seodon.ru | Учебник HTML — Меняем цвет текста и фона
Опубликовано: 29.09.2010 Последняя правка: 08.12.2015
В этом уроке вы узнаете, как менять цвет фона и текста любых элементов HTML-страницы. Вообще, в языке HTML у некоторых тегов есть специальные атрибуты меняющие цвет, например bgcolor (цвет фона). Но, во-первых, эти атрибуты являются устаревшими (думаю помните, что это значит), а во-вторых, как я уже сказал, они есть не у всех тегов. И вот, допустим, вы захотели изменить цвет фона у параграфа текста. И как вы это будете делать, ведь у тега <P> нет такого атрибута? Поэтому, как и в предыдущих уроках, мы будем использовать стили (CSS), то есть универсальный атрибут style, который позволит нам менять цвет там, где мы захотим.
Как можно указывать цвет?
Цвета в HTML (и CSS) можно указывать несколькими способами, я покажу вам самые популярные и распространенные:
- Имя цвета — В HTML имеется большой список цветов с именами и для того, чтобы указать цвет, достаточно написать его имя на английском, например: red, green, blue.

- HEX-код цвета — Абсолютно любой цвет можно получить, смешав в разных пропорциях три базовых цвета — красный, зеленый и синий. HEX-код — это три пары шестнадцатеричных значений отвечающих за количество этих цветов в каждом цвете. Перед кодом цвета необходимо поставить знак решетка (#), например: #FF8C00, #CC3300 и так далее.
Раньше в HTML рекомендовалось использовать только безопасную палитру цветов, которая гарантированно отображалась во всех браузерах и на всех мониторах одинаково. Но сегодня ей ограничиваться совершенно не обязательно, так как и браузеры и мониторы давно научились правильно отображать гораздо больший список цветов. А вот указывать цвета по именам я вам как раз и не рекомендую, дело в том, что многие браузеры до сих пор с одним и тем же именем связывают разные цвета. Поэтому в данном учебнике я буду всегда использовать именно HEX-коды цветов.
Как изменить цвет текста?
Чтобы изменить цвет текста в любом элементе HTML-страницы надо указать внутри тега атрибут style. Общий синтаксис следующий:
Общий синтаксис следующий:
<тег>…</тег> — указание цвета текста по имени.
<тег>…</тег> — указание цвета текста по коду.
И как обычно, чтобы изменить цвет текста на всей странице — достаточно указать атрибут style в теге <BODY>. А если необходимо изменить цвет шрифта для фрагмента текста, то заключите его в тег <SPAN> и примените атрибут к нему.
Пример изменения цвета текста
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "https://www.w3.org/TR/html4/strict.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=Windows-1251"> <title>Изменение цвета текста</title> </head> <body> <h5>Красный текст заголовка</h5> <p>Синий текст параграфа.</p> <p> <em>Зеленый курсив.</em> <span>Красный текст.</span> </p> </body> </html>
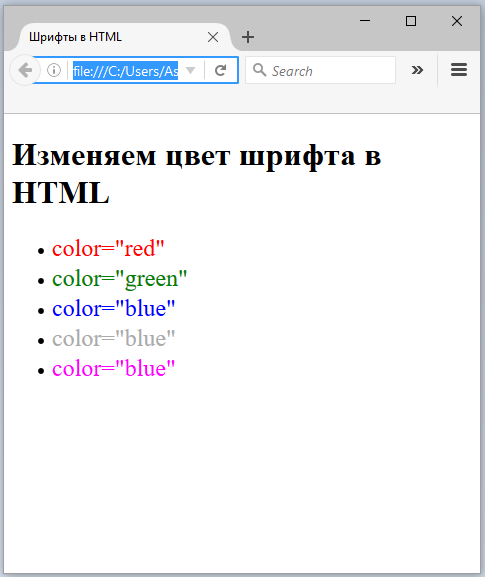
Результат в браузере
Красный текст заголовка
Синий текст параграфа.
Зеленый курсив. Красный текст.
Как изменить цвет фона?
Цвет фона любого элемента страницы меняется также с помощью атрибута style. Общий синтаксис такой:
<тег>…</тег> — указание цвета фона по имени.
<тег>…</тег> — указание цвета фона по коду.
Пример изменения цвета фона
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "https://www.w3.org/TR/html4/strict.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=Windows-1251"> <title>Изменение цвета фона</title> </head> <body> <h5>Заголовок.</h5> <p>Параграф.</p> <p> <b>Жирный текст.</b> <span>Обычный текст.</span> </p> </body> </html>
Результат в браузере
Заголовок.
Параграф.
Жирный текст. Обычный текст.
Когда меняешь цвет фона элементов, то становится очень хорошо видно, какую на самом деле ширину занимает каждый из них. Как видите, блочные элементы, такие как параграфы и заголовки, в основном занимают всю доступную ширину, даже если они содержат очень мало текста, а вот встроенные (inline) теги по ширине равны своему содержимому. Кстати, последний параграф в примере тоже занимает всю ширину, просто его фон прозрачный, поэтому сквозь него виден фон страницы. Вообще, фон всех элементов на странице, в которых он не указан явно — прозрачный, вот и все.
