцию, которая устанавливает значение ввода в содержимое тега h2.

- Я использовал свойство
targetдля таргетинга ввода.
2. Настройка свойств
Вы также можете использовать это свойство для установки атрибутов элемента. Например, атрибут класса. Допустим, у вас есть атрибут класса «красный», который меняет цвет текста элементов на красный, у вас может быть это;
<стиль>
.красный {
красный цвет;
}
Мой цвет может меняться
<скрипт>
функция changeColorToRed (событие) {
event.target.className = "красный"
}
пусть toBeChanged = document.querySelector ("toBeChanged")
toBeChanged.addEventListener («щелчок», changeColorToRed, false)
Если вы попробуете этот код, то заметите, что при нажатии на абзац его цвет меняется на красный.
Есть и другие варианты использования этого свойства. Из приведенных выше примеров, которые показали, как получить свойства и установить свойства элементов, для которых были запущены события, я полагаю, что вы сможете создавать более интерактивные приложения.
Сводка
Свойство событий target позволяет нам получить доступ к элементу, из которого было запущено событие, и его соответствующим атрибутам. Далее мы можем получить свойства или даже установить их.
Спасибо за внимание 🙂
Поделитесь этой статьей
Еженедельный информационный бюллетень, в котором я делюсь ресурсами о технологиях, карьере и жизни
Простое объяснение event.currentTarget, event.target и делегирования событий
Что делает веб-страницу отличной? Дело не только в содержании веб-страницы или структуре ее внешнего вида, но и в том, как страница реагирует на действия пользователя. Чтобы понять, как называется этот блог, мы должны понять, что делает веб-страницу интерактивной.
Javascript предоставляет так называемые прослушиватели событий. Его основной целью является само имя, оно прослушивает для событий и когда происходит событие, то что-то происходит. Другими словами, когда запускается событие, такое как «щелчок» или «наведение мыши» , выполняется указанная написанная функция, и именно здесь вступает в действие метод
Другими словами, когда запускается событие, такое как «щелчок» или «наведение мыши» , выполняется указанная написанная функция, и именно здесь вступает в действие метод addEventListener() .
добавить прослушиватель событий ()
Чтобы добавить прослушиватель событий, нам нужен элемент, к которому можно прикрепить прослушиватель. Для нашего примера мы собираемся прикрепить прослушиватель к div, внутри которого есть две вложенные кнопки A.K.A дочерние элементы
//HTML
<дел>



 class
class  Мы хотим пройти его, потому что он несет ценную информацию о том, что именно произошло.
Мы хотим пройти его, потому что он несет ценную информацию о том, что именно произошло. currentTarget
currentTarget