Как видите, блочные элементы, такие как параграфы и заголовки, в основном занимают всю доступную ширину, даже если они содержат очень мало текста, а вот встроенные (inline) теги по ширине равны своему содержимому. Кстати, последний параграф в примере тоже занимает всю ширину, просто его фон прозрачный, поэтому сквозь него виден фон страницы. Вообще, фон всех элементов на странице, в которых он не указан явно — прозрачный, вот и все.
Домашнее задание.
- Создайте заголовок статьи и двух ее разделов. Напишите в начале статьи и каждом разделе по одному параграфу.
- Установите на всей странице шрифт Courier с размером 16px, у заголовка статьи — 22px, а у подзаголовков по 19px.
- Пусть у заголовка статьи будет цвет текста #0000CC, а у подзаголовков — #CC3366.
- Выделите фоновым цветом #66CC33 два слова во втором параграфе. А в третьем параграфе этим же цветом, но одно подчеркнутое слово.
- Не забывайте о том, что значения атрибута style можно группировать, ставя между ними точку с запятой (;).

Посмотреть результат → Посмотреть ответ
| Как изменить шрифт? | ← Содержание → | Выравнивание содержимого |
Как поменять фон текста в html
Как изменить цвет фона и текста веб-страницы?
Для изменения цвета фона применяется свойство background добавленное к селектору body , а для цвета текста используется свойство color , как показано в примере 1.
Пример 1. Изменение цвета веб-страницы
HTML5 CSS 2.1 IE Cr Op Sa Fx
Результат данного примера показан на рис. 1.
Рис. 1. Вид страницы, с измененным цветом фона и текста
Рекомендуем задавать цвет фона, даже если он белый. Дело в том, что некоторые пользователи устанавливают в браузере цвет фона по умолчанию отличный от белого. Так что если цвет явно не задан, то он меняется на другой, причем, совсем не тот, который бы хотелось в итоге получить.
Меняем цвет текста и фона
В этом уроке вы узнаете, как менять цвет фона и текста любых элементов HTML-страницы. Вообще, в языке HTML у некоторых тегов есть специальные атрибуты меняющие цвет, например bgcolor (цвет фона). Но, во-первых, эти атрибуты являются устаревшими (думаю помните, что это значит), а во-вторых, как я уже сказал, они есть не у всех тегов. И вот, допустим, вы захотели изменить цвет фона у параграфа текста. И как вы это будете делать, ведь у тега <P> нет такого атрибута? Поэтому, как и в предыдущих уроках, мы будем использовать стили (CSS), то есть универсальный атрибут style , который позволит нам менять цвет там, где мы захотим.
Вообще, в языке HTML у некоторых тегов есть специальные атрибуты меняющие цвет, например bgcolor (цвет фона). Но, во-первых, эти атрибуты являются устаревшими (думаю помните, что это значит), а во-вторых, как я уже сказал, они есть не у всех тегов. И вот, допустим, вы захотели изменить цвет фона у параграфа текста. И как вы это будете делать, ведь у тега <P> нет такого атрибута? Поэтому, как и в предыдущих уроках, мы будем использовать стили (CSS), то есть универсальный атрибут style , который позволит нам менять цвет там, где мы захотим.
Как можно указывать цвет?
Цвета в HTML (и CSS) можно указывать несколькими способами, я покажу вам самые популярные и распространенные:
- Имя цвета — В HTML имеется большой список цветов с именами и для того, чтобы указать цвет, достаточно написать его имя на английском, например: red, green, blue.
- HEX-код цвета — Абсолютно любой цвет можно получить, смешав в разных пропорциях три базовых цвета — красный, зеленый и синий.
 HEX-код — это три пары шестнадцатеричных значений отвечающих за количество этих цветов в каждом цвете. Перед кодом цвета необходимо поставить знак решетка (#), например: #FF8C00, #CC3300 и так далее.
HEX-код — это три пары шестнадцатеричных значений отвечающих за количество этих цветов в каждом цвете. Перед кодом цвета необходимо поставить знак решетка (#), например: #FF8C00, #CC3300 и так далее.
Раньше в HTML рекомендовалось использовать только безопасную палитру цветов, которая гарантированно отображалась во всех браузерах и на всех мониторах одинаково. Но сегодня ей ограничиваться совершенно не обязательно, так как и браузеры и мониторы давно научились правильно отображать гораздо больший список цветов. А вот указывать цвета по именам я вам как раз и не рекомендую, дело в том, что многие браузеры до сих пор с одним и тем же именем связывают разные цвета. Поэтому в данном учебнике я буду всегда использовать именно HEX-коды цветов.
Как изменить цвет текста?
Чтобы изменить цвет текста в любом элементе HTML-страницы надо указать внутри тега атрибут style . Общий синтаксис следующий:
<тег style= «color:имя цвета» >. </тег>  — указание цвета текста по имени.
<тег style= «color:#HEX-код» >. </тег>  — указание цвета текста по коду.
И как обычно, чтобы изменить цвет текста на всей странице — достаточно указать атрибут style в теге <BODY> . А если необходимо изменить цвет шрифта для фрагмента текста, то заключите его в тег <SPAN> и примените атрибут к нему.
Пример изменения цвета текста
Результат в браузере
Красный текст заголовка
Синий текст параграфа.
Зеленый курсив. Красный текст.
Как изменить цвет фона?
Цвет фона любого элемента страницы меняется также с помощью атрибута style . Общий синтаксис такой:
<тег style= «background:имя цвета» >. </тег>  — указание цвета фона по имени.
<тег style= «background:#HEX-код» >. </тег>  — указание цвета фона по коду.
Пример изменения цвета фона
Результат в браузере
Заголовок.
Жирный текст. Обычный текст.
Когда меняешь цвет фона элементов, то становится очень хорошо видно, какую на самом деле ширину занимает каждый из них. Как видите, блочные элементы, такие как параграфы и заголовки, в основном занимают всю доступную ширину, даже если они содержат очень мало текста, а вот встроенные (inline) теги по ширине равны своему содержимому. Кстати, последний параграф в примере тоже занимает всю ширину, просто его фон прозрачный, поэтому сквозь него виден фон страницы. Вообще, фон всех элементов на странице, в которых он не указан явно — прозрачный, вот и все.
Как видите, блочные элементы, такие как параграфы и заголовки, в основном занимают всю доступную ширину, даже если они содержат очень мало текста, а вот встроенные (inline) теги по ширине равны своему содержимому. Кстати, последний параграф в примере тоже занимает всю ширину, просто его фон прозрачный, поэтому сквозь него виден фон страницы. Вообще, фон всех элементов на странице, в которых он не указан явно — прозрачный, вот и все.
HTML тег изменения цвета заднего фона текста: атрибут style background-color
Приветствую вас на «Планете Успеха»! На этом занятии вы узнаете как в своих статьях на блоге изменить цвет заднего фона части текста в абзаце, цитате, таблице, или в любом другом необходимом вам месте публикации.
Предыдущие занятия по ручной html верстке текста:
Тег html изменения цвета заднего фона текста через атрибут style background-color
Html атрибут style background-color может применяться в любых html тегах, связанных с версткой текста: абзацах <p>; цитатах <blockquote>; таблицах <table> и их составляющих <tr> и <td>.
Изменение цвета заднего фона текста абзаца <p>
В открытый тег абзаца <p> будем вставлять атрибут style background-color и html код самого цвета заднего фона, который нам нужен #00FFFF (я выбрал Aqua). Для этого заходим на сайт ColorScheme.Ru и копируем код необходимого цвета:
Теперь собираем атрибут изменения цвета заднего фона текста и вставляем в открытый тег абзаца:
<p> (кавычки должны быть именно такого вида — « «, иначе цвет не поменяется)
Верстаем сам абзац:
<p> В другой вкладке браузера открываем любую из своих социальных сетей, например Facebook. Выбираем видео, которое хотим скачать себе на компьютер, включив его воспроизведение. В строке браузера копируем правой кнопкой мыши ссылку на это видео.</p>
Смотрим как будет выглядеть на блоге:
В другой вкладке браузера открываем любую из своих социальных сетей, например Facebook. Выбираем видео, которое хотим скачать себе на компьютер, включив его воспроизведение. В строке браузера копируем правой кнопкой мыши ссылку на это видео.
Выбираем видео, которое хотим скачать себе на компьютер, включив его воспроизведение. В строке браузера копируем правой кнопкой мыши ссылку на это видео.
Изменение цвета заднего фона текста цитаты <blockquote>
Верстаем цитату с изменением цвета заднего фона:
<blockquote>Чтобы снизить риск мошенничества со стороны работодателей и иметь возможность найти официальную удалённую работу, с 2013 года в Российской Федерации учтено правовое регулирование такой работы.
По ТК РФ, удалённая работа официально называется дистанционной и трудовой договор о дистанционной работе можно теперь заключать, подписывая своей электронной подписью.</blockquote>
На сайте цитата будет выглядеть:
Чтобы снизить риск мошенничества со стороны работодателей и иметь возможность найти официальную удалённую работу, с 2013 года в Российской Федерации учтено правовое регулирование такой работы.
По ТК РФ, удалённая работа официально называется дистанционной и трудовой договор о дистанционной работе можно теперь заключать, подписывая своей электронной подписью.
Изменение цвета заднего фона текста таблицы <table>
Верстаем таблицу с изменением цвета заднего фона текста всей таблицы:
<table><tr><td>ячейка 1</td>
На блоге получаем таблицу в таком виде:
| ячейка 1 | ячейка 2 | ячейка 3 |
| ячейка 4 | ячейка 5 | ячейка 6 |
| ячейка 7 | ячейка 8 | ячейка 9 |
Теперь изменим цвет заднего фона текста построчно:
<table><tr><td>ячейка 1</td>
<tr><td>ячейка 4</td>
<tr><td>ячейка 7</td>
И на сайте увидим такую таблицу:
| ячейка 1 | ячейка 2 | ячейка 3 |
| ячейка 4 | ячейка 5 | ячейка 6 |
| ячейка 7 | ячейка 8 | ячейка 9 |
В каждой ячейке таблицы, также можно изменить цвет заднего фона текста:
<table><tr><td>ячейка 1</td>
<td>ячейка 2</td>
<td>ячейка 3</td></tr></table>
На блоге увидим в таком варианте:
| ячейка 1 | ячейка 2 | ячейка 3 |
По такому же принципу меняется цвет заднего фона текста в открытых тегах заголовков, жирного, курсивного или подчеркнутого шрифта.
Применяйте на своих сайтах атрибут style background-color для изменения цвета заднего фона текста в своих публикациях, там, где это действительно необходимо.
Изменение фона на фотографии, картинке, изображении
Изменение фона на фотографии, картинке, изображенииБесплатное приложение для изменения фона на вашем изображении онлайн
При поддержке aspose.com и aspose.cloud
Перетащите или выберите ваши файлы*
Введите URL
Dropbox
* Загружая файлы или используя наш сервис, вы соглашаетесь с нашими Условиями предоставления услуг и Политикой конфиденциальностиСохранить как
Question body
Поделиться в Facebook
Поделиться в Twitter
Поделиться в LinkedIn
Другие приложения
Cloud API
GitHub
Оставить отзыв
Добавить в закладки
Нажмите Ctrl + D, чтобы добавить эту страницу в избранное, или Esc чтобы отменить действие
Aspose.Imaging Изменение фона
Aspose. Imaging Изменение фона позволяет легко изменить цвет фона изображения или сделать его прозрачным; вы можете изменить цвет фона изображения всего за пару кликов, а если вы загружаете многостраничное изображение для обработки, вы можете выборочно обрабатывать каждую страницу; операция определения фона изображения выполняется автоматически, и при необходимости вы можете улучшить результат с помощью нашего удобного интерактивного редактора.
Imaging Изменение фона позволяет легко изменить цвет фона изображения или сделать его прозрачным; вы можете изменить цвет фона изображения всего за пару кликов, а если вы загружаете многостраничное изображение для обработки, вы можете выборочно обрабатывать каждую страницу; операция определения фона изображения выполняется автоматически, и при необходимости вы можете улучшить результат с помощью нашего удобного интерактивного редактора.
Изменение фона — это бесплатное приложение, основанное на Aspose.Imaging, профессиональном .NET / Java API, предлагающее расширенные функции обработки изображений на месте и готовое для использования на стороне клиента и сервера.
Требуется облачное решение? Aspose.Imaging Cloud предоставляет SDK для популярных языков программирования, таких как C#, Python, PHP, Java, Android, Node.js, Ruby, которые созданы на основе Cloud REST API и постоянно развиваются.
Aspose.Imaging Изменение фона
- Быстрый способ изменить цвет фона изображения
- Поддержка форматов многостраничных изображений позволяет обрабатывать любую страницу по отдельности
- Поддерживаемые форматы исходных изображений: JPG, JP2, J2K, BMP, DIB, TIFF, GIF, PNG, APNG, TGA, WEBP, DICOM, DJVU, DNG.

- Сохранить как: PDF, PSD, JPG, JP2, J2K, GIF, PNG, APNG, BMP, TIFF, TGA, WEBP, DICOM, HTML5 Canvas, SVG, SVGZ, EMF, EMZ, WMF, WMZ.
- Поддержка форматов многостраничных изображений позволяет обрабатывать любую страницу по отдельности
Как изменить фон в изображениях с помощью Aspose.Imaging Изменение фона
- Кликните внутри области перетаскивания файла, чтобы загрузить файл, или перетащите файл.
- Вы можете загрузить не более 10 файлов для операции
- После загрузки ваш файл изображения будет обработан автоматически, и вы увидите результат операции.
- Выберите цвет фона
- При необходимости вы можете улучшить результат операции в интерактивном режиме с помощью инструментов редактирования.
- При необходимости измените формат выходного изображения и нажмите кнопку «Получить результат», чтобы получить окончательный результат.
- Ссылка для скачивания полученных изображений будет доступна сразу после завершения операции.
- Вы также можете отправить ссылку на получившийся файл изображения на свой адрес электронной почты
- Обратите внимание, что файл будет удален с наших серверов через 24 часа, а ссылки для скачивания перестанут работать по истечении этого периода времени.

Часто задаваемые вопросы
❓ Как изменить фон изображения?
Во-первых, вам нужно добавить файлы изображений для обработки: перетащите файлы изображений или кликните внутри белой области, чтобы выбрать файлы. Затем установите желаемый цвет фона и подождите окончания операции. Когда процесс преобразования будет закончен, Вы сможете загрузить получившиеся файлы
❓ В чем преимущество предлагаемой техники изменения фона?
Преимущество в прогрессивном алгоритме обработки изображений, а также в возможности корректировки результата обработки пользователем в интерактивном режиме.
🛡️ Безопасно ли изменять фон изображения с помощью бесплатного приложения Aspose.Imaging «Изменение фона»?
Конечно! Ссылка для загрузки файлов результатов будет доступна сразу после конвертирования. Мы удаляем загруженные файлы через 24 часа, и ссылки на скачивание перестанут работать по истечении этого периода времени.
 Никто не имеет доступа к вашим файлам. Преобразование файлов абсолютно безопасно.
Никто не имеет доступа к вашим файлам. Преобразование файлов абсолютно безопасно.Когда пользователь загружает свои файлы из сторонних сервисов, они обрабатываются таким же образом.
Единственное исключение из вышеуказанных политик возможно, когда пользователь решает поделиться своими файлами через форум, запросив бесплатную поддержку, в этом случае только наши разработчики имеют доступ к ним для анализа и решения проблемы.
💻 Могу ли я изменить фон изображения в Linux, Mac OS или Android?
Да, вы можете использовать бесплатное приложение Aspose.Imaging «Изменение фона» на любой операционной системе с веб-браузером. Наш сервис работает онлайн и не требует установки программного обеспечения.
🌐 Какой браузер использовать для изменения фона изображения?
Вы можете использовать любой современный браузер для обработки ваших изображений, например, Google Chrome, Firefox, Opera, Safari.
❓ Могу ли я использовать полученное изображение в коммерческих целях?
Несмотря на то, что наши приложения бесплатны, вы не ограничены в коммерческом использовании полученных изображений, избегая при этом нарушения прав третьих лиц на исходные изображения.
 Например, вы можете создать NFT (не взаимозаменяемый токен) из своего изображения и попытаться продать его на торговых площадках NFT.
Например, вы можете создать NFT (не взаимозаменяемый токен) из своего изображения и попытаться продать его на торговых площадках NFT.
Error explanation placeholder
Email:
Сделайте этот форум закрытым, чтобы он был доступен только вам и нашим разработчикам
Вы успешно сообщили об ошибке, Вы получите уведомление по электронной почте, когда ошибка будет исправлена Click this link to visit the forums.
Как изменить цвет фона в HTML?
Как правило, веб-браузер отображает документ HTML в черно-белом цвете, т. е. текст черным цветом на белом фоне. Однако вы можете изменить внешний вид документа, изменив цвет фона и цвет текста. Вы можете изменить цвет фона, как показано на рисунке.
Например:
или
Однако вы можете выбрать другие цвета по вашему выбору. Цвет тела и цвет текста должны быть выбраны таким образом, чтобы веб-страница выглядела привлекательно.
Существует три метода изменения цвета фона документа:
- Использование атрибута bgcolor
- Использование встроенного CSS
- Использование внутренней таблицы стилей
Сохранение файла HTML
Перед изменением цвета фона документа , нам нужно создать файл HTML. Ниже приведены шаги, чтобы сделать то же самое:
Шаг 1: Нажмите кнопку start и найдите Блокнот .
Шаг 2: Нажмите « Блокнот ». Затем на экране открывается безымянный блокнот.
Шаг 3: Теперь вы можете запустить код HTML
После завершения документа HTML сохраните файл. Выполните эти шаги, чтобы сохранить HTML-документ.
Шаг 4: Нажмите Ctrl+s , чтобы сохранить документ HTML.
Шаг 5: Сохранить документ как .html
Способ 1: Использование атрибута bgcolor
HTML предоставляет различные стили и атрибуты для внесения изменений в документы в соответствии с потребностями пользователя. Ниже приведен HTML-код, демонстрирующий использование атрибута bgcolor :
Ниже приведен HTML-код, демонстрирующий использование атрибута bgcolor :
HTML
Head > |
Output:
Method 2: Using an Атрибут встроенного стиля
Если мы хотим изменить цвет фона веб-страницы с помощью атрибута встроенного стиля, мы должны выполнить шаги, указанные ниже. Мы можем легко изменить цвет фона из следующего кода:
Мы можем легко изменить цвет фона из следующего кода:
HTML
{ 9003 |
Вывод:
Метод 3: Использование внутреннего CSS
Если мы хотим изменить цвет фона веб-страницы с помощью внутренней каскадной таблицы стилей, мы должны выполнить шаги, указанные ниже. Мы можем легко изменить цвет фона из следующего кода:
Мы можем легко изменить цвет фона из следующего кода:
HTML
< body0081 Стиль = «Фоин-цвет: Greenyellow» > 10081 html |
Вывод:
Как изменить цвет фона в HTML? - 5 лучших методов, которые сделают вас отличным веб-разработчиком
- Как изменить цвет фона в HTML: свойство background-color
- О чем эта статья?
- Каким элементам HTML можно назначить цвет фона?
- Как изменить цвет фона в HTML — bgcolor элементов HTML
- Имена цветов HTML и цветовые коды
- Как изменить цвет фона в HTML с помощью атрибута bgcolor — устаревший метод
- Научитесь программировать и измените свою карьеру!
Как изменить цвет фона в HTML: свойство background-color
Вот возможное решение для изменения цвета фона страницы в HTML:
<стиль>
тело {
цвет фона: PeachPuff;
}
О чем эта статья?
Мы можем установить цвет фона всей страницы и многих ее элементов HTML. Чтобы сделать все это, мы будем использовать одно и то же свойство CSS. У нас есть два варианта размещения этой информации в коде.
Чтобы сделать все это, мы будем использовать одно и то же свойство CSS. У нас есть два варианта размещения этой информации в коде.
В статье рассматриваются эти параметры и то, как вы можете определить цвета, которые вы выбираете, как вы можете ссылаться на них, а также показано несколько примеров того, как изменить цвет фона в HTML.
Каким элементам HTML можно назначить цвет фона?
Мы можем изменить цвет фона многих элементов при создании веб-сайта:
- Вся страница
- Заголовки
- Абзацы <р>
- Таблицы <таблица>
- Части страницы
Мы можем установить цвет фона любого из этих элементов, и мы можем сделать это в разделе или разделе кода HTML, в теге, который создает элемент, который вы хотите изменить цвет фона. Об обоих методах мы поговорим в этой статье.

Как изменить цвет фона в HTML — bgcolor элементов HTML
Мы можем изменить цвет фона с помощью свойства CSS background-color двумя способами.
Вы можете добавить форматирование CSS вверху вашего HTML-кода, в разделе
, или вы можете использовать встроенное форматирование CSS, что означает, что мы можем установить цвет фона в теге элемента, который мы хотим изменить.Свойство CSS background-color в разделе head
Если мы поместим форматирование CSS в раздел
, нам придется использовать селекторы, чтобы выбрать, к какому элементу применить форматирование. В приведенном ниже примере мы хотим отформатировать тело, то есть цвет фона всей страницы.<голова> <стиль> тело { цвет фона: PeachPuff; }<тело>
Свойство цвета фона
Вы можете установить цвет фона с помощью названий цветов или цветовых кодов.
Встроенный CSS:
Мы можем установить цвет фона с атрибутом стиля в выбранном теге.
 Мы можем использовать этот метод на , и это изменит цвет фона всей страницы, или мы можем использовать метод практически для любого HTML-элемента, например заголовков , абзацев
Мы можем использовать этот метод на , и это изменит цвет фона всей страницы, или мы можем использовать метод практически для любого HTML-элемента, например заголовков , абзацев
, таблиц < table> или части страницы. Пример:Установка цвета фона заголовка
Установка цвета фона абзаца
Установка цвета фона таблицы
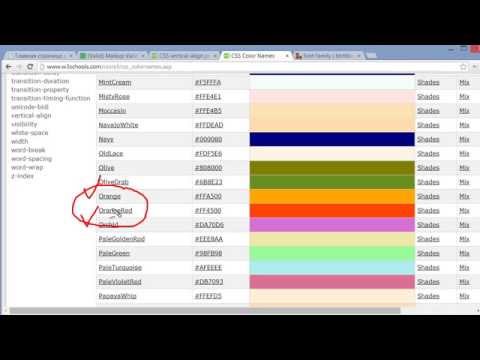
Имена цветов HTML и коды цветов
После того, как мы решили, какой цвет использовать в качестве фона, мы также должны выбрать формат цвета. HTML знает названия 140 цветов, таких как OliveGreen, PowderBlue, Black и т. д.
Если мы не хотим использовать название цвета или выбираем тот, который не входит в число 140 названных цветов, использовать цветовые коды.
Вы можете узнать больше об этой теме в нашей статье под названием Цветовые коды HTML.

Название цвета и цветовой код одного и того же цвета
Цвет можно определить тремя способами:
Имя ШЕСТИГР. RGB Пичпафф #FFDAB9 (255, 218, 185) Как изменить цвет фона в HTML с помощью атрибута bgcolor — устаревший метод
Существует HTML-атрибут bgcolor, который может определять цвет фона элемента HTML или всей страницы, если вы поместите его в тег
Это решение устаревает из-за растущей популярности CSS, поскольку нам пришлось бы вручную устанавливать цвет фона каждого элемента, если бы мы использовали этот метод.
HTML5 больше не поддерживает атрибут bgcolor . Вы все еще можете найти этот метод на некоторых веб-сайтах, но мы рекомендуем использовать атрибут стиля.
<тело bgcolor="#734545">
bgcolor устарел
Этот метод не поддерживается HTML5, поэтому вам следует выбрать один из других методов, если вы хотите установить цвет фона.

Если вы хотите увидеть больше руководств по программированию, посетите наш канал YouTube, , где у нас есть множество видеоуроков на английском языке.
В нашей серии Учебники по программированию, вы найдете полезные материалы, которые помогут улучшить навыки программирования и ускорить процесс обучения.
HTML и CSS:
- Цветовые коды HTML
- Как создать идеальные HTML-таблицы
- Лучший способ создать HTML-таблицу с помощью HTML и CSS
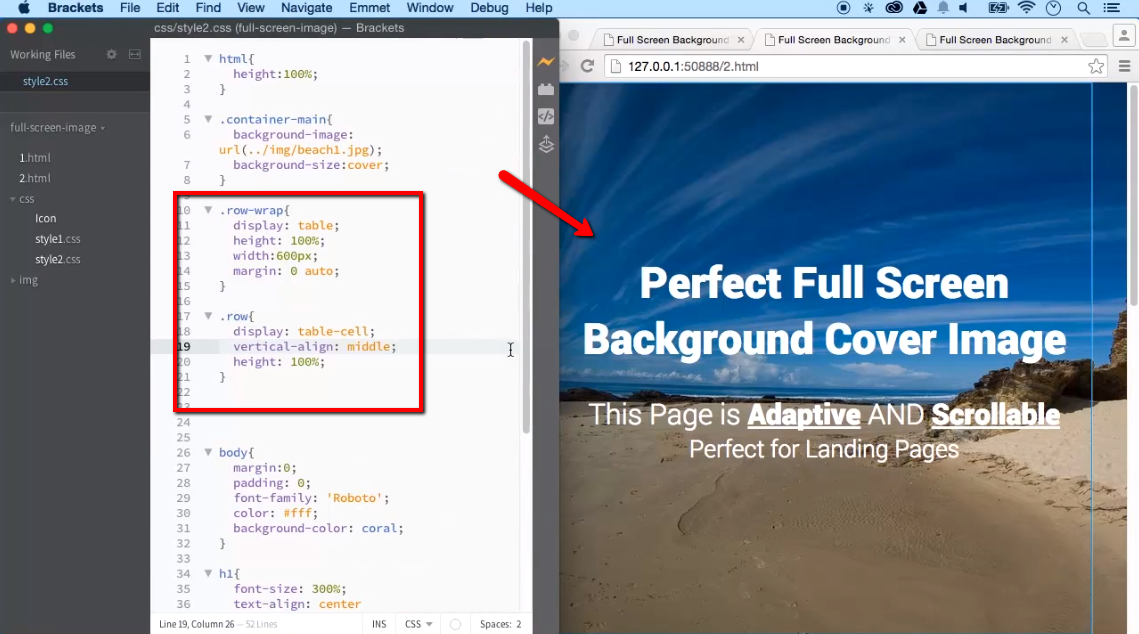
- Как создать идеальные фоновые изображения CSS
- Как центрировать изображение в HTML?
- Как изменить цвет фона в HTML?
JavaScript:
- Лучший способ использования метода JavaScript Foreach
Java:
- Лучший способ использования Java Arrays и Arraylist в 2021 году
- Игры для программирования, в которые можно играть, чтобы учиться без усилий
Научитесь программировать и измените свою карьеру!
100% ОНЛАЙН ИДЕАЛЬНО ДЛЯ НАЧИНАЮЩИХ СООБЩЕСТВО ПОДДЕРЖКИ САМОСТОЯТЕЛЬНОЕ ОБУЧЕНИЕНе уверены, что программирование для вас? С CodeBerry вам понравится.

Теги: цвет фона html код, фоновое изображение html, фоновое изображение, код цвета, код цвета html, CSS, фон CSS, цвет фона CSS, цвет css, html изменить цвет фона, html код, html css, html css фон цвет, текст html, цвет текста html
Как изменить цвет фона в HTML
следующий → ← предыдущая
В HTML мы можем изменить цвет фона веб-страницы, используя следующие различные способы:
- Использование атрибута bgcolor
- Использование встроенного атрибута стиля
- Использование внутреннего CSS
1. Использование атрибута bgcolor
Примечание. HTML 5 не поддерживает атрибут bgcolor тега
, поэтому мы должны использовать атрибут встроенного стиля и внутренние параметры CSS для изменения цвета веб-страницы.Если мы хотим изменить цвет фона веб-страницы , используя атрибут bgcolor , мы должны выполнить шаги, указанные ниже. Используя эти шаги, мы можем легко изменить цвет фона:
Шаг 1: Во-первых, мы должны ввести код HTML в любом текстовом редакторе или открыть существующий файл HTML в текстовом редакторе, в котором мы хотим использовать атрибут bgcolor для изменения цвета фона этого HTML страница.

<Голова> <Название> Измените цвет фона с помощью атрибута Bgcolor. <Тело> JavaTpoint
1. Использование атрибута bgcolor
Учебник по HTML
В HTML мы можем изменить цвет фона веб-страницы, используя следующие различные способы:
2. Использование атрибута встроенного стиля
3. Использование внутреннего CSSШаг 2: Теперь переместите курсор в пределах начального тега в нашем HTML-документе. Затем введите атрибут bgcolor , как показано в следующем блоке:
Шаг 3: Теперь мы должны указать цвет, который мы хотим использовать на фоне веб-страницы. Итак, введите название цвета в атрибуте bgcolor , как описано в следующем блоке.
<Голова> <Название> Измените цвет фона с помощью атрибута Bgcolor.
JavaTpoint
Учебник по HTML
В HTML мы можем изменить цвет фона веб-страницы, используя следующие различные способы:
1.
2. Использование атрибута встроенного стиля
3. Использование внутреннего CSS Протестируйте сейчасШаг 4: И, наконец, мы должны сохранить HTML-код в текстовом редакторе и запустить код. После выполнения мы увидим фон веб-страницы того же цвета, который указан в документе. На следующем снимке экрана показан вывод приведенного выше HTML-кода:
.2. Использование атрибута встроенного стиля
Если мы хотим изменить цвет фона веб-страницы с помощью атрибута встроенного стиля, мы должны выполнить шаги, указанные ниже. Используя эти шаги, мы можем легко изменить цвет фона.
Шаг 1: Во-первых, мы должны ввести код HTML в любом текстовом редакторе или открыть существующий файл HTML в текстовом редакторе, в котором мы хотим использовать атрибут встроенного стиля для изменения цвета фона этого HTML-страница.
<Голова> <Название> Измените цвет фона с помощью встроенного атрибута стиля.
 <Тело> Эта страница поможет вам понять, как изменить цвет фона веб-страницы.
<Тело> Эта страница поможет вам понять, как изменить цвет фона веб-страницы.
И этот раздел поможет вам понять, как изменить цвет фона HTML-страницы с помощью атрибута стиля.Шаг 2: Теперь переместите курсор в пределах начального тега в нашем HTML-документе. Затем введите атрибут стиля , как показано в следующем блоке:
<тело>
Шаг 3: Теперь мы должны указать цвет, который мы хотим использовать на фоне веб-страницы. Итак, введите имя цвета в свойстве background-color атрибута стиля , как описано в следующем блоке.
<Голова> <Название> Измените цвет фона с помощью встроенного атрибута стиля. <Тело> Эта страница поможет вам понять, как изменить цвет фона веб-страницы.
Протестируйте сейчас
И этот раздел поможет вам понять, как изменить цвет фона HTML-страницы с помощью атрибута стиля.
Шаг 4: И, наконец, мы должны сохранить HTML-код в текстовом редакторе и запустить код. После выполнения мы увидим фон веб-страницы того же цвета, который указан в документе. На следующем снимке экрана показан вывод приведенного выше HTML-кода:
.3. Использование внутреннего CSS
Если мы хотим изменить цвет фона веб-страницы, используя внутреннюю каскадную таблицу стилей, мы должны выполнить шаги, указанные ниже. Используя эти шаги, мы можем легко изменить цвет фона.
Шаг 1: Во-первых, мы должны ввести код HTML в любом текстовом редакторе или открыть существующий файл HTML в текстовом редакторе, в котором мы хотим использовать внутренний CSS для изменения цвета фона этого HTML страница.
<Голова> <Название> Измените цвет фона с помощью внутренней каскадной таблицы стилей. <Тело> Эта страница поможет вам понять, как изменить цвет фона веб-страницы.





 HEX-код — это три пары шестнадцатеричных значений отвечающих за количество этих цветов в каждом цвете. Перед кодом цвета необходимо поставить знак решетка (#), например: #FF8C00, #CC3300 и так далее.
HEX-код — это три пары шестнадцатеричных значений отвечающих за количество этих цветов в каждом цвете. Перед кодом цвета необходимо поставить знак решетка (#), например: #FF8C00, #CC3300 и так далее.


 Никто не имеет доступа к вашим файлам. Преобразование файлов абсолютно безопасно.
Никто не имеет доступа к вашим файлам. Преобразование файлов абсолютно безопасно. Например, вы можете создать NFT (не взаимозаменяемый токен) из своего изображения и попытаться продать его на торговых площадках NFT.
Например, вы можете создать NFT (не взаимозаменяемый токен) из своего изображения и попытаться продать его на торговых площадках NFT. h3
h3 
 Мы можем использовать этот метод на , и это изменит цвет фона всей страницы, или мы можем использовать метод практически для любого HTML-элемента, например заголовков , абзацев
Мы можем использовать этот метод на , и это изменит цвет фона всей страницы, или мы можем использовать метод практически для любого HTML-элемента, например заголовков , абзацев 




 <Тело> Эта страница поможет вам понять, как изменить цвет фона веб-страницы.
<Тело> Эта страница поможет вам понять, как изменить цвет фона веб-страницы. 